Web Tasarımcısı Lingo: Müşterileriniz İçin Bir Kılavuz
Yayınlanan: 2024-09-15Her mesleğin kendine ait bir dili vardır. Bir web tasarımcısı olarak UX, CSS ve HTML gibi web sitesi terimlerinin alfabe çorbasında akıcısınız. Peki müşterileriniz? Onlara göre Yunanca da olabilir.
Tasarım sürecine başlamadan önce müşterilerinizi en yaygın web tasarım terimleri konusunda eğitmenin çok büyük faydaları vardır. Bilgi düzeyleri ne olursa olsun, temel konuları atladığınızda, çalışmalarınızı ve tasarım fikirlerinizi tartışmak yerine telefon görüşmelerinde terminolojiyi tercüme etmeye daha fazla zaman harcarsınız.
Müşterilerinizin hız kazanmalarına yardımcı olmak için en yaygın web tasarım terimlerini derledik ve bunları müşteri dostu dile çevirdik.
İşte 7 temel web sitesi tasarımı terimi:
- Kahraman resmi
- kullanıcı deneyimi
- Tel kafes
- Bilgi Mimarisi
- Mobil duyarlı
- HTML, CSS ve JavaScript
- CMS
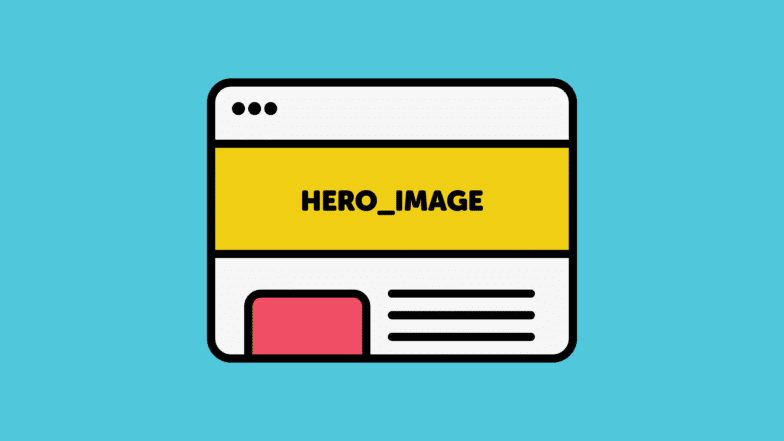
Kahraman resmi
Bir web sitesi tasarlarken, genellikle web sitesinin ana sayfasına atıfta bulunarak "kahraman imajı" terimini duyarsınız. Bu terim Batman ve Süpermen resimlerini akla getirse de tasarımcınızın web sitenize süper kahramanların resmini koyduğu anlamına gelmez.

Kahraman görseli, bir web sitesinin ana sayfasının üst kısmındaki geniş özellikli görsel veya video arka planıdır. İnsanlar bu alanı kahraman imajı olarak adlandırmaya başladı çünkü burası sitenin çok önemli bir parçası. Herhangi bir ziyaretçinin web sitenize girdiğinde göreceği ilk şey budur ve bu nedenle tasarımın büyüleyici ve anlamlı olması gerekir.
Her ne kadar “kahraman görseli” terimi içerisinde görsel kelimesi bulunsa da web sitesinin bu bölümünün mutlaka statik bir resim olması gerekmez. Günümüzde kahraman videoları çok yaygın ve genellikle arka planda bazı metinlerin arkasında oynatılıyor. Sitenin hedeflerine ve tasarım stiline bağlı olarak sitenin bu alanında animasyonların kullanıldığını bile görebilirsiniz.
UX veya Kullanıcı Deneyimi
UX, kullanıcı deneyiminin kısaltmasıdır. Bazı web tasarımcıları, bir web sitesi ziyaretçisinin web sitenizdeki toplam deneyimini geliştirme süreci olan UX tasarımında uzmanlaşır. UX tasarımı bir uzmanlık olarak kabul edilir çünkü tasarımcı yalnızca sitenin görünümünü oluşturmakla kalmaz, aynı zamanda bir ziyaretçinin siteye ilk (ve sonraki!) ziyaretlerinde nasıl deneyimler yaşadığını da dikkate alır.
Kullanıcı deneyimine yönelik basit bir benzetme, onu yeni bir restoranda yaşayabileceğiniz deneyimle karşılaştırmaktır. Yemekler harika olabilir, ancak restoranın sizi oturtması uzun sürüyorsa, banyolar iğrençse ve park etmek bir kabussa, muhtemelen oraya tekrar gitmeyi bırakacaksınız. Bir restorandaki deneyiminizi etkileyebilecek yiyeceklerden çok daha fazla faktör vardır.
Aynı şey web siteleri için de söylenebilir ve kullanıcı deneyimi tamamen bununla ilgilidir. Bir ziyaretçiyi web sitenize çekmek ve sitenizde tutmak sadece güzel bir tasarıma sahip olmakla ilgili değildir. UX tasarımından anlayan bir web tasarımcısı, sitedeki her şeyin kullanıcının genel deneyimini nasıl etkilediğini dikkate alır.
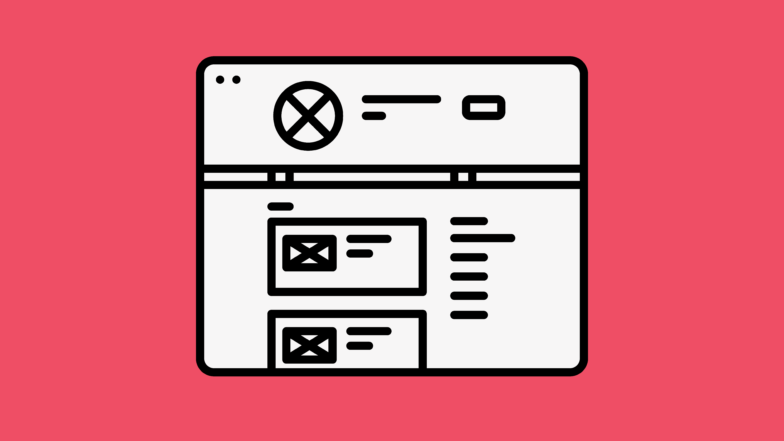
Tel kafes
Çoğu web sitesi projesinde, web ekibiniz bir tasarım maketi oluşturmadan önce ilk olarak bir web sayfasının tel çerçevesini oluşturacaktır.
Tel çerçeve temel olarak bir plandır ve belirli öğelerin ve metnin sayfada nereye yerleştirileceğini gösterir.

Web sitesi oluşturmak, ev inşa etme sürecine benzer. Bir mimarla başlarsınız ve iç mimarın işine başlamadan önce bir plan oluşturursunuz, aksi takdirde mutfakta bir banyoyla karşılaşabilirsiniz. Tel kafes son derece kullanışlı bir araçtır çünkü web stratejisti veya tasarımcısıyla işbirliği yapmanıza ve işleri bir tasarım maketinden daha kolay bir şekilde hareket ettirmenize olanak tanır.
Daha önce bir tel çerçeve örneği gördüyseniz, bunun bir bina planıyla benzerlikler taşıdığını fark edeceksiniz; tel çerçeve genellikle siyah beyazdır ve elemanların nereye yerleştirileceğini gösteren temel kutular ve ana hatlar içerir.
Bilgi Mimarisi (IA)
Tel çerçeveye ek olarak, sürecin başlarında genellikle web siteniz için Bilgi Mimarisi üzerinde çalışacaksınız. Genellikle IA olarak adlandırılan Bilgi Mimarisi, web sitesindeki içeriğin düzenlenmesi, önceliklendirilmesi ve etiketlenmesi sürecini ifade eder.

Bu aşamada, web sitesinin üst navigasyonunda hangi web sitesi sayfalarının yer alacağına ve içeriğin nasıl yapılandırılacağına karar vereceksiniz. Üst gezinme, sayfanın üst kısmındaki bağlantı dizisidir. Bu üst gezinme, web sitesinin her sayfasında bulunur ve web ziyaretçilerini en önemli içeriğe yönlendirmeye yardımcı olur.
Tel çerçeveye benzer şekilde, son Bilgi Mimarisi web sitenizin organizasyon temsilidir. Genellikle bir şemaya benzer ve son web sitesinin mantıklı ve sezgisel olarak gezinmesini sağlamak için web ekibine rehberlik eden kritik bir araçtır.
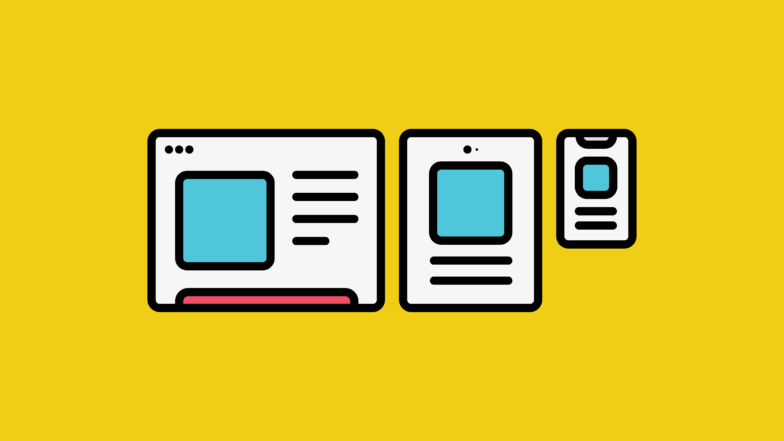
Mobil Uyumlu
Günümüzde her web sitesinin telefon, tablet ve masaüstü bilgisayar gibi çeşitli cihazlarla çalışması gerekiyor. Bu bağlamda bir web tasarımcısının "mobil uyumlu" terimini kullandığını sıklıkla duyarsınız.

WordPress gibi web sitesi platformlarının çoğunluğu mobil uyumludur; bu, içeriğin otomatik olarak kullanıcının cihaz boyutuna göre ayarlanmasını sağlayacak şekilde platformun kendisinde yerleşik bir teknoloji olduğu anlamına gelir.
Cep telefonunuzun nasıl çalıştığını düşünün. Telefonunuzu yatay olarak çevirirseniz telefonun içeriği otomatik olarak ayarlanır.
Bu, web sitesinde olanlara çok benzer. Mobil duyarlı teknoloji nedeniyle, web tasarımcılarının ve geliştiricilerinin artık web sitenizin daha küçük cihazlar için 2. bir versiyonunu oluşturmasına gerek yok. Aynı içerik ve tasarım, farklı cihaz boyutlarında uygun şekilde gösterilir.
Yetenekli bir web tasarımcısı, siteyi tasarlarken bunu dikkate alır ve hem mobil cihazlarda hem de daha büyük ekranlarda çalışan içerik yazmanız için size rehberlik edebilir.
HTML, CSS ve JavaScript
Bu teknik terimlerin gözünüzü korkutmasına izin vermeyin. Her biri tasarımınızın statik bir görüntüden canlı, etkileşimli bir web sayfasına nasıl dönüştüğüyle ilgilidir. Tipik olarak, web sitenizi, sitenin nasıl görüneceği ve organize edileceği konusunda uzmanlaşmış bir web tasarımcısıyla oluşturmaya başlayacaksınız. Daha sonra siteyi kodlayacak bir web geliştiricisi veya geliştirme ekibiyle çalışmaya geçeceksiniz.
Sitenizi oluşturmanın geliştirme aşamasında bu terimleri duyma olasılığınız daha yüksektir, ancak tasarım tartışmalarında da ortaya çıkabilirler.
HTML, HyperText Markup Language anlamına gelir ve bir web ekibinin bir web tarayıcısına bir metin parçasının nasıl görüntüleneceğini söylemesine olanak tanır. HTML, metnin başlık mı, alt başlık mı yoksa paragraf mı olduğunu belirtmek için farklı etiketler kullanır. Tasarımınızda H1 şeklinde bir tasarımcı etiketi başlığı görebilirsiniz. Bu, tarayıcıya bu etikete sahip tüm metnin aynı yazı tipi boyutunda olması gerektiğini bildirmek için kullanılacak HTML etiketini ifade eder.
Basamaklı Stil Sayfaları (CSS), bir web tasarımcısının ve geliştiricisinin web sitesinin görünümünü ve tarzını tanımlamasına yardımcı olur. HTML tek başına çekici veya baştan çıkarıcı değildir. CSS, güzel bir web sayfası tasarımı oluşturmada büyük fark yaratır.
JavaScript , geliştiricilerin web sitesindeki etkileşimleri oluşturmak için kullandıkları bir kodlama dilidir. Yalnızca HTML ve CSS ile hoş görünümlü bir web sayfanız olur, ancak yalnızca bu ikisiyle hiçbir şey olamaz. Bir web geliştiricisi veya geliştirme ekibi ararken, yalnızca JavaScript'ten çok daha fazlasını bilen birini arayın ve ekibinizin siteyi kurduğunuz platformda deneyimli olduğundan emin olun.
CMS
Oldukça kolay bir terimle bitireceğiz: İçerik yönetim sistemi, diğer adıyla CMS. Bu terimi WordPress (başka bir içerik yönetim sistemi) ile ilgili olarak sıklıkla duyacaksınız.
Aslında WordPress dünyanın en popüler içerik yönetim sistemidir. CMS, web sitesindeki bir arka uç aracıdır ve siteye içeriği kolayca düzenlemenize veya eklemenize olanak tanır.
Sitenizi WordPress gibi bir CMS üzerinde oluşturmanın en büyük yararı, web sitesi açıldıktan sonra metni değiştirmek, resim eklemek veya sayfa eklemek için bir web tasarımcısı veya web geliştiricisi olmanıza gerek olmamasıdır. Bir sayfaya virgül eklemeniz gerektiğinde her zaman web geliştiricinizi aramanıza gerek kalmayacak.
WordPress son derece esnek ve özelleştirilebilir olduğundan, işletmeniz için yönetimi hala kolay olan güzel bir web sitesiyle her iki dünyanın da en iyisine sahip olursunuz.
Daha Fazla WordPress İçeriğine Göz Atın!

WordPress dünyanın en popüler içerik yönetim sistemidir ve her geçen gün daha fazla yaratıcı tarafından kullanılmaktadır.
WordPress hakkında daha fazla bilgiyi burada bulabilirsiniz. Yeni başlayan olmanız veya WordPress'i avucunuzun içi gibi bilmeniz önemli değil, herkes için kaynaklarımız ve makalelerimiz var!
Burada okumaya devam edin.
