Web Erişilebilirliği İçin Nasıl Tasarım Yapılır (5 Temel İpucu)
Yayınlanan: 2022-07-23Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


Son yıllarda web erişilebilirliğinde önemli gelişmeler olmuştur. Ancak, dikkate alınması gereken pek çok gelişme olduğu için, erişilebilir web tasarımına nasıl başlayacağınızdan emin olamayabilirsiniz. Beaver Builder, zıt renklerden okunabilirliğe ve mobil kullanım kolaylığına kadar en son erişilebilirlik standartlarına kolaylıkla ulaşmanıza yardımcı olabilir.
Bu yazıda, web sitesi erişilebilirliğinin ne olduğunu ve neden önemli olduğunu tartışacağız. Ardından, erişilebilirlik için tasarlayabileceğiniz beş yolu paylaşacağız. Hadi içeri girelim!
İçindekiler
Web erişilebilirliği, engelli veya alternatif ihtiyaçları olan bireylerin interneti kullanmasını sağlar. İçeriğinizi daha kolay anlamalarını ve web sitenizde gezinmelerini sağlar.
Web erişilebilirliği konusunda ekstra yardıma ihtiyaç duyabilecekler arasında işitsel, görsel, bilişsel, nörolojik veya fiziksel engelleri olanlar bulunur. Bahsedilenlerin hepsinin farklı ihtiyaçları vardır ve evrensel olarak erişilebilir bir web sitesi oluşturmak zor olabilir.
Şimdi web erişilebilirlik sorunlarının bazı özel örneklerine bakalım. Örneğin, bulanık, bozuk veya net olmayan tasarımlar, sınırlı görüşe sahip olanlar için bir engel olabilir. Bu arada, motor bozukluğu olan kişiler fareyi kullanamayabilir ve bu da sayfada gezinmeyi imkansız hale getirebilir.
Kullanıcıların karşılaşabileceği bazı ek sorunlar şunlardır:
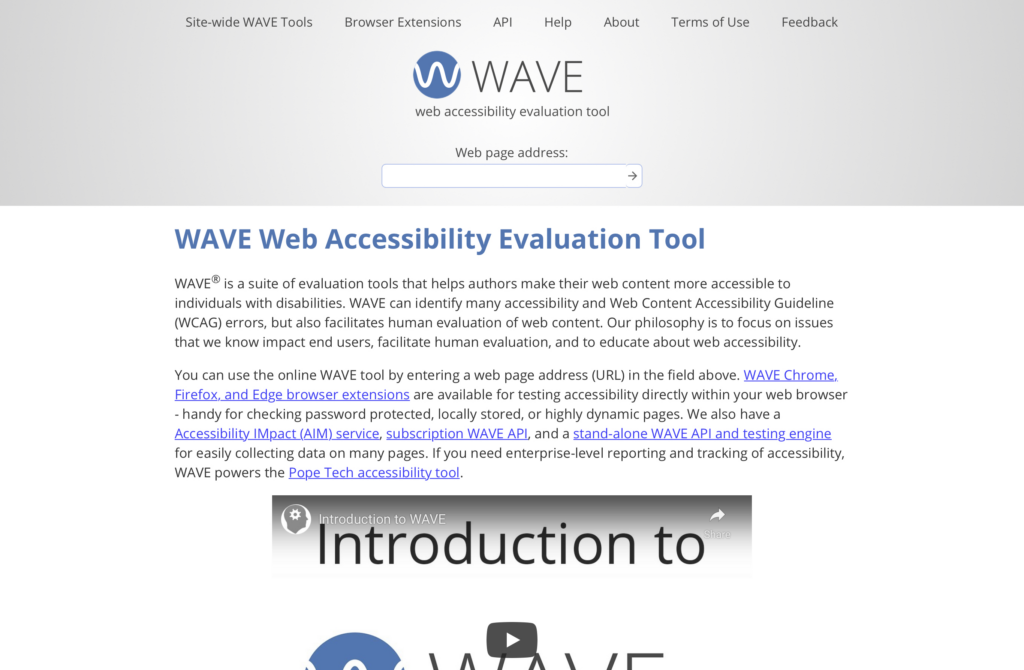
Bu liste hiçbir şekilde kapsamlı değildir ve web sitenizin mevcut erişilebilirlik standardının ne olduğunu görmek için bir kontrol yapmayı düşünmelisiniz. Bunu, WAVE web erişilebilirlik değerlendirme aracı gibi bir çevrimiçi kontrol aracı kullanarak yapabilirsiniz:

WAVE, birçok erişilebilirlik hatasını tanımlayabilir ve "web içeriğinin insan tarafından değerlendirilmesini kolaylaştırır". Sağlanan alana URL'yi girerek herhangi bir web sitesini kontrol edebilirsiniz. Chrome, Firefox ve Edge için kullanılabilen bir uzantı, parola korumalı, yerel olarak depolanmış veya son derece dinamik sayfaları test etmenize olanak tanır.
Web erişilebilirliği büyüyen bir endişe ve ciddi olarak düşünmek isteyebileceğiniz bir şey. Bir milyar insan - dünya nüfusunun yaklaşık yüzde 15'i - bir tür engellilikle yaşıyor. Ayrıca, engelli Amerikalıların yüzde 75'i her gün interneti kullandığını bildiriyor.
Küresel olarak, engellileri içeren pazarın değeri 13 trilyon doların üzerindedir, yani bu bir azınlık meselesi olarak düşünmeniz gereken bir şey değildir. Sosyal açıdan daha bilinçli çağımızda, şirketlerin yüzde 58'i kapsayıcı yenilik fırsatlarını keşfetmeye başladı.
Aslında, yüzde 29'unun hedeflenen engelli tüketiciler veya paydaşlar ağı var. Bu sayılar artmaya devam ettikçe, web erişilebilirliği uygulamak için hareket etmeyen işletmeler rekabetin onları geride bırakma riskini alıyor.
Web erişilebilirliği yalnızca etik veya ticari bir sorun değildir. Aynı zamanda yasal bir durum. Engelli Amerikalılar Yasası (ADA), işletmelerin engelliler için konaklama yapmalarını gerektirir.
Ancak, bu tür web içeriğinin nasıl görünmesi gerektiği konusunda net bir düzenleme yoktur, yalnızca belirli işletmelerin "makul erişilebilirlik" içeren bir web sitesi sunması gerekir. Bunlara ses, ekran okuyucular veya diğer yardımcı teknolojiler aracılığıyla web sayfanızda gezinmesi gereken kör veya sağır kişiler dahildir.
ADA belirlenmiş yönergeler sunmadığından, birçok şirket Web İçeriği Erişilebilirlik Yönergelerini (WCAG) referans noktası olarak kullanır. WCAG yasal bir gereklilik değildir, ancak web sitenizin erişilebilirlik standartlarını karşılayıp karşılamadığını kontrol edebileceğiniz dört alan sunar:
WCAG standartlarını karşılıyorsanız, esasen ADA'nın gereksinimlerini de karşılamış olursunuz.
Beaver Builder eklentimiz, WordPress için bir sürükle ve bırak oluşturucudur. Kullanıcıların tek bir kod satırı bilmeden kolayca profesyonel görünümlü web siteleri ve açılış sayfaları oluşturmasına olanak tanır. Aracımız, uyumlu bir web sitesi oluşturmayı çok daha kolay hale getirmek için ürünlerine çeşitli web erişilebilirlik çözümleri uyguladı.

Web erişilebilirliğinin iki farklı cephesi vardır: yazma tarafı (kullanıcının web sitesini oluşturduğu yer) ve HTML oluşturma tarafı (herkese açık olan). Beaver Builder modüllerine her ikisi için de temel düzeyde erişilebilir.

Yazma tarafında hem klavye gezintisi hem de renk kontrastı bulunur. HTML oluşturma tarafı, ekran okuyucular için yararlı olan niteliklere sahiptir.
Dahası, Beaver Builder son zamanlarda çeşitli erişilebilirlik sorunlarını da ele aldı. Bunlar, Beaver Builder eklentisinin Menü Modülündeki değişiklikleri içerir. Kullanıcılar artık alt menü öğeleri arasında sekme yapabilir. Benzer şekilde, özel bir ARIA etiketinin oluşturulmasına izin veren yeni bir Menü etiketi ayarı vardır. Ayrıca, Slayt Gösterisi Modülümüze alt etiketler ekleyebilirsiniz.
Ayrıca Beaver Builder Temasını önemli ölçüde yeni erişilebilirlik iyileştirmeleri içerecek şekilde değiştirdik. Örneğin, gezinme aramasında klavye sekme desteği ve ARIA etiketi bulunur. Arama widget'ları ve yorum form alanları ARIA etiketlerine sahiptir ve alt menüler klavye sekmesine izin verir. Beaver Builder'ın sunduklarının tam bir dökümünü belgelerimizde bulabilirsiniz.
Web sitenizi erişilebilir hale getirmeye yardımcı olmak için yapabileceğiniz birkaç şey daha var. Şimdi, web erişilebilirlik standartlarını karşılamak ve aşmak için gerekli olan beş unsurun üzerinden geçelim. Bunların çoğunun Beaver Builder eklentimiz kullanılarak uygulandığını unutmayın.
Alternatif metin veya kısaca 'alt metin', bir web sayfasında görünen bir görüntünün görünümünü veya işlevini açıklamak için bir sitenin HTML'sinde kullanılır. Alternatif metin kullanımı kesinlikle tasarımla ilgili olmasa da, web erişilebilirliğinin çok önemli bir parçası olduğu için onu dahil ettik.
Ekran okuyucular gibi yardımcı teknolojileri kullanan görme engelli kullanıcılar, görüntünün neyi temsil ettiğini anlamak için alternatif metni duyacaktır. Web siteniz bir resim yükleyemiyorsa alternatif metin de gösterecektir.
Alternatif metin yazarken açık ve açıklayıcı olmalısınız. Ancak, özlü kalmayı unutmayın. HTML'de alternatif metnin nasıl göründüğüne dair bir örnek:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
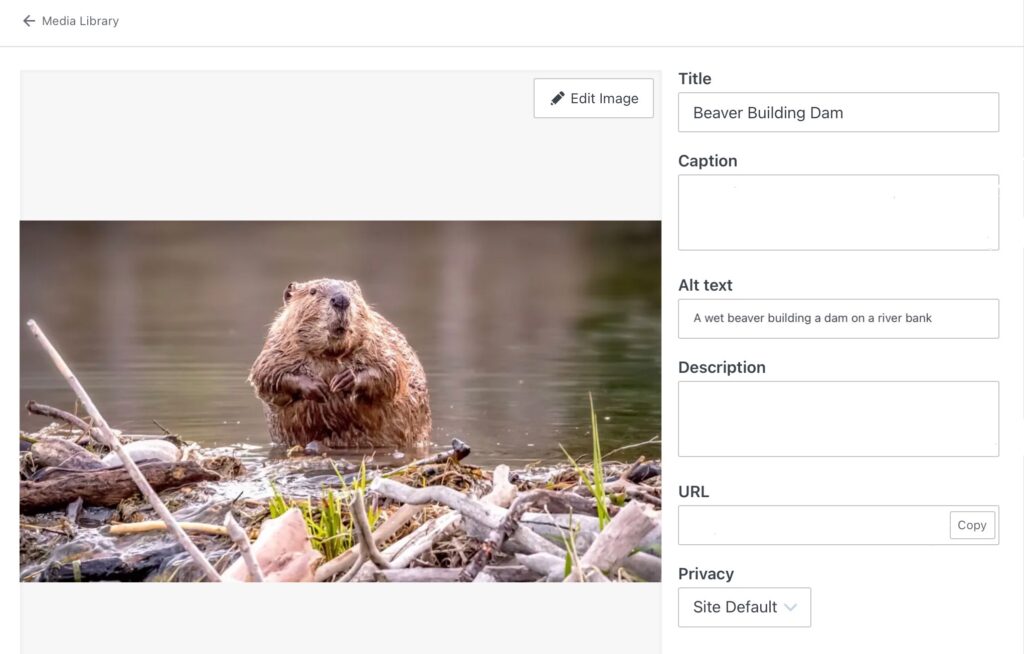
Alternatif metni uygulamanın bir yolu, resminizi WordPress Medya Kitaplığı aracılığıyla yüklemek ve ardından Düzenle'yi tıklamaktır:

Gördüğünüz gibi ekranın sağ tarafında Alt Text'i sonlandıracak bir boşluk var. Metni buraya girmek, resmi her kullandığınızda WordPress'in otomatik olarak alternatif metin eklemesini sağlayacaktır.
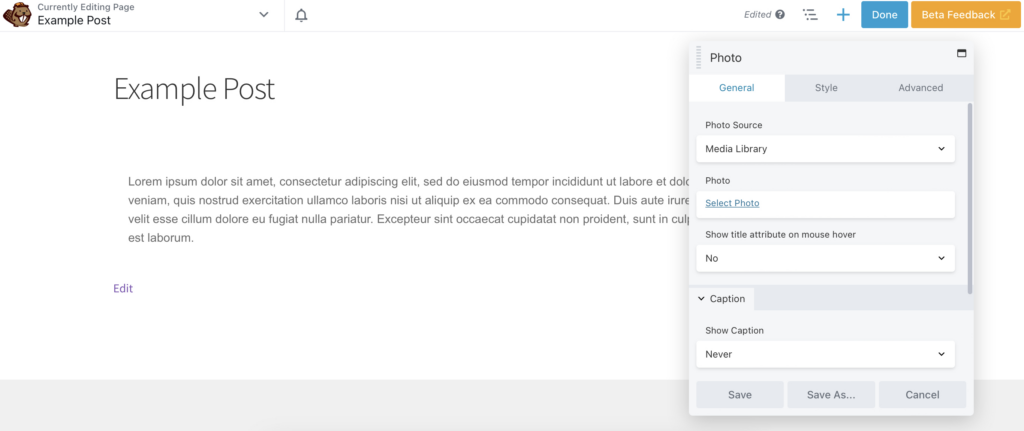
Alternatif olarak, sayfanıza bir resim ekleyebilir veya tercih ettiğiniz Beaver Builder fotoğraf modülünü kullanarak yayınlayabilirsiniz. Ardından, istediğiniz resmi eklemek için Fotoğraf Seç'e tıklayın:

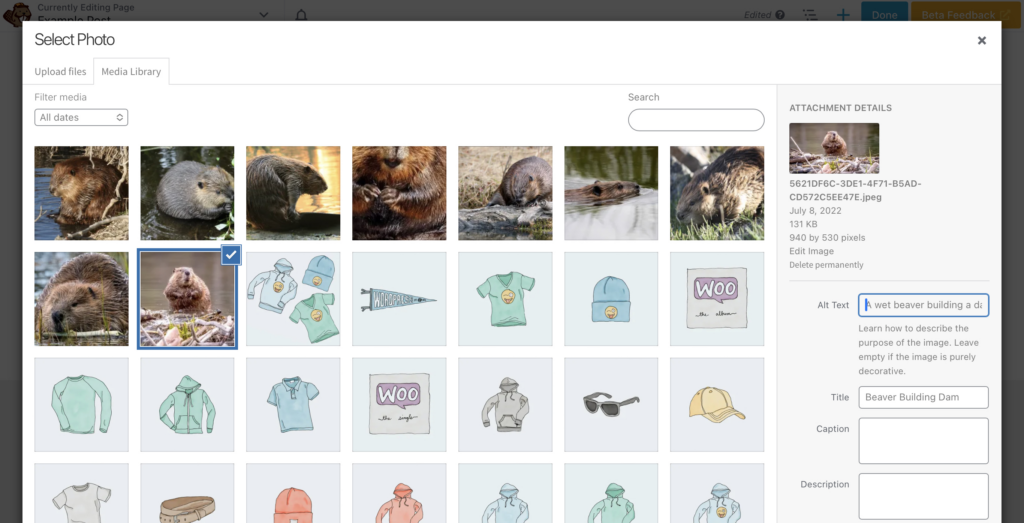
Ardından, açılır pencerede Ek Ayrıntıları altında Alternatif metni (alternatif metin) bulun:

Bu kadar kolay!
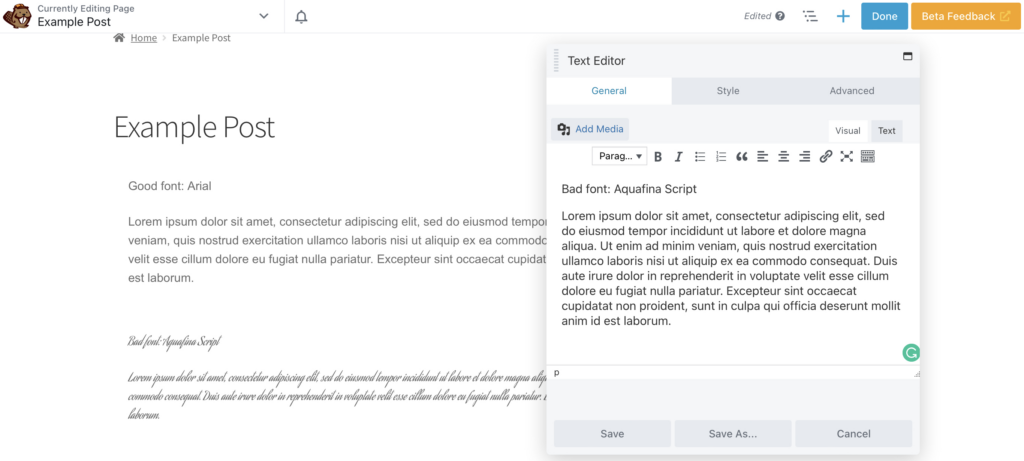
Erişilebilirlik söz konusu olduğunda okunabilirlik çok önemlidir. Bu, metninizin net ve okunması kolay olması gerektiği anlamına gelir. Bunu başarmak için Arial veya Helvetica gibi düz yazı tiplerini kullanmak en iyisidir. Daha ayrıntılı tasarımlar çekici olsa da, okunması zor olabilir.
Tipik olarak, yazı tipleri ve bağlantı renkleri, tema özelleştiricinizde tek tek değil, stilize edilir. Ancak, bireysel bir modüle stil vermeniz gereken zamanlar olabilir.
Beaver Builder'da yazı tipinizi değiştirmek için Metin Düzenleyicinizi seçin ve Stil sekmesini bulun. Ayarlamalar yapmak için Yazı Tipi seçimini açın. Aşağıda, bu yöntemi kullanarak uygulanan iyi ve kötü bir yazı tipi ekledik:

Ayrıca çok fazla farklı yazı tipi kullanmaktan veya tamamı büyük harf kullanmaktan kaçınmalısınız. Ayrıca, okuyucunun kafasını karıştırabileceğinden, tanımlayıcı bağlantıların dışındaki metnin altını çizmekten kaçının.
Ayrıca, gömülü bağlantılar söz konusu olduğunda, bağlantı metni çevreleyen cümlelerin bağlamı olmadan anlamlı olmalıdır. Bu, "Burada", "Daha Fazla" veya "Burayı Tıklayın" gibi metinler kullanmamanız gerektiği anlamına gelir. Bunun yerine, bağlantının amacının tam bir açıklamasını verin.
Ayrıca, bağlantıların farklı renkte sağlanması standart olmakla birlikte, web erişilebilirliği için tek başına bu yeterli değildir. Metnin altını çizme veya kalınlaştırma gibi renksiz bir gösterge vermek de iyi bir fikirdir.
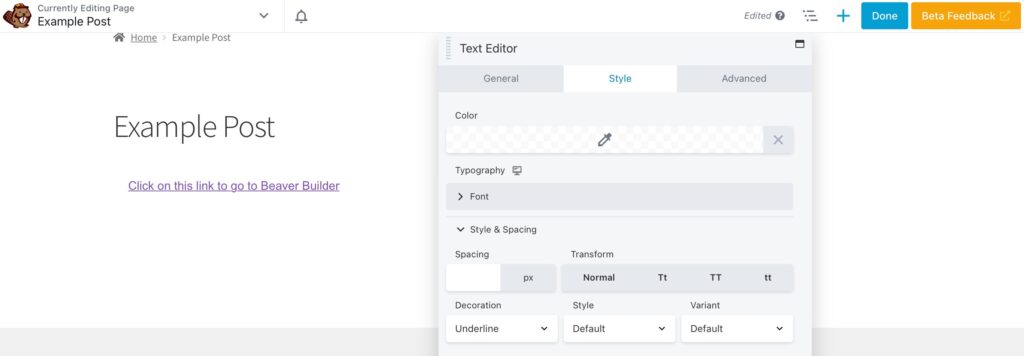
Bu görünümü elde etmek için Metin Düzenleyiciyi açıp Genel sekmesindeki bağlantıyı Kalın yapabilirsiniz. Ardından Stil > Stil ve Aralık seçeneğine gidin. Burada, Dekorasyon açılır menüsünden Altı Çizili'yi seçebilirsiniz:

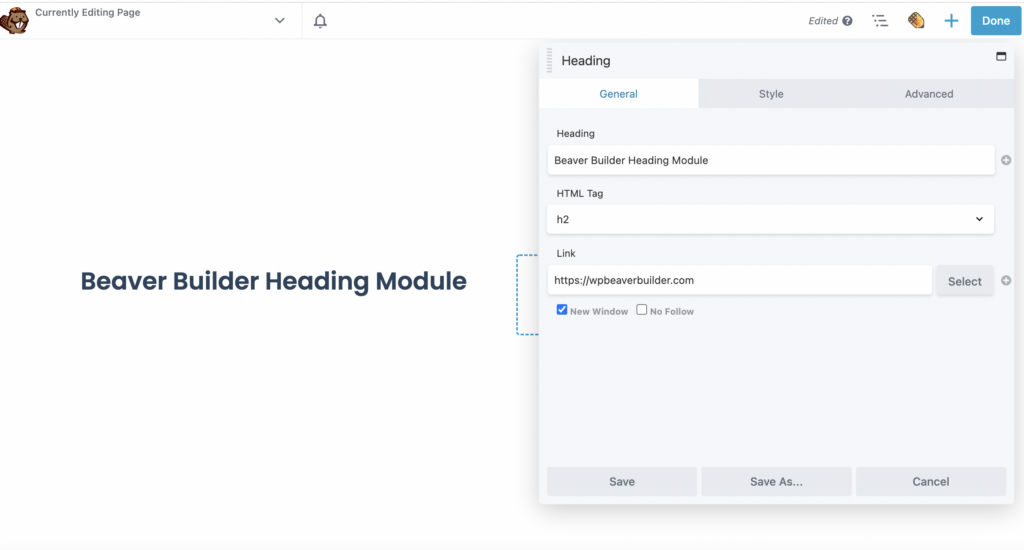
Ekran okuyucular, içerikte gezinmek için başlık yapısını da kullanır. Bu nedenle, metninizin başlık etiketleri kullanılarak bölündüğünden emin olmalısınız. Beaver Builder bir Başlık Modülü sunar. Beaver Builder, Genel sekmesi altında kolayca bir HTML Etiketi atamanıza izin veren bir Başlık Modülü sunar:

Son olarak, cümlelerinizin kısa olduğundan emin olun ve metninizi bölmenin başka yollarını arayın. Her ikisi için de erişilebilirlik kurallarını hatırladığınız sürece, alakalı görseller veya videolar eklemek mükemmeldir.
Kontrast ve renk kullanımı, özellikle görme bozukluğu olanlar için iyi web erişilebilirliği için hayati önem taşır. Kullanıcılar, sayfanın içeriğini yeterince algılayabilmeli ve istenen web sitesi işlemlerini renkten etkilenmeden gerçekleştirebilmelidir.
Bu nedenle, metnin yeterince okunabilmesi için arka planla yeterli kontrasta sahip olması gerekir. Önerilen minimum kontrast 4,5 ila 1'dir. Bunu göz önünde bulundurarak, web siteniz için uygun bir renk paleti oluşturmanız önerilir.
Çoğu tema, bağlantıların zıt renkte olmasını sağlayacak olsa da, iki kez kontrol etmeye değer. Ek olarak, düğmeleriniz de uygun bir kontrasta sahip olmalıdır.
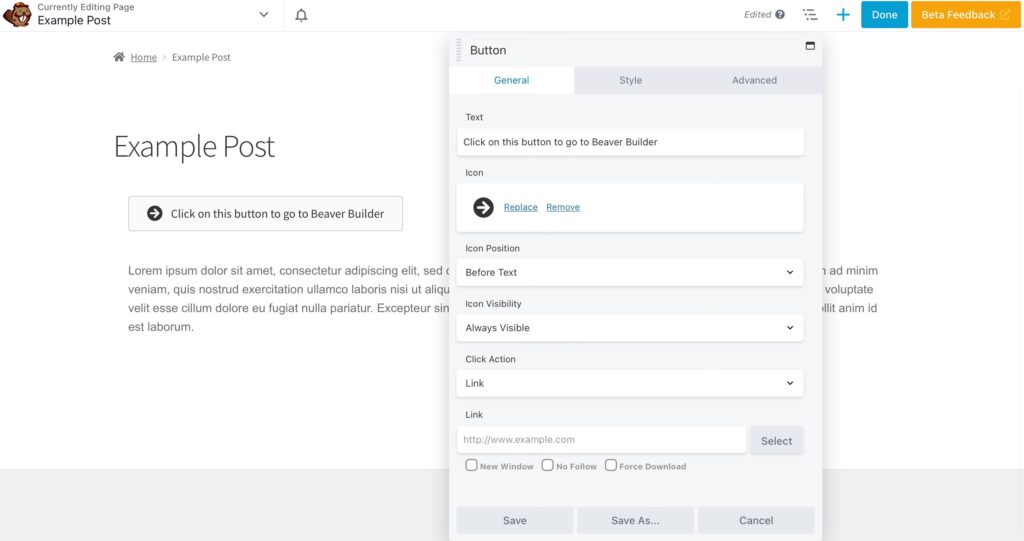
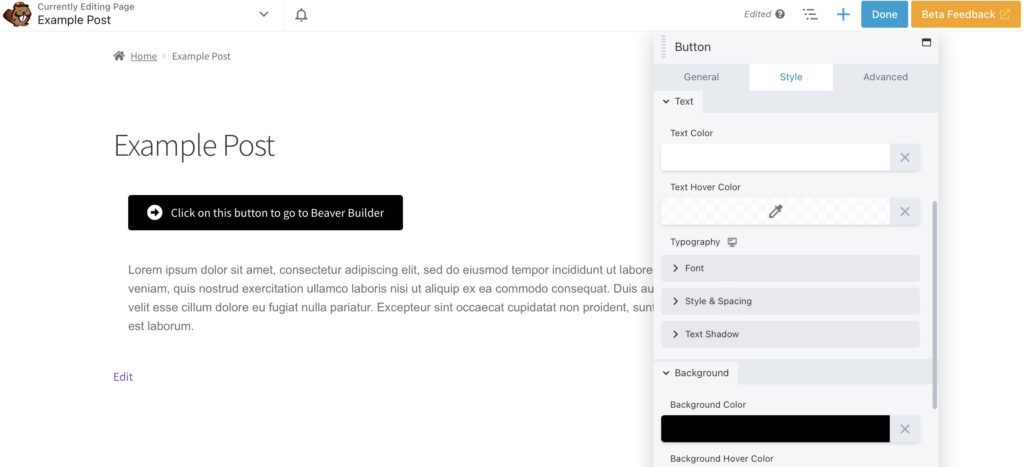
Beaver Builder'da Metin Düzenleyici'ye gidip Stil sekmesini bularak metin rengini değiştirebilirsiniz. Burada, bir simge eklemek ve onu daha okunaklı hale getirmek için bir düğme oluşturduk ve Genel sekmesindeki ayarları kullandık:

Ardından, Stil sekmesinde de Metin rengini #FFFFFF ve Arka Planı #000000 olarak değiştirdik:

Bu uygun bir kontrast oluşturur. Unutmayın, Beaver Builder ayarlarında birkaç tıklamayla bir şeyi değiştiremezseniz, CSS ile de kolayca değiştirebilirsiniz.
Motor engelli birçok kullanıcı, görme engelliler gibi bir klavyeye güvenir. Benzer şekilde, engelli olmayan bazı kullanıcılar, tercih nedenleriyle klavye kullanacaklardır. Bu nedenle bir fare evrensel değildir.
Klavye navigasyonu genellikle tüm bilgisayar işletim sistemleri ve çoğu yazılım uygulaması ile iyi bir şekilde desteklenir. Ancak, web tasarımcıları klavyenin standart işlevselliğini bozan teknikler kullandıklarında sorunlar ortaya çıkabilir. Öncelikle, etkileşimli öğeler arasında gezinmek için Sekme tuşunu kullanma yeteneği.
Bu nedenle, klavye erişilebilirliği için bilmeniz gereken iki gereksinim vardır. İlk olarak, klavye kullanıcıları tüm arayüz öğelerine erişebilmelidir.
İkinci olarak, web siteniz net, tutarlı, görünür bir odak göstergesi sağlamalıdır. Bu odak göstergesi klavye ile etkinleştirilir veya manipüle edilir. Odak göstergesini görsel olarak daha belirgin hale getirmek için CSS'yi kullanabilirsiniz.
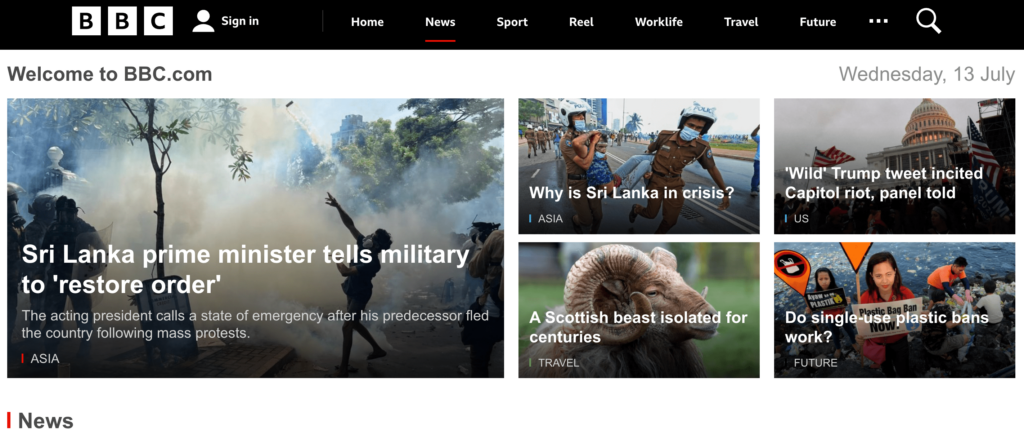
Buna iyi bir örnek BBC web sitesidir. Odak göstergesi, hem renk kodlamasını hem de alt çizgiyi birleştirir:

Gördüğünüz gibi, Haberler sekmesine geldiğinizde veya seçtiğinizde kırmızı bir alt çizgi göreceksiniz. Ayrıca, bu kategorideki tüm ilgili makaleler kırmızı etikete sahiptir. Seyahat ve Spor gibi diğer konular, daha fazla netlik için farklı renklerle etiketlenmiştir .
Son olarak, klavye gezinme sırasının mantıklı olduğundan ve sayfanın görsel akışını takip ettiğinden emin olmalısınız. Bu genellikle kaynak kodunuzda ve CSS'nizde olası değişiklikler gerektirir. Ancak, Beaver Builder'ın Menü Modülü sekmeye izin verir, yani normal yöntemle böyle bir menü oluşturabilirsiniz. Daha önce de belirttiğimiz gibi, Beaver Builder modüllerinde ayrıca geliştirme tarafında klavye navigasyonu bulunur.
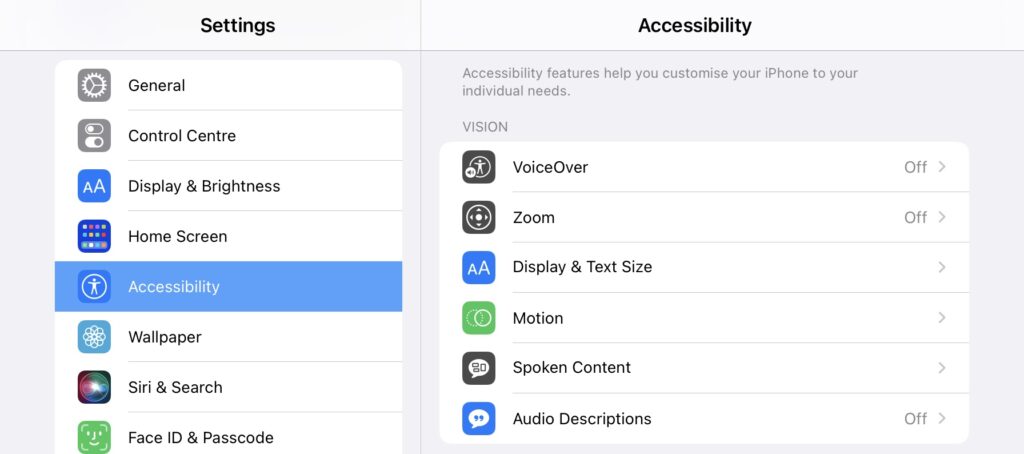
Web erişilebilirliğinin bir diğer önemli parçası da mobil erişilebilirliktir. Birçok mobil cihaz, onları standart bilgisayarlardan daha iyi bir seçim haline getirebilecek bir dizi erişilebilirlik seçeneğine sahiptir:

Bu nedenle erişilebilir bir site tasarlarken mobil uyumlu veya mobil uyumlu bir tasarıma da öncelik vermelisiniz.
Mobil kullanıcılar için tasarım yaparken aşağıdakileri göz önünde bulundurmalısınız:
Tabii ki, bu kapsamlı bir liste değil. Neyse ki Beaver Builder, duyarlı bir düzenleme moduyla mobil uyumludur. Bu, mobil duyarlı bir web sitesi oluşturmayı kolaylaştırır.
Web erişilebilirliğine öncelik vermek ilk başta zor olabilir. Ancak, bir web sitesi sahibi olarak, sizi web sayfalarınızın erişilebilir olduğundan emin olmaya zorlayacak birçok neden (hem etik hem de yasal) vardır. Motivasyonlarınız ne olursa olsun, erişilebilir bir site tasarladığınızda, ulaştığınız kişi sayısını en üst düzeye çıkarırsınız.
Özetlemek gerekirse, Beaver Builder'ı kullanarak erişilebilir web tasarımını uygulamanın beş yolu:
Erişilebilir web sitenizi oluşturmaya hazır mısınız? Beaver Builder eklentimizi indirin ve bugün başlayın!