Google'ın INP Puanı Nedir ve WordPress'te Nasıl Geliştirilir?
Yayınlanan: 2023-08-25Google'ın INP puanının ne olduğunu ve bunu WordPress web sitenizde nasıl geliştirebileceğinizi merak mı ediyorsunuz?
Next Paint ile Etkileşim (INP), Google'ın Temel Web Verileri ölçümüdür. Bu puanı artırmak, web sitenizin kullanıcılarınıza daha duyarlı olmasını sağlayacaktır.
Bu yazımızda sizlere WordPress’te Google INP puanınızı nasıl yükseltebileceğinizi gösterecek ve Google’ın INP puanının ne olduğunu açıklayacağız.

Bu kılavuzda ele alacağımız konulara kısa bir genel bakış:
- Google Temel Web Verileri Nelerdir?
- Google INP Nedir?
- Google Neden FID Metrikini INP Olarak Değiştiriyor?
- WordPress'te Google INP Puanı Nasıl Ölçülür?
- WordPress'te Google INP Puanı Nasıl Artırılır
- Web Sitesi Sahipleri Sitelerini INP için Nasıl Optimize Edebilirler?
- Geliştiriciler Kodlarını INP İçin Nasıl Optimize Edebilirler?
- Geliştiriciler İçin İyi JavaScript Kodlama Uygulamalarına Örnekler
Google Temel Web Verileri Nelerdir?
Google Önemli Web Verileri, Google'ın genel kullanıcı deneyimi açısından önemli olduğunu düşündüğü web sitesi performans ölçümleridir. Bu web hayati puanları, Google'ın genel sayfa deneyimi puanının bir parçasıdır ve SEO sıralamalarınızı etkileyecektir.
Bu ölçümler faydalıdır çünkü WordPress web siteniz hızlı yüklense bile kullanıcılar için tam olarak işlevsel olmayabilir. Bir sayfa yüklenmiş olsa bile ziyaretçi istediğini yapamayabilir veya ihtiyaç duyduğu bilgiye ulaşamayabilir.
Önemli Web Verileri bu konuda yardımcı olmak için tasarlanmıştır. Web sitenizin ne kadar hızlı yüklendiğini, görünür hale geldiğini ve ziyaretçilerinizin kullanımına hazır olduğunu ölçmenize olanak tanır.
Bunu yapmak için Google üç kalite testi kullanır:
- En Büyük İçerikli Boya (LCP)
- İlk Giriş Gecikmesi (FID)
- Kümülatif Düzen Kayması (CLS)
Bu testler hakkında daha fazla bilgiyi WordPress için Core Web Vitals'ın nasıl optimize edileceğine ilişkin nihai kılavuzumuzda bulabilirsiniz.
Ancak Google, FID'yi INP (Sonraki Boyayla Etkileşim) adı verilen yeni bir testle değiştiriyor.
Bu değişiklik şu anda "Beklemede" durumundadır ve Mart 2024'te tamamlanacaktır. Bu, SEO sıralamalarınızın etkilenmemesi için size hazırlanmanız için zaman tanır ve bunun nasıl yapılacağını bu makalenin ilerleyen kısımlarında göstereceğiz.
Google INP Nedir?
INP, 'Sonraki Boyayla Etkileşim' anlamına gelir. Web sitenizde gecikmelere neden olan kullanıcı etkileşimlerini ölçen yeni bir Google Core Web Vital metriğidir.
INP testi, bir kullanıcının web sitenizle etkileşime girmesi (bir şeye tıklamak gibi) ile içeriğinizin buna yanıt olarak görsel olarak güncellenmesi arasında ne kadar zaman geçtiğini ölçer. Bu görsel güncellemeye 'sonraki boya' adı veriliyor.
Örneğin, bir kullanıcı sitenize bir iletişim formu gönderebilir, bir düğmeye tıklayabilir veya ışık kutusunda açılan bir resmi seçebilir. INP testi, kullanıcının bu etkileşimleri gerçekleştirmesi ile web sitenizdeki güncellenmiş içeriği gerçekten görmesi arasında geçen süreyi ölçecektir.
Daha sonra Google testi, web sitenizdeki çoğu kullanıcı etkileşiminin süresine dayalı olarak tek bir INP puanı bulur. Web sitenizin görsel olarak güncellenmesinin ne kadar sürdüğüne bağlı olarak puan 'İyi', 'İyileştirme Gerekiyor' veya 'Kötü' olacaktır.
Google Neden FID Metrikini INP Olarak Değiştiriyor?
Mevcut FID testi, web sitenizin, sayfa yüklendikten sonra fare tıklaması veya klavyeye basma gibi ilk kullanıcı girişine ne kadar hızlı yanıt verdiğini ölçer. Bunu, kullanıcının ilk girişi ile web sitenizin bu girişe göre hareket etmeye başlaması arasındaki süreyi ölçerek yapar.
Yani web sitenizin ilk yüklendiğinde ne kadar duyarlı olduğunu ve gerçek kullanıcılara verdiği ilk izlenimi ölçer.
Ancak bu ölçüm, olabileceği kadar yararlı değildir. FID testinin iki sınırlaması vardır:
- Hepsini değil, yalnızca ilk kullanıcı etkileşimini ölçer.
- Yalnızca web sitesi etkileşimi işlemeye başlayana kadar ölçüm yapar, kullanıcının görsel geri bildirimi ekranda gerçekten görebildiği zamanı değil.
Bu nedenle Google, bir web sayfasının genel yanıt verme hızına ilişkin daha eksiksiz bir resim sunmak için testi değiştiriyor. INP, kullanıcının sayfadan ayrılana kadar orada geçirdiği sürenin tamamını ölçecektir.
WordPress'te Google INP Puanı Nasıl Ölçülür?
Google Önemli Web Verileri puanınızı test etmenin en kolay yolu PageSpeed Insights aracını kullanmaktır. Test etmek istediğiniz URL'yi girmeniz ve 'Analiz Et' düğmesini tıklamanız yeterlidir.

Araç, web sayfasını birkaç saniye analiz edecek ve ardından size test sonuçlarını gösterecektir.
Not: Önemli Web Verilerini, bazı geliştiricilerin tercih ettiği DebugBear'ın Ücretsiz Web Sitesi Hız Testini veya Site Hızı Chrome Uzantısını kullanarak da görüntüleyebilirsiniz.
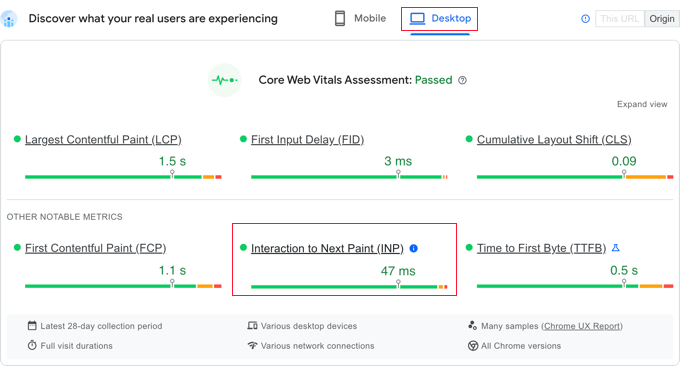
Artık diğer Google Önemli Web Verilerinin yanı sıra sayfanın Next Paint ile Etkileşim (INP) puanını da göreceksiniz.
Mobil ve masaüstü kullanıcılar için farklı puanlar olacaktır.

Yukarıdaki ekran görüntüsünde, bu web sayfasını WPBeginner'da görüntüleyen masaüstü kullanıcıları için INP puanının 47 ms olduğunu görebilirsiniz. Yeşil nokta bunun iyi bir puan olduğu anlamına gelir.
Kendi sitenizin puanını gördükten sonra muhtemelen diğer web siteleriyle karşılaştırmasını ve iyileştirilmesi gerekip gerekmediğini merak edeceksiniz.
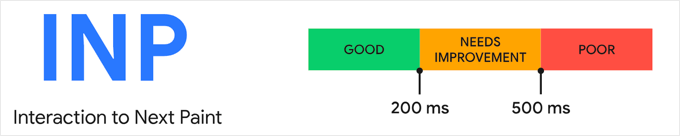
Google, INP puanınızı yorumlamak için bazı yönergeler sağlamıştır:
- 200 milisaniyeden daha hızlı – iyi tepki süresi
- 200-500 milisaniye – iyileştirilmesi gerekiyor
- 500 milisaniyeden daha yavaş – zayıf yanıt verme

Hem mobil hem de masaüstü kullanıcılar için puanınızı kontrol ettiğinizden ve yanıt verme hızının iyi olmasını hedeflediğinizden emin olun.
Daha sonra aşağıdaki bölümlerdeki yönergeleri izleyerek INP puanınızı artırabilirsiniz.
Örnek Olay: Awesome Motive'in Web Sitelerinde Yavaş Etkileşimleri Bulmak
Ancak önce bir örnek olaya bakmak faydalı olabilir. All in One SEO, MonsterInsights ve WPForms dahil olmak üzere marka sitelerimizdeki INP puanlarını ölçmeye başladık.
Ekibimiz web sitemizin INP puanlarını kontrol ettiğinde ilk sonuçlar en popüler sayfalarımızın iyileştirilmesi gerektiğini gösterdi.
Chrome Kullanıcı Deneyimi (CrUX) kontrol panelini kullanarak şunları görebiliyorduk:
- Seanslarımızın %80'i 'iyi' olarak değerlendirildi
- Oturumlarımızın %12'si 'iyileştirme gerektiriyor' olarak derecelendirildi
- Seanslarımızın %8'i 'zayıf' olarak derecelendirildi
Artık sayfalarımızdaki hangi belirli etkileşimlerin yavaş olduğunu ve optimize edilmesi gerektiğini henüz bilmiyoruz. Bu bilgiler test sırasında Google tarafından sağlanmaz.
Bu, daha düşük INP puanlarına sahip sayfalardaki yavaş etkileşimleri bulmak için kendi testlerimizi çalıştırmamız gerektiği anlamına geliyor. Bu, en iyi şekilde bir geliştirici tarafından gerçekleştirilen ayrıntılı ve ileri düzey bir görevdir.
Bu, iyileştirilmesi gereken her sayfaya giderek ve ardından her etkileşimi gerçek tıklamalar, dokunmalar ve tuşlara basmayla test ederek yapılır. Bunların zamanlanması ve araçlar kullanılarak değerlendirilmesi gerekir.
Chrome Geliştiricileri Blogu, Chrome Web Vitals uzantısı ve DevTools'taki Lighthouse Panelindeki yeni zaman aralığı modu gibi test için kullanılabilecek bir dizi aracı listeler. Ayrıca Google'ın Web Vitals uzantısını kullanarak nasıl hata ayıklayacağınıza ilişkin makalesini de görebilirsiniz.
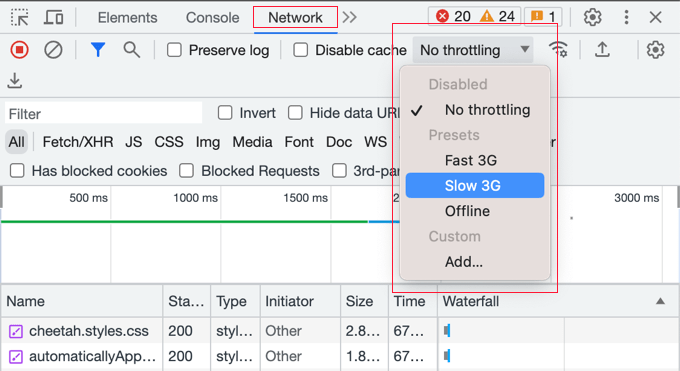
Daha düşük derecelendirmeye sahip oturumların büyük olasılıkla daha yavaş cihazlarda veya bağlantılarda gerçekleştiğini unutmamak önemlidir. Bu, test sırasında tarayıcınızın hızını azaltmanızın tavsiye edildiği, aksi takdirde yavaş etkileşimleri fark edemeyebileceğiniz anlamına gelir.
Bunu , Görünüm » Geliştirici » Öğeleri Denetle seçeneğine giderek Chrome'un Öğeyi Denetleme özelliğini kullanarak yapabilirsiniz. 'Ağ' sekmesine geçebilir ve açılır menüden bir kısıtlama seçeneği seçebilirsiniz.

Sayfalarınızın INP puanlarını bulduktan sonra bunları geliştirmek için bu eğitimin bir sonraki bölümünde yer alan ipuçlarını kullanabilirsiniz.
WordPress'te Google INP Puanı Nasıl Artırılır
INP puanı optimizasyon çalışmalarının çoğunun geliştiriciler tarafından yapılması gerekecektir. Bu, web sitenizde kullandığınız temanın ve eklentilerin yazarlarının yanı sıra, çalıştırdığınız herhangi bir özel JavaScript'in geliştiricilerini de içerir.
Bunun nedeni, INP puanının çoğunlukla web sitenizde JavaScript etkileşimlerini gerçekleştirmek için gereken süre ile ilgili olmasıdır.
Örneğin, bir kullanıcı bir düğmeye tıkladığında, düğmeyi tıklatarak beklenen işlevi gerçekleştirmek için bazı JavaScript kodları çalıştırılır. Bu kod kullanıcının bilgisayarına indirilir ve web tarayıcısında çalıştırılır.
INP puanınızı optimize etmek için JavaScript kullanıcı etkileşimleri sırasında meydana gelen gecikmelerin azaltılması gerekir. Bu gecikmenin üç bileşeni vardır:
- Web siteniz o sayfada olay işleyicinin çalışmasını engelleyen arka plan görevlerini beklerken meydana gelen giriş gecikmesi.
- JavaScript'te olay işleyicileri çalıştırmak için gereken süre olan işlem süresi.
- Sayfayı yeniden hesaplamak ve sayfa içeriğini ekrana boyamak için gereken süre olan sunum gecikmesi.
Bir web sitesi sahibi olarak birinci ve üçüncü gecikmeleri iyileştirmek için atabileceğiniz adımlar vardır. Bir sonraki bölümde size nasıl yapılacağını göstereceğiz.
Ancak INP puanınızda gerçek iyileştirmeler yapmak için kodun işlem süresi olan ikinci gecikmeyi iyileştirmeniz gerekecektir. Bu kendi başına yapabileceğin bir şey değil.
WordPress temanızın, eklentilerinizin ve özel JavaScript'inizin geliştiricilerinin, kullanıcılarınıza anında geri bildirimde bulunabilmek için kodlarını optimize etmeleri gerekebilir. İyi haber şu ki, muhtemelen Mart 2024'e kadar olan süreyi yakalamak için bu konu üzerinde çalışıyorlar.
Bu makalenin ilerleyen kısımlarında örneklerle geliştiriciler için bazı özel ipuçları sunuyoruz.
Web Sitesi Sahipleri Sitelerini INP için Nasıl Optimize Edebilirler?
Web sitenizin INP puanı üzerindeki en önemli etki, kodlarını optimize eden geliştiricilerden gelecek olsa da, web sitesi sahiplerinin yapabileceği birkaç şey vardır.
Özellikle sitenizdeki arka plan işlemlerini optimize ederek kullanıcılarınızın fare tıklamalarının ve tuş vuruşlarının en kısa sürede tanınmasını sağlayabilirsiniz. Ayrıca girişlerine verilen yanıtın ekranda mümkün olduğunca hızlı görüntülenmesini sağlayabilirsiniz.
İşte bunu başarmak için atabileceğiniz bazı adımlar.
1. WordPress’in En Son Sürümünü Çalıştırdığınızdan Emin Olun
Yapmanız gereken ilk şey, WordPress'in en son sürümünü çalıştırdığınızdan emin olmaktır.
Bunun nedeni, WordPress 6.2 ve 6.3 sürümlerinin önemli performans iyileştirmeleri sunmasıdır. Bunlar, web sitenizin sunucu ve istemci tarafındaki performansını artıracak ve bu da INP puanınızı artıracaktır.
Ayrıntılı talimatlar için WordPress'in güvenli bir şekilde nasıl güncelleneceğine ilişkin kılavuzumuza bakabilirsiniz.
2. WordPress'te Arka Plan İşlemlerini Optimize Edin
Arka plan işlemleri, WordPress'te arka planda çalışan zamanlanmış görevlerdir. Bunlar, WordPress güncellemelerini kontrol etmeyi, planlanmış gönderileri yayınlamayı ve web sitenizi yedeklemeyi içerebilir.
Web siteniz bu arka plan görevlerini yürütmekle çok meşgul olursa, kullanıcının fareye tıkladığını veya bir tuşa bastığını hemen fark edemeyebilir ve bu da INP puanının düşük olmasına neden olabilir.
Arka plan komut dosyalarınızı ve eklentilerinizi, yaptıkları iş miktarını azaltacak ve web sitenize daha az yük getirecek şekilde yapılandırabilirsiniz. Aksi takdirde, onları arka planda çalışır durumda bırakmak yerine yalnızca ihtiyaç duyulduğunda çalıştırabilirsiniz.
Ayrıntılı talimatlar için, WordPress hızını ve performansını nasıl artıracağınıza ilişkin nihai kılavuzumuzun Arka Plan İşlemlerini Optimize Etme bölümünü görebilirsiniz.
3. PageSpeed Insights Performans Önerilerini Kontrol Edin
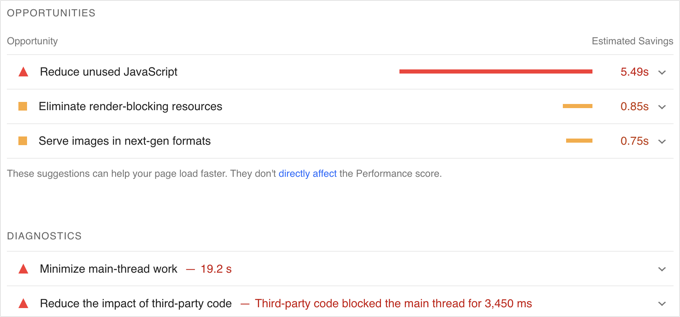
Web sitenizde PageSpeed Insights testini çalıştırdıktan sonra test sonuçlarının Performans bölümüne ilerleyebilirsiniz.
Burada, tavsiyelere uymanız durumunda tahmini zaman tasarrufunun yanı sıra sitenizin performansını artıracak bazı fırsatlar bulacaksınız.

Örneğin, oluşturmayı engelleyen kaynakları ortadan kaldırmaya yönelik öneriler görebilirsiniz. Bunu, WordPress'te oluşturmayı engelleyen JavaScript ve CSS'nin nasıl düzeltileceğine ilişkin kılavuzumuzu takip ederek yapabilirsiniz.
Kullanılmayan JavaScript'i azaltmaya yönelik bir öneri de görebilirsiniz. Bunu yapmak için WP Rocket gibi en iyi WordPress önbellek eklentilerinin çoğunda bir ayar bulacaksınız.
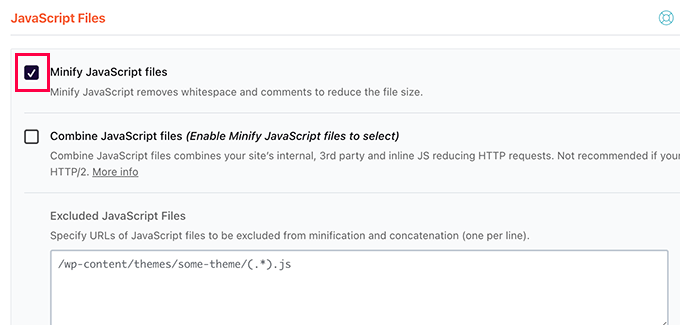
4. WordPress'te JavaScript'i küçültün
Çalıştırılmadan önce JavaScript'in kullanıcının bilgisayarına indirilmesi gerekir. JavaScript dosyalarınızı mümkün olduğu kadar küçük yaparak performansta küçük kazanımlar sağlayabilirsiniz.
JavaScript'inizi küçültmek, kaynak kodundaki beyaz boşlukları, satırları ve gereksiz karakterleri kaldırarak dosyaları küçültür.
Bunun performansınız üzerinde dramatik bir etkisi olmayacaktır, ancak INP puanınızı birkaç milisaniye daha azaltmak istiyorsanız, o zaman bunu yapmaya değer bulabilirsiniz.

Nasıl yapılacağını öğrenmek için WordPress'te CSS ve JavaScript dosyalarının nasıl küçültüleceğine ilişkin kılavuzumuza bakabilirsiniz.
Geliştiriciler Kodlarını INP İçin Nasıl Optimize Edebilirler?
Bir geliştiriciyseniz, en büyük INP puanı kazancı kodunuzu optimize etmekten gelecektir. İşte yapabileceğiniz birkaç şey.
1. Kullanıcı Girişini Hemen Görsel Olarak Onaylayın
Kodunuzun INP puanını optimize ederken en çok fark yaratacak şey şu: Tüm kullanıcı girişlerine anında görsel geri bildirim vermeniz gerekiyor.
Kullanıcı, girdisinin tanındığını ve sizin buna göre hareket ettiğinizi hemen görmelidir. Bu, kodunuzun kullanıcıya daha duyarlı olmasını sağlayacak ve harika bir INP puanıyla sonuçlanacaktır.
İşte birkaç örnek:
- Bir kullanıcı bir öğeye tıklarsa, öğenin tıklandığını gösteren bir şey görüntülemelisiniz.
- Bir kullanıcı bir form gönderirse, bunu onaylamak için hemen bir mesaj veya döndürücü gibi bir şey görüntülemeniz gerekir.
- Kullanıcı bir görseli ışık kutusunda açmak için tıklarsa görselin yüklenmesini beklemeyin. Bunun yerine hemen bir demo görseli veya döndürücü göstermelisiniz. Daha sonra görüntü yüklendiğinde onu ışık kutusunda görüntüleyebilirsiniz.
Her şeyden çok, bu, özellikle kullanıcı girişine yanıt olarak yoğun JavaScript işlemleri yapmanız gerekiyorsa, INP puanınızı artıracaktır.
Göreve başlamadan önce kullanıcı arayüzünü güncellediğinizden emin olun. Bundan sonra, CPU'nun yoğun olduğu işi setTimeout geri çağrısında veya bir web çalışanı kullanarak ayrı bir iş parçacığında yapabilir ve ardından son olarak sonuçları kullanıcıya sunabilirsiniz.
Bunu doğru yaptığınızda, kodunuzu optimize etmek için yapabileceğiniz birkaç şey daha vardır.
2. Tarayıcının Zamanının Çoğunu Nerede Harcadığını Optimize Edin
Yapmanız gereken bir sonraki şey, tarayıcının zamanının çoğunu nerede geçirdiğini araştırmak ve ardından bu kısımları optimize etmektir.
Google Chrome'da Görünüm » Geliştirici » Geliştirici Araçları » Performans seçeneğine gittiğinizde, bir sonraki boyayı engelleyen JavaScript işlevlerini ve olay işleyicilerini incelemek mümkündür.
Bu bilgiyle, kullanıcı etkileşimi sonrasında bir sonraki boyamaya kadar geçen süreyi kısaltmak için nelerin optimize edilebileceğini görebilirsiniz.
3. Düzenlerinizi Azaltın
Bazen birçok CPU etkinliği düzen çalışmalarından oluşur.
Böyle bir durumda kodunuzdaki relayout işlevlerinin sayısını azaltıp azaltamayacağınızı kontrol etmelisiniz.
4. Önce Ekranın Üst Kısmındaki İçeriği Göster
Sayfa içeriğinin işlenmesi yavaşsa INP puanınız etkilenebilir.
Bir sonraki kareyi daha hızlı iletmek için önce yalnızca önemli 'ekranın üst kısmındaki' içeriği göstermeyi düşünebilirsiniz.
Geliştiriciler İçin İyi JavaScript Kodlama Uygulamalarına Örnekler
Kötü kodun ne kadar kötü INP puanına yol açabileceğine dair bazı örnekler göstermek faydalı olabilir.
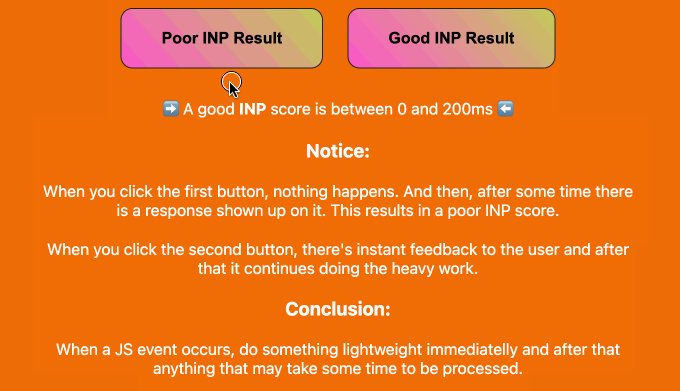
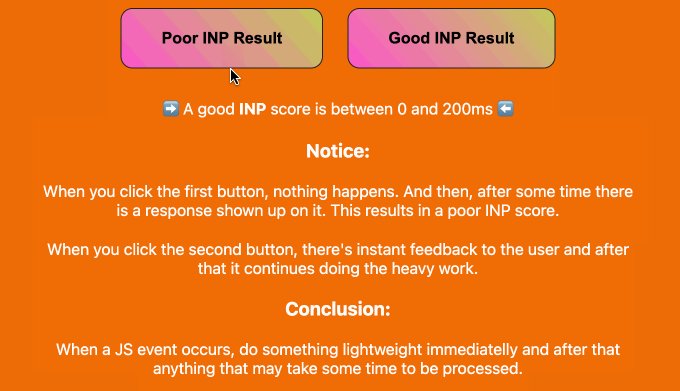
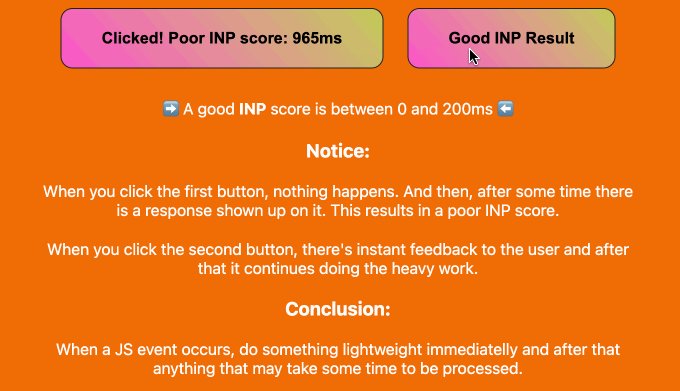
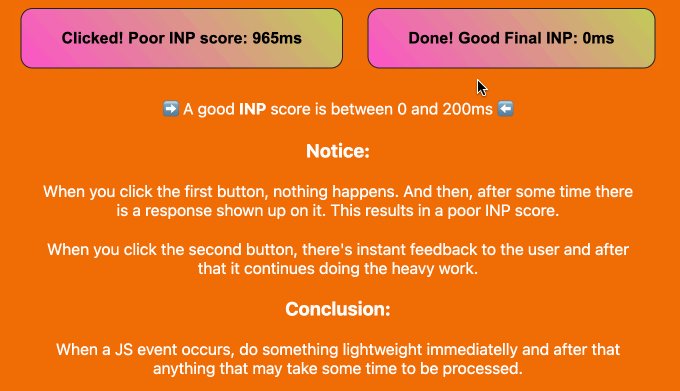
CodePen üzerinde deneyebileceğiniz örnek bir proje hazırladık. Butonlara tıklayarak örnek kodumuzu inceleyebilir, kısa açıklamalarımızı okuyabilir ve yarattığı farkı görebilirsiniz.
İşte CodePen projesinden bir animasyon. Optimize edilmemiş örnek kodun 965 milisaniyelik zayıf bir INP puanıyla sonuçlandığını görebilirsiniz. Düğmeye basılması kullanıcılara gecikmeli gelecektir.
Bunun aksine, optimize edilmiş kod, düğme metnini anında güncelleyerek mümkün olan en iyi INP puanının elde edilmesini sağlar.

INP puanını optimize etmek için kodunuzu nasıl geliştirebileceğinize dair dört örneği görmek için okumaya devam edin.
Örnek 1: Ağır Bir CPU Görevini Çalıştırmadan Önce Ekranı Güncelleyin
CPU ağırlıklı görevler zaman alır ve iyi kod yazmadığınız sürece bu, düşük INP puanlarına yol açabilir. Bu durumda, o görevi çalıştırmadan önce ekranı güncellemek en iyisidir.
Ağır bir CPU görevinden sonra kullanıcı arayüzünün güncellendiği kötü bir örnek. Bu, yüksek bir INP ile sonuçlanır:
// Bad example
button.addEventListener('click', () => {
// Heavy CPU task
for (let i = 0; i < 10000000; i++) {
console.log(i);
}
// UI update
button.textContent = 'Clicked!';});
Bu geliştirilmiş örnekte, kullanıcı arayüzü düğmeye tıklandığında hemen güncellenmektedir.
Bundan sonra, ağır CPU görevi setTimeout geri çağrısına taşınır:
// Better example
button.addEventListener('click', () => {
// UI update
button.textContent = 'Processing...';
// Heavy CPU task
setTimeout(() => {
for (let i = 0; i < 10000000; i++)
{
console.log(i);
}
// Final UI update
button.textContent = 'Done!';
}, 0);
});
Bu, tarayıcının yavaş göreve başlamadan önce ekranı güncellemesine olanak tanıyarak iyi bir INP puanı elde edilmesini sağlar.

Örnek 2: Acil Olmayan İşlemleri Planlama
Ayrıca, kullanıcının beklediği yanıtı geciktirebilecek bir komut dosyasında acil olmayan veya gerekli olmayan işleri hemen çalıştırmadığınızdan da emin olmalısınız.
Kullanıcının girişini onaylamak için sayfayı hemen güncelleyerek başlamalısınız. Bundan sonra, bir çerçevenin sonunda boş zaman olduğunda veya kullanıcı etkin olmadığında betiğin geri kalanını planlamak için requestIdleCallback kullanabilirsiniz.
İşte bir örnek:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Non-essential processing window.requestIdleCallback(() => {
// Perform non-essential processing here... button.textContent = 'Done!';
});
});
Bu, web sayfasının kullanıcıya daha duyarlı olmasını sağlayacak ve size daha iyi bir INP puanı kazandıracaktır.
Örnek 3: Bir Fonksiyonu Sonraki Boyamadan Önce Çalıştırılacak Şekilde Zamanlama
Bir işlevin bir sonraki yeniden boyamadan önce çalıştırılmasını planlamak için requestAnimationFrame de kullanabilirsiniz:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Visual update
window.requestAnimationFrame(() => {
// Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!';
});
});
Bu, kullanıcı etkileşimlerine yanıt olarak animasyonlar veya görsel güncellemeler için yararlı olabilir.
Yine, kullanıcının girişini hemen onaylayarak geri bildirimde bulunmalısınız.
Örnek 4: Düzenin Parçalanmasını Önleyin
Düzenin bozulması, DOM'u (Belge Nesne Modeli) art arda okuyup yazdığınızda meydana gelir ve tarayıcının düzeni birden çok kez yeniden hesaplamasına neden olur.
İşte düzen bozmanın bir örneği:
// Bad example
elements.forEach(element => {
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write});
Okuma ve yazma işlemlerinizi toplu hale getirerek bu durumun önüne geçebilirsiniz.
Bu daha iyi bir örnek:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) => {
element.style.height = heights[index] + 'px'; // batched write
});
Bu eğitimin, WordPress'te Google INP puanınızı nasıl artıracağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca WordPress SEO ile ilgili nihai kılavuzumuzu veya en iyi WordPress SEO eklentileri ve araçları için uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
