Müşterilerle Kusursuz İletişim için Web Sitesi Açıklama Araçları
Yayınlanan: 2022-10-07Müşterilerin veya iş arkadaşlarının yeni web sitesi projeleri hakkında geri bildirimde bulunmaları için kolay bir yol mu arıyorsunuz? Ek açıklama araçları yardımcı olabilir. Bu makalede, web geliştirici üyelerimiz tarafından seçilen bazı önemli açıklama seçeneklerine bakıyoruz.
Müşterilerinizden geri bildirim almak çok önemlidir ve çok faydalıdır… doğru yapıldığında!
İyi ya da kötü geribildirim, sizin ve müşterinin aynı sayfada olmasını sağlamak çok önemlidir. Ya da belki ekip üyeleriyle işbirliği yapıyorsunuz ve iyi bir sisteme ihtiyacınız var.
Bu tasarım, ilk örnekler, geliştirme, hazırlama, dahili QA, müşteri geri bildirimi, kullanıcı geri bildirimi için geçerlidir - adını siz koyun.
Öte yandan, sizi strese sokan, çok fazla zaman alan ve uzmanlığınızdan şüphe eden gereksiz müşteri geri bildirimleriyle çıkmaza girmek istemezsiniz.
İşte bu noktada kaliteli bir açıklama veya geri bildirim aracı size yardımcı olabilir ve sonuçta müşteriniz için daha iyi sonuçlara ve sizin için daha az strese yol açacak kolay ve yönetilebilir geri bildirimler sağlamanıza olanak tanır.
İş için en iyi araçları seçmek için, tam olarak bu konu hakkında topluluk forumlarımızdaki son üye tartışmalarından notlar aldık.
Web geliştirici üyelerimizin hangi araçları tercih ettiğini öğrenmek ve ek açıklama işlemine katılmak istiyorsanız her birine yardımcı olacak bir genel bakış için okumaya devam edin.
İleriye atlamak isterseniz, ele alacağımız şey şudur:
- Web Sitesi Ek Açıklama Araçları Neden Önemlidir?
- Önemle Tavsiye Edilen Altı Açıklama Aracı
- voleybol
- atarim
- kullanıcı geri
- ProjeToplantısı
- Figma
- MarkUp.io
Hadi başlayalım!
Web Sitesi Ek Açıklama Araçları Neden Önemlidir?
Bunu zaten ima etmiştik, ancak netleştirmek için web sitesi açıklama araçları, müşterilerinizin WordPress sitelerinde belgeleriniz ve tasarımlarınız için görsel geri bildirim almayı kolaylaştırır.
Neyin iyileştirilmesi gerektiğini açıkça göstermek veya müşterilerin veya ekibinizin ihtiyaç duyduğu uygulamaları belirtmek için tasarlanmıştır.
Açıklama araçları, dikkatsizliği gidermeye yardımcı olur ve aşağıdakiler gibi temel öğeleri sağlar:
- Bir web sitesindeki açıklamalar
- Yapılan değişiklikleri takip edin
- Tek tıklamayla ekran görüntüleri
- Metin veya diğer öğelerdeki vurgular
- Anlık geri bildirim
- Açık iletişim
- Canlı sitelerde çizim yapmak
Ve dahası…
Ne de olsa, sizin veya müşterinizin, unutacağınız bir telefon görüşmesi veya gelen kutunuzda boğulacak bir e-posta yerine, web tasarımında görsel olarak daha net bir geri bildirim istediği zamanlar vardır.
Ek açıklamalar, WordPress tasarımı için daha fazla açıklama ve bağlam sunar.
Müşterinin amacınızı daha iyi anlamasına yardımcı olur; aynı şekilde, onların da farkına varabilirsiniz.
Bu şekilde, bir müşteri yeni sitesinin önizlemesini yaptığında, mevcut bir site üzerinde çalışırsınız veya durum ne olursa olsun aynı sayfada olursunuz.
Ek açıklamaların neden gerekli olduğunu görebilirsiniz. Peki bunları nasıl uyguluyorsunuz?
Önemle Tavsiye Edilen Altı Açıklama Aracı
Neyse ki, bazı araçlar yardımcı olabilir! Yukarıda bahsedildiği gibi, kendi web geliştirici üyelerimizin geri bildirimle ilgili yaygın sorunları çözmek için ne kullandıklarını not aldık.
Araçlardan bazıları ücretsiz, bazıları ise değil. Ancak, hepsinin olumlu geri bildirimleri vardı.
Bu araçlar, bazıları beyaz etiketli çözümler, Chrome uzantıları, canlı web sitelerinde çizim ve çok daha fazlasıyla uzun bir yol kat etti.
Yani benden bu kadar. Web sitesi ek açıklama araçları için en iyi seçimler şunlardır:
voleybol

“Kısa bir süre önce, özellikle mükemmeliyetçi müşterilerle veya müşterinin, proje hakkında fikir beyan eden ve karar veren birkaç kişiden oluşan bir şirket olması durumunda, hayatımı çok daha kolaylaştıran yeni bir araç keşfettim.
Ve bu araç Volley.”
Lucas, WPMU DEV Üyesi
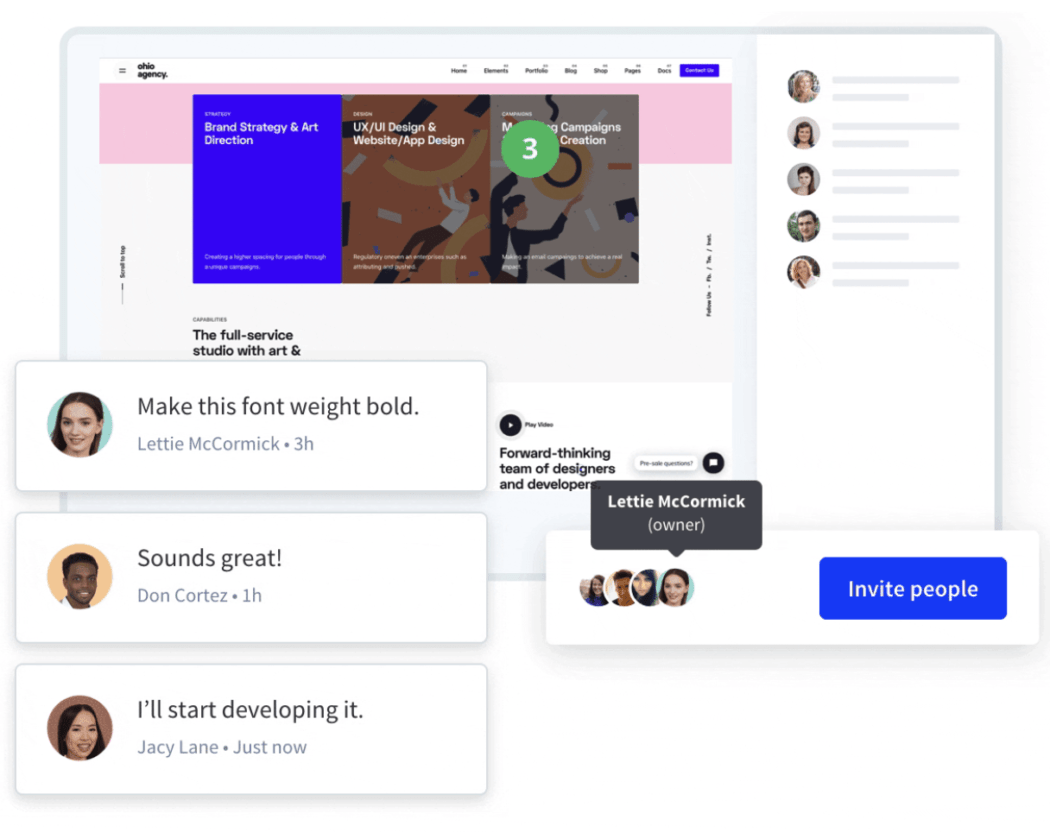
Volley, web siteleri için net görsel geri bildirim sunan bir açıklama platformudur. Bazı üyelerimiz ve 6.000'den fazla web uzmanı tarafından çok beğenildi.
Müşteriyi projeye kaydetmenize veya geliştirilen web sitesine kod yüklemenize izin veren ücretsiz bir planları vardır. Bununla istemci, ekrandaki herhangi bir noktayı işaretlemenize, yorum yapmanıza ve daha pek çok şeye izin veren bir çerçeve açabilir.
Volley, sizin ve müşterinizin geri bildirimlere yanıt vermesini sağlar. Ayrıca, görüntü dosyaları, kupürler ekleme ve sorunları "çözümlendi" olarak işaretleme özelliği.

İşletmenizin boyutuna bağlı olarak, ücretsiz sürümden yükseltme yapmanız gerekebilir (bu, yalnızca bir etkin projeye izin verir). Ancak fiyatları çok makul ve üzerinde çalışacağınız proje sayısına göre değişiyor.
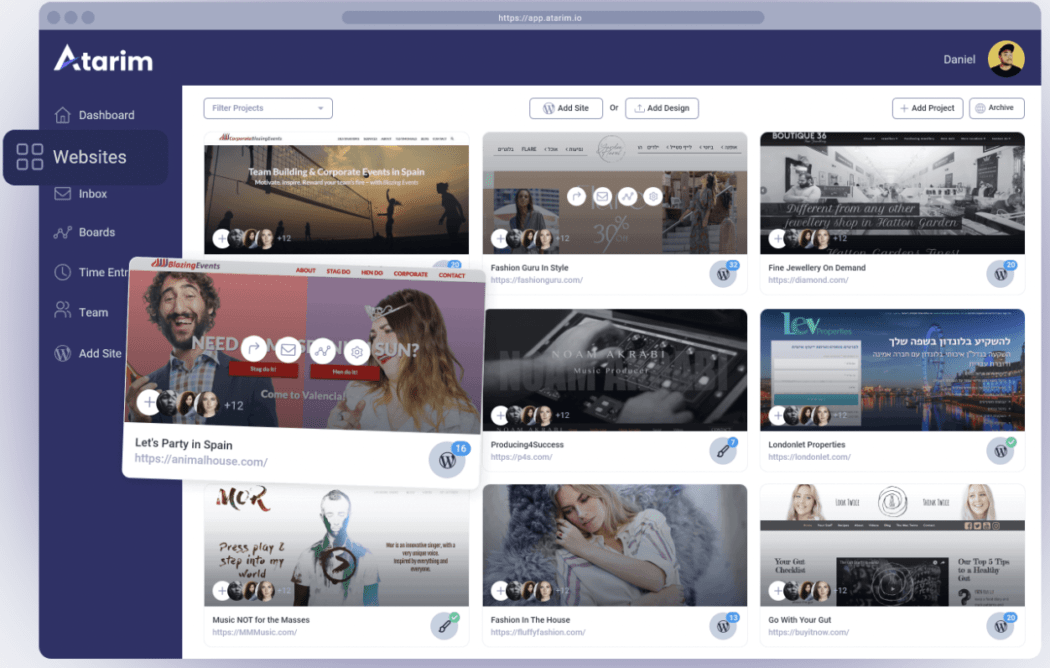
atarim

“Müşteri = 16 Doktor ve Hemşireden oluşan bir yönetim kurulu olduğu bir müşteri görüşmesinden yeni çıktım. Onlara Atarim'i nasıl kullanacaklarını gösterebilmeyi çok sevdim ve herkes bu araç için heyecanlı! ”
Sarah Phillips, Atarim Kullanıcısı
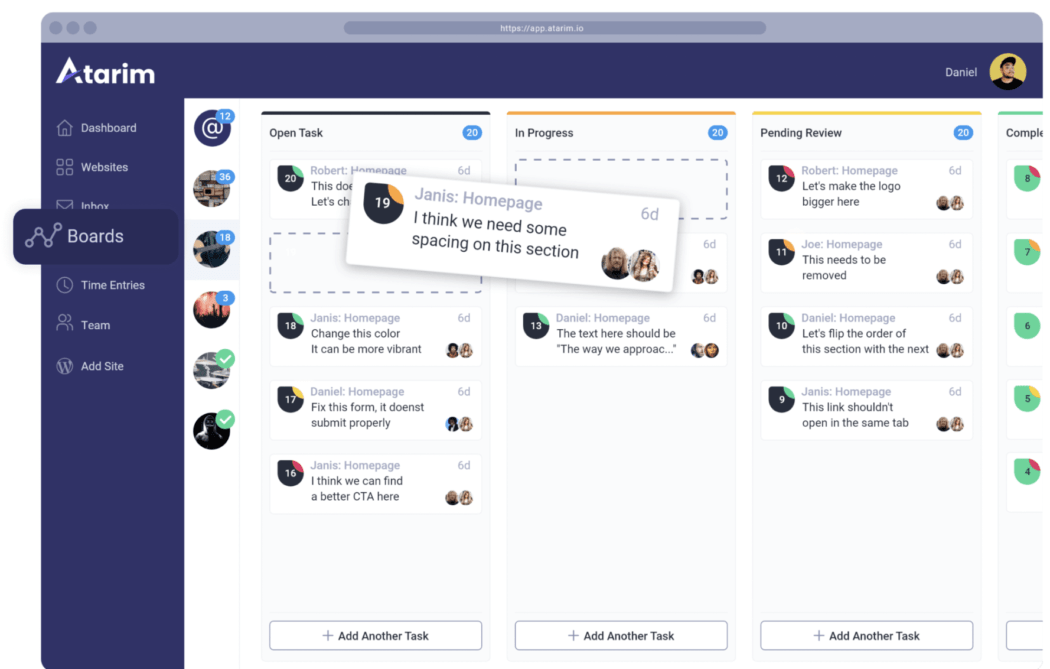
Atarim, 5.000'den fazla acentenin ve 120.000 müşterisinin bunları kullandığı bir başka birinci sınıf açıklama platformudur.
Özel etiketlere, duruma veya önceliğe göre görevleri filtreleme gibi özelliklere sahiptirler. Ayrıca, bir iş yapıldığında müşteriler için otomatik bildirimler vardır. Ayrıca, gelen e-postalar için otomatik filtreler, müşteriler için markalanabilir zaman raporları ve sürükle ve bırak organizasyonuna sahiptirler.

Diğer bir yararlı avantaj, müşterilerinizin tüm sitelerini tek bir ajans panosunda yönetmektir. Organizasyonun bu görsel yönü, bir projeden diğerine atlamayı hızlı ve kolay hale getirir.

Uygun bir fiyata alabileceğiniz çeşitli paket seviyeleri var.
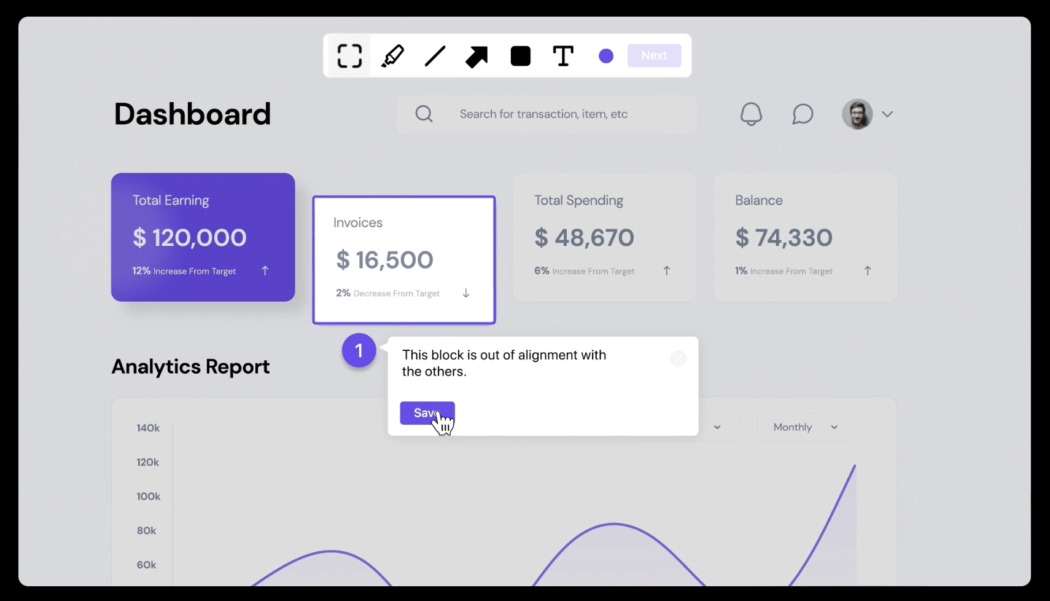
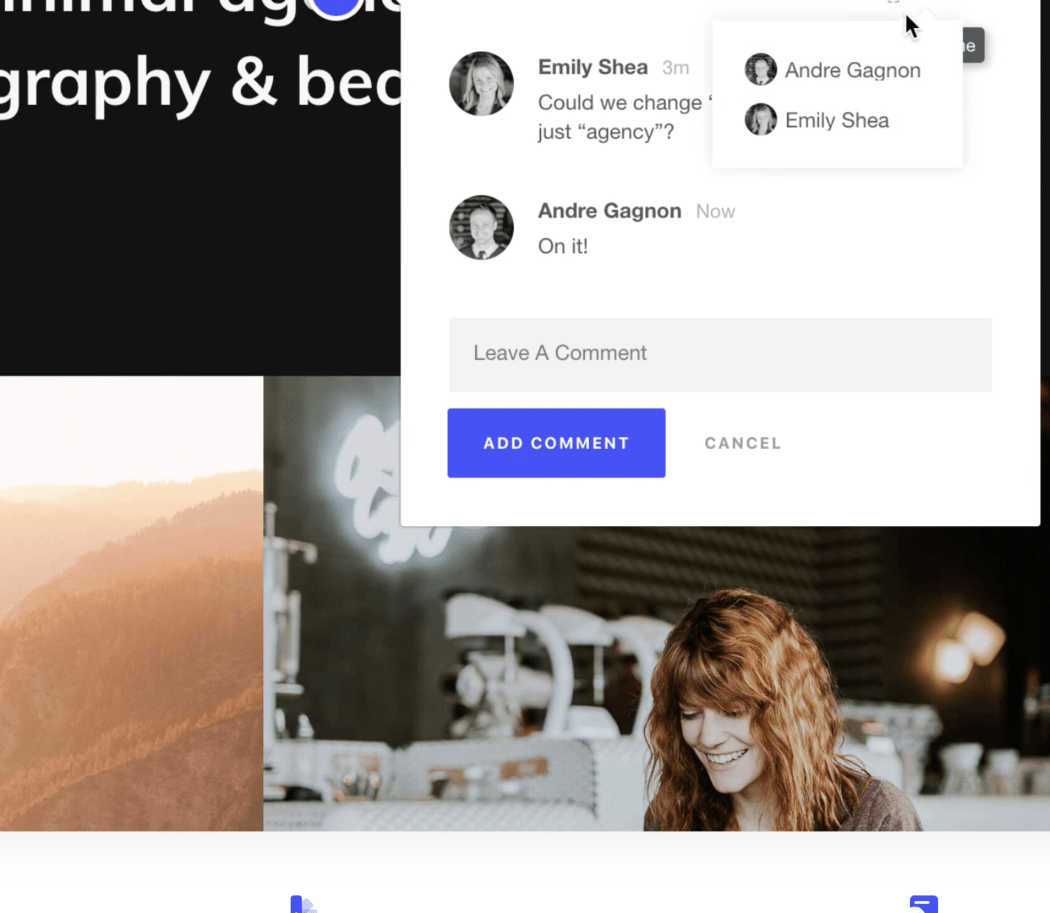
kullanıcı geri

"Şahsen ben Userback hayranıyım."
Richard, WPMU DEV Kullanıcısı
Bu platformu kullanan 20.000'den fazla yazılım ekibiyle Userback, ekipler ve geri bildirim için başka bir harika platformdur. Ekran açıklamaları, video kayıtları, oturum tekrarları ekleyebilir ve kullanıcı içgörülerini dahil edebilirsiniz.
En iyi profesyonel WP araçlarımız tek bir pakette
Ayrıca, bir geri bildirim portalı sunarlar ve en sevdiğiniz 3. taraf yazılımlarla (örn. WordPress, Slack, Chrome, vb.) entegre edebilirsiniz.

Diğer kolaylıklar arasında tek oturum açma, şeffaf ürün geliştirme alanları ve beyaz etiketli özel markalama yer alır.

Userback ile ücretsiz deneme başlatabilirsiniz. Daha sonra fiyatlar kullanıcı ve projelere göre değişiklik göstermektedir.
ProjeToplantısı

"Yukarıdakilerin bir SaaS olduğu durumlarda, ProjectHuddle bir WP eklentisi ve kendi kendine barındırılan bir çözümdür."
Richard, WPMU DEV Üyesi
WordPress'e özgü bir şey için ProjectHuddle çekici bir seçenektir. Geliştirme aşamasındaki herhangi bir WordPress sitesinde kullanabileceğiniz ek açıklamalara ve geri bildirimlere izin veren bir eklentidir.
Görüntü maketleri, müşteri onayı ve imzaları, hata takibi vardır ve şirketinize uyacak şekilde tamamen beyaz etiketli tasarım sunumları yapabilirsiniz.
Geliştiriciler için iyi haber: Kolay özelleştirme için birçok kancaya ve bir alt şablon sistemine sahiptir. Ayrıca, GPL lisanslıdır, bu nedenle istediğiniz kadar değiştirilebilir.

Sınırsız proje ve kullanıcı için tek seferlik fiyatla maliyet dostudur. Diğer seçeneklerin sıklıkla sahip olduğu yıllık veya aylık maliyetleri ortadan kaldırır. Yine de, isterseniz yıllık bir fiyat seçebilirsiniz.
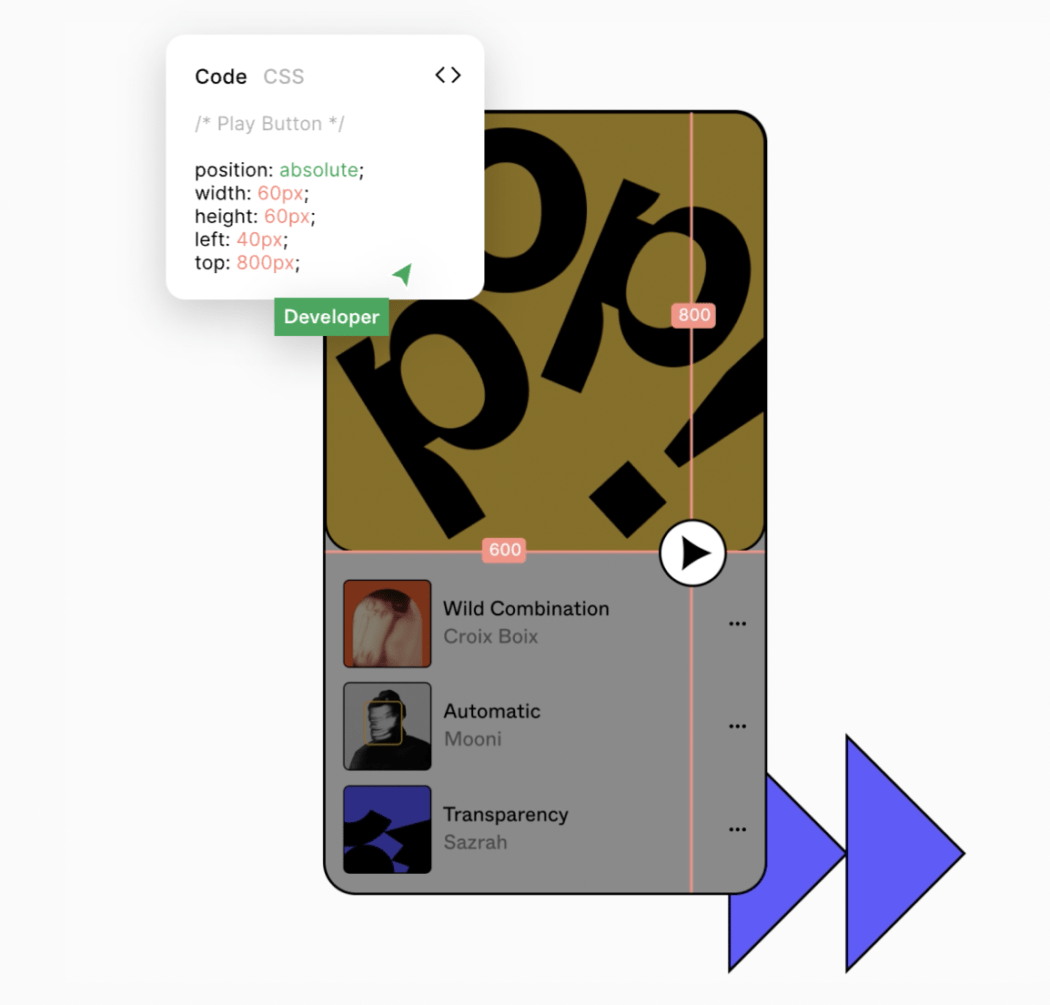
Figma

"Biz burada büyük Figma kullanıcılarıyız."
James, WPMU DEV CEO'su
WPMU DEV'de Figma'ya yabancı değiliz. Geliştirme projeleri üzerinde çalışırken burada kullandığımız bir platform. Fikirden yaratmaya kolaylıkla yapılabilir.
Bu ürün tasarım odaklıdır – bu nedenle tipik iletişimden biraz daha gelişmiştir. Bu, geliştirici devirlerinden tasarım ve geliştirmeye kadar gider.
Tasarım akışınızı, ekibinize ofiste mi yoksa uzaktan mı çalıştığınızı söylemenize olanak tanıyan canlı işbirliği ile oluşturabilirsiniz.
Ayrıca, eklentiler ve widget'larla çalışmayı otomatikleştirebilirsiniz. Bir şirket içinde kullanılabilecek özel uzantılar vardır.

Figma'nın ücretsiz bir sürümü var veya yükseltebilirsiniz. Maliyetler dosyalara ve editörlere bağlıdır.
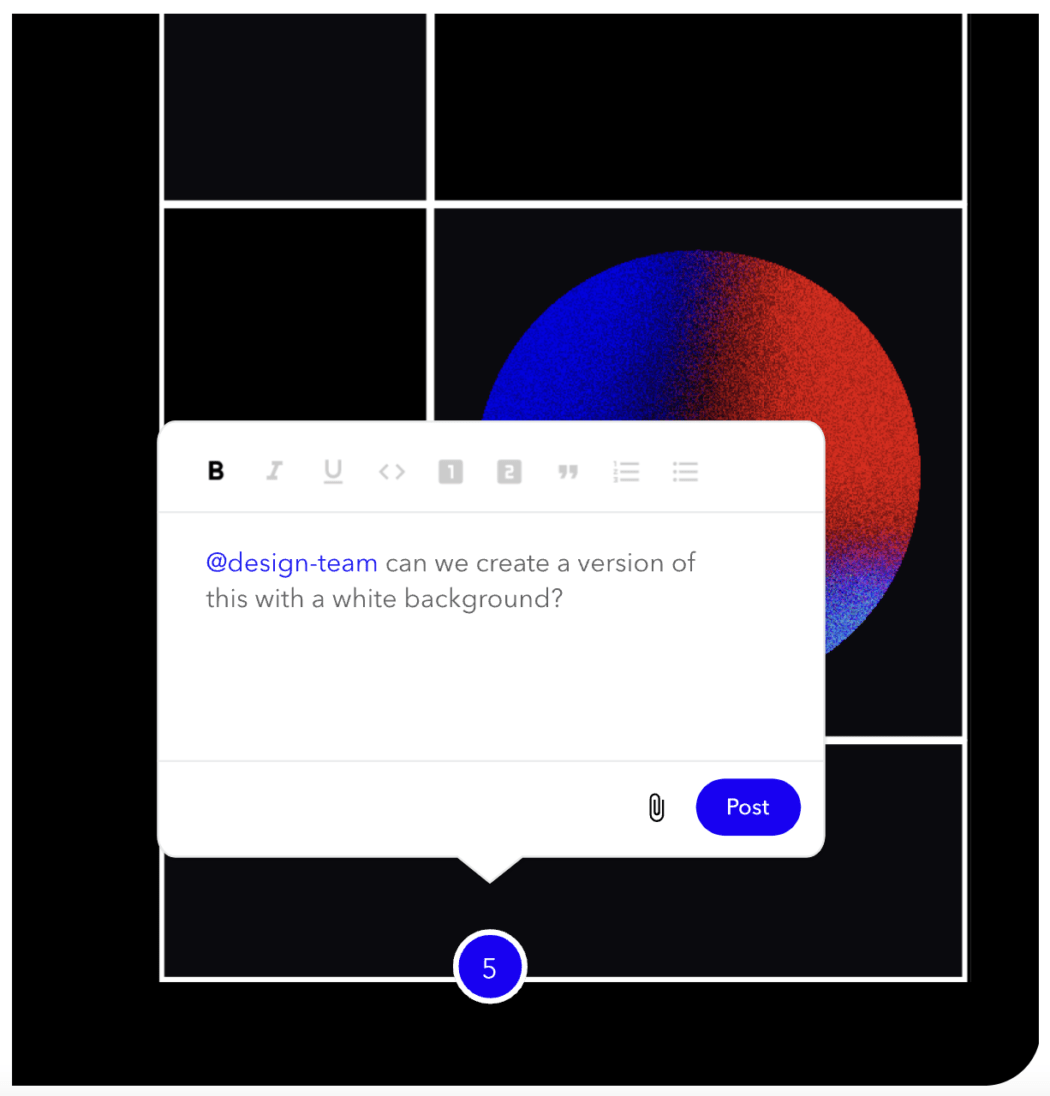
MarkUp.io

“Artık Markup.io kullanıyoruz . Ücretsiz plan ihtiyaçlarımız için harika oldu.”
Keith, WPMU DEV Üyesi
MarkUp.io ile, kayıt olmadan bile, ekip üyesi veya misafir olarak istediğiniz kadar kişiyi davet edebilirsiniz. 30'dan fazla farklı dosya türünü destekler ve projeniz boyunca her şey hakkında yorum yapılmasına izin verir.
Bireylerin ve ekiplerin canlı web sitelerinde gerçek zamanlı geri bildirim vermesini sağlar. Kullanımı kolaydır ve müşterilerle çalışma sürecinin tamamını basitleştirir.
Ayrıca, herhangi bir web sitesini veya resmi tarayıcınızdan geri bildirime dönüştürmenize olanak tanıyan bir Chrome uzantısına sahiptirler.

Ayrıca, kullanımı ücretsizdir veya çok fazla işaretlemeniz varsa yükseltebilirsiniz.
diigo

"Çok popüler Diigo hizmetiyle, ücretsiz bir hesapla bile özel gruplar, işaretleme sayfaları oluşturabilir ve ardından notları grupla paylaşabiliriz."
Tony G., WPMU DEV Üyesi
Diigo, web sitesi ek açıklaması için iyi çalışan birçok şaşırtıcı özelliğe sahiptir. Kişisel bilgi paylaşım yeteneklerine kolay erişim için çevrimiçi kaynakları etiketlemeden her şey.
MarkUp.io gibi, bir Chrome uzantısına sahiptirler, böylece kusursuz işbirliği için yer imi koyabilir, arşivleyebilir, ekran görüntüsü alabilir, işaretleyebilir ve daha fazlasını yapabilirsiniz.
Ek olarak, öne çıkanlar ekleyebilir, web sayfalarını arşivleyebilir ve kişisel bir kitaplığa erişebilirsiniz.
Ücretsiz plan, reklamları içerir ve bulut yer imlerini ve öne çıkanları sınırlar. Ancak, yıllık ve aylık abonelik planları inanılmaz derecede uygun.
Web Sitesi Açıklama Araçları = Başarılı Web Geliştirme
Size ve ajansınıza fayda sağlayacak bazı web sitesi açıklama araçları hakkında iyi bir fikre sahip olmalısınız. Başarılı bir web tasarımı sağlayarak geliştirme hayatını birçok yönden çok daha kolay hale getirebilirler.
Ve bugün onları kullanmak için bir kuruşa mal olmak zorunda değil! Çok sayıda ücretsiz seçenek (işlediğimiz gibi) ve ücretsiz denemeler var. Ardından, yükseltmenin gerekli olup olmadığına veya neyin en iyi olduğuna karar verebilirsiniz.
Bu gönderiyi önerdiği için ON|Data Marketing'e ve bu makaleye içgörüleriyle katkıda bulundukları için üyelerimize özel teşekkürler .
