10 Web Performansı Yanılgısı
Yayınlanan: 2023-07-07WP Rocket'te misyonumuz, kullanıcıları web performansının önemi hakkında eğitirken, onu olabildiğince basit ve erişilebilir hale getirmektir. Bu oldukça zorlu bir iştir: web performansı kolay bir konu değildir ve bir web sitesini performansı iyileştirmek için optimize etmek, açıklamak ve anlamak daha da zordur. Dahası, güvenilir bilgi bulmak zordur - konu karmaşıktır ve bazen özneldir.
Bu makale, bir web sitesini hızlandırmak için temel performans optimizasyonu eylemlerini belirlerken neyin önemli olduğuna dair bazı yanıltıcı kavramları vurgulamaktadır. Okumaya devam edin, karşılaştığımız en yaygın yanılgıların bir listesini bulacaksınız. Neden yanlış olduklarını açıklayacağız ve eklentimizle web performansı zorluklarını nasıl aştığımızı paylaşacağız.
En Yaygın Web Performansı Yanılgıları Nelerdir?
Web performansı optimizasyonu ile ilgili olarak daha alakalı olduğunu düşündüğümüz yanlış anlamaları keşfedelim.
1. JavaScript'i Geciktirin
JavaScript dosyalarını optimize etmek, en zorlu web performansı optimizasyonlarından biridir. Ayrıca, Önemli Web Verileri gibi performansı ve temel ölçümleri iyileştirmek için en etkili olanlardan biridir. Başka bir deyişle, hızlı bir web sitesi istiyorsanız JavaScript'i optimize etmekten kaçınamazsınız. Etkili bir yol, hemen yürütülmesi gerekmeyen JS dosyalarını geciktirmektir. Sonuç olarak, sayfa daha hızlı yüklenecek ve tarayıcı JavaScript'i yalnızca kullanıcı etkileşimi gerektirdiğinde çalıştıracaktır.
Yanılgı, tüm JS dosyalarının ertelenmesi gerektiğidir. Gerçek şu ki, bu genellikle kullanıcı deneyimine zarar verir ve hatta sitenin işlevselliğini bozabilir. Ekranın üst kısmındaki kaynaklar (örn. menü) ve izleme komut dosyaları (örn. Google Analytics) ile ilgili olanlar gibi kritik JS'ler asla geciktirilmemelidir. Sorunsuz bir kullanıcı deneyimi sağlamak için bu kaynaklar sayfa yüklemesinin başlarında kullanıma sunulmalıdır.
Hangi JS dosyalarının gecikme dışında bırakılması gerektiğini ve bunun nasıl yapılacağını bilmenin neden çok önemli olduğunu anlamak artık çok kolay.
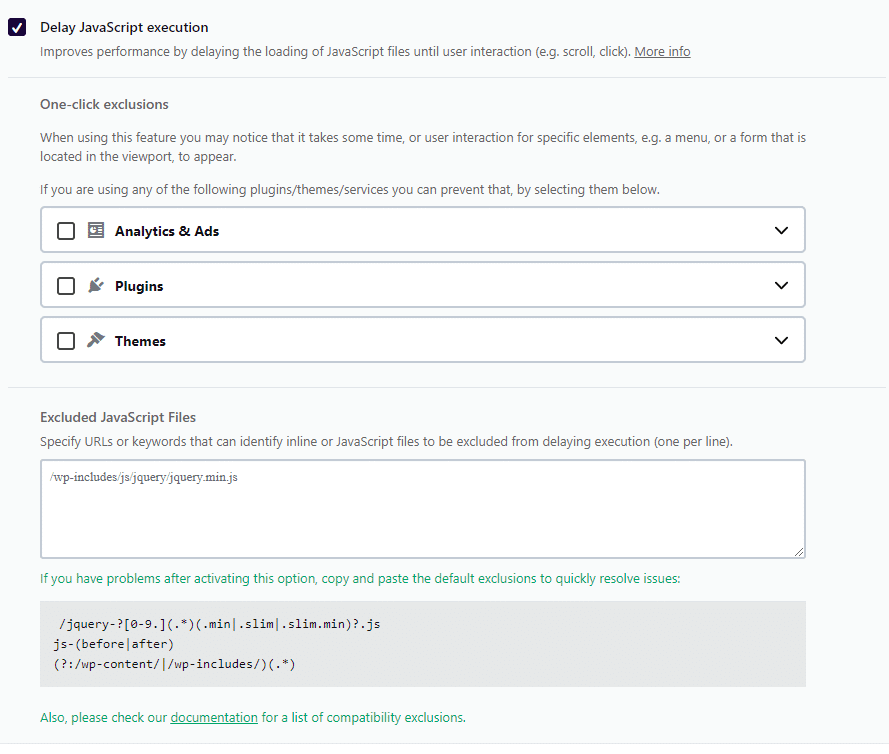
Örneğin, WP Rocket, Delay JS yürütme özelliğini kolayca yönetmenizi sağlar. Seçenek, önemli bir optimizasyon görevi olan JS'yi geciktirmeyi kolaylaştırır. Üstelik WP Rocket, JavaScript dosyalarını hem manuel olarak hem de en son ana sürümümüz olan WP Rocket 3.13 ile yayınlanan tek tıklamayla hariç tutma özelliği sayesinde hariç tutmanıza olanak tanır.

Google'da Geliştirici İlişkileri Mühendisi olan Adam Silverstein'a JavaScript'i her zaman geciktirme ve performans üzerindeki etkisini sorduk. Görüşümüzü onaylıyor ve ekliyor: "Genel olarak, WordPress siteleri gibi sunucu tarafından oluşturulan siteler için, çoğu JavaScript, herhangi bir nedenle sayfa döngüsünün başlarında gerekmedikçe ertelenebilir. Bir örnek, verileri mümkün olan en kısa sürede yakalamak istediğiniz analiz komut dosyalarıdır: burada, zaman uyumsuz özniteliği daha uygundur. Komut dosyalarının ertelenmesiyle ilgili potansiyel bir risk, diğer komut dizilerinin veya satır içi komut dosyalarının ertelenen komut dosyasına bağlı olması (ve aynı zamanda ertelenmemesi) durumunda bağımlılığın bozulabilmesidir”.
Öyleyse, JavaScript'in ertelenmesiyle ilgili yanlış kanıya bakmanın zamanı geldi.
2. JavaScript'i Ertele
Buradaki yanılgı, tüm JS'lerin ertelenebileceğidir.
Gerçek şu ki, bağımlılıklara saygı duyduğu sürece JavaScript'i ertelemek çok önemlidir. Başka bir deyişle, bağımlılıkları dikkate almadan JS'yi ertelemek önerilmez.
Örneğin, jQuery kitaplığını kullanan bir satır içi betiğin çökmeden yürütülebilmesi için önce jquery.js'nin çalıştırılması gerekir. jquery.js ertelenirse, satır içi komut dosyası, bildirilen jQuery'yi bulamaz ve bir konsol hatası verir jQuery is notdefined, bu da kodun çalışmasını engeller, ilgili özelliği bozar ve potansiyel olarak sayfanın düzenini ve genel işleyişini bozar ilave olarak.
Adam Silverstein, piyasaya sürülmek üzere olan yeni bir WordPress komut dosyası API önerisinden bahsediyor. Yükleme taktiklerini tanımlayarak ve bağımlılık sorunlarını önleyerek erteleme stratejisine yardımcı olacaktır.
Adam şöyle açıklıyor: " Çekirdek için önerilen yaklaşımda, ertelenen vakaları, komut dosyası stratejisine yönelik temel yaklaşımla otomatik olarak ele alıyoruz - bağımlı komut dosyalarının da ertelenebilir olup olmadığının kontrol edilmesi ve ertelenmiş bir komut dosyasına bağlı satır içi komut dosyalarının gecikmeli olarak yürütülmesi dahil".
JavaScript erteleme söz konusu olduğunda, WP Rocket, çakışmaları önlemek için birçok otomatik dışlama özelliğine sahiptir. Örneğin, Avada etkinleştirildiğinde, WP Rocket, jQuery kitaplığını ve Google Haritalar harici komut dosyasını otomatik olarak hariç tutar.
Yeni Script API, eklentimizin istisnalar kitaplığını daha da genişletmesine izin verecektir. Sonuç olarak, web sitenizin JavaScript'i ertelerken bozulması olasılığı giderek azalacaktır.
3. Kullanılan CSS'yi Azaltın
JavaScript optimizasyonuna ek olarak, kullanılan CSS'yi azaltmak, web sitenizin performansını artırmanın en etkili yollarından biridir. Bu optimizasyonu yönetmenin iki yolu vardır:
- CSS dosyalarını satır içine alma, yani bir "style" etiketi kullanarak CSS'yi aynı sayfaya entegre etme.
- Ayrı harici dosyalar kullanın.
Yanlış kanı, kullanılan CSS'yi ayrı dosyalarda sunmanın her zaman bu tür bir optimizasyonu ele almanın en iyi yolu olduğu yönündedir.
Gerçek şu ki, CSS'yi satır içine almak gayet iyi ve performans ve kullanıcı deneyimi açısından iki önemli avantaja sahip:
- Bu daha hızlı bir işlemdir çünkü tarayıcı sayfanın yeniliğini kontrol etmek için yalnızca küçük bir istekte bulunur. Sayfa değişmediyse, ki bu genellikle böyledir, tarayıcı sayfanın önbelleğe alınmış bir kopyasını sunar. Bu nedenle, satır içi Kullanılan CSS performansı artıracaktır: tarayıcı bir CSS dosyasını yükleyip ayrıştırmaz, ancak satır içi CSS'yi doğrudan sayfada işler.
- Sayfanın tüm CSS'sini satır içine almak, FOUC (stilsiz içeriğin flaşı) gibi sorunları önler ve ayrı bir dosyaya ek olarak Critical Path CSS kullanmanın yapabileceği gibi, kullanıcı deneyimini etkilemez. Diğer metriklerin kötüleşmesini önlemek için, Kullanılan CSS bir dosya kullanılarak teslim edildiğinde Kritik Yol CSS'sine sahip olunması gerekir.
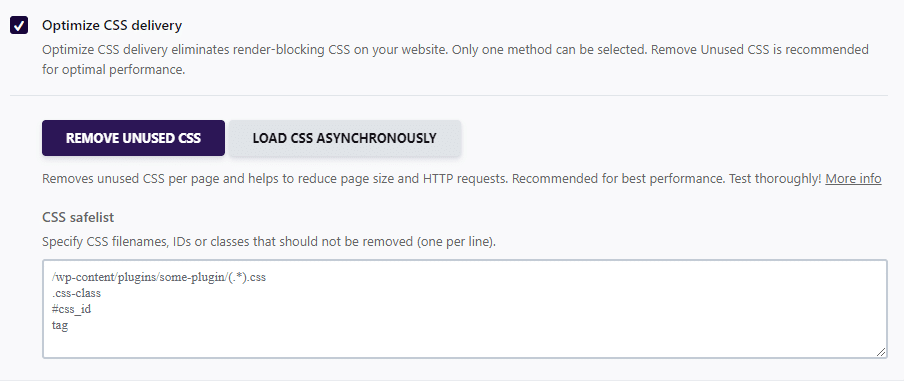
Bu nedenle WP Rocket, CSS'yi satır içine alır ve kullanılmayan CSS'yi yalnızca bir tıklamayla kaldırmak gibi gelişmiş bir özellikten herkesin yararlanmasına olanak tanır:

Google'dan Adam Silverstein bir kez daha bizim bakış açımızı paylaşıyor. Ona kullanılmış CSS'yi iletmenin en etkili yolunun ne olduğunu sorduk. Şöyle diyor: "Beklentim, en azından daha küçük CSS boyutları için, ek CSS dosyasını yükleme ihtiyacını azaltarak satır içi oluşturmanın daha hızlı olacağı yönünde. Bunun "cezası", örneğin kullanıcının kullandığı cihaz ve ağ gibi koşullara bağlı olarak değişebilir.
4. Yazı Tiplerini Yerel Olarak Barındırın
Bir WordPress web sitesi çalıştırıyorsanız, yazı tiplerini yerel olarak barındırmanın performansı artırmak için başka bir iyi seçenek olabileceğini zaten biliyor olabilirsiniz. Ayrıca, yerel yazı tiplerini barındırmak, GDPR kurallarına uymak için çok önemlidir.
Google yazı tipleriyle ilgili olarak, özellikle hedef kitlenin büyük bir kısmı için iyi performans göstermiyorsa, dosyaların Google Yazı Tipleri CDN'sine bağımlı olmaması için nereden gönderileceğini kontrol etmek önemlidir.
Yaygın bir yanılgı, onları barındırmanın web sitenizin yükleme süresini otomatik olarak iyileştireceğidir.
Gerçek şu ki, Google yazı tipleri yalnızca ziyaretçinin bulunduğu bölgede görüntülenirse daha hızlı olacaktır.
Web sitesi bir CDN kullanıyorsa, Google yazı tipleri, yalnızca CDN kapsamı Google Yazı Tiplerinden daha iyiyse daha hızlı olacaktır - bu, büyük ölçüde ziyaretçinin konumuna bağlıdır.
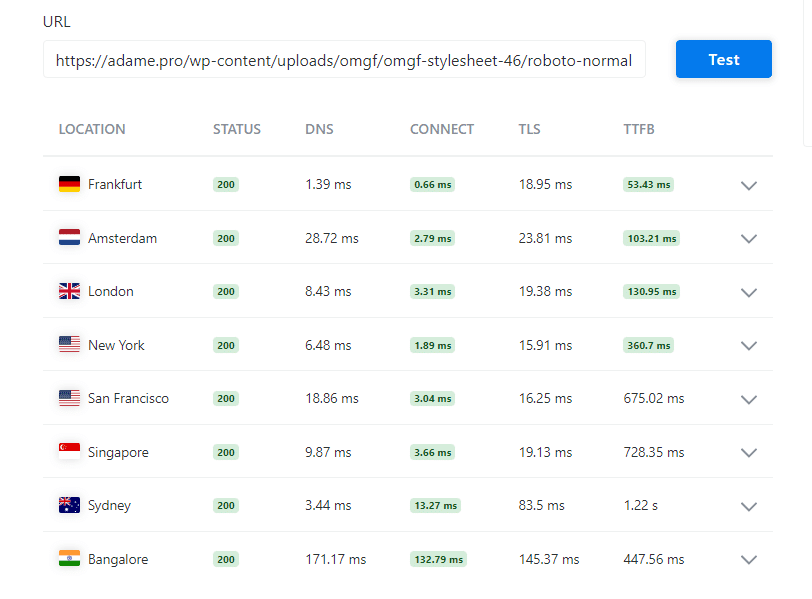
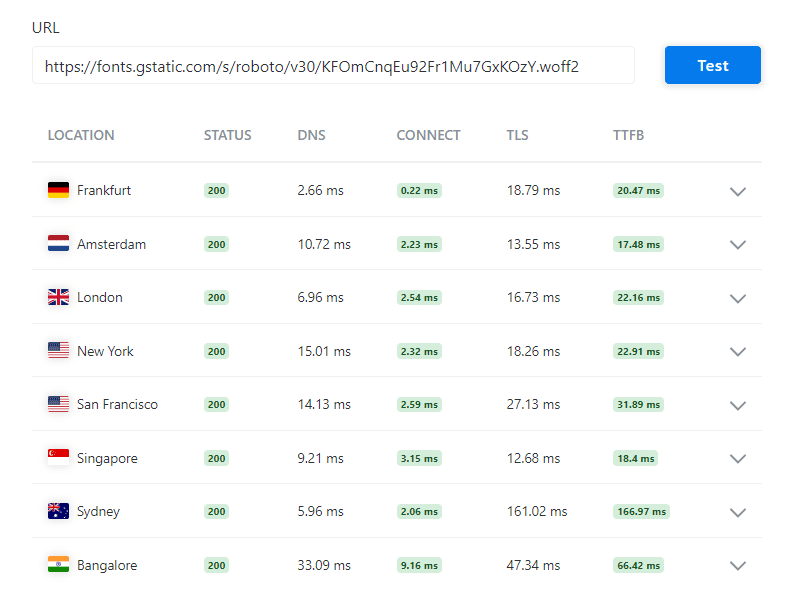
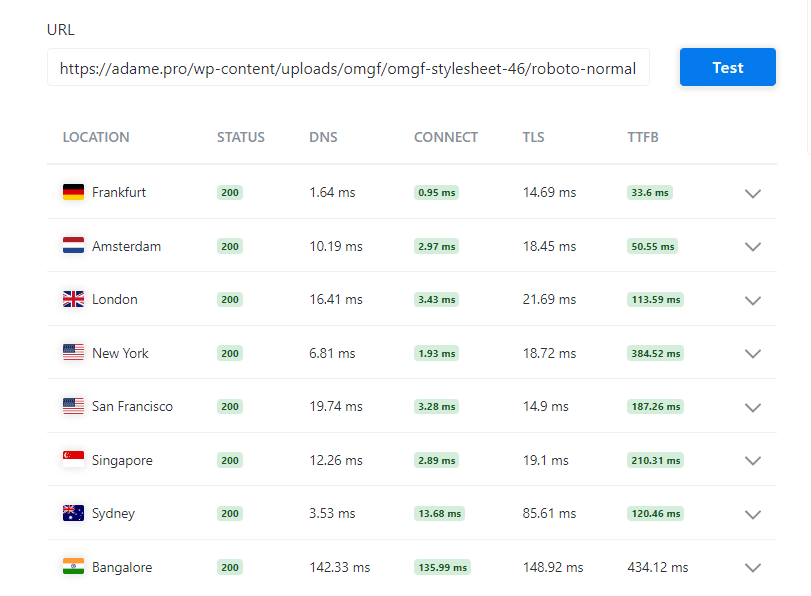
Bu varsayımı doğrulamak için testler yaptık ve barındırılan yazı tiplerinin, web sitenizin hızını artırmaya yönelik önemli bir ölçüm olan İlk Bayta Kalan Süre açısından uzaktaki ziyaretçiler için en düşük performansı gösterdiğini bulduk.
Bu performans verileri, Google yazı tiplerini kullanan bir metinse LCP öğesini doğrudan etkileyeceği için önemlidir.



Yazı tiplerini yerel olarak barındırmayla ilgili diğer bir yanılgı, WP Rocket'in Google yazı tiplerini önceden yükleyememesidir. Bu yanlıştır: Eklentimiz, Kullanılmayan CSS'yi Kaldır seçeneği tarafından etkinleştirildiğinde Google yazı tiplerini otomatik olarak önceden yükleyebilir.
5. Fetchpriority Kaynak İpucu
Getirme önceliği ipucu, sayfanın olabildiğince hızlı yüklenebilmesi için tarayıcıya keşfedilecek ve indirilecek kaynakların önceliğini söyleyen bir özniteliktir. Şu anda, kullanımı hala dünya çapındaki kullanıcıların %70'inden biraz daha azıyla sınırlıdır.
Her zaman fetchpriority kaynak ipucunu kullanmanız gerektiği yanılgısı. Gerçek şu ki, kaynaklar ipucu yapılması gereken bir şey gibi gelebilir, ancak göründüğü kadar basit değildir.
Getirme önceliği ipucu, kritik kaynakları zamanında kullanılabilir hale getirirken, kaynaklar doğru öncelik olmadan getirilirse performansı düşürebilir. Bu çok karmaşık bir performans optimizasyon görevidir ve sayfaları test etmeden veya analiz etmeden uygulamak zordur.

Aynı zamanda, bu görevin performans üzerindeki etkisi, neyin otomatik olarak önceliklendirilebileceği veya önceliğinin kaldırılabileceği ile sınırlıdır.
Getirme önceliğinin çeşitli faktörlere nasıl bağlı olduğunu açıklamak için birkaç örnek listeledik.
- Logo ve LCP resmi : bu kolaydır - bu öğeler, yüksek getirme önceliği olan bariz adaylardır.
- Kaydırıcılar : Zorlaşmaya başlar.
Kaydırıcının ekranın üst kısmındaki veya yakınındaki resimleri, bir soruna neden olup olmamalarına bağlı olarak öznel bir getirme önceliğine sahip olacaktır.
Kaydırıcı ekranın kenarına yakınsa ancak kullanıcı deneyimi için kritik kabul ediliyorsa, ilk görüntüsüne yüksek öncelik verilmelidir.
Bir kaydırıcı gecikirse, ekranın üst kısmında olsa bile resimlerinin getirilmesine öncelik verilmesi gereksizdir.
- CSS, JS ve üçüncü taraf kaynakları : yalnızca ilgili geliştiricileri, önceliklendirilmeleri veya önceliklerinin kaldırılması gerekip gerekmediğini değerlendirebilir. Girdileriyle ve birkaç eklentiyi ve kaynağı karıştırırken bile, getirme önceliği duruma dayalı olacaktır.
Kaynak ipuçlarının sandığınız kadar kolay olmadığını söylerken ne demek istediğimizi anlayabilirsiniz.
Bu nedenle, WP Rocket henüz böyle bir özellik içermiyor, ancak fetchpriority doğru kullanıldığında web sitenizin hızını olumlu yönde etkileyebilir. İçiniz rahat olsun, eklentimiz diğer güçlü ve gelişmiş özellikler sayesinde en iyi performansı elde etmenize yardımcı olur.
Ayrıca Google ekibine, ekranın üst kısmındaki tüm resimler için yüksek getirme önceliği ve ekranın alt kısmındaki tüm resimler için düşük bir getirme önceliği kullanmanın ne anlama geldiğini sorduk.
Adam Silverstein şöyle açıklıyor: "Genel olarak amaç, fetchpriority=high'ı yalnızca kritik görüntülere eklemek olmalıdır çünkü bunu birden çok görüntüye eklemek genellikle faydaları ortadan kaldırır. Genellikle LCP görüntüsünün bu öznitelikle ayarlanmasını istersiniz, ancak onu diğer birçok kaynakta kullanmadan önce dikkatlice düşünün. Bu sayfa, yükleme önceliğini anlamak için en iyi kaynaktır. Genel olarak, tüm resimler düşük bir öncelikle başlar. Görünüm alanındaki görüntüler "düşük" öncelikte başlar ve ardından düzen zamanında tarayıcı bunların görüntü alanında olduklarını fark ettiğinde "yüksek" önceliğe yükseltilir. İşaretlemede fetchpriority=”high” kullanarak etiketleyerek, hemen “high” ile başlayıp çok daha hızlı yüklenebilirler. Çok fazla görüntüyü yüksek öncelikli olarak etiketlerseniz, aynı kaynaklar için rekabet edeceklerdir. Olası bir istisna, LCP görüntüsünü hem masaüstü hem de mobil kesme noktaları için etiketlemeye çalışmak olabilir (bu farklı bir görüntü olabilir). WebPageTest 'deneyler' özelliği, bunu test etmenin harika bir yolu”.
Fetchpriority'den bahsetmişken, Core Performance Team'in LCP performansını artırmak için WordPress çekirdeğindeki LCP görüntülerine fetchpriority=”high” niteliğini eklemeyi önerdiğini vurgulamak ilginçtir.
Spoiler uyarısı : LCP öğesine getirme önceliğini eklemenin otomatik bir yolu üzerinde çalışıyoruz ve kullanıcılarımızın bu seçenekten faydalanmasını mümkün olduğunca kolaylaştırıyoruz. Bir sonraki yayınlarımızdan birinde neden bahsettiğimizi görebilirsiniz.
6. Tembel Yük Arka Plan Resimleri
Tembel yükleme, başka bir önemli web performansı optimizasyon tekniğidir. Tarayıcının görüntüleri yalnızca gerektiğinde yüklemesine izin verir, böylece tüm görüntüler aynı anda yüklenmez ve sayfa hızlı bir şekilde işlenip görüntülenebilir.
Bu nedenle geç yüklenen arka plan resimleri, ekranın alt kısmındaki gereksiz resimler için istekleri yedekleyerek performansı artırabilir.
Yanılgı, dahili CSS'ye ("stil" etiketi) eklenen arka plan resimlerinin ve CSS dosyalarının geç yüklenebileceği yönündedir. Gerçek şu ki, WordPress, lazyload kitaplıkları ve yerel lazyload, doğru olması gereken bu optimizasyona izin vermiyor ve göründüğü kadar basit değil.
WP Rocket'ta, bu optimizasyonu kolay ve otomatik hale getirirken aynı zamanda hassas hale getirmek için belirli bir özellik üzerinde çalışıyoruz.
7. LCP Görüntüleri ve Ekranın Üstü Görüntüleri
Tembel yükleme ve getirme önceliği niteliğinden bahsetmişken, başka bir yanılgı da ekranın üst kısmındaki her şeyin yüksek bir değere (getirme önceliği=yüksek) ayarlanması gerektiğidir.
Adam Silverstein şöyle açıklıyor: "Getirme önceliği optimizasyonları ideal olarak yalnızca LCP görüntüsüne uygulanmalıdır. Aynı zamanda, ekranın üst kısmındaki tüm görüntüler yavaş yüklemeden kaçınmalıdır”.
Ve bir örnek ekliyor: “Diyelim ki ekranın üst kısmında altı resim ve bir LCP resmi var. O zaman en iyi yaklaşım, tüm görüntülerden yavaş yüklemeyi çıkarmak ve LCP görüntüsüne getirme önceliği uygulamak olacaktır”.
8. Katlamanın Üstündeki Görüntüleri Geç Yüklemeden Hariç Tutun
Web performansı optimizasyonu en iyi uygulamalarına aşina iseniz, ekranın üst kısmındaki resimleri geç yüklemeden hariç tutmanın web sitenizin performansını hızlandırmanın iyi bir yolu olduğunu muhtemelen biliyorsunuzdur.
Bu, esas olarak mevcut araçların bunu nasıl ele aldığına bağlı olduğundan, kısmen bir yanılgıdır.
Ekranın üst kısmındaki resimleri hariç tutmak, web sitenizin hızını artırabilirken, şu anda ekranın üst kısmında bulunan resimler için uygulanmazsa, yavaş yükten ek resimlerin atlanmasına neden olabilir. Sonuç olarak, sayfa tersi yerine daha yavaş yüklenir.
Ayrıca, hariç tutulacak görüntülerin sayısı genellikle bir görüntü alanından diğerine farklılık gösterecek ve bu da performans optimizasyonunun yönetilmesini daha zor hale getirecektir.
Bu tür bir optimizasyon, tembel yükten atlanacak doğru görüntüleri bulmak için denetim gerektirir.
Mevcut çözümler otomatik değildir ve gerçek görüntülerin hariç tutulması yerine bir "tahmin"e dayalıdır. Bu nedenle, herkesin bu performans optimizasyonunun üstesinden gelmesine izin vermek için mümkün olan en kolay çözümü geliştiriyoruz.
Bazı testler yaptık ve ilginç sonuçlar aldık. Doğru şekilde uygulandığında ve ekranın üst kısmındaki resimlerin tam sayısını yavaş yüklemeden hariç tuttuğunda, İlk Zengin İçerikli Boyama, En Büyük İçerikli Boyama ve Hız Dizini gibi metrikleri iyileştirebilir. Ayrıca, Çok büyük ağ yüklerinden kaçının ve İstek sayısını düşük tutun ve aktarım boyutlarını küçük tutun gibi PageSpeed Insights denetimlerini ele alabilir.
Bu arada, WP Rocket yardımcı bir eklenti ile onu ele almanıza izin verir.
9. YouTube Iframe Önizleme Resmi
YouTube iframe önizleme görüntüsünü etkinleştirmenin web sitenizin hızını artıracağını düşünüyorsanız haklı olabilirsiniz. Bu çözüm, YouTube komut dosyalarının yüklenmesini önler ve yalnızca kullanıcı oynat düğmesini tıkladığında videoyu yüklemeye başlar.
Bununla birlikte, makalenin bu noktasında kavramına aşina olmalısınız: duruma göre değişir.
Performansı optimize etmek için YouTube iframe önizleme görüntüsünü uygulamak, tüm web sitelerinde işe yaramaz. Videoyu tutan üst öğenin görüntüleri kullanılamaz bir şekilde biçimlendirmesi sorunlara neden olabilir. Böyleyse, önizleme görüntüsü doğru şekilde görüntülenmeyecektir ve üst öğenin çakışan stilini geri almak için bazı ek CSS'lere ihtiyaç duyulabilir.
Önizleme görüntüsü tıklandığında yeniden enjekte edileceğinden, iframe muhtemelen aynı şekilde yüklenecektir.
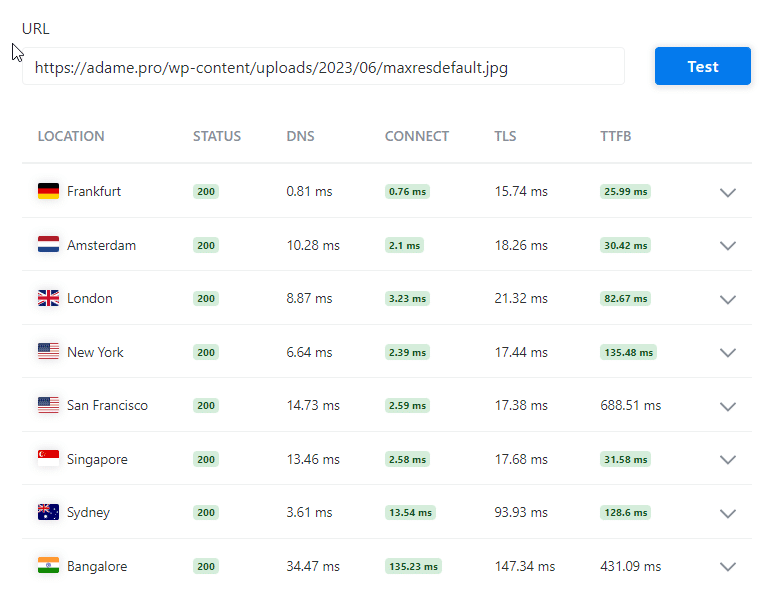
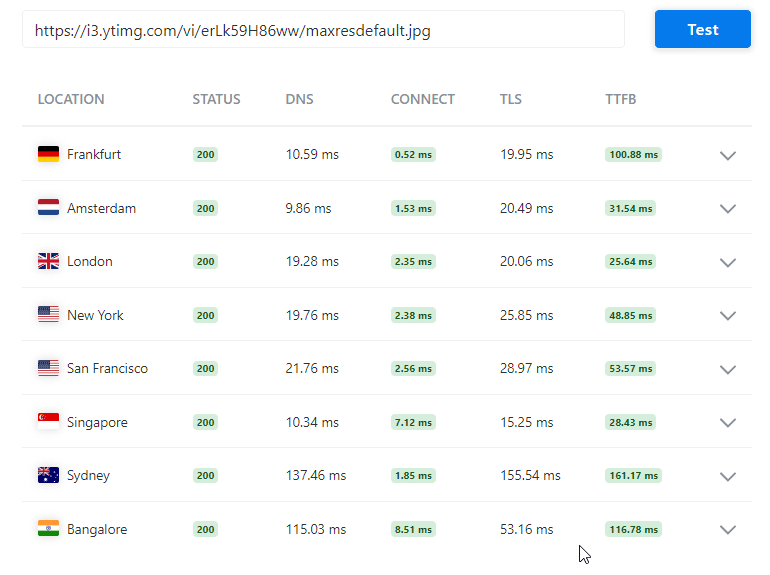
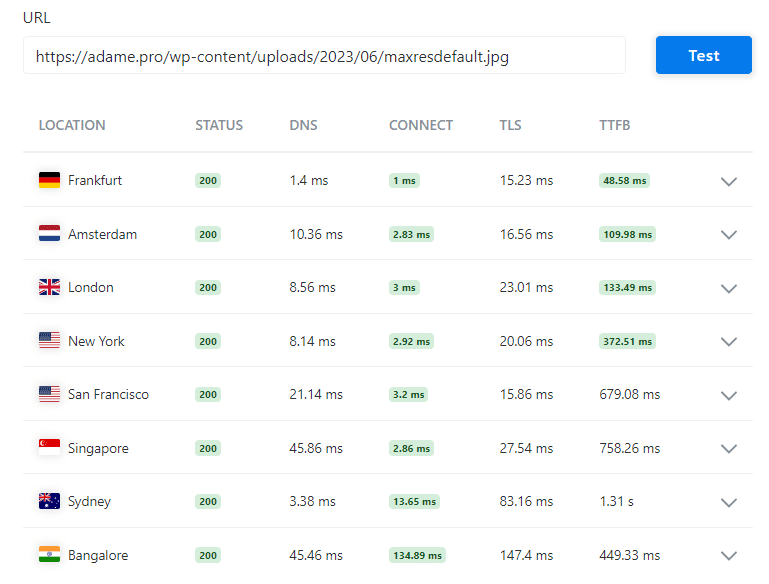
Bazı testler yaptık ve YouTube önizleme görüntüsünü kendi kendine barındırmanın her zaman daha iyi sonuçlar vermediği varsayımını doğruladık. Daha iyi performans verileri yalnızca yerel izleyiciler için veya bir CDN kullanılıyorsa geçerlidir.
Testlerimiz, YouTube CDN'nin hâlâ en iyi performansı gösterdiğini ve en düşük TTFB'ye sahip olduğunu ve görüntünün getirilme hızını etkilediğini gösteriyor.
Önizleme görüntüsü bunun bir parçasıysa, bu tür performans verileri LCP öğesini etkilediğinden, bu sonucun dikkate alınması önemlidir.



10. Bir CDN Kullanmak
Ele almak istediğimiz son yanılgı, performansı artırmak için sürekli olarak bir CDN kullanmaktır. Kitleniz dünya çapındaysa bir CDN'nin web sitenizi daha hızlı hale getireceği doğru olsa da, web sitenizin performansına her zaman yardımcı olacağını söylemek doğru değildir.
Ziyaretçinin konumuna ve kullanıcı ile talep edilen varlıklar arasındaki mesafeye bağlıdır.
Daha net hale getirmek için size birkaç örnek verelim.
- Yerel kitle : Fransa'da yerel bir işletmeniz var ve web siteniz zaten yerel bir sunucuda barındırılıyor. Fransa'da veya yakınında PoP (Points of Presence) olmayan bir CDN kullanmak, sayfa ve varlıkları uzak bir veri merkezinden, diyelim ki New York'tan gönderileceğinden, kullanıcının deneyimini kötüleştirecektir. Öte yandan, sadece Origin sunucusunu kullanırsanız mesafe daha kısa olacaktır.
- Bölge veya dünya çapındaki kitle : Avrupa genelinde bölgesel bir işletme yürütüyorsunuz. Avrupa'da güçlü bir mevcudiyete sahip bir CDN seçmek, Avrupa'da yalnızca bir veya iki PoP'ye sahip bir CDN seçmekten daha iyi sonuçlar verecektir.
Kısacası, bir CDN seçerken, PoP kapsamının izleyicinin konumlarıyla eşleştiğinden emin olmalısınız.
Sarma
Web performansı optimizasyonu hiç de kolay değil ve bu makale bunu bir kez daha kanıtlıyor. Umarız, JavaScript ve CSS'yi optimize etme ve geç yükleme gibi önemli konulardaki bazı yanlış anlamalara ışık tutmuştur.
WP Rocket'te, web sitenizin performansını artırmak için en gelişmiş özellikleri sunarken performans eklentimizi en kolay hale getirmeye çalışıyoruz. Ne hakkında konuştuğumuzu biliyoruz ve her zaman mümkün olduğunca basit bir şekilde açıklamaya çalışacağız. Bu arada, WP Rocket'i deneyin ve ne kadar kolay ve güçlü olduğunu görün!
