2022'de Her Tasarımcının Uyması Gereken 17+ Temel Web Tasarım İlkesi
Yayınlanan: 2022-09-12Güzel bir web sitesi oluşturmak bugün zor bir iş değil. Mümkün olan en kısa sürede akılda kalıcı web siteleri oluşturabileceğiniz çevrimiçi çok sayıda web oluşturucu bulacaksınız. Ama güzellik her zaman bakanın gözündedir . Size güzel görünen başkasına çekici gelmeyebilir.
Bir web tasarımının etkinliği, sahipleri tarafından değil, kullanıcıları tarafından değerlendirilir. Harika bir web tasarımı sadece görünüş anlamına gelmez. Görünüm ve işlevselliğin bir birleşimidir. Bir web sitesi ne kadar güzel olursa olsun, işlevleri aşırı karmaşıksa, kullanıcı tabanını kesinlikle kaybedecektir.
Yine, Google, kötü tasarlanmış bir web sitesinin tanıtımını yapmaktan hoşlanmaz. Peki iyi bir web tasarımı yapan nedir? Bu makale, deneyimli tasarımcıların güzel web tasarımı ilkeleri olarak izledikleri bazı evrensel kuralları size sunacaktır. Daha fazla vakit kaybetmeden tartışmaya geçelim.
Aklınızı Canlandıracak Web Tasarım İstatistikleri

Aralık 2010 itibariyle, yalnızca 255 milyon web sitesi vardı. Ancak son on iki yılda, toplam web sitesi sayısı 1,8 milyar rakamını aştı. Artan sayıda kullanıcı ve müşterinin talebini karşılamak için her gün daha fazla yeni web sitesi oluşturuluyor.
Bu kalabalık alanda öne çıkmak için web tasarımındaki en son trendler ve teknolojiler hakkında bilgi sahibi olmalısınız. Web tasarımının 2022'de herhangi bir işletmenin büyümesi için neden bu kadar önemli olduğunu anlamanıza yardımcı olacak en son istatistikleri burada ele aldık. Aşağıda bunlara bir göz atın.
i) Kullanıcıların yaklaşık %50'si, bir web sitesi hakkında fikir oluşturmada web tasarımının çok önemli olduğunu söylüyor. (PR Haber Tel)
ii) Çevrimiçi kullanıcıların %39'u web rengine diğer web sitelerinin görsel öğelerinden daha fazla önem veriyor. (PR Haber Tel)
iii) İnternet kullanıcılarının yaklaşık dörtte üçü, mobil uyumluysa bir web sitesini tekrar ziyaret etmeyi sever. (WebFX)
iv) Web kullanıcılarının, yüklenmesi üç saniyeden uzun süren web sitelerinden kaçınma olasılığı daha yüksektir. (Web Performans Gurusu)
v) Alıcıların %90'ı çevrimiçi satın alırken görüntü kalitesinin onları çok etkilediğini söylüyor. (Meero)
vI) Göz alıcı CTA düğmeleri, dönüşüm oranını %34'e kadar artırabilir. (CXL)
vii) Kullanıcıların %60'ı, iyi bir web tasarımının en önemli iki özelliğinin kullanılabilirlik ve kolay gezinme olduğunu söylüyor. (İstatist)
viii) İnsanlar, devam etmeden önce logo ve gezinme çubuğunda yaklaşık 6 saniye geçirirler. (Missouri Bilim ve Teknoloji Üniversitesi)
Bunların dışında, çevrimiçi olarak sunulan daha birçok istatistik bulacaksınız. Umarım bunlar güzel bir web tasarımına olan ihtiyacı anlamanıza yardımcı olur.
Güzel Web Tasarım İlkeleri

Web tasarımı sürekli değişen bir manzaradır. Bu sadece ekranda gördüğünüz anlamına gelmez. Aynı zamanda, farklı şeylerin bir bütün olarak birlikte nasıl çalıştığı anlamına gelir. Bu nedenle, tüm tasarımcıların web düzenlerini taze ve her zaman yeşil tutmak için temel web tasarım ilkelerini gözden geçirmeleri çok önemlidir.
Güzel web tasarımının ilkelerini aşağıda inceleyelim ve not edelim.
1. Web Sitenizin Amacını Bilin
Akılda net bir hedef olmadan, hedef kitleye hitap eden bir web sitesi tasarlamak zordur. Bir web sitesi oluşturmanın bazı yaygın amaçları arasında bilgi sağlamak, ürün veya hizmet satmak, haber yaymak, eğitim vermek, eğlence vermek vb.
Bu amaçların her biri farklı tasarım öğeleri ve ilkeleri gerektirir. Web sitenizin amacını bilmek, hedef kitlenizi ve oluşturmanız gereken içerik türünü belirlemenize yardımcı olabilir. Ayrıca, rekabeti yenmek ve pazarda öne çıkmak için sağlam bir pazarlama stratejisi tasarlamanıza da yardımcı olabilir.
2. Dikkat Çekici Bir Logoya Sahip Olun
Bir logo sadece bir tasarımdan daha fazlasıdır. Marka kimliğinizin temelini oluşturur ve sağlam bir ilk izlenim yaratır. Yine de birçok insan logo tasarımını ciddiye almıyor. Çoğu zaman, başkalarının ünlü logolarını kopyalamaya veya marka mesajını doğru şekilde iletemeyen bir şey tasarlamaya çalışırlar.
Ancak bunlar bir web sitesinin markasını ciddi şekilde etkileyebilir. Unutmayın, bir logo bir markanın ve işletmenin sessiz bir elçisidir . Bu nedenle, bir web logosu tasarlarken aşağıdaki ilkeleri sağlayın.
- Logonun hatırlanmasını kolaylaştırın
- Asla başkalarının logolarının %50'sinden fazlasını kopyalamayın
- Web sitenizde kullanılan renk paletinin aynısını uygulayın (marka rengi)
- Herhangi bir renkli arka planda harika görünmelidir
- Hedef kitleniz için anlamlı bir metin kullanın
- Ürün etiketinde çıkartma olarak kullanılabilir olmalıdır.
3. Basit Navigasyon Eklediğinizden Emin Olun
Web gezintisinde sadelik, hem kullanıcı deneyimi hem de web sitelerinin arama motorlarında üst sıralarda yer alması için bir ön koşuldur. Kullanıcılar, bir web sitesini en kısa sürede keşfettiklerinde istedikleri bilgileri bulmayı severler. Bunu başarmanın bir yolu, web navigasyon sisteminizi güncellemektir. Bu nasıl yapılır?
Gezinme çubuğunuzun metinlerini basit, vurgulanmış ve okunmasını kolaylaştırmak için düzenli tutmaya çalışın. Ardından, web sitenizdeki tüm gönderilerin ve sayfa bağlantılarının doğru çalışıp çalışmadığını kontrol edin. Hiçbir kırık bağlantıyı uzun süre düzeltmeden bırakmayın .
Web sitenizde herhangi bir bozuk bağlantı olup olmadığını nasıl kontrol edeceğinizi merak edebilirsiniz. Ahrefs, Semrush ve MozBar gibi sitenizi denetleyebileceğiniz ve bozuk bağlantıları bulabileceğiniz birçok web uygulaması vardır. Son olarak, web kullanıcılarını dikkat dağıtıcı şeylerden kurtarmak için bağlantıların yanındaki gereksiz resimleri kaldırın.
4. Okunması Kolay Yazı Tiplerini Kullanın
Bir ziyaretçi bir web sitesine ulaştığında, baktığı ilk iki şey metinler ve resimlerdir. Yazı tipleriniz metinlerinizi okumayı zorlaştırıyorsa, ziyaretçiler büyük olasılıkla pes edecek ve başka bir web sitesine geçecektir. Yazı tiplerini web sitenize göre seçmeli ve farklı bölümlerde değiştirmelisiniz.
Bir haber portalı ile bir fotoğraf sitesi arasında karşılaştırma yaparsanız, yazı tipi stillerinde büyük farklılıklar görürsünüz. Dört ana yazı tipi vardır: Serif, Sans Serif, Script ve Display. Bunları blog başlığınızda, alt başlığınızda, ürün açıklamanızda ve iç metinlerinizde istediğiniz gibi kullanabilirsiniz.
Bunların dışında resim ve karikatür yazı tipleri gibi pek çok alışılmamış yazı tipi vardır. Bunları web banner'ımızı, kahraman bölümümüzü ve öne çıkan görsellerimizi tasarlarken kullanabilirsiniz.
5. Göz Yatıştırıcı Renk Paleti Kullanın
Doğru renk paletini seçmek, kullanıcıya estetik açıdan hoş bir deneyim yaşatabilir. Asla çok parlak veya derin renk paletleri kullanmayın çünkü birçok kullanıcı onları göz kamaştırıcı buluyor . Aksi takdirde, kullanıcının söylediklerinize odaklanması zor olacak ve dikkatlerini içeriğinizden uzaklaştırabilecektir.
Yatıştırıcı bir renk paleti seçmeniz daha iyi. Sarı, turuncu ve kırmızı gibi sıcak renkleri kullanmanın mükemmel bir yolu. Bu renkler mutluluk, sıcaklık ve rahatlık ile ilişkilidir. Kullanıcıları web sitenize sokmaya ve kendilerini evlerinde hissetmelerine yardımcı olacaklardır.

6. Görsel Hiyerarşiyi Koruyun
Görsel hiyerarşi, web sitenizin temel öğelerini önem sırasına göre en üstte düzenleme veya görüntüleme işlemidir. Davranış ve Bilgi Teknolojisine göre, çevrimiçi kullanıcıların bir web sitesinde izlenim edinmeleri en fazla 0,5-5 saniye sürer.
Bu süre içinde değerli bir şey bulamazlarsa, büyük bir bölümünün web sitenizden ayrılma olasılığı yüksektir. Hiyerarşi fikri bu durumda size çok yardımcı olabilir. Web sitenize bağlı olarak değer teklifini, formları, CTA düğmelerini, promosyon afişlerini, indirim tekliflerini vb. üstte görüntüleyebilirsiniz.
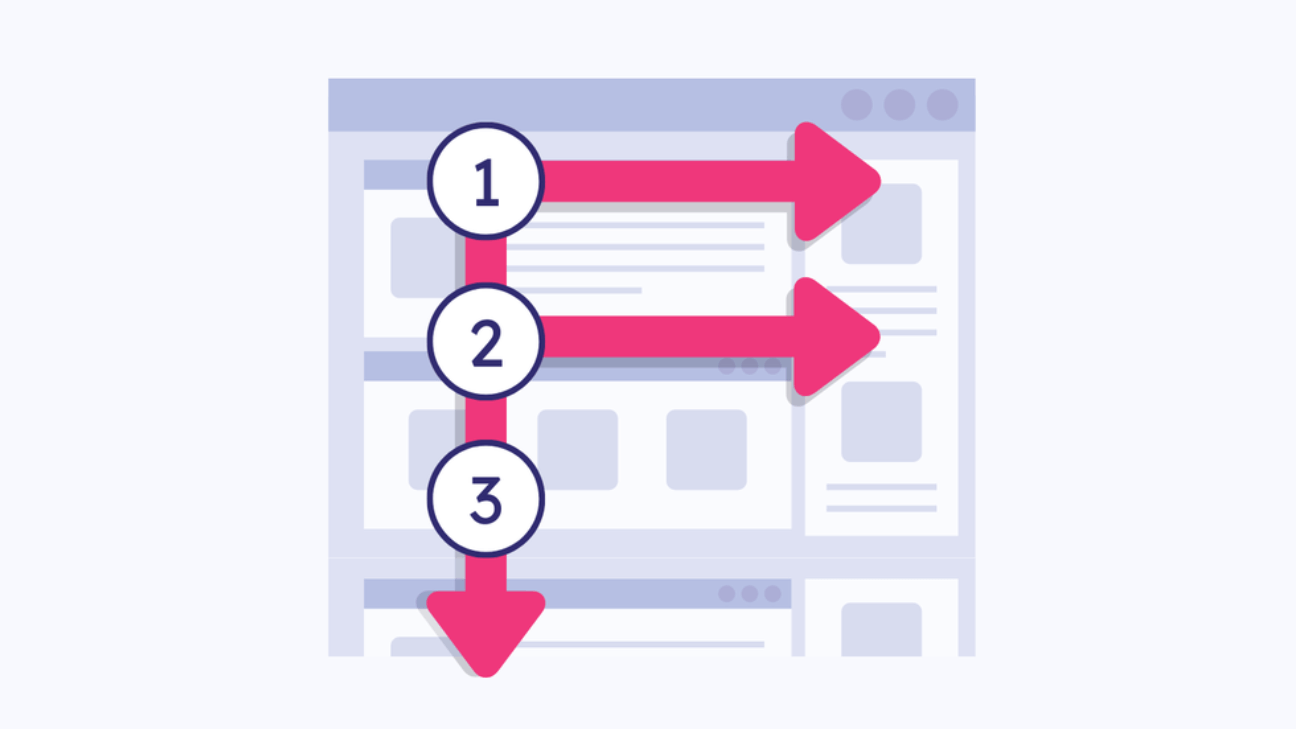
7. Metin İçeriği için F-Şekilli Deseni Takip Edin
F-Shaped Pattern , bir web sitesini ziyaret ettiklerinde çevrimiçi kullanıcıların ortak göz hareketini tanımlayan modern bilimin bir keşfidir. Web sayfalarınızdan/yayınlarınızdan birinin her gün binlerce ziyaretçi aldığını varsayalım. Hepsinin içeriğinizin her birini kapsamlı bir şekilde okuduğunu düşünüyor musunuz?
Yalnızca birkaçı tüm içeriğinizi okuyabilir, ancak geri kalanı yalnızca gözden geçirecektir. Ve çoğu, F-Shaped Pattern'deki içeriği gözden geçirecek. Bu nedenle, içeriğinizi yayınlamak için F-Şekilli kalıbı uygulamak, daha iyi bir görsel hiyerarşi sağlayabilir ve dönüşüm oranını artırabilir.

8. İlgili Görselleri Kullanın
Resimsiz uzun içerik, web ziyaretçileri için tamamen sıkıcı bir şeydir. Onlara göz-çığlık hissi verir. Belli sayıda kelimeden sonra gelen görüntüler, gözleri için huzurlu bir atmosfer yaratabilir. Ancak, içeriğinizi daha anlamlı hale getiren alakalı görseller eklemeniz gerekir.
Bir web sitesinde görsel kullanmanın bazı kuralları vardır:
- Net ve yüksek çözünürlüklü görüntüler seçin
- Telif hakkı sorunu olan görselleri kullanmayın
- Bunları sitenize yüklemeden önce sıkıştırın
- Alt etiketi ekleyin ve diğer SEO bölümlerini yapın
- Görüntülerin mobil cihazlarda düzgün çalıştığından emin olun
9. Anahtar Bilgileri Vurgulayın
İnsanlar web tasarımı sırasında genellikle en önemli bilgileri farklı sayfalara gömerler. Kullanıcıların bilgi bulmak için uzun web sayfalarında gezinmesi gerektiğinden, başka bir kötü kullanıcı deneyimine yol açar. Bu nedenle, web ziyaretçilerinin değerli zamanlarından tasarruf etmek için ana açılış sayfalarınızdaki önemli bilgileri vurgulamanız gerekir.
İzleyebileceğiniz en yaygın taktiklerden bazıları başlıklar, alt başlıklar, kalın metin, metnin altını çizme ve metin rengini değiştirmedir. Ayrıca, tüm önemli bilgilerinizi vurgulamak için görüntüleri kullanabilir veya belirli bölümlerin arka plan rengini değiştirebilirsiniz.
10. CTA Düğmelerini Optimize Edin
CTA düğmelerinin amacı, müşterilerinizi, yapmalarını istediğiniz belirli eylemleri gerçekleştirmeleri için psikolojik olarak motive etmektir. Bazı popüler CTA düğmeleri Şimdi Satın Al, Sepete Ekle, Kaydol, Şimdi Katıl, Abone Ol, Daha Fazla Bilgi Edinin, Başlayın, İndirin vb.
Ana sayfanızda, kahraman bölümünde, ürün bölümlerinde, web banner'larında, pop-up'larda ve blog gönderilerinde CTA düğmelerini kullanabilirsiniz. CTA butonlarınızı oluştururken aşağıdaki kuralların uygulanıp uygulanmadığını kontrol edin.
- Düğmeler doğru boyuttadır ve fazla yer kaplamaz
- Tipografi ve arka plan rengi onları görünür kılar
- CTA düğmesi bağlantıları bozuk değil ve iyi çalışıyor

11. Yeterince Beyaz Alan Tutun
Beyaz alan, web tasarım ilkelerinin önemli bir parçasıdır. Web sayfasındaki öğeler arasındaki boş alanı ifade eder. Çoğu insan beyaz alanın daha temiz ve düzenli bir tasarıma eşit olduğunu düşünebilir, ancak durum her zaman böyle değildir.
Mükemmel beyaz alan yaratmak için önce buna ihtiyaç duyan alanları belirleyin. Bir sayfada çok fazla öğeden kaçının ve her birinin kendi amacına sahip olduğundan emin olun. Ardından, öğeler, metinler ve resimler arasında boşluk eklemek için CSS'yi kullanın. Son olarak, doldurulmamış boşluklar bıraktıysanız, resimleri veya yazı tiplerini kullanın.
12. Minimalist Tasarım Tutarlılığını Koruyun
Minimalizm, tasarımın kendisinden ziyade içeriğe odaklanan temiz ve basit tasarımların kullanılmasıdır. Her sayfası için benzersiz görünümler yaratmak için saatler harcayan birçok tasarımcı bulacaksınız. Gifler, videolar, afişler ve tipografi gibi çok fazla öğeyi tek bir yerde harmanlıyorlar.
Ancak bu kadar çok unsurun tek bir yerde unutulması izleyicinin dikkatini dağıtabilir. Kullanıcı deneyimine de ciddi şekilde zarar verebilir. Yalnızca minimalist bir tasarım, estetik tasarımınız ile içerik sunumunuz arasında bir denge sağlayabilir.
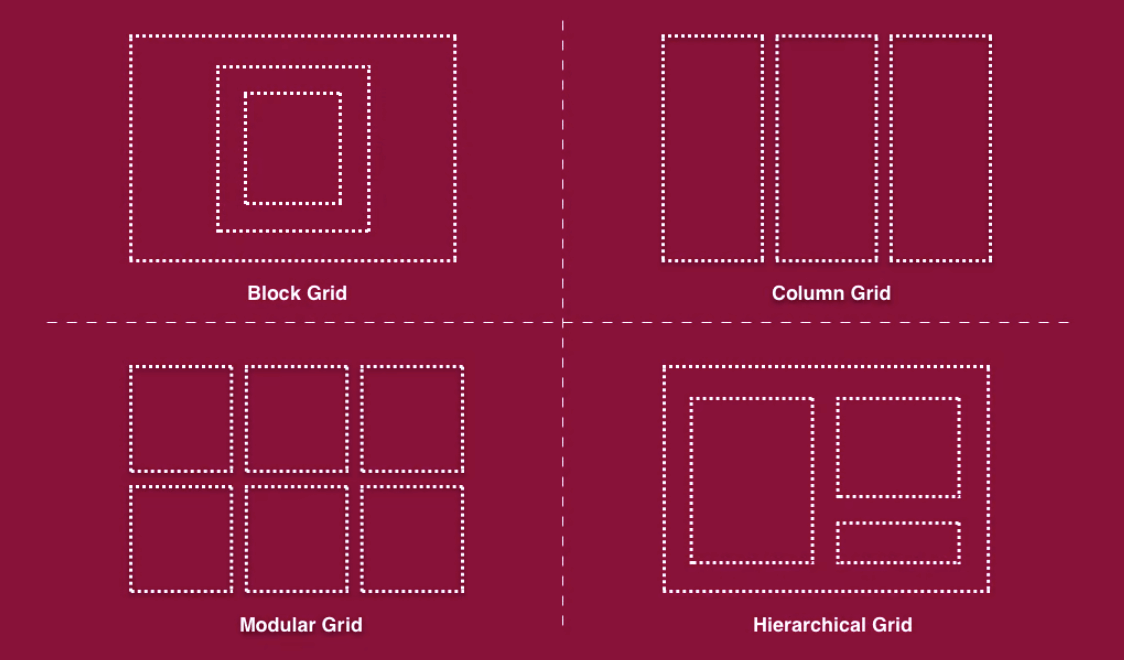
13. Izgara Düzenini Kullanın
Izgara düzeni, web içeriğinizi tek bir sayfada düzenlemenin ve izleyicilerin istediklerini bulmalarını kolaylaştırmanın harika bir yoludur. Web sitenizde gezinmeyi kolaylaştıracak ve daha profesyonel görünecektir.
Birkaç farklı ızgara düzeni vardır, ancak en yaygın olanı iki sütunlu ızgaradır. Bir sayfayı, içerik birincide ve kenar çubuğu ikincide olacak şekilde iki sütuna böler.
Başka bir standart ızgara düzeni, üç sütunlu ızgaradır. Bu düzen, bir sayfayı içerik ilk sütunda, kenar çubuğu orta sütunda ve alt bilgi son sütunda olacak şekilde üç sütuna böler. Çok fazla içeriğe sahip bir web sitesi tasarlıyorsanız, grid düzeni kullanmayı denemelisiniz.


14. Zorlayıcı Kopya Yazın
Metin yazarlığı, birinin açılış sayfaları, ürün açıklaması, sosyal medya gönderileri, e-postalar ve satış konuşmaları için yazdığı metin içeriğini ifade eder. Zorlayıcı metin yazarlığı, web sitesinde trafik seviyesini artırabilecek bir aciliyet ve heyecan duygusu yaratmaya yardımcı olur.
Metin yazarlığı iki kategoriye ayrılabilir: başlık ve gövde metni. Başlık yazma, sayfanın başlığına ve alt başlığına odaklanır. Ve gövde metin yazarlığı, girişten alt bilgiye kadar her şeyi kapsar. İlgi çekici bir metin yazmak için önce tüketicinin ihtiyaçlarını anlamanız gerekir.
Ardından, hangi anahtar kelimeleri hedefleyeceğinizi ve içeriğinizi nasıl SEO dostu hale getireceğinizi bilmeniz gerekir. Ardından, kopyanızın okunması ve anlaşılması kolay olduğundan emin olmalısınız. Okuyucunun ilgisini çekmek için heyecan verici görseller ve videolar da kullanmalısınız.
15. İlgili Öğeleri Birbirine Yakın Yerleştirin
İlgili öğeler yakın yerleştirildiğinde, web sayfalarında gezinmek ve okumak daha kolay hale gelir. Ayrıca, bir sayfa bölümünden diğerine geçmek için gereken tıklama sayısını da azaltır. Aynı zamanda kullanılabilirliği ve kullanım kolaylığını artıracaktır.
İlişkili öğeleri birbirine nasıl yakınlaştıracağınız konusunda aşağıdaki fikirleri alabilirsiniz.
- Ana menü çubuğunu web sayfalarınızın üst kısmına yakın bir yere yerleştirebilir, böylece bulmayı kolaylaştırabilirsiniz.
- Ana içeriklerin sayfalarınızın orta kısımlarında yer aldığından emin olun.
- Konum, iletişim bilgileri, sosyal bağlantılar vb. altbilgide yer almaktadır.
- Bir abonelik formu oluşturun ve bunu altbilginin üzerine yerleştirin.
16. Dikkat Dağıtan Noktaları Ortadan Kaldırın
Herkesin uyması gereken bir diğer önemli web tasarım ilkesi, dikkat dağıtıcı noktaları ortadan kaldırmaktır. Bu, tüm tasarım öğelerine odaklanmanın kolay olmasını ve dikkatinizi görevden uzaklaştırmamasını sağlamak anlamına gelir.
Bunu yapmanın bir yolu, renklerinizi basit ve zevkli tutmaktır. Güzel bir tasarım yaratmak için çok fazla renge ihtiyacınız yok ve renklerin aşırı kullanımı oldukça dikkat dağıtıcı olabilir. Alakalı metinler ve resimler kullanmalısınız. Web sitenizi düzenli ve dağınıklıktan kurtaracaktır.
17. Mobil Duyarlılık
Mobil yanıt, kullanıcıların web sitenize sahip oldukları herhangi bir cihazdan erişmelerini sağlar. Akıllı telefonlarından, tabletlerinden veya dizüstü bilgisayarlarından siteye göz atabilirler. Web siteniz mobil uyumlu değilse, insanlar onu rahatça kullanamaz.
İlk olarak, web sitenizi mobil uyumlu hale getirmek için mobil uyumlu bir tema veya şablon seçin . Bundan sonra, düğmelerinizin, resimlerinizin ve öğelerinizin orada doğru şekilde görüntülenip görüntülenmediğini görmek için web sitenizi farklı cihaz düzenlerinde kontrol edin. Değilse, belirli cihazlarda daha iyi sonuçlar elde etmek için bunları yeniden düzenlemeniz gerekir.

18. Sayfa Yükleme Süresini Azaltın
Arama motorları, yüklenmesi daha uzun sürerse web sitenizi olumsuz olarak işaretleyebilir. HubSpot'a göre, herhangi bir web sitesi için 0,5-4 saniye ideal yükleme süresidir . Google, yüklenmesi bu süreden daha uzun süren web sitelerinin tanıtımını yapmaktan hoşlanmaz.
Web sayfası yükleme süresini azaltmanın birçok yolu vardır. Örneğin
- Yüklemeden önce resimlerin, videoların ve GIF'lerin boyutunu sıkıştırın
- Ağır gereksiz eklentileri kaldırın
- Hızlı destekleyici bir barındırma çözümü kullanın
- Yönlendirme sayınızı azaltın
- Web sayfalarınızı sık sık önbelleğe alın
19. İletişim Bilgilerini Sağlayın
İletişim bilgileri, ziyaretçilerin soruları olduğunda veya randevu almak istediklerinde sizi bulmasını ve sizinle iletişim kurmasını sağlar. Ayrıca, olası satışlar oluşturmanıza ve ürün satmanıza yardımcı olabilir. Ziyaretçiler, web sitenizde bulamazlarsa muhtemelen hayal kırıklığına uğrayacaktır.
Bize ulaşın sayfası oluşturabilir veya gerekli bilgileri (isim, adres, e-posta, telefon numarası, WhatsApp sosyal kanalları vb.) altbilgi bölümüne ekleyebilirsiniz. Hatta tüm bu bilgileri Hakkımızda sayfasına da ekleyebilirsiniz.
20. Kullanıcıların Geri Bildirimlerini Takip Edin
Kullanıcı geri bildirimlerini takip etmek, web tasarımında göz önünde bulundurmanız gereken son fakat zorunlu şeydir. Kullanıcılar web sitenizi onlar için samimi ve değerli bulmazlarsa, tüm zamanınız ve mücadeleniz boşa gidecektir. Bu nedenle hedef kitlenizin web sitenizi beğenip beğenmediğini kontrol etmelisiniz!
Tatmin edici olmayan sorunları varsa, bunları hemen belirlemeli ve çözmelisiniz. Ayrıca, herhangi bir yeni fikri uygulamadan önce bazı A/B testleri yapabilirsiniz. Bu yeni fikrin kullanıcı dostu olup olmayacağını anlamanıza yardımcı olacaktır. Böylece web sitenizde yeni değişiklikleri güvenle uygulayabilirsiniz.
Elementor ve HappyAddons Kullanarak Web Sitenize Estetik Bir Görünüm Kazandırın
Bir WordPress kullanıcısıysanız, muhtemelen 'Elementor' adını en az bir kez duymuşsunuzdur. Elementor, tek bir kodlama satırı olmadan dilediğiniz gibi benzersiz tasarım web sitesi oluşturabileceğiniz bir web tasarım eklentisidir.
Kod kullanmayan bir kullanıcıysanız ancak Elementor ve HappyAddons (Elementor eklentisinin bir uzantısı) ile web sitenizi tasarlamak istiyorsanız, hayalinizi gerçekleştirebilirsiniz. Her ikisi de çeşitli özelliklere, sürükle ve bırak arayüzüne, çok çeşitli entegrasyonlara ve önceden hazırlanmış kapsamlı bir şablon kitaplığına sahiptir.
eleman
Elementor, 100'den fazla widget ile eklentinin ücretsiz ve profesyonel sürümlerine sahiptir. Ücretsiz sürüm, temel düzeyde bir web sitesi oluşturabileceğiniz 31 widget'ı kullanmanıza izin verecektir. Ayrıca, e-Ticaret web sitenizi tasarlayabileceğiniz 24 özel e-Ticaret web sitesi şablonuna sahiptir. Aşağıdaki widget'larının anlık videosunu izleyin.
Mutlu Eklentiler
HappyAddons'ın Elementor'un bir uzantısı olduğunu zaten söylemiştik. Ek 110'dan fazla widget'a ve 20'den fazla özelliğe sahiptir. Ayrıca ücretsiz ve profesyonel bir sürümü var. Ancak en heyecan verici şey, HappyAddons'ın size Elementor ücretsiz sürümünden daha fazla olan 60'tan fazla widget'a ücretsiz erişim sağlamasıdır.
Bu, Elementor ve Happaddon'ları birlikte kullanarak kolaylıkla tamamen işlevsel bir web sitesi oluşturabileceğiniz anlamına gelir. Ve ücretsiz sürümlerinden herhangi birini kullanarak hemen hemen her türden web sitesi oluşturabilirsiniz. Aşağıdaki videoda HappyAddons'ın widget'larına göz atın.
Elementor ve HappyAddons eklentilerinin nasıl kullanılacağını kontrol etmek için aşağıdaki videoya tıklayın.
İyi Web Tasarım İlkeleri Hakkında SSS
Şimdi, çeşitli çevrimiçi kaynaklarda yaygın olarak bulunan güzel web tasarımı ilkeleri hakkında en sık sorulan bazı soruları yanıtlayacağız.
Herhangi bir web tasarımının temel unsurları nelerdir?
Herhangi bir web tasarımının temel öğeleri, açılış sayfaları, düzenler, renk, yazı tipleri, metinler, resimler, videolar, GIF'ler, şekiller, arka plan alanı, başlıklar, alt başlıklar vb.
Web tasarımcısı olmak için hangi niteliklere ihtiyacınız var?
İyi bir web tasarımcısı olmak için aşağıdaki becerilere ve niteliklere ihtiyacınız var:
1) HTML, CSS ve JavaScript bilgisi
2) Renk, yazı tipi, şekil ve tipografide tasarım anlayışı
3) Dreamweaver, Showit veya Figma'da profesyonel beceri (isteğe bağlı)
4) SERP ve SEO'yu Anlamak
5) Problem çözme yeteneği
Web tasarım öğeleri ile web tasarım ilkeleri arasındaki fark nedir?
Web tasarım öğeleri, açılış sayfaları, düzenler, renkler, şekiller, yazı tipleri vb.dir. Web tasarımının ilkeleri bize bu öğeleri harika bir web sitesi oluşturmak için nasıl kullanacağımızı öğretir.
Web tasarım çeşitleri nelerdir?
Web tasarımının çeşitli türleri vardır. Aşağıdaki listeye göz atın:
1) Statik web sitesi
2) Tek sayfalık web sitesi
3) Dinamik web sitesi
4) F-şekilli düzen web sitesi
5) Z-şekilli düzen web sitesi
6) Kutu şekli düzeni web sitesi
7) Izgara şekli düzeni web sitesi
En iyi web tasarım araçları nelerdir?
Web sitenizi tasarlamak için çevrimiçi olarak bulabileceğiniz çok sayıda araç vardır. En popüler olanlardan bazıları şunlardır:
1) Elementor (Bir WordPress Sayfa Tasarım Aracı)
2) Figma
3) Kabarcık
4) Wix
5) Web akışı
6) Adobe Dreamweaver'ı
7) Shopify
Bu Tartışmanın Temel Çıkarımları
Bir web sitesi olmadan, günümüzde herhangi bir işletmenin piyasada sürdürülebilir bir şekilde hayatta kalması oldukça imkansızdır. Çevrimiçi bir iş veya pazarlama kurmayı planlıyorsanız, web siteniz insanları ürünleriniz, hizmetleriniz ve işiniz hakkında eğitmek için en değerli platform olarak çalışacaktır.
Bu nedenle, web sitenizi düzgün bir şekilde tasarlamaz ve organize etmezseniz, hedeflerinizi ve hedeflerinizi asla karşılayamaz. Bir tasarımcı olarak, web sitenizi temiz, kullanıcı dostu ve her zaman yeşil tutmak için en son trendleri ve teknolojileri bilmeniz önemlidir.
Bunu doğru bir şekilde yapabilmeniz için güzel web tasarımının tüm ilkelerini bu yazıda ele almaya çalıştık. Bu makaleyi tasarım bilginizi geliştirmek için yeterince yararlı bulduğunuzu umuyoruz. Bunun gibi daha ilginç makaleler almayı seviyorsanız, bize abone olun ve Facebook ve Twitter kanallarımızı takip edin.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
