WPMU DEV Şablonları ile Zamandan Tasarruf Edin ve Üretiminizi Artırın
Yayınlanan: 2022-09-14Siteleri sıfırdan oluşturmayı, bir tema/sayfa oluşturucu kullanmayı veya ikisinin bir kombinasyonunu kullanmayı tercih edin, WPMU DEV'nin site şablonu özellikleri size önemli ölçüde zaman kazandırabilir ve gereksiz yere tekrar eden çabalardan tasarruf etmenizi sağlayabilir. Bu gönderide nasıl olduğunu öğrenin.
Zaman kazandıran şablonlardan yararlanarak yeni müşteri web siteleri oluştururken çabaları en aza indirin ve karı en üst düzeye çıkarın…
Bu makalede, web geliştirme işlerinizde anında kullanılabilirlik için WPMU DEV site şablonları oluşturmanın ve kullanmanın ne kadar kolay olduğunu gösteriyoruz.
Kendi şablonunuzu nasıl oluşturacağınızı veya başlangıç noktası olarak önceden hazırlanmış şablonlarımızı nasıl kullanacağınızı öğreneceksiniz - bunların tümü e-ticaret mağazaları, portföy siteleri, profesyonel hizmetler ve daha fazlası için mükemmel şekilde uygundur.
Ayrıca, gelecekteki site derlemeleri için kullanmak üzere özel olarak hazırladığınız tasarımları kaydederek, Elementor ve diğer sayfa oluşturuculardan şablonların nasıl getirileceğini de ele alacağız.
İşte ele alacağımız şeyler:
Belirli bir bölüm size daha uygun geliyorsa ileri atlayın.
- Web Geliştirme Yaklaşımınız Nedir?
- Özel Web Sitesi Geliştirme
- Şablon Tabanlı Web Sitesi Geliştirme
- Hibrit Web Sitesi Geliştirme
- Tüm Web Geliştirici Türleri WPMU DEV Şablonlarından Nasıl Yararlanabilir?
- WPMU DEV'den Destekle Sıfırdan Kendin Yap
- Kendi Başınıza Başlayın ve ardından WPMU DEV'e Katılın
- Başlangıçtan itibaren WPMU DEV ile Oluşturma
- 3 Ek Zaman Kazandıran WPMU DEV Araçları
- WPMU DEV Configs ile Eklenti Ayarlarını Tüm Sitelere Hızlı Uygulayın
- Klonlama ile Özdeş Kopyalar Yapın
- WordPress Eklentilerini Doğrudan WPMU DEV Kontrol Panelinizden Yönetme ve Yükleme
Web Geliştirme Yaklaşımınız Nedir?
Site şablonlarımızı nasıl kullanacağınız ve bunlardan en iyi şekilde nasıl yararlanacağınız, büyük ölçüde ne tür bir web geliştirme yaklaşımı uyguladığınıza bağlı olacaktır.
50.000'den fazla güçlü web geliştirici üyemiz için anket yapıldığında, sonuçlar bir WordPress web sitesi oluşturucu olarak kâr etme söz konusu olduğunda üç farklı tür olduğunu gösterdi:
- Özel web geliştirme
- Şablon web geliştirme
- Her iki türden hibrit
Muhtemelen bu yaklaşımlardan hangisinin sizi en çok etkilediğini zaten biliyorsunuzdur, ancak diğer yaklaşımların artılarının ve eksilerinin ne olduğundan emin değilseniz, bunları kısaca gözden geçirelim.
Özel Web Geliştirme
Özel WordPress geliştirme, tipik olarak, bir işletmenin özel ihtiyaçlarına göre bir web sitesi oluşturmayı, tasarlamayı ve oluşturmayı içerir.
Bir web geliştiricisi olarak, özel WordPress geliştirme hizmetleri sağlamanın avantajları, web sitesinin tüm yönleri üzerinde tam kontrol sahibi olmayı ve siteyi müşterinizin benzersiz ihtiyaçlarına, hedeflerine ve tercihlerine göre uyarlamayı içerir.
Siteyi spesifikasyonlara göre oluşturduğunuz için, siteye gereksiz öğelerin eklenmesinden kaynaklanan şişkinliği ortadan kaldırarak, genel olarak daha iyi bir ürünle sonuçlanan yalnızca temel özellikler dahil edilmiştir.
“Sıfırdan özel web siteleri yapıyorum. Tema veya sayfa oluşturucu kullanmıyorum. Müşterilerimin ne anlamadıkları ne de kendilerini güncelleyemedikleri bir dizi özellik ve şişkinlik istemediklerini gördüm. Bu yüzden Gutenberg bloklarıyla inşa ediyorum ve sadece ihtiyaç duydukları şey için özelliklere ve esnekliğe sahipler. Bu açıkçası her bir web sitesini her duruma çok özel kılıyor.” – David (WPMU DEV Üyesi)
Bu yaklaşımın dezavantajları, sıfırdan özel bir web sitesi planlamanın ve oluşturmanın çok daha uzun sürmesidir.
Ayrıca, özel geliştirme zaman yoğun olduğu için müşterilerinizin maliyetini önemli ölçüde artırabilir.
Şablon Tabanlı Web Sitesi Geliştirme
Şablon tabanlı web geliştirme, genellikle ThemeForest gibi bir pazardan satın alınan hazır ücretsiz veya premium bir WordPress temasıyla başlamayı veya Elementor, Divi, WP Bakery vb. gibi bir sayfa oluşturucu kullanmayı, ardından temayı ve ayarlarını değiştirmeyi ve özelleştirmeyi içerir. .
Bir WordPress sitesi oluşturmak için hazır temalar kullanmanın avantajları arasında paradan tasarruf etmek yer alır.
Önceden oluşturulmuş bir temayı satın almak genellikle 100 dolardan daha ucuza mal olur, bu da maliyetlerinizi belirleyip daha yüksek marjlar elde edebileceğiniz, zamandan tasarruf edebileceğiniz (önceden oluşturulmuş sayfaları ve yalnızca biraz ince ayar gerektirebilecek öğeleri kullanıyorsunuz) ve binlerce hazır WordPress teması arasından seçim yapabilme. Mevcut temalar kullanılarak oluşturulan siteler daha az maliyetlidir ve oluşturulması daha hızlıdır.
"Her seferinde yeni bir web sitesi açabileceğim bir başlangıç temasına sahip olmak çok faydalı. Mevcut şablon seçeneği harika bir fikir ve kesinlikle yardımcı olacak…” – David (WPMU DEV Üyesi)
Önceden oluşturulmuş temalarla çalışmanın dezavantajları arasında, temanın ve seçeneklerinin nasıl çalıştığını öğrenme zorunluluğu, gereksiz koddan "şişme" (temalar genellikle ihtiyaç duymayabileceğiniz birçok özelliği tıkar), düşük kodlama kalitesinden kaynaklanan performans sorunları (güvenliği etkileyen) sayılabilir. ve sayfa hızı) ve tema geliştiricisi yeni WordPress sürümlerine ayak uydurmazsa veya işsiz kalırsa destek eksikliği.
Hibrit Web Sitesi Geliştirme
"Sayfa tasarımı için iyi bir şey (ki bu benim zamanımın çoğunu alır), kullanabileceğim, çoğaltabileceğim, değiştirebileceğim ve ardından bunları sayfalarıma ekleyebileceğim önceden ayarlanmış "modüllere" sahip olmak olacaktır." – Guigro (WPMU DEV Üyesi)
Hibrit yaklaşım, özel geliştirme çalışmanızı hızlandırmaya yardımcı olmak için özel olarak oluşturulmuş zaman kazandıran ön ayarlarla veya önceden oluşturulmuş/tanımlama şablonları ile başlamayı içerir.
Bu şablonlar daha sonra müşteriler için tamamen özelleştirilmiş ve benzersiz şekilde tasarlanmış siteler oluşturmak için sıçrama tahtası görevi görür.
Bu yaklaşım, bir "sayfa oluşturucu" çerçeve uygulaması (örneğin Divi, Elementor) kullanarak ince ayar yapmayı veya özelleştirilmiş şablonlar oluşturmayı içerebilir.
Ayrıca önceden ayarlanmış tel kafesleri (Elementor'un Tel Kafes Kitleri gibi), tel kafes kalıplarını veya Kadence Blocks veya Spectra (eski adıyla Addons For Gutenberg) gibi blok eklentilerini de kullanabilirsiniz.
Veya oluşturduğunuz sitelerin türüne bağlı olarak, satış hunileri veya e-Ticaret iş akışları gibi hazır süreçleri özel olarak oluşturulmuş yapılarınıza entegre edin.
Hibrit modeli kullanmanın avantajları, hizmetlerinizi belirli nişlere hedefleyebilmeniz ve müşterilerinize, kanıtlanmış tasarımlar veya önceki müşterilerle etkili olduğu gösterilen süreçler üzerine inşa edilmiş benzersiz siteler, tam özel oluşturmaya kıyasla daha düşük bir fiyat noktasında ve daha hızlı teslimat süresi çerçevesinde sunabilmenizdir. sıfırdan web siteleri.
Hibrit modelin eksileri, özelleştirilmiş şablonlarınızı oluşturmak için seçtiğiniz herhangi bir uygulamayı kullanmayı öğrenmeye ve şablonlama süreçlerinizi oluşturmaya yatırım yapmak için ihtiyaç duyacağınız zamandır.
"Yeniden kullanılabilecek çeşitli şablonlar oluşturmak için zaman ayırmam gerekecek." – Phil M. (WPMU DEV Üyesi)
Tüm Web Geliştirici Türleri WPMU DEV Şablonlarından Nasıl Yararlanabilir?
Tüm bu yaklaşımların avantajları ve dezavantajları vardır ve tercihiniz ne olursa olsun, site yapılarınızı tamamlama seçeneğimiz vardır.
Farklı web geliştirme yaklaşımlarının şablonlarımızı kullanmaktan nasıl yararlanabileceğine bir göz atın:
WPMU DEV Desteğiyle Sıfırdan Kendiniz Yapın
Web geliştirme için özel bir yaklaşım benimsemeyi tercih ederseniz, kendi özel şablonlarınızı oluşturabilir, kaydedebilir ve yeniden kullanabilirsiniz; bu, esasen ileriye dönük herhangi bir sitede kullanmak üzere kendi ustanız olarak hareket eder.
Ve kurtar dediğimizde, bunu tamamen kapsayıcı anlamda kastediyoruz.
Bu sadece yüzey görünümünün bir anlık görüntüsü değil. Evet, temayı, öğelerin yerleşimini, özelleştirmeleri vb. kaydediyoruz. Ancak bunun ötesinde, şablonlarımız mevcut sitenizin tam bir yedeğini oluşturur, yani her şeyi içerir .
Eklentiler, kullanıcı ayarları ve yapılandırmalardan lisans anahtarlarına ve verilere kadar her ayrıntı, kaydettiğiniz anda korunur.
Şimdi bir şablondan yeni bir site oluşturalım. Adım adım videoyu veya altındaki yazılı öğreticiyi takip edebilirsiniz.
Takip etmek için bir barındırma hesabına ihtiyacınız olacağını unutmayın. WPMU DEV Hosting'i hemen ücretsiz, risksiz bir deneme için alabilirsiniz.
The Hub'da kendi özel şablonunuzu oluşturma.
- Hub > Siteler > Site Şablonları'na gidin.
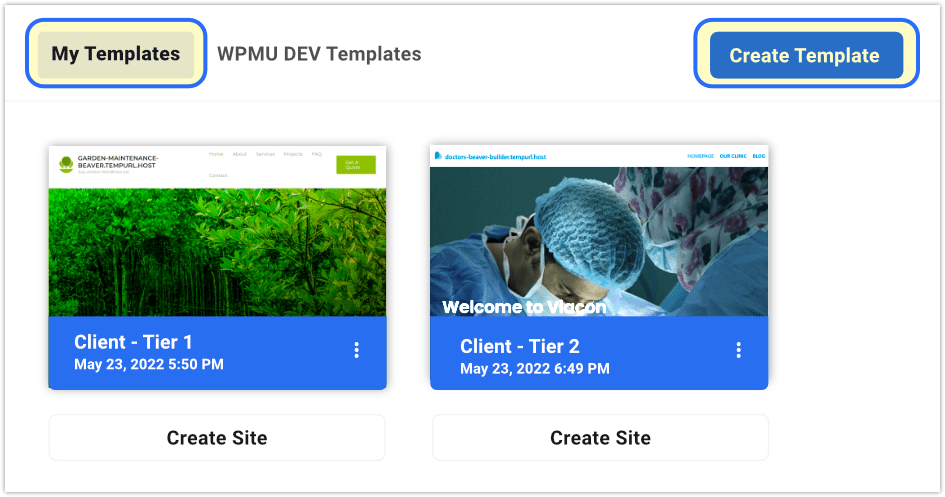
(Bilmiyorsanız, Hub, tek bir yerden sınırsız siteyi izlemek, optimize etmek ve güncellemek için WPMU DEV'nin birleşik panosudur.) - Burada sekmeli iki bölüm göreceksiniz: My Templates ve WPMU DEV Templates . Şablonlarım'a tıklayın.
- Şablon Oluştur 'u tıklayın.
- Barındırılan bir site seçin, bir şablon başlığı ve bir açıklama (istenirse) ekleyin.
Bu kadar kolay!
Birkaç dakika içinde şablonunuz oluşturulacak ve Şablonlarım bölümünde kullanıma hazır olacaktır.
Bu şablondan yeni bir site oluşturmak istediğinizde, Site Oluştur düğmesini tıklamanız ve ardından Bir Şablondan Yeni Bir Site Oluşturma için aşağıdaki 5-8 arasındaki adımları izlemeniz yeterlidir.

Kendi şablonlarınızı oluşturmak size iki büyük avantaj sağlar:
- Tamamen ücretsiz olarak kendi özel şablonlarınızdan 25 adede kadar kitaplık oluşturarak yeni site oluşturmayı çok kolay hale getirebilirsiniz.
- Bunların barındırma depolama alanınız üzerinde sıfır etkisi vardır.
WPMU DEV Özel Şablonları hakkında daha fazla SSS için burayı tıklayın.
Kendi Başınıza Başlayın Sonra WPMU DEV'e Katılın
Yukarıda açıklanan Şablonlarım yöntemi, hibrit bir yaklaşım benimseyen birinin ihtiyaçlarına kolayca uyacaktır.
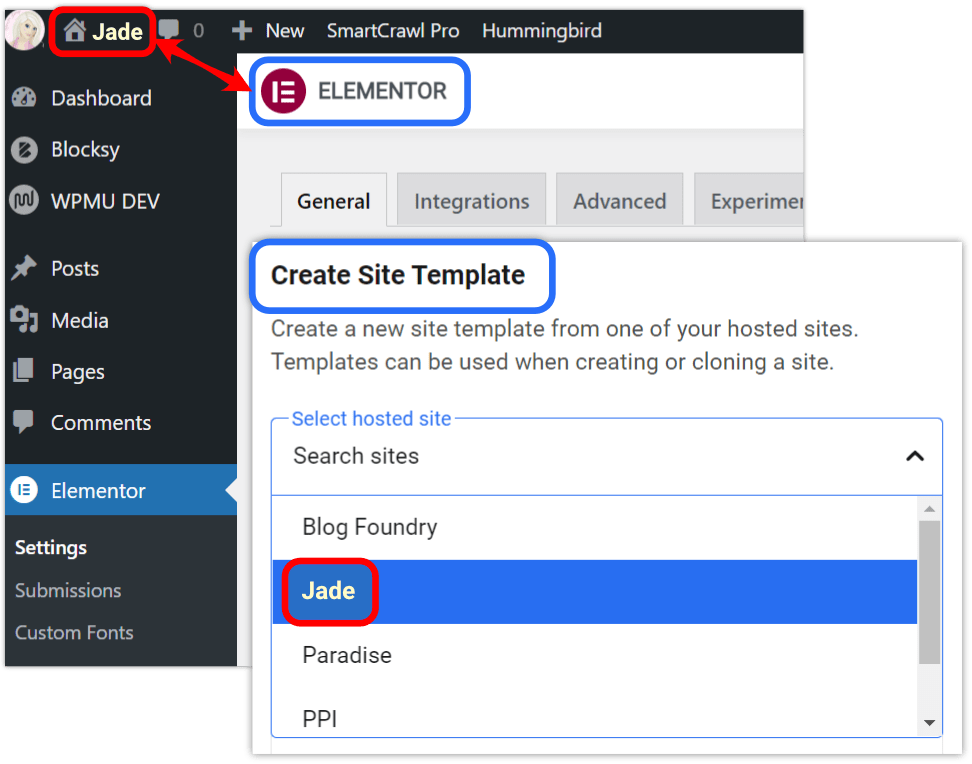
4. adıma geldiğinizde, bir WPMU DEV barındırılan site seçerek , herhangi bir WordPress sayfa/tema oluşturma aracını (örn. Elementor, Divi, Kadence, WP Bakery, vb.) kullanarak oluşturduğunuz birini seçin ve şablonunuzu bundan oluşturun.
Site seçici, oluşturmak için kullandığınız yöntem, tema veya oluşturucu eklentisinden bağımsız olarak WordPress sitelerinizden herhangi birini seçmenize olanak tanır.

Voila… Bir sayfa oluşturucu veya tema oluşturucu tabanına kendi özel dokunuşlarınızı koyduğunuz karma bir oluşturmayı temel alan, gelecekteki tüm site yapıları için hızlı bir şablonunuz var.
Başlangıçtan itibaren WPMU DEV ile Oluşturma
“…Her seferinde yeni bir web sitesi açabileceğim bir başlangıç temasına sahip olmak çok faydalı. Mevcut şablon seçeneği harika bir fikir ve kesinlikle yardımcı olacak… Eklenti ayarları ve varsayılan bir ayarın kaydedilmesi zaten çalışıyor, bu yüzden bu güzel.” – David (WPMU DEV Üyesi)
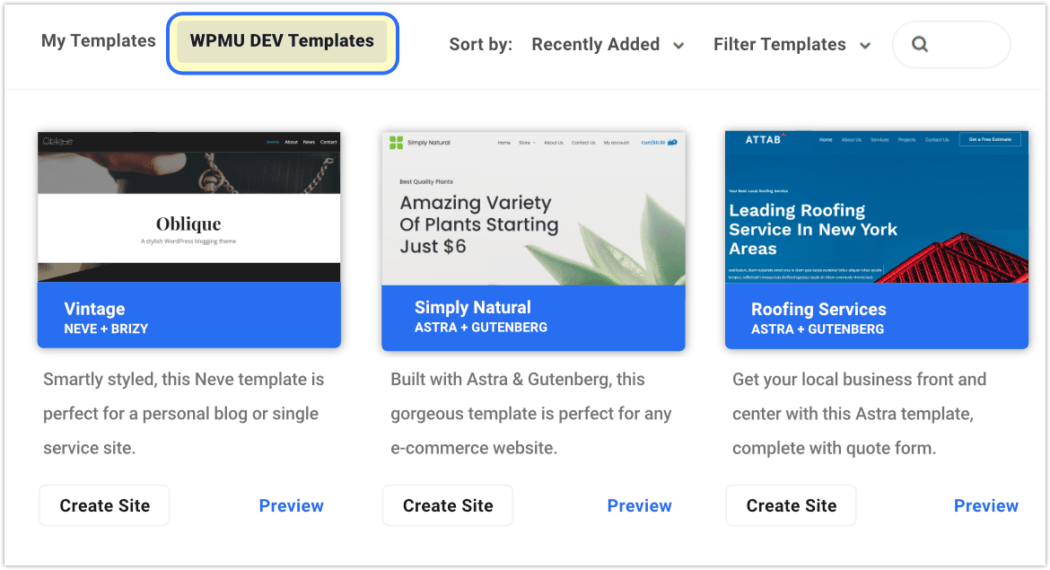
Şablonlarla çalışmayı tercih edenler için, Freelancer, Blogger ve e-Ticaret gibi çeşitli sektörler için çeşitli görsel ve yapısal çekiciliğe sahip iki düzineden fazla site şablonumuz var.

Şimdi önceden hazırlanmış bir şablondan yeni bir site oluşturalım. Adım adım videoyu veya altındaki yazılı öğreticiyi takip edebilirsiniz.
WPMU DEV'in önceden hazırlanmış şablonlarıyla yeni bir site oluşturma.
- Hub > Siteler > Site Şablonları'na gidin.
- Sekmeli iki bölüm vardır: My Templates ve WPMU DEV Templates .
WPMU DEV Şablonları'na tıklayın. Şablon koleksiyonunu burada göreceksiniz.
Önizleme düğmesine tıklayarak herhangi bir şablonun tam, çok sayfalı bir önizlemesini görebileceğinizi unutmayın.
- İstediğiniz şablonu seçtikten sonra Site Oluştur düğmesini tıklayın.
- Bir sonraki ekranda, bu site için hangi barındırma planını istediğinizi seçeceksiniz. Her biri için ayrıntılar ve fiyatlar listelenmiştir, daha fazlasını öğrenmek istiyorsanız WPMU DEV Hosting sayfasını ziyaret edin. Bir plan seçtikten sonra Devam düğmesini tıklayın.
- Bir ad yazarak ( .tempurl.host tarafından eklenir) geçici web sitesi URL'nizi oluşturun. Sitenizi istediğiniz gibi adlandırabilecek ve onu özel bir alana yönlendirebilecek olsanız da, bu geçici URL kalıcı olacaktır, bu nedenle, rahatça uygulayabileceğiniz bir adlandırma kuralı seçtiğinizden emin olun.
- Bir sonraki ekranda, WordPress yönetim hesabınızı oluşturacaksınız. İlişkilendireceğiniz e-posta adresini, kullanıcı adını ve şifreyi girin.
- Son olarak, siteniz için sunucu konumunu seçeceksiniz. Coğrafi olarak size en yakın olanı seçin
Bu kadar! Birkaç dakika içinde şablon tabanlı siteniz yüklenecek ve Hub siteleri listenizde hazır ve beklemede olacaktır.
En iyi profesyonel WP araçlarımız tek bir pakette
Buradan, ayarları görüntülemek veya düzenlemek için istediğiniz zaman üzerine tıklayabilir veya istediğiniz gibi ince ayar yapmak ve özelleştirmek için siteyi WordPress'te açabilirsiniz.

Kapsanan şablonlarla birlikte, WPMU DEV aracılığıyla sağlanan zaman kazandıran diğer birkaç site oluşturma özelliğine göz atacağız.
3 Ek Zaman Kazandıran WPMU DEV Araçları
Bu bölüm, platformumuza dahil olan diğer web geliştirme oyun değiştiricilerini vurgulayacaktır.
Bu ek özellikler, vurguladığımız tüm Web Geliştirici türleri için yararlıdır.
WPMU DEV Configs ile Eklenti Ayarlarını Tüm Sitelere Hızlı Uygulayın
WPMU DEV Barındırma veya üyelik avantajlarınızın bir kısmı, eksiksiz bir güvenilir WordPress eklentileri paketimize tam erişimdir.
WPMU DEV Yapılandırmaları, WPMU DEV eklentileri için belirli önceden ayarlanmış ayarlar oluşturmanıza ve bunları sitelerinizin herhangi birine veya tümüne anında uygulamanıza olanak tanır. İdeal eklenti ayarlarınızı yalnızca bir kez oluşturmanız ve ardından sınırsız siteye başvurmanız gerektiğinden, bu size çok fazla kurulum süresi kazandırır.
Önceden ayarlanmış bir yapılandırmanın uygulanması, herhangi bir eklenti için seçilen sitedeki tüm ayarların ve seçeneklerin hemen üzerine yazılır.
Kendi Yapılandırma ayarlarınızı oluşturup ince ayar yapmanın yanı sıra, eklenti uzmanlarımızın özel olarak küratörlüğünü yaptığı önerilen yapılandırmalarımızı da uygulayabilirsiniz. Herhangi bir eklenti için ideal ayarlardan emin değilseniz size daha fazla zaman kazandırır.
Yapılandırmaları oluşturmaya ve uygulamaya ilişkin hızlı bir adım ve örnek:
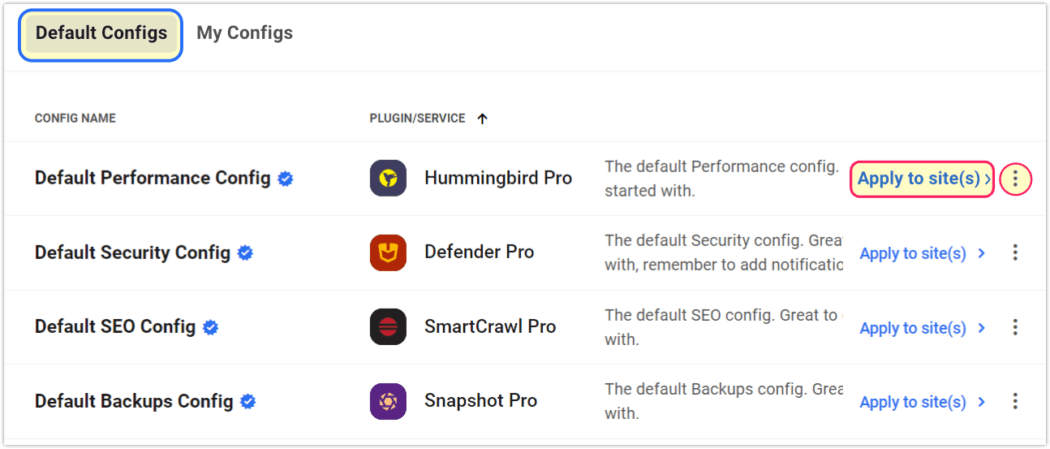
Hub > Siteler > Yapılandırmalar'a gidin.
Varsayılan Yapılandırmalar sekmesinden altı eklentinin listelendiğini göreceksiniz. Her birinin uzman geliştirme ekibimiz tarafından belirlenmiş konfigürasyonları vardır.
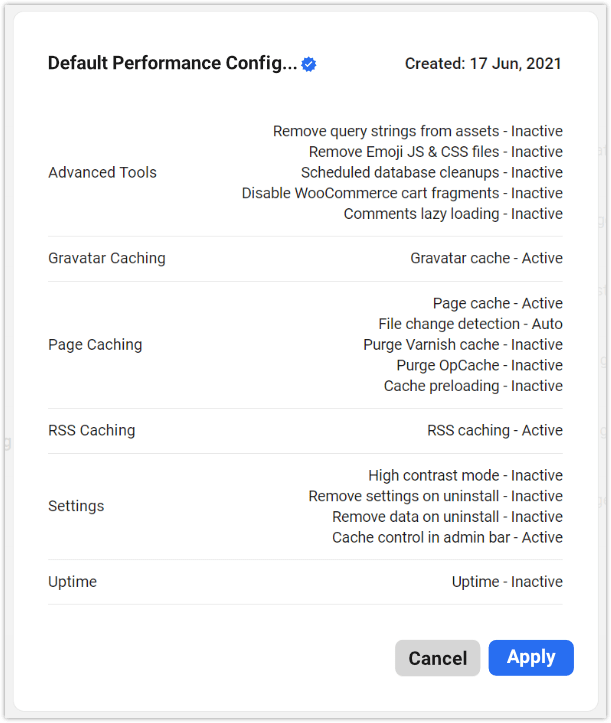
Bunlardan herhangi birinin ayrıntılarını incelemek için dikey üç nokta simgesine tıklayın, ardından Ayrıntılar'a tıklayın.
Oluşturulma tarihiyle birlikte burada listelenen belirli yapılandırmaların tam listesini göreceksiniz.

Bu ayarları detay görünüm modundan uygulamak istiyorsanız, Uygula düğmesine tıklamanız yeterlidir.
Sonraki ekranda, bu yapılandırmaları uygulamak istediğiniz siteyi (veya siteleri) seçin ve ardından # siteye uygula düğmesini tıklayarak işlemi tamamlayın.
Ana Varsayılan Yapılandırmalar sekmesinden bu varsayılanlardan herhangi birini uygulamak için Sitelere uygula > metnine tıklayın ve bu yapılandırmaların uygulanacağı sitelerin herhangi birini veya tümünü seçin.
Bitirmek için # siteye uygula > üzerine tıklayın.

Kendi yapılandırmalarınızı yapmak için önce sitenizin WP Dashboard'una gidin ve özel yapılandırmalar oluşturmak istediğiniz herhangi bir eklentinin ayarlarından herhangi birini özelleştirin.
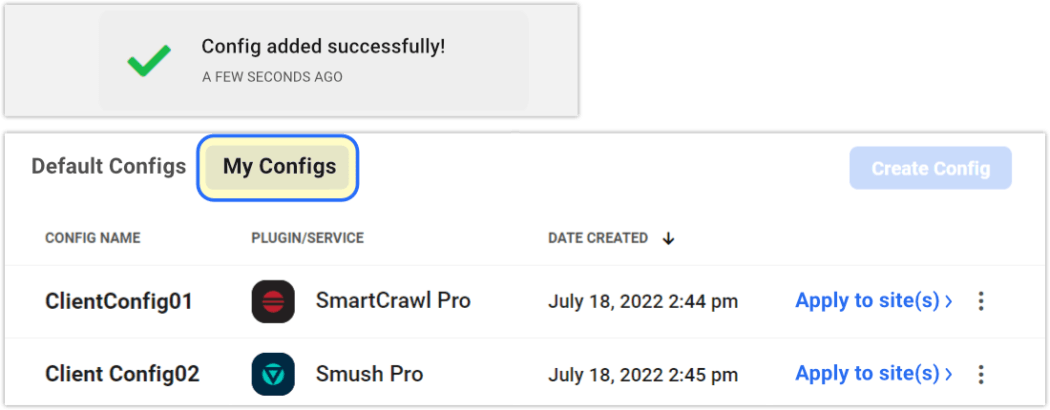
Ardından, The Hub > Sites > Configs > My Configs'e geri dönün.
Yapılandırma oluştur düğmesine tıklayın. Bir ad girin, bir site ve bir eklenti veya hizmet seçin; Kaydet'i tıklayın .
Yapılandırmanın oluşturulduğuna dair bir bildirim alacaksınız ve Yapılandırmalarım sekmenizde dolduğunu göreceksiniz.

Kendi yapılandırmalarınızı uygulamak, varsayılan yapılandırmaları uygulamakla tamamen aynı şekilde çalışır.
Özel Yapılandırmalarınızdan herhangi biri için dikey üç nokta simgesine tıkladığınızda bazı ek menü öğelerine sahip olacaksınız. Ayrıntılar'a ek olarak, Yeniden Adlandır ve Sil seçeneklerini de göreceksiniz.
WordPress veya The Hub'da yeni yapılandırmalar oluşturulabilir ve bunlar otomatik olarak birinden diğerine senkronize edilir.
Klonlama ile Özdeş Kopyalar Yapın
Kendi site şablonlarınızı oluşturabilmenin olumlu yanlarını gördük. Tüm web sitelerini çoğaltmanın gerçekten kullanışlı olacağı zamanlar vardır.
WPMU DEV'in Klonlama özelliği, bir sitenin dosyalarının ve veritabanının (temalar, eklentiler, içerik ve site ayarları dahil) tam bir kopyasını oluşturur ve ardından bunları yepyeni bir WordPress kurulumu oluşturmak için kullanır. Yeni site orijinaliyle aynı, ancak farklı bir alan adına sahip.
Klonlama işlemi tamamlandıktan sonra, yeni sitenin kalıcı etki alanına işaret etmek için Etki Alanları Ekleme kılavuzumuzu kullanabilirsiniz.
Klonlanmış siteler, hesabınızdan herhangi bir zamanda yükseltilebilen veya düşürülebilen herhangi bir barındırma katmanıyla hesabınıza eklenebilir.
Etki alanlarını kopyalamamaya ek olarak, klonlama SFTP/SSH kullanıcılarını veya hazırlama yapılandırmalarını kopyalamaz.
Mevcut herhangi bir WPMU DEV barındırılan siteyi klonlayabilir veya kendi özel şablonlarınızı oluşturup kullanabilirsiniz. Önceden yapılandırılmış tema ve eklentiler ile önceden yapılandırılmış WPMU DEV şablonlarını bile kopyalayabilirsiniz.
İşte klonlama sitelerinin ne kadar kolay olduğuna dair bir kılavuz.
Klonlama işlemine ulaşmak için üç farklı menü erişim noktası vardır.
Her şey The Hub > Sites > My Sites'a gitmekle başlar.
Seçenek 1 – Hub Panonuzdan Klonlayın
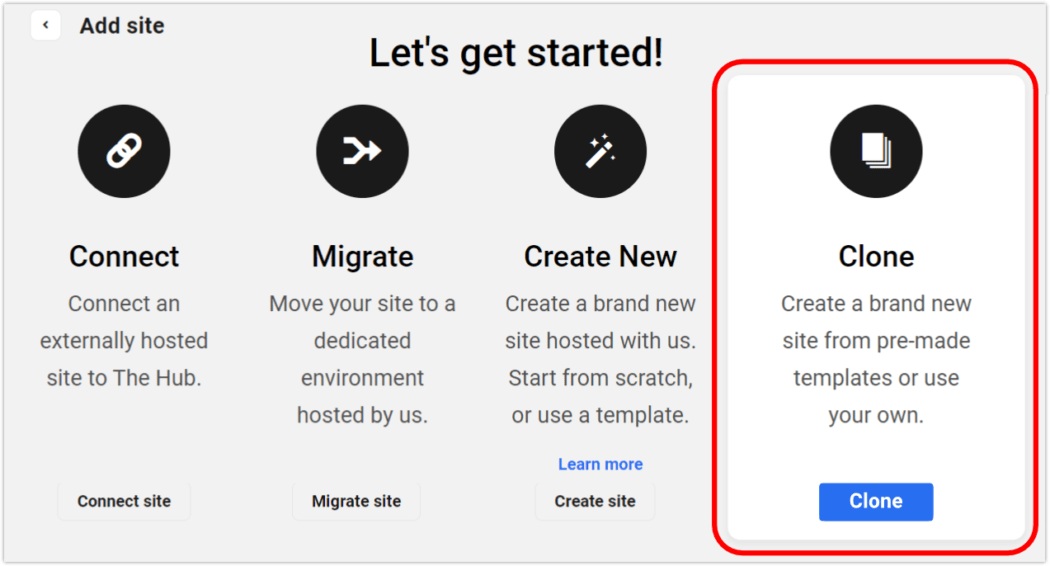
- Sayfanın sağ üst köşesindeki +Site Ekle düğmesini tıklayın.
- Bir sonraki mod penceresinden, Klonla düğmesine tıklayın.
- Buradan, bir siteden veya şablondan Klonlayabilirsiniz. Bu eğitim için, Sitelerimden Klonla'yı tıklayacağız.
- Açılır menüden klonlamak istediğiniz siteyi seçin.
- Geçici URL'niz için bir ad yazın.
- Açılır menüden sunucu konumunuzu seçin.

Aaaa ve bitirdin. Sadece birkaç dakika içinde klonlanmış siteniz oluşturulacak ve harekete geçmeye hazır olacaktır.
Seçenek 2 – Doğrudan Seçili Bir Siteden Klonla:
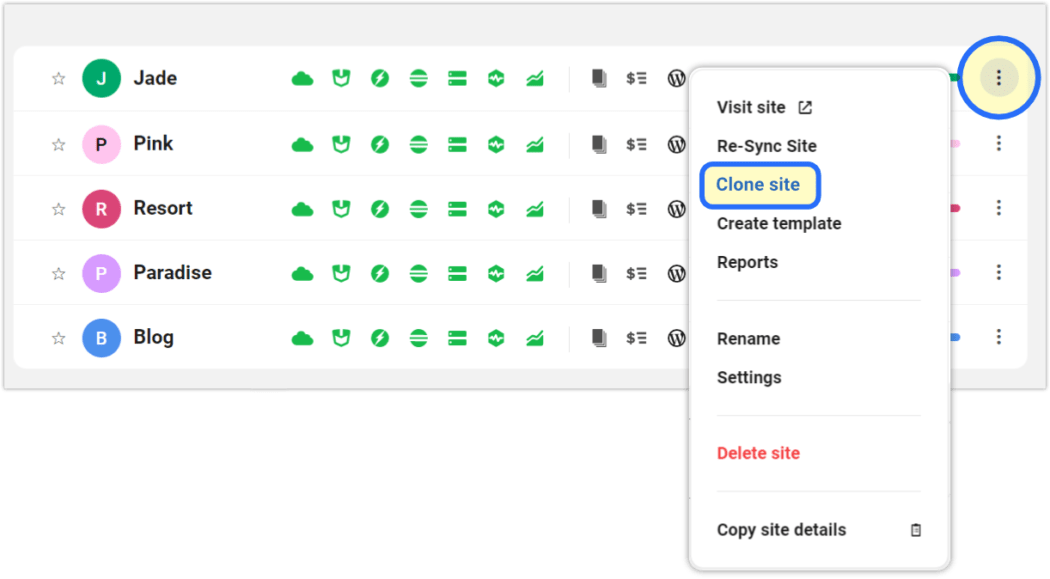
Listelenen sitelerinizden herhangi birinin satırının sağındaki dikey üç nokta simgesine tıklayın, ardından açılır menüden Siteyi klonla'ya tıklayın.
Ardından, yukarıdan aynı 3-6 adımlarını izleyin.

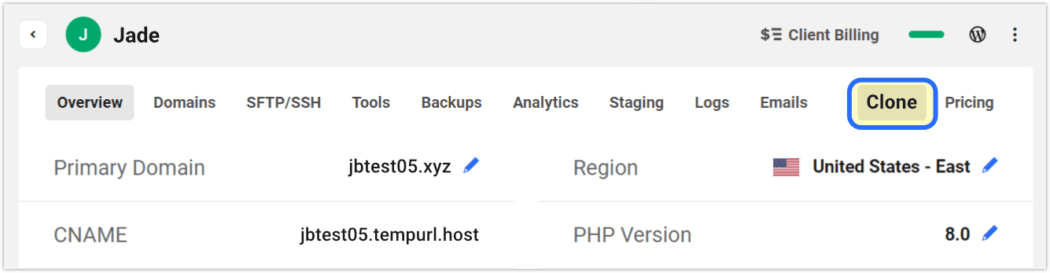
Seçenek 3 – Barındırma Alanından Klonlama
Sitelerinizden herhangi birine tıklayın, ardından Barındırma'ya tıklayın, ardından üst menü çubuğundaki Klonla'ya tıklayın. Yukarıdan 3-6 arasındaki adımları izleyin.

WordPress Eklentilerini Doğrudan WPMU DEV Kontrol Panelinizden Yönetme ve Yükleme
WordPress Kontrol Panelinden WordPress deposuna atlama, sahip olmanız gereken eklentileri arama ve her birini ayrı ayrı yükleme saatleri geride kaldı.
WPMU DEV'nin yerleşik eklenti yöneticisi, yükleme, yükleme ve etkinleştirme yetenekleriyle birlikte gelir.
Favori eklentilerinizi (hepimizin yanı sıra WordPress Deposu'ndan) işaretleyebilir ve bunları Hub aracılığıyla tek bir yerden hızlıca seçebilir, yükleyebilir ve etkinleştirebilirsiniz.
İşte bunun ne kadar hızlı ve kolay olduğu:
Hub > Eklentiler'e gidin.
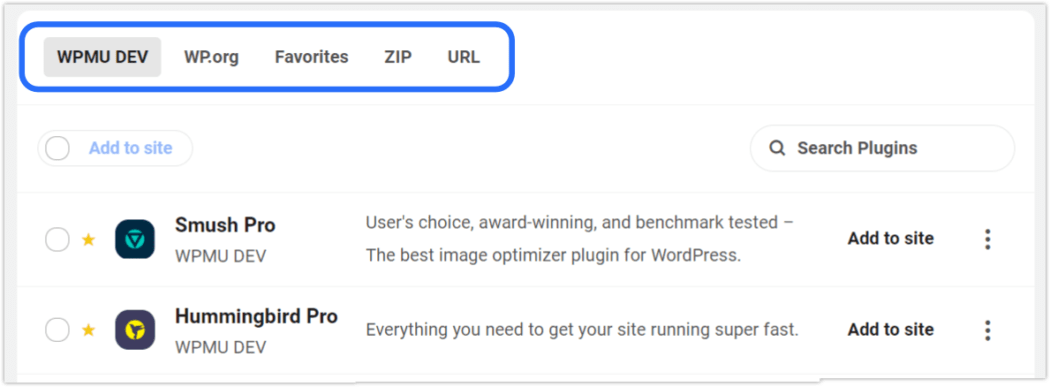
Yeni Ekle sekmesinden beş seçenekli bir alt başlık göreceksiniz: WPMU DEV, WP.org, Favoriler, ZIP ve URL .
Her bölüme özel eklentileri görmek için herhangi bir WPMU DEV, WP.org veya Favorilere tıklayın.
Bir zip dosyası yükleyerek veya bir URL bağlantısından eklenti eklemek için ZIP veya URL'ye tıklayın.

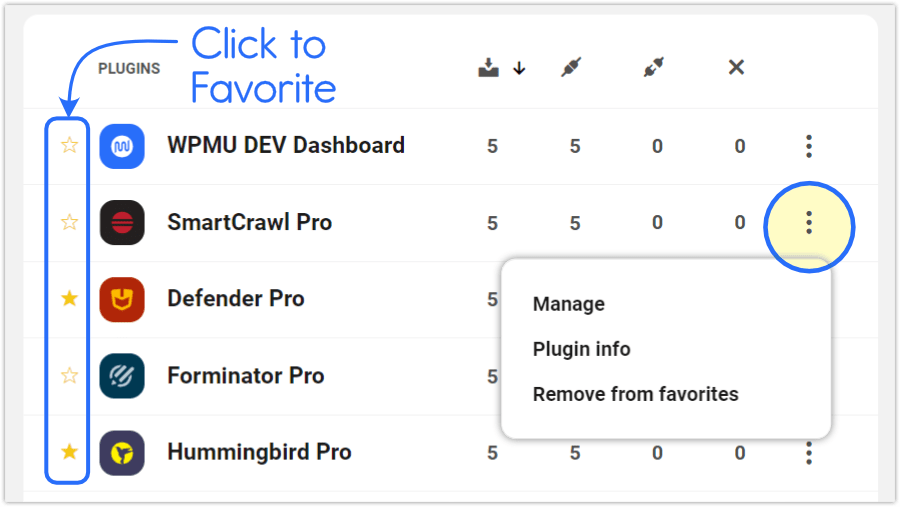
Mevcutları Yönet sekmesinden, aşağıdakiler gibi bir dizi eklenti eylemini gerçekleştirebilirsiniz:
- Favori - bu eklentiyi favorilere eklemek için en soldaki sütundaki herhangi bir yıldız simgesini tıklayın
- Durum – tam olarak hangi sitelerde hangi eklentilerin kurulu, aktif, devre dışı veya yüklü olmadığını görün
- Yönet – eklentiyi yönetmek, ilgili eklenti bilgilerini görmek veya favorilerden kaldırmak için dikey üç nokta simgesine tıklayın

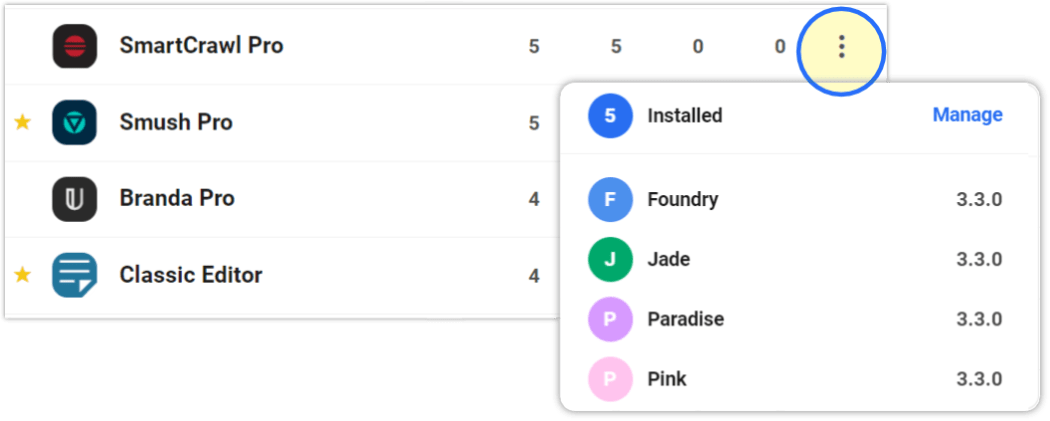
Ayrıca imlecinizi herhangi bir eklenti durumu sütununun üzerine getirebilirsiniz ve açılır pencere, o eklenti için siteye özel aktivasyonları görüntüler - hangi sürüm olduğu da dahil.

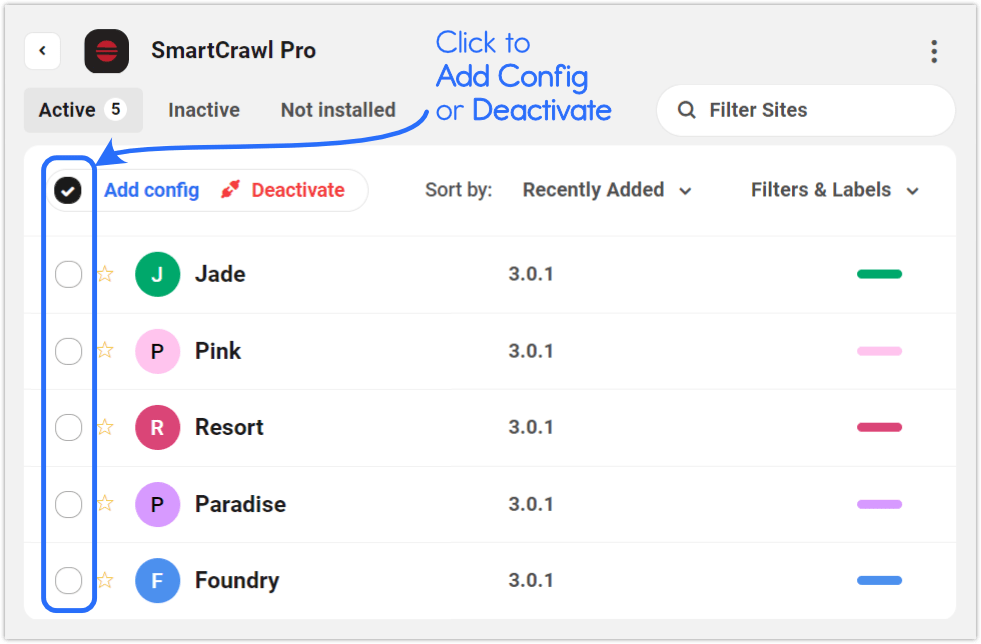
Yukarıdaki menü açılır menüsünden Yönet'i seçerseniz, sitelerinizden herhangi birinden yapılandırma ekleyebilir veya söz konusu eklentiyi Devre Dışı Bırakabilirsiniz .

Hub'daki Eklenti seçenekleriyle ilgili hızlı bir adım için aşağıdaki videoya bakın.
Hub'da eklenti seçenekleri bol.
WPMU DEV veya WordPress.org dışındaki bir kaynaktan sitelerinize yüklenen eklentiler, Hub'ın eklenti yönetimi bölümünden diğer sitelerinize yüklenemez.
Web Geliştirme Yaklaşımınız Ne olursa olsun İş Akışınızı Geliştirmek için Şablonları Kullanın
Tercih ettiğiniz site oluşturma yöntemi ne olursa olsun, herkes zaman kazandıran araçlardan yararlanabilir.
İster başlangıçta kendi eserinizi oluşturun, ister bir sayfadan veya tema oluşturucudan oluşturun, ister önceden yapılmış bir tane üzerinde ince ayar yapın, şablonlar web geliştirme çalışmaları alanında büyük bir yardımcıdır.
Yolunuz ne olursa olsun, WPMU DEV'in şablon araçlarını kullanarak şablonlarınızı gelecekteki herhangi bir tarihte kullanışlı kullanım için kaydedebilirsiniz.
Buna tek tıkla Yapılandırmalar, Klonlama Araçları ve Eklenti kısayollarımızı ekleyin ve hız, verimlilik ve ustalıkla kaliteli siteler oluşturmak için bir A+ süreciniz olur.
WPMU DEV Şablonlarını veya bu makalede bahsedilen diğer araçları kullanmak ister misiniz? Başlamak için en kolay yer, ücretsiz deneme için WPMU DEV Hosting'i almaktır. Risk yoktur, ayrıca en iyi site yönetim araçlarımıza, eklentilerimize ve desteğimize de erişebilirsiniz.
