WordPress Favicon nedir?
Yayınlanan: 2022-06-28WordPress web sitenize bir WordPress favicon eklenmiş olması, başarılı bir site oluşturmanın ve sürdürmenin büyük resminde küçük bir ayrıntı gibi görünebilir. Ancak favori simgeler, web sitenizi site ziyaretçileriniz için unutulmaz ve profesyonel hale getirmenin hayati bir parçasıdır.
Web sitenizin uzun vadede başarılı olmasını istiyorsanız tanıma kesinlikle çok önemlidir. Mükemmel logoyu oluşturduğunuz (veya sizin için yaptığınız) en başından, harika mesajlaşma ve içerik üretmeye kadar, site ziyaretçileriniz markanızı tam olarak ne kadar hızlı tanırsa, web sitenizi hatırlamaları da o kadar olasıdır.
Siteniz kullanıcılar için akılda kalıcı olduğunda, web sitesi merakından tam bir dönüşüme geçme olasılıkları çok daha yüksek olacaktır.
Ancak, doğru düzeyde güvenilir tanıma bulmanın her zaman sitenizin büyük ve bariz öğeleriyle ilgili olmadığını anlamak önemlidir. Tanınabilir bir site oluşturduğunuzda, en küçük ayrıntı bile sitenizin rakiplerinizden benzersiz olarak öne çıkmasına yardımcı olacak ve potansiyel müşterilerden çok daha fazla uyarı almanızı sağlayacaktır.
Ve bu, sitenizin kullanıcılarına şu sayfalarda gösterilen bir WordPress favicon'unun ("favori simge"nin kısaltması) tam olarak rolüdür:
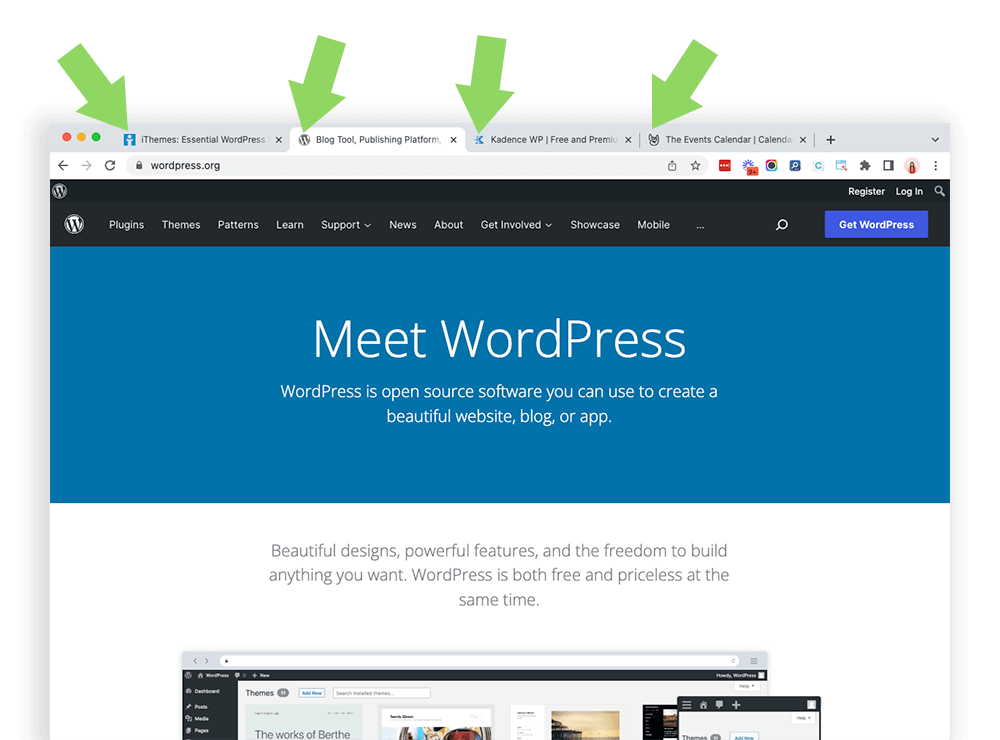
- Web tarayıcı sekmeleri
- Yer imleri
- Mobil cihazlar (bir müşteri web sitenizi ana ekranına kısayol olarak eklediklerinde, müşteri telefonunda uygulama resmi olarak bir site simgesi görünür)
Bununla birlikte, birçok WordPress site sahibi, sitelerinde benzersiz bir site ikonuna sahip olmanın önemini tamamen gözden kaçırır. Bunun ötesinde, bazıları nasıl eklendiğinin, değiştirildiğinin veya WordPress web sitelerine tam olarak nasıl uygulanacağının farkında değil.
WordPress favori simgelerinin nasıl çalıştığından veya web sitenizde nasıl etkin hale getirileceğinden emin değilseniz, doğru yere geldiniz. Bu eksiksiz kılavuzda, bir favicon'un tam olarak ne olduğunu, neden bu kadar önemli olduklarını ve bunları WordPress platformunda nasıl etkinleştirebileceğinizi ayrıntılı olarak ele alacağız.
Hadi bir bakalım.

WordPress Favicon nedir?
WordPress için resmi destek sayfasına giderseniz, site ikonlarını şu şekilde tanımladığını görürsünüz: "Belirli bir web sayfası veya web sitesi ile ilişkili simgeler."Bununla birlikte, bu basit açıklama, favicon'ları çok adaletli yapmaz. Gerçek şu ki, faviconlar her yerdeler, her zaman size bakıyorlar ve ziyaret ettiğiniz her web sitesinin markasıyla yakından ilişkililer.
Bir favicon işlevsel olarak nasıl görünür? Masaüstü veya dizüstü bilgisayar kullanıyorsanız, bu web sitesinin tarayıcı sekmesine hızlıca göz atın. Bir mobil cihaz kullanıyorsanız, adres çubuğunun hemen altına bakın.
Ne görüyorsun? Bir kişinin siluetini içeren kare mavi görüntü iThemes'in favicon'udur ve iThemes web sitesine her girdiğinizde aynı noktada görünecektir. Bu bir favicon.

Çoğu durumda, bir site simgesi bir markanın logosuyla aynıdır (veya çok benzer). Aradaki fark, mobil ve web tarayıcılarına uyacak şekilde küçültülmüş olmasıdır. Bir logoyu favicon olarak kullanmak mümkün olmadığında (örneğin, logonuz favicon boyutuna indirilemeyecek kadar ayrıntılı veya karmaşıksa), akıllı web sitesi sahipleri, markalaşmada sürekli tutarlılığı sağlayan benzer tematik öğeleri ve renk şemalarını tercih edecektir.
Favori simgeleri fark etmeye başlar başlamaz, onları geri almak neredeyse imkansızdır; mobil uygulamalardan yer imlerine ve web sayfalarına kadar, seçtiğiniz favicon simgesi markanıza ve sitenize tamamen bağlıdır.
Bu, favicon'unuza gerçek düşünce ve düşünceyi koymanın ve akıllıca seçim yapmanın önemli olduğu anlamına gelir.
Favicon Önerilen Boyut
WordPress'te önerilen site simgesi boyutu 512 x 512 pikseldir. Sitenize yüklediğiniz favicon simgesi, WordPress sunucunuzun kök dizininde bir .ico dosyası olarak saklanır.
WordPress Favicons Neden Bu Kadar Önemli?
WordPress favicon'unuzu markanızın görsel para birimi olarak düşünün. Favicons, masaüstü web tarayıcılarından mobil uygulamalara kadar kelimenin tam anlamıyla her yerdedir. Ve hemen WordPress web sitenizin genel marka stratejisinin önemli bir parçası haline gelirler.
Bu nedenle, site simgenizin etkin tasarımı ve dağıtımı size şu üç avantajı sunar:
1. Marka Tanınırlığında İyileştirme
WordPress site ikonunuz arama kartınız olarak kabul edilebilir: Site ikonu her zaman tanınabilir, basit ve tutarlı olmalıdır.
Favicon'unuz site kullanıcılarına ne kadar çok yerde görünürse o kadar iyidir. Bunun nedeni, kullanıcıların simge resminizi genel olarak WordPress sitenize bağlamaya başlamasıdır.
Favicon'unuzla tutarlılığın bu kadar önemli olmasının nedeni, birçok insanın birden fazla tarayıcı sekmesinin açık olmasıdır. Ve bunu yaptıklarında, açık sekmelerinde sitenizin metin açıklamaları için daha az yer kalır. Aslında, bir kullanıcının tarayıcısında açık yeterli sekme varsa, mevcut tek görüntüleme odası favicon içindir.
2. Tüketici Güveninizi Arttırın
Web sitenizin kullanıcıları büyük olasılıkla favori simgelerin ne olduğunu veya nasıl çalıştıklarını tam olarak tanımlayamasa da, site simgesi simgeleri onlara hala çok tanıdık geliyor. Aslında, web sitesi kullanıcılarına o kadar aşinadırlar ki, favicon'u olmayan siteler tüm yanlış nedenlerle kalabalığın arasından sıyrılacaktır.
Güvenli site bağlantılarına ve ilgili sosyal medya içeriğine benzer şekilde, favori simgeler, WordPress sitenizde yaşayan hizmetlere ve ürünlere yönelik tüketici güvenini artıran bulmacanın kritik bir parçasıdır.
3. Mobil Cihazlarda Tutarlılık
Artık çoğumuzun anladığı gibi, mobil cihazların kullanıcı alışkanlıkları üzerinde yarattığı büyük etkiyi artık görmezden gelemeyiz. Aslında, tabletler ve akıllı telefonlar artık tüketicilerin çevrimiçi etkileşimde bulunmalarının bir numaralı yolu olarak masaüstü cihazları geride bırakıyor.
Doğru favicon'u kullanmak, markanızın tüm mobil cihazlara kolayca çevrilmesini sağlamanıza olanak tanır. Ve bir kullanıcı mobil ana ekranlarında sitenize yer imleri oluşturduğunda, bir bağlantı yerine kullandığınız favicon görüntülenecektir.
WordPress Favicon Oluşturma Yönergeleri
WordPress sitenizin favicon'unu oluşturmaya tam olarak nasıl başlayacağınızdan emin değilseniz, bu bölüm tam size göre.
WordPress favicon oluşturma için en iyi uygulama yönergelerinden bazılarını inceleyelim.
1. Boyutu Doğru Aldığınızdan Emin Olun
Bu makalenin önceki bölümlerinde tartışıldığı gibi, bir site simgesi normalde 512 x 512 piksel boyutunda olacaktır. WordPress'te daha büyük bir favicon boyutu kullanmak mümkün olsa da, platform muhtemelen görüntünün tam olarak bu spesifikasyona göre kırpılmasını isteyecektir.
2. WordPress Favicon'unuzu Basit ve Temiz Tutun
Favicon'unuza kolayca özelleştirmeler ve arka plan renkleri ekleyebilseniz de, genellikle onu olabildiğince basit tutmak en iyi seçenektir. Ve basit olarak, kalın arka plan renkleri yerine şeffaflığı tercih etmeniz gerektiğini kastediyoruz.
Favicon'unuzda bulunan ön plan renklerinin sayısını yalnızca bir (veya en fazla iki) olarak tutmak da iyi bir uygulamadır.
Mükemmel bir dünyada, WordPress favicon'unuz neredeyse tam olarak markanızın logosuna benzemelidir. Ancak bunu yapmanız mümkün değilse, oluşturduğunuz site simgesiyle bağlantı kurmaya yardımcı olan tanınabilir öğeleri (renk şemaları veya şekiller gibi) logonuzdan çıkarmanız önemlidir.

3. Favicon Kararınız Hakkında İlk Seferde Akıllı Olun
Favicon resminizi istediğiniz zaman kesinlikle değiştirebilirsiniz (bu makalenin sonundan önce bunu nasıl yapacağınızla ilgili adımlarda size yol göstereceğiz), onu değiştirme sayısını çıplak tutmak kesinlikle akıllıca bir fikirdir. minimum.
Ve işte nedeni:
Bir kullanıcı WordPress sitenize her geldiğinde farklı bir favicon'a maruz kaldığında, asla belirli bir görseli markanızla ilişkilendirme fırsatı bulamazlar. Ve marka bilinci oluşturma, ilk etapta bir favicon kullanmanın neden bu kadar hayati olduğu konusunda en önemli faktörlerden biridir.
Sonuç olarak şudur: Sitemiz için en uygun olana kadar daraltana kadar sitenizi herhangi bir favicon olmadan bırakmak aslında daha iyidir. Ve yüklediğinizde, kesinlikle gerekli olmadıkça yolda değiştirmeyi planlamayın.
WordPress'te Favicon'ları Etkinleştirme
WordPress favicon'unuzu web sitenize yükleme ve çalıştırma zamanı geldiğinde, bunu yapmak için üç farklı seçeneğiniz olacaktır:
- WordPress'te Site Simgesi özelliğini kullanın
- Bir favicon WordPress eklentisi yükleyin
- WordPress favicon'unuzu kendiniz yükleyin
Bu seçeneklerin her birine ayrıntılı olarak bir göz atalım.
1. WordPress'te Site Simgesi Özelliğini Kullanın
WordPress sürüm 4.3'ün piyasaya sürülmesinden bu yana, WordPress CMS (içerik yönetim sistemi), sık kullanılan simgeleri etkinleştirecek bir Site Simgesi işlevi içeriyor. Tek yapmanız gereken .ico, .jpeg, .png veya .gif olabilen resim dosyanızı spesifikasyona göre hazırlamaktır.
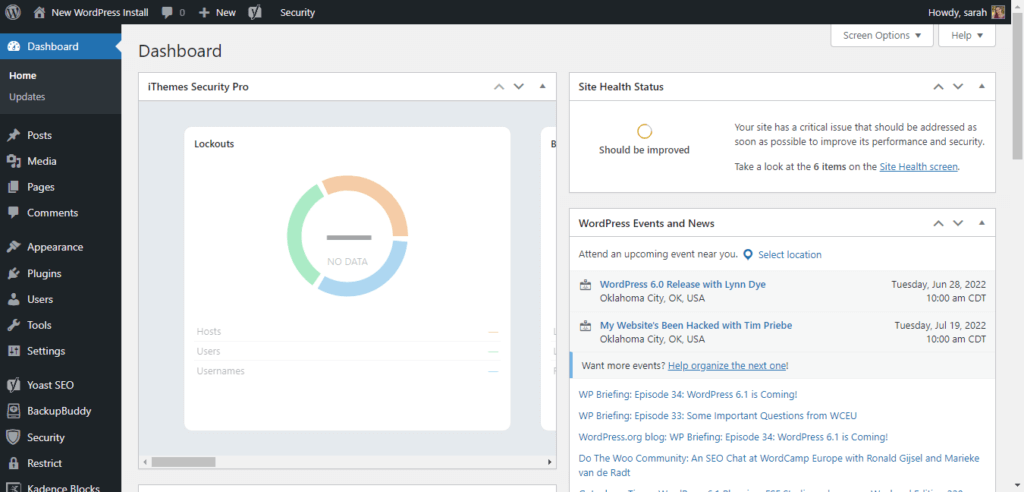
Resim dosyanız hazır olduğunda, WordPress web sitenizin Yönetici alanına gidin.
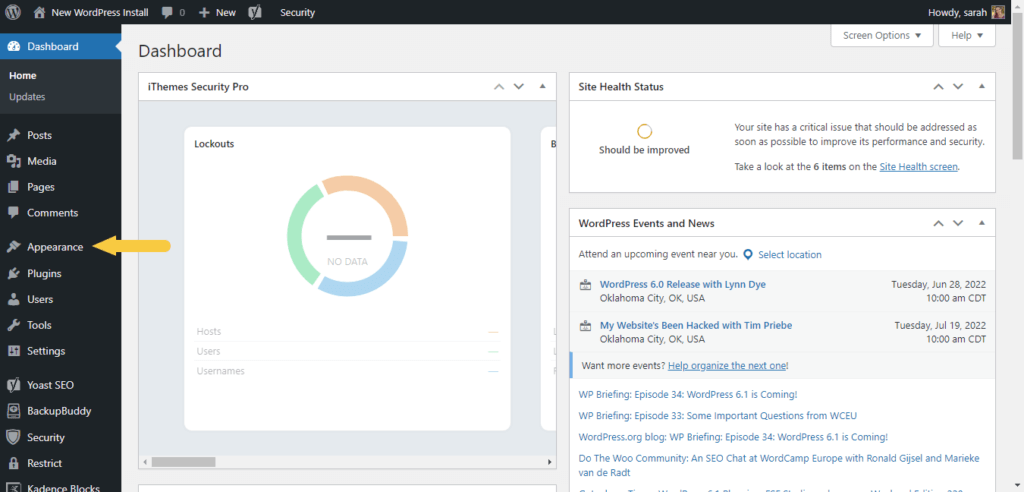
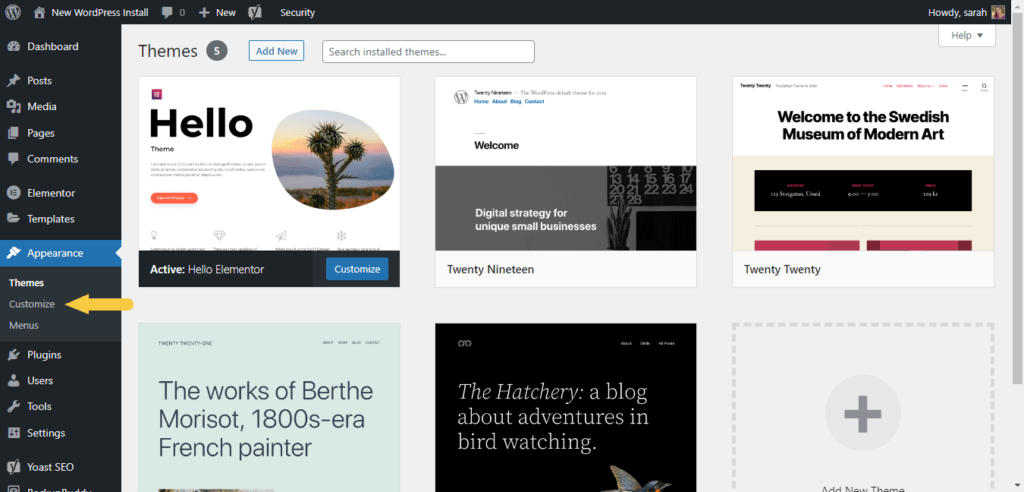
Buradan “Görünüm”e ve ardından “Özelleştir”e tıklamak isteyeceksiniz. Ardından "Site Kimliği" ni tıklayın.
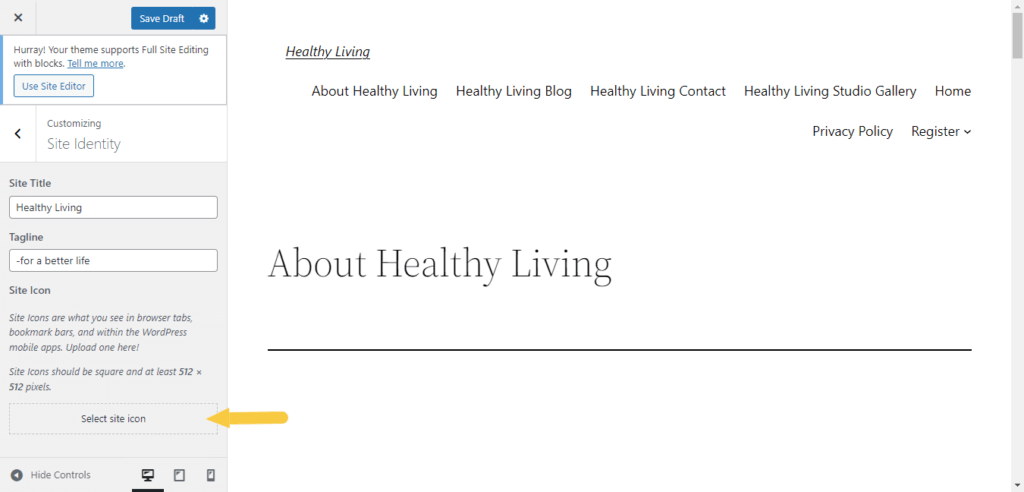
Bundan sonra Site Simgesi alt başlığının altındaki “Resim Seç”e tıklayın ve hazırladığınız dosyayı yükleyin.
Favicon önizlemesinden memnunsanız, yapmanız gereken başka bir şey yoktur. Site simgesi, siz ve kullanıcılarınız sitenize her gittiğinizde yüklenmeye başlar.
Gördüğünüzü beğenmediyseniz, dosyayı kolayca kaldırabilir ve beğeninize daha fazla yeni bir tane yükleyebilirsiniz.
2. Bir Favicon WordPress Eklentisi Kurun
WordPress Site Simgesi özelliğini kullanmak yerine, sitenize favicon'unuzu uygulamak için bir eklenti de kullanabilirsiniz. Bu işlevle harika bir iş çıkaran bir eklenti, RealFaviconGenerator'dan Favicon'dur.
Bazı WordPress site sahipleri, site simgenizi yüklemekten daha fazlasını yaptığı için bunu olmazsa olmaz bir eklenti olarak görür. Eklenti ayrıca, tümü farklı kullanıcı cihazlarının ve işletim sistemlerinin gereksinimlerini karşılayan birden çok favicon sürümünün oluşturulmasını sağlar.
Tek yapmanız gereken site ikonunuz için kullandığınız görselin minimum 70 x 70 piksel boyutunda olduğundan emin olmaktır. Bundan sonra, RealFaviconGenerator sizin için diğer her şeyi otomatik olarak halledecektir.
3. WordPress Favicon'unuzu Kendiniz Yükleyin
Ayak işlerini kendi başınıza yapmayı tercih eden biriyseniz, kendi site simgenizi de oluşturabilir ve doğrudan WordPress web sitenize yükleyebilirsiniz.
Bunu yapmak için önce en az 16 x 16 piksel olan bir favicon görüntüsü oluşturmak isteyeceksiniz. Ardından bu dosyayı bir .ico dosyası olarak kaydetmek isteyeceksiniz.
Bundan sonra, dosyanızı doğrudan sitenizde kullandığınız WordPress temasının ana klasörüne yüklemek için FileZilla gibi bir FTP istemcisi kullanın. Bu genellikle wp-content ve wp-admin klasörlerinizle aynı yer olacaktır.
Bu işlem, bugün kullanılan web tarayıcılarının çoğunda yeni site simgenizi hemen gösterse de, bazı eski tarayıcı sürümleri, WordPress başlığındaki HTML kodunu düzenlemenizi gerektirir.
Ve sonuç?
WordPress'in nasıl çalıştığının teknik yönüne çok aşina değilseniz, DIY favorileri yapmanızı önermiyoruz.
WordPress Favicon'unuzu Nasıl Değiştirirsiniz?
Artık favori simgelerin ne kadar önemli olduğunu ve bir tanesini WordPress sitenize nasıl uygulayacağınızı tam olarak anladığınıza göre, gerekirse WordPress site simgenizi nasıl değiştirebileceğinize dair adım adım kolay bir adıma göz atalım.
1. WordPress Sitenize Giriş Yapın
Başarılı bir giriş yaptıktan sonra, web sitenizin WordPress panosuna bakacaksınız.

2. “Görünüm”e tıklayın
Sayfanızın sol tarafına bakın ve WordPress menüsünü göreceksiniz. Burada, "Görünüm" e tıklayın.

3. “Özelleştir”e tıklayın
“Görünüm” ayarlarının genişleyeceğini ve böylece size ek seçenekler sunacağını göreceksiniz. "Özelleştir"i seçin.

4. “Site Kimliği”ne tıklayın ve “Site Simgesi” Altına Yeni WordPress Favicon'unuzu Ekleyin
Bu, kontrol panelinizin web sitenizin adını, sloganını, logosunu ve simgesini tanımlayabileceğiniz alandır. “Site Simgesi” altına yüklediğiniz resim, WordPress tarafından sitenizin yeni favicon'u olarak kullanılacaktır.

Bu ne kadar basitti? Gerçekten, WordPress sitenizde mükemmel favicon'u kullanmamak için artık mazeret yok.
WordPress Favori Simgelerinin Önemi
Favori simgelerin web sitenizin yalnızca küçük bir bölümünü oluşturduğu doğru olsa da, web sitenizin kullanıcı tanıması için de çok önemlidir.
Açık ve tutarlı sık kullanılanlar, site kullanıcılarının sizi hatırlamasını ve sitenizle mobil cihazlarda, tabletlerde ve masaüstlerinde aynı zihinsel bağlantıları taşımasını kolaylaştıracaktır.
WordPress favicon'unuzu çalışır hale getirmek için bugünden daha iyi bir zaman olamaz!
Kristen, 2011'den beri WordPress kullanıcılarına yardımcı olmak için eğitimler yazıyor. iThemes'te pazarlama direktörü olarak, etkili WordPress web siteleri oluşturmanın, yönetmenin ve sürdürmenin en iyi yollarını bulmanıza yardımcı olmaya kendini adamıştır. Kristen ayrıca günlük tutmaktan (yan projesi The Transformation Year'a göz atın!), yürüyüş yapmaktan ve kamp yapmaktan, step aerobik yapmaktan, yemek pişirmekten ve daha güncel bir hayat yaşamayı umarak ailesiyle birlikte günlük maceralardan hoşlanıyor.
