2020 için Web Sitesi Hız Optimizasyonu
Yayınlanan: 2022-06-30SEO'dan dönüşümlere, kullanıcı deneyimine ve ötesine kadar, sayfa hızının web sitenizin başarısıyla doğrudan bir ilişkisi vardır. İyi düşünülmüş bir web sitesi hız optimizasyon planı geliştirmek için zaman ve kaynak yatırımı çabaya değer - çünkü doğru yapıldığında, gerçekleştirdiğiniz eylemler erişiminizi genişletebilir, tıklamaları artırabilir ve sonuçta gelir sağlayabilir.
Sayfa hızı ilk olarak 2010 yılında Google'ın arama sıralama hesaplamalarına dahil olacağını resmi olarak duyurduğu zaman ön plana çıktı . SEO uzmanları, sayfa sıralamalarını korumak ve iyileştirmek için sayfa öğelerini hızla optimize etmeye başladı. Geride kalmayanlar.
Bundan önce, hız belirli bir nedenden dolayı önemliydi: dönüşümler. Bugün, birçok kullanıcı sayfaların 2 saniye veya daha kısa sürede yüklenmesini bekliyor ve yükleme süreleri çok uzun sürerse ziyaretleri terk ediyor. Sayfa yanıtında 1 saniyelik bir gecikme, dönüşümlerde %7'lik bir azalmaya yol açabilir .
Herkesin yapabileceği web sitesi optimizasyonlarına bir göz atalım. Site sahiplerinin kullanabileceği araçları, teknikleri ve teknolojiyi keşfedeceğiz ve hız iyileştirmelerini uygulamak için eyleme geçirilebilir stratejiler sağlayacağız. Bu şekilde, istediğiniz kullanıcı deneyimini oluşturabilir ve aradığınız site büyümesine doğru yol alabilirsiniz.
Görüntüleri Optimize Edin
Web tasarımcıları sıklıkla yüksek çözünürlüklü görüntü dosyaları oluşturur ve yükler. Yüksek çözünürlüklü görüntüler, daha büyük dosya boyutları anlamına gelir. Daha büyük dosya boyutları, daha uzun yükleme süreleri anlamına gelir.
Sayfa yanıtında 1 saniyelik bir gecikme, dönüşümlerde %7'lik bir azalmaya yol açabilir.
En hızlı (ve en kolay) web sitesi hız optimizasyon tekniklerinden biri görüntü sıkıştırmadır. Optimizasyon işlemi sırasında iki temel özelliği dikkate almak önemlidir:
- boyut
- kalite

Görüntüler aşırı optimize edilirse kaliteleri düşer. ConversionXL'e göre , kullanıcılar bir sitenin ana resmine ortalama 5,94 saniye bakıyor . Bu görüntü yüksek kaliteli değilse, bu kullanıcılar anında başka bir yere bakacaktır. Düşük kaliteli görseller ve tasarım, ilk etapta yüklenmemeleri kadar hemen çıkma oranı açısından da sorunlu olabilir.
Yönetilen barındırma ile görüntü optimizasyonu basittir . Tüm WordPress ve WooCommerce planları, her yeni varlık yüklediğinizde otomatik olarak başlayan bir görüntü optimizasyon eklentisi ile birlikte gelir. Bu, zamanınızı optimize eder ve bir görüntüyü en iyi nasıl optimize edeceğinize odaklanmak yerine istediğiniz şey üzerinde çalışmanıza olanak tanır.
Görüntü dosyalarını manuel olarak yönetmek istiyorsanız:
- PNG dosyaları, görüntüleri kalite kaybı olmadan olabildiğince sıkıştırmak için tasarlandıkları için grafikler ve çizimler için iyidir.
- JPEG dosyaları fotoğraflar için en iyisidir. JPEG sıkıştırması, karmaşık görüntülerle iyi çalışır; yalnızca bunların uygun kalitede kaldıklarını kontrol ettiğinizden emin olun.
- Bir görüntünün ne kadar alan gerektirdiğini önceden ölçün. 100×100 piksellik bir alana oturacaksa, oluştururken o boyutta bir tuval kullanın.
- Mümkünse, SVG'ler kod olmaları nedeniyle dosya boyutunu en aza indirmek ve kaliteyi korumak için etkilidir.
Web Tasarımını Basitleştirin
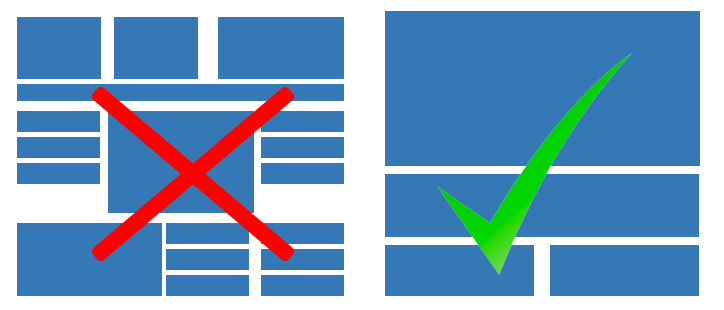
Web sitesi hız optimizasyonu söz konusu olduğunda, daha azı neredeyse her zaman daha fazladır. Gerekmediği yerde ek işlevler eklemek yerine, özelliklerin kullanıcılara site teslimini nasıl etkileyeceğini düşünün.
Olduğu söyleniyor, basit web sitesi tasarımı özelliksiz anlamına gelmez. Bunun yerine, bir kullanıcının nereye gitmesini istediğinizi ve bu noktaya yolculuklarını mümkün olduğunca basit ve alakalı hale nasıl getirebileceğinizi düşünmek anlamına gelir.
Görsel olarak karmaşık siteler, daha basit emsallerinden daha az güzel olarak değerlendirilir.
Web sitesi tasarımının karmaşık olmaması da daha iyidir. Son birkaç yılda UX tasarımına zemin hazırlayan Google tarafından yürütülen erken bir UX çalışmasında , kullanıcıların bir web sitesinin estetiğini saniyenin 1/50 - 1/20'si arasında değerlendirme eğiliminde oldukları bulundu. Görsel olarak karmaşık siteler neredeyse her zaman daha basit emsallerinden daha az güzel olarak değerlendirildi.

Temel olarak basit web siteleri yapmanın kolay olması gerektiğine inanıyoruz. Bu amaçla, Beaver Builder eklentisini tüm WordPress ve WooCommerce yönetilen barındırma planlarımızla bir araya getirdik. Beaver Builder, site sahiplerinin ihtiyaç duyduğu özelleştirme seçeneklerinin yanı sıra basit ve kullanımı kolay bir sürükle ve bırak sayfa oluşturucu ile site tasarımcılarına yardımcı olur.
Web sitenizin tasarımını basitleştirirken şunlara dikkat edin:
- Web sitenizin amacı nedir? Kullanıcıların nereye inmesini istiyorsunuz? Bunları A noktasından B noktasına nasıl götüreceğinizi düşünmek, yalnızca bir siteyi basitleştirmek için değil, aynı zamanda kullanıcı deneyimini optimize etmek için de çok önemlidir.
- Bu yılın başlarında , kurumsal mağazaların %85'inin kahraman görselleri kullanmadığını tespit ettik . Bu, web sitesi hız optimizasyon stratejisinin temel bir bileşenidir. Kahraman resimleriniz ne kadar önemli? Daha basit olabilirler mi?
- Javascript kodu genellikle modern web sitelerinde perde arkasında çalışır. Sitenizdeki JavaScript kodu alakalı ve gerekli mi?
Önbelleğe Almayı Etkinleştir
Önbelleğe alma, site hızının gümüş kurşunudur. Web sitesi sahiplerinin içeriği daha fazla kullanıcıya daha yüksek hızlarda otomatik olarak teslim etmesine yardımcı olur. Bir siteyi ilk ziyaret ettiklerinde bir ziyaretçinin bilgisayarında sayfa öğelerini depolayarak çalışır. Sonraki ziyaretler sırasında, bunları sunucudan yeniden indirmek yerine, kullanıcı bilgisayarında depolanan kopyayı kullanabilecektir.
Ancak, önbelleğe almanın yapabilecekleri ve yapamayacaklarının sınırları vardır. Geleneksel önbelleğe alma yalnızca statik öğeleri etkiler. Bu, görüntüleri ve bazı kod türlerini içerir. Alışveriş sepetleri gibi dinamik öğelere yardımcı olmaz.

E-ticaret mağazaları için dinamik önbelleğe alma seçenekleri vardır, ancak bunlar daha derinlemesine özelleştirme ve kurulum gerektirir.

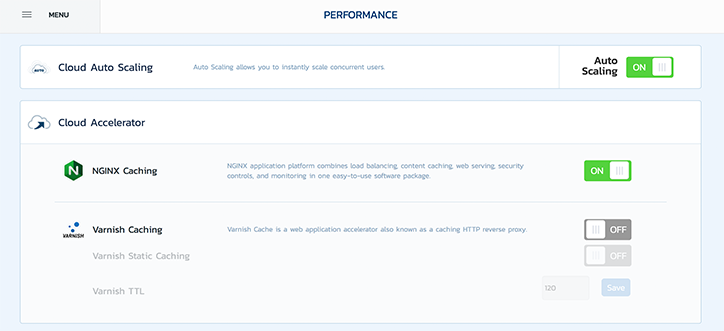
Nexcess çözümleri, varsayılan olarak etkinleştirilmiş ve optimize edilmiş önbelleğe alma seçenekleriyle birlikte gelir. Nexcess Cloud Accelerator , gelişmiş Nginx önbelleğe alma sistemimizin müşteri portalınızda tek bir tıklamayla etkinleştirilmesini sağlayarak web sitesi hızını önemli ölçüde artırır.
Web siteniz için önbelleğe alma araçlarını düşünürken aşağıdaki unsurları düşünün:
- Hangi önbelleğe alma araçları sizin için mevcut ve hangisi siteniz için doğru? Emin değilseniz, barındırma sağlayıcınızla konuşun. Teknoloji uzmanlarımız, iyi bir karar vermenize yardımcı olmak için seçeneklerinizi açıklamaktan her zaman mutluluk duyar.
- Dinamik varlıkları da önbelleğe alıyor musunuz? Bu genellikle e-ticaret mağazaları için iyi bir fikirdir. Vernik, Magento vitrinleri için iyi bir seçenektir.
- Önbelleğe alma kadar, sitenizi destekleyen PHP çalışanlarının sayısı da önemlidir (e-ticaret mağazaları için daha önemlidir). Çözümünüzün kaç tane sunduğunu kontrol edin ve yükseltmeye ihtiyacınız olup olmadığına bakın.
Farklı Entegrasyon Seçeneklerini Keşfedin
Entegrasyonlar ve işlevsellik eklentileri, site hızına sayfa öğeleri kadar zararlı olabilir. İyi yürütülen bir optimizasyon stratejisi, herhangi bir entegrasyonun hangi etkiye sahip olduğunu ve bunların uygun şekilde uygulanıp uygulanmadığını dikkate alır.
Entegrasyonlar, eklentiler, uzantılar veya eklentiler içerebilir ve sitenizle aynı sunucuda yaşayabilir veya harici bir kapsayıcıda bulunabilirler. Nerede bulunduklarına bakılmaksızın, iki şeyi dikkate almak önemlidir:
- Bir entegrasyonun kaynak gereksinimleri nelerdir?
- Bir entegrasyonun kullanıcı deneyimi üzerinde nasıl bir etkisi olur?
Nexcess çözümleri, entegrasyonlarınızı optimize etmek için iki seçenekle birlikte gelir. Bunlardan ilki konteyner eklentileridir . Bunlar, site ziyaretçileri ve web sitesi hızı için kaynak tasarrufu sağlayarak, temel barındırma hesabınızın dışında çalışacak şekilde tasarlanmıştır.
Entegrasyonlar, etkin bir şekilde kullanıldığında, çok ihtiyaç duyulan kaynaklardan ödün vermeden sağlam işlevsellik sağlayabilir.
Bunlardan ikincisi WordPress ve WooCommerce çözümlerine özeldir – site hızı için optimize edilmiş eklenti paketleri. Glew.io'dan (bir sunucunun dışında çalışan analitik) otomatik görüntü optimizasyonuna kadar her eklenti, site hızını ve kullanıcı deneyimini iyileştirme yeteneğine göre seçilmiştir.
Bir siteye hangi entegrasyonların ekleneceğini seçerken şunları göz önünde bulundurun:
- Kaynak gereksinimleri nelerdir? Analitik yazılımlar özellikle kaynak açısından ağır olabilir.
- RabbitMQ gibi zamanlama araçları. Bunlar, yoğun olmayan zamanlarda çalışacak şekilde zamanlayarak kaynak yoğun entegrasyonlardan kaynaklanan yükü azaltmaya yardımcı olabilir.
- Ana barındırma hesabınızın dışında çalışan kapsayıcı tabanlı entegrasyonlar. Nexcess tarafından sunulan farklı kapsayıcı seçeneklerini keşfedin .
CDN kullanın
Hiç uluslararası bir siteyi ziyaret ettiniz ve taranan bir ana sayfayla karşılaştınız mı? Şansınız, sitenin size dünyanın başka bir yerinden içerik sunmasıdır. Daha uzun yükleme sürelerine neden olan, size ulaşmak için geçen süredir.
Cevap, bir CDN (İçerik Dağıtım Ağı) uygulamaktır. Bir CDN, dünyanın dört bir yanındaki konumlardaki statik öğeleri (görüntüler gibi) önbelleğe alır, böylece sitenize gelen ziyaretçiler bunları en yakın konumlarından indirebilir. Bu, hızı önemli ölçüde artırabilir.
Bir CDN, dünyanın herhangi bir yerindeki site ziyaretçilerine varlıkların yerelleştirilmiş teslimine izin verir.
Nexcess, tüm barındırma çözümlerimizle birlikte bir CDN hizmeti sunar. Temel planınıza bağlı olarak, bu ek ücrete tabi olabilir. Siteniz için hangi planın doğru olduğundan emin değilseniz, bir Nexcess ekip üyesiyle görüşün.
Bir CDN seçerken şunlara dikkat edin:
- Kaç lokasyon sunuyor? Hedef kitlenize yakın yerler mi?
- CDN hangi bant genişliğine sahiptir? Neye ihtiyacınız olduğundan emin değilseniz, işletmeniz için neyin en uygun olduğunu belirlemeye yardımcı olabilecek uzmanlarımızdan biriyle konuşun.
- CDN bir SSL içeriyor mu? Bir SSL sertifikası, sitenizin güvenli olduğundan emin olmanıza yardımcı olur.
Web Sitesi Hızı Optimizasyonuna Öncelik Verme
Etkili web sitesi hız optimizasyon stratejileri hedeflenir. Optimizasyon genellikle temel bir amaç göz önünde bulundurularak yapılır. Bu amaçla, site deneyiminiz için hangi sayfaların en önemli olduğunu düşünün ve bunlara en yüksek öncelik olarak odaklanın.
Çoğu durumda, ana sayfalar hayati öneme sahiptir. Genellikle ziyaretçiler için bir başlangıç noktası işlevi görürler. Verimli bir şekilde yüklenmelerini sağlamak, sitenize ilk geldiklerinde bir ziyaretçinin ilgisini çekebilir ve hemen çıkma oranınızı önemli ölçüde azaltabilir.
Bir e-ticaret mağazası işletiyorsanız, ürün sayfaları da önemlidir. Dönüşüm için sağlam, huni altı temas noktaları olarak hizmet ederler. Yavaş yüklenirlerse, beklenenden daha yüksek bir hemen çıkma oranı göreceksiniz.
Optimizasyon, sitenizin tamamında bir etkiye sahip olmalıdır. Bununla birlikte, temel sayfalara odaklanmak, belirli, yüksek değerli kullanıcı deneyimlerini hızlı ve etkili bir şekilde geliştirmenize yardımcı olacaktır.
Web sitesi hız optimizasyonu, doğru kullanıcı deneyimini sunmanın özüdür. Bir siteyi optimize etmek için her biri temel hedefinize göre ayarlanabilen çok sayıda yöntem vardır. Her biri üzerinde çalışmak ve site hızınızı test etmek, en iyi sonuçları elde etmenin anahtarıdır.
Varsayılan olarak optimizasyonlar sağlayan bir yönetilen barındırma çözümüyle başlayın. Daha fazla bilgi edin.
