Web Tasarımı İlhamı: 2025'te Nerede Bulunur?
Yayınlanan: 2024-12-21Hepimiz oradaydık; gece saat 2'de sonsuz tasarım galerileri arasında geziniyor, web tasarımı ilhamının mükemmel kıvılcımını arıyorduk. Milyonlarca web sitesi dikkat çekmek için yarışırken, gerçekten işe yarayan yeni fikirler bulmak samanlıkta iğne aramak gibi bir duygu olabilir.
Bu kılavuz gürültüyü keser. Size en iyi tasarımcıların web tasarımı ilhamını tam olarak nerede bulduklarını ve bu yaratıcı kıvılcımları Divi gibi araçları kullanarak nasıl çarpıcı web sitelerine dönüştürdüklerini göstereceğiz. Bonus olarak, bir sonraki projenizi gerçekten hayata geçirebileceğiniz yeni fikirlerle beslemenin pratik yollarını da keşfedeceksiniz. Hadi konuya geçelim!
- 1 Doğru Web Tasarımı İlhamını Bulmak Neden Önemlidir?
- 1.1 İlham ve Kopyalama Arasındaki Fark
- 2 Web Tasarımı İlhamı: Güncel Web Tasarımı Trendleri
- 2.1 1. Tasarım Yoluyla Hikaye Anlatımı
- 2.2 2. Retro Diriliş
- 2.3 3. Minimalizm / Maksimalizm
- 2.4 4. Kişiselleştirme
- 3 Web Tasarımı İlhamını Nerede Bulabilirsiniz?
- 3.1 1. Harikalar
- 3.2 2. Referans
- 3.3 3. Küratörlü
- 3.4 4. Tek Sayfa Aşk
- 3,5 5. Sıralanmış Yığın
- 3.6 6. Lapa Ninjası
- 3.7 7. TasarımYakıtı
- 3.8 8. Kaydırın
- 4 Web Tasarımı İlhamından Uygulamaya: Divi Her Şeyi Yapıyor
- 4.1 Divi'nin Düzen Koleksiyonu
- 4.2 Web Tasarımı ve Yapay Zeka
- 4.3 Divi Hızlı Siteleri
- İlham Veren Web Tasarımının 5 Temel Unsuru
- 5.1 1. Görsel Hiyerarşi İlkeleri
- 5.2 2. Etkileşimli Öğeler
- 5.3 3. Boşluk Kullanımı
- 5.4 4. Duyarlı Tasarım
- Mükemmel Tasarım İçin 6 Pratik İpucu
- 6.1 Yaratıcılığı İşlevsellikle Dengeleyin
- 6.2 Sayfalar Arasında Tutarlılığı Koruyun
- 6.3 Ölçeklenebilirlik Konuları
- 6.4 Kalite Güvence Adımları
- 7 Tasarım Yolculuğunuz Burada Başlıyor
Doğru Web Tasarımı İlhamını Bulmak Neden Önemlidir?
Web tasarımı ilhamı bulmak yalnızca güzel ekran görüntüleri toplamakla ilgili değildir; belirli tasarımların ziyaretçilerin ilgisini çekerken diğerlerinin başarısız olmasını sağlayan şeyin ne olduğunu anlamakla ilgilidir. Her çarpıcı web sitesinin arkasında görsel çekiciliği pratik işlevlerle harmanlayan stratejik seçimlerin temeli yatar.
Yıllarca başarılı web siteleri üzerinde çalıştıktan sonra, rastgele görünen tasarım öğelerinin çoğu zaman ne kadar derin stratejik kökenlere sahip olduğunu fark ettik. Bu çarpıcı kahraman bölümü veya akıcı kaydırma animasyonu, görsel çekiciliği korurken ziyaretçileri net hedeflere doğru yönlendirmeyi amaçlıyor.
Mükemmel tasarımı keşfetmekle onu etkili bir şekilde uygulamak arasındaki yol, temel ilkelerin anlaşılmasını gerektirir. Pek çok tasarımcı, sevdikleri bir siteyi gördüklerinde engellerle karşılaşıyor; ilgi çekici unsurları amaçlarını dikkate almadan yeniden yaratmaya çalışmak, çoğu zaman ziyaretçilere hizmet edemeyen kopuk deneyimlere yol açıyor.
En iyi web tasarımları birden fazla kaynaktan ilham alır:
- Güvenilirliği sağlayan sektöre özgü unsurlar
- Geleneksel kalıpları kıran yeni yaklaşımlar
- Kullanıcı davranışını yönlendiren kanıtlanmış düzenler
- Siteleri diğerlerinden ayıran özgün dokunuşlar
İlham ve Kopyalama Arasındaki Fark
Web tasarımında ilham ve kopyalama arasındaki çizgi hızla bulanıklaşıyor. Web tasarımı ilhamına göz atarken, projenize mükemmel şekilde uyan bir gezinme menüsü veya fareyle üzerine gelme efektini fark edebilirsiniz. Ancak bu öğeleri uygulamak, kodu kopyalamaktan daha fazla ustalık gerektirir.
Gerçek ilham, öğeleri özel ihtiyaçlarınıza hizmet edecek şekilde dönüştürür. Apple'ın ünlü minimalist tasarım yaklaşımını ele alalım; sayısız site, sade beyaz arka planlarını ve ortalanmış başlıklarını kopyalamaya çalışıyor ancak dikkatli tipografiyi ve aralıkları ve en önemlisi, tasarımlarının işe yaramasını sağlayan itibarını gözden kaçırıyor.
İlhamı kopyalamaktan ayıran şey şudur:
| Fikir | Esin? | Kopyalanıyor mu? |
|---|---|---|
| Aralık ilkelerini anlamak ve bunları düzeninize uyarlamak | ||
| Rakibin tam onaltılık kodlarını kullanma | ||
| Farklı sektörlerden unsurları tasarımınızda karıştırmak | ||
| Web düzenleri için baskı tasarımından etki yaratma | ||
| Benzer web siteleriyle aynı stok fotoğrafları kullanma | ||
| Benzer özellikleri kendi dokunuşunuzla uygulamak | (Tartışmalı) | |
| Kodun tüm bölümlerini diğer sitelerden kopyalamak | ||
| Aynı sorunu çözmek için farklı yaklaşımları test etmek | ||
| Popüler animasyon efektlerini kare kare yeniden oluşturma | ||
| Başarılı markalardan renk psikolojisini ödünç alma ve ayarlamalar yapma | ||
| Rakip sitelerdeki aynı yazı tipi kombinasyonlarını kullanma | ||
| Başkalarının mobil navigasyonu nasıl kullandığını incelemek | ||
| Sektörünüzdeki başarılı A/B testlerinden dersler çıkarın | (Tartışmalı) | (Tartışmalı) |
| Tamamen aynı harekete geçirici mesaj ifadelerini kullanma | ||
| Benzer ödeme akışları oluşturma | (Tartışmalı) | (Tartışmalı) |
| Birinin marka kurallarının tamamını kopyalamak |
Web Tasarımı İlhamı: Güncel Web Tasarımı Trendleri
Tasarım trendleri gelir ve gider, ancak bazıları web deneyimleri hakkındaki düşüncelerimizi yeniden şekillendirecek kadar uzun süre ortalıkta kalmaz. Şu anda neyin işe yaradığına bakalım; yalnızca sosyal medyada moda olana değil, kullanıcıların gerçekten yanıt verdiği yaklaşımlara da. Aşağıda yakın zamanda başka bir yazıda kapsamlı bir şekilde ele aldığımız trendlerden bazılarını bulabilirsiniz.
1. Tasarım Yoluyla Hikaye Anlatımı
Modern web tasarımı her kaydırma, tıklama ve etkileşim yoluyla anlatılar örer. Başarılı siteler, görsel hiyerarşiyi, aşamalı açıklamayı ve stratejik içerik yerleştirmeyi kullanarak ziyaretçilerine dikkatle hazırlanmış bir yolculukta rehberlik eder.
Paralaks kaydırma, yatay hikaye anlatımı ve sürükleyici düzenler, unutulmaz deneyimler yaratmanıza yardımcı olur. Ancak ilgi çekici tasarım hikayesi anlatımı yalnızca süslü efektlerle ilgili değildir; hedef kitlenizin yolculuğunu anlamak ve yankı uyandıran temas noktaları oluşturmakla da ilgilidir.
2. Retro Diriliş
Web vinil rekor anını yaşıyor. Tasarım öğretmeninizin sizi uyardığı kalın gölgeler, Y2K estetiği, Memphis tasarım desenleri ve grenli geçişler mi? İntikamla geri döndüler. Ancak günümüzün retro anlayışı yalnızca Windows 98 arayüzlerini kopyalamak değildir.

Çay Kahve – Annisa Puspasari'nin (Gintera'dan) Dribbble'daki Başlık Çizimleri
Tasarımcılar VHS estetiğini modern performansla birleştirerek zaman makinesine adım atıyormuş gibi hissettiren siteler yaratıyor. Pürüzsüz animasyonlarla eşleştirilen brütalist ızgaraları ve Comic Sans'ın ironik bir geri dönüş yaptığını görüyoruz (evet, gerçekten). Anahtar mı? Nostaljinin günümüz kullanıcıları için işe yaramasını sağlamak.
3. Minimalizm / Maksimalizm
Web tasarımı birbirine tamamen zıt iki kampa bölünmüş durumda. Bir köşede, minimalist arayüzler her şeyi özüne geri döndürüyor; Notion'un nefes almanıza ve düşünmenize olanak tanıyan beyaz alan kullanımını düşünün.
Tersine, maksimalist tasarımlar mutfak lavabosunu gözbebeklerinize fırlatıyor ve Pepsi'nin retro öğeleri de birleştiren web sitesi gibi cesur görselleri katmanlara ayırıyor.
Her iki yaklaşım da inançla uygulandığında çok güzel çalışır. Gizli sos mu? Tasarımların unutulduğu orta yerde güvenli bir şekilde oynamak yerine tamamen kendinizi yönünüze adamak.
4. Kişiselleştirme
“Merhaba {firstname}” etiketini değiştirmenin kişiselleştirme olarak sayıldığı günler geride kaldı. Modern siteler bukalemunlar gibi uyum sağlar; davranışlara göre düzenleri değiştirir, önceki ziyaretlere göre içerikte ince ayarlar yapar ve hatta zaman dilimlerine göre renk düzenlerini ayarlar. Ancak işin püf noktası şu: doğal hissettirmeli, tüyler ürpertici değil.
Hiç kimse köpeğinizin doğum gününü hatırlayan aşırı istekli bir satış elemanına benzeyen bir web sitesi istemez. Akıllı kişiselleştirme, "Sizi takip ediyoruz!" diye bağırmadan kullanıcı deneyimini geliştirir.
Web Tasarımı İlhamını Nerede Bulabilirsiniz?
En yenilikçi tasarım fikirlerinden bazıları beklenmedik yerlerden geliyor. Çoğu tasarımcının gözden kaçırdığı favori kaynaklarımı ve kullanacağınız kendi ilham kitaplığınızı nasıl oluşturacağınızı paylaşacağız.
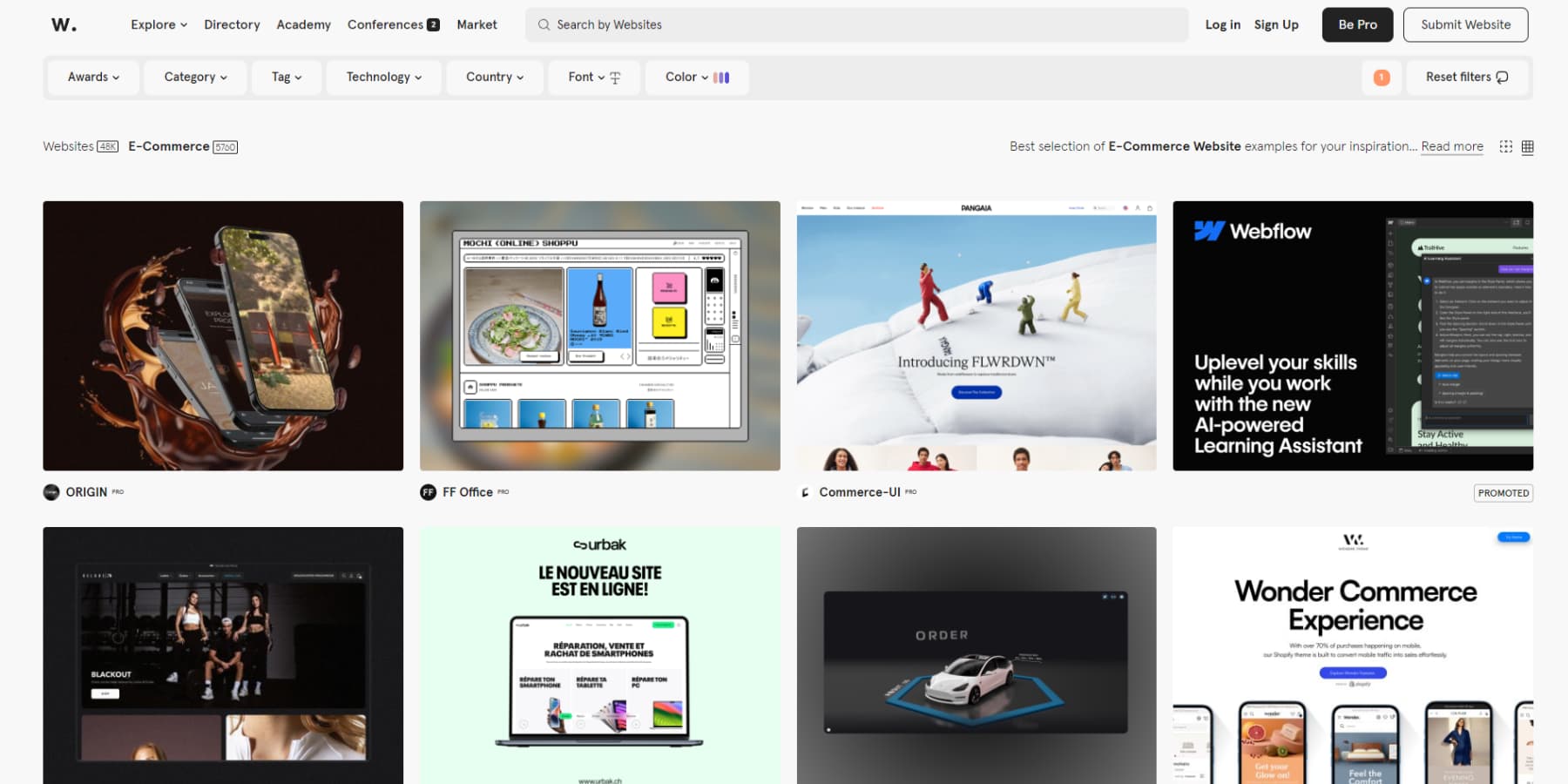
1. Ahhh

Awwwards, yeni tasarım ilhamları için popüler bir destinasyon olsa da bazen gösterişli, aşırı karmaşık web siteleri için bir yankı odası gibi geliyor.
Sergilenen teknik uygulama ve yaratıcılık genellikle etkileyicidir, ancak çoğu başvuru, kullanıcılara hizmet etmekten çok ödül kazanmaya odaklanmış görünmektedir.
Bu ödüllü siteler yavaş bir bağlantıda veya mobil cihazda kullanıldığında genellikle yetersiz kalıyor. Awwwards'ı ara sıra kontrol etmelisiniz, ancak başlangıçtaki hayranlık faktörünün ötesine bakmayı ve pratik uygulamalarda hangi öğelerin işe yaradığını düşünmeyi öğrenmelisiniz.
Kusurlarına rağmen, en ileri tasarım çalışmalarını keşfetmek için değerli bir kaynak olmaya devam ediyor. Ancak parçacık etkilerine ve WebGL deneylerine ihtiyatlı yaklaşmak önemlidir.
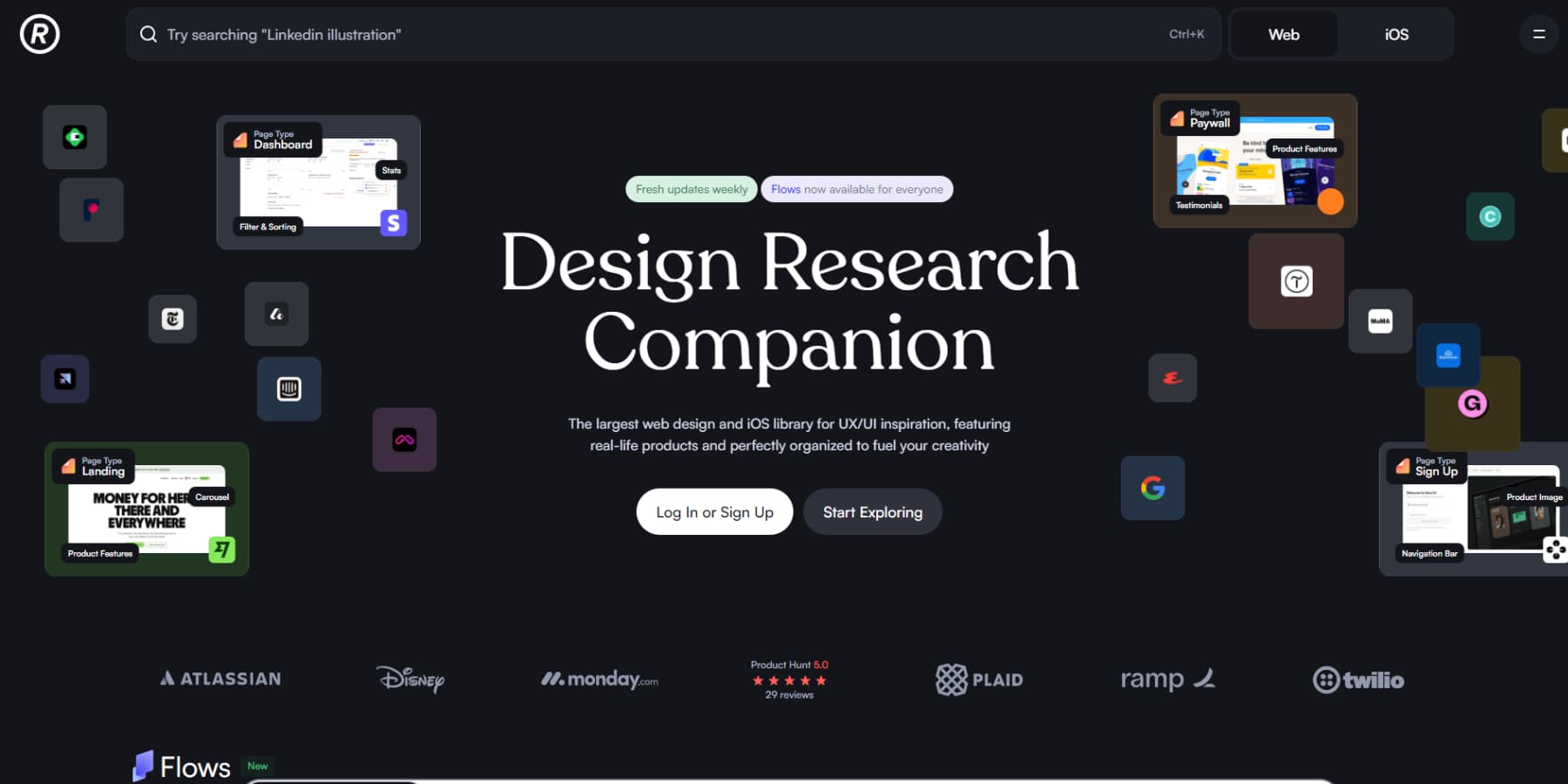
2. Referans

Refero, üretimde gerçekten işe yarayan gerçek dünyadaki UI/UX modellerinden oluşan bir altın madenidir. Platform hassas filtreleme sistemiyle parlıyor. Fiyatlandırma sayfalarına, katılım akışlarına, ödeme süreçlerine ve hatta iOS uygulamalarına bakarken, farklı sektörlerdeki başarılı ürünlerin örneklerini bulacaksınız.
Bu kalıpları yalnızca izole edilmiş bileşenler olarak değil, tam bağlamları içinde görmek yararlı olacaktır. Önde gelen markaların karmaşık tasarım zorluklarını nasıl çözdüğünü ve kanıtlanmış çözümleri nasıl uyguladığını inceleyebilirsiniz.
Tek yakalama mı? Bu web sitesindeki tasarımların çoğu bir ödeme duvarının arkasındadır. Ancak geçiminizi sağlamak için web siteleri tasarlıyorsanız, bu tür bir referans kütüphanesinin parmaklarınızın ucunda olması, her proje için saatlerce süren araştırmalardan tasarruf etmenizi sağlayabilir.
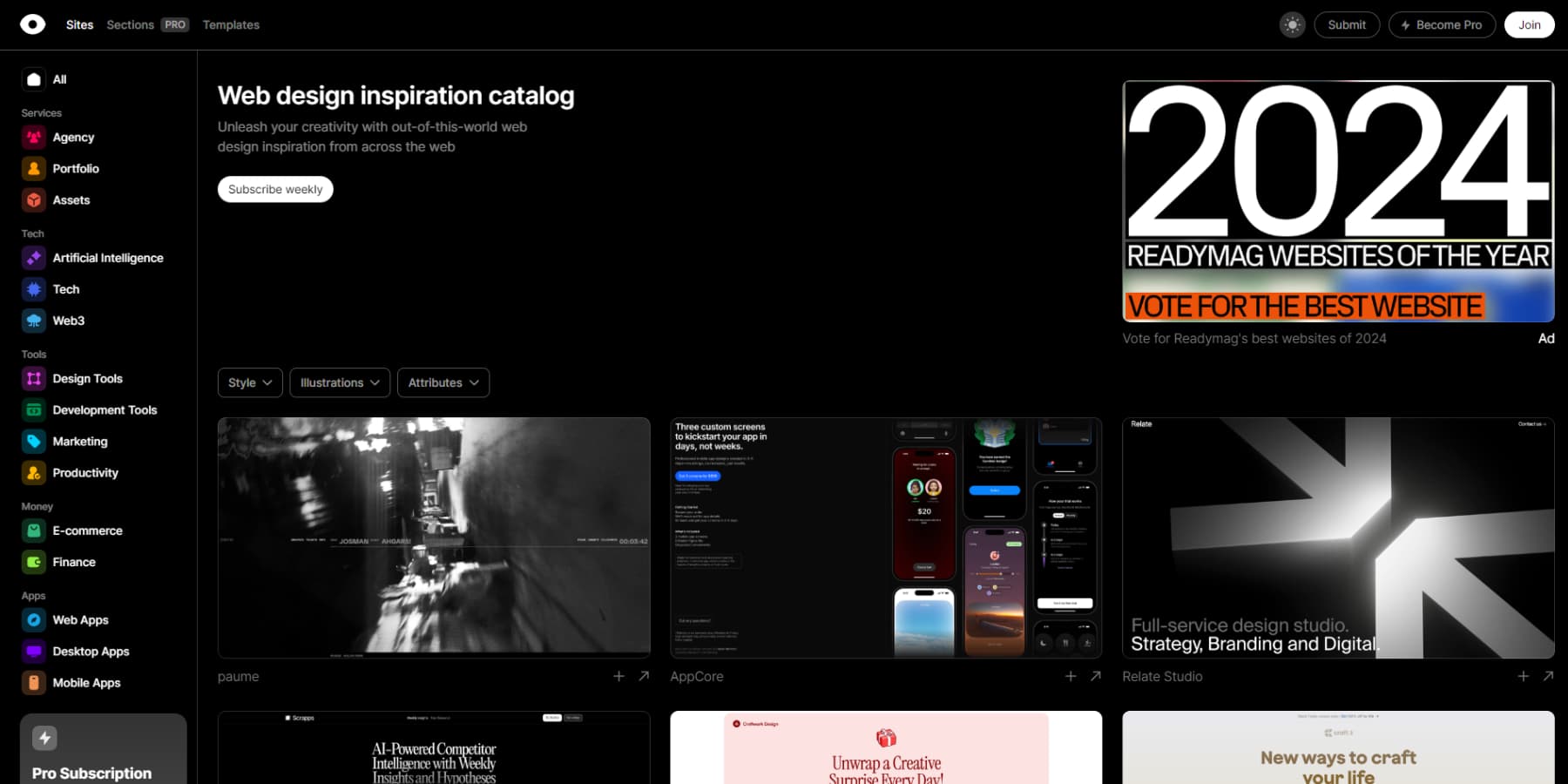
3. Küratörlü

Curated, çoğu kaynak sitesinin gözden kaçırdığı bir şeyi çözmeyi başardı: gerçek dünyada çalışan, gerçekten kullanışlı bir dijital araç koleksiyonu. Web sitesi oluşturucularını ve tasarım yazılımlarını tek bir yerde toplamanın ötesinde, her kaynağı uygun şekilde incelemek için zaman ayırdılar ve öne çıkan her şeyin gerçekten değer katmasını sağladılar.
Koleksiyonlarını e-ticaret, üretkenlik ve geliştirme araçları gibi pratik kategorilere ayırmak, belirli çözümleri bulmayı şaşırtıcı derecede kolay hale getiriyor. Platform, mevcut tasarım trendlerini ve sektördeki değişiklikleri yansıtan yeni eklemelerle de gelişmeye devam ediyor.
Daha fazlasını isteyenler için premium bir katman mevcut olsa da, ücretsiz teklifler bu platformu ilginize değer kılmaya yetecek kadar içerik barındırıyor.
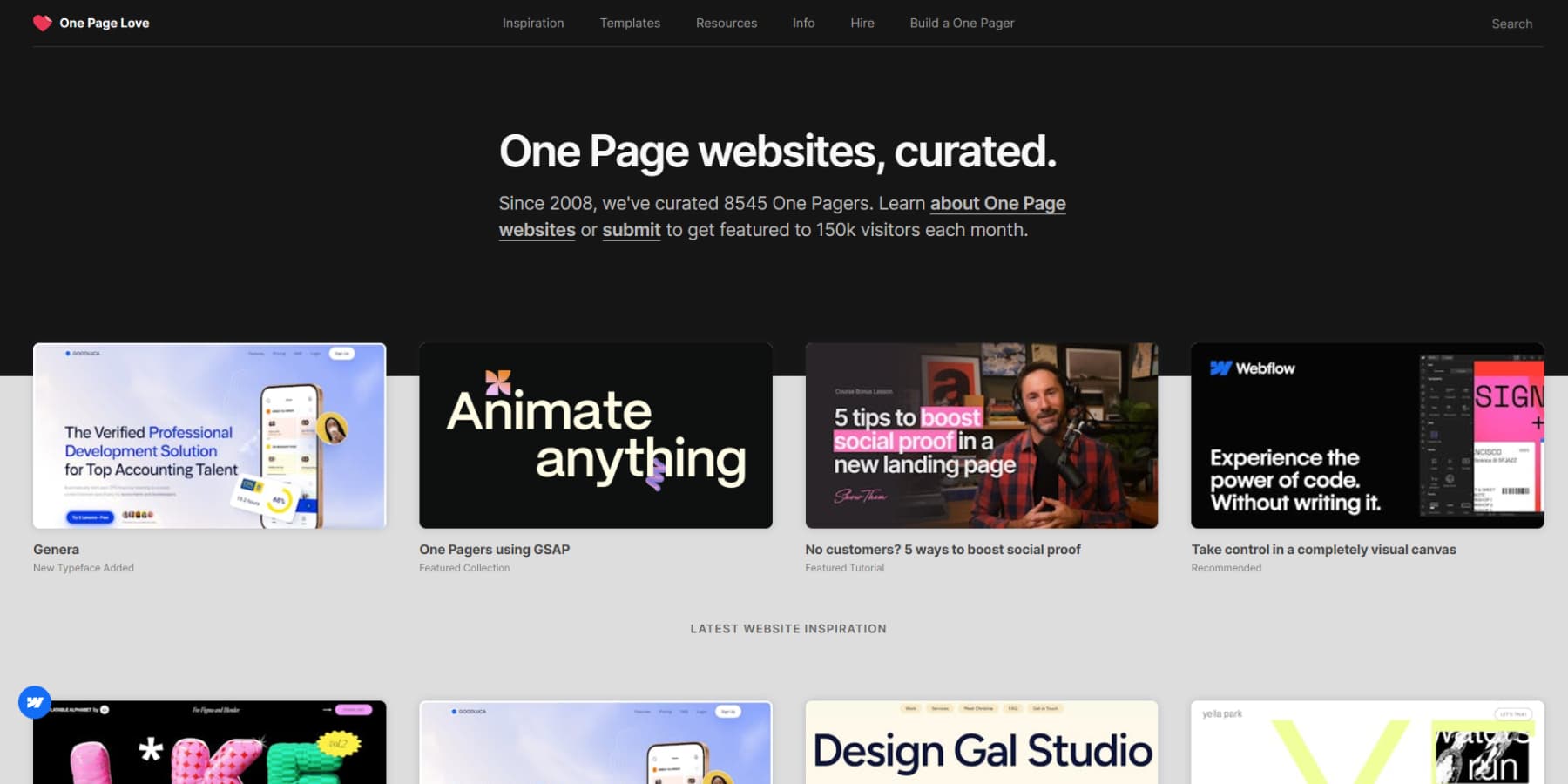
4. Tek Sayfa Aşk

One Page Love, 2008'den bu yana tek sayfalık web sitesi alanına hakim oldu ve tek sayfalık web sitelerinin veya açılış sayfalarının 8.500'den fazla seçilmiş örneğinden oluşan etkileyici bir koleksiyon oluşturdu. Aylık 150.000 ziyaretçisiyle burası, odaklanmış ilham arayan tasarımcılar için harika bir yer.
Platform, devasa kitaplığını portföyler, açılış sayfaları ve kişisel siteler gibi pratik kategorilere ayırarak tam olarak aradığınızı bulmanızı kolaylaştırır.
Topluluk odaklı yaklaşımları her şeyi taze tutuyor, yüksek kalite standartlarını korurken dünya çapındaki tasarımcıların başvurularını memnuniyetle karşılıyor. Temiz, sezgisel düzen, basitliğe olan bağlılıklarını yansıtır ve bunalmadan binlerce örneğe göz atmanıza olanak tanır. Minimal, odaklanmış web tasarımıyla ilgilenen herkes için paha biçilmez bir kaynaktır.
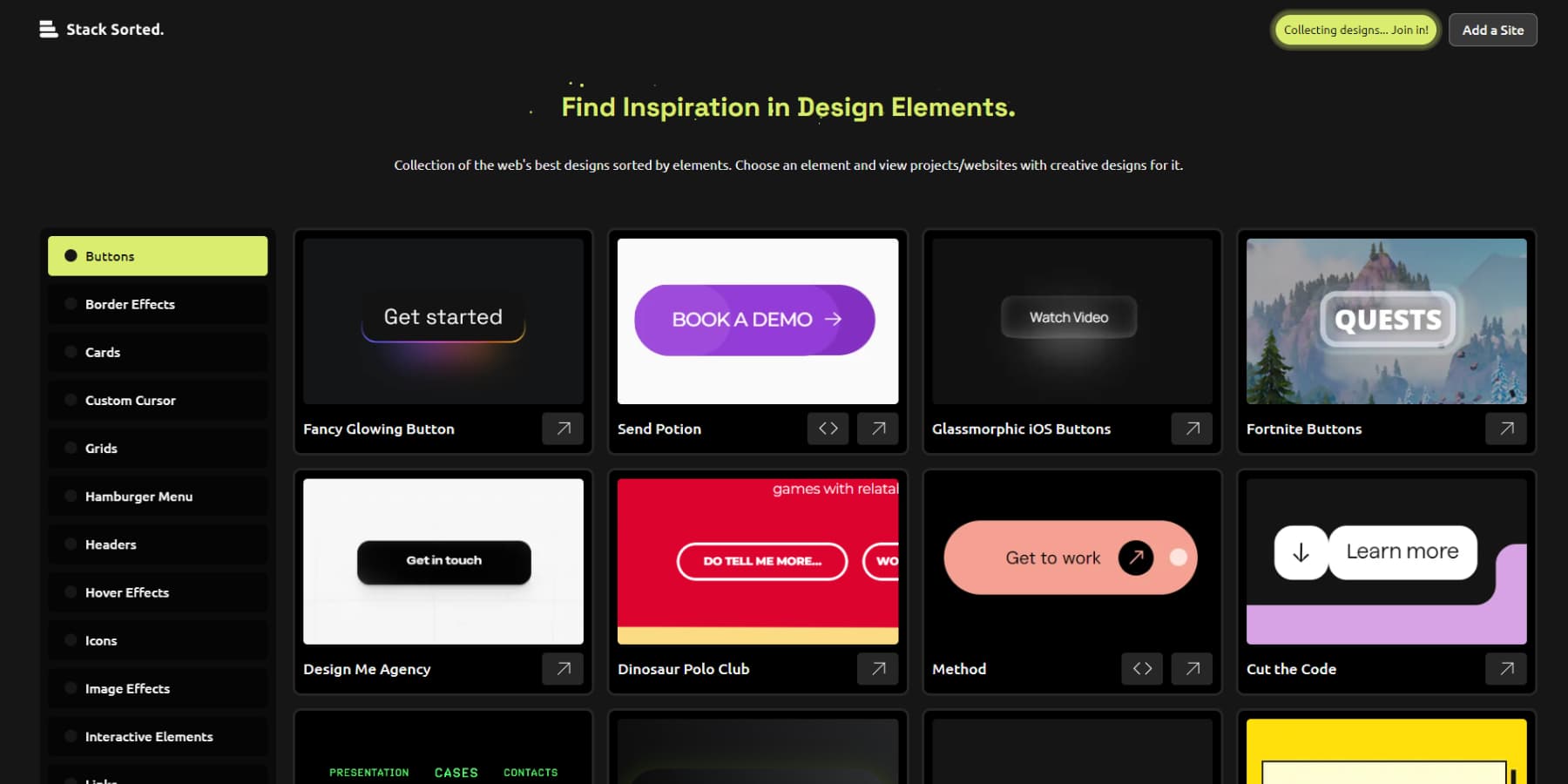
5. Yığın Sıralanmış

Stack Sorted, tam sayfa galeri yaklaşımını bir kenara bırakarak tasarım ilhamını nasıl aradığımızı yeniden düşünüyor. Eksiksiz web siteleri arasında boğulmak yerine, ince düğme animasyonlarından akıllı gezinme modellerine kadar, ayrı ayrı kullanıcı arayüzü öğelerinin titizlikle organize edilmiş bir koleksiyonunu bulacaksınız.
Dağınık CodePen sekmelerinden bıkmış gibi görünen popüler YouTube kanalı Juxtopposed tarafından oluşturulan bu açık kaynaklı platform, her bileşeni uygulama ayrıntılarıyla ve mümkün olduğunda kaynak bağlantılarıyla eşleştirir.
Koleksiyon, tasarım camiasından yeni örneklerle gelişmeye devam ediyor. Zamanınıza ve iş akışınıza saygı duyan akıllı bir tasarım sistemi dizinine sahip olmak gibidir.
6. Lapa Ninjası

Lapa Ninja, açılış sayfası tasarımına lazer odaklı yaklaşımıyla öne çıkıyor. Platform, farklı sektörlerden 6.700'ün üzerinde seçilmiş örneği barındırıyor. Koleksiyonunu belirli kategoriler (3D, SaaS ve e-ticaret) halinde düzenleyerek tasarımcıların ilgili proje referanslarını hızlı bir şekilde bulmasına olanak tanır. Hatta tasarımları renklere göre sıralayabilirsiniz. Ne kadar havalı!
Saf ilhamın ötesinde, anında kullanıma yönelik kullanıcı arayüzü kitleri, illüstrasyonlar ve maketler dahil pratik kaynaklar sunarlar. Düzenli güncellemeler, koleksiyonu mevcut tasarım trendleriyle uyumlu hale getirirken, kullanıcı gönderimleri de farklı bakış açıları sağlıyor.
Ücretsiz tasarım varlıklarıyla birleştirilen kategorizasyona yönelik yapılandırılmış yaklaşımları, onu herhangi bir sektördeki açılış sayfası projeleriyle uğraşan tasarımcılar için özellikle değerli kılmaktadır.
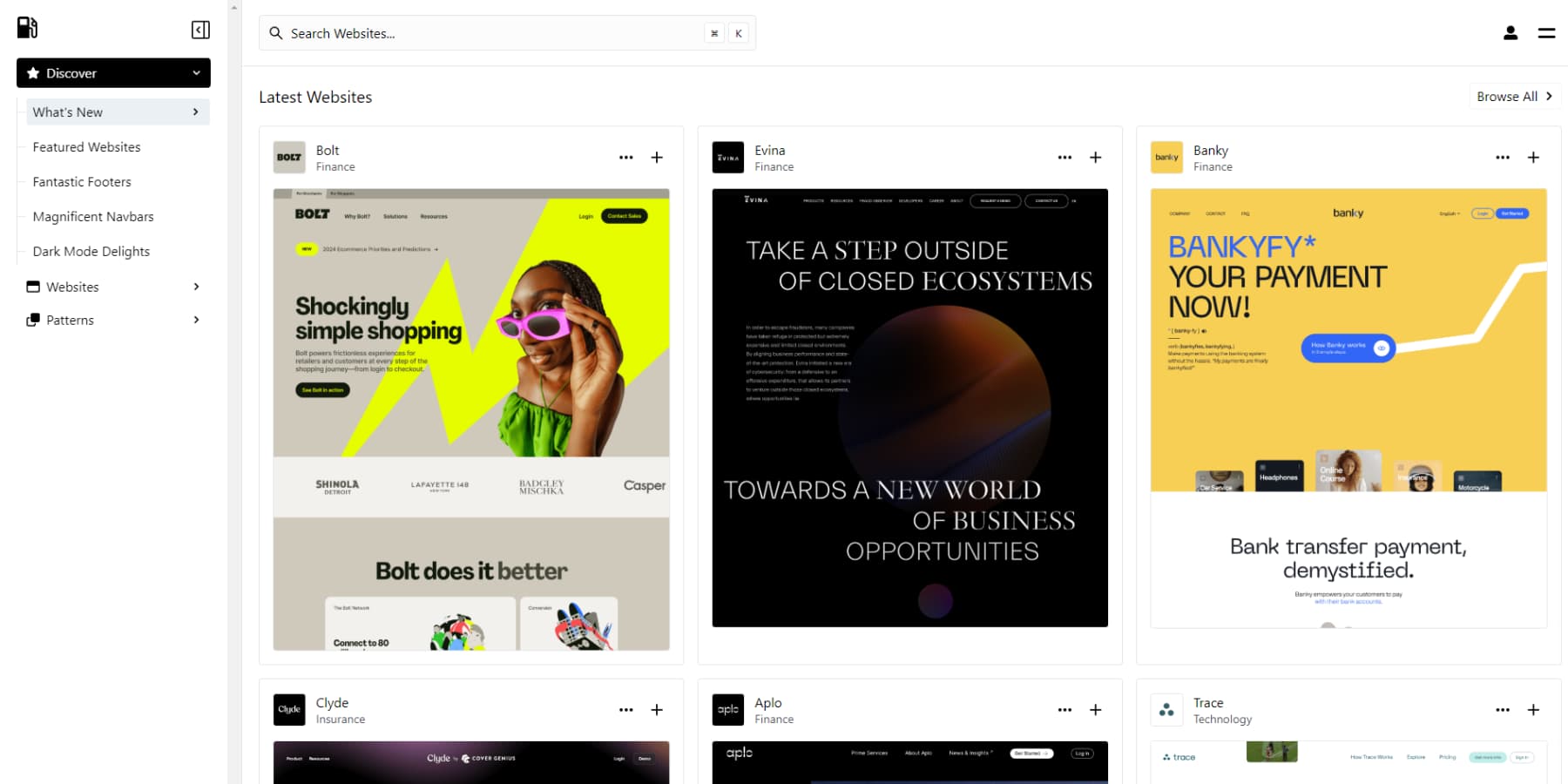
7. TasarımYakıt

Ayrıca DesignFuell'in web tasarımı araştırması için başka bir olağanüstü araç olduğunu düşünüyoruz. Sadece üzerinize bir sürü rastgele desen atmıyor; bunun yerine binlerce tasarım desenini anlamlı bir şekilde düzenler.
Bir proje üzerinde çalışırken navigasyon sistemleri ve fiyatlandırma düzenleri gibi iyi sınıflandırılmış öğelere erişim çok değerlidir. Size zaman kazandırabilir ve odaklanmanıza yardımcı olabilir. Bu sadece tüylerle dolu başka bir tasarım platformu değil; belirli tasarım zorlukları için ihtiyaç duyabileceğiniz şeyleri tam olarak sunmak için gürültüyü kesen bir kaynaktır.

Bir dezavantajı, çoğu tasarıma göz atmak için bir hesaba ihtiyaç duymanızdır ve ayrıca bir ödeme duvarı da vardır, ancak yine de kontrol etmeye değer olduğunu düşünüyoruz.
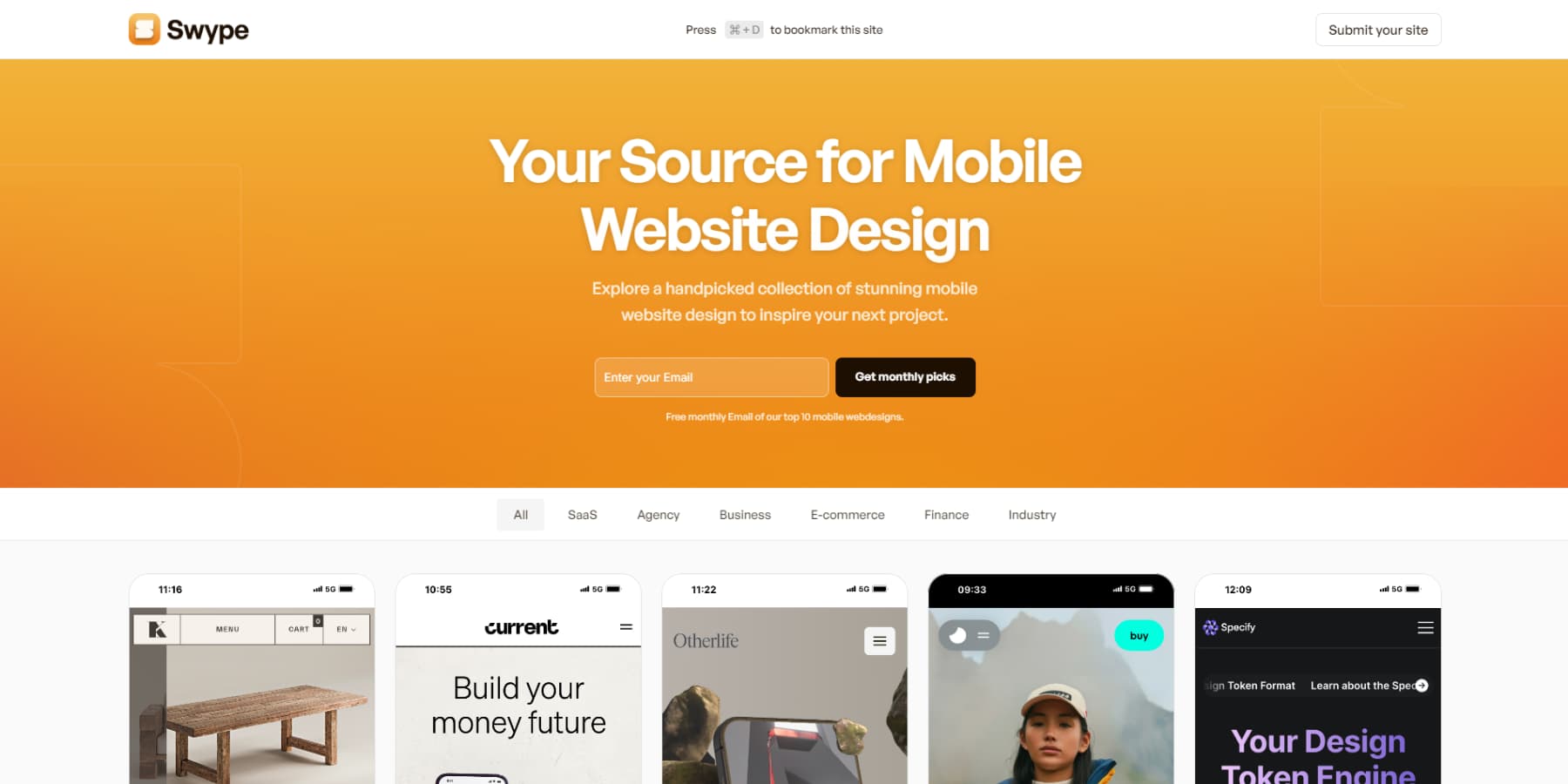
8. Kaydırın

Günümüzde ziyaretçilerinizin çoğu cep telefonundan gelecek ve bu da mobil tasarımı kritik hale getiriyor; ancak birçok tasarımcı bunu hâlâ sonradan akla gelen bir düşünce olarak görüyor. İşte tam da bu yüzden Swype'a göz atmalısınız. Çoğu kişi için mobil web ilhamı almak için başvurulacak bir yer haline geldi, çünkü en iyi mobil kullanıcı arayüzü örnekleri dışındaki her şeyi filtrelemeye çalıştılar.
Özellikle pratik, uygulanabilir tasarımlara odaklanmalarını takdir ediyoruz. Aylık e-postaları on öne çıkan mobil web sitesini öne çıkarıyor. Platform, okunabilir metinler, dokunulabilir düğmeler ve telefonlarda çalışan akıcı animasyonlar gibi temel özellikleri iyileştiren tasarımları sergiliyor. Mobil tasarımla mücadele ediyorsanız, özenle seçilmiş koleksiyonları incelemeye değer.
Web Tasarımı İlhamını Bulmak İçin Diğer Kaynaklar
Herkes Dribbble ve Behance'i biliyor olsa da bunlar web tasarımı ilhamı açısından faydalı olabilir ancak daha kapsamlı arama yapmanız gerekecek.
Ayrıca, özellikle SaaS alanında, teknoloji startupı web sitelerine düzenli olarak göz atabilirsiniz. Bu şirketler dönüşüm optimizasyonuna ciddi para harcıyorlar, bu nedenle tasarımları genellikle estetiği işlevsellikle dengeliyor.
Product Hunt'ın günlük lansmanları, yenilikçi yaklaşımlarla çalışan web sitelerinin bir başka altın madenidir.
Mimari ve fiziksel alanlar, düzen ve akış hakkındaki düşüncelerinizi büyük ölçüde etkileyebilir. Müzeler veya havalimanlarındaki heyecan verici tabela sistemlerine dikkat edin; bunlar genellikle karmaşık navigasyon sorunlarını herhangi bir web sitesi menüsünden daha iyi çözer. Perakende mağazalarının müşteri akışı bile dijital yolculuklar için değerli dersler sunuyor.
Kitap kapağı tasarımı, özellikle açılış sayfaları için başka bir altın madenidir. Modern kitap kapakları dönüşüm odaklı tasarımlardır; tıpkı web siteleri gibi saniyeler içinde iletişim kurmaları ve harekete geçmeleri gerekir.
Şehirde yürüyüşler bile fikirleri harekete geçirebilir; kentsel altyapı, sokak sanatı ve inşaat engellerinin tümü fiziksel mekandaki tasarım sorunlarını çözer.
Bazen ekranlardan tamamen uzaklaşmak, yaratıcı engelleri herhangi bir çevrimiçi galeriden daha iyi bir şekilde aşmaya yardımcı olur. Bunların hepsinin saçmalık gibi göründüğünü biliyoruz, ancak bize güvenin, bu yaratıcı remiksleme web tasarımını ileriye taşıyan şeydir.
Web Tasarımı İlhamından Uygulamaya: Divi Her Şeyi Yapıyor
Saatlerce tasarım ilhamı topladıktan sonra, uygulama sırasında duvara çarpmaktan daha sinir bozucu bir şey olamaz. Hepimiz oradaydık; araçlar buna ayak uyduramadığından ödün vermek için iddialı düzenler çiziyorduk.
WordPress web tasarımı için sağlam bir temel sağlarken Divi, web sitesi oluşturmaya yönelik görsel yaklaşımıyla uygulama sürecini dönüştürüyor.

Görsel oluşturucu, gerçek zamanlı değişiklikleri görüntülerken öğeleri doğrudan sayfa üzerinde düzenlemenize olanak tanır. İlham geldiğinde tasarımlar karmaşık kodlara dalmadan yeniden oluşturulabilir. 200'den fazla tasarım modülüyle yaratıcı konseptlerin uygulanması teknik olmaktan ziyade basit hale geliyor.
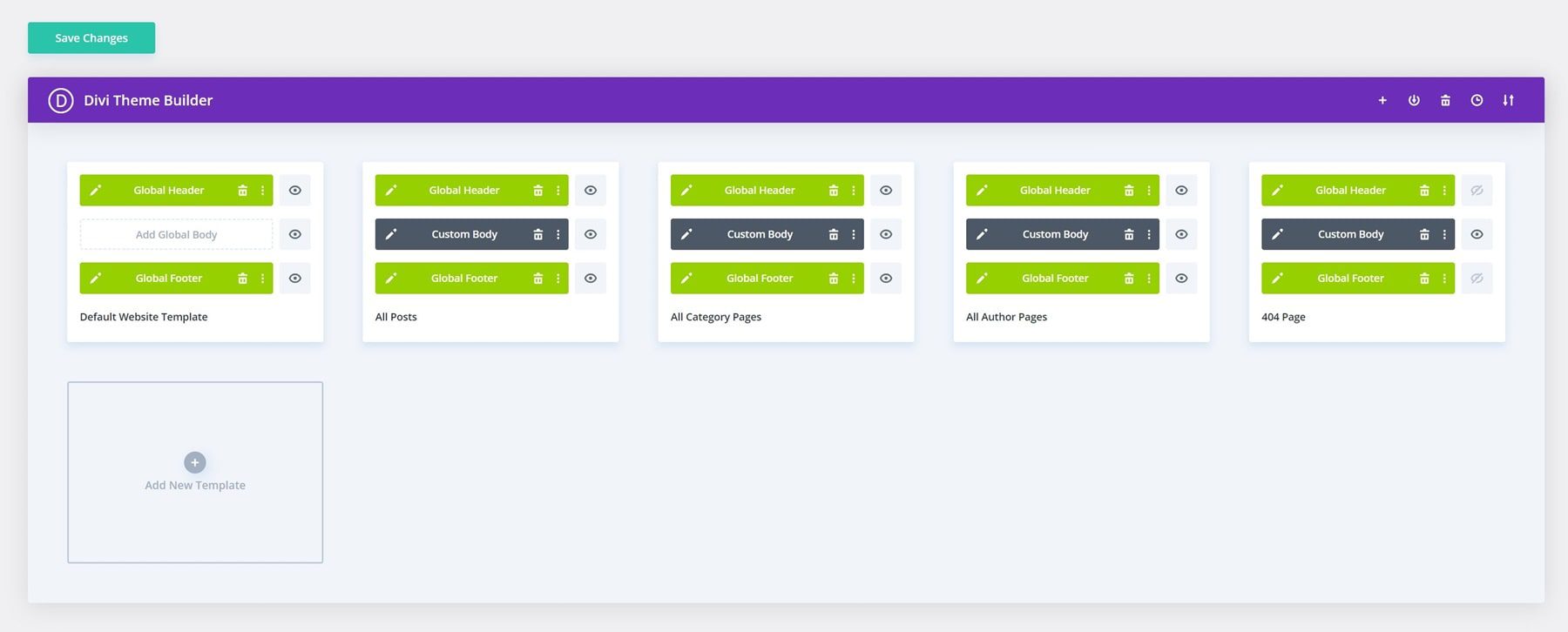
Tema Oluşturucu, üstbilgilerin, altbilgilerin ve dinamik şablonların görsel olarak oluşturulmasını sağlayarak bu yetenekleri genişletir. Bu, yenilikçi gezinme tasarımlarının veya yaratıcı düzen modellerinin tüm site genelinde tutarlı bir şekilde uygulanabileceği anlamına gelir. Divi yalnızca başka bir sayfa oluşturucu değil; "harika görünüyor" ile "bunu ben yaptım" arasındaki köprüdür.

Divi'nin Düzen Koleksiyonu
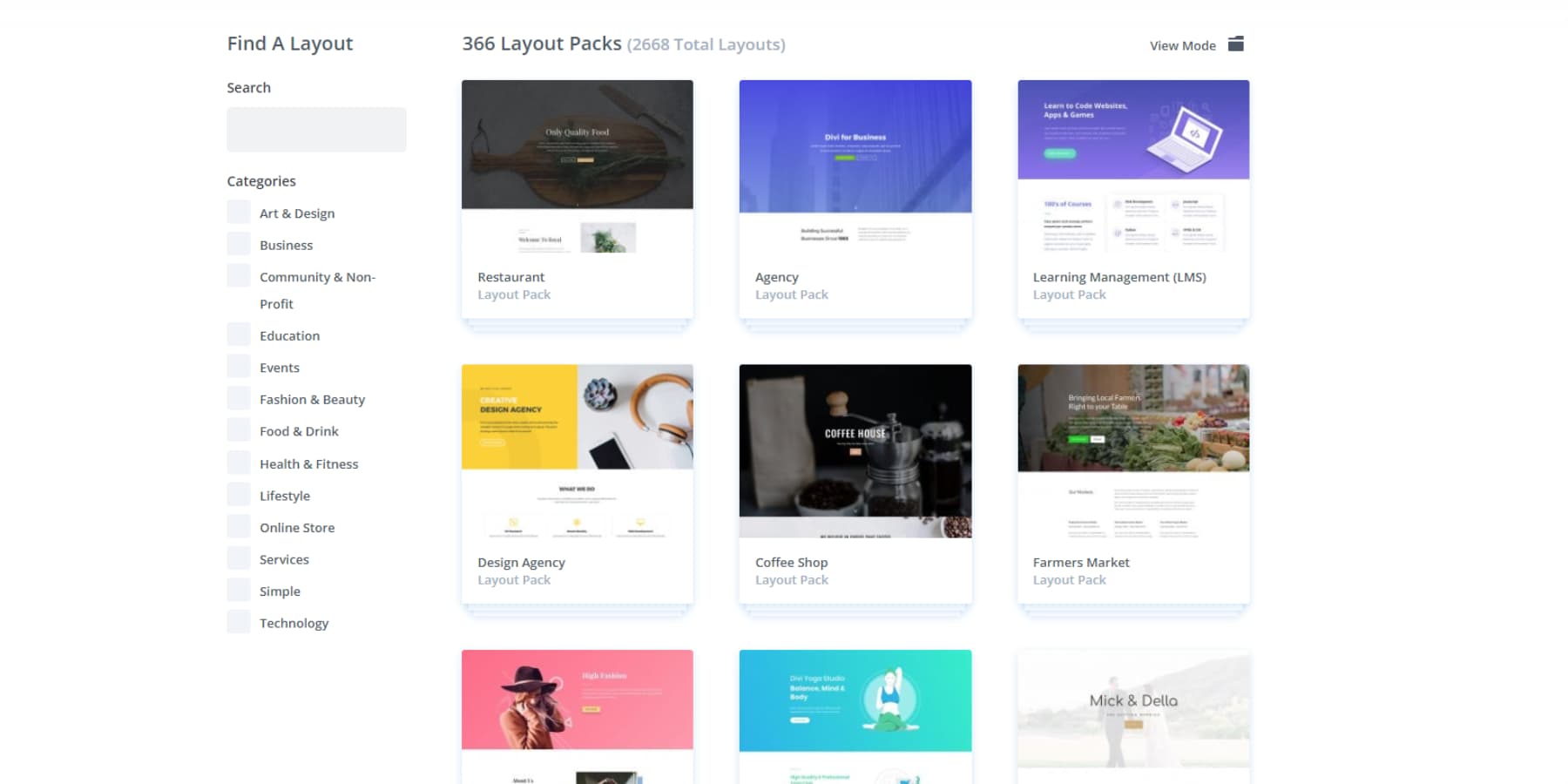
Tasarım galerileri en son konseptleri sergilerken bazen en pratik ilham, kanıtlanmış tasarım koleksiyonlarını keşfetmekten gelir.
Divi'nin 2.000'den fazla profesyonel düzenden oluşan kütüphanesi, işe yarayan mevcut tasarım trendlerine ilişkin benzersiz bilgiler sunar. Dribbble veya Behance'teki kavramsal maketlerin aksine, bu tasarımlar gerçek dünyadaki uygulamaları gösterir ve daha da iyisi, tek bir tıklamayla projeleriniz için özelleştirmeye hazırdırlar.

76.000 üyeli aktif Facebook topluluğumuz tasarım ilhamına başka bir boyut katıyor. Tasarımcılar yaratıcı çözümlerini, uygulama ipuçlarını ve mizanpajlara ilişkin yeni yorumlarını her gün paylaşıyor ve bu işbirlikçi ortam genellikle galerilerin özlediği fikirleri ve sohbetleri tetikliyor.
Divi Marketplace, köklü geliştiricilerin hazırladığı alt temaları ve düzen paketlerini sunarak bu olanakları daha da genişletiyor. Ayrıca Mailchimp ve WooCommerce gibi 75'ten fazla popüler hizmetin kusursuz entegrasyonu sayesinde stile ve içeriğe odaklanabilirsiniz.
Divi'yi Kullanmaya Başlayın
Web Tasarımı ve Yapay Zeka
Tasarım ilhamını bulmak bir şeydir; bunu tüm web sitesinde uygulamak tamamen başka bir zorluktur. Divi AI, yapay zekayı doğrudan görsel oluşturucuya getirerek bu süreci dönüştürüyor.
Bulduğunuz ilham verici düzene uyacak yeni kahraman görsellerine mi ihtiyacınız var? Vizyonunuzu tanımlayın ve tasarım yönünüze mükemmel şekilde uyum sağlayan özel görseller elde edin.
Yapay zeka, yaratıcı bir ortak gibi sizinle birlikte çalışarak sitenizde tutarlı bir marka sesi ve tasarım dili korumanıza yardımcı olur. İlham veren bir içerik düzeni fark ettiniz ancak metinde sorun mu yaşadınız? Yapay zeka, marka sesinizi tamamlayan başlıklar ve gövde metni oluşturur.
Ürün fotoğrafçılığı genellikle tasarım ilhamını yaratır veya bozar; ancak herkes profesyonel fotoğrafçılara erişemez. Divi AI, ilham kaynaklarınızın parlak görünümüne uyacak şekilde özel ürün görselleri oluşturmanıza veya mevcut fotoğrafları geliştirmenize olanak tanır.
Kod gerektiren karmaşık düzenler bile, hayal ettiğinizi açıklayarak hızla hayata geçebilir. En iyi yanı, Divi AI'nın tamamen Divi'nin kod tabanı üzerinde eğitilmiş olmasıdır, bu nedenle uyumsuz kod olasılığı çok düşüktür.
Divi AI Hakkında Daha Fazla Bilgi Edinin
Divi Hızlı Siteler
Web siteleri oluşturmak eskiden boş bir tuvalle başlamak anlamına geliyordu. Yapay zekalı Divi Quick Sites bunu tamamen değiştirir; işletmenizden bahsedin ve web sitenizin tamamının şekillenmesini izleyin. Gezinme menülerinden WooCommerce mağazalarına kadar her şey otomatik olarak birleştirilir.
Sihir ayrıntılarda gizlidir. Her renk şeması, yazı tipi seçimi ve aralık tasarımı mükemmel bir uyum içindedir. Gezinme doğal geliyor, iletişim formları anında bağlanıyor ve blog şablonlarınız profesyonelce gösterişli görünüyor. Hepsinden iyisi, Divi'nin görsel oluşturucusunu kullanarak her şeyi düzenleyebilirsiniz.
Bunun yerine el yapımı bir şey ister misiniz? Her biri başka hiçbir yerde göremeyeceğiniz benzersiz fotoğraflar ve illüstrasyonlar içeren Divi Quick Sites'ın başlangıç siteleri koleksiyonuna göz atın. Favorinizi seçin, marka varlıklarınızı ekleyin ve profesyonelce yapılandırılmış menüler ve her sayfada tutarlı stil ile lansmanı yapın.
Her şey görsel oluşturucuda çalıştığı için siteniz de işletmenizle birlikte büyüyebilir. İstediğiniz zaman tasarımları ayarlayın, sayfa ekleyin veya içeriği güncelleyin; bunlar yalnızca şablon değildir; bunlar uzun vadeli başarı için kurulmuş temellerdir.
Divi Quick Sites'ı Deneyin
İlham Veren Web Tasarımının Temel Unsurları
Durup bakmanıza neden olan her web sitesinin arkasında, birlikte çalışan tasarım öğelerinin kasıtlı bir kombinasyonu vardır. Bunlar rastgele seçimler veya mutlu tesadüfler değil, kullanıcılara bir deneyim boyunca rehberlik eden hesaplanmış kararlardır. Bu temel unsurlara ve bunlara nasıl hakim olacağımıza bakalım.
1. Görsel Hiyerarşi İlkeleri
Başarılı web siteleri dikkatinizi belli etmeden yönlendirir. Her yerde gördüğünüz ortak renk-boyut-kontrast kurallarının ötesine geçin; gerçek görsel hiyerarşi, akıllı tasarım seçimlerinden ortaya çıkar. Burada kalın metin, burada sessiz, önemli yerlerde fazladan bir çizgi. "Basit" görünen web düzenleri çoğu zaman en karmaşık hiyerarşileri gizler.
Büyük başlıklar ve gösterişli düğmeler otomatik olarak hiyerarşi oluşturmaz. Bazen bu incelikli şeylerdir; uzun bir kenar çubuğunu net bölümlere ayırmak, belirli görsellerin daha fazla görsel ağırlık kazanmasına izin vermek veya önemli içeriğin etrafında stratejik olarak beyaz boşluk kullanmak.
Divi'nin görsel oluşturucusu bu hiyerarşik ilişkilerin test edilmesini kusursuz hale getirir. Öğelerin gerçek zamanlı olarak nasıl etkileşime girdiğini izlerken ağırlıkları, aralıkları ve vurguyu ayarlayabilirsiniz. Hiyerarşi çalıştığında ziyaretçiler sayfalarınızdan zahmetsizce geçer. Başarısız olduklarında zıplarlar.
2. Etkileşimli Öğeler
Bir bağlantının üzerine geldiğinizde etkileyici etkileşim sayılan günler geride kaldı. Modern web siteleri kullanıcı davranışlarına deneyimi geliştirecek şekilde yanıt verir. Kaydırma efektleri içeriği ortaya çıkarır. Doğal olarak, fareyle üzerine gelme durumları yararlı geri bildirimler sağlar ve incelikli animasyonlar ziyaretçilere karmaşık bilgiler konusunda rehberlik eder.
Ancak ilgi çekici ve sinir bozucu arasında ince bir çizgi var. İster önemli verileri vurgulamak ister durumlar arasında sorunsuz geçiş yapmak olsun, her etkileşimin bir amaca ihtiyacı vardır. Divi'nin dönüştürme seçenekleri, karmaşık kodlara dalmadan bu dengenin elde edilmesini sağlar.
Farklı efektleri doğrudan sayfada test edebilir, taahhütte bulunmadan önce her etkileşimin nasıl hissettiğini tam olarak görebilirsiniz. İşin püf noktası, işleri düzgün ve kasıtlı tutmaktır; süslü animasyonunuz içeriğe erişimi zorlaştırıyorsa, bu asıl noktayı kaçırmaktır.
3. Boşluk Kullanımı
Çoğu tasarımcı bir sayfaya ne ekleyeceği konusunda takıntılıdır. Gerçek beceri neyi dışarıda bırakacağınızı bilmekte yatmaktadır. Boş alan boşa harcanan alan değildir; içeriği sindirilebilir kılan nefes alma odasıdır. Çok fazla web sitesi her pikseli bilgiyle dolduruyor ve ziyaretçileri uzaklaştıran görsel gürültü yaratıyor.
Stratejik aralık, karmaşık düzenlerin basit görünmesini sağlar. Başlıkların üstlerinde alana, paragrafların ayrılmasına ve önemli öğelerin öne çıkması için alana ihtiyacı vardır.
Divi'nin aralık kontrolleri bu ilişkilere görsel olarak ince ayar yapmanızı sağlar; böylece ayarlamaların okunabilirliği nasıl etkilediğini tam olarak görebilirsiniz.
Amaç boşlukları doldurmak değil; içeriğinizi daha ilgi çekici ve işlenmesi daha kolay hale getirecek amaca yönelik bir alan yaratmaktır.
4. Duyarlı Tasarım
Sitenizi en son ne zaman telefondan kontrol ettiniz? İşe gidiş gelişler, kahve molaları ve gece geç saatlere kadar internette gezinme arasında web trafiğinin çoğunu mobil ziyaretçiler oluşturuyor; ancak yine de bir şekilde sıkıştırılmış masaüstü tasarımlarına takılıp kalıyorlar. Kullanıcıları neden kıstırıp yakınlaştırmaya zorlayasınız ki?
Menü aralığından düğme boyutuna kadar her şeyin daha küçük ekranlara ikinci kez bakılması gerekiyor. Elbette, bu görüntü ızgarası masaüstünde muhteşem görünüyor, ancak 375 piksellik bir ekrana çarptığında ne olur?
Divi, duyarlı tasarımın gizemini ortadan kaldırıyor. Düzenleri her cihaz boyutuna göre görsel olarak ayarlayabilir ve değişiklikleri gerçek zamanlı olarak görebilirsiniz.
Daha ileri gitmek ister misin? Telefonlardaki zorlu masaüstü öğelerini gizlemek ve bunları mobil cihazlara özel alternatiflerle değiştirmek için görünürlük kontrollerini kullanın. Şu süslü animasyon mu? Mobil cihazlarda basit bir resim yapın. Bu karmaşık gezinme? Yalnızca telefonlar için geliştirilmiş bir sürüm oluşturun ve masaüstünde gizleyin.
Mükemmel Tasarım İçin Pratik İpuçları
Güzel tasarım, sağlam uygulama olmadan hiçbir şey ifade etmez. Bu bölümde ilham verici konseptleri yüksek performanslı web sitelerine dönüştüren temel ilkeler açıklanmaktadır.
Yaratıcılığı İşlevsellikle Dengeleyin
Sayısız tasarımcının işlevsellikten ziyade gösterişli tasarıma öncelik verme tuzağına düştüğünü gördük. Bu çarpıcı paralaks etkisi portföyünüzde etkileyici görünebilir, ancak iletişim formunuzun bulunmasını zorlaştırıyorsa asıl noktayı kaçırıyorsunuz demektir. İşin güzel yanı, işlevsellikle mücadele etmek değil, yaratıcı tasarım seçimleri yoluyla işlevselliği arttırmaktır.
Örneğin gezinme modellerini ele alalım. Menünüzü gösterişli bir animasyona sahip bir hamburger menüsünün arkasına saklamak yerine, kullanıcıları yönlendiren incelikli etkileşimli öğeler eklerken onu anında keşfedilebilir hale getirmeye odaklanın. En iyi tasarımlar, kullanıcıları yeni kalıplar öğrenmeye zorlamadan tazelik hissi verir.
Divi'nin görsel oluşturucusu, sağlam bir yapısal temeli korurken yaratıcı öğelerle denemeler yapmanıza olanak tanıyarak bu dengeyi sağlar. Bir şeye karar vermeden önce göz alıcı fareyle üzerine gelme efektinin veya dinamik bölümün kullanıcı akışını nasıl etkilediğini test edebilirsiniz. Unutmayın, yaratıcı süslemeler kullanıcının yolculuğunu geliştirmeli, engellememelidir.
Sayfalar Arasında Tutarlılığı Koruyun
Tasarım tutarlılığı güven oluşturur ve kullanıcıların bilişsel yükünü azaltır. Renkler, tipografi, aralıklar ve etkileşimli öğeler her sayfada kusursuz bir şekilde çalışmalıdır. Biraz farklı düğme stilleri veya değişen başlık boyutları gibi ince tutarsızlıklar bile kullanıcı deneyiminde sürtüşme yaratabilir.
Başarılı web siteleri sistematik tasarım seçimleriyle görsel uyumu korur. Üstbilgiler, altbilgiler ve gezinme düzenleri site genelinde aynı şekilde çalışmalıdır. İçerik alanları yerleşik düzen kalıplarını takip ederken renkler, yazı tipleri ve düğme stilleri gibi marka öğeleri sabit kalmalıdır.
Divi'nin Tema Oluşturucusu bu süreci sıkıcı olmaktan çıkarıp sistematik hale getiriyor. Öğeleri sayfa sayfa güncellemek yerine üstbilgileri, altbilgileri ve dinamik şablonları site genelinde ayarlayabilirsiniz.
Ön ayarlar marka tutarlılığını sağlarken tasarım ön ayarları web sitenizdeki aralıkları ve etkileşimli öğeleri standartlaştırır.
Ölçeklenebilirlik Konuları
Ölçeklenebilirlik, sunucu kaynaklarının ve yükleme sürelerinin ötesine uzanır. Gerçekten ölçeklenebilir bir web sitesi, büyük yeniden tasarımlar gerektirmeden içerik, özellik ve işlevsellik artışını öngörür. İlk günden itibaren genişlemeyi planlamak, tamamen yeniden yapılanmayı zorlayan duvarlara çarpmak yerine doğal olarak büyüyen sistemler yaratır.
Divi'nin öne çıktığı nokta burasıdır; oluşturabileceğiniz sayfa, gönderi, şablon ve hatta web sitesi sayısında hiçbir yapay sınırlama yoktur.
Gezinme sisteminiz, içerik mimariniz ve şablon hiyerarşiniz, siteniz büyüdükçe serbestçe genişleyebilir. Kategori sistemleri yeni bölümlere uyum sağlarken düzen modelleri değişen içerik türlerini ve uzunluklarını karşılayacak şekilde esnekleşir.
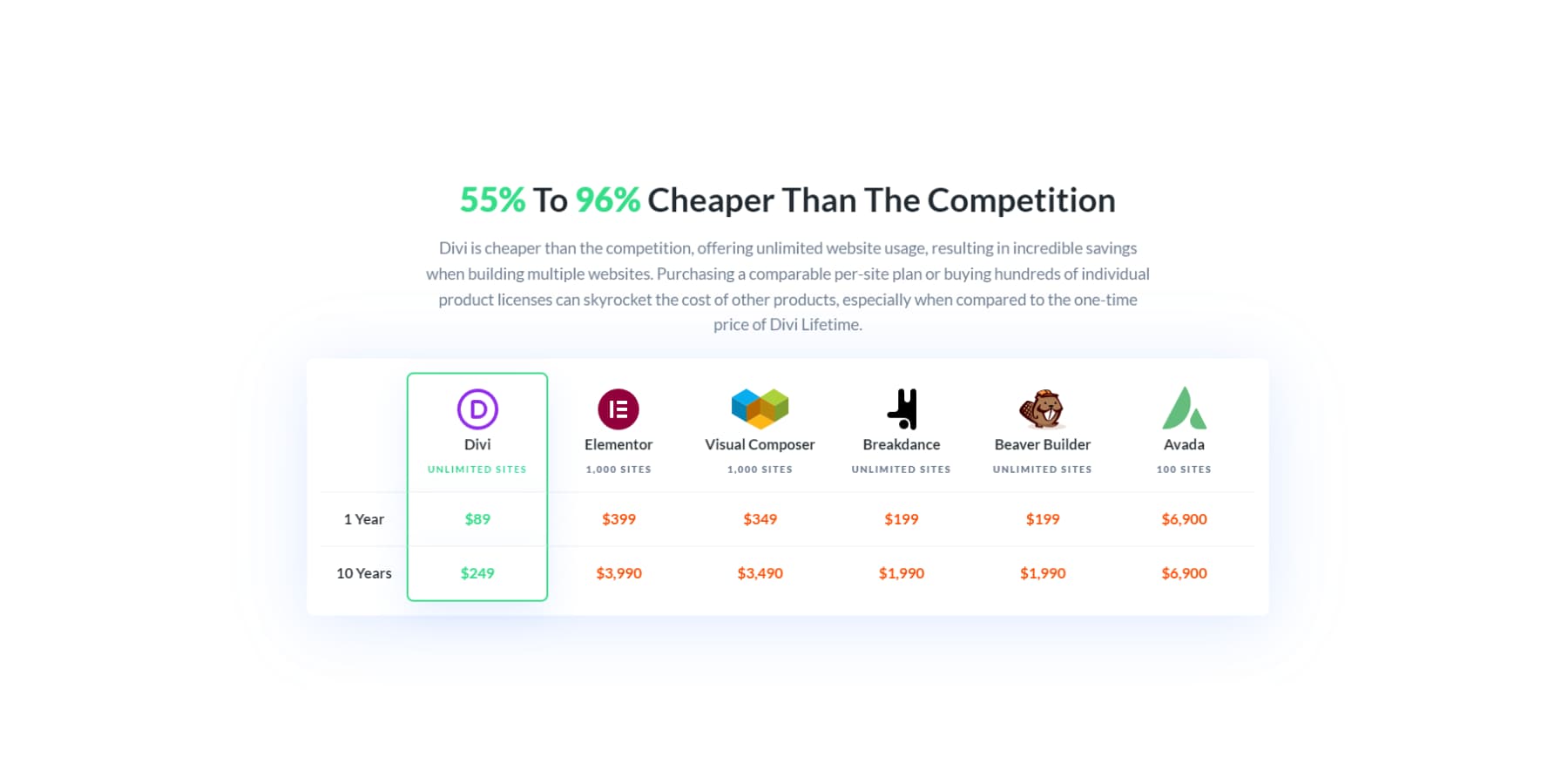
Üstelik Divi'nin ömür boyu lisansı, hiçbir zaman büyüme nedeniyle cezalandırılmadığınız anlamına gelir. İster tek bir siteye yeni bölümler ekliyor olun, ister birden fazla müşteri projesiyle tasarım işinizi büyütüyor olun, her şey dahildir.

Tema Oluşturucunun dinamik şablonları, içerik büyüdükçe sorunsuz bir şekilde uyum sağlayarak, genellikle web sitesi genişletmeye eşlik eden yinelenen maliyetler olmadan tutarlı tasarım sağlar.
Kalite Güvence Adımları
Kalite güvencesi son bir onay kutusu değildir; her web sitesi geliştirme aşamasını şekillendiren devam eden bir süreçtir. Çapraz tarayıcı testi düzen tutarsızlıklarını ortaya çıkarırken mobil test, dokunma hedefi sorunlarını ve yanıt veren arızaları yakalar. Performans testi, optimizasyon gerektiren ağır unsurları tanımlar.
Temel kontrol noktaları arasında form gönderimlerinin test edilmesi, bağlantıların doğrulanması, içeriğin yazım hataları açısından incelenmesi ve şablonlar arasında tutarlı aralıkların sağlanması yer alır.
Gerçek kullanıcıları etkilemeden önce uç durumları yakalamak için her sayfanın birden fazla cihaz ve tarayıcıda kapsamlı bir şekilde incelenmesi gerekir.
Farklı kullanıcı senaryolarını göz önünde bulundurun; siteniz yavaş bağlantılarda nasıl performans gösteriyor? Etkileşimli öğelere klavye aracılığıyla erişilebiliyor mu? Görsellerin anlamlı alternatif metni var mı? Çeşitli koşullar altında test yapmak, sorunların düzeltilmesi daha kolay olduğunda erken tespit edilmesine yardımcı olur.
Sorunları sistematik bir şekilde belgelemeyi ve sitenizin etkilenen tüm alanlarındaki düzeltmeleri doğrulamayı unutmayın.
Tasarım Yolculuğunuz Burada Başlıyor
İlham bulmak, güzel ekran görüntüleri toplamaktan daha fazlasıdır; önemli olan, tasarımların işe yaramasını sağlayan şeyin ne olduğunu anlamak ve bu bilgileri projelerinize uyarlamakla ilgilidir.
İster seçilmiş galerilere göz atın, önemli olan bu yaratıcı kıvılcımları işlevsel web sitelerine yönlendirmektir.
Unutmayın: Harika web tasarımı, görsel çekiciliği pratik işlevle dengeler. Tutarlı tasarım öğelerini koruyun, ölçeklenebilirlik planlayın ve çalışmanızı cihazlar arasında kapsamlı bir şekilde test edin. En önemlisi, kullanıcı deneyimi pahasına trendleri kovalamayın.
Divi ile ilham ve uygulama arasındaki boşluğu dolduracak donanıma sahipsiniz. Görsel oluşturucunun sezgisel kontrollerinden yapay zeka destekli Hızlı Sitelere kadar, dikkat çeken çarpıcı, işlevsel web siteleri oluşturmak için ihtiyacınız olan her şeye sahipsiniz.
Sadece ilham almayı bırakıp olağanüstü bir şey yaratmaya hazır mısınız?
Bu Fikri Zaten Divi ile Oluşturun
