Bir Web Sitesinin Mobil Versiyonu Nasıl Görüntülenir: Sadece 3 Tıklamayla
Yayınlanan: 2021-12-10Bir web sitesinin mobil versiyonunu nasıl görüntüleyeceğiniz konusunda zorluk mu yaşıyorsunuz?
Açıkça görülen bir çözüm, telefonunuzu çıkarıp oradaki web sitesini açmaktır. Ancak bu yazıyı okuyorsanız, muhtemelen bir nedenden dolayı bu sizin için bir seçenek değildir.
Neyse ki, bir web sitesinin mobil sürümünü doğrudan masaüstü web tarayıcınızdan görüntülemenin birçok başka yolu var. Yani bir telefona erişiminiz olmasa bile, ne olursa olsun bir web sitesinin mobil versiyonunu kolayca görebileceksiniz.
Bu gönderide, bir web sitesinin mobil versiyonunun nasıl önizleneceğine ilişkin dört basit yöntemi paylaşacağız:
- İlk iki yöntem, ister sizin ister başka birinin sitesi olsun ve WordPress, Shopify, Wix, Squarespace veya başka bir şeyle oluşturulmuş olsun, herhangi bir web sitesi türüyle çalışacaktır.
- Son iki yöntem, WordPress sitenizin mobil sürümünü nasıl görüntüleyeceğinizi gösteren WordPress'e özgü seçeneklerdir. Bunlar yalnızca sitenin sahibiyseniz çalışır.
Bir web sitesinin mobil sürümünü tarayıcınızdan nasıl görüntüleyebilirsiniz?
Web sitesinin sahibi olsanız da olmasanız da, internetteki herhangi bir web sitesinin mobil sürümünü görüntülemenin iki kolay yolu vardır:
- Web tarayıcınızın geliştirici araçlarını kullanın. Chrome bunun için harika çalışıyor, ancak diğer web tarayıcılarının çoğu benzer araçlar sunuyor.
- Özel bir mobil emülatör aracı kullanın. Tek yapmanız gereken görmek istediğiniz URL'yi girmek ve bir mobil kullanıcı gibi göz atabileceksiniz.
Her iki yöntemi de inceleyelim. Ardından, daha sonra, kendi oluşturduğunuz bir web sitesinin (WordPress'te) mobil sürümünü nasıl görüntüleyeceğinizi de göstereceğiz.
Web tarayıcınızın geliştirici araçlarını kullanın
Google Chrome, Safari, Firefox, Microsoft ve Brave gibi çoğu tarayıcı, farklı cihazlarda nasıl göründüğünü görmek de dahil olmak üzere bir web sitesini incelemenize izin veren geliştirici araçları sunar.
Geliştirici araçlarıyla, bir web sitesinin farklı akıllı telefonlarda, tabletlerde vb. nasıl göründüğünü hızlı bir şekilde görebilirsiniz.
Bu örnekler için Chrome (veya Brave gibi herhangi bir Chromium tabanlı tarayıcı) kullandığınızı varsayacağız. Ancak, diğer web tarayıcılarının çoğu benzer özellikler sunar, ancak arayüz farklı olacaktır.
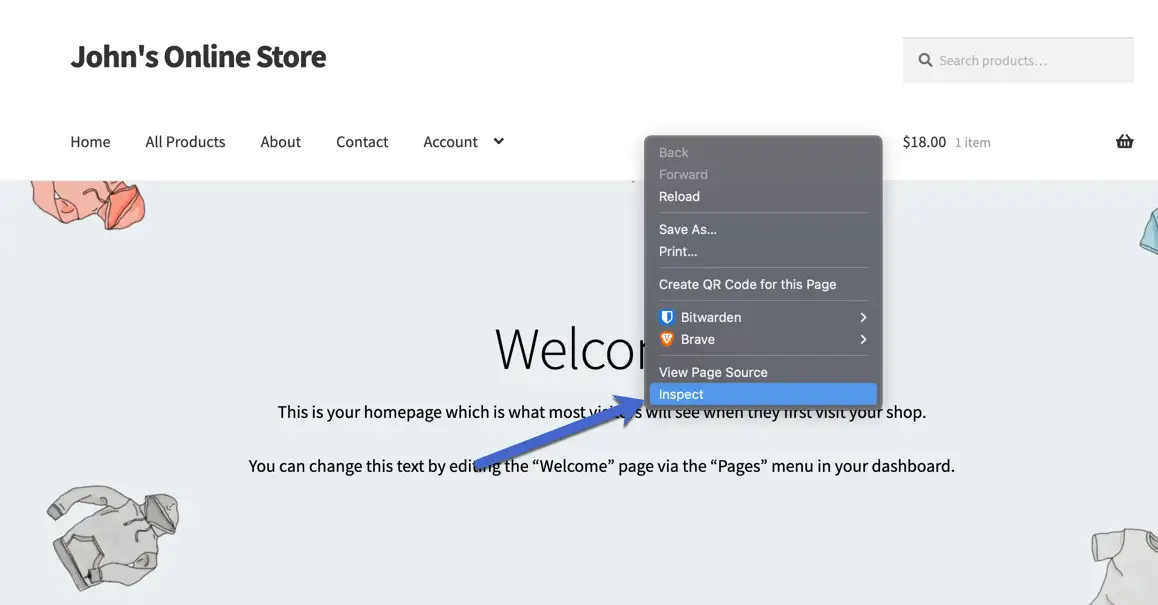
Başlamak için web sitenizin ön ucuna sağ tıklayın ve menüden İncele'yi seçin:

Bu, geliştirici araçlarını başlatır ve sağda o sayfadaki kodlama öğeleriyle birlikte bir modül ortaya çıkarır.
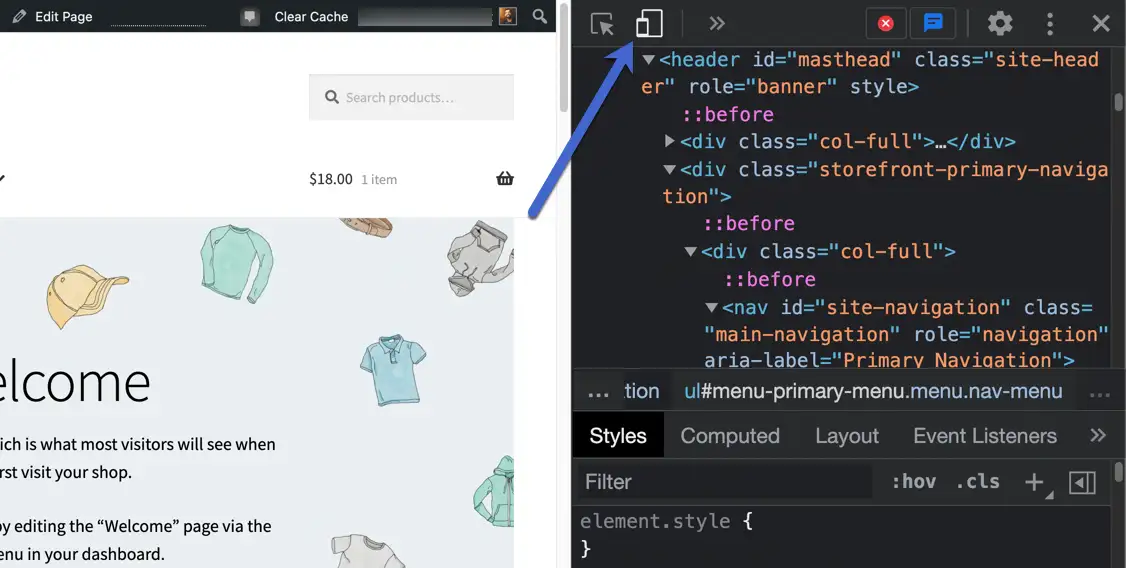
Birincil amaç web sitesinin mobil sürümünü görüntülemek için geçiş yapmak olduğundan, kodlama konusunda endişelenmenize gerek yok. Küçük Cihaz Araç Çubuğunu Değiştir düğmesini bulun (bir telefon ve tablet simgesine benziyor) ve mobil görünümü etkinleştirmek için tıklayın.

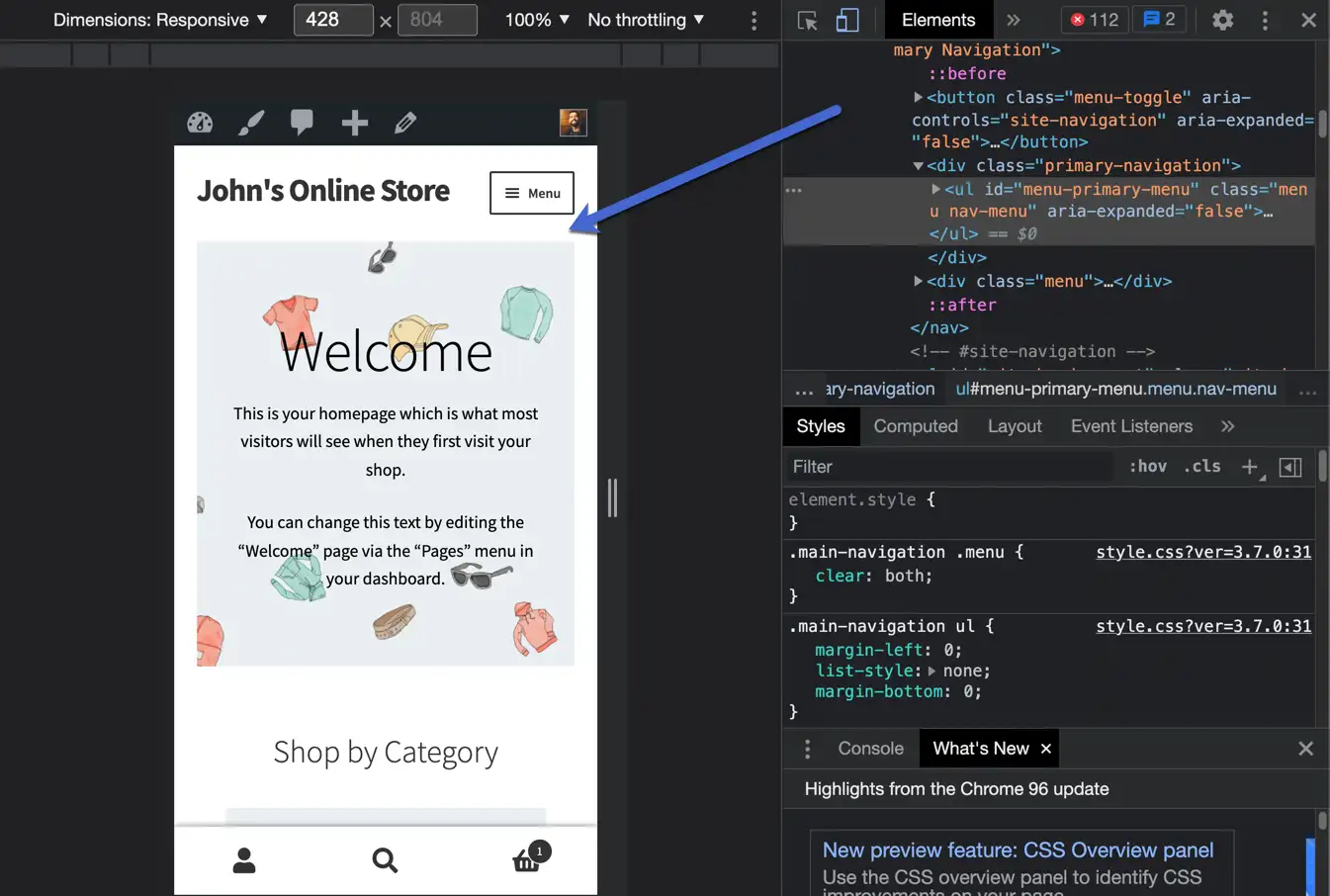
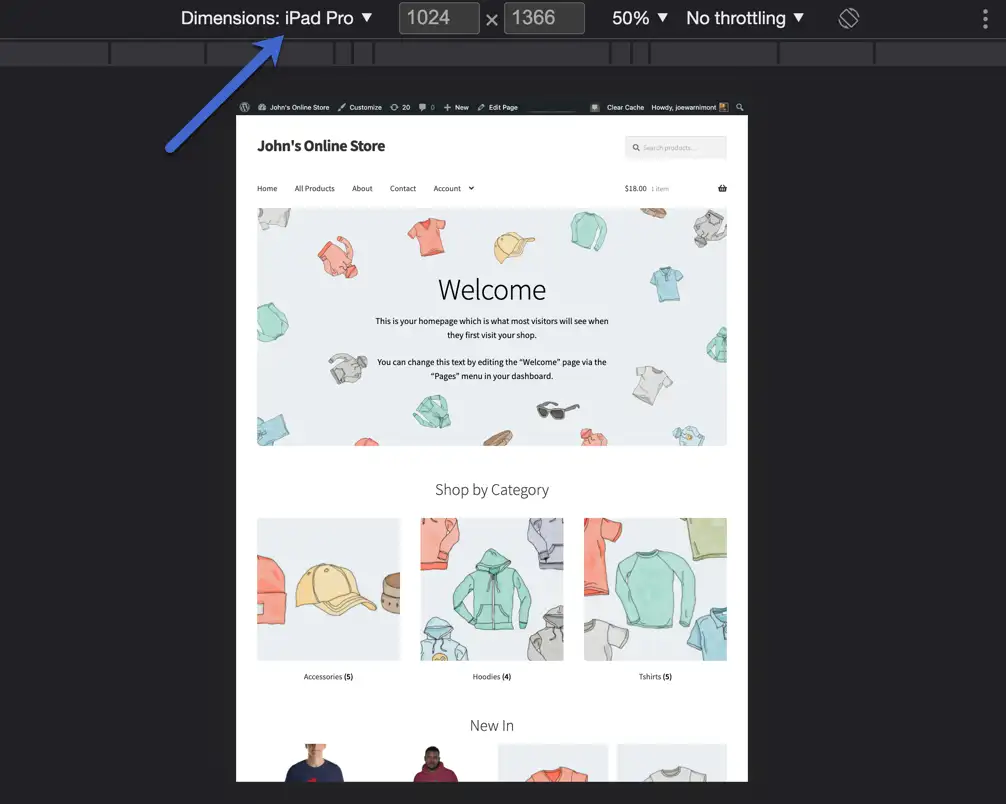
Bu, taklit etmek istediğiniz cihaza bağlı olarak cihaz boyutlarını değiştirebileceğiniz, otomatik olarak duyarlı, mobil bir görünüm görüntüler:

Bu yöntemi daha da çekici hale getirmek için, yerleşik cihaz varsayılanlarına sahip birkaç seçenekten biridir ve web sitenizin gerçek dünyadaki cihazlarda nasıl göründüğüne daha kesin bir bakış sağlar.

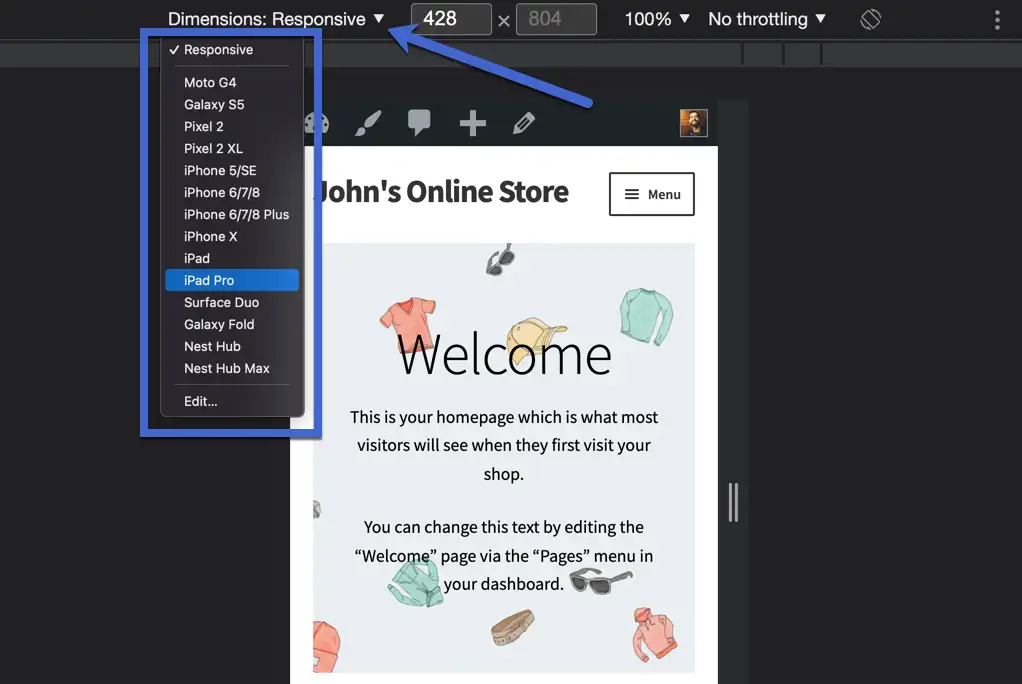
Örnek olarak, bir iPad Pro seçebilirsiniz ve bu, ekranın boyutlarını anında bir iPad Pro'nun boyutuna göre ayarlar.

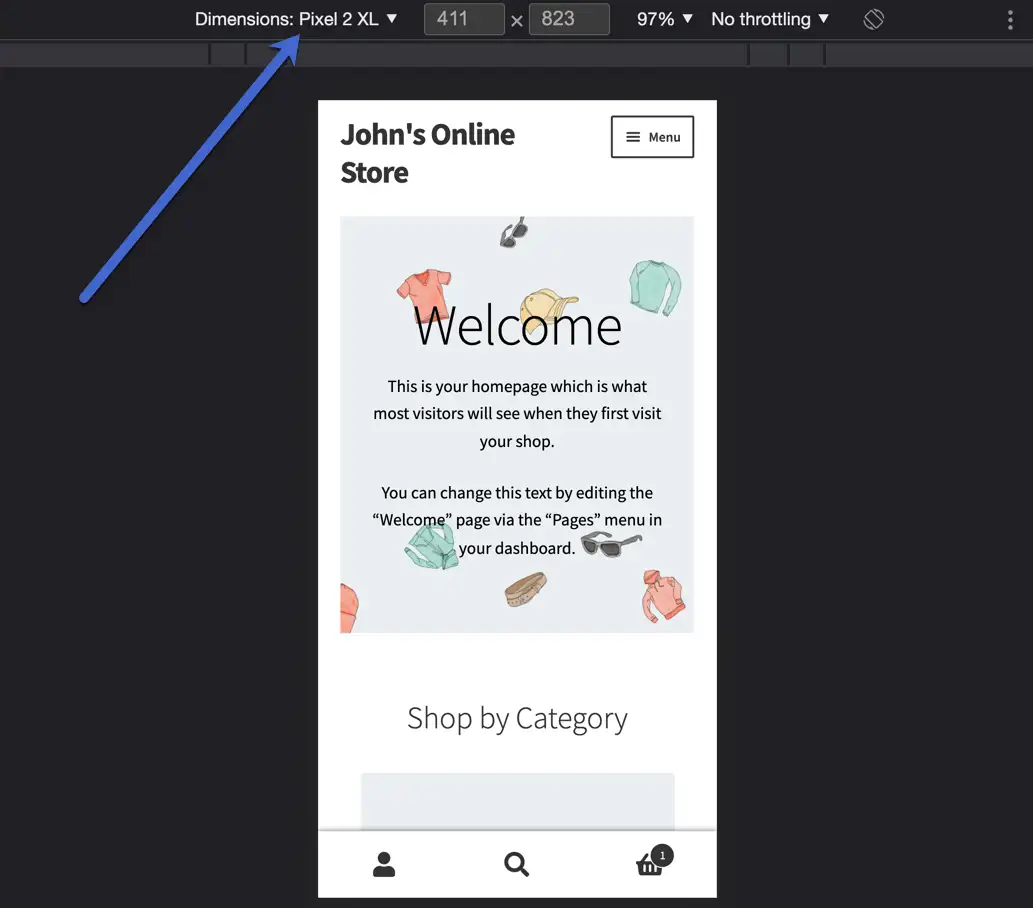
Veya daha küçük Pixel 2 XL'i tercih edebilirsiniz.

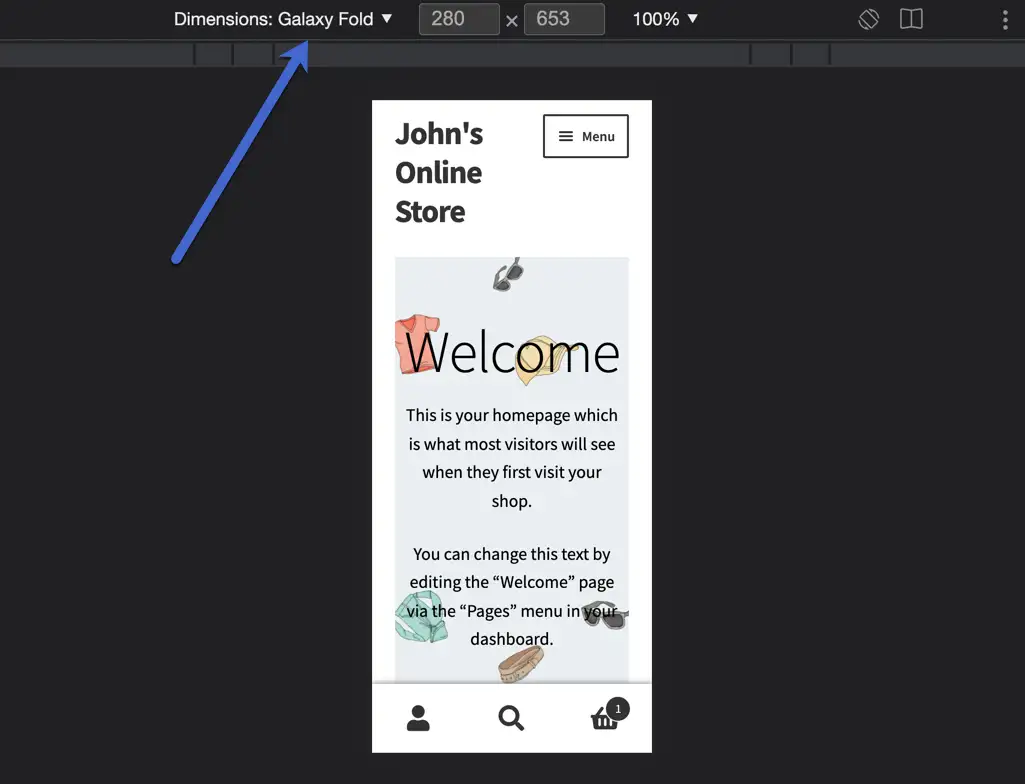
Veya daha da küçük Galaxy Fold. Listedeki cihazların her birini test edin ve web sitenizin her birinde kabul edilebilir göründüğünden emin olun.

Çevrimiçi bir test cihazı veya öykünücü kullanın
Öykünücüler genellikle uygulamaları yerel ortamlarında test etmek için kullanılır, ancak birçoğu web sitesi yanıt hızı için kullanılabilir. URL'nizi yapıştırmak ve daha küçük cihazlarda nasıl göründüğünü görmek için çevrimiçi olarak temel test cihazlarını da bulabilirsiniz.
ResponsivePX.com uygun bir seçenektir, ancak hızlı bir çevrimiçi arama ile birçok başkasını bulabilirsiniz.
İnsanlara öykünücüleri ve simülatörleri denemelerini önermemizin nedeni, size site boyutları üzerinde çok daha fazla kontrol sağlamalarıdır. Ve genellikle tarayıcınızın geliştirici araçlarını kullanmaktan daha basittirler.
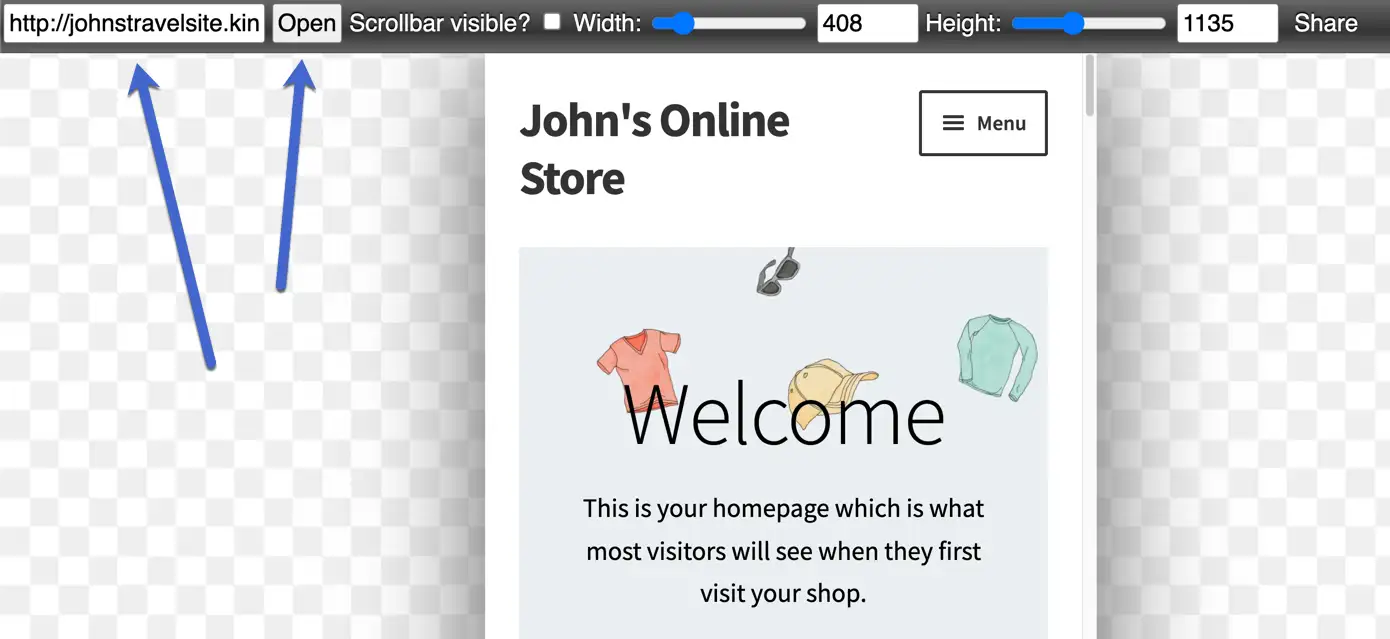
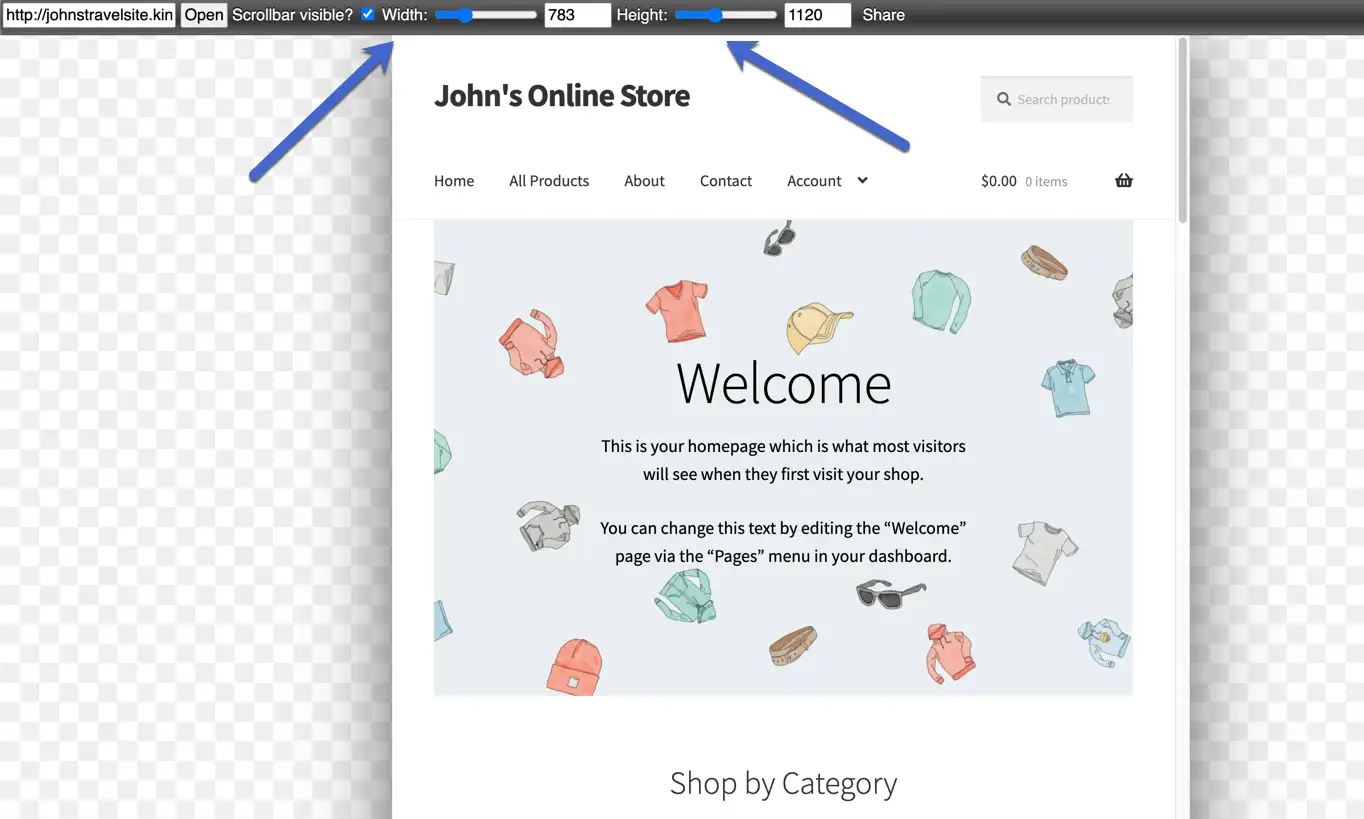
Örneğin ResponsivePX.com'u ele alalım: Siteye gidiyorsunuz, URL'yi yapıştırıyorsunuz ve hemen bir mobil sürüm görüyorsunuz.

Genişliği, yüksekliği ve kaydırma çubuğu görünürlüğünü ayarlamanıza olanak tanır. Sonuçları kuruluşunuzdaki kişilerle bile paylaşabilirsiniz.

WordPress web sitenizin mobil sürümünü nasıl görüntüleyebilirsiniz?
Kendi WordPress siteniz üzerinde çalışıyorsanız, WordPress ayrıca sitenizin mobil cihazlarda nasıl görüneceğini görmenize yardımcı olacak bazı yerleşik seçenekler sunar.
WordPress düzenleyicide çalışırken, içeriğinizin farklı cihazlarda nasıl görüneceğini hızlıca görebilirsiniz. Aynı şeyi WordPress Özelleştirici'de temanızı özelleştirirken de yapabilirsiniz.
Gelelim bu yöntemlere…
Mobil sürümü sayfa veya yayın düzenleyici önizlemesi aracılığıyla görüntüleyin
Bir web sitesinin mobil sürümünü sayfa sayfa görüntüleyebilirsiniz. Örneğin, mevcut blog gönderinizin mobil görünümünde şık görünüp görünmediğini görmek isteyebilirsiniz. Özellikle tasarımı değiştirdikten sonra ana sayfanızı mobil yanıt hızı açısından kontrol etmeniz de akıllıca olacaktır.
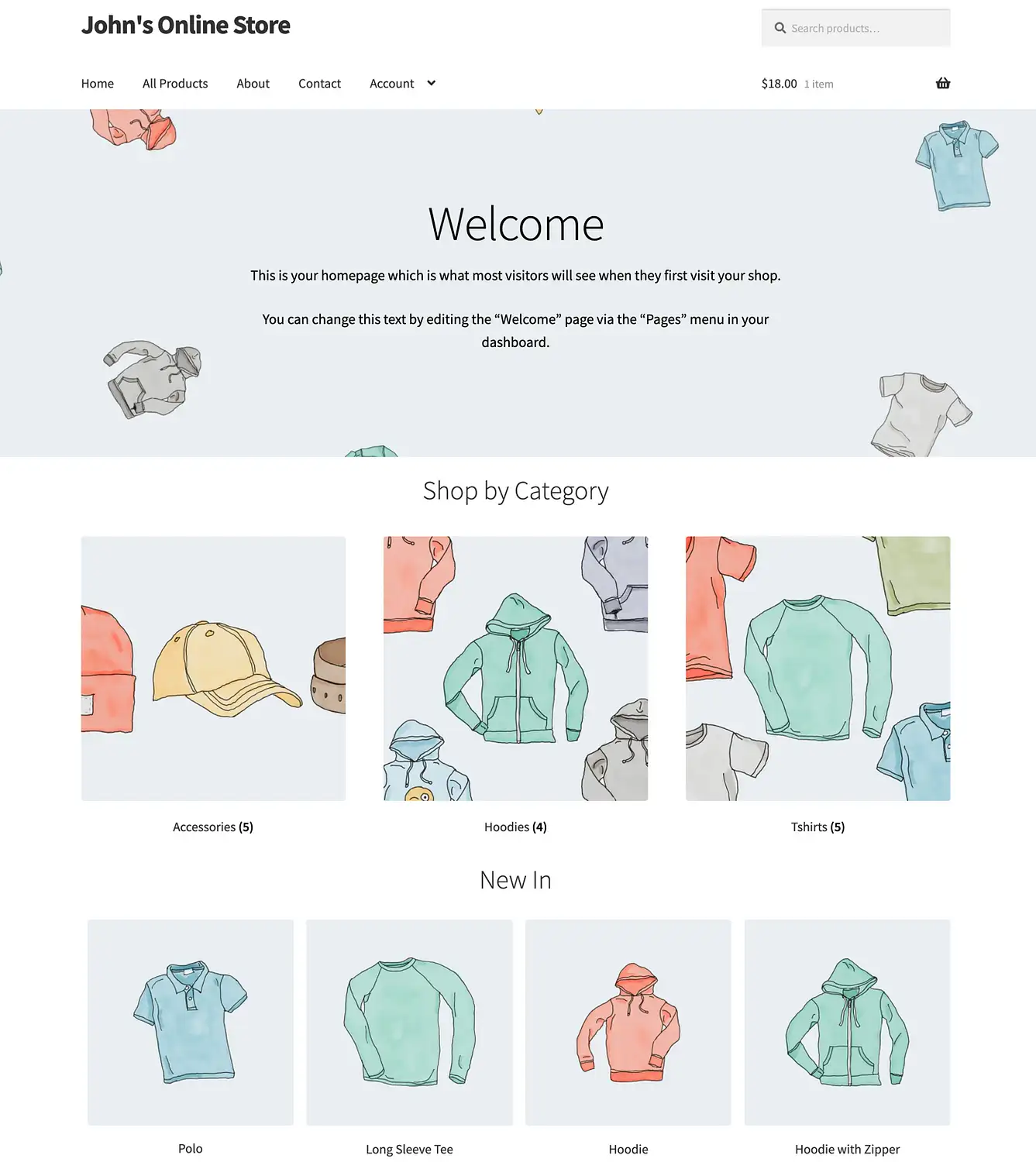
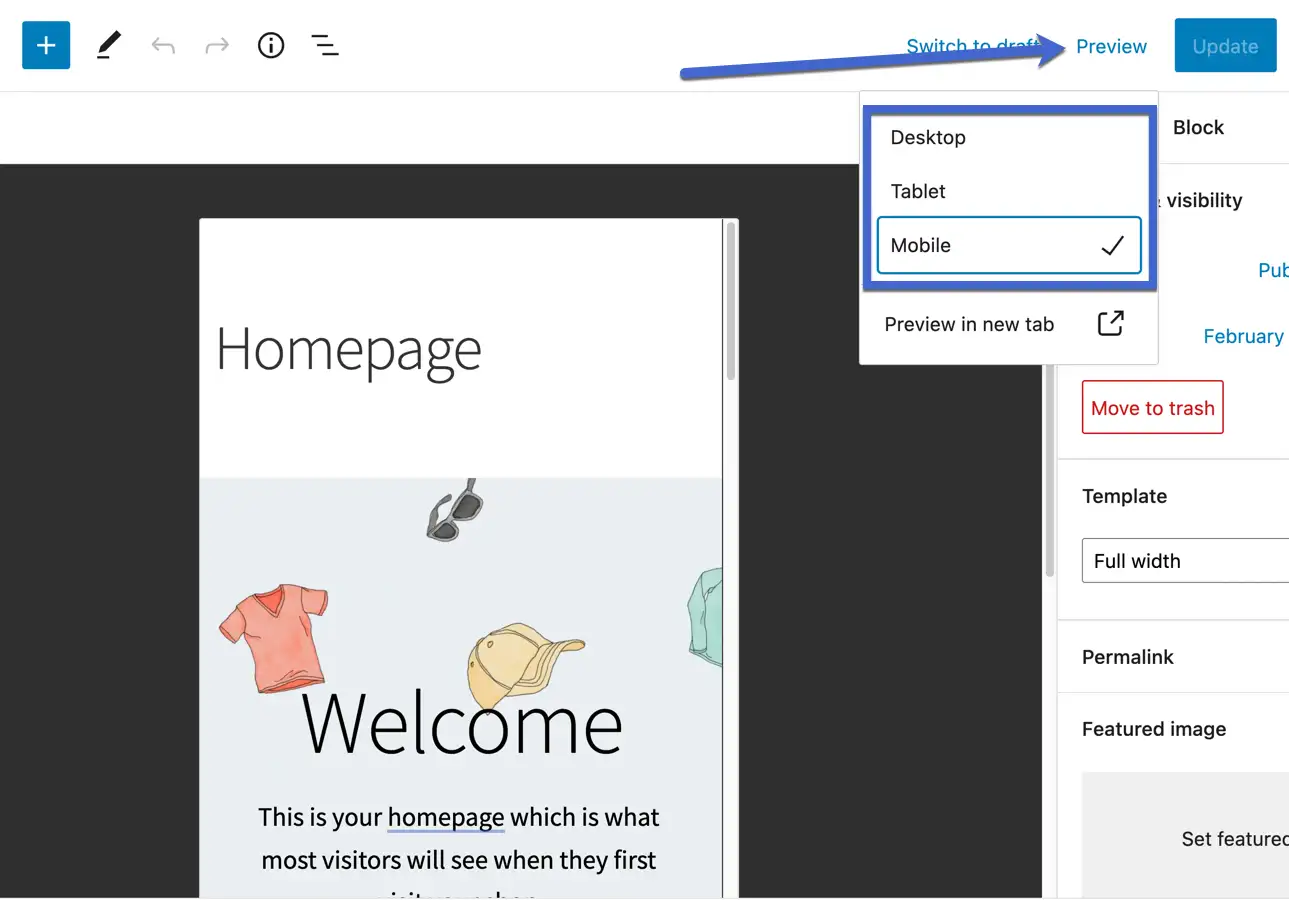
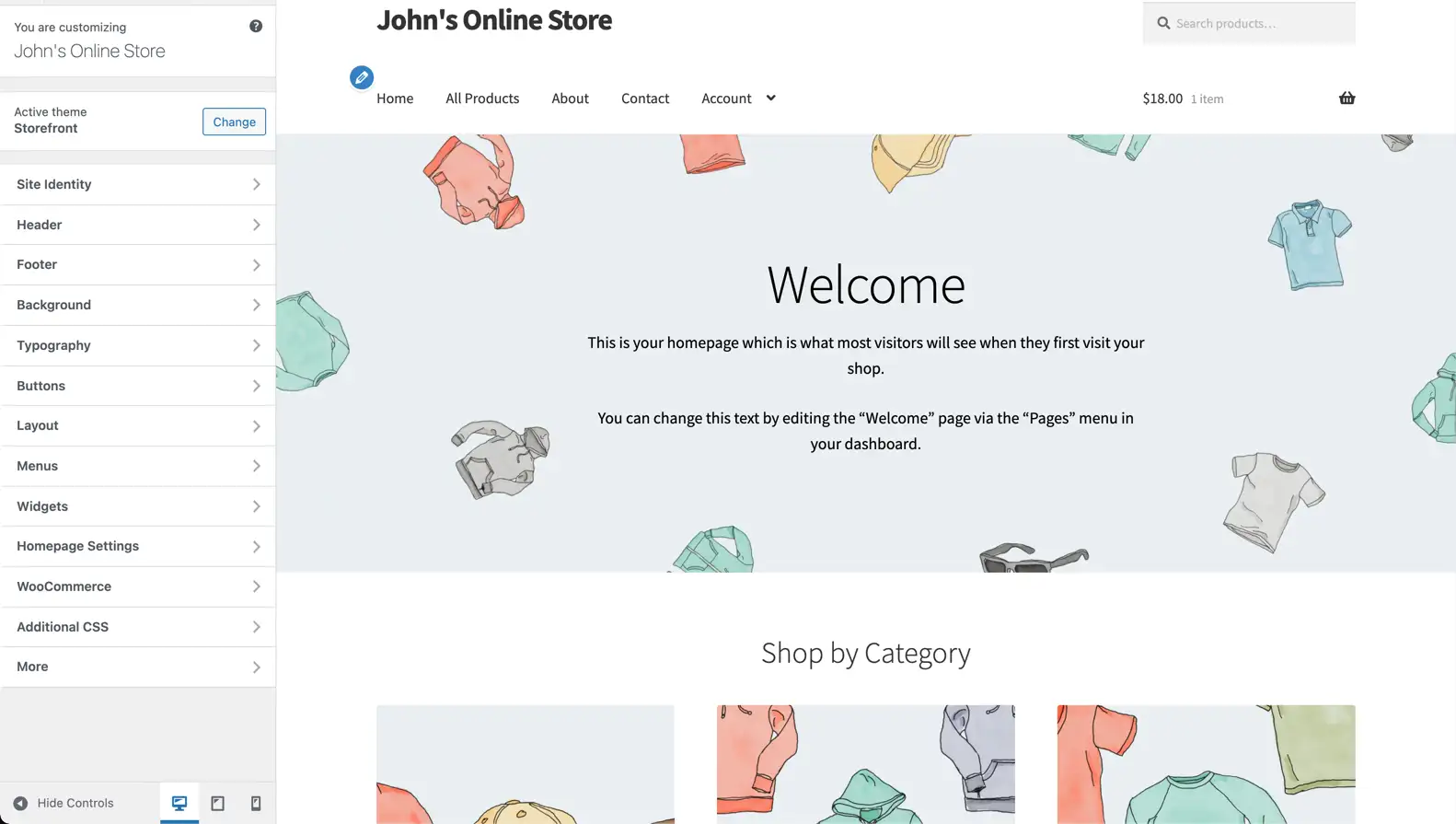
Ana sayfadan başlayalım. Aşağıdaki web sitesi bir masaüstü görünümünden şöyle görünür:

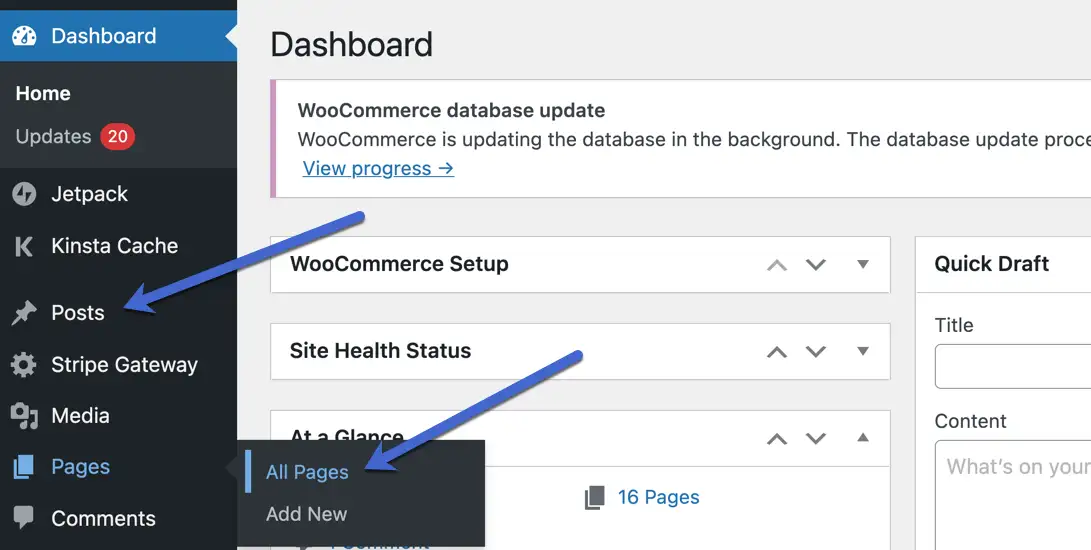
WordPress kontrol panelindeki Gönderiler veya Sayfalar sekmelerine giderek tek tek sayfayı görebilir ve mobil görünümler gönderebilirsiniz.
Önceden oluşturulmuş gönderiler ve sayfalar için Tüm Gönderiler veya Tüm Sayfalar'a gidin.

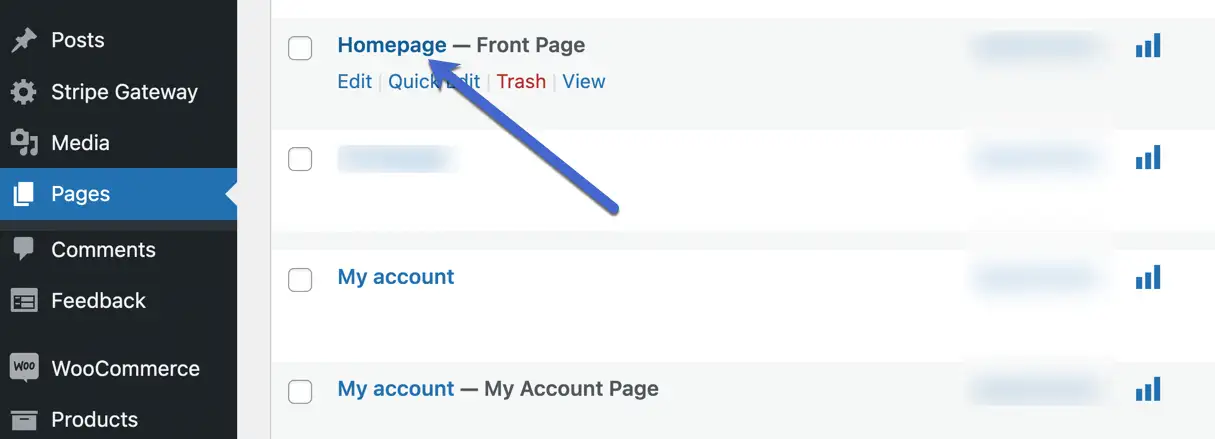
Bir sayfa ile başlayacağız; daha spesifik olarak, Ana Sayfa. İstediğiniz sayfayı seçin.

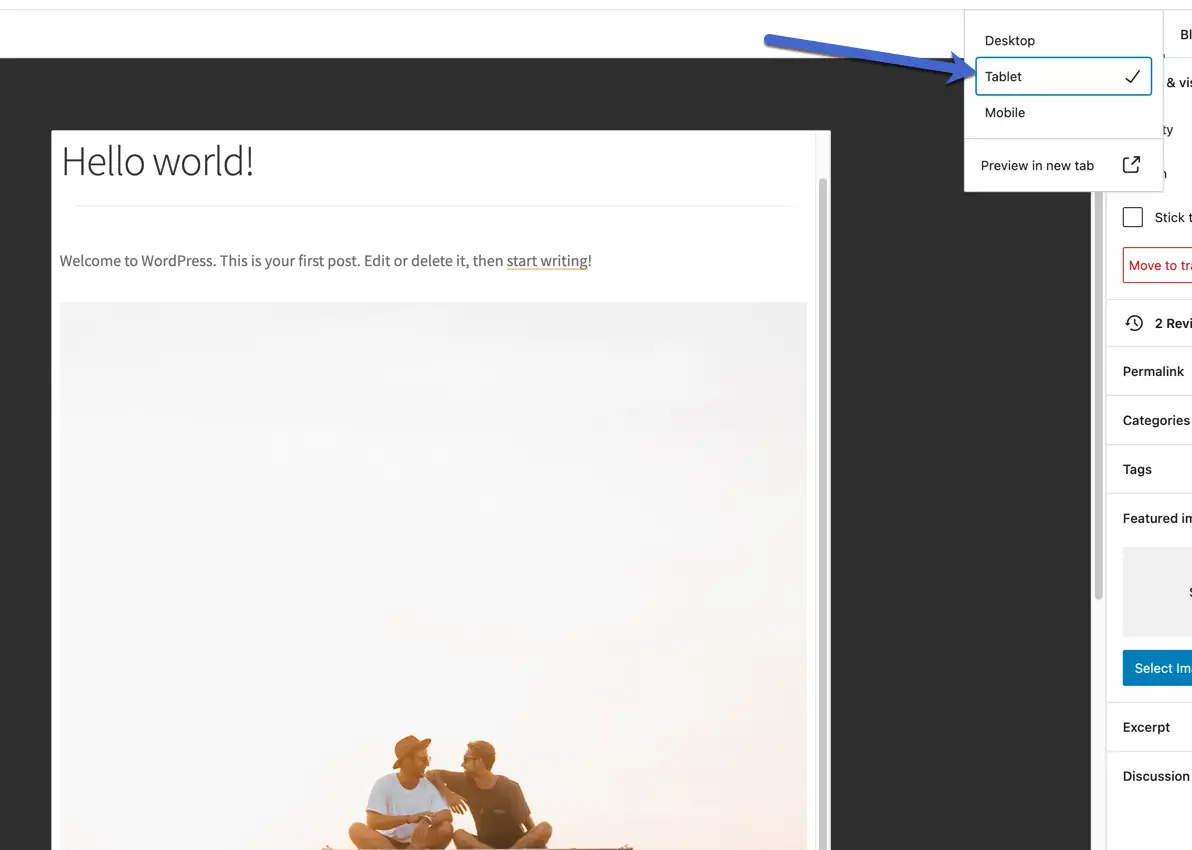
WordPress arka ucundaki her sayfa ve gönderi, sağ üst köşede bir Önizleme bağlantısı sunar. Aşağıdaki seçeneklerle bir açılır menüyü ortaya çıkarmak için o Önizleme düğmesini seçin:

- masaüstü
- Tablet
- mobil
Varsayılan olarak, WordPress Masaüstü sürümünü gösterir.
Web sitenizin resimler, videolar, menüler ve metin kutuları gibi öğelerini daha küçük, daha okunabilir ve tıklanabilir bir biçime dönüştürdüğünü görmek için Tablet veya Mobil görünümünü seçin.
Sitenizi diğer görünümlerde test ederken, bağlantıların tıklanabilir olup olmadığını (çok küçük değil), varlıkların hala görünür olup olmadığını ve kullanıcıyı yakınlaştırmaya zorlamadan her şeyin net bir şekilde ortaya çıktığını kontrol edin.

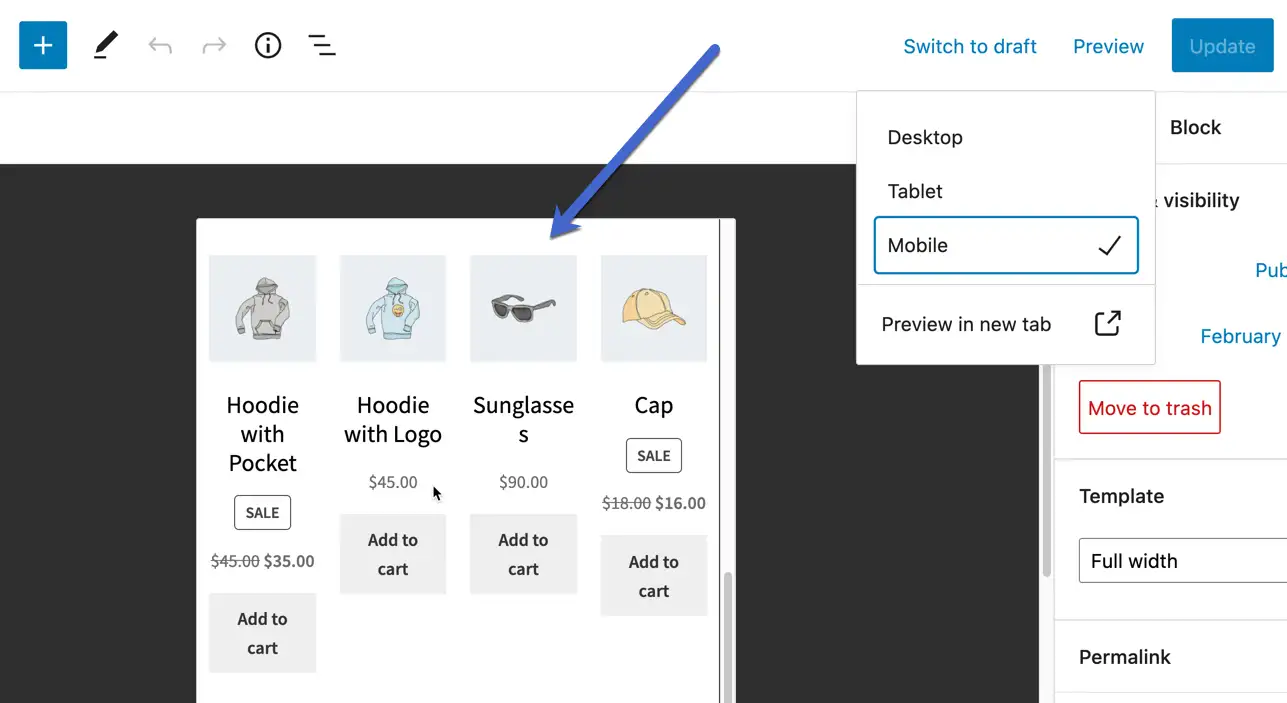
Tüm içeriği kontrol etmek için sayfayı aşağı kaydırmak için biraz zaman ayırın. Örneğin bu site, ana sayfada birden fazla e-ticaret ürününü resimler, ürün adları ve Sepete Ekle düğmeleriyle listeler.
İyi görünüyorlar, ancak ürün ayrıntılarını büyütmek için iki veya üç ürün sütununa geçmek isteyebiliriz.

Bu yöntemi kullanırken gönderiler farklı değildir. Basitçe WordPress'in ayrı bir bölümünün altında bulunurlar (Mesajlar → Tüm Yazılar).
Bunların statik web sayfalarını değil de blog gönderilerinizi nasıl içerdiğini görünce, mobil uyumluluğu test etmek daha da önemlidir. Neden? Niye? Çünkü birçok şirket, sayfalarda yalnızca küçük güncellemelerle her ay düzinelerce blog yazısı yayınlıyor. Bir blog birincil içerik kaynağınızsa, yayınlamadan önce her birinin mobil kullanıma hazır olduğundan emin olmanız gerekir.
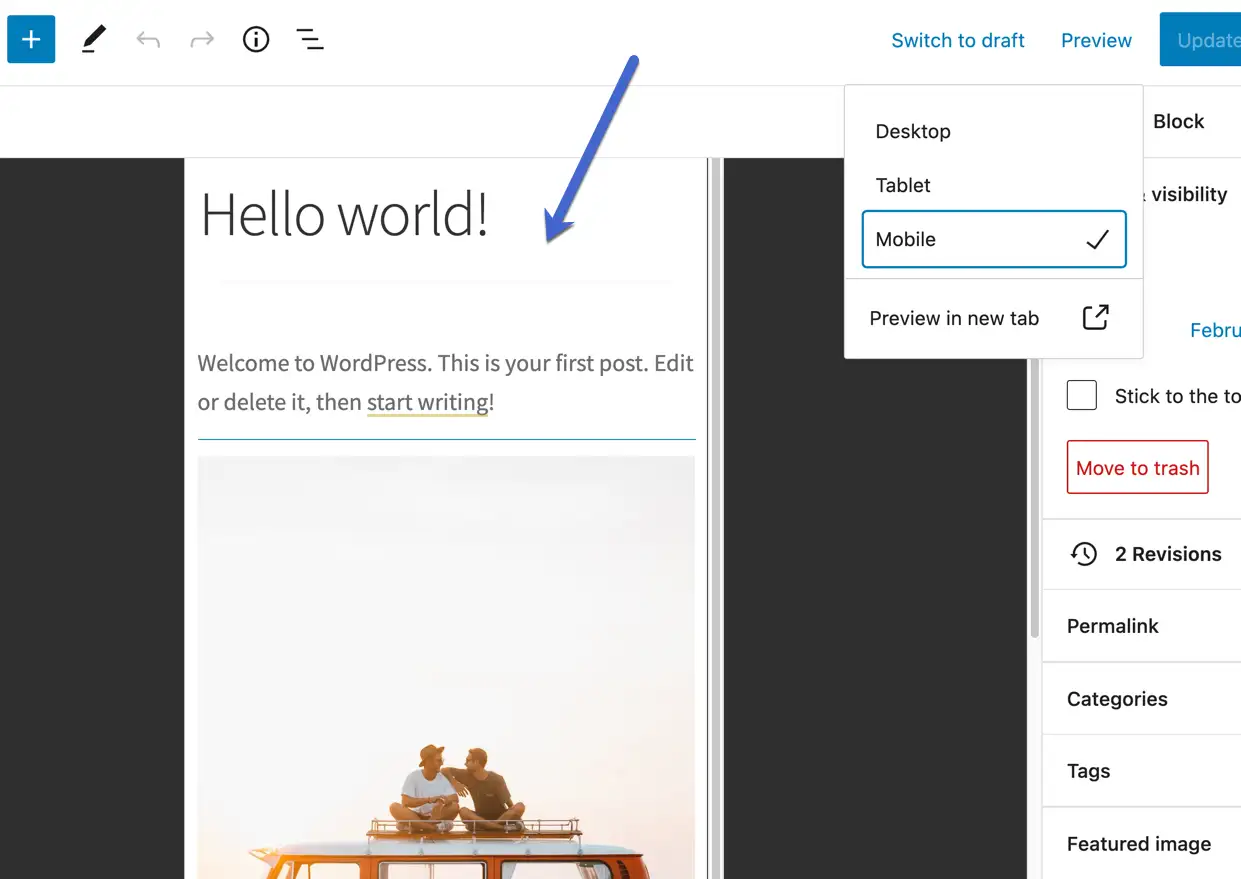
Her zamanki gibi Önizleme'ye gidin, ardından Tablet veya Mobil'e tıklayın.

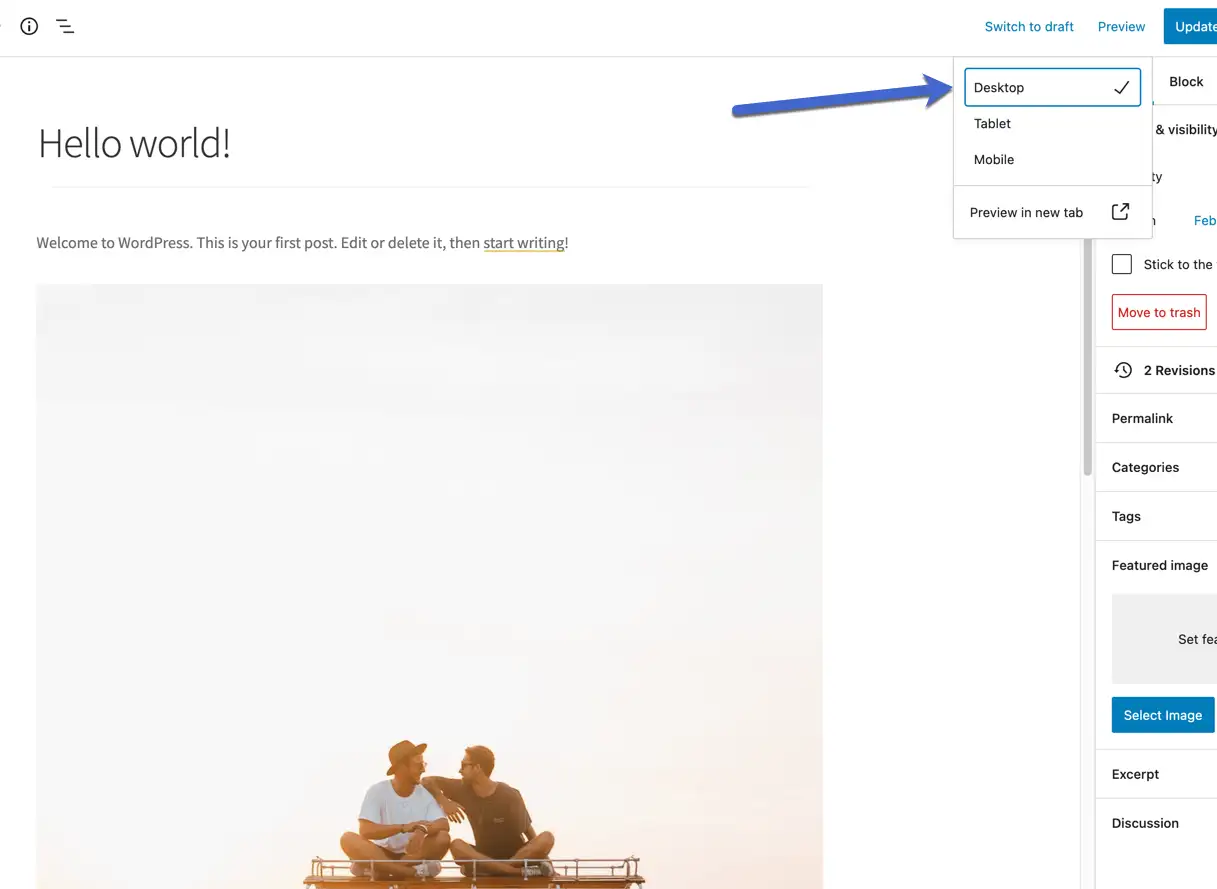
Masaüstü görünümü bazen Tablet görünümüne çok benzer, bu nedenle tarayıcınızı yakınlaştırmadığınızdan emin olun.

Tablet görünümü, Masaüstü görünümünden biraz daha küçük görünür, ancak site içeriğinin çevresinde daha gerçekçi bir tablet boyutunu taklit eden siyah boşluk bulunur.

WordPress Özelleştirici'de bir web sitesinin mobil sürümünü görüntüleyin
WordPress Özelleştirici, yalnızca WordPress temanızı düzenlemeniz için mükemmel yollar sağlamakla kalmaz, aynı zamanda siz düzenleme yaparken sitenizin görsel bir önizlemesini de sunar.
Neyse ki, WordPress Özelleştirici sizi yalnızca bir masaüstü önizlemesiyle kısıtlamaz. Aslında, tüm düzenlemelerinizi bir cep telefonu veya tablet görünümüne bakarken tamamlamanız mümkündür.
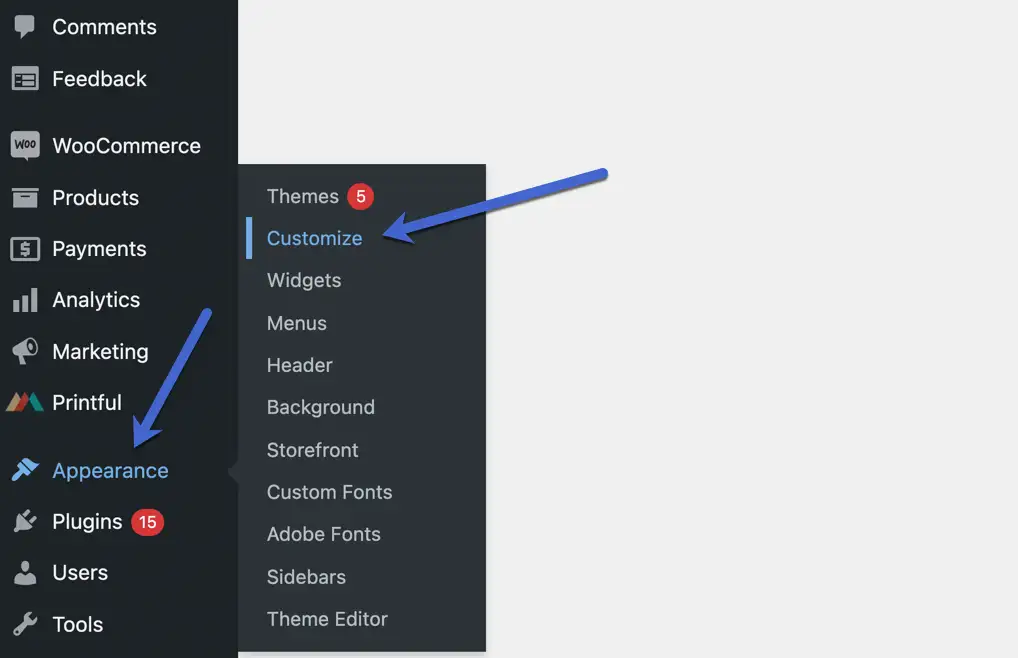
Bunun gerçekleşmesi için, Özelleştiriciyi başlatmak için Görünüm → Özelleştir'e gidin.

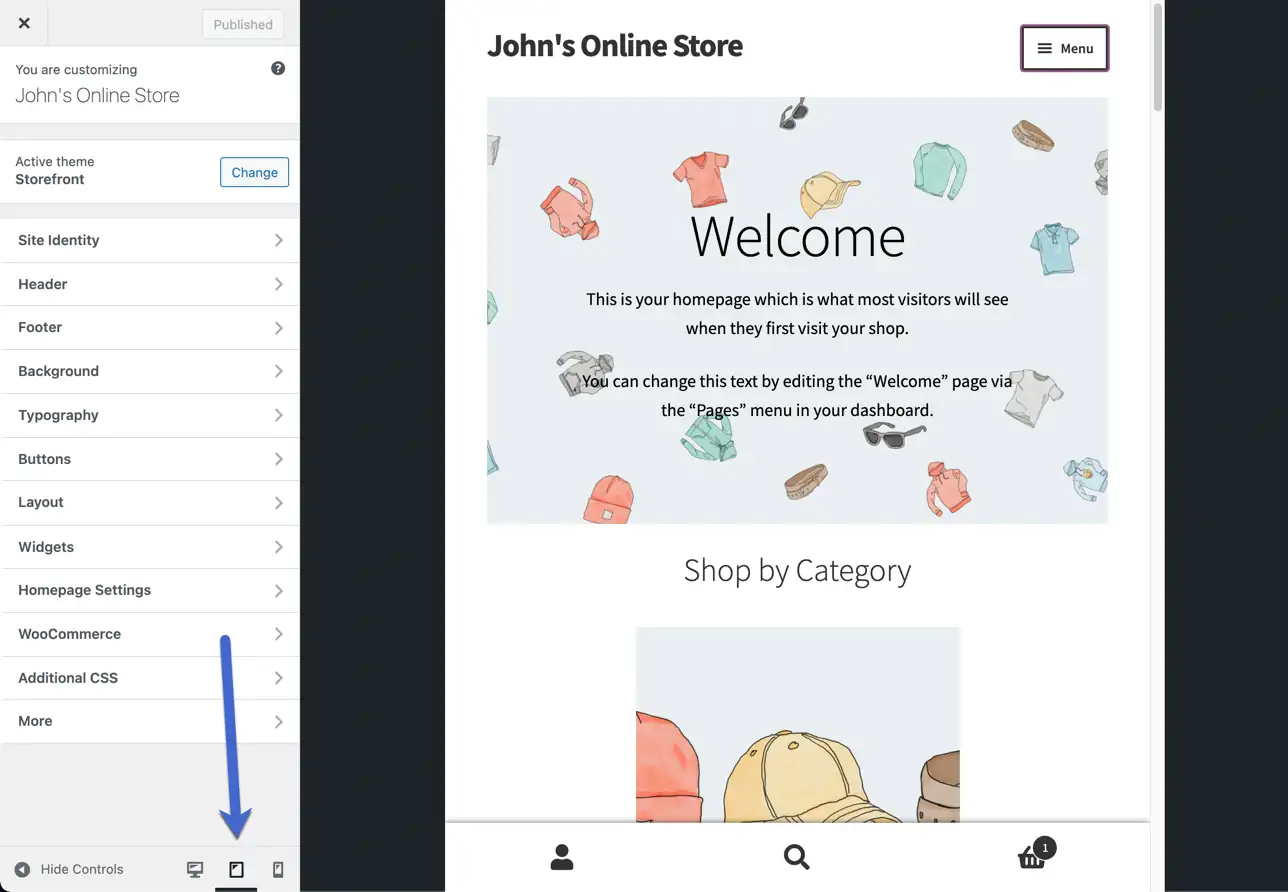
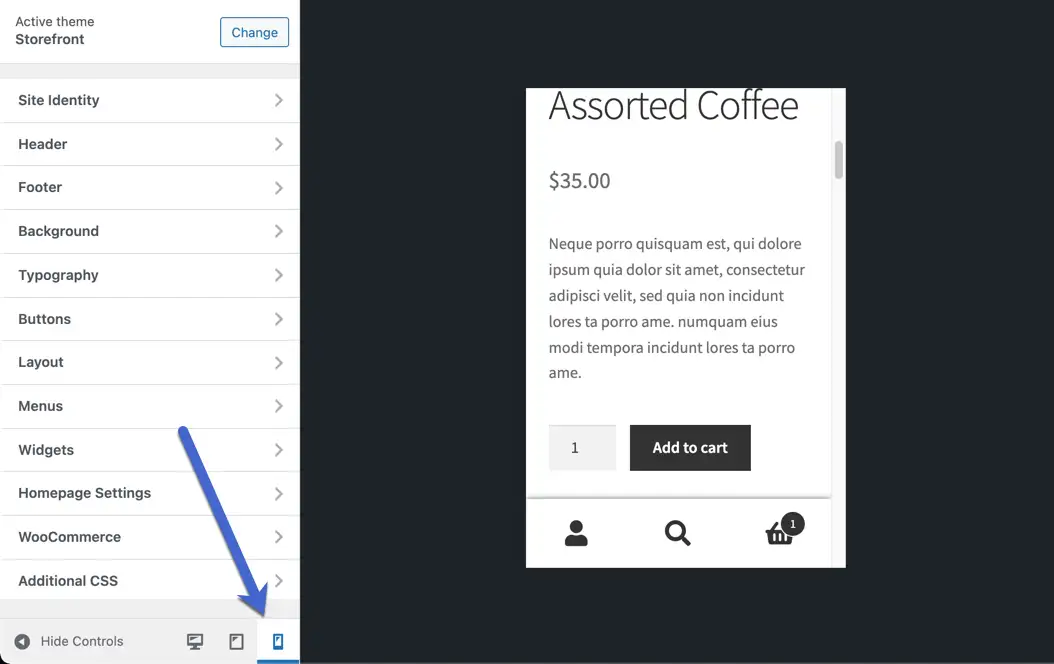
Varsayılan olarak, Özelleştirici şöyle görünür. Solda ayarlanacak ayarlar ve sağda site önizlemesi ile standart Masaüstü görünümündedir.

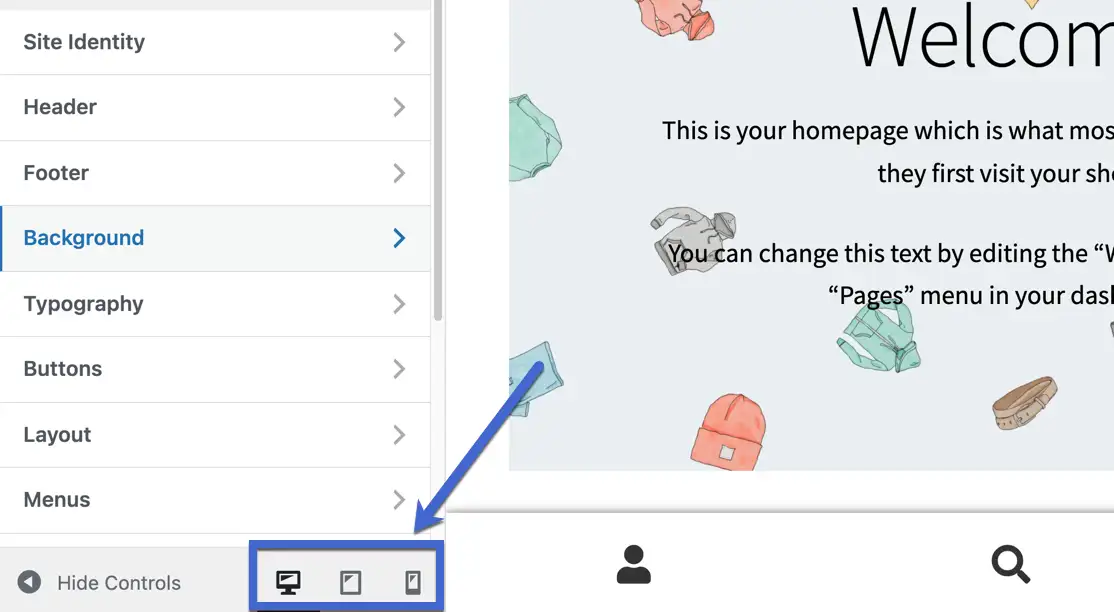
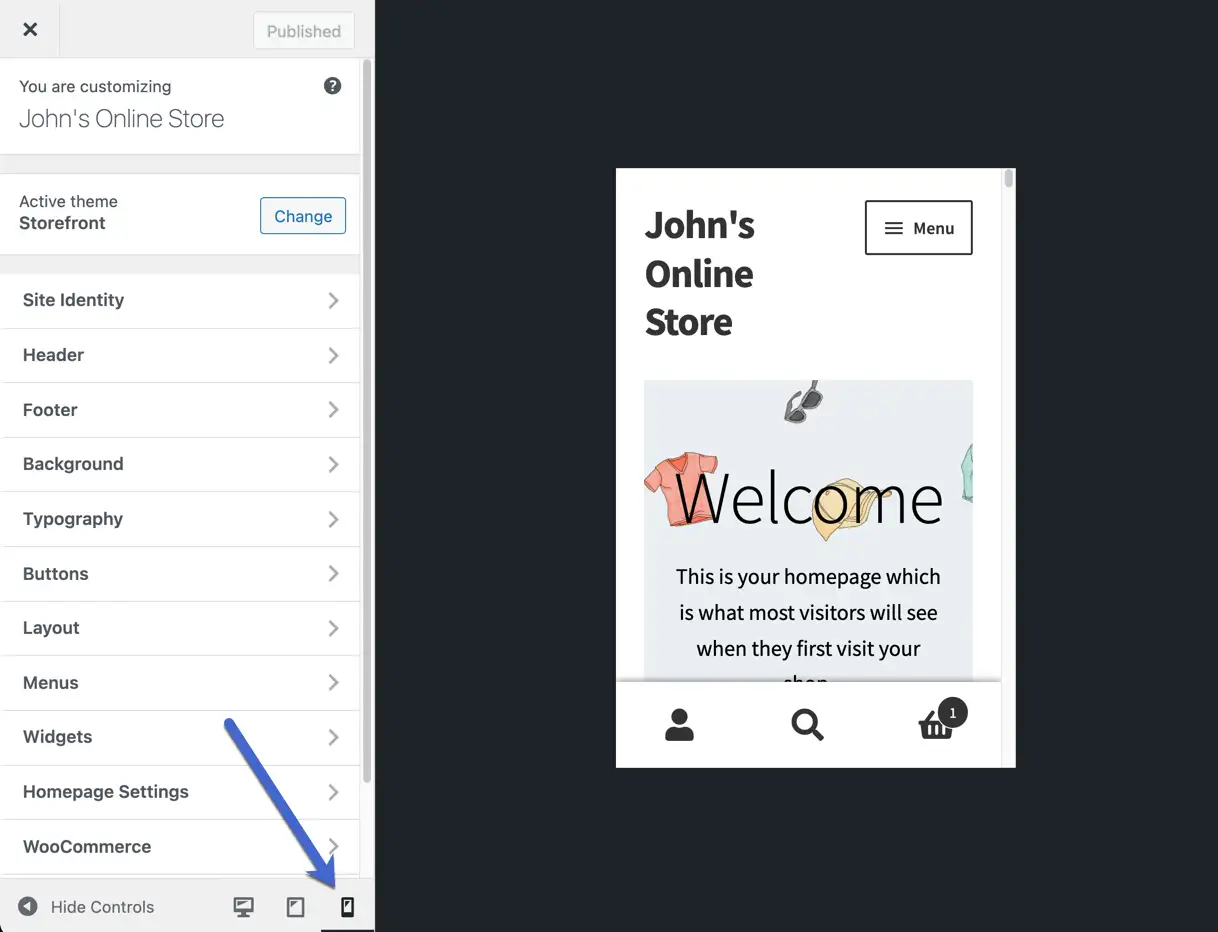
Üç düğme simgesi bulmak için ayarlar listesinin en altına bakın: biri Masaüstü görünümü için, diğeri Tablet görünümü için ve üçüncüsü Mobil görünüm için.

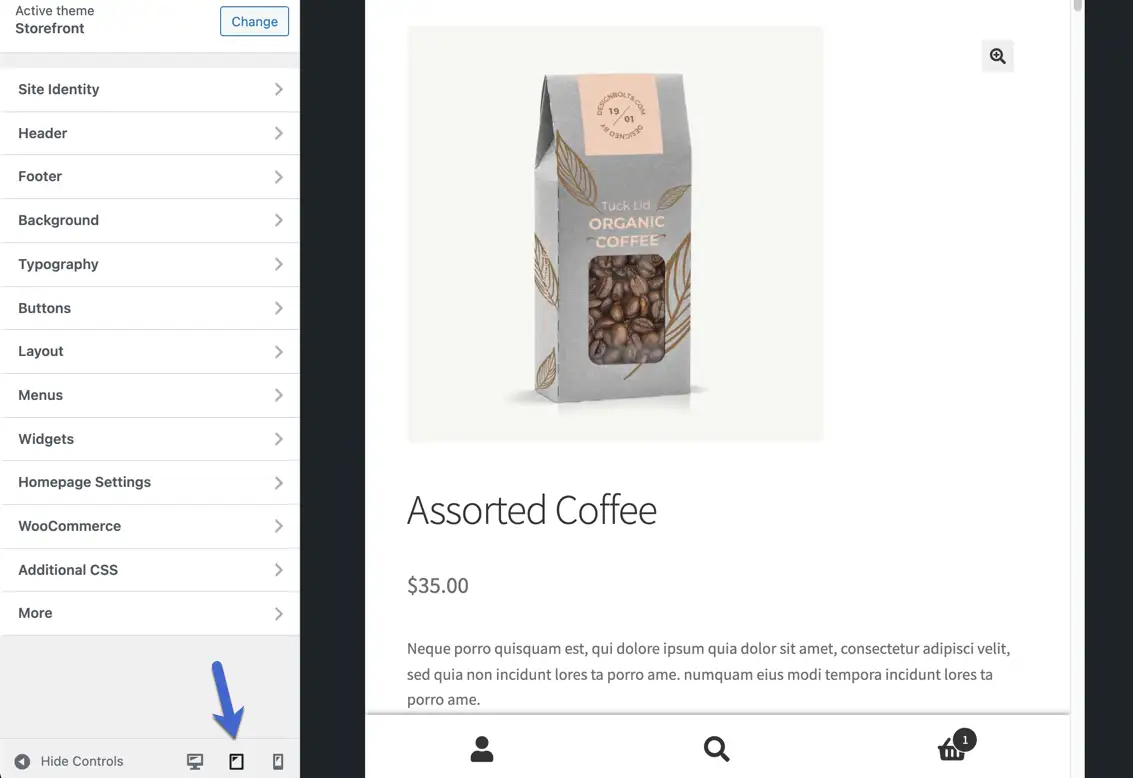
Mevcut düzenlemelerinizin genel bir tablet boyutundaki bir arayüzde nasıl göründüğünü görmek için Tablet görünümü düğmesine tıklayın.

Mobil Görünüm düğmesi, bu arayüzü küçülterek sizi bir mobil akıllı telefonun standart pencere boyutuna yaklaştırır.
Not: Bu arka uç mobil önizlemelerinin tahmini olduğunu unutmayın. Dünyada bu kadar çok cihaz türü olduğu için kimse aynı şeyi görmeyecek.

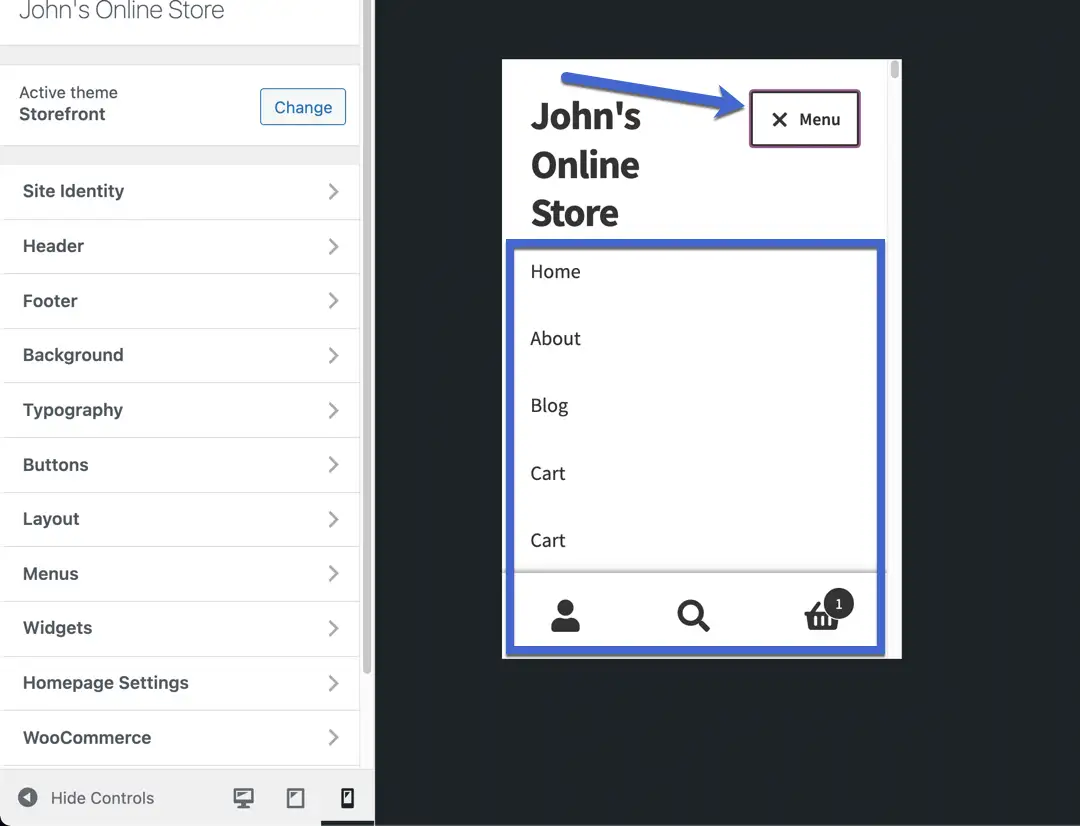
Menüler hakkında unutma. Menüler, mobil cihazlarda herkesin bildiği gibi zahmetlidir. Tema geliştiricisinin önemli miktarda test yapıp yapmadığını kontrol edin. Mobil menünün tipik olarak gizli bir hamburger menüsüne (üç yatay çizgi) yerleştirildiğini ve iki menüyle sonuçlanabileceğini (bu temanın ekranın alt kısmında e-Ticaret butonlarını nasıl sağladığı gibi) fark edeceksiniz.

Her zaman olduğu gibi, ilk sayfaya hızlıca bakmaktan ve web sitenizin tamamının hazır olduğunu varsaymaktan kaçının. Bu, genel kullanıcı deneyiminize zarar veren küçük kusurları kaçırmak için bir reçetedir.
Ürün sayfalarından blog gönderilerine ve alışveriş sepetlerinden Hakkımızda sayfalarına kadar her şey dahil olmak üzere, Tablet görünümündeyken web sitenizin tamamını çalıştırın.

Ve aynı işlemi Mobil Görünümde tamamlayın. İstediğiniz son şey küçük bir ödeme modülü veya Sepete Ekle düğmesi olduğundan, özellikle e-Ticaret işlevini test etmenizi öneririz.

Bir web sitesinin mobil sürümünü görüntülemek kolaydır
Bu makalede, web sitesinin sahibi kim olursa olsun veya hangi teknolojiyle oluşturulmuş olursa olsun, bir web sitesinin mobil sürümünün nasıl görüntüleneceğine ilişkin dört yöntemi inceledik.
En esnek seçenek, tarayıcınızın geliştirici araçlarını kullanmaktır. Bu ne olursa olsun işe yarayacak. Web sitesinin masaüstü sürümünü açabildiğiniz sürece, geliştirici araçlarını kullanarak mobil sürümü önizleyebilirsiniz.
Öykünücü yaklaşımı, çoğu web sitesinde de çalışır, ancak öykünücünün web sitesini getirebilmesi için web sitesinin herkesin erişebileceği bir URL'ye sahip olması gerekir.
Öte yandan, bir WordPress kullanıcısıysanız, sitenizde çalışırken işi halletmek için WordPress'in yerleşik duyarlı önizleme araçlarına güvenebilirsiniz. Veya diğer yöntemler de WordPress siteleri için harika çalışır.
Kendi sitenizde çalışmak için bir mobil görünüme ihtiyacınız varsa, sitenizin mobil sürümünün önizlemesini yaparken nelere dikkat etmeniz gerektiğine ilişkin bazı ipuçları için mobil uyumlu bir web sitesi oluşturma kılavuzumuza da göz atmak isteyebilirsiniz.
Bir web sitesinin mobil versiyonunu nasıl göreceğiniz konusunda hâlâ sorularınız mı var? Yorumlarda bize bildirin!
