2024 Yılının En İyi 23 Web Sitesi Alt Bilgisi Örneği
Yayınlanan: 2024-01-26Bu makalede, web genelindeki en yaratıcı, işlevsel ve kesinlikle etkileyici web sitesi alt bilgisi örneklerinden bazılarını inceleyeceğiz.
Günümüzde bir web sitesinin altbilgisi yalnızca yasal bağlantıların veya iletişim bilgilerinin tıkıştırıldığı bir alan değildir. Kullanıcı deneyimini geliştirmek için yararlı bilgiler ve iş ayrıntıları sağlayarak markalaşma için bir fırsattır.
Kısacası footer alanını ihmal etmeyin!
İşte o zaman ilhamınızı ve fikirlerinizi artırmak için bu örnekler devreye giriyor ve çevrimiçi varlığınızı güzelleştirmenize yardımcı oluyor.
Bir web sayfasının alt kısmının nasıl büyüleyici ve değerli bir başyapıta dönüştürülebileceğini keşfedin.
Peki, web sitesi altbilgilerinin sıklıkla gözden kaçan ama inanılmaz derecede önemli dünyasına dalmaya hazır mısınız?
Bu yazı şunları kapsar:
- En İyi Web Sitesi Alt Bilgisi Örnekleri
- Yoga Günlüğü
- Kuş Yemi Yemek
- ISA
- Mitchell Adam
- Neon Yang
- Koddi
- Shanley Cox
- Oishii
- LivSo
- Ziyafetler
- Kylie Kozmetik
- Yulaflı
- Gymshark
- P&Co
- HubSpot Blogu
- Devon Stank
- Bölüm
- Altrock
- Tattly
- Takip
- Güçlü
- Sığınma Spa'sı
- Mavi Lagün
- Bir Web Sitesi Alt Bilgisini Harika Yapan Nedir?
- Web Sitesi Alt Bilgisi Hakkında SSS
- Bir web sitesinin alt bilgisine neler dahil edilmelidir?
- Her web sayfasında altbilgi olması gerekli midir?
- Web sitemin altbilgisini nasıl öne çıkarabilirim?
- Altbilgiye yasal bilgilerin eklenmesi önemli midir?
- Altbilgiyi tanıtım amacıyla kullanabilir miyim?
- Web sitemin altbilgisini ne sıklıkla güncellemeliyim?
En İyi Web Sitesi Alt Bilgisi Örnekleri
Lafı daha fazla uzatmadan, şovumuzun yıldızlarını açıklayalım; kullanıcı deneyimini geliştiren en iyi web sitesi altbilgileri.
Her biri tasarım, işlevsellik ve yaratıcılığın benzersiz bir karışımıdır ve ilhamınızın tavan yapmasını sağlar.
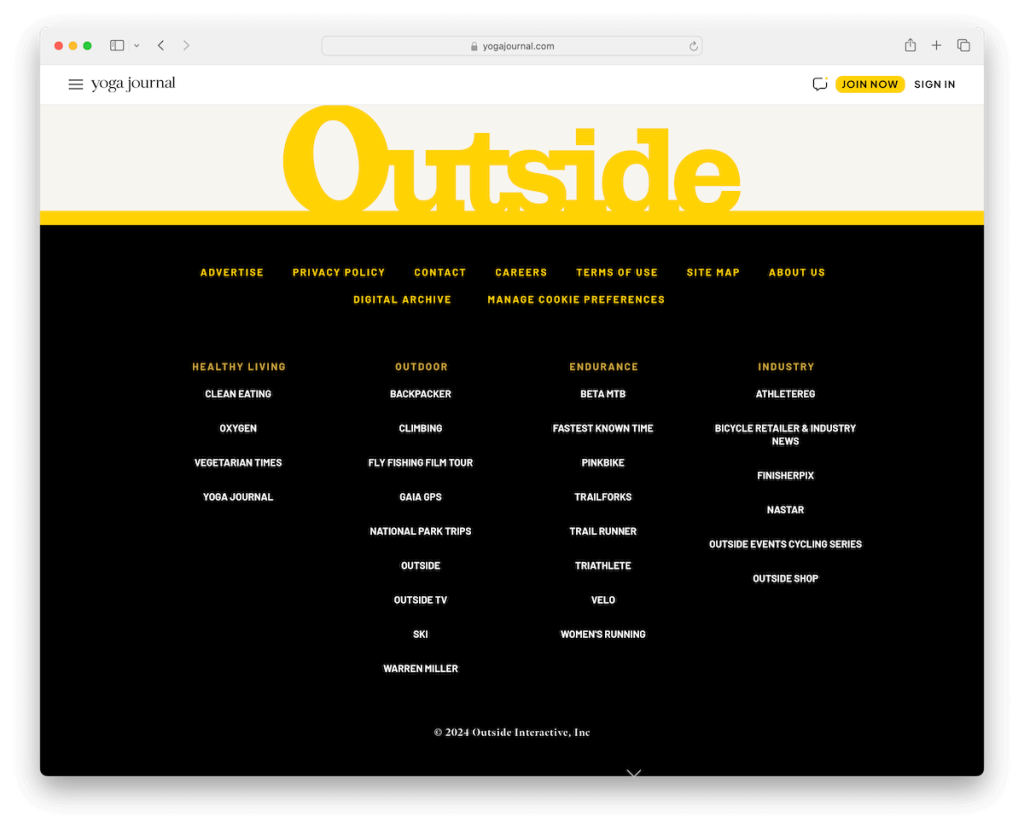
1. Yoga Günlüğü
İle oluşturuldu : WordPress

Yoga Journal'ın web sitesinin geri kalanından hoş bir şekilde öne çıkan hoş, zıt bir altbilgi bölümü var.
Beyaz ve sarı metin siyah bir arka plan üzerinde öne çıkarken, ekstra beyaz (veya siyah?) alan daha iyi okunabilirlik sağlar.
Çok sütunlu yapısı ve üstteki ana bağlantılarıyla Yoga Journal, en iyi kullanıcı deneyimi için harika altbilgi organizasyonu sağlar.
Not : Kontrastlı bir arka plan rengi kullanmak, web sitesi altbilgisini büyütmek için harika bir tekniktir.
Neden bunu seçtik : Yoga Journal, sadeliği ve cesareti neredeyse her web sitesinde işe yarayacak sağlam bir altbilgi örneğinde birleştiriyor.
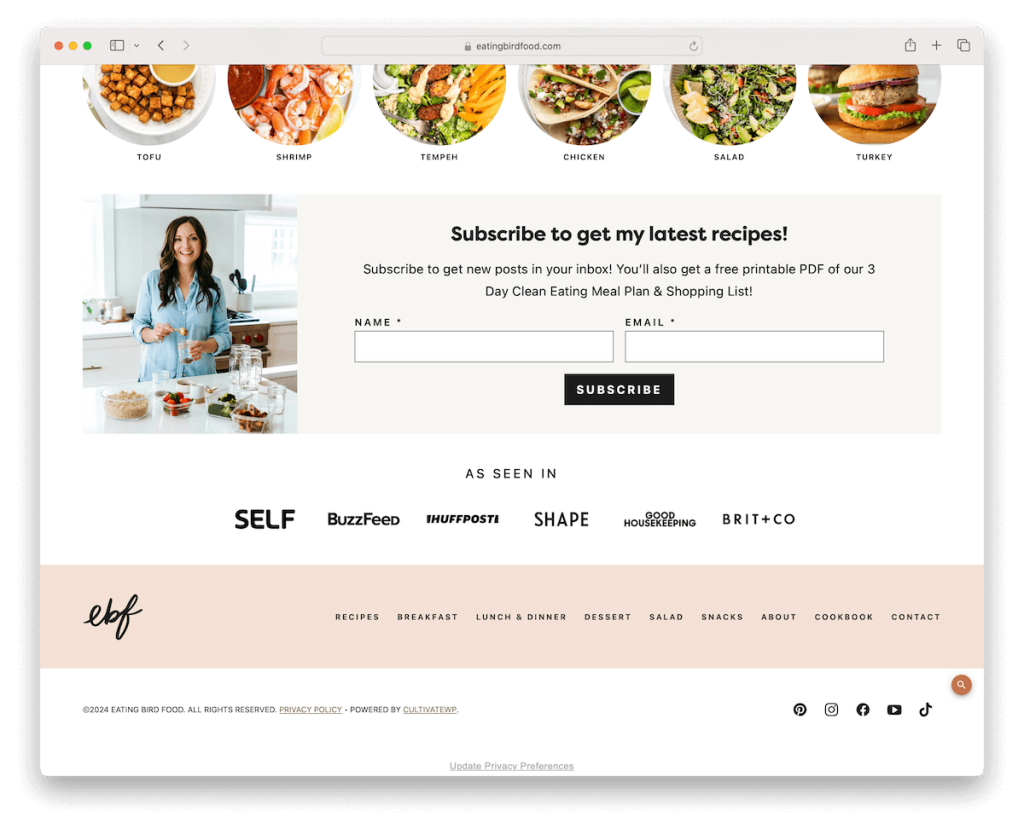
2. Kuş Yemi Yemek
İle oluşturuldu : WordPress

Eating Bird Food'un göze çarpan bir haber bülteni abonelik formuyla başlayan, “Göründüğü gibi” ve ardından gezinme bağlantılarıyla devam eden çok bölümlü bir ayak alanına sahip olduğunu neredeyse söyleyebiliriz.
Altta telif hakkı metni, solda temel bağlantılar ve sağda sosyal medya simgeleri bulunur. Markalama aynı zamanda web sitesinin geri kalanıyla aynı havayı korumak için minimalizm göz önünde bulundurularak yapılmıştır.
Not : Ne ekleyeceğinizden emin değilseniz ve alanı boş bırakmak istemiyorsanız, alt bilgi alanına menü bağlantıları ekleyin.
Neden bunu seçtik : Kuş Yemi Yeme'nin altbilgisi, navigasyon bağlantıları, sosyal medya ve yukarıdaki abonelik için geniş bir bölüm ile basit ama pratik olmaya devam ediyor.
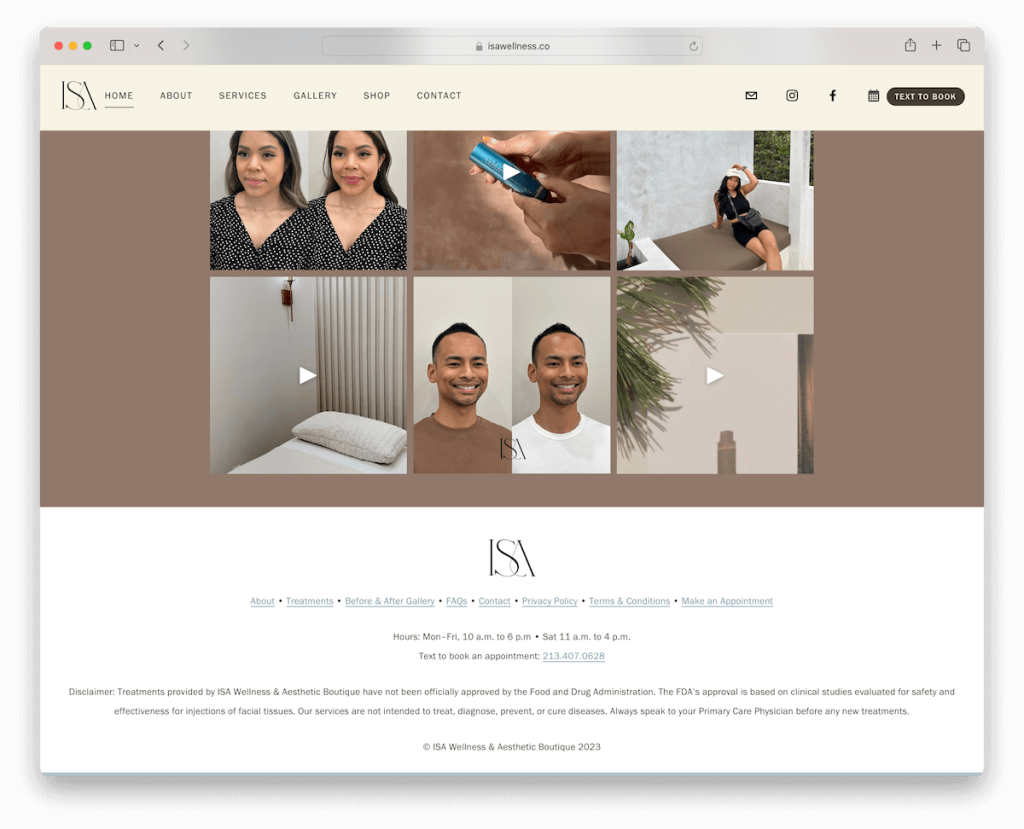
3. ISA
Şununla oluşturuldu : Squarespace

ISA web sitesi çok modern ve yaratıcı görünse de, altbilgisi oldukça basittir, ancak çalışmasını sağlayan da budur.
En üstte ISA logosu, ardından menü bağlantıları, işletmenin çalışma saatleri ve iletişim bilgileri yer alır. Kopyalama metninin önünde ayrıca sorumluluk reddi beyanı için bir bölüm bulunmaktadır.
Not : Web sitesi altbilgi bölümü işletmenizin saatlerini eklemek için mükemmel bir yerdir.
Neden bunu seçtik : ISA, tüm önemli bağlantıları ve iş ayrıntılarını görüntülemek için basit bir altbilgiye sadık kalır, böylece potansiyel müşteriler gerekli bilgileri hızlı bir şekilde alabilir.
Daha harika Squarespace web sitesi örneklerine ve bunların alt bilgilerine göz atmayı unutmayın.
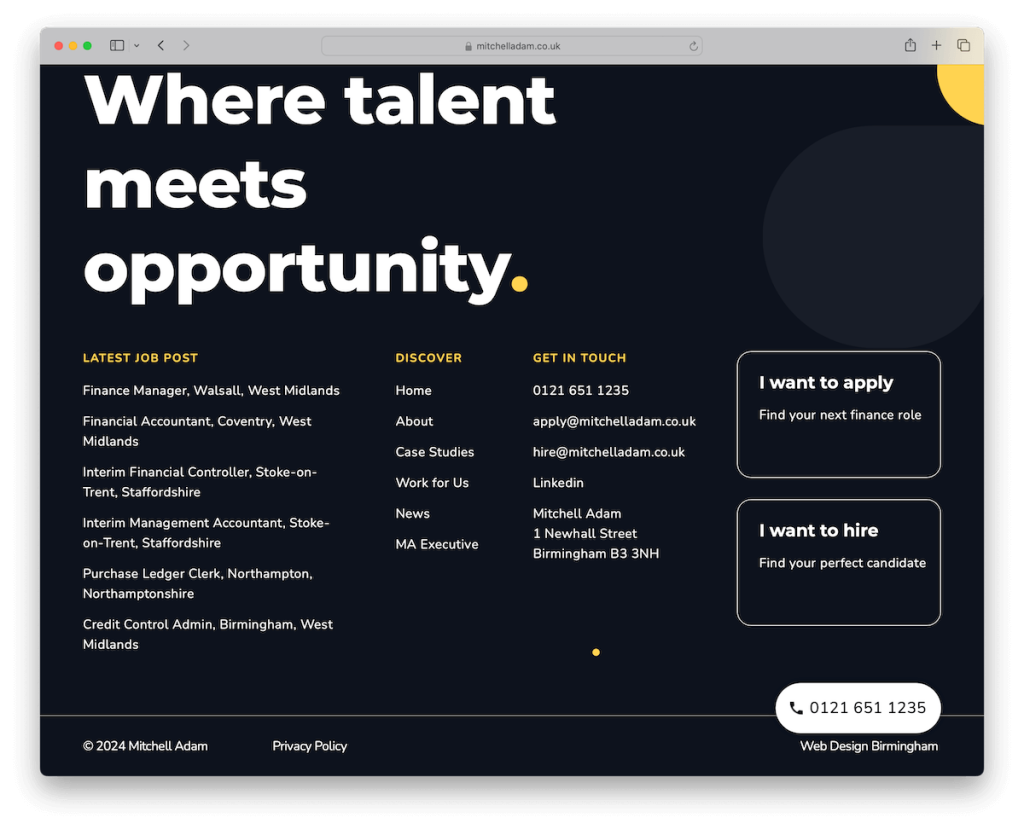
4. Mitchell Adam
İle oluşturuldu : Elementor

Yoga Journal'a benzer şekilde, Mitchell Adam'ın web sitesinde de koyu, zıt bir arka plana sahip geniş bir altbilgi bölümü bulunuyor. Harika olan şey, düz bir arka plan rengi yerine ek bir çekicilik için bir desene sahip olmasıdır.
En son iş ilanlarını, bağlantıları, iş ve iletişim ayrıntılarını ve "Başvurmak istiyorum" ve "İşe almak istiyorum" için harekete geçirici mesajları görüntüleyen birden fazla bölüm içerir.
Not : Web sitesi altbilgisine harekete geçirici mesaj (CTA) düğmeleri ekleyin; ziyaretçilerinizin ne zaman harekete geçmeye hazır olduğunu asla bilemezsiniz.
Neden bunu seçtik : Mitchell Adam, web sitesinin önemli bir bölümünü altbilgiye ayırarak çalıştığını kanıtlıyor.
5. Neon Yang
Şununla oluşturuldu : Squarespace

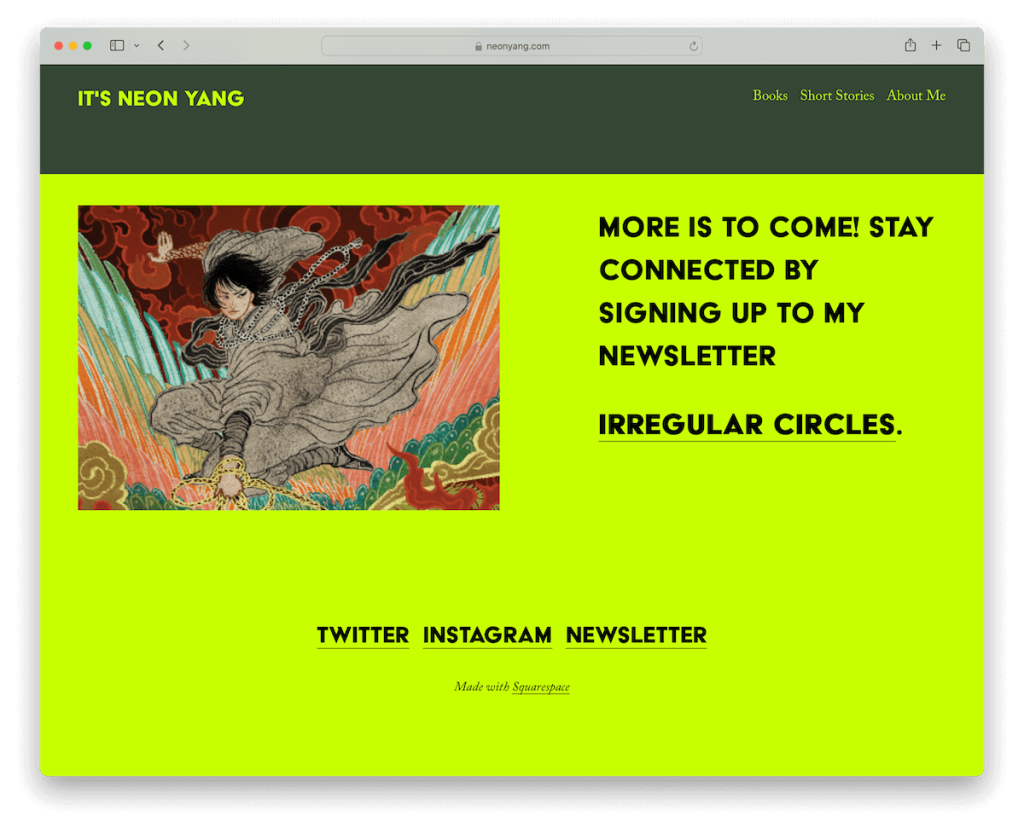
Neon Yang web sitesi altbilgisi, minimalist zarafetin canlı yetenekle buluşmasının göze çarpan bir örneğidir. Göz alıcı arka plan rengi anında dikkat çekerek canlı bir ton oluşturur.
Tasarım şık ve düzenli olup gezinme kolaylığını vurgulamaktadır. Büyüleyici bir resim kişisel bir dokunuş katarken, bir haber bülteni bağlantısı devam eden katılımı teşvik eder. Ayrıca, kolay bağlantı için sosyal medya simgeleri düzgün bir şekilde görüntülenir.
Son olarak, "Made with Squarespace" metni platforma hafif bir gönderme yaparak marka şeffaflığını ve teknolojiye meraklılığı sergiliyor.
Not : Altbilgi bölümü, başlığınızda kaçıranlar için sosyal simgeler eklemek için mükemmel bir yerdir.
Neden onu seçtik : Neon Yang'ın web sitesi altbilgisi canlı estetiğin, minimalist tasarımın ve kullanıcı dostu özelliklerin bir karışımını temsil ediyor.
6. Koddi
Şununla oluşturuldu : Shopify

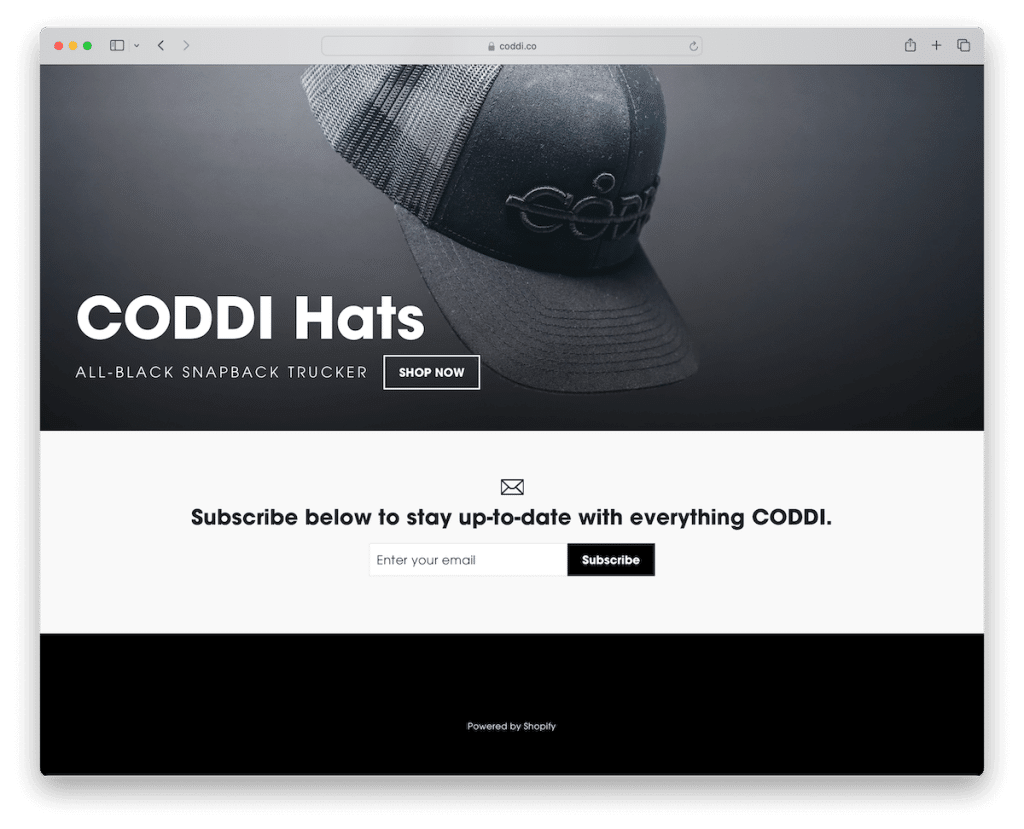
Coddi web sitesi altbilgisi, sade sadeliği ve etkileyici tasarımıyla dikkat çekiyor. Temiz beyaz bir arka plan üzerinde bülten aboneliğine ayrılmış, kullanıcı katılımını teşvik eden geniş, göze çarpan bir bölüm içerir.
Aşağıda, kontrast oluşturan siyah bir arka plan, platformu cesurca onaylayan ve modern, minimal web tasarımının özünü yakalayan, görsel olarak çarpıcı bir iki tonlu efekt yaratan "Powered by Shopify" metnini vurgulamaktadır.
Not : Web sitenizin altbilgisini nasıl tasarlayacağınızdan emin değilseniz minimalizmi hedefleyin. Bu, bu listedeki web sitesi altbilgi örneklerinin çoğunun ortak noktasıdır.
Neden bunu seçtik : Coddi'nin web sitesi altbilgisi minimalist zarafetin en iyi örneğidir.
Daha fazla ilhama mı ihtiyacınız var? Bu Shopify web sitelerine ve altbilgilerini nasıl salladıklarına göz atın.
7. Shanley Cox
Şununla oluşturuldu : Squarespace

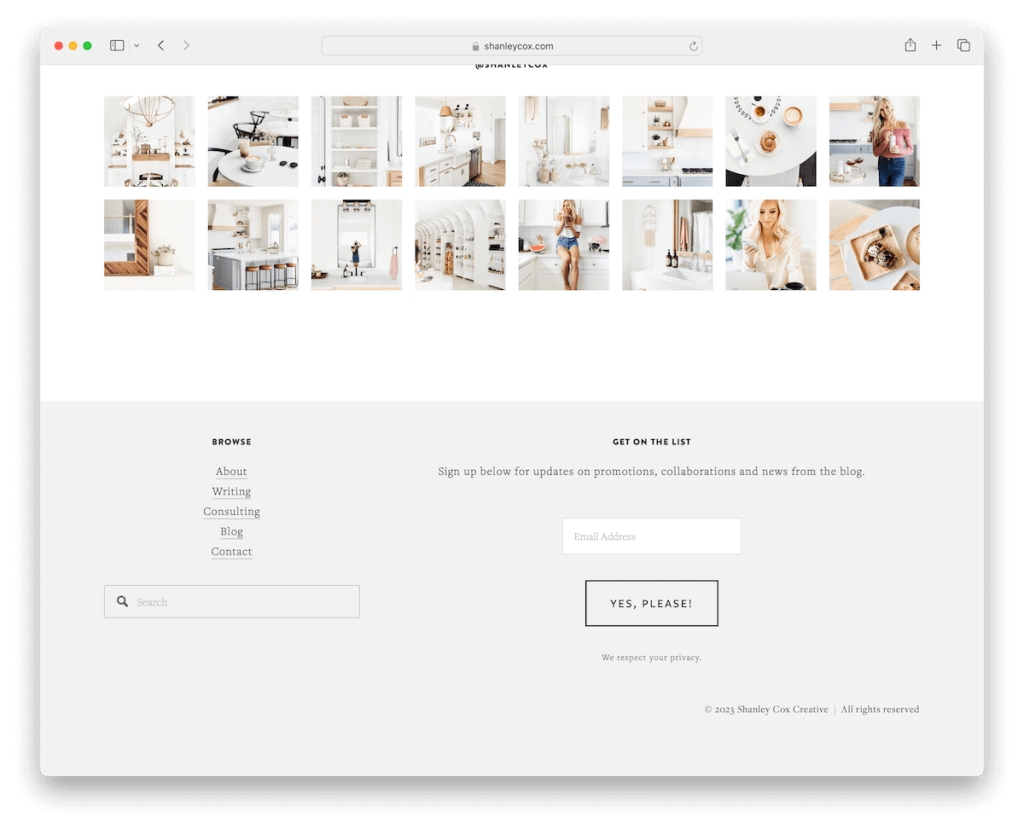
Shanley Cox web sitesi altbilgisi, web sitesinin genel estetiğiyle olağanüstü uyum sağlayan, güzel hazırlanmış iki sütunlu bir tasarımdır.
Bir sütun, kolay gezinme olanağı sağlayan menü bağlantılarını ve arama çubuğunu etkili bir şekilde barındırır. İkinci sütun, davetkar bir "Evet, lütfen!" içeren bir haber bülteni abonelik formuna ayrılmıştır. düğmesi, kullanıcı etkileşimini artırır.
Ayrıca, altbilginin üzerinde, çarpıcı bir Instagram besleme ızgarası, sosyal medya varlığını kusursuz bir şekilde entegre ederek görsel olarak büyüleyici bir öğe ekliyor.
Not : Ziyaretçilerin sayfanın en altına kadar kaydırdıktan sonra bile hızlı arama yapmalarına izin verin (böylece ilk önce en üste kadar kaydırmaları gerekmez).
Neden onu seçtik : Shanley Cox web sitesi altbilgisi işlevsellik ve tasarımı birleştirerek gezinme, arama ve kullanıcı etkileşimini zarif bir şekilde birleştirir.
8.Oishii
Şununla oluşturuldu : Shopify

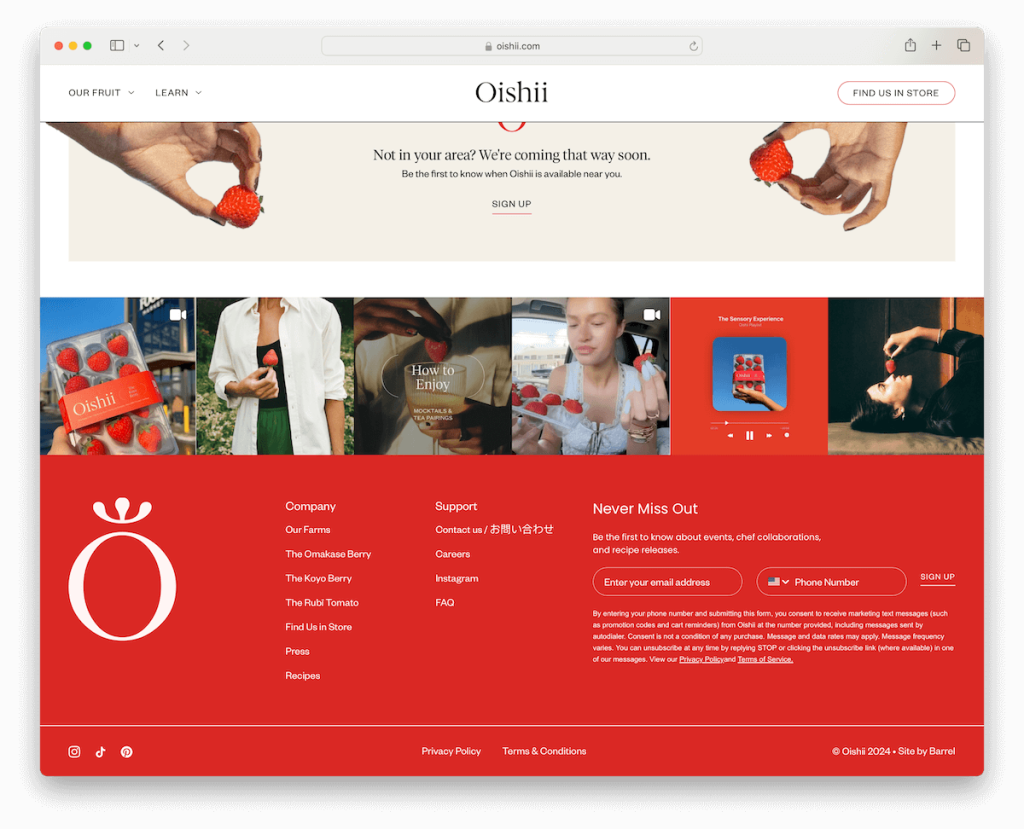
Oishii web sitesi altbilgisi, çarpıcı kırmızı arka planıyla marka kimliğinin canlı bir vitrinidir. Dinamik bir görsel öğe ekleyen tam genişlikte bir Instagram akışına sahiptir.
Dört sütun halinde düzenlenen bu belge, marka logosunu, temel bağlantıları ve bir abonelik formunu içerir; işlevsellik ve kolay gezinme sağlar.
Alttaki çubuk, sosyal medya simgelerini, gizlilik ve şartlar bağlantılarını ve telif hakkı metnini düzenli bir şekilde barındırarak kapsamlı bilgi ve bağlantı seçenekleri sunar.
Not : Organizasyonu sağlamak için altbilgide birden fazla sütun kullanın.
Neden onu seçtik : Oishii'nin web sitesi altbilgisi, marka kimliğinin ve işlevselliğinin dinamik bir örneğidir.
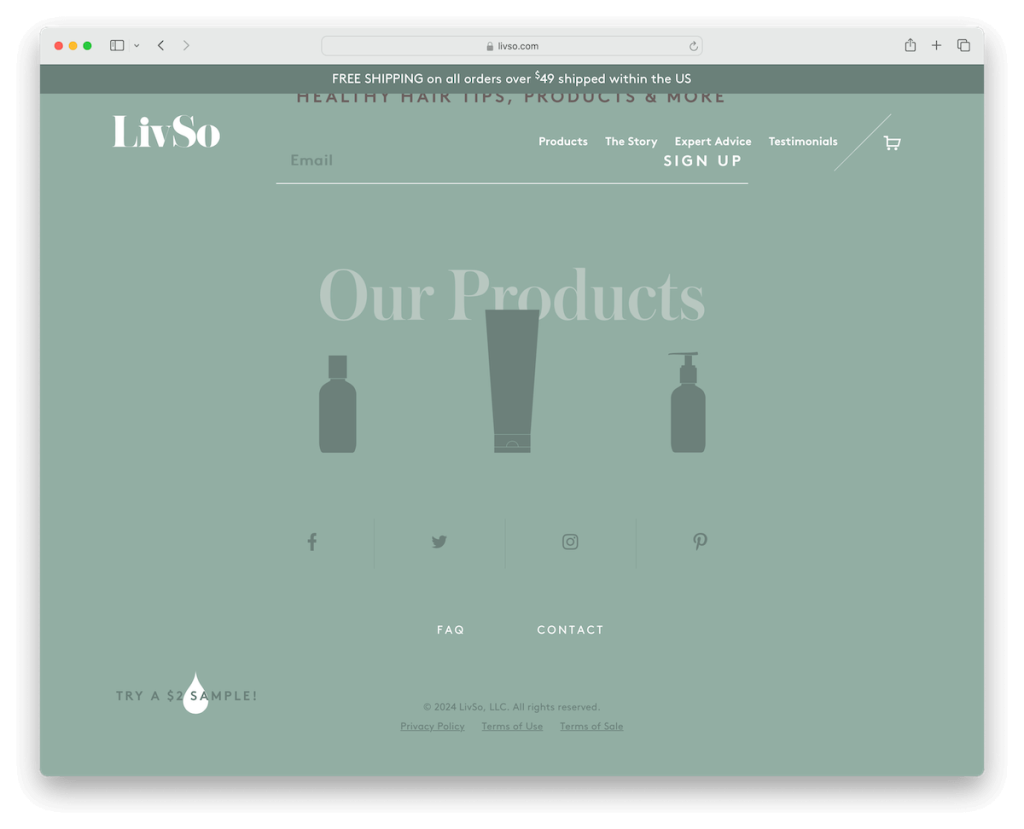
9. LivSo
Şununla oluşturuldu : Shopify

LivSo web sitesi altbilgisi, öne çıkan bir abonelik alanıyla başlayan kapsamlı bir şaheserdir
Daha sonra yenilikçi bir dokunuş katan, ürünlerini sergileyen üç etkileşimli simge içerir. Sosyal medya simgeleri bağlantıyı geliştirerek takip eder.
Altbilgi, kullanıcı ihtiyaçlarını karşılayan SSS'lere ve iletişim bilgilerine yönelik bağlantıları özenle içerir.
Aynı zamanda gizlilik politikası, kullanım koşulları ve satış koşulları gibi temel yasal bağlantılar da dahil olmak üzere tüm temel bilgileri kapsamakta olup, bu da onu son derece bilgilendirici ancak kullanıcı dostu bir bölüm haline getirmektedir.
Not : Web sitesi altbilgisi söz konusu olduğunda herkese uyan tek bir yaklaşım yoktur; siz ve hedef kitleniz için en iyi olanı yapın.
Neden bunu seçtik : LivSo'nun web sitesi altbilgisi; aboneliği, ürün tanıtımını, sosyal bağlantıyı ve temel bilgileri birleştiren çok işlevli bir alandır.
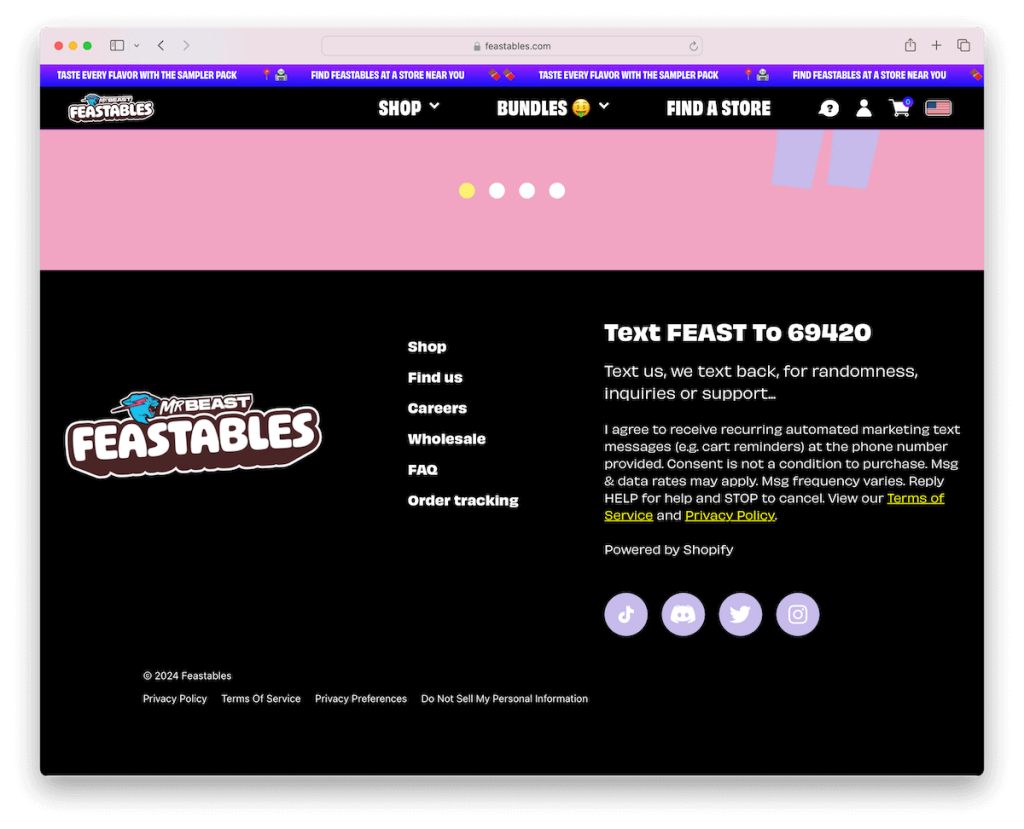
10. Ziyafetler
Şununla oluşturuldu : Shopify

Feastables web sitesi altbilgisi, siyah bir arka plan üzerinde yer alan şık ve modern tasarımıyla büyüleyici bir görsel kontrast yaratıyor.
Marka logosunu belirgin bir şekilde öne çıkararak marka kimliğini güçlendirir. Bağlantılar için hamburger menü yapısının yenilikçi kullanımı, benzersiz, yerden tasarruf sağlayan bir dokunuş katıyor.
İletişim bilgileri, tıklanabilir bir numarayla kolay erişim için uygun bir şekilde yerleştirilmiştir. Üstelik sosyal medya simgeleri kusursuz bir şekilde entegre edilerek dijital bağlantıyı teşvik ediyor.
Altbilgi, temel bağlantılar ve telif hakkı bilgileriyle tamamlanır ve bu da onu stil, işlevsellik ve kullanıcı erişilebilirliğinin mükemmel bir karışımı haline getirir.
Not : Altbilgide iletişim için bir telefon numarası kullanılıyorsa, kullanım kolaylığı için bu numarayı tıklanabilir hale getirin.
Neden onu seçtik : Feastables'ın web sitesi altbilgisi, iletişim bilgileri, sosyal medya bağlantıları ve benzersiz bir hamburger menüsü gibi temel unsurları birleştiren modern, yerden tasarruf sağlayan tasarımıyla dikkat çekiyor.
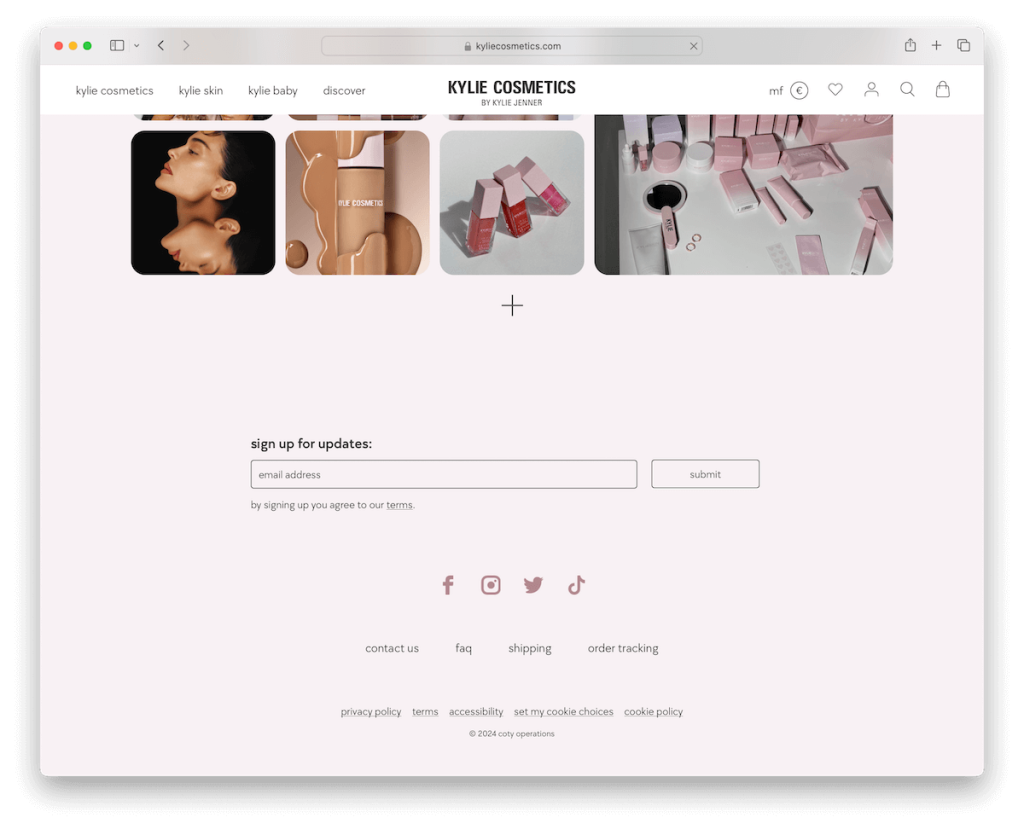
11. Kylie Kozmetik
Şununla oluşturuldu : Shopify

Kylie Cosmetics web sitesi altbilgisi minimalist zarafetin bir kanıtıdır. Akıcı bir görsel deneyim için uyumlu bir arka plan kullanarak, sitenin tabanından altbilgiye geleneksel kenarlık olmadan sorunsuz bir şekilde geçiş yapar.
Altbilgi, kullanıcı katılımını ustaca teşvik eden, göze çarpmayan bir abonelik formu içerir.
Sosyal medya simgeleri düzgün bir şekilde entegre edilmiştir ve dijital platformlara kolay erişim sağlar. Temiz tasarım anlayışına bağlı kalarak işlevselliği koruyan, onu şık ve kullanıcı dostu bir bileşen haline getiren temel bağlantılar sağlanmıştır.
Not : Önceki bölümle aynı arka plan rengini kullanarak temiz ve derli toplu bir altbilgi görünümü elde edin. (Üst bilgi, taban ve alt bilgi için aynı arka plan rengini bile kullanabilirsiniz.)
Neden onu seçtik : Kylie Cosmetics'in web sitesi altbilgisi, şık minimalizm ve kusursuz entegrasyonun örneğidir.
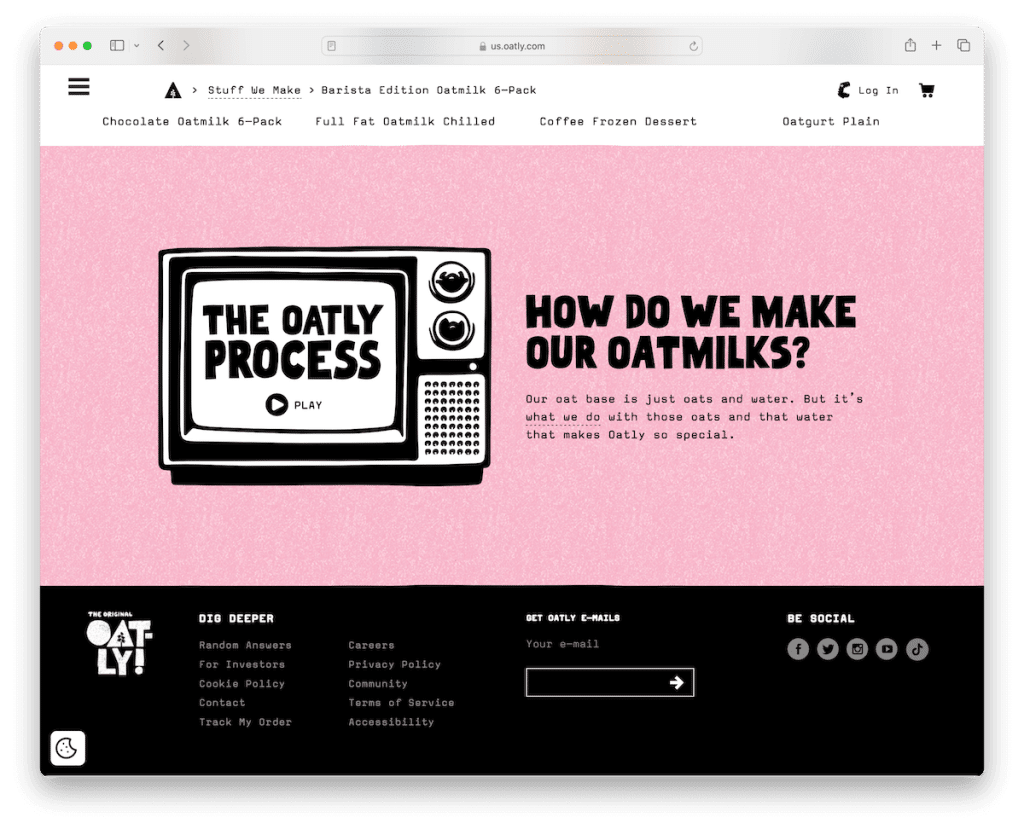
12. Yulaflı
Şununla oluşturuldu : Shopify

Oatly web sitesi altbilgisi kompakt ama etkili yapısıyla parlıyor.
Kontrast oluşturan siyah bir arka plan üzerinde yer alan bu alan, alanı kaplamadan içeriği şık bir şekilde düzenleyen birden fazla sütun içerir.
Markanın logosu belirgin bir şekilde sergilenerek marka bilinirliğini güçlendirir. Kolay gezinme ve kullanıcı rahatlığı sunan kullanışlı bağlantılar sağlanmaktadır.
Ayrıca, kullanıcıları zarif bir şekilde katılmaya davet eden basit bir haber bülteni aboneliği widget'ı da eklenmiştir. Bağlantıyı ve topluluk oluşumunu sağlayan sosyal medya simgeleri de mevcuttur.
Yatay kaydırma nedeniyle Oatly'nin ana sayfada altbilgisinin bulunmadığını belirtmekte fayda var.
Not : Küçük ve derli toplu bir altbilgi de son derece işe yarayabilir; bunun yerine web sitesinin geri kalanını vurgulayın.
Neden onu seçtik : Oatly'nin altbilgisi işlevselliği, marka kimliğini ve estetik çekiciliği dengeler.
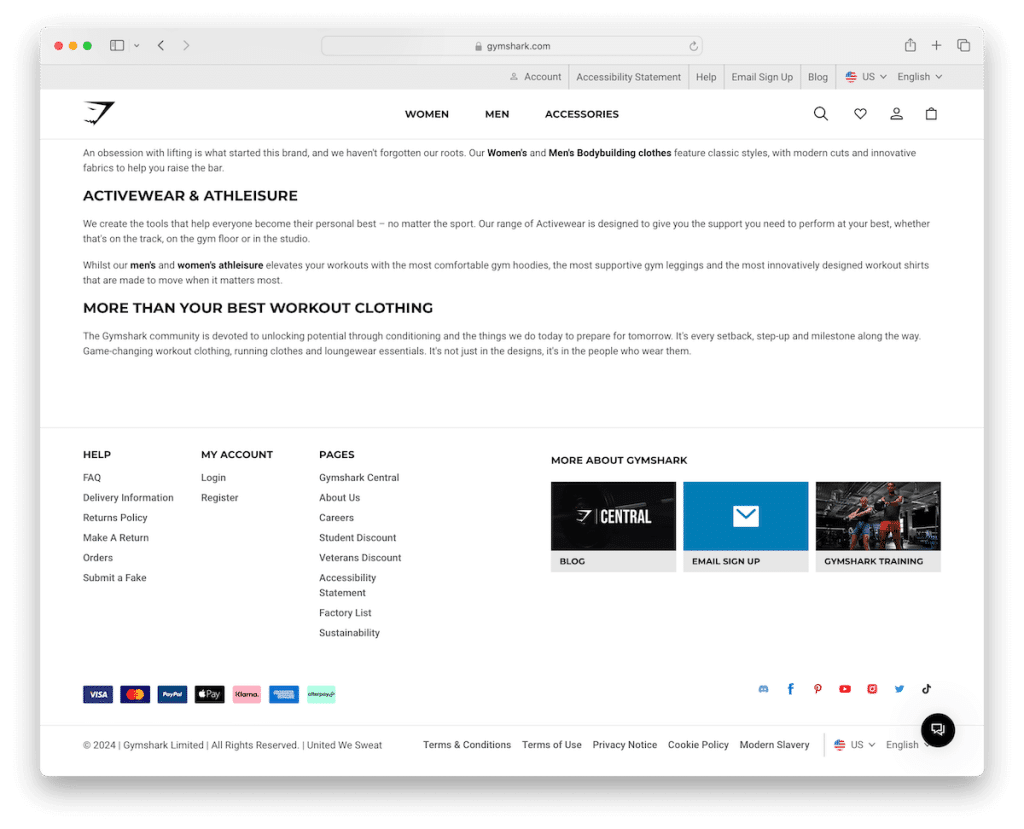
13. Spor Salonu
Şununla oluşturuldu : Shopify

Gymshark web sitesinin altbilgisi, onu sayfanın tabanından ayıran ince bir çizgiyle işaretlenmiş, pratiklik ve tasarımın iyi yapılandırılmış bir karışımıdır.

İçeriği üç sütun halinde düzenleyerek "Yardım", "Hesabım" ve ek sayfalar için çeşitli yararlı bağlantılar sunarak kolay gezinmeyi kolaylaştırır.
Blog, E-posta Kaydı ve Eğitim bölümleri için tıklanabilir küçük resimler etkileşimli öğeler ekler.
Ödeme yöntemi logoları işlem güvencesi sağlar. Dahası, sosyal simgeler, temel bağlantıları içeren alt çubuk ve bölge seçici, kullanışlılığını daha da artırır.
Not : Pek çok e-Ticaret web sitesinin altbilgisinde dil ve para birimi seçiciler bulunur; bu sizin de işinize yarayabilir.
Neden onu seçtik : Gymshark'ın web sitesi altbilgisi, yararlı bağlantılardan etkileşimli öğelere kadar çok çeşitli özellikler sunar.
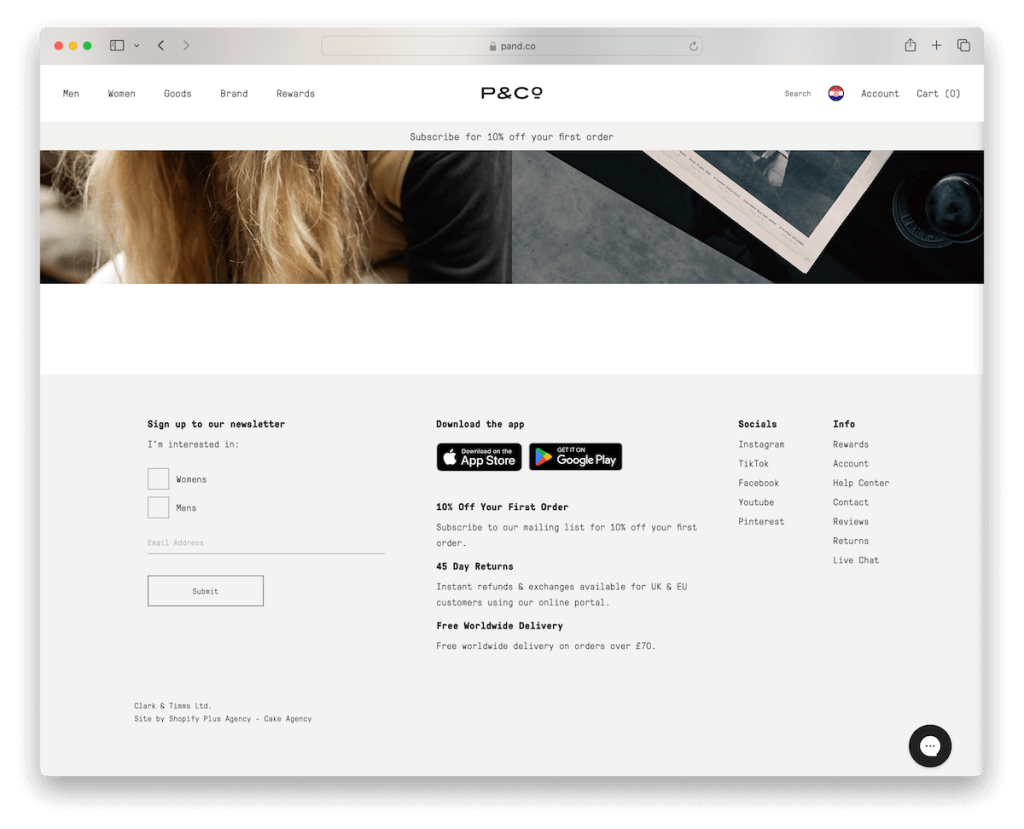
14.P&Co
Şununla oluşturuldu : Shopify

P&Co'nun web sitesi altbilgisinde, farklı hedef kitlelere hitap eden cinsiyet seçicili yenilikçi bir abonelik formu bulunmaktadır.
Altbilgi ayrıca uygulamaları için belirgin CTA düğmelerine sahip olup, kolay erişim sağlarken kusursuz bir şekilde entegre edilmiş sosyal ve menü bağlantıları da gezinmeyi kolaylaştırır.
Ayrıca P&Co, şeffaflık amacıyla kapsamlı iş ayrıntılarını görüntüler. Özellikle altbilgide güvenilir ödeme logoları sergileniyor ve kullanıcılara güven aşılanıyor.
Detaylara verdiği önem ve kullanıcı odaklı yaklaşımıyla P&Co, ilgi çekici bir çevrimiçi deneyim sunarak altbilgi web tasarımında mükemmelliği örnekliyor.
Not : Bir uygulamanız var mı? Altbilgiye App Store veya Google Play'e bir CTA düğmesi ekleyin.
Neden onu seçtik : P&Co'nun web sitesi altbilgisi kapsayıcı özellikleri, kesintisiz gezinme ve şeffaf iş ayrıntıları nedeniyle öne çıkıyor.
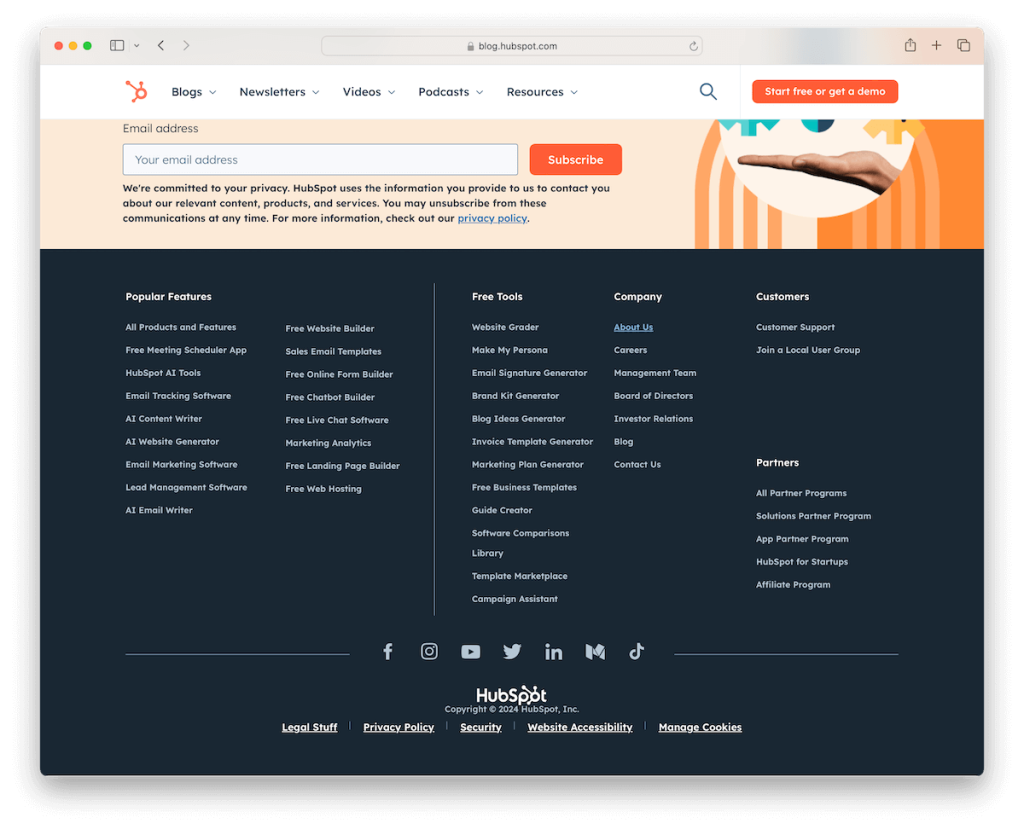
15. HubSpot'u
Şununla oluşturuldu : HubSpot CMS

HubSpot'un web sitesi altbilgisi, bir dizi değerli kaynak arasında zahmetsiz gezinme olanağı sunan, üç ayrı bölümden oluşan iyi organize edilmiş bir düzen ile öne çıkıyor.
Ayrıca merkezi sosyal simgeler bağlantıyı güçlendirir.
Koyu arka plan, görsel kontrastı artırır ve altbilginin belirginliğini artırarak hayati bilgilerin ve bağlantıların kolayca erişilebilir olmasını sağlar.
Not : Altbilgiye birden fazla bağlantı eklemekten korkmayın.
Neden onu seçtik : HubSpot'un web sitesi altbilgisi kullanışlı gezinmeyi, sosyal entegrasyonu ve görsel olarak çarpıcı tasarımı birleştirir.
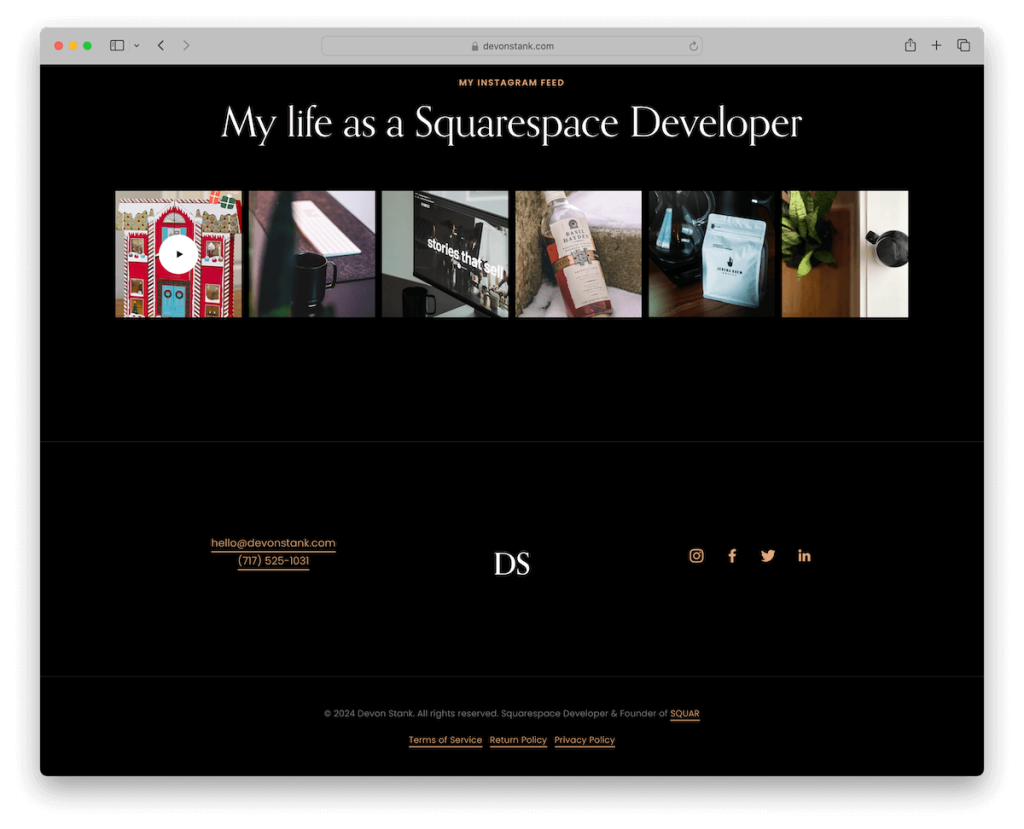
16. Devon Stank
Şununla oluşturuldu : Squarespace

Devon Stank'in web sitesi altbilgisi sade, minimalist tasarımıyla zarafeti ve sadeliği temsil ediyor.
Özellikle anında iletişim için sol tarafta tıklanabilir bir e-posta ve telefon numarası bulunur. Ortadaki logo profesyonel bir dokunuş katarken, sağ bölüm sosyal medya profillerine kolay erişim sağlar.
Alt kısımda, telif hakkı bilgileri ve temel bağlantılar yer alan alt bilgi, kesintisiz ve düzenli bir UX sağlar.
Not : Alt bilgideki hem e-posta hem de telefon numarası, anında bağlantı için tıklamaya tepki verebilir.
Neden bunu seçtik : Devon Stank'in web sitesi altbilgisi, dijital ortamda göze çarpmayan ancak işlevsel tasarım için bir referans noktası oluşturuyor.
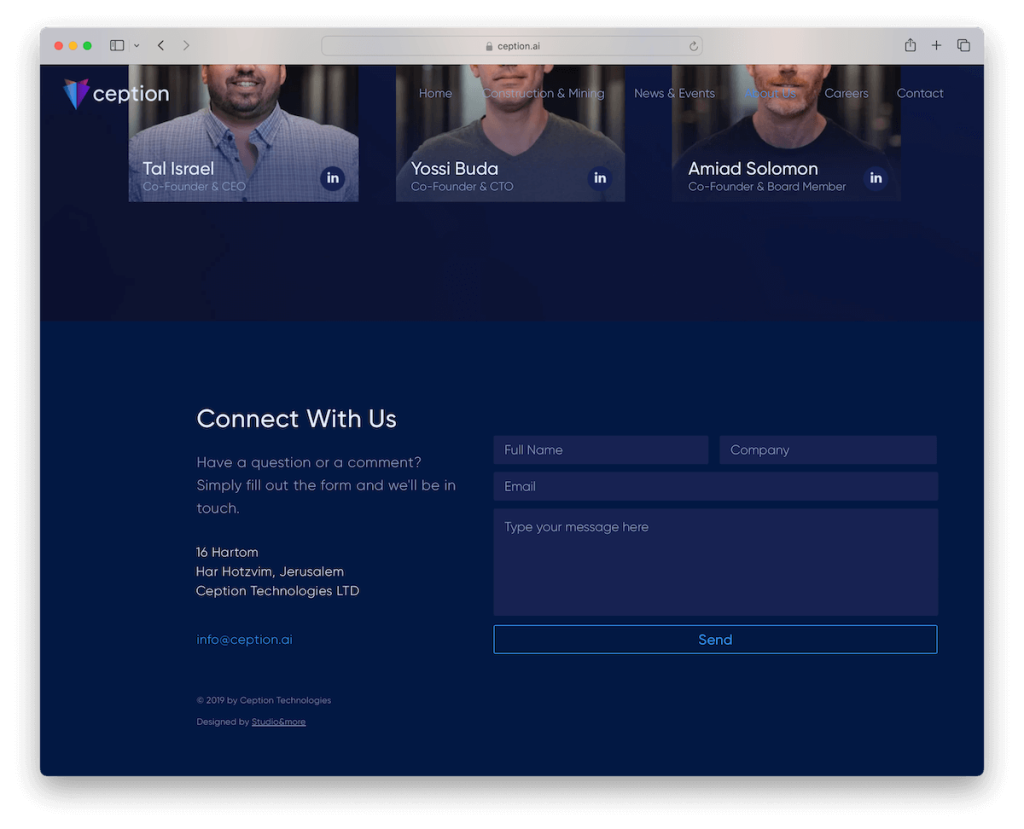
17. Bölüm
Şununla oluşturuldu : Wix

Ception'un web sitesi altbilgisi profesyonel ve eyleme dönüştürülebilir olup, kullanıcı ilişkilerine kapsamlı bir yaklaşım sağlar.
Özellikle ziyaretçilerin zahmetsizce ulaşmasını sağlayan kullanıcı dostu bir iletişim formu içerir. Şeffaflık amacıyla önemli iş ayrıntıları belirgin bir şekilde görüntülenir ve kolayca tıklanabilen bir e-posta adresi, hızlı iletişim seçenekleri sağlar. (Ancak form nedeniyle ikincisi gerekli olmayabilir.)
Telif hakkı metni profesyonel bir dokunuş katarak yasal koruma sağlar.
Not : Ziyaretçilerin hemen ulaşabilmesi için altbilgiye basit bir iletişim formu ekleyin.
Neden onu seçtik : Ception'ın altbilgisi basitliği ve işlevselliği gösterir, çok yönlü bir kullanıcı deneyimi yaratırken iletişim ve bilgi paylaşımı yeteneklerini de vurgular.
Wix'i mi düşünüyorsunuz? Bu harika, ancak daha fazla harika altbilgi örneği için önce Wix platformunda oluşturulmuş bu web sitelerine göz atın.
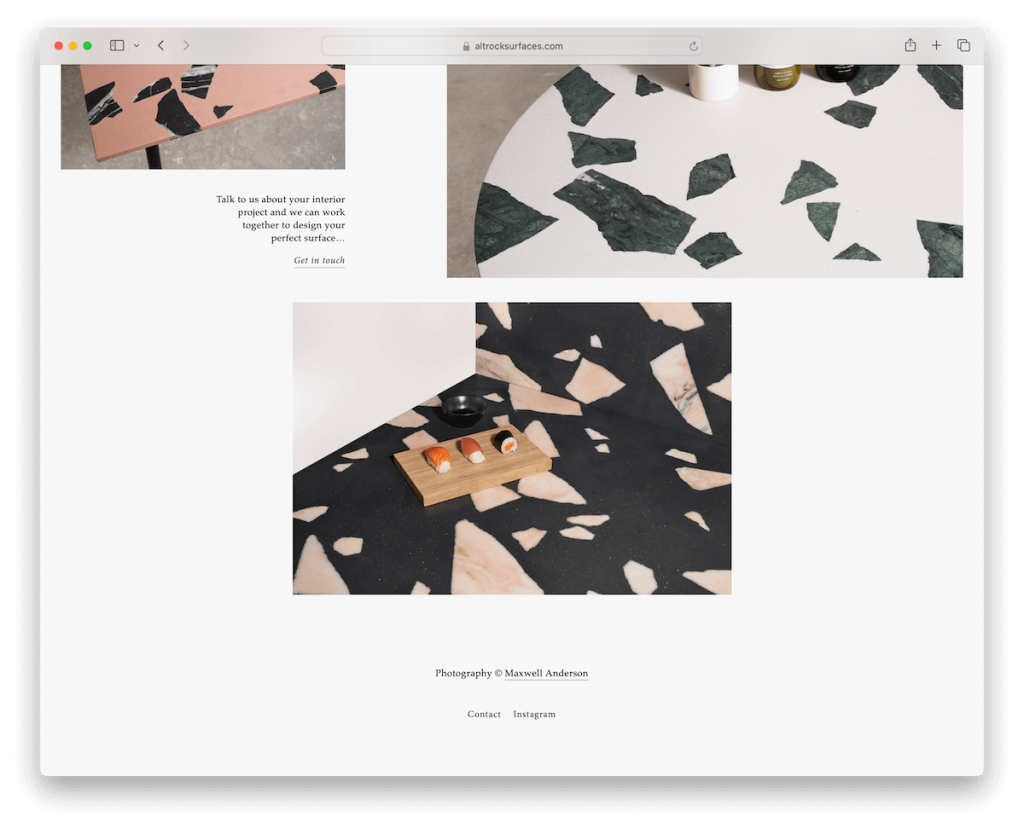
18. Altrock
Şununla oluşturuldu : Squarespace

Altrock'un web sitesi altbilgisi, temel öğelere odaklanan son derece temiz bir tasarımı tercih ederek sadeliğin güzelliğini özetlemektedir.
Yalnızca bir telif hakkı metni ve biri iletişim için, diğeri Instagram sayfasına yönlendiren iki bağlantıyla şık ve düzenli bir estetik elde ediyor.
Bu sadelik, kullanıcının tarama deneyimini geliştirerek en temel altbilginin bile önemli bilgileri nasıl etkili bir şekilde iletebileceğini gösterir.
Not : Yalnızca birkaç bağlantı veya sosyal simgeyle altbilgiyi temiz ve anlaşılır tutun.
Neden bunu seçtik : Altrock'un minimalist yaklaşımı, rafine web altbilgi tasarımının dikkate değer bir örneğidir.
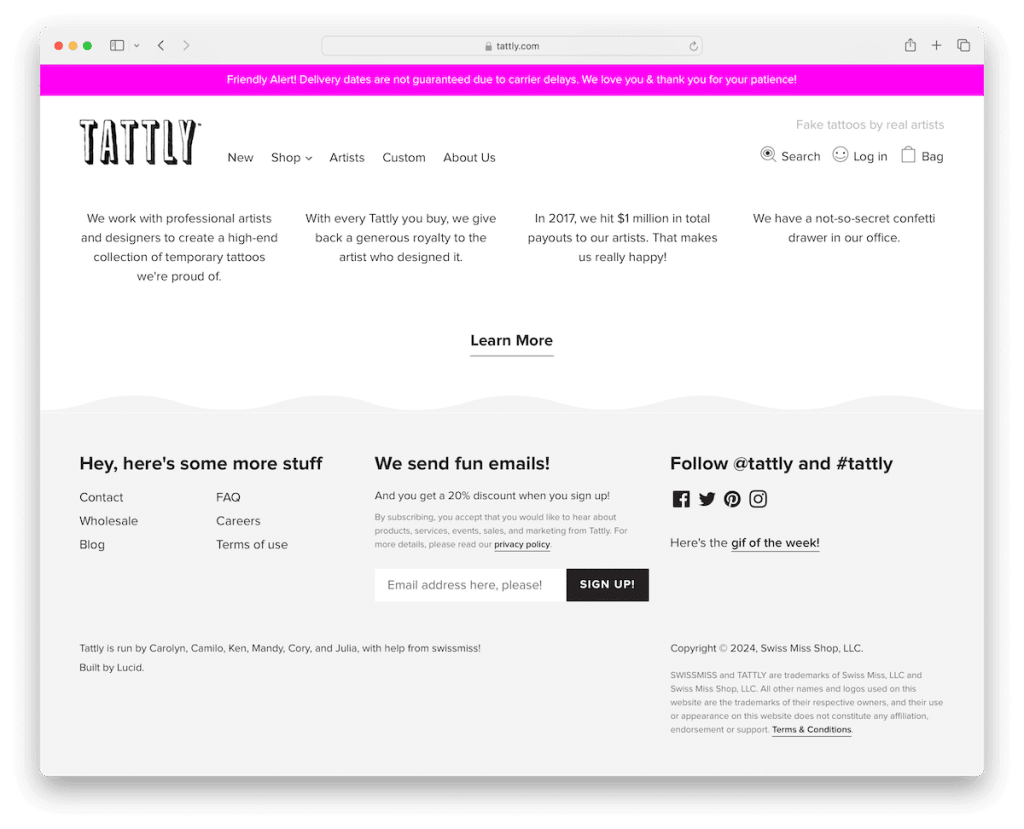
19. Tattly
Şununla oluşturuldu : Shopify

Tattly web sitesinin altbilgisi, onu ana içerikten zarif bir şekilde ayıran ve eğlenceli bir dokunuş katan havalı, dalgalı bir tasarıma sahip, yaratıcı bir şaheserdir.
Rahatlatıcı gri bir arka plana sahip bu cihaz, kolay gezinme için gerekli bağlantıları ve bir e-posta listesi oluşturmak için bir abonelik formunu saklar.
Sosyal medya simgeleri akıllıca dahil edilerek topluluk bağlantısı güçlendirilir. Eşsiz bir eklenti ise “Haftanın Hediyesi!” bağlantı, bir entrika unsuru ekliyor.
Altbilgi, telif hakkı metniyle sonlandırılarak düzgünlüğü korunurken yasal uyumluluk da sağlanır.
Not : Özel bir teklifiniz veya indirim kuponunuz mu var? Altbilgiye ekleyin!
Neden onu seçtik : Tattly'nin altbilgisi, temel navigasyonu, sosyal etkileşimi ve benzersiz özellikleri görsel olarak büyüleyici bir düzende harmanlayan sanatsal dalgalı tasarımıyla etkileyicidir.
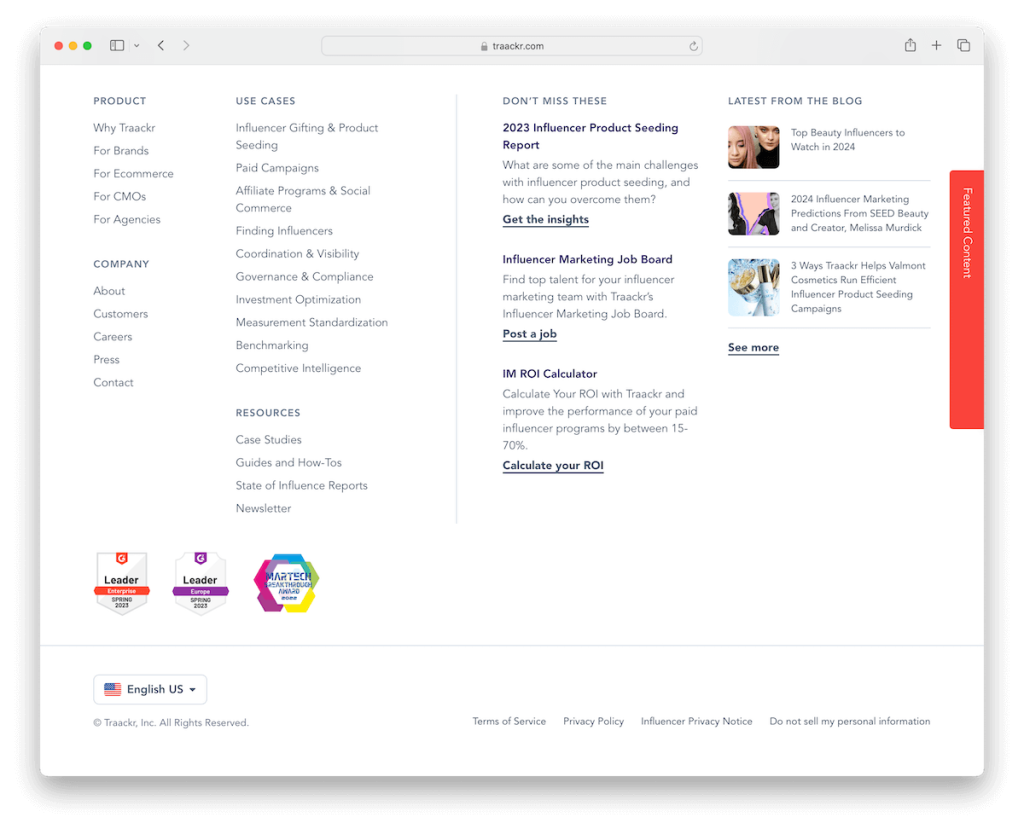
20. Takip
Şununla oluşturuldu : Web akışı

Traackr web sitesi altbilgisi, ürünlere, şirket ayrıntılarına ve diğer kaynaklara bağlantılar içeren geniş bir bölümü içeren kapsamlı bir bilgi merkezidir.
Yararlı alıntıların eşlik ettiği ek bağlantılar ekleyerek temel gezinmenin ötesine geçerek kullanıcının anlayışını geliştirir.
"Blogdan en son haberler" sütunu, en son içeriğin anlık görüntüsünü sunarak kullanıcıları bilgilendirir.
Sosyal simgeler, prestijli ödül rozetleri ve pratik bir dil seçici, onu bir sonraki seviyeye taşıyacak şekilde özenle dahil edilmiştir.
Not : Bir blog işletiyor musunuz? Altbilgiye en son veya en çok okunan makalelere bağlantılar ekleyin.
Neden onu seçtik : Traackr'ın altbilgisi, ayrıntılı bağlantılar, blog bilgileri ve öne çıkan markalardan oluşan kapsamlı bir karışımla öne çıkıyor.
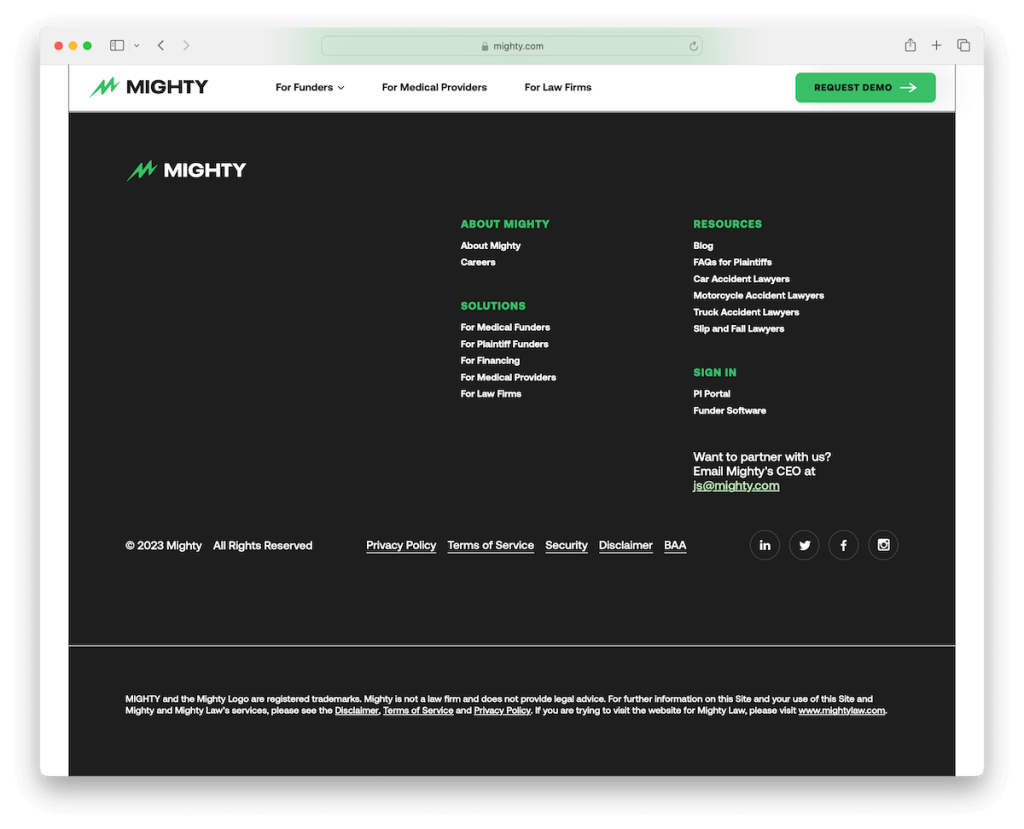
21. Güçlü
Şununla oluşturuldu : Web akışı

Mighty web sitesi altbilgisi, kontrast oluşturan siyah bir arka plana karşı sadelik ve işlevselliğin çarpıcı bir örneğidir.
Tüm önemli bağlantıları düzgün bir şekilde düzenleyerek şirkete, çözümlerine ve kaynaklarına kapsamlı bir genel bakış sunar. Bu, navigasyonu zahmetsiz ve kullanıcı dostu hale getirir. Kullanıcıların hesaplarına hızlı bir şekilde erişebilmeleri için oturum açma bağlantıları da vardır.
Tıklanabilir bir e-posta adresi erişilebilirliği artırır ve doğrudan iletişime davet eder. Sosyal medya simgeleri kolay bağlantı için stratejik olarak yerleştirilmiştir.
Not : Web sitenizde üye alanınız var mı? Kullanıcıların sayfanın alt kısmında olsa bile hesaplarına erişebilmesi için altbilgiye oturum açma bağlantıları ekleyin.
Neden onu seçtik : Mighty'nin altbilgisi zarif sadelik, önemli bağlantıları birleştirme, doğrudan iletişim ve sosyal medya konusunda öne çıkıyor.
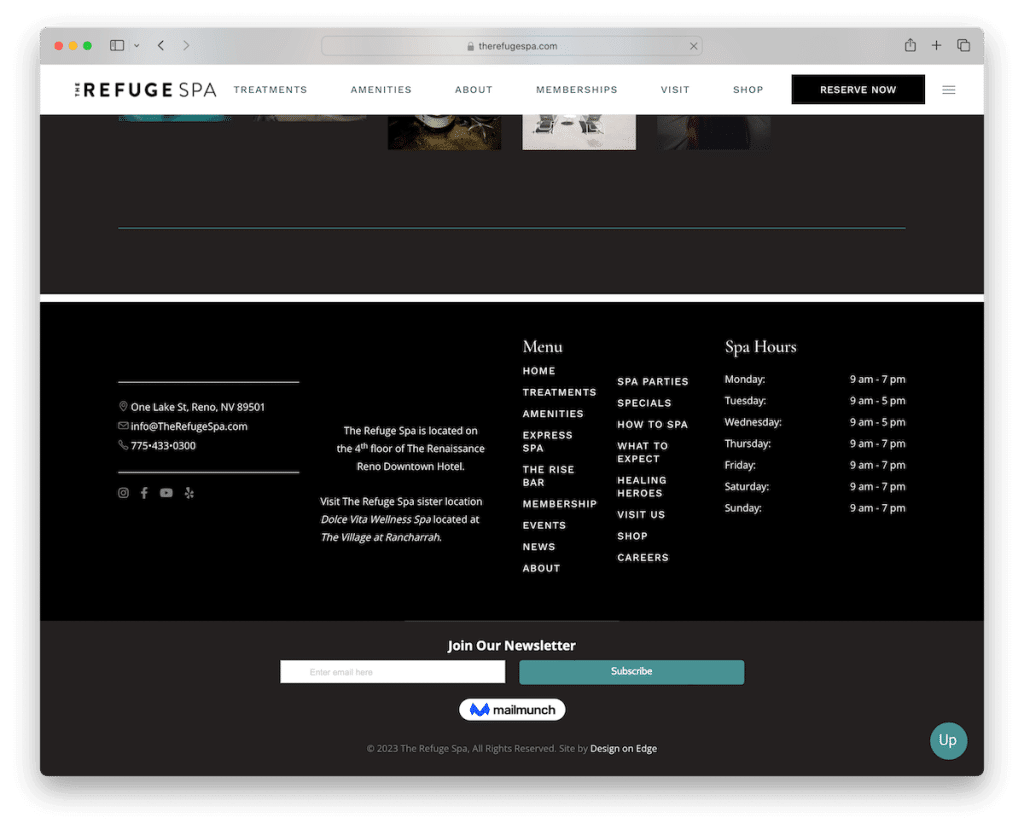
22. Sığınma Spa'sı
Şununla oluşturuldu : Web akışı

Refuge Spa'nın altbilgisi, organize işlevsellik ve erişilebilirliğin mükemmel bir örneğidir.
İyi yapılandırılmış dört sütuna bölünmüştür: ilk sütun, kolay sosyalleşme için sosyal simgelerin yanı sıra konum ve iletişim ayrıntılarını sunar; ikincisi kısa iş ayrıntıları sunar; üçüncü sütun, zahmetsiz gezinme için menü bağlantılarını düzgün bir şekilde görüntüler; dördüncüsü ise spa saatlerini listeleyerek kullanıcılar için ziyaret planlamasını kolaylaştırıyor.
Altta, bir haber bülteni aboneliği seçeneği, devam eden etkileşimi davet ederek bu kapsamlı ve kullanıcı merkezli altbilgi tasarımına son veriyor.
Not : Kolayca bulmak için işletme konumu ayrıntılarınızı altbilgiye Google Haritalar bağlantısıyla birlikte ekleyin.
Neden onu seçtik : Refuge Spa'nın altbilgisi, iletişim bilgileri, iş ayrıntıları, gezinme bağlantıları ve etkileşim fırsatlarının bir karışımını sunan organize bir verimlilik modelidir.
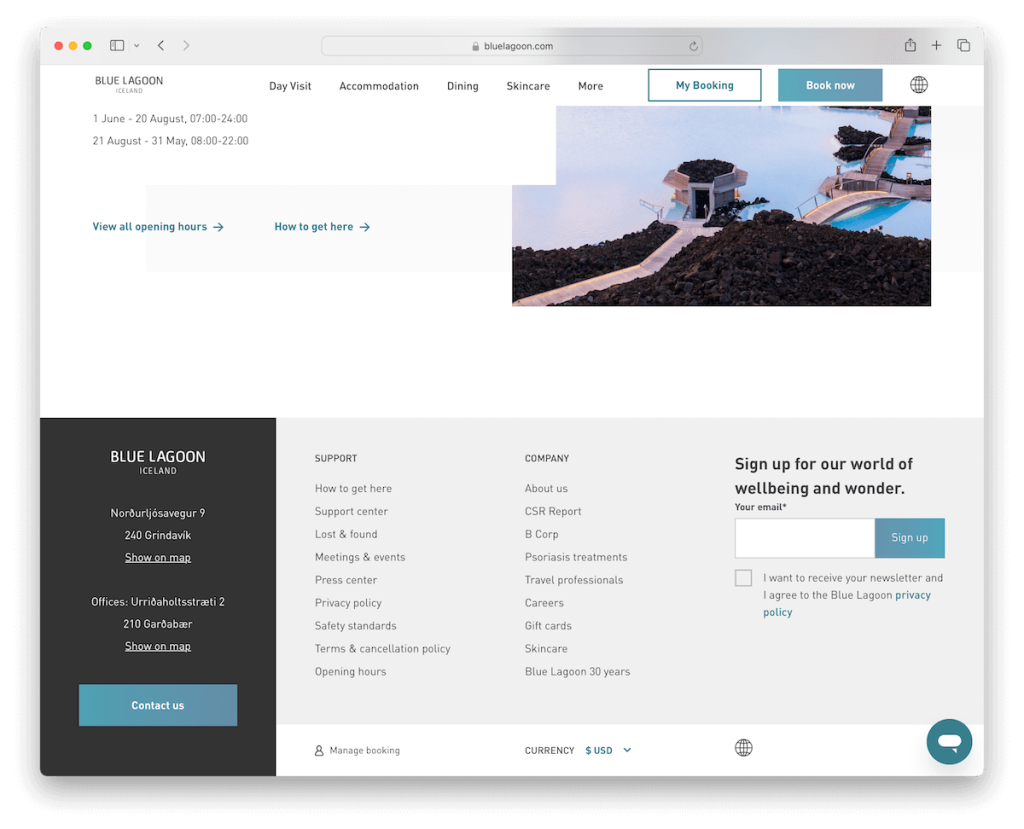
23. Mavi Lagün
Şununla oluşturuldu : İçerikli

Blue Lagoon web sitesi, markanın canlı kimliğini yansıtan, birinci sınıf çok renkli arka planıyla WOW'lar yaratıyor.
Kolay başvuru için iş ve ofis konumlarını dikkatlice içerir. Göze çarpan “Bize Ulaşın” düğmesi doğrudan erişilebilirlik sağlar.
Altbilgide sürekli katılım için destek, şirket bağlantıları ve bir abonelik formu bulunur.
Para birimi ve dil değiştiriciler gibi benzersiz özellikler küresel bir kitleye hitap ederken, "Rezervasyonu Yönet" bağlantısı gezginlere bir kolaylık katmanı sağlıyor.
Not : Alt bilgi alanınız net bir bize ulaşın CTA düğmesi (tıklanabilir bir e-posta veya hatta Ception'da olduğu gibi bir iletişim formu) eklemek için mükemmeldir.
Neden onu seçtik : Blue Lagoon'un altbilgisi, canlı tasarımı ve çeşitli özellikleriyle, erişilebilirliği, küresel uyarlanabilirliği ve kullanıcı rahatlığını harmanlayarak ilham veriyor.
Bir Web Sitesi Alt Bilgisini Harika Yapan Nedir?
İyi tasarlanmış bir web sitesi altbilgisi yalnızca görünüşle ilgili değildir; Kullanıcı deneyimini geliştirmek, değerli bilgiler sağlamak ve marka kimliğini güçlendirmek için çok önemli bir araçtır.
Harika bir web sitesi altbilgisi oluşturmaya katkıda bulunan altı temel özellik şunlardır:
- Açık gezinme bağlantıları : Harika bir altbilgi, önemli web sitesi bölümlerine yönelik açık ve bulunması kolay bağlantılar içermelidir. Bu, popüler sayfalara bağlantıları, site haritasını, gizlilik politikasını ve hizmet şartlarını içerebilir.
- İletişim bilgileri : Telefon numaraları, e-posta adresleri ve fiziksel konum (varsa) gibi iletişim ayrıntılarının sağlanması, erişilebilirlik ve kullanıcı güveni açısından çok önemlidir. (Altbilgiye Google Haritalar'ı bile ekleyebilirsiniz.)
- Sosyal medya simgeleri : Markanın sosyal profillerine bağlantı veren sosyal medya simgelerinin dahil edilmesi, kullanıcıların çeşitli platformlarda markayla etkileşime geçmesini teşvik eder. (Ayrıca, bazıları altbilgiyi sosyal medya beslemesiyle zenginleştiriyor.)
- Marka öğeleri : Logolar, sloganlar veya şirket hakkında kısa bir bilgi gibi marka öğelerinin dahil edilmesi, marka kimliğinin güçlendirilmesine yardımcı olur ve altbilgiyi görsel olarak çekici hale getirebilir.
- Bültene kaydolma : Altbilgi, bültene kaydolma formu için harika bir yerdir ve ziyaretçilerin güncellemelere, haberlere veya promosyonlara kolayca abone olmalarını sağlar.
- Duyarlı tasarım : Altbilgi duyarlı olmalı ve tüm cihazlarda iyi görünmelidir. Masaüstü, tablet ve mobil cihazlarda tutarlı bir kullanıcı deneyimi sağlayacak şekilde farklı ekran boyutlarına sorunsuz bir şekilde uyum sağlamalıdır.
Sıfırdan oluşturursanız bu Bootstrap altbilgi şablonlarını kontrol edin ve zamandan tasarruf edin.
Web Sitesi Alt Bilgisi Hakkında SSS
Bir web sitesinin altbilgisine neler dahil edilmelidir?
Bir web sitesi altbilgisi genellikle gezinme bağlantılarını, iletişim bilgilerini, sosyal medya simgelerini, marka öğelerini, bir bülten kayıt formunu ve bazen şirket hakkında kısa bir bilgiyi veya ek kaynakları içerir.
Her web sayfasında altbilgi olması gerekli midir?
Evet, her web sayfasına altbilgi eklemek genellikle iyi bir uygulamadır. Tutarlı bir yapı sunar ve kullanıcılara gezinme yolculuklarının sonunda faydalı bilgiler ve gezinme seçenekleri sunar.
Web sitemin altbilgisini nasıl öne çıkarabilirim?
Altbilginizin öne çıkmasını sağlamak için temiz bir tasarıma odaklanın, marka renkleri kullanın, yüksek kaliteli grafikler veya simgeler ekleyin ve metnin kısa ve net olduğundan emin olun. İçeriği yaratıcı bir şekilde düzenlemek ve mini galeri veya etkileşimli özellikler gibi benzersiz öğeler eklemek de çekiciliğini artırabilir. Veya daha fazla öne çıkması için kontrast oluşturan bir arka plan rengi kullanabilirsiniz.
Altbilgiye yasal bilgilerin eklenmesi önemli midir?
Evet, hizmet koşulları, gizlilik politikası ve telif hakkı bildirimleri gibi yasal bilgilerin eklenmesi önemlidir. Şeffaflığı ve yasal gerekliliklere uyumu sağlayarak kullanıcılar arasında güveni artırır.
Altbilgiyi tanıtım amacıyla kullanabilir miyim?
Evet altbilgi, özel teklifleri tanıtmak, önemli ürünleri veya hizmetleri vurgulamak veya kullanıcıları yeni ve dikkate değer içeriğe yönlendirmek için harika bir yerdir. Ancak kullanıcı dostu bir deneyimi sürdürmek için tanıtım içeriğini bilgilendirici öğelerle dengelemek çok önemlidir.
Web sitemin altbilgisini ne sıklıkla güncellemeliyim?
Özellikle iletişim bilgilerini, bağlantıları ve telif hakkı tarihlerini güncel tutmak için düzenli güncellemeler önerilir. Ayrıca tasarımın veya içeriğin periyodik olarak yenilenmesi, altbilginin en son web tasarımı trendleri ve iş güncellemeleriyle uyumlu olmasını sağlayabilir.
