2024'ün En İyi 9 Web Tasarımı Uygulaması
Yayınlanan: 2024-10-31İnternetin hızlı doğasına ayak uyduran bir web sitesi oluşturmak çok önemlidir. Bugün yenilikçi görünen şeyler hızla modası geçmiş olabilir. Ancak harika web siteleri zamana karşı dayanıklıdır. Web tasarımının en iyi uygulamalarının devreye girdiği yer burasıdır. Bunlar, şık görünen ve ziyaretçilerin ilgisini canlı tutan bir site oluşturmaya yönelik araç setinizdir.
İster deneyimli bir profesyonel olun ister web tasarımına yeni başlıyor olun, bu uygulamalar işleri en başından itibaren doğru yapmanıza yardımcı olabilir. Divi yanınızda olduğunda bunları uygulamak gerçekten çok kolay hale gelir. Kodlama deneyimi gerekmez. Bugün güzel görünen ve yarın da geçerliliğini koruyan bir web sitesi oluşturmaya hazır mısınız? Hadi başlayalım.
- 1 Web Siteniz Geleceğe Hazır Olsun: En İyi Uygulamaların Önemi
- 2 Divi: Web Siteleri Tasarlamak ve Oluşturmak İçin İlk Adresiniz
- 2.1 Sıfırdan Dakikalar İçinde Lansmana
- Dikkate Alınması Gereken 3 Web Tasarımı En İyi Uygulaması
- 3.1 1. Duyarlı Tasarım
- 3.2 2. Görsel Hiyerarşi ve Düzen
- 3.3 3. Tipografi ve Okunabilirlik
- 3.4 4. Web Tasarımında Renk Teorisi
- 3.5 5. Sayfa Yükleme Hızı Optimizasyonu
- 3.6 6. Tutarlı Markalama
- 3.7 7. Etkili Harekete Geçirici Mesajlar (CTA'lar)
- 3.8 8. Erişilebilirlik Hususları
- 3.9 9. SEO Dostu Tasarım
- 4 Özet: Kullanıcı Deneyimi Önemlidir
Web Siteniz Geleceğe Hazır Olsun: En İyi Uygulamaların Önemi
Başarılı bir çevrimiçi varlık oluşturmak için web tasarımının en iyi uygulamaları çok önemlidir. Web siteniz genellikle potansiyel müşterilerinizin markanızla ilk etkileşimidir. Bu sadece güzel görünmesini sağlamakla ilgili değil; Ziyaretçilerin gerçekten ilgisini çeken ve daha fazlasını almak için geri gelme isteği uyandıran bir deneyim yaratmanız gerekiyor.
Kullanıcı deneyimi, en iyi uygulamaları takip etmenin asıl amacıdır. İyi organize edilmiş bir web sitesi, ziyaretçilerinize içeriğiniz boyunca sorunsuz bir şekilde rehberlik eder, hayal kırıklığını önler ve etkileşimi artırır. Olumlu bir deneyim, daha düşük hemen çıkma oranlarına ve daha yüksek dönüşüm oranlarına yol açabilir. Dikkat süreleri kısadır ve gezinmesi kolay bir site, yeni müşteri kazanmakla kaybetmek arasındaki farkı yaratabilir.
En iyi uygulamalara bağlı kalmak aynı zamanda sitenizi geleceğe hazırlar. Sürekli olarak ortaya çıkan yeni cihaz ve teknolojilerle dijital manzara sürekli değişiyor. Yerleşik standartları takip etmek, tam bir revizyona ihtiyaç duymadan bu değişikliklere uyum sağlayabilecek esnek bir temel oluşturur. Bu, zamandan ve kaynaklardan tasarruf etmenizi sağlayarak çevrimiçi varlığınızı sürekli olarak yeniden tasarlamak yerine işinizi büyütmeye odaklanmanıza olanak tanır.
Divi: Web Siteleri Tasarlamak ve Oluşturmak İçin İlk Adresiniz

Elegant Themes'te Divi bizim gururumuz ve neşemizdir; web sitenizle yapabileceklerinizi artırır. Görsel bir sayfa oluşturucu olarak Divi, herhangi bir kodlama becerisine ihtiyaç duymadan çarpıcı web siteleri tasarlamanıza olanak tanır. İster web tasarımına yeni başlıyor olun ister deneyimli olun, Divi'nin kullanıcı dostu sürükle ve bırak arayüzü fikirlerinizi kolayca hayata geçirmenizi sağlar.
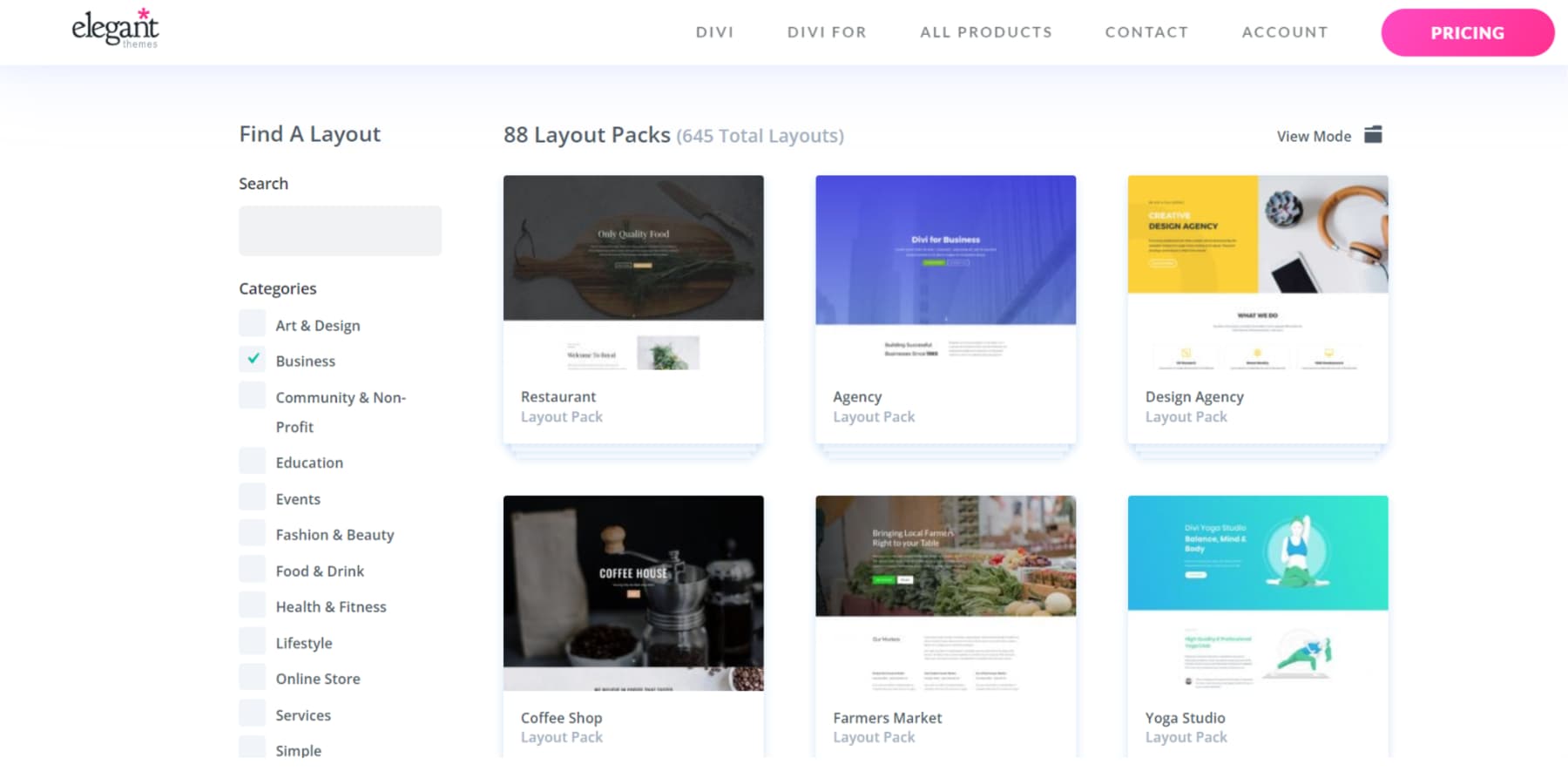
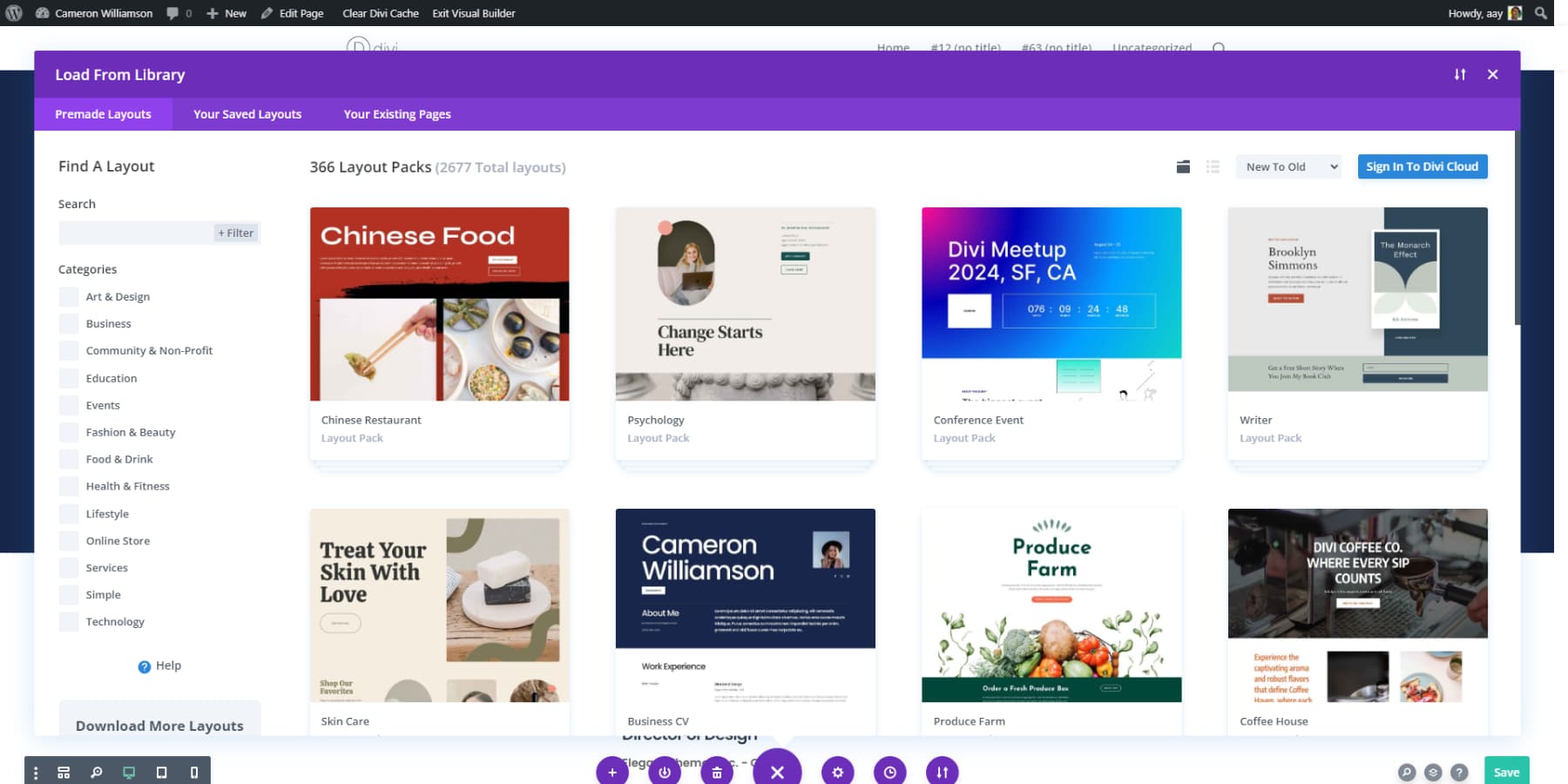
Divi, önceden oluşturulmuş düzenler, başlangıç siteleri ve farklı sektörlere ve tarzlara göre uyarlanmış modüller içerir.

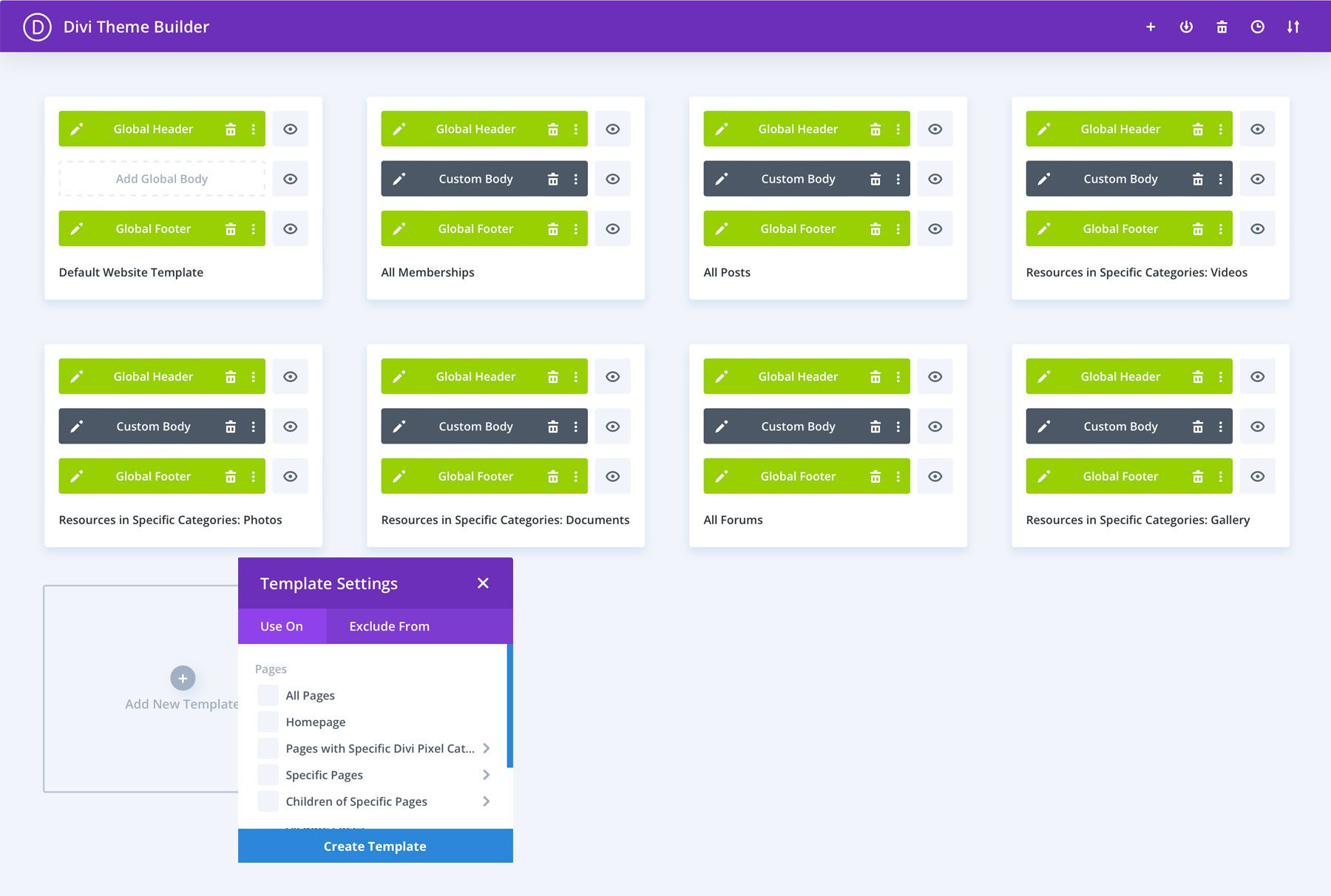
Ayrıca Divi'nin Tema Oluşturucusu, sitenizde uyumlu bir görünüm sağlamak için özel üstbilgiler, altbilgiler ve diğer site çapındaki bileşenlerin işlenmesi üzerinde olağanüstü kontrol sağlar. Dolayısıyla, portföyünüze yeni bir görünüm kazandırmak veya çevrimiçi mağazanızı en iyi tasarım ilkeleriyle güncellemek istiyorsanız Divi'de her şey mevcuttur.
Divi'yi Risksiz Deneyin
Sıfırdan Dakikalar İçinde Fırlatmaya
Divi Quick Sites ve Divi AI devrim niteliğindedir ve sizi en yeni AI araçlarıyla güçlendirir. Divi Quick Sites'ı kullanarak, tasarım öğeleriyle tamamlanmış, tamamen işlevsel bir web sitesini yalnızca birkaç dakika içinde çalışır duruma getirebilirsiniz.
Bu arada Divi AI; resimler, düzenler veya metin gibi çeşitli formatlarda içerik oluşturmayı, düzenlemeyi ve optimize etmeyi kolaylaştırır.
Divi AI ayrıca belirli bölümler için özel kodlama gerektirebilecek yeni web tasarımı uygulamalarını birleştirme konusunda da arkanızdadır. Kodlamanın tüm ayrıntılarını anlamanıza gerek kalmadan sadece hayal ettiğiniz şeyi tanımlayın ve gerçekleşmesini izleyin.
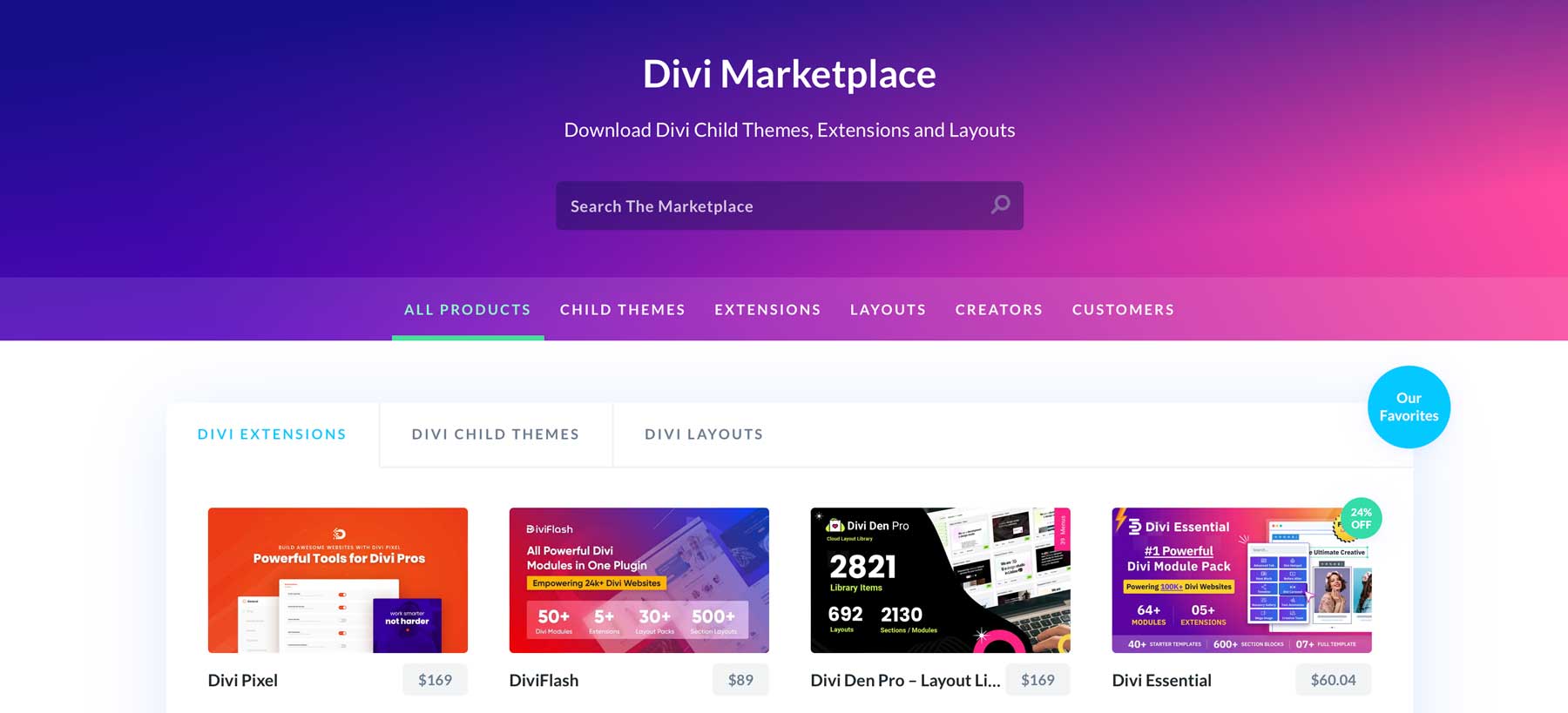
Özelliklerinin mevcut web tasarımı en iyi uygulamalarıyla birlikte gelişmesi için Divi'yi güncellemeye kendimizi adadık. Pazarımız da topluluğumuzdaki yetenekli geliştiriciler tarafından oluşturulan ve en iyi uygulamalardan haberdar olmanıza yardımcı olabilecek alt temalar, uzantılar ve tasarım paketleriyle doludur.

Benzer şekilde, Divi ile anında mükemmel bir şekilde entegre olan kapsamlı WordPress eklentileri ve hizmetleri, web sitenizi uyarlama ve geleceğe hazırlama yeteneğinizi tamamlar.
Divi'yi Şimdi Alın
Web Tasarımında Dikkate Alınacak En İyi Uygulamalar
Bir sonraki WordPress projenize dalmadan önce bazı önemli web tasarımı en iyi uygulamalarını keşfedin. Bunlar yalnızca keyfi kurallar değildir; sitenizin kullanıcı deneyimini ve etkinliğini önemli ölçüde artırabilecek denenmiş ve doğrulanmış ilkelerdir. Bunları parçalayalım:
1. Duyarlı Tasarım
Akıllı telefonunuzla bir web sitesini ziyaret ettiğinizde metnin okunamayacak kadar küçük olduğunu veya düğmelere doğru şekilde dokunmanın imkansız olduğunu hayal edin. Sinir bozucu, değil mi? İşte bu noktada duyarlı tasarım devreye giriyor. Web sitenizin her ekran boyutuna sorunsuz bir şekilde uyum sağlamasını sağlayarak ziyaretçilerinizin masaüstü, tablet veya mobil cihaz kullanmasından bağımsız olarak tutarlı ve keyifli bir deneyim sunar.
Divi, duyarlı tasarıma ulaşmayı kolaylaştırıyor. Görsel oluşturucusu, sitenizin görünümünü farklı cihazlarda gerçek zamanlı olarak görmenize ve ayarlamanıza olanak tanır. Her ekran boyutunda en iyi görüntüleme için düzenleri kolayca değiştirebilir, öğeleri yeniden boyutlandırabilir, metinde ince ayar yapabilir ve hatta öğeleri gizleyebilirsiniz.
Bu esneklik, katı şablonların sizi kısıtlamadığı anlamına gelir. Bunun yerine, her bir öğeyi zahmetsizce çeşitli cihazlara uyacak şekilde uyarlayabilirsiniz. Divi'nin duyarlı düzenleme araçları, değişiklikleri anında önizlemenizi sağlar, böylece sitenizin hedef kitlenize nasıl görüneceğini tam olarak bilirsiniz.
Divi ile duyarlı tasarıma yatırım yapmak kullanıcı memnuniyetini artırır ve sitenizin arama motoru performansını artırır. Arama motorları mobil uyumlu web sitelerini tercih eder, bu da daha iyi sıralamalara ve artan trafiğe yol açar. Divi'nin duyarlı özelliklerinden yararlanarak şık görünen ve tüm cihazlarda iyi performans gösteren bir web sitesi oluşturuyorsunuz.
2. Görsel Hiyerarşi ve Düzen
Web siteniz bir hikaye gibidir. İnsanların onu doğru sırayla okumasını ve önemli kısımlara odaklanmasını istiyorsunuz. Görsel hiyerarşi, ziyaretçilerinizin gözlerini kontrol etmelerini istediğiniz noktalara yönlendirmeye yardımcı olur.
Divi'nin görsel oluşturucusunun kullanışlı olduğu yer burasıdır. Sürükle ve bırak oluşturucu, bir bulmacayı birleştirmenize yardımcı olur. Her parça, nihai resim ortaya çıkana kadar kaydırılabilir ve birleştirilebilir. Belirli bir öğenin dikkat çekmesini istiyorsanız özelliklerini büyütebilir veya geliştirebilirsiniz. Başlığınızı daha belirgin hale getirmek için çevredeki parçaları daha iyi görsel etki sağlayacak şekilde ayarlayın.
Ancak bu sadece her şeyin güzel görünmesini sağlamakla ilgili değil. İyi bir düzen, ziyaretçilerin çok fazla düşünmeden ihtiyaç duydukları şeyi bulmalarına yardımcı olur. Divi'nin önceden oluşturulmuş düzenleri size bir avantaj sağlayabilir.

Ve beyaz alanı da unutmayın. Bazen dışarıda bıraktığınız şey, koyduğunuz şey kadar önemlidir. Divi, dolguyu ve kenar boşluklarını kolayca ayarlamanıza olanak tanır, böylece içeriğinizin nefes alabileceği alan kalır.
Unutmayın, iyi organize edilmiş bir site yalnızca gözler için daha erişilebilir olmakla kalmaz, aynı zamanda beyin için de daha kolaydır. Bu da ziyaretçilerin sitede kalma ve satın alma, kaydolma veya daha fazlasını okuma gibi onlardan yapmalarını istediğiniz şeyi yapma olasılıklarının daha yüksek olduğu anlamına gelir.
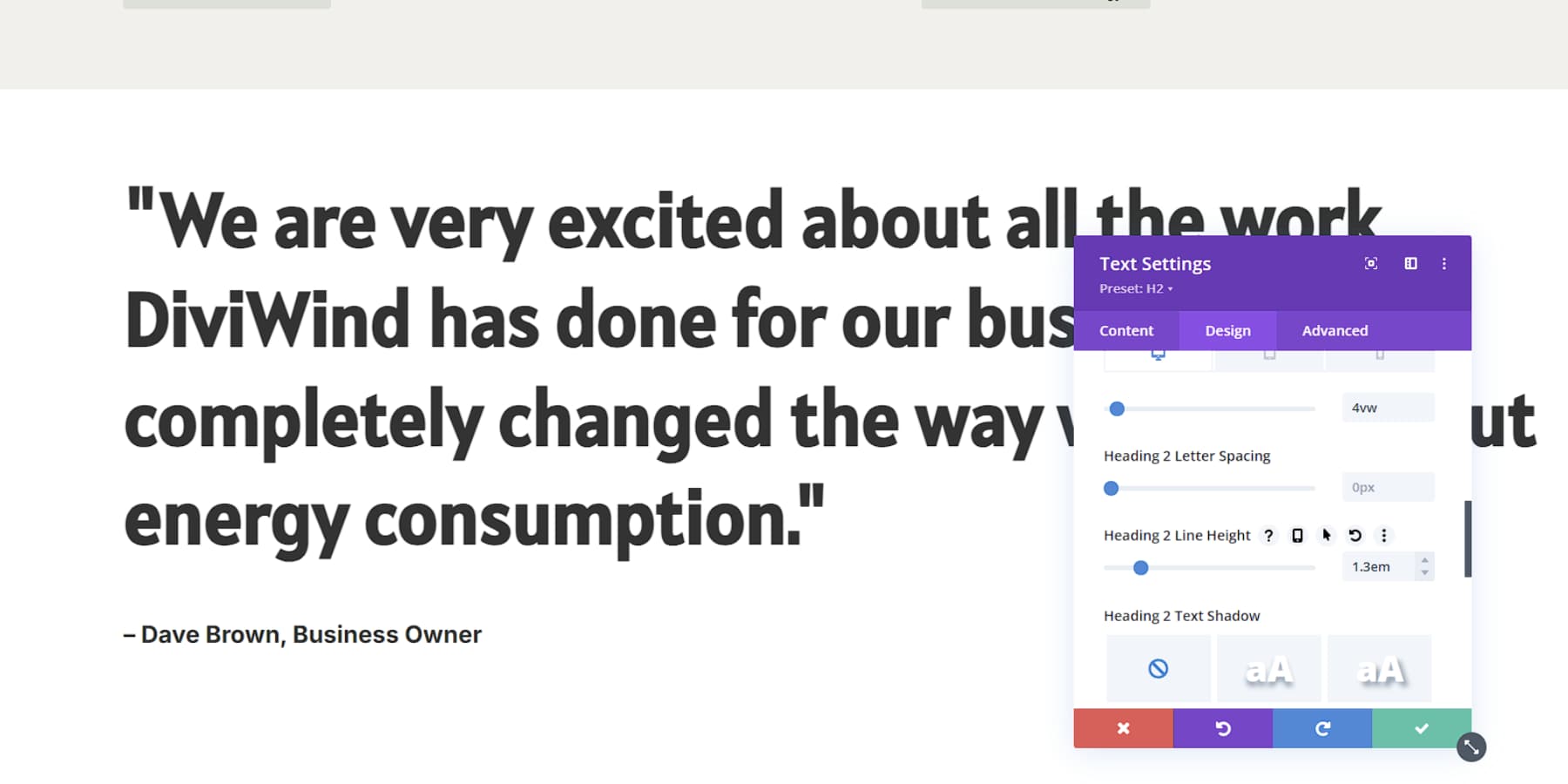
3. Tipografi ve Okunabilirlik
Yazı tipleri web sitenizin sesidir. Yanlış olanı seçmek, tiz bir sesle konuşurken ciddi bir konuşma yapmaya çalışmak gibidir; ideal değildir. Divi ile geniş bir yazı tipi koleksiyonunuz var. Şık ve modern bir şey mi istiyorsunuz? Ya da belki klasik ve otoriter? Divi, geniş Google Yazı Tipleri yelpazesiyle birçok seçenek sunar. Özel bir yazı tipi markanızın bir parçasıysa onu da yükleyebilirsiniz.

Ancak mesele sadece güzel bir yazı tipi seçmek değil. Boyut önemlidir, özellikle okunabilirlik söz konusu olduğunda. Divi, yazı tipi boyutlarını kolayca ayarlamanıza olanak tanır, böylece metniniz herhangi bir cihazda rahatça okunabilir. Artık telefon ekranındaki küçük metinlere gözlerinizi kısarak bakmanıza gerek yok.
Ve işte size profesyonel bir ipucu: karıştırın. Kontrast oluşturmak için farklı boyutlar ve ağırlıklar kullanın. İçeriğinizin kritik kısımlarını vurgulamak, tıpkı tuz eklemenin yemeğinizin tadını iyileştirdiği gibi, etkisini de artırır. Aralığı unutmayın. Sıkışık metinlerin okunması zordur. Divi, her şey yolunda gidene kadar satır yüksekliği ve harf aralığıyla oynamanıza olanak tanır.

İyi tipografi sadece iyi görünmekle ilgili değildir; aynı zamanda okunaklı olmakla da ilgilidir. Sitenizin okunması kolay olduğunda insanlar sitenizde daha uzun süre kalır. Ne kadar uzun süre kalırlarsa dönüşüm gerçekleştirme olasılıkları da o kadar yüksek olur. Bu yüzden tipografinizi doğru yapmak için biraz zaman ayırın.
4. Web Tasarımında Renk Teorisi
Renkler kelimelerden daha yüksek sesle konuşur. Ruh halini belirler, dikkati yönlendirir ve hatta kararları etkilerler. Ancak renkleri bir araya getirmek yeterli değildir; bunun bir bilimi vardır.
Divi, gelişmiş renk yönetimi araçlarıyla renk oyununuzu bir üst seviyeye çıkarır. Sezgisel renk seçici yalnızca renkleri seçmekle ilgili değil, aynı zamanda armonileri keşfetmekle de ilgilidir. Zarafet yayan tek renkli bir şema mı oluşturmak istiyorsunuz? Veya belki de ortaya çıkan tamamlayıcı bir palet? Divi seni korudu. Özel renk paleti özelliği, marka renklerinizi kaydedip sitenizde yeniden kullanmanıza olanak tanıyarak yalnızca birkaç tıklamayla tutarlılık sağlar.
Kontrastın okunabilirliğin anahtarı olduğunu unutmayın. Divi'nin görsel oluşturucusu, metninizin arka planda yeterince öne çıkıp çıkmadığını gerçek zamanlı olarak kontrol etmenize yardımcı olarak mesajınızın renk denizinde kaybolmamasını sağlar. Bu anında geri bildirim döngüsü, saatler süren ileri geri ayarlamalardan tasarruf etmenizi sağlayabilir.
Renkler kullanıcı deneyiminizi artırabilir veya bozabilir. Divi ile görsel olarak çekici ve stratejik açıdan sağlam bir renk stratejisi oluşturacak araçlara sahipsiniz.
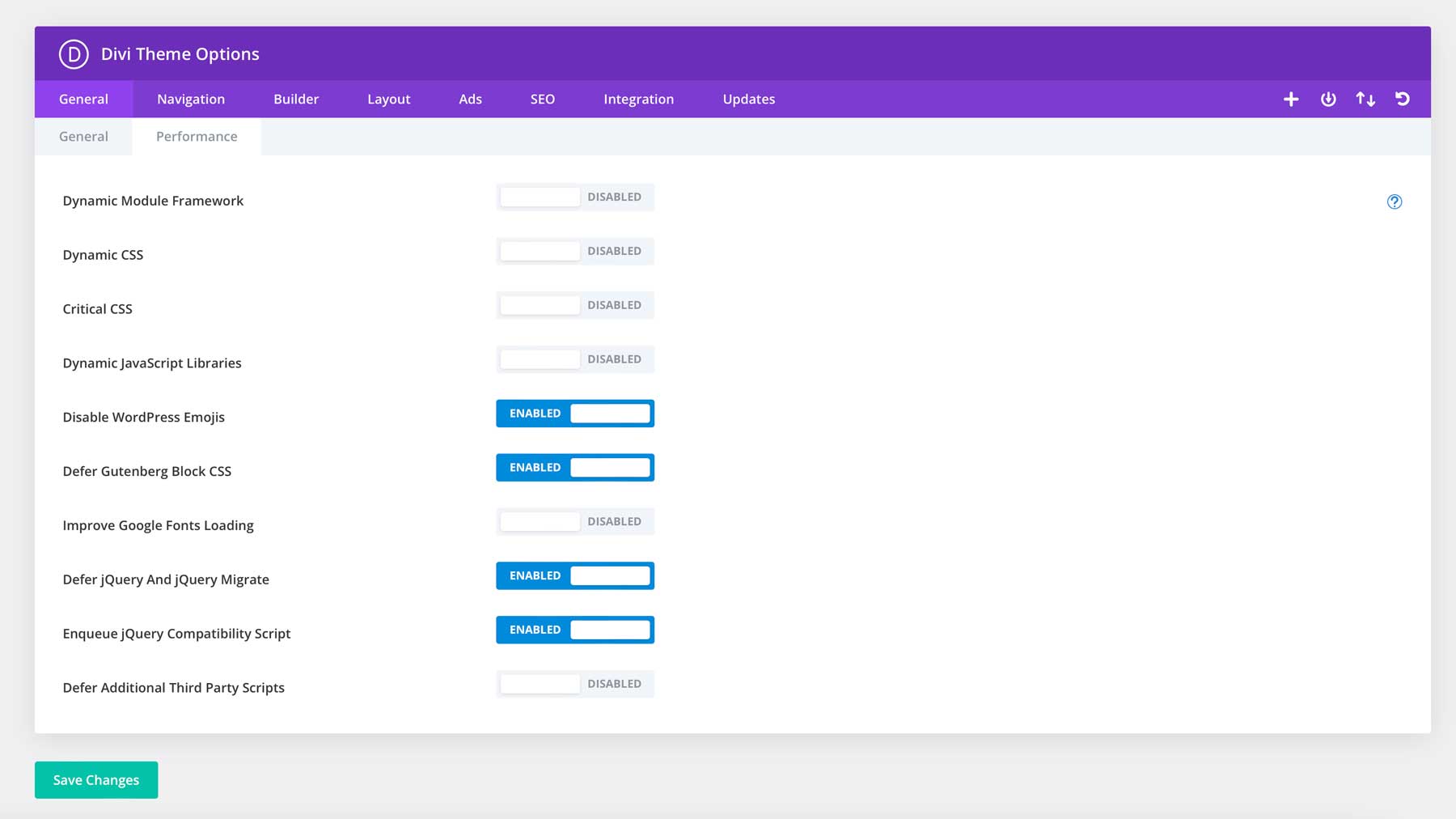
5. Sayfa Yükleme Hızı Optimizasyonu
Günümüzde hızlı web sitesi yükleme hızları çok önemlidir. Herkes hızlı yükleme süreleri bekler ve arama motorları iyi performans gösteren siteleri daha iyi sıralamalarla ödüllendirir. Mobil kullanıcıların yarısından fazlası, yüklenmesi dört saniyeden uzun süren bir sayfadan ayrılıyor. Bu aciliyet, hıza değer veren masaüstü kullanıcıları için de geçerlidir.
Hızlı yüklenen bir web sitesi profesyonel ve güvenilir görünür, ziyaretçileri daha uzun süre kalmaya ve daha fazlasını keşfetmeye teşvik eder. Bu artan etkileşim, ister satış, ister kaydolma veya bilgi paylaşma amaçlı olun, daha yüksek dönüşüm oranlarına yol açabilir.
Mükemmel tasarımı sağlam performansla dengelemek zor olabilir. Divi ise hız optimizasyonu için eksiksiz bir çözüm sunuyor. Tarayıcıların sorunsuz çalışmasını sağlayan temiz, verimli kodla başlar.
Ayrıca Divi, web sitesi kodunu optimize edebilen ve herhangi bir kodlama becerisine ihtiyaç duymadan yükleme sürelerini önemli ölçüde azaltabilen özellikler içerir.

Bunun dışında Divi'nin güçlü yanı, önbellek eklentileriyle uyumlu olmasıdır. WP Rocket, W3 Total Cache veya başka bir popüler seçeneği kullanıyor olsanız da, Divi bu araçlarla iyi çalışarak sitenizin performansını en üst düzeye çıkarmanıza yardımcı olur.
6. Tutarlı Markalama
Markalamada tutarlılık tek bir logodan daha fazlasıdır; web sitenizde birleşik bir deneyim yaratmakla ilgilidir. Tutarlılık güven ve tanınmayı sağlar. Ziyaretçiler sitenizin tamamında birleşik bir görsel dille karşılaştığında marka kimliğinizi güçlendirir ve işletmenizi daha akılda kalıcı hale getirir.
Divi'nin güçlü Global Ön Ayarlar özelliği bu karmaşık görevi kolaylaştırır. Bunu markanızın komuta merkezi olarak düşünün. Burada ana ve ikincil renklerinizi ayarlayabilir, marka yazı tiplerinizi seçebilir ve standart düğme stillerini tanımlayabilirsiniz. Bu öğeler ayarlandıktan sonra sitenizin her yerine yayılır ve her sayfanın markanızla uyumlu bir şekilde şarkı söylemesini sağlar.
Tema Oluşturucu, markanızın gerçekten canlandığı yerdir. Markanızın kişiliğini mükemmel bir şekilde yansıtan özel bir başlık mı istiyorsunuz? Ya da belki de her şeyi benzersiz tarzınızla bir araya getiren bir altbilgi? Divi'nin Tema Oluşturucusu ile bu öğeleri bir kez oluşturabilir ve sitenizin tamamına uygulayabilirsiniz.

Dinamik içeriği unutmayalım. Divi'nin Özel Gönderi Türleri (CPT'ler) ve Gelişmiş Özel Alanlar (ACF) ile entegrasyonu, farklı içerik türleri (ürünler, ekip üyeleri veya vaka çalışmaları) için markalı şablonlar oluşturmanıza olanak tanır. Bu, marka tutarlılığınızın yalnızca görünüm ve hissin ötesine geçerek içeriğinizin yapısına kadar uzandığı anlamına gelir.
Sonuç? Markanızı yalnızca sergilemekle kalmayıp aynı zamanda onu somutlaştıran, sizi farklı kılan unutulmaz ve uyumlu bir kullanıcı deneyimi yaratan bir web sitesi.
7. Etkili Harekete Geçirici Mesajlar (CTA'lar)
Harekete Geçirici Mesajlar (CTA'lar), kullanıcılarınızı yapmalarını istediğiniz eylemlere yönlendirir. CTA'ların önemini küçümsememelisiniz. Ziyaretçilerinize net yönlendirmeler sunar, karar verme yorgunluğunu azaltmaya yardımcı olur ve sitedeki kullanıcı deneyimini geliştirir.
Bir CTA'yı etkili kılan nedir? İlk olarak görsel olarak farklı olmalı ve çevresindeki içerikten öne çıkmalıdır. Dikkat çekmek için zıt renkler, beyaz alan ve boyut kullanın. Metin eylem odaklı olmalı ve bir aciliyet veya değer duygusu yaratmalıdır.
Divi, CTA oluşturma ve optimizasyon konusunda uzmandır. CTA modülü, markanızla uyumlu, göz alıcı CTA'lar tasarlamanıza olanak tanıyan kapsamlı özelleştirme seçenekleri sunar. Renkleri ve tipografiyi ayarlayabilir ve hatta CTA'larınızı öne çıkarmak için fareyle üzerine gelme efektleri ekleyebilirsiniz. Divi AI ile birlikte yalnızca birkaç tıklamayla CTA'nız için güçlü kopyalar ve görüntüler oluşturabilirsiniz.
A/B testi, CTA'larınızı optimize etmek için hayati öneme sahiptir. Divi Leads ile hedef kitlenizde en iyi yankı uyandıran şeyi bulmak için farklı renkler, metinler ve yerleşimlerle kolayca denemeler yapabilirsiniz.
Mükemmel CTA'lar yalnızca eylem istemekle kalmaz, aynı zamanda ona ilham verir. Divi ile sonuçlara yön veren CTA'lar oluşturup optimize edecek araçlara sahipsiniz.
8. Erişilebilirlik Konuları
Erişilebilir bir web sitesi oluşturmak yalnızca uyumlulukla ilgili değildir; kapsayıcılıkla da ilgilidir. Yetenekleri ne olursa olsun herkesin kullanması kolay bir site, içeriğinizi daha geniş bir kitleye açar ve genel kullanıcı deneyimini geliştirir.
Temel erişilebilirlik özellikleri arasında uygun başlık yapısı, görseller için açıklayıcı alternatif metin ve yeterli renk kontrastı yer alır. Bu öğeler, görme bozukluğu olan kullanıcıların sitenizde etkili bir şekilde gezinmesine yardımcı olur.
Divi erişilebilirliği ciddiye alır. İçeriğinizi anlamsal olarak otomatik olarak yapılandırarak ekran okuyucuların sitenizi doğru yorumlayabilmesini sağlar. Ayrıca görselleri eklerken dosyadan alternatif metni hızlı bir şekilde devralarak görsel içeriğinizi daha erişilebilir hale getirir. Ayrıca Erişilebilirlik Paketi gibi çeşitli uzantılar, web sitenizi minimum çabayla daha erişilebilir hale getirmenize yardımcı olabilir.
Unutmayın, erişilebilir bir site herkes için kullanıcı dostu bir sitedir. Divi'nin özelliklerinden ve pazar uzantılarından yararlanarak yalnızca kutuları işaretlemekle kalmaz, aynı zamanda daha kapsayıcı bir çevrimiçi alan yaratırsınız.
9. SEO Dostu Tasarım
SEO ve web sitesi tasarımı düşündüğünüzden daha fazla iç içe geçmiştir. Eskiden SEO yalnızca anahtar kelime yoğunluğuyla ilgiliydi. Ancak günümüzde sitenizin düzeni ve yapısı, arama motoru sıralamalarınızı önemli ölçüde etkilemektedir.
İyi tasarlanmış bir web sitesi iki görevi yerine getirir: arama motoru tarayıcılarını memnun eder ve kullanıcı deneyimini geliştirir. Anlaşılır site yapısı, hızlı yükleme süreleri ve mobil yanıt verme yeteneği gibi temel öğeler yalnızca SEO onay kutuları değildir; bunlar arama motorları ve kullanıcılar için de gereklidir.
Divi, SEO dostu tasarımlar oluşturma konusunda uzmandır. Temiz ve verimli kodu, arama motoru tarayıcıları için mükemmel bir temel sağlar. Tema Oluşturucu, sitenizde tutarlı, SEO için optimize edilmiş bir yapıyı koruyarak çeşitli içerik türleri için özel şablonlar oluşturmanıza olanak tanır. Ayrıca Divi AI ile SEO dostu içeriği kısa sürede kolayca oluşturabilirsiniz.
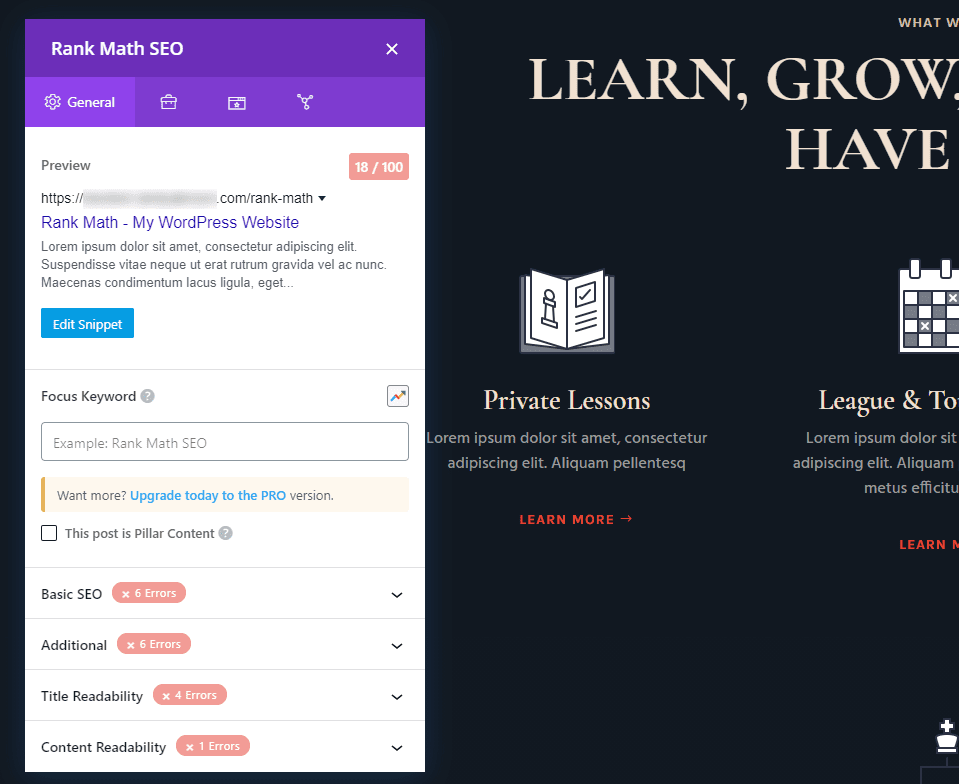
Benzer şekilde, Divi'nin Rank Math gibi popüler SEO eklentileriyle kusursuz entegrasyonu, sayfa içi SEO'nuzu doğrudan Divi oluşturucu arayüzünde optimize etmenize olanak tanıyarak iş akışınızı kolaylaştırır. İster meta açıklamalara ince ayar yapın ister başlık etiketlerini ayarlayın, her şeye kolayca erişebilirsiniz.

Divi'nin tasarım araçlarını ve sağlam SEO uygulamalarını kullanarak sitenizin arama sonuçlarında fark edilme şansını artırabilirsiniz. Önemli olan sadece harika bir görünüme sahip olmak değil; sitenizin bulunmasının da kolay olması gerekiyor.
Özetle: Kullanıcı Deneyimi Önemlidir
Web tasarımının en iyi uygulamaları yalnızca teorik kavramlar değildir; olağanüstü dijital deneyimlerin yapı taşlarıdır. Tartıştığımız her öğe, harika görünen ve mükemmel performans gösteren web siteleri oluşturmada çok önemlidir.
Ancak bu uygulamaları bilmek yeterli değildir. Sihir, bunları dikkatli bir şekilde uyguladığınızda, her kararı benzersiz hedef kitlenize ve hedeflerinize göre uyarladığınızda gerçekleşir. Yaratıcılığınızın ve stratejik düşüncenizin paha biçilmez hale geldiği yer burasıdır.
Divi, mükemmel web siteleri oluşturmak için kapsamlı bir tasarım ekosistemi olarak hizmet vermektedir. Teknik karmaşıklıklara kapılmadan olağanüstü kullanıcı deneyimleri oluşturmaya odaklanmanıza olanak tanır. Bu süreç, sürükle ve bırak görsel oluşturucusu, önceden hazırlanmış düzenler, tema oluşturucu ve yapay zeka özellikleriyle çok daha kolay hale geliyor ve bu en iyi uygulamaların uygulanmasını kolaylaştırıyor.
Kullanıcılarınızın bugün seveceği siteler oluşturmak için Divi'nin sezgisel görsel oluşturucusuyla en iyi UX uygulamalarını kullanın.
Divi'yi Risksiz Deneyin
