Web Sitesi Renk Şemaları: Teori, Uygulama ve İlham
Yayınlanan: 2023-02-15Bir web sitesi renk şeması oluşturmak, web tasarımının önemli ve heyecan verici bir yönüdür! Renk, işletmenizin markalaşmasının önemli bir bileşenidir ve aynı zamanda kullanıcılara sitenizle etkileşim halindeyken önemli mesajların iletilmesine yardımcı olur. Bu nedenle renk seçimi her zaman dikkatlice planlanması ve test edilmesi gereken bir konudur.
Sitenize (veya müşterinizinkine) yeni bir şey uygulamadan önce göz önünde bulundurmanız gereken birçok en iyi uygulama ve web sitesi renk şeması öğesi vardır. Bu yazıda şunları inceleyeceğim:
- Web Siteniz İçin Renk Paletleri Hakkında Nasıl Düşünülür?
- Hedef Pazarınızı Belirleme (ve Renk Şemalarına Nasıl Tepki Verecekleri)
- Renk Psikolojisi
- Renk Düzeninizi Nasıl Seçersiniz?
- Renk Paletinizi Seçmek İçin Araçlar
- Renklerinizi Web Sitenize Nasıl Uygulayabilirsiniz?
- İlham Veren Web Sitesi Renk Şemaları

Web Siteniz İçin Renk Paletleri Hakkında Nasıl Düşünülür?
Herhangi bir renk paleti veya şeması seçmeden önce, markanız ve web sitenizle etkileşime giren kullanıcılar hakkında derin bir anlayışa sahip olmanız gerekir.
Tasarımcılar olarak rengi seviyoruz. Sonsuz bir renk paletine sahip olmak ve bir markayı temsil eden seçenekleri seçebilmek, bunu web tasarım sürecinin heyecan verici bir parçası haline getiriyor. Web siteniz için bir renk teması oluştururken, tasarladığınız marka her zaman ana odak noktası olmalıdır.
Açık görünebilir, ancak marka açısından neyle başladığınızı bilmek önemlidir. Çok ileri gitmeden önce, yerleşik bir marka renk şemasıyla mı yoksa sıfırdan mı başladığınızı bildiğinizden emin olun. Keşif aşamasında bunun ne sıklıkla göz ardı edilebildiğine şaşıracaksınız, bu yüzden kesinlikle müşterinizle onaylamanız gereken bir şey.
Markalaşmanın ana hedefi kolayca tanınabilir olmaktır ve renk bu konuda çok büyük bir rol oynar. İster köklü bir markayla çalışıyor olun ister sıfırdan başlıyor olun, seçtiğiniz renklerin kendinizi rakiplerden ayırmada etkisi vardır. Marka, işi ve pazarda nasıl algılandığını temsil eder.
Renk seçimleri her zaman markanın temsil ettiği değerlerle uyumlu olmalıdır.
Yerleşik Markalar İçin Tavsiyeler
Bir web tasarım projesine başlarken köklü bir marka ile çalışıyor olabilirsiniz. Müşteri hangi aşamada olursa olsun, piyasada neyin zaten kabul edildiğine (ve dolayısıyla değişmemesi gerektiğine) ve değişim için hangi fırsatların mevcut olduğuna dikkat etmeye çalışın.
Örneğin, dünyanın en popüler markalarından biri olan Coca-Cola'yı ele alalım. Aklınıza hangi renk geliyor?
Çoğu insan kırmızı derdi. Tüketiciler bu markayı mağazalarda, restoranlarda ve diğer yerlerde görmeye alışkındır. Coca-Cola web sitesi, markadan kopmamak için genel markayla bağ kurmak için kırmızı rengi kullanır. Bununla birlikte, düz kırmızı bir web sitesinin kullanımı kolay olmayacaktır, bu nedenle dahil edilen başka vurgu renkleri de vardır (siyah ve beyaz gibi). Kırmızı baskın renk olarak ortaya çıkıyor ve vurgu renkleri kusursuz bir deneyim sağlıyor.
Yerleşik markaların, herhangi bir web renk paleti yönergesinin bulunduğu yerde belgelenmiş marka yönergeleri olması muhtemeldir. Müşterinizin durumu buysa, web siteleri için bir renk teması seçmek bir şekilde önceden belirlenmiş olacaktır. Ancak bir tasarımcı olarak, mükemmel kombinasyonu bulmak için ikincil renkleri seçmeniz veya tasarımınızdaki görsel etkiyi test etmeniz gerekebilir.
Yeni Markalar İçin Tavsiyeler
Yeni markalar için (veya tamamen yeniden tasarlanan mevcut bir marka), özellikle web sitesi ilk kez oluşturuluyorsa, henüz mevcut renk yönergeleri olmayabilir. Bu durumdaysanız ve marka yönergelerinin oluşturulması gerekiyorsa, web sitesini tam olarak kullanıma sunmadan önce web sitesinin renk şemasını dikkate almanız önemlidir. Her zaman bir şeyleri daha sonra test edebilir ve değiştirebilirsiniz, ancak gerçekten oluşturmadan önce renk şemasının örneklerini gözden geçirmenize yardımcı olacaktır.
Renk Teorisi Nedir? Web Tasarımı ile Nasıl Bir İlişkisi Var?
Renk teorisi, sanatçıların ve tasarımcıların izleyicilere farklı fikir ve hisler vermek için kullandıkları bir dizi yönergedir. Renk teorisi karmaşıktır ve tasarım, psikoloji ve görsel sanat unsurlarını içerir, ancak renk teorisinin web tasarımıyla nasıl bir ilişkisi vardır? Bir web tasarımı renk şeması seçerken, seçiminizi yaparken renk teorisini kullanmanız gerekebilir. Renk teorisi ve tasarım ilkeleri hakkında sağlam bir anlayışa sahipseniz, web sitenizin renk düzeni gerçekten gelişme görebilir.
Hedef Pazarınızı Belirleme (ve Web Sitenizin Renk Şemalarına Nasıl Tepki Verecekleri)
Bu, renk şemanızı geliştirmeden önce yapılacak en önemli araştırmadır. Renk çok özneldir ve siz (veya müşteriniz) kendinizi şu anda sevdiğiniz veya moda olan renklere yönelmiş bulabilirsiniz. Ancak kişisel renk tercihlerine odaklanmamak için öncelikle site ziyaretçilerini göz önünde bulundurmak önemlidir.
Hedef kitlenizin kim olduğunu ve ihtiyaçlarının neler olduğunu düşünün. Örneğin, daha eski bir demografiyi mi hedefliyorsunuz? Öyleyse, içeriği kolayca görüntüleyebileceklerinden emin olmak kesinlikle çok önemlidir. Tasarım sürecinde renk kontrastı, daha büyük metin (belki daha da kalın) ve eyleme geçirilebilir öğelerin net göstergeleri planlanmalıdır.
Ya kitleniz daha gençse? Parlak ve eğlenceli, görsel olarak ilgi çekici bir web renk paleti, etkileşimde kalmalarına yardımcı olacaktır. Site içeriğinin de ilgi çekici olması gerekecek, ancak renk büyük bir rol oynayacaktır.
Açık fikirli olmayı unutmayın ve araştırmanın nihai renk kararlarınızı belirlemesine izin verin.
Renk Psikolojisi
Bir web sitesi renk şemasına karar verirken, renk psikolojisine ve rengin site ziyaretçilerinin duyguları üzerindeki etkisine dikkat etmeyi unutmayın. Renk psikolojisinin "kurallarına" uymak bir gereklilik olmasa da, sitenizin iletmesini istediğiniz mesaja ve duyguya odaklanmanıza yardımcı olabilir.
Örneğin, müşterilerin "Moru gerçekten çok seviyorum ve web sitemde kullanmak istiyorum" gibi bir şey söylediğini duymak yaygındır. Leylak moru güzel bir renktir, ancak erkeksi bir alet şirketi için bir web sitesi tasarlıyorsanız, bu renk en uygun olmayabilir.
İşte renk psikolojisine ve farklı renklerin ne anlama geldiğine genel bir bakış:
- Kırmızı: Güçlü bir duygu uyandıran cesur bir renk. Yoğunluğu ile aciliyet duygusu yaratır.
- Turuncu: Neşeli ve kendinden emin, turuncu coşku fikrini taşır. Bununla birlikte, ihtiyat rengi olarak da ortaya çıkabilir.
- Sarı: Turuncu gibi sarı da neşeli bir his verir. İyimserliği temsil eder ve genellikle dikkat çekicidir. Bununla birlikte, dikkate alınması gereken bir şey, bazı tonların gözü yorabileceğidir.
- Yeşil: Büyümeyi ve doğayı temsil eder. Sağlık, huzur ve sükunete delalet eder. Zenginlik ile ilişkilendirilir.
- Mavi: Bu renk suyla ilişkilendirilir ve sakinlik ve dinginlik hissi verir. Mavi, güvenlik ve güven duygusu yaratır ve genellikle şirketler için kullanılır.
- Turkuaz: Sofistike ve aynı zamanda şifa ile ilişkilidir.
- Mor: Zenginlik ve başarının rengi. Güçlü bir renk ama aynı zamanda yaratıcılığı da temsil ediyor.
- Kahverengi: Samimi, dünyevi ve genellikle dış mekanı temsil eder.
- Siyah: Sofistike bir duyguya sahip bir renk. Münhasırlığı ve gizemi nedeniyle genellikle "şık" markalarla düşündüğümüz şeydir.
- Gri: Güvenlik, güvenilirlik ve zeka hissi verir.
- Beyaz: Temiz veya nötr bir his sağlar. Anahtar bir renktir çünkü nefes alan ve "beyaz boşluk" olarak adlandırılan şeyi ekler.
Not: Bu ABD perspektifinden yazılmıştır. Global olarak tasarım yaparken, araştırma yaptığınızdan emin olun çünkü renkler dünyanın farklı yerlerinde farklı anlamlara sahip olacaktır. Burada renk seçiminin ardındaki psikoloji hakkında daha fazla bilgi edinin.

Web Sitenizin Renk Şemasını Nasıl Seçersiniz?
Artık renklerin tüm bağlamını düşündüğünüze göre, bir sonraki adım, temel marka rengiyle başlamaktır; birincil." Bu tanımlandıktan sonra, ikincil renkleri düşünmeye başlayabilirsiniz.
Düzeninizdeki son renk sayısı markadan markaya değişir, ancak üçünü seçmek iyi bir başlangıç noktasıdır. Görsellerinizin fazla kaotik hale gelmemesi için renklerin birbiriyle çatışmadığından emin olmak istiyorsunuz.

Metin, arka plan ve diğer ikincil öğeler için nötr renkler gibi ek renklere sahip olacağınızı unutmayın. Bunlar ayrıca ana ve vurgu renklerinizle de koordine edilmelidir. En sevdiğiniz web sitelerine baktığınızda beyazları, grileri veya ana renklerin varyasyonlarını (daha açık veya daha koyu seçenekler gibi) fark edebilirsiniz.

Renk Şemalarını Seçmek İçin Araçlar
Son bir renk düzeni üzerinde karar vermek için yardıma ihtiyacınız varsa, planlamanıza yardımcı olacak pek çok araç vardır.
Bu web sitesi renk şeması oluşturucuları ücretsizdir ve kullanımı kolaydır:
- Paletton
- Soğutucular
- Canva'nın renk çarkı
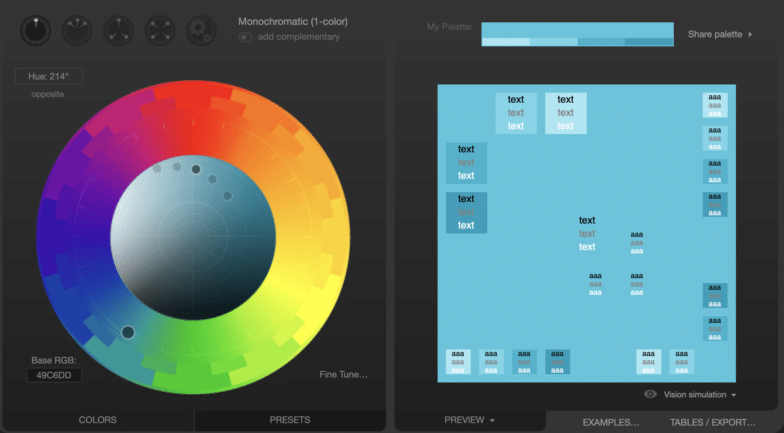
Paletton

Bu renk paleti oluşturucu, renk körü simülasyonu da dahil olmak üzere birkaç farklı moda sahip olduğu için harikadır. Farklı ziyaretçilerin renk düzeninizi nasıl görüntüleyeceğini görmek açısından kullanışlıdır, bu özellikle sitede çok sayıda yüz yüze kullanıcı testi yapma olanağınız yoksa yararlıdır.
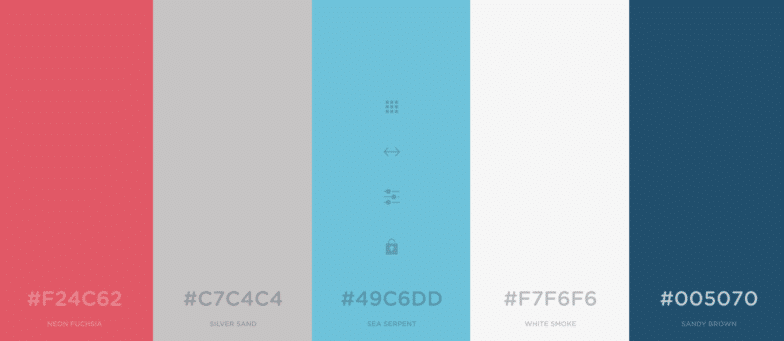
Soğutucular

Bu kullanışlı araç, farklı renkleri yan yana test etmek için harikadır. Sürükle ve bırak arabirimine sahip olan bu uygulama, yalnızca renk paletinizi özelleştirmenize değil, aynı zamanda neyin en iyi göründüğünü veya başka bir rengin yanında çakıştığını görmek için nesneleri hareket ettirmenize olanak tanır.
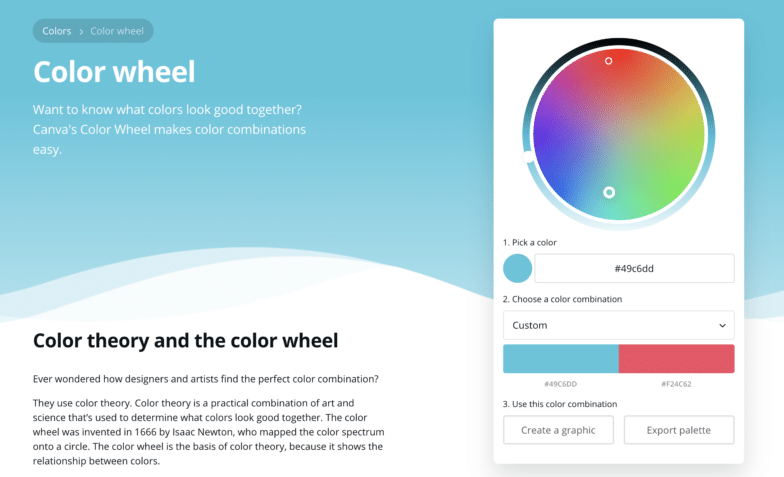
Canva'nın renk çarkı

Canva ekibinin bu renkli aracı, yeni bir palet seçmek ve renk teorisi hakkında daha fazla bilgi edinmek için harika bir kaynak! Bu teorilere dayanan farklı kombinasyonları keşfetmenize yardımcı olacak, böylece kararınızın sanat ve bilim tarafından desteklendiğini bileceksiniz.
Renklerinizi Web Sitenize Nasıl Uygulayabilirsiniz?
Şimdi eğlenceli kısım geliyor: Aslında web sitenizin renk düzenini uygulamaya başlıyorsunuz! Bununla birlikte, fazla ileri gitmeden önce, tüm temelleri kapsadığınızdan emin olmak için birkaç şeyi gözden geçirmeniz önemlidir.
Kontrast ve Erişilebilirlik
Birkaç fikir deniyorsanız veya aklınızda son bir şema varsa, renk şemasının sitenizdeki tüm kullanıcılar için çalışacağından emin olmanız önemlidir. Örneğin, renk körü kullanıcıların farklı parçaları kolayca ayırt edebilmesi için site öğeleri ile arka plan arasında yeterli kontrast olduğundan emin olun.
Bu tür testlerde yardımcı olan birkaç araç var, ancak Kontrast Denetleyicisi, kullanımı oldukça basit olanlardan biridir.
Belirli Renkler Nerelerde Kullanılır?
Renk düzeninizi oluşturduktan ve erişilebilirliği test ettikten sonra, onu nasıl hayata geçirebilirsiniz? Her proje için işe yarayan tek bir yol yoktur, ancak üzerinde düşünülmesi gereken bazı yararlı şeyler vardır.
İyi bir başlangıç noktası, her şeyi ana renginize, ikincil renklere ve nötr renklere ayırmaktır.
- Birincil renk : Bu, kullanıcının dikkatinin gittiği yerdir. Harekete geçirici mesajlar, düğmeler ve diğer önemli bilgiler ana rengi kullanmalıdır.
- İkincil renk : İkincil renkler, daha az önemli öğeleri vurgulamak için kullanılır. İkincil eylem düğmeleri, daha az önemli metin ve hemen ilgilenilmesi gerekmeyen diğer her şey ikincil renkte sunulmalıdır.
- Nötr/Ek renkler : Nötr renkler genellikle metin, arka planlar veya dikkat çekmek için rekabet etmesi gerekmeyen herhangi bir şey için kullanılır.
Tüm bu renkleri bir araya getirmek, uyumlu bir web sitesi oluşturmanıza yardımcı olacaktır. Ardından, renkleriniz bir kez yerleştikten sonra, tüm pazarlama kanallarında tutarlı bir şekilde kullanılmaları önemlidir.
İlham Veren Web Sitesi Renk Şemaları
Son olarak, yaratıcı, renk şemalı beyin fırtınanızı başlatmak için size biraz ilham vereceğim!
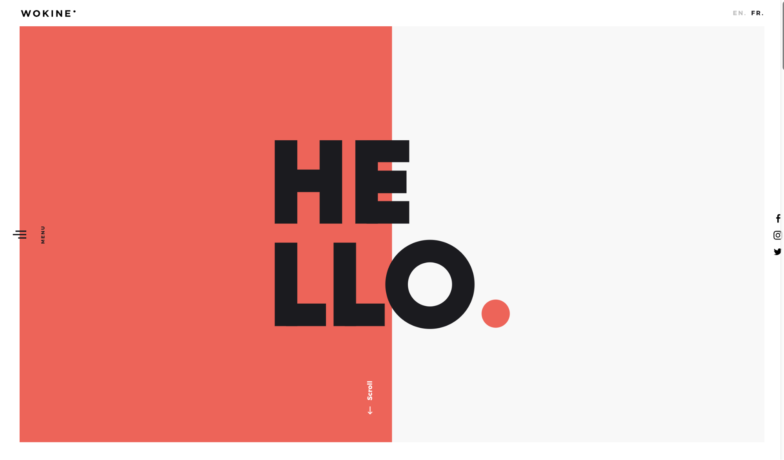
Wokine

Bu küresel dijital ajans, Pantone'nin 2019 Yılın Rengi seçilen "Yaşayan Mercan"dan yararlanan cesur ama basit bir web renk paletine sahiptir. Maksimum renk etkisi ile minimal bir tasarım oluşturmak için iki nötr rengin (açık gri ve beyaz) üzerinde tek bir ana rengin (mercan) kullanılmasını seviyoruz.
Kyle Ribant

Bu site çok basit bir renk şeması kullanıyor. Aslında tek renk, birkaç açık (neredeyse pastel) renk arasında geçiş yapan arka plandır. Renklerinizi yan yana yerleştirmeye çalışırken sıkışıp kaldığınızı fark ederseniz, bu bazen daha azın daha fazla olduğunu hatırlatmak için iyi bir fırsattır.
Her şeyin ince ayarını yapmak web tasarım sürecinde deneme yanılma gerektirecek ve sorun değil. Birkaç ipucu ve püf noktası ve net bir planla, çalışan bir web sitesi renk şeması oluşturmak daha kolay hale gelir.
Neyin birincil, ikincil olduğu ve tasarımın neresinde yer aldığı konusunda dikkatli olmak, kullanıcılarınızın web sitenizde hangi işlemleri yapmaları gerektiğini belirlemelerine yardımcı olacaktır.
