Yeni Ziyaretçilerin İlgisini Çekecek 12+ Web Sitesi Hoş Geldiniz Mesajı Örneği
Yayınlanan: 2023-04-10Ziyaretçilerinizin ilgisini çekmek için web sitesi karşılama mesajı örnekleri mi arıyorsunuz?
Bir web sitesi karşılama mesajı, kullanıcının deneyiminin tonunu belirlediği ve markanız hakkındaki ilk izlenimlerini oluşturabileceği veya bozabileceği için herhangi bir web sitesinin çok önemli bir bileşenidir.
Bu makalede, bir karşılama mesajının temel unsurlarını keşfedeceğiz, örnekler vereceğiz ve kullanıcılarınızın daha fazlası için geri gelmelerini sağlamak için sıcak ve ilgi çekici bir selamlama hazırlamak için ipuçları vereceğiz.
- Web Sitesi Hoş Geldiniz Mesajı Nedir?
- Bir Web Sitesinin Temel Unsurları Karşılama Mesajı
- Kullanabileceğiniz Etkili Web Sitesi Hoş Geldiniz Mesajı Örnekleri
Web Sitesi Hoş Geldiniz Mesajı Nedir?
Karşılama mesajı, web sitenizin ana sayfasında veya açılış sayfasında yer alan kısa bir giriş metnidir. Ziyaretçiler için bir selamlama görevi görür ve genellikle web sitenizin amacı, misyonu veya ürünleri/hizmetleri hakkında hızlı bir genel bakış içerir.
İyi hazırlanmış bir karşılama mesajı, kullanıcıların sitenizi daha fazla keşfetmeleri için kendilerini değerli, bilgili ve motive hissetmelerini sağlayabilir. Ayrıca ziyaretçilere bundan sonra ne yapmaları gerektiğini söyleyebilir ve onları harekete geçmeye teşvik edebilir, örneğin:
- E-posta bülteninize katılın
- Web sitenize giriş yapın
- Bir satıştan yararlanın
- Bir indirim kodu veya kupon talep edin
- Sitenizdeki belirli sayfaları ziyaret edin
- Ve dahası.
Ancak iyi bir karşılama mesajına neleri dahil etmelisiniz? Hadi bulalım!
Bir Web Sitesinin Temel Unsurları Karşılama Mesajı
Başarılı bir web sitesi karşılama mesajı, aşağıdaki öğelerin bir kısmını veya tamamını içermelidir:
kişiselleştirme
En iyi hoşgeldin mesajları, kullanıcıya göre özel olarak tasarlanır ve kullanıcılarının görüldüklerini ve takdir edildiklerini hissettirmek için adları veya diğer ilgili bilgiler kullanılır. Çerezler aracılığıyla veya kullanıcılardan web sitenize ilk geldiklerinde adlarını veya tercihlerini girmelerini isteyerek kişiselleştirme yapabilirsiniz.
Marka kimliği
Web sitenizin karşılama mesajı marka değerlerinizi, misyonunuzu ve sesinizi yansıtmalıdır. Mesajı, ister şakacı, ister profesyonel, ister ikisinin arasında bir yerde olsun, genel imajınızla uyumlu bir tonda yazmalısınız.
Netlik
Karşılama mesajınızı netleştirin ve sitenizin amacını veya ana tekliflerinizi iletin. Ziyaretçilerin kafasını karıştırabilecek veya yabancılaştırabilecek jargon veya aşırı teknik dil kullanmaktan kaçının.
Eylem çağrısı
Kullanıcıları bir haber bültenine kaydolmak veya bir ürün sayfasını keşfetmek gibi harekete geçmeye teşvik etmek için karşılama mesajınıza net bir harekete geçirici mesaj (CTA) ekleyin. Bu, kullanıcıları sitenizdeki yolculuklarında sonraki adımlara yönlendirebilir.
Kullanabileceğiniz Etkili Web Sitesi Hoş Geldiniz Mesajı Örnekleri
Artık neleri ekleyeceğinizi bildiğinize göre, yukarıda listelenen temel unsurları içeren etkili web sitesi karşılama mesajlarından bazı örnekleri burada bulabilirsiniz.
1. Web Sitesi Ön Lansmanı
Yeni bir web sitesi başlatıyorsanız, lansman öncesi bir karşılama mesajı, hedef kitlenizde heyecan ve beklenti oluşturmanın mükemmel bir yoludur. Etkileyici bir lansman öncesi mesajı aynı zamanda heyecan yaratmanıza, ziyaretçileri çekmenize ve onları siteniz yayına girdiğinde geri dönmeye teşvik etmenize yardımcı olabilir.
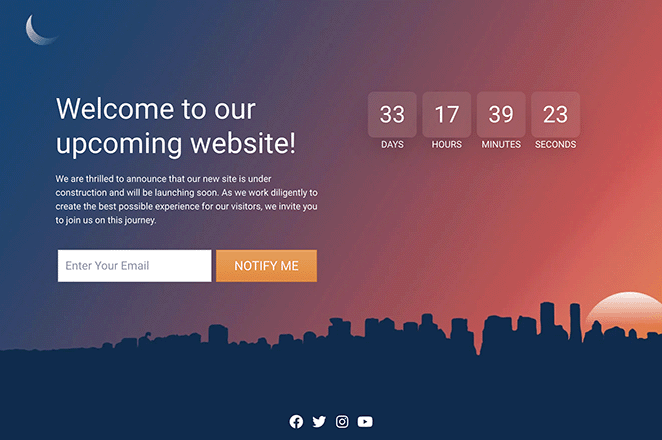
Lansman öncesi bir karşılama mesajının nasıl görünebileceğine dair bir örneği burada bulabilirsiniz:

Gördüğünüz gibi, net bir başlık, açıklama ve ziyaretçileri web sitesi başladığında öğrenmek için abone olmaya teşvik eden bir CTA içerir. Ayrıca, kullanıcılara markayı sosyal medyada keşfetmeleri için görsel bir hatırlatma ve sosyal bağlantılar sağlayan bir geri sayım sayacına sahiptir.
Daha da iyisi, WordPress için en iyi sürükle ve bırak sayfa oluşturucularından biri olan SeedProd'u kullanarak tüm bu sayfayı kodsuz yaptık.

SeedProd, yerleşik Çok Yakında Sayfası işleviyle birlikte gelir ve lansman öncesi sayfa oluşturmayı kolaylaştırır. Mükemmel tasarımı oluşturmaya başlamak için profesyonel çok yakında sayfa şablonları kitaplığını da kullanabilirsiniz.
Buradan, sayfanızı oluşturmak ve özelleştirmek için tasarım öğelerini sürükleyip bırakmanız yeterlidir. Örneğin, yukarıdaki örnekte aşağıdaki SeedProd bloklarını kullandık:
- Başlık
- Metin
- Tercih Formu
- Geri sayım saati
- Sosyal Profiller
Yeni web sitenizin lansmanı için çok yakında bir sayfanın nasıl oluşturulacağını öğrenmek için bu adım adım kılavuza göz atın.
2. Bakım Uyarısı
Web siteniz rutin bakım gerektiriyorsa, herhangi bir karışıklığı en aza indirmek için ziyaretçilerinizle iletişim kurmanız çok önemlidir. Bunu yapmanın kolay bir yolu, web sitesi ziyaretçilerine bakım hakkında ve sitenizin ne zaman tekrar çalışır durumda olmasını bekleyebileceklerini bildiren bir bakım uyarısıdır.
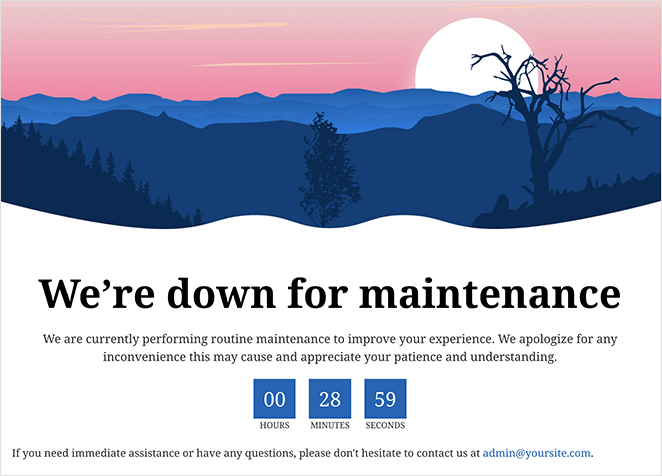
İşte SeedProd ile oluşturduğumuz bir bakım karşılama mesajı örneği:

Yakında gelecek sayfaların yanı sıra SeedProd, yerleşik Bakım Modu ile birlikte gelir ve kod yazmadan ilgi çekici bir WordPress bakım sayfası oluşturmanıza ve özelleştirmenize olanak tanır. Ayrıca, bakıma hoş geldiniz mesajınızı tek bir tıklamayla açıp kapatabilirsiniz.
Bakım mesajınızı istediğiniz kadar basit veya karmaşık hale getirebilirsiniz. Örneğin, kullanıcıların iletişime geçip soru sorması için bir iletişim formu ekleyebilir, kullanıcıları sosyal medya profillerinize yönlendirebilir ve hatta onları e-posta listenize katılmaya teşvik edebilirsiniz.
3. Kolay Giriş
Giriş sayfaları, mevcut web sitesi kullanıcılarını web sitenize giriş yaptıklarında karşılayan karşılama ekranları gibidir ve onlara takdir edildiğini hissettirmenin harika bir yoludur. Olumlu bir kullanıcı deneyimi yaratmanın ve tekrar ziyaretleri teşvik etmenin basit ama etkili bir yolu.
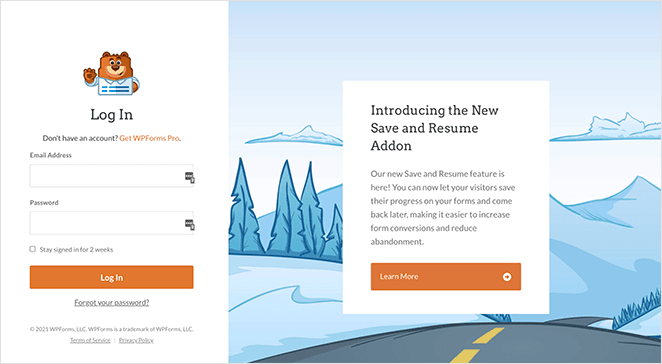
WPForms'un katılım sürecini iyileştirmek için oturum açma ekranını nasıl kullandığına bir örnek:

Gördüğünüz gibi, kullanıcılara aşina olmayabilecekleri yeni ürün özelliklerini anlatıyor. Sonuç olarak, bu kullanıcılar üründen daha fazla değer elde ederken, WPForms kullanıcılarının katılımını sağlar.
SeedProd'un Login Page modu ve Login Form bloğu ile kolayca böyle bir sayfa yapabilirsiniz. Tasarım sürecini kolaylaştırmak için önceden hazırlanmış birkaç giriş sayfası şablonu da bulacaksınız.
Beğendiğiniz bir şablon bulduğunuzda, WordPress giriş sayfası karşılama mesajınızı özelleştirmek için bu kılavuzu izleyin.
4. E-posta Listenizi Büyütün
Sağlam bir e-posta listesi oluşturmak, herhangi bir küçük işletmenin başarısı için çok önemlidir ve e-posta pazarlaması, gelir elde etmenin en etkili yollarından biridir. Bununla birlikte, zorluk devam etmektedir: e-posta listenize daha nitelikli müşteri adaylarını nasıl çekersiniz?
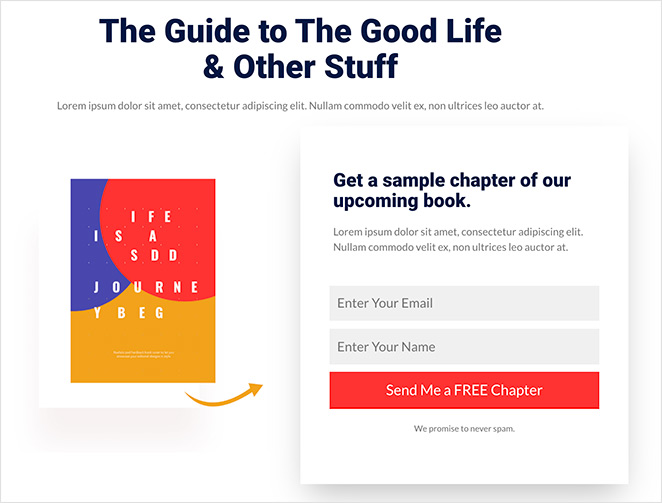
Sıkıştırılmış bir sayfa, yeni aboneleri selamlamanın harika bir yoludur. SeedProd'un açılış sayfası oluşturucusuyla yeni aboneler için sıcak bir karşılama olarak yaptığımız bir tanesini burada bulabilirsiniz:

Bunun gibi bir açılış sayfasıyla, yeni kullanıcıları abone olmaya davet eden göz alıcı bir mesajla dikkatleri üzerinize çekebilirsiniz.
Teklifinizi daha ilgi çekici hale getirmek için, potansiyel aboneleri potansiyel müşteri mıknatısıyla karşılayabilirsiniz. Bu, bir e-posta adresi karşılığında sunduğunuz ve kullanıcılara işletmenizin ne kadar değerli olduğunu hemen gösteren bir içeriktir.
Başlamak için yardıma mı ihtiyacınız var? WordPress'te bir sıkıştırma sayfasının nasıl oluşturulacağına ilişkin bu kılavuza göz atın.
5. Bir Satışı Teşvik Edin
Etkileyici bir web sitesi karşılama mesajı oluşturmanın başka bir yolu da push bildirimleridir. Anlık bildirimler, uygulamayı veya web sitesini kullanmıyor olsalar bile kullanıcının mobil cihazında, masaüstünde veya web tarayıcısında görünen kısa mesajlardır.
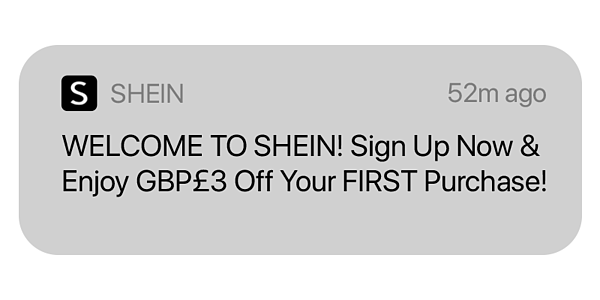
Popüler bir e-ticaret web sitesi olan Shein'in potansiyel müşterileri indirimle karşılamak için anında iletme bildirimlerini nasıl kullandığına bir örnek:

Shein, ilk kez gelen müşterileri ilk siparişlerinde 3 sterlin indirimle kaydolmaya teşvik ediyor. Küçük olsa bile çevrimiçi mağazanız için yeni müşterilere indirim sunmak, hedef kitlenizin istendiğini ve takdir edildiğini hissetmesine yardımcı olabilir.
Kullanıcının dikkatini çekmek için bir emoji ekleyerek bu tür karşılama mesajlarını iyileştireceğiz. Bu karşılama mesajını bir çevrimiçi kursu veya profesyonel hizmetleri tanıtmak için de kullanabilirsiniz.
Anında iletme bildirimleri oluşturmanın en kolay yollarından biri, en iyi anında iletme bildirim yazılımı olan PushEngage'dir.

Kullanımı son derece kolaydır ve hatta müşteri katılımına yardımcı olacak karşılama mesajı kampanyaları sunar.

6. Geri Bildirim Toplayın
Web sitesi karşılama mesajları da kullanıcı geri bildirimlerini toplamanın harika bir yoludur. Ziyaretçileri açılır bir anket veya formla karşılayarak ihtiyaçları, tercihleri ve sorunlu noktaları hakkında daha fazla bilgi edinebilirsiniz.
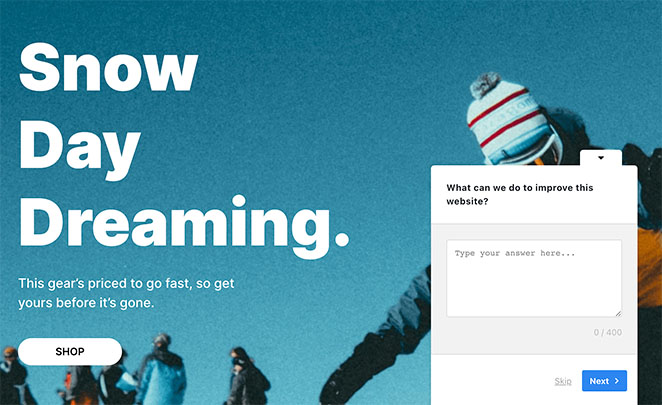
Bu örnekte, bir karşılama anketi görüntülemek için UserFeedback adlı bir WordPress eklentisi kullandık:

Ziyaretçiler sayfaya geldiklerinde, web sitesi içeriğinizi, e-ticaret satışlarınızı ve dönüşümlerinizi iyileştirmek için kullanabileceğiniz fikirlerini soran bir açılır pencere görürler.
Bu özel eklenti, temel web sitesi deneyimi anketlerinden daha ayrıntılı alıcı araştırmasına kadar çeşitli şablonlarla birlikte gelir. Ayrıca inanılmaz derecede kullanıcı dostudur ve kurulumu sadece birkaç dakika sürer.
7. Geri Gelen Ziyaretçileri Karşılayın
Kullanıcı sadakatini artırmanın en etkili yollarından biri, web sayfalarınızdaki mesajları kişiselleştirmektir. Bunu yapmanın harika bir yolu, geri gelen kullanıcılar için bir hoş geldiniz mesajıdır.
Bu tür bir karşılama mesajının içeri kaydırılan bir açılır pencereyle nasıl görüneceğine ilişkin bir örneği burada bulabilirsiniz:

Geri dönen kullanıcılar web sitenizi ziyaret ettiğinde, onlara isimleriyle hitap edebilir ve onlara özel teklifleri veya en son içeriğinizi gösterebilirsiniz. Bu, onları web sitenizde arama yapmaktan kurtarır ve en iyi tekliflerinizi merkez sahneye koymanıza olanak tanır.
Piyasadaki en iyi potansiyel müşteri yaratma aracı olan OptinMonster ile buna benzer bir pazarlama kampanyası oluşturabilirsiniz.

Hazır kampanya şablonları ve akıllı etiketleri ile hedef kitlenizle nasıl hızlı ve kolay bir şekilde iletişim kuracağınızı kişiselleştirebilirsiniz.
Tüm adımlar için açılır pencereleri müşteri adlarınızla nasıl kişiselleştireceğinizle ilgili bu eğitime göz atın.
Alternatif olarak, geri dönen ziyaretçilere karşılama mesajları görüntülemek için bir chatbot kullanabilirsiniz. Seçim yapmanıza yardımcı olacak en iyi canlı sohbet eklentilerinin listesi burada.
8. Ziyaretçinin Yaşını Doğrulayın
Yetişkinlere yönelik ürünler satan bir çevrimiçi mağaza işletiyorsanız, sitenize yalnızca reşit olmayan kullanıcıların erişebildiğinden emin olmanız gerekir. Bu, yasalar çerçevesinde kalmanıza yardımcı olur ve reşit olmayan kullanıcıların ürünlerinizi satın almaya çalışmasından doğabilecek yasal zorluklardan sizi korur.
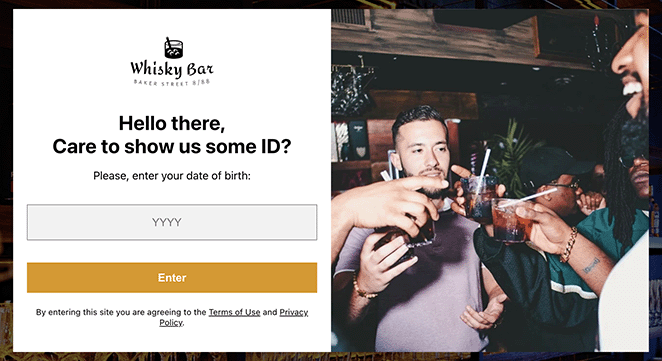
Bununla mücadele etmenin bir yolu, kullanıcıların yaşlarını hızlı bir şekilde doğrulamak için doğum günlerini girmelerini gerektiren bir karşılama mesajı eklemektir. Whiskey Bar bunu aşağıdaki örnekte açılan bir formla yapar:

Bunun gibi önlemler alındığında, işletmenizin olası yasal sorunlara karşı güvende olduğunu bilmenin rahatlığını yaşayabilirsiniz. Ayrıca, ziyaretçilere onların güvenliğini ciddiye aldığınıza dair güvence vermenin harika bir yolu.
Nereden başlayacağınızdan emin değilseniz, herhangi bir web sitesine birkaç dakika içinde yaş doğrulaması eklemeyle ilgili bu kılavuzu görebilirsiniz.
9. Web Semineri Kayıtlarını İyileştirin
Bir web sitesi karşılama mesajını kullanmanın bir başka mükemmel yolu da bir etkinliği veya web seminerini tanıtmaktır. Web seminerleri, nişinizde otorite oluşturmanıza yardımcı olduğundan, satış huniniz için çok önemlidir.
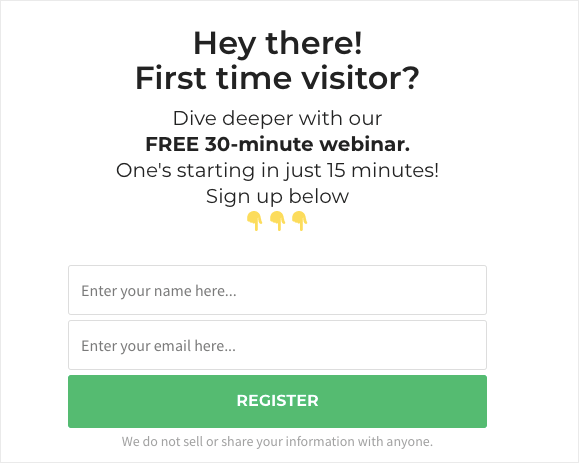
Bir web semineri için karşılama mesajının nasıl görünebileceğine dair bir örneği burada bulabilirsiniz:

Kullanıcılar e-posta adreslerini girdikten sonra, bir karşılama e-postası ve web seminerinizle ilgili ayrıntıları takip edebilirsiniz. Ayrıca, bu kullanıcılarla ilişkinizi segmentasyonlarına göre geliştirmek için gelecekte e-posta kampanyaları da gönderebileceksiniz.
Bunun gibi bir karşılama mesajı oluşturmanın birkaç yolu vardır. Özel bir web semineri kaydı açılış sayfası oluşturabilir veya karşılama mesajınızı bir ışık kutusu açılır penceresinde görüntülemek için bir açılır pencere eklentisi kullanabilirsiniz.
10. Ücretsiz Gönderimi Vurgulayın
Karşılama mesajında kullanılacak ek bir strateji, kullanıcılarınıza ücretsiz gönderim sunmaktır çünkü gönderim bedelleri genellikle bir satın alma işlemi gerçekleştirmenin önünde bir engeldir. Karşılama mesajınızda ücretsiz kargo seçeneği sunarak kullanıcıları bu kampanyadan yararlanmaya ve arzu ettikleri ürünleri almaya teşvik edebilirsiniz.
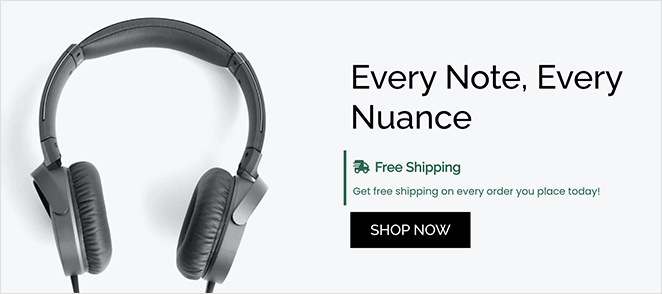
Karşılama mesajınızı oluştururken, ücretsiz gönderim teklifini belirgin bir şekilde vurgulayın. Bu örnekte, mesajın öne çıkmasını sağlamak için SeedProd'un Uyarı kutusunu kullandık:

Bu, sitenize giren insanlar için mükemmel bir karşılamadır. Gördükleri fiyatın ödeyecekleri fiyat olduğunu bilmek, sepete daha fazla ürün eklemek için ekstra bir teşviktir.
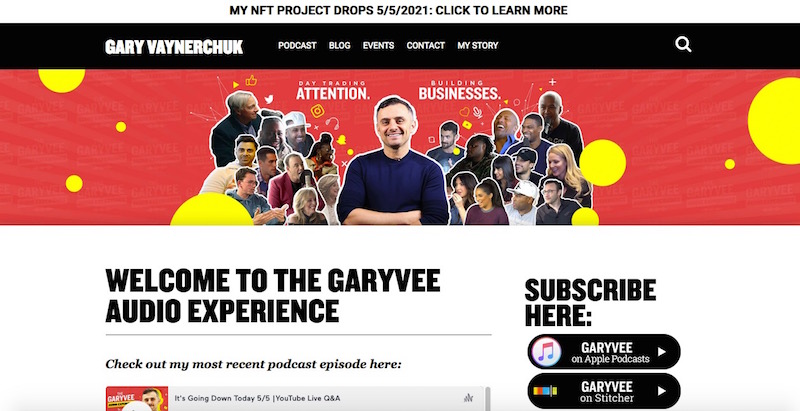
11. Podcast Abonelerini Artırın
Bir web sitesi karşılama mesajı oluşturmak, podcast abonelerini artırmanın ve dinleyicilerin kendilerini iyi hissetmelerini sağlamanın da harika bir yoludur. Birisi podcast'inizi keşfettiğinde, iyi bir izlenim bırakmak ve dinlemeye devam etmeleri için onlara bir neden vermek isteyeceksiniz.
Bunu yapmanın bir yolu, bir podcast açılış sayfasını yeni ziyaretçilere göre uyarlamaktır. Abone olarak gösterinizi neden dinlemeleri ve desteklemeleri gerektiğini açıklayan bir karşılama mesajı ekleyebilirsiniz.

Örneğin, abonelerin yeni bölümlere veya özel bonus içeriklere erken erişim elde ettiğinden bahsedebilirsiniz. En sevdikleri podcast uygulaması aracılığıyla veya e-posta bülteninize kaydolarak nasıl abone olacaklarını da onlara bildirebilirsiniz.
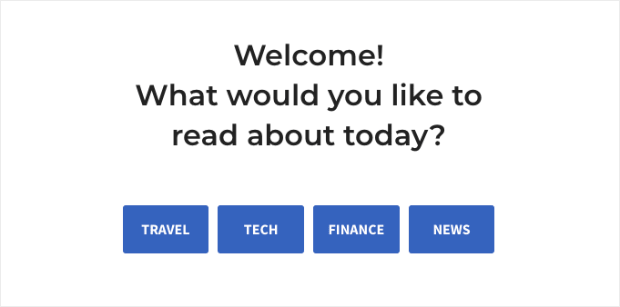
12. Önemli Sayfalara Yönlendirme
Hoş geldiniz mesajları, ziyaretçilerin ihtiyaç duydukları bilgileri bulmaları için web sitenizdeki önemli sayfalara yönlendirilmesine de yardımcı olabilir.
Birisi sitenize ilk geldiğinde, nereye gideceklerini veya daha sonra ne yapacaklarını bulmak için yardıma ihtiyaç duyabilirler. Bu nedenle, bir karşılama mesajı, başlamalarına yardımcı olabilir ve onları sitenizdeki en önemli sayfalara yönlendirebilir.
Bunu yapmanın bir yolu, karşılama mesajınıza önemli sayfalara bağlantılar eklemektir. Örneğin, ana sayfanıza, ürünler veya hizmetler sayfanıza, hakkında sayfanıza veya iletişim sayfanıza bağlantı verebilirsiniz.

Bu, ziyaretçilerin ihtiyaç duydukları bilgileri hızlı bir şekilde bulmalarına ve web sitenizin neler sunduğuna dair bir fikir edinmelerine yardımcı olabilir. Bu örnekte, OptinMonster'ı kullanarak bir karşılama mesajı oluşturduk, ancak siz de SeedProd'un sayfa oluşturucusu ile ana sayfanızda buna benzer bir mesaj oluşturabilirsiniz.
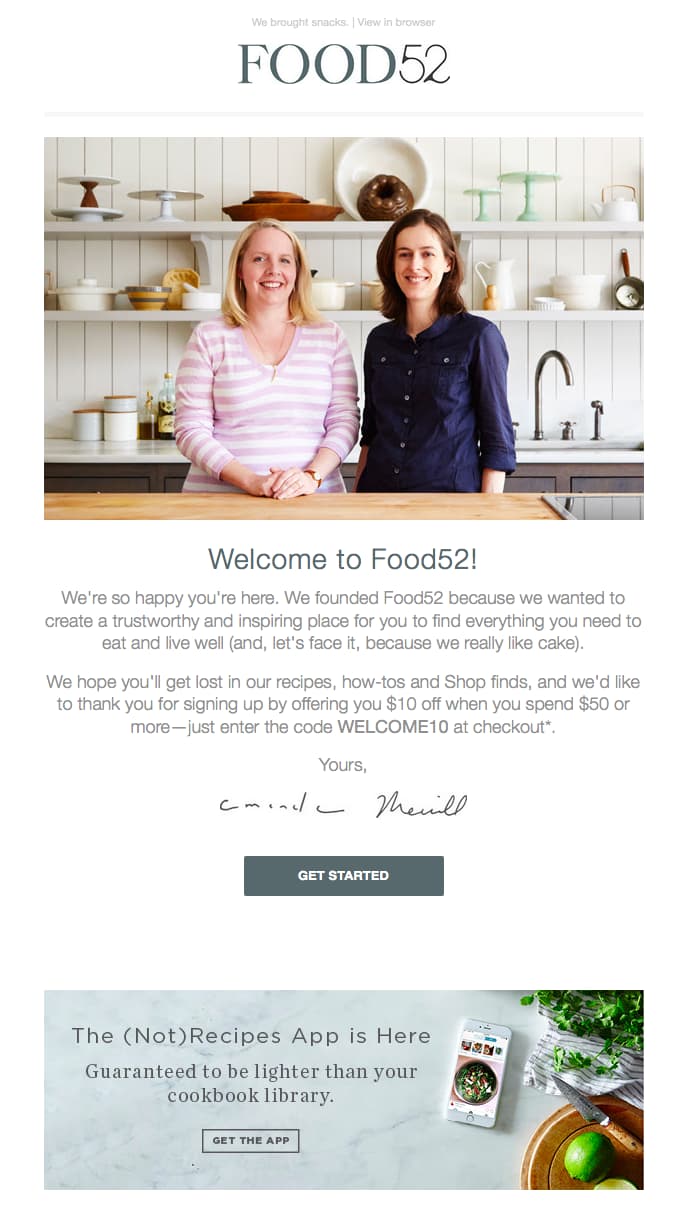
Bonus: Web Sitesi Hoş Geldiniz Mesajı E-postaları
E-posta açma oranlarının diğer mesajlardan 2-3 kat daha yüksek olduğu göz önüne alındığında, e-posta otomasyon boru hattınızın bir yerinde bir hoş geldiniz e-postası da dahil olmak üzere çok önemlidir. Birisi e-posta listenize kaydolduğunda, ilgileri için teşekkür eden ve markanız hakkında daha fazla bilgi veren bir karşılama mesajı göndermek iyi bir fikirdir.
Bir karşılama mesajı e-postası kullanmanın bir yolu, kendiniz ve işletmeniz hakkında bir giriş yapmaktır.

Abonelerin kim olduğunuzu ve yaptığınız işe neden tutkuyla bağlı olduğunuzu bilmelerini sağlayın. Bu, kişiliğinizi göstermek ve abonelerin sizi daha iyi tanımasına yardımcı olmak için harika bir fırsat.
Dikkat çekmek için çekici bir konu satırı ve mesajınızı mümkün olan en iyi şekilde gösteren göz alıcı bir e-posta şablonu kullanmak da bir o kadar önemlidir.
İşte aldın!
Bu makalenin, işletmeniz için en iyi web sitesi karşılama mesajı örneklerini bulmanıza yardımcı olacağını umuyoruz. Bunları sitenizde kullanarak, kullanıcılarınızın daha fazlası için geri gelmelerini sağlayan sıcak ve ilgi çekici bir karşılama oluşturabilirsiniz.
Ayrılmadan önce, daha iyi müşteri geri bildirimi için bir anket açılış sayfasının nasıl oluşturulacağına ilişkin bu kılavuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.