Web Uygulama Mimarisi Nedir? Bir Web Uygulamasını Parçalamak
Yayınlanan: 2022-10-10Dünya internete taşındı ve web uygulamaları yeni işyerleri ve ticari mağazalar haline geldi. Modern web uygulamalarının hizmet ettiği çeşitli amaçlara uyum sağlamak için her birinin yüksek performans ve özelleştirilebilirlik için tasarlanması gerekir.
Web uygulama mimarileri bu sorunu çözer.
Web uygulama mimarisi, web tabanlı bir uygulamanın çeşitli bileşenlerinin nasıl yapılandırıldığını tanımlar. Bu mimari, web uygulamasının doğasına ve amacına oldukça özeldir. Web uygulamanız için yanlış mimariyi seçmek, işletmenize zarar verebilir.
Bu kılavuzda, web uygulama mimarisi kavramına değineceğiz ve uygulamanızın son kullanıcı deneyimini nasıl etkilediğini anlayacağız. Sonlara doğru, web uygulamanızdan en iyi şekilde yararlanmak için uygulayabileceğiniz en iyi uygulamalardan bazılarına da bakacağız.
Web Uygulama Mimarisi Nedir?
Tartışmayı başlatmak için web uygulama mimarisinin tanımıyla başlayalım.
Basit bir deyişle, web uygulama mimarisi, web uygulamanızın çeşitli bileşenlerinin birbirleriyle nasıl etkileşime girdiğinin bir özetidir.
İstemci ve sunucu arasındaki ilişkiyi tanımlamak kadar basit olabilir. Ayrıca, kapsayıcılı arka uç sunucuları, yük dengeleyiciler, API ağ geçitleri ve kullanıcıya yönelik tek sayfalı ön uçlar arasındaki ilişkileri tanımlamak kadar karmaşık olabilir.
Bununla birlikte, nadiren kodunuzu yazacağınız programlama dilini seçmekle ilgilidir.
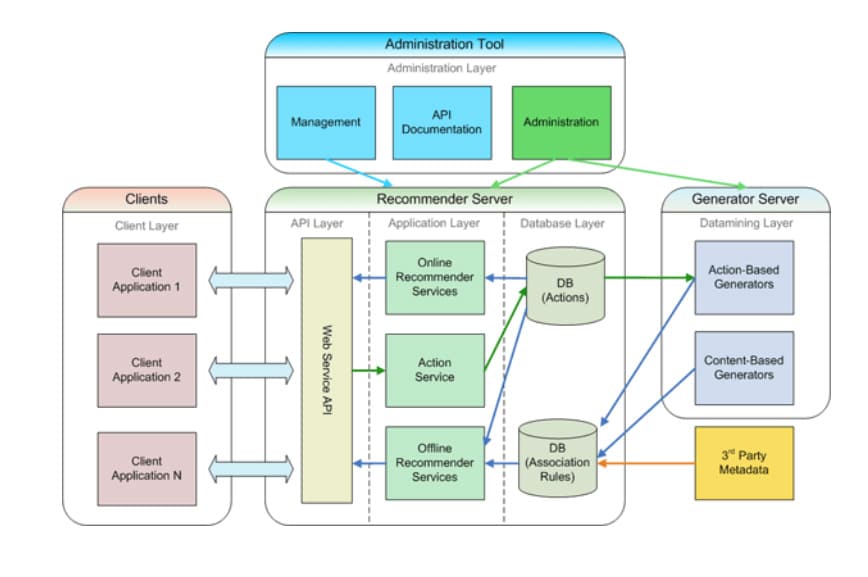
Web uygulamanızı nasıl tasarladığınız, hem kullanılabilirliği hem de maliyet optimizasyonunuz açısından önemli bir rol oynar. Örnek bir web uygulaması mimarisi kağıt üzerinde şöyle görünür:

Web Uygulama Mimarisi Neden Önemlidir?
Web uygulama mimarisi, şüphesiz web uygulamanızın en önemli parçalarından biridir. Web uygulamanızı belirli bir mimariyi göz önünde bulundurarak geliştirmeyi seçerseniz, uygulamanızın bakımı ve büyütülmesi söz konusu olduğunda kesinlikle birçok avantaj elde edersiniz.
Ancak, doğru mimariyi seçmek bu faydaları daha da artırır.
İşte bir web uygulaması mimarisini benimsemeyi ciddi olarak düşünmeniz gereken en önemli nedenlerden bazıları.
İş İhtiyaçlarına Kolayca Uyarlama
Uygulamanız, işletmeniz için önemli bir kapıdır ve değişen pazarla birlikte iş ihtiyaçları da gelişir. Devam etmek için, uygulamanızın değişen iş gereksinimlerinize uyum sağlayacak kadar esnek olmasını isteyeceksiniz. Ve yerleşik esnekliği dikkate almadan bir uygulama oluşturursanız, uygulamanızda küçük ayarlamalar yapmak için giderek artan miktarda zaman ve çaba harcamanız gerekir.
Doğru web uygulaması mimarisi, işletmenizin gelecekte ihtiyaç duyabileceği bazı değişiklikleri zaten hesaba katar. Örneğin, bir gün çok sayıda müşteriye geniş bir hizmet yelpazesini ölçeklendirecek ve tedarik edecek bir e-ticaret uygulaması oluşturduğunuzu biliyorsanız, monolitik bir mimari yerine bir mikro hizmet mimarisi seçmek size daha fazla esneklik sağlayacaktır.
Öte yandan, şirketiniz için yalnızca bir veya iki sabit gereksinime sahip bir dahili uygulama oluşturuyorsanız, geliştirmeyi hızlandırmak ve kod tabanınızı temiz tutmak için daha basit bir monolit seçebilirsiniz.
Organize Kalkınma
Daha önce de belirttiğimiz gibi, doğru web uygulaması mimarisi size geliştirme için daha uygun bir yol haritası sunar. Mimari, bileşenleri gerektiği gibi yalıtmak için sisteminizde yeterli modülerlik sağlar ve modül ve bileşenlerin her biri için doğru proje yapısını gerektiği gibi seçme özgürlüğüne sahip olursunuz.
Akılda bir mimari olmadan uygulama geliştirmeye dalarsanız, bileşenlerinizi yeniden organize etmek ve ekip üyeleriniz arasındaki işbirliğini kolaylaştırmaya yardımcı olacak yeni kurallar koymak için zaman ve para kaybetme riskini alırsınız – aksi halde başka bir yerde harcanabilecek zaman ve para.
Daha İyi Kod Tabanı Yönetimi
Uygulamanızın kodunu yazmanın yanı sıra, onu yönetmek için de önemli miktarda zaman harcarsınız. Proje dosyalarınızı düzenlemek, uygulamanızı modüllere ayırmak ve özel işlem hatları oluşturmak, sorunsuz geliştirme sağlamak için aktif bakım gerektiren görevlerden sadece birkaçıdır.
Doğru web uygulaması mimarisi, değişiklik yapmanızı kolaylaştırır. Bileşene özel en iyi uygulamaları uygulayabilir, uygulamanızın sorunlu noktalarını birbirinden ayırabilir ve her özelliği bağımsız ve gevşek bir şekilde bağlı tutabilirsiniz. Bu işler mimari olmadan yapılamaz değil; sadece doğru mimari her şeyi çok daha basit hale getirir.
Önceden tanımlanmış bir mimariyi takip etmek, uygulamalarınızı daha hızlı geliştirmenizi de kolaylaştırır. Sağlam bir sürüm kontrol stratejisiyle birleştirilmiş doğru mimari, geliştiricilerinizin birbiriyle paralel çalışmasına ve özellikleri daha hızlı oluşturmasına olanak tanır.
Bir web uygulaması mimarisi de uygulamanızı geleceğe hazırlar. Uygulamanızın bileşenlerini nasıl düzenleyeceğiniz konusunda sağlam bir strateji tanımladığınızda, tüm uygulamanızı yeniden yapmak zorunda kalmadan bu bileşenleri tek tek yeni teknolojilere kolayca geçirebilirsiniz.
Arttırılmış güvenlik
Çoğu web uygulaması mimarisi, bileşenleri yapılandırırken güvenliği hesaba katar. Geliştiriciler, kullanıcılara sunulmadan önce uygulamanın güvenliğini artırmak için uygulanacak önlemleri ve uygulamaları önceden planlayabilir.
Örneğin, mikro hizmetleri kullanarak hem ücretli hem de ücretsiz içerik sunan bir OTT video akışı uygulaması oluşturmak, mikro hizmetler mimarisi uygulamanızı kullanıcı kimlik doğrulaması ve ücretsiz veya ücretli içerik akışı gibi iş dostu bileşenlere ayırmanıza olanak tanıdığından daha mantıklıdır. Kullanıcı doğrulama modülünüz çökerse, ücretsiz içerik modülü kullanıcılarınız için kullanılabilir durumdayken, uygulamanızı, yetkilendirme bitene kadar ücretli içerik modülüne erişimi kısıtlayacak şekilde kolayca yapılandırabilirsiniz.
Aynı uygulamanın sıkı bir şekilde birleştirilmiş bir monolit olarak tasarlandığı alternatif bir durumda, devre dışı bırakılmış bir kimlik doğrulama hizmeti, kapatılmış bir uygulama veya ücretli içeriğin ücretsiz olarak kullanıma sunulması anlamına gelir - her ne pahasına olursa olsun kaçınmak isteyeceğiniz sonuçlardan.
Web Uygulama Mimarisi Nasıl Çalışır?
Web uygulama mimarisinin nasıl çalıştığı hakkında konuşmadan önce, basit bir web sitesinin nasıl çalıştığını anlamak önemlidir:
- Kullanıcı, uygulamanızın URL'sini tarayıcının adres çubuğuna girer veya bir bağlantıyı tıklar.
- Tarayıcı, DNS sunucularında URL'yi arar ve uygulamanızın IP adresini tanımlar.
- Tarayıcı, uygulamanıza bir HTTP isteği gönderir.
- Uygulamanız doğru içerikle (genellikle bir web sayfası) yanıt verir.
- Tarayıcı, web sayfasını ekranda işler.
Biraz daha derine inecek olsaydınız, bir web uygulamasının bir isteği nasıl ele alacağı aşağıda açıklanmıştır:
- Kullanıcı, ön uç kullanıcı arayüzünüz aracılığıyla uygulamanıza bir istek gönderir.
- İlgili bir önbellek kurulumunuz varsa, uygulama önce doğrudan müşteriye geri gönderilebilecek geçerli bir kaydı olup olmadığını kontrol eder. Evetse, önbelleğe alınan içerik geri gönderilir ve istek tamamlandı olarak işaretlenir.
- Önbellek yoksa, istek yük dengeleyiciye iletilir.
- Yük dengeleyici, isteği işlemek için kullanılabilen bir sunucu örneğini tanımlar ve iletir.
- Sunucu örneği, isteği işler ve gerekirse harici API'leri çağırır.
- Sonuçlar tek bir yerde toplandığında, sunucu yanıtı yük dengeleyiciye geri gönderir.
- Yük dengeleyici, yanıtı API ağ geçidine döndürür ve bu da onu ön uç istemcideki kullanıcıya gönderir. Ardından istek tamamlandı olarak işaretlenir.
Web Uygulama Mimarisi Türleri
Artık web uygulama mimarisinin ne olduğu hakkında temel bir fikriniz olduğuna göre, web'de kullanılan bazı popüler web uygulaması mimarisi türlerine ayrıntılı bir göz atalım.
Tek Sayfa Mimarisi
Tek sayfalık bir uygulamanın (SPA) mimarisi adı kadar basittir: Tüm uygulama tek bir sayfaya dayanır. Kullanıcı uygulamanızı açtığında, başka herhangi bir web sayfasına gitmesi gerekmez. Uygulama, kullanıcıların uygulamanın kendisinde gezinirken gereksinimlerini karşılayan ekranları getirecek ve oluşturacak kadar dinamik hale getirilmiştir.
SPA'lar, son kullanıcılara veya tüketicilere hızlı ve kusursuz bir deneyim sağlama konusunda harikadır. Ancak, geleneksel bir web sitesinin dokunuşundan yoksundurlar ve SEO için optimize edilmeleri zor olabilir.
SPA Mimarisinin Artıları
SPA mimarisinin bazı artıları şunlardır:
- Son derece etkileşimli web uygulamaları oluşturabilirsiniz.
- SPA'ların ölçeklendirilmesi kolaydır.
- SPA'ları performans için optimize etmek fazla çaba gerektirmez.
SPA Mimarisinin Eksileri
SPA mimarisinin birkaç dezavantajı şunlardır:
- SPA'lar esnekliği köprüler ve SEO ile sınırlar.
- İlk oluşturma işlemi genellikle yavaştır.
- Uygulamada gezinme sezgisel olmayabilir.
Aşamalı Web Uygulama Mimarisi
Aşamalı Web Uygulaması (PWA) mimarisi, web uygulamanız için çevrimdışı yetenekler sağlayarak Tek Sayfa Mimarisinin üzerine inşa edilir. Kapasitör ve Ionic gibi teknolojiler, kullanıcılara platformlar arasında tek tip bir deneyim sağlayabilecek PWA'lar oluşturmak için kullanılır.
SPA'lara benzer şekilde, PWA'lar pürüzsüz ve kusursuzdur. Kullanıcı cihazlarına (servis çalışanları aracılığıyla) kurulabilme özelliğiyle, kullanıcılarınız uygulamanızla daha tek tip bir deneyim elde eder.
Aynı zamanda, bu tür uygulamaları SEO için optimize etmek zor olabilir ve yüklü uygulamalardaki güncellemeleri zorlamak zor olabilir.
PWA Mimarisinin Artıları
PWA mimarisinin aşağıdakiler dahil birçok avantajı vardır:
- Uygulamalar çok sorunsuz çalışır ve platformlar arası uyumluluk sunar.
- Ölçeklenebilirlik basittir.
- Çevrimdışı erişim ve arka plan çalışanları ve anında iletme bildirimleri gibi cihaza özgü API'lere geliştiriciler erişebilir.
PWA Mimarisinin Eksileri
PWA mimarisinin bazı dezavantajları şunları içerebilir:
- Bağlantı yönetimi ve SEO için sınırlı destek vardır.
- Güncellemeleri çevrimdışı PWA'lara aktarmak, yerel uygulamalardan daha karmaşıktır.
- Web tarayıcıları ve işletim sistemlerinde PWA'lar için sınırlı destek vardır.
Sunucu tarafı işlenmiş mimari
Sunucu tarafı oluşturmada (SSR), ön uç web sayfaları, kullanıcı tarafından talep edildikten sonra bir arka uç sunucusunda oluşturulur. Bu, statik bir HTML, CSS ve JS web sayfası aldığı için istemci cihazdaki yükün azaltılmasına yardımcı olur.
SSR uygulamaları, bloglar ve e-ticaret web siteleri arasında çok popülerdir. Bunun nedeni, bağlantı yönetimini ve SEO'yu oldukça basit hale getirmeleridir. Ayrıca, istemcinin ekranları oluşturmak için herhangi bir JS kodunu işlemesi gerekmediğinden, SSR uygulamaları için ilk oluşturma işlemi oldukça hızlıdır.
SSR Mimarisinin Artıları
SSR mimarisinin bazı artıları aşağıda listelenmiştir:
- Bu uygulamalar SEO ağırlıklı web siteleri için mükemmeldir.
- Çoğu durumda ilk sayfa yüklemesi neredeyse anında gerçekleşir.
- Uygulamanızın performansını daha da iyileştirmek için bir önbelleğe alma hizmetiyle eşleştirebilirsiniz.
SSR Mimarisinin Eksileri
SSR mimarisini kullanmanın birkaç dezavantajı şunları içerir:
- Karmaşık veya ağır web sayfaları için önerilmez, çünkü sunucunun sayfayı tam olarak oluşturması zaman alabilir ve bu da gecikmeli bir ilk oluşturma işlemine neden olabilir.
- Çoğunlukla kullanıcı arayüzüne fazla odaklanmayan ve yalnızca artırılmış ölçeklenebilirlik veya güvenlik arayan uygulamalar için önerilir.
Önceden İşlenmiş Uygulamalar Mimarisi
Önceden oluşturulmuş uygulama mimarisi, statik site oluşturma mimarisi olarak da bilinir. Bu mimaride, uygulamanın ön uç web sayfaları önceden oluşturulur ve sunucuda düz HTML, CSS ve JS dosyaları olarak saklanır. Bir kullanıcı bir sayfa için istekte bulunduğunda, doğrudan getirilir ve onlara gösterilir. Bu, her türden minimum yükleme süresiyle web uygulamasını çok hızlı hale getirir. Ancak, web sayfaları oluşturma işlemi sırasında oluşturulduğundan, bu mimari uygulamanın oluşturulma süresine eklenir.
Önceden oluşturulmuş web uygulamaları, bloglar veya sık sık değişmeyen ürün ayrıntıları gibi statik içerik oluşturmak istediğinizde idealdir. Web sayfası tasarımınızı basitleştirmek için şablonlardan da yararlanabilirsiniz. Ancak, bu mimariyle dinamik web uygulamaları oluşturmak neredeyse imkansızdır. Sorguyu yoluna koyan bir arama sayfası oluşturmak istiyorsanız ( https://myapp.com/search/foo+bar gibi bir şey), yanlış yerdesiniz.
Uygulamanın olası her rotası derleme işlemi sırasında önceden oluşturulduğundan, oluşturma sırasında önceden oluşturulamayan sonsuz olasılık olduğundan (ve bunu yapmanın bir anlamı olmadığı için) yukarıdaki gibi dinamik rotalara sahip olmak imkansızdır. bu yüzden ya).
Önceden İşlenmiş Mimarinin Artıları
Önceden oluşturulmuş uygulama mimarisinin en önemli avantajlarından bazıları şunlardır:
- Web sayfaları saf HTML, CSS ve JS'de oluşturulur; dolayısıyla performansları, Vanilla JS kullanılarak oluşturulan uygulamalara benzer.
- Uygulamanızın olası tüm yollarını biliyorsanız, SEO çok kolay hale gelir.
Önceden İşlenmiş Mimarinin Eksileri
Herhangi bir mimari modelde olduğu gibi, önceden oluşturulmuş, dezavantajlara sahiptir:
- Bu uygulamalarla dinamik içerik sunulamaz.
- Web uygulamasında herhangi bir değişiklik yapmak, uygulamayı tamamen yeniden oluşturmak ve sıfırdan dağıtmak anlamına gelir.
İzomorfik Uygulama Mimarisi
İzomorfik uygulamalar, sunucu tarafında oluşturulan uygulamalar ile SPA'ların bir karışımı olan uygulamalardır. Bu, bu tür uygulamaların önce sunucuda normal bir sunucu tarafında oluşturulmuş uygulama olarak işlendiği anlamına gelir. İstemci tarafından alındıklarında, uygulama kendini nemlendirir ve daha hızlı ve daha verimli istemci işleme için sanal DOM'yi ekler. Bu aslında uygulamayı tek sayfalık bir uygulamaya dönüştürür.
İzomorfik, her iki dünyanın en iyilerini bir araya getirir. SPA sayesinde istemcide süper hızlı işleme ve kullanıcı arayüzü elde edersiniz. Ayrıca, sunucu tarafı oluşturma sayesinde hızlı ilk oluşturma ve tam teşekküllü SEO ve bağlantı desteği alırsınız.
İzomorfik Mimarinin Artıları
İzomorfik uygulama mimarisini kullanmanın faydalarından sadece birkaçı:
- İzomorfik uygulamalar, SEO için süper hızlı ilk oluşturma ve tam desteğe sahiptir.
- Bu uygulamalar, yüklendikten sonra bir SPA'ya dönüştükleri için istemci üzerinde de iyi performans gösterir.
İzomorfik Mimarinin Eksileri
İzomorfik uygulama mimarisinin bazı dezavantajları şunlar olabilir:
- Böyle bir uygulamayı kurmak yetenekli yetenek gerektirir.
- İzomorfik bir uygulama tasarlamaya gelince, teknoloji yığını seçenekleri sınırlıdır. Yalnızca bir avuç (çoğunlukla) JS tabanlı kitaplık ve çerçeve arasından seçim yapabilirsiniz.
Servis Odaklı Mimari
Hizmet odaklı mimari, geleneksel monolit uygulama oluşturma yöntemine en popüler alternatifler arasındadır. Bu mimaride, web uygulamaları, her biri işlevsel bir iş birimini temsil eden hizmetlere bölünmüştür. Bu hizmetler gevşek bir şekilde birbirine bağlıdır ve mesaj geçişi aracılığıyla birbirleriyle etkileşime girer.
Hizmet odaklı mimari, uygulama teknoloji yığınınıza kararlılık ve ölçeklenebilirlik ekler. Ancak, SOA'daki hizmetlerin boyutu açıkça tanımlanmamıştır ve genellikle teknik bileşenlere değil, iş bileşenlerine bağlıdır; bu nedenle bakım bazen bir sorun olabilir.
Hizmet Odaklı Mimarinin Artıları
Hizmet odaklı mimarinin başlıca faydaları şunlardır:
- Bu mimari, yüksek düzeyde ölçeklenebilir ve güvenilir uygulamalar oluşturmaya yardımcı olur.
- Bileşenler yeniden kullanılabilir ve geliştirme ve bakım çabalarını geliştirmek için paylaşılır.
Hizmet Odaklı Mimarinin Eksileri
Hizmet odaklı mimariyi kullanmanın olası dezavantajlarının bir listesi:
- SOA uygulamaları, her bir hizmetin boyutu ve kapsamı sabit olmadığı için hala %100 esnek değildir. Bakımı zor olabilecek kurumsal uygulamalar boyutunda hizmetler olabilir.
- Bileşen paylaşımı, hizmetler arasında bağımlılıklar getirir.
Mikro Hizmet Mimarisi
Mikro hizmet mimarisi, hizmet odaklı mimari ile ilgili sorunları çözmek için tasarlanmıştır. Mikro hizmetler, bir web uygulaması oluşturmak için birbirine uyan daha da modüler bileşenlerdir. Ancak mikro hizmetler, her bileşeni küçük ve sınırlı bir bağlamla tutmaya odaklanır. Sınırlı bağlam, esasen, her bir mikro hizmetin koduna ve verilerine, diğer mikro hizmetlere minimum bağımlılıklarla birleştirilmiş olduğu anlamına gelir.
Mikro hizmet mimarisi, bir gün binlerce ve milyonlarca kullanıcıya ölçeklenmeyi amaçlayan uygulamalar oluşturmak için muhtemelen en iyi mimaridir. Her bileşen esnek, ölçeklenebilir ve bakımı kolaydır. Ancak, mikro hizmet tabanlı bir uygulama için DevOps yaşam döngüsünü sürdürmek ek çaba gerektirir; bu nedenle daha küçük kullanım durumları için uygun olmayabilir.
Mikro Hizmet Mimarisi Artıları
Mikro hizmet mimarisinin bazı artıları şunları içerir:
- Uygulama bileşenleri son derece modülerdir, bağımsızdır ve hizmet odaklı mimariden daha büyük ölçüde yeniden kullanılabilir.
- Her bileşen, değişen kullanıcı trafiğini karşılamak için bağımsız olarak ölçeklenebilir.
- Mikro hizmet tabanlı uygulamalar hataya oldukça dayanıklıdır.
Mikro Hizmet Mimarisinin Eksileri
Mikro hizmet mimarisinin bir dezavantajı şunlar olabilir:
- Daha küçük projeler için, mikro hizmet mimarisinin bakımı çok fazla çaba gerektirebilir.
Sunucusuz Mimari
Sunucusuz mimari, web uygulaması mimarileri dünyasına yeni giren bir diğer isimdir. Bu mimari, uygulamanızı gerçekleştirmesi gereken işlevler açısından ayrıştırmaya odaklanır. Daha sonra bu işlevler, istekler geldiğinde ve geldiğinde çağrılan işlevler olarak FaaS (Hizmet Olarak İşlev) platformlarında barındırılır.
Bu listedeki diğer mimarilerin çoğundan farklı olarak, sunucusuz mimari kullanılarak oluşturulan uygulamalar her zaman çalışır durumda kalmaz. Tıpkı işlevlerin yapacağı gibi davranırlar - çağrılmayı bekleyin ve çağrıldıktan sonra tanımlanan işlemi çalıştırın ve bir sonuç döndürün. Bu yapıları nedeniyle bakım maliyetlerini düşürürler ve fazla çaba harcamadan yüksek düzeyde ölçeklenebilirler. Ancak, bu tür bileşenleri kullanarak uzun süredir devam eden görevleri gerçekleştirmek zordur.
Sunucusuz Mimarinin Artıları
Sunucusuz mimarinin temel avantajları şunlardır:
- Sunucusuz uygulamalar yüksek düzeyde ve kolayca ölçeklenebilir. Hatta altyapınızdaki yükü azaltmak için gelen trafiğe gerçek zamanlı olarak uyum sağlayabilirler.
- Bu tür uygulamalar, altyapı maliyetlerini azaltmak için sunucusuz platformların kullanım başına ödeme fiyatlandırma modelini kullanabilir.
- Tek yapmanız gereken bir işlev yazmak ve onu Firebase işlevleri, AWS Lambda vb. gibi bir platformda barındırmak olduğundan, sunucusuz uygulamaların oluşturulması ve dağıtılması oldukça kolaydır.
Sunucusuz Mimarinin Eksileri
Sunucusuz mimarinin sakıncalarından bazıları aşağıda verilmiştir:
- Böyle bir mimaride uzun süren görevlerin yapılması maliyetli olabilir.
- Bir fonksiyon uzun bir süre sonra bir istek aldığında, soğuk başlatma olarak bilinir. Soğuk başlangıçlar yavaştır ve son kullanıcınıza kötü bir deneyim sağlayabilir.
Web Uygulama Mimarisi Katmanları
Yukarıda gördüğünüz web uygulama mimarilerinin tümü birbirinden oldukça farklı görünse de, bileşenleri mantıksal olarak bir iş hedefine ulaşmaya yardımcı olan belirli katmanlar halinde gruplandırılabilir.
Sunum Katmanı
Sunum katmanı, bir web uygulamasında son kullanıcılara sunulan her şeyi hesaba katar. Öncelikle sunum katmanı ön uç istemciden oluşur. Bununla birlikte, ön ucunuzu dinamik hale getirmek için arka ucunuza yazdığınız herhangi bir mantığı da içerir. Bu size, kullanıcılarınıza profillerine ve gereksinimlerine göre özel olarak tasarlanmış bir kullanıcı arayüzü sunma alanı sağlar.
Bu katmanı oluşturmak için üç temel teknoloji kullanılır: HTML, CSS ve JavaScript. HTML önyüzünüzü düzenler, CSS ona stil verir ve JS ona hayat verir (yani, kullanıcılar onunla etkileşime girdiğinde davranışını kontrol eder). Bu üç teknolojinin yanı sıra, geliştirmenizi kolaylaştırmak için her türlü çerçeveyi kullanabilirsiniz. Bazı yaygın ön uç çerçeveleri arasında Laravel, React, NextJS, Vue, GatsbyJS vb. bulunur.

İş Katmanı
İş katmanı, uygulamanızın çalışma mantığını tutmaktan ve yönetmekten sorumludur. Genellikle istemciden gelen istekleri kabul eden ve bunları işleyen bir arka uç hizmetidir. Kullanıcının neye erişebileceğini kontrol eder ve altyapının kullanıcı isteklerine hizmet etmek için nasıl kullanıldığını belirler.
Bir otel rezervasyonu uygulaması söz konusu olduğunda, müşteri uygulamanız, kullanıcıların otel adlarını ve diğer ilgili verileri yazması için bir portal görevi görür. Ancak, kullanıcı arama düğmesine tıkladığı anda, işletme katmanı talebi alır ve gereksinimlerinize uyan uygun otel odalarını aramak için mantığı başlatır. Müşteri daha sonra bu listenin nasıl oluşturulduğuna ve hatta liste öğelerinin neden gönderildikleri şekilde düzenlendiğine dair hiçbir bilgisi olmadan otel odalarının bir listesini alır.
Böyle bir katmanın varlığı, iş mantığınızın müşterinize ve nihayetinde kullanıcılara maruz kalmamasını sağlar. İş mantığını izole etmek, ödemeleri işlemek veya sağlık kayıtlarını yönetmek gibi hassas işlemlerde son derece yardımcı olur.
Kalıcılık Katmanı
Kalıcılık katmanı, veri depolarınıza erişimi kontrol etmekten sorumludur. Bu, veri depolarınız ve iş katmanınız arasında ek bir soyutlama katmanı görevi görür. İş katmanlarından veri ile ilgili tüm çağrıları alır ve veri tabanına güvenli bağlantılar kurarak işler.
Bu katman genellikle bir veritabanı sunucusundan oluşur. Şirket içi altyapınızda bir veritabanı ve bir veritabanı sunucusu sağlayarak veya AWS, GCP, Microsoft Azure vb. önde gelen bulut altyapısı sağlayıcılarından birinin uzaktan/yönetilen bir çözümünü seçerek bu katmanı kendiniz ayarlayabilirsiniz.
Web Uygulama Bileşenleri
Artık bir web uygulaması mimarisine ne olduğunu anladığınıza göre, bir web uygulamasını oluşturan bileşenlerin her birine ayrıntılı bir göz atalım. Bu tartışmayı iki ana başlıkta gruplandıracağız - sunucu tarafı bileşenleri ve istemci tarafı bileşenleri veya arka uç ve ön uç bileşenleri.
Sunucu Tarafı Bileşenleri
Sunucu tarafı bileşenleri, web uygulamanızın arka ucunda bulunan bileşenlerdir. Bunlar doğrudan kullanıcılara gösterilmez ve web uygulamanız için en önemli iş mantığını ve kaynaklarını içerir.
DNS ve Yönlendirme
DNS, uygulamanızın web'e nasıl maruz kaldığını kontrol etmekten sorumludur. DNS kayıtları, uygulamanızın bileşenlerini bulmak ve onlara istek göndermek için tarayıcı da olabilecek HTTP istemcileri tarafından kullanılır. DNS ayrıca, istek göndermek ve kullanıcı işlemlerini işlemek için web sunucularınızın ve API uç noktalarınızın konumunu çözmek için ön uç istemcileriniz tarafından dahili olarak kullanılır.
Yük dengeleme, web uygulaması mimarisinin bir başka popüler bileşenidir. HTTP isteklerini birden çok özdeş web sunucusu arasında dağıtmak için bir yük dengeleyici kullanılır. Birden çok web sunucusuna sahip olmanın ardındaki amaç, yüksek performansı korumak için trafiği dağıtmanın yanı sıra hata toleransını artırmaya yardımcı olan yedekliliği sürdürmektir.
API uç noktaları, arka uç hizmetlerini ön uç uygulamasına sunmak için kullanılır. Bunlar, istemci ile sunucu arasındaki ve hatta bazen birden çok sunucu arasındaki iletişimi kolaylaştırmaya yardımcı olur.
Veri depolama
Her zaman kullanıcı oturumlarında kalıcı olması gereken bazı uygulama verileri olduğundan, veri depolama çoğu modern uygulamanın çok önemli bir parçasıdır. Veri depolama iki türdür:
- Veritabanları: Veritabanları, hızlı erişim için verileri depolamak için kullanılır. Genellikle, uygulamanız tarafından düzenli olarak erişilen az miktarda verinin depolanmasını desteklerler.
- Veri Ambarı: Veri ambarları, geçmiş verilerin korunması içindir. Bunlara genellikle uygulamada çok sık ihtiyaç duyulmaz, ancak iş içgörüleri oluşturmak için düzenli olarak işlenir.
Önbelleğe almak
Önbelleğe alma, içeriği kullanıcılara daha hızlı sunmak için genellikle web uygulaması mimarilerinde uygulanan isteğe bağlı bir özelliktir. Uygulama içeriğinin büyük bir kısmı, her zaman olmasa da genellikle bir süre tekrar eder. Bir veri deposundan erişmek ve kullanıcıya geri göndermeden önce işlemek yerine, genellikle önbelleğe alınır. Web uygulamalarında kullanılan en popüler iki önbelleğe alma türü şunlardır:
- Veri önbelleğe alma: Veri önbelleğe alma, uygulamanızın sık sık değişmeyen düzenli olarak kullanılan verilere kolay ve hızlı bir şekilde erişmesi için bir yol sunar. Redis ve Memcache gibi teknolojiler, yalnızca aynı verileri tekrar tekrar almak için pahalı veritabanı sorgularından tasarruf etmek için verileri önbelleğe almayı sağlar.
- Web sayfası önbelleğe alma: Bir CDN (İçerik Dağıtım Ağı), web sayfalarını Redis'in verileri önbelleğe almasıyla aynı şekilde önbelleğe alır. Yalnızca sık sık değişmeyen verilerin önbelleğe alınmasına benzer şekilde, genellikle yalnızca statik web sayfalarının önbelleğe alınması önerilir. Sunucu tarafında oluşturulan web uygulamaları için, içeriklerinin son derece dinamik olması gerektiği için önbelleğe alma pek işe yaramaz.
İşler ve Hizmetler
Bir arayüzü kullanıcılara göstermenin (ön uç) ve isteklerini ele almanın (arka uç) dışında, biraz daha az popüler olan başka bir web uygulaması bileşenleri kategorisi daha vardır. İşler genellikle zamana duyarlı veya eşzamanlı olmayan görevleri tamamlamaya yönelik arka plan hizmetleridir.
CRON işleri, sabit bir zaman diliminde tekrar tekrar çalıştırılan işlerdir. Bu işler, bakım rutinlerini belirli zamanlarda otomatik olarak çalıştırmak için arka uçta planlanır. Bunlar için bazı yaygın örnek kullanım durumları, veritabanından kopyaları/eski kayıtları silmeyi, müşterilere hatırlatma e-postaları göndermeyi vb. içerir.
İstemci Tarafı Bileşenleri
İstemci tarafı bileşenleri, kullanıcılarınıza doğrudan veya dolaylı olarak maruz kalan bileşenlerdir.
Bu kategoride temel olarak iki tür bileşen vardır.
Ön Uç Kullanıcı Arayüzü
Kullanıcı arayüzü, uygulamanızın görsel yönüdür. Hizmetlerinize erişmek için kullanıcılarınızın gördüğü ve etkileşimde bulunduğu şeydir.
Ön uç arayüzü çoğunlukla üç popüler teknoloji üzerine kuruludur: HTML, CSS ve JavaScript. Ön uç kullanıcı arayüzü, kendi yazılım geliştirme yaşam döngüsü ile kendi içinde bir uygulama olabilir.
Bu kullanıcı arayüzleri, doğrudan kullanıcılarınıza maruz kaldıklarından, iş mantığınızın çoğunu barındırmaz. Kötü niyetli bir kullanıcı ön uç uygulamanızda tersine mühendislik yapmaya çalışırsa, işletmenizin nasıl çalıştığı hakkında bilgi alabilir ve marka kimliğine bürünme ve veri hırsızlığı gibi yasa dışı faaliyetler gerçekleştirebilir.
Ayrıca, ön uç kullanıcı arayüzü doğrudan kullanıcılara açık olduğundan, minimum yükleme süresi ve yanıt hızı için optimize etmek isteyeceksiniz. Bazen bu, kullanıcılarınıza daha iyi bir deneyim sunmanıza yardımcı olabilir ve böylece işletmenizin büyümesini artırır.
İstemci Tarafı İş Mantığı
Bazen daha basit işlemleri hızlı bir şekilde gerçekleştirmek için istemcinizde bazı iş mantığını saklamanız gerekebilir. Genellikle ön uç uygulamanızın içinde bulunan istemci tarafı mantığı, sunucu yolculuğunu atlamanıza ve kullanıcılarınıza daha hızlı bir deneyim sunmanıza yardımcı olabilir.
Bu, istemci tarafı bileşenlerinin isteğe bağlı bir özelliğidir. Bazı durumlarda, uygulamanın iş mantığı tamamen istemci tarafında depolanır (özellikle geleneksel bir arka uç sunucusu olmadan oluştururken). BaaS gibi modern çözümler, hareket halindeyken ön uç uygulamanızda kimlik doğrulama, veri depolama, dosya depolama vb. gibi genel işlemlere erişmenize yardımcı olur.
Tersine mühendislik olasılığını en aza indirmek için bu kodu kullanıcılarınıza sunmadan önce karartmanın veya küçültmenin yolları vardır.
Web Uygulama Bileşenlerinin Modelleri
Her biri web sunucularının veri depolarına nasıl bağlandığına bağlı olarak birden fazla web uygulaması mimarisi modeli vardır.
Tek Sunucu, Tek Veritabanı
Hepsinin en basit modeli, bir veritabanı örneğine bağlanan bir web sunucusudur. Böyle bir modelin uygulanması ve bakımı kolaydır ve onunla üretime geçmek de oldukça zahmetsizdir.
Sadeliği nedeniyle bu model, öğrenme ve yüksek trafiğe maruz kalmayacak küçük deneysel uygulamalar için uygundur. Acemi geliştiriciler, web uygulaması geliştirmenin temellerini öğrenmek için bu uygulamaları kolayca kurabilir ve inceleyebilir.
Ancak bu model oldukça güvenilmez olduğu için üretimde kullanılmamalıdır. Sunucudaki veya veritabanındaki bir sorun, kesinti süresine ve iş kaybına neden olabilir.
Birden Çok Sunucu, Tek Veritabanı
Bu model, tek bir ortak veritabanı örneği ile yedeklilik için birden çok sunucu kurarak uygulamayı bir adım öteye taşır.
Birden çok web sunucusu aynı anda veritabanına eriştiği için tutarsızlık sorunları ortaya çıkabilir. Bunu önlemek için, web sunucuları durumsuz olacak şekilde tasarlanmıştır. Bu, sunucuların oturumlar arasında veri tutmadığı anlamına gelir; sadece onu işler ve veritabanında saklarlar.
Birden fazla web sunucusunun varlığı web uygulamasının hata toleransını artırdığından, bu model kullanılarak yapılan uygulamalar önceki modele göre kesinlikle daha güvenilirdir. Ancak, veritabanı hala yaygın bir örnek olduğundan, mimarideki en zayıf halkadır ve bir başarısızlık kaynağı olabilir.
Çoklu Sunucular, Çoklu Veritabanları
Bu model, web uygulamaları tasarlamanın en yaygın, geleneksel modellerinden biridir.
Bu durumda, uygulama mantığınızı, bir yük dengeleyicinin arkasında bir araya toplanmış birden çok özdeş web sunucusu örneği olarak dağıtın. Ek hata toleransı için veri deponuz ayrıca birden çok veritabanı örneğinde korunur.
Performansı artırmak veya yedeklilik için tüm veri deposunun kopyalarını korumak için veritabanınızı mevcut örnekler arasında bölmeyi de seçebilirsiniz. Her iki durumda da, veritabanınızın herhangi bir örneğindeki başarısızlık, tam bir uygulama kesintisine yol açmaz.
Bu model, güvenilirliği ve ölçeklenebilirliği nedeniyle büyük beğeni topluyor. Ancak, bu modeli kullanarak uygulamaların geliştirilmesi ve bakımı nispeten karmaşıktır ve maliyetli, deneyimli geliştiriciler gerektirir. Bu nedenle, bu model yalnızca büyük ölçekte inşa ederken önerilir.
Uygulama Hizmetleri
Yukarıda bahsedilen üç model monolitik uygulamalar için çok uygun olsa da, modüler uygulamalar için başka bir model daha var.
Uygulama hizmetleri modeli, bir uygulamayı iş işlevselliğine dayalı olarak daha küçük modüllere ayırır. Bu modüller bir fonksiyon kadar küçük veya bir servis kadar büyük olabilir.
Buradaki fikir, her işletme özelliğini bağımsız ve ölçeklenebilir hale getirmektir. Bu modüllerin her biri kendi başına veritabanına bağlanabilir. Modülünüzün ölçeklenebilirlik gereksinimlerine uygun özel veritabanı örneklerine bile sahip olabilirsiniz.
Monolitik olmayan uygulamalar arasında bu model oldukça popüler. Ölçeklenebilirlik ve modülerlik avantajlarından yararlanmak için eski monolitler genellikle bu modele taşınır. Ancak, bu tür bir model üzerine kurulu uygulamaları yönetmek, genellikle deneyimli geliştiriciler, özellikle DevOps ve CI/CD'de deneyim gerektirir.
Web Uygulama Mimarisi için En İyi Uygulamalar
Seçtiğiniz web uygulaması mimarisinden en iyi şekilde yararlanmak için web uygulaması projenizde uygulayabileceğiniz en iyi uygulamalardan bazılarını burada bulabilirsiniz.
1. Ön Uçunuzu Duyarlı Hale Getirin
Bu yeterince vurgulanamaz: Her zaman duyarlı ön uçları hedefleyin. Web uygulamanız dahili olarak ne kadar büyük ve karmaşık olursa olsun, kullanıcılarınızın tümüne ön uç web sayfaları, uygulamalar ve ekranlar aracılığıyla sunulur.
Kullanıcılarınız bu ekranları sezgisel veya yavaş buluyorsa, web uygulamanız olan mühendislik harikasını görüp hayran kalacak kadar uzun süre takılmazlar.
Bu nedenle erişilebilir, kullanımı kolay, hafif ön uçlar tasarlamak çok önemlidir.
Kullanıcılarınız için en iyisinin ne olduğunu anlamanıza yardımcı olmak için web'de çok sayıda UI/UX en iyi uygulaması bulunmaktadır. Kullanıcılarınızın uygulamalarınızdan en iyi şekilde yararlanmalarını sağlayabilecek kullanıcı dostu tasarımlar ve mimariler yapma konusunda yetenekli profesyoneller bulabilirsiniz.
Ürününüzü kullanıcılarınıza sunmadan önce kullanıcı arabiriminizin yanıt verme hızı üzerinde ciddi bir şekilde düşünmenizi öneririz.
2. Yükleme Sürelerini İzleyin
Kolay anlaşılır olmanın yanı sıra, ön uçlarınızın da hızlı yüklenmesi gerekir.
Portent'e göre, en yüksek e-ticaret dönüşüm oranları, yükleme süreleri 0-2 saniye arasında olan sayfalarda meydana geliyor ve Unbounce'a göre, tüketicilerin yaklaşık %70'i, çevrimiçi bir satıcıdan satın alma tercihlerinde sayfa yükleme süresinin önemli bir faktör olduğunu kabul ediyor.
Mobil yerel uygulamalar tasarlarken, genellikle kullanıcılarınızın cihaz özelliklerinden emin olamazsınız. Uygulamanızın gereksinimlerini karşılamayan herhangi bir cihazın genellikle uygulamayı desteklemediği beyan edilir.
Ancak, bu web ile oldukça farklıdır.
Web uygulamaları söz konusu olduğunda, kullanıcılarınız uygulamanızı görüntülemek için en yeni Apple Macbook M1 Pro'lardan eski Blackberry ve Nokia telefonlarına kadar her şeyi kullanıyor olabilir. Ön uç deneyiminizi bu kadar geniş bir kullanıcı yelpazesi için optimize etmek bazen zor olabilir.
LightHouse ve Google PageSpeed gibi hizmetler, ön uç performansından bahsederken akla gelir. Ön uç uygulamanızı üretimde dağıtmadan önce kıyaslamak için bu tür araçları kullanmalısınız. Bu tür araçların çoğu, uygulamanızın performansını mümkün olduğunca iyileştirmeye yardımcı olmak için size uygulanabilir ipuçlarının bir listesini sunar.
Uygulamanın performansının son %5-10'u genellikle kullanım durumunuza özeldir ve yalnızca uygulamanızı ve teknolojilerini iyi bilen biri tarafından düzeltilebilir. Web performansına yatırım yapmaktan asla zarar gelmez!
3. Mümkün Olduğu Her Yerde PWA'yı Tercih Edin
Daha önce tartışıldığı gibi, PWA'lar geleceğin tasarımlarıdır. Çoğu kullanım senaryosuna iyi uyum sağlayabilirler ve büyük platformlar arasında en tekdüze deneyimi sağlarlar.
Uygulamanız için PWA'yı mümkün olduğunca sık kullanmayı düşünmelisiniz. Web ve mobil genelindeki yerel deneyim, kullanıcılarınız için son derece etkilidir ve kendi iş yükünüzün çoğunu da azaltabilir.
PWA'ların yüklenmesi hızlıdır, optimize edilmesi kolaydır ve oluşturulması hızlıdır. PWA'ları tercih etmek, odak noktanızın çoğunu geliştirmeden işletmeye erkenden değiştirmenize yardımcı olabilir.
Codebase'inizi Temiz ve Özlü Tutun
Temiz bir kod tabanı, çoğu sorunu hasara neden olmadan önce tespit etmenize ve çözmenize yardımcı olabilir. Kod tabanınızın size olması gerekenden daha fazla sorun yaratmadığından emin olmak için izleyebileceğiniz bazı ipuçları.
- Kodun yeniden kullanımına odaklanın: Aynı kodun kopyalarını kod tabanınız boyunca tutmak yalnızca gereksiz olmakla kalmaz, aynı zamanda tutarsızlıkların içeri girmesine neden olarak kod tabanınızın bakımını zorlaştırabilir. Her zaman mümkün olan her yerde kodu yeniden kullanmaya odaklanın.
- Proje yapınızı planlayın: Yazılım projeleri zamanla çok büyüyebilir. Planlı bir kod organizasyonu ve kaynakları yapısıyla başlamazsanız, yararlı kod yazmaktan çok dosya bulmak için zaman harcayabilirsiniz.
- Birim testleri yaz: Her kod parçasının kırılma şansı vardır. Hepsini manuel olarak test etmek mümkün değildir, bu nedenle kod tabanınız için testleri otomatikleştirmek için sabit bir stratejiye ihtiyacınız vardır. Test çalıştırıcıları ve kod kapsamı araçları, birim test çabalarınızın istenen sonuçları verip vermediğini belirlemenize yardımcı olabilir.
- Yüksek modülerlik: Kod yazarken daima modülerliğe odaklanın. Diğer kod parçalarına sıkı sıkıya bağlı kod yazmak, gerektiğinde test etmeyi, yeniden kullanmayı ve değiştirmeyi zorlaştırır.
5. CI/CD Süreçlerinizi Otomatikleştirin
CI/CD, Sürekli Entegrasyon/Sürekli Dağıtım anlamına gelir. CI/CD süreçleri, projenizi kolaylıkla oluşturmanıza, test etmenize ve dağıtmanıza yardımcı oldukları için uygulamanızın geliştirilmesi için çok önemlidir.
Ancak, bunları her seferinde manuel olarak çalıştırmanız gerekmez. Bunun yerine, projenizin faaliyetlerine göre otomatik olarak tetiklenen işlem hatları oluşturmalısınız. Örneğin, kodunuzu sürüm kontrol sisteminize her eklediğinizde testlerinizi otomatik olarak çalıştıran bir ardışık düzen kurabilirsiniz. Bir sürüm oluşturulduğunda kod deponuzdan platformlar arası yapıtlar oluşturmak gibi daha birçok karmaşık kullanım durumu da vardır.
Olasılıklar sonsuzdur, bu nedenle CI/CD ardışık düzenlerinizden en iyi şekilde nasıl yararlanabileceğinizi bulmak size kalmıştır.
6. Güvenlik Özelliklerini Birleştirin
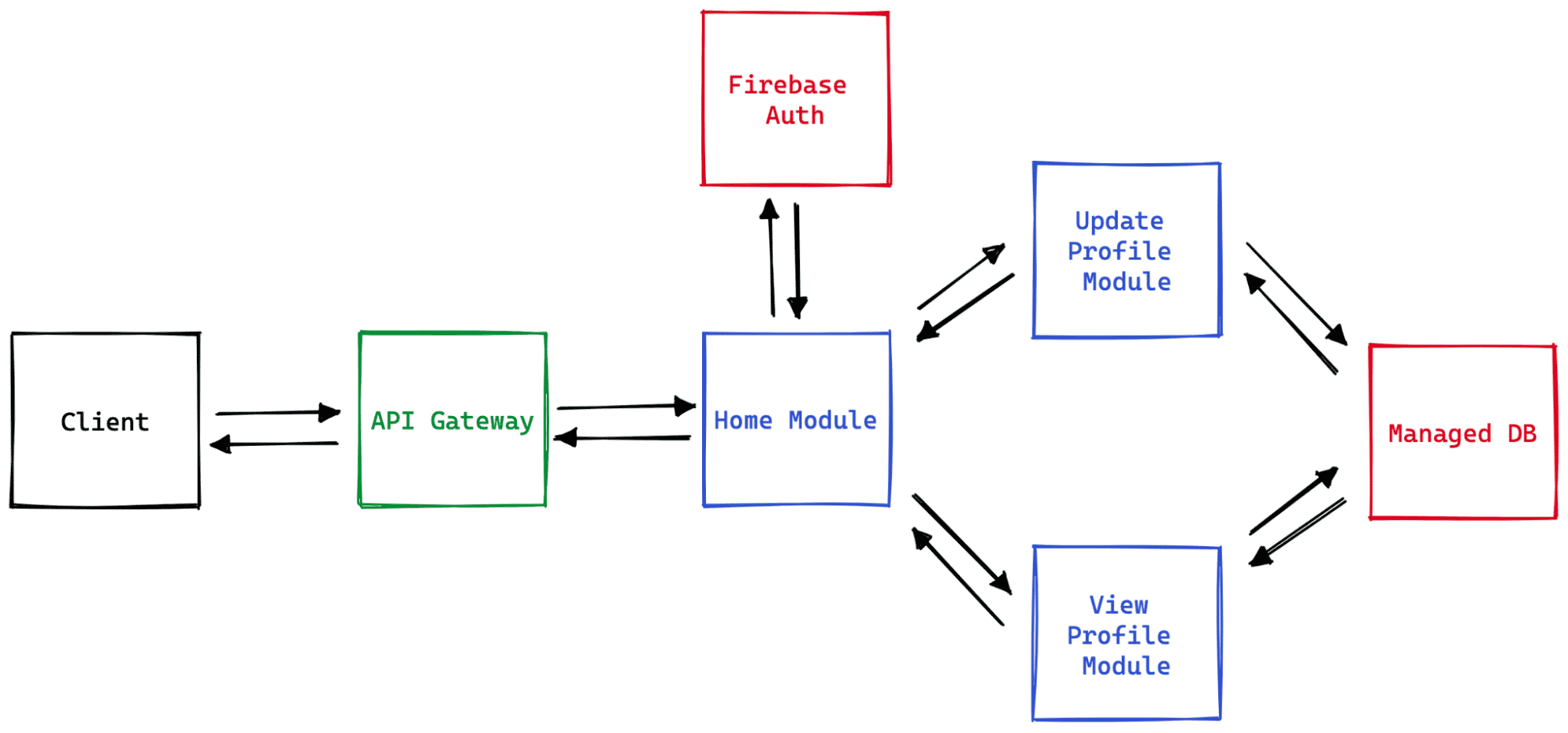
Çoğu modern uygulama birden çok bileşenden oluşur. Aşağıdaki uygulamayı örnek alın:

İstemci istekleri, bir API ağ geçidi aracılığıyla uygulamaya yönlendirilir. Bu, şu anda yalnızca uygulamanın ana modülüne doğrudan isteklere izin verirken, gelecekte ana modülden geçmeden daha fazla bileşene erişime izin verebilir.
Sırada, ana modül, erişime izin vermeden önce harici bir BaaS kimlik doğrulamasını kontrol eder. Kimliği doğrulandıktan sonra, istemci “Profili Güncelle” veya “Profili Görüntüle” sayfalarına erişebilir. Bu sayfaların her ikisi de profil verilerini işleyen ortak, yönetilen bir veritabanı çözümüyle etkileşime girer.
Gördüğünüz gibi, uygulama bir çevrimiçi kişi dizininin çok basit ve minimal bir versiyonu gibi görünüyor. Kendi profilinizi ekleyebilir/güncelleyebilir veya mevcut diğer profilleri görüntüleyebilirsiniz.
İşte mimarideki çeşitli bileşenlerin hızlı bir efsanesi:
- Mavi kutular: Muhtemelen mikro hizmetler veya sunucusuz işlevler olarak barındırılan uygulama modülleri.
- Kırmızı kutular: Kimlik doğrulama ve veritabanı sağlayan harici BaaS bileşenleri.
- Yeşil kutu: İstemciden gelen istekleri yöneten yönlendirme bileşeni.
- Kara kutu: Kullanıcıya açık olan istemci uygulamanız.
Yukarıdaki renklerin her birinin bileşenleri, çeşitli güvenlik tehditlerine karşı savunmasızdır. Maruz kalmanızı en aza indirmek için uygulayabileceğiniz birkaç güvenlik yapısı:
- Uygulama modülleri (mavi): Bunlar sunucusuz işlevler olduğundan, güvenliklerini güçlendirmeye yönelik birkaç ipucu:
- Uygulama sırlarını yalıtın ve bunları kaynak kodunuzdan bağımsız olarak yönetin
- IAM hizmetleri aracılığıyla erişim denetimlerini sürdürün
- SAST gibi teknikler aracılığıyla güvenlik tehditlerini de aramak için test çabalarınızı geliştirin
- Harici hizmetler (kırmızı):
- Erişimi düzenlemek için IAM modülleri aracılığıyla erişim kontrolleri kurun
- API hızı sınırlamasını tercih edin
- Veritabanları gibi hizmetler için, profil verilerine kimlerin erişebileceği, kullanıcıların verilerini kimlerin görüntüleyebileceği ve daha fazlası gibi daha hassas denetim izinleri ayarlayın. Firebase gibi birçok hizmet, bu tür kuralların ayrıntılı bir kümesini sağlar.
- Yönlendirme bileşeni (yeşil):
- Diğer tüm bileşenler gibi erişim kontrollerini uygulayın
- Yetkilendirmeyi ayarla
- CORS gibi standart en iyi uygulamaları iki kez kontrol edin
- Müşteri:
- İstemciniz için hiçbir uygulama sırrının bulunmadığından emin olun
- Tersine mühendislik olasılığını en aza indirmek için müşteri kodunuzu gizleyin
Bunlar sadece bir avuç öneri olsa da, uygulama güvenliğinin karmaşık olduğunu vurgularlar ve saldırganların eline geçmesi için herhangi bir gevşek uç bırakmadığınızdan emin olmak sizin sorumluluğunuzdadır. İşinizi korumak için merkezi bir güvenlik bileşenine güvenemezsiniz; uygulama güvenliği, uygulama mimariniz genelinde dağıtılır.
7. Kullanıcı Geri Bildirimlerini Toplayın
Kullanıcı geri bildirimi, uygulamanızın iş ve teknik performans açısından ne kadar iyi durumda olduğunu anlamak için çok önemli bir araçtır. Dünyanın en hafif ve en sorunsuz uygulamasını oluşturabilirsiniz, ancak kullanıcılarınızın beklediklerini yapmalarına izin vermiyorsa, tüm çabalarınız boşa gider.
Kullanıcı geri bildirimi toplamanın birden fazla yolu vardır. Hızlı ve anonimleştirilmiş bir anket geleneksel yaklaşım olsa da, kullanıcılarınızın etkinliğinin ısı haritası gibi daha karmaşık bir çözüme de gidebilirsiniz.
Geri bildirim toplama yönteminin seçimi, toplanan geri bildirim üzerinde harekete geçmekten daha az önemlidir. Müşteriler, sorunlarını dinleyen işletmeleri severler. McDonald's ve Tesla gibi devler bunu yapıyor ve pazarlarında başarılı olmaya devam etmelerinin nedenlerinden biri de bu.
Özet
Web, her biri kendine özgü bir şekilde tasarlanmış çeşitli uygulamalardan oluşan devasa bir oyun alanıdır. Multiple types of architectures make way for web apps to diversify, thrive, and offer services to users all across the globe.
In this guide, we broke down the different models of web app architecture and showed you how crucial they are to an application's growth.
Gerçekten sevdiğiniz bir web uygulaması mimarisi var mı? Yoksa dünyayla paylaşmak istediğiniz başka biri var mı? Aşağıdaki yorumlarda bize bildirin!
