Elementor Kullanarak Web Geliştirme İçin 9 İpucu
Yayınlanan: 2022-03-10
Son güncelleme - 6 Mayıs 2022
Elementor, birinci sınıf sürükle ve bırak düzenleyicisi ile özelleştirme açısından size birçok seçenek sunan mükemmel bir web geliştirme aracıdır. Zamanla, bu araç sadece bir sayfa oluşturucudan daha fazlası haline geldi - artık tek bir kod satırı yazmadan tam teşekküllü web siteleri tasarlamak için kullanabilirsiniz.
Elementor'un çok fazla özelleştirme seçeneği olduğu göz önüne alındığında, deneyimli geliştiriciler bile bunlardan birkaçını kaçırabilir ve sonuç olarak daha az çekici bir web sitesi oluşturabilir.
Elementor ile sayfa tasarlamak hızlı ve kolaydır, ancak süreci daha da optimize etmek için her zaman yapabileceğiniz bir şeyler vardır. Bu kılavuz bunun içindir.
En iyi New York web tasarım şirketlerinden geliştiricilerle konuştuk ve aşağıdaki paragraflarda, editörü ve özelliklerini tam potansiyelleriyle kullanarak Elementor kullanarak nasıl bir web sitesi oluşturacağınızı göstereceğiz. Başlayalım!
Bir Şablonla Başlayın
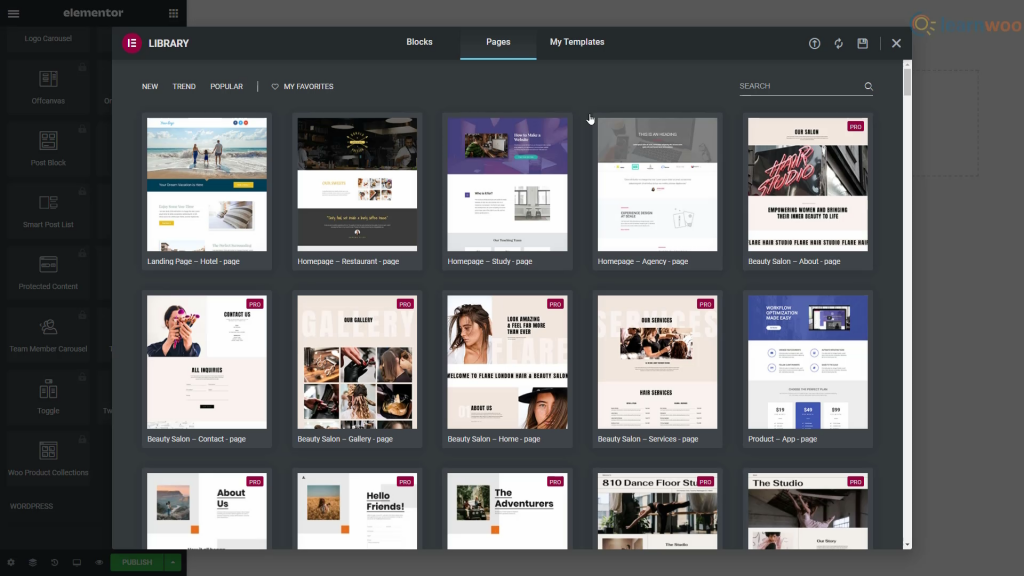
Bir Elementor web sitesi oluşturduğunuzda, genellikle tüm düzeninizi sıfırdan geliştirmeniz gerekmez. İşte burada şablonlar devreye giriyor ve iyi haber şu ki Elementor, çok çeşitli profesyonelce hazırlanmış şablonlara sahip geniş bir şablon kitaplığına sahip.
Bu şablonlar, web sayfalarını hızlı ve kolay bir şekilde tasarlamak için kullanılabilir, ancak tam bir web şablonu kullanmak istemiyorsanız, her zaman Bloklar seçeneği vardır. Bunlar, iletişim sayfası, kahraman bölümü, hizmetler vb. gibi bir web sayfasının bölümleridir.

Klavye Kısayolları Her Şeyi Daha Hızlı Hale Getirir
Klavye kısayollarını kullanmanın işinizi çok daha hızlı ve daha akıcı hale getireceğine şüphe yok. Elementor'un sayfa oluşturucuya nispeten yakın zamanda eklenmesi, kullanıcıların tasarım sürecini hızlandırmalarına ve her şeyin sorunsuz çalışmasını sağlamalarına olanak tanır.
Herkes Ctrl + C ve Ctrl + V gibi en basit klavye kısayollarını bilir, ancak Elementor'un sayfa oluşturucusunda yerleşik bazı daha gelişmiş şeyler de vardır.
Tüm kısayolları hatırlayamıyorsanız (bununla yüzleşelim, kimse hatırlayamaz), aklınızda bulundurmanız gereken Ctrl + ?. Bu, tüm kısayolların bir listesini açar, böylece her zaman hafızanızı tazeleyebilirsiniz.
Sonuçta en önemli kısayollardan bazılarını ezberlemek istiyorsanız, Elementor'a özgü bazı kısayolların listesi:
- Ctrl + P — Panel/önizleme görünümü
- Ctrl + Shift + M - Masaüstü, tablet ve mobil görünümler
- Ctrl + Shift + H —Geçmiş paneli
- Ctrl + I — Gezgin
- Ctrl + Shift + L — Şablon Kitaplığı
- Ctrl+? —Klavye Kısayolları Penceresi
- ESC —Ayarlar
- Bölümleri Kaydedin ve Daha Sonra Yeniden Kullanın
Diğer sayfalarda yeniden kullanmak isteyeceğiniz her sayfanın birkaç bölümüne sahip olmak zorundasınız. Her kullanmak istediğinizde her birini tekrar tekrar tasarlamak yerine, daha sonra kullanmak için saklayabilirsiniz.
Bu özelliğin kullanışlılığını göstermek için basit bir örnek kullanacağız. Hizmetin geleceği dijital olduğu için , yaptığınız her web sitesinin muhtemelen bir müşteri hizmetleri veya müşteri destek bölümüne ihtiyacı olacaktır. Elementor ile bu bölümü bir kez oluşturabilir ve birkaç ince ayar ile istediğiniz kadar tekrar kullanabilirsiniz.
Tasarladığınız her bölüm, web sitenizin diğer bölümlerinde ve hatta oluşturduğunuz diğer web sitelerinde kullanılabilir. Bu size, zaman kazandıran yönü bir yana, deney yapmak için büyük miktarda özgürlük verir.
Renk Paleti Hakkında Dikkatli Düşünün
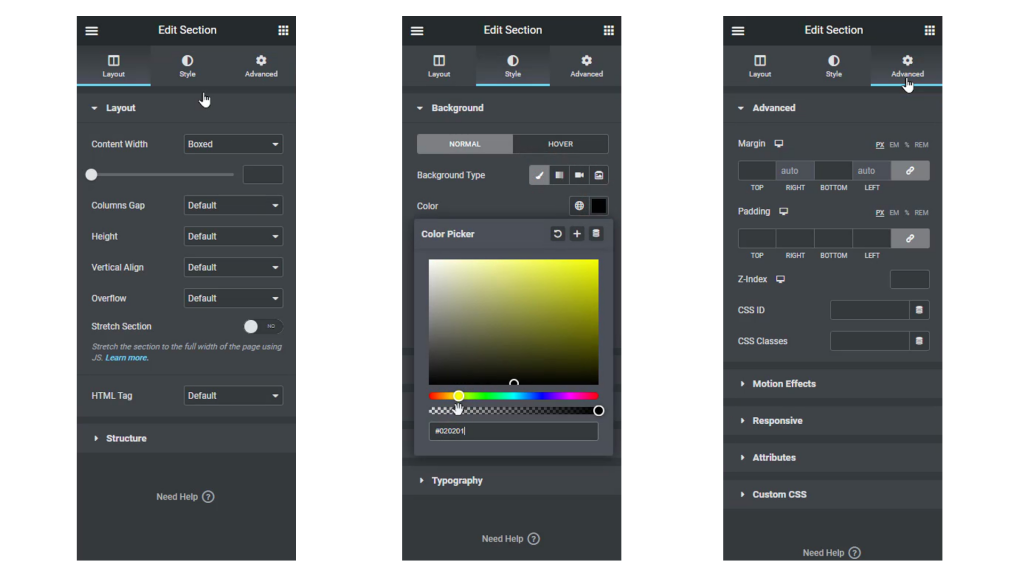
Bir web sayfasını veya tüm web sitesini tasarlarken, yinelenen bir renk kombinasyonu oluşturma açısından her zaman bir desen izlemelisiniz. Tabii ki, ortaya çıkan renklerin seçimi rastgele seçilmek yerine dikkatlice düşünülmelidir.
Paletinizi seçtikten sonra, tasarım boyunca aynı birkaç rengi yeniden kullanmanız gerekecek ve her seferinde renk kodunu girmek veya seçim panelinden rengi seçmek oldukça sıkıcı olabilir.
Neyse ki, Elementor'un bunun için bir çözümü var. Ayarlara gidebilir ve seçtiğiniz renkleri renk seçiciye ekleyebilirsiniz, böylece renkleriniz her zaman renk seçicinin “Özel” bölümünde görünür.

Genel Satırlarla Ortak Bölümleri Yeniden Kullanın
Elementor'un birkaç özelliği, işleri Global Rows kadar verimli bir şekilde hızlandırmanıza yardımcı olabilir. Diyelim ki aynı widget'ın web sitenizin birçok bölümünde görünmesini istiyorsunuz. Bu, ürününüzün ayrıntılarını listeleyen bir satış başlığından evrensel CTA satırınıza kadar her şey olabilir.

Her sayfada bu satırda küçük bir değişiklik yapmak isterseniz, web sitenizin sahip olduğu sayfa sayısına bağlı olarak bu işlem biraz zaman alabilir. Neyse ki Elementor, tam olarak bu sorunu çözmek için tasarlanmış Global Rows özelliğine sahiptir.
Sarı tonlu Küresel Sıralar uyum içinde değişmek üzere tasarlanmıştır, bu nedenle birini değiştirdiğinizde diğerleri de buna göre uyarlanır. Bu özelliğin potansiyel olarak size bir kamyon dolusu zaman ve emekten tasarruf ettirebileceğini söylemeye gerek yok, bu yüzden bundan tam olarak yararlandığınızdan emin olun.
Tasarımlarınızı Diğer Web Sitelerinde Dışa Aktarın ve Yeniden Kullanın
Tüm şablonları dışa ve içe aktarma, Elementor'un sunduğu başka bir kullanışlı özelliktir.
Bununla, bir tasarımı hızlı bir şekilde dışa aktarabilir ve birkaç tıklamayla başka bir web sitesinde yeniden kullanabilirsiniz. Bu, özellikle yerel olarak bir yerleşim düzeni oluşturuyorsanız ve bunu mümkün olan en hızlı ve en basit şekilde müşterinin web sitesine aktarmak istiyorsanız kullanışlıdır.
Bu özelliği kullanmak için “Şablonlarım” sayfasına gidin ve dışa aktarmak istediğiniz şablon için “Şablonu Dışa Aktar” düğmesine tıklayın. Şablonları içe aktarma işlemi hemen hemen aynıdır; sadece uygun düğmeye tıklayın, içe aktarmak istediğiniz şablonu seçin ve işlem tamam.
Bölümler Arasında Daha Kolay Hareket Etmek İçin Gezgini Kullanın
Elementor'dakiler yakın zamanda sayfa oluşturucuya "Gezgin" özelliğini eklediler. Bunun, tasarım sürecini kolaylaştırmak için web sitesi oluşturucunun en iyi özelliklerinden biri olduğuna inanıyoruz.
Temel olarak, web sitesinin her bölümüne doğrudan sayfa oluşturucudan kolay erişim sağlayan bir gezinme ağacıdır. Navigator'ın küçük açılır penceresi ayrıca öğeleri sürükleyip bırakmanıza ve düzeni kolayca özelleştirmenize olanak tanır.
Bu aracı, çok sayıda öğeye sahip sayfalarda veya çok katmanlı ve karmaşık tasarımlara sahip sayfalarda çalışırken çok yararlı bulacaksınız.
Navigator penceresine erişmek için tek yapmanız gereken bir widget'a sağ tıklayıp açılır menüden Navigasyon seçeneğini seçmektir. Klavye kısayollarını kullanmayı tercih ederseniz, Navigator penceresine Ctrl + I komutu kullanılarak erişilir.
Elementor Finder'ın Tüm Avantajlarından Yararlanın
Birden fazla sayfa tasarlıyorsanız ve bunlar arasında geçiş yapmak istiyorsanız, sayfayı kaydederek, gösterge tablosuna geri dönerek, diğer sayfayı arayarak ve "eski yöntemle" yaparak çok zaman kaybedebilirsiniz. tekrar açıyor.
Bunu bir veya iki kez yapmak kulağa o kadar da kötü gelmiyor, ancak her yapı için düzinelerce kez yapmanız gerekiyorsa, projeyi tamamlamak için harcayabileceğiniz değerli zamanınızı alabilir.
Tahmin edebileceğiniz gibi, bunun için de bir çözüm var ve buna Elementor Bulucu deniyor. Bu özellik, arama çubuğunu kullanarak herhangi bir Elementor sayfasına, şablonuna, temasına veya ayarına atlamanıza olanak tanır.
Finder'a erişmek için Elementor Ayarları'na gidin veya klavyenizde Ctrl + E komutunu kullanın.
Temel Bilgiler
Bir web sayfası oluştururken, muhtemelen bazı ayarları tüm satırlarda ve bölümlerde aynı tutmak isteyeceksiniz. Bunu verimli bir şekilde yapmak için her sayfada ve her satırda ayarı değiştirmek ve çok fazla zaman kaybetmek yerine Global Ayarlar'ı kullanabilir ve fazlalığı ortadan kaldırabilirsiniz.
Seçtiğiniz yazı tipi mevcut değilse, Varsayılan Yazı Tiplerine ekleyebilirsiniz. Widget'larınız arasına biraz boşluk koymak istiyorsanız, bunu Global Ayarlar'da da yapabilirsiniz ve hazır olduğunuzda satırlar için varsayılan içerik genişliğini tanımlayabilirsiniz.
Bu ve diğer seçenekler Genel Ayarlar sayfasında mevcuttur, bu nedenle çalışmaya başlamadan önce kesinlikle kontrol etmeye değer.
Artık sıfırdan bir WordPress sitesi oluşturmak için Elementor Bulut Hizmetlerini kullanabilirsiniz. Daha fazla ayrıntı için bu videoyu izleyin:
daha fazla okuma
- B2B dönüşüm oranları nasıl iyileştirilir?
- Elementor Eğitimini tamamlayın.
