En İyi Web Sitesi Geliştirme Araçları: Yeni Başlayanlar İçin Eksiksiz Bir Kılavuz
Yayınlanan: 2023-03-23Web sitesi geliştirme dünyasında yeniyseniz, çeşitli iyi web geliştirme araçları arasından seçim yapmak zorunda olmanın ezici hissini muhtemelen yaşamışsınızdır. Orada bulunduk ve tam olarak güzel değil. Bu nedenle, bu makalede size en iyi web geliştirme araçları için en iyi seçimlerimizi göstereceğiz - bunlardan bazılarını henüz işe başlarken kendimiz kullandık - böylece her birini kendiniz test etmek zorunda kalmazsınız!
İster bir öğrenci olun, ister web geliştirmeye geçiş yapan bir profesyonel veya yalnızca işi veya eğlencesi için yeni bir web sitesi oluşturmak isteyen biri olun, aşağıdaki listemiz aradığınız şeye en uygun aracı seçmenize yardımcı olacaktır.

İçindekiler
En İyi Web Geliştirme Araçları

Web geliştirme söz konusu olduğunda, doğru araçlara sahip olmak büyük fark yaratabilir. Bunlar, yeni başlayanlar için en iyi web sitesi geliştirme araçları için en iyi seçimlerimizdir:
- Chrome Geliştirici Araçları
- Yüce metin
- Visual Studio Kodu
- Github
- kod kalemi
Tabii ki, listeyi oluştururken kullandığımız bir dizi kriter var. Bunlar aşağıdaki gibidir:
- Kullanım kolaylığı – bir araç, özellikle yeni başlayanlar için kullanıcı dostu olmalıdır.
- İşlevsellik – bir araç, projenizin gereksinimlerini karşılamak için çok çeşitli işlevsellik ve yetenekler sağlamalıdır.
- Entegrasyon - bir araç, sorunsuz bir web geliştirme süreci oluşturmak için diğer araçlar ve yazılımlarla sorunsuz bir şekilde entegre olabilmelidir.
- Maliyet – bir araç uygun fiyatlı olmalı ve daha da iyisi, yeni başlayanlar için bankayı bozmadan deneyebilecekleri ücretsiz sürümlere sahip olmalıdır.
Her birini inceleyelim!
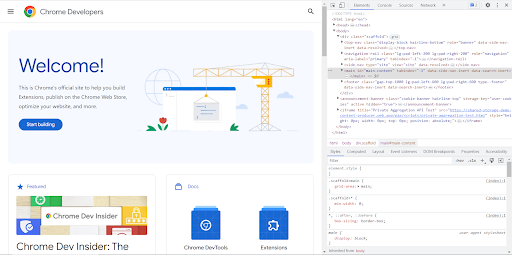
1. Chrome Geliştirici Araçları- Web Sitesi Geliştirme Araçları

Web sayfalarında hata ayıklamak ve optimize etmek için en iyisi
| Kullanım kolaylığı | ★★★★ |
| işlevsellik | ★★★★★ |
| Entegrasyon | ★★★★ |
| Maliyet | ★★★★★ |
Chrome Geliştirici Araçları, doğrudan Google Chrome tarayıcısına yerleştirilmiş bir dizi web geliştirme aracıdır. Web sayfalarında hata ayıklamak, test etmek ve optimize etmek için en iyisidir.
Chrome tarayıcıyla iyi çalıştığı için yeni başlayanlar için kullanımı oldukça basittir. Visual Studio Code, Sublime Text veya AngularJS gibi diğer web araçlarını kullanıyorsanız, Chrome Geliştirici Araçları da bunlarla zahmetsizce çalışır.
Bunlar, bu web geliştirme aracıyla ilgili sevdiğimiz diğer şeyler:
- Öğeyi İncele aracı, diğer web sitelerinin stillerini ve yapılarını görüntülemek için kullanabileceğiniz harika bir yoldur.
- web sitenize nasıl devam edebileceğiniz konusunda size o ilham kıvılcımını verin.
- HTML, CSS ve JavaScript kodunuzu gerçek zamanlı olarak düzenleyebilir ve önizleyebilirsiniz.
- Farklı ekran boyutlarında web sitesi yanıt verebilirliğini test etmenizi sağlar.
- Tamamen ücretsiz!
Chrome Geliştirici Araçları ile ilgili akılda tutulması gereken şey, web sitenizi özelleştirmek için en iyi seçenek olmadığıdır - öncelikle web sayfalarında hata ayıklamak ve optimize etmek için tasarlanmıştır. Bu nedenle, diğer web araçlarını göz önünde bulundurmanız daha iyi olacaktır.
Bu aracın artılarını ve eksilerini aşağıda özetledik.
Artıları
- Çok çeşitli özellikler içerir
- İyi ön uç tarafı hata ayıklaması ve arka uç hata ayıklaması da yapabilir
- Gerçek zamanlı kod düzenleme ve görüntüleme
- Özgür
Eksileri
- Yeni başlayanların mevcut tüm geliştirici araçlarına hakim olması zaman alacaktır.
- Yalnızca Google Chrome'da çalışır
- Çok sınırlı özelleştirme seçenekleri.
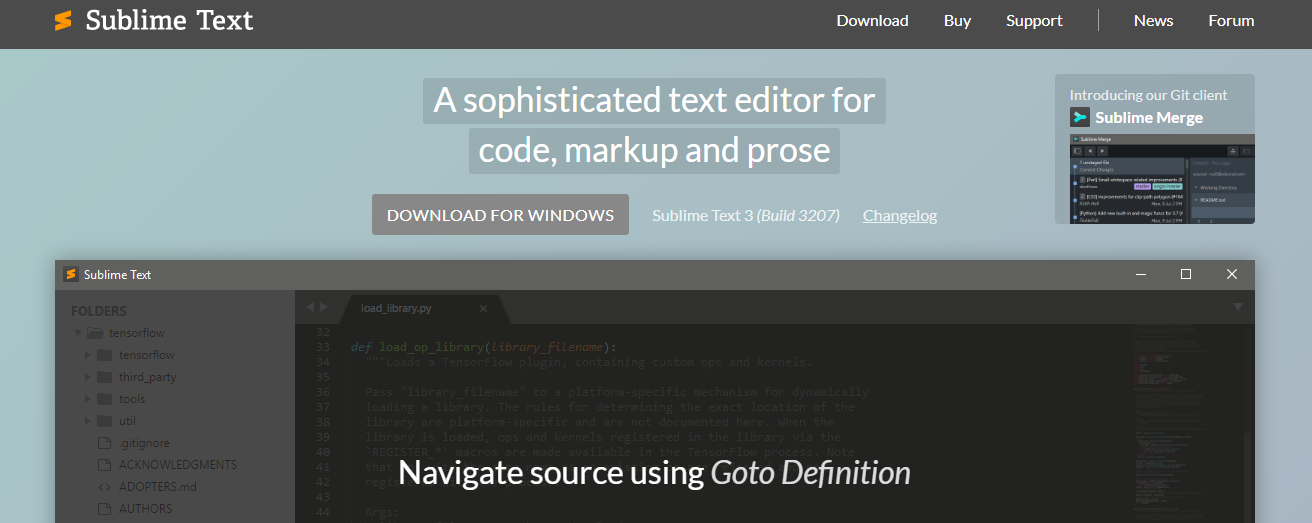
2. Yüce Metin - Web Sitesi Geliştirme Araçları

| Kullanım kolaylığı | ★★★★★ |
| işlevsellik | ★★★★★ |
| Entegrasyon | ★★★★ |
| Maliyet | ★★★ |
Kod düzenleme ve organizasyon için en iyisi
Sublime Text, gelişmiş işlevsellik ve özelleştirme seçenekleri sunan, oldukça popüler bir kod düzenleyicisidir. Yeni başlayanların projelerini yönetmesini kolaylaştıran özellikleriyle kod düzenleme ve düzenleme için en iyi araçtır.
Sublime Text ile ilgili en iyi şeylerden biri, geliştirme ortamınızı kişiselleştirmenize izin vermesidir. Diğer web geliştirme araçlarıyla iyi entegre olan eklentiler ve özellikler ekleyebileceğiniz gibi renk şemalarını da değiştirebilirsiniz.
Sayfalarındaki demolara bakarsanız, hızlı ve çok duyarlı bir kullanıcı arayüzüne sahip olduğunu göreceksiniz. Bize sorarsanız, bir verimlilik uzmanı olmanın nihai yolu budur!
Ama işin püf noktası şu; Ücretli bir araçtır. Test etmek için kullanabileceğiniz ücretsiz bir deneme sürümü sunuyorlar, ancak bunun oldukça sınırlı olduğunu düşünüyoruz.
Aşağıdaki bu aracın diğer artılarına ve eksilerine bir göz atın.
Artıları
- Sezgisel ve duyarlı kullanıcı arayüzü
- Kullanım için geniş bir eklenti kitaplığına sahiptir
- Kullanıcının iş akışını geliştirmek için eklentiler oluşturan geniş bir geliştirici topluluğu
- Diğer web geliştirme araçlarıyla kolayca entegre edilebilir
Eksileri
- Ücretsiz deneme sürümünün özellikleri sınırlıdır, bu nedenle ücretli sürümü tercih etmeniz gerekir.
- Yerleşik hata ayıklama özelliği yok
- Hata ayıklama özelliklerine sahip eklentiler, Chrome Geliştirici Araçları kadar üstün olmayabilir.
3. Visual Studio Kodu

Kod düzenleme için en iyi ücretsiz, hepsi bir arada araç
| Kullanım kolaylığı | ★★★★★ |
| işlevsellik | ★★★★★ |
| Entegrasyon | ★★★★★ |
| Maliyet | ★★★★★ |
Sublime Text gibi Visual Studio Code (veya VS Code), iyi sebeplerden dolayı yaygın olarak kullanılan bir kod düzenleyicidir.
İlk olarak, çok yönlü bir kod editörüdür. VS Code yalnızca son derece özelleştirilebilir olmakla kalmaz, aynı zamanda hata ayıklayıcı ve git entegrasyonu gibi yerleşik özelliklerle birlikte gelir. Bununla, eklentileri kurma ve kurma zahmetinden geçmek zorunda kalmadan hemen çalışmaya başlayabilirsiniz.

Başka bir şey, VS Code, geliştiriciler arasında canlı işbirliğine izin verir. Bu, sizin ve iş arkadaşlarınızın aynı kod tabanı üzerinde gerçek zamanlı olarak çalışabileceğiniz ve herkesin değişikliklerini yapılırken görebileceğiniz anlamına gelir.
Zaten oldukça tamamlanmış olsa da, diğer web geliştirme araçlarıyla sorunsuz bir şekilde çalışabilmek ve genel olarak iş akışınızı iyileştirebilmek için uzantıları entegre etmeyi seçebilirsiniz. VS Code, aktif bir uzantı geliştiricileri topluluğuna sahiptir ve genellikle belirli kullanım durumları için birçok seçeneğiniz vardır.
Aşağıda tüm artıları ve eksileri listeledik:
Artıları
- Yerleşik hata ayıklama ve git entegrasyonuna sahip olduğu için çok yönlü
- Son derece özelleştirilebilir
- Etkin uzantı geliştirici topluluğu
- Diğer web geliştirme araçlarıyla kolayca entegre edilebilir
- Özgür
Eksileri
- Özellikle eski bilgisayar sistemleri için CPU yoğun olabilir
- Büyük veya karmaşık kod tabanlarıyla uğraşırken yavaş çalışma eğilimindedir.
4. Github- Web Sitesi Geliştirme Araçları

Sürüm kontrolü ve işbirliği için en iyisi
| Kullanım kolaylığı | ★★★★ |
| işlevsellik | ★★★★★ |
| Entegrasyon | ★★★★★ |
| Maliyet | ★★★★ |
Kodunuzu güncellediğiniz ancak bunun projenizde bazı hatalara neden olduğu ve artık kodunuzun önceki sürümünün nasıl göründüğünü hatırlayamadığınız bir senaryo hayal edin.
Github'ın sürüm kontrol özelliği ile, önceki kodunuza kolayca geri dönebileceğiniz ve istenmeyen değişiklikleri geri alabileceğiniz için bunun için endişelenmenize gerek yok.
Ama onu harika yapan tek şey bu değil. Çekme isteği özelliği gerçekten etkileyici.
Temel olarak, iş arkadaşlarınızın depoda birleştirmeden önce hatasız olduğundan emin olmak için kontrol etmeleri ve test etmeleri için kodunuzun bir tür "taslağını" oluşturur.
Web tabanlı bir araç olarak, bulut depolamanın rahatlığını sunar; bu, ekip üyelerinin işe her yerden erişebileceği ve yerel dosya kaybı durumunda bir yedeğe sahip olabileceği anlamına gelir. Bu nedenle, projeleri yönetmek için oldukça kullanışlı bir araçtır.
Github hakkında özellikle sevdiğimiz şeylerden biri, küresel geliştirici topluluğudur. Diğer geliştiricilerin profillerini keşfedebilir ve kodla nasıl çalıştıkları hakkında fikir edinebilirsiniz; bu, özellikle yeni başlayanlar için iyi bir öğrenme fırsatıdır.
Github'ın ücretsiz sürümü, nasıl çalıştığını test etmeniz için iyi bir yoldur. Ancak, uzun vadede kullanmaya karar verirseniz, daha kapsamlı özellikler sunan ücretli paketlerine yatırım yapmanız daha iyi olacaktır.
İşte artıların ve eksilerin tam listesi.
Artıları
- Geniş bir geliştirici topluluğundan iyi destek
- Mükemmel sürüm kontrolü ve işbirliği özellikleri
- Ücretsiz bir sürüm zaten oldukça iyi
- Chrome Developer Tools ve Sublime Text gibi diğer web geliştirme araçlarıyla sorunsuz entegrasyon.
Eksileri
- Özel depolara erişmek için ücretli paketlerini satın almanızı gerektirir
- Ücretsiz planda sınırlı depolama alanı ve bant genişliği vardır
5. Kod Kalemi

Ön uç geliştirme denemeleri için en iyisi
| Kullanım kolaylığı | ★★★★ |
| işlevsellik | ★★★★ |
| Entegrasyon | ★★★★ |
| Maliyet | ★★★ |
Bize göre CodePen, ön uç geliştirmeyi denemek için en iyi web aracıdır. Arayüzü gezinmek çok kolay ve en iyi yanı, tüm kodlamanızı tek bir yerde yapmanıza ve sonuçları anında görmenize olanak tanıyor.
Codepen aynı zamanda gerçek zamanlı olarak kod paylaşımına ve işbirliğine izin verir, bu da iş akışını sizin ve birlikte çalıştığınız herkes için daha iyi hale getirir. Bunun dışında yazı tipleri ve görseller gibi proje varlıklarınızı da barındırabilir, böylece başka bir yerde barındırma aramanıza gerek kalmaz.
Çalışmaya başlayabileceğiniz ücretsiz bir plan var, ancak oluşturabileceğiniz proje sayısı ve kullanabileceğiniz depolama alanı miktarı çok sınırlı. Özelliklere daha fazla erişebilmek için ücretli bir plana geçmenizi öneririz.
Aşağıda CodePen'in artıları ve eksilerinin bir listesini yaptık.
Artıları
- Çok kullanıcı dostu
- Gerçek zamanlı düzenleme ve önizleme
- Kod paylaşımı ve canlı işbirliği
- Yerleşik test ve hata ayıklama araçları
- React, Bootstrap vb. gibi diğer ön uç çerçevelerle sorunsuz bir şekilde bütünleşir.
- Platformdaki diğer geliştiriciler tarafından tasarlanan ve paylaşılan geniş bir kullanıma hazır bileşenler koleksiyonuna sahiptir
Eksileri
- Çalışma, varsayılan olarak herkese açık hale getirilir ve özel hale getirmenin tek yolu prim satın almaktır.
- Araç çevrimiçi tabanlı olduğundan sabit internet bağlantısı gerektirir
Sizin İçin Doğru Web Sitesi Geliştirme Aracını Nasıl Seçersiniz?

Size, piyasadaki en iyi web sitesi geliştirme araçları olduğunu düşündüğümüz şeylerin bir özetini verdik. Ancak, günün sonunda, nihai karar sizindir. Doğru web sitesi geliştirme aracını seçerken aşağıdakileri yapmanız gerekir.
Ayrıca Okuyun: Bugün İhtiyacınız Olan 7 Siber Güvenlik Aracı
1. Projenizin ihtiyaçlarını göz önünde bulundurun - Web Sitesi Geliştirme Araçları
Web sitenizin neye ulaşmasını istiyorsunuz? Çözülmesi gereken hangi sorunlar var? Bunlar, hangi web sitesi geliştirme aracının kullanılacağına karar verirken dikkate alınması gereken önemli sorulardır.
Akılda tutulması gereken başka bir şey de, projeniz üzerinde önemli bir etkisi olabileceğinden, web sitesi geliştirmenin maliyetidir. Daha önce hatırlarsanız, birçok web aracı, tüm özelliklerine erişmeniz için ödeme yapmanızı gerektirir. Web sitesini geliştirmenin maliyetini anlayarak, web geliştirme araçlarına harcamanız gereken tutarı içeren bir bütçe oluşturabilirsiniz.
Ayrıca Okuyun: WordPress Web Tasarımcıları İçin Bu Chrome Uygulamalarını Bilmeniz Gerekiyor
2. Deneyim seviyenizi değerlendirin
Basitçe, kendi becerilerinize ve ilerlemenize bakmak için bir dakikanızı ayırın.
Tamamen yeni başlayan biriyseniz, daha kolay, yeni başlayanlara daha uygun araçlarla başlamak isteyebilirsiniz. Öte yandan, önceden bilginiz ve deneyiminiz varsa, gelişmiş özelliklere ve işlevlere sahip web araçlarına yönelmek isteyebilirsiniz.
3. Kullanıcı incelemeleri ve derecelendirmeleri hakkında bilgi edinin
Kullanıcı incelemelerini ve derecelendirmelerini okumak (tıpkı şu anda yaptığınız gibi), size çeşitli web geliştirme araçlarının özellikleri ve işlevleri hakkında değerli bilgiler verebilir.
Araçları kullanırken karşılaşabilecekleri zorluklar ve paylaşabilecekleri faydalı ipuçları da dahil olmak üzere diğer geliştiricilerin deneyimlerine bir göz atacaksınız. Bu, örneğin belirli bir programlama dilinin belirli bir araç için uygun olup olmadığını veya bir aracın büyük dosyalarla mücadele edip etmediğini içerebilir.
Bu, hangi web geliştirme araçlarını seçeceğiniz konusunda daha iyi kararlar vermenize yardımcı olacaktır.
4. Profesyonel web tasarımcıları ve geliştiricileri ile bağlantı kurun
Web tasarımcıları ve geliştiricileri, web siteleri oluşturma ve tasarlama konusunda uzmanlığa sahip profesyonellerdir. Farklı web sitesi geliştirme araçlarına aşinadırlar ve ihtiyaçlarınız ve hedefleriniz için hangi araçların en uygun olduğu konusunda fikir verebilirler.
Bu nedenle, onlara ulaşmak ve onlarla bağlantı kurmak, mevcut çeşitli araçlar hakkında fikir edinmenin ve yeni başlayan biri olarak sizin için en iyi seçenekler hakkında tavsiye almanın en iyi yollarından biridir.

Web Sitesi Geliştirme Araçlarının Sonuçları
İster Avustralya'daki web tasarımcıları, ister Hindistan veya Birleşik Krallık'taki web geliştiricileri olsunlar, sosyal medya ve internette bulunan birçok çevrimiçi forum sayesinde onlarla kolayca bağlantı kurabilirsiniz.
İlginç Okumalar:
BuddyPress 5.0.0 “Le Gusto”, BuddyPress Rest API İçin Bazı Başlıca Özelliklerle Birlikte Yayınlandı
Dijital Pazarlamacılar için En İyi Chrome Uzantıları
WordPress Web Siteleri İçin En İyi 7 Chrome Uzantısı
