Araştırmalarla Desteklenen Son Derece Etkili 11 Web Tasarım İpucu
Yayınlanan: 2023-11-16İnternette, web tasarımı ipuçlarının bir düzinesi bir kuruştur. Birçok kişinin mükemmel bir web sitesinin neye benzeyeceği konusunda fikirleri vardır. Çünkü tasarım bir dereceye kadar subjektiftir. Birinin beğendiğini diğeri çirkin bulabilir.
Aynı zamanda tasarım bir web sitesinin başarısının en önemli faktörlerinden biridir. Aslında, kullanıcıların neredeyse yarısı web sitesi tasarımının bir şirketin güvenilirliğini değerlendirmede ana faktör olduğunu söylüyor. Sonuç olarak dönüşümleri, hemen çıkma oranını ve daha fazlasını da etkiler.
Keşke başarılı web tasarımının nasıl oluşturulacağına dair objektif veriler bulmanın bir yolu olsaydı. Bekle, var! Ve bunların bir kısmını bu makalede derledik. Bilimin desteklediği bazı web tasarımı ipuçlarını öğrenmek için buralarda kalın. İçgüdülerinize güvenmeyi bırakın ve işe yaradığı kanıtlanmış şeyler yapmaya başlayın.
Bir Sonraki Web Sitesi Projenizi Ezecek Bilim Tabanlı Web Tasarımı İpuçları

Aşağıda web tasarımınızı nasıl geliştireceğinize dair araştırmaya dayalı bazı ipuçları ve püf noktaları bulacaksınız.
1. Site Hızını Mutlak Bir Öncelik Haline Getirin
Sayfa yükleme hızının önemli olduğu web tasarımı alanında muhtemelen en az tartışılan gerçeklerden biridir.

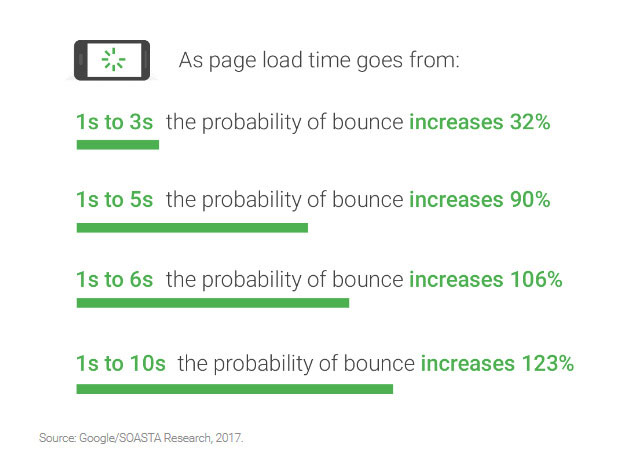
Araştırmalar, bunun hemen çıkma oranından kullanıcı memnuniyetine, dönüşümlere ve gelire kadar her şeyi etkilediğini gösterdi.

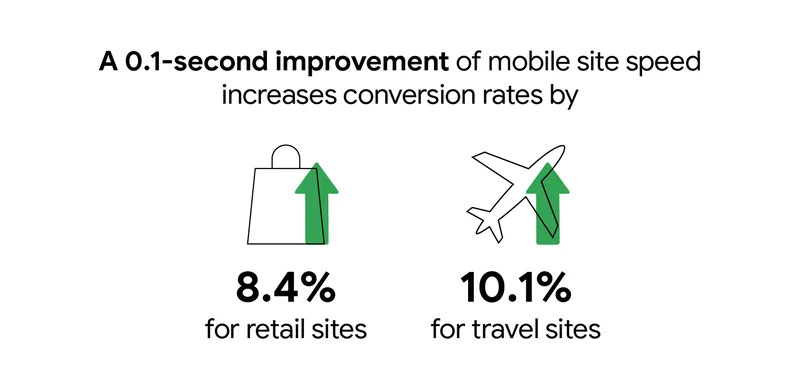
Bu özellikle mobil site hızı için geçerlidir. 2020'de yapılan bir Google araştırmasına göre yalnızca 0,1 saniyelik bir iyileştirme, ödeme, dönüşüm ve hemen çıkma oranlarını iyileştirebilir.

İnternet kullanıcılarının çoğunluğunun mobil cihazlarda gezindiği ve Google'ın mobil öncelikli indekse geçtiği göz önüne alındığında, bu kesinlikle dikkat etmeniz gereken bir şeydir.
Siteniz yavaşsa ziyaretçiler sitenizde kalmayacaktır. Dönem. Ayrıca arama motorları sizi sıralamalarında cezalandıracaktır. Bu nedenle sitenizi olabildiğince hızlı hale getirmeye yatırım yapmanız çok önemlidir.
Nasıl? Aşağıdaki makaleler sizi doğru yola yönlendirecektir:
- Web Sitesi Performansının İşletmeniz İçin Önemli Olduğu 10 Neden
- WordPress'i Hızlandırmanın ve Sayfa Yükleme Süresini Azaltmanın 14 Yolu
- WordPress için Performansı Arttıran 13 Site Hızı İpuçları
- WordPress Web Sitenizi Hızlandırmanın 10 Kolay Yolu [Örnek Olay]
2. Katlamadan Yararlanın
Kıvrım diye bir şeyin hâlâ var olup olmadığı hararetli bir tartışma. Bazıları, günümüzde ekran boyutlarının çokluğu nedeniyle katlamanın artık bir önemi olmadığını söylüyor. Diğerleri ise farklı görüşte.
Bu bağlamda, Nielsen Norman Group'un 2018 yılında yaptığı bir araştırmaya göre, insanlar zamanlarının yüzde 57'sini ekranın üstünde geçiriyor, sonrasında ise keskin bir düşüş yaşanıyor. Zamanlarının yüzde 74'ü ilk iki ekrana ayrılıyor.

Yani katlama hala önemli gibi görünüyor. Web siteniz için bu, içeriğinize öncelik vermeniz ve kullanıcıları devam ettirmek için mevcut alanı kullanmanız gerektiği anlamına gelir. İşte bunun nasıl yapılacağına dair bazı ipuçları:
- Açık ve açıklayıcı bir başlık kullanın — Sitenizin ziyaretçiler için neler yapabileceğini açıklayın ve faydalarını vurgulayın. Kısa olun ve duyguları uyandıran kelimeler kullanın. Daha fazla tavsiye için metin yazarlığı ipuçlarımıza bakın.
- Ana harekete geçirici mesajınızı ekleyin — Ziyaretçilerinizi dönüştürme şansınızı artırmak için, kullanıcı yolculuğuna başlama zamanıdır. CTA'nızın net ve görünür olduğundan emin olun. Eğer zorlanıyorsanız harika bir harekete geçirici mesajın nasıl yazılacağına dair ipuçlarımızı kullanın.
- Medyayı dahil edin — Resimler, videolar veya sesler, amacınızı vurgulamanıza yardımcı olur. Aşağıda görsel içerikten daha detaylı bahsedeceğiz.
Ayrıca, kullanıcıları kaydırmaya devam etmeye teşvik etmek için, eksiksizlik veya "yanlış dipler" yanılsamasından kaçındığınızdan emin olun. Bu, sanki sayfanın sonuna ulaşmışsınız gibi kolayca görünebilen ve böylece ziyaretçileri devam etmekten caydıran tasarımı tanımlar.

3. Hick Yasasından Yararlanın
Hick Yasası, bir bireyin ne kadar çok seçeneği varsa, karar vermesinin o kadar uzun süreceğini belirtir.
Aslında bu olguyla ilgili, bir süpermarketteki insanlara denemeleri için az ya da çok çeşitte reçel verildiği büyüleyici bir çalışma var. Sonuçta, daha fazla seçeneğe sahip olanların reçel satın alma olasılıkları, daha az seçeneğe sahip olanlara göre çok daha azdı.

Web siteniz için bu ne kadar önemli? Bu, kullanıcılara sunduğunuz seçenek sayısını sınırlayarak dönüşümlerinizi artırabileceğiniz anlamına gelir. İşte bunun neye benzeyebileceğine dair birkaç örnek:
- Menü öğelerinin sayısını azaltın
- Form alanlarını sınırla
- Tek bir harekete geçirici mesaja odaklanın
- Yalnızca gerçekten aktif olduğunuz ağlara ait sosyal düğmeleri görüntüleyin
- Sayfa başına tek bir hedefe bağlı kalın
Sitenizdeki yoğunluğu azaltmanın ve kullanıcıları gerçekten yapmalarını istediğiniz seçimlere yönlendirmenin birçok başka yolu vardır. Aslında bununla ilgili bir e-kitabımız var.
4. Basit Tutun
Daha az temasıyla devam edersek, bu genel olarak tasarımınız için de geçerlidir. Google tarafından yapılan büyük bir araştırma, ziyaretçilerin görsel karmaşıklıktan hoşlanmadığını gösterdi. İşin özü şu: Tasarımınız ne kadar karmaşıksa, onu o kadar az güzel algılıyorlar.

Bu siteniz için ne anlama geliyor? Sitenizdeki seçeneklerin sınırlandırılmasıyla ilgili yukarıdaki hususun yanı sıra, burada birkaç fikir bulabilirsiniz:
- Kenar çubuğunu yeniden düşünün - Giderek daha fazla sayıda web sitesi, kenar çubuğunu tek sütunlu tasarım lehine terk ediyor (örneğin, şu anda bulunduğunuz site). Bu, dikkatin daha az dağılması ve odağın net bir şekilde içeriğe odaklanması anlamına gelir.
- Standart düzenlere sadık kalın — İnsanlar aşinalığı sever ve standart dışı site tasarımlarından uzaklaşabilirler. Bu nedenle tanıdık tasarım kalıplarını ve düzenlerini takip etmek iyi bir fikir olabilir. Başka yollarla öne çıkmanın yollarını hâlâ bulabilirsiniz.
Standart düzenlerden bahsetmişken Orbit Media, 2021'de web tasarım standartları üzerine bir çalışma yaptı. 500 B2B web sitesinin ana sayfalarından oluşan bir örnekten, aşağıdakilerin bu web sitelerinin uyduğu en yaygın ve en az yaygın standartlar ve gelenekler olduğunu buldu:

Kendi ana sayfanızı geliştirmek için yukarıdaki bilgileri kullanın, ayrıca başlıktan alt bilgiye kadar her bir parçanın nasıl çivileneceğine ilişkin ek ipuçları için beraberindeki makaleyi okuyun. Norman Nielsen, Orbit Media'nın bulgularını yansıtan bulgularla benzer bir çalışma yaptı.
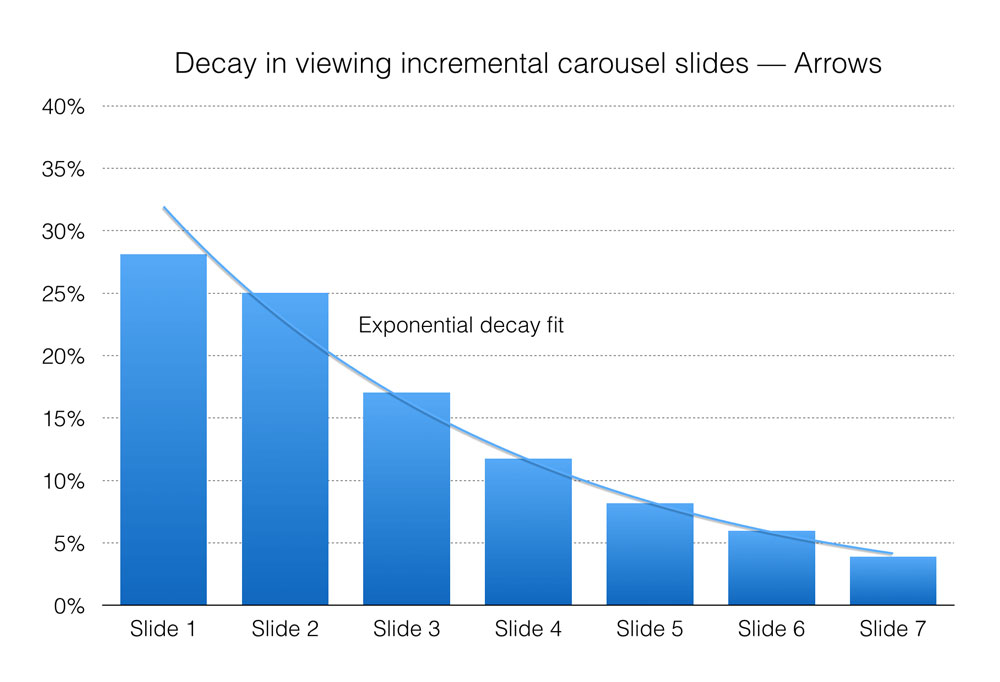
5. Atlı Karıncalardan, Kaydırıcılardan, Sekmelerden ve Akordeonlardan Kaçının
Web sitesi sahipleri atlıkarıncaları sever. Bu muhtemelen müşterilerin en çok talep ettiği özelliklerden biridir ve farklı ekipler şirketin web sitesinde eşit gayrimenkul talep ettiğinde ortak bir uzlaşmadır. Ne yazık ki araştırmalar, bunların en azından ana sayfanızda oldukça işe yaramaz olduğunu söylüyor.
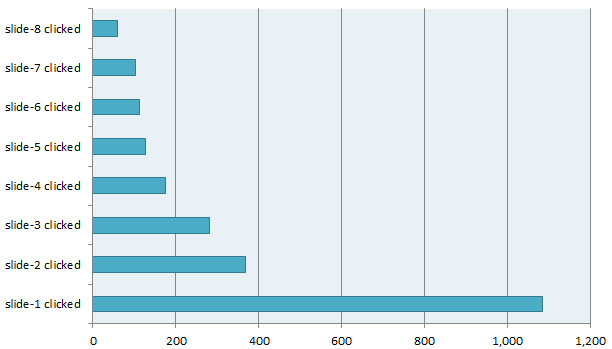
En akıllara durgunluk veren verilerden biri Notre Dame Üniversitesi'nden geliyor. Oradaki web yöneticisi, atlıkarıncadaki ilk slaydın tıklamaların neredeyse yüzde 90'ını aldığını, geri kalanının ise büyük ölçüde göz ardı edildiğini fark etti.

yüzde 90! Bu, diğer slaytların orada bulunmaya değer olduğu anlamına gelmiyor, değil mi? Görünüşe göre müşterilerini kaydırıcı kullanmaktan vazgeçirmeye çalışan web tasarımcıları başlangıçta haklıydı.
Benzer bulgular York Üniversitesi'nden de geliyor.

Ancak Smashing Magazine'de yayınlanan bu çalışmanın gösterdiği gibi mobil ürün görselleri için durum farklı olabilir.

Burada sonraki slaytlardaki etkileşim önceki çalışmalara göre daha yüksekti. Dolayısıyla, belirli bir bağlamda ek bilgi sağlamak için slayt gösterilerinin kullanım alanı var gibi görünüyor. Ancak site gezinme aracı olarak daha az uygun görünüyorlar.

Sekmeler ve akordeonlar, kaydırıcılar ve atlıkarıncalarla aynı soruna sahiptir; genellikle göz ardı edilirler. Bu durum, çok az ziyaretçinin aslında sayfanın tamamını okumasıyla daha da artmaktadır. Çoğu kişi yalnızca tarama yapar ve bu nedenle içeriğinizi görmek için fazladan tıklama yapma olasılığı pek yoktur.
Ancak bir şekilde bu alanlara yerleştirilen bilgileri eklemeniz gerekirse ne olur? Şu anda tam olarak buna geliyoruz.
6. Tıklamaya Göre Kaydırmaya Öncelik Verin
Bilgileri kaydırıcılara ve/veya akordeonlara sıkıştırmamanız gerekiyorsa, onu nasıl sunarsınız? Cevap: Genellikle saklanan şeyler de dahil olmak üzere her şeyi uzun bir sayfaya koyun. Cidden, işe yarıyor.
Crazy Egg'in bu noktayı kanıtlayan büyüleyici bir vaka çalışması var. Basit, kısa bir satış sayfasından orijinalinden 20 kat daha uzun bir satış sayfasına geçtiler.

Sonuç: dönüşümler yüzde 30 arttı! Bu kesinlikle dalga geçilecek bir şey değil.
Görünüşe göre kullanıcılar tıklamayı sevdiklerinden çok kaydırmayı seviyorlar. Bu nedenle, ürününüzle ilgili bilgileri şu anda birçok farklı sayfaya yayıyorsanız, bunu yeniden düşünmenin zamanı geldi.
7. Görsel İpuçlarıyla Doğrudan Dikkat
Web tasarımının temel işlevlerinden biri kullanıcılara rehberlik etmektir. Bunu, çeşitli öğelere farklı ağırlıklar vererek ve böylece odağı gitmesini istediğiniz yere yönlendirerek yapabilirsiniz.
Ancak bunu başarmak için daha doğrudan görsel ipuçları da kullanabilirsiniz. Bunlardan biri, insanların reklamlarda gördükleri insanlarla aynı yöne bakma eğiliminde oldukları gerçeğinden yararlanmaktır.

Yukarıdaki resimde, bebeğin kameraya baktığı zamana göre daha fazla insanın baktığı metni okuduğuna dikkat edin. Bu gerçek bir şeydir ve dikkati sitenizde en çok istediğiniz yere yönlendirmek için bunu kullanabilirsiniz.
Ancak ziyaretçilerin dikkatini yönlendirme konusunda bu kadar incelikli olmanıza gerek yok. Bazen bu konuda açık sözlü olmak yardımcı olur. Örneğin, bir çalışmada araştırmacılar yukarıda bahsedilen etkileri, dikkat çekmek istedikleri unsurları gösteren basit bir okla test ettiler.

Yeterince komik, daha doğrudan yöntem, ince ipucundan daha iyi performans gösterdi.

Bu sana ders olsun.
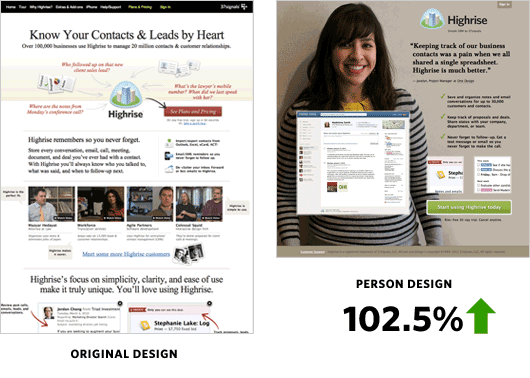
8. Resimlerde İnsanları Kullanın (Fakat Stok Fotoğraflardan Kaçının)
Bunları dikkat çekmek için kullanmanın yanı sıra, sitenizdeki görsellere diğer kişileri de dahil etmek genellikle iyi bir fikirdir. İnsanlar hem gerçek hayatta hem de internette diğer insanlarla bağlantı kurmayı sever. Bu nedenle örneğin bloglarda yaklaşık sayfalarımız var.
Basecamp'ın bir vaka çalışmasında bunu iş başında görebilirsiniz. Metin tabanlı bir açılış sayfasından, arka planda bir kişinin büyük fotoğrafının yer aldığı bir açılış sayfasına geçerek dönüşümlerini yüzde 102,5 artırmayı başardılar.

Basit ama etkili. Ancak bir uyarı: Bütün bu etki, stok fotoğraflarla kolayca ortadan kaldırılabilir. Nielsen Norman Grubunun yaptığı bir araştırma, bu genel görüntüleri tanıma ve onları gözden kaçırma konusunda oldukça usta olduğumuzu ortaya çıkardı.

Bu nedenle sitenizde kişilerin görsellerini kullanacaksanız bunların orijinal ve gerçek olduğundan emin olun. Çalışanlarınızı veya müşterilerinizi dahil edin.
Bunu eylem halinde gösteren iki örnek olay, Pazarlama Deneyleri ve Görsel Web Sitesi Optimize Edici'den alınmıştır. Her iki durumda da, orijinal ve alakalı resimler için stok görüntüleri değiştirmek, dönüşüm oranlarını yüzde 35 ila 45 oranında artırdı.

Stok fotoğrafları kullanmanın kesinlikle bir yolu yoksa en azından bazı en iyi uygulamaları izleyin:
- Aynı resmi başka kimlerin kullandığını öğrenmek için TinEye ve Google Görseller'i kullanın. İlişkilendirilmek istemediğiniz diğer birçok web sitesi ve sitede görünen görsellerden kaçının.
- Kendi görsellerinizi oluşturmak için stok fotoğrafları yalnızca temel olarak kullanın. Daha heyecan verici ve benzersiz kılmak için renklerini ayarlayın, metin, tipografi ve diğer efektleri ekleyin.
9. Doğru Liste Sırasını Kullanın
Hem sıralı hem de sırasız listeleri kullanmak, bilgiyi daha erişilebilir hale getirmenin ve okunabilirliği artırmanın harika bir yoludur. Ancak burada da insanın dikkatinin kararsız olduğu ortaya çıktı.
Bunun nedeni seri konum etkisidir. Temel olarak, bir listede büyük olasılıkla hem başlangıçtaki hem de sondaki öğeleri hatırlayacağınızı söylüyor. Orta bölüm ise büyük ölçüde unutuluyor.

Buradan çıkarılacak ders: Ürününüzün veya hizmetinizin özelliklerini listelerken, en önemlilerini etki yaratabilecekleri yerlere koyduğunuzdan emin olun.
10. Ancak Gezinme Menünüzün Sırasını Unutun
Listelerinizi sıralamanın öneminin istisnası web sitesinde gezinme gibi görünüyor. 2010 yılında yapılan bir göz izleme çalışması, menü öğelerinin sırasının kullanıcıların aradıklarını bulma hızını etkileyip etkilemediğini öğrenmek istiyordu. Sonuçlar için, çalışmanın kendisinden alıntı yapmama izin verin çünkü daha net olamaz:
- Bir web menüsü tasarlarken veya tasarımı konusunda tavsiyelerde bulunurken, kullanıcıların öğeleri daha hızlı bulmasına yardımcı olacağı düşüncesiyle menü öğelerinin sırasına karar vermek için fazla zaman harcamayın. “Ana Sayfa” bağlantısının her zaman en solda olması gibi kültürel beklentilere uymaya devam edin.
Kısacası Ana Sayfa düğmenizi menünün sol tarafına yerleştirin ancak başka hiçbir şeyin sırası konusunda endişelenmeyin.
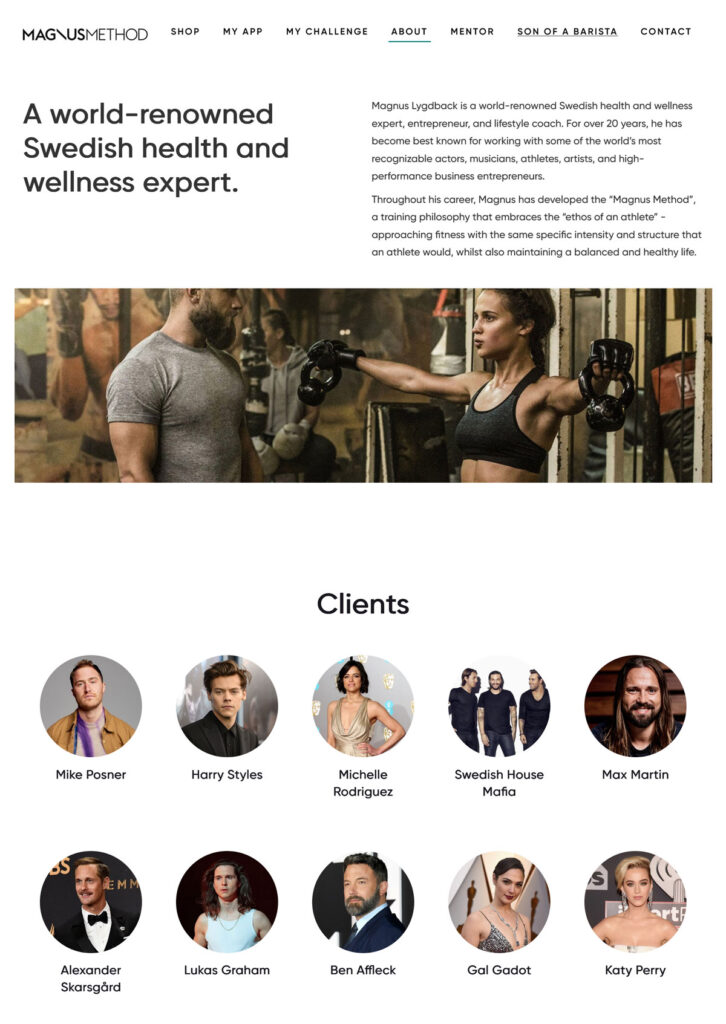
11. Sosyal Kanıttan Yararlanın
Web tasarımı ipuçlarımızın sonuncusu sözde uygunluk önyargısı ile ilgilidir. Bu, insanların başkalarının yaptığını yapma eğilimidir. Bu, bir grup insanın bir şeyi onaylaması durumunda diğerlerinin de aynı şeyi yapma olasılığının daha yüksek olduğu anlamına gelir.
Bunu web sitenizde kullanmanın bir yolu sosyal kanıt göstermektir. Başkalarının siteniz, içeriğiniz, ürününüz veya hizmetiniz hakkında olumlu görüşlere sahip olduğunu gösterebilirseniz, yeni ziyaretçilerin de aynı sonuca varma olasılığı daha yüksektir.

Bunu en kolay şekilde sosyal paylaşım sayıları, medyada bahsedilenler ve/veya referanslarla gösterebilirsiniz. Bu konuya daha derinlemesine dalmak isterseniz, sizin için sosyal kanıtı nasıl artıracağınıza dair tam bir makalemiz var.
Favori Web Tasarım İpuçlarınız Nelerdir?
Web tasarımı, web sitenizin başarısı üzerinde büyük etkisi olan karmaşık bir konudur. Bu nedenle ne yaptığınızı bilmek en iyisidir. Rastgele görüşler yerine tavsiye için araştırmaya güvenmek bunu sağlamanın iyi bir yoludur.
Web sitenizi daha etkili hale getirmek, ziyaretçilerinize daha iyi hizmet vermek, dönüşüm oranlarını ve diğer başarı göstergelerini iyileştirmek için yukarıdaki teknikleri kullanabilirsiniz. Bunları bir kez daha özetleyelim:
- Hızlı sayfa yükleme hızına yatırım yapın
- Ziyaretçileri içeri çekmek için katlamayı kullanın
- Dönüşümleri iyileştirmek için seçenekleri azaltın
- Yapabileceğiniz yerleri basitleştirin
- Atlıkarınca, kaydırıcı, sekme ve akordeon kullanmaktan kaçının
- Tıklamalara göre kaydırmaya öncelik verin
- Görsel ipuçlarıyla doğrudan dikkat
- İnsanların resimlerini kullanın (ancak stoktan değil)
- Liste öğelerinin sırasına öncelik verin
- Gezinme menünüzün sırası konusunda endişelenmeyin
- Sitenizi daha çekici hale getirmek için sosyal kanıt kullanın
Umarım bu, kendi web tasarımınızı geliştirmenize yardımcı olur. Ek ipuçlarınız, araştırmalarınız ve bilgileriniz varsa lütfen paylaşmaktan çekinmeyin.
Araştırmaya dayalı ek web tasarım ipuçlarınız var mı? Eğer öyleyse, lütfen aşağıdaki yorumları paylaşın.
