Bir Web Sitesi Hız Testi Nasıl Yapılır (2025 Eğitimi)
Yayınlanan: 2025-02-14Anında bir memnuniyet toplumunda yaşıyoruz. İnsanlar bir web sitesine inmeyi, istediklerini almayı ve devam etmeyi bekler. Yavaş bir web sitesi hayal kırıklığına, terk etmeye ve kayıp fırsatlara yol açabilir. Kimse bir web sitesinin yüklenmesini beklemeyecek; Hızlı istediklerini bulmak istiyorlar. Bu yazıda, hızlı bir web sitesinin neden bu kadar önemli olduğunu açıklayacağız ve bir web sitesi hız testi yaparken size rehberlik edeceğiz.
Başlayalım.
- 1 Web sitesi hızını neden önemsemelisiniz?
- 1.1 Yavaş bir web sitesi itibarınıza zarar verir
- Bir web sitesi hız testi yapmak için 2 araç
- 2.1 Google Pagespeed Insights
- 2.2 GtMetrix
- 2.3 Pingdom
- 2.4 Web Sitesi Sınıflandırıcısı
- 3 Web Sitesi Hız Testi Nasıl Yapılır
- 4 Sonuçları Anlamak
- 4.1 Genel Performans Puanı
- 5 Hız için inşa edilmiş bir WordPress teması seçin
- 5.1 Divi, hızlı web siteleri oluşturmak için mükemmel bir seçimdir
- 6 Web sitenizi hızlandırmaya hazır mısınız? Bugün Divi'yi keşfedin
Neden web sitesi hızını önemsemelisiniz
Web sitesi hızı, olumlu bir kullanıcı deneyiminin (UX) temel taşı ve web sitenizin ne kadar başarılı olduğu konusunda büyük bir faktördür. Web sitenizin ne kadar hızlı yüklendiği ile ziyaretçilerinizin ne kadar memnun olduğu arasında doğrudan bir bağlantı vardır. Yavaş yük süreleri hayal kırıklığına ve nihayetinde terk edilmeye yol açar. Günümüzün dijital dünyasında, insanlar yüklenmesi çok uzun süren web sitelerine çok az toleransa sahiptir. Geri düğmeyi tıklayıp bir rakibin sitesine gidecekler. Bu hemen çıkma oranı - yalnızca bir sayfayı görüntüledikten sonra sitenizden ayrılan ziyaretçilerin yüzdesi - sitenizin yüklenmesi gereken her saniyede dramatik bir şekilde artar.
Web sitesi hızı ayrıca arama motoru sıralamasında (SERPS) önemli bir rol oynar. Google gibi arama motorları web sitesi hızını yüksek rütbeli bir faktör olarak görür. Kullanıcıların bunları tercih ettiklerini bildikleri için hızlı yükleme web sitelerine öncelik verirler. Yavaş bir web sitesi bu görünürlüğü olumsuz etkileyebilir ve potansiyel müşterilerin sizi bulmasını zorlaştırabilir. Bunu şöyle düşünün: İki web sitesi benzer ürünler veya hizmetler sunarsa, daha hızlı web sitesi muhtemelen daha yüksek olacaktır.
Web sitesi hızı da doğrudan dönüşüm oranlarıyla bağlantılıdır. Hedefiniz olası satışlar oluşturmak, satışları artırmak veya bülten kayıtlarını teşvik etmek olsun, hızlı bir web sitesi sonuçları iyileştirebilir. Siteniz beklendiği gibi yüklendiğinde, ziyaretçiler onu keşfedebilir, içeriğiyle etkileşime geçebilir ve sonuçta müşterilere dönüşebilir.
Yavaş bir web sitesi itibarınıza zarar verir
Yavaş yükleme web sitesinde başka dezavantajlar da vardır. Markanızın imajını ve güvenilirliğini etkileyebilir. Yüklenmesi sonsuza dek süren web siteleri, işletmenizin profesyonelce, modası geçmiş veya güvenilmez görünmesini sağlayabilir. Olumsuz bir ilk izlenim yaratabilir, bu da potansiyel müşterilerle güvene güvenir. Kullanıcılar ayrıca sitenizin performansını detaylara veya yatırım eksikliğine dikkat ederek markanızın itibarına zarar verebilir.
İster inanın ister inanmayın, yavaş bir web sitesi mobil kullanıcıları da etkileyebilir. Çoğu internet kullanıcısı telefonlarındaki web sitelerine erişirken, hızlı yükleme web sitesi sağlamak her zamankinden daha önemlidir. Mobil kullanıcılar genellikle masaüstlerindekinden daha yavaş internet bağlantılarına sahiptir. Hızlı bir site olmadan, daha geniş bir kitleyi kaybetme ve cihazlarına bakılmaksızın herkes için olumlu bir kullanıcı deneyimi sunarsınız.
Bir web sitesi hız testi yapmak için araçlar
Web sitenizin hızını değerlendirmenize ve iyileştirme alanlarını belirlemenize yardımcı olmak için çeşitli araçlar (ücretsiz ve ücretli) mevcuttur. Hepsi kullanıcı arayüzüne farklı yaklaşımlarla aynı metriklere sahiptir. Ne sunduklarını görmek için birkaçına bir göz atalım.
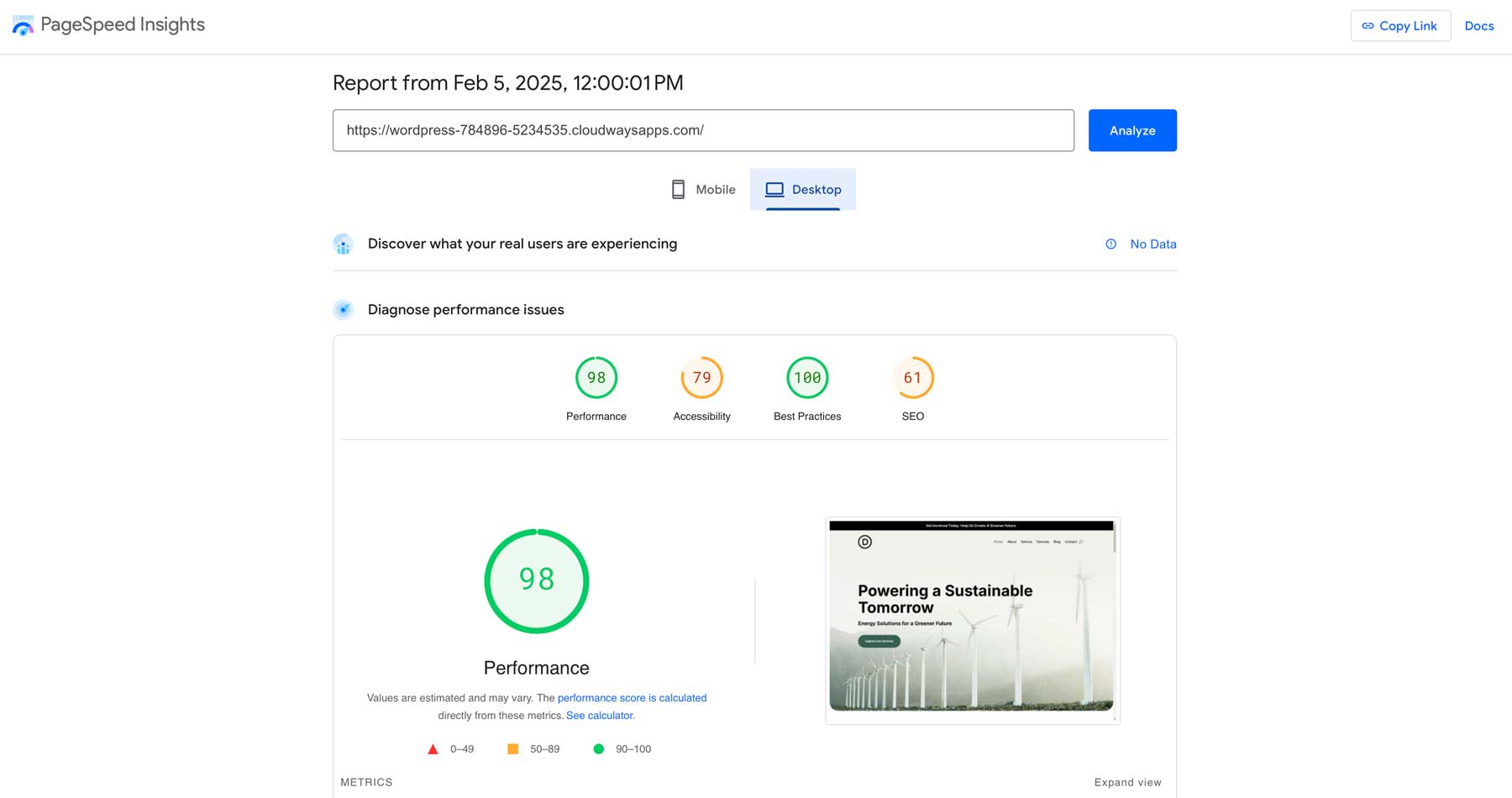
Google Pagespeed Insights

Google tarafından desteklenen PagePeed Insights, web sitenizin hızını ve kullanıcı deneyimini analiz eden ücretsiz bir araçtır. Kontrollü ve gerçek dünya kullanıcı deneyimlerine dayalı laboratuvar ve saha verileri sağlar. Geliştirme için eyleme geçirilebilir öneriler sunar ve potansiyel etkilerine göre öncelik verir. Bu, Google'ın sitenizin hızını nasıl algıladığını ve temel web canlılarınızı geliştirebileceğiniz alanları nasıl belirlediğini görmenize yardımcı olur (daha sonra).
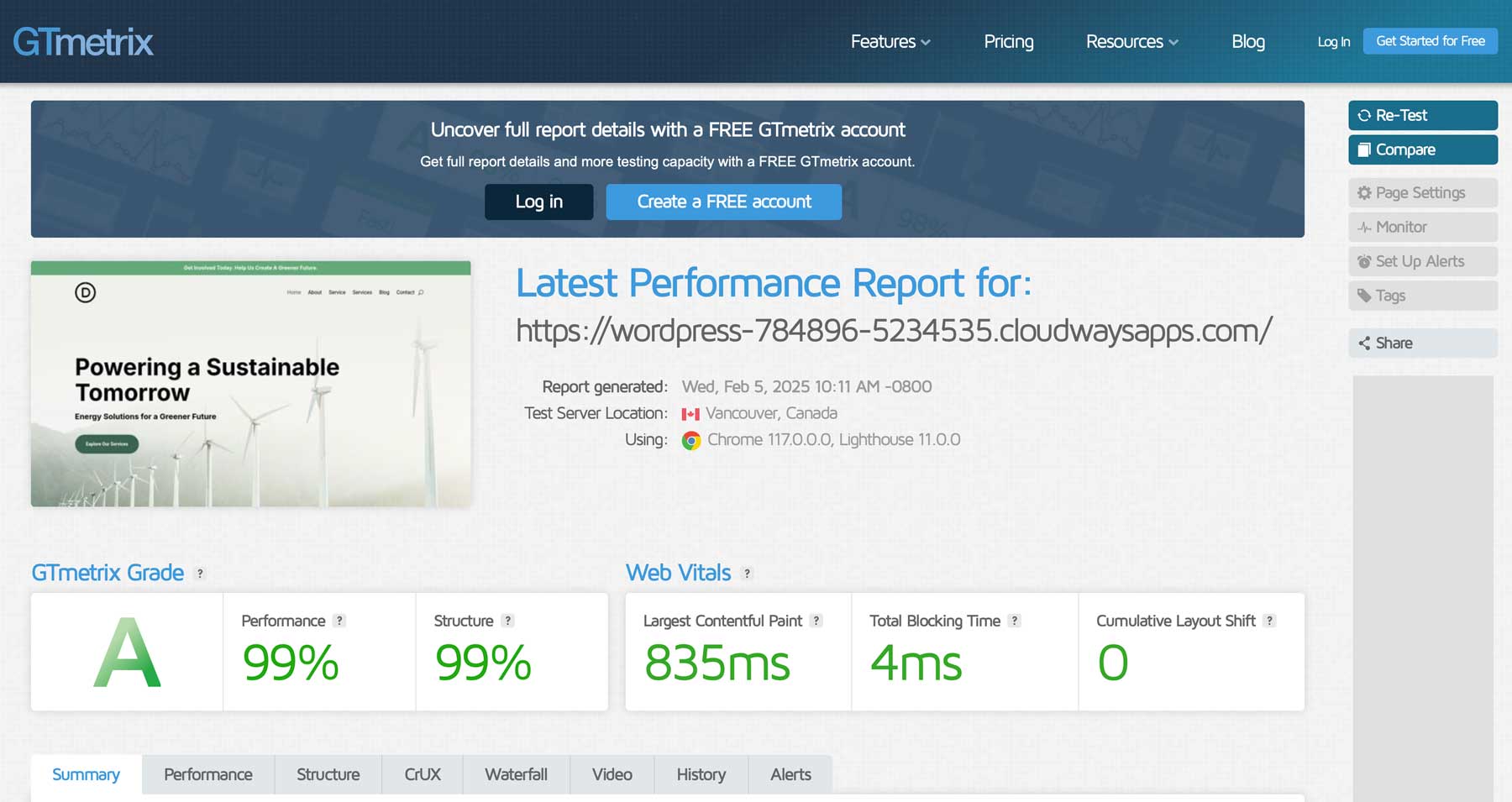
Gtmetrix

GTMetrix, web sitenizin hızına genel bir bakış sağlamak için Google PagePeed Insights ve başka bir karşılaştırılabilir performans analiz aracından verileri birleştirir. Performans puanları, şelale grafikleri (kaynakların nasıl yüklendiğini görselleştirme) ve optimizasyon önerileri dahil ayrıntılı raporlar sunar. GTMetrix, web sitenizin performansını zaman içinde izlemenize ve etkiyi izlemenize olanak tanır. Ayrıca, farklı yerlerden test etmenizi sağlar ve dünya çapında kullanıcılar için bilgi verir.
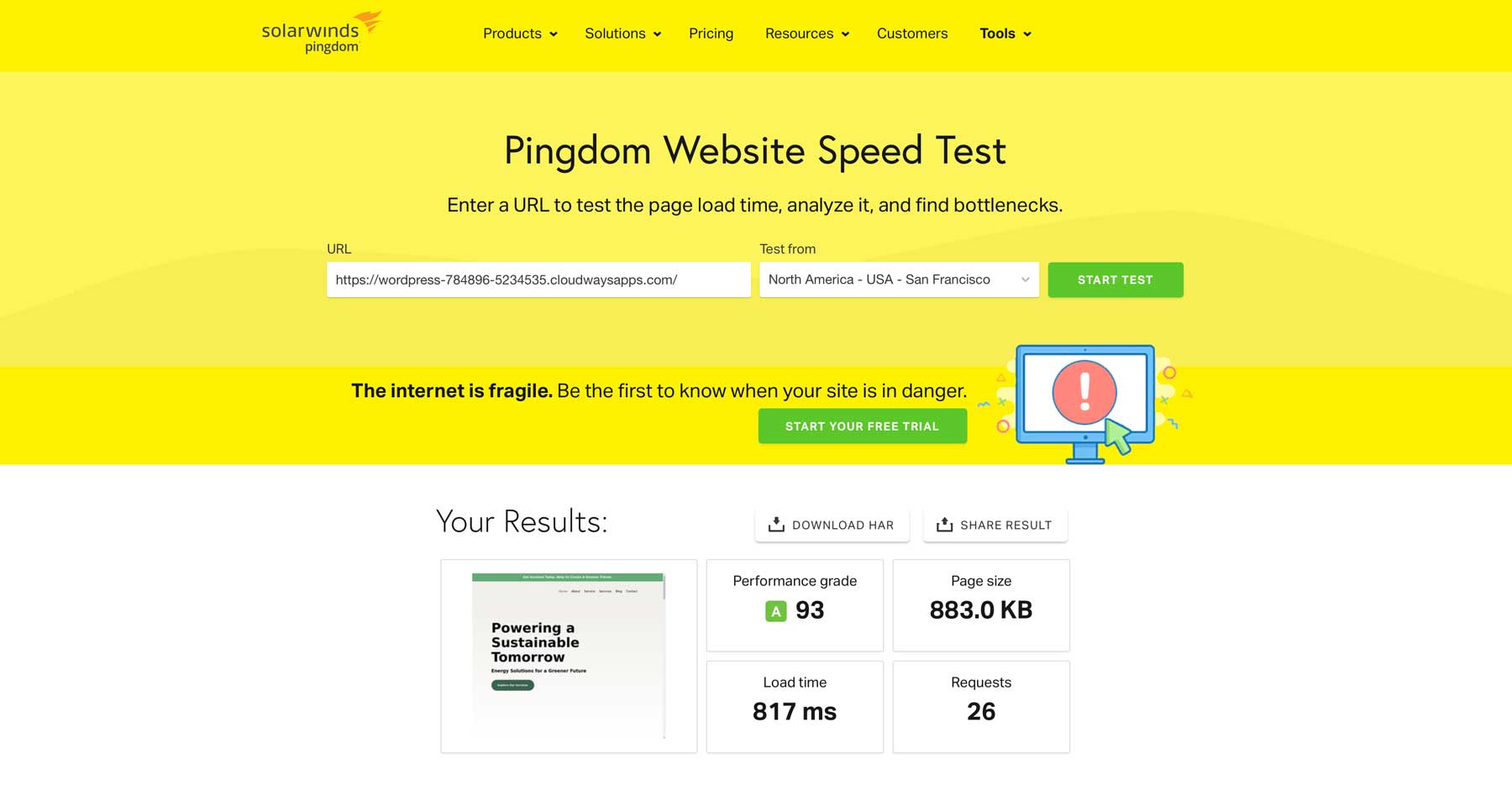
Pingdom

Pingdom, sitenizin hızını farklı konumlardan ve tarayıcılardan test etmenizi sağlayan bir web sitesi izleme hizmetidir. Sitenizin hızının ayrıntılı bir görünümünü elde etmek istiyorsanız yararlı olan ayrıntılı şelale grafikleri ve performans metrikleri sunar. Performans önerileri ve sayfa boyutundan yükleme süresine ve HTTPS isteklerine kadar her şey hakkında veriler bulacaksınız. Dolayısıyla, derinlemesine hız testine ihtiyacınız varsa, pingdom iyi bir seçenektir.
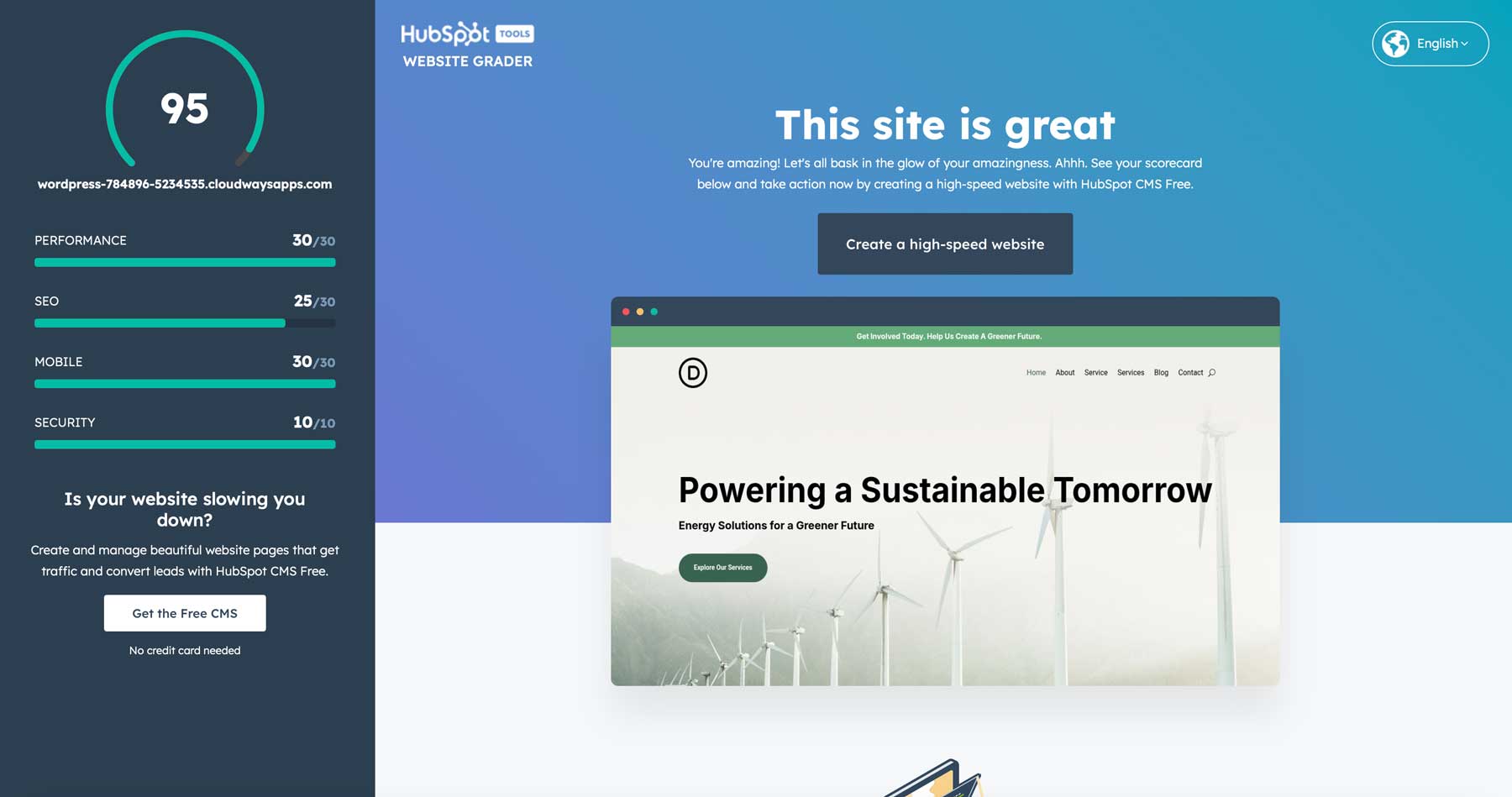
Web sitesi sınıf öğrencisi

HubSpot'tan ücretsiz bir araç olan Web Sitesi Sınıflandırıcısı, web sitenizi kontrol eder ve performans, SEO, mobil dostluk ve güvenlik ile nasıl yapıldığına dair bir rapor sunar. Sitenizin neyi iyi yaptığını ve nerede daha iyi olabileceğini görmek için harika bir yoldur. HubSpot Akademisi'nde ücretsiz dersler bile veriyor. Ancak, erişim için kaydolmanızı gerektirdiğini belirtmeliyiz.
Web Sitesi Hız Testi Nasıl Yapılır
Testin kendisinde çok fazla bir şey yok, ancak sonuçları anlamak farklı bir hikaye. Google PagesPeed Insights kullanarak bir web sitesi hız testi yürütelim. Testi yürütmek için Divi ile mevcut bir Divi Hızlı Site örneği kullanacağız. İşleri temiz tutmak için sitemize eklentiler eklemekten kaçınacağız.
Test etmek istediğiniz web sitesinin URL'sini girin ve ardından Analiz düğmesini tıklayın.

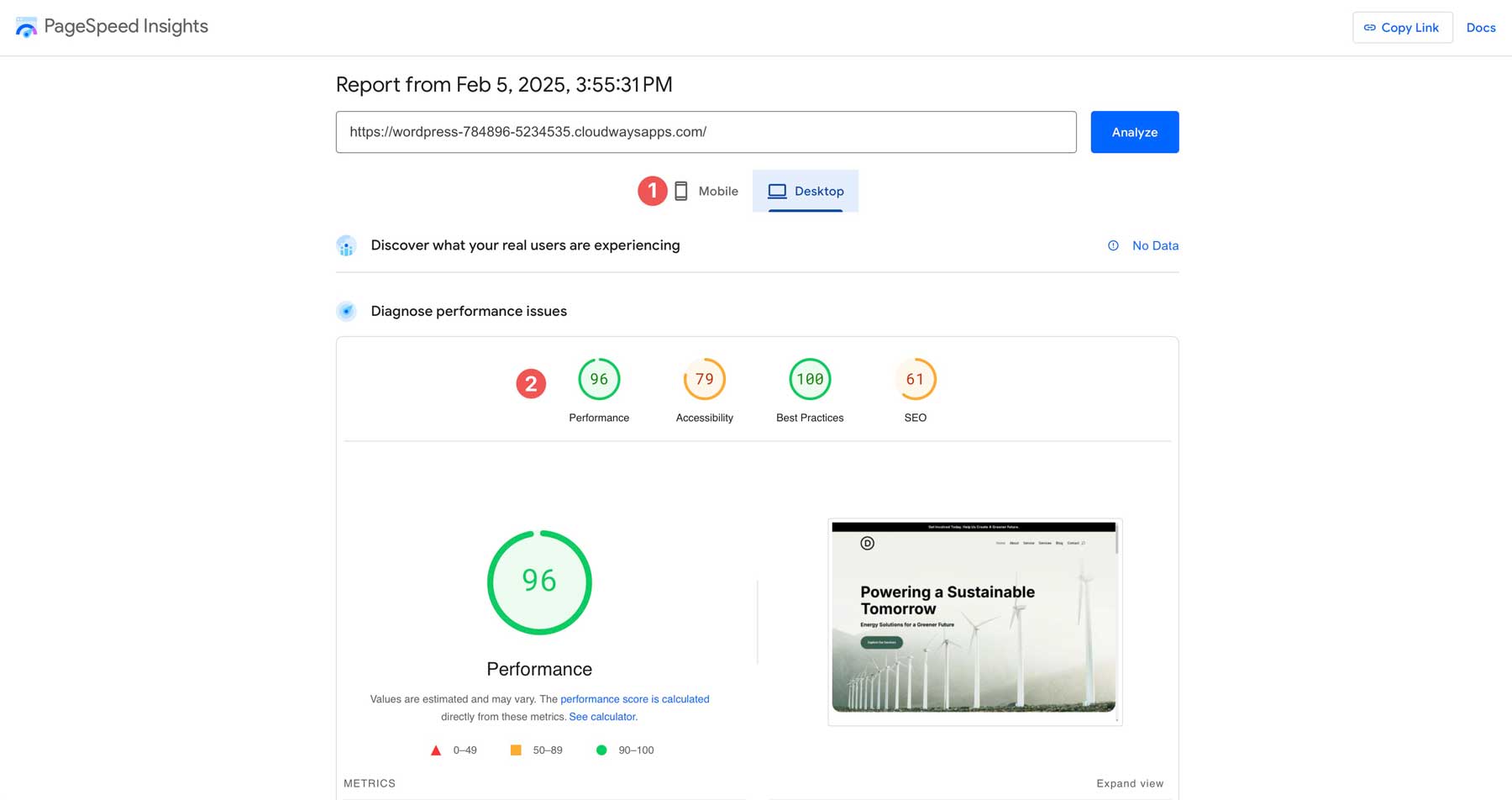
Google, sitenizi test etmek için adımları izleyecek, önce gerçek kullanıcıların üzerine inerken neler yaşadıklarını keşfedecek ve ardından performans sorunlarını teşhis edecektir. Mobil ve masaüstü cihazlar için dört metrik sağlar: performans, erişilebilirlik, en iyi uygulamalar ve SEO. Test sitemizde SEO yoktur, bu nedenle sonuçlar bunu yansıtacaktır. Ancak, onsuz bile, WordPress SEO-optimize edilmiş kodu sayesinde arama motoru dostudur.

Sonuçları anlamak
Web sitesi hızı testi sonuçları ile, özellikle yeni başlayansanız, anlaşılması zor olabilecek birçok metrik göreceksiniz. Sorun değil çünkü sizi hızlandırmak için sizi her birinden geçireceğiz.
Genel Performans Puanı

Testimizi çalıştırdıktan sonra, genel performans puanımızın 96 olduğunu görüyoruz, bu çok iyi. Web sitemizin hızlı bir şekilde yüklendiğini ve iyi bir kullanıcı deneyimi sağladığını gösterir. Skorlar 0 ila 100 arasında değişiyor, daha yüksek puanlar daha iyi. Ayrıca puanınızın dayandığı birkaç metriği vardır. Bunlara Google'ın temel Web Vitals denir ve bulguları, sitenizin arama sonuçlarında ne kadar iyi performans göstereceğini doğrudan etkiler.

Çekirdek Web Vitalleri
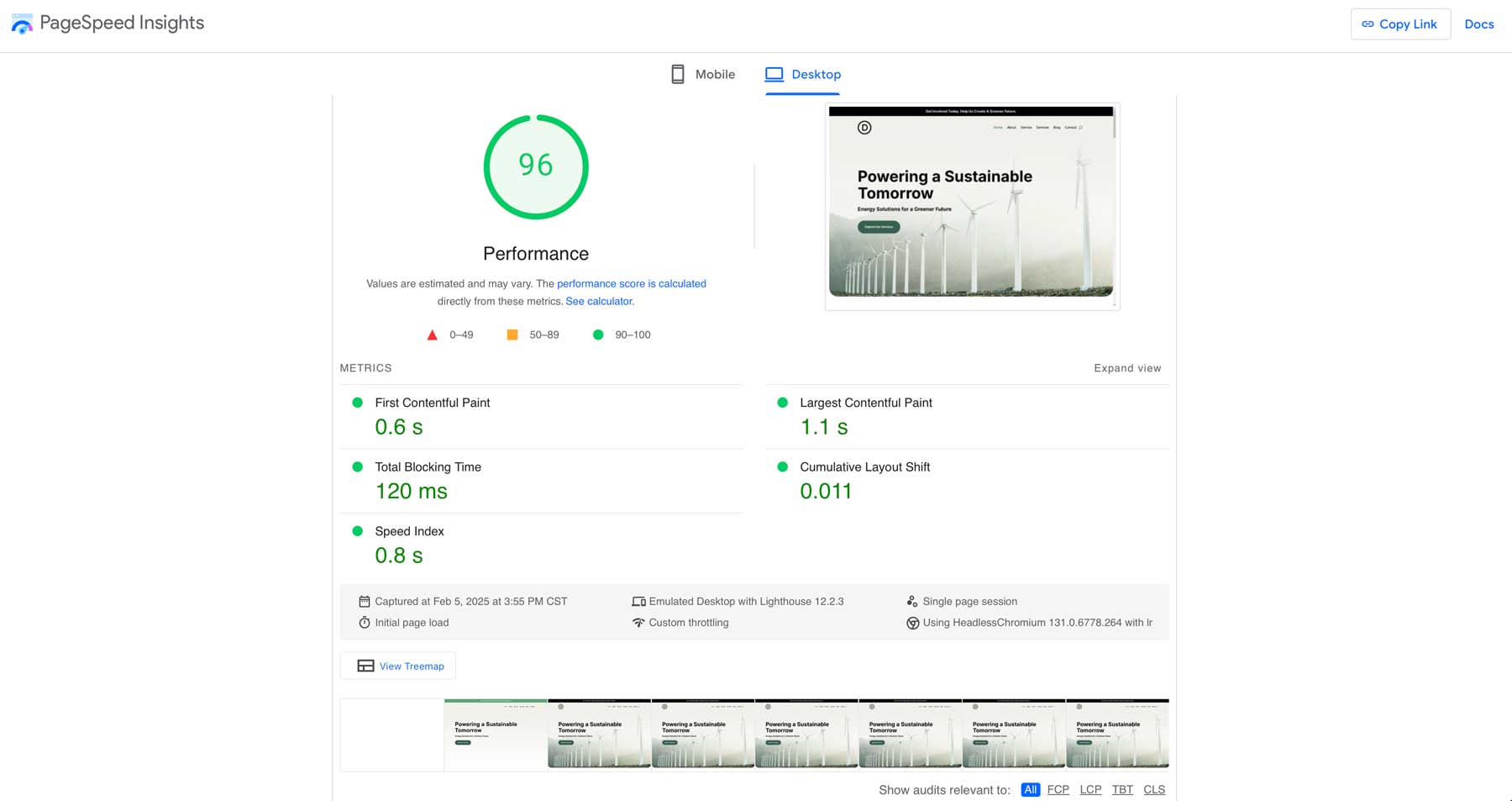
Google, sitenizi genel puanını etkileyen birkaç temel performans metriğine dayanarak derecelendirir. İlk içerikli boya (FCP), en büyük memnun boya (LCP), toplam engelleme süresi (TBT), kümülatif düzen kayması (CLS) ve hız endeksidir. Her birinin ne anlama geldiğine kısaca değinelim:
- İlk İçerik Boya: Bu, tarayıcının sayfadaki ilk içeriği ne kadar çabuk oluşturduğunu (metin, resim, vb.) Ölçer. 0.6 çok iyi bir FCP'dir, yani kullanıcılar ekranda hızlı bir şekilde bir şey görür.
- En büyük içerikli boya: Bu, en büyük içerik öğesinin (kahraman görüntüsü, ana başlık, vb.) Görünüm portu (kullanıcı bakışı görünümü) içinde görünür hale gelmesinin ne kadar sürdüğünü ölçer. 1.1 iyi bir LCP'dir ve bize site yüklenirken bize ana içeriği gösteren.
- Toplam Engelleme Süresi: Bu, ana iş parçacığının (bir web tarayıcısının oluşturma motorundaki birincil işçinin) toplam süresini ölçer ve sayfanın kullanıcı girişine yanıt vermesini önler. 120 milisaniye iyi bir TBT'dir, ancak daha düşük her zaman daha iyidir.
- Kümülatif Düzen Değişimi: Bu, sayfanın görsel kararlılığını ölçer. Düşük CLS puanı, sayfa yüklenirken sayfadaki öğelerin beklenmedik bir şekilde değişmediği anlamına gelir, bu da kullanıcılar için can sıkıcı olabilir. 0.011 mükemmel bir puan.
- Hız Dizin: Bu, sayfanın içeriğinin görsel olarak ne kadar hızlı görüntülendiğini gösterir. Tüm sayfa 0.8 saniyede yüklendi, bu harika.
Teşhis

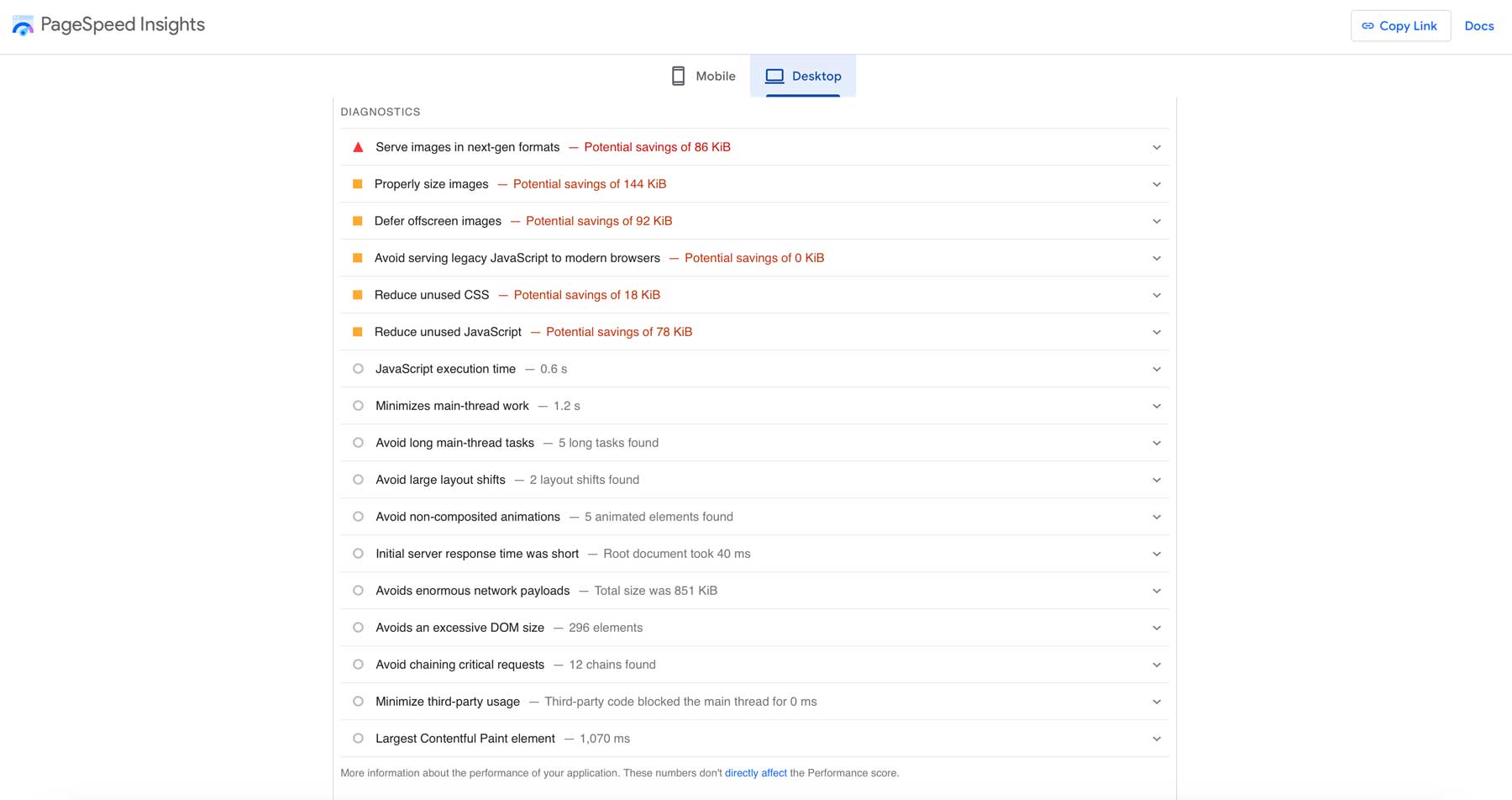
PagePeed Insights, web sitenizin daha hızlı yüklenmesi için size özel ipuçları verir. Sitenizin farklı bölümlerini kontrol eder ve neyi düzelteceğinizi söyler. Bu iyileştirme alanlarının her birine bakalım ve ne anlama geldiğini açıklayalım.
- Görüntüleri yeni nesil formatlarda servis edin: Bu, web sitesinin daha yeni, daha verimli formatların (WebP gibi) kullanılabileceği eski görüntü formatlarını (JPEG veya PNG gibi) kullandığını gösterir. Bu formatlara geçmek, görüntü dosyası boyutlarını azaltır ve yüklemeyi hızlandırır.
- Düzgün boyutlu görüntüler: Web sitesi muhtemelen ekran boyutları için gerekenden daha büyük görüntüleri kullanıyor. Görüntüleri görüntüleme boyutlarına uyacak şekilde yeniden boyutlandırma dosya boyutlarını azaltır ve yükleme sürelerini iyileştirir.
- Ekran dışı görüntüleri erteleyin: Bu, katın altındaki görüntülerin (sayfa yüklendiğinde hemen görünür değil) tembel yüklenmesi gerektiği anlamına gelir. Tembel yükleme, bu görüntülerin yalnızca görünümde görünür olmak üzereyken yüklendiği ve ilk sayfa yükünü iyileştirdiği anlamına gelir.
- Modern tarayıcılara Legacy JavaScript'e hizmet etmekten kaçının: Bu, sitenin Legacy JavaScript'e hizmet vermediğini gösteriyor, ki bu iyi. Eski JavaScript genellikle modern tarayıcılar için yazılmış koddan daha büyük ve daha az verimlidir.
- Kullanılmayan CSS: Web sitesinde, geçerli sayfada kullanılmayan CSS kodu vardır. Bu kullanılmayan kodun kaldırılması, CSS dosyasının boyutunu azaltır ve ayrıştırmayı hızlandırır.
- Kullanılmayan JavaScript: Kullanılmayan CSS'ye benzer şekilde, sitede kullanılmayan JavaScript bulunur. Kaldırılması dosya boyutunu azaltır ve yükleme süresini iyileştirir.
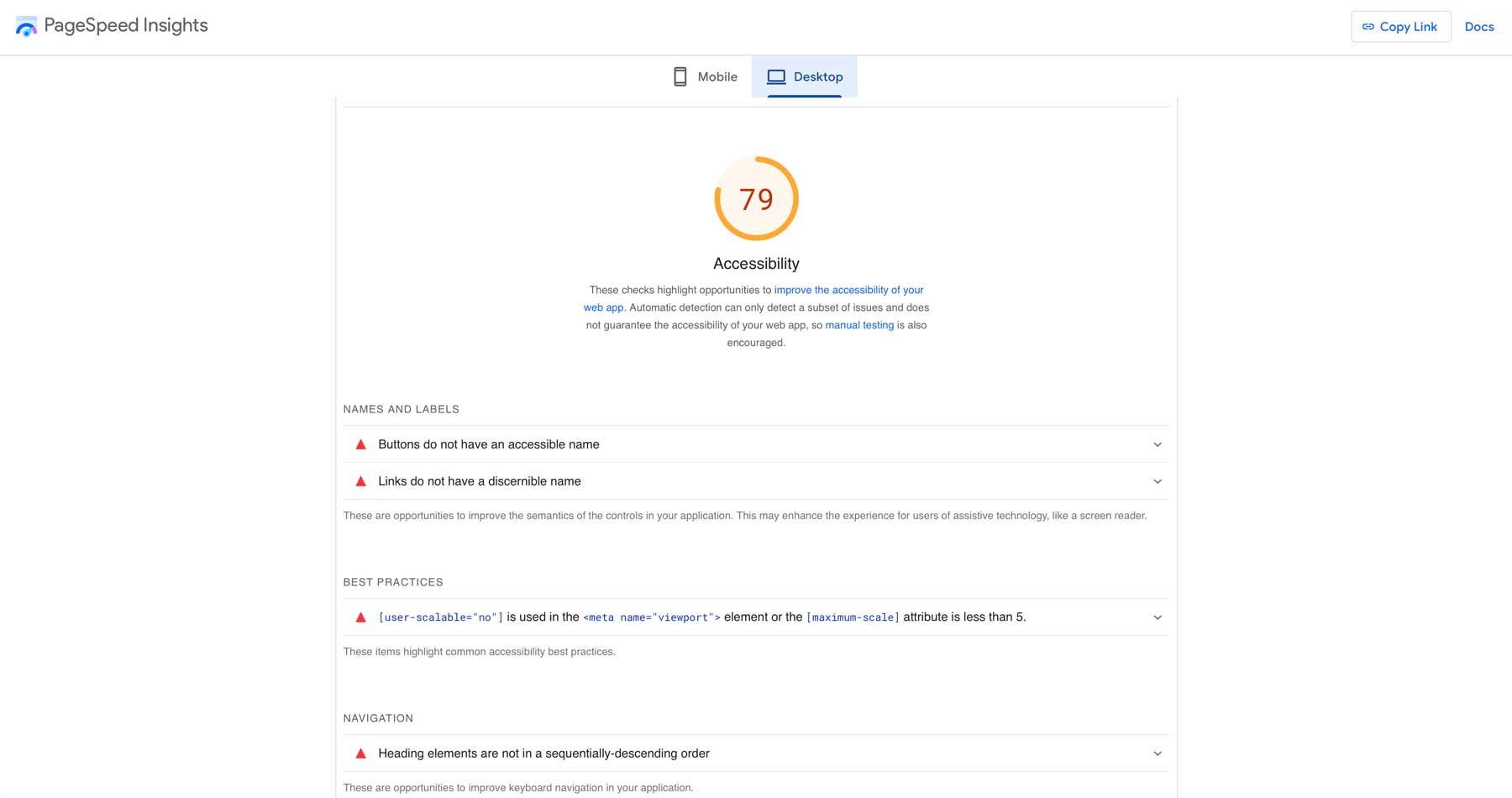
Erişilebilirlik

Google PagesPeed Insights, performansa ek olarak web sitesinin erişilebilirliğini değerlendirir. Düşük erişilebilirlik puanları, görsel veya diğer bozuklukları olan kullanıcılar için engelleri gösterir. Testlerimiz iyileştirmeye ihtiyaç duyan çeşitli alanları ortaya çıkardı. Neyse ki, Userway ve Divi Marketplace'in erişilebilirlik paketi (Divi kullanıcıları için) gibi araçlar, web sitesinin erişilebilirliğini optimize etme sürecini basitleştirebilir.
Onlara ve ne anlama geldiğini araştıralım:
- Düğmelerin erişilebilir bir adı yoktur: Uygun erişilebilir adları olmayan düğmeler, ekran okuyucuların yorumlaması zordur, bu da onları görme engelli kullanıcılar için kullanılamaz hale getirir. Bu genellikle düğme öğesi içindeki ARIA-etiket özniteliği veya Alt metninin eksik veya yetersiz olduğu anlamına gelir.
- Bağlantıların fark edilebilir bir adı yoktur: düğmelere benzer şekilde, bağlantılar açıklayıcı metne veya erişilebilir adlara ihtiyaç duyar, böylece ekran okuyucular amaçlarını kullanıcılara iletebilir. Bu genellikle bağlantı metninin belirsiz olduğu veya aria-label eksik olduğu anlamına gelir.
- Kullanıcı ölçekli olarak ayarlanmıştır: Bu, özellikle mobil kullanıcılar için potansiyel bir kullanılabilirlik sorunu gösterir. Kullanıcı kaydırmasını devre dışı bırakmak, düşük vizyonu olan kişilerin yakınlaştırmasını ve içeriği görmesini zorlaştırabilir. Bu en iyi uygulamalar altında işaretlenirken, erişilebilirlik etkileri de vardır.
- Başlık elemanları sıralı olarak aranan bir sırada değildir: Bu, web sitesinin başlık yapısının (H1, H2, H3, vb.) Mantıksal olmadığı anlamına gelir. Ekran okuyucu kullanıcıları sayfa yapısını anlamak için başlıklara güvenir ve yanlış bir sipariş kafa karıştırıcı olabilir. Örneğin, bir H2'den ortada H3'ü olmayan bir H4'e gitmek burada işaretlenecektir.
Gördüğümüz gibi, iyi inşa edilmiş bir web sitesi bile iyileştirme alanları olabilir. Görüntüleri, CSS'yi ve JavaScript'i optimize etmek önemli olsa da, web sitenizin hızının temeli seçtiğiniz temada yatmaktadır. Kötü kodlanmış bir tema, en agresif optimizasyon çabalarını bile ortadan kaldırabilir. Bu yüzden hız için tasarlanmış bir WordPress temasını seçmek çok önemlidir.
Hız için oluşturulmuş bir WordPress teması seçin
WordPress temanız tüm web siteniz için çerçeve görevi görür. İçeriğinizin nasıl görüntülendiğini, sitenizin nasıl çalıştığını ve ne kadar hızlı yüklendiğini belirler. Şişirilmiş veya verimsiz bir şekilde kodlanmış bir tema, diğer öğeleri ne kadar iyi optimize ettiğinizden bağımsız olarak sitenizin performansını etkileyebilir.
Bir tema seçerken aşağıdaki özellikleri arayın:
- Hafif Kod: En hızlı temalar, yükleme sürelerini yavaşlatabilecek gereksiz şişkinlikten kaçınarak minimal kod kullanır.
- Çekirdek Web Vitalleri için Optimize Edildi: Google'ın temel web canlılığını karşılayan veya aşan bir tema seçin.
- Mobil ilk yaklaşım: Kullanıcı deneyimi ve SEO için mobil hız zorunlu olduğundan her zaman duyarlı bir tema seçin.
- Yıldız Desteği: Geliştiricileri tarafından aktif olarak güncellenen ve desteklenen bir tema seçin.
Divi, hızlı web siteleri oluşturmak için mükemmel bir seçimdir

Web sitesi hız testimiz Divi 4 ile inşa edilen bir sitede gerçekleştirilirken, Divi 5 ile tanıtılan performans iyileştirmelerini belirtmek gerekir. Divi 4 ve Divi 5. Zarif temalar arasındaki farklılıklar, kod tabanını kolaylaştırmak, CSS'yi optimize etmek ve JavaScript yürütmeyi iyileştirmek için çok daha hızlı ve daha verimli bir tema ile sonuçlanmaktadır. Visual Builder'da da daha kullanıcı dostu, aerodinamik bir görünüm ve his sağlayan kapsamlı değişiklikler var. Divi'ye aşina iseniz, Divi 5'e yükseltmek web sitenizin performansını artırabilir. Ancak, Divi'yi ilk kez düşünüyorsanız, şimdi sıçramayı almak için harika bir zaman.
Divi, dünyanın en özelleştirilebilir temasıdır. Visual Builder ile sıfırdan web siteleri oluşturabilir, Divi AI ile bir web sitesi oluşturabilir veya Divi Quick siteleriyle yaratıcılığınızı atlayabilirsiniz. Divi ayrıca, sitenizin her köşesini tema oluşturucu ile tasarlamanıza olanak tanıyan tam site düzenleme sunar. Başlıklar, altbilgiler, posta ve arşiv sayfaları ve woocommerce sayfaları oluşturabilirsiniz.
Divi gelecekteki kanıttır
Divi'yi şimdi satın aldığınızda, Divi'nin gelecekteki sürümlerine ücretsiz olarak yükseltebilirsiniz. Bu, Divi 5'teki hız iyileştirmeleri sayesinde web sitelerini her zamankinden daha hızlı oluşturabileceğiniz anlamına gelir. İşte en son Divi 5 alfa ile mevcut olan performans geliştirmelerinden birkaçı - Divi lisansıyla mevcuttur:
- Geliştirilmiş ön uç sayfa yük hızı: ET, dünkü WordPress'in eski kısa kod yapısından uzaklaşarak Divi'nin çerçevesini tamamen yeniden yazdı. Bu, işlem süresinin azalmasına ve daha hızlı sayfa yük hızlarına neden olur.
- Verimlilik için Modüler Kod tabanı: Divi 5, modüler bir mimari ile inşa edilmiştir, bu da onu daha hafif ve ölçeklenebilir hale getirir.
- Animasyonsuz kullanıcı arayüzü: Divi 5'in arayüzü, oluşturucudaki aşırı animasyonları kaldırdı ve daha pürüzsüz, daha hızlı bir bina deneyimine neden oldu.
Divi'nin geleceği parlak. Hız geliştirmeleri, yeni bir çerçeve ve daha hızlı bir bina deneyimi ile, web sitesi hız testlerini uçan renklerle geçiren web siteleri oluşturabilirsiniz.
Bugün Divi'yi al
Web sitenizi hızlandırmaya hazır mısınız? Bugün Divi'yi keşfedin
Hızlı yükleme web sitesi artık bir lüks değil, bir zorunluluktur. Yavaş web siteleri hayal kırıklığına uğramış kullanıcılara, kayıp dönüşümlere ve hasarlı bir marka itibarına yol açabilir. Bu yazıda, görüntü optimizasyonu, verimli kod ve iyi seçilmiş bir temanın tüm web sitenizin performansında rol oynadığını öğrendiniz. Google PagePeed Insights gibi araçlar, bir web sitesi hız testi yapmanıza ve iyileştirme alanlarına değerli ipuçları sunmanıza olanak tanır.
Bireysel öğeleri optimize etmek çok önemli olsa da, hızlı bir web sitesinin temeli performans için oluşturulmuş bir tema seçiyor. Divi, gelişmiş performansa devam eden gelişimi ve bağlılığı ile mükemmel bir seçim olarak öne çıkıyor. Yenilenmiş bir çerçeve, aerodinamik kod tabanı ve daha hızlı bina deneyimi olan Divi 5'in hız geliştirmeleri, performansta önemli bir sıçramayı temsil eder.
İster deneyimli bir divi kullanıcısı olun, ister platformda yeni olun, şimdi gücünden yararlanmak ve harika görünen ve hızlı yüklenen web siteleri oluşturmak için mükemmel bir zamandır.
