Web Sayfası Testi: Web Sitesi Hızını ve Performansını Analiz Edin
Yayınlanan: 2024-05-18Hız, herhangi bir web sitesinin bu dijital alanda başarılı olabilmesi için yeni kriter olarak belirlendi. Google gibi arama motoru devleri de birinci sınıf performansa ve inanılmaz derecede yüksek web sitesi hızına sahip web siteleri için ekstra puanlar veriyor.
Bu nedenle, her web sitesi mümkün olduğu kadar hızlı sayfa yükleme işlemini gerçekleştirmeye çalışır. Ancak bu dönüm noktasına ulaşmak, düzenli web sitesi izleme, performans ayarlamaları ve her web sayfasının en iyi kullanıcı deneyimini sunmasını sağlama gibi birçok zorluğu da beraberinde getirir.
Bu görevler Web Sayfası Testi adı verilen basit bir araçla kolayca düzenlenebilir. Bu araç, herhangi bir web sayfası için hız testi yapmanıza olanak tanır ve kolayca inceleyebileceğiniz ve önerilere göre belirli değişiklikleri ücretsiz olarak yapabileceğiniz eksiksiz bir rapor oluşturur.
Bu yazıda Web Sayfası Testi aracını daha ayrıntılı olarak ele alacağız ve raporu nasıl gerçekleştirip analiz edebileceğinizi de anlatacağız. Öyleyse başlayalım!
WebPageTest nedir?
WebPageTest, web sitenizin gerçek zamanlı performansını mükemmel bir şekilde belirlemenize ve web sitenizin yükleme süresini optimize etmek için ayrıntılı raporlama yapmanıza olanak tanıyan en popüler ve güçlü açık kaynaklı araçlardan biridir.
Web Sayfası Test aracının en iyi yanı, hiçbir gizli ücret veya aboneliğe dayalı plan olmaksızın kullanımının ücretsiz olmasıdır. Web sitelerine yönelik gerçek raporlama ve analiz verileri için oluşturulmuş olup aynı zamanda otomasyon amaçlarına yönelik API işlevselliği de sunar.
WebPageTest Aracının Kısa Tarihçesi
Web Sayfası Testi ilk olarak 2008'de AOL altında Dahili bir test aracı olarak başlatıldı ve daha sonra 2011'de açık kaynaklı bir araç olarak piyasaya sürüldü. Artık esas olarak Google tarafından yönetiliyor ve geliştiriliyor.
Bundan sonra, mobil test ve API'nin en son eklenenler olduğu birkaç özellik daha eklendi.
WebPagetest Aracı Fiyatlandırması
Açık kaynaklı ve ücretsiz bir araç olmasına rağmen WebPageTest ayrıca ek özellikler arayan kullanıcıları hedefleyen premium bir plan da sunar. Ücretsiz plan çoğu kullanıcı için yeterli olabilecek birçok özellik içerse de API entegrasyonu, öncelikli hizmet ve ek test çalıştırmaları gibi işlevler istiyorsanız aylık 18,75 dolardan başlayan ücretli planları tercih etmeyi düşünün.
Web Sayfası Test Aracının bazı temel özellikleri
- Gerçek Zamanlı Performans Analizi : Web sitenizin performansına ilişkin gerçek zamanlı olarak farklı testler yapmanıza, raporlar oluşturmanıza, yükleme süreleri ve sayfa oluşturma hakkında bilgi vermenize olanak tanır.
- Ayrıntılı Raporlama : Çeşitli performans metriklerinin ayrıntılı analizini içeren kapsamlı bir rapor sunarak iyileştirmeniz gereken alanları anlamanıza yardımcı olur.
- Kullanımı Ücretsiz: Web Sayfası açık kaynak lisansı altında olduğundan, herhangi bir gizli ücret veya aboneliğe dayalı plan olmadan ücretsiz olarak kullanılabilir ve bu da onu herkes için kolayca erişilebilir kılar.
- API İşlevselliği : Ayrıca geliştiricilerin test ve izleme amacıyla otomasyonu etkinleştirebileceği API işlevselliğine de olanak tanır.
- Çoklu Tarayıcı desteği: Chrome, safari, firefox gibi önde gelen tüm tarayıcıları destekler.
- Gelişmiş Metrikler: Hız Endeksi, FCP ve TTFP dahildir.
- Özelleştirme Seçenekleri : Test parametrelerini gereksinimlerinize göre özelleştirmek ve çalıştırmak için farklı seçeneklere sahip olacaksınız.
- Çoklu Lokasyon Testi: Ayrıca dünyanın her yerindeki birden fazla lokasyondan web sitesi performans testleri de gerçekleştirebilirsiniz. Küresel kullanıcı deneyimleri hakkında öngörüler sağlamanıza yardımcı olur.
- Şelale Grafikleri: Tıpkı Gtmetrix'te görmüş olabileceğiniz gibi, bu Web Sayfası Testi aracı aynı zamanda web sayfalarınızın yükleme sürecini görsel olarak temsil eden ve performans darboğazlarının belirlenmesine yardımcı olan şelale grafikleri oluşturur.
WebPageTest Aracı neden öne çıkıyor?
Herkesin aklına gelen en yaygın sorulardan biri şudur: 'Diğer birçok test aracı ücretsiz olarak mevcut olmasına rağmen neden WebPageTest aracını seçmelisiniz?'
Cevap, başka hiçbir aracın eşleşemeyeceği benzersiz yeteneklerinde ve özelliklerinde yatmaktadır. Bakalım bunlar neler:
- Performans sorunlarını vurgulayın: WebPageTest aracı, web sitenizin tüm eksikliklerini belirlemenize yardımcı olur ve ayrıca yalnızca belirli sorunlara kolayca odaklanabilmeniz için iyileştirme alanları da önerir.
- Kullanıcı Deneyimini Geliştirin: Araç, sorunları çözerek üzerinde çalışabilmenize yardımcı olur. Bu, web sitesine ilişkin genel kullanıcı deneyimini geliştirir ve sonuç olarak kullanıcı tutma oranını artırır, hemen çıkma oranlarını düşürür ve dolayısıyla daha yüksek dönüşümler elde edilir.
- SEO’yu İyileştirir: Web sitesi performansı ve Hız, Google gibi arama motorları için sıralama faktörlerinden bazılarıdır. Sayfa yüklemesi ne kadar iyi olursa, SERP'lerde daha yüksek sıralar elde etmek için yapılan değişiklikler de o kadar iyi olur.
- Performans Takibi: Web sitenizin günlük performansını kolaylıkla takip edebilir ve ileride performansını olumsuz etkileyebilecek sorunların önüne geçebilirsiniz.
- Sezgisel rapor : Oluşturulan test raporları son derece sezgiseldir ve ilk kez kullananlar bile dahil olmak üzere herkes tarafından kolaylıkla anlaşılabilir.
WebPageTest Aracını kullanarak nasıl test yapılır?
WebPageTest'i çalıştırmak, kulağa biraz teknik gelse de sanıldığı kadar zor değil. Bu basit ve kolay bir süreçtir; tek yapmanız gereken ücretsiz bir hesapla kaydolmak. Bundan sonra herhangi bir ödeme yöntemine gerek yoktur.
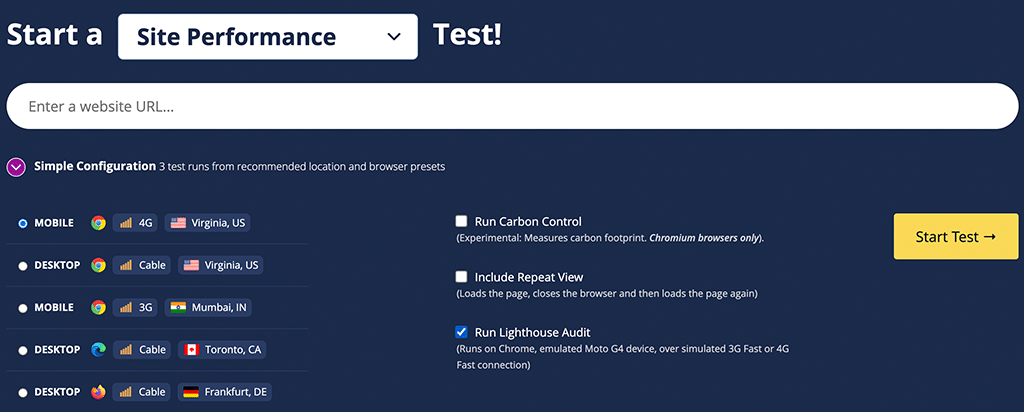
Başarılı bir şekilde kaydolduktan sonra ana sayfaya dönün ve aşağıdaki resimde gösterildiği gibi “ Site Performans Testi Başlatın ” bölümüne web sitenizin URL'sini girin. Yapılandırmayı seçin ve “ Testi Başlat ” düğmesine tıklayın.

En iyi ölçüm sonuçları için konfigürasyon parametreleri nasıl ayarlanır?
Web sayfası test aracı iki tür yapılandırma sunar:
- Basit Yapılandırmalar
- Gelişmiş Yapılandırmalar
Basit Yapılandırmalarda hızlı test için bazı varsayılan ayarlar sağlarlar. Örneğin,
- Sunucu Konumu (Web sitesini aramak istediğiniz konum)
- Tarayıcı Türü
- Gelişmiş Test Ayarları
Ancak daha hassas ve özel ölçümler elde etmek istiyorsanız Gelişmiş Yapılandırmaları seçin.
WebPageTest Aracı ayrıca sonucunuzu hassaslaştırmak için bir tarayıcı ve aktarım tekniği seçmenize de olanak tanır. Örneğin Chrome Tarayıcıda web sitesinin 4G bağlantısı üzerinden yüklenip yüklenmeyeceğine karar verebilirsiniz.
İpucu: En iyi sonuçları elde etmek için hem Mobil hem de Masaüstü sürümlerini seçmenizi önemle tavsiye ederiz. Ayrıca mesafenin performans sonuçlarınızı etkilememesini sağlamak için web sitenizin sunucu konumuna yakın bir konum seçin.
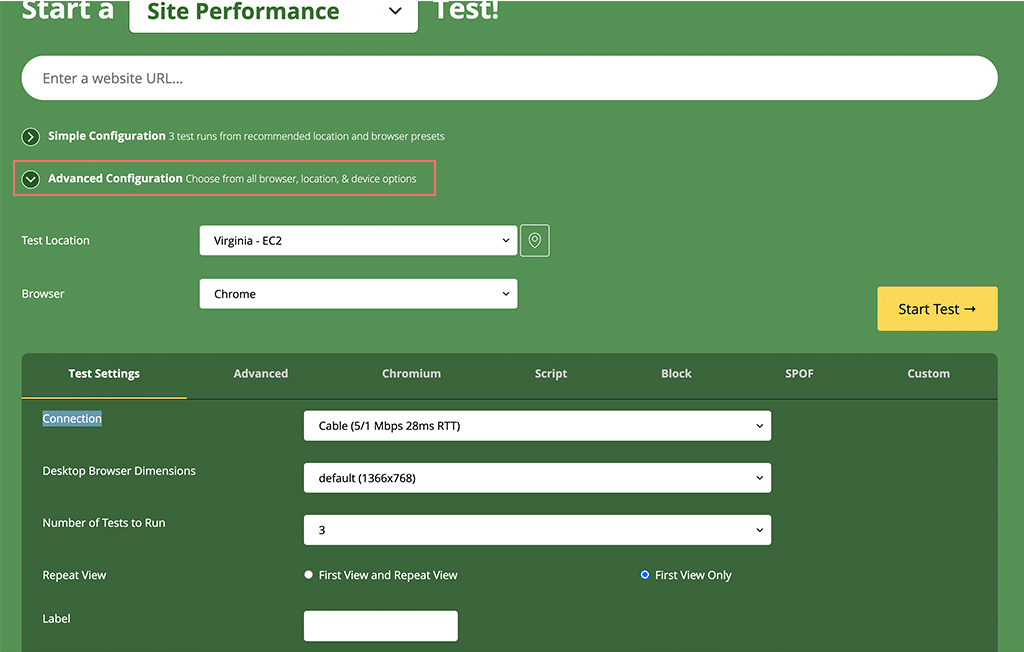
Web sayfası testi Gelişmiş Yapılandırma:

Gelişmiş yapılandırma, diğer özel ayarlarla birlikte istediğiniz herhangi bir test konumunu seçmenize olanak tanır. Ayarları tamamladıktan sonra testi gerçekleştirmeye başlayabilirsiniz.
- Anahtar Ayarları:
- Çalıştırılacak Test Sayısı: Doğru verileri sağlamak için en az üç ardışık testin çalıştırılması önerilir.
- Tekrar Görünümü: Web sitenizin önbelleğe alınmış sürümünü ölçmek için her zaman Tekrar Görünümü seçeneğini ekleyin.
- Önemli Notlar: Web SayfasıTest aracı web sitesinin tamamını değil, yalnızca belirli bir URL'yi test eder. Bu, ana sayfayı, Açılış sayfalarını veya diğer sayfaları ayrı ayrı test edebileceğiniz anlamına gelir. Bir dakikadan az sürmeyecek ve ayrıntılı bir rapor oluşturulacaktır.
WebPageTest Aracı raporları nasıl incelenir ve analiz edilir?
“Testi Başlat” butonuna bastığınızda birkaç saniye içinde rapor oluşturulacak ve ilk gördüğünüz şey performans özeti olacaktır. Bununla birlikte, Web Sayfası Testi aracı sizin için ilk başta herhangi bir kişi için korkutucu görünebilecek çok sayıda veri üretir.
Ancak özellikle hangi parametrelere bakmanız gerektiğini biliyorsanız, bu sizin için sorun olmayacaktır. Size kolaylık sağlamak için yalnızca üç bölüme göz atmanızı öneririz:
- performans özeti
- Sayfa Performansı Metrikleri
- Gerçek Dünya Kullanım Metrikleri
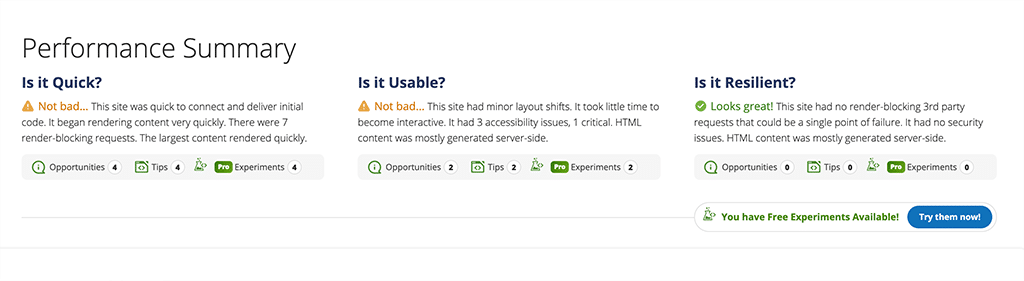
performans özeti

Tekrar rapor çalışma ve analiz adımına dönelim. Performans özeti raporu size hız, kullanılabilirlik ve dayanıklılık açısından web sitenizin bulunduğu yerin bir özetini sunar. Google Sayfa Hızı analiz sonuçlarına biraz benzer görünüyor.
Hatta daha fazla ayrıntı için "Hız, kullanılabilirlik ve dayanıklılık" simgelerinden herhangi birine tıklayabilirsiniz. Her biri ayrıca web sitenizi optimize etmek için size ilgili ipuçları sağlayacaktır.
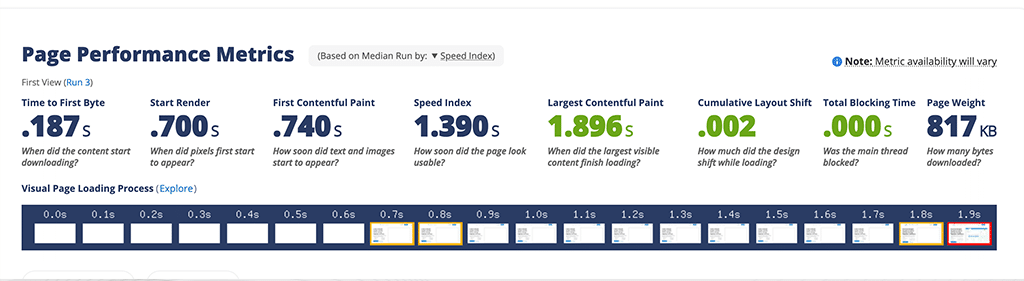
Sayfa Performansı Metrikleri

Bundan sonra biraz aşağı kaydırdığınızda bakış açınızda “Sayfa Performans Metrikleri” adında başka bir bölüm görünecektir. Web sayfasının tamamen yüklenmesinin ve kullanışlı hale gelmesinin ne kadar sürdüğünü gösterir.

Çoğunlukla renk kodlarıyla temsil edilir; yeşil renk çoğunlukla iyi Optimizasyonu belirtir, Turuncu: İyileştirme gerektiğini ve Kırmızı ise: Eylem gerektirdiğini belirtir.
Metriklerin her parametresinin ve bunların anlamlarının farkındaysanız kısa notlara göz atın:
- İlk Bayta Kadar Geçen Süre (TTFB):
- Bu ölçüm, web sunucusunun tarayıcının İlk isteğine yanıt vermesi için geçen süreyi ölçer.
- Sunucunun isteklere ne kadar yanıt verdiğini gösterir. Yavaş sunucular daha uzun bir TTFB'ye sahip olabilir ve bu da sitenin genel yükleme süresini geciktirebilir.
- Oluşturmayı Başlat:
- Tarayıcının web sayfasının içeriğini görüntülemeye başlamasının ne kadar süreceğini gösterir.
- Site arka planda yüklense bile kullanıcılar sayfada görsel öğeler görene kadar siteyi kullanmazlar.
- İlk İçerikli Boya (FCP):
- FCP, bir web sayfasının ana içeriğinin ne kadar hızlı yüklendiği süresini ölçer.
- Daha düşük bir FCP, sitenin daha hızlı yüklendiğini gösterir ve kullanıcı deneyimini artırır.
- Hız Endeksi:
- Hız Endeksi, sayfa içeriğinin kullanıcılar için ne kadar hızlı görünür ve kullanılabilir hale geldiğini temsil eden puanların bir derlemesidir.
- Daha düşük bir puan, daha hızlı içerik görünürlüğü anlamına gelir ve kullanıcı memnuniyetini artırır.
- En Büyük İçerikli Boya (LCP):
- LCP, sayfadaki resim veya video gibi en büyük öğenin oluşturulması için gereken süreyi ölçer.
- Bu, genel yükleme süresinin ve kullanıcı deneyiminin önemli bir göstergesidir.
- Kümülatif Düzen Kayması (CLS):
- Web sayfasının görsel stabilitesini, yani web sayfası düzeninin yükleme sırasında beklenmedik şekilde ne kadar değiştiğini ölçer.
- Daha yüksek bir CLS, istenmeyen tıklamalara veya hayal kırıklıklarına yol açabileceğinden daha kötü bir kullanıcı deneyimine işaret eder.
- Toplam Engelleme Süresi:
- Toplam Engelleme Süresi, sayfanın kullanıcılar için etkileşimli ve kullanılabilir hale gelmesinin ne kadar sürdüğünü ölçer.
- Arka planda yüklenen komut dosyalarının neden olduğu ve kullanıcıların sayfayla etkileşimde bulunmasını engelleyebilecek gecikmeleri hesaba katar.
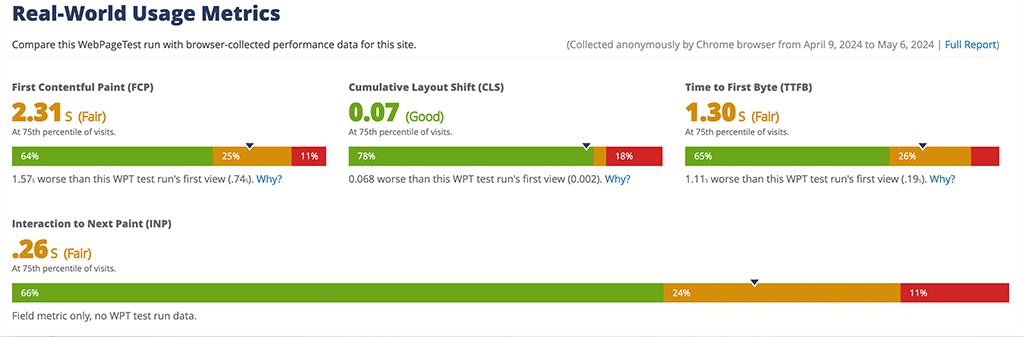
Gerçek Dünya Kullanım Metrikleri

Odaklanmanız gereken üçüncü bölüm Gerçek Dünya Kullanım Metrikleri'dir. Bu özel bölüm, diğer kullanıcılardan tarayıcı tarafından toplanan performans verileriyle karşılaştırılan CLS, FCP, LCP, TTFP ve INP gibi aynı ölçümlerin bir özetini gösterir.
Bu ölçümler, platformun gerçek performansını ve kullanılabilirliğini yansıtarak kullanıcıların normal koşullar altında siteyi nasıl deneyimlediğine dair bilgiler sağlar.
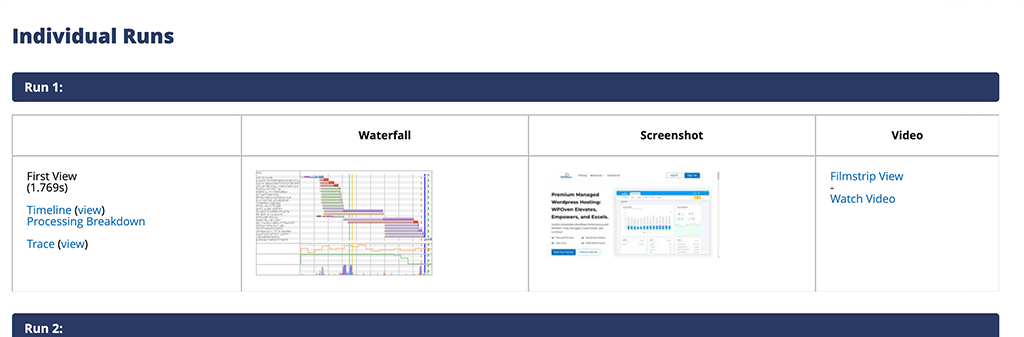
Şelale Haritası

Son olarak, her bir web sayfası öğesinin yüklenmesine ilişkin ayrıntılı bilgiler sağlayan Bireysel Çalıştırmalar bölümünün altındaki Şelale Tablosuna da göz atabilirsiniz.
Bu görsel grafikler, sorunlara neden olabilecek veya web sitesi performansını artırmak için iyileştirilebilecek belirli öğeleri belirlemenize yardımcı olabilir.
Sorunları tanımlayabildiğinizde, bunlar üzerinde çalışabilir ve bu blogda zaten ele aldığımız yöntemleri kullanarak web sitenizi optimize edebilirsiniz. "Önemli Web Verileri: Hakkında Bilmeniz Gereken Her Şey".
Web Sayfası Test Aracının avantajları ve sınırlamaları nelerdir?
Halihazırda mevcut olan diğer birçok seçenek yerine neden WebPageTest aracını seçmeniz gerektiğini merak ediyorsanız, bunun cevabı, artılarını ve eksilerini kontrol ederek tam bir resim elde ettiğinizde yatmaktadır.
WebPageTest aracının Avantajları veya Artıları
- Ayrıntılı Performans Ölçümleri : WebPageTest Aracı, yükleme süresi, ilk bayta kadar geçen süre (TTFB), görüntü oluşturmaya başlama süresi ve tam yükleme süresi gibi ayrıntılı performans ölçümleri sağlayarak kullanıcıların web sitesi performansının farklı alanlarını analiz etmesine olanak tanır.
- Coğrafi Test Lokasyonları : Sitenin çeşitli bölgelerdeki kullanıcılar için nasıl performans gösterdiğini anlayabilmeniz için farklı coğrafi lokasyonlardan testler yapmanıza olanak sağlar. Web sitesinin küresel kullanıcılar için optimize edilmesine yardımcı olur.
- Mobil Performans Testi : Kullanıcıların büyük çoğunluğu siteye erişim için akıllı telefon kullanmayı tercih ettiğinden, Mobil performans testi vazgeçilmez hale gelmiştir. WebpageTest, mobil performans testi yetenekleri sunarak kullanıcıların mobil cihazlar için web sitesi performansını değerlendirmesine ve optimize etmesine olanak tanır.
- Şelale Grafikleri ve Film Şeridi Görünümleri : Aynı zamanda şelale grafikleri ve film şeridi görünümleri oluşturarak farklı kaynakların bir web sayfasında nasıl yüklendiğinin görsel bir temsilini sağlar, darboğazların belirlenmesine ve yükleme sürelerinin optimize edilmesine yardımcı olur.
- Açık Kaynak ve Ücretsiz: Açık kaynak lisansı altında geldiğinden, WebpageTest aracı herhangi bir kişi için fazlasıyla yeterlidir. Üstelik test verilerini 13 aya kadar saklamanıza olanak tanır. Ancak bunun ötesine geçmek istiyorsanız premium katmanı seçin.
- Özelleştirme ve Gelişmiş Ayarlar : WebPageTest ayrıca ihtiyacınıza göre bağlantı hızı, tarayıcı türü ve daha fazlasını içeren kendi test ayarlarınızı seçmenize olanak tanır ve derinlemesine performans analizi ve optimizasyonu için esneklik sağlar.
WebpageTest aracını Kullanmanın Sınırlamaları veya Eksileri
- Sınırlı Test Yapılandırmaları : Hiç şüphe yok ki bu araç çok çeşitli özelleştirme seçenekleri sunuyor ancak bazı kullanıcıların özel test ihtiyaçları için ihtiyaç duyabileceği ayrıntılı kontrol düzeyini sağlayamayabilir.
- Kaydolmak gerekli: WebPageTest Ücretsiz bir planla birlikte gelse de, test aracını kullanmak için yine de ücretsiz bir hesaba kaydolmanız gerekir. (Kayıt olurken herhangi bir ödeme yöntemi gerekmez)
- Gerçek Zamanlı İzleme Eksikliği : Tek seferlik performans testine odaklanır ve web sitesi performansını sürekli olarak izlemenize yardımcı olabilecek gerçek zamanlı izleme yetenekleri sağlamaz.
- Olası Yanlışlıklar : WebPageTest tarafından oluşturulan ve raporlananlar bazen ağ koşulları veya üçüncü taraf hizmetleri gibi aracın kontrolü dışındaki faktörlerden etkilenebilir ve bu da sonuçlarda yanlışlıklara yol açabilir.
- Dik Öğrenme Eğrisi : WebPageTest, özellikle web sitesi performans optimizasyonunda yeni olan kullanıcılar için, diğer bazı performans test araçlarıyla karşılaştırıldığında daha dik bir öğrenme eğrisine sahip olabilir.
- Otomasyon Eksikliği : WebPageTest bazı otomasyon özellikleri sunsa da, testleri kurma ve çalıştırma süreci yine de manuel müdahale gerektirebilir ve bu da büyük ölçekli veya sık yapılan testler için zaman alıcı olabilir.
Çözüm
Web sitenizin performansını düzenli olarak test etmek ve sonuçlara göre optimize etmek yalnızca web sitenizin sağlığını artırmaya yardımcı olmakla kalmaz, aynı zamanda SERP'lerde daha yüksek sıralamalara ulaşma şansınızı da artırır.
Pingdom ve Google PageSpeed Insights gibi birçok ücretsiz araç mevcut olmasına rağmen özellikler ve yetenekler açısından hiçbir şey WebPageTest aracını yenemez.
WPOven olarak kendimizi inanılmaz hızlı bir web barındırma deneyimi sağlamaya adadık. Müşterilerimiz, web sitelerini WPOven'e taşıdıktan sonra 4 kattan fazla hız artışı yaşıyor. Sunucularımız, ücretsiz Cloudflare CDN entegrasyonuyla tüm kıtaları kapsayacak şekilde küresel olarak konumlandırılmıştır. Bizimle temasa geçin!

Rahul Kumar, WordPress ve web barındırma konusunda uzmanlaşmış bir web tutkunu ve içerik stratejistidir. Yılların deneyimi ve sektör trendlerini takip etme kararlılığıyla trafiği yönlendiren, etkileşimi artıran ve dönüşümleri artıran etkili çevrimiçi stratejiler oluşturuyor. Rahul'ın ayrıntılara olan ilgisi ve ilgi çekici içerik oluşturma yeteneği, onu çevrimiçi varlığını geliştirmek isteyen her marka için değerli bir varlık haline getiriyor.