WebP, PNG ve JPEG: WordPress için En İyi Görüntü Formatı
Yayınlanan: 2023-10-23WordPress sitenizde WebP, PNG veya JPEG görsellerini kullanıp kullanmayacağınızı bilmiyor musunuz?
Resimler içeriğinize hayat verir ve web sitenizi daha çekici hale getirir. Ancak doğru dosya formatını seçmek performans açısından önemlidir. Resimlerinizin yüklenmesi çok zaman alıyorsa siteniz mükemmel bir kullanıcı deneyimi sunmayacaktır.
Bu makalede WebP, PNG ve JPEG'i karşılaştıracağız ve WordPress için en iyi resim formatını seçmenize yardımcı olacağız.

WebP, PNG ve JPEG – Giriş
Öncelikle 3 görüntü formatına da bakalım ve her birinin nasıl çalıştığını görelim.
WebP Nedir?
WebP, PNG ve JPEG ile karşılaştırıldığında nispeten yeni bir görüntü formatıdır. Google tarafından oluşturulan WebP, internetteki görseller için üstün kayıpsız ve kayıplı sıkıştırma sağlar. Bu, web sitesi performansını artırmaya yardımcı olan daha küçük resimler oluşturmanıza olanak tanır.
Kayıpsız sıkıştırma, görüntüdeki tüm verilerin sıkıştırıldıktan sonra kaldığı anlamına gelir. Öte yandan kayıplı sıkıştırma, görüntü dosyasındaki bilgileri kalıcı olarak ortadan kaldırarak dosya boyutunu azaltır.
WebP'nin öne çıkan özelliklerinden biri, PNG veya JPEG'de mümkün olmayan hareket tabanlı görüntüleri desteklemesidir. Bu aynı zamanda WebP'yi GIF'lere harika bir alternatif haline getiriyor.
WordPress, 5.8 sürümüyle birlikte WebP görüntü formatı desteğini sundu. Önceden, WebP görsellerini WordPress'te kullanmak için bir WordPress eklentisi yüklemeniz gerekiyordu.
Google Chrome, Firefox, Safari, Edge ve daha fazlası dahil olmak üzere tüm modern web tarayıcıları WebP görüntü formatını destekler. Birçok görüntü düzenleme aracı da WebP'yi destekler ve görüntüleri bu formatta dışa aktarmanıza olanak tanır.
WebP ayrıca PNG ile benzer yeteneklere sahiptir. WebP görüntülerinde PNG'de olduğu gibi aynı düzeyde şeffaflık elde edebilirsiniz.
Artıları:
- PNG ve JPEG'e kıyasla daha küçük dosya boyutları sunar
- Popüler web tarayıcıları tarafından desteklenir
- Resimlerde PNG ile aynı seviyede şeffaflık elde edin
- Hem kayıplı hem de kayıpsız sıkıştırmayı destekler
- Hareket tabanlı görüntüler oluşturmanıza olanak tanır
Eksileri:
- Görüntüleri WebP formatına dönüştürmek için üçüncü taraf araçları ve eklentileri gerektirir
- Fotoğraf düzenleme yazılımından sınırlı destek
PNG Nedir?
Taşınabilir Ağ Grafikleri (PNG), internette kullanılan en popüler resim formatlarından biridir. Milyonlarca rengi desteklediğinden keskin ve çok daha iyi görünen resimler elde edersiniz.
PNG kullanmanın temel avantajı kayıpsız sıkıştırma algoritmasıdır. Bir görüntü sıkıştırıldığında hiçbir veri veya kalite kaybı yaşanmaz. Daha küçük bir resim dosyası boyutuna ihtiyacınız varsa ve resimdeki ince ayrıntıları korumak istiyorsanız, bu, PNG'yi WordPress web siteniz için mükemmel bir format haline getirir.
PNG kullanmanın bir diğer yararı da şeffaf arka planları desteklemesidir. Bu nedenle birçok web sitesi logo dosyasını ve diğer öğeleri PNG formatında bulacaksınız.
Örneğin, burada WPBeginner'ın PNG formatında bir logosu var.

Artıları:
- Sıkıştırıldığında görüntü kalitesini kaybetmez
- JPEG ile karşılaştırıldığında daha küçük resim dosyası boyutlarına sahiptir
- Yüksek kaliteli görüntü şeffaflığı sunar
- Tüm önemli tarayıcılar ve resim düzenleme araçları tarafından desteklenir
- Düşük renkli logolar ve grafikler için ideal format
- Kayıpsız sıkıştırmayı destekler
Eksileri:
- Kayıplı sıkıştırmayı desteklemiyor
- Sınırlı renk derinliği ve karmaşık, renk açısından zengin görüntüler için uygun değildir
JPEG nedir?
Joint Photographic Experts Group'un kısaltması olan JPEG, 1986 yılında oluşturulmuş bir görüntü formatıdır. Dijital kameralar ve akıllı telefonlar da dahil olmak üzere birçok cihaz için standart görüntü formatıdır. Birçok WordPress web sitesi oluşturucusu ve resim galerisi eklentisi de JEPG resimlerini destekler.
JPEG kullanmanın avantajlarından biri de canlı resimler sunması ve milyonlarca renk içermesidir. Tüm web tarayıcıları bu formatı destekler ve görsel boyutları nispeten küçüktür.
Örneğin, burada JPEG formatında bir kelebeğin görüntüsü var. Diğer görüntü formatlarında pek fark edilmeyen birçok renk ve ayrıntıya sahiptir.

Çok renkli, karmaşık resimleriniz varsa JPEG genellikle en iyi formattır. Yukarıdaki JPEG görselinde renkler canlı ve belirgindir.
Ancak, özellikle görüntünün düşük renk verisi varsa, optimize edildiğinde görüntü kalitesinde küçük bir düşüş fark edebilirsiniz. Bunun yanı sıra, JPEG görüntüleri kolayca dönüştürülebilir. Bunları PNG ve WebP dahil başka herhangi bir formata değiştirebilirsiniz.
Artıları:
- Milyonlarca rengi destekler
- Karmaşık ve renk açısından zengin görüntüler için mükemmel format
- Diğer görüntü formatlarına son derece dönüştürülebilir
- Popüler web tarayıcıları ve resim düzenleme araçları tarafından desteklenir
Eksileri:

- Sıkıştırmadan sonra görüntü ayrıntılarını kaybeder
- Katmanlı görselleri desteklemiyor
- Görüntü şeffaflığı desteği yok
WebP, PNG ve JPEG – Görüntü Dosyası Boyutu
Görüntü dosyası boyutu için WebP, PNG ve JPEG karşılaştırması söz konusu olduğunda, birçok şey görüntüyü optimize ederken seçtiğiniz sıkıştırma düzeyine bağlıdır.
Bununla birlikte, WebP kayıpsız görselleri genellikle PNG'den %26 daha küçüktür. Benzer şekilde, WebP ile JPEG kayıplı görüntüleri karşılaştırırken WebP görüntüleri JPEG'den %25-34 daha küçüktür.
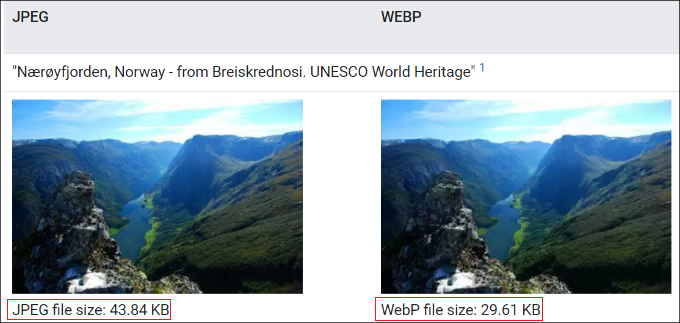
Örneğin, Google Developers tarafından yapılan bir karşılaştırma, JEPG ve WebP formatları arasındaki resim dosyası boyutunda önemli bir fark olduğunu gösteriyor.

Bu, WebP görüntülerinin PNG ve JPEG'e kıyasla dosya boyutunda çok daha küçük olduğunu gösterir. Daha küçük bir görsel dosyası boyutuyla WordPress hızınızı artırabilir ve web sayfalarının daha hızlı yüklenmesini sağlayabilirsiniz.
Sonuç olarak WordPress SEO’da da bir iyileşme göreceksiniz. Google, sayfa yükleme hızını bir sıralama faktörü olarak kabul eder. Siteniz hızlı yükleniyorsa yavaş yüklenen sitelere göre avantajlı olursunuz.
WebP, PNG ve JPEG – Görüntü Kalitesi
Görüntü kalitesine göre WordPress için en iyi görüntü formatını seçmek web sitenizin türüne bağlı olacaktır.
Örneğin, WordPress web sitenize renkli resimler yayınlayan bir fotoğrafçıysanız, JPEG kullanılacak en iyi resim formatıdır. JPEG görüntüleri yüksek bir sıkıştırma oranına sahiptir ve renk verilerinin korunmasına yardımcı olur.
Öte yandan, minimum renk içeren ekran görüntüleri veya tek tek resimler yayınlıyorsanız PNG formatını kullanmanız daha iyi olur. PNG, yüksek kaliteli görüntüler sunar ve karmaşık ve basit görüntüler için sorunsuz bir şekilde çalışır.
Yüksek performansı korumak için sitenizdeki görselleri sıkıştırmak istiyorsanız WebP formatı çalışacaktır. WebP ile JPEG'i karşılaştırırsanız WebP, JPEG'den ortalama %30 daha fazla sıkıştırma elde eder. Ancak fotoğrafçılık veya grafik tasarım portföyü web siteniz varsa WebP'yi kullanmanızı önermiyoruz.
WordPress için En İyi Resim Formatı Nedir?
WebP, PNG ve JPEG'i karşılaştırdıktan sonra en iyi görüntü formatının gerçekten ihtiyaçlarınıza bağlı olduğunu görürsünüz.
WebP'nin yakında tüm web siteleri tarafından kullanılacak geleceğin formatı olduğu söyleniyor. WebP ile JPEG'i karşılaştırdığımızda WebP, en küçük resim dosyası boyutunu sunar, bu da depolama alanından tasarruf sağlar ve web sitesi yükleme sürelerini iyileştirir. Ancak web sitesi oluşturucunuzun veya resim düzenleme aracınızın WebP formatını desteklediğinden emin olmanız gerekir.
Öte yandan JPEG, doğru renklere sahip görüntülere ihtiyaç duyan profesyonel fotoğrafçılar ve site sahipleri için en iyi görüntü formatıdır.
PNG, çok fazla rengin olmadığı ekran görüntülerini ve diğer görselleri paylaşmak için en iyi formattır. Çok yönlü bir formattır ve nispeten düşük dosya boyutuyla yüksek kaliteli görüntüler sunar.
WordPress'te Görselleri Kullanmaya İlişkin Bonus İpuçları
Görseller içeriğinizde önemli bir rol oynar ve birçok web sitesi sahibi, blog yazılarına ve sayfalarına kaliteli görseller eklemeye zaman ayırmaz.
WordPress için doğru görsel formatını seçmenin yanı sıra, muhteşem görseller oluşturmanıza ve bunları performans için optimize etmenize yardımcı olacak birkaç ipucunu burada bulabilirsiniz:
- Resim Sıkıştırma Eklentilerini Kullanın – Büyük resimler web sitenizi yavaşlatabilir. Hızlı performans sunmak amacıyla WebP, JPEG ve PNG resimlerini optimize etmek için resim sıkıştırma eklentilerini kullanmalısınız.
- Resim Alternatif Metni Ekle – Alternatif metin veya alternatif metin, bir resmi tanımlayan bir HTML resim etiketidir. Arama motoru botlarının ve ekran okuyucusu olan kullanıcıların resimlerinizi anlamasını sağlar. Sitenizi SEO için optimize ederken fotoğraflarınıza alternatif metin eklemek, görsel arama sonuçlarında görünmelerine yardımcı olabilir.
- Siteniz için Doğru Resim Boyutunu Seçin – Yeni başlayanlar genellikle web siteleri için hangi görsel boyutunu kullanmaları gerektiğinden emin değillerdir. Doğru boyutu seçmek tutarlılık ve sorunsuz bir kullanıcı deneyimi sağlar.
- Filigran Kullanın veya Sağ Tıklamayı Devre Dışı Bırakın – Başkalarının görsellerinizi izinsiz kullanmasını istemiyorsanız, filigran ekleyebilir ve görsellere sağ tıklamayı devre dışı bırakabilirsiniz. Daha fazla bilgi edinmek için lütfen WordPress'te görüntü hırsızlığının nasıl önleneceğine ilişkin kılavuzumuza bakın.
Bu makalenin, WordPress için en iyi görüntü formatını bulmak için WebP, PNG ve JPEG arasında bilgi edinmenize yardımcı olacağını umuyoruz. Ayrıca en iyi tasarım yazılımları listemizi ve yeni başlayanlar için görsel SEO kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
