Görsel Tasarım Öğeleri ve İlkeleri: 2025 Kılavuzu
Yayınlanan: 2025-01-22Bazı web sitelerini unutulmaz kılan, bazılarını ise unutulup giden şey nedir? Şans eseri ya da gösterişli animasyonlar değil. Görsel tasarım öğelerinin ve ilkelerinin ustalıkla kullanılması ziyaretçilere rehberlik eder, ilgilerini çeker ve dönüştürür.
Birçok web tasarımcısı, bir tasarımı etkili kılan temel unsurları gözden kaçırarak modaya uygun renklere veya stillere odaklanır. Somut iş hedeflerine ulaşan başarılı web siteleri, bu öğelerin birlikte nasıl çalıştığının derinlemesine anlaşılmasından gelir.
Bu yazıda, bu öğelerin birlikte nasıl çalıştığını açıklayacağız ve bunları bir sonraki projenizde uygulamanın pratik yollarını göstereceğiz. Daha da iyisi, Divi gibi modern tasarım araçlarının bu süreci nasıl doğal ve sezgisel hale getirdiğini keşfedeceksiniz. Harika web tasarımını neyin başarılı kıldığını öğrenelim.
- 1 Görsel Tasarım Öğeleri ve İlkeleri: Önemi
- 2 Görsel Tasarım Öğeleri ve İlkeleri: Yapı Taşları
- 2.1 Çizgi, Şekil ve Form
- 2.2 Renk ve Tipografi
- 2.3 Uzay ve Doku
- 2.4 Denge ve Kontrast
- 2.5 Hareket ve Desen
- Sonuç Sağlayan 3 Tasarım İlkesi
- 3.1 Görsel Hiyerarşi
- 3.2 Oran ve Ölçek
- 3.3 Vurgu ve Hakimiyet
- 3.4 Tekrar ve Ritim
- 4 Yaygın Görsel Tasarım Zorlukları
- 4.1 Tutarlılığın Korunması
- 4.2 Duyarlı Tasarım Sorunları
- 4.3 Performans ve Estetik Karşılaştırması
- 4.4 Marka Uyumu
- 5 Görsel Tasarım ve Web Sitesi Oluşturmayı Divi ile Birleştirin
- 5.1 Divi AI ile Görsel Tasarım Daha Akıllı, Daha Zor Değil
- 5.2 Düşünceli Tasarım, Sonsuz Uyarlanabilirlik
- 6 Sağlam Bir Görsel Tasarım Yaklaşımı Oluşturmak
- 6.1 Tasarım Standartlarının Belirlenmesi
- 6.2 Yeniden Kullanılabilir Bileşen Kitaplığının Kullanılması
- 6.3 Görsel Tasarım Dokümantasyonu
- 6.4 Platformlar Arası Tutarlılık
- 7 Görsel Tasarım İş Akışını Optimize Etme
- 7.1 Tasarım Süreçlerini İyileştirin
- 7.2 Versiyon Kontrol Yöntemleri
- 7.3 Tasarım Sistemi Yönetimi
- 7.4 Performans Optimizasyonu
- 8 Daha İyi Tasarlayın, Şimdi Başlayın
Görsel Tasarım Öğeleri ve İlkeleri: Önemi
İyi görsel tasarım, web sitenizi basit bir bilgi taşıyıcısından güçlü bir iletişim aracına dönüştürür. Bu temel unsur ve ilkeleri doğru kullandığınızda, marka mesajlarınızı desteklerken, içeriğiniz aracılığıyla kullanıcıları doğal bir şekilde yönlendiren deneyimler yaratırlar.
Güçlü görsel tasarım, web sitenizi çekici hale getirir ve başarılı dijital deneyimlerin temelini oluşturur. Araştırmalar, kullanıcıların bir web sitesini beğenip beğenmediklerine 50 milisaniye içinde karar verdiklerini, bu da iyi düşünülmüş tasarımın etkileşim için hayati önem taşıdığını gösteriyor.
İyi uygulanan tasarım öğeleri, güvenilirlik oluşturmanıza, dikkati doğrudan çekmenize ve ziyaretçilerinizle duygusal bağlantılar kurmanıza yardımcı olur.
Bu ilkeler yalnızca rastgele kurallar değil, aynı zamanda insanların görsel bilgiyi nasıl işlediğine dayanan kanıtlanmış yaklaşımlardır. Görsel hiyerarşiyi, dengeyi ve kontrastı etkili bir şekilde kullanmak, kullanıcılara doğal gelen sezgisel deneyimler yaratır. Tasarımın temellerine gösterilen bu dikkatli dikkat, hemen çıkma oranları, sitede geçirilen süre ve dönüşüm oranları gibi önemli ölçümleri etkiler.
Bu temel ilkeleri anlamak, trendleri takip etmek yerine bilinçli tasarım kararları vermenizi sağlar. Bu temel ilkelerde uzmanlaşmak, iş hedeflerinize ve kullanıcı gereksinimlerinize hizmet eden gösterişli deneyimler oluşturmanıza olanak tanır.
Görsel Tasarım Öğeleri ve İlkeleri: Yapı Taşları
Karmaşık tasarım teorilerine dalmadan önce, etkili görsel tasarımı oluşturan temel parçaları inceleyelim. Bu temel unsurlar yalnızca teorik kavramlar değil, her projede kullanacağınız pratik araçlardır.
Çizgi, Şekil ve Form
Başarılı bir web sitesine baktığınızda gözlerinizin içeriği nasıl doğal bir şekilde takip ettiğini fark edeceksiniz; bu bir tesadüf değil. Harika tasarımcılar sizi önemli bir unsurdan diğerine yönlendiren görünmez yollar yaratırlar. Dikkatiniz, size rehberlik eden planlı bir yapının olduğunun farkına bile varmadan, başlıklardan düğmelere sorunsuz bir şekilde geçer.
Modern web sitelerine göz attığınızda derinliğin farklı bölümlere nasıl anlam kattığını fark edeceksiniz. Burada hafif bir gölge, şurada hafif bir fareyle üzerine gelme efekti; bu küçük ayrıntılar sayfada neyin tıklanabilir ve en önemli olduğunu anlamanıza yardımcı olur. Tasarımın kendisiyle sessiz bir konuşma yapmak gibi.
İçeriğin sayfadaki F veya Z şekli gibi tanıdık kalıpları nasıl takip ettiğini fark edebilirsiniz. Bu, bilgiyi doğal olarak okuma ve tarama şeklinizle eşleşir. Başlıklar, özelliklere ve referanslara yönlendirerek kaybolma hissi yaşamadan her şeyi kavramayı kolaylaştırır. Bu basit ama akıllı seçimler tam olarak istediğinizi bulmanıza yardımcı olur.
Renk ve Tipografi
Bazı web sitelerinin onları okurken ne kadar doğru hissettirdiğini hiç fark ettiniz mi? Bunun nedeni yazı tipi seçimlerini ve renk kombinasyonlarını çok iyi ayarlamış olmalarıdır. İyi tipografi sadece güzel yazı tipleri seçmekle ilgili değildir; ister telefonunuzda ister masaüstünüzde olun, her şeyi kolayca okuyabildiğinizden emin olmakla ilgilidir.
Renkler, her şeyin güzel görünmesini sağlamaktan fazlasını yapar; sayfada neyin önemli olduğunu anlamanıza yardımcı olur. Temiz bir arka planda bu parlak düğmeyi gördüğünüzde, beyniniz tıklamanız gereken yerin orası olduğunu anında anlar. En iyi web siteleri, renkleri sessiz bir kılavuz gibi kullanarak, bunalmadan bilgiler arasında gezinmenize yardımcı olur.
Favori haber sitenizi veya uygulamanızı düşünün; muhtemelen başlıkları, bağlantıları ve önemli güncellemeleri tam olarak nerede arayacağınızı biliyorsunuzdur. İşte akıllı tipografi budur. Tasarımcılar, yazı tipi boyutlarını ve ağırlıklarını dikkatli bir şekilde karıştırarak, doğal hissettiren içerikte net yollar oluşturur. Bir bulmacanın şifresini çözmeye çalışmaktan ziyade dostça bir sohbete benziyor.
Uzay ve Doku
Mekan genellikle görsel tasarımın en çok gözden kaçan yönüdür. İçeriğinize nefes alması için yer verin. Çok fazla öğeyi bir araya topladığınızda ziyaretçileriniz bunalmış hisseder. Ancak biraz stratejik beyaz alan ekleyin ve birdenbire her şeyin okunması ve anlaşılması daha kolay hale gelir. Dağınık bir dolaba karşı iyi organize edilmiş bir odaya girmek gibi.
İyi doku web sitelerine hayat verir. Bunu ince gren efektlerinde, kağıda benzer arka planlarda ve hatta bölümlerin üst üste binişinde fark edeceksiniz. Çoğu modern web sitesi ağır dokuları atlar, ancak yine de basit hilelerle derinlik yaratırlar (bir kartın üzerine geldiğinizde hafifçe kalkması veya kaydırırken arka planın nasıl değişmesi gibi).
Apple gibi sitelere bakın. İçeriklerinin birinci sınıf bir his vermesini sağlamak için cömert boşlukları ve ince dokuları nasıl kullandıklarını fark ettiniz mi? Bu tesadüf değil. Doğru alan ve doku dengesinin düz tasarımları ilgi çekici deneyimlere dönüştürdüğünü biliyorlar.
Bu, sıkışık bir gazeteyi okumak ile iyi tasarlanmış bir dergiyi okumak arasındaki fark gibidir; biri dikkatinizi çekmek için çabalarken diğeri sizi içeri davet eder.
Denge ve Kontrast
Hiç bir web sitesine baktığınızda bir şeylerin ters gittiğini hissettiniz mi? Bunun nedeni muhtemelen dengesinin bozuk olmasıydı. Web sitenizi bir tahterevalli gibi düşünün; bir taraf resimlerle veya metinlerle fazla ağırlaştığında her şey devrilir. İyi denge, her şeyin mükemmel şekilde simetrik olması gerektiği anlamına gelmez; yalnızca içeriğinizin sabit ve doğal hissettirdiği anlamına gelir.
Önemli şeyleri öne çıkaran şey kontrasttır. Bu sadece siyahın beyaza karşı olmasıyla ilgili değil; ziyaretçilerin neyin önemli olduğunu kolayca fark edebilmesini sağlamakla da ilgili. Daha küçük metinlerin yanında büyük başlıkları, sakin arka planlara karşı parlak düğmeleri veya basit simgelerin yanında kalın görselleri düşünün. Kontrastı artırdığınızda ziyaretçileriniz içgüdüsel olarak nereye bakacaklarını ve neyi tıklatacaklarını bilir.
İşin püf noktası bu ikisinin birlikte çalışmasını sağlamaktır. Akıllı kontrasta sahip, iyi dengelenmiş bir sayfa, karmaşık bilgilerin sindirilebilir olmasını sağlar ve ziyaretçilerin ilgisini çeker. İyi bir sohbete benziyor; her şey doğal bir şekilde akıyor ve önemli noktalar bağırmadan öne çıkıyor.
Hareket ve Desen
Web siteniz yalnızca statik bir sayfa değildir; her kaydırma ve tıklamaya yanıt veren canlı bir şeydir. İyi hareket, ziyaretçilere içeriğiniz boyunca hafif bir akıntı gibi rehberlik eder. Bölümler göründüğünde yapılan ince animasyonları, sayfalar arasında yumuşak geçişleri veya görüntülerin zarif bir şekilde solup gittiğini düşünün. Ancak unutmayın; çok fazla hareket insanları hasta eder, bu nedenle amacına uygun hareket edin.
Desenler tasarımınızın omurgasını oluşturur. Bunları, gezinme menülerinin nasıl düzenlendiği, blog gönderilerinin nasıl yapılandırıldığı veya ürün kartlarının nasıl sıralandığı gibi her yerde göreceksiniz. Ziyaretçiler, tasarım öğelerini sürekli tekrarladığınızda sitenizi nasıl kullanacaklarını öğrenirler. Bu kas hafızası gibidir; ihtiyaç duydukları şeyi tam olarak nerede bulacaklarını bilirler.
En iyi web siteleri hareketi ve desenleri kusursuz bir şekilde harmanlar. Her kaydırma, yeni içeriği öngörülebilir şekillerde ortaya çıkararak keşfin doğal ve ödüllendirici olmasını sağlar. Her bölümün bir sonrakine mükemmel bir şekilde aktığı, temposu yüksek bir hikayeyi okumak gibi.
Sonuç Sağlayan Tasarım İlkeleri
Temel unsurların ötesine geçen bu ilkeler, tasarım bileşenlerinin birlikte nasıl çalışacağını belirler. Güzel öğelerden oluşan bir koleksiyon ile eylemi yönlendiren uyumlu bir tasarım arasında ayrım yapıyorlar.
Görsel Hiyerarşi
Web siteniz yalnızca statik bir sayfa değildir; her kaydırma ve tıklamaya yanıt veren canlı bir şeydir. İyi hareket, ziyaretçilere içeriğiniz boyunca hafif bir akıntı gibi rehberlik eder. Bölümler göründüğünde yapılan ince animasyonları, sayfalar arasında yumuşak geçişleri veya görüntülerin zarif bir şekilde solup gittiğini düşünün. Ancak unutmayın; çok fazla hareket insanları hasta eder, bu nedenle amacına uygun hareket edin.
Desenler tasarımınızın omurgasını oluşturur. Bunları, gezinme menülerinin nasıl düzenlendiği, blog gönderilerinin nasıl yapılandırıldığı veya ürün kartlarının nasıl sıralandığı gibi her yerde göreceksiniz. Ziyaretçiler, tasarım öğelerini sürekli tekrarladığınızda sitenizi nasıl kullanacaklarını öğrenirler. Bu kas hafızası gibidir; ihtiyaç duydukları şeyi tam olarak nerede bulacaklarını bilirler.
En iyi web siteleri hareketi ve desenleri kusursuz bir şekilde harmanlar. Her kaydırma, yeni içeriği öngörülebilir şekillerde ortaya çıkararak keşfin doğal ve ödüllendirici olmasını sağlar. Her bölümün bir sonrakine mükemmel bir şekilde aktığı, temposu yüksek bir hikayeyi okumak gibi.
Oran ve Ölçek
Mükemmel web tasarımı, etki yaratmak ve anlayışı yönlendirmek için boyut ilişkilerini kullanır. Sayfanızdaki her öğenin, hikayenizi anlatmak için çevredeki içerikle uyumlu, amaca uygun bir boyuta ihtiyacı vardır. Ölçek, ziyaretçilerin bir bakışta en çok neyin önemli olduğunu anlamalarına yardımcı olur.
Oran sadece önemli şeyleri büyütmekle ilgili değildir. Öğeler arasında anlamlı ilişkiler yaratmakla ilgilidir. Başlığınız gövde metni boyutunun iki katı boyutunda olabilirken, alt başlıklar bu ikisinin arasında rahatlıkla yer alabilir. Gezinme bağlantıları ana içerikten daha küçük ancak alt bilgi metninden daha büyük olabilir.
Akıllı ölçeklendirme, bilgileri etkili bir şekilde organize eden doğal modeller oluşturur. Dergi düzenleri bunu mükemmel bir şekilde göstermektedir; öğelerin ölçeğini değiştirmek, içerik parçalarını bölmeye yardımcı olur ve sayfa boyunca ziyaretçilerin ilgisini korur. Oran ve ölçek birlikte çalıştığında içeriğiniz daha taranabilir ve ilgi çekici hale gelir.
Vurgu ve Hakimiyet
Her başarılı web sayfasının bir yıldıza ihtiyacı vardır; bu, hemen dikkat çeken ve atmosferi belirleyen bir öğedir. Hakimiyet, ziyaretçilerinize içeriğiniz boyunca doğal bir şekilde rehberlik eden net odak noktaları oluşturur. Bu olmadan sayfalar hiçbir şeyin öne çıkmadığı kafa karıştırıcı bir karmaşaya dönüşür.
Güçlü vurgu, kontrastın, boyutun ve konumlandırmanın stratejik kullanımından kaynaklanmaktadır. Bol miktarda beyaz alana sahip cesur bir başlık, canlı bir harekete geçirici mesaj düğmesi veya tam genişlikte bir kahraman görseli, yerleşik kalıpları bozduğu için dikkat çeker. Ancak hakimiyet, seçici olduğunda en iyi sonucu verir.
Yalnızca en önemli öğelerinizi vurgulayarak net görsel öncelikler oluşturun. Destekleyici içeriğin daha yumuşak renklere veya daha küçük boyutlara geçiş yapmasına izin verin. Bu dengeli yaklaşım, okunabilirliği korurken tasarımınızın odaklanmasını sağlar; ziyaretçilere onları bunaltmadan net bir yön verir.
Tekrar ve Ritim
Web tasarımlarının sabit bir tempoya, içeriğin doğal bir şekilde akmasını sağlayan görsel bir ritime ihtiyacı vardır. Tekrarlama, düğme şekillerinden görüntü düzenlemelerine kadar öğeleri tutarlı bir şekilde şekillendirerek bu ritmi oluşturur. Tahmin edilebilir, kullanıcı dostu deneyimlerin temelidir.
Öğeler bir amaç doğrultusunda tekrarlandığında güçlü görsel modeller ortaya çıkar. Başlıklar tutarlı aralıkları korur, kartlar aynı düzenleri paylaşır ve etkileşimli öğeler sayfalar arasında benzer şekilde davranır. Bu tutarlılık tasarımınızın imzası haline gelir; gezinmeyi sezgisel ve içeriği daha kolay sindirilebilir hale getirir.
Ancak ritim monoton bir tekrar değildir; canlılık hissi veren kalıplar yaratmakla ilgilidir. Müziğin farklı nota uzunlukları kullanması gibi, düzenli aralıkları ara sıra varyasyonlarla karıştırın. Bölümler arasında tutarlı boşluklar kullanın, ancak içerik genişliğini değiştirin veya tam genişlikli ve kapsanan düzenler arasında geçiş yapın; bu ince değişiklikler, tutarlılığı korurken ziyaretçilerin ilgisini canlı tutar.
Ortak Görsel Tasarım Zorlukları
Deneyimli tasarımcılar bile görsel tasarım ilkelerini uygularken tekrar eden engellerle karşılaşıyor. En sık karşılaşılan barikatları doğrudan ele alalım.
Tutarlılığın Korunması
Her tasarım öğesinin web sitenizde güzel bir şekilde birlikte çalışmasını sağlamak, kedileri gütmek gibi hissettirir. Stil kılavuzunuzu belirledikten sonra bile yazı tiplerini, renkleri ve aralıkları tutarlı tutmak zorlaşır; özellikle de birden fazla ekip üyesi devreye girdiğinde. Biraz farklı düğme stillerinden, eşleşmeyen başlık boyutlarına, bölümler arasındaki tutarsız dolgulara kadar küçük tutarsızlıklar yavaş yavaş ortaya çıkmaya başlar. veya değişen fotoğraf stilleri.

Blinkee, tutarsız tasarım diliyle dünyaca ünlüdür
Bu küçük farklılıklar başlangıçta küçük görünebilir, ancak hızla bir araya gelirler. Dikkatlice hazırlanmış marka kimliğiniz birbirinden kopuk gelmeye başlar ve ziyaretçiler, tam olarak anlayamasalar bile bir şeylerin ters gittiğini fark ederler. Zorluk, eklediğiniz her yeni sayfa, özellik veya ekip üyesiyle katlanarak basit bir tasarım süreci olması gereken şeyi görsel entropiye karşı sürekli bir savaşa dönüştürür.
Duyarlı Tasarım Sorunları
Masaüstü ekranlarda yan yana harika görünen öğeler genellikle mobil cihazlarda garip bir şekilde bir araya gelir. Büyük ekranlarda dikkat çeken başlıklar, küçük ekranların kalabalıklaşmasına neden olabilir. Masaüstünü etkileyen resimler mobil yüklemeyi önemli ölçüde yavaşlatabilir. Dikkatlice seçtiğiniz yazı tiplerinin bile küçük ekranlarda okunması zorlaşabilir.
Her biri tasarımınızı kendine göre yorumlayan farklı işletim sistemlerini ve tarayıcıları düşündüğünüzde karmaşıklık artar. Chrome'da mükemmel çalışan özellikler Safari'de beklenmedik şekilde değişerek tasarımınızı sürekli ayarlamanıza neden olabilir.
Masaüstünde zarif bir şekilde genişleyen gezinme menüleri, mobil cihazlarda hantal hale gelebilir ve fareyle üzerine gelme efektleri, dokunmatik ekranlarda amacını kaybeder. Bu duyarlı tasarım zorlukları, cihazlarda hangi tasarım öğelerinin tutulacağına ve hangilerinin değiştirileceğine veya kaldırılacağına karar vermeyi gerektirir. Bu seçimler kullanıcı deneyimini büyük ölçüde etkileyebilir.
Performans ve Estetik
Ziyaretçiler web sitelerinin dergi kalitesinde görseller sunarken anında yüklenmesini bekliyor. Ancak bu talepler sıklıkla birbiriyle doğrudan çatışıyor. Bu muhteşem kahraman görüntüsü, mobil kullanıcıları değerli ekstra saniyeler beklemeye zorlayabilir. Bu ince paralaks efektleri, eski cihazlarda kaydırmanın sarsıntılı olmasına neden olabilir. Özel yazı tipleri veya gölge efektleri gibi basit tasarım seçenekleri bile performansı etkiler.
Değişen internet hızlarına ve cihaz özelliklerine sahip küresel kitlelere yönelik tasarım yaparken zorluk daha da artıyor. Fiber bağlantınızda hızlı gelen bir şey, bir başkasının 3G ağında sinir bozucu derecede yavaşlayabilir ve dikkatle hazırlanmış görsel deneyiminizi bir sabır sınavına dönüştürebilir.

Her tasarım kararı, görsel etki ile performans optimizasyonu arasında bir denge kurma eylemi haline gelir ve hangi öğelerin performans maliyetlerini gerçekten haklı çıkaracağı konusunda zorlu seçimleri zorlar.
Marka Uyumluluğu
Web sitenizin görsel tasarımını markanızın kişiliğiyle eşleştirmek, yalnızca bir logo yapıştırıp bunu tamam olarak adlandırmaktan ibaret değildir. Marka uyumu, mikro etkileşimlerden görüntü stiline kadar her tasarım seçiminin markanızın temel mesajını güçlendirmesi gerektiği anlamına gelir. Ancak birçok web sitesi marka kimliğinden kopuk hissediyor ve bu da sarsıcı ziyaretçi deneyimleri yaratıyor.
Bağlantısızlık genellikle modaya uygun tasarım öğelerinin yerleşik marka değerleriyle çatışmasıyla başlar. Ciddi bir hukuk firmasının web sitesinde aniden eğlenceli animasyonlar ortaya çıkıyor. Lüks bir markanın sitesi bütçeye uygun stok fotoğrafları kullanıyor. Gençlik odaklı bir marka, sıkıcı kurumsal tasarımlarla sonuçlanır. Bu yanlış hizalamalar ziyaretçilerin kafasını karıştırıyor ve güveni zedeliyor; tıpkı plaj kıyafetiyle siyah kravatlı bir etkinliğe katılmak gibi.
Pazarlama ekipleri ve web tasarımcıları marka yönergelerini farklı yorumladığında bu zorluk daha da derinleşiyor. Açık bir yönlendirme olmadan, web siteniz marka bilinirliğini ve otoritesini baltalayan, birbiriyle yarışan görsel tarzlardan oluşan bir yama çalışması olma riskiyle karşı karşıya kalır.
Görsel Tasarım ve Web Sitesi Oluşturmayı Divi ile Birleştirin
İyi tasarlanmış bir web sitesi, görsel tasarım sanatını anlayan doğru araçlarla başlar. Divi, web sitelerine hayat veren küçük ayrıntılara odaklanarak öne çıkıyor.

Boşluk ayarlarından renk seçimlerine kadar her şeyde bu farkı fark edeceksiniz; her tasarım kararı, kalem ve kağıtla eskiz yapmak kadar doğal hissettirecek. İyi tasarım araçları size karşı değil, yanınızda çalışmalıdır. Bu nedenle Divi, yaratıcı ortağınız olarak çalışır ve görsel sürükle ve bırak oluşturucusu ile karmaşık kodlara ihtiyaç duymadan fikirlerinizi çarpıcı web sitelerine dönüştürür.
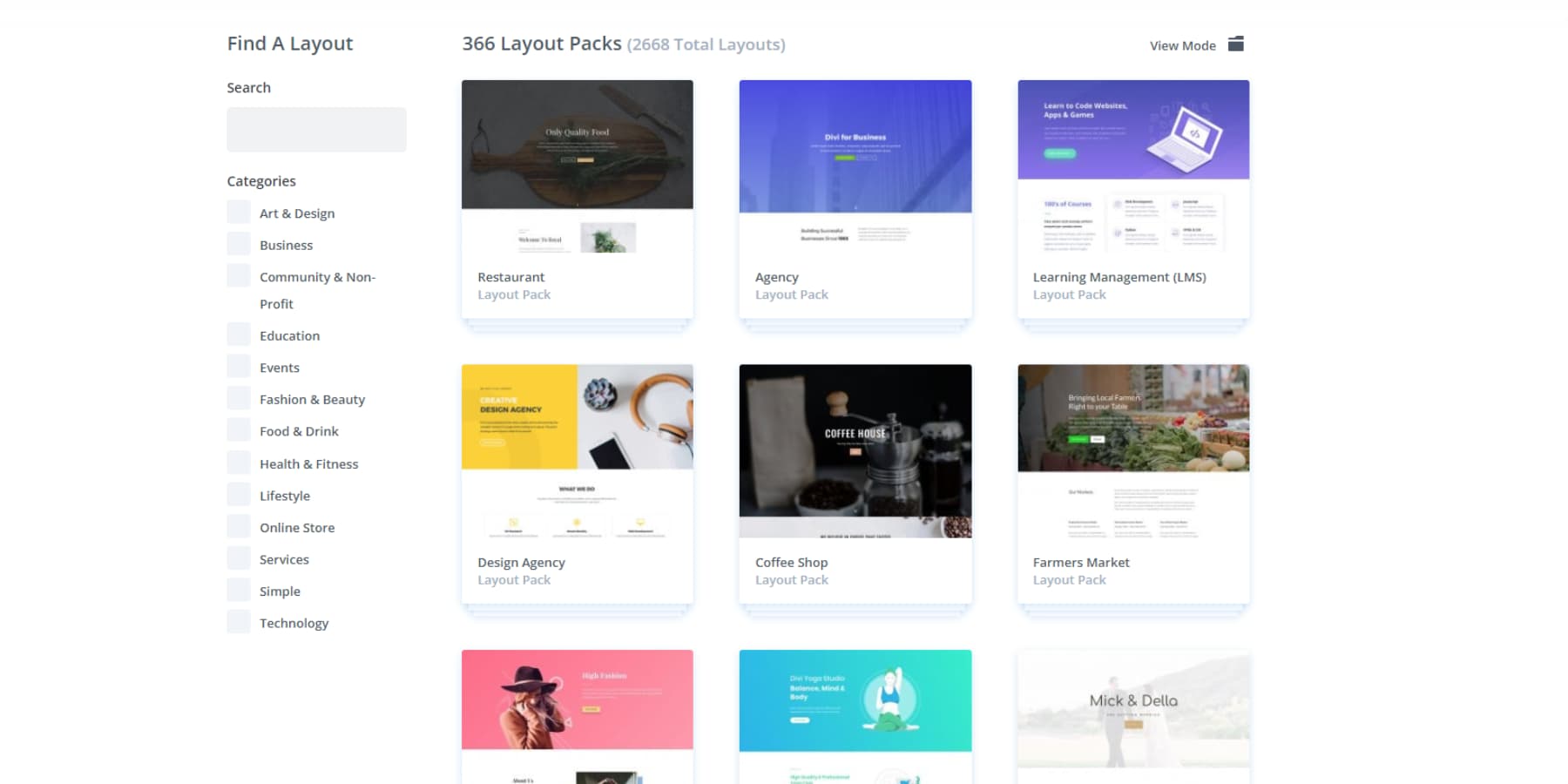
200'den fazla tasarım modülü ve 2000'den fazla eksiksiz web sitesi şablonuyla, galerilerden ana sayfalara kadar her şeyi birkaç dakika içinde hızlı bir şekilde oluşturabilir veya yeniden tasarlayabilirsiniz.

Beyaz alanı ayarladığınızda veya yeni düzenler oluşturduğunuzda görsel oluşturucu sizi takip eder. Bu doğal ileri geri hareket, önemli olana odaklanmanızı sağlar ve tasarımınızın tam olarak istediğiniz gibi görünmesini sağlar.
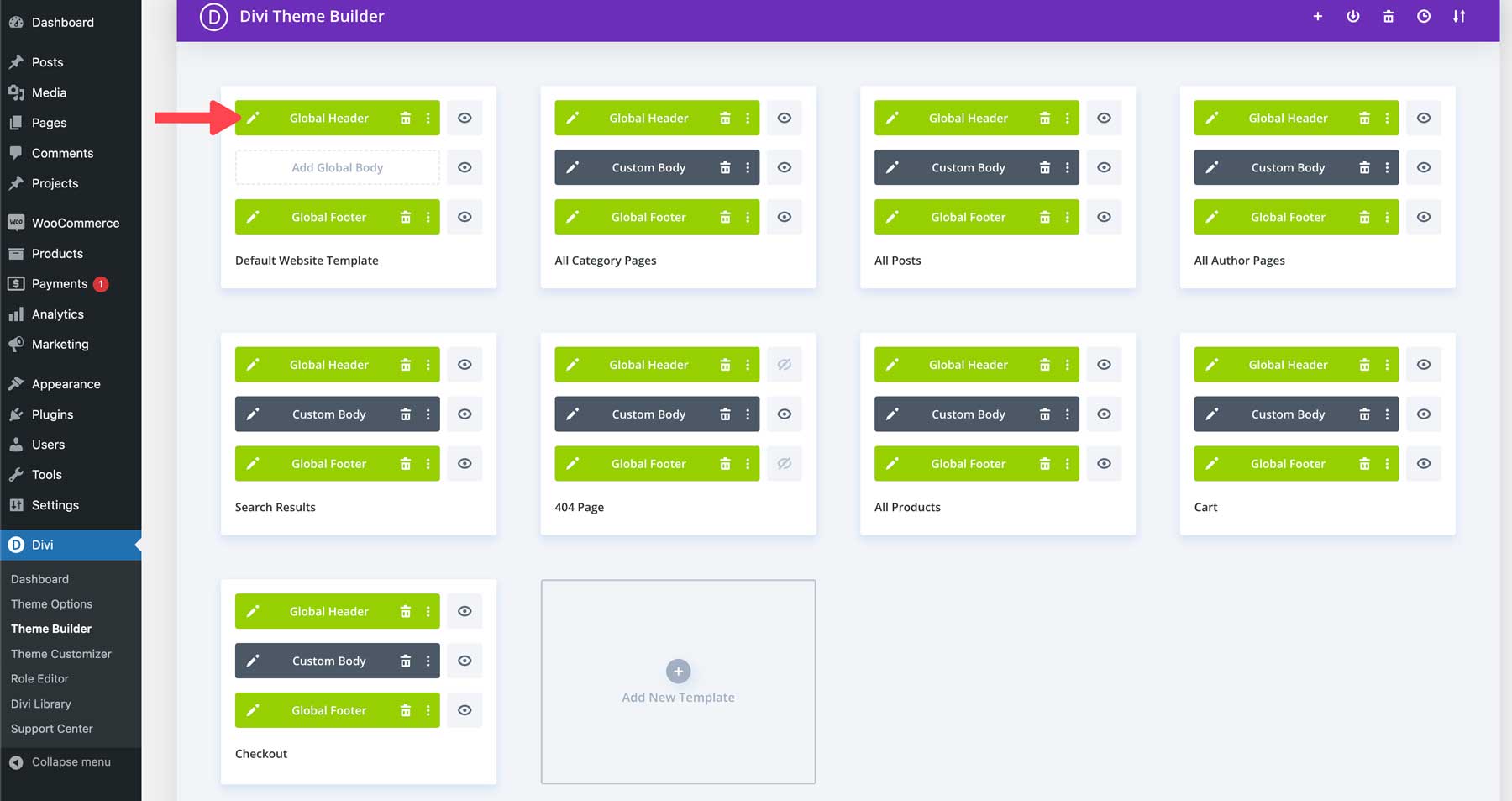
Web sitenizdeki tutarlı bir görsel hikaye, güven ve tanınırlık oluşturur; Divi'nin Tema Oluşturucusu bu noktada parlıyor. Her sayfa için farklı stillerle uğraşmak yerine, görsel tasarım ilkelerinize mükemmel şekilde uyan üstbilgiler, altbilgiler ve site genelindeki öğeler oluşturabilirsiniz. Her öğe uyumlu bir şekilde çalışarak ziyaretçiler içeriğinizde dolaşırken kusursuz bir deneyim yaratır.
Menü öğeleri arasındaki boşluklardan altbilginizin mobil ekranlara nasıl uyum sağladığına kadar bu görsel tasarım öğelerinin birlikte çalışması gerekir. Divi'nin Tema Oluşturucusu bunu doğal hale getirerek hiyerarşi ve denge gibi tasarım ilkelerini sitenizin tamamında uygulamanıza olanak tanır. İster yaratıcı çalışmaları sergiliyor ister ürünleri sergiliyor olun, tasarımınız her sayfada uyumlu ve bilinçli kalır.

Divi AI ile Görsel Tasarım Daha Akıllı, Daha Zor Değil
Görsel tasarım akıllı teknolojiyle birleştiğinde daha da güçlü hale geliyor. Divi AI ile Divi Quick Sites, iyi tasarımın ilkelerini anlıyor; beyaz alanı, tipografiyi ve görsel hiyerarşiyi en başından itibaren dengeleyen eksiksiz web siteleri sunuyor.
Tasarım vizyonunuz, her öğenin düşünceli bir şekilde yerleştirildiği ve kişisel dokunuşunuza hazır olduğu günler değil, dakikalar içinde hayat buluyor.
Modern tasarım zorluklarının modern çözümlere ihtiyacı vardır; işte burada Divi AI devreye giriyor. Düzenleri değiştirmek veya doğru görsel dengeyi aramak için saatler harcamak yerine, büyük resme odaklanabilirsiniz. Anahtar mesajınızı mükemmel bir şekilde vurgulayan bir başlığa mı ihtiyacınız var?
Veya ürününüz için bir resim?
Veya müşterilerinizin sizinle iletişim kurması için bir iletişim formu olabilir mi?
Sadece aradığınızı açıklayın ve Divi AI'nın, karmaşık kodlara dalmanıza gerek kalmadan tasarım ilkelerini doğal bir şekilde birleştirmesini izleyin.
Bu araçlar, görsel tasarımınızın tutarlı ve etkili kalmasını sağlamak için birlikte çalışır. Divi'nin yapay zeka yetenekleri, dengeli renk şemaları oluşturmaktan sezgisel düzenler önermeye kadar profesyonel tasarım ilkelerini herkes için erişilebilir hale getirir.
Düşünceli Tasarım, Sonsuz Uyarlanabilirlik
Görsel tasarıma daha özel bir yaklaşım mı arıyorsunuz? Divi Quick Sites, her biri başka yerde bulamayacağınız benzersiz görseller ve düşünceli düzenlerle hazırlanmış, farklı başlangıç sitelerinden oluşan bir koleksiyon sunar. Tarzınıza uygun tasarımı seçin, marka öğelerinizi ekleyin ve her menünün, sayfanın ve bölümün kanıtlanmış tasarım ilkelerini takip ettiğini bilerek güvenle başlatın.
Küçük detaylar görsel tasarımda büyük farklar yaratır. Her başlangıç sitesi, ziyaretçileriniz için net görsel yollar oluşturmak amacıyla özenle seçilmiş renkleri, tipografiyi ve aralıkları birleştirir. Akıcı gezinmeden göz alıcı blog düzenlerine kadar her öğe, profesyonel görünümü korurken bir amaca hizmet eder. En iyi kısım? Divi'nin görsel oluşturucusunu kullanarak herhangi bir öğeye ince ayar yapabilirsiniz.
Bu tasarımlar statik şablonlar değil, ihtiyaçlarınız değiştikçe uyum sağlayan esnek temellerdir. Görsel oluşturucu, ince boşluklardan eksiksiz düzenlere kadar her şeyi ayarlamanıza olanak tanıyarak sitenizin tasarım ilkelerinin siz büyüdükçe güçlü kalmasını sağlar. Sitenizin profesyonel yönünü korurken yeni sayfalar ekleyin, içeriği güncelleyin veya görünümünüzü yenileyin.
Görsel tasarım trendleri gelişiyor ve Divi de onlarla birlikte gelişiyor. Düzenli güncellemeler, mevcut tasarım ilkeleri ve web standartlarıyla uyumlu yeni özellikler getirerek araç setinizin kullanışlı ve güncel kalmasını sağlar. Divi Marketplace, modern görsel yaklaşımları sergileyen profesyonel çocuk temalarına, uzantılara ve tasarım paketlerine katkıda bulunarak daha fazla değer katıyor.

Tasarım ihtiyaçlarınız temel görsel öğelerin ötesine geçebilir; bu nedenle Divi, 75'ten fazla WordPress eklentisi ve hizmetiyle sorunsuz bir şekilde çalışır. Bu uyumluluk, gelişmiş galerilerden dinamik içerik gösterimlerine kadar güçlü özellikler eklerken sitenizin görsel tasarımını geliştirebileceğiniz anlamına gelir.
Divi'yi Bugün Deneyin
Sağlam Bir Görsel Tasarım Yaklaşımı Oluşturmak
Dağınık tasarım kararlarını ölçeklenen sistematik bir yaklaşıma dönüştürün. Her projede zamandan ve emekten tasarruf ederken kaliteli bir temelin nasıl oluşturulacağı aşağıda açıklanmıştır.
Tasarım Standartlarını Belirlemek
Net tasarım standartları oluşturmak, saatlerce süren revizyonlardan tasarruf etmenizi sağlar ve web sitenizin görsel uyumunu korumasını sağlar. Tam renk kodlarından farklı başlık düzeyleri için belirli yazı tipi boyutlarına kadar temel stillerinizi tanımlayarak başlayın. Sayfalar arasında tutarlı bir ritim sağlamak için öğeler ve bölümler arasındaki boşluk kurallarını belgeleyin.
Divi'nin Global Ön Ayarlarını kullanmak, bu standartların uygulanmasını zahmetsiz hale getirir. Her bir öğeyi manuel olarak güncellemek yerine, genel stillerde yapılan değişiklikler otomatik olarak site geneline uygulanır. Marka yönergelerinize uygun, kullanışlı düğme stilleri, bölücüler ve bölüm düzenlerinden oluşan bir koleksiyon oluşturun. Bunlar görsel yapı taşlarınız olur.
Görüntü tedavileri için de standartlar belirlemeyi unutmayın. Tutarlı görüntü işleme, ister fotoğraflarda yuvarlatılmış köşeleri ister belirli kaplama efektlerini tercih edin, görsel kimliğinizi güçlendirir. Bu standartları ekibinizin kolayca başvurabileceği ortak bir belgede saklayın, böylece herkesin aynı görsel taktik kitabından çalışmasını sağlayın.
Yeniden Kullanılabilir Bir Bileşen Kitaplığının Kullanılması
Yeniden kullanılabilir bileşenlere sahip web siteleri oluşturmak, dağınık tasarım öğelerini sistematik bir kitaplığa dönüştürür. Bileşenleri tasarım DNA'nız olarak düşünün; her düğme, kart ve bölüm, sayfalar arasında hızlı bir şekilde dağıtabileceğiniz standartlaştırılmış bir parça haline gelir. Bu yaklaşım, görsel tutarlılığı korurken tasarım süresini önemli ölçüde azaltır.
Karmaşık düzenleri daha küçük, yeniden kullanılabilir parçalara ayırın. Başlıklar, referans blokları ve özellik bölümleri, karıştırıp eşleştirebileceğiniz modüler bileşenler haline gelir. Divi Cloud ile ekibiniz bu bileşenlere her yerden erişebilir; artık dosya indirmeye veya seçenekleri manuel olarak kontrol etmeye gerek yoktur. Stillendirilmiş bir referans bloğunu bir kez kaydedin, Divi Cloud'da saklayın; tüm ekibiniz bunu anında farklı projelerde kullanabilir.
Ekip üyelerini, hizmetleri veya blog gönderilerini görüntüleyen, iyi görünen kartlar gibi farklı bağlamlarda çalışan esnek bileşenler oluşturmaya odaklanın. Bunları Divi Bulut kitaplığınızda saklayın ve ekibinizin her seferinde sıfırdan başlamaya gerek kalmadan ne kadar hızlı tutarlı, profesyonel düzenler oluşturabildiğini izleyin.
Görsel Tasarım Dokümantasyonu
Açık dokümantasyon, özellikle ekiplerle çalışırken tasarım kaosunu önler. Temel stil kılavuzlarının ötesinde, tasarım kararlarının ardındaki mantığı, belirli düzenlerin belirli içerik türleri için neden daha iyi çalıştığını veya farklı bileşenlerin nasıl etkileşime girmesi gerektiğini belgeleyin. Bu bilgi paylaşımı gelecekteki tasarım çatışmalarını önler ve yeni ekip üyelerinin katılımını hızlandırır.
Divi'nin kapsamlı belgeleri burada mükemmel bir temel oluşturuyor; her özellik ve modül, pratik örnekler ve kullanım örnekleriyle kapsamlı bir şekilde açıklanıyor. Ayrıca, 7/24 destek ekibimiz her türlü soruyu açıklığa kavuşturmaya hazır olup, belirli bir tasarım öğesinin nasıl uygulanacağını merak etme konusunda asla takılıp kalmamanızı sağlar.

Projelerinizle birlikte gelişen canlı belgeler oluşturun. Başarılı tasarım modellerini kaydedin, farklı senaryolarda hangi bileşenlerin en iyi şekilde çalıştığını not edin ve tasarım kararlarında net bir hiyerarşiyi koruyun. Oluşturma sürecinizin ekran görüntüleri ve video kayıtları, ekip üyelerinin ne yapmaları gerektiğini ve neden bazı yaklaşımların diğerlerinden daha iyi çalıştığını anlamalarına yardımcı olur.
Platformlar Arası Tutarlılık
Farklı cihazlar ve platformlar arasında tasarım tutarlılığını korumak bir bulmacayı çözmek gibi gelebilir. Ziyaretçiler, her biri farklı ekran boyutlarına ve özelliklere sahip telefonlarında, tabletlerinde veya masaüstü bilgisayarlarında gezinirken web sitenizin şık görünmesi gerekir.
Düzenlerin cihazlar arasında nasıl uyum sağlayacağını belirleyen kesme noktası standartları oluşturmaya odaklanın. Görüntülerin nasıl ölçekleneceği, metinlerin nasıl sarılacağı ve menülerin nasıl dönüştürüleceği konusunda net kurallar belirleyin. Divi'nin duyarlı düzenleme kontrolleri bu süreci sezgisel hale getirir; görsel oluşturucuda her öğenin görünümüne her cihaz boyutu için ince ayar yapabilir, böylece ekran boyutundan bağımsız olarak tasarım ilkelerinizin bozulmadan kalmasını sağlayabilirsiniz.
Görsel Tasarım İş Akışını Optimize Etme
Akıllı tasarımcılar verimliliğin işin kolayına kaçmak anlamına gelmediğini biliyor. Konseptten lansmana kadar tasarım bütünlüğünü korurken sürecinizi nasıl kolaylaştıracağınız aşağıda açıklanmıştır.
Tasarım Süreçlerini İyileştirin
Tasarım iş akışınızı kolaylaştırmak, sizi yavaşlatan tekrarlanan görevleri belirlemekle başlar. Yeni sayfalar oluşturmaktan marka renklerini uygulamaya kadar ortak tasarım öğeleri için sistematik bir yaklaşım oluşturun. Divi'nin sağ tıklama seçenekleri ve klavye kısayolları tekrarlanan eylemleri azaltarak kaliteden ödün vermeden daha hızlı çalışmanıza olanak tanır.
Sürecinizi yeniden kullanılabilir öğeler etrafında oluşturun. Genel stilleri ayarlayarak ve sık kullanılan bölümleri Divi Bulut kitaplığınıza kaydederek projelere başlayın. Bu temel, hızlı hareket ederken tutarlılığı korumayı kolaylaştırır. İş akışınızı düzenli olarak gözden geçirmeyi ve güncellemeyi unutmayın; daha büyük projelerle uğraşırken, küçük projelerde işe yarayan şeylerin ayarlanması gerekebilir.
Sürüm Kontrol Yöntemleri
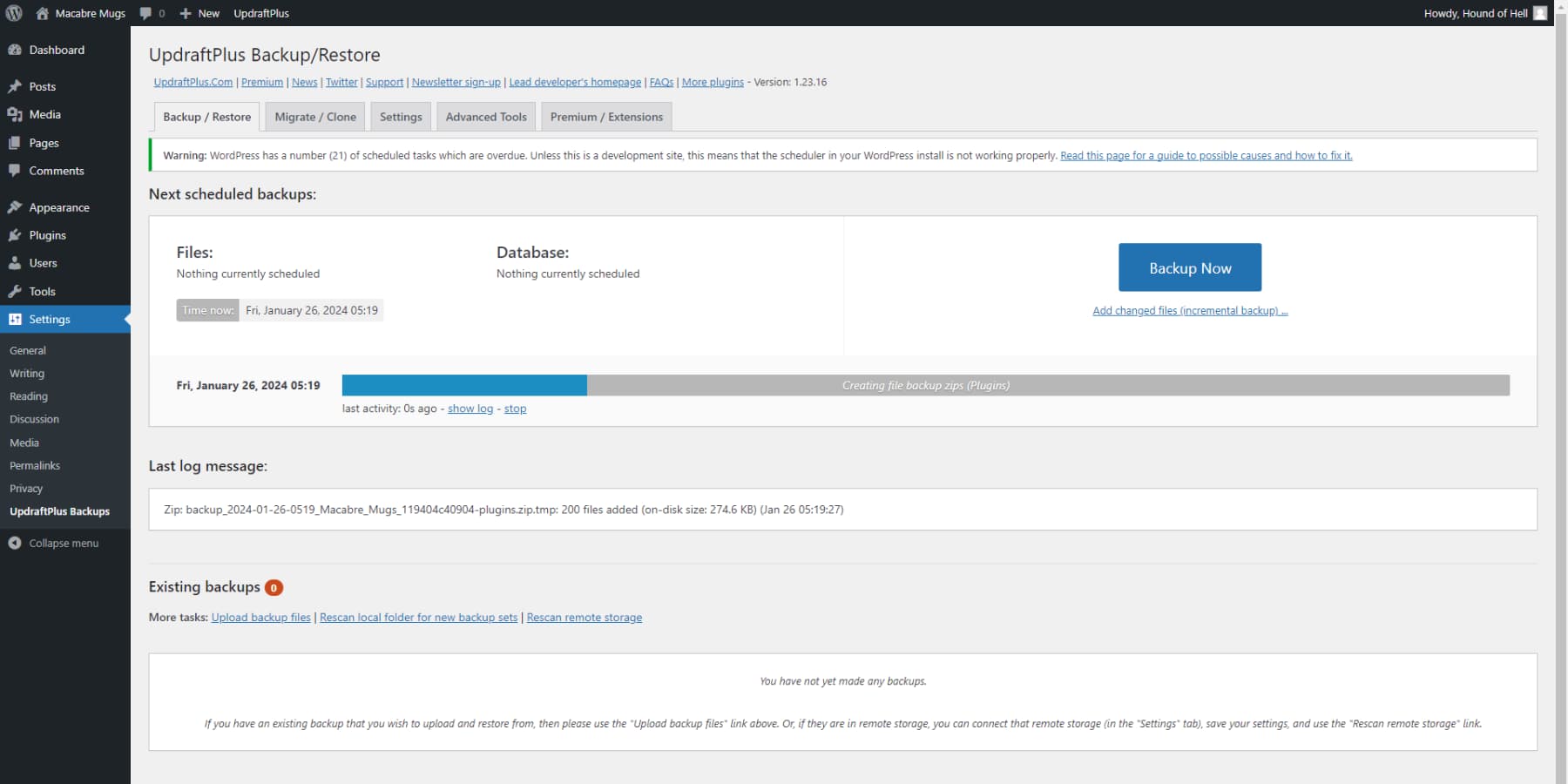
Akıllı sürüm kontrolü tasarım felaketlerini önler ve çalışmanızı güvende tutar. Büyük tasarım değişiklikleri yapmadan önce, gerektiğinde dönebileceğiniz yedekleme noktaları oluşturun. UpdraftPlus, WordPress ve Divi ile sorunsuz bir şekilde çalışarak yalnızca birkaç tıklamayla web sitenizin tüm anlık görüntülerini kaydetmenize olanak tanır; bunu tasarım zaman makineniz olarak düşünün.

Düzenleri denerken veya yeni özellikleri test ederken farklı tasarım sürümlerini izleyin. Önemli değişiklikleri ve bunların kullanıcı deneyimi üzerindeki etkilerini belgeleyin. Bu sistematik yaklaşım, cesur tasarım deneyleri için bir güvenlik ağını korurken hedef kitleniz için en iyi neyin işe yaradığını anlamanıza yardımcı olur. Düzenli yedeklemeler, canlı sitenizin istikrarını riske atmadan yaratıcılık sınırlarını güvenle zorlayabilmenizi sağlar.
Tasarım Sistem Yönetimi
Etkili tasarım sistemleri tutarlılığı korurken projelerinizle birlikte büyür. Tek seferlik çözümler oluşturmak yerine ihtiyaçlarınıza göre gelişen, yaşayan bir sistem oluşturun. Yeni tasarım öğeleri eklemek için (aralık standartlarından etkileşim modellerine kadar) net kurallar belirleyin ve eklemelerin görsel dilinizi sulandırmak yerine güçlendirmesini sağlayın.
Tasarım varlıklarınızı mantıksal olarak düzenleyerek onları bulmayı ve uygulamayı kolaylaştırın. Düzenler, modüller ve stil çeşitleri için net kategoriler oluşturun. Düzenli denetimler, hangi unsurların iyi çalıştığını ve hangilerinin iyileştirilmesi gerektiğini belirlemeye yardımcı olur. Bu sistematik yaklaşım, tasarım sisteminizin karmaşık bir koleksiyon yerine değerli bir kaynak olarak kalmasını sağlarken zamandan da tasarruf etmenizi sağlar.
Performans Optimizasyonu
Çarpıcı tasarımınızın görünümüne uyum sağlaması için hıza ihtiyacı var. SiteGround'un optimize edilmiş barındırma özelliğini kullanarak sağlam bir temelle başlayın. Sunucuları WordPress için özel olarak ayarlanmıştır ve en başından itibaren daha hızlı yükleme süreleri sağlar.
Divi'nin görsel zarafeti teknik temelinin derinliklerine kadar uzanıyor. Görsel oluşturucu aracılığıyla gerçek zamanlı tasarım yaparken Divi, sitenizin hızlı ve arama motoru dostu olmasını sağlayan kolaylaştırılmış kod oluşturur. Bu sadece görünüşle ilgili değil; performansla da ilgili.
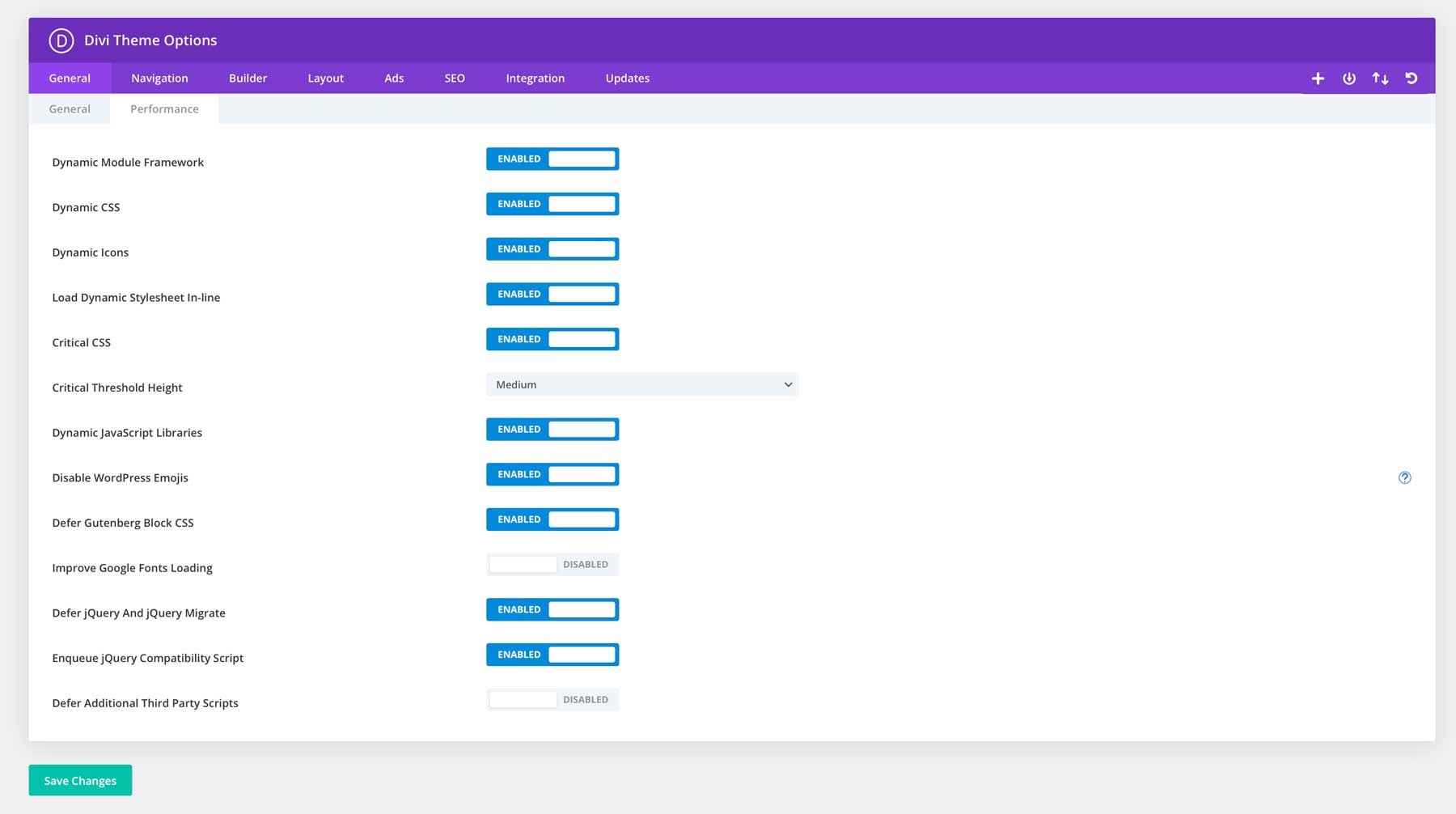
Akıllı optimizasyon, Divi'nin temel mimarisi üzerinden çalışır. Dinamik Modül Çerçevesi yalnızca tasarımınızın ihtiyaç duyduğu şeyleri yükler, daha fazlasını değil. Dinamik JavaScript ve CSS, kodunuzu yalın tutmak için perde arkasında çalışır; Kritik CSS ise tasarımlarınızın ziyaretçilere hızlı bir şekilde görünmesini sağlar. Bu teknik ayrıntılar karmaşık gelebilir ancak görsel oluşturucuda kusursuz bir şekilde çalışırlar; Divi ağır işleri hallederken sizin tasarıma odaklanmanıza olanak tanır.

WP Rocket, sayfalarınızı akıllıca önbelleğe alarak ve kod dağıtımını optimize ederek performansı daha da ileri götürür. Yavaş yükleme özellikleri, görsellerin ve videoların yalnızca ihtiyaç duyulduğunda yüklenmesini sağlayarak tasarımınızın görsel etkiden ödün vermeden canlı kalmasını sağlar. Görüntü ağırlıklı tasarımlar için EWWW Image Optimizer, görsellerinizi gözle görülür bir kalite kaybı olmadan otomatik olarak sıkıştırır; yükleme sürelerini kısa tutarken canlı, profesyonel görünümleri korumak için mükemmeldir.
Bu araçlar Divi ile sorunsuz bir şekilde çalışarak, onlar teknik işleri hallederken sizin de tasarıma odaklanmanızı sağlar.
Şimdiden Başlayarak Daha İyi Tasarlayın
Görsel tasarım ilkeleri yalnızca teori değildir; ziyaretçilerle gerçekten bağlantı kuran web siteleri oluşturmaya yönelik araç setinizdir. Bu unsurlarda uzmanlaşarak ve bunları dikkatli bir şekilde uygulayarak, rehberlik eden, etkileşim sağlayan ve dönüştüren deneyimler oluşturacaksınız.
Diğer tasarımcılar sonsuz revizyon döngülerinde takılıp kalırken, siz güzel ve etkili web sitelerini yarı sürede başlatabilirsiniz. Divi'nin Görsel Oluşturucusu, Hızlı Siteler ve AI asistanı, dönüştürülen profesyonel tasarımlar oluşturmayı her zamankinden daha kolay hale getiriyor.
Divi devrimine katılıp rekabetinizi sinirlendiren web siteleri oluşturmaya başlamak varken neden tasarım araçlarınızla savaşasınız ki?
Divi'yi Şimdi Alın
