2024 Yılında Önemli Olan 8 Web Tasarım Trendi
Yayınlanan: 2024-11-02Web tasarımı trendleri yeniliği teşvik eder ve kullanıcı deneyimlerini hayal bile edemeyeceğiniz şekillerde geliştirir. Kişisel bir blog oluşturmak, bir e-ticaret mağazası oluşturmak veya kurumsal bir site geliştirmek olsun, en son tasarım trendlerini takip etmek önemlidir. Bu, hedef kitlenizin ilgisini çeker ve web sitenizin güncelliğini yitirmiş görünmemesini sağlar.
Bu yazı, bugün uygulayabileceğiniz en etkili web tasarım trendlerini keşfedecek. Ayrıca Divi'nin güçlü özelliklerinin ve kullanıcı dostu arayüzünün bu trendleri projelerinize kolayca dahil etmenize nasıl yardımcı olabileceğini size göstereceğiz. Web tasarım becerilerinizi geliştirmeye hazır mısınız? Hadi başlayalım!
- 1 Web Tasarımı Trendleri Neden Önemlidir?
- 2 Temel: WordPress + Divi
- Dikkat Edilmesi Gereken 3 Web Tasarım Trendi
- 3.1 1. Tasarım Yoluyla Hikaye Anlatımı
- 3.2 2. Amaçlı Mikro Etkileşimler
- 3.3 3. Kalın + Kinetik Tipografi
- 3.4 4. Retro Diriliş
- 3.5 5. Kişiselleştirme
- 3.6 6. Minimalizm / Maksimalizm
- 3.7 7. Koyu Renkler
- 3.8 8. Mobil Öncelikli Tasarım
- 4 Son Düşünce
Web Tasarım Trendleri Neden Önemlidir?
Web tasarımı trendleri sadece havalı görünmekle ilgili değildir; sitenizi alakalı ve kullanıcı dostu tutmak için de çok önemlidir. Neredeyse on yıldır web siteleri tasarlayan biri olarak, bu trendleri takip etmenin (veya görmezden gelmenin) bir web sitesinin başarısını nasıl artırabileceğini veya bozabileceğini ilk elden gördüm.
Öncelikle trendler genellikle kullanıcı davranışı ve beklentilerindeki değişiklikleri yansıtır. Düz tasarımın devreye girdiğini ve aniden her düğmenin renkli bir çıkartmaya benzediğini hatırlıyor musunuz? Bu sadece gölgelerden kurtulmak için kolektif bir karar değildi. Daha hızlı yükleme süreleri, daha temiz mobil deneyimler ve kullanıcıların gözlerini önemli olana yönlendirmekle ilgiliydi. Bunun gibi büyük değişiklikleri göz ardı ederseniz, ziyaretçilerinize "Sitemizi kolayca kullanıp kullanmamanız umurumuzda değil" diyorsunuz.
Her trend kervanına katılmak, her emojiyi tek bir kısa mesajda kullanmak gibidir. Kendinizi çok iyi ifade ettiğinizi düşünebilirsiniz, ancak sadece insanların neden bahsettiğinizi bilip bilmediğinizi merak etmesine neden olan kafa karıştırıcı bir mesaj gönderiyorsunuz. Bu trendlerin neden ortaya çıktığını, kullanıcılarınıza ve iş hedeflerinize nasıl hizmet edebileceklerini ve bunları ihtiyaçlarınıza göre nasıl özelleştirebileceğinizi anlamaya çalışın.
Sonuç olarak web tasarımı trendleri önemlidir çünkü sitenizin kullanıcılarınızla aynı dili konuşmasını sağlarlar. Unutmayın, en iyi trend takipçileri trend adaptörleridir. Deney yapın, işe yarayanı kullanın, yaramayanları atın ve benzersiz marka sesinizin her zaman yüksek ve net bir şekilde duyulmasını sağlayın.
Temel: WordPress + Divi
WordPress ve Divi, size şu anda harika görünen ve trendler değiştikçe zorlukların üstesinden gelebilecek web siteleri oluşturmanız için gereken araçları ve esnekliği sağlar. Web tasarımı dünyasında yenilmesi zor bir kombinasyon. WordPress internetin %40'ından fazlasını çalıştırıyor ve nedenini anlamak zor değil. Mevcut çok sayıda tema ve eklenti size inanılmaz bir esneklik sağlar. Ayrıca, açık kaynak olduğu için geliştiriciler sürekli olarak üzerinde çalışıyor ve onu en son web teknolojisiyle güncel tutuyor. Hatta çekirdek dosyalarını ihtiyaçlarınıza uyacak şekilde kolayca değiştirebilirsiniz.

WordPress sağlam bir temel olsa da sağlam bir çerçeveyle eşleştirildiğinde gerçekten parlıyor. İşte burada Divi devreye giriyor. Elegant Themes'teki amiral gemisi ürünümüzdür ve WordPress'i başka bir seviyeye taşır. Divi, ellerinizi kodlarla kirletmeden çarpıcı, işlevsel web siteleri oluşturmanıza olanak tanıyan görsel bir sayfa oluşturucudur. İster yeni başlıyor olun ister yıllardır oyunda olun, Divi'nin sürükle ve bırak arayüzü kafanızdakilerle eşleşen düzenler oluşturmayı çok kolaylaştırır.

Divi'ye çeşitli sektörler ve tarzlar için önceden oluşturulmuş birçok düzen, başlangıç sitesi ve modül yükledik. Dolayısıyla, bir portföyü, çevrimiçi mağazayı veya kurumsal siteyi en son tasarım trendleriyle hızlı bir şekilde güncellemeniz gerekiyorsa Divi yanınızdadır.

Test etmek ve yalnızca sitenizde işe yarayan trendleri kullanmak hakkında söylediklerimi hatırlıyor musunuz? A/B testi buradaki gizli silahınızdır. A/B testine aşina değilseniz, bir sayfanın iki versiyonunu birbiriyle karşılaştırabilirsiniz. Ziyaretçilerinizin yarısı Versiyon A'yı, yarısı Versiyon B'yi görüyor. Hangisinin daha iyi dönüşüm sağladığını izlersiniz, bu da size kitlenizin bu yeni moda öğelere nasıl tepki verdiğine dair sağlam veriler sağlar.
Artık A/B testi baş ağrısı olabilir, ancak Divi'de bu durum söz konusu değil. Divi Lead'leri doğrudan platformun içine yerleştirdik. Hangi trendlerin korunmaya değer olduğunu ve hangilerinin devam etmesi gerektiğini anlamanızı kolaylaştıran A/B test aracımızdır.
Web Trendlerini Aylar Değil, Dakikalar İçinde Uyarlayın
Yapay zeka araçlarımız Divi Quick Sites ve Divi AI oyunun kurallarını değiştiriyor. Divi Quick Sites, dakikalar içinde tamamen işlevsel bir web sitesi oluşturabilir. Divi AI, ister resim, ister kod, ister yalnızca metin olsun, içeriği verimli bir şekilde oluşturmanıza, düzenlemenize ve optimize etmenize yardımcı olur.
Pek çok trend, bölümlerinize özel kod eklemenizi gerektirebilir. Hayalinizdeki tasarımı anlattığınızı ve kodun temellerini bilmeden onun hayata geçmesini izlediğinizi hayal edin; işte Divi AI iş başında.
Tema Oluşturucu, Divi'yi diğerlerinden ayıran bir başka özelliktir. Özel üstbilgiler, altbilgiler ve site genelindeki diğer öğeler üzerinde size eşsiz bir kontrol sağlayarak sitenizin tutarlı ve şık görünmesini sağlar. Divi'nin duyarlı tasarımıyla siteniz, masaüstü bilgisayarlardan akıllı telefonlara kadar her yerde harika görünecek; günümüzün mobil öncelikli dünyasında çok önemli.
WordPress'in eklenti ekosistemi, Divi'nin tasarım öğelerinin mükemmel tamamlayıcısıdır. Binlerce eklentiyle, temel SEO araçlarından özel formlara ve üyelik sistemlerine kadar hemen hemen her türlü işlevi ekleyebilirsiniz. Divi, birçok eklenti ve hizmetle kullanıma hazır entegrasyonlar bile sunuyor.
Topluluk desteği, WordPress ve Divi kullanmanın en iyi yanlarından biridir. Pek çok kaynağa, eğitimlere, belgelere ve 75.000'den fazla üyesi olan Facebook grubumuza erişiminiz var. Yetenekli geliştiricilerden oluşan topluluğumuzun alt temalarını, uzantılarını ve tasarım paketlerini bulabileceğiniz bir pazar yerimiz bile var.

Mevcut web tasarımı trendlerine ayak uyduran yeni özellikler ve ince ayarlar ekleyerek Divi'yi sürekli olarak güncelliyoruz. Bu, her yeni şey ortaya çıktığında sitenizi sıfırdan başlamanıza gerek kalmadan güncel tutabileceğiniz anlamına gelir.
Divi'yi edinin
Dikkat Edilmesi Gereken Web Tasarım Trendleri
Dalga yaratan en son trendleri keşfedelim. Divi ile bu yenilikçi tasarımları web sitenizde hayata geçirebilirsiniz. Bakalım nasıl!
1. Tasarım Yoluyla Hikaye Anlatımı
Web tasarımında hikaye anlatımı, basit içerik sunumundan sürükleyici, anlatısal deneyimler yaratmaya doğru gelişti. Bu trend, ilgi çekici bir hikayeyle birleştirildiğinde kullanıcıların markalar ve mesajlarla daha derin bir bağ kurduğunu kabul ediyor.
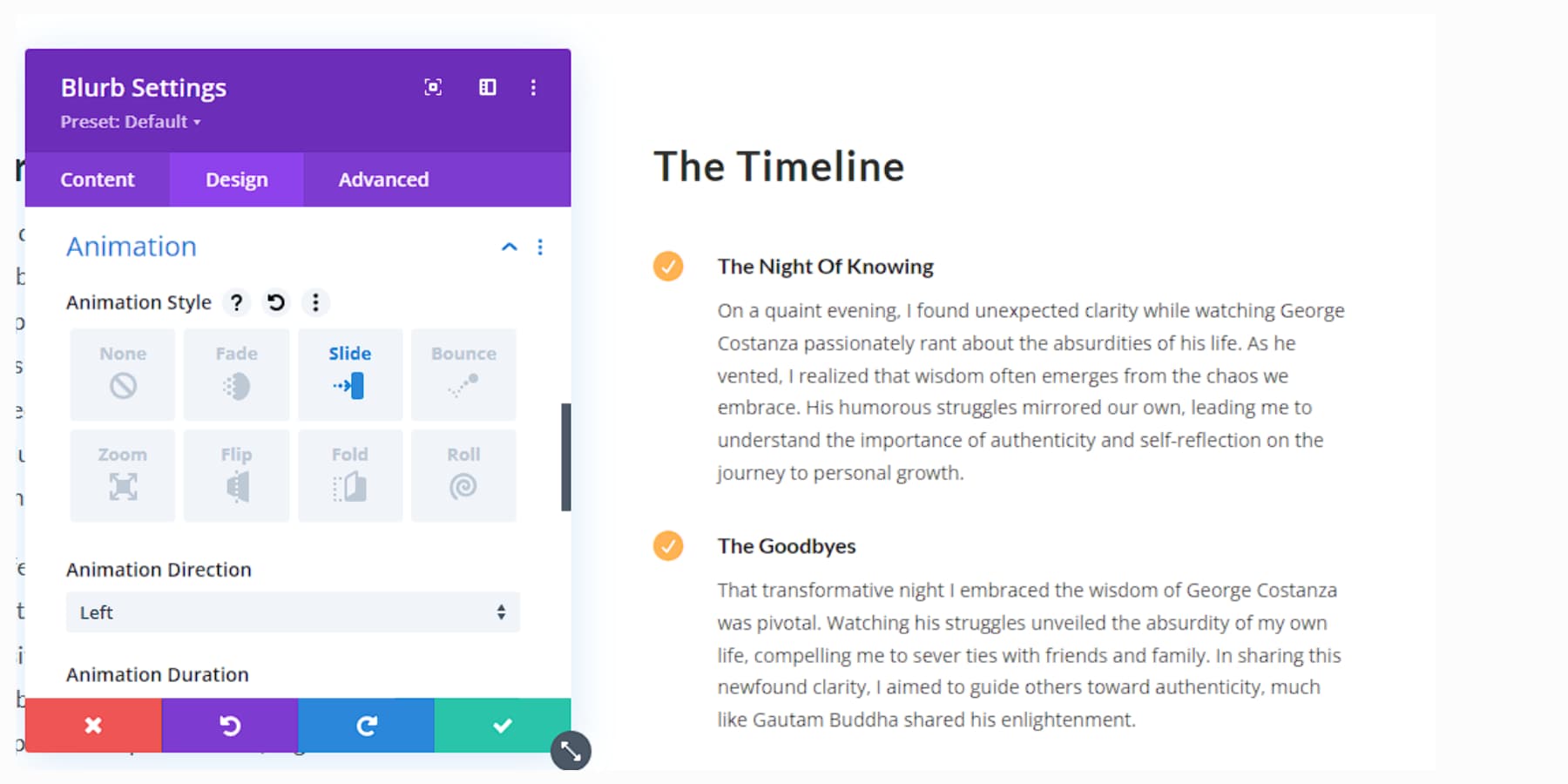
Divi'nin animasyonları burada sizin gizli silahınızdır. Kullanıcılar kaydırdıkça içeriği ortaya çıkarmak için bunları kullanın ve bir keşif hissi yaratın.

Divi Pixel'in dikey zaman çizelgesi modülünü kullanarak şirketinizin geçmişine ilişkin bir zaman çizelgesi oluşturun. Anlatınıza derinlik katmak için paralaks efektleriyle yaratıcı olun.
Video arka planları aynı zamanda hikayenizin farklı bölümlerinin havasını da ayarlayabilir. Mikro kopyayı unutmayın; bu küçük metin parçaları kişilik katabilir ve kullanıcılara anlatımınız boyunca rehberlik edebilir ve Divi AI, parçaları geliştirmenize yardımcı olabilir.
Amaç, ziyaretçilerin sadece hikayeyi okumak değil, hikayenin bir parçası olduklarını hissetmelerini sağlamaktır. Gezinmenizi net tutun; izleyicileriniz olay örgüsünün içinde kaybolmamalı.
2. Amaçlı Mikro Etkileşimler
Mikro etkileşimler, kullanıcıların sitenizdeki yolculuğuna rehberlik eden incelikli animasyonlar veya geri bildirim mekanizmalarıdır. Tasarımcılar, kullanıcı eylemlerine anında geri bildirim sağlayan sezgisel, duyarlı arayüzler oluşturmaya daha fazla odaklandıkça önem kazandılar.
Divi, bu ince dokunuşları eklemek için birçok seçenek sunuyor. Örneğin, kullanıcılara anında geri bildirim sağlamak için düğmeler üzerindeki fareyle üzerine gelme efektlerini kullanabilir ve tamamlanan eylemleri kutlamak için simgelere animasyon uygulayabilirsiniz.

Logonuz için, kullanıcılar sayfanın üst kısmına ulaştığında tetiklenen, incelikli bir animasyon oluşturun. Kullanıcılara formlar boyunca rehberlik etmek ve ilerledikçe her alanı vurgulamak için mikro etkileşimleri kullanın. Sorunsuz ve sezgisel tutun; kullanıcılar bu etkileşimleri zar zor fark edeceklerdir ancak farkı hissedeceklerdir.
3. Kalın + Kinetik Tipografi
Cesur ve kinetik tipografi, giderek görselleşen çevrimiçi dünyada dikkat çekmenin ve mesajları etkili bir şekilde iletmenin güçlü bir yolu olarak ortaya çıktı. Bu trend, dinamik, ilgi çekici metin öğeleri oluşturmak için göz alıcı yazı tiplerini hareketle birleştiriyor.

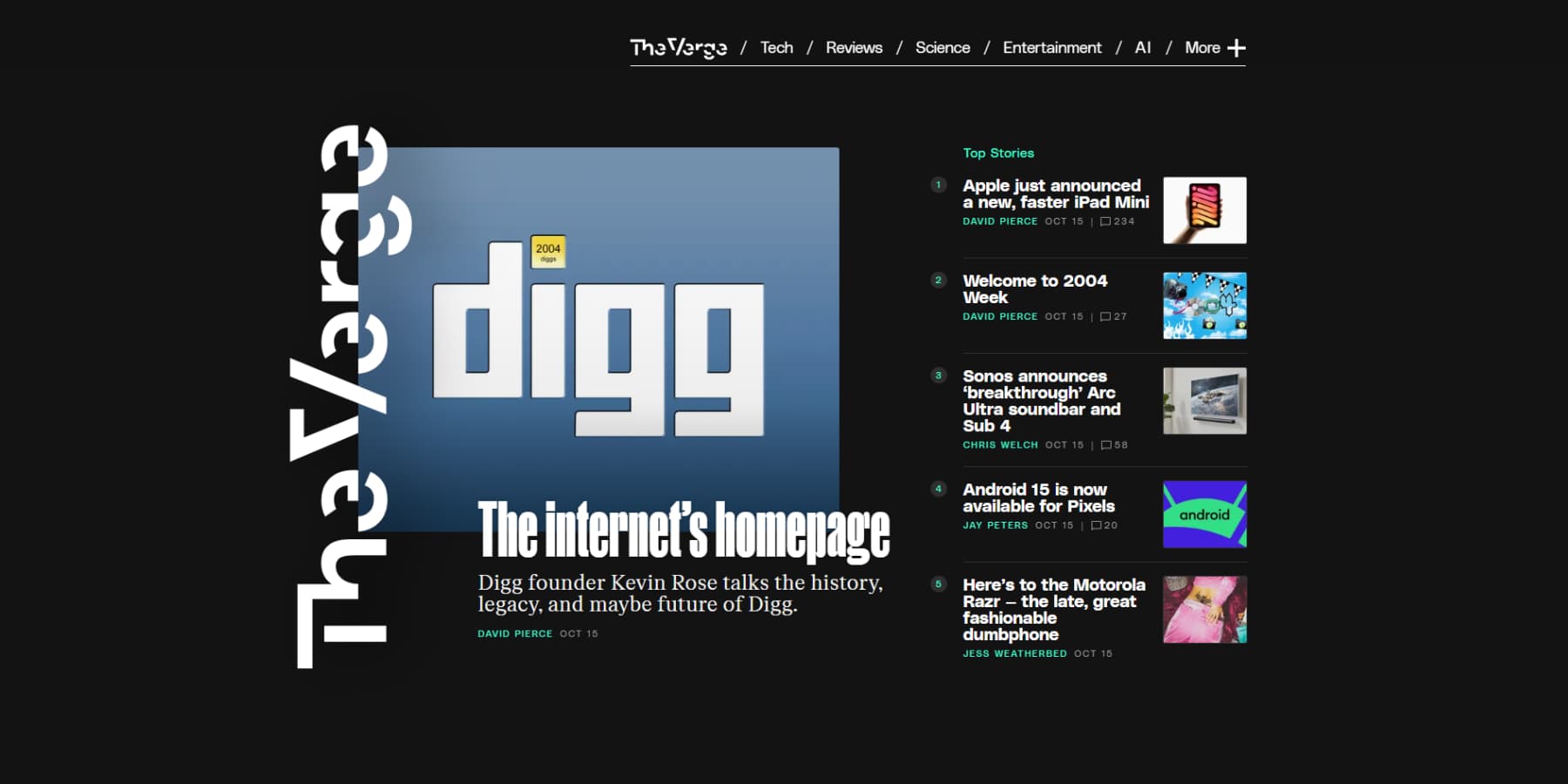
The Verge'den Kalın/Kinetik tipografi örneği
Divi, metninizin öne çıkmasını sağlayacak tüm araçları sağlar. Dikkat çeken büyük boyutlu başlıklar oluşturmak için dönüştürme seçeneklerini kullanın. Daha fazla görsel ilgi için yazı tiplerini karıştırmayı deneyin. Örneğin, başlıklar için kalın el yazısı yazı tipini, gövde metni için ise daha okunabilir bir serif kullanabilirsiniz.

Ardından Divi'nin animasyon efektleriyle biraz hayat katın. Kullanıcılar kaydırırken basit bir geçiş yapmayı deneyin veya metni döndürerek veya kaydırarak çılgına dönün.
Renklerle de oynayın. Yüksek kontrastlı kombinasyonlar tipografinizin öne çıkmasını sağlayabilir. Bir etki yaratmak için bazı metin maskesi efektlerini deneyin. Metninizin arka plan resimleriyle ilginç bir şekilde etkileşime geçmesini sağlamak için Divi'nin karışım modlarını kullanın. Ancak her şeyi okunabilir tutun; ziyaretçiler ne dediğinizi anlayamıyorsa harika efektlerin bir önemi kalmayacaktır.
4. Retro Diriliş
Retro diriliş trendi, geçmiş yıllardaki tasarım öğelerini yeni bir dokunuşla geri getiriyor. Cazibe ve tanıdıklık katan vintage renk paletlerini, klasik tipografiyi ve nostaljik grafikleri düşünün. Geometrik şekillerin, yarı tonlu desenlerin ve retro esintili illüstrasyonların bir araya getirilmesi unutulmaz bir kullanıcı deneyimi yaratabilir.

Çay Kahve – Annisa Puspasari'nin (Gintera'dan) Dribbble'daki Başlık Çizimleri
Divi ile web sitenize retro havası eklemek çocuk oyuncağı. Divi Builder, modern işlevselliği korurken vintage stilleri entegre etmenize olanak tanıyan özelleştirilebilir şablonlar ve tasarım modülleri sağlar. Retro havası olan yazı tiplerini seçmek veya daha fazla derinlik için doku kaplamaları uygulamak için Divi'nin tipografi seçeneklerini kullanın. Divi'nin esnek düzenleri, retro desenler ve renklerle denemeler yapmayı kolaylaştırır.
Divi'nin güçlü tasarım araçlarını kullanarak nostaljik unsurları modern trendlerle harmanlayabilir, çağdaş kullanıcılara ve geçmişe saygıyı takdir edenlere hitap eden bir site oluşturabilirsiniz. Bu dengeli yaklaşım, sitenizin tüm kitleler için ilgi çekici ve görsel olarak büyüleyici kalmasını sağlar.
5. Kişiselleştirme
Kişiselleştirme, modern web tasarımının temel taşıdır ve etkileşimi ve dönüşüm oranlarını artıran özel deneyimlere olanak tanır. Web siteleri, bireysel tercihlere uyum sağlamak için kullanıcı verilerini kullanarak içeriği, düzeni ve işlevselliği özelleştirebilir. Bu, ziyaretçilerin anlaşıldıklarını hissettiren hedeflenmiş öneriler ve kişiselleştirilmiş mesajlar görmeleri anlamına gelir.

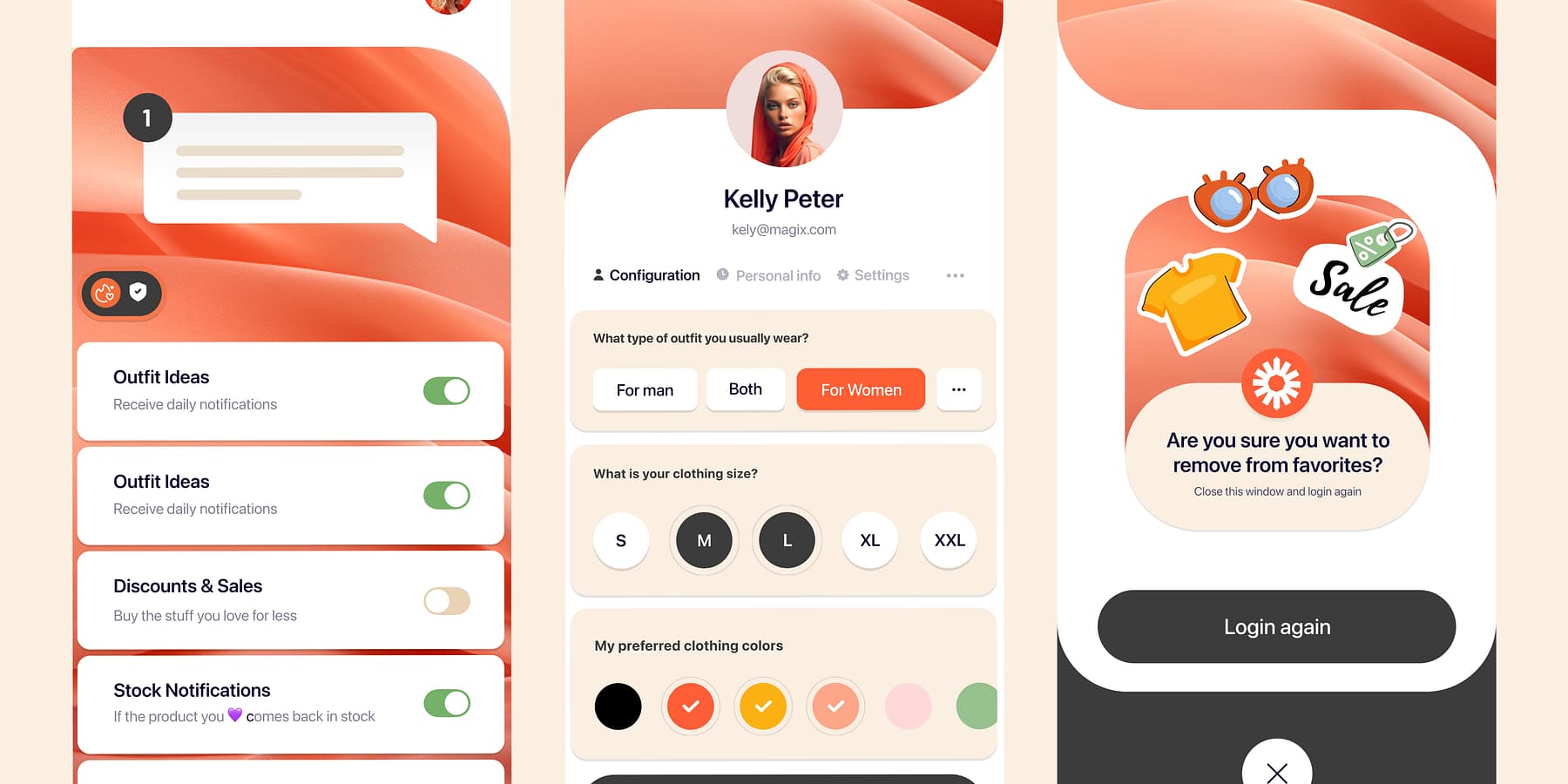
Alışveriş Uygulaması - Profil Ekranı, Mehmet Özsoy (Orizon: UI/UX Design Agency) tarafından Dribbble'da
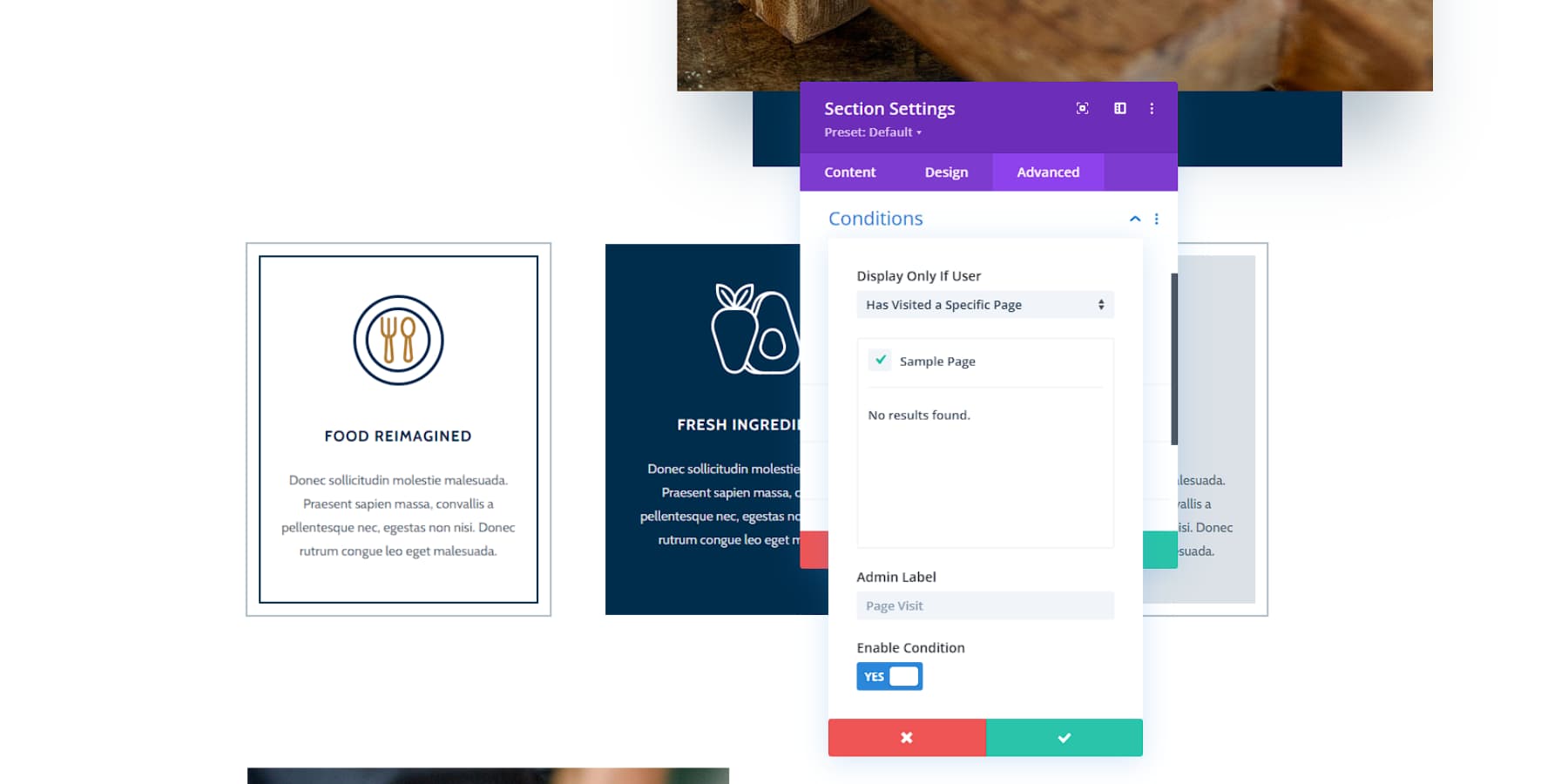
Divi, dinamik içerik özellikleriyle kişiselleştirmeyi bir üst seviyeye taşıyor. Divi Builder, kullanıcı etkileşimlerine ve veri girişlerine göre uyum sağlayan düzenler oluşturmanıza olanak tanır; ziyaretçinin konumuna veya tarama geçmişine göre değişen bölümleri düşünün. Divi'nin koşullu mantığıyla öğeler gerektiği gibi görünür veya kaybolur, böylece her ziyaretçinin benzersiz bir deneyim yaşaması sağlanır.

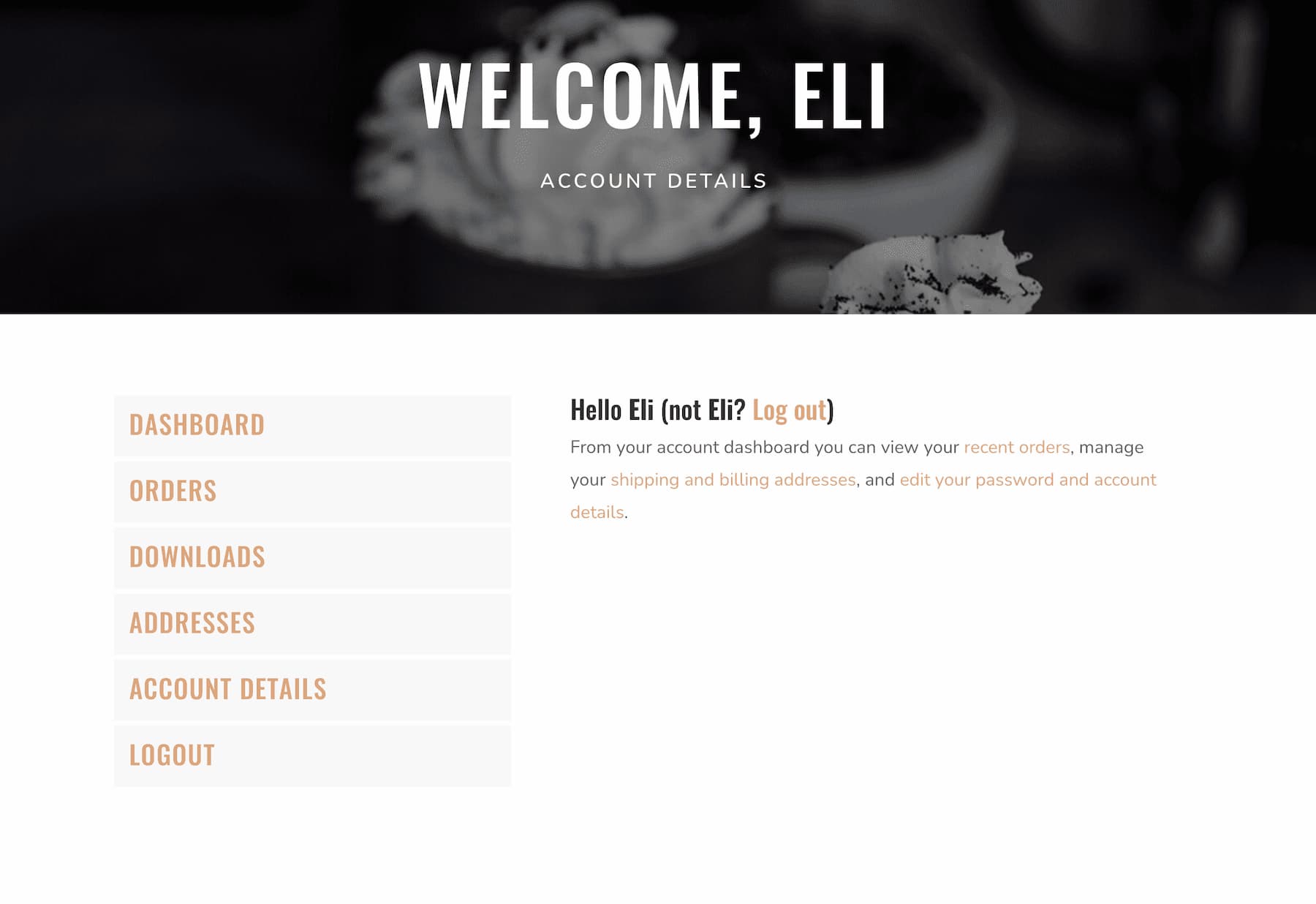
Web sitenize daha kişiselleştirilmiş bir his kazandırmak için kullanıcılarınızın adlarını bölümlerde ve sayfalarda zahmetsizce görüntüleyebilirsiniz.

Divi, tasarım esnekliğinin ötesinde pazarlama ve CRM araçlarıyla sorunsuz bir şekilde entegre olur. Bu, özelleştirilmiş e-posta kampanyaları veya özel açılış sayfaları gibi gelişmiş kişiselleştirme stratejilerinin uygulanmasını kolaylaştırarak sitenizin kullanıcıların özel ihtiyaçlarını zahmetsizce karşılamasına yardımcı olur.
6. Minimalizm / Maksimalizm
Web tasarımı, minimalizm ve maksimalizmin benzersiz avantajlar sunduğu bir stil savaş alanıdır. Minimalizm, sofistike bir hava hedefleyen markalar için ideal olan sadelik, temiz çizgiler ve cömert beyaz alan ile gelişir.

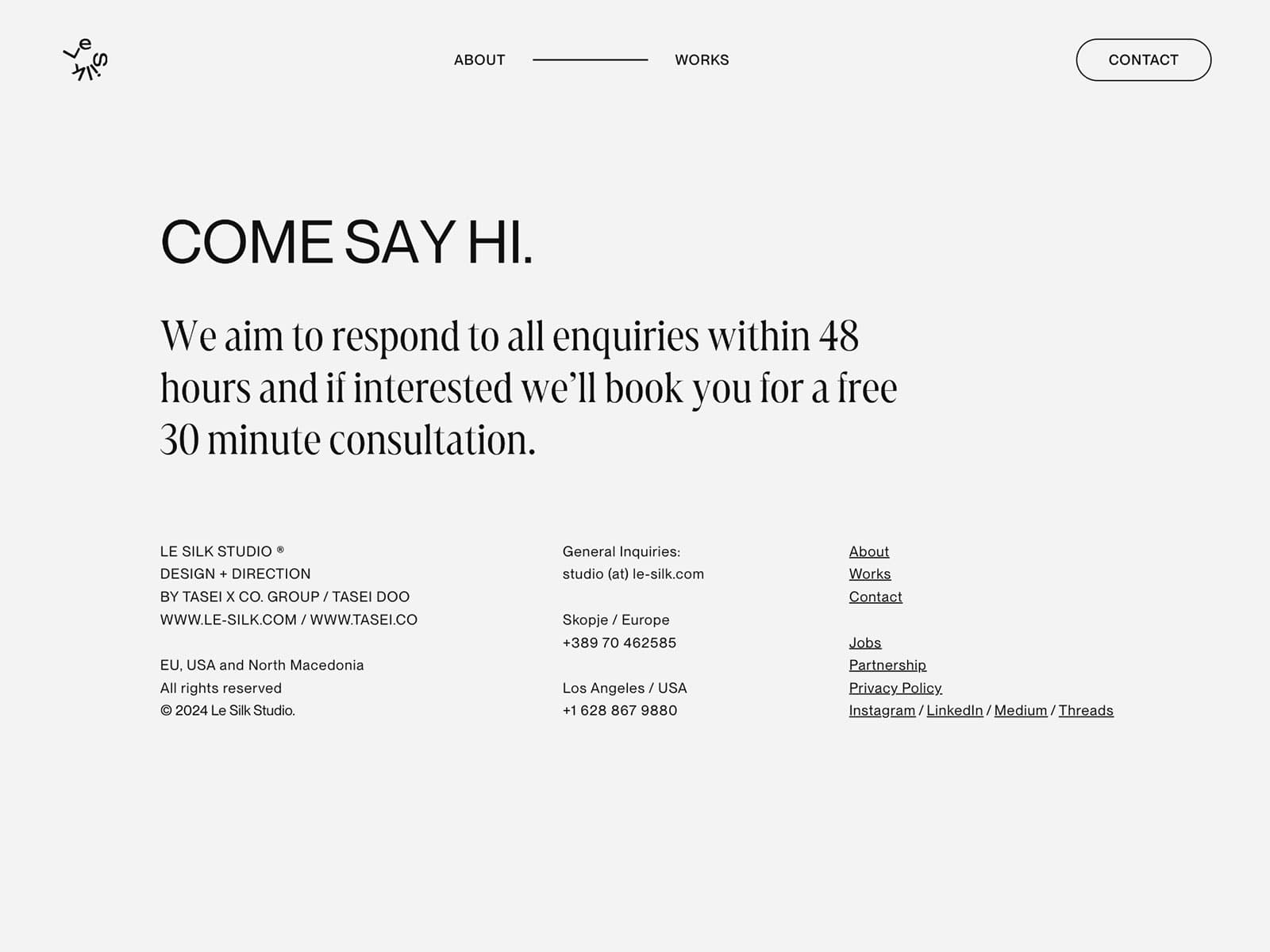
Le Silk Studio'dan Minimalist tasarım örneği
Buna karşılık maksimalizm, cesur renkleri ve karmaşık desenleri kucaklayarak yaratıcılığı ve kişiliği sergileyen enerjik bir tuval yaratır.

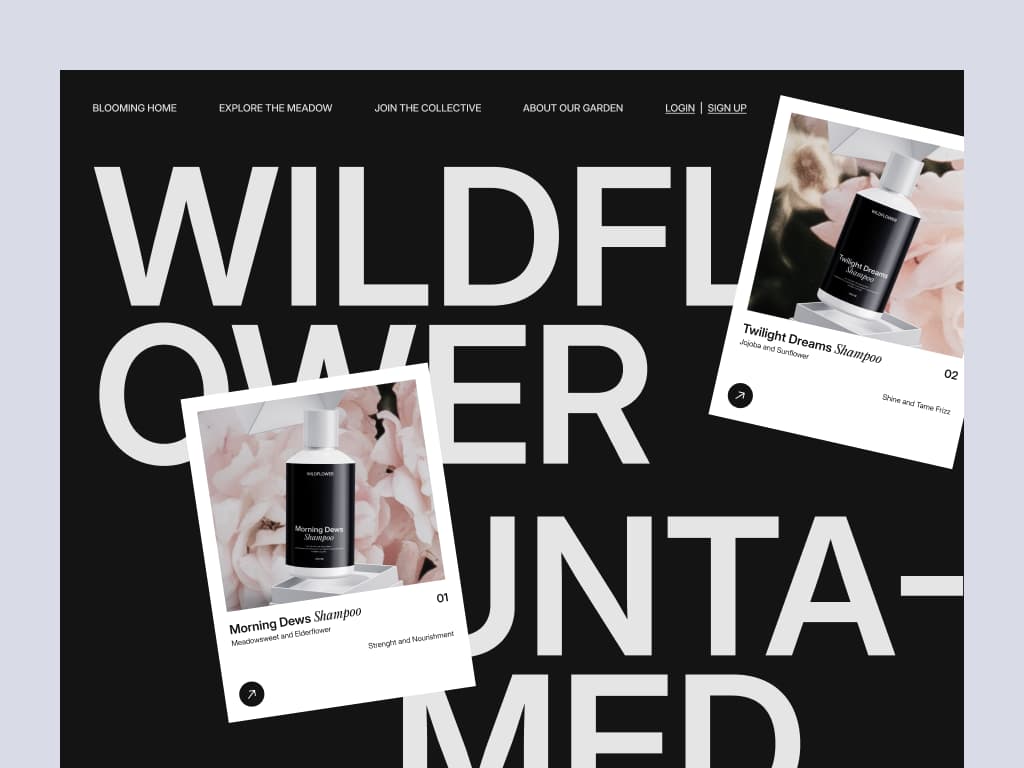
Wildflower – Soft Boy'un Dribbble'daki Pazar Yeri Açılış Sayfası
Divi'nin sezgisel görsel oluşturucusu her iki alanda da müttefikinizdir. İster içeriğin parlamasına izin veren şık, minimalist düzenler oluşturuyor olun, ister canlı, maksimalist siteler oluşturmak için Divi'nin güçlü tasarım modüllerini kullanıyor olun, seçim sizin.
Divi, minimalist ve maksimalist unsurları tek bir sitede kusursuz bir şekilde harmanlayarak trendlere uyum sağlarken marka kimliğinize sadık kalan dengeli bir tasarım elde eder. Divi'nin araçlarıyla, ister minimalizmin zarafeti ister maksimalizmin cesur ifadesi olsun, her türlü estetiği yakalayabilirsiniz.
7. Daha Koyu Renkler
Şık ve modern çekiciliğiyle bilinen koyu renk şemaları, web tasarımında sıçrama yapıyor. Karanlık modlar sofistike görünür, okunabilirliği artırır ve özellikle düşük ışık koşullarında göz yorgunluğunu azaltır. Bu trend, yaratıcı endüstriler ve son teknoloji ürünü bir görünümü hedefleyen teknoloji markaları arasında popülerdir.

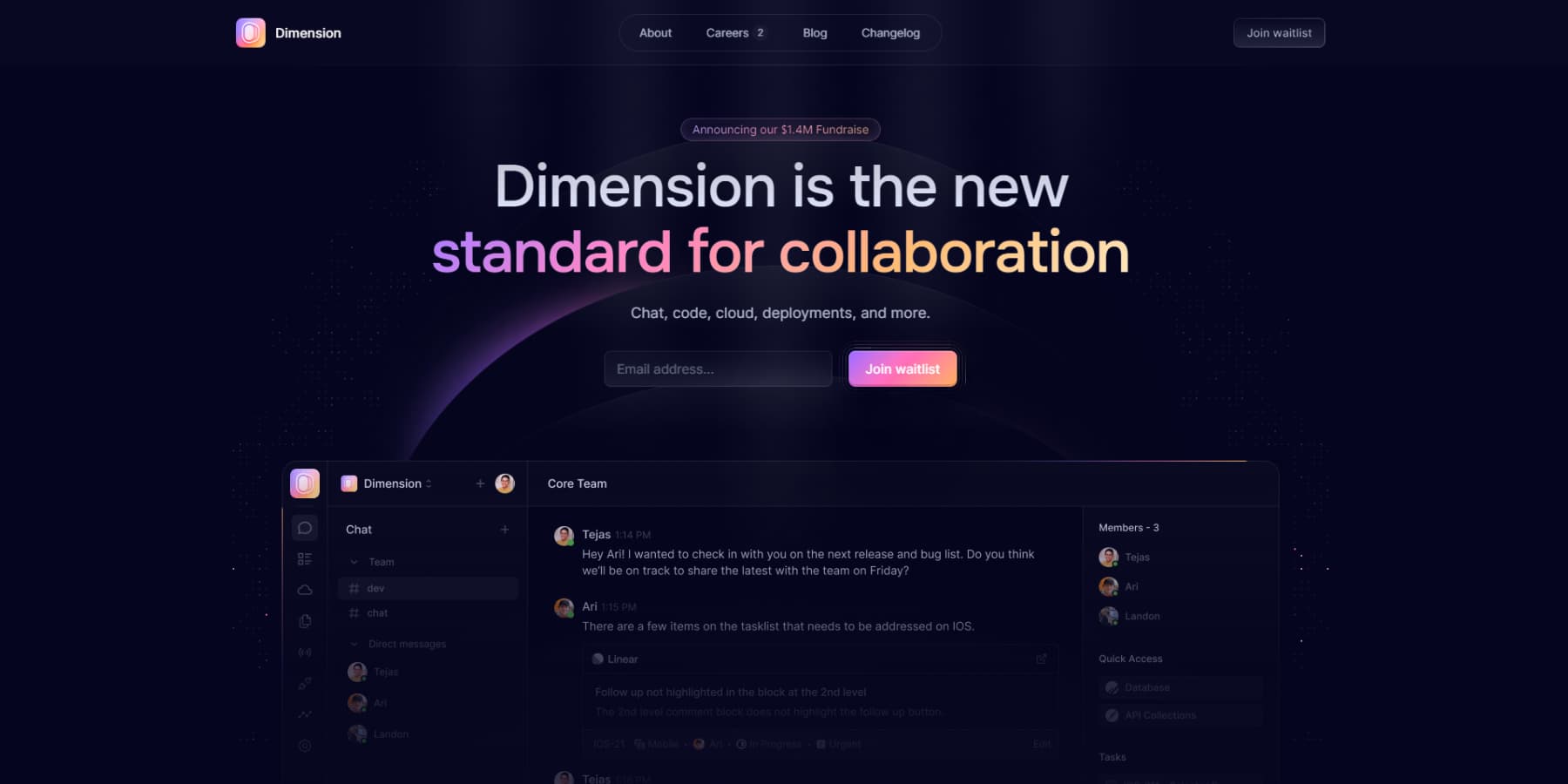
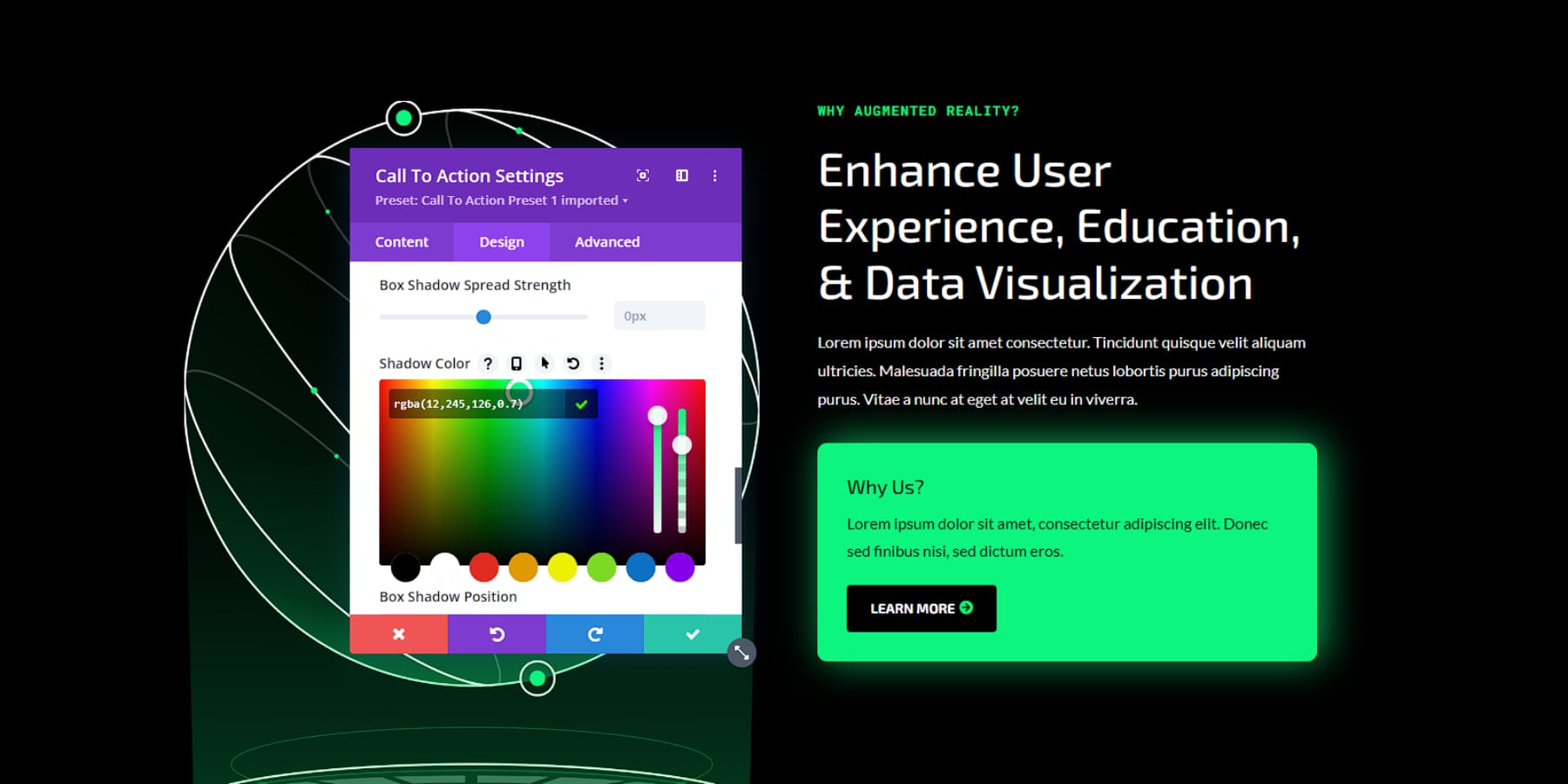
Dimension'dan bir web sitesindeki koyu renk şeması örneği
Divi'nin renk özelleştirme araçları, karanlık temaların benimsenmesini zahmetsiz hale getirir. Divi Builder, tutarlı bir karanlık tema oluşturmak için arka plan renklerini, metin tonlarını ve tasarım öğelerini ayarlamanıza olanak tanır. Global renk ayarları siteniz genelinde tutarlılık sağlar.

Divi, temel özelleştirmenin ötesinde, içeriği koyu arka planlara karşı vurgulamak, estetik çekiciliği ve erişilebilirliği artırmak için canlı vurgular veya ince gradyanlar gibi gelişmiş stil seçenekleri sunar.
Göz alıcı, karanlık temalı bir web sitesi oluşturmak için Divi'nin yeteneklerinden yararlanın. Divi, ister karanlık modu tamamen benimsesin, isterse daha koyu öğeleri stratejik olarak entegre etsin, mevcut tasarım trendleriyle uyumlu, profesyonel ve ilgi çekici bir site için gereken araçları sağlar.
8. Mobil Öncelikli Tasarım
Kabul edelim; çoğumuz telefonlarımıza yapışık durumdayız. Bu nedenle mobil öncelikli tasarım yalnızca bir trend değildir. Bu bir zorunluluk. Bu yaklaşım, öncelikle mobil cihazlar için tasarım yapmak, ardından daha büyük ekranlara ölçeklendirmek ile ilgilidir. Birisi işe giderken telefonunda veya iş yerindeki masaüstü bilgisayarda gezinirken sitenizin harika görünmesini ve sorunsuz çalışmasını sağlar.
Divi, mobil öncelikli tasarımı parkta yürüyüşe çıkarıyor. Görsel oluşturucunun duyarlı düzenleme modu, düzeninize farklı ekran boyutları için ince ayar yapmanıza olanak tanır; böylece sitenizin küçük bir akıllı telefondan devasa bir masaüstü monitöre kadar her şeyde muhteşem görünmesini sağlayabilirsiniz.
Tasarım yaparken mobil kullanıcılar için neyin en önemli olduğunu düşünün. Temel içeriğe öncelik verin, düğmelerinize ve bağlantılarınıza kolayca dokunulduğundan emin olun ve yükleme sürelerinizi izleyin; kimse yavaş bir sitenin telefonuna yüklenmesini beklemekten hoşlanmaz.
Unutmayın, mükemmel bir mobil deneyim yalnızca kullanıcılarınızı mutlu etmekle ilgili değildir (her ne kadar bu çok önemli olsa da). Arama motoru sıralamalarınız için de çok önemlidir. Dolayısıyla, eğer Google'ın iyi tarafında kalmak istiyorsanız (ve güvenin bana, öyle de yapacaksınız), mobil cihazlara öncelik vermek doğru yoldur.
Son Düşünceler
Web sitenizi güncel tutmak, web tasarım trendlerini akıllıca benimsemek anlamına gelir. Bu trendler sitenizin çekiciliğini artırsa da seçici olmak çok önemlidir. Her trendi marka kimliğinize ve kullanıcı ihtiyaçlarınıza göre değerlendirin ve sitenizin işlevselliğini ve kullanıcı deneyimini gerçekten geliştirdiğinden emin olmak için kapsamlı bir şekilde test edin.
WordPress birçok tema ve eklenti sunarak web geliştirmede liderliğini sürdürüyor. Divi ile eşleştirildiğinde web sitesi oluşturma işlemi daha da kolay hale gelir. Divi'nin sezgisel sürükle ve bırak oluşturucusu ve önceden tasarlanmış düzenleri, modern tasarım öğelerini birleştirmeyi çocuk oyuncağı haline getiriyor. Yapay zeka destekli özellikleri, trendler geliştikçe hızla uyum sağlayarak sitenizde ince ayar yapmanıza da yardımcı olur.
WordPress ve Divi, çekici, işlevsel web siteleri oluşturmak için sağlam bir temel sağlar. Bu güçlü kombinasyon, her geçen trende kapılmadan hedef kitlenizin beklentilerini karşılayan dinamik bir çevrimiçi varlığı sürdürmenize olanak tanır. Web sitenizin geride kalmasına izin vermeyin. Kalabalığın arasından sıyrılan çarpıcı, trend belirleyen bir site oluşturmak için WordPress ve Divi'nin gücünden yararlanın!
Bugün Divi ile Yaratıcı Olun!
