Gutenberg E01: WordPress Gutenberg nedir?
Yayınlanan: 2018-07-09Pressidium tarafından hazırlanan WordPress Gutenberg geliştirme serisinin ilk bölümüne hoş geldiniz. Projemizin bu sezonunda size yeni WordPress Editör arayüzünde rehberlik edeceğiz. Sonunda, Gutenberg'in ne olduğunu ve içeriğinizle neler yapabileceğini iyi anlayacaksınız.
Ama neden ilk etapta WordPress Gutenberg'i önemsemelisiniz?
Peki, WordPress Gutenberg nedir ve neden yaratıldı?
WordPress Gutenberg, 5.0 sürümünde tanıtılacak olan yeni WordPress editörüdür. Adı matbaanın mucidi Johannes Gutenberg'den geliyor. Gutenberg'in matbaası gibi, WordPress Gutenberg editörü de insanların dijital içeriklerini yayınlama biçiminde devrim yaratmayı ve tüm süreci sezgisel ve kullanımı kolay hale getirmeyi amaçlıyor.
“Bunun WordPress Topluluğu için büyük bir değişiklik olduğunu kabul eden resmi geliştirme ekibi, güncellemenin yalnızca Gutenberg hazır olduğunda ve yeterince test edildiğinde gerçekleşeceğini duyurdu.”
Yeni Gutenberg yazı düzenleme ekranınız!
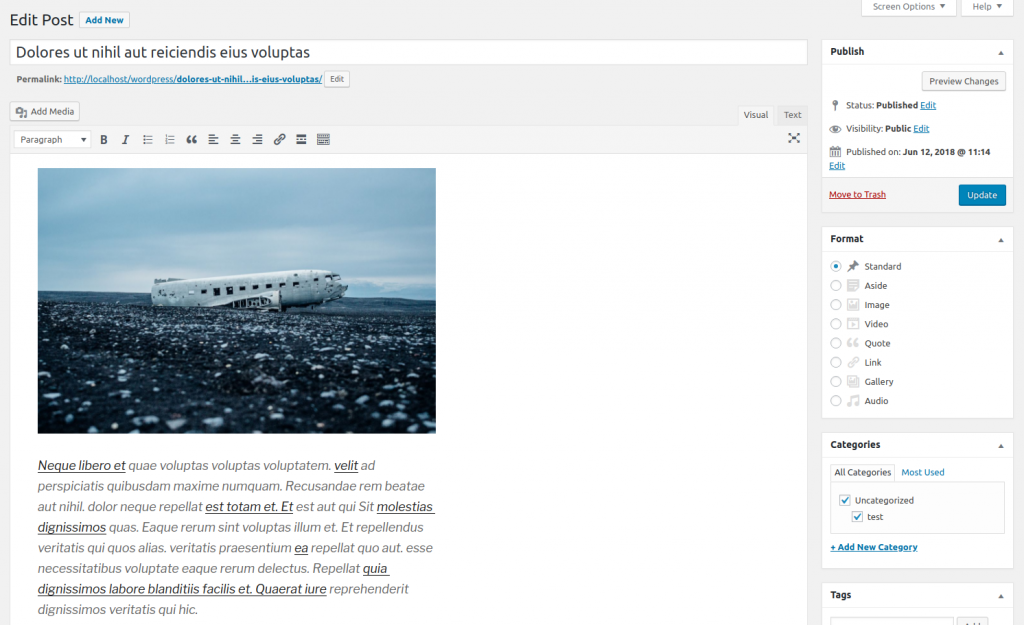
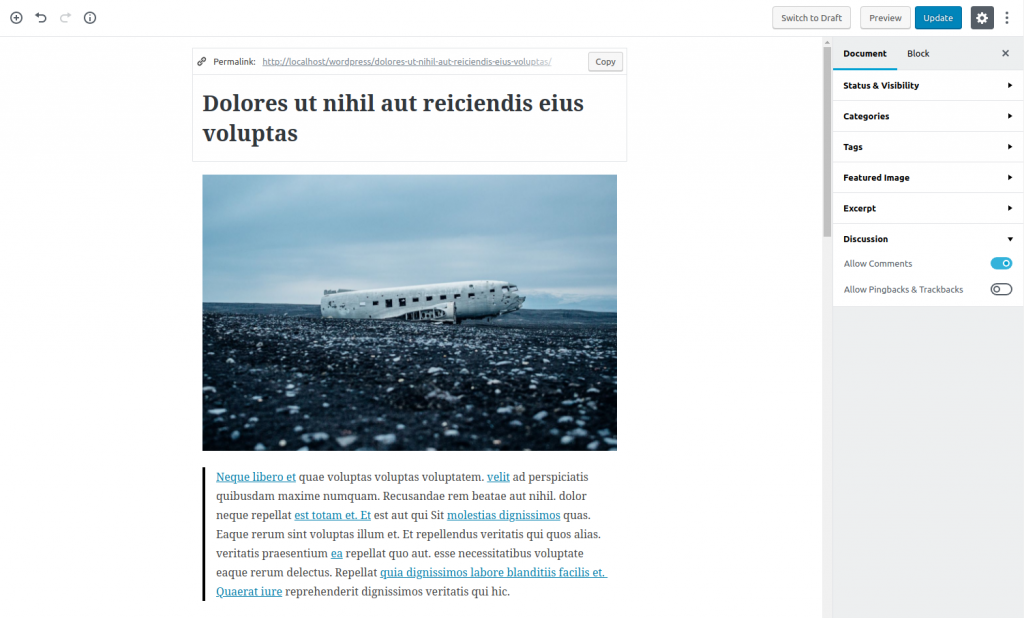
Peki, mevcut düzenleme yazısı sayfasını yeni WordPress Gutenberg editörüyle karşılaştıralım.
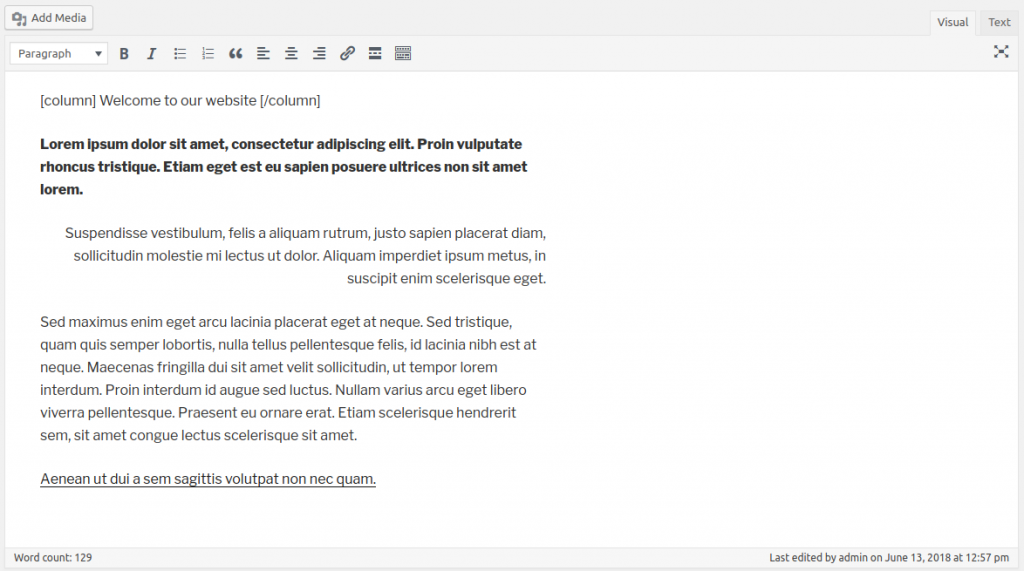
Önceki

Sonrasında

Büyük fark, ha?
WordPress Gutenberg'e içerik nasıl eklenir
Bloklar senin yeni arkadaşın
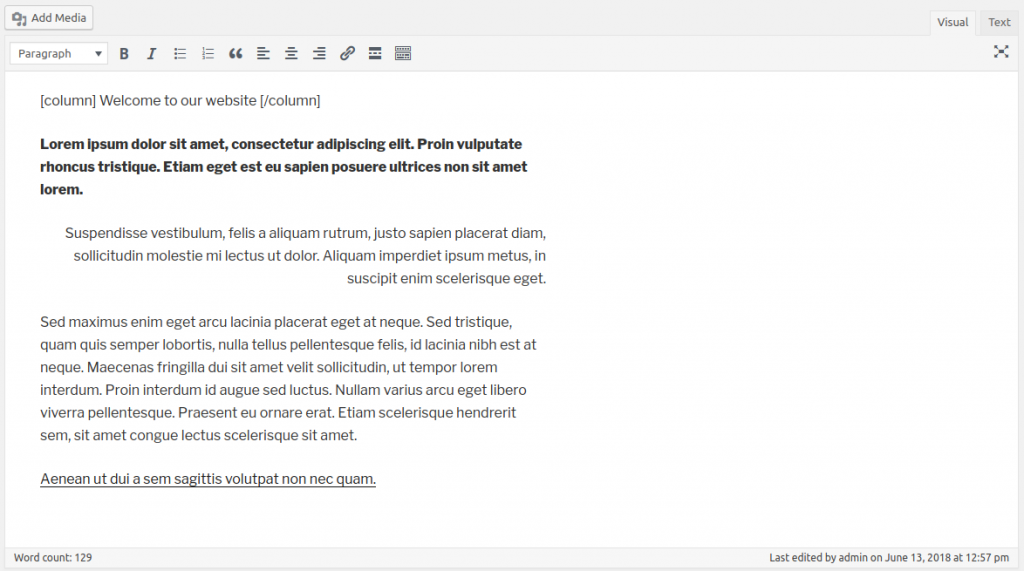
TinyMCE ile kısa kodlar, metin, başlık, bağlantılar, dosyalar, resimler vb. ekleyebileceğiniz tek bir zengin metin alanına sahip bir posta gövdesi alanına sahipsiniz.

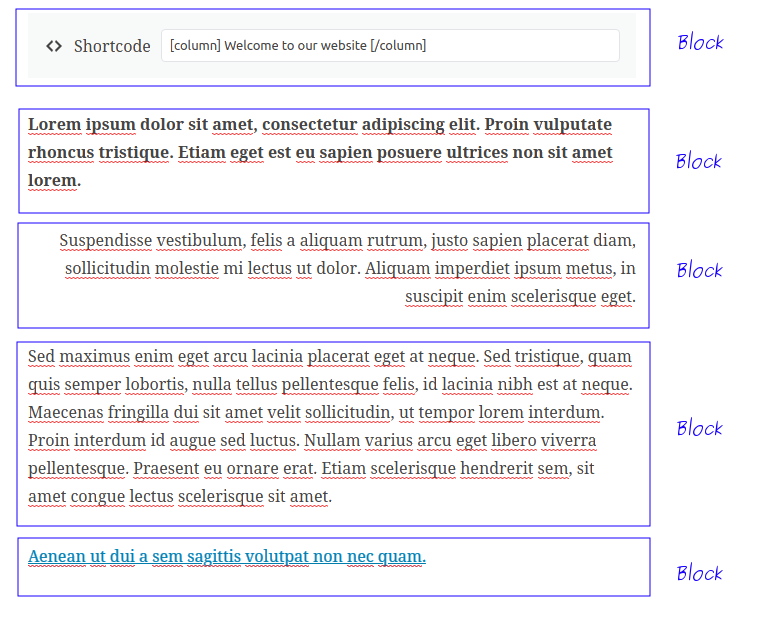
Öte yandan Gutenberg, posta gövdenizi bir blok koleksiyonuna dönüştürür.
Bloklar, içeriğinizin ayrı parçalarıdır ve bir koleksiyonda birleştirildiğinde son gönderi gövdenizi oluşturur. Bir blok, bir metin parçası, bir resim, bir liste, bir tablo, bir harita, bir tarif, bir kart vb. herhangi bir şey olabilir.

Blok yapısını kullanarak içeriği taşımak, yeniden hizalamak ve ayrı ayrı düzenlemek daha kolaydır. Tüm sayfa oluşturucuların başarmaya çalıştığı şey budur.
Bunu akılda tutarak, “ Gutenberg gelişmiş, minimal ve kullanımı kolay bir sayfa oluşturucu” olduğunu güvenle söyleyebiliriz. Diğer tüm sayfa oluşturucuların amaçladığı şeyi kolayca gerçekleştirir.
Gutenberg Editörü neden yaratıldı?
Gerçek şu ki, TinyMCE yıllar boyunca içerik düzenlemek için geçerli ve güvenilir bir seçim olmuştur. Bir WYSIWYG editöründen beklediğiniz her şeyi sağlar (Ne Görürseniz Onu Alırsınız) ve yıllar içinde işlevselliğini ve güvenilirliğini istikrarlı bir şekilde geliştirmiştir.
Yine de TinyMCE birkaç önemli özellikten yoksundur.
TinyMCE artık uygun değil
WordPress ilk ortaya çıktığında, esas olarak bir blog platformu olarak kullanılıyordu. Bu, bir gönderinin içeriğinin oldukça basit olduğu anlamına geliyordu. O zamanlar sadece başlığı ve yazı gövdesini eklemek yeterliydi. Ancak bu günlerde, artık durum böyle değil.
WordPress artık güçlü ve esnek bir CMS'dir. Siteler de bu süre zarfında gelişti ve basit metin artık onu kesmeyecek. Dinamik içerik ihtiyacı, zengin medya ve tüm bunların WordPress çekirdeğinde nasıl birleştirilebileceği, WordPress ekibinin yolculuğuna başladıkları editörden vazgeçmesine neden oldu.
Sürekli gelişimine rağmen, TinyMCE , WordPress ile birlikte ilk gönderildiği zamankiyle aynı görünüyor . Yalnızca bir araç çubuğundan ve kullanıcıların içeriklerini yazabilecekleri ana gönderi gövdesinden oluşur. Ne yazık ki, editör ortamı eskisi gibi değil. Medium.com ve wix.com gibi içerikleri düzenlemek için birçok modern ve sezgisel arayüz vardır.
WordPress'in en son sürümlerinde TinyMCE

Medium.com'da editör

wix.com'un sayfa düzenleyicisi

Sahiplik ve Sürdürülebilirlik – Gutenberg Avantajı
TinyMCE, Epox tarafından geliştirilen üçüncü taraf bir yazılımdır. Elbette, tekerleği yeniden icat etmeden bir araç kullanmak faydalıdır, ancak bu araç her zaman WordPress'in mevcut veya gelecekteki ihtiyaçları ile uyumlu olması gerekmeyen ayrı bir şey olacaktır.
genişletilebilirlik
Tema ve eklenti geliştiricilerinin, içerik düzenleyicilere özel işlevsellik sağlaması için düzenleyiciye özel düğmeler eklemesi düzenli bir ihtiyaçtır. Ne yazık ki TinyMCE, JavaScript ile yazılmış harici bir araçtır ve geliştiricilerin WordPress'e bağlayacakları bir TinyMCE eklentisi yazmalarını gerektirir (https://codex.wordpress.org/TinyMCE_Custom_Buttons).
Başka bir deyişle, bu, WordPress geliştiricilerinin yalnızca basit bir işlevsellik eklemek için bir noktaya kadar TinyMCE geliştiricileri olması gerektiği anlamına gelir .
Özel sayfalar ve alanlar tasarlamak bir metabox çılgınlığıdır
TinyMCE'nin zayıf yönleri göz önüne alındığında, WordPress Geliştirici topluluğu, bunların üstesinden gelmek için çeşitli eklentiler ve özel tema işlevleri oluşturdu. Bununla birlikte, çeşitliliğin yanı sıra önemli bir tutarlılık eksikliği de geliyor.

WordPress dünyasında dinamik sayfalar oluşturmanın standart bir yolu yoktur. Bu nedenle, her WordPress sitesi, istenen sonucu elde etmek için farklı bir tema ve eklenti kokteyli kullanır.
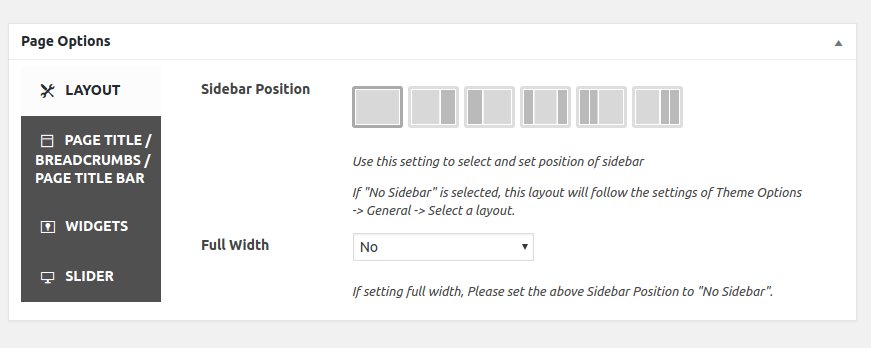
Muhtemelen gönderi düzenleme sayfanızda benzer meta kutuları görmüşsünüzdür, değil mi?


Bir yandan, tahmin edebileceğiniz gibi, her WP-Admin sayfası farklı olacağından ve kullanıcıların farklı bir yayıncılık iş akışına aşina olmaları gerektiğinden , bu güvenilir bir çözüm değildir.
Öte yandan, meta kutuları onları paha biçilmez kılan belirli bir esneklik derecesi sağlar . Bu nedenle, WordPress ekibi bunları WordPress çekirdeğine entegre etmeye ve böylece tüm olumsuzluklardan kurtulmaya karar verdi.
Sayfa Oluşturucular ve kısa kod çılgınlığı

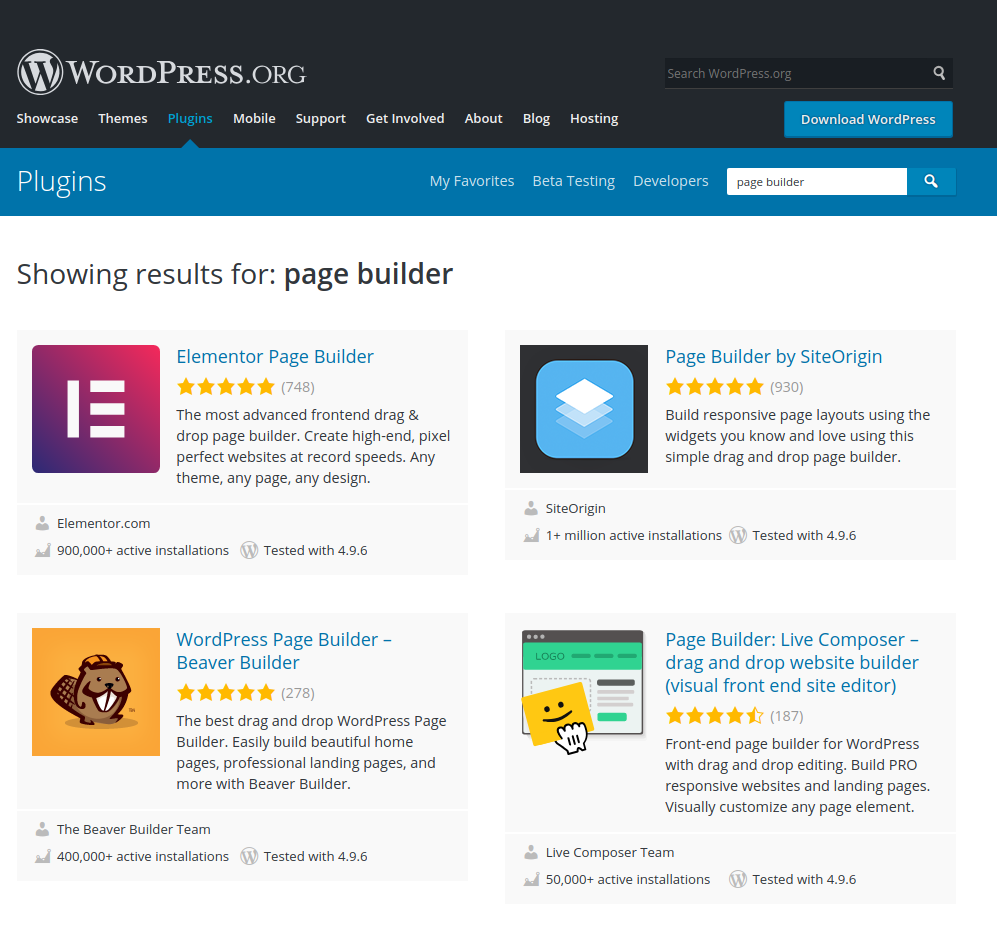
“Themeforest'ta en çok satan 10 temanın tümü bir Sayfa Oluşturucu içerir. CodeCanyon'da en çok satan 1 numaralı eklenti bir Sayfa Oluşturucu'dur (ve geri kalanı kaydırıcılardır… çok sayıda kaydırıcıdır)”
Gördüğünüz gibi, WordPress Topluluğunda görsel içerik oluşturuculara duyulan ihtiyaç tartışılmaz. Ancak, bu iş için harici eklentilere güvenmenin birçok dezavantajı vardır.
- Kullanıcıların başka bir Sayfa Oluşturucu ile her çalıştıklarında yeni bir Kullanıcı Arayüzü öğrenmeleri gerekir. Arkalarında aynı felsefeye sahip olabilirler, ancak yine de yeni içerik blokları oluşturmak için farklı bir akışları var.
- Her oluşturucunun kendine özgü API'si ve mimarisi olduğundan, geliştiriciler bakım ve genişletilebilirlik konusunda zorlanırlar.

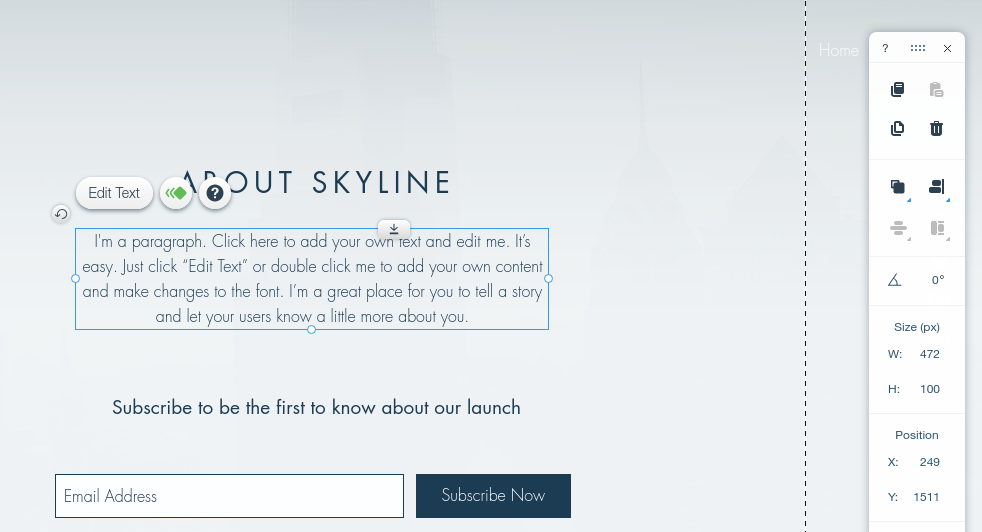
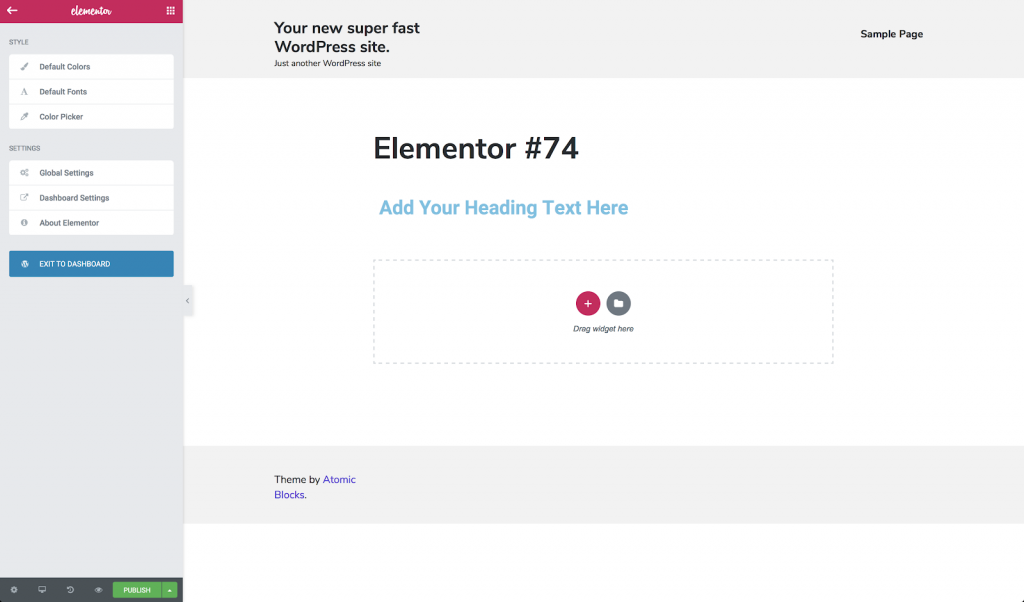
Elementor sayfa oluşturucu arayüzü böyle görünür. WordPress yöneticisinin geri kalanıyla tutarlılık yok.
Sayfa oluşturucuların kullanıldıklarında WordPress'in en temel işlevlerinin yerini aldıklarını söylemek doğrudur: içerik düzenleme ve yayınlama. Kullanımları birçok korku hikayesine yol açtı ve WordPress Gutenberg, temel içerik düzenleyici işlevini yeniden düşünerek bu sorunla başa çıkmayı hedefliyor.
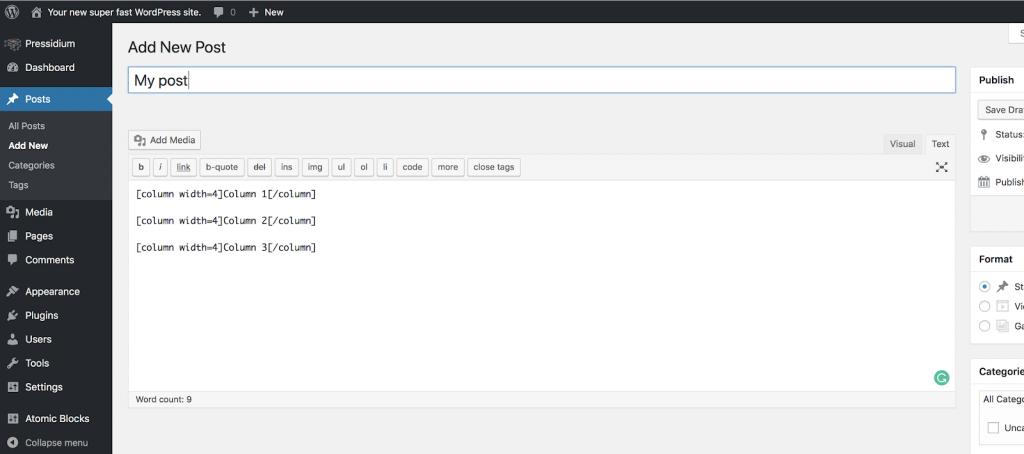
Ek olarak, kısa kodlar, WordPress'in bir başka güçlü ancak aşırı kullanılan özelliğidir. Kısa kodlar, TinyMCE düzenleyicisinin yapamadığı her şeyi içeriğe eklemek için kullanılır. Örneğin, sütunlar, özel düğmeler ve iletişim formları, kullanılan en popüler kısa kodlardan bazılarıdır. Ne yazık ki, kısa kodların kapsamlı kullanımı, içeriğinizi belirsiz ve bakımı zor hale getirir . Kısa kodlar editörün içinde içeriğinizin yayınlandığında nasıl görüneceğini göstermediği için kodlama gibi geldiğini söyleyebiliriz.

Amaç ne?
Gutenberg, WordPress için oldukça uygun görünüyor, kusurlarını kapatıyor ve onu diğer modern araçlarla eşit hale getiriyor.
Bununla birlikte, WordPress Gutenberg, içeriğin oluşturulma biçiminde ve temaların ve eklentilerin geliştirilme biçiminde köklü değişiklikler yapacak.
En sevdiği ortam yeniden tasarlandığında üzülen ve her şeyin nereye gittiğini bulmaya çalışan insanlardan biriyseniz , yeni WordPress Gutenberg editör arayüzünü ayrıntılı olarak sunduğumuz gelecek bölümümüzü kesinlikle beğeneceksiniz. Aşağıdaki bağlantıları kullanarak ilginizi çeken bölümlere geçin!
- Gutenberg E02: Yeni Gutenberg yazı düzenleme ekranı
- Gutenberg E03: Yeni Gutenberg Posta Düzenleyicisini Kullanma
- Gutenberg E04: Varsayılan bloklar ayrıntılı olarak
- Gutenberg E05: Özel bloklar
- Gutenberg E06: Gutenberg'i WordPress sitenize yükleyin
- Gutenberg E07: Ek Gutenberg kaynakları ve araçları
