Görüntü CDN'si nedir ve Görüntü Optimizasyonu için Neden Kullanılır?
Yayınlanan: 2022-04-20Görüntü CDN'leri (içerik dağıtım ağları), görüntü optimizasyonu için mevcut en iyi araçlar arasındadır. Optimize edilmemiş ve ağır resimler, web sitenizin yavaş olmasının ana nedenlerinden biridir ve bu da kötü bir kullanıcı deneyimine neden olur.
Olası performans sorunlarından kaçınmak için neden bir görüntü CDN'si uygulamaya çalışmıyorsunuz? Web.dev'e göre, bir görüntü dosyası boyutunda %40-80 oranında tasarruf sağlayabilir!

Bu gönderide, bir görüntü CDN'si ile geleneksel bir CDN arasındaki temel farkı açıklığa kavuşturuyoruz. Ayrıca bir CDN'nin görüntü optimizasyonuna nasıl yardımcı olabileceğini de açıklıyoruz. Bonus olarak, Imagify kullanarak görüntüleri web için hazırlamanın ve optimize etmenin ek yollarını paylaşıyoruz.
Görüntüler için CDN Nedir?
Görüntüler için bir CDN, görüntüleri dünya çapında optimize etme, dönüştürme ve sunma konusunda uzmanlaşmıştır. Görüntüleri sunuculardan ziyaretçinizin ekranına daha hızlı dağıtmak için değiştiren bir API ağı gibidirler. Bir görüntü CDN'si, görüntü yükünü azaltır ve optimize edilmiş görüntüleri bulunduğu noktadan (PoP'ler) anında kullanıcıya gönderir.
Geleneksel CDN ile Görüntü CDN'si Arasındaki Fark Nedir?
Bir görüntü CDN'si ile geleneksel bir görüntü CDN'si arasındaki temel fark, görüntüleri oldukları gibi sunmak yerine anında optimize etme ve dönüştürme kapasitesidir. Geleneksel bir CDN, CSS, JS ve görüntüler gibi tüm varlıkları önbelleğe alırken, bir görüntü CDN'si, görüntülere ayrılmış yerleşik bir dizi özelliğe sahiptir: kırpma, yeniden boyutlandırma, hizalama, döndürme, çevirme, başka bir biçime dönüştürme, filtre uygulama, filigran vb. Ayrıca mobil veya masaüstünde doğru görüntü boyutunu sunmak için kullanıcının cihazını algılar.
| Geleneksel bir CDN (RocketCDN gibi) | Bir görüntü CDN'si (Cloudimage gibi) |
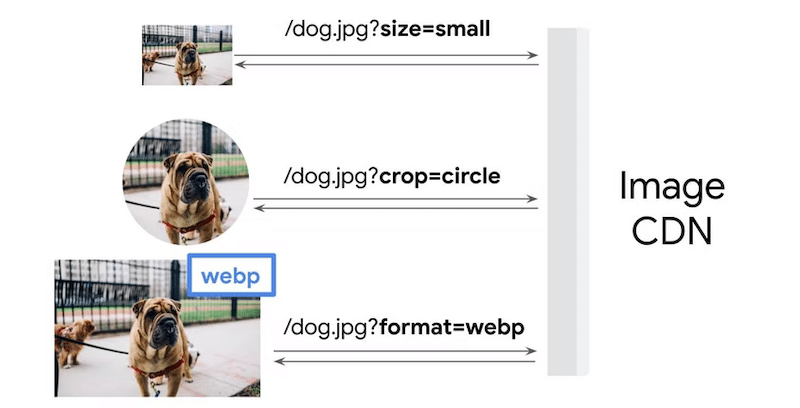
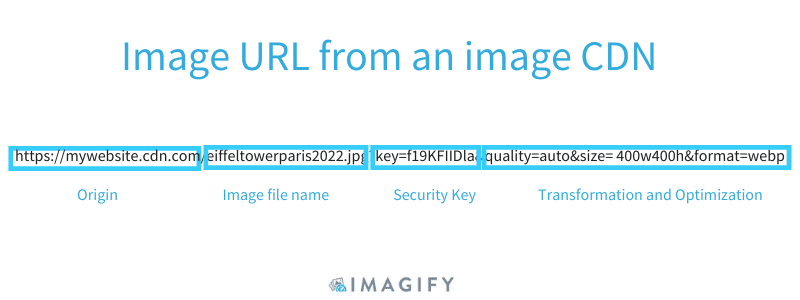
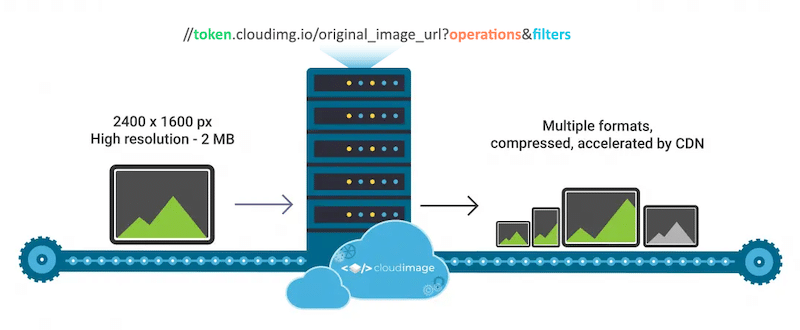
Görüntülere odaklanan bir CDN, kullanıcıların isteklerini işlerken bunları optimize eder. Bir görüntü CDN'si, URL sorgu dizelerini (parametreler olarak da adlandırılır) kullanarak görüntü boyutlarını, filtreleri ve filigranları otomatik olarak ayarlar. Örneğin, bir resim CDN'sinden gelen bir URL şöyle görünür:

Bir resim CDN'si, aşağıdakiler gibi optimizasyon seçeneklerini belirtmek için resim URL'sini kullanır:
- Hangi resim yüklenecek
- Biçim (örn. jpg, png, WebP)
- Boyut ve kalite (boy ve ağırlık, geliştirme, kırpma, hizalama, döndürme)
- Duyarlılık: kullanıcı ekranına göre optimize edilmiş boyut sunar (iPhone veya normal bir dizüstü bilgisayar)
- Varyantlar (filigran, akıllı kırpma vb.) oluşturmak için sezgisel Görüntü API'si

| Hatırlanması gereken: Geleneksel CDN'ler ayrıca görüntüleri sistemleri aracılığıyla iletir, ancak bunları değiştirmezler. Bir görüntü CDN'si, görüntüleri kullanıcıya daha da hızlı sunmak için görüntüleri gerçek zamanlı olarak optimize eder ve işler. |
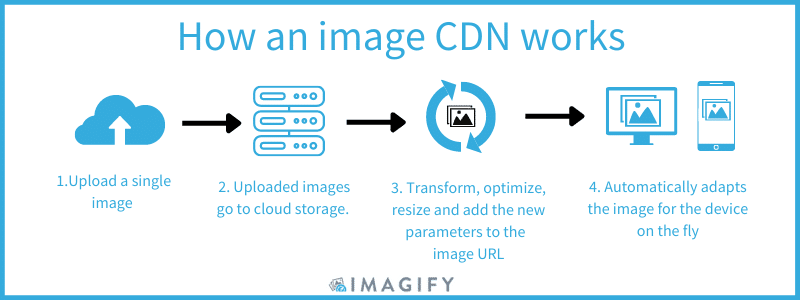
Bir Görüntü CDN'si Nasıl Çalışır?
Bir görüntü CDN'si, görüntüleri önbelleğe alır ve kullanıcının cihazına ve konumuna göre görüntüleri daha hızlı teslim edecek şekilde değiştirir. Geleneksel bir CDN gibi, bir görüntü CDN'si de görüntüyü kullanıcıya iletir ve gelecekteki istekler için sunucularında önbelleğe alır.
Tüm süreç 4 ana adıma dayanır:

- Yükleme – aynı görüntünün mobil, masaüstü ve tablet için birkaç sürümünü depolamak yerine görüntünün tek bir sürümü.
- Mağaza – görüntüler bulutta depolanır ve bir kullanıcı isteği geldiğinde, görüntü CDN'si otomatik olarak doğru cihaz için görüntüyü oluşturur. Aynı tür bir cihazdan aynı görüntü tekrar istendiğinde, zaten CDN tarafından önbelleğe alınır. Bu çok zaman kazandırır ve görüntü bu sefer daha da hızlı işlenir.
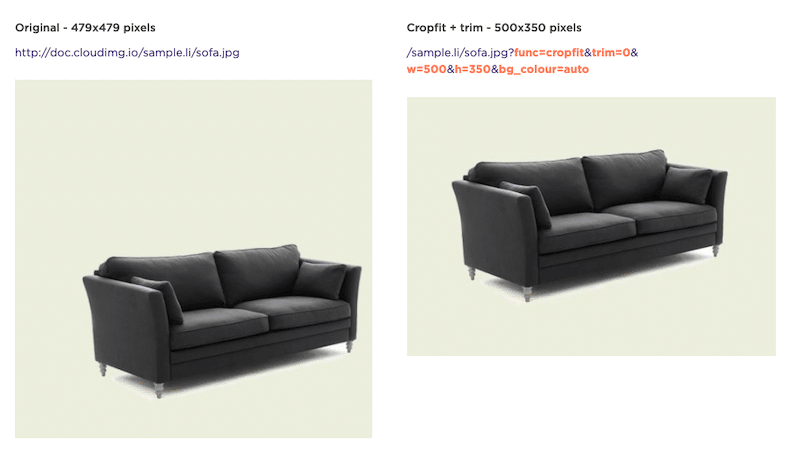
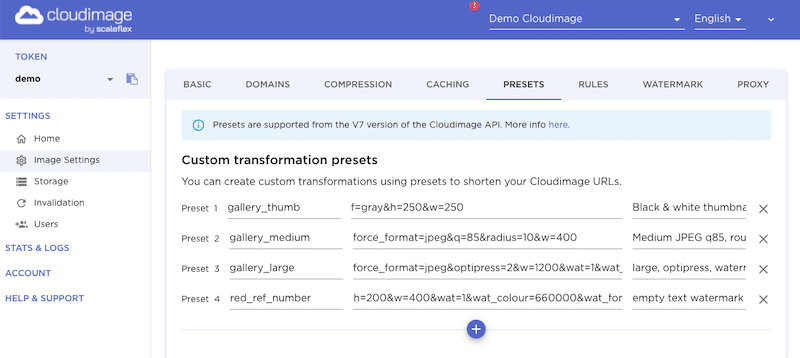
- Dönüştür – görüntü URL'sini kullanarak bir görüntü CDN'si, görüntüyü işlemler ve filtrelerle optimize etmek için yeni parametreler uygular. Örnek olarak, Cloudimage ile uygulayabileceğiniz kural ve ayar türleri şunlardır:

- Teslim Et – yeni optimize edilmiş görüntü, en yakın sunucu (varlık noktası olarak da adlandırılır) aracılığıyla son kullanıcıya iletilir.
Sonuç olarak, bir görüntü CDN'si, içeriği dünyanın her yerindeki kullanıcılara daha hızlı sunmak için tüm görüntü kitaplığınızı dönüştürebilir, optimize edebilir ve önbelleğe alabilir.
Tüm bu optimizasyonların ve dönüşümlerin web sitenizin hızına ve SEO'suna da fayda sağladığını biliyor muydunuz? Bu bizi bir sonraki bölüme götürüyor: neden görüntü optimizasyonu için bir görüntü CDN'si kullanmalısınız?
Görüntüleri Optimize Etmek İçin Neden Görüntü CDN'si Kullanılır?
Görüntü optimizasyonu söz konusu olduğunda, görüntü CDN'lerinin önemli faydaları vardır:
1. Yükleme Süresinin İyileştirilmesi
Resimleri bir görüntü CDN'si ile sıkıştırmak ve yeniden boyutlandırmak dosya boyutunu küçülterek sitenin daha hızlı yüklenmesini sağlar. Görüntü CDN'leri, görüntülerinizi gerçek zamanlı olarak sıkıştırmanıza, yeniden boyutlandırmanıza ve optimize etmenize olanak tanır: ana ayarları yaparsınız ve kaliteden ödün vermeden içeriğe ve cihaza göre mevcut en küçük dosyayı alırsınız.
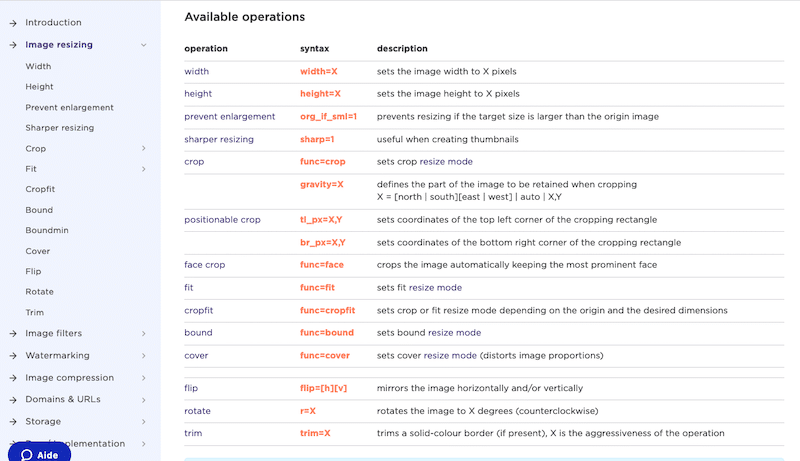
Örneğin, Cloudimage için mevcut görüntü yeniden boyutlandırma işlemleri şunlardır:

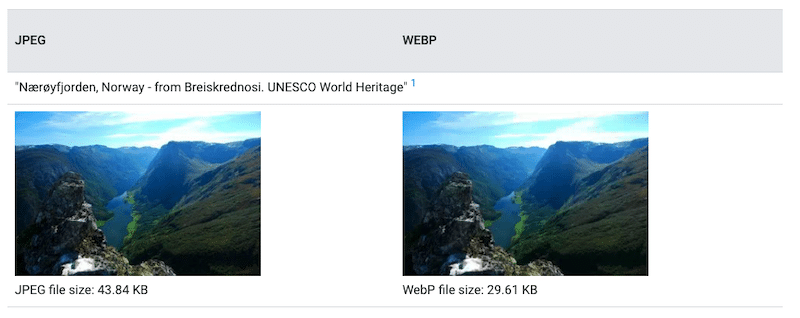
Dahası, Görüntü CDN'leri, JPEG veya PNG'den WebP veya AVIF gibi yeni nesil biçimlere dönüştürebildikleri için yükleme sürelerini iyileştirir. Google tarafından yapılan bir araştırmaya göre, en son iki biçim bir görüntünün dosya boyutunu büyük ölçüde azaltır ve sitenizi hızlandırır. Aşağıdaki tablo, bir görüntüyü WebP'ye dönüştürmenin dosya boyutunu %25 oranında azalttığını göstermektedir.

| Çoğu zaman, bir görüntünün sıkıştırma düzeyini (kalite ve son biçim) görüntü CDN'sinin panosundaki sıkıştırma filtrelerini kullanarak değiştirebilirsiniz. |
2. PageSpeed Insights Puanlarını ve Temel Web Verilerini Optimize Etme
Bir görüntü CDN'si sayesinde, PageSpeed Insights'taki performans derecenizi hızla artırabilir ve hatta Önemli Web Verilerinizi optimize edebilirsiniz.
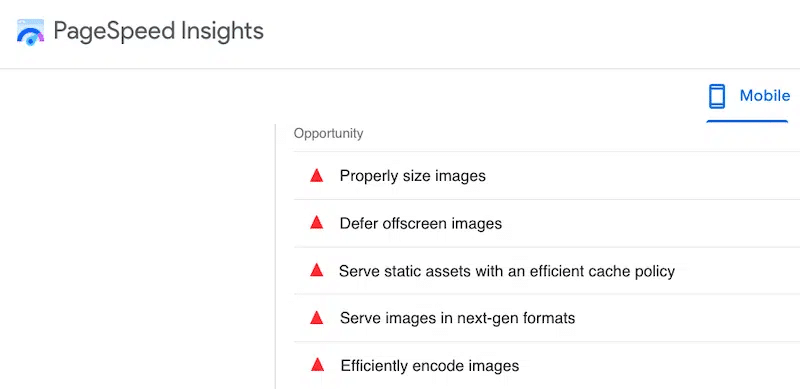
Google PageSpeed Insights ile bir performans denetimi yaptığınızda, genellikle düzeltilmesi gereken birkaç resim optimizasyon sorununa işaret eder:
- WebP ve yeni nesil formatlar
- Görüntü boyutu
- önbelleğe alma politikası
- Kodlama ve yanıt verme
- Tembel yükleme ile ekran dışı görüntüleri erteleyin
PSI'ya aşina değilseniz, fırsat bölümü şöyle görünür:

Yukarıda bahsedilen sorunlar, PageSpeed Insights'ta iyileştirilmiş performans derecesi sağlayan bir Image CDN sayesinde genellikle çözülebilir. Bir görüntü CDN'si önbelleğe almayı kullanır ve görüntülerinizi her aygıt türü için yeniden boyutlandırmanıza olanak tanır. Ayrıca JPG resimlerinizi WebP gibi yeni nesil formatlara dönüştürebilir.
Dahası, bir görüntü CDN'si, 2021'de Google tarafından sunulan kullanıcı merkezli performans metrikleri olan Önemli Web Verilerinizi artırır. Görüntü CDN'si , her cihaz için görüntünün en uygun sürümünü oluşturarak daha iyi bir kullanıcı deneyimi sağlar. Kısacası, resimlerinizi optimize ederseniz Lighthouse performans puanınızı iyileştirecek ve daha iyi Core Web Vitals notları alacaksınız. Her Önemli Web Verisi üzerinde bir görüntü CDN'si kullanmanın etkisi şu şekildedir:
- İlk Giriş Gecikmesi (etkileşim): Yavaş görüntü yükleme, yürütme sürelerini geciktirebilir. Bir görüntü CDN'si kullanmak, esas olarak önbelleğe alma ve görüntü yeniden boyutlandırma sayesinde bu sorunu önler.
- En Büyük İçerikli Boya (yükleniyor): Tarafından görüntü yükünü azaltarak ve görüntü içeriğini optimize ederek, en büyük içerik çok daha hızlı oluşturulacaktır.
- Kümülatif Düzen Kayması (görsel kararlılık): Görüntülerin doğru boyutlara sahip birkaç versiyonunu oluşturarak, tarayıcı gerçek görüntü yüklenirken ayırması gereken mükemmel "ekran" miktarını bilecektir. İçeriğin ani hareketi yok!
3. SEO'yu Artırma
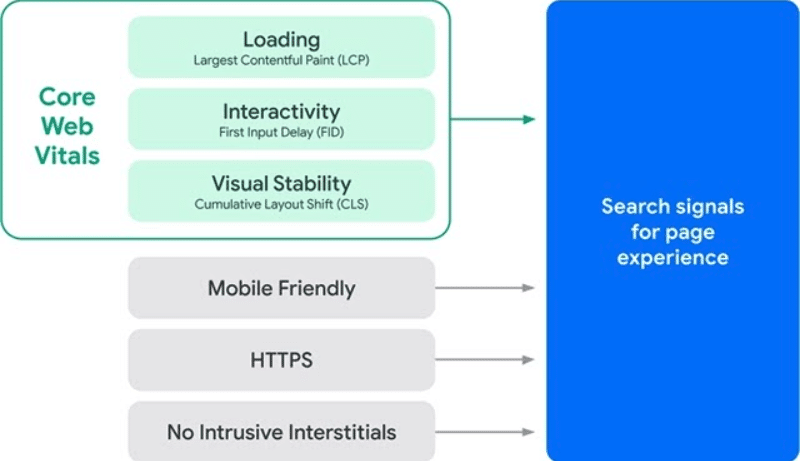
Bir görüntü CDN'si, SEO sıralamanızı iyileştirmeye de yardımcı olabilir. Önemli Web Verileri, tüm Google Sayfa Deneyiminin yalnızca bir parçasıdır - diğer faktörler mobil uyumluluk, güvenli gezinme, HTTPS ve araya giren reklamlardan kaçınmadır.


Bir görüntü CDN'si, her faktörü göz önünde bulundurarak son kullanıcının cihazına dayalı olarak içeriği optimize eder: ekran boyutu, piksel oranı, işletim sistemi vb. Sonuç olarak, resimlerinizi mobil uyumlu hale getirirsiniz.
Ayrıca bir CDN, DDoS saldırılarına karşı koruma sağladığı için içeriğin web sitelerine güvenli bir şekilde teslim edilmesini sağlar. Düzgün yapılandırılmış bir CDN, uç sunucular (varlık noktaları) sayesinde trafiği bilgisayar korsanlarına karşı koruma avantajına sahiptir. Bir CDN, genellikle kaynak sunucuya çok hızlı vuracak gelen saldırıların sayısını azaltır.
Güvenli tarama, mobil uyumluluk ve Önemli Web Verileri, Google'daki konumunuzu tanımlayan üç temel unsurdur. Bir görüntü CDN'si kullanmak, bu faktörlerle pozitif olarak ilişkilidir ve daha iyi bir sıralama elde etmenize yardımcı olabilir.
4. Duyarlı Görsellerle Bant Genişliği Maliyetinizi Düşürme
Sıklıkla, görüntüler her zaman olması gerekenden daha büyüktür ve bu da bant genişliğinin gereksiz bir şekilde kullanılmasına neden olur. Bir görüntü CDN'si kullanırken, kod, her kullanıcının ekran boyutlarına göre uygun görüntüleri almasını sağlar. Bu "aygıt algılama" özelliği, kullanıcının ekranına göre ayarlanmış mükemmel bir düzen elde ederken bant genişliği kaynaklarını azaltır.

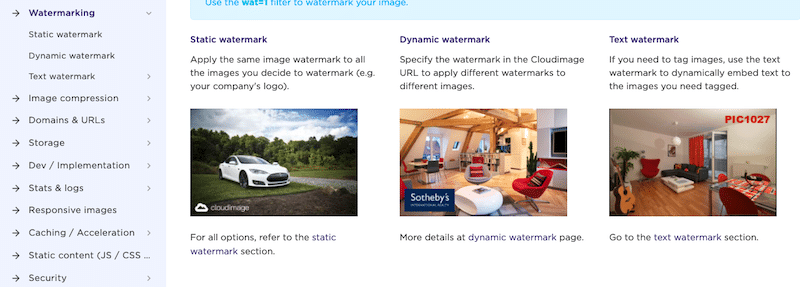
5. Görüntü Varyantları Oluşturma (Filigranlar ve Metin Kaplamaları)
Bir görüntü CDN'si, onları korumak, logonuzu veya bazı özel metinleri eklemek istiyorsanız, görüntülerinize otomatik olarak bir filigran yerleştirebilir. Bu gerçekten zaman kazandıran bir şey!

Görüntüleri Optimize Etmenin Başka Bir Güçlü Yolu
Görüntü optimizasyon sürecinde daha ileri gitmek ve görüntülerinize birkaç sıkıştırma katmanı eklemek istiyorsanız, Imagify (CDN'nizle birlikte ) gibi bir araç kullanabilirsiniz.
Bir görüntü CDN'si maliyetli olabilir, bu nedenle daha ucuz bir çözüm seçebilir ve bütçeniz kısıtlıysa bunun yerine Imagify'a bağlı kalabilirsiniz.
Imagify, bir görüntü CDN'sine çok benzer özelliklere sahip bir görüntü optimizasyon eklentisidir: ayrıca görüntülerinizi birkaç saniye içinde optimize edebilir, sıkıştırabilir ve yeniden boyutlandırabilir.
Resimlerinizi daha da optimize etmenize yardımcı olabilecek ana Imagify özelliklerini gözden geçirelim:
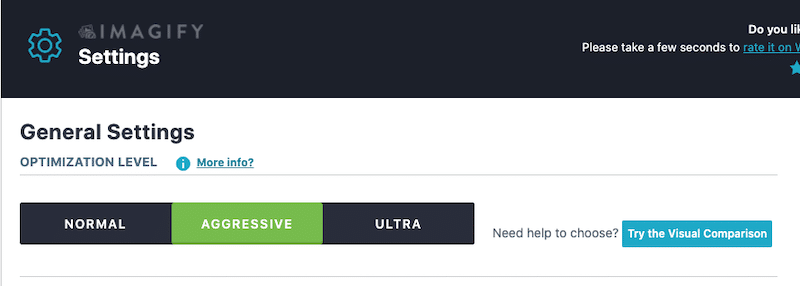
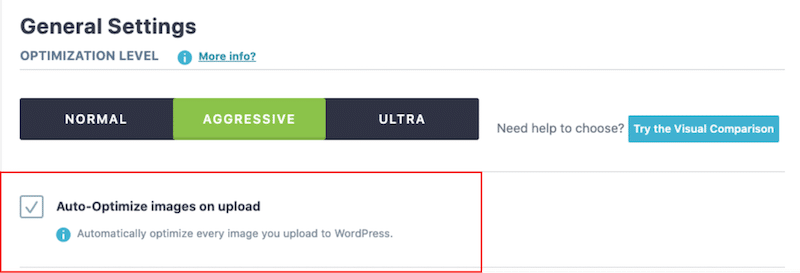
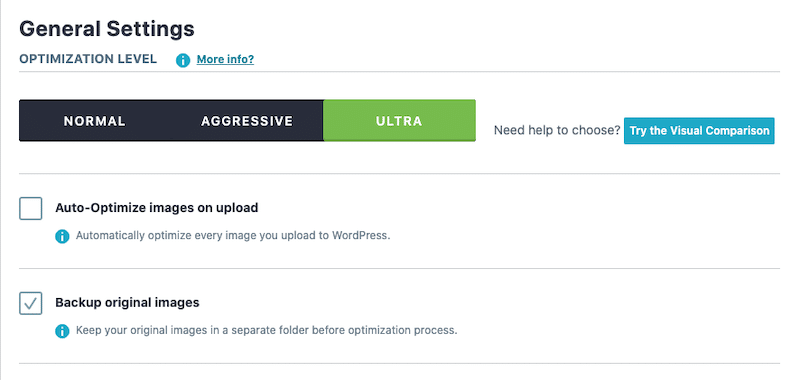
- Üç sıkıştırma seviyesi
Görüntünüzün kalitesinden ödün vermeden üç adede kadar sıkıştırma düzeyi kullanabilirsiniz:

- Normal (kayıpsız sıkıştırma)
- Agresif (kayıplı sıkıştırma)
- Ultra (maksimum dosya tasarrufu için daha da agresif kayıplı sıkıştırma)
Örnek olarak, kaliteden ödün vermeden görüntü dosyası boyutunda (ultra mod) elde edebileceğimiz tasarruf türüdür. 797 KB'lik optimize edilmemiş bir görüntüden (PNG) 240 KB'lik bir WebP görüntüsüne (Imagify ile Ultra sıkıştırma modu) geçtik:

- Toplu ve alakart sıkıştırma ve optimizasyon
Imagify ile görüntüleri toplu olarak yeniden boyutlandırma ve sıkıştırma ya da tek tek optimize etme seçeneğine sahipsiniz.
| Toplu optimizasyon | Alakart optimizasyon (WordPress medya kitaplığından) |
- Bir WordPress eklentisi ve bir web uygulaması
Bir WordPress kullanıcısıysanız, resimlerinizi optimize etmek ve WebP'ye dönüştürmek için ücretsiz Imagify eklentisini indirmek daha uygundur.
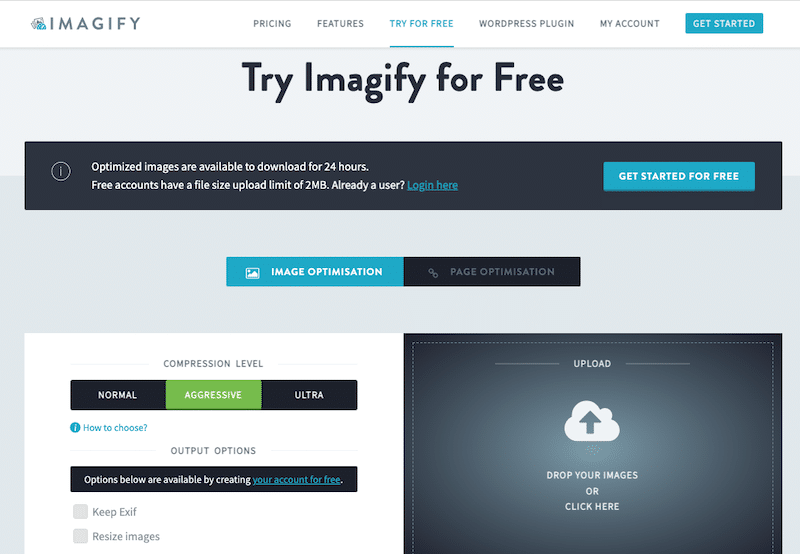
Resimlerinizi WordPress kullanmadan optimize etmek istiyorsanız, bir web uygulaması da ücretsiz olarak (2 MB'a kadar olan dosyalar için) mevcuttur.

- Desteklenen biçimler
Imagify PNG, JPG, GIF, PDF ve WebP formatlarını sıkıştırabilir ve optimize edebilir.
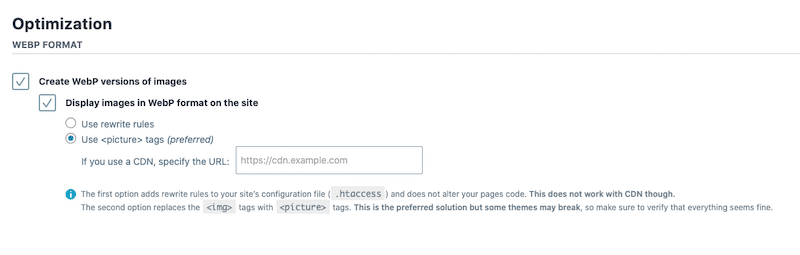
- WebP'ye Dönüştürme
Google tarafından önerildiği gibi, görüntüleri AVIF veya WebP gibi yeni nesil biçimlerde sunmak, JPEG, GIF ve PNG atalarına kıyasla üstün sıkıştırma ve kalite tasarrufu sağlar.

| Ayrıca, Imagify sayesinde görüntülerin tek bir tıklamayla nasıl WebP'ye dönüştürüleceğini açıklayan özel bir kılavuzumuz da var. |
- Yeniden boyutlandırma ve sıkıştırma seçenekleri
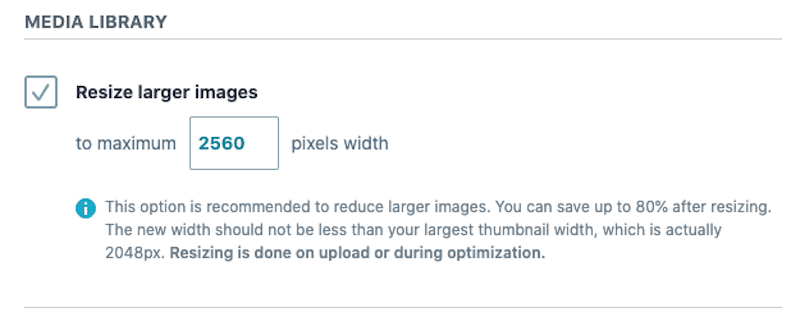
Yeniden boyutlandırma ve optimizasyon, daha önce yayınlanmış görüntülerde yükleme sırasında veya optimizasyon işlemi sırasında yapılabilir.

Daha büyük resimleri otomatik olarak yeniden boyutlandırmaya da karar verebilirsiniz:

- Yedekleme ve geri yükleme seçenekleri mevcut
Imagify, fikrinizi değiştirmeniz durumunda bazı geri yükleme ve yedekleme seçenekleri sunar. Her durumda, eklentiyi silmeye karar verseniz bile görüntüler kaydedilir.

Fiyatlandırmayı hayal edin
Ücretsiz sürüm, ayda 20 MB değerinde görüntüyü yeniden boyutlandırmanıza ve sıkıştırmanıza olanak tanır. Ardından, premium bir seçenek var: Sınırsız kullanım için ayda 9,99 ABD doları.
Bonus: önbelleğe alma ve tembel yükleme
Önbelleğe alma ve tembel yükleme uygulamak, performansı artırmanın iyi bilinen yollarıdır. Imagify, resimlerinizi önbelleğe almaz veya tembelce yüklemez, ancak diğer eklentimiz WP Rocket yapar!
Toplama
Daha iyi optimize edilmiş görüntüler elde etmek için bir görüntü CDN'sine ihtiyacınız olup olmadığını hala merak ediyor musunuz?
Web siteniz resimlerle doluysa ve bunları yönetmek bunaltıcı olmaya başlarsa, bir resim CDN'si kullanışlı olabilir. Bir görüntü CDN'si, kullanıcılarınızın konumuna ve cihazına bağlı olarak optimizasyonun tüm ağır yükünü kaldırır.
| Geleneksel CDN | Resim CDN'si | |
| Önbelleğe almayı kullanarak dünyanın her yerindeki bir sunucu ağı üzerinden içerik sunun | ||
| PoS kullanarak kullanıcıdan kaynak sunuculara olan mesafeyi azaltarak sayfa yükünü iyileştirin | ||
| Duyarlılık: kullanıcıların cihaz parametrelerine göre uyarlanmış (ekran boyutu, mobil ve masaüstü) | ||
| Görüntü dosyasında yapılan değişiklikler | (yeniden boyutlandırma, kırpma, geliştirme vb.) | |
| Bant Genişliği maliyetini azaltın | %100 optimize edilmiş görseller sunarak daha fazla trafik maliyetinden tasarruf edin |
Resimlerinizi daha da sıkıştırmak ve optimize etmek istiyorsanız, bir resim CDN'sini Imagify ile birleştirebileceğinizi unutmayın. Imagify'ın ücretsiz deneme sürümü sayesinde resimlerinizi bugün optimize etmeye başlayın.
