2023 Yılında En İyi 24 Web Sitesi Tasarım Trendi
Yayınlanan: 2023-06-30Günümüzün en iyi ve en etkili web sitesi tasarım trendlerinin neler olduğunu keşfetmeye mi çalışıyorsunuz?
Trendler, sürekli değişen bir dijital ortamın taleplerini karşılamak için sürekli olarak gelişmektedir. Bu nedenle, şu anda SICAK olanlardan haberdar olmak önemlidir.
Ve araştırmayı kendiniz yapmak yerine, son bir buçuk ayı en etkili web tasarım trendlerini dikkatlice araştırarak ve bu koleksiyona dahil ederek geçirdik.
Sadelik ve cesaretten özel efektlere, animasyonlara ve aradaki çok daha fazlasına kadar herkes için bir şeyler var.
İster ilham arayan bir tasarımcı, ister çevrimiçi varlığınızı yenilemek isteyen bir işletme sahibi olun, bu makale modern web tasarımının yönü hakkında paha biçilmez bilgiler sağlayacaktır.
İlginizi çeken herhangi bir şeyi uygulayabilir ve bir ferahlığın tadını çıkarabilirsiniz.
En İyi Web Sitesi Tasarım Trendleri
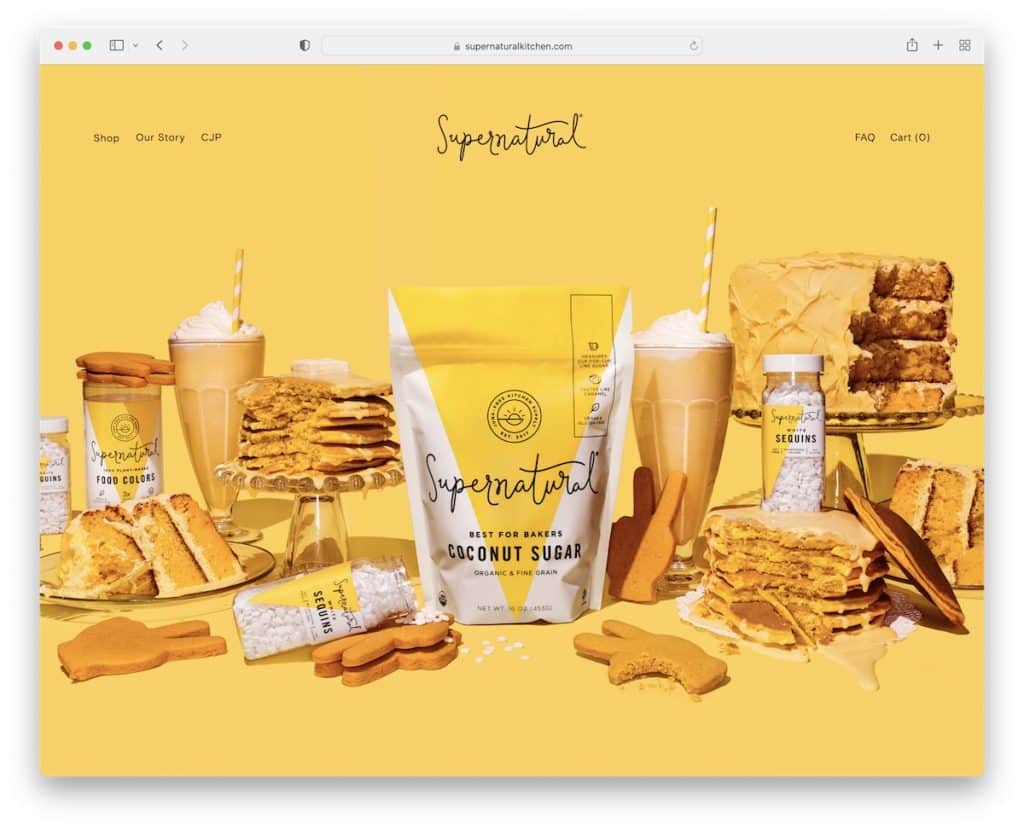
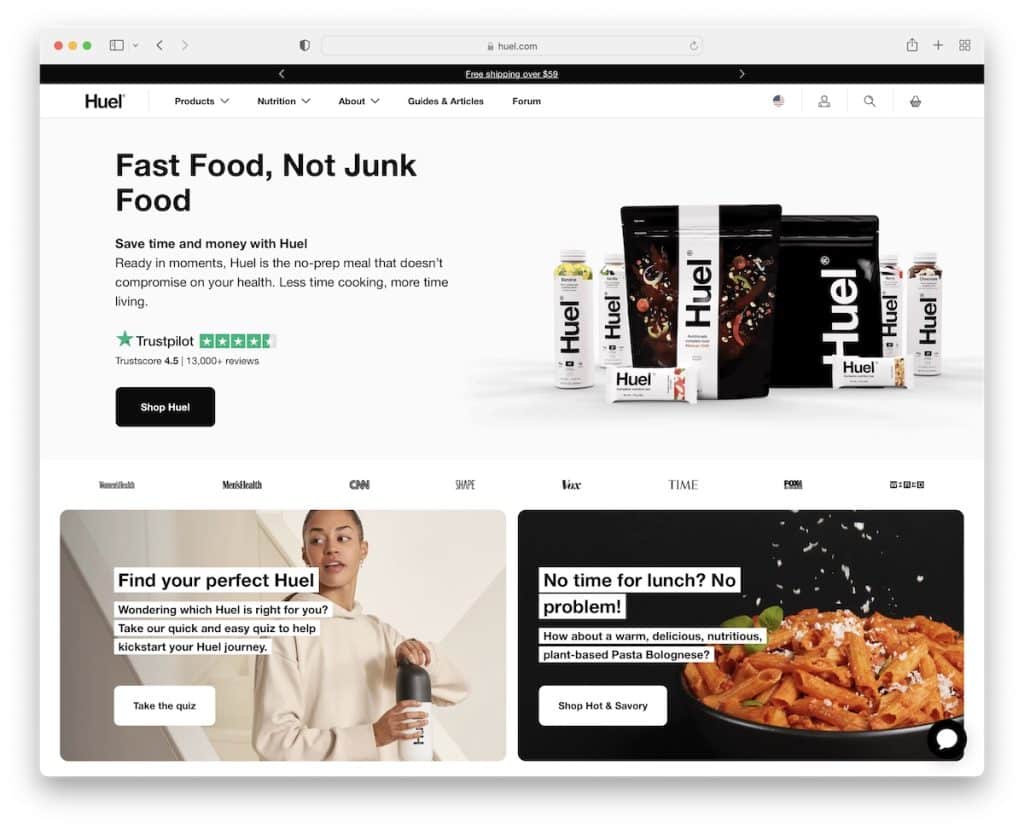
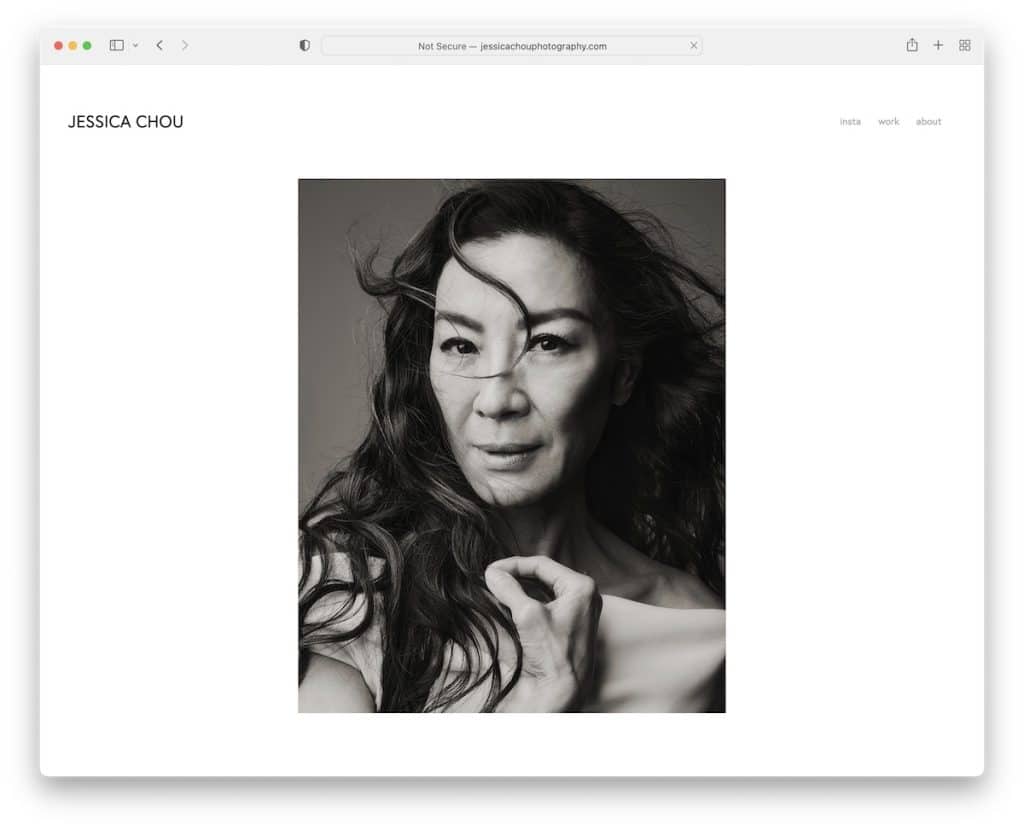
1. Beyaz Boşluk

Beyaz alanın gücü, dikkat dağıtmadan tüm içeriği öne ve merkeze getirmesidir. Nişten bağımsız olarak herhangi bir web sitesi için çalışan, test edilmiş ve kanıtlanmış bir tekniktir.
Bu yaklaşım, okunabilirliği artırır, daha hoş bir gezinme oluşturur ve çok daha iyi bir kullanıcı deneyimi (UX) için temel öğeleri vurgular.
Buna ek olarak, beyaz alana vurgu yapan bir web sitesi oluştururken, çevrimiçi varlığınız otomatik olarak daha profesyonel ve modern görünecektir (ve daha iyi bir sonuç elde etmek için gerçekten fazla bir şey yapmanıza gerek yoktur).
2. Mikro Etkileşimler

Bu ve aşağıdaki web sitesi tasarım trendi, harika dikkat çekicidir. Mikro etkileşimler, etkileşimi ve site etkileşimini geliştirerek sayfada daha uzun süre kalmalarına (ne kadar eğlenceli olduklarından!) ve unutulmaz deneyimlere katkıda bulunur.
Bu özel efektler, ziyaretçileri belirli eylemleri gerçekleştirmeye ve belirli şeyleri "yapmaya" yönlendirir.
Bu nedenle, web sitenize stratejik ve kasıtlı olarak mikro etkileşimler yerleştirmeli ve daha odaklı bir UX oluşturmalısınız. Aksi takdirde, gereksiz şişkinlik ekleyebilir ve ziyaretçilerin dikkatini dağıtabilirler.
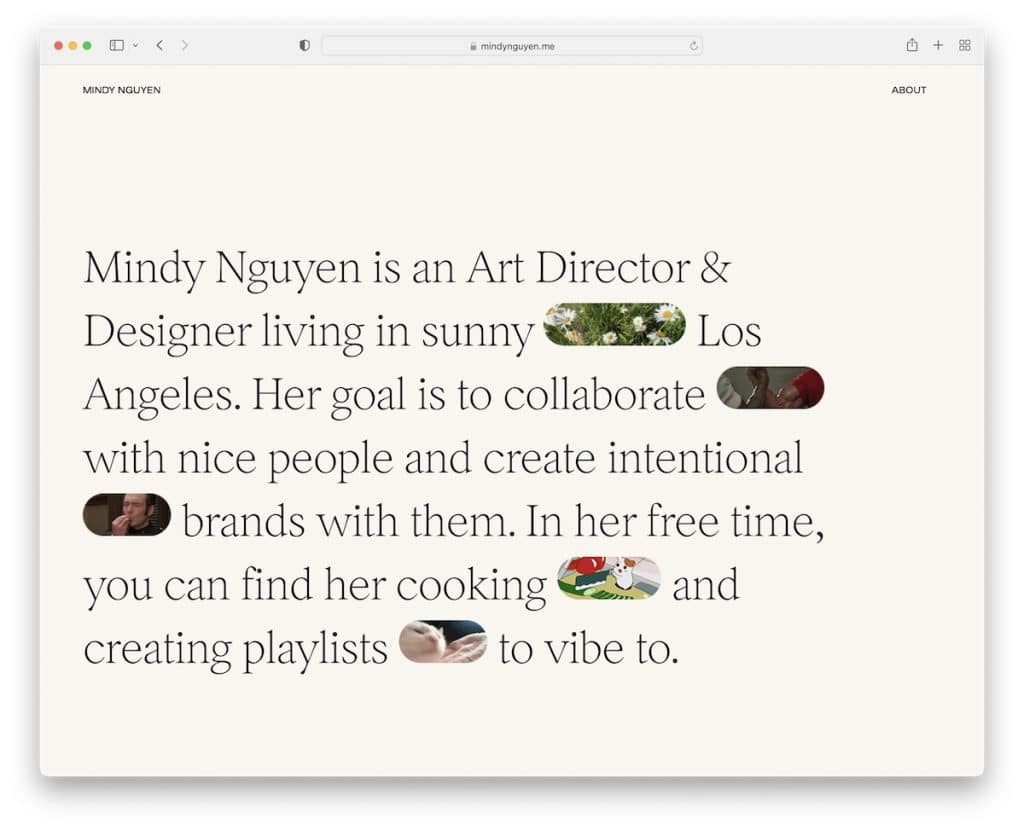
3. Mikro Animasyonlar

Mikro etkileşimler daha odaklanmış ve rehberli bir web sitesi karşılaşmasına katkıda bulunurken, mikro animasyonlar bir eğlence ve eğlence katmanı ekleyebilir.
Bununla birlikte, duyguları ateşlemede veya metin yoluyla uyandırılması daha zor olabilecek belirli duygu ve hisleri ifade etmede de harika çalışıyorlar.
Mindy'nin çok iyi bildiği GIF'ler fevkalade iyi çalışan bir mikro animasyon stilidir.
4. Paralaks Kaydırma

Paralaks kaydırma efekti, her şeyden önce görsel çekiciliği artırır. Siteye derinlik ve boyutlar ekleyerek siteyi daha ilgi çekici ve akılda kalıcı hale getirir. Akılda kalıcılık, ziyaretçilerin canlandırıcı bulabilecekleri benzersiz ve yenilikçi taramadan gelir.
Paralaks efekti ayrıca hikaye anlatımını güçlendirebilir, ziyaretçilerin dikkatini çekebilir ve onları web sitesinde gezinmeye devam etmeye teşvik edebilir.
Genel tasarım estetiğini yükselten sürükleyici bir his için boyut ekleyin.
İlhama mı ihtiyacınız var? Bu harika paralaks kaydırma web sitelerini kontrol edin.
5. Yuvarlak Köşeler

Yuvarlatılmış köşeler (mobil) uygulamalar nedeniyle popüler hale geldi ancak kısa sürede web sitesi tasarımında da benimsendi. Neden? Çünkü çalışıyorlar.
Pürüzlü köşeler yerine yuvarlatılmış köşeler sertliği azaltarak daha iyi ve daha doğal bir göz akışı sağlar.
Bunun da yaptığı şey, daha yumuşak ve rahat bir görsel deneyim gerektiren görsel rahatsızlığı hafifletmesidir. Bu, özellikle ziyaretçilerin içerikle daha uzun süre etkileşim kurması durumunda faydalıdır.
Ancak yuvarlatılmış köşeler aynı zamanda siteyi, kullanıcılarınızın alışık olabileceği şekilde anında daha modern ve modaya uygun hale getirir.
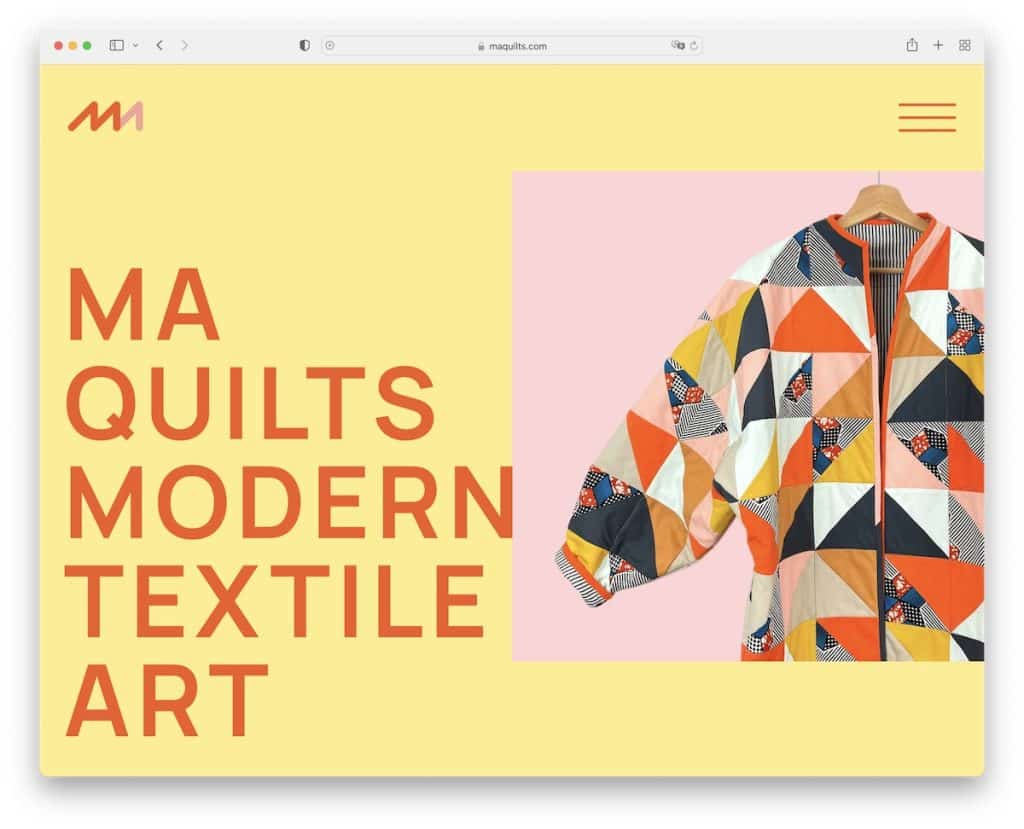
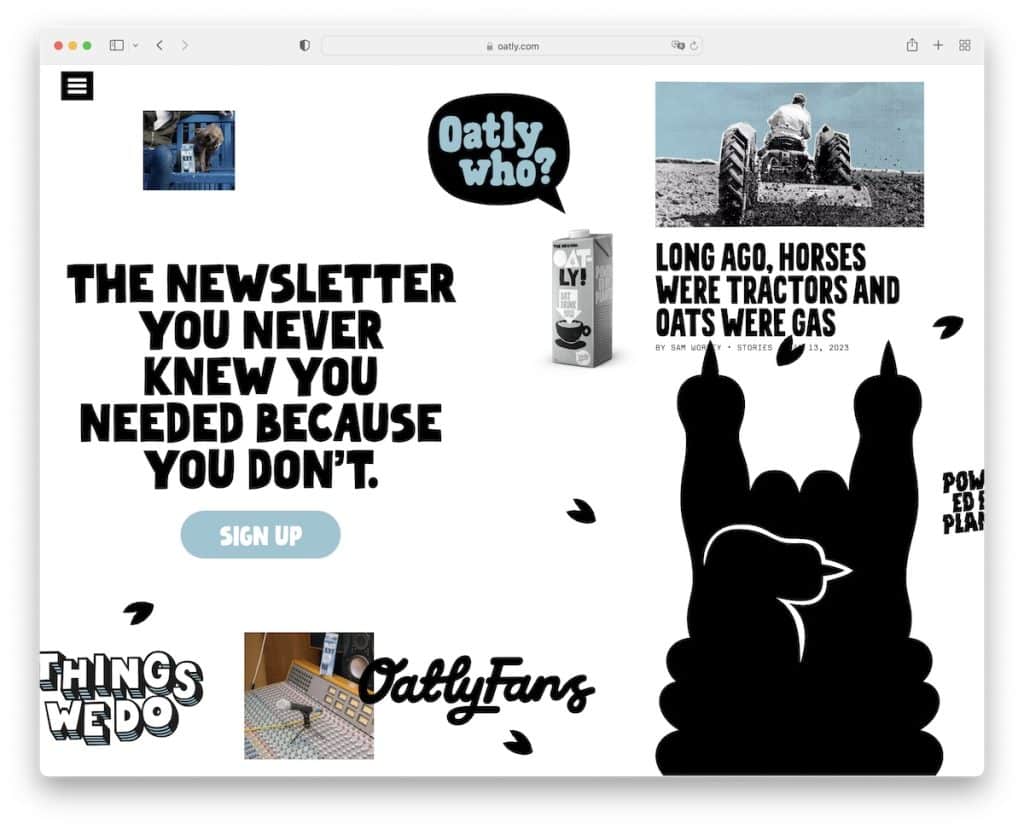
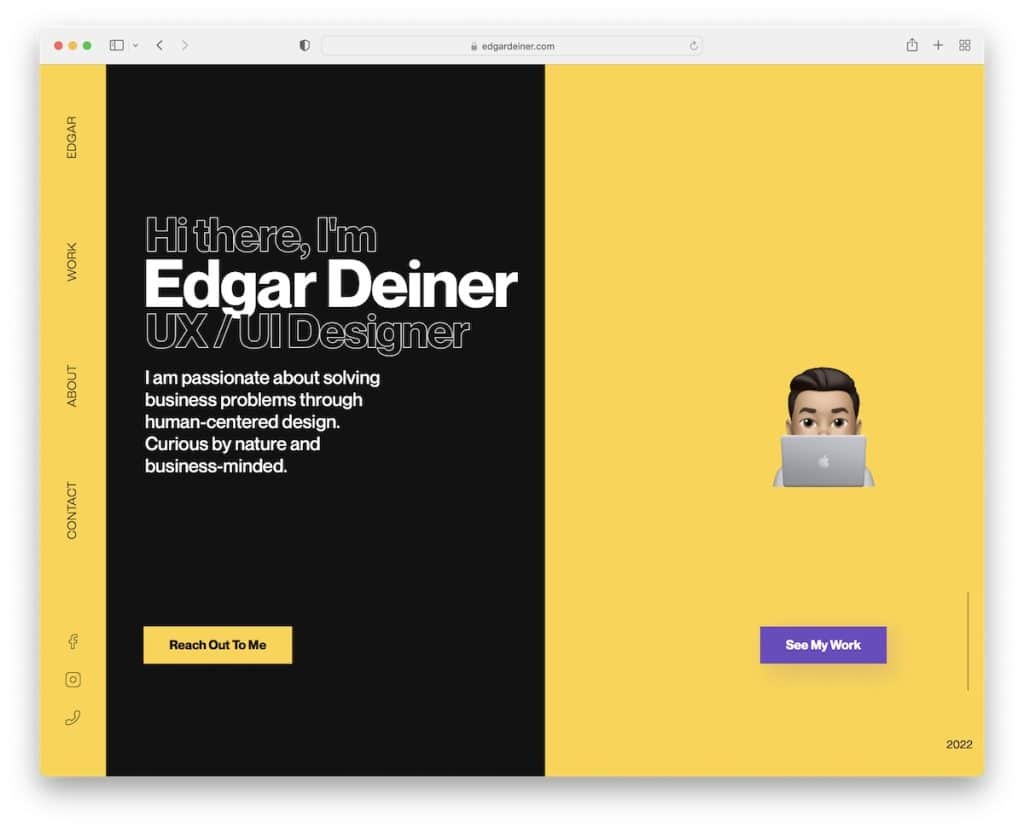
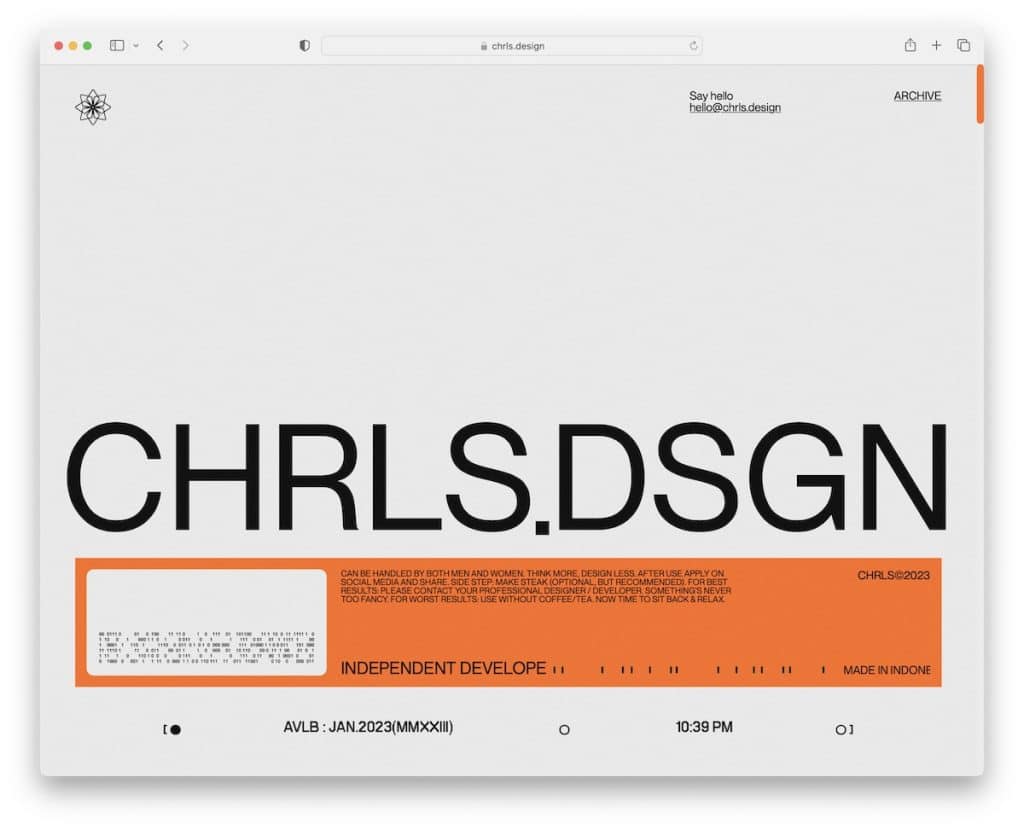
6. Kalın/Büyük Tipografi

Web sitesi tasarımındaki trendlerden biri, kalın ve büyük tipografinin kullanılmasıdır. Bu, sayfanıza çok az metin eklemeyi (çok fazla boşluktan kaçınmak için) veya ziyaretçileriniz üzerinde bir açıklama ve güçlü bir ilk izlenim bırakmayı planlıyorsanız işe yarar.
Geliştirilmiş tipografi netlik ve odaklanmaya katkıda bulunur ve ziyaretçilerin dikkatini daha iyi bir hiyerarşi aracılığıyla yönlendirir.
Bir de mobil var – daha küçük ekranlar ve küçük yazı tipleri birlikte pek iyi çalışmıyor. Böylece, onları genişleterek harika okunabilirlik ve etkililiği korursunuz.
Kısacası, bir şeyi öne çıkarmak istiyorsanız, onu kalın ve büyük yazı tipleriyle iletin.
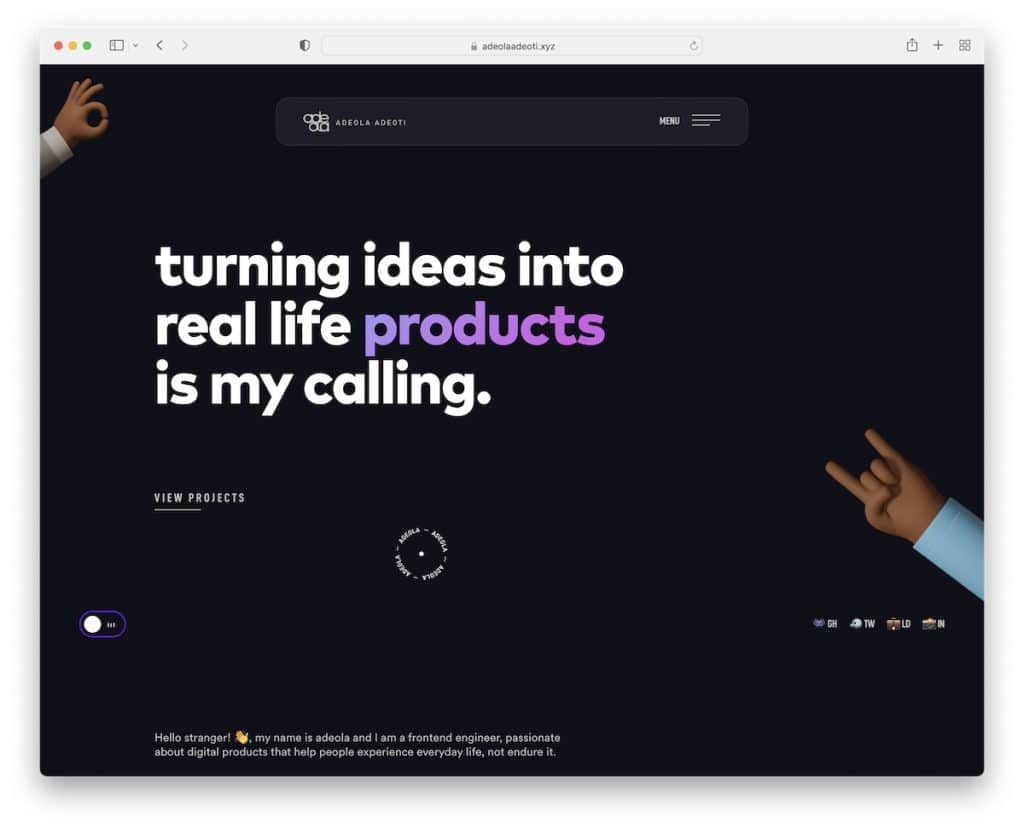
7. Karanlık Mod

Karanlık mod, bir süredir ortalıkta dolaşan bir web sitesi tasarımı trendidir. Daha az göz yorgunluğu (gece saatlerinde), daha iyi okunabilirlik (karmaşık tipografi kullanmayın), enerji verimliliği, görsel odaklanma (parlak öğeler daha fazla öne çıkar), modern estetik ve kullanıcı kişiselleştirme gibi avantajlar sunar.
Varsayılan olarak karanlık bir görünüme sahip bir web sitesi oluştursanız bile, bir geçiş (genellikle köşelerden birinde bulunur) eklemenin avantajlı olduğunu unutmayın. Ziyaretçilere aydınlık veya gündüz moduna geçme özgürlüğü verin çünkü herkes karanlık/gece web tasarımını sevmez.
Böyle bir web sitesi oluşturmanın bir yolu, karanlık bir WordPress teması kullanmaktır. (Kolaydır ve deneyim gerektirmez.)
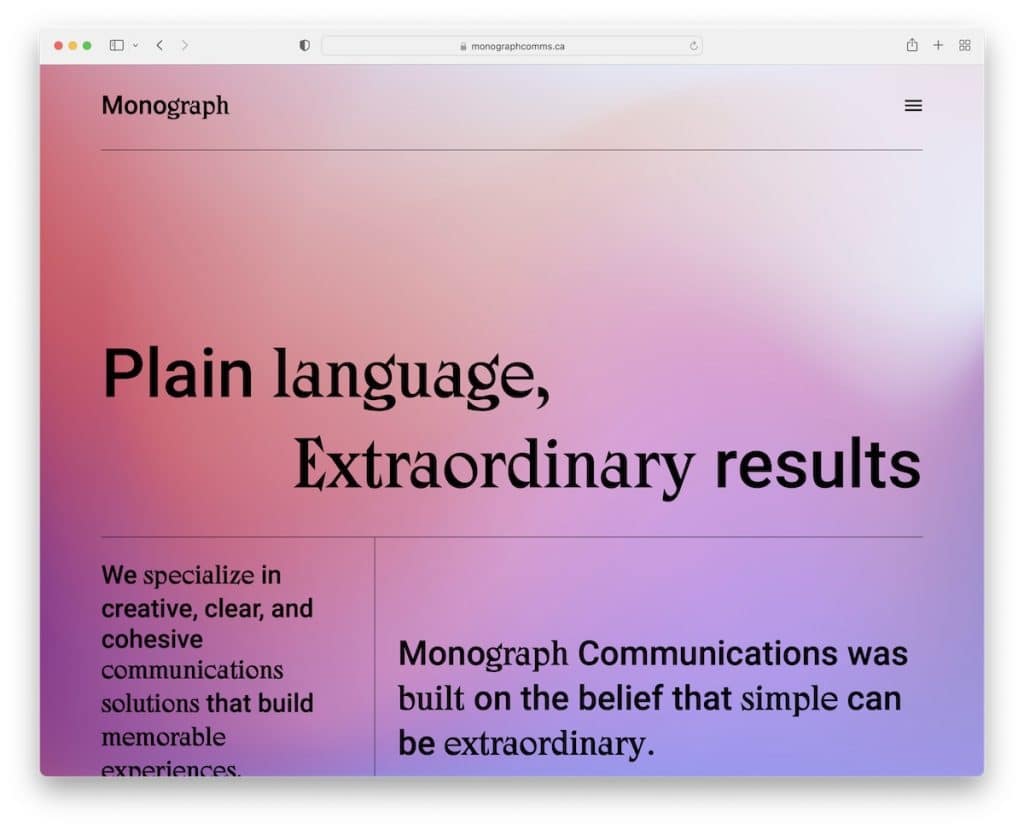
8. Degradeler ve Renk Geçişleri

Tıpkı paralaks efektinin derinlik ve daha güçlü daldırma sağlaması gibi, gradyanlar ve renk geçişleri de "yeni bir boyut" yaratır.
Bu, ister büyük metin parçaları, beyaz boşluk veya başka bir şey olsun, farklı web sitesi bölümleri ve öğeleri arasında yumuşak ve kesintisiz geçişler oluşturur.
Degradeler ve geçişler, tasarımcıların markalaşmayı ve kişiselleştirmeyi yoğunlaştırmak için özel renkler oluşturmasına da olanak tanır.
Dostça ipucu: Degradeleri ve renk geçişlerini kullanırken çok dikkatli bir şekilde animasyonları ve efektleri ekleyin, çünkü bunu kolayca abartabilirsiniz (ve ortalığı karıştırabilirsiniz).
9. Minimalizm (Her Zaman Çalışır!)

Web sitesi tasarımına nasıl yaklaşılacağı konusunda şüpheye düştüğünüzde, minimalist olun ve kendinize bolca zaman ve emek kazandırın.
Neden? İki kelime: O. İşler.
Gereksiz öğeleri ortadan kaldırın ve çok az veya hiç dikkat dağıtmayan kullanıcı merkezli bir deneyim için daha düzenli ve amaca uygun bir tasarım oluşturun.
Web sitesi tasarımında minimalizm, temiz tasarım, gelişmiş katılım, gelişmiş okunabilirlik, daha hızlı yükleme süreleri (ekstra özellik ve işlev yok), temel öğelere odaklanma ve zamansız bir estetik yoluyla kişiselleştirilmiş bir deneyim sağlar.
Son olarak, her işletme ve her sektör için işe yarayan çok yönlü bir web tasarım trendidir.
Bu destansı minimalist web sitesi örnekleriyle bir doz minimalizm kazanın.
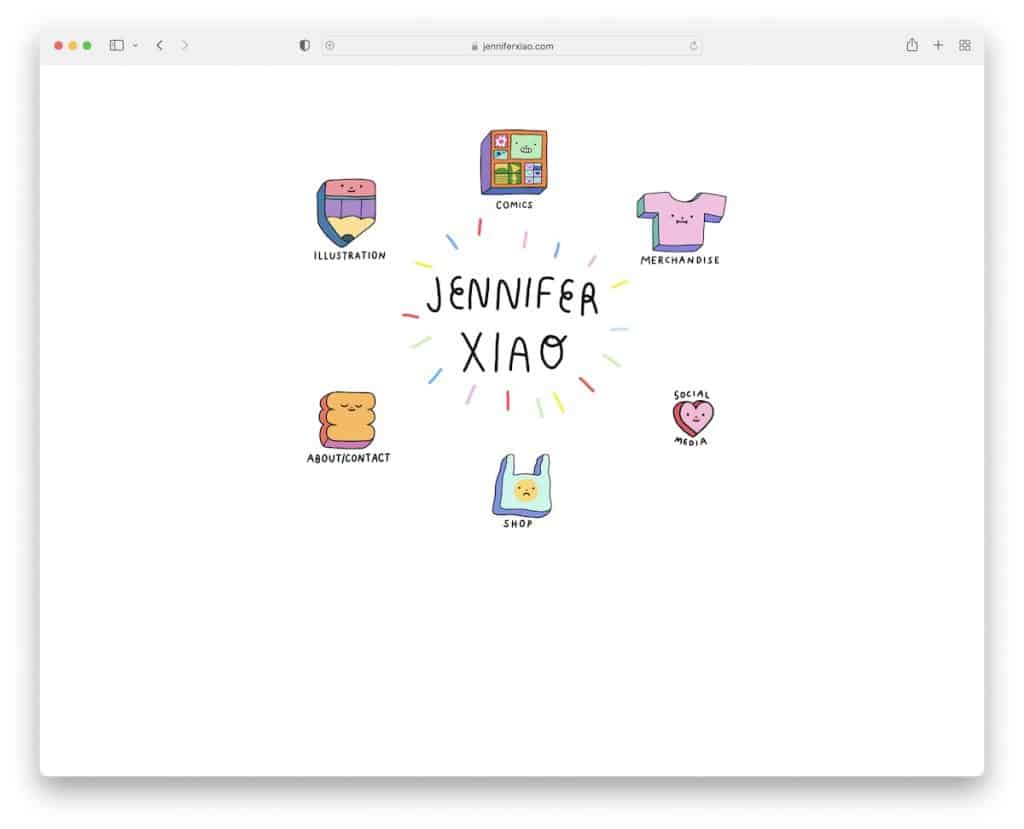
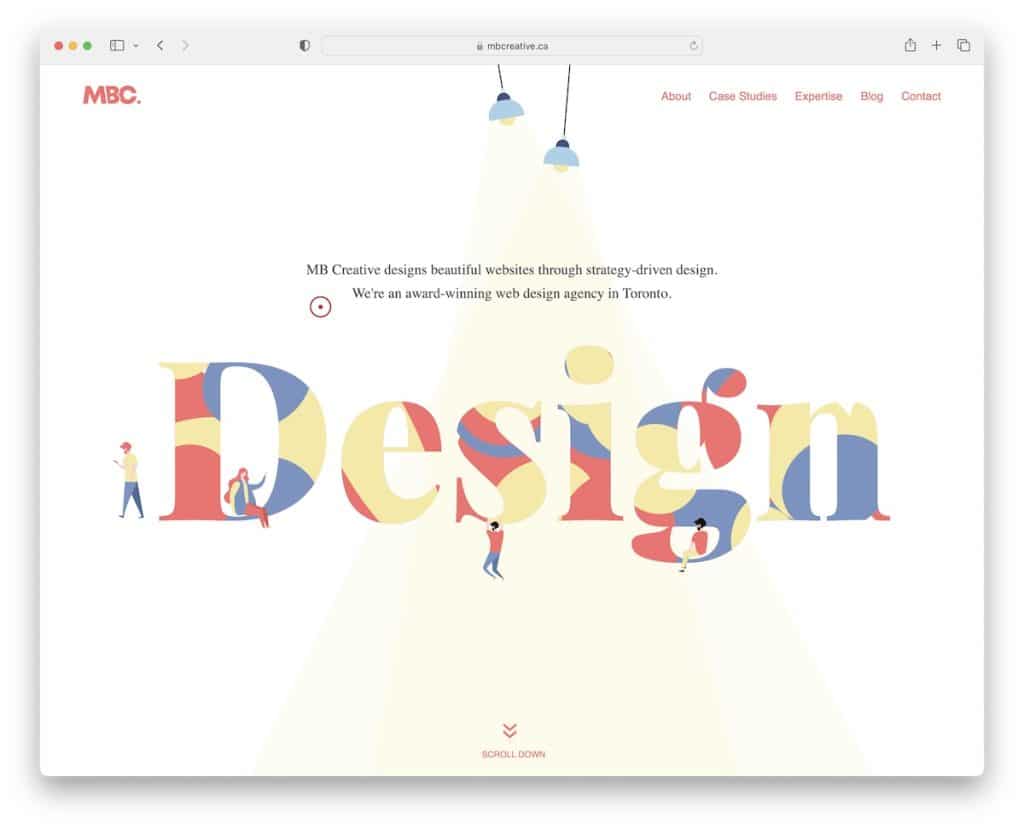
10. Çizimler ve Özel Grafikler

Kalabalıktan sıyrılmak istiyorsanız web sitenize illüstrasyonlar ve özel grafikler ekleyin. Basit.
Özel görselleri etkili bir şekilde kullanarak, görsel olarak ilgi çekici, akılda kalıcı ve kapsayıcı web sitesi deneyimleri oluşturabilir ve kullanıcılarla etkili bir şekilde iletişim kurabilirsiniz (ipucu: karmaşık kavramları basitleştirin, duyguları uyandırın ve bir anlatı oluşturun).
Özel grafikler, tasarımcıların görselleri markanın kimliğine göre uyarlamasına ve tutarlı ve farklı bir görsel dil oluşturmasına olanak tanır.
11. Asimetrik Düzenler

Herkes simetrik şekiller kullanıyorsa, asimetrik olanlarla damara karşı çıkın. Bu, pek çok kişinin kullandığını göreceğiniz bir web sitesi tasarım trendi olmasa da, daha sık ortaya çıkmaya başlıyor.
Asimetrik düzenler oluşturmanın ardındaki anlaşma nedir?
Dikkat çeken görsel olarak ilginç sunumlar oluşturarak web sitesine enerji verirler. Bu nedenle asimetri kullanmak, belirli site alanlarını veya öğelerini (ipucu: ürünler ve hizmetler) vurgulamak için harika olabilir.
Daha dinamik hale getirin ve diğerlerinden farklılaştırın.
12. Özel İmleçler

Web sitenizde özel imleçler kullanmanın ana nedenlerinden biri, geliştirilmiş bir kullanıcı deneyimidir. Ziyaretçinin web sitenizde daha uzun süre kalmasına neden olabilecek etkileşimi ve etkileşimi artırabilirler.
(Belki sadece bendedir, ancak her zaman sayfayı taramaya başlamadan önce birkaç saniye önce özel imleçle oynarım.)
Ayrıca bir pizzacı olarak, markanızın bir uzantısı olarak pizza şeklinde özel bir imleç oluşturabilirsiniz (evet, var, ancak web sitesini bulamıyorum).
Site ziyaretçilerinizi "Bu imleç ÇOK havalı!"
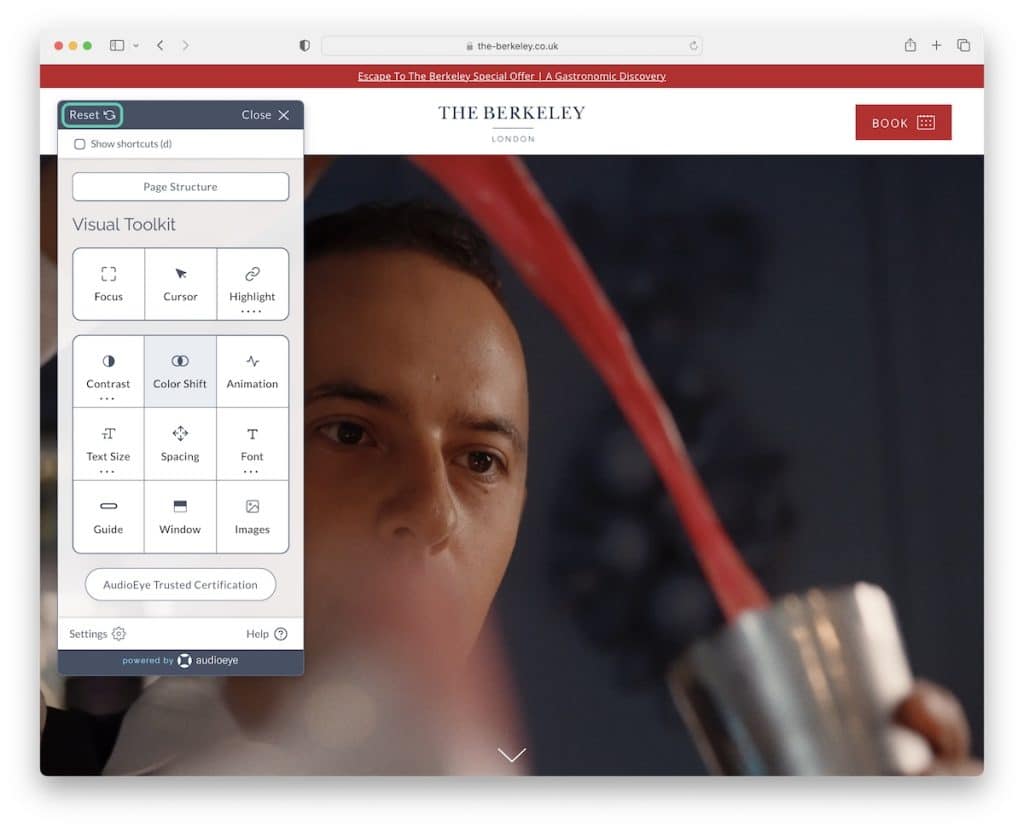
13. Erişilebilirlik Odaklı Tasarım

Web sitesi tasarımında erişilebilirlik odaklı bir yaklaşım, kapsayıcılığı teşvik eder, erişimi ve hedef kitleyi genişletir, tüm kullanıcılar için kullanıcı deneyimini geliştirir, SEO avantajları sağlar ve web sitesini geleceğe hazırlar.

Basit bir ifadeyle, web sitenizi daha geniş bir kitleye erişilebilir kılmak istiyorsanız, onu erişilebilirlik dostu yapın.
Bunu, basit bir erişilebilirlik menüsü/konfigüratörü entegre ederek yapabilirsiniz, böylece kullanıcı web sitesi görünümünü ihtiyaçlarına göre değiştirebilir.
Engelli ziyaretçilere ve web sitesinin ve işletmenin genel başarısına fayda sağlayarak eşit erişim ve kullanılabilirlik taahhüdü gösterin.
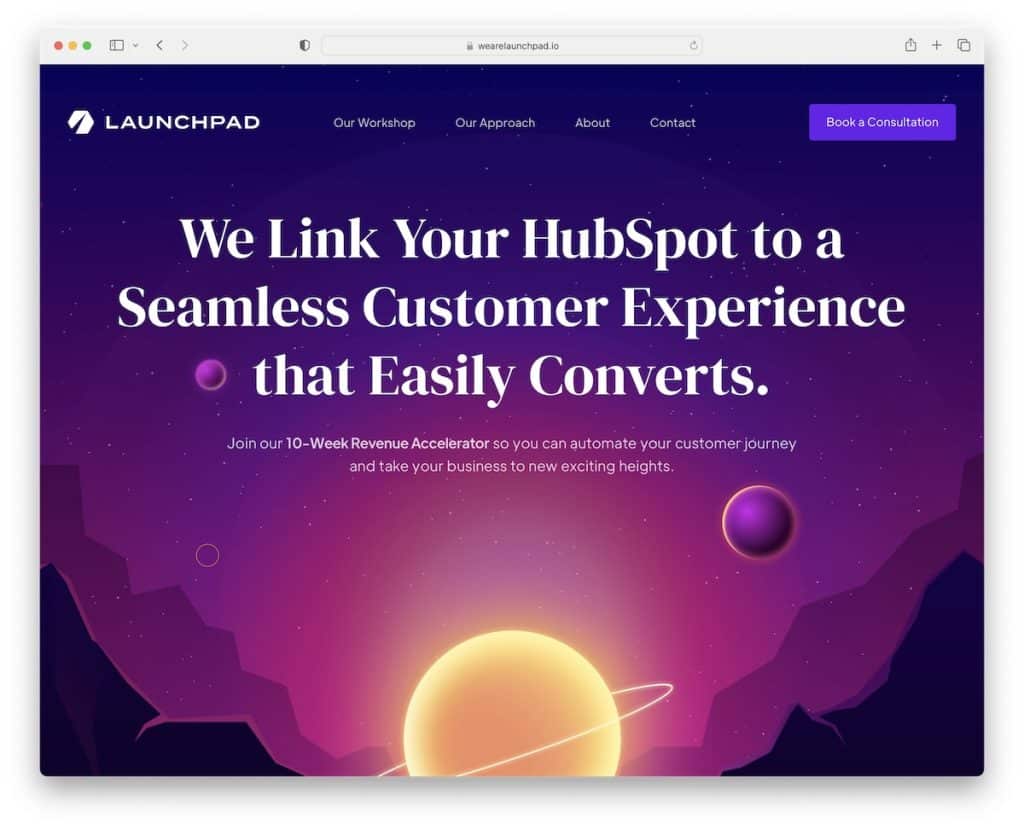
14. 3B Öğeler

Düz tasarımın sıkıcı ve ilgi çekici olmadığını düşünüyor musunuz? Sorun değil, çünkü (tatmin edici bir şekilde!) 3B öğeleri şu amaçlarla dahil edebilirsiniz:
- dikkat çekmek
- Müşteri katılımını artırın
- derinlik ekle
- Ve ziyaretçilerin dikkatini çekin
3B öğeleri benimsemek, diğerlerinden farklı olarak kişiselleştirilmiş bir web sitesi oluşturmanıza olanak tanır. En iyisi nedir? Bulunduğunuz sektör ne kadar "sıkıcı" veya "eğlenceli" olursa olsun bunları kullanabilirsiniz.
Büyüleyici ve büyüleyici.
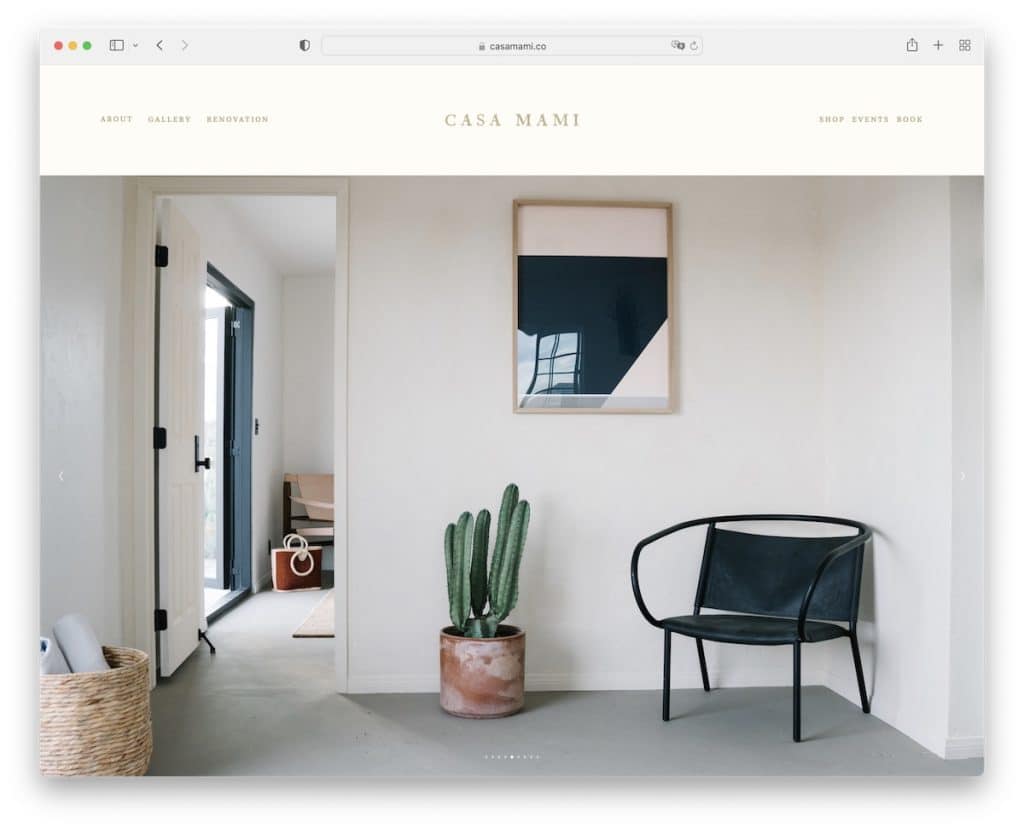
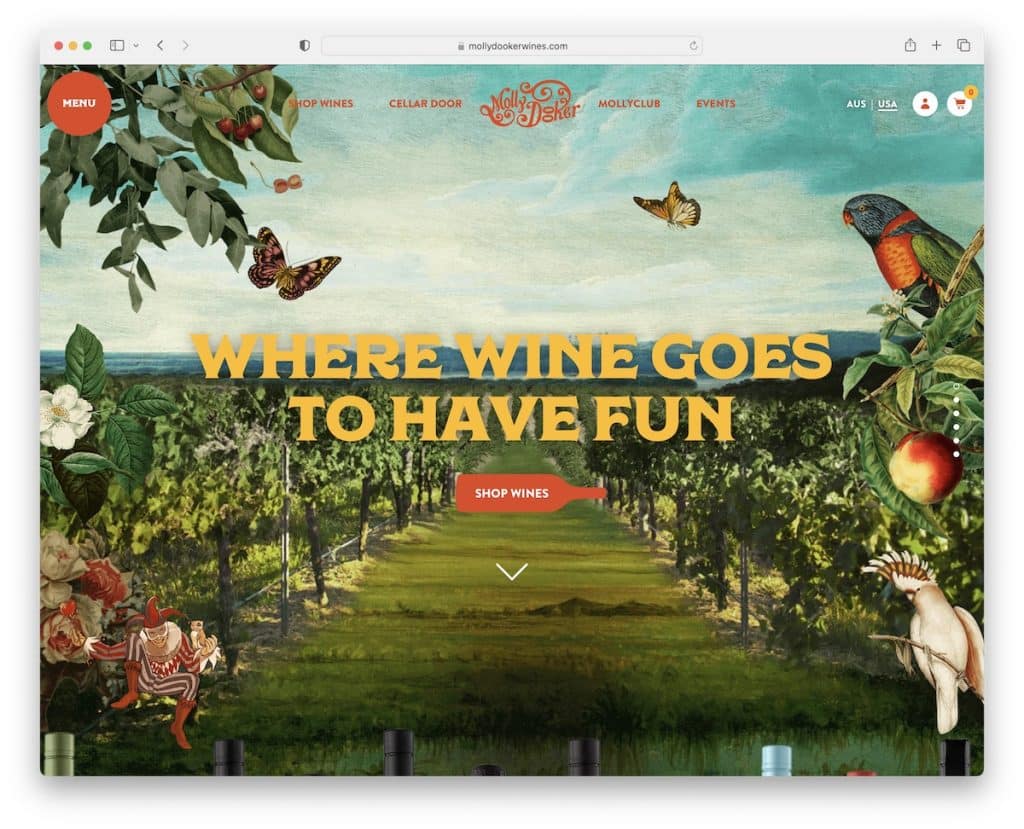
15. Tam Ekran Başlıklar

Tam ekran bir başlık veya en azından çok büyük bir başlık/kahraman bölümü, etkili bir görsel ifade oluşturmak isteyen herkes içindir. Bu, ziyaretçileri daha fazlasına aç bırakan görsel olarak çarpıcı bir ilk izlenime yol açacaktır.
Ek olarak, daha dinamik hale getirmek istiyorsanız, birden çok önemli bilginin kolayca fark edilmesini ve özümsenmesini sağlamak için statik tam ekran başlığını bir slayt gösterisiyle değiştirebilirsiniz.
Büyük başlık, web sitesinin tüm cihazlarda görsel etkisini ve işlevselliğini korumasını sağlayarak tutarlı ve kusursuz bir UX sağlar.
Casa Mami'nin sadece güzel resimlerden oluşan ve hiç de satış gibi görünmeyen kaydırıcısını özellikle seviyorum.
16. Kaydırmayla Tetiklenen Animasyonlar

Bir web sitesinde gezinirken beni her zaman daha dikkatli yapan bir şey varsa, o da kaydırmayla tetiklenen animasyonlardır.
Bunlar genellikle siz kaydırırken görünen, hareket eden veya bir şekilde tepki veren küçük özel efektlerdir. Web sitesinin daha dinamik ve ilgi çekici olmasına neden olurlar.
Bununla birlikte, tasarımcılar bunları tamamen dekoratif olarak kullanmak zorunda değildir, ancak kaydırmayla tetiklenen animasyonlar, kullanıcıların dikkatini belirli bölümleri ve öğeleri daha eyleme geçirilebilir hale getirmeye de yönlendirebilir.
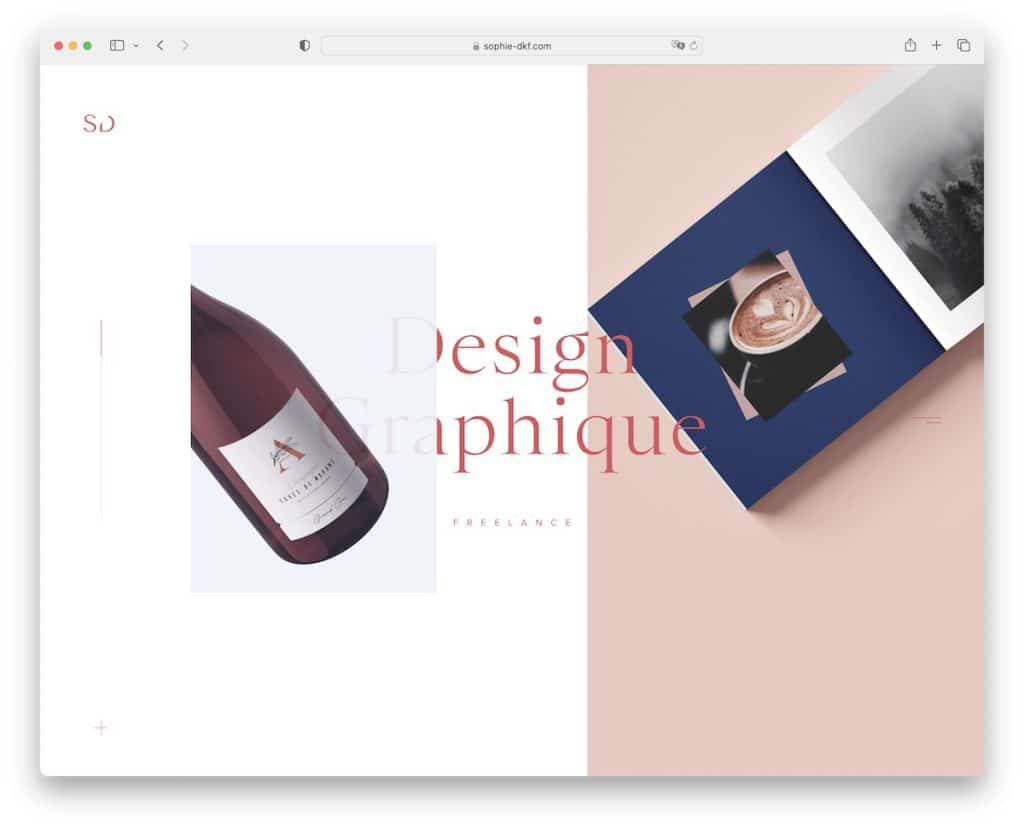
17. Bölünmüş Ekran Düzenleri

Bölünmüş ekran düzenleri yeni değil, ancak yakın zamanda ortadan kalkmayacaklar. Aslında, bu yapıyı kullanan ve harika sonuçlar gören web sitelerinin büyük bir yüzdesi var.
Bölünmüş ekran tasarımı, birlikte netlik ve basitlik sağlayan, web sitesinde hızlı ama etkili bir şekilde gezinmeyi sağlayan iki bölümden oluşur.
Bölümler stratejik olarak eşleştirildiğinde (genellikle bir tarafta görsel içerik ve diğer tarafta metin olacak şekilde) ziyaretçiler en önemli bilgileri daha kolay fark edebilir.
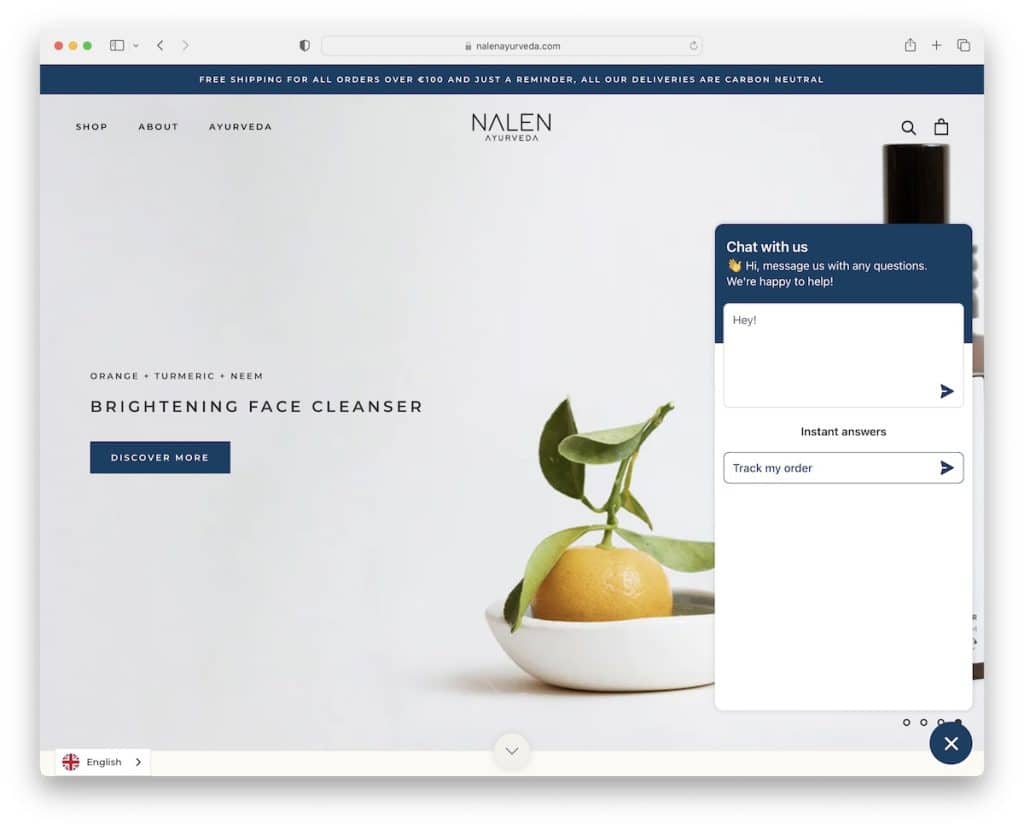
18. Chatbotlar ve Sanal Asistanlar

İş web sitenize bir sohbet robotu veya sanal asistan eklemenin (derinlemesine sohbet robotu istatistiklerimizi gördünüz mü?) birçok faydası vardır, daha memnun kullanıcılara ve (potansiyel) müşterilere ve satışlara katkıda bulunur.
Botlar, bu listedeki diğer web sitesi tasarımı trendleriyle aynı kategoriye girmese de, bunlardan bahsedilmesi gerektiğini düşünüyorum.
Akıllı bir chatbot kullandığınızda, 7/24 destek ve otomasyon sunabilir, maliyet ve zaman tasarrufunun keyfini çıkarabilir, etkileşimleri ve dönüşümleri artırabilirsiniz.
Güvenilirlik ve güvenle daha iyi bir deneyim sunun ve satın alma yolculuklarına değer katın - evet, arkadaş canlısı bir sohbet robotu/sanal asistan sayesinde.
Not: Müşteri deneyimi istatistiklerimiz de ilginizi çekebilir çünkü CX hafife alınmamalıdır.
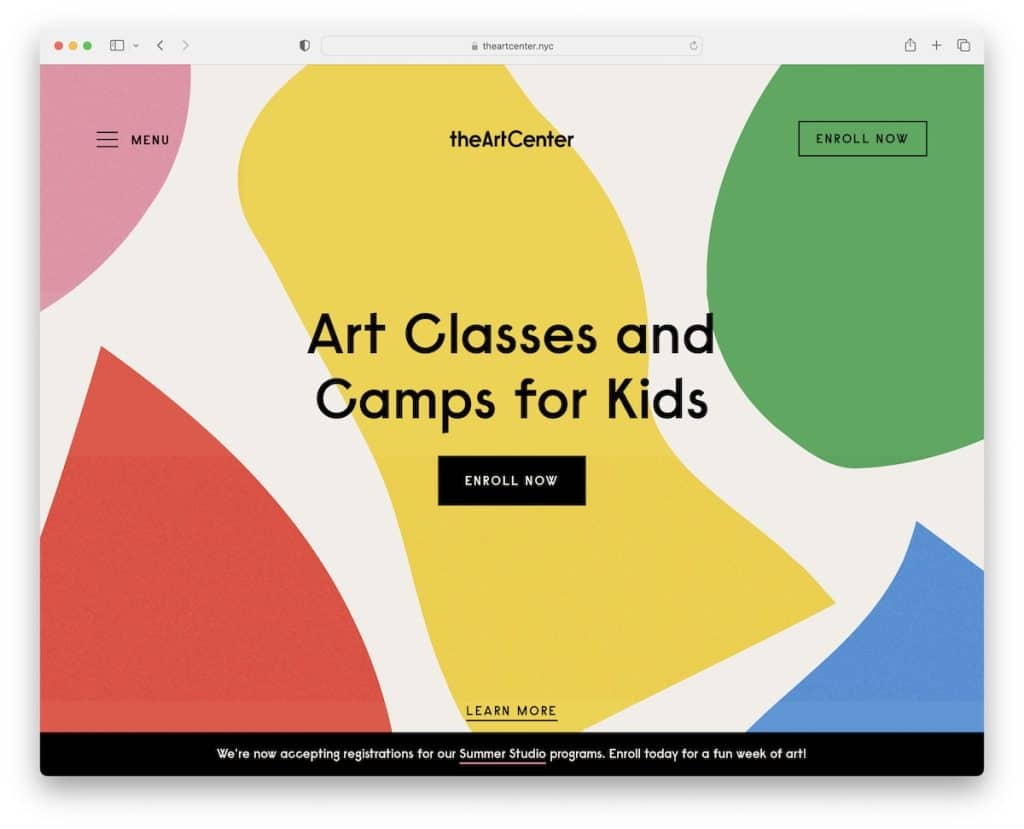
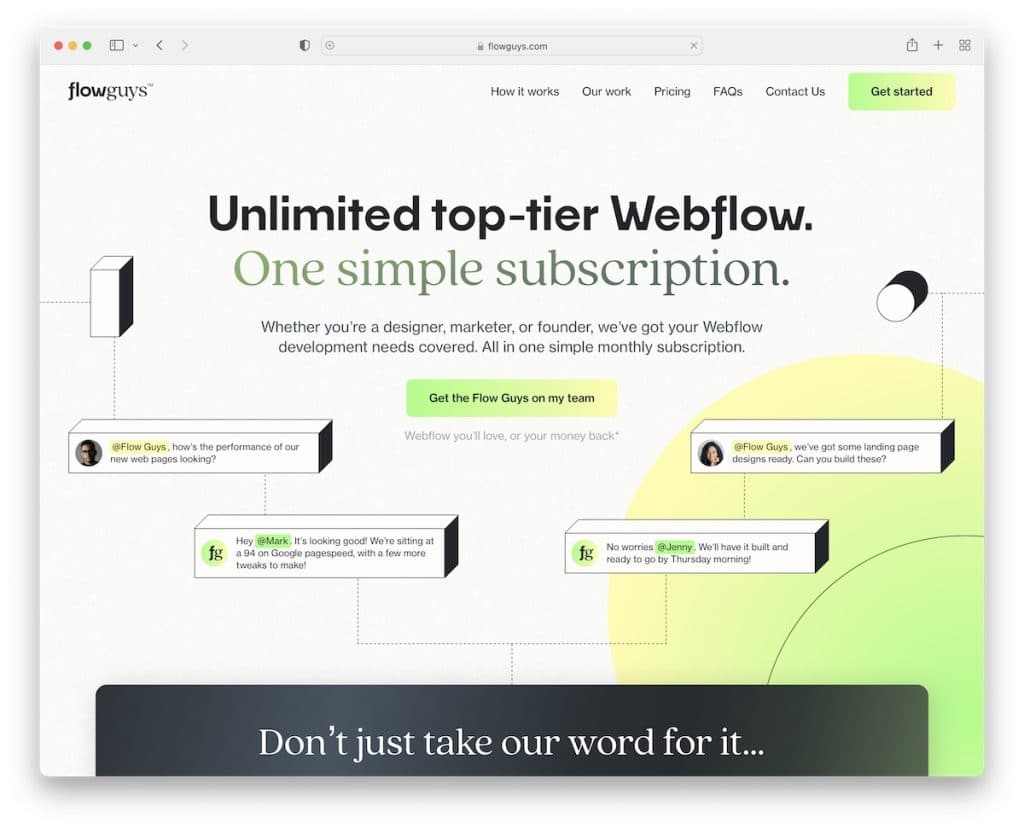
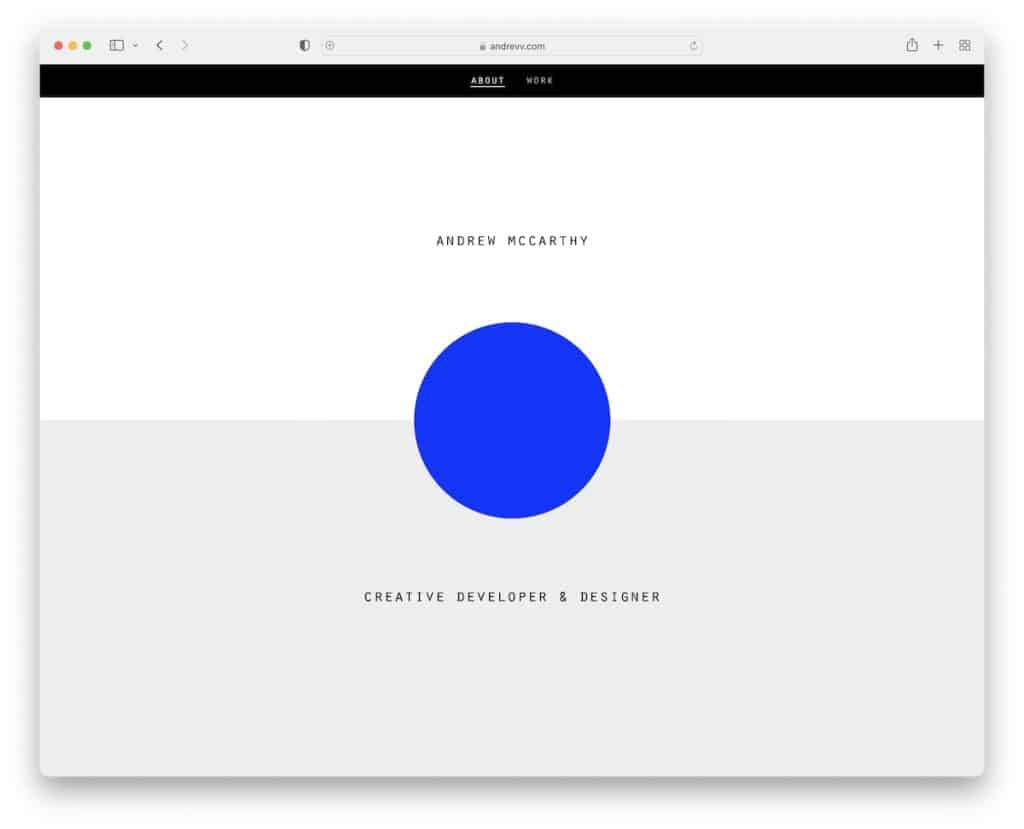
19. Geometrik Şekiller

Asimetriyi yuvarlama şekliniz olmayanlarınız için, web tasarımındaki geometrik şekiller tam bir zıtlık oluşturabilir - denge ve simetri. Ancak bu şekilleri nasıl kullanacağınız tamamen size kalmış. Bunun bir yolu, Andrew'un durumunda olduğu gibi (değişen) katmanlı bir yapı oluşturmaktır.
Şekiller ve çizgiler ister yüzer, ister site bölümünün bir parçası olarak görünür veya bunları arka plana eklerseniz, ilgi çekici noktalar oluşturabilir ve esneklik ve doku katabilirler.
Ayrıca şekiller, bir model oluştururken akılda kalıcı ve odaklanmış bir web sitesi akışı oluşturarak iş birliği yapabilir ve birbirlerini destekleyebilir.
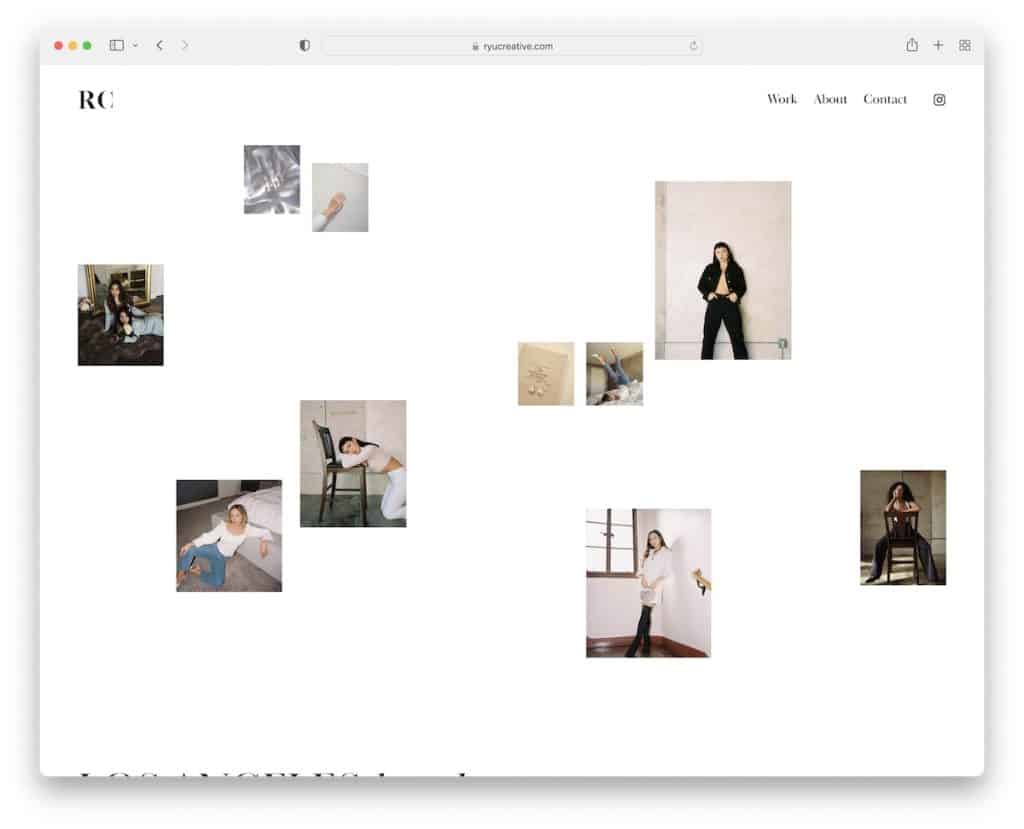
20. Çakışan, Katmanlı Öğeler

Katmanları üst üste istifleyerek, daha sürükleyici ve canlı bir web sitesi görünümü gerektiren derinlik yaratırsınız.
Çakışan veya katmanlı öğeler, kullanıcıların kolay ve hızlı bir şekilde keşfetmelerini istediğiniz önemli yönleri vurgulayarak, kullanıcıların odaklanmasına rehberlik etmek için de harika çalışabilir.
Kanımca, katmanların ve yığılmış öğelerin yarattığı dinamizm sayesinde katmanlar daha iyi (bağlamsal) hikaye anlatımına da katkıda bulunuyor.
Not: Bu trend en iyi şekilde minimalizm ile birlikte kullanılır (ancak animasyonlar ve paralaks efekti ile de renklendirebilirsiniz).
21. Brütalizm

Acımasızlık mimariden gelse de, web sitesi tasarımında da oldukça yaygındır. Minimalist ve basit bir görünüme odaklanırken, hayati web tasarım öğelerini öne ve merkeze getirmeyi amaçlar.
Brütalizm tamamen işlevsellik ve etkililikle ilgilidir, ancak ifade özgürlüğünü abartır. Başka bir deyişle, acımasızlık deneyi teşvik eder ve geleneksel tasarım normlarının sınırlarını zorlar.
Bu sanatsal özgürlük, kullanıcıları cezbeden ve ilgisini çeken yenilikçi ve düşündürücü web sitesi tasarımlarına yol açabilir.
Acımasız yaklaşım herkese göre olmayabilir, ancak geleneksel tasarımdan uzaklaşmak isteyenler görsel olarak etkili bir web sitesi deneyimi oluşturabilir.
22. Nostaljik Ve Retro Tasarımlar

Nostaljik ve retro tasarımlar, tamamen insanlarla marka arasında duygusal bir bağ kurmaya yöneliktir. Bu bağlantı, olumlu çağrışımları besleyebilir, kullanıcıların kişisel deneyimlerinde yankı uyandırabilir ve bir rahatlık duygusu yaratabilir.
Vintage esintili unsurların, renklerin, tipografinin veya görüntülerin kullanılması, web sitesini rakiplerinden ayıran görsel olarak büyüleyici bir deneyim yaratabilir.
Nostaljik ve retro tasarımları kullanmak, belirli kitleleri hedeflemek, ilişki kurmak ve web sitesini daha ilişkilendirilebilir ve ilgili kılmak için de mükemmel bir yaklaşımdır.
Ama nostaljik ve retro sitelerin taşıdığı (genellikle) eğlenceli ve eğlenceli atmosferi seviyorum, bu da onlara göz atmayı daha keyifli hale getiriyor.
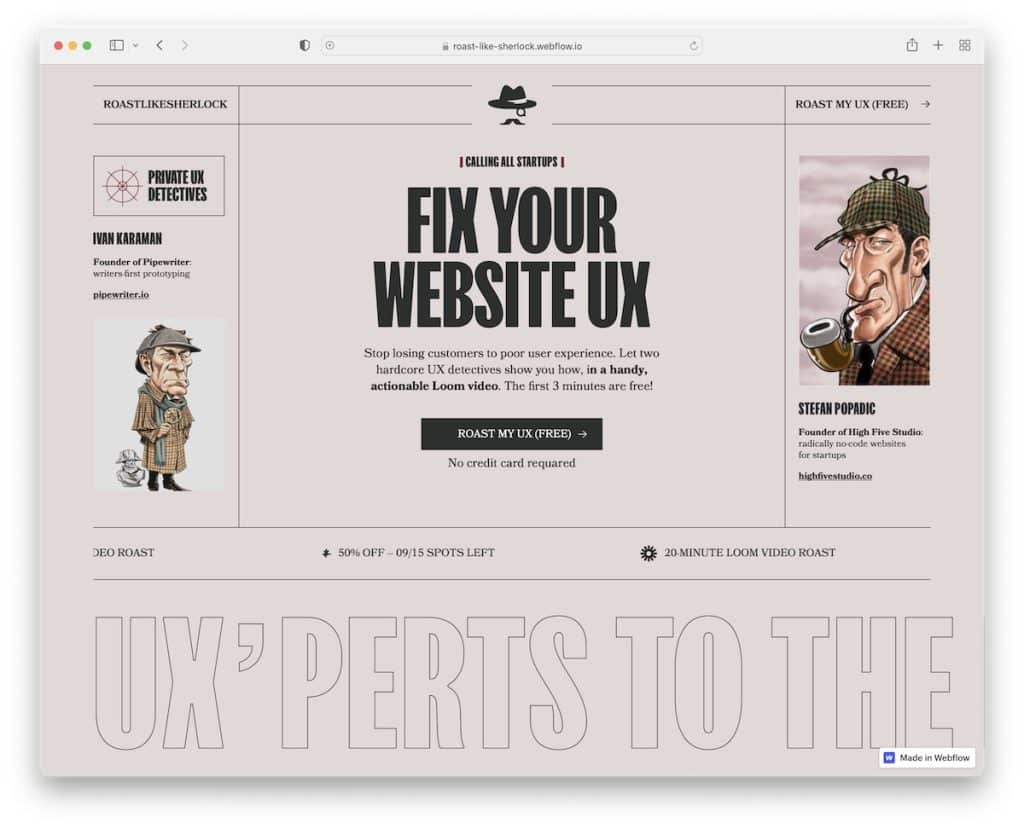
23. Görünür Kenarlıklar

Öğeleri ve bölümleri vurgulamada harika çalışan web sitesi tasarım trendlerinden birkaçını zaten inceledik, ancak görünür köşeleri en harikalardan biri olarak görüyorum.
Basit çizgiler bir bölümü diğerinden ayırır ama her ikisinin de hak ettiği kadar ilgi görmesini sağlar. Bu çok daha şeffaf bir görünüm yaratır, böylece ziyaretçiler ihtiyaç duydukları bilgileri hızlı bir şekilde almak için sayfayı kolayca tarayabilirler.
Unutmayın, tüm web sitesi düzeninizde görünür kenarlıklar kullanmak zorunda değilsiniz. Yalnızca dikkat çekmek istediğiniz öğelere ve bölümlere kenarlıklar ekleyebilirsiniz. (Bazen web yöneticileri, daha fazla öne çıkmaları veya üstbilgi ile altbilgiyi ayırmaları için reklamların çevresinde kenarlıklar oluşturur.)
Dostça ipucu: Kenarlıkları minimal ve basit bir görünümle uyum içinde kullanın. Web siteniz zaten başka "süslü" şeylerle doluysa, kenarlıklar eklemek deneyimi mahvedebilir (ancak yine de test edebilirsiniz).
24. Kaydırma/İlerleme Göstergesi

Nadiren kimse web sitesi tasarımında kaydırma veya ilerleme göstergelerinden bahseder, ancak son derece uzun makaleler ve gönderiler içeren bir web sitesi çalıştırıyorsanız, bu basit ekleme sitenizin kullanıcı deneyimini iyileştirebilir.
Kaydırma göstergesi, keşfedilecek ne kadar içerik kaldığını gösterir ve kullanıcıların uzun sayfalarda veya kaydırılabilir bölümlerde daha verimli gezinmesine yardımcı olur. Kullanıcı içerik içindeki konumunu bildiğinden kafa karışıklığını azaltır.
Ayrıca ziyaretçiler üzerinde bir tür "akıl oyunu" yaratarak onları daha fazla kaydırmaya, daha fazla içeriği ortaya çıkarmaya ve sayfada daha fazla keşfetmeye teşvik ederler.
Web sitesi keşfini güçlendirmek istiyor musunuz? (Kim yapmaz?) Kaydırma göstergesi eklemek işe yarayabilir.
