UI tasarımı nedir? Yeni Başlayanlar Kılavuzu
Yayınlanan: 2025-01-31Dijital dünyamızda, web sitelerinden ve uygulamalardan yazılıma ve hatta akıllı saatlere kadar düzenli olarak kullanıcı arayüzleri (UIS) ile etkileşime giriyoruz. Bazı uygulamaları kullanmayı kolaylaştıran nedir, diğerleri tıknaz ve kafa karıştırıcı hisseder? Cevabın büyük bir kısmı kullanıcı arayüzü (UI) tasarımında yatmaktadır. UI tasarımı tamamen sezgisel ve görsel olarak çekici kullanıcı arayüzleri yaratmakla ilgilidir - sizin ve kullandığınız teknoloji arasındaki köprü.
Bu yazıda, UI tasarımı hakkında bilmeniz gereken her şeyi temel prensiplerinden pratik ipuçlarına ve örneklere kadar ayıracağız. Sizi Divi ve Figma gibi kullanabileceğiniz bazı popüler UI tasarım araçlarıyla da tanıştıracağız. Başlayalım.
- 1 UI tasarımı nedir?
- 1.1 UI Tasarımı ve UX Design arasındaki fark nedir?
- 1.2 İyi kullanıcı arayüz tasarımı neden önemlidir?
- UI tasarımının 2 temel ilkesi
- 2.1 Kullanılabilirlik
- 2.2 Estetik
- 2.3 İşlevsellik
- UI tasarımının 3 temel unsuru
- 3.1 Renk Teorisi
- 3.2 Tipografi
- 3.3 Resimler
- 3.4 Düzen ve kompozisyon
- 4 Kullanıcı arayüzü tasarım süreci
- 4.1 Araştırma ve Planlama
- 4.2 Prototipleme ve Test
- 5 UI tasarımı için bazı iyi araçlar nelerdir?
- 5.1 Renk Teorisi
- 5.2 Prototipleme
- 5.3 Stok görüntüleri
- 5.4 Yazı tipi eşleştirme
- 6 Doğru araçlarla etkili kullanıcı arayüzleri oluşturun
UI tasarımı nedir?
Kullanıcı Arayüz Tasarımı (UI), dijital ürünler için görsel olarak çekici ve kullanıcı dostu arayüzler yaratma sanatı ve bilimidir. Bunu bir web sitesinin, uygulamanın veya yazılımın “görünümü ve hissi” olarak düşünün. UI tasarımcıları keyifli ve sezgisel bir kullanıcı deneyimi yaratmak için renk, tipografi, görüntüler ve düzene odaklanır.
UI Tasarımı ve UX Design arasındaki fark nedir?
İnsanlar genellikle UI ve UX terimlerini kullanır ve aynı olduklarını varsayarlar. Her ikisi de tasarım için gerekli olsa da, çok farklı odakları vardır. Belirtildiği gibi, UI tasarımı görünüm ve his ile ilgilidir - kullanıcıların etkileşime girdiği görsel öğeler ve etkileşimli bileşenler. Öte yandan, Kullanıcı Deneyimi (UX) tasarımı, bir ürünle ilk karşılaştıkları andan itibaren tüm kullanıcı yolculuğuna odaklanarak daha geniş bir perspektif kazanır. UX tasarımı, kullanıcı ihtiyaçlarını, ürün hedeflerini tanımlama stratejisini, kullanılabilirlik testi ve erişilebilirliği anlamak için araştırmayı içerir.
İkisi arasındaki farkı göstermeye yardımcı olmak için bir restoran düşünün. UX yemek deneyimi - rezervasyon yapmak ve kapıda ambiyans, hizmet, gıda kalitesi ve fatura ödemek. Kullanıcı arayüzü menü, tablo ayarı ve ödeme sistemi gibidir - müşterinin doğrudan etkileşime girdiği belirli alanlar. İyi tasarlanmış bir menü (UI) daha iyi bir yemek deneyimine (UX) katkıda bulunur. Yine de, genel deneyim aynı zamanda gıda kalitesi ve bekleme personelinin dikkati gibi faktörlere de bağlıdır. Benzer şekilde, UI dijital ürünlerde UX'in önemli bir parçasıdır, ancak tek başına harika bir kullanıcı arayüzü büyük bir UX garanti etmez.
İyi kullanıcı arayüzü tasarımı neden önemlidir?
İyi tasarlanmış bir arayüz keyifli ve kullanımı kolaydır, kullanıcı memnuniyetini ve katılımını artırır. Kullanıcılar bir ürünle kolayca gezinip etkileşime girebildiklerinde, onunla daha fazla zaman geçirme, özelliklerini keşfetme ve gelecekte kullanım için geri dönme olasılıkları daha yüksektir. Bu sadece kullanıcı memnuniyetini arttırmakla kalmaz, aynı zamanda kullanıcının elde tutulmasını ve sadakatini de artırır.
Ayrıca, bir web sitesi veya uygulama genelinde tutarlı kullanıcı arayüzü tasarımı marka tanımayı güçlendirir ve kullanıcı güvenini oluşturur. Bir şirketin web sitesinde veya uygulamasında tutarlı bir görünümle karşılaşan ve hisseden kullanıcılar, marka ile güçlü bir ilişki geliştirir. Bu tutarlılık, marka kimliğini güçlendirir ve güveni teşvik ederek markayı başkalarıyla etkileşim kurma ve diğerleriyle tavsiye eder. Sonuçta, kullanıcı dostu bir arayüz bir markanın başarısını önemli ölçüde etkileyebilir.
UI tasarımının temel ilkeleri
Tasarımcılar, kullanılabilirlik, estetik ve işlevsellik dahil olmak üzere etkili kullanıcı arayüzleri oluşturmak için temel ilkeleri takip eder. Bu ilkelerin temeli, UI tasarımcılarını güzel ve işlevsel arayüzler oluşturmaya yönlendirir ve sonuçta kullanıcı deneyimini geliştirir.
Kullanılabilirlik
Kullanıcılar aradıklarını kolayca bulabilmeli ve karışıklık veya hayal kırıklığı olmadan arayüzde gezinebilmelidir. Bu, kullanıcıların arayüzün nasıl kullanılacağını hızlı bir şekilde öğrenmelerini sağlayan öngörülebilir ve sezgisel etkileşimlerin kullanılmasını içerir. Arayüz, engelli olanlar da dahil olmak üzere tüm kullanıcılar için de erişilebilir olmalıdır. Ekran okuyucu uyumluluğu, klavye gezinmesi ve ayarlanabilir metin boyutlarını dahil etmeyi düşünün.
Estetik
İyi bir kullanıcı arayüzü görsel olarak çekici ve çekicidir, bu da onu daha ilgi çekici hale getirir. Uyumlu ve profesyonel bir görünüm yaratmak için tutarlı renk, tipografi ve aralık kullanır. Tutarlı bir görünüme sahip olmak için, iyi bir kullanıcı arayüzü bir markanın kişiliğini ve değerlerini tüm görsel öğelerde yansıtmalıdır.
İşlevsellik
İyi kullanıcı arayüzü tasarımı, bilgiyi net ve kısaca sunmayı, kullanıcıyı hayal kırıklığına uğratan dağınıklık ve dikkat dağıtıcı şeylerden kaçınmayı içerir. Ayrıca arayüzün amacını ve bir kullanıcının yapması gereken eylemleri etkili bir şekilde iletmelidir. Son olarak, verimli olmalıdır. Kullanıcıların istediklerini hızlı ve verimli bir şekilde bulmalarına yardımcı olmaya çalışın.
UI tasarımının temel unsurları
Artık UI ve UX arasındaki farkı anladığımıza göre, UI tasarımının temel öğelerine dalalım. Tasarımcılar bu yapı taşlarını ilgi çekici ve kullanıcı dostu arayüzler oluşturmak için kullanırlar. Bunları üç ana alana kategorize edebiliriz: görsel tasarım, etkileşim tasarımı ve bilgi mimarisi.
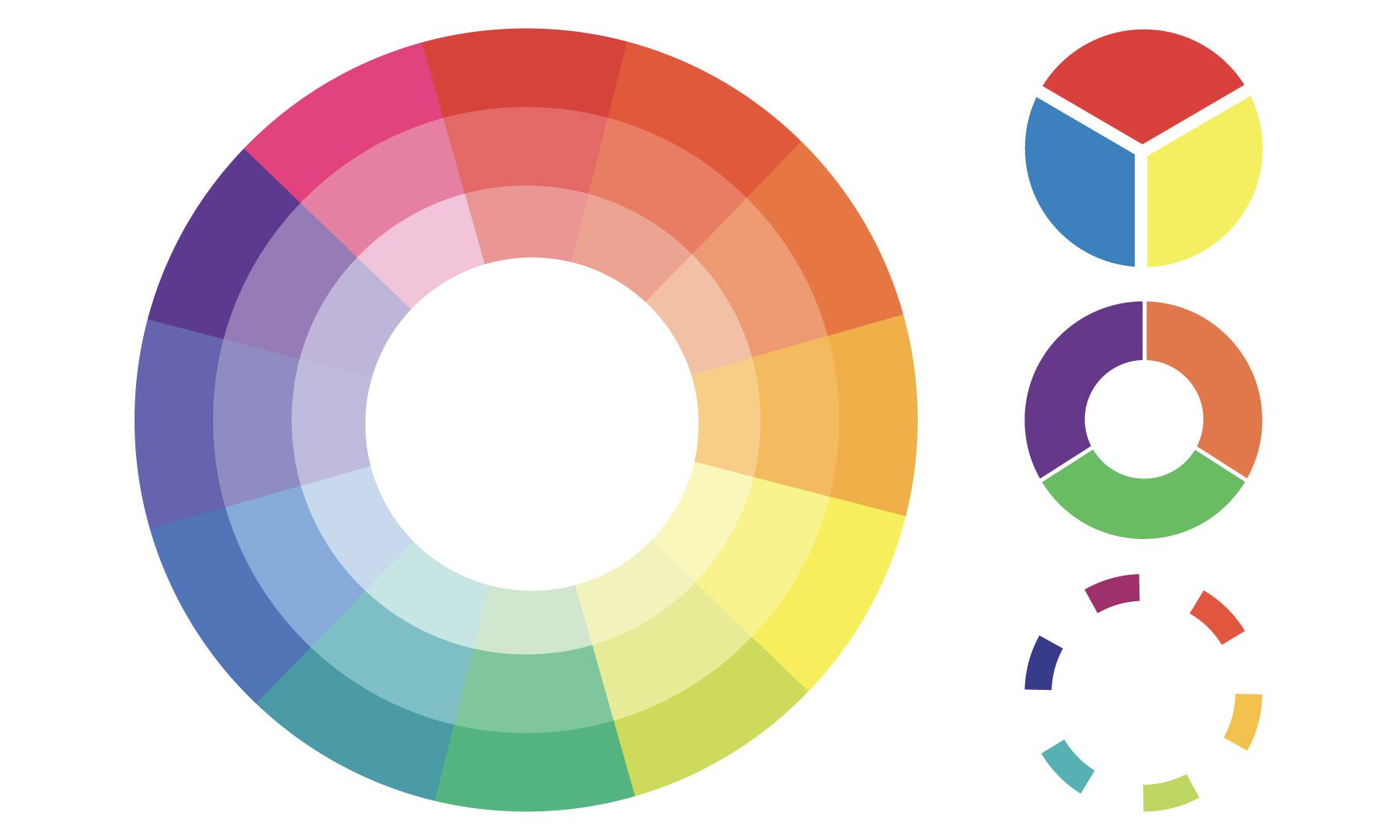
Renk teorisi

Renkler duyguları uyandırır ve kullanıcı algısı üzerinde önemli bir etkiye sahiptir. Örneğin, mavi genellikle güven ve sakinlik aktarırken, kırmızı aciliyet veya tehlikeyi sembolize edebilir. Renk psikolojisini anlamak, tasarımcıların istenen kullanıcı deneyimi ve marka kişiliği ile uyumlu renkleri seçmelerine yardımcı olur.
Estetik ve erişilebilirlik için renk kombinasyonları dikkatle seçilmelidir. Metin ve arka plan renkleri arasında yüksek kontrast, özellikle görme bozukluğu olan kullanıcılar için okunabilirlik için gereklidir. Renk kombinasyonları seçilirken renk körlüğü de dikkate alınmalıdır.
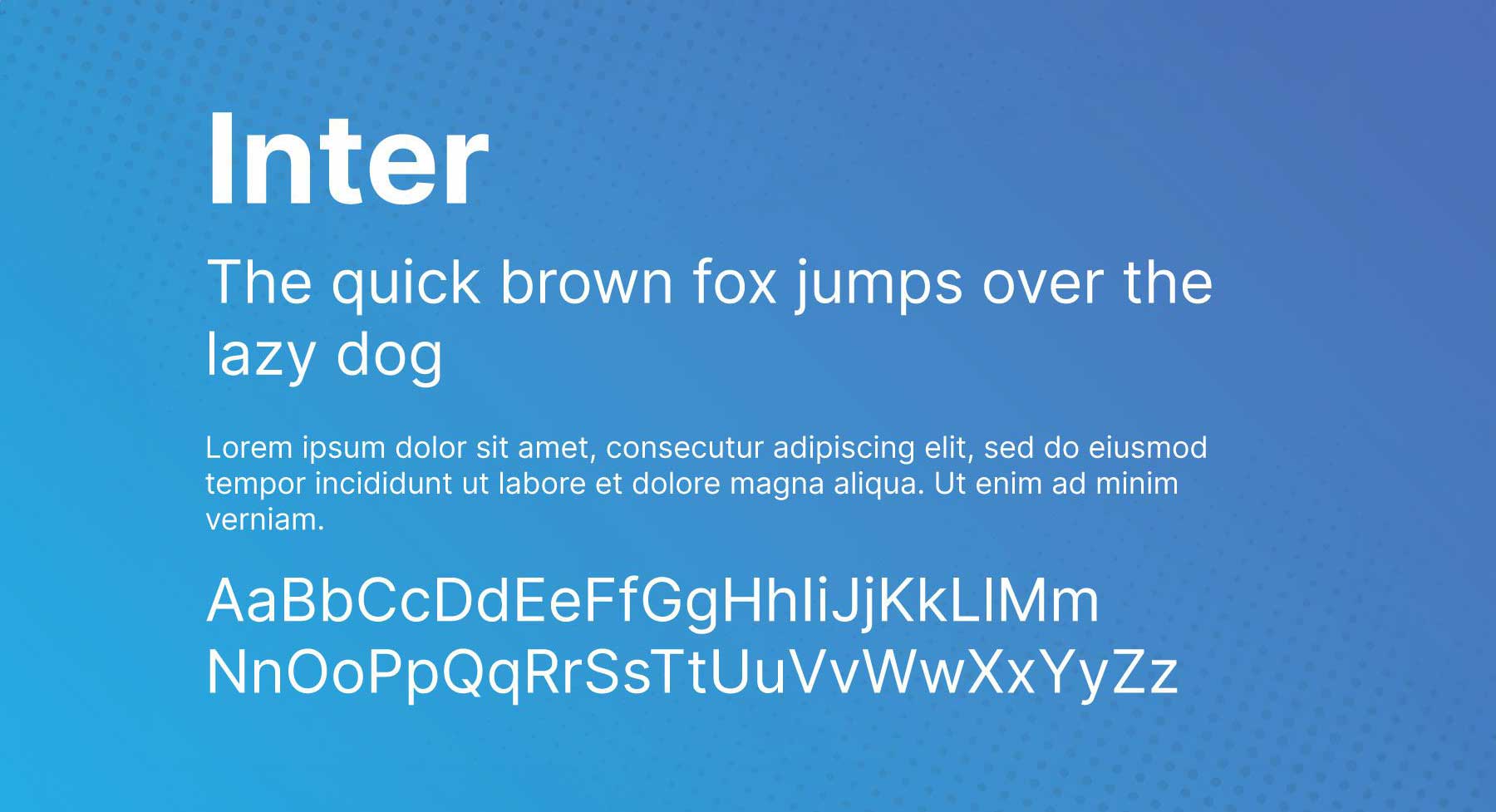
Tipografi

Tipografi sadece güzel bir yazı tipi seçmekten daha fazlasıdır. Yazı tipi seçenekleri, boyut, çizgi yüksekliği ve harf aralığı, metnin genel okunabilirliğine ve görsel çekiciliğine katkıda bulunur. Farklı ekran boyutlarında okunması kolay olan yazı tiplerini seçin ve web sitenizin tüm alanları için farklı yazı tipi ağırlıkları ve boyutları kullanarak net bir görsel hiyerarşi oluşturun.
Projenizde kullandığınız yazı tiplerinin sayısını sınırlamak, yazı tipleri seçerken en iyisidir. Çok fazla yazı tipi kullanmak dağınık ve profesyonel olmayan bir görünüm oluşturabilir. Maksimum iki veya üç yazı tipine sadık kalın ve bağlamı göz önünde bulundurun. Örneğin, projenizin bağlamına uygun yazı tiplerini seçin. Bir köpek tımar salonu için eğlenceli bir yazı tipi uygun olabilir, ancak finansal bir web sitesi için uygun olmaz.
Görüntüler

Görüntüler, simgeler ve çizimler kullanmak, bir arayüzün görsel çekiciliğini ve kullanılabilirliğini önemli ölçüde artırabilir. Bilgi hızlı bir şekilde aktarabilir, görsel ilgi ekleyebilir ve arayüzü daha ilgi çekici hale getirebilirler.
Görsel hiyerarşiyi desteklemek ve kullanıcının dikkatini yönlendirmek için görüntüler stratejik olarak kullanılmalıdır. Görüntüler ayrıca bir hikaye anlatabilir, daha sürükleyici ve ilgi çekici bir kullanıcı deneyimi yaratabilir.
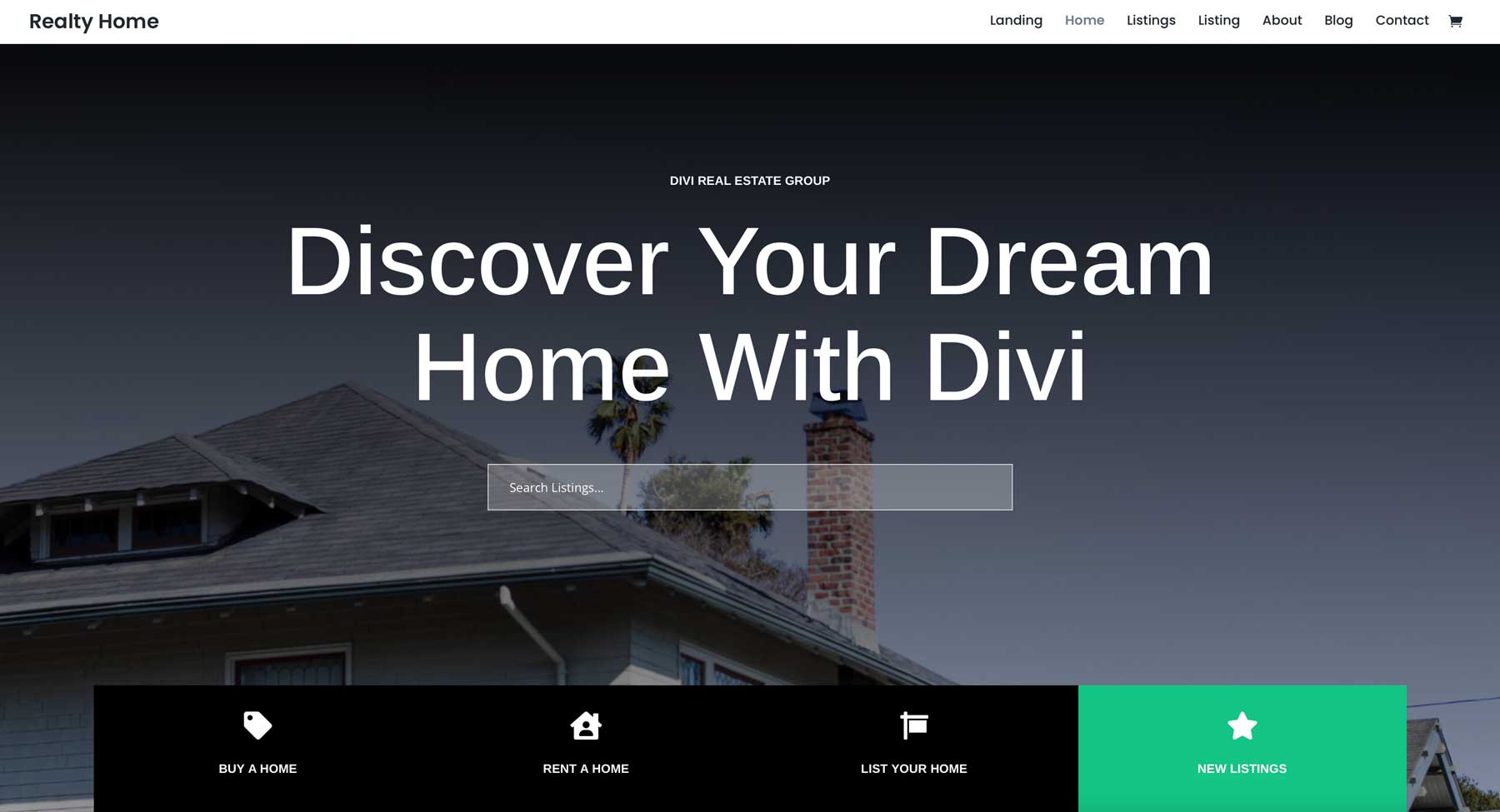
Düzen ve kompozisyon

İyi yapılandırılmış bir düzen, bir kullanıcı arayüzünde görsel öğelerin stratejik yerleşimlerini içerir. Yine de bir şeyleri bir ekrana yerleştirmekten daha fazlası. Bu, kullanıcının gözüne rehberlik eden, bilgilere öncelik veren ve bir kullanıcıyı harekete geçirmeye teşvik eden görsel bir hiyerarşi oluşturmakla ilgilidir. İyi organize edilmiş bir düzen, kullanıcıların kendilerine sunulan bilgileri hızlı bir şekilde anlamalarına, gezinmesi kolaydır ve kullanıcının dikkatini çeker.
Düzeninizi göz önünde bulundururken, bir ızgara sistemi, görsel denge ve beyaz alanın iyi kullanımı ekleyin. Izgara sistemleri, sayfada öğeleri düzenlemek için görsel tutarlılık ve denge sağlayarak bir yapı oluşturur. Bu çerçevede, öğeler arasındaki tutarlı boşluk düzeni arttırır ve okunabilirliği geliştirir. Uygun hizalama ayrıca görsel dengeye katkıda bulunurken, asimetrik denge dinamik görsel ilgi gösterebilir. Son olarak, okunabilirliği artırmak, temel bilgileri vurgulamak ve görsel dağınıklığı en aza indirmek için beyaz boşluk kullanın.
UI tasarım süreci
UI tasarım süreci dikkatli planlama, prototipleme, test ve iyileştirmeyi içerir.
Araştırma ve Planlama
Planlama aşaması şu aşamaları içerir: kullanıcı araştırması, rakip analizi, bilgi mimarisi (IA) ve tel çerçeveleme. Kullanıcı araştırması, hedef kitlenizi anlamak için çok önemlidir. Kullanıcı ihtiyaçları, tercihleri ve ağrı noktaları hakkında bilgi toplamak için kullanıcı anketleri, röportajlar ve kullanılabilirlik testi yapmayı düşünün.
UI tasarımınızın alması gereken yönü daha iyi anlamak için, benzer şirketlerin kullanıcı arayüzlerinin bir rakip analizini yapmayı düşünün. Diğer şirketlerin benzer tasarım zorluklarına nasıl yaklaştıklarını analiz ederek, UI tasarımcıları bu sektördeki en iyi uygulamalar hakkında bilgi edinebilir. Bu, kullanıcı arayüzü kalıplarını tanımlamayı, kullanıcı beklentilerini anlamayı ve kaçınılması gereken potansiyel tuzakları tanımayı içerir. Rakiplerin ne yaptığını anlayarak, tasarımcılar piyasadaki boşlukları belirleyebilir ve rekabet avantajı sağlayan benzersiz UI özellikleri geliştirebilir.

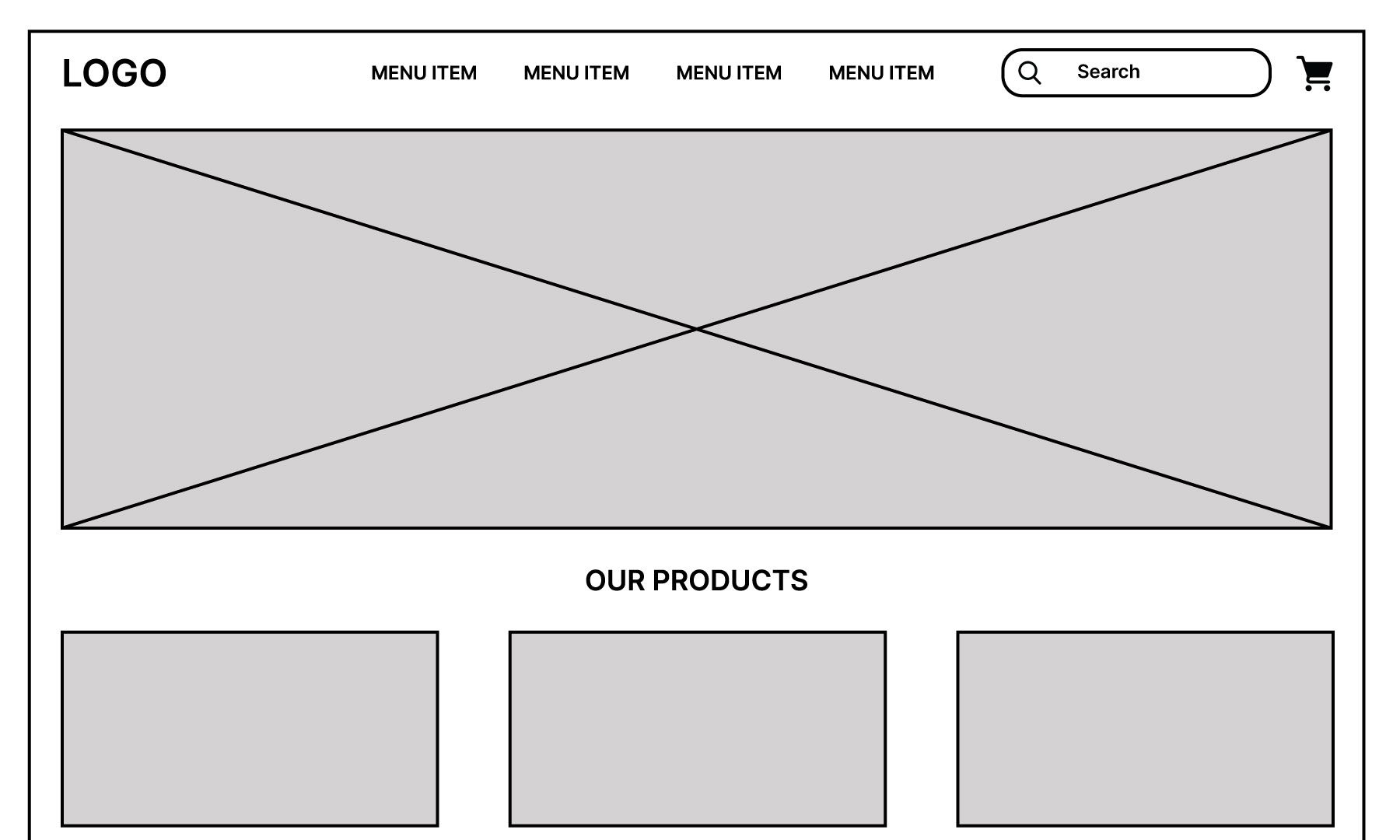
Son olarak, içeriğinizi kullanıcı arayüzünde düzenlemek ve yapılandırmak için bilgi mimarisini (IA) kullanın. Bilgi mimarisi, web siteniz veya uygulamanız için bir yol haritası oluşturmak gibidir. Kullanıcıların anlamasını kolaylaştırmak için şeyleri nasıl yönettiğinizle ilgilidir. Bunu iskelet olarak düşünün - her şeyin nasıl birbirine uyduğunu belirler. Öte yandan, Wire Framing, boyamaya başlamadan önce web sitenizin veya uygulamanızın kaba bir taslağını yapmak gibidir. Sadece temel düzeni ve düğmeler, metin kutuları ve görüntüler gibi farklı öğelerin ekranda nasıl düzenleneceğini gösteren basit bir görsel plan.
Prototipleme ve Test
UI tasarımcıları, kullanıcı deneyimini simüle eden ve erken test ve geri bildirim sağlayan etkileşimli prototipler oluşturmalıdır. Bu prototipler daha sonra kullanılabilirlik, kullanım kolaylığı ve genel kullanıcı deneyimi hakkında geri bildirim toplamak için kullanıcılarla test edilir. Bu geri bildirim, sürekli tasarım, test ve iyileştirme döngülerini içeren yinelemeli tasarım süreci için çok önemlidir. Bu etkileşimli yaklaşım, nihai ürünün tasarım süreci boyunca geri bildirim ekleyerek kullanıcıların ihtiyaçlarını ve beklentilerini karşılamasını sağlar.
UI tasarımı için bazı iyi araçlar nelerdir?
UI tasarımını etkili bir şekilde uygulamak için tasarımcılar, renk, tipografi, prototipleme ve görüntüler için çeşitli güçlü araç ve kaynakları kullanabilirler. UI tasarım yolculuğunuza başlarken dikkate alınması gereken birkaç araç.
Renk teorisi
Renk Teorisi Araçları, tasarımcıların projelerinin istedikleri kullanıcı deneyimi ve marka kişiliğiyle uyumlu renkleri seçmelerine yardımcı olur. UI tasarımı için bazı kullanışlı renk teorisi araçları.
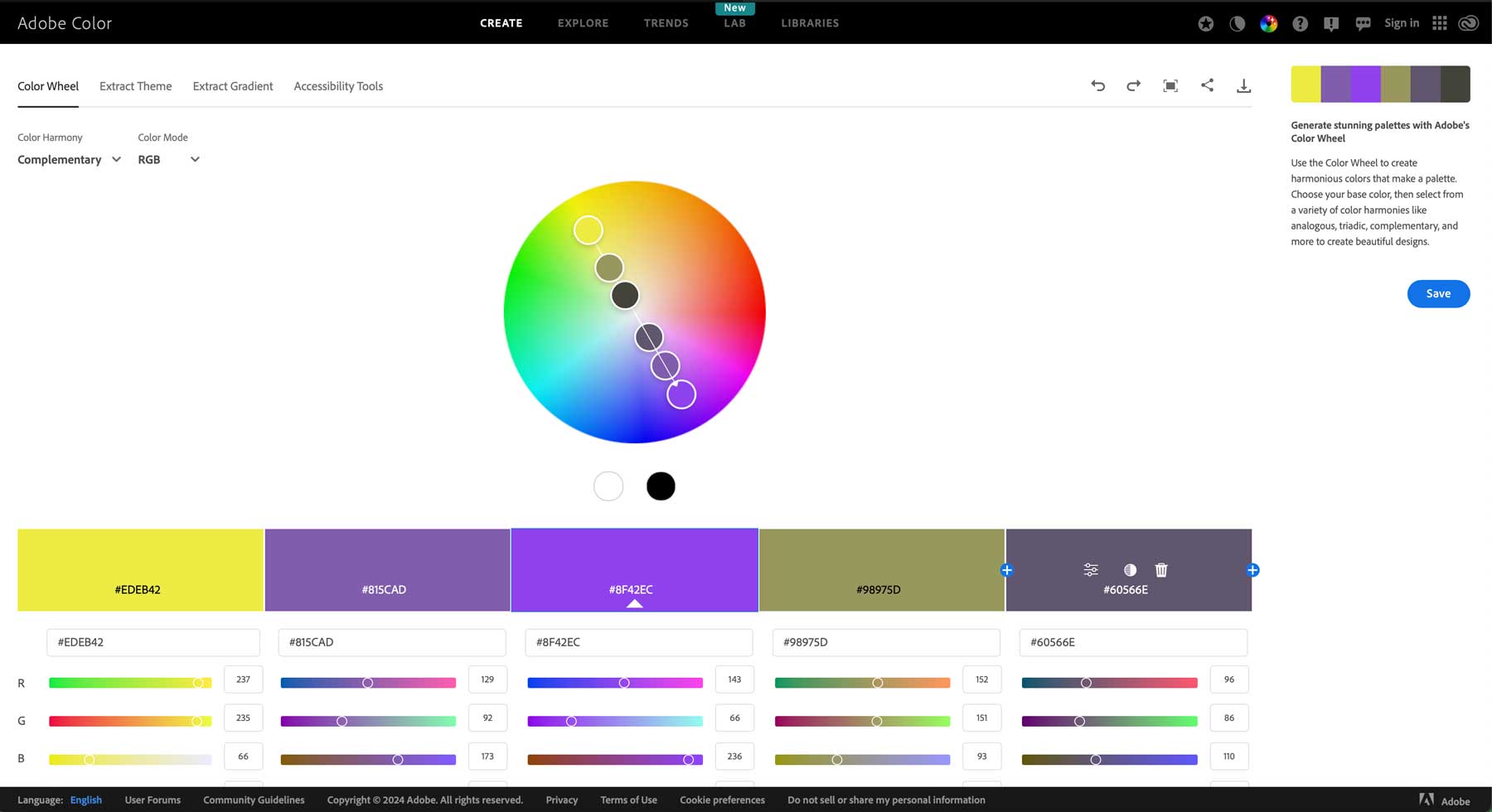
Adobe rengi

Eskiden Adobe Kuller olarak bilinen Adobe Color, Adobe Creative Cloud Suite'te UI tasarımcılarının renk paletleri oluşturmasına, kaydetmesine ve paylaşmasına yardımcı olan güçlü bir araçtır. Temel özellikler arasında çeşitli renk armonilerini (tamamlayıcı, benzer vb.) Keşfetmek için bir renk tekerleği, renk şemalarını ayarlamak ve geliştirmek için görüntülerden renk çıkarma yeteneği ve araçlar bulunur. Bu, UI tasarımcılarının hızla görsel olarak çekici ve uyumlu renk paletleri üretmesini sağlar.
Renk

Coolors.co, UI tasarımcının iş akışını geliştirmek için tasarlanmış web tabanlı bir renk paleti jeneratörüdür. Yapay zeka kullanarak tek bir tıklamayla rastgele renk paletleri oluşturmak için kullanıcı dostu bir arayüz sunar. Kullanıcılar daha sonra farklı kombinasyonlarla denemek istedikleri palette veya kilitli renkleri kilitleyebilir. Coolörler ayrıca paletlerin tasarruf edilmesine ve paylaşılmasına izin verir, bu da onu tasarım ekipleri için işbirlikçi bir araç haline getirir.
Prototip
UI tasarımcılarının etkili, etkileşimli prototipler oluşturmak için kullanabileceği bazı yararlı prototipleme araçları. Bu araçlar ayrıca tasarımcıların değerli geri bildirim elde etmek için kullanabileceği işbirliği özelliklerine de sahiptir.
Divi

Divi, kullanıcı arayüzü tasarımcıları için harika bir araç olabilen bir sürükle ve bırak WordPress teması ve sayfa oluşturucudur. Güzel ve kullanıcı dostu arayüzler oluşturmak için mükemmel olan önceden yapılmış düzen ve tasarım öğelerinin geniş bir koleksiyonu sunar. DIVI ayrıca yüksek özelleştirmeye izin verir, böylece tasarımcılar havada uçma efektleri, animasyonları ve kaydırma animasyonları ile benzersiz ve etkili tasarımlar oluşturabilir. Kodlama uzmanları olmayanlar için bile tema öğrenmek ve kullanımı kolaydır. Bu, Divi'yi tasarımlarını hızlı bir şekilde prototiplemek ve test etmek isteyen UI tasarımcıları için mükemmel bir seçenek haline getirir.
Figür

Figma, UI tasarımcılarının nasıl çalıştığını devrim yaratan bulut tabanlı bir tasarım aracıdır. Tasarımcıların konumdan bağımsız olarak aynı projede aynı anda çalışabileceği işbirlikçi bir platform. Figma, vektör grafik düzenleme, prototipleme ve etkileşimli bileşenler dahil olmak üzere etkileyici özellikler sunar. Gerçek zamanlı işbirliği yetenekleri, tasarım ekiplerinde kesintisiz iletişim ve geri bildirimlere izin verir. Figma'nın sağlam prototipleme araçları, kullanıcı arayüzü tasarımcılarının son kullanıcı deneyimine benzeyen, kullanıcı testine izin veren ve değerli geri bildirim toplayan etkileşimli prototipler oluşturmasını sağlar.
Stok görüntüler
Görüntüler, simgeler ve vektör görüntüleri UI tasarımlarınızda çeşitlilik sağlamaya yardımcı olur. Birçok stok görüntü sitesi var, ancak büyük çoğunluk pahalı. Projeleriniz için mükemmel görselleri bulmanıza yardımcı olacak iki uygun fiyatlı ve ücretsiz seçenek.
Engebeli

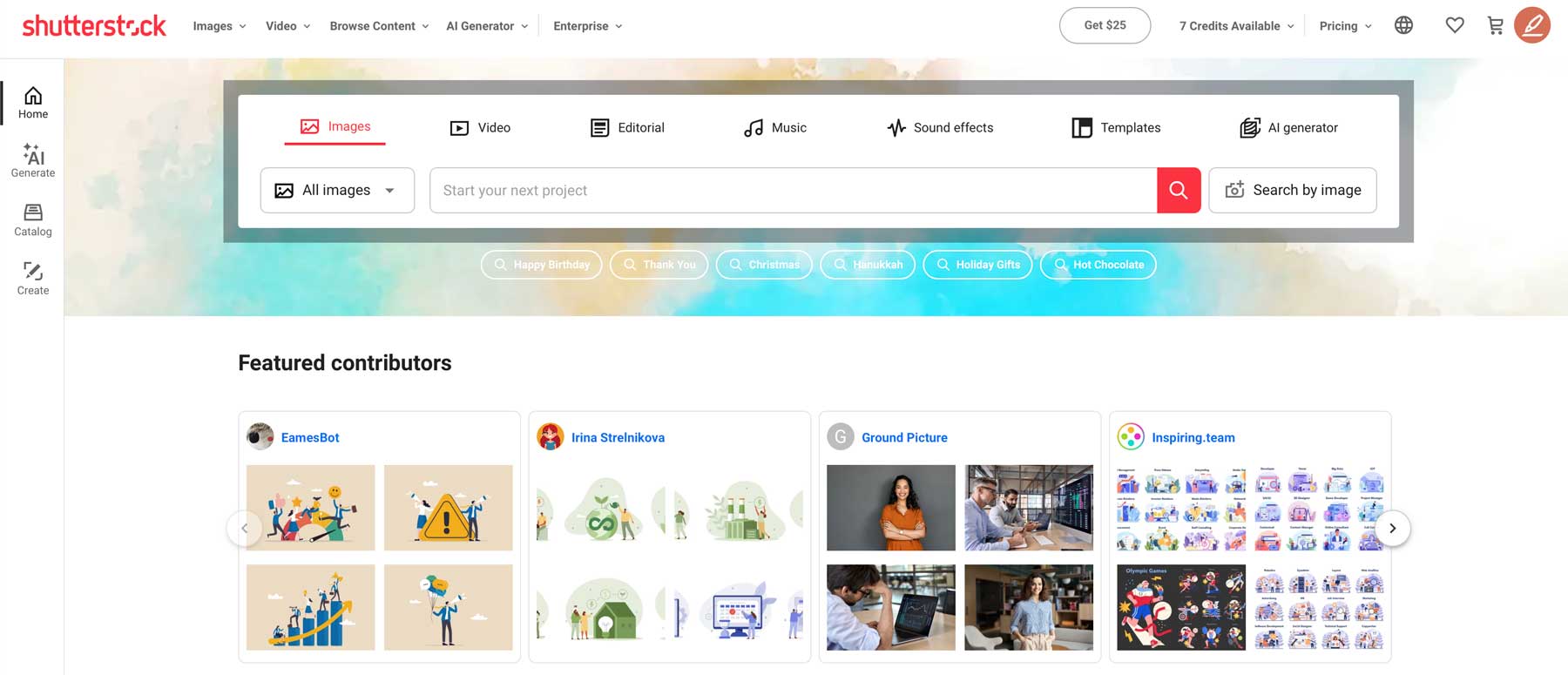
Shutterstock, yüksek kaliteli stok görüntüleri, vektörler ve diğer yaratıcı varlıkların önde gelen bir sağlayıcısıdır. Fotoğraflar, çizimler, videolar ve müzik dahil olmak üzere geniş ve çeşitli içerik kütüphanesi sunar, hepsi bir abonelik veya kullanım başına ödeme modeli aracılığıyla mevcuttur. Shutterstock ayrıca bir AI görüntü oluşturucuya sahiptir, böylece proje ihtiyaçlarınıza göre görüntüler oluşturabilirsiniz. Shutterstocks'un sağlam arama ve filtreleme araçları, AI özellikleri ve yüksek kaliteli içerik, UI tasarımlarınızı hayata geçirmek için mükemmel görüntüleri bulmak için değerli bir kaynak haline getirir.
Fırlatmak

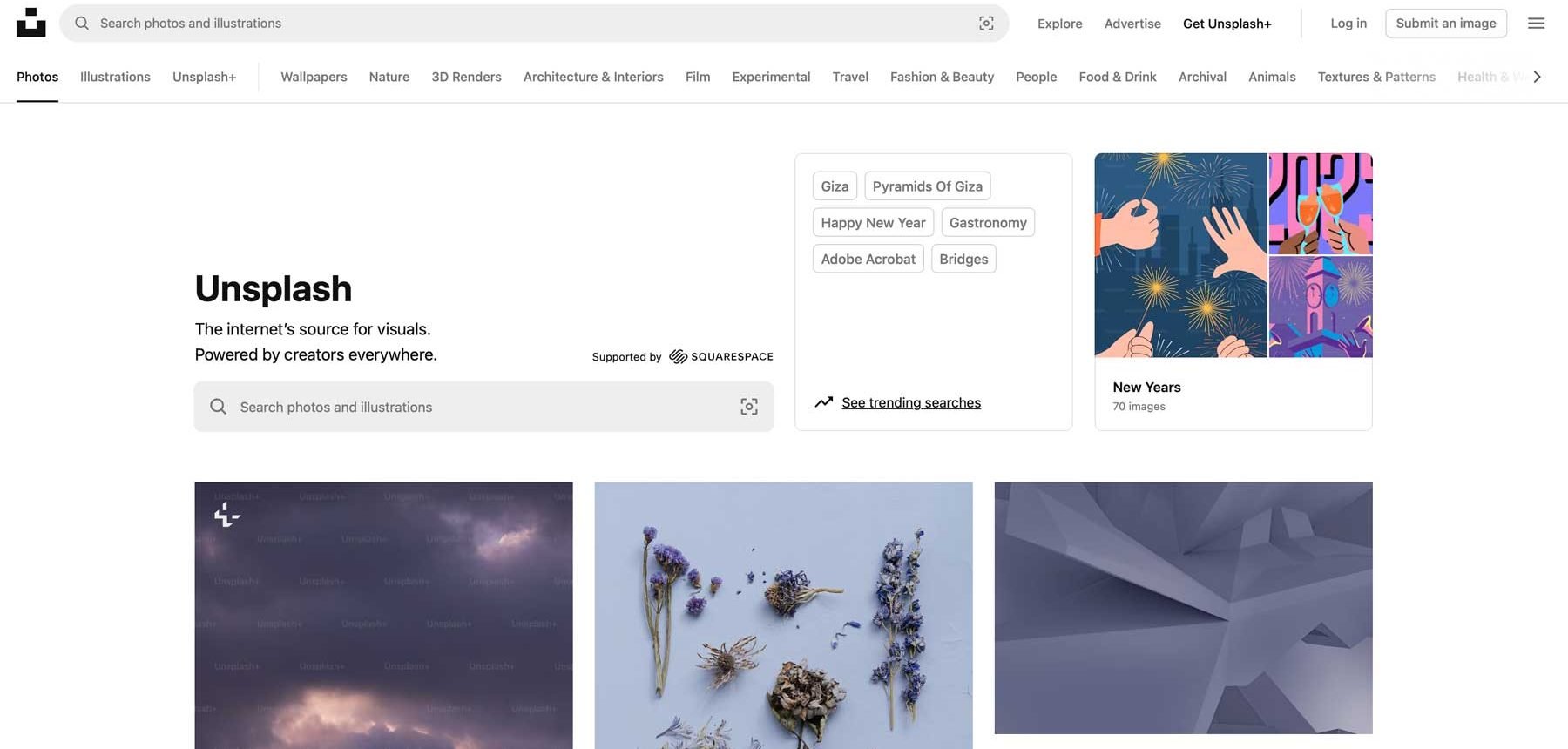
Unplash, kişisel ve ticari kullanım için ücretsiz yüksek çözünürlüklü görüntülerden oluşan geniş bir kütüphane sağlayan popüler bir çevrimiçi platformdur. Profesyonel fotoğrafçılar genellikle olağanüstü kalitede olan bu görüntülere katkıda bulunur. Unplash, ürün çekimlerinden ve yaşam tarzı görüntülerinden soyut görsellere ve doğa sahnelerine kadar birden fazla tasarım projesi için uygun çeşitli görüntüler sunduğu için kullanıcı arayüzü tasarımcıları için değerli bir kaynaktır. Yüksek kaliteli görsellere bu erişim, tasarımcıların tasarımlarını geliştirmelerini, görsel ilgi eklemelerini ve pahalı stok fotoğrafları satın almadan daha ilgi çekici kullanıcı deneyimleri yaratmalarını sağlar.
Yazı tipi eşleştirme
Yazı tipi eşleştirme araçları, projeleriniz için uygun yazı tiplerini bulmanıza yardımcı olabilir. Birden fazla yazı tipi kullanmayı planlıyorsanız, birbirlerini tamamladıklarından emin olun. Yaygın bir yaklaşım, başlıklar için bir serif yazı tipini vücut metni için bir sans-serif yazı tipiyle eşleştirmek veya tam tersi ile eşleştirmektir.
Yazı tipi

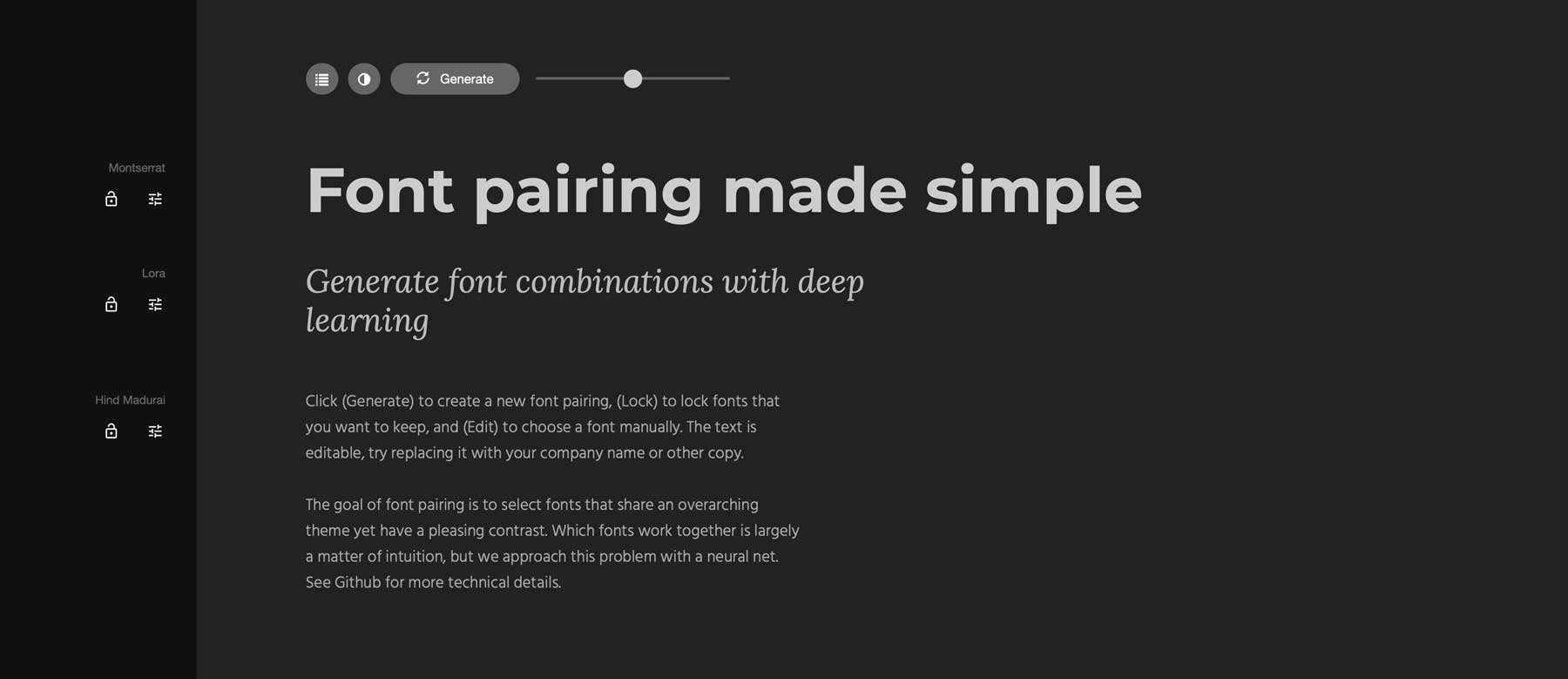
Font Joy, UI tasarımcılarına projeleri için mükemmel yazı tipi eşleştirmelerini bulmalarına yardımcı olmak için tasarlanmış web tabanlı bir araçtır. Birbirini tamamlayan yazı tiplerini analiz etmek ve önermek için yapay zekanın gücünden yararlanır. Tek bir tıklama ile tasarımcılar çeşitli uyumlu yazı tipleri kombinasyonları üretebilir. Font Joy ayrıca, kullanıcıların istedikleri belirli yazı tiplerini kilitlemelerine ve seçilen yazı tiplerinin kullanımda nasıl göründüğünü görmek için örnek metni düzenlemesine izin veren özelleştirme özellikleri de sunar.
Adobe yazı tipleri

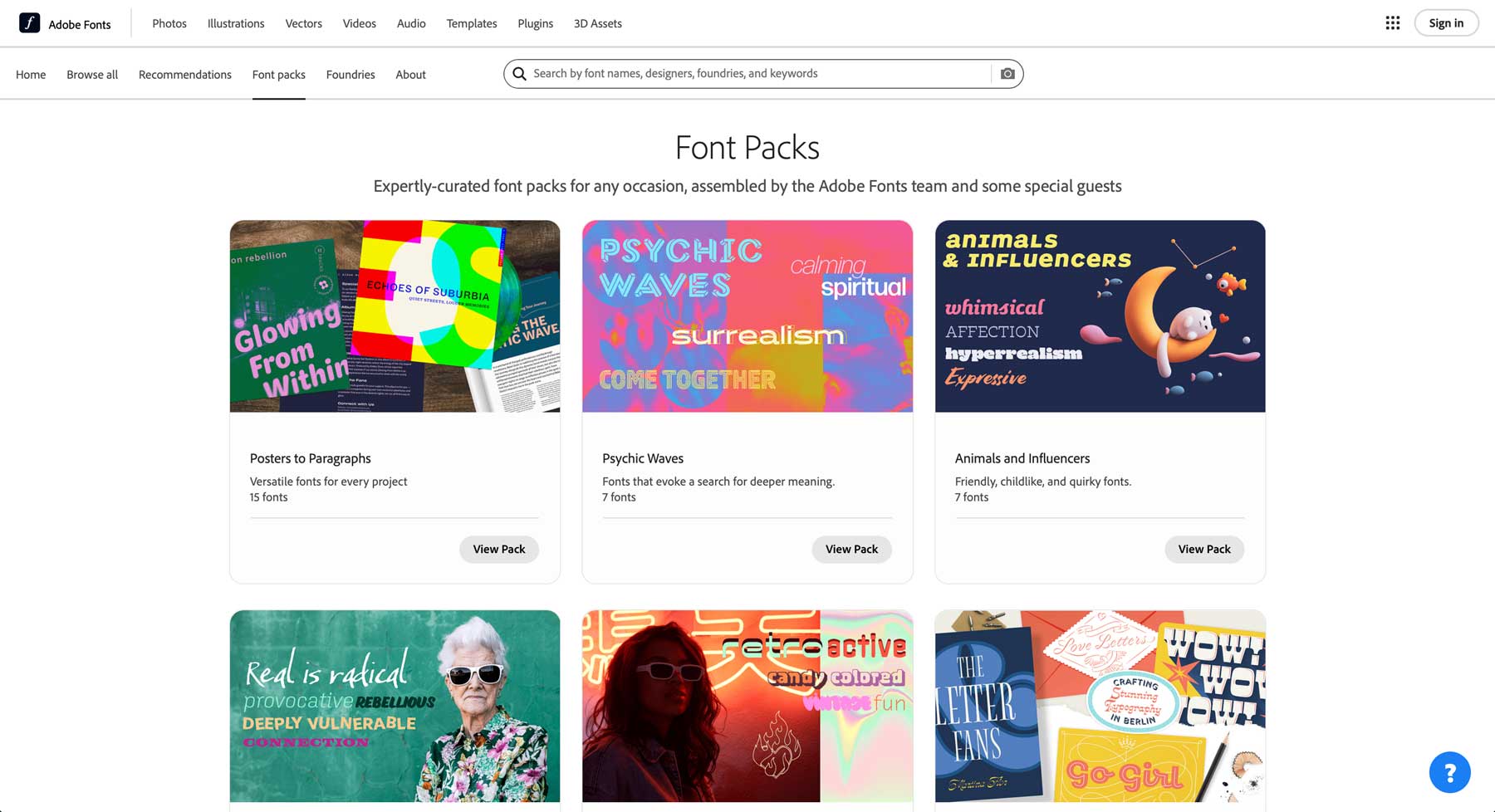
Adobe Fonts, Adobe'den UI tasarımcılarına yüksek kaliteli yazı tiplerinden oluşan geniş bir kütüphaneye erişim sağlayan bir abonelik hizmetidir. Adobe'nin kapsamlı koleksiyonu, tanınmış dökümhanelerden ve bağımsız tasarımcılardan yazı tiplerini içerir ve herhangi bir projenin ihtiyaçlarına uygun çeşitli stiller sunar. Adobe Fonts ayrıca birbirini tamamlayan çeşitli yazı tipi paketleri sağlar. Bu paketler yazı tiplerini seçmeyi kolaylaştırmak için tasarlanmıştır ve birlikte iyi çalışması garanti edilir. İster modern ve minimalist bir set, ister oynak ve ilginç bir koleksiyon veya klasik ve zarif bir ürün yelpazesi arıyor olun, Adobe Fonts kullanıcı arayüzü tasarımcıları için bir zorunluluktur.
Doğru araçlarla etkili kullanıcı arayüzleri oluşturun
| Alet | Başlangıç fiyatı | Amaç | ||
|---|---|---|---|---|
| 1 | Divi | 89 $/yıl | Çarpıcı kullanıcı arayüzleri oluşturmayı kolaylaştıran sürükle ve bırak sayfa oluşturucu ve WordPress teması. | Ziyaret etmek |
| 2 | Figür | 15 $/ay (koltuk başına) | Etkileşimli UI tasarımları oluşturmak için işbirlikçi prototipleme aracı. | Ziyaret etmek |
| 3 | Engebeli | 29 $/ay (10 resim) | Stok görüntü ve vektör web sitesi bir yerleşik AI görüntü oluşturucu ile. | Ziyaret etmek |
| 4 | Adobe yazı tipleri | 59 $/ay | Ticari olarak kullanılabilir 3000'den fazla yazı tipine sahip yazı tipi kütüphanesi (1000 ücretsiz). | Ziyaret etmek |
| 5 | Adobe rengi | ÖZGÜR | Renk paletleri oluşturun, kaydedin ve paylaşın. | Ziyaret etmek |
| 6 | Serinleticiler | 3 $/ay | AI kullanarak renk paletleri üretin. | Ziyaret etmek |
| 7 | Fırlatmak | 16 $/ay | Ticari lisanslarla ücretsiz stok fotoğraf web sitesi. | Ziyaret etmek |
| 8 | Fontjoy | ÖZGÜR | Ücretsiz üretken AI yazı tipi eşleştirme aracı. | Ziyaret etmek |
UI tasarımı, işlerin iyi görünmesini sağlamaktan daha fazlasıdır - kullanımı keyifli ve sezgisel olan kullanıcı deneyimlerini hazırlamakla ilgilidir. Bir kullanıcının web siteniz veya uygulamanızla etkileşime girdiği andan itibaren UI Design, yolculuğuna rehberlik ederek sorunsuz ve keyifli hale getirir. Kullanılabilirlik, estetik ve işlevsellik gibi temel ilkeleri anlayarak ve doğru araçlardan yararlanarak çarpıcı arayüzler oluşturabilir ve etkileşimi artırabilirsiniz.
Daha derine dalmaya hazır mısınız? Olağanüstü kullanıcı arayüzleri oluşturmanın sırlarının kilidini açmak için her web tasarım projesinde takip edilecek 1O iyi kullanıcı arayüzü tasarımını keşfedin.
Web sitesi tasarımlarınızı hayata geçirirken, web sitesi arayüzleri oluşturmak için güçlü ve kullanıcı dostu bir araç olan Divi'yi düşünün.
