WordPress Block Editor 2023 Kullanarak Bir Web Sitesi Nasıl Kurulur
Yayınlanan: 2023-04-07WordPress Block Editor ve Block Themes kullanarak bir web sitesi oluşturmak ister misiniz? O zaman bu blog tam size göre. Bu blogda, WordPress Block Editor kullanarak bir web sitesi oluşturmayı öğreneceğiz.
Blok tabanlı bir Tam Site Düzenleme web sitesi oluşturmak için, tasarım ve sürecimizi karşılayan iyi Blok Temalarına ihtiyacımız var.
WordPress 6.2 Sürümü ile artık blok tabanlı bir WordPress web sitesi oluşturabilirsiniz. Ayrıca size WordPress Block Editor ve Block Themes kullanarak bir web sitesi oluşturmayı anlatacağız.
Öyleyse önce WordPress Block Editor hakkında bilgi sahibi olarak başlayalım.
İçindekiler
WordPress Blok Düzenleyici nedir?
Gutenberg olarak da bilinen WordPress blok düzenleyicisi, 5.0 sürümünden beri WordPress için varsayılan site düzenleyicisidir. ve Sürüm 6.2'de tam blok desteğiyle resmi olarak yayınlandı.
WordPress web sitelerinde içerik oluşturmak ve düzenlemek için blok tabanlı bir yaklaşım kullanan görsel bir içerik düzenleyicisidir.
Blok düzenleyici, kullanıcıların metin, resim, video, tablo ve daha fazlası gibi çeşitli blok türlerini kullanarak içerik oluşturmasına ve özelleştirmesine olanak tanır. Her blok, görsel olarak çekici ve benzersiz içerik oluşturmak için ayrı ayrı stillendirilebilir ve düzenlenebilir.
Bu yeni blok düzenleyici ayrıca, düzenleme deneyimini geliştirmek için kullanıcılara yeniden kullanılabilir bloklar, özel bloklar ve tam ekran düzenleme modu gibi gelişmiş araçlar sağlar.
Blok düzenleyici, WordPress'teki içerik oluşturma sürecini büyük ölçüde geliştirerek onu daha sezgisel, esnek ve verimli hale getirdi.
Blok düzenleyici ile bir WordPress web sitesi oluşturmak kolay mı?
Evet, bir blok düzenleyici ile bir WordPress web sitesi oluşturmak artık herkes için çok kolay. Gutenberg Düzenleyici olarak da bilinen Blok Düzenleyici, kullanıcıların WordPress web sitelerinin her bölümünü oluşturmasını ve düzenlemesini kolaylaştırmak için tasarlanmıştır.
Blok düzenleyici, içerik oluşturmak için blok tabanlı bir yaklaşım kullanır; bu, farklı türde içeriklerin ayrı bloklar kullanılarak oluşturulduğu ve düzenlendiği anlamına gelir.
Bu, nasıl kod yazılacağını bilmeye gerek kalmadan içerik oluşturmayı ve biçimlendirmeyi kolaylaştırır. Genel olarak, blok düzenleyici, özellikle HTML veya CSS'ye aşina olmayanlar için WordPress'te içerik oluşturmayı ve yönetmeyi çok daha sezgisel ve kullanıcı dostu hale getirdi.

WordPress Block Editor kullanarak bir Web Sitesi nasıl oluşturulur?
WordPress blok editörünü kullanarak bir web sitesi oluşturmak çok kolaydır, burada size temayı yüklemeyi ve blok düzenleyiciyi kullanarak web sitenizi kurmayı anlatacağız.
Blok tabanlı bir web sitesi oluşturmak için atacağımız adımların hızlı listesi:
- Tema Seçme ve Yükleme
- Ekstra özellikler için önerilen eklentileri yükleme
- Web Sitesi Kurulumu
İlk önce blok tabanlı bir WordPress teması kurmaya başlayalım.
1. Tema Seçme ve Yükleme
Tam Site Düzenleme WordPress sitesi oluşturmak için en kaliteli özellikleri sunan hızlı ve işlevsel bir Blok temasına ihtiyacımız var. Bu yüzden Blockline adında bir Hızlı ve Hafif Blok Teması kuracağız.
Blockline temasını yüklemek için şu adımları izleyin:
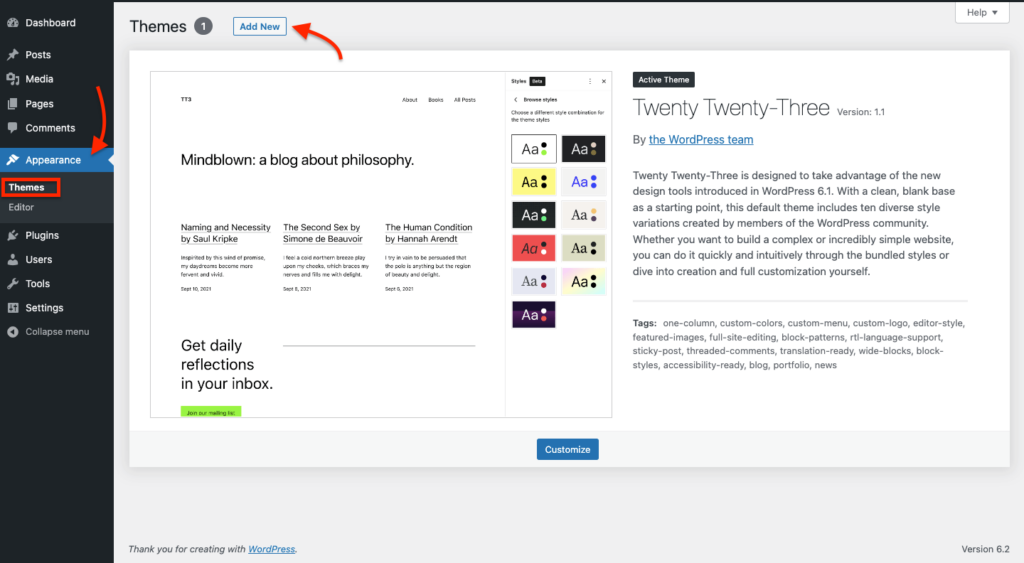
WordPress Panonuza gidin >> Dış görünüş >> Temalar >> Aşağıdaki ekran görüntüsünde gördüğünüz gibi Yeni ekleyin .

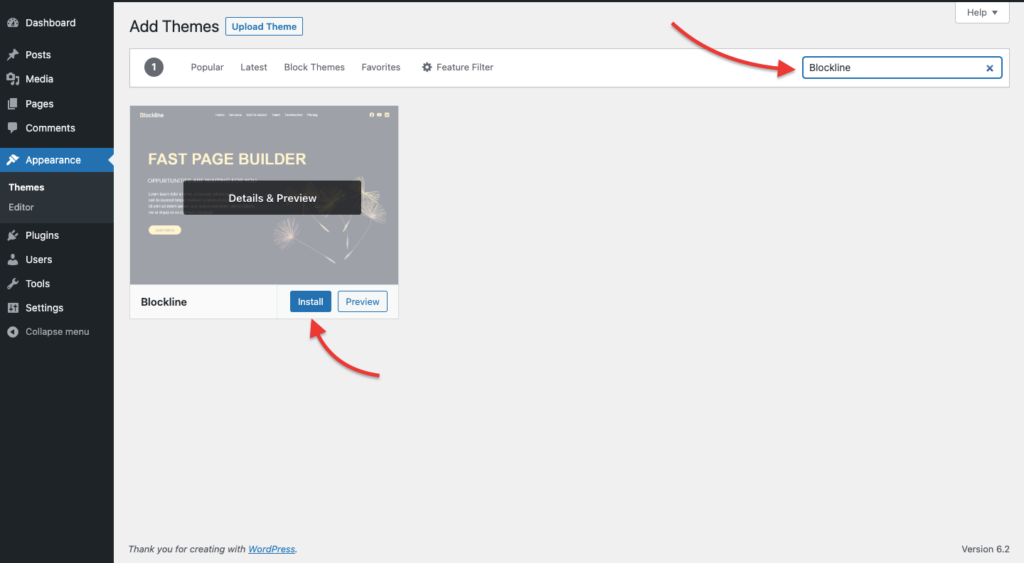
Şimdi sağ arama çubuğunda Blockline Temasını arayın. ve Yükle düğmesine tıklayın.

Temayı yükledikten sonra Etkinleştir düğmesine tıklayın.
2. Ekstra özellikler için önerilen eklentileri yükleme
Şimdi, web sitemizi özelleştirmek için bazı ekstra özellikler sağlayacak olan WordPress blok düzenleyicisi için önerilen bir Eklenti yüklememiz gerekiyor.
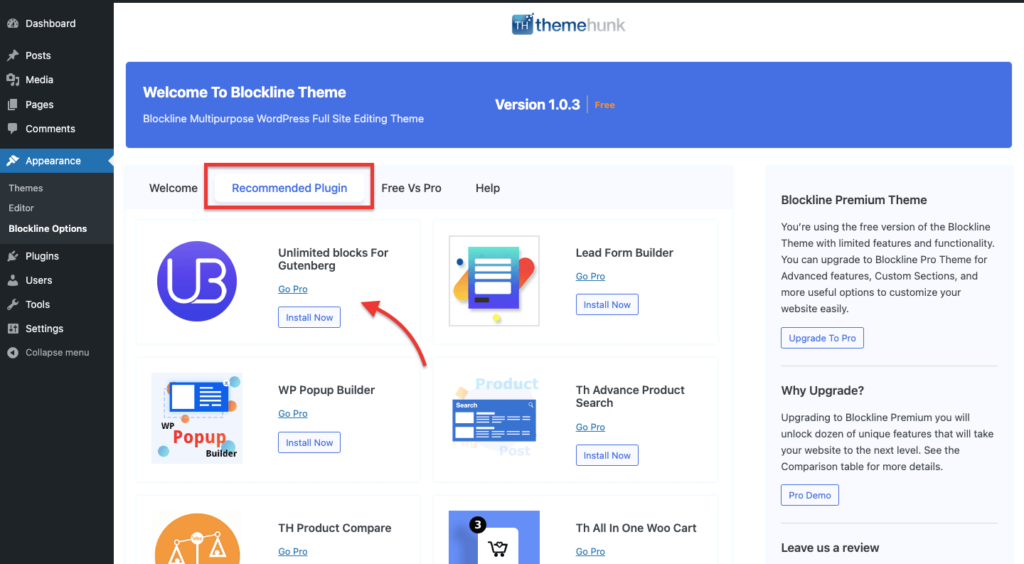
Panonuzdan Dashboard'a gidin >> Dış görünüş >> Blockline Options ve buradan, aşağıdaki ekran görüntüsünde görebileceğiniz gibi, Önerilen eklenti Unlimited Block For Gutenberg'i yükleyin.

3. Web Sitesi Kurulumu
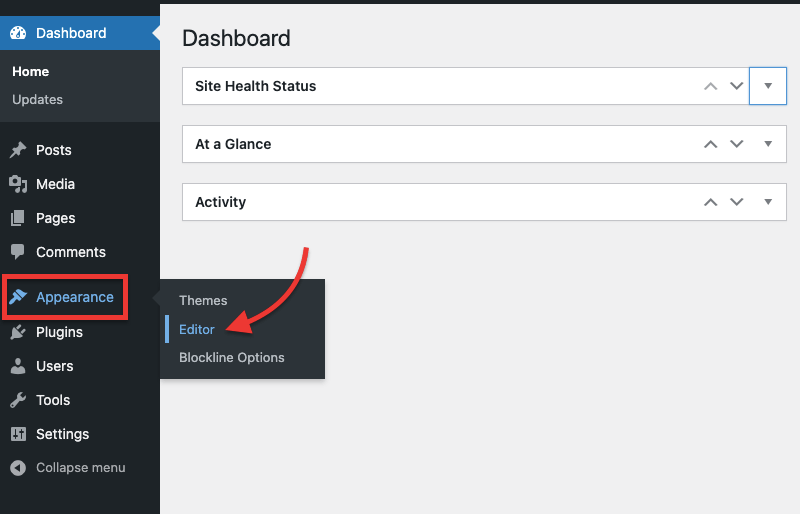
Şimdi WordPress blok editörünü kullanarak web sitemizi kurmamız gerekiyor. Web sitenizi düzenlemek için Kontrol Paneline gidin >> Dış görünüş >> Aşağıdaki ekran görüntüsünde gösterildiği gibi düzenleyici.

Şimdi temamızı ihtiyaçlarımıza göre özelleştirmemiz gerekiyor. Şimdi bu blok düzenleyiciyi içeren tüm öğeleri anlayalım.

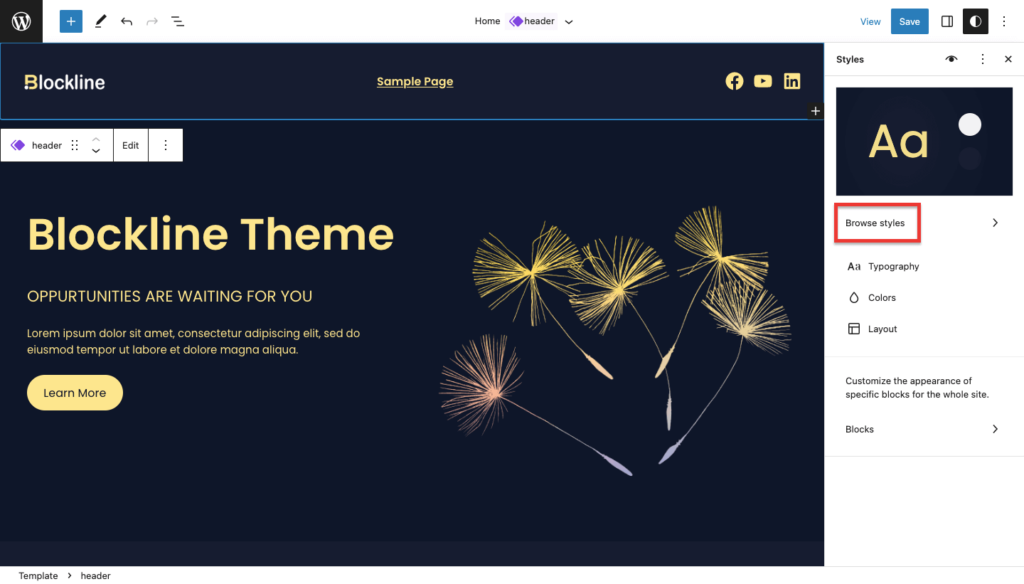
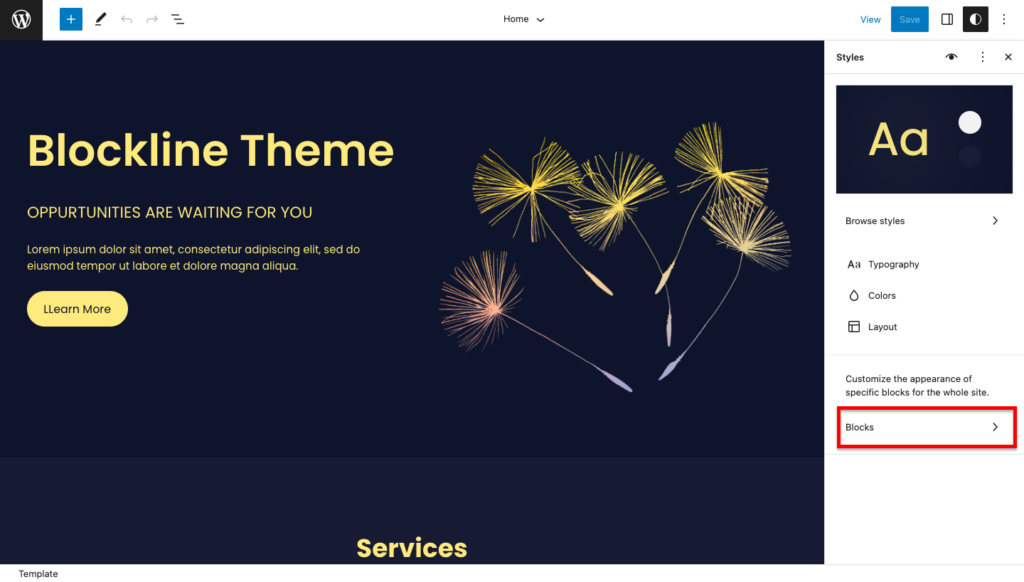
Şimdi web sitenizin sayfalarını özelleştirebileceğiniz bir Editör göreceksiniz. Aşağıdaki ekran görüntüsünü sağ tarafta görebileceğiniz gibi, bazı ayarların bulunduğu bir kenar çubuğu paneli var.
Stile Gözat sekmesinden çeşitli Stilleri değiştirebilir veya seçebilirsiniz. ayrıca buradan temanın Tipografisini, rengini ve Düzenini değiştirebilirsiniz.

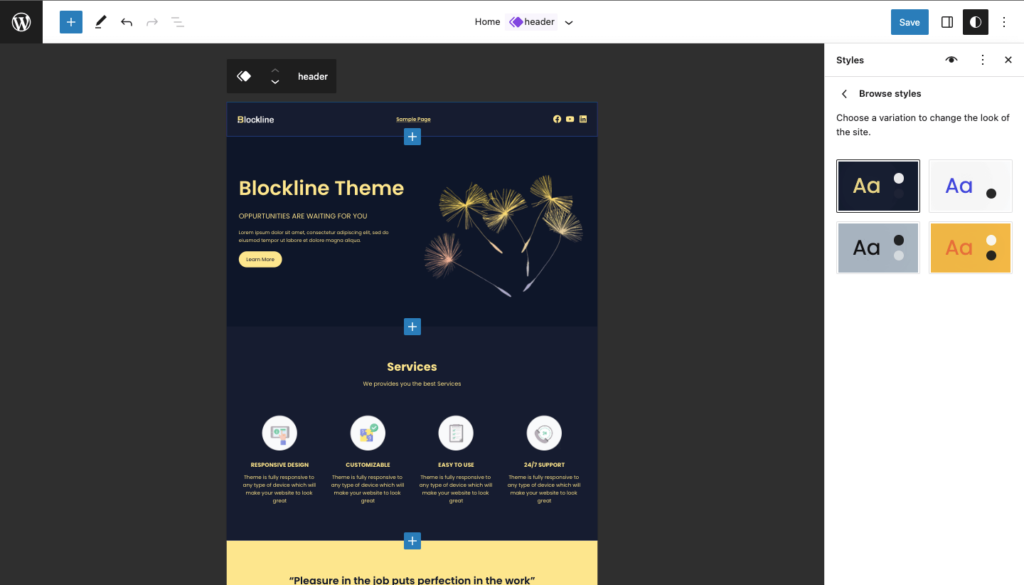
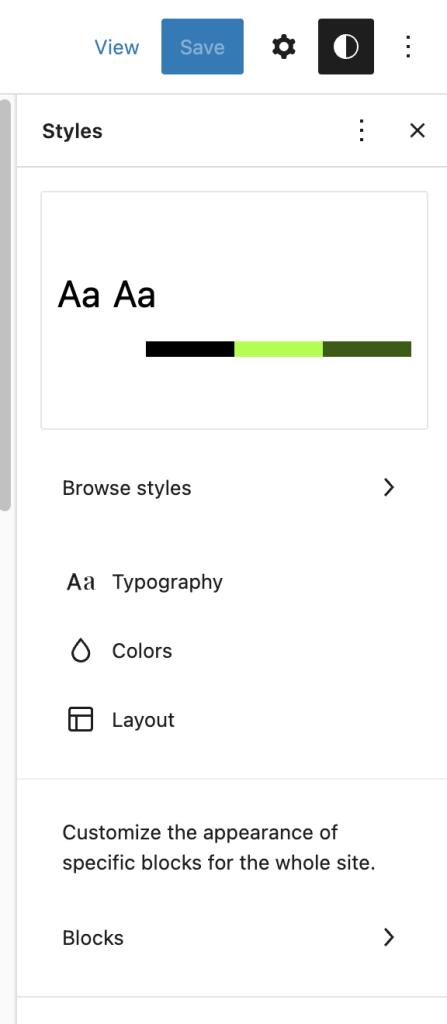
Farklı renk paletlerini değiştirebilirsiniz, tüm web sitenizin rengini değiştirmek için kullanabileceğiniz 9'dan fazla renk stili vardır. aşağıdaki ekran görüntüsünde görebileceğiniz gibi.
Bu renk stillerine Pano > Görünüm > Düzenleyici > Stil > Stile Gözat'tan erişebilirsiniz.

Ekstra özellikler için Sınırsız Blok kullanabilirsiniz.
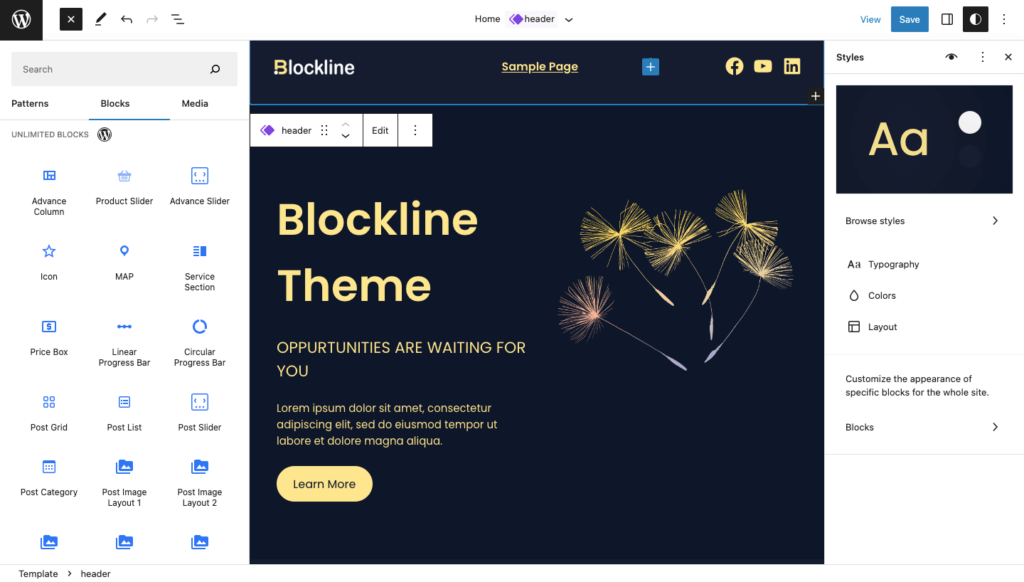
Sınırsız Blokları kullanmak için Toggle blok yerleştiriciye tıklayın ve burada aşağıdaki ekran görüntüsünde belirtildiği gibi Sınırsız Blokları göreceksiniz.

İlerleme sütunları, İlerleme sürgüleri, simgeler, haritalar, İlerleme çubukları, Gönderi düzenleri vb. gibi çeşitli Hazır Bloklar vardır.
Bu blokları ihtiyaçlarınıza göre kullanabilirsiniz.
Görünüşü özelleştirme
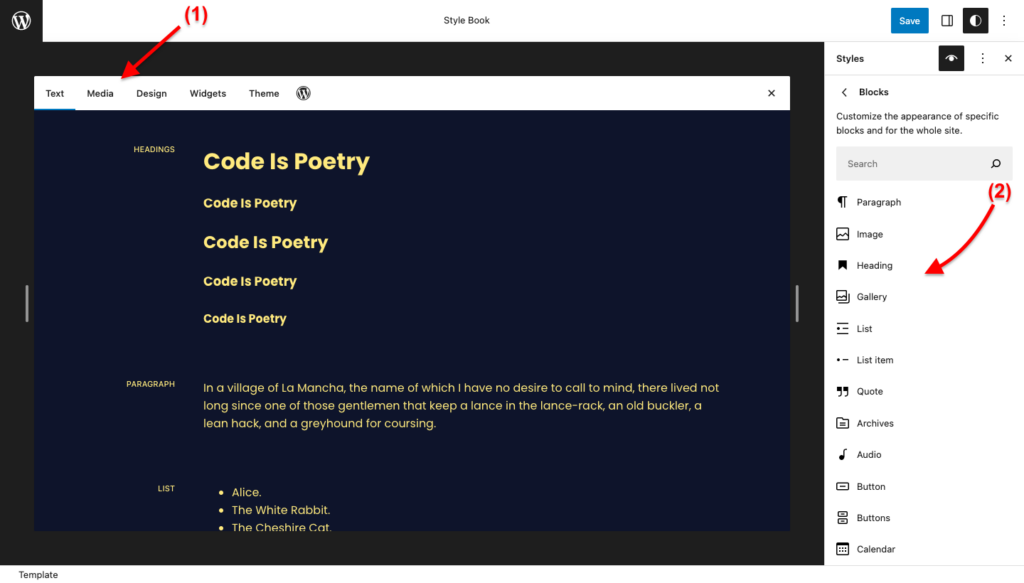
Bu ayara erişmek için belirli blokların ve tüm sitenin görünümünü özelleştirebilirsiniz, aşağıdaki ekran görüntüsünde görebileceğiniz gibi Bloklar seçeneğine tıklayın.

Artık burada belirli blokların ve tüm site formunun görünümünü özelleştirebilirsiniz.
- Üstteki çubuk, web sitenizin Metin, Medya, Tasarım, Widget'lar ve Tema içeren Öğelerini temsil eder. Görünümü değiştirmek için sekmelerden herhangi birine tıklayabilirsiniz.
- Görünümünü özelleştirmek için belirli bir blok seçebilirsiniz.
Örneğin, Başlık Bloğu'nu seçerseniz, web sitenizin Başlıklarını özelleştirebilirsiniz. ve renk veya tipografi gibi herhangi bir şeyi değiştirirseniz, bu tüm siteye uygulanacaktır.

Ayrıca tüm site için belirli blokların görünümünü özelleştirebilirsiniz. Örneğin: sitenizdeki tüm Alıntı blokları için bir arka plan rengi seçebilir ve yazı tipi boyutunu ve satır yüksekliğini ayarlayabilirsiniz.

Stil varyasyonları hakkında daha fazla bilgi edinmek ve ayrıntılı olarak öğrenmek için bu makaleyi okuyabilirsiniz.
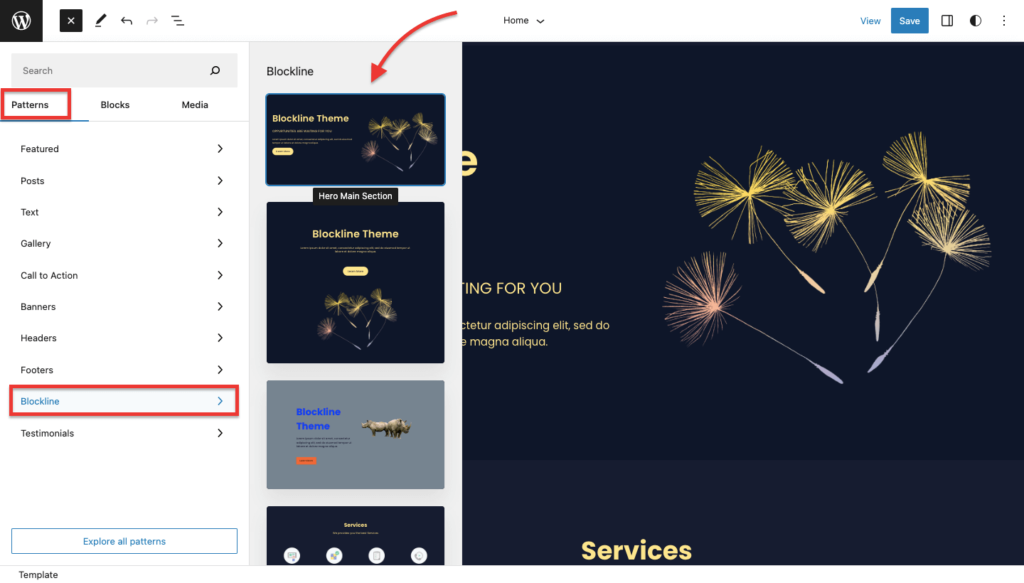
desenler
Tüm temaların sunduğu hazır kalıpları kullanabilirsiniz. bu kalıpları kullanmak için Toggle blok yerleştiriciye tıklayın ve burada Kalıplara tıklayın, ardından aşağıdaki ekran görüntüsünde görebileceğiniz gibi Blockline'a tıklayın.

Burada, gönderinize veya sayfalarınıza ekleyebileceğiniz farklı önceden hazırlanmış kalıp türleri bulacaksınız.
WordPress Block Editor kullanarak bir Web Sitesini bu şekilde kurabilirsiniz. Umarım bu makale, blok tabanlı bir web sitesini özelleştirme hakkında daha fazla bilgi edinmenize yardımcı olur.
SSS
S: WordPress Blok Düzenleyici nedir?
Ans: WordPress web sitelerinde içerik oluşturmak ve düzenlemek için blok tabanlı bir yaklaşım kullanan görsel bir içerik düzenleyicisidir.
S: WordPress Block Editor'ün klasik düzenleyiciden farkı nedir?
Cevap: Gutenberg olarak da bilinen WordPress Blok Düzenleyici, içerik oluşturmak ve düzenlemek için blok tabanlı bir yaklaşım kullanması, gerçek zamanlı görsel bir düzenleme deneyimi sunması, esneklik ve genişletilebilirlik sunması, yeniden kullanılabilir gibi gelişmiş araçlar sağlamasıyla klasik düzenleyiciden farklıdır. bloklar ve tam ekran düzenleme modu ve daha sezgisel ve verimli bir kullanıcı arayüzü ile içerik oluşturma sürecini geliştirme.
S: Tam Site Düzenleme Teması nedir?
Yanıt: Tam site düzenleme teması, kullanıcıların yalnızca bireysel gönderiler ve sayfalar değil, aynı zamanda üstbilgiler, altbilgiler, kenar çubukları gibi genel öğeler de dahil olmak üzere tüm web sitelerinin görünümü ve düzeni üzerinde geniş kontrole sahip olmalarını sağlayan bir tür WordPress teması anlamına gelir. , ve dahası. Tam bir site düzenleme temasıyla kullanıcılar, kod yazmaya veya ek eklentilere güvenmeye gerek kalmadan web sitelerinin tasarımını, içeriğini ve işlevselliğini kapsamlı ve esnek bir şekilde özelleştirebilir.
Çözüm
Umarım bu makale, bir blok düzenleyici kullanarak bir WordPress web sitesi oluşturmaya ilişkin sorularınızın yanıtlarını vermiştir.
WordPress Block Editor kullanarak bir web sitesi oluşturmak, WordPress 6.2'de tam site düzenleme özelliklerinin sunulmasıyla artık her zamankinden daha kolay.
Gutenberg olarak da bilinen blok düzenleyici, WordPress web sitelerinde içerik oluşturmak ve düzenlemek için blok tabanlı bir yaklaşım kullanan görsel bir içerik düzenleyicisidir.
Kullanıcıların metin, resim, video ve daha fazlası gibi çeşitli blok türlerini kullanarak içerik oluşturmasına ve özelleştirmesine olanak tanır ve düzenleme deneyimini geliştirmek için yeniden kullanılabilir bloklar ve özel bloklar gibi gelişmiş araçlar sağlar.
Blok tabanlı bir web sitesi oluşturmak için tasarım gereksinimlerinizi karşılayan iyi bir blok temasına ihtiyacınız vardır. Bir örnek, hızlı ve hafif olan ve kaliteli özellikler sunan Blockline temasıdır.
Sınırsız Blok gibi önerilen bir eklenti yüklemek, web siteniz için ek özelleştirme seçenekleri sağlayabilir.
Lütfen YouTube Kanalımıza Abone Olun, ayrıca oraya harika içerikler yüklüyoruz ve bizi Facebook ve Twitter'da da Takip Edin
Devamını oku-
- En İyi WordPress Blok Temaları
