2022'de Dikkate Alınması Gereken 6 Web Tasarım Trendi
Yayınlanan: 2022-04-27Tasarımcılar, kodlayıcılar ve geliştiriciler sürekli olarak devrim niteliğinde web tasarımları ortaya çıkarıyor. Bu, en yeni teknikleri takip etmeyi zorlaştırabilir. Bununla birlikte, alakalı kalmak ve hedeflerinize ulaşmak istiyorsanız, en son trendlerin farkında olmak çok önemlidir.
Bu nedenle, geçen yılın popüler yaklaşımlarından geçiş yapmanıza yardımcı olmak için bu yılın en iyi web tasarım trendlerinin bir listesini derledik. Bu tasarım stratejileri cephaneliği, çekici ve çağdaş bir web sitesi oluşturmanıza yardımcı olabilir.
Bu yazıda, 2022'de dikkat edilmesi gereken altı web tasarım trendini tartışacağız. Haydi başlayalım!
1. Retro Esinli
Retro esinli web siteleri, düzenlerini ve tasarımlarını oluşturmak için nostaljik öğeler kullanır. Bu, eski fotoğrafçılık, tipografi ve renkleri içerebilir. Örneğin, Caava Design'ın web sitesinde, kaleydoskop renkli üçgenler içeren eski bir fotoğrafı taklit eden soluk bir arka plan resmi bulunur:

Eski yazı tiplerini ve renk şemalarını kullanmak, retro bir tasarım elde etmenize yardımcı olabilir. Örneğin, 80'lerden ilham alan bir web sitesi neon renkler ve geometrik şekillerle koyu yazı tipleri kullanabilir.
Siyah beyaz çizimler ve soluk görüntüler de retro tarzın klasik özellikleridir. Hatta popüler kültür referanslarının ve eski televizyonlar, radyolar ve telefonlar gibi eski usul cihazların görüntülerini de dahil edebilirsiniz. Ancak retro tasarımınızın markanız ve ürününüzle uyumlu olduğundan emin olmak isteyeceksiniz.
2. Neo-Brutalizm
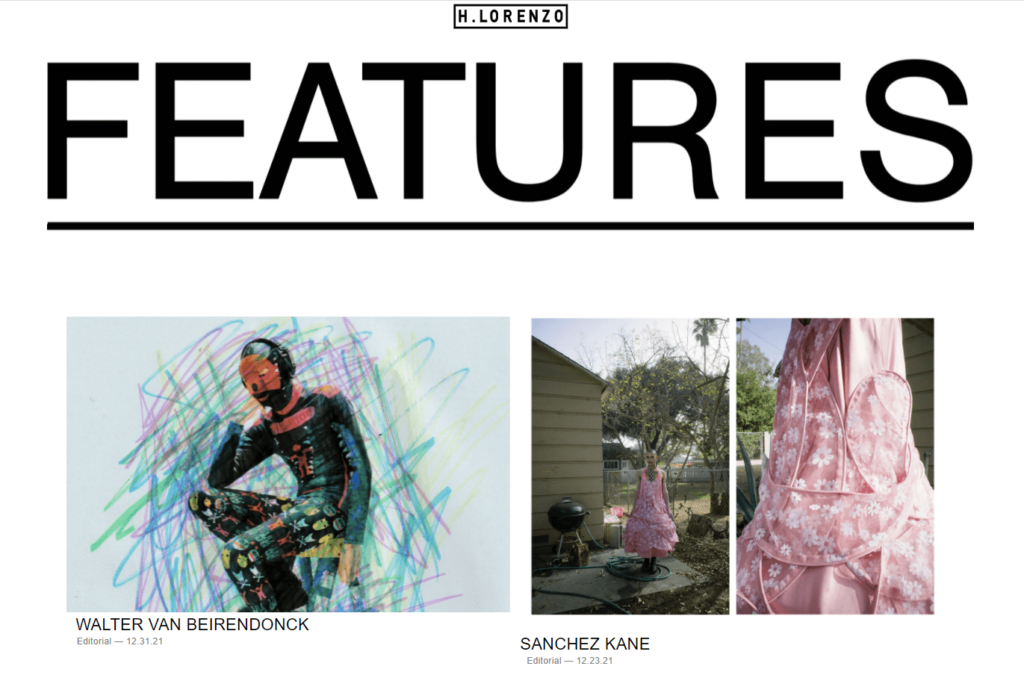
Neo-vahşet, minimalizm ve doğrudanlık ile karakterizedir. Büyük, kalın yazı tiplerine ve bol miktarda beyaz alana odaklanarak neo-brutalist bir tasarım elde edebilirsiniz. Örneğin, H. Lorenzo web sitesi, aşırı büyük başlıklarla ağırlıklı olarak siyah ve beyaz renk düzenine sahiptir:

Bu tarz, bazı web siteleri için biraz fazla ham ve asi olabilir. Tipik olarak, neo-acımasız tasarım, cüretkar tipografi ve düz çizgiler üzerinde dikkate değer bir vurguya sahiptir. Ancak bu tarz net bir kurala bağlı değildir.
Bu nedenle, tasarımınız üzerinde çalışırken yerel bir geliştirme ortamı kullanmak yardımcı olabilir. WP Engine gibi yönetilen bir WordPress sunucunuz varsa, risksiz bir ortamda cüretkar tasarımlarınızla özgürce denemeler yapmak için hazırlama araçlarını kullanabilirsiniz.
3. Kaydırma
Scrollytelling, içeriği görüntülemek için sonsuz kaydırmayı kullanan benzersiz, modern bir trenddir. Bu tasarım stili, kaydırma ile tetiklenen sürükleyici görsellerle web sitenize hayat verir.
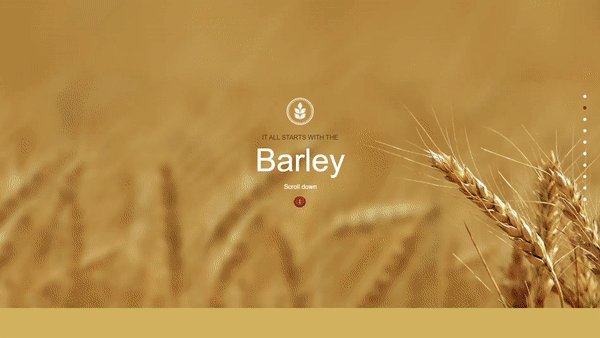
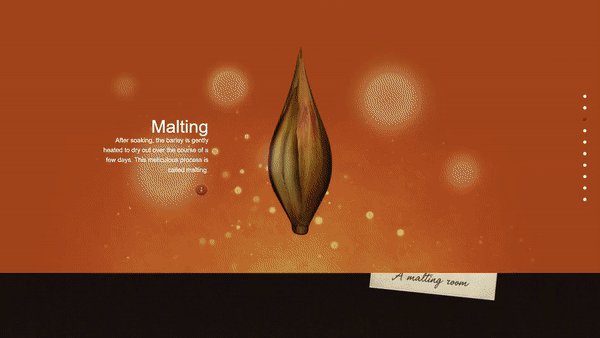
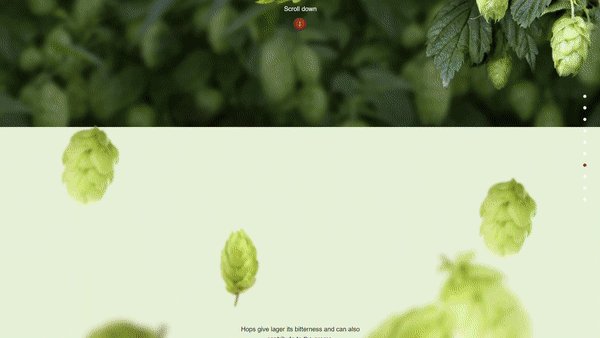
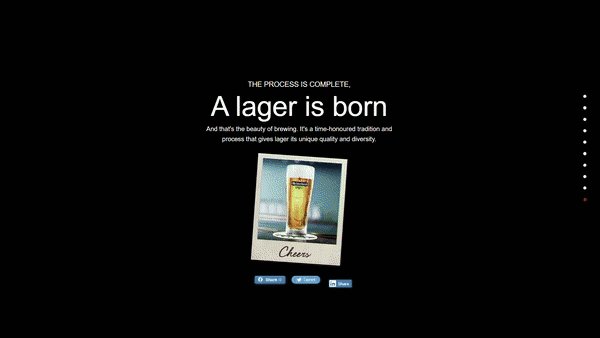
Bu tür tasarım, büyük miktarda bilgiyi, anlaşılması kolay etkileşimli bir biçimde düzenler. Örneğin, Beauty of Brewing web sitesi, bira demleme sürecini göstermek için kaydırmalı anlatım tekniğini kullanır:

Scrollytelling, sitenizin ziyaretçilerini etkileşimde tutmanın harika bir yoludur, ancak bu tür bir site oluşturmak zaman alabilir. Ancak, size yardımcı olması için Ajax Load More gibi bir sonsuz kaydırma eklentisi yükleyebilirsiniz.
Ayrıca, bu tasarım genellikle yüksek kaliteli görüntülerin, illüstrasyonların ve animasyonların kullanımını içerir. Ne yazık ki, bu unsurlar web hızını ve performansını yavaşlatmakla ünlüdür. Bununla birlikte, güvenilir bir WordPress ana bilgisayarı, web hızından ve performansından ödün vermeden optimize edilmiş bir kaydırmalı anlatım deneyimi oluşturmaya yardımcı olabilir.
4. Resimsiz Ana Sayfalar
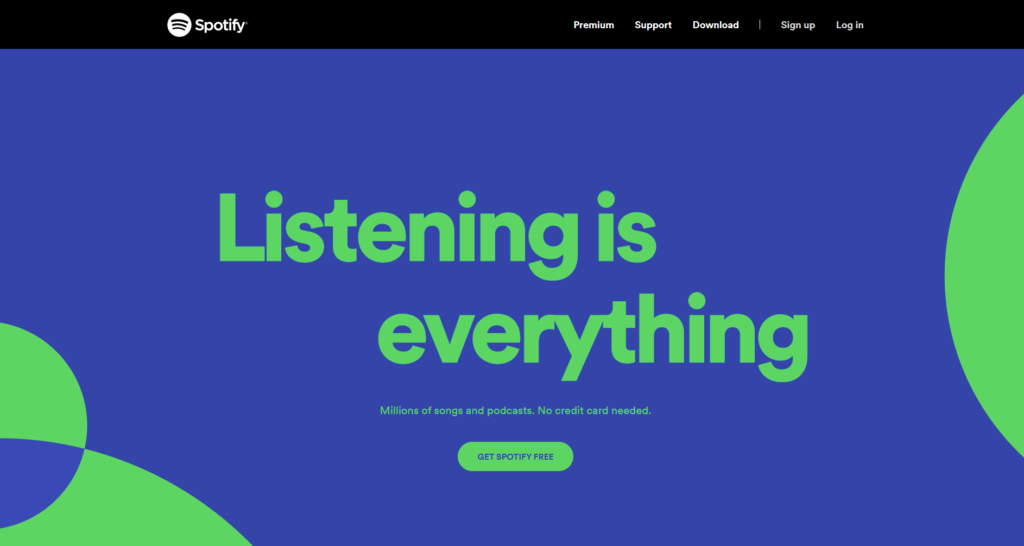
Görüntü içermeyen ana sayfalar, 2022'deki bir başka minimalist tasarım trendidir. Bu tür sayfalar, markanızı yansıtmanın en iyi yolu fotoğraflar olmadığında idealdir. Spotify web sitesi buna harika bir örnek sunuyor:


Büyük boyutlu tipografi, soyut şekiller ve animasyonlar, resim içermeyen ilginç bir sayfa oluşturmanıza yardımcı olabilir. Ancak, web siteniz daha yeni bir şirketin reklamını yapıyorsa, bu eğilim sizin için çalışmayabilir. Bunun nedeni, işletmenizin büyük olasılıkla hala marka bilinirliği oluşturmasıdır, bu da fotoğrafsız yapmak zor olabilir.
Dahası, fiziksel bir ürün sunuyorsanız, bazı görsellerini önceden eklemek iyi bir fikir olabilir. Bu nedenle, görsel içermeyen ana sayfalar, muhtemelen basit hizmetler sunan yerleşik markalar için uygundur.
5. Mega Altbilgiler
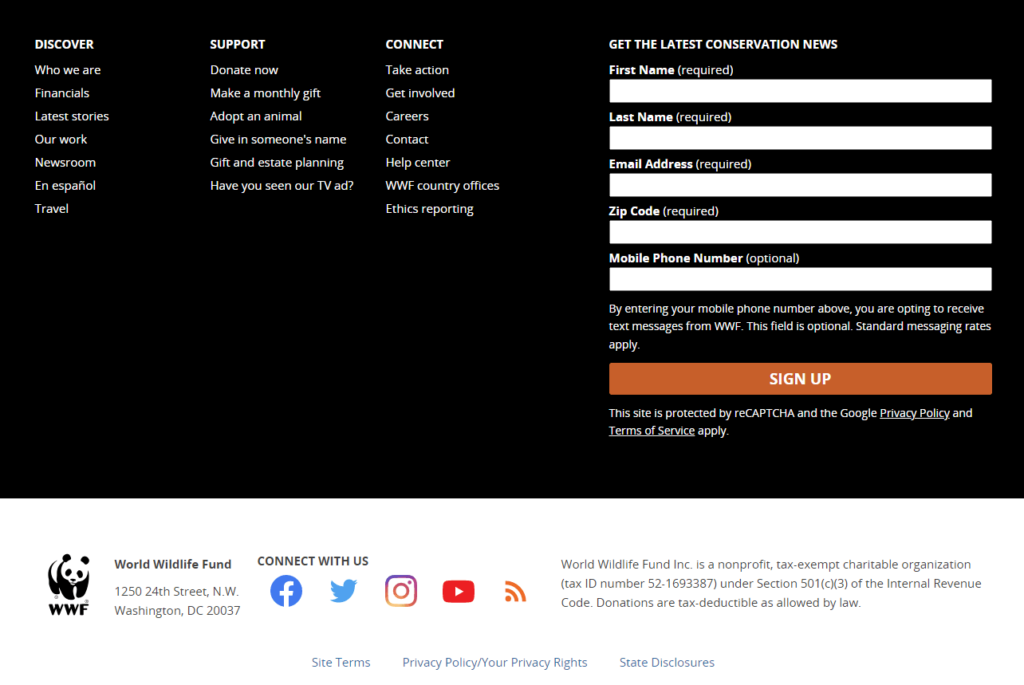
Mega altbilgi trendi, büyük miktarda bilgiyi paylaşmak için harika bir yol sunar. Örneğin, Dünya Yaban Hayatı Fonu (WWF), kapsamlı miktarda kaynak içeren iyi organize edilmiş bir mega altbilgiye sahiptir:

Bu tür altbilgi, çok sayıda web sayfasında çok fazla bilgiye sahipseniz idealdir. Ancak, bir mega altbilgiye çok fazla içerik eklemek, tasarımınızın kalabalık görünmesine neden olabilir.
Düzensiz bir mega altbilgiden kaçınmak için onu bölümlere ayırabilirsiniz. WWF web sitesinde, altbilginin (siyah) üst bölümü, kapsamlı bir kayıt formunun yanında üç sütun içerir. Altında (beyaz), organizasyon, sosyal medya bağlantıları ve standart temizlik içeriği hakkında daha fazla ayrıntı bulacaksınız.
6. Tek Sayfalık Web Siteleri
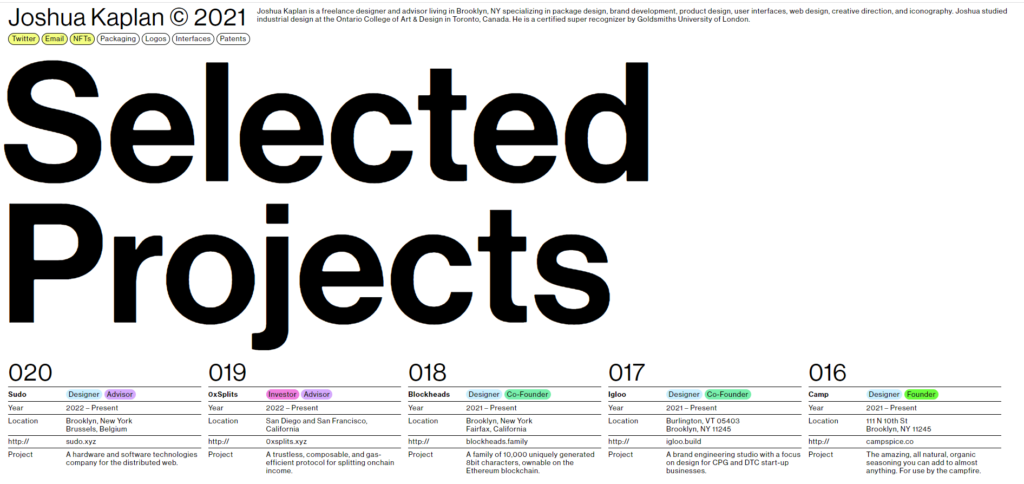
Tek sayfalık web siteleri bu yıl çok revaçta. Bu trend, dar odaklı küçük, niş web siteleri için idealdir. Joshua Kaplan'ın dijital portföyü, tek sayfalık sitelere harika bir örnektir:

Bu tür bir web sitesi, kısa bir dil ve sınırlı dikkat dağıtıcı unsurlarla bir poster veya el ilanı gibi okunmalıdır. Bilgiler organize edilmeli ve okunması kolay olmalıdır. Bu tasarımla, doğrusal bir yapı tipik olarak ziyaretçileri yönlendirir.
Tek sayfalık sitenizin konuyu vurgulamasını isteyeceksiniz. Gerekirse, belirli konuları daha fazla açıklamak için ek bilgi ve kaynaklara bağlantı verebilirsiniz. Ancak, çok fazla bağlantı meşgul görünebilir, bu nedenle çok sayıda içerik eklemeniz gerekiyorsa bu en iyi biçim olmayabilir.
Çözüm
Hızla gelişen tasarım dünyasında son teknoloji bir web sitesini sürdürmek zor olabilir. Ancak, en son tasarım trendlerinden yararlanmak, işletmenizin başarılı olmasını sağlamaya yardımcı olabilir. Özetlemek gerekirse, 2022'de dikkat edilmesi gereken altı web tasarım trendi şunları içerir:
- Retro-Inspired : Değişen zaman dilimlerinden klasik yazı tiplerini, şekilleri, renkleri ve diğer öğeleri içerir
- Neo-Brutalism : Minimalist ve deneysel, cesur tipografiye vurgu
- Scrollytelling : Etkileşimli, kaydırma tabanlı hikaye anlatımı
- Resimsiz Ana Sayfalar : Hizmet sunan, kolayca tanınan markalar için ideal
- Mega Altbilgiler : Büyük miktarda bilgi içeren iyi organize edilmiş, büyük boyutlu altbilgiler
- Tek Sayfa Web Siteleri : Dar bir konuya odaklanan basit tasarlanmış siteler
Bir WordPress barındırma sağlayıcısının modaya uygun ve başarılı bir web sitesi oluşturmanıza nasıl yardımcı olabileceği hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
