Duyarlı Tasarım: Nedir ve Neden Önemlidir?
Yayınlanan: 2024-11-04Müşterilerin hantal, herkese uyan tek beden tasarımlarla mücadelesini yıllarca izledikten sonra, tasarım ne kadar harika olursa olsun, harika bir web sitesinin karşılaştığı her ekrana mükemmel şekilde sığması gerektiğini öğrendik.
Pek çok kişi duyarlı tasarımı teknik bir labirent olarak görüyor, ancak bu yazıda bazı zorlukları aşmanızda size rehberlik etmeye çalışacağız (ve Divi'nin bu yolculuğu nasıl şaşırtıcı derecede keyifli hale getirebileceğini size göstereceğiz). Haydi başlayalım.
- 1 Duyarlı Tasarım Nedir?
- 2 Tasarımı Gerçekten Duyarlı Kılan Nedir?
- 3 Responsive Tasarımın Neden Bu Kadar Büyük Etkisi Var?
- 4 Duyarlı Tasarımı Zahmetsiz Hale Getirin: Binlerce Tasarımcı Neden Divi'yi Seçiyor?
- 4.1 Duyarlı Tasarım: İyi, Hızlı ve Yapay Zeka
- Duyarlı Tasarımda Karşılaşılan 5 Yaygın Zorluk (Ve Bunların Çözümü)
- 5.1 1. Tamamen Duyarlı Olmayan Menüler
- 5.2 2. Çok Küçük Metin (Ya da Ekranı Kaplıyor)
- 5.3 3. Akmayan Düzenler
- 5.4 4. Yanlış Görüntü Ölçekleme
- 5.5 5. Başarısız Olan Formlar ve Tablolar
- Çığır Açacak 6 Kırılma Noktası: Duyarlı Tasarım Zorunluluktur
Duyarlı Tasarım Nedir?
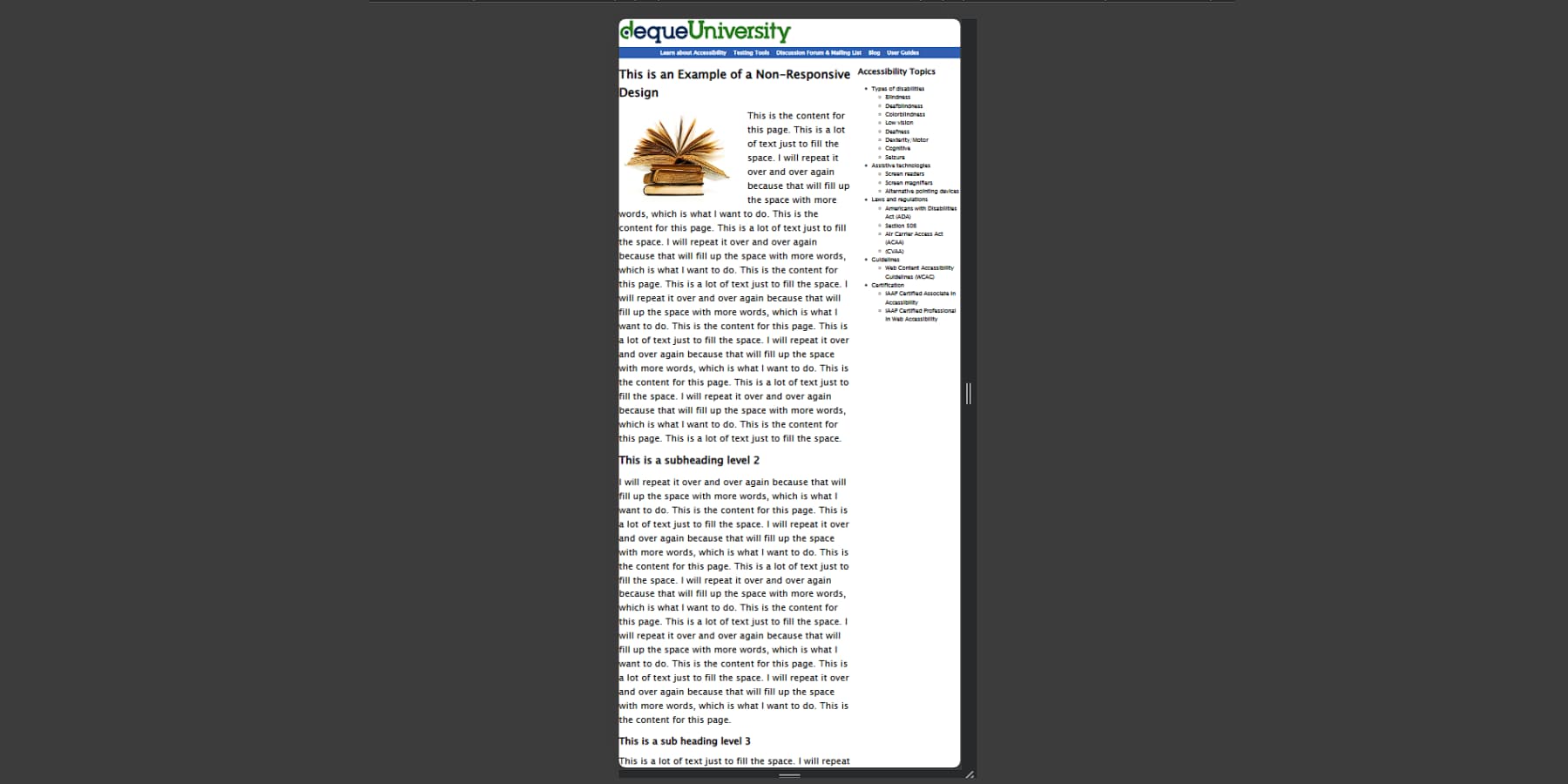
Telefonunuzda web sitelerine göz atarken, yalnızca içeriği okumak için sıkıştırmanız, yakınlaştırmanız ve yana doğru kaydırmanız gereken sayfalarla karşılaşmış olabilirsiniz. Bu genellikle eski web sitelerinde veya hükümetle ilgili web sitelerinde olur.

Bu, yanıt vermeyen bir web sitesine en iyi örnek olacaktır. Duyarlı tasarımın web tasarım alanını kasıp kavurmasından önce, 2010 civarında, her web sitesi yalnızca masaüstü ekranlar düşünülerek inşa ediliyordu ve bunun gibi web siteleri o zamanın kalıntılarıydı.
Masaüstündeyseniz tarayıcınızın köşesini tutun ve küçültün; bu blog yazısının öğelerinin kendilerini nasıl yeniden düzenlediğine dikkat edin. Menü bir hamburger simgesine dönüşebilir, görseller küçültülebilir ve sütunlar dikey olarak yığılabilir.
Bu otomatik ayarlamalar, ziyaretçilerin, hangi cihaza sahip olursa olsun, okunamayan metinlerle veya garip yatay kaydırmayla asla uğraşmamalarını sağlar. Bu hızlı tepki verme yeteneğidir.
Duyarlı tasarım, web sitelerinin düzenini, resimlerini ve işlevlerini ziyaretçinin ekran boyutuna göre otomatik olarak ayarlamasına olanak tanır. Sihir, sabit genişlikler yerine yüzdeleri kullanan akıcı ızgaralar, kapları içinde ölçeklenen görüntüler ve farklı ekran boyutlarında devreye giren belirli CSS kuralları aracılığıyla gerçekleşir.
Tasarımı Gerçekten Duyarlı Kılan Nedir?
Telefonunuzda web sitelerine göz atarken, bazılarının nasıl doğal olarak mobil dostu hissettiğini, diğerlerinin ise başparmaklarınıza karşı mücadele ettiğini hiç fark ettiniz mi? Aradaki fark genellikle site genelinde duyarlı tasarım ilkelerinin ne kadar derinlemesine uygulandığında yatmaktadır.
Günümüzde, her web sitesinin, masaüstü için planlama yapıp ardından mobil cihazlar için optimize etme şeklindeki eski yöntem yerine, öncelikle mobil cihazlara göre tasarlanması gerekiyor. Daha büyük ekranlara geçmeden önce en küçük ekranlardan başlayarak temel hususları yerine getirmemiz gerekiyor. Bu yaklaşım, içeriği ve kodu yapılandırma şeklimizi temelden değiştirerek daha yalın, daha hızlı yüklenen web sitelerine yol açar.
Duyarlı tasarım mükemmelliği birçok kritik bileşene bağlıdır. Mükemmel duyarlı tasarım üç temel dayanağa dayanır. Öncelikle navigasyonun sorunsuz bir şekilde uyum sağlaması gerekiyor; bu geniş masaüstü menülerinin, işlevselliği kaybetmeden veya kullanıcıların kafasını karıştırmadan mobil cihazlarda çalışan bir şeye dönüşmesi gerekiyor. İkincisi, içeriğin uygun şekilde ölçeklendirilmesi gerekir; metin okunabilir kalır, resimler net kalır ve yatay kaydırma olmadan her şey sığar. Videolar, ekran boyutundan bağımsız olarak sorunsuz ve kusursuz bir şekilde ölçeklendirilmelidir.
Ayrıca dokunma hedefleri, piksel mükemmelliğindeki fare işaretçilerine göre değil, gerçek parmaklara göre boyutlandırılmalıdır. Düğmeler, bağlantılar ve form öğeleri, sinir bozucu yanlış kullanımları önlemek için yeterli aralık ve boyuta ihtiyaç duyar.
Gerçekten duyarlı web siteleri, bu unsurları ayrı konular olarak ele almak yerine bütünsel olarak ele alır. Her bileşenin farklı ekran boyutlarına ve etkileşim yöntemlerine uyum sağlarken diğerleriyle uyum içinde çalışması gerekir.
Responsive Tasarımın Neden Bu Kadar Büyük Etkisi Var?
Mobil trafik artık web'e hakim durumda ve ziyaretçilerin neredeyse %60'ı telefon ve tabletlerden geziniyor. Bu değişim, duyarlı tasarımı, sahip olunması güzel bir özellikten, geliri, kullanıcı katılımını ve marka algısını doğrudan etkileyen önemli bir iş yatırımına dönüştürdü.
Google'ın mobil öncelikli indekslemesi, arama sıralamalarında duyarlı web sitelerini büyük ölçüde tercih ediyor. Mobil cihazlarda düşük performans gösteren sitelerin arama sonuçlarında görünürlüğü azalır ve bu da organik trafiğin azalmasına neden olur. Ücretli reklam maliyetleri platformlar arasında artmaya devam ederken, ücretsiz organik trafikteki bu kayıp, dijital varlığa güvenen işletmeler için giderek daha pahalı bir sorun yaratıyor.
Kullanıcı davranışını incelerken duyarlı tasarım ile gelir arasındaki bağlantı daha belirgin hale geliyor. Duyarlı tasarımın temel bileşeni olan yükleme hızı, her saniyelik gecikmenin dönüşümleri %20'ye kadar azalttığını gösteriyor. Mobil kullanıcılar, yüklenmesi üç saniyeden uzun süren siteleri terk ederek duyarlı görselleri ve optimize edilmiş düzenleri potansiyel müşterilerin ilgisini canlı tutmak için gerekli hale getiriyor.
Bu optimizasyon çabaları doğrudan daha iyi dönüşüm oranlarına dönüşüyor. Mobil cihazlar için optimize edilmiş siteler, yanıt vermeyen benzerlerine göre 2-3 kat daha fazla dönüşüm sağlıyor. E-Ticaret siteleri için bu, uygun boyuttaki ürün görselleri, kullanımı kolay alışveriş sepetleri ve dokunmatik ödeme işlemleri yoluyla binlerce ek gelir anlamına gelir. Potansiyel müşteri yaratma web siteleri de benzer şekilde fayda sağlar ve uygun boyuttaki giriş alanları ve erişilebilir düğmeler aracılığıyla form tamamlama sayısının arttığını görür.
Anlık gelir etkilerinin ötesinde duyarlı tasarım, devam eden bakım maliyetlerini önemli ölçüde azaltır. Tüm cihazlara hizmet veren tek bir kod tabanı, ayrı mobil ve masaüstü versiyonlarına olan ihtiyacı ortadan kaldırır. Güncellemeler, içerik değişiklikleri ve özellik eklemeleri bir kez gerçekleşir ve zaman içinde geliştirme kaynaklarında önemli tasarruflar sağlar.
Marka algısı, satış kaybından daha derinlere iner. Mobil kullanıcılar inanılmaz derecede bilgili hale geldiler; hantal, kötü optimize edilmiş siteleri ikinci bir düşünceye bile gerek kalmadan terk ediyorlar. Sinirli ziyaretçiler sadece ayrılmakla kalmıyor, aynı zamanda işletmenizin standartlarına ve profesyonelliğine dair kalıcı bir izlenim bırakarak da uzaklaşıyorlar. Bunu, tabelaları kırık ve ön kapısı sıkışmış bir fiziksel mağazayı işletmek gibi düşünün. Sorunsuz, duyarlı sitelere sahip rakipleriniz yalnızca tıklama kazanmakla kalmıyor, aynı zamanda her memnun mobil ziyaretçiyle gerçek bağlantılar kuruyorlar.
Duyarlı Tasarımı Zahmetsiz Hale Getirin: Binlerce Tasarımcı Neden Divi'yi Seçiyor?
Modern web tasarımı, Divi'nin duyarlı tasarıma sıfırdan yaklaşımını şekillendiren bir gerçeklik olan mobil deneyimiyle yaşar veya ölür. Elegant Themes olarak tarafımızdan geliştirilen Divi, binlerce duyarlı web sitesine güç vererek WordPress temalarının ön saflarında yer alıyor.

Divi'nin duyarlı yetenekleri, mobil düzenleri sonradan akla gelen bir düşünce olarak ele almak yerine, tasarım sürecinin her aşamasına uyarlanabilirliği dahil ederek her ekran boyutunda mükemmel bir his veren web siteleri oluşturmaya yardımcı olur.
Sihir, Divi'nin uyarlanabilir yerleşim sistemiyle başlar. Masaüstü gezinme menüleri, mobil cihazlarda yerden tasarruf sağlayan hamburger simgelerine sorunsuz bir şekilde dönüşürken, içerik blokları ekran alanına göre kendilerini yeniden düzenler. Divi, masaüstü düzenlerini telefon ekranlarına zorlamak yerine içeriğin doğal akışını bulmasına yardımcı oluyor.
Görsel oluşturucunun cihaza özel kontrolleri aracılığıyla, koda dokunmadan yazı tipi boyutlarından aralıklara kadar her şeye ince ayar yapabilirsiniz. Tabletlerde daha belirgin başlıklar, ancak telefonlarda daha dar marjlar mı istiyorsunuz? Eskiden özel CSS jimnastiği gerektiren işleri birkaç tıklamayla halledebilirsiniz.
Duyarlı önizleme modu, cihaz boyutlarına göre gerçek zamanlı değişiklikleri göstererek bu ayarlamaları hayata geçirir. Masaüstü düzeninde ince ayar yapmak, hepsi aynı arayüzde görülebilen mobil deneyimi iyileştirme fırsatlarını ortaya çıkarabilir. Görsel araçlarla bir araya getirilen bu esneklik, sonradan akla gelen bir fikir olarak uyarlanmakla kalmayıp, her ekran boyutu için özel olarak tasarlanmış gibi görünen siteler oluşturmaya yardımcı olur.
Duyarlı Tasarım: İyi, Hızlı ve Yapay Zeka
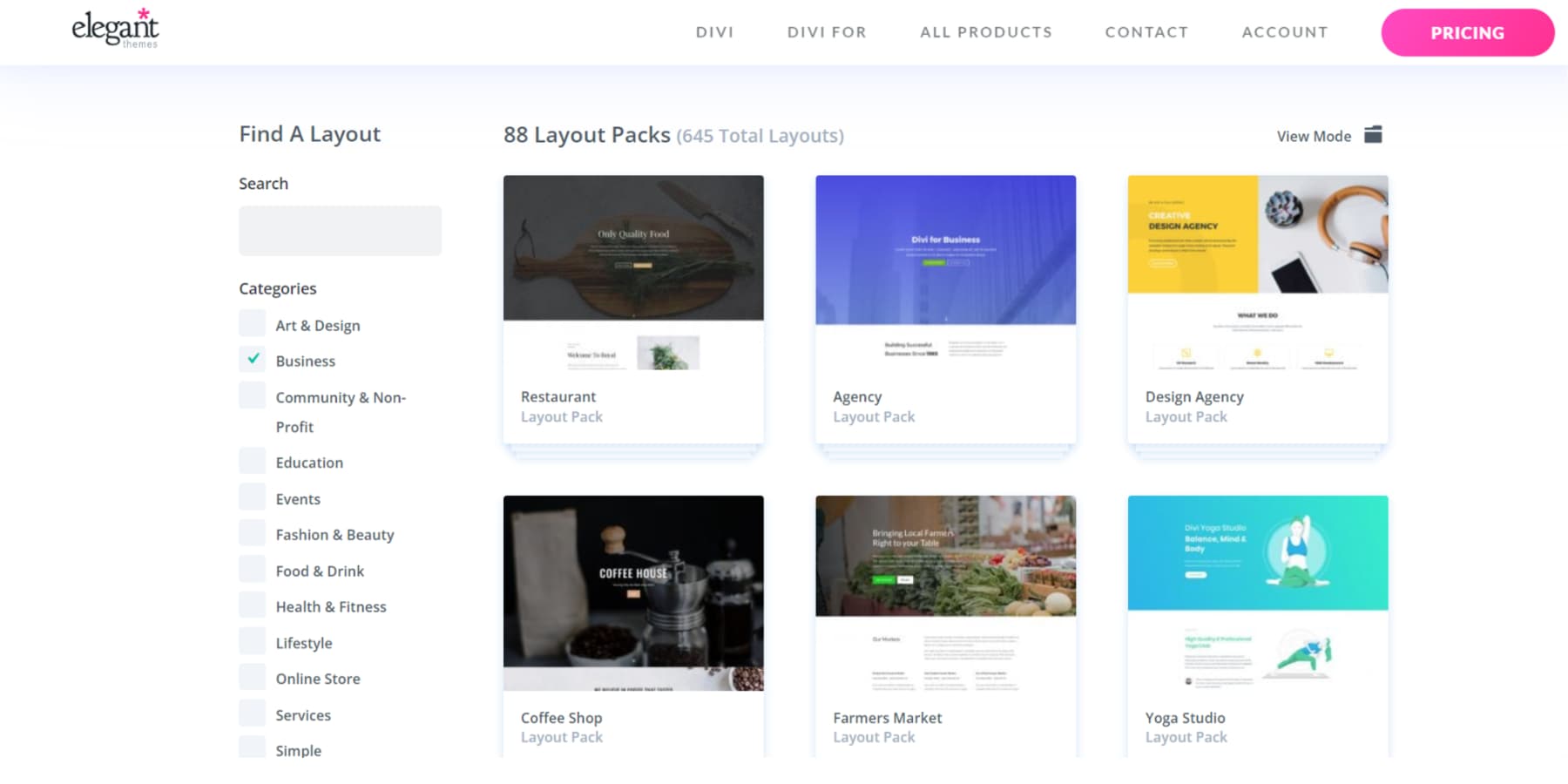
Divi, üç güçlü özellik aracılığıyla duyarlı tasarım iş akışlarını daha da hızlandırır. Önceden hazırlanmış düzenlerden oluşan kapsamlı kitaplık, her biri her ekran boyutu için optimize edilmiş 2000'den fazla yanıt vermeye hazır bölüm ve tam sayfa tasarım sunar. Bu düzenler, cihazlar arasında tutarlı, duyarlı davranışı korurken bileşenleri karıştırıp eşleştirmenize olanak tanıyan yapı taşları görevi görür.

Divi Quick Sites, yalnızca bir açıklamayla eşleşen üstbilgiler, altbilgiler ve sayfa şablonları içeren eksiksiz web sitesi paketleri sunarak bu yaklaşımı daha da ileri götürüyor.
Oluşturulan her site, dikkatle hazırlanmış kesme noktaları ve ekran boyutlarında tasarım bütünlüğünü koruyan mobil cihazlar için optimize edilmiş öğelerle tamamen duyarlı olarak gelir. Bu, profesyonel sonuçlar sağlarken geliştirme süresini önemli ölçüde azaltır.
Daha önce de belirttiğimiz gibi yanıt verme yeteneği, web sitenizdeki dönüşümlere gerçekten yardımcı olur. Mükemmel pazarlama metni ve grafikleri de dönüşümleri artırır. Divi AI'nın kullanışlı olduğu yer burasıdır. Divi AI, çok kısa sürede bağlama duyarlı, markayla eşleşen içerik ve görüntüler üretebilir.
Divi AI'yi kullanarak görüntüleri bile düzenleyebilir ve geliştirebilirsiniz.
Divi AI ayrıca web siteniz için özel düzenler de oluşturabilir. Bu düzenler de markanızın tarzına uyum sağlarken duyarlı bütünlüğü korur. Yapay zeka, üretim sırasında mobil öncelikli ilkeleri göz önünde bulundurarak farklı ekran boyutlarına doğal olarak uyum sağlayan tasarımlar yaratıyor.

Kesme noktaları ve medya sorgularıyla boğuşmayı bırakın. Divi'nin duyarlı tasarımı otomatik olarak yönetmesine izin veren tasarımcılara katılın.
Divi ile Duyarlı Tasarımı Kolaylaştırın
Yaygın Duyarlı Tasarım Zorlukları (Ve Bunların Çözümü)
Tecrübeli tasarımcılar bile, basit projeleri zaman alıcı bulmacalara dönüştürebilen duyarlı tasarım zorlukları nedeniyle tekrarlayan baş ağrılarıyla karşı karşıya kalıyor. En sık karşılaşılan zorlukların üstesinden gelin ve Divi'nin araç setinin bu potansiyel engelleri nasıl sorunsuz bir yolculuğa dönüştürdüğünü keşfedelim.
1. Tamamen Duyarlı Olmayan Menüler
Telefonunuzda bir açılır menüye dokunmayı en son ne zaman yanlış öğeye tıklamayı denediğinizi hatırlıyor musunuz? Bu, tasarımcıların cep telefonlarında karşılaştıkları pek çok navigasyon zorluğundan sadece bir tanesi. Masaüstü menüleri, özellikle birden fazla düzeyi ve karmaşık etkileşimleri olan menüler, mobil cihazlarda sıklıkla dağılır. Hamburger menüsü standart bir çözüm haline gelse de araştırmalar bunun her zaman ideal olmadığını gösteriyor.
Modern duyarlı tasarım, farklı ekran boyutlarına doğal olarak uyum sağlayan daha parlak gezinme desenleri gerektirir. Bazı siteler, önemli sayfa bağlantıları ve CTA düğmeleri gibi kritik öğeleri görünür tutarken, diğerlerini zarif bir şekilde hamburgerin içine sıkıştırıyor ve sınırlı alanı daha iyi kullanmak için telefonlarda tam logolar yerine bir logo işareti kullanıyor.
Her zamankinden daha önemli olan cep telefonlarının ortaya çıkışıyla birlikte, menülerinizi cep telefonlarında her zamanki gibi üst kısım yerine alt tarafa sabitlemek norm haline geliyor. Anahtar, kullanılabilirlikten ödün vermeden işlevsellik ve basitlik arasındaki doğru dengeyi bulmakta yatmaktadır.
Divi bu dönüşümü kusursuz hale getirerek markanızın görsel kimliğini korurken tüm cihazlarda kullanılabilirliği korumanıza olanak tanır. İster geleneksel bir hamburger menüsünü, ister yenilikçi öncelik bazlı gezinmeyi tercih edin, görsel oluşturucu, karmaşık kodlara dalmadan farklı yaklaşımları uygulamanıza ve test etmenize olanak tanır.
Divi'nin yetenekleri sadece bununla sınırlı değil. Divi Marketplace'te bulunan binlerce uzantı ve düzen paketiyle, sitenizin navigasyonunu minimum çabayla kolayca duyarlı hale getirebilirsiniz.
2. Çok Küçük Metin (Ya da Ekranı Ele Geçiriyor)
Bu, klasik bir duyarlı tasarım ikilemi: Masaüstünde mükemmel boyutlara sahip olan metin, mobil cihazda mikroskobik hale geliyor veya daha büyük ekranlarda zarif görünen başlıklar, sonunda mobil cihazlara hakim oluyor. Bu dengeleme eylemi tasarımcıları ve kullanıcıları hayal kırıklığına uğratıyor ve çoğu zaman erişilebilirlik sorunlarına ve kötü kullanıcı deneyimine yol açıyor.
Metin boyutlandırma için en uygun noktayı bulmak, görsel olarak çekici sayıları seçmenin ötesine geçer. Farklı içerik türlerinin cihazlar arasında nasıl ölçeklendirilmesi gerektiğinin dikkatlice değerlendirilmesini içerir. Başlıkların, gövde metninin ve gezinme öğelerinin cihazlar arasında ölçeklendirilmesi gerekir. 48 piksellik bir başlık masaüstünü etkilemese de, değerli mobil ekran alanını tüketebilir. Tersine, cep telefonunda rahat olan 16 piksellik gövde metni, daha büyük ekranlarda gözlerin kısılmasını gerektirebilir.
Modern duyarlı tasarım, cihazlar arasında aniden atlayan sabit yazı tipi boyutlarından uzaklaşarak, kesme noktaları arasında sorunsuz bir şekilde uyum sağlayan akıcı tipografi sistemlerine doğru gelişti. Ekran boyutuyla orantılı ölçeklendirme sayesinde bu sistemler, cihaz yelpazesi genelinde okunabilirliğin ve tasarım bütünlüğünün korunmasına yardımcı olur.
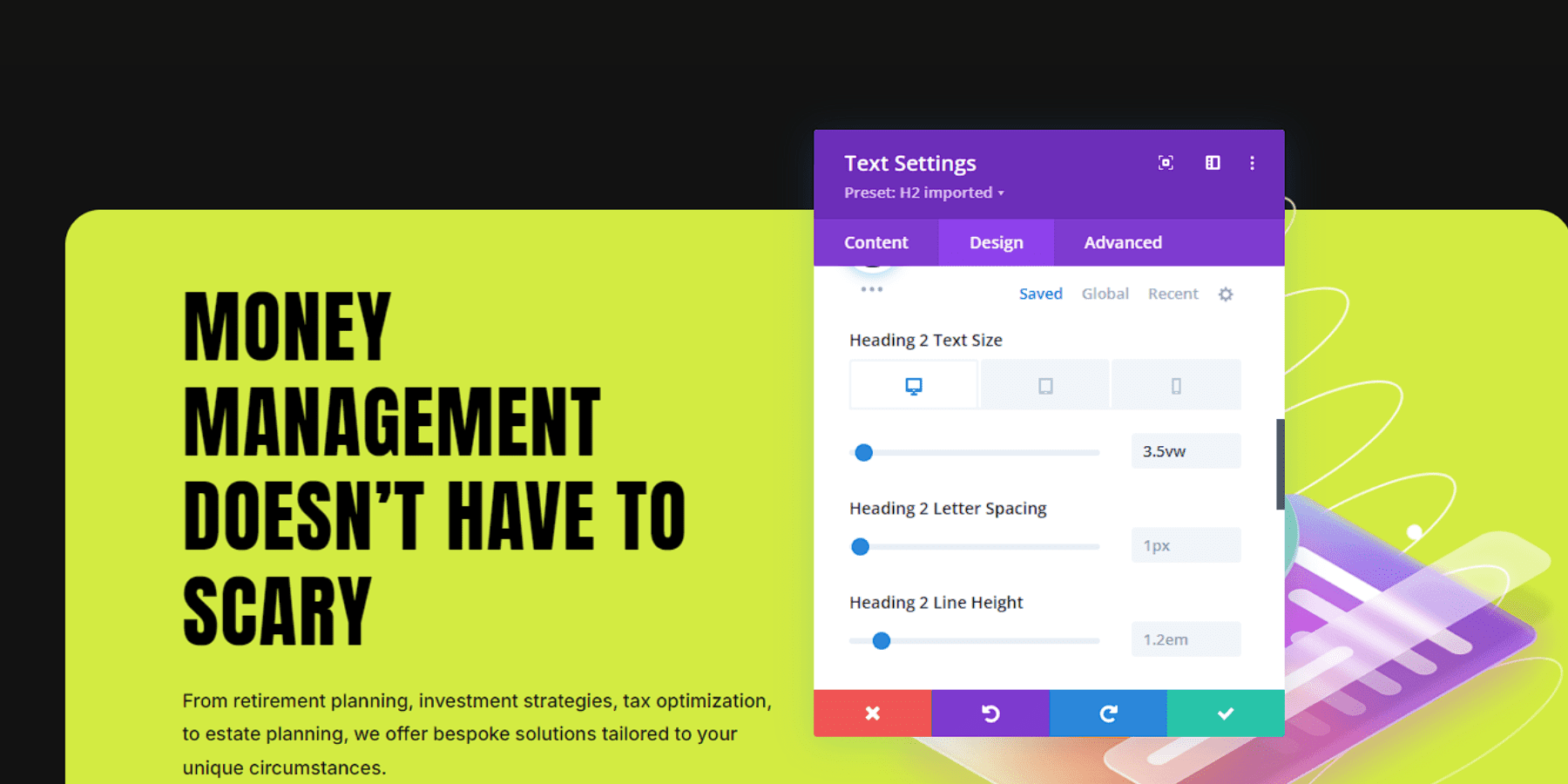
Divi, duyarlı tipografi kontrolleriyle bu dengeleme işini doğrudan ele alıyor. Görsel oluşturucu, metni her kesme noktasında önizlemenize ve ayarlamanıza olanak tanır.
Üstelik yazı tipi boyutlarınızı ayarlamak ve piksellerin (px) monotonluğundan kurtulmak için Görünüm Genişliği (vw), Görünüm Alanı Yüksekliği (vh), yüzdeler ve hatta em ve rem gibi göreceli birimleri kolayca kullanabilirsiniz.

Ayrıca web siteniz için akıcı tipografi de ayarlayabilirsiniz, ancak bunu mükemmelleştirmek biraz zaman alabilir ve deneme yanılma gerektirebilir.
3. Akmayan Düzenler
En zarif masaüstü düzenleri bile sinir bozucu bir sırrı gizleyebilir; ekranlar küçüldükçe, bu düzen hızla yanlış hizalanmış öğelerden ve tuhaf boşluklardan oluşan bir kakofoniye dönüşebilir. Tasarımcılar çarpıcı tam ekran deneyimleri yaratmada ustalaşmış olsa da, geniş masaüstü görünümlerinden kompakt mobil ekranlara uzanan yolculuk, web tasarımının en incelikli zorluklarından biri olmaya devam ediyor.
Basit öğe istiflemenin ötesinde, etkili ve duyarlı düzenler, içerik ilişkilerinin ve kullanıcı davranış kalıplarının dikkatli bir şekilde değerlendirilmesini gerektirir.
Üç sütunlu bir özellik bölümü, hizmetleri masaüstünde zarif bir şekilde sergileyebilir, ancak aynı düzenleme mobil cihazlarda sonsuz kaydırma yaratabilir. Benzer şekilde, daha büyük ekranlarda ilgi çekici bir hikaye anlatan yan yana görseller ve metinler, doğrusal bir mobil düzene zorlandığında anlatım bağlantılarını kaybedebilir.
Modern duyarlı tasarım, her bir bileşenin cihazlar genelinde genel kullanıcı deneyimine nasıl katkıda bulunduğunu göz önünde bulundurarak bu zorluğa modüler düşünme ve öncelikli içerik stratejileri yoluyla yaklaşmaktadır. Başarılı tasarımlar, masaüstü düzenlerini mobil ekranlara sığmaya zorlamak yerine, içerik ilişkilerini ve görsel hikaye anlatımını koruyarak yapılarını uyarlar.
Divi'nin duyarlı düzenlere yaklaşımı, akıllı varsayılanları ayrıntılı kontrolle birleştirerek eller serbest yaklaşımı ve özel esneklik sunar. Görsel oluşturucunun duyarlı önizleme modu aracılığıyla, öğelerin kesme noktaları arasında nasıl yeniden akıp yeniden boyutlandırılacağına ince ayar yapabilirsiniz. Ayrıca cihaza özel bölümler tasarlayabilir ve bunları diğer cihazlarda gizleyebilirsiniz.
Bu, her ekranda doğal görünen amaca yönelik deneyimler tasarlamanıza yardımcı olur.
4. Yanlış Görüntü Ölçekleme
Mükemmel kahraman görüntüsü dikkat çeker, havayı ayarlar ve masaüstü bilgisayarlarda kullanıcıların ilgisini çeker. Ancak daha küçük ekranlarda görüntüler bant genişliği açısından yoğun veya pikselli hale gelebilir ve bu da etkileyici görsellerden tasarım engellerine dönüşebilir. Görüntü ölçeklendirme, sanatsal amacı teknik sınırlamalarla dengelemeyi içerir. Masaüstü bilgisayarlarda iyi çalışan şeyler mobil cihazlarda odağı kaybedebilir, akıllı telefonlarda ise ayrıntılı ürün galerilerinde gezinmek zorlaşabilir.
Netlik sağlayan yüksek çözünürlüklü görseller, mobil performans ihtiyaçlarıyla çelişebilir. Modern duyarlı tasarım, görüntü ayarlamaları için yalnızca CSS'ye güvenmek yerine, medya seçimi ve tasarımında dikkatli seçimler yapmanızı önerir. Neyse ki yapay zeka, kaynak yoğun bu zorlukların üstesinden gelmeyi daha uygun maliyetli ve yönetilebilir hale getirdi.
Divi, bu zorluğa, karmaşık görüntü işlemeyi teknik engellerden ziyade görsel kararlara dönüştürerek yaklaşıyor. Oluşturucu aracılığıyla, görüntülerin kesme noktalarında gerçek zamanlı olarak nasıl davranacağını önizleyebilir ve ayarlayabilirsiniz. Boyutu ve konumuyla oynayarak da odağı değiştirebilirsiniz.
Farklı bir ekran boyutu için kırpılmış veya değiştirilmiş bir görseliniz mi var? Kolayca değiştirin.
Divi AI'nın, tek bir abonelik için kaç görseliniz olursa olsun, görselleri doğrudan oluşturucu içerisinde değiştirmenize izin vererek ağır işleri burada yapabileceği yer burasıdır. Yeni görseller oluşturabilir, mevcut görselleri yeniden tasarlayabilir ve stillerini değiştirebilirsiniz. Ayrıca, geri kalanını değiştirmeden görüntünün belirli ayrıntılarını ayarlayabilirsiniz. Örneğin görseliniz tuvalin tamamını kaplayamıyor. Endişelenme. Doğal olarak yalnızca birkaç tıklamayla görüntüyü genişletin.
Görüntü masaüstünüzde veya mobil cihazınızda çok pikselli mi? Medyanızı zahmetsizce büyütün ve piksellerinden arındırın.
Divi ayrıca EWWW Image Optimizer gibi hemen hemen tüm görüntü optimizasyon eklentileriyle ve WP Rocket gibi performans eklentileriyle de iyi çalışır ve grafik tabanlı web sitelerinizi gerçekten duyarlı hale getirme konusunda size başka bir avantaj sağlar.
5. Başarısız Olan Formlar ve Tablolar
Web tasarımının en göz alıcı unsurları olarak görülmeseler de, formlar ve tablolar işin ağır yükünü üstlenir. Kullanıcı etkileşimini ve veri sunumunu yönetirler. Ancak bu temel iş gücü çoğu zaman duyarlı tasarımın ilk kurbanları oluyor. Daha küçük ekranların ve değişen cihaz özelliklerinin baskısı altında mücadele ediyorlar.
Bu zorluk salt estetikten daha derinlere uzanıyor. Masaüstünde mantıksal olarak akan çeşitli alanlara sahip bir form, mobil kullanıcıları ilgili alanlar arasında sonsuz bir şekilde gezinmeye zorlayabilir. Bu arada, daha büyük ekranlarda net karşılaştırmalar sunan veri açısından zengin tablolar, sıkıştırıldığında neredeyse okunamaz hale gelebilir ve kullanıcıların yatay olarak kaydırma yapmasına neden olabilir; bu, doğru şekilde uygulanmadığı takdirde kötü şöhretli bir mobil UX günahıdır.
Tahmin edebileceğiniz gibi tabloları kartlara veya akordeonlara dönüştürmek, masaüstü düzenlerini mobil görünümlere zorlamaktan daha iyidir. Karmaşık formlar tasarımlarına uyum sağlar ve aşırı kalabalıklaşmayı ve bunalmayı önlemek için birden fazla adımda dağıtılabilir.
Divi'nin yardımsever topluluğu ve entegrasyonları bu gibi durumlarda kullanışlı oluyor. Divi Marketplace'teki Divi Engine'den Divi Form Builder ve Divi-Modules'tan Table Maker gibi çeşitli uzantılar, çok adımlı formlar ve duyarlı tablolar oluşturmanıza yardımcı olabilir.
Formları ve tabloları Divi'nin görsel oluşturucusundan ayırmak ister misiniz? Hiçbir zaman tek bir yaklaşıma kilitlenmezsiniz. Divi, WP Forms gibi popüler form eklentileriyle ve wpDataTables gibi tablo eklentileriyle kullanıma hazır bir şekilde çalışır.
Çığır Açacak Noktalar: Duyarlı Tasarım Zorunluluktur
Web, masaüstü kökenlerinden, içeriğin cihazlar arasında sorunsuz bir şekilde akması gereken dinamik bir alana dönüştü. Duyarlı tasarım başka bir teknik gereklilik gibi görünse de, daha temel bir şeyi temsil ediyor: Web'i herkes için, her yerde erişilebilir kılma taahhüdü.
Günümüzün ziyaretçileri cihazlar arasında akıcı bir şekilde hareket ediyor, bu nedenle web sitenizin buna ayak uydurması gerekiyor. Gezinmeden görüntülere kadar her öğe, uyarlanabilir deneyimler sunmak için çok önemlidir. Duyarlı mükemmelliğe giden yol, sunduğu zorlukları ve fırsatları anlamaktan geçer.
Divi gibi modern web tasarımı araçları, teknik karmaşıklıkların üstesinden gelir ve görsel oluşturucu, duyarlı kontroller ve yapay zeka destekli araçlarla hızlı yanıt veren zorlukları fırsatlara dönüştürür. Size yalnızca her yerde çalışmayan, aynı zamanda her yerde mükemmel olan web siteleri oluşturma gücü verir.
Divi ile Daha İyiyi Geliştirin
