WordPress Resim Boyutları Nedir ve Nasıl Değiştirilir?
Yayınlanan: 2024-02-29
WordPress görsel boyutları herhangi bir sitenin performansında önemli bir faktördür. Pazarlama uzmanı Jeff Bullas, resim içeren web sayfalarının toplamda %94 daha fazla görüntülendiğini keşfetti.
Ancak resimlerin faydalarına rağmen yanlış resim boyutunun kullanılması web sitenizin görünümünü ve tarzını etkileyebilir. Büyük görseller yükleme hızınızı ve arama motoru sıralamanızı etkileyebilir, çok küçük görseller ise web sitenizin dağınık görünmesine neden olabilir.
Bu nedenle WordPress görsel boyutları ve bunların nasıl doğru şekilde uygulanacağı hakkında bilgi edinmek önemlidir. Bu makalede, görsel boyutlarınızı kontrol etmek ve genel performanslarını iyileştirmek için ihtiyacınız olan her şey açıklanmaktadır.
İçerik tablosu:
- Görüntü Boyutu Nedir?
- WordPress Resim Boyutları Neden Önemlidir?
- WordPress Görselleri Nasıl İşler?
- Varsayılan Görüntü Boyutları Nasıl Değiştirilir
- WordPress Resim Düzenleyicisini Kullanarak Resim Boyutu Nasıl Değiştirilir
- Gönderilerinizdeki veya Sayfalarınızdaki Resim Boyutu Nasıl Değiştirilir?
- Özel WordPress Resim Boyutları Nasıl Eklenir?
- Perfect Images Eklentisiyle Özel WordPress Resim Boyutları Nasıl Eklenir?
- Özel WordPress Resim Boyutlarını Manuel Olarak Ekleme
- Resminizi Nasıl Optimize Edebilirsiniz?
- En İyi Görüntü Dosyası Formatını Seçin
- WordPress Görsellerinizi Sıkıştırın
- Çözüm
- Sıkça Sorulan Sorular
Görüntü Boyutu Nedir?
"Resim boyutu" terimi, WordPress görsel boyutlarının piksel cinsinden boyutlarını (genişlik ve yükseklik) ifade eder . Görüntü boyutu, görüntünün görsel çözünürlüğünü ve genel kalitesini belirleyen önemli bir özelliktir.
Bir görüntünün boyutu aynı zamanda dosya boyutuna da işaret edebilir. 8000×8000 piksel boyutlarındaki bir görsel bir web sayfası için çok büyük olabilir. Benzer şekilde dosya boyutu 9 MB olan bir görsel de bir web sayfası için çok büyüktür.
WordPress görsel boyutu üzerinde çalışırken boyutlar ile dosya boyutu arasında bir denge oluşturmanız gerekir.
WordPress Resim Boyutları Neden Önemlidir?
Uygun olmayan boyuttaki resimler sitenize birçok yönden zarar verebilir. İşte WordPress görsel boyutlarının WordPress web sitelerinde oynadığı roller.
- Sayfa Yükleme Hızı : Büyük resimler web sitenizin yükleme hızını önemli ölçüde yavaşlatabilir. Büyük resimler sitenizde daha uzun yükleme sürelerine neden olabilir.
- Kullanıcı Deneyimi: Bir ziyaretçinin WordPress sitenizden ayrılma şansı, yüklemenin her saniyesinde artar. Resimlerinizin boyutunu optimize etmek, ziyaretçileriniz için daha hızlı bir gezinme deneyimi sağlar.
- Mobil Yanıt Verme: Mobil kullanıcılar genellikle sınırlı veri planlarına ve daha yavaş bağlantılara sahiptir. Görüntü boyutlarını daha küçük ekranlar ve daha düşük bant genişliği için optimize ettiğinizde, mobil ziyaretçiler için daha iyi bir deneyim sunulmasına yardımcı olur.
- Arama Motoru Optimizasyonu (SEO): Sayfa hızı, Google ve diğer arama motorlarında önemli bir sıralama faktörüdür. Daha hızlı yüklenen sayfaların arama sonuçlarında sıralama şansı daha yüksektir. Doğru görsel boyutlarını kullanmak sitenizin hızını artırır ve arama motorlarında üst sıralarda yer alma olasılığınızı artırır.
WordPress Görselleri Nasıl İşler?
WordPress resim kitaplığına bir resim yüklediğinizde, WordPress üç ek varsayılan resim boyutu oluşturur; küçük resim, orta, büyük ve tam boyutlu.
Böylece 4 resim elde edeceksiniz. İlk üçü oluşturulan resimlerdir, 'tam boyutlu' ise yüklediğiniz orijinaldir. Oluşturulan görüntü boyutlarının varsayılan çözünürlüğü aşağıdaki gibi olabilir:
- Küçük resim: 150 piksel kare
- Orta boyut: 300 piksel maksimum genişlik ve yükseklik
- Büyük boyut: 1024 piksel maksimum genişlik ve yükseklik
- Tam boyut: yüklediğiniz orijinal boyut
WordPress farklı alanlar için çeşitli görsel boyutları kullanır. Küçük resim resimleri genellikle blog önizlemeleri için kullanılırken, büyük WordPress resim boyutları WordPress başlık resimleri için kullanılır.
Ancak web sitenizdeki varsayılan görsel boyutları, kullandığınız temaya bağlı olarak burada sahip olduğumuzdan biraz farklı olabilir.
Neyse ki görüntü boyutlarını istediğiniz gibi değiştirebilirsiniz.
Varsayılan Görüntü Boyutları Nasıl Değiştirilir
Varsayılan WordPress görüntü boyutu ayarını istediğiniz şekilde ayarlayabilirsiniz.
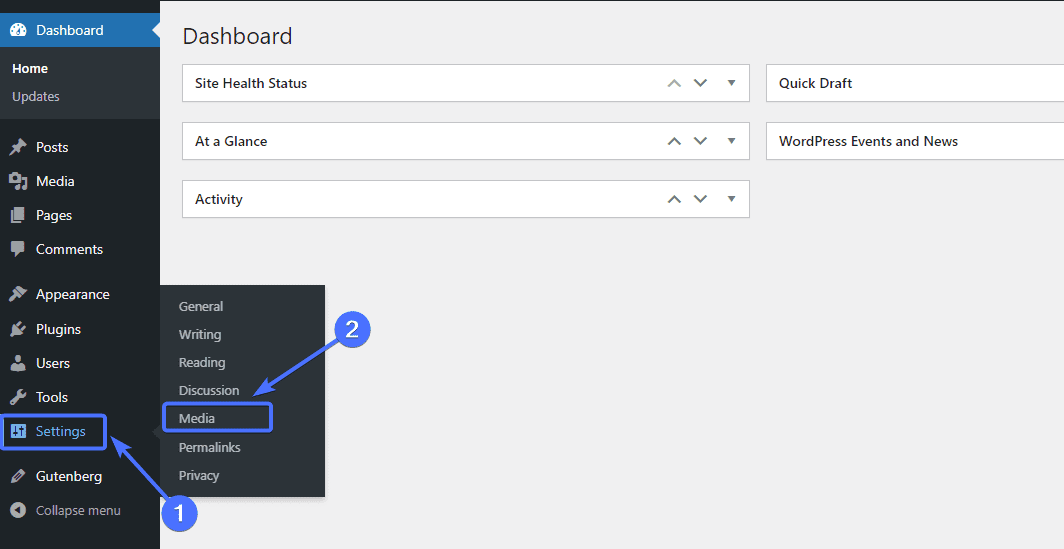
Bunu yapmak için WordPress kontrol panelinizdenAyarlar >> Medya'ya gidin .

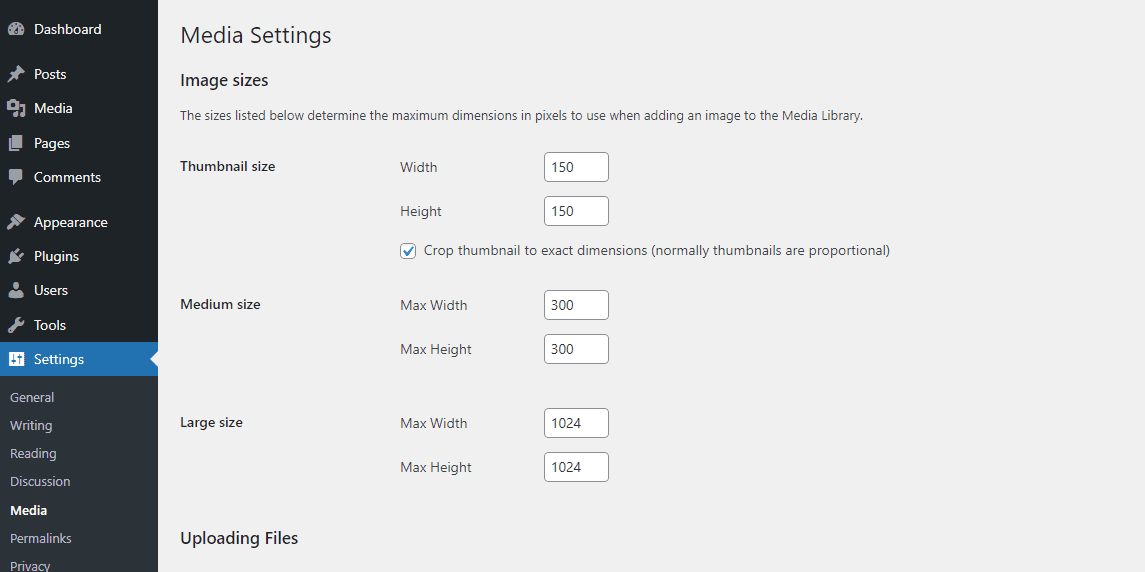
Bu sizi varsayılan görüntü boyutlarını değiştirebileceğiniz “Medya Ayarları” sayfasına götürecektir.

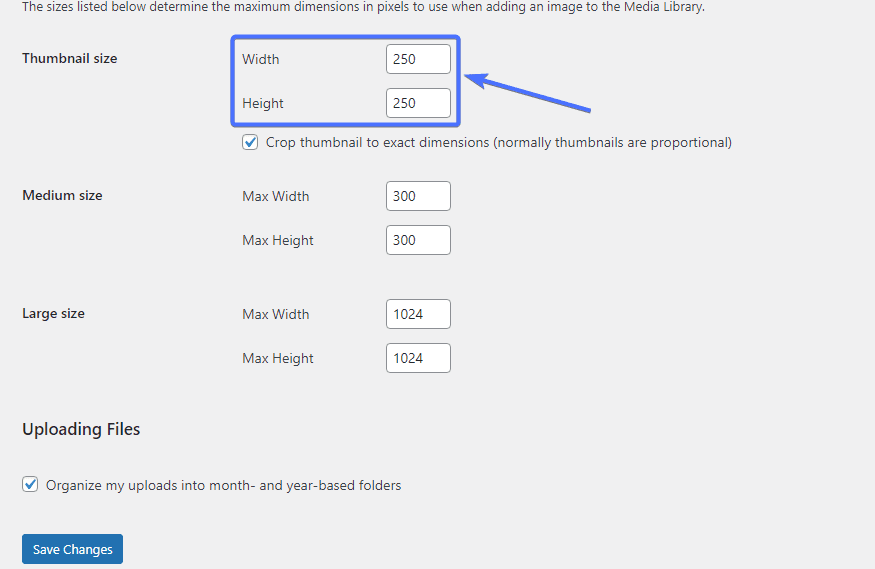
Örneğin, Küçük Resim boyutunu değiştirmek istiyorsanız yeni yüksekliği ve genişliği yazmanız yeterlidir.

İşiniz bittiğinde, değiştirilen boyutları kaydetmek için aşağı kaydırın veDeğişiklikleri Kaydet'e tıklayın.

WordPress Resim Düzenleyicisini Kullanarak Resim Boyutu Nasıl Değiştirilir
WordPress resim düzenleyicisi, öne çıkan görsellerin, blog görsellerinin ve sitenizdeki diğer görsel uygulamalarının boyutlarını ayarlamanın en kolay yollarından birini sağlar. Düzenleyici, WordPress Medya kitaplığına yüklediğiniz her görselin boyutunu manuel olarak düzenlemenize olanak tanır.
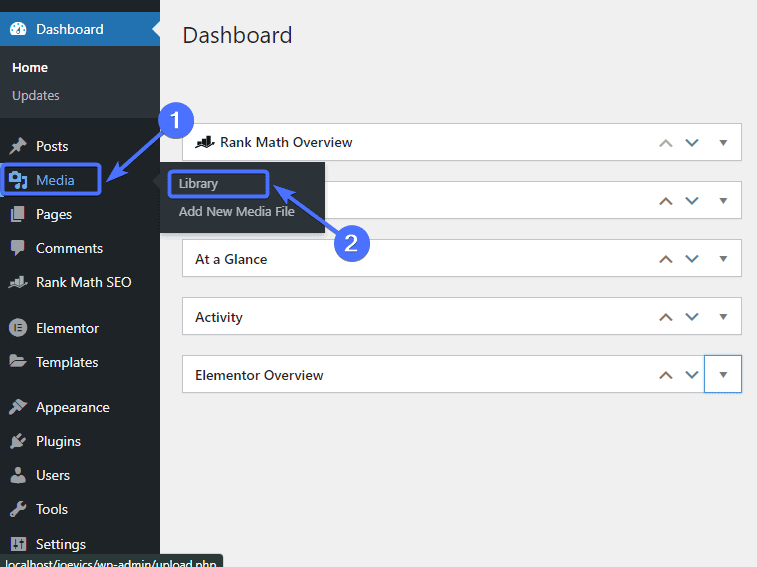
Düzenleyiciyi kullanarak bir görüntüyü düzenlemek içinMedya >> Kütüphane'ye gidin .

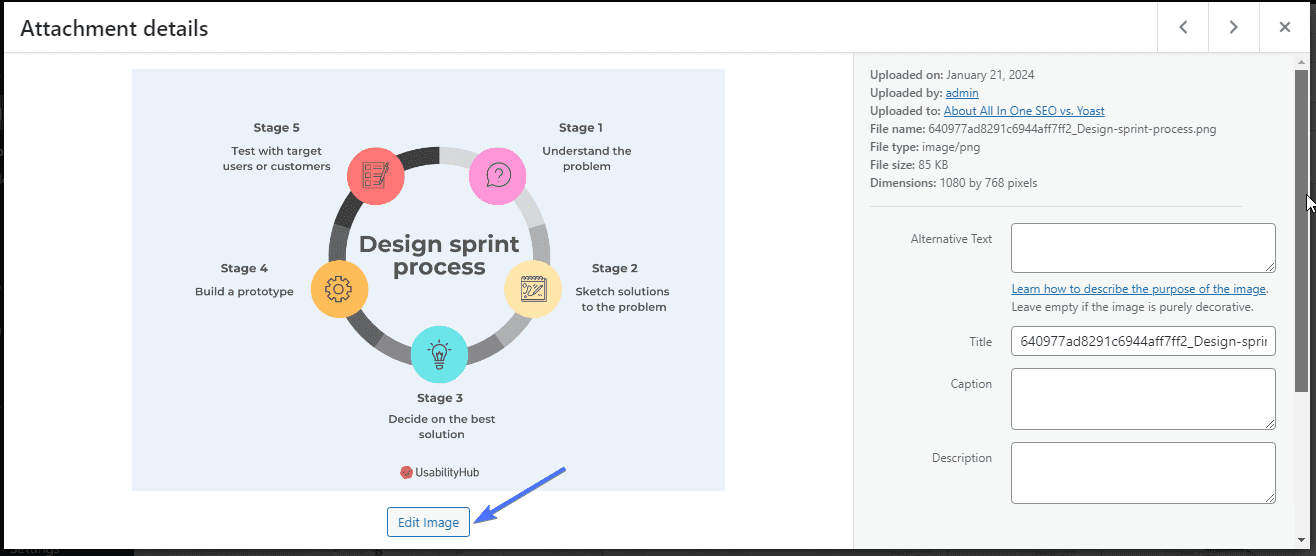
Daha sonra düzenlemek istediğiniz görsele tıklayın.

Daha sonraResmi Düzenle'ye tıklayın .

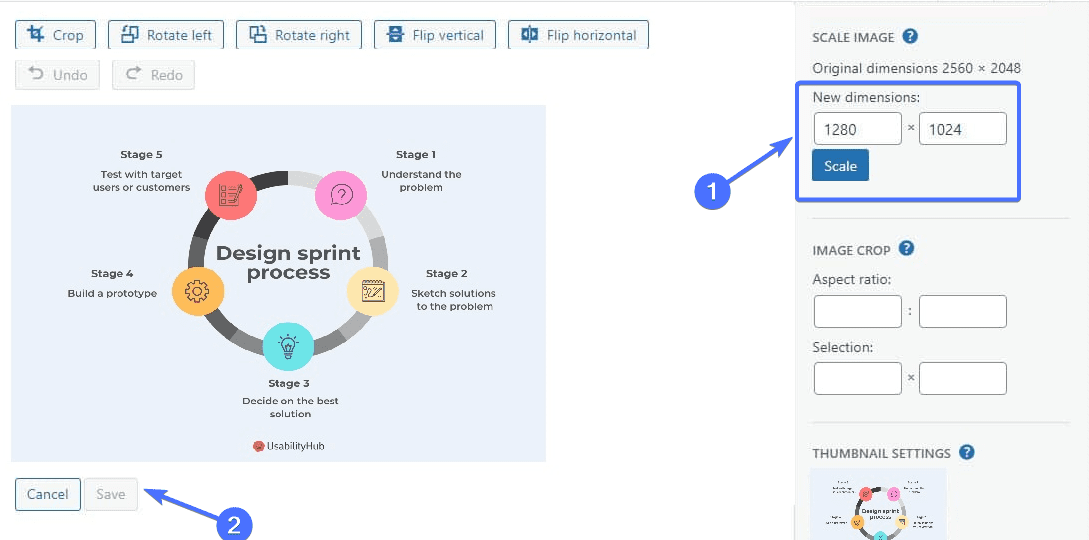
Bu, resim düzenleyiciyi açacaktır. Artık özel genişlik ve yüksekliği ayarlayabilirsiniz.
Örneğin aşağıdaki görselin orjinal boyutu 2560 x 2048. Diyelim ki görselin boyutunu 1380 x 1024 olarak değiştirmek istiyoruz. Boyutu gireceğiz ve sonrasındaScale butonuna tıklayarak görsel düzenleme işlemini gerçekleştireceğiz.
Daha sonra Kaydet'i tıklayın .

Artık görüntünün tam boyutu 1380 x 1024 olarak değişecektir.
Gönderilerinizdeki veya Sayfalarınızdaki Resim Boyutu Nasıl Değiştirilir?
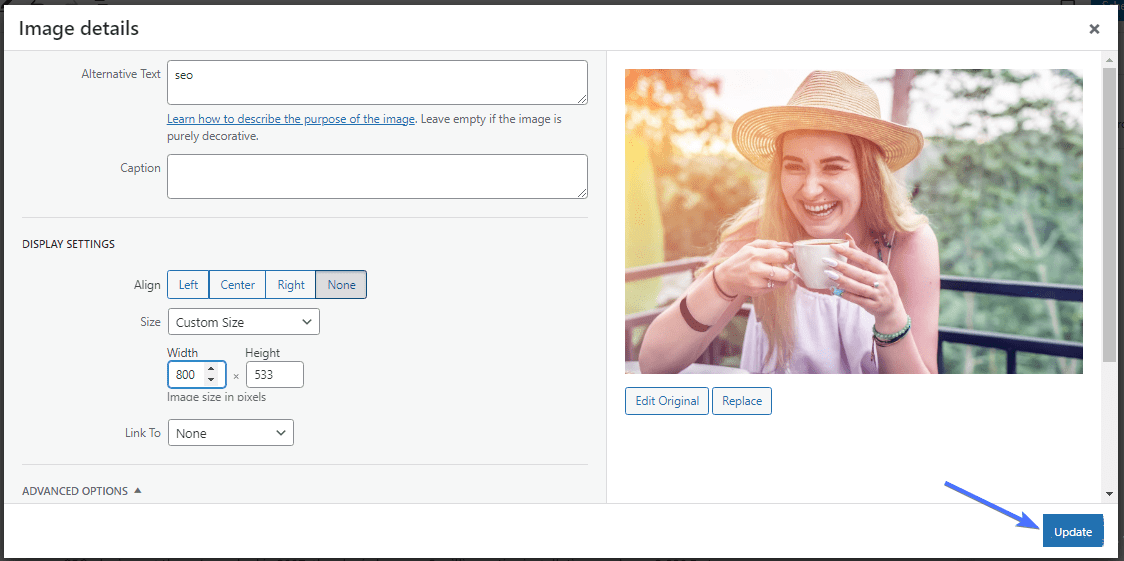
WordPress, yazılara veya sayfalara eklediğinizde görsellerin boyutunu düzenlemenize olanak tanır. Düzenlemek istediğiniz görüntüyü seçtiğinizde genellikle düzenleme simgesini görürsünüz.
Simgeye tıklayın.

Bu sizi resim düzenleyiciye götürecektir.
Açılır listeyi görüntülemek için “boyut” bölümüne tıklayın.

Açılır menüdenÖzel Boyut'u seçin .

Şimdi resim için istediğiniz yeni genişlik ve yüksekliği girin.

Kaydet'i tıklayın .

Ve işte bu. Yeni resim boyutu bloga veya sayfaya uygulanacaktır.
Özel WordPress Resim Boyutları Nasıl Eklenir?
Çoğu zaman, varsayılan üç görüntü boyutu tüm ihtiyaçlarınızı karşılamaya yeterli olmayabilir. Şans eseri sitenize özel görsel boyutları ekleyebilirsiniz.
Bunu bir WordPress resim boyutu eklentisiyle veya temanızın kodunu düzenleyerek yapabilirsiniz .
Perfect Images Eklentisiyle Özel WordPress Resim Boyutları Nasıl Eklenir?
Perfect Images, görsel boyutlarınız üzerinde kontrol sahibi olmanızı sağlayan olağanüstü bir eklentidir. Eklenti, kolayca özel görsel boyutları oluşturmanıza, mevcut görselleri yeniden oluşturmanıza ve görsellerinizi optimize etmenize olanak tanır.
Başlamak için öncelikle Perfect Images eklentisini yüklemeniz gerekir .
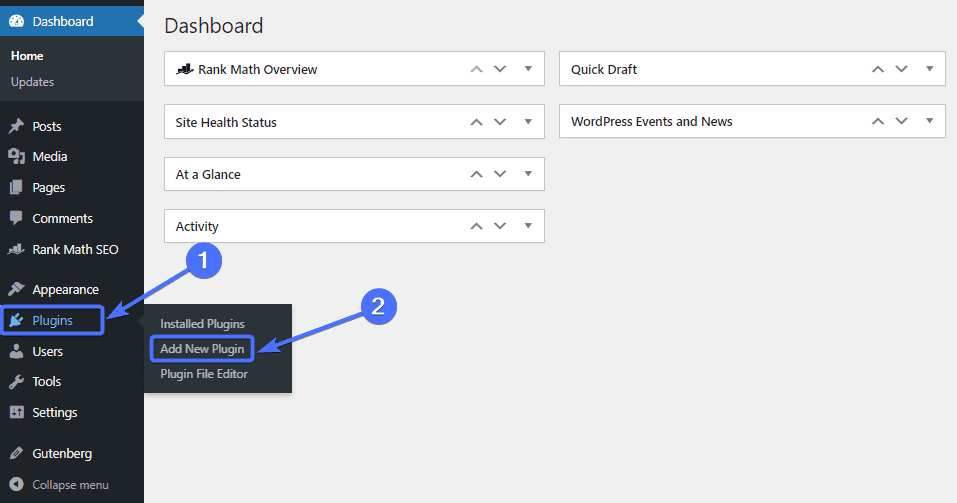
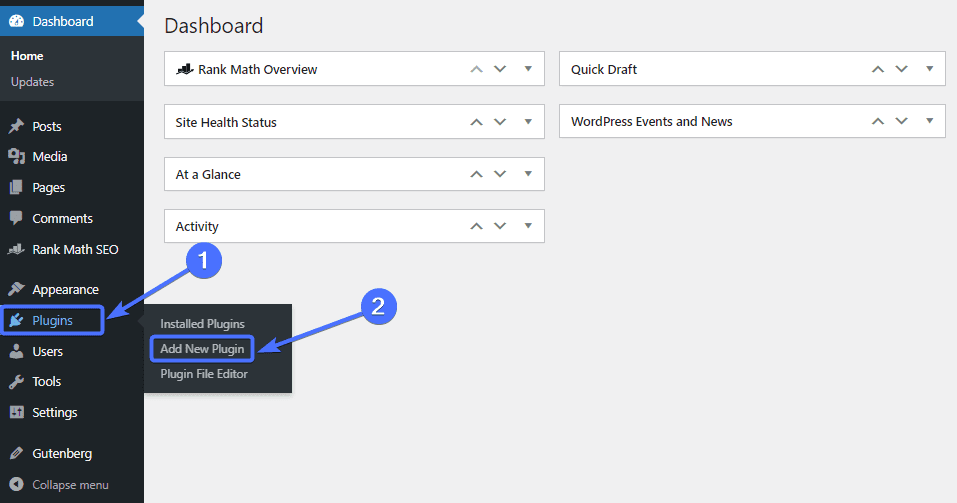
Eklentiler >> Yeni Eklenti Ekle seçeneğine gidin .

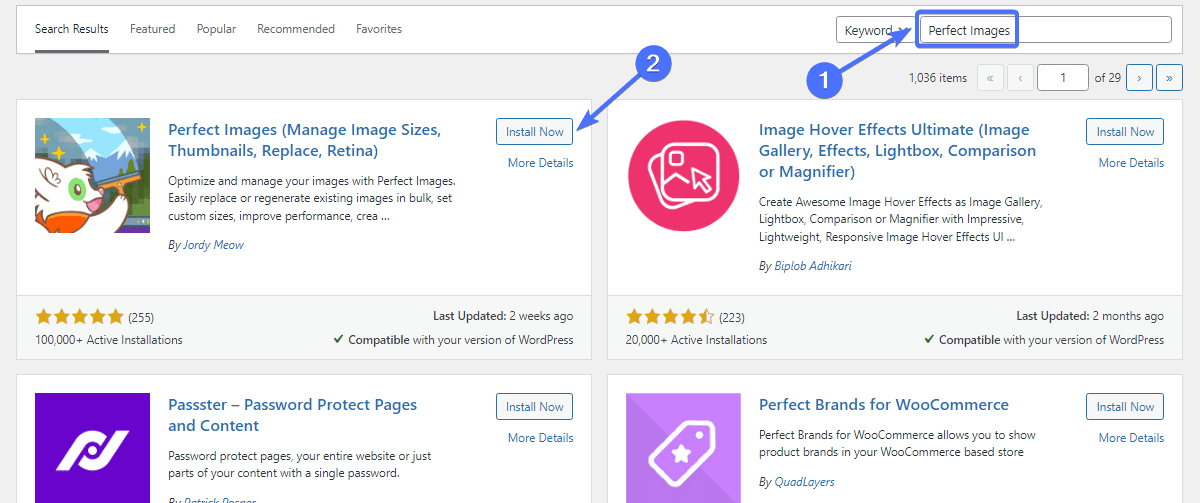
Arama çubuğuna ''Mükemmel resimler'' yazın. ArdındanMükemmel Görüntüler'i (Görüntü Boyutlarını Yönet, Küçük Resimler, Değiştir, Retina) arayın ve Şimdi Yükle'yitıklayın .

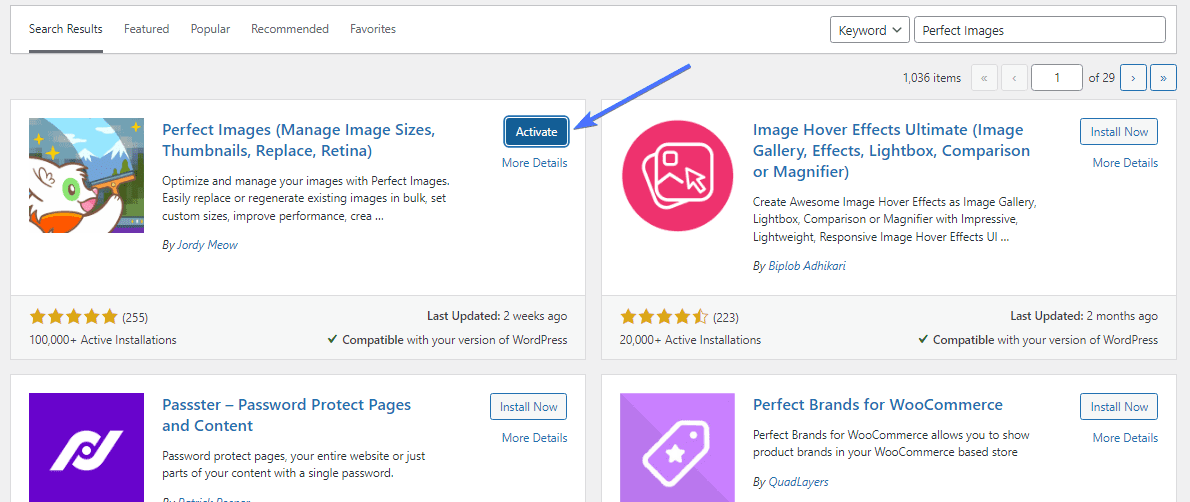
ArdındanEtkinleştir'i tıklayın .

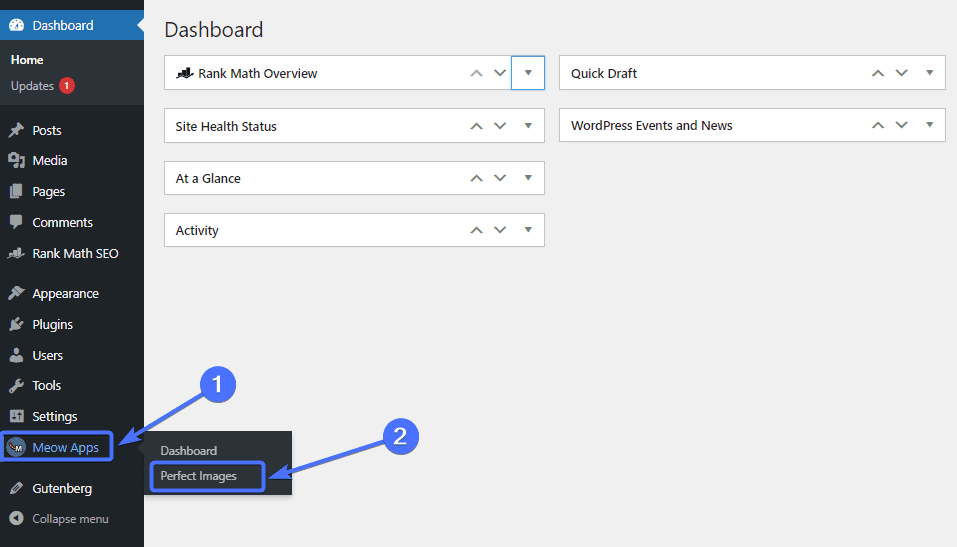
Etkinleştirdiğinizde eklenti, WordPress kontrol panelinde “Miyav Uygulamaları” olarak görünecektir.
Yeni bir WordPress görsel boyutu oluşturmak içinMeow Apps >> Perfect Images seçeneğine gidin .

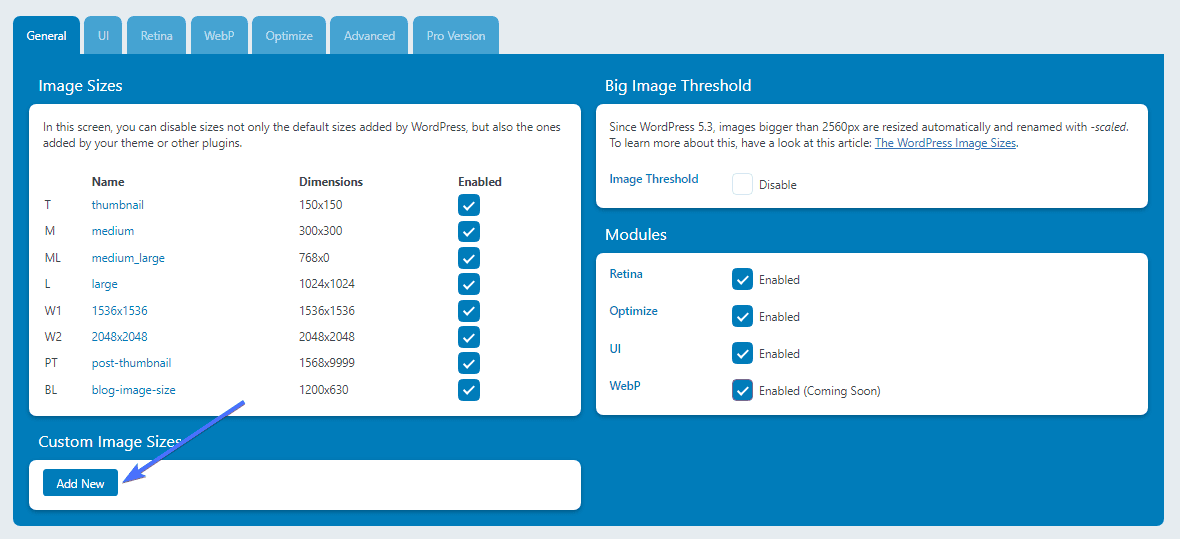
“Mükemmel Görüntüler” sayfasında aşağı kaydırın veYeni Ekle'yi tıklayın .

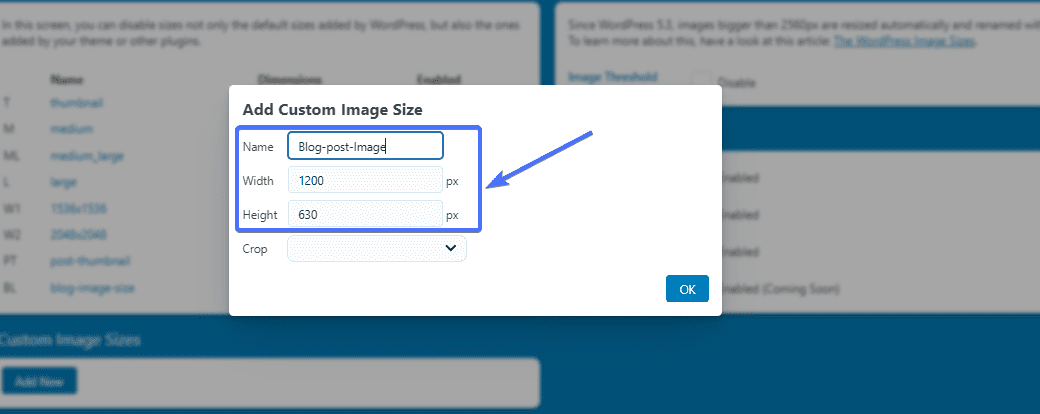
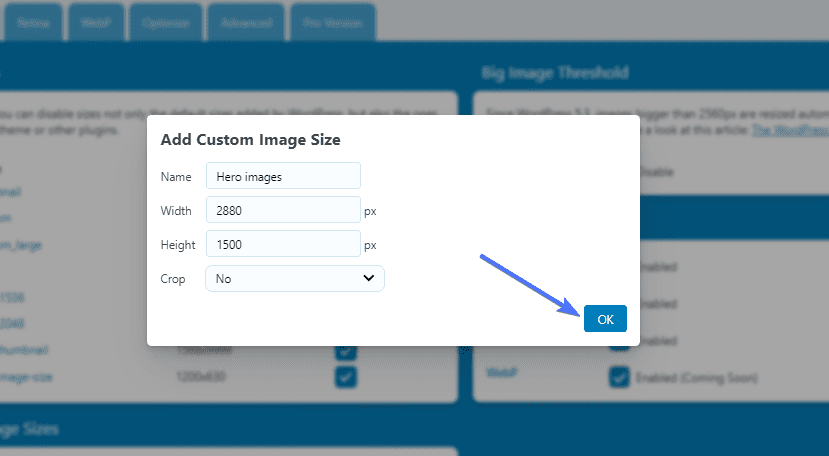
Bu, doldurulacak bir form getirecektir. Yeni özel görsel boyutunun adını, ağırlığını ve boyunu girin.

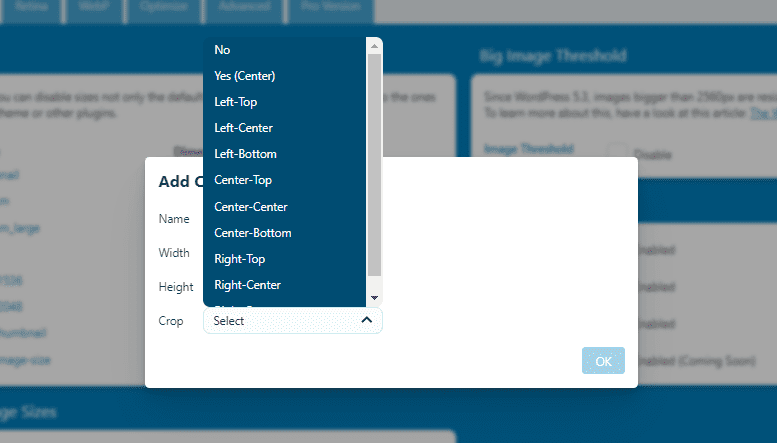
Daha sonra, görüntüleri bu boyuta göre kırpmak isteyip istemediğinize karar verin. Kırpılmış görseller, öne çıkan görseller ve profil resimleri için idealdir.Evet seçeneğinin seçilmesi görüntüyü kırpar.Kırpmak istemiyorsanızHayır'ı seçin .

Her şeyi doldurduktan sonraTamam'ı tıklayın .

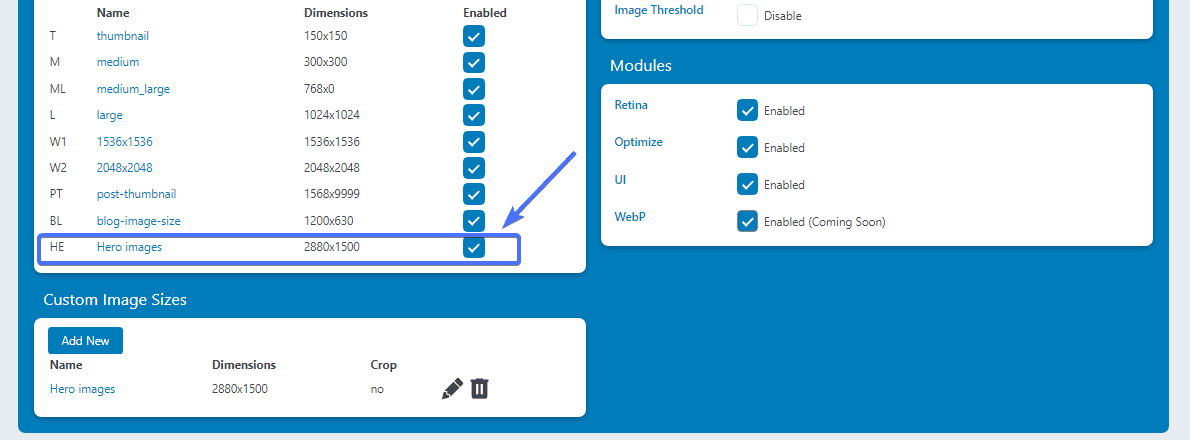
Eklenti, WordPress siteniz için yeni WordPress resim boyutunu oluşturacaktır.

Ve bu kadar. Web sitenize başarıyla yeni bir resim boyutu eklediniz. Ek görsel boyutları eklemek için aynı adımları takip edebilirsiniz.
Çoğu WordPress eklentisinin görsel boyutlarını kontrol etme yolu yoktur. Bu nedenle, bunun için Küçük Resimleri Yeniden Oluştur gibi bir eklenti kullanabilirsiniz. Eklenti, web sitesindeki tüm görsel boyutlarını listeler.

Özel WordPress Resim Boyutlarını Manuel Olarak Ekleme
Şimdi temanızın kodunu düzenleyerek özel görseller ekleme adımlarına bakalım . Basit olmasına rağmen bu işlem bazı teknik bilgi gerektirir. Bu nedenle kodlama deneyiminiz yoksa işi bir profesyonele bırakmak en iyisidir.
Başlamak için öncelikle web sitenizin bir yedeğini oluşturmanız gerekir. İşlem sırasında herhangi bir şeyin ters gitmesi durumunda verilerinizi korumak için bunu yapmanız önemlidir. Bu makalede, web siteniz için düzenli bir WordPress yedeklemesinin nasıl gerçekleştirileceği açıklanmaktadır .

Yedekleme işlemini tamamladıktan sonra WordPress kontrol paneline gidin.
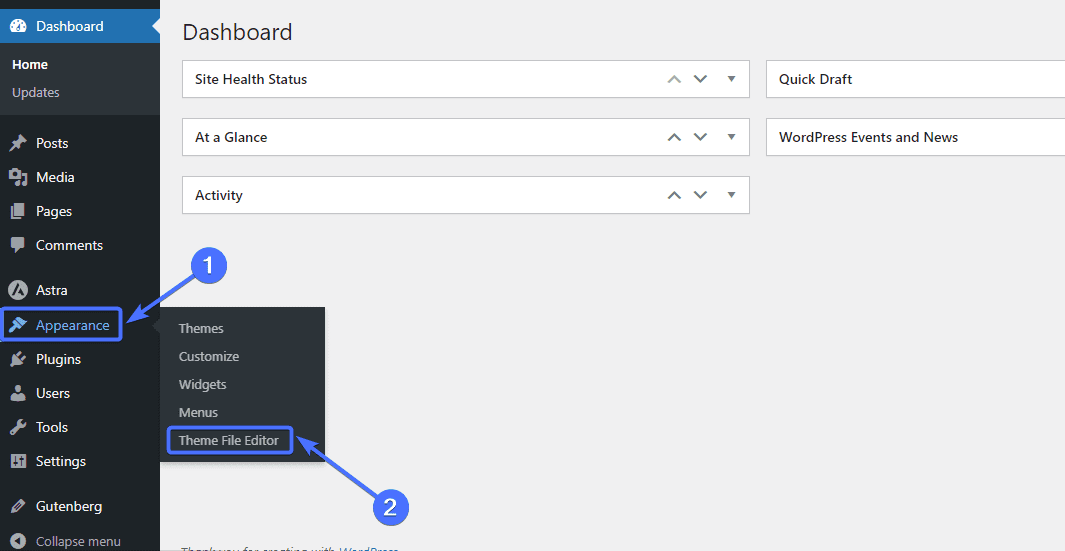
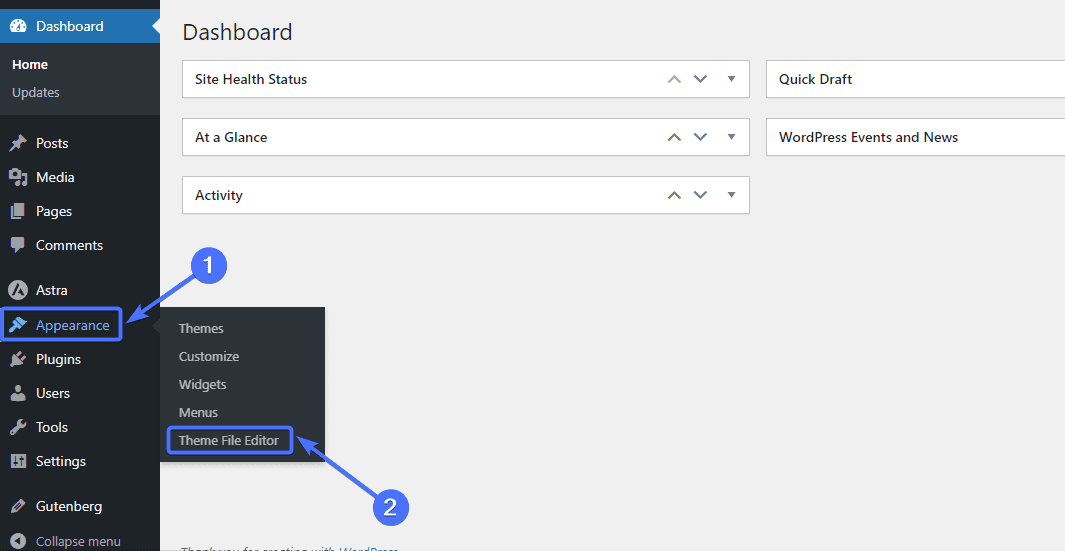
ArdındanGörünüm >> Düzenleyici veya Tema Dosyası Düzenleyicisi'negidin .

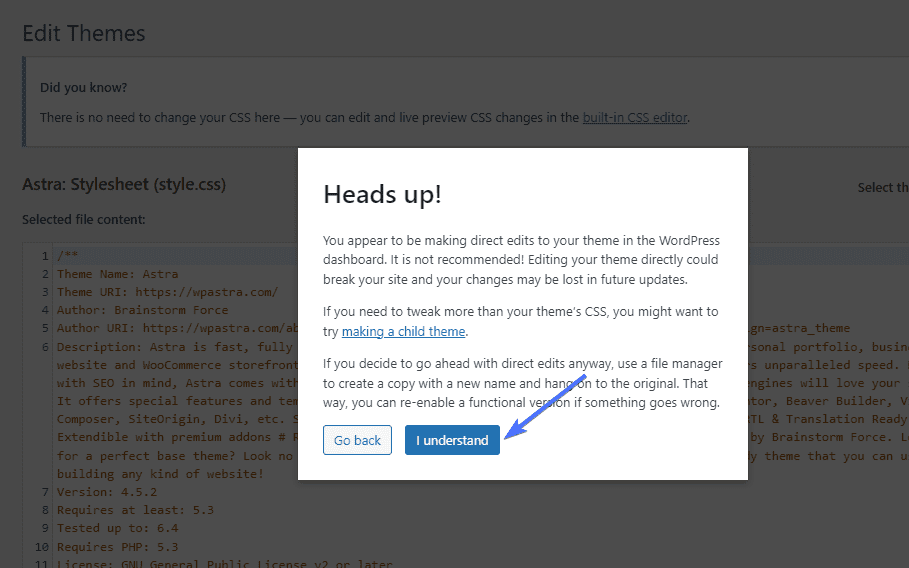
Muhtemelen kodu düzenlemeyle ilgili bir bilgi alacaksınız .
Devam etmek içinAnladım'ı tıklamanız yeterli .

Özel Görüntü Desteğini Etkinleştirin
Web sitenize özel görseller eklemenin ilk adımı, küçük resimler yayınlama desteğini etkinleştirmektir. Bunu yapmak için aşağıdaki add_theme_supportdizesiniweb sitenizin WordPress resim boyutları php dosyasına eklemeniz gerekir :
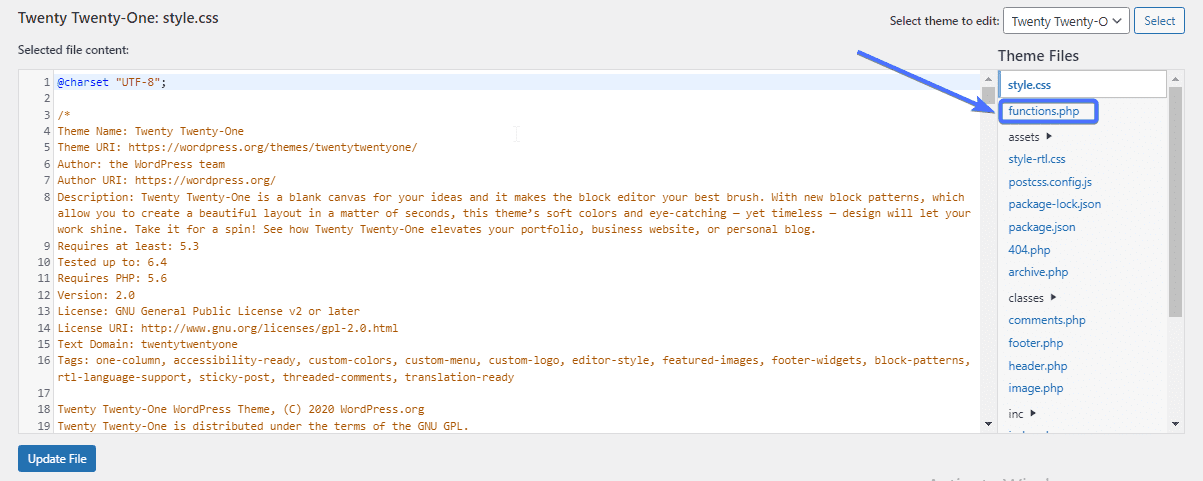
add_theme_support('küçük resimler sonrası');Function.php dosyasına tıklayın .

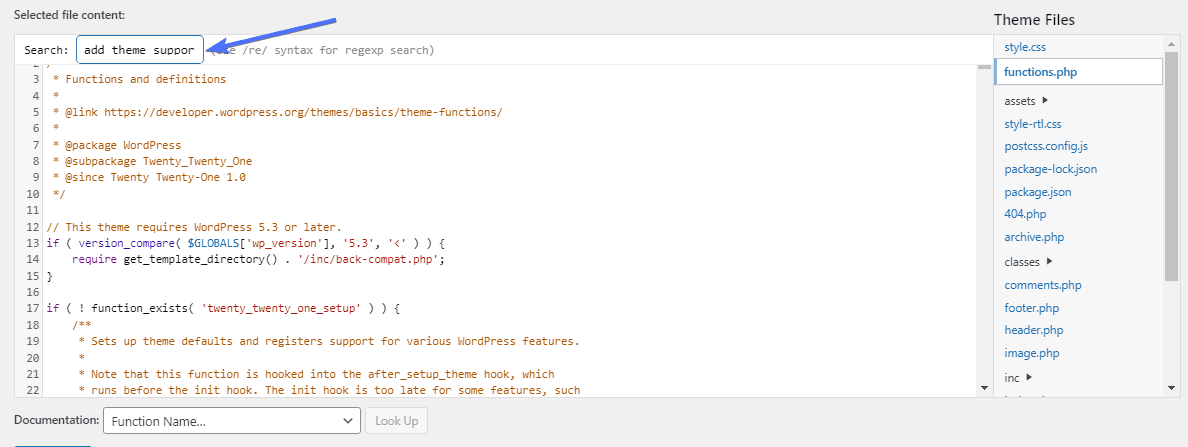
Ardından,add_theme_supportdizesinin zaten orada olup olmadığını görmek için arama yapın .

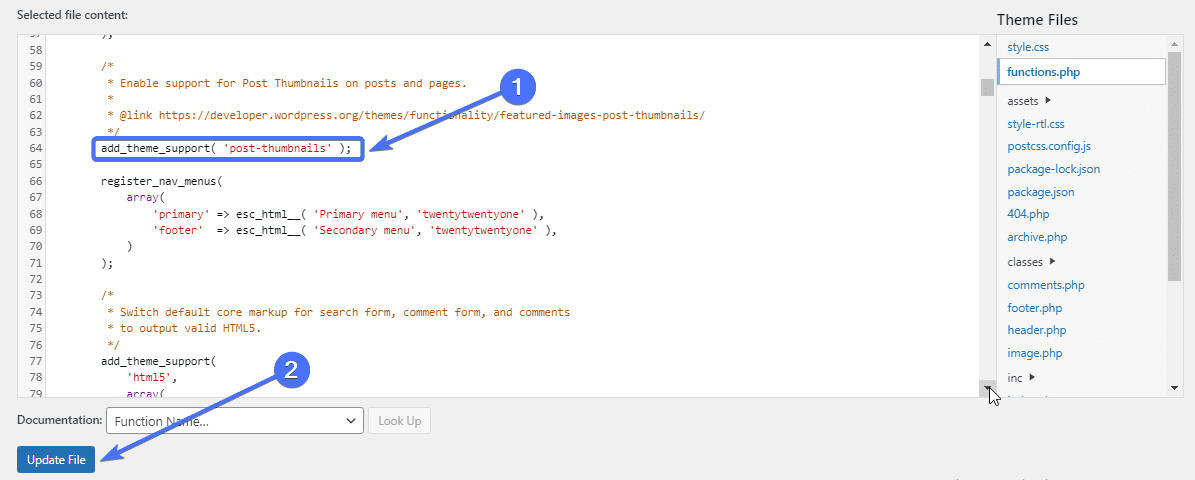
Kod orada yoksa yapıştırın. ArdındanDosyayı Güncelle 'yi tıklayın .

Bu, sitenize özel görseller eklemenizi sağlayan işlevi etkinleştirecektir.
Özel Resim Kodu Ekle
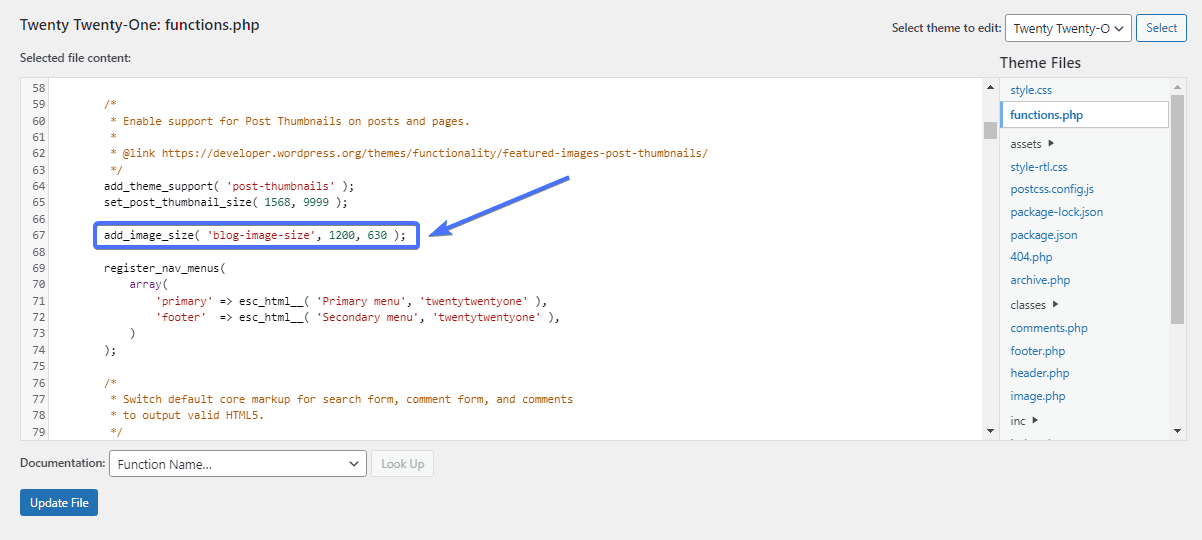
Bir sonraki adım, oluşturmak istediğiniz özel görsel boyutuna ilişkin kodu eklemektir.
Bunu yapmak için, function.php dosyasındaki “add_image_size” kodunu bulup düzenlemeniz gerekir.
Öncelikle, kodu bulmak için arama işlevini kullanarak kodun zaten orada olup olmadığını kontrol edin. Orada yoksa ekleyebilirsiniz. İşte “add_image_size” kodu:
add_image_size('isim', genişlik, yükseklik, doğru/yanlış);Şimdi koddaki parametrelere bakalım. İlk argüman, resim boyutu için istediğiniz adı temsil eden 'ad'dır. Açıklayıcı bir resim boyutu adı seçmek önemlidir.
İkinci ve üçüncü argümanlar piksel cinsinden genişlik ve yüksekliktir. İstediğiniz herhangi bir özel görüntü boyutunu seçebilirsiniz. Son parametre kırpmadır. Bu, kırpma türünü veya konumunu tanımlamanıza olanak tanır (bunu daha sonra tartışacağız).
Kod Kullanarak Özel Resim Nasıl Eklenir
Örneğin blog yazılarınıza yükseklik ve ağırlık olarak 1200 x 630 piksel boyutunda yeni bir görsel boyutu eklemek istediğinizi varsayalım.
Bu durumda, herhangi bir kırpma uygulanmadan kod şöyle görünecektir:
add_image_size('blog-resim-boyutu', 1200, 630); 
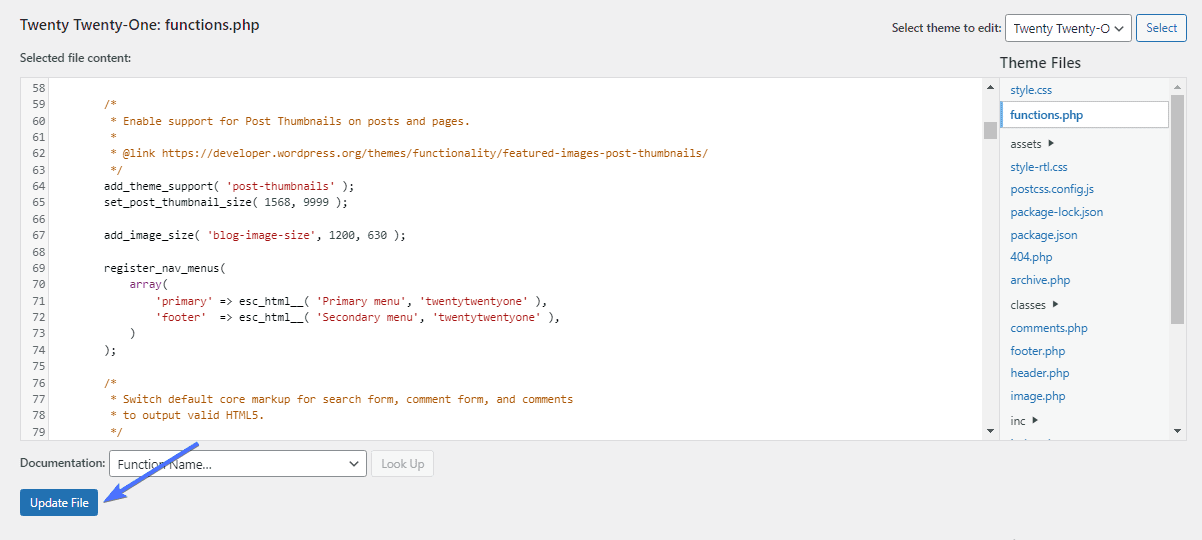
Kodu yapıştırdıktan sonraDosyayı Güncelle'yi tıklayın.

Resminizi Kırpma
Kırpma, add_image_size kodunun son argümanıdır. Bu, doğru veya yanlış seçeneğini belirleyerek görüntü boyutunun kırpma durumunu ayarlamanıza olanak tanır.
add_image_size('isim', genişlik, yükseklik, doğru/yanlış);Kodunuza kırpma uygulamadığınızda resim yeni boyutuna küçülür. Ancak bir görüntüyü kırptığınızda bir kısmı kesilir, kalan kısmı ise yeni boyuta ayarlanır.
Amacınız görselin boyutunu küçültmekse, görselin öğelerinin kaldırılmasını gerektirdiğinden kırpma size göre olmayabilir. Kırpma, görüntünün bir kısmının kesilmesi genel çıktıyı etkilemiyorsa mantıklıdır.
Bedeninize Göre Kırpma Nasıl Eklenir?
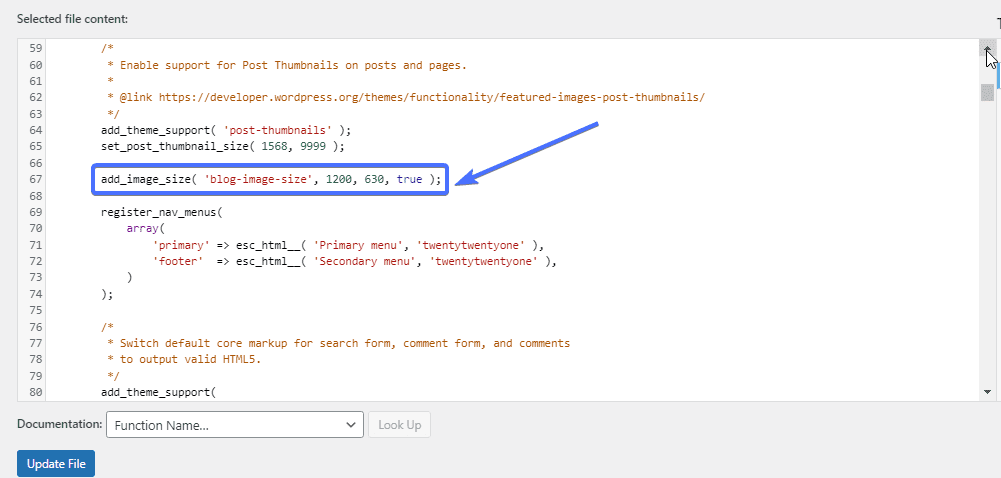
Bir görsele kırpma eklemek için görsel boyutu kodunun sonuna "true" ifadesini eklemeniz gerekir.
Resimlerin kırpılmasını istemiyorsanız sonuna 'yanlış' ekleyin veya argümanın tamamını kaldırın. Tamamen dışarıda bırakırsanız WordPress kırpmayı uygulamaz.
Örneğin, 1200 x 630 piksellik blog yazısı görsel boyutunu hâlâ kırpmayı düşündüğümüzü varsayalım. Bu durumda, kodun kırpılan tarafı şu şekilde 'true' olacaktır:
add_image_size('blog-resim-boyutu', 1200, 630, doğru); 
Resim boyutu için kırpma istemiyorsanız kodunuz bunlardan herhangi birine benzeyecektir.
add_image_size('blog-resim-boyutu', 1200, 630, yanlış); add_image_size('blog-resim-boyutu', 1200, 630, );Temanıza Yeni Özel Resim Boyutları Ekleyin
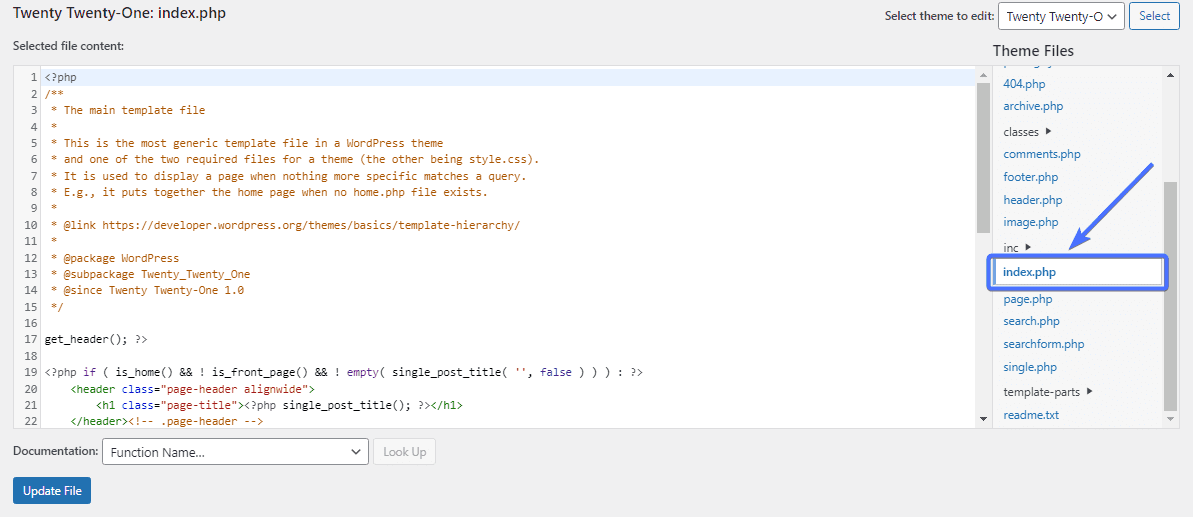
Özel görsel boyutunu ekledikten sonra, bir sonraki adım temanızın bunu göstermesini sağlamaktır. Bunu yapmak için, posts döngüsünü içeren index.php tema dosyasını düzenlemeniz ve bu kodu dosyaya eklemeniz gerekir:
the_post_thumbnail('resim-boyutunun-adı');Görünüm >> Düzenleyici veya Tema Dosyası Düzenleyicisi'negidin .

Daha sonra index.php dosyasına tıklayın.

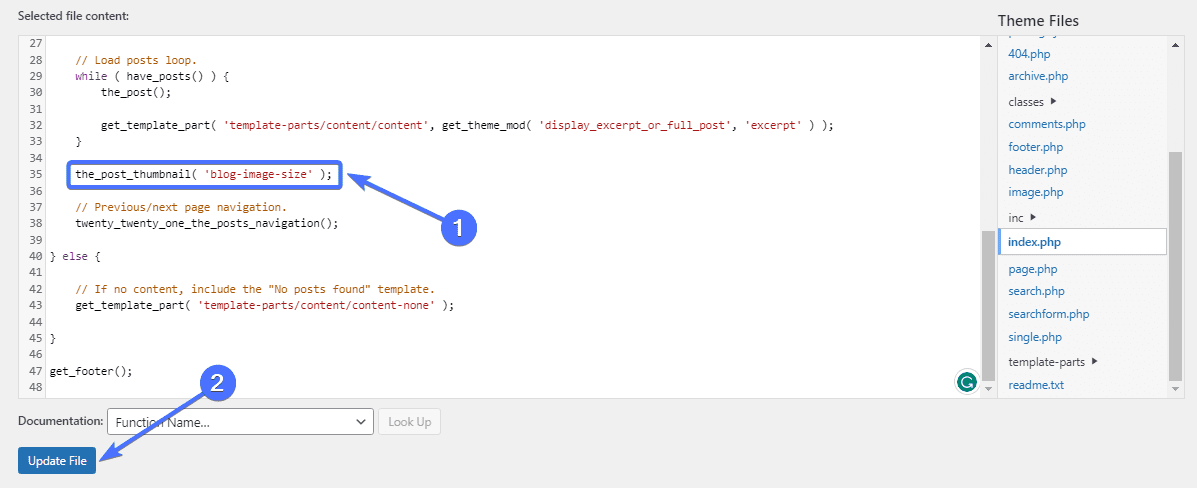
Şimdi temanız için yeni görsel boyutunu görüntülemek için yukarıdaki kodu ekleyin.
Resim boyutu adını önceki adımlarda kullandığınız resim boyutunun adıyla değiştirin. Bizim durumumuzda görsel boyutunun adı blog-resim-boyutu idi. Yani kodumuz şöyle görünecek:
the_post_thumbnail('blog-resim-boyutu'); 
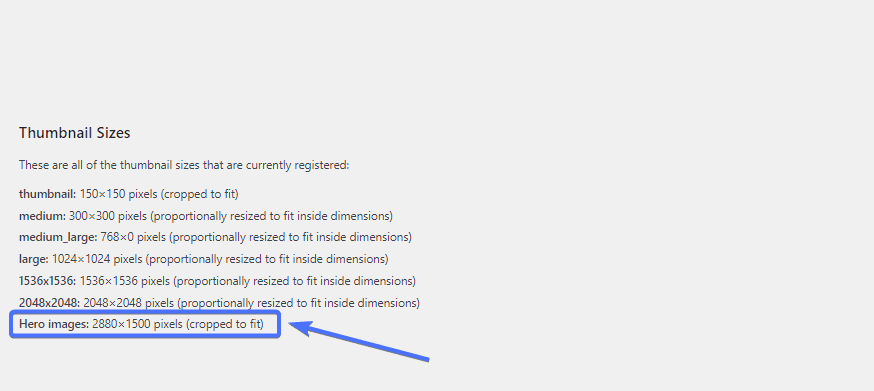
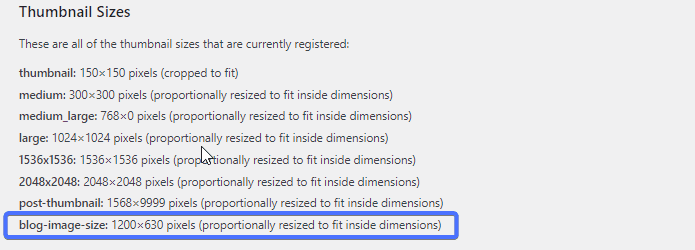
Ve bu kadar. Artık web sitenize yeni bir görsel yüklediğinizde yeni görsel boyutunu bir seçenek olarak göreceksiniz.

Eski Görüntülere Yeni Görüntü Boyutu Uygula
Bu manuel yapılandırmanın sorunu, bunun yalnızca yeni görüntüler için geçerli olmasıdır. Eski görseller mevcut boyutlarını koruyacaktır ve yeni görsel boyutunu uygulamak için onları güncellemeniz gerekir.
Neyse ki bazı eklentiler bunu yapmanıza izin veriyor. Bunlardan biri, görsel boyutlarınızı güncellemenize olanak tanıyan ücretsiz bir eklenti olan Regenerate Thumbnails'dir.
Küçük Resimleri Yeniden Oluşturarak Görüntü Boyutlarını Güncelleyin
Küçük Resimleri Yeniden Oluştur eklentisi, adından da anlaşılacağı gibi, Medya Kitaplığınızdaki görseller için WordPress küçük resim boyutlarını yeniden oluşturur. Yeni bir görsel boyutu eklediğimiz için, Küçük Resimleri Yeniden Oluştur özelliği, eski görseller için bu yeni boyutu 'yeniden oluşturacaktır'.
Başlamak için önce eklentiyi yüklemeniz gerekir.Eklentiler>> Yeni Eklenti Ekle seçeneğine gidin .

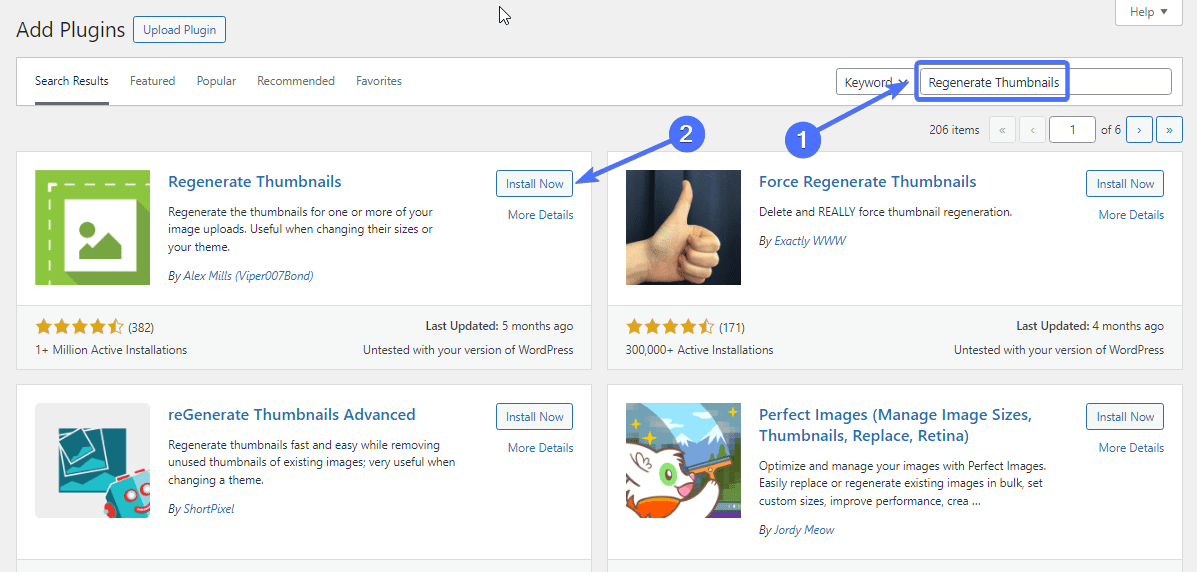
Şimdi arama kutusuna “Küçük Resimleri Yeniden Oluştur” yazın. Küçük Resimleri Yeniden Oluştur eklentisini bulun veŞimdi Yükle'ye tıklayın .

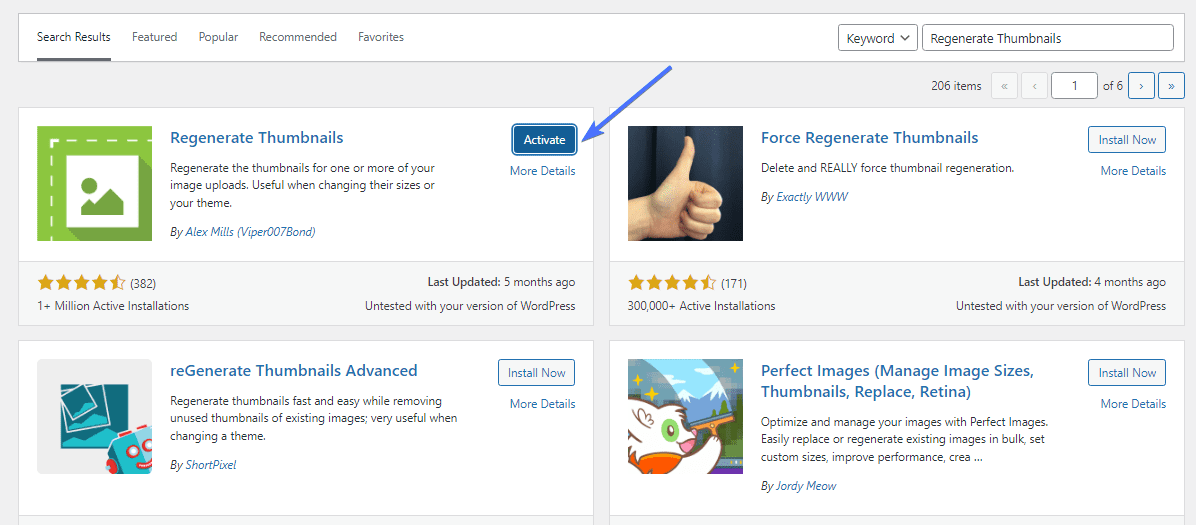
Kurulduktan sonraEtkinleştir'i tıklayın .

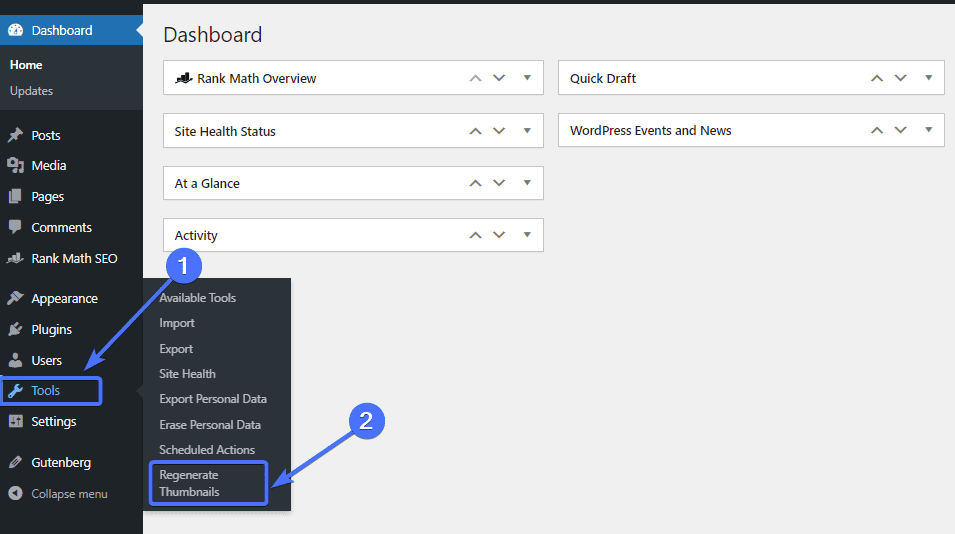
Küçük Resimleri Yenileme Eklentisi, WordPress kontrol panelinizdeki Araç menüsü altında görünecektir.
Resimlerinizi yeniden oluşturmak içinAraçlar >> Küçük Resimleri Yeniden Oluştur seçeneğine gidin .

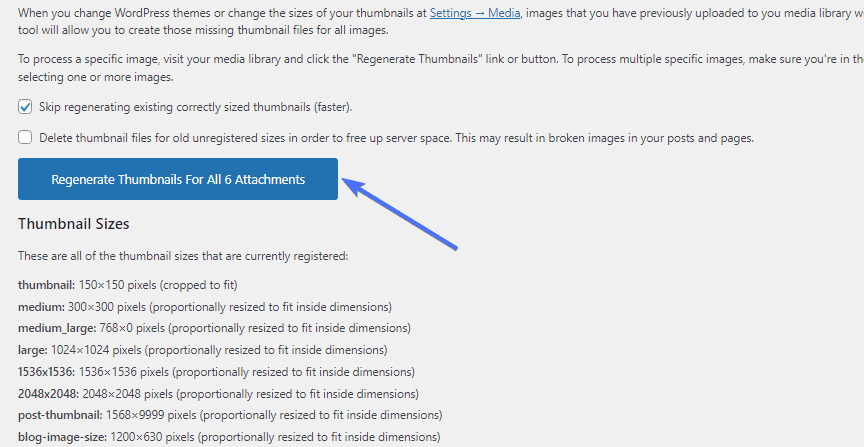
Eklenti sayfasına geldiğinizde,Tüm Ekler için Küçük Resimleri Yeniden Oluştur seçeneğine tıklamanız yeterlidir .

Eklentinin görüntüleri yeni WordPress görüntü boyutlarına göre yeniden oluşturması birkaç saniye/dakika sürecektir. Ve bu kadar.

Resminizi Nasıl Optimize Edebilirsiniz?
WordPress görsel boyutları aynı zamanda görsel dosyası boyutunu da gerektirir. Görüntü boyutlarını değiştirmek boyutu kontrol etmenize olanak tanırken, boyutları değiştirmeden görüntüyü optimize etmeniz gerekebilir.
WordPress görsellerinizin boyutunu optimize etmenin iki yolu:
En İyi Görüntü Dosyası Formatını Seçin
Seçtiğiniz dosya formatı (PNG, JPEG veya WebP) görsel boyutunuzu etkileyebilir. Örneğin webP görselleri, PNG dosyalarına kıyasla daha küçük dosya boyutlarına sahiptir.
Bu nedenle PNG görsellerinizi WebP formatına dönüştürerek boyutlarını küçültebilirsiniz. Bu makalede WordPress WebP Görselleri hakkında daha fazla bilgi açıklanmaktadır .
Ancak görsellerinizi dönüştürmek görsel kalitesini düşürebilir. Kalitede gözle görülür bir düşüş olmadığından emin olmak için orijinal görüntünün kalitesini dönüştürülen görüntünün kalitesiyle karşılaştırmalısınız.
EWWW Image Optimizer, Optimole ve ShortPixel Image Optimizer gibi eklentiler, web sitenizin resim dosyası biçimini kontrol etmenize olanak tanır.
WordPress Görsellerinizi Sıkıştırın
Bir görüntünün boyutunu küçültmenin bir başka yolu da onu sıkıştırmaktır. Görüntü sıkıştırma, kalitesini bozmadan görüntünün boyutunun küçültülmesini içerir.
Sıkıştırılmış görüntüler, optimize edilmemiş görüntülerden çok daha hafiftir.
Optimole dahil çeşitli eklentiler görsellerinizi hızlı bir şekilde sıkıştırmanıza olanak tanır. Eklentiyi kurduğunuzda, yüklediğiniz herhangi bir resmi otomatik olarak sıkıştırabilir.
Çözüm
WordPress görsel boyutları, WordPress web sitelerinin görünümünü, hızını ve sıralamasını etkileyebilecek önemli bir konudur.
WordPress görsel boyutlarına ilişkin bu kılavuz, görsel boyutlarının ne olduğunu ve web sitenizin görsel boyutlarını nasıl değiştirebileceğinizi açıklamaktadır. Böylece, WordPress varsayılan görsel boyutlarınızı düzenlemek ve özel boyutlar eklemek için yukarıda özetlenen adımları takip edebilirsiniz.
Ayrıca WordPress görselleri hakkında daha fazla bilgi edinmek istiyorsanız, WordPress’te görsel yükleme sorunlarının nasıl düzeltileceğini anlatan bu makaleye göz atmalısınız . İyi optimize edilmiş bir WordPress görüntüsü web sitesinin hızını artırabilir. Ancak sitenizin görseliyle ilgili bazı sorunlar ortaya çıkabilir. Bu nedenle makalede bu sorunların nasıl düzeltileceği açıklanmaktadır.
Unutmayın, FixRunner ekibi WordPress web sitenizin tüm ihtiyaçlarını karşılamaya hazır. Özel geliştirme, WordPress bakımı ve daha fazlasını sunuyoruz. Ücretsiz web sitesi incelemesi almak için bu formu doldurun .
Sıkça Sorulan Sorular
WordPress'teki Resim Boyutu İşlevleri Nelerdir?
WordPress'teki resim boyutu işlevi, özel boyutlu resimler eklemenizi sağlayan add_image_size() işlevidir. İşlevin tamamıadd_image_size('ad', genişlik, yükseklik, doğru/yanlış);. Varsayılan WordPress görsel boyutlarınızı Ayarlar >> Medya'ya giderek de değiştirebilirsiniz.
WordPress'te Özel Resim boyutunu nasıl edinebilirim?
Perfect Images gibi bir eklenti kullanarak WordPress'e özel görsel boyutları ekleyebilir veya bunu kodla manuel olarak yapabilirsiniz. add_image_size(), temanızın kodunu düzenleyerek özel görsel boyutları eklemenizi sağlar.
WordPress'te tam boyutlu görüntüyü nasıl edinebilirim?
WordPress'e bir görsel yüklediğinizde, tam boyutlu görsele ek olarak otomatik olarak üç varsayılan görsel oluşturulur. Yani genellikle dört görsel seçeneğiniz olacak ve bir gönderi veya sayfa oluştururken yalnızca tam boyutlu görsel seçeneğini seçebilirsiniz.
WordPress Resim Boyutunu Küçültür mü?
Hayır. WordPress görsel boyutlarınızı küçültmez. Ancak, yüklendikten sonra görselinizin boyutunu küçültme seçenekleri mevcuttur. Görüntü boyutunu küçültmek için çeşitli eklentileri de kullanabilirsiniz.
