2020 İçin 13 Web Tasarım Trendi
Yayınlanan: 2023-03-31Bu yıl o kadar çok web tasarım trendi var ki, tam olarak neyin trend olduğunu ve neyin tasarım dünyasında yaygın bir konu olduğunu bilmek zor. WordPress endüstri lideri ve sanat yönetmeni Nicholas Petersen, güncel grafik tasarım trendlerine ayak uydurmanın bir zorunluluk olduğunu düşünüyor. "Bir tasarımcı olarak kendi becerilerinizi gerçekten geliştirmek için tasarım topluluğunda meydana gelen trendlerin farkında olmak faydalı oluyor."
Bu yazıda, en iyi 13 web tasarım trendinin ne olduğunu, neden onları önemsemeniz gerektiğini ve sektördeki diğer önde gelen tasarımcılardan daha düşündürücü tavsiyeleri ele alacağız.
İşte 2020 için en iyi 13 web tasarım trendi:
- soyut resim
- geometrik tasarım
- minimalizm
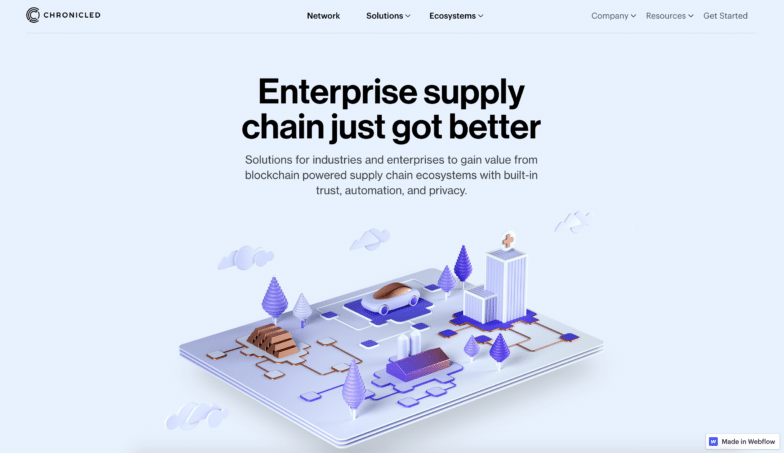
- 3 boyutlu
- Ulaşılabilirlik
- tercih ayarı
- Sürükleyici deneyimler
- Karanlık mod
- Canlı renk şemaları
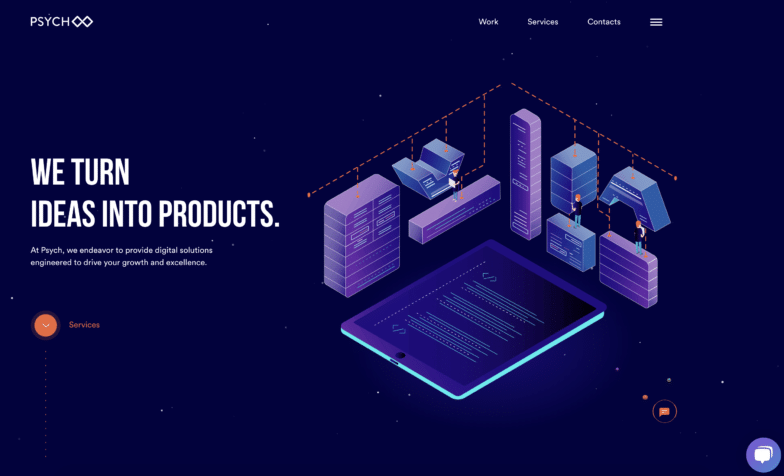
- izometrik tasarım
- Özel tipografi
- basitleştirilmiş illüstrasyon
- Grafiklerle fotoğrafçılık
soyut resim
Soyut illüstrasyon, sanat ve tasarım arasındaki mükemmel dengedir. Bu büyüyen bir trend çünkü parlak renkler ve soyut şekiller, çizgiler ve resimler diğerlerinden farklı bir tasarım yaratıyor.


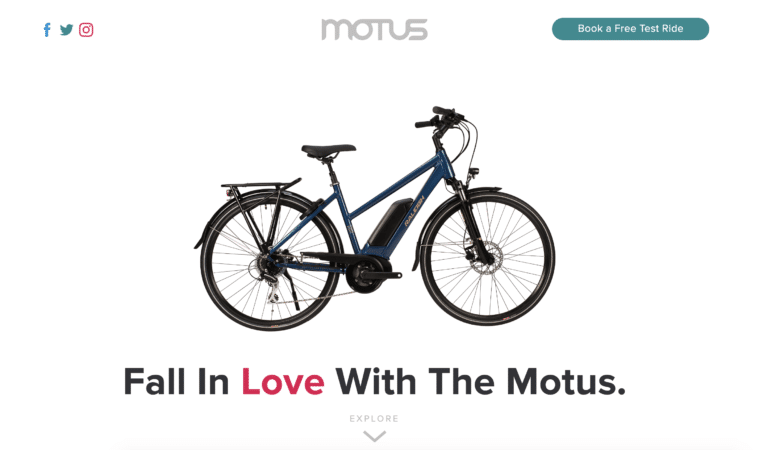
Geometrik Tasarım
Geometrik web tasarımı, bu yıl ortaya çıkan bir başka trend. Geometrik tasarım, düz geometrik şekillere sahiptir ve çok basit görünse de arkasında çok fazla düşünce ve kasıtlılık vardır. Daireler ve kareler gibi basit geometrik şekilleri alıp bunları bir hikayeye dönüştürmek için özel bir web tasarımcısı gerekir.


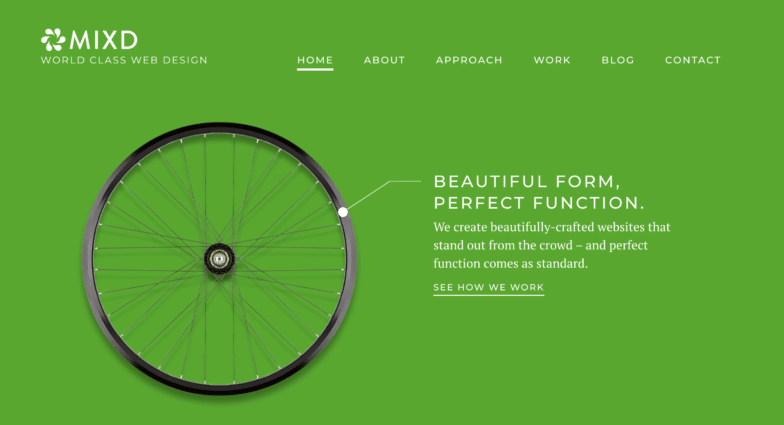
minimalizm
Geometrik tasarımı seviyorsanız, bu trendi de seveceksiniz: Minimalizm. Minimalist tasarım, doğrudan konuya ve temiz olan tasarımdır. Gürültülü ve parlak renklerle dolu kalabalık bir dünyada minimalist web siteleri, web tasarımında yol gösterici haline geldi.
Minimalist web sitesi tasarımı, ziyaretçilerin sitelerde gezinmesi için kusursuz bir kullanıcı deneyimi yarattığı için popülaritesi de artıyor.

Georgia'dan bir tasarımcı olan Zac Moore, minimalist grafik tasarımın, grafik tasarımcıların geleceğini görebilecekleri bir trend olduğuna inanıyor. “Tasarım son birkaç yılda minimalist bir yol izledi; temiz bir kullanıcı deneyimine ve karmaşadan kurtulmaya doğru daha hızlı ilerliyor. Bence minimal yaklaşımı yeni benimseyen tasarımcılar bunu zaten popüler olan trendi takip etmek için yapıyorlar ve zaman geçtikçe daha da popüler hale gelecek.”

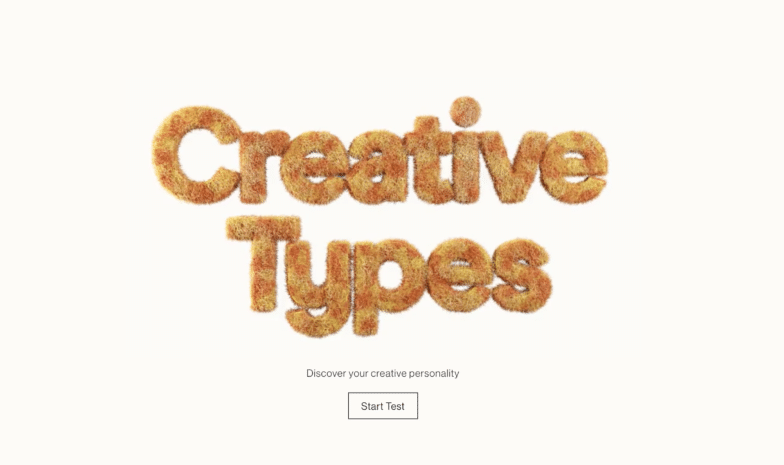
3 boyutlu
3D grafik tasarım da en iyi tasarım trendi haline geldi. Birçok grafik tasarımcı, bu vahşi, benzersiz 3B efekti yaratmak için farklı tipografi, resimler ve soyut şekiller katmanlamaya başladı. Bu, canlı renklerle birleştiğinde, canlanmış gibi hissettiren ilginç bir tasarım ortaya çıkar.


Ulaşılabilirlik
Erişilebilirlik, birçok web tasarımcısının son zamanlarda yaptığı bir konuşmadır, ancak bunu dikkate almak ve tasarımın her yönüne dahil etmek her zamankinden daha önemlidir.
Calibrate Media'dan David, erişilebilirliğin web tasarımının önemli bir parçası haline geldiğini güçlü bir şekilde hissediyor. “Büyük şirketler için hızla bir standart haline geliyor. Her yaş grubundan ve geçmişten daha fazla insan interneti günlük yaşamda kullandığından, erişim ihtiyaçlarının karşılanması önemlidir. İsrail gibi bazı ülkelerde artık yasanın bir parçası.
Erişilebilirliğe ek olarak, GDPR uyumluluğu da günümüzün dijital ortamında olmazsa olmazlardan biridir. “Yasal nedenlerin yanı sıra, giderek daha fazla sayıda kullanıcı web'de gezinirken gizlilik haklarıyla ilgilenmeye başlıyor. İyi tasarlanmış ve iyi yazılmış bir çerez bildirimi uygulamak (ayrıca GDPR standartlarını uygulamak), web sitenizin ziyaretçilerinde bir güven ve güvenlik duygusu oluşturacaktır."

Kullanıcılar İçin Tercih Ayarları
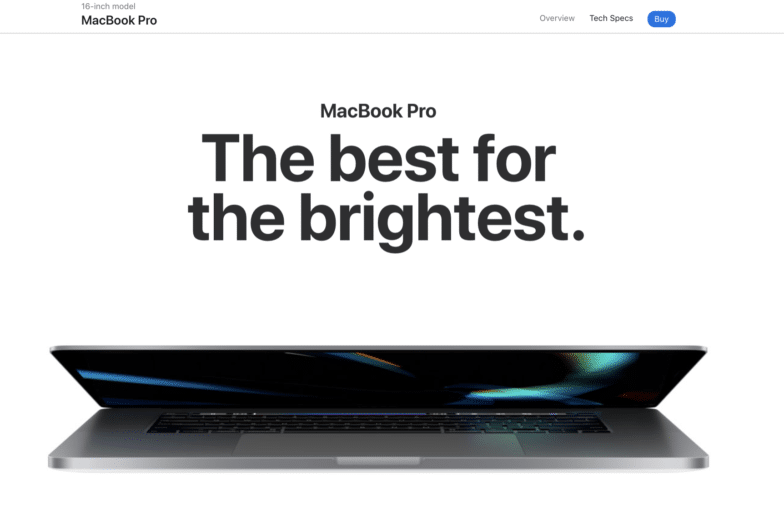
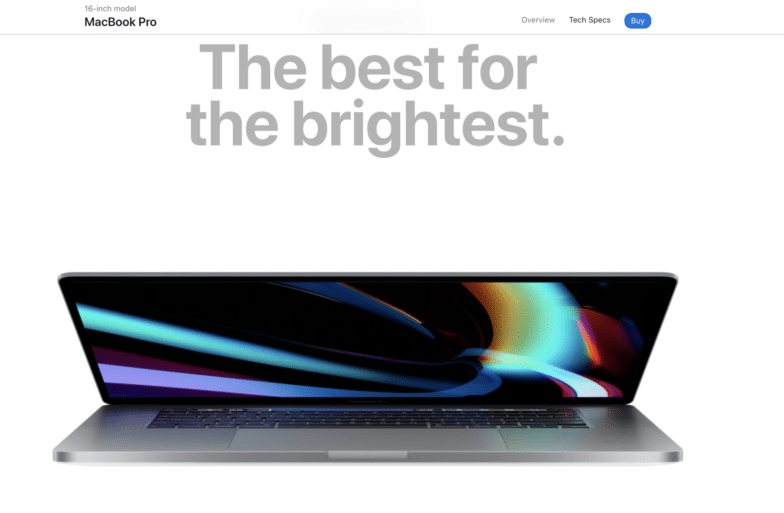
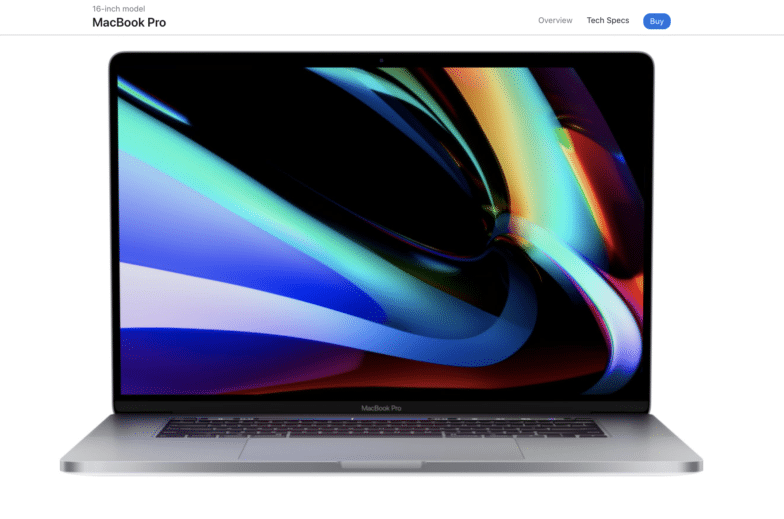
Bu gün ve çağda tercih ayarı, artık kullanıcının web üzerindeki yazılım tercihlerine (hareketi en aza indirmek gibi!) dokunmanın mümkün olduğu anlamına gelir. Diyelim ki bir kullanıcı Mac'indeki sistem tercihlerinde hareket istemiyor. Bir web tasarımcısı bu ayarı alıp deneyimi tamamen değiştirebilir. Birkaç çözüm, fareyle üzerine gelindiğinde bir paralaks efektini veya yakınlaştırma efektini kaldırmak olabilir. Bu şekilde müşteri, kendileri için en iyi deneyimi kontrol eder ve web tasarımcılarının tüm kullanıcılar için ellerinden gelen en iyi deneyimi oluşturmasına olanak tanır.
Bu eğilim önemlidir çünkü kullanıcıyı ilk sıraya koyan web deneyimleri oluşturmaya yardımcı olur. Bazı kullanıcılar hareketle tetiklenebilir, bu nedenle bunu azaltabilecek bir seçeneğe sahip olmak önemlidir. Apple bu konuda harika bir iş çıkarıyor.
Erişilebilirlik ve bunu web tasarımınıza uygulama hakkında daha fazla bilgi edinmek için burayı tıklayın.
Sürükleyici Deneyimler
Sürükleyici deneyim ve grafik tasarım, birçok kişinin geldiğini gördüğü başka bir trend. İnsanların bir marka, şirket veya ürünle ilgili deneyimlerine giderek daha fazla değer verdiği bir dünyada, web tasarımcılarının bu sürükleyici deneyimleri geliştirmek için AR olarak da bilinen artırılmış gerçekliği kullanması şaşırtıcı değil.
Kwitelle'den Christel, sürükleyici grafik tasarımın bir mil öteden geldiğini gören yaratıcılardan biriydi: "Bunu havada hissedebilirsiniz."
Web tasarımcıları, ister bir WordPress sitesi tasarlamak, ister bir marka için yeni bir animasyonlu logo oluşturmak veya ikisi arasındaki herhangi bir şey olsun, tasarımlarının sürükleyici bir deneyim olduğunu düşünüyorlar.
Örneğin Apple, daha fazla bilgi arayan veya satın almaya hazır kullanıcılar için sürükleyici deneyimler yaratarak yeni ürünleriyle bir açıklama yapıyor.



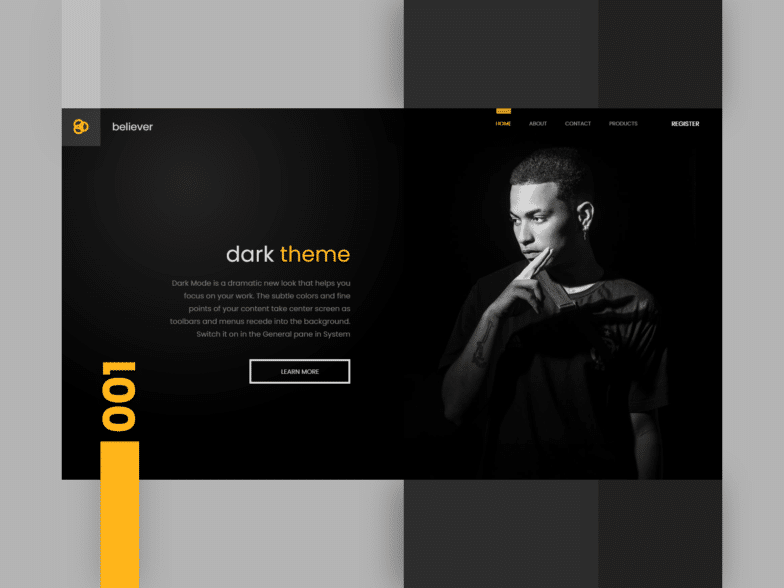
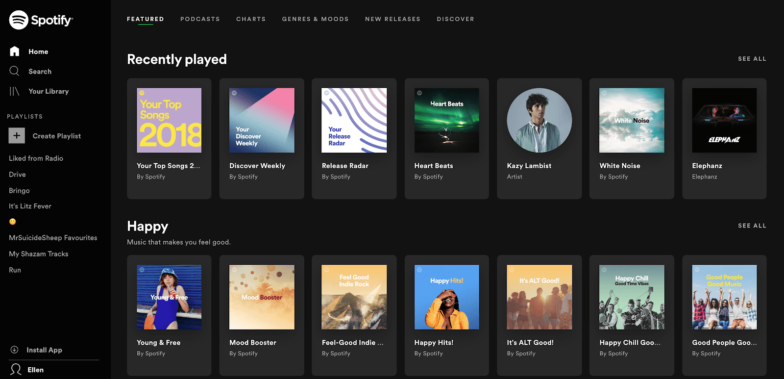
Karanlık mod
Karanlık mod burada ve birçok web tasarımcısı bu trendi seviyor (ve biraz takıntılı diyebiliriz). Koyu mod, bir tasarımın temel kısmı karanlık, çoğu zaman siyah olduğunda ve metin, resimler ve diğer özellikler beyaz veya başka bir renk patlaması olduğunda gerçekleşir. Bu, doğru yapıldığında şık ve sofistike bir görünüm yaratır, ancak dengelenmesi gereken ince bir çizgidir.


Andrew Cacho, karanlık mod trendini tamamen benimsedi. “Bu, web sitelerinde alan yaratma ihtiyacı ile büyük teknoloji donanım şirketlerinin kendi yerel işletim sistemlerinde belirlediği trendleri takip etme arasındaki gerilimi dengelemekle ilgili. Canlılık, kişilik sıçraması yapmak için geri geliyor!
Diğer tasarımcılar, mobil işletim sistemi arabirimlerinin bu eğilimi zaten benimsediği konusunda hemfikir. Proxima'dan Matt Staub, "karanlık modun mobil işletim sistemi arabirimlerini ele geçirmesiyle, tasarlanmış deneyimler aynı şeyi yapacak. Ancak modaya uygun, canlı renkler karanlığı delip geçecek.”

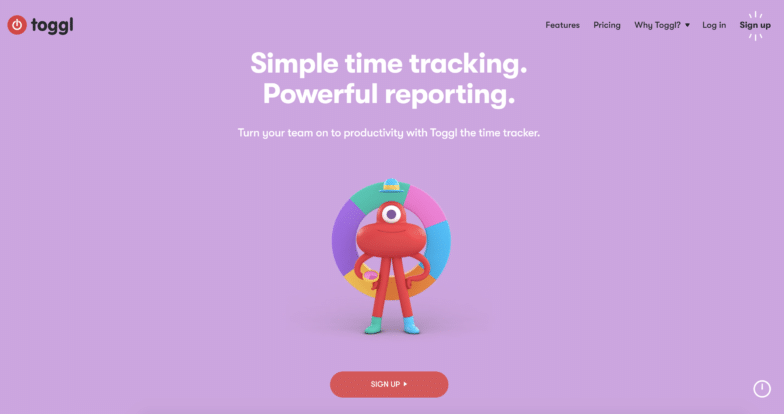
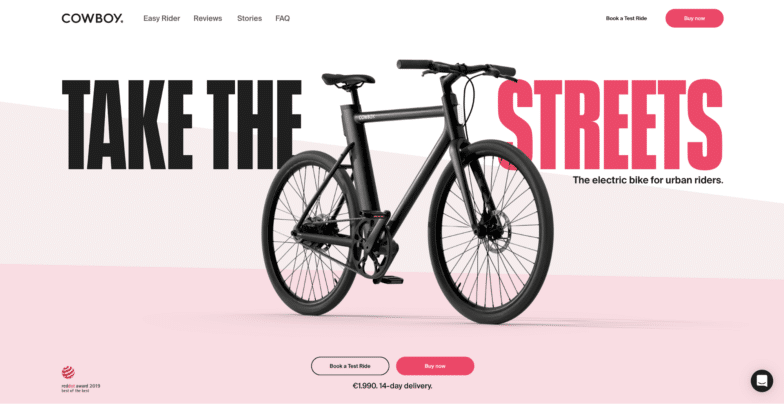
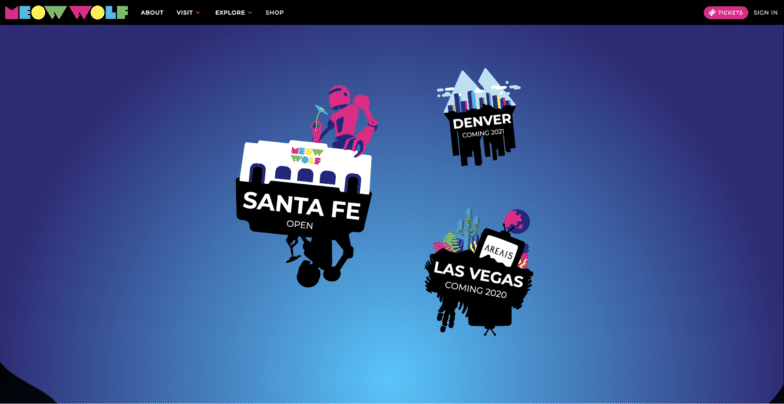
Canlı Renk Şemaları
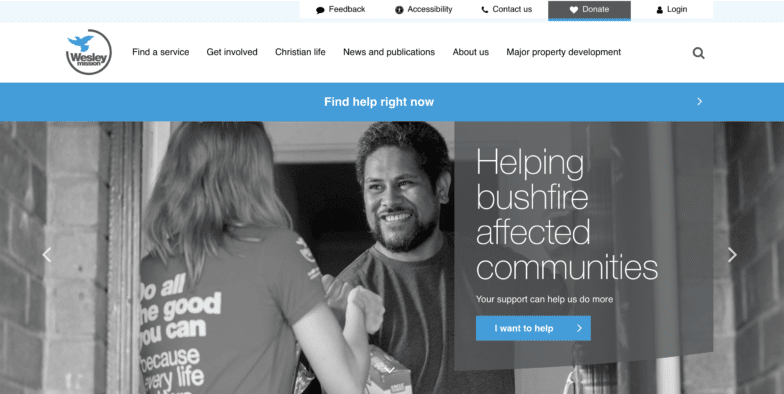
Modaya uygun, canlı renklerden bahsetmişken, canlı renk şemalarından bahsedelim. Web tasarımcıları, genellikle tasarımlarına basit ama renkli ve sıcak bir his veren koyu gölgelerle eşleştirilmiş oldukça doygun renkleri kullanarak cesur renkleri benimsiyor. Neonlar ve floresanlar gibi farklı canlı renk kombinasyonları, tasarımın gürültü arasında öne çıkmasına yardımcı oluyor.


İzometrik Çizim
Fotoğraf çekerken, bir kamerayla farklı perspektiflerin ve açıların farklı bir görünüm, his ve duygu yaratabileceğini anlamak kolaydır. İzometrik çizimler tasarlamak da benzer bir kavramdır çünkü bu tasarımlar konunuz hakkında daha fazla perspektif sağlar. Bir tasarımcı olarak, bir tasarımın üstünü, yan tarafını veya herhangi bir açısını görmek için izometrik çizimleri kullanabilirsiniz.

İzometrik teknik aynı zamanda daha küçük detayları daha az dağınıklıkla göstermenizi sağlar. Bir alanı 3B olarak gösterebilme özelliği, daha önce kullanılamayan bir alanı açar. Süper darmadağın ve zorlama görünmeden bir şeyleri yerleştirmek için daha fazla alan var.

Özel Tipografi
Daha yenilikçi tasarımlar oluşturmak için web tasarımcıları, tipografiyi göstermenin yeni yollarını keşfediyor. Metni dönüştürmek için farklı yaratıcı öğelerin kombinasyonu, çoğu kişinin geldiğini gördüğü bir trend.
Özel bir tür oluşturmak güzeldir çünkü bu, tasarımınızda genellikle yazı tipi kitaplığınızda bulunanlarla sınırlı olan bir şeyi kişiselleştirmenin ve yönetmenin bir yoludur.
Özel tipografi, grafik tasarımdaki en eski trendlerden biri olsa da gelişmeye devam eden bir şeydir. Güzel el yapımı pencere tabelalarından Dribbble'da bulabileceğiniz hasta grafiklere gitti.

Özel tipografi ile uğraşmaya hazır mısınız? Rese harika tavsiyeler veriyor. "Benim gibiyseniz ve özel yazı tipini biraz göz korkutucu bulduysanız, pratik yapmak ve ilham almak için eski tipe gidin. Sadece pratik yapmanın ve eski senaryoya bakmanın bana çok yardımcı olduğunu gördüm. Garaj satışlarına ve vintage dükkanlarına gidin, fotoğraf çekin ve gördüğünüzü yeniden yaratmaya çalışın!”
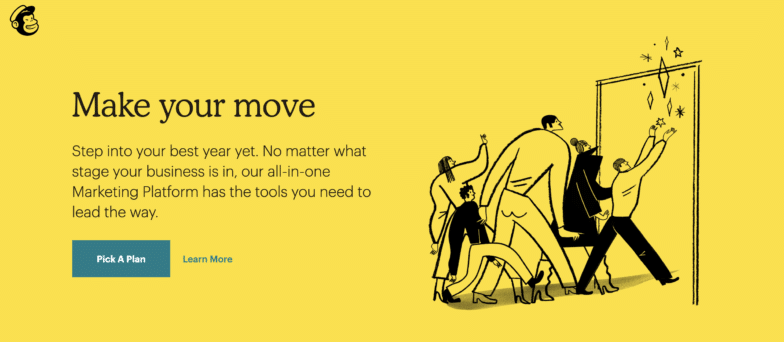
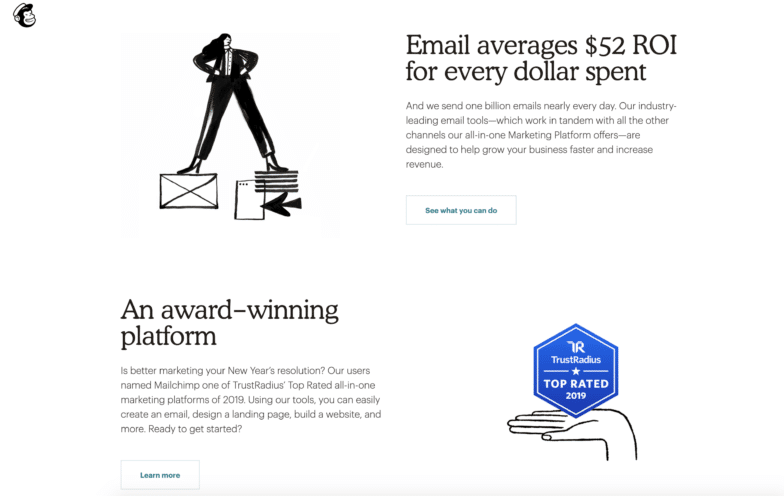
Basitleştirilmiş Çizimler
Basitleştirilmiş çizimler, iki zıt kutup tasarımının dengesidir. Genellikle, sahneyi sabitleyen renkli bir renk damlası ile teknoloji ile etkileşime giren farklı yaşam alanlarından bir dizi insanın yer aldığı bir SVG illüstrasyonu olan genel bir yaklaşıma sahipsiniz. Öte yandan, uygulamada çok daha soyut ve yorumlayıcı olan, çok gevşek bir elle çizilmiş gibi görünen bir resme sahipsiniz.

Bu çok insani bir duygu yaratabilir.
Çoğu tasarım trendinde, ister bir şirket, marka veya belirli bir grafik tasarımcı olsun, orijinalin nereden geldiğini kesin olarak belirlemek zordur. Ancak Bryan, Mailchimp'in 2019'daki yeniden tasarımının bu trendde büyük bir rolü olduğuna inanıyor. "Görünüşe göre şu anda Mailchimp'in estetiğini kovalayan birkaç marka var."

"Bu trendin sevdiğim yanı, (genellikle kendilerini her şeyden önce grafik tasarımcı olarak gören) pek çok insanın illüstrasyonla hünerlerini test etmesi ve aksi halde bundan korkacak olması. Bu girişimden doğan pek çok harika illüstrasyon oldu ve bazıları gerçekten kötü olanlar da oldu.”
Grafikli Fotoğrafçılık
Fotoğrafçılık + grafikler = cennette yapılmış bir eşleşme.
Bu biraz abartılı olabilir ama hem tasarımcılar hem de fotoğrafçılar bu akımı benimsiyor ve kendi çalışmalarını sergilemek için kullanıyor. Fotoğraf çekmek ve animasyon ve grafikler ekleyerek onları yeni bir seviyeye taşımak, herhangi bir siteye eğlenceli bir dinamik getirebilecek bir trend.

İster blogumuz ister raporlarımız için olsun, görüntüleri animasyon ve grafiklerle dönüştürmeyi seviyoruz. Bu tasarım göz alıcıdır ve tasarım çalışmalarınızın bir noktasında mutlaka dahil edilmesi gereken bir şeydir.

Çözüm
Tasarım trendlerinin neler olduğunu ve bunları işinize nasıl uygulayabileceğinizi bilmek önemli olmakla birlikte, bir stilin veya desenin popüler olmasının sorununuz için doğru çözüm olacağı anlamına gelmediğini de unutmamak önemlidir.
Asla modası geçmeyecek bir trend de özgünlüktür. Ne kadar çok yaratırsanız, sizin için neyin işe yaradığını o kadar çok bulursunuz ve sonra bunda gerçekten çok iyi olursunuz. Sonunda, yaptığınız orijinal bir şey yeni trendler belirleyecek!
