Web sitesi başlıkları: Olması gereken unsurlar, fikirler ve daha fazlası
Yayınlanan: 2025-03-10En son doğru hissettiren bir mağazaya girdiğinizi düşünün. Giriş, düzen, ilk birkaç adım - her şey tıklandı. Web sitenizin başlığı aynı şekilde çalışır. Birisi sitenize indiğinde ve bağırsaklarının onlara yapışıp kalmadığını söyler.
Web'in en büyük markalarından bazıları bu anı mükemmel bir şekilde çivilerken, diğerleri tamamen yakıyor. Not almak ve bu fikirleri çoğaltmak her zamankinden daha kolaydır, özellikle de araç kutunuzda Divi varsa. Başlıkların gerçekten çalışmasını sağlayan şeyleri ve bugün web sitenize uyum sağlayabileceğiniz fikirleri keşfedelim.
- 1 Unutulmaz başlıkların arkasındaki psikoloji
- 2 Çalışan Bir Başlık Oluşturma
- 2.1 Logo Yerleştirme: Gözlerin doğal olarak seyahat ettiği yer
- 2.2 Bir konuşma gibi hissettiren gezinme
- 2.3 fısıldayan düğmeler (ve bazen bağırıyor)
- 2.4 Sezgisel hisseden görsel yollar oluşturmak
- 3 Divi ile tanışın: Başlık Tasarımı Kolay Yapıldı
- 3.1 Çarpıcı web siteleri daha hızlı oluşturun
- 3.2 Divi AI işi yapsın
- 4 web sitesi başlık fikirleri zamanınıza değer
- 4.1 Minimalist başlığın sessiz güveni
- 4.2 Asla kaybolmayan yapışkan başlıklar
- 4.3 Gizli derinliğe sahip şeffaf başlıklar
- 4.4 Amaçlı Animasyonlu Başlıklar
- Kişiselleştirme ile 4.5 başlıklar
- 4.6 geleneği kıran başlıklar
- 5 Bugün bir profesyonel başlık oluşturun
Unutulmaz başlıkların arkasındaki psikoloji
Web sitenizin başlığı, birisi sayfanıza indiğinde tonu ayarlar. Elbette, bir logo ve navigasyon menüsünü bir araya getirebilirsiniz, ancak gerçek sihir, insanların başlıklarla nasıl etkileşime girdiğine dair psikolojiye girdiğinizde olur.
İyi tasarlanmış bir odaya girmeyi düşünün. Hiçbir şey zorlanmış ya da yersiz hissetmez. İyi bir başlık tam olarak böyle çalışır:
- Beynimiz tembel - iyi bir şekilde. Web sitelerinde belirli şeyleri nerede arayacağınızı öğrenmek için yıllar geçirdik. Ziyaretçilerin beklediği yere navigasyon koyun ve sitenize bir ritmi kaçırmadan göz atacaklar. Bu kalıplara karşı savaşın ve başlamadan önce onları kaybedersiniz.
- Renkler çoğunun fark ettiğinden daha sert vurdu. Parlak kırmızı bir uyarı işareti gördüğünüzde midenizdeki düğüm? Bu, beyninizin işteki renge anında tepkisidir. Akıllı başlık tasarımı, doğru ruh halini ayarlamak için bu bağırsak duygularına dokunur.
- Nefes odası düşündüğünüzden daha önemli. Başlığınızı çok sıkı bir şekilde paketleyin ve ziyaretçilerin gözleri sıkışır. Her öğeye yeterince yer verin ve aniden her şey akar-çok hızlı konuşan birinden ziyade iyi tempolu bir konuşma gibi.
Bu öğeler doğal olarak bir araya geldiğinde, ziyaretçiler başlığınızı fark etmezler - sadece bir sonraki nereye gideceklerini sezgisel olarak bilirler. Bu tatlı nokta.
Çalışan bir başlık oluşturmak
Başlıklar web sitenizin ilk izlenimini yapar veya kırır. Birini zıplamadan önce kancalamak için yaklaşık üç saniyeniz var. Kalıpları atlayalım ve ziyaretçilerin neyin etrafta yapışmasını sağlayan şeylere ve bunları çıkış düğmesi için çalıştıran şeylere bakalım.
Logo Yerleştirme: Gözlerin doğal olarak seyahat ettiği yer
Web sitesi logonuz, ziyaretçilerin doğal olarak önce göründüğü bir eve ihtiyaç duyar - genellikle sol üst köşede. Ancak işte çoğu tasarımcının özlediği: Logonun boyutu ve konumu, sayfanızdaki diğer her şey için görünmez bir bağlantı noktası oluşturur. Bunu Dominos'u kurmak gibi düşünün - bu ilk parça geri kalanının nasıl düşeceğini belirler.
Bir logo çok yüksek oturduğunda, aşağıda garip ölü alan yaratır. Çok düşük ve başlığınız çok ağır hissediyor. Tatlı nokta? Üst kenardan yaklaşık 20-30 piksel, uzayda yüzmeden yeterli solunum odası verir. Genişlik de önemlidir - logonuz, masaüstü ekranlarda başlık genişliğinizin yaklaşık% 15'ini almalıdır. Daha büyük ve navigasyonunuzu gölgede bırakıyor; herhangi bir küçük ve otoriteyi kaybeder.
Bazı markalar bu kuralı logolarını merkezleyerek başarılı bir şekilde çiğniyorlar, ancak bir yakalama var - sadece tüm düzeniniz bu ortalanmış simetri ile takip ettiğinde çalışır. Bazı web siteleri bunu güzel bir şekilde çeker, çünkü tüm arayüzleri bu ortalanmış odak noktası etrafında oluşturulur. Anahtar, bu “kuralların” hiç kural olmadığını anlamaktır - daha çok onları kırmak için iyi bir nedeniniz olana kadar çalışan yönergeler gibidir.
Bir konuşma gibi hissettiren navigasyon
Yaşadığınız son harika sohbeti düşünün. Kimse size bir senaryo vermedi - doğal olarak ne zaman dinleyeceğinizi, ne zaman yanıtlanacağını ve sohbetin nereye gittiğini biliyordunuz. Harika web sitesi navigasyonu aynı şekilde çalışır. Bu sadece bir menü değil; Ziyaretçilerinizle bir diyalog.
Çoğu navigasyon menüleri aynı tuzağa düşer - olası her seçenekle doldurulurlar ya da işe yaramazlık noktasına kadar çıkarılırlar. Tatlı nokta? Beş ila yedi ana menü öğesi. Bu rastgele bir sayı değil - beynimizin bilgiyi parçalarda nasıl işlediğine dayanıyor. Telefon numaralarının üç ve dört haneli gruplara nasıl ayrıldığını hiç fark ettiniz mi? Aynı prensip.

Sipariş düşündüğünüzden daha önemli. En değerli sayfalarınızı ilk ve son olarak koyun - insanların gözleri kalır. Ortadaki öğeler? Bir dere boyunca taş taşları gibi mantıksal olarak akmaları gerekir. Ve net, davetkar etiketler en iyi şekilde çalışır (“Hikayemiz” “Hakkında” bir mülayim yener), çok yaratıcı olmayın. Kimse şirketiniz hakkında bilgi edinmek için “Mütevazi girişimden kâr maksimize eden overlordlara kadar yolculuğumuza tanık olmak” ı tıklamak istemez. Basit tutun, net tutun, ancak tıklamak için yeterince ilginç hale getirin.
Fısıldayan düğmeler (ve bazen bağırıyor)
Başlığınızdaki harekete geçirici çağrı düğmeleri sadece dekoratif öğeler değil, konuşma başlatıcıları. Ancak çoğu web sitesi, ziyaretçileri karar yorgunluğu ile felç ederek başlıklarını çok fazla seçenekle karıştırarak yanlış anlıyor.
İşte Altın Kural: Maksimum iki düğmeye sadık kalın. Biri bağıran (cesur, zıt bir renkte “başlayın”) ve fısıldayan (belki ince bir metin bağlantısı veya hayalet düğmesi olarak “giriş”). Bu sadece estetik tercih değil, psikoloji. Hick yasası, her ek seçimin karar süresini logaritmik olarak arttırdığını göstermektedir.
Başka bir deyişle, üçüncü veya dördüncü düğmenin eklenmesi gereken zihinsel çabayı çoğaltır. Sanki 20 sayfalık bir menüye (evet, size bakıyoruz, Cheesecake Fabrikası) ve daha yalın bir tek çağlayan bir restoranda olduğunuz gibi. Hangisi sizi hızlı ve güvenle sipariş etme olasılığını artırır?
Yerleştirme miktar kadar önemlidir. Sağ hizalanmış düğmeler doğal hisseder çünkü çoğu dilin cümlelerini sona erdirdiği yere otururlar. Navigasyon ve bu düğmeler arasındaki boşluk? Bu boş alan değil - ziyaretçilerin seçeneklerini işleme koymasına yardımcı olan nefes odası.
Ve şu mobil ekranları hatırlayın: Düğmeler, başlığa hakim olmadan başparmak dostu olmak için yeterli dolguya ihtiyaç duyar.
Sezgisel hisseden görsel yollar oluşturmak
Bakın, başlığınız sadece sayfanızın üst kısmındaki bir kutu değil, her kullanıcının yolculuğunun başlangıç noktasıdır. Çoğu tasarımcı renk ve yazı tiplerine takıntılı olsa da, çok önemli bir şey kaçırırlar: öğelerin dikkatle nasıl rehberlik etmesi.
En etkili başlıklar çok denemeden doğal hareket yaratır. Bu, CTA'nıza işaret eden veya abartılı vuruş efektlerine işaret eden oklarla ilgili değildir. Bunun yerine, aralık, hizalama ve kontrast gibi ince detayların gözleri tam olarak istediğiniz yere taşımak için nasıl birlikte çalıştığını anlamakla ilgilidir.
İşte işe yarıyor: Logonuzu başlangıç noktası olarak kullanın. Beyaz boşluk unsurlar arasında doğal molalar yaratmasına izin verin. NAV öğelerinizi sadece düzgün göründüğü için değil, amaçla hizalayın. Ve en önemlisi - test edin. Gerçek kullanıcıların başlığınız boyunca nasıl hareket ettiğini izleyin. Daha önce hiç fark etmediğiniz desenleri tespit edeceksiniz ve bu garip noktaları düzeltmek belirginleşir.
Divi ile tanışın: Başlık Tasarımı Kolay Yapıldı
Divi, sizi kontrol altına alan eksiksiz bir WordPress web sitesi oluşturucudur. Yaparken, web sitenizin gerçek zamanlı olarak şekillendiğini göreceksiniz, tıpkı bir taslağın canlanmasını izlemek gibi.

Divi'nin 200+ tasarım modülü ile web sitenizin her parçasını tam olarak nasıl istediğinizi gösterebilir, tıklatabilir ve oluşturabilirsiniz.
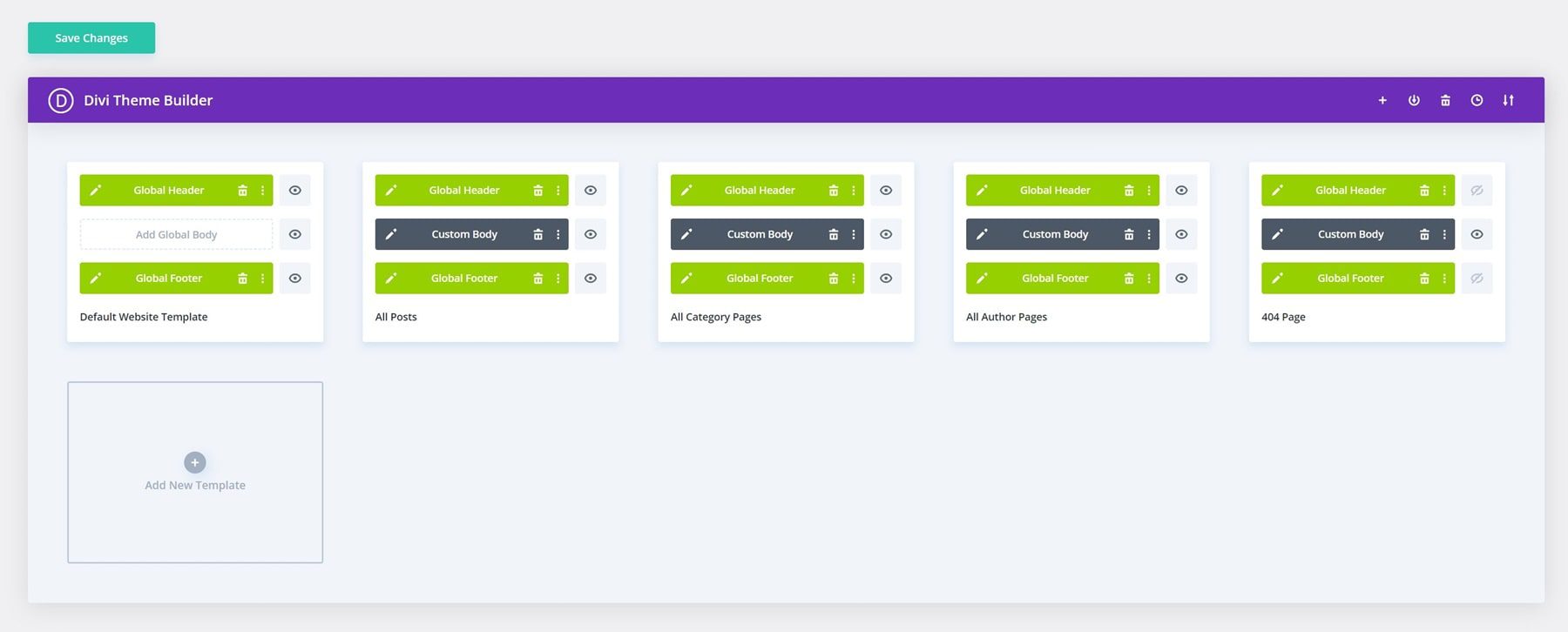
Divi'nin tema oluşturucu, web sitenizin her anahtar bölümü için yeniden kullanılabilir tasarımlar oluşturmanıza olanak tanır - başlıklar tüm sayfalarda görünen en önemli unsurdur. Başlık şablonunuz, bir kez tasarlandıktan sonra, tüm web siteniz için otomatik olarak uygulanır. Ayrıca, mağaza sayfalarınız için benzersiz bir başlık ve blogunuz için başka bir başlık gibi belirli bölümler için farklı başlık tasarımları oluşturabilirsiniz.

Sitenizin görünümünü güncellemek ister misiniz? Divi'nin küresel ayarları, tek bir tıklama her şeyi değiştirir - renklerden web sitenizdeki yazı tiplerine kadar. Mobil tasarım söz konusu olduğunda, çalışırken sitenizin her cihazda nasıl göründüğünü tam olarak göreceksiniz. Artık tahmin veya sürekli önizleme anahtarlaması yok.
Çarpıcı web siteleri daha hızlı oluşturun
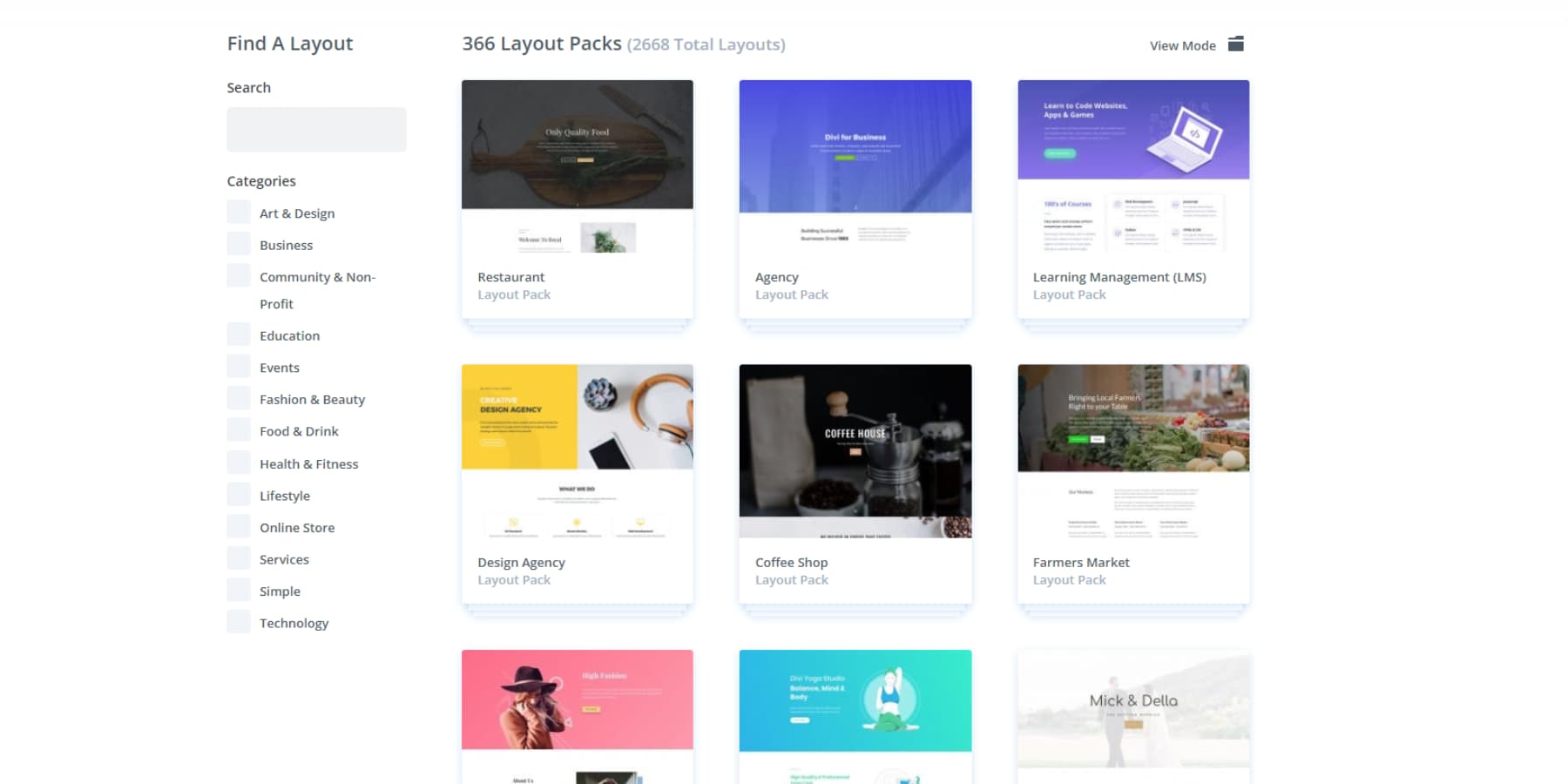
Asla Divi'nin 2000+ web sitesi düzenleri büyük kütüphanesi ile boş bir tuvale bakmaya başlamayın. Her biri, tarzınıza uyacak şekilde ayarlayabileceğiniz özenle hazırlanmış tasarımlarla birlikte gelir. İstediğiniz bir düzen seçin ve sizinkini yapın - renkleri değiştirin, görüntüleri değiştirin, boşluğu ayarlayın. Her zaman yeni tasarımlar da ekliyoruz, bu yüzden en son web trendlerinin arkasına asla düşmeyeceksiniz.

Ekstra özel bir şey mi arıyorsunuz? Divi pazarını ziyaret edin. Orada ciddi yetenekli tasarımcılar tarafından oluşturulan benzersiz başlık tasarımları ve eksiksiz düzen paketleri bulacaksınız.

Tasarım yolculuğunuzda da yalnız olmayacaksınız. Facebook grubumuz 76.000'den fazla Divi kullanıcısının ipuçlarını paylaşması ve birbirlerine yardım etmesiyle uğultu. Ve eğer bir takılmaya çarparsanız, destek ekibimiz eşyalarını bilir - bu mükemmel başlık tasarımını çivilemenize yardımcı olurlar.
Başlığınıza daha fazla kas eklemek ister misiniz? Divi tonlarca WordPress eklentisi ile sorunsuz çalışır. SEO araçlarına, hız optimizasyonuna veya pazarlama entegrasyonlarına ihtiyacınız olsun, 75+ eklenti ve hizmetle kutudan çıkar. Ve oradaki kod meraklısı insanlar için, açık kaynak kurulumumuz size özel çözümler oluşturmak için ihtiyacınız olan tüm kancaları ve filtreleri verir.

Divi risksiz deneyin
Divi ai işi yapsın
Divi, yerleşik yapay zeka ile daha da iyi oldu. Birkaç tıklamayla, herhangi bir bölüme taze, marka içeriği ekleyebilirsiniz.
Görüntülerinizi Divi'de bile düzenleyebilir veya görünümünüze mükemmel bir şekilde uyan yenilerini oluşturabilirsiniz.
Yeni düzenler mi inşa ediyorsunuz? Divi Ai'ye neye ihtiyacınız olduğunu söyleyin ve stilinize uygun bölümler oluşturacaktır.

Divi ai al
Tam bir web sitesine hızlı mı ihtiyacınız var? Divi hızlı siteler sırtınız var. Divi'ye işletmeniz hakkında bilgi verin ve AI'miz markanıza uygun içerik ve resimlerle dolu özel düzenler oluşturur. Çevrimiçi bir mağaza mı çalıştırıyorsunuz? Sizin için de wooCommerce kuracak. Bu şablonların ötesine geçer-özel olarak üretilen bir web sitesi alırsınız.
Ayrıca, el yapımı başlangıç sitelerinin katil bir koleksiyonumuz var. Tasarım ekibimiz her birini özel fotoğraflar ve grafiklerle oluşturur. Sevdiğiniz kişiyi alın, logonuza bırakın ve birkaç dakika içinde fırlatın.
Divi hızlı sitelerle inşa ettiğiniz her site-AI tarafından üretilen veya önceden oluşturulmuş koleksiyonumuzdan-sağlam bir tasarım sistemi ile birlikte gelir. Menüleriniz, renkleriniz ve yazı tipleriniz en başından beri birlikte çalışır. Yeni bir şey mi ekliyorsunuz? Global ön ayarlar her şeyi eşleştirir. Tema ayarlarınız tutarlılığı işler ve her modül marka stilinizi otomatik olarak çeker. Tasarım temelleri ile ilgileniyoruz, böylece neyin önemli olduğuna - içeriğinize ve markanıza odaklanabilirsiniz.
Divi Pro: Büyük Tasarruflar, Büyük Sonuçlar
Akıllı işletmeler profesyonel araçların değerini bilir. Divi Pro, Divi AI ile birlikte iş akışınızı kolaylaştıran ve verimliliğinizi artıran premium özellikler sunar (ayrı olarak satın alındığında 16.08 $/aya mal olur):
- Divi Cloud, normalde aylık 6 $, düzenlerinizi, tasarımlarınızı ve marka öğelerinizi bulutta saklar. Dosyaları kazmadan veya sıfırdan yeniden inşa etmeden herhangi bir proje için ihtiyacınız olanı alın.
- Olduğu gibi satın alındığında, Divi ekipleri aylık 1,50 $/kişi maliyeti. Ekibinize Divi'nin tam araç setine birleşik erişim sağlar. Personeliniz desteğimiz, dokümantasyonlarımız ve AI özelliklerimizle desteklenen site güncellemelerinde sorunsuz bir şekilde işbirliği yaparken izinler üzerinde tam kontrol sahibi olabilirsiniz.
- Divi VIP, aynı zamanda tek başına satın alındığında aylık 6 $, garantili 30 dakikalık yanıt süreleri, gündüz destek ve pazar alımlarında ekstra% 10 indirim sunar.
Ama işte akıllı hamle: 277 $/yıl olan bir Divi Pro üyeliği her şeyi bir araya getiriyor - divi AI, bulut, VIP ve dört üyeye kadar takım erişimi - ayrı satın alımlara kıyasla size 388 $ tasarruf ediyor.
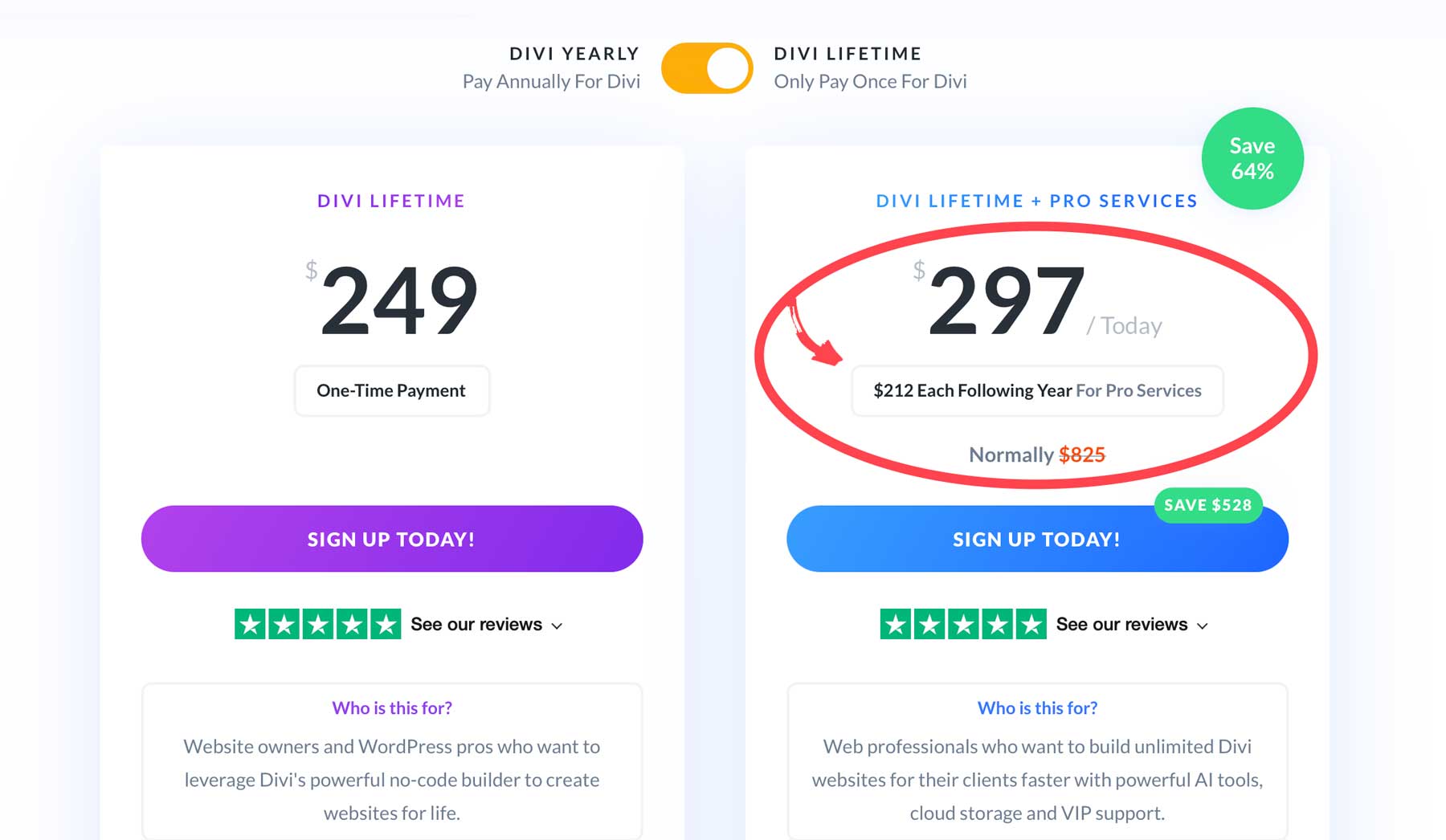
Yaşam boyu erişim mi istiyorsunuz? İlk yılınız için 297 $ 'dan Lifetime + Pro paketini, sonra sadece 212 $' dan alın. Kalıcı Divi Access Plus Yıllık Pro hizmetleri alacaksınız - genel olarak 528 $ tasarruf.

Diğerleri temel çözümleri bir araya getirirken, Divi Pro, web sitenizin saat gibi çalışmasını sağlayan eksiksiz bir araç seti sunar.
Bugün Divi Pro
Web sitesi başlık fikirleri zamanınıza değer
Havalı görünen ancak ziyaretçileriniz için hiçbir şey yapmayan gösterişli başlık trendlerini unutun. Bu fikirler neyin önemli olduğuna odaklanıyor: insanları doğru yere götürmek, hızlı. Hedef yok, sadece çalışan başlıklar.
Minimalist başlığın sessiz güveni
Minimalist başlıkların sıkıcı olduğu hakkında duyduğunuzu unutun. Doğru yapıldığında, sıkı bir el sıkışma gibidirler - çok denemeden güven. En iyi minimalist başlıklar temelleri çiviler: net navigasyon, akıllı boşluk ve unutulmaz olmak için yeterli kişilik.

Divi'nin modülleriyle çalışmak, bu stili yürütülmeyi şaşırtıcı derecede basit hale getirir. Başlığınıza cömert dolgu (60-80px) ile nefes almak için bol miktarda yer verin. Doğal olarak birlikte çalışan yazı tiplerini seçin. Örneğin, menü öğeleriniz için temiz bir sans-serif, göze çarpan metin için daha cesur bir şeyle eşleştirilebilir. İş anlamına gelen renklere sadık kalın - iki veya üç ton mükemmel çalıştığında gökkuşağına ihtiyacınız yoktur.
Minimal başlıkları neyin patlattığını bilmek ister misiniz? Her şey bu mükemmel bir aksanla ilgili. Menü öğenizde veya bağırmadan dikkat çekecek kadar göze çarpan bir CTA düğmesi üzerinde düzgün bir havalı etkisi olabilir. Amaç her şeyi ortadan kaldırmak değil - neyin işe yaradığını ve neyin atmadığını terk etmekle ilgilidir.
Asla kaybolmayan yapışkan başlıklar
Yapışkan başlıklar gerçek bir problemi çözer - ekranı karıştırmadan gezinmeyi kullanışlı tutar.
Ancak, çoğu web sitesi, kaydırma sırasında başlıklarını tamamen aynı tutarak yürütmeyi bozar. Bu, yaz aylarında bir kışlık ceket giymek gibi - teknik olarak işlevsel, ama tamamen noktayı kaçırmak.
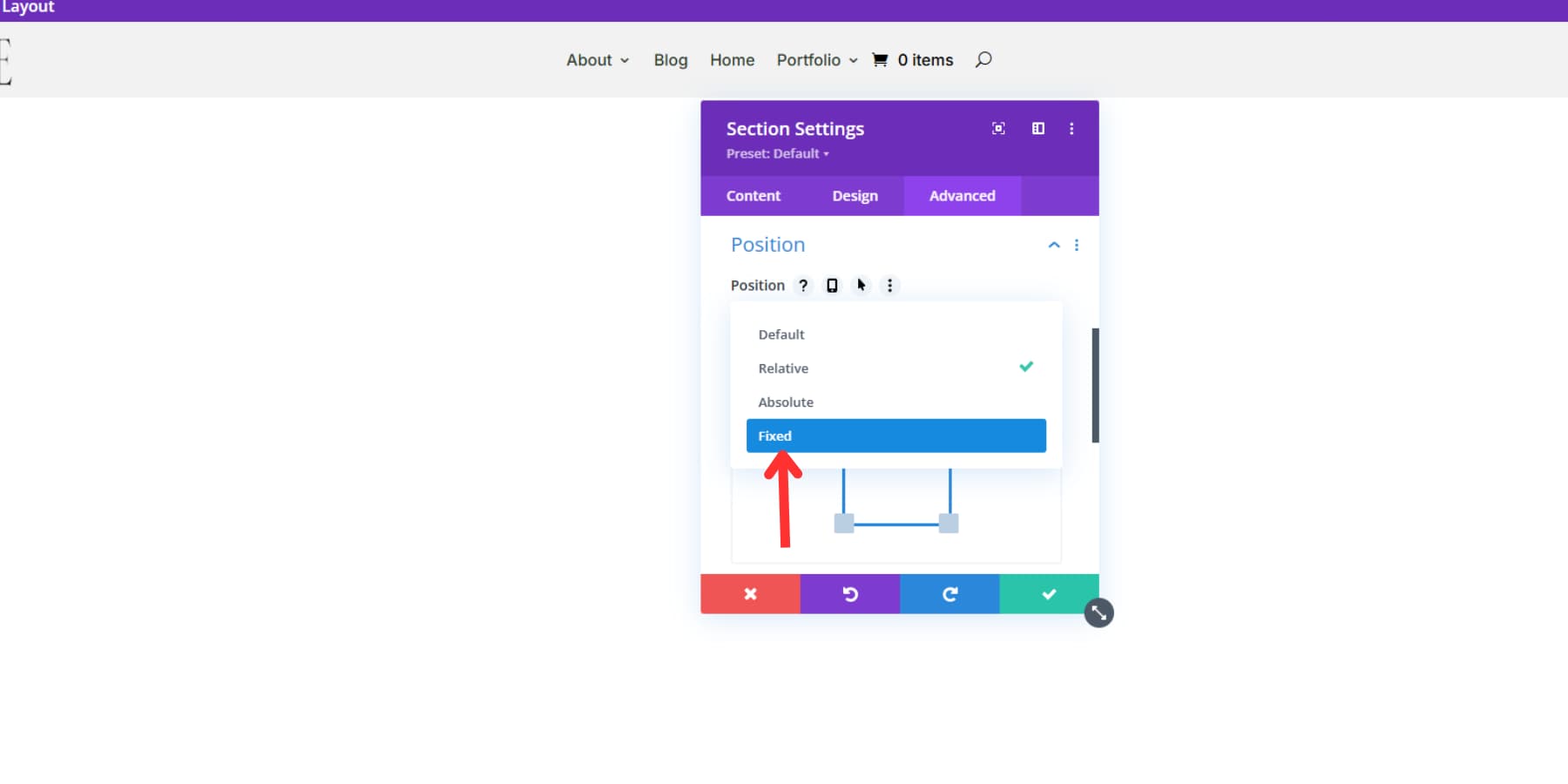
Divi'nin pozisyon seçenekleri bu geçişleri mükemmel bir şekilde çiviliyor. Seviye atmak ister misiniz? Yapışkan özellikleri, kaydırmaya doğal olarak yanıt veren başlıklar için kaydırma tabanlı animasyonlarla birleştirin-zorlanmayan, kasıtlı hisseden pürüzsüz solukları düşünün.

Gizli derinliğe sahip şeffaf başlıklar
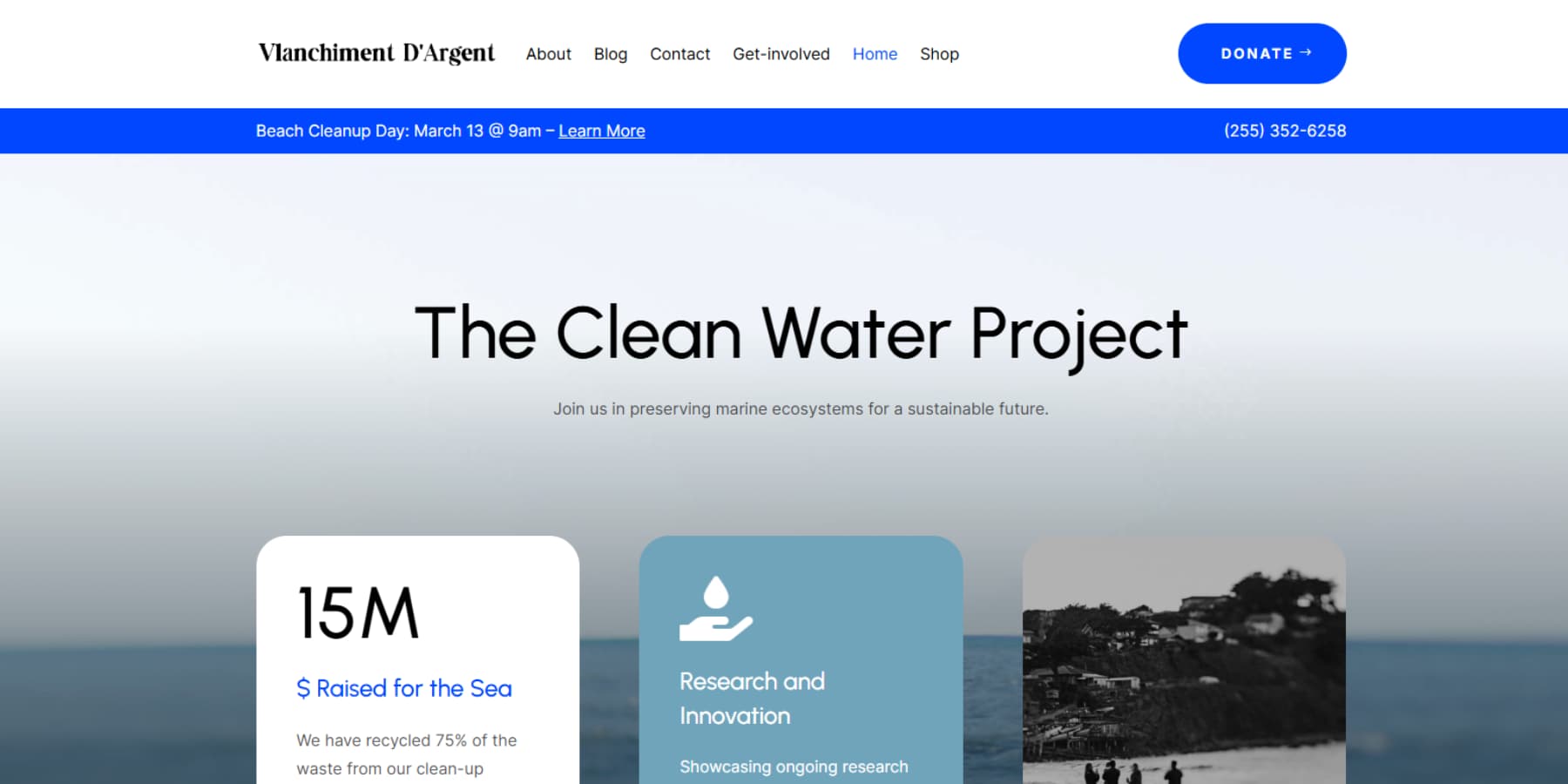
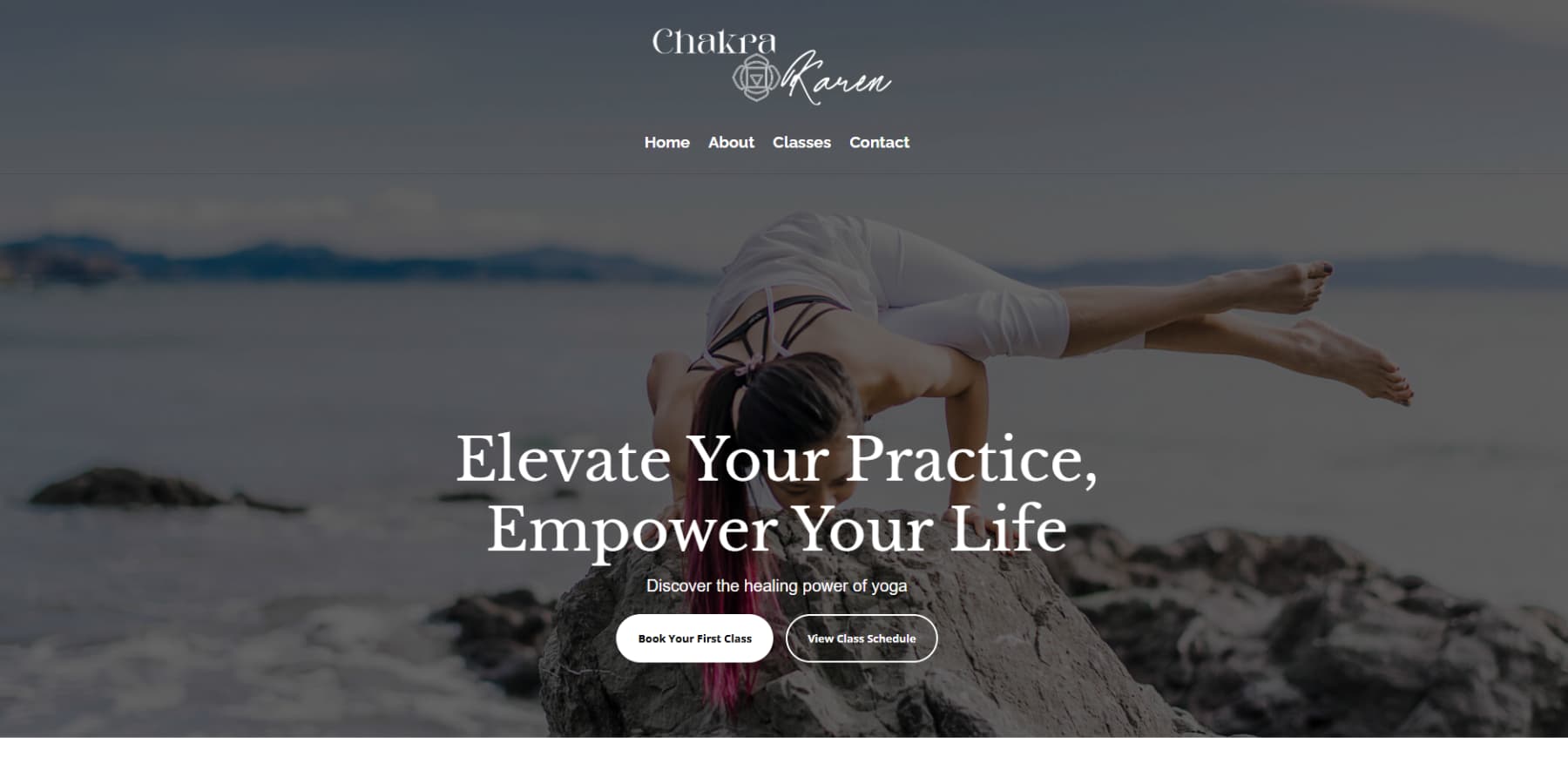
Bazı web sitelerinin üstten nasıl daha açık, daha davetkar hissettiklerini hiç fark ettiniz mi? Bu genellikle işyerinde şeffaf bir başlığın büyüsüdür. Bu başlıklar, sayfanızın üstüne sağlam bir çubuğu tokatlamak yerine, arka plan içeriğinizin parlamasına izin verir-ve modern web tasarımı için bir oyun değiştiricidir.

Bir cam kapıdan ve sağlam bir kapıdan yürümeyi düşünün. Şeffaf bir başlığın yaptığı fark budur. Navigasyonunuz tam olarak ziyaretçilerin beklediği yerde kalır, ancak şimdi çarpıcı bir fotoğraf, bir video veya gradyan arka plan olsun, kahraman bölümünüzün kesintisiz bir görünümünü alırlar.
Divi, şeffaf başlıkları oluşturmak için şaşırtıcı derecede basit hale getirir. Tema oluşturucu, arka plan şeffaflığını ve metin kontrastını ayarlamak için tüm ayarlara sahiptir. İşin püf noktası, kahraman içeriğinizi engellemeden navigasyonunuzun okunabilir kaldığı tatlı bir noktayı bulmaktır.
İşte gerçekten şeffaf başlıklara zaman ayırmaya değer yapan şey: arkalarına koyduğunuz içeriğe uyum sağlıyorlar. Bir fotoğraf işi mi yürütmek? Görüntüleriniz nefes almak için daha fazla yer alır. Bir başlangıç mı başlatıyorsunuz? Bu şık, modern vibe yerleşik gelir. Ayrıca, Divi'nin tema oluşturucu ile farklı sayfa başlık stilleri oluşturabilirsiniz - ana sayfanız blogunuzdan farklı bir görünüme ihtiyaç duyduğunda mükemmel.
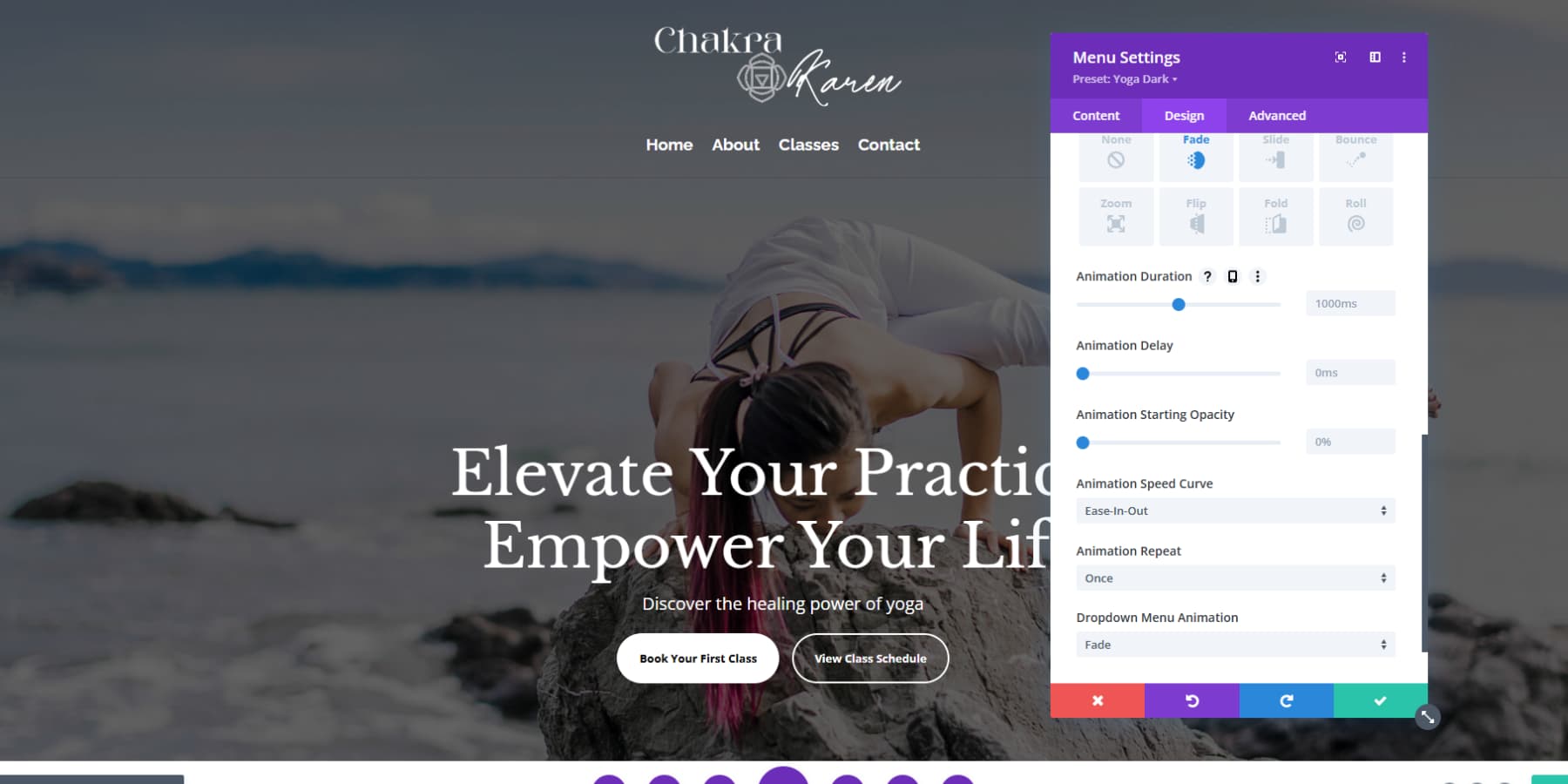
Amaçlı animasyonlu başlıklar
Motion web sitelerini canlandırır ve animasyonlu başlıklar doğru yapıldığında ciddi dönüşüm gücü sağlar. Bunlar sadece süslü hileler değil, web sitelerini daha cilalı ve profesyonel hissettirirken ziyaretçileri içerik yoluyla yönlendiren stratejik tasarım seçenekleri.
Divi'nin animasyon araç seti bu gelişmiş teknikleri nokta ve tıklama sadeliğine dönüştürüyor.

Tatlı nokta? Ana başlık için 400ms solma, kahraman bölümü öğeleri için daha kolay 600 ms hareketle. Saçma gecikmeler kullanarak farklı animasyonlar katmanlayın ve aniden bu başlık sadece orada oturmak yerine bir hikaye anlatır.
Profesyonel İpucu: Baharat gibi animasyonları tedavi edin - sadece geliştirmek için yeterli, aşırı güç için yeterli değil. Pürüzsüz menü geçişleriyle eşleştirilmiş iyi zamanlanmış bir logo açıklaması, her seferinde bir düzine rastgele efektten daha iyi performans gösterecektir. Divi'nin yoğunluk kontrolleri, ince ve çarpıcı arasındaki mükemmel dengeyi çivilemeye yardımcı olur.
Kişiselleştirme ile başlıklar
Statik başlıklar prime web sitesi gayrimenkul israf. Başlığınız farklı bağlamlara ve kullanıcı davranışlarına uyum sağladığında, temel gezinmeden güçlü bir dönüşüm aracına dönüşür. Akıllı kişiselleştirme, ziyaretçileri sitenizi daha düşünceli bir şekilde hazırlamış hissettirirken ilgili eylemlere yönlendirir.
Divi'nin Koşullar seçeneği, gerçek kullanıcı bağlamına yanıt veren başlıklar oluşturmanızı sağlar. Örneğin, belirli saatlerde zamana duyarlı duyurular gösterebilir, oturum açmış üyeler için navigasyonu ayarlayabilir veya önceki sayfa ziyaretlerine göre farklı içerik görüntüleyebilirsiniz.
Çevrimiçi mağazalar için, başlığınız sepet durumuna göre değişebilir-gündelik tarayıcıları iyi zamanlanmış istemleri ile alıcılara dönüştürebilir.
Ama işte kişiselleştirme ile ilgili bir şey - incelik kazanıyor. Durum ayarlarına dalmadan önce, başlığınızın tam olarak nasıl davranması gerektiğini belirleyin. Her senaryoyu, özellikle birden çok koşulu birleştirirken iyice test edin. Açık bir amaca hizmet etmedikçe süslü hileleri atlayın.
En iyi kişiselleştirilmiş başlıklar, arkasındaki teknolojiye dikkat çekmeden ziyaretçileri sessizce yönlendiriyor. Doğru yapıldığında, kullanıcılar kişiselleştirmeyi fark etmemelidir - ihtiyaç duyduklarını daha hızlı bulmalıdırlar.
Geleneği kıran başlıklar
Çoğu başlık aynı görünüyor - soldaki logo, sağdaki menü, üstte yatay bir çubukta sıkışmış. Bugün en iyi siteler, bu yorgun düzeni yeniden düşünmek, başlıkların güzel görünmekten daha fazlasını yapabileceğini kanıtlıyor.
Navigasyonunuzu beklenmedik bölgelere bölün, menünüzü bir yan panele sokun ve ziyaretçilerin farklı bölümleri keşfettikçe başlığınızın dönüşümüne izin verin. Bunlar sadece tasarım dublörleri değil, ziyaretçilere içeriğiniz boyunca rehberlik etmenin yeni yollarıdır. Minimum başlıkların görüntülerin dikkat çekmesine izin verdiği hikayeler veya fotoğraf portföyleri içeren tam ekran menüleri kullanarak editoryal sitelere bakın.
Divi'nin tema oluşturucu, sitenizin kullanılabilirliğini ortadan kaldırmadan bu cesur seçimleri denemenizi sağlar. Neyin gösterildiğini kontrol etmek için görünürlük ayarlarıyla oynayın, yaratıcı düzenler için taşmayı yönetin ve çeşitli bölümler için farklı yaklaşımları test edin. Ama unutmayın - kongre kırmak ekstra test anlamına gelir. Sanatsal başlığınız telefonlarda ve tabletlerde hala mantıklı olmalıdır. Sınırları zorlayın, ancak ziyaretçilerinizin ihtiyaçlarını ön ve merkezde tutun.
Bugün bir profesyonel başlık oluşturun
En iyi web sitesi başlıkları iyi görünmekten daha fazlasını yapar - ziyaretçilere rehberlik eder, dönüşümleri artırır ve sitenizi profesyonel hissettirirler. Akıllı yapışkan navigasyondan ziyaretçilerinizin ihtiyaçlarına uyum sağlayan başlıklara kadar çalışan stratejileri gördünüz.
Sizinkini inşa etmeye hazır mısınız? Sağlam bir temelle başlayın: her şeyi pürüzsüz tutmak için Siteground'un Yıldırım Hosting ve WP Rocket. Ardından, Divi'nin görsel oluşturucusuyla başlığın fikirlerinizin hayata geçmesini izleyin. Daha fazla ateş gücüne mi ihtiyacınız var? Divi Pro, araç setinize ve ekibinizdeki herkese AI destekli düzenler, bulut depolama ve öncelik desteği getirir.
Mükemmel başlığın bekliyor. Birlikte inşa edelim.
Web sitenizi Divi ile doğru oluşturun
