UX Tasarımı Nedir? Yeni Başlayanlar İçin Kılavuz
Yayınlanan: 2025-01-23Google Haritalar, Etsy veya Facebook'u ilk kullandığınız zamanı hatırlıyor musunuz? Bu zahmetsiz gezinme, sezgisel arayüz ve çalışma şekli; iyi bir kullanıcı deneyiminin büyüsüdür. UX tasarımı, tüm kullanıcılar için kullanımı kolay, keyifli ve etkili dijital ürünler ve hizmetler yaratma sanatı ve bilimidir. İnsanların bir arayüzle etkileşime girerken nasıl düşündüklerini, hissettiklerini ve davrandıklarını derinlemesine anlamak ve ardından bu arayüzü onlara istediklerini verecek şekilde tasarlamakla ilgilidir.
Bu yazıda UX tasarımının ne olduğunu inceleyeceğiz ve bazı temel yol gösterici ilkeleri inceleyeceğiz. Ayrıca, web sitenizde UX tasarımıyla başa çıkmanıza yardımcı olacak Divi gibi bazı araçları da tanıtacağız. Hadi dalalım!
- 1 UX ve UI Tasarımı Arasındaki Fark Nedir?
- 2 Kullanıcı Deneyimi Tasarımının Temel İlkeleri
- 2.1 1. Kullanıcı Araştırması
- 2.2 2. Etkileşim Tasarımı
- 2.3 3. Görsel Tasarım
- 2.4 4. Kullanılabilirlik Testi
- 2.5 5. Erişilebilirlik
- 3 İyi UX Tasarımının Faydaları Nelerdir?
- Web Sitesi Kullanıcı Deneyimi Tasarımı İçin En İyi 4 Araç
- 4.1 Web Sitelerini Tasarlamak ve Oluşturmak
- 4.2 Prototipleme
- 4.3 Kullanıcı Araştırması ve Testi
- 5 Web Sitenizin Kullanıcı Deneyimi Tasarımını Bir Sonraki Seviyeye Taşıyın
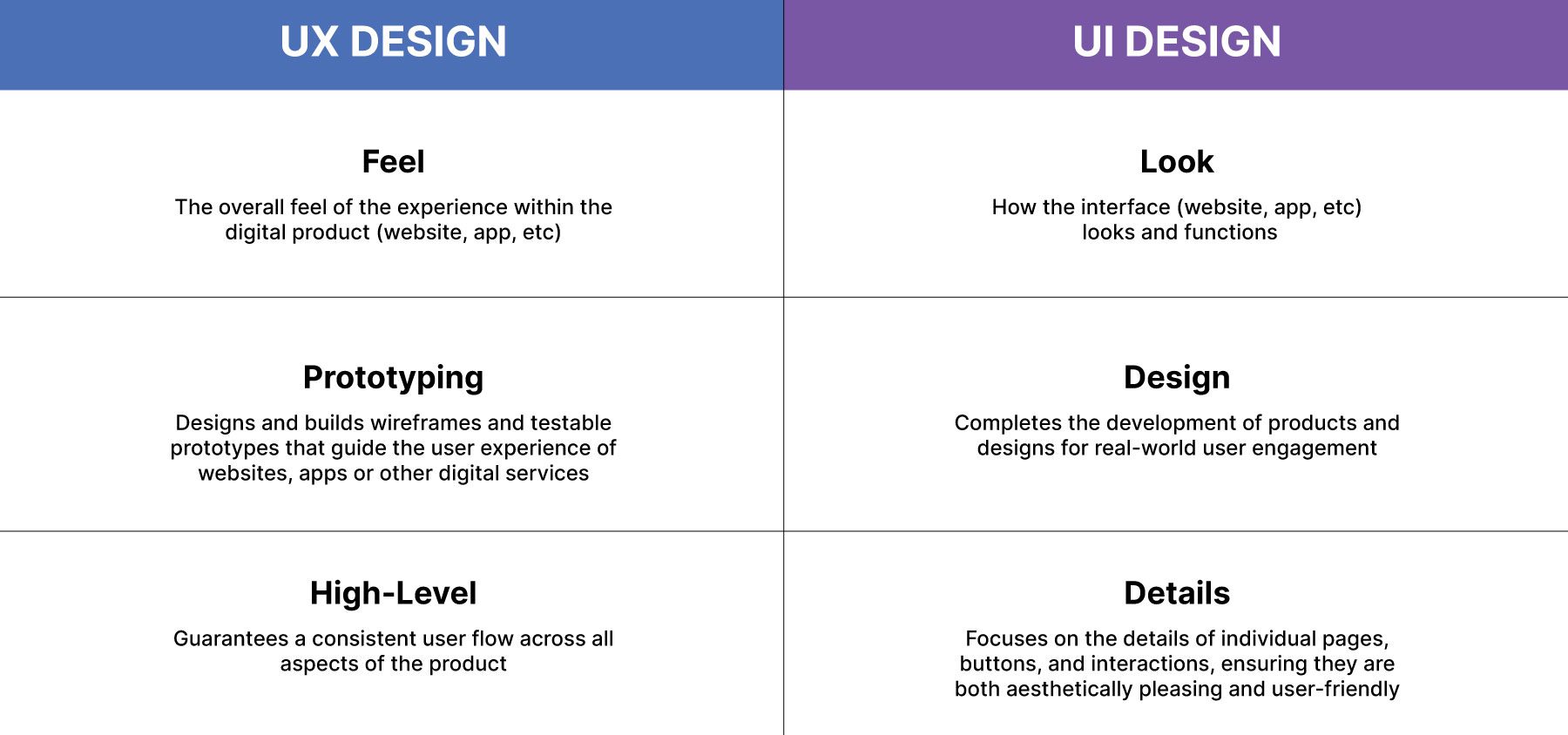
UX ve UI Tasarımı Arasındaki Fark Nedir?

Kullanıcı deneyimi (UX) tasarımı ile kullanıcı arayüzü (UI) tasarımının aynı olduğuna dair yaygın bir yanılgı vardır. Gerçekte web, uygulamalar ve daha fazlası için güzel, etkili deneyimler yaratmak üzere birlikte çalışırlar.
UX tasarımı, kullanıcının bir web sitesi, dijital ürün veya hizmetle ilgili genel deneyimine odaklanır. Kullanımı kolay, etkili ve insanları harekete geçmeye teşvik eden dijital ürünler yaratmak için kullanıcı ihtiyaçlarını, davranışlarını ve motivasyonlarını anlamakla ilgilidir. Bunu büyük resim olarak düşünün; kullanıcının ürünle etkileşimde bulunurken nasıl hissettiği, düşündüğü ve davrandığı.
Öte yandan kullanıcı arayüzü, ürünün görsel sunumuna ve etkileşimli unsurlara odaklanır. Ürünün nasıl göründüğü ve hissettirdiği, yani kullanıcıların doğrudan etkileşime girdiği renkler, tipografi, resimler, düğmeler ve diğer görsel öğelerle ilgilidir. Kullanıcı arayüzü tasarımı, gezinmesi ve anlaşılması kolay, hoş ve sezgisel bir arayüz oluşturmayı amaçlamaktadır.
Açıkça söylemek gerekirse, UX kullanıcı deneyiminin neden ve nasıl olduğuyla ilgilidir, UI ise arayüzün görünümü ve hissi ile ilgilidir.
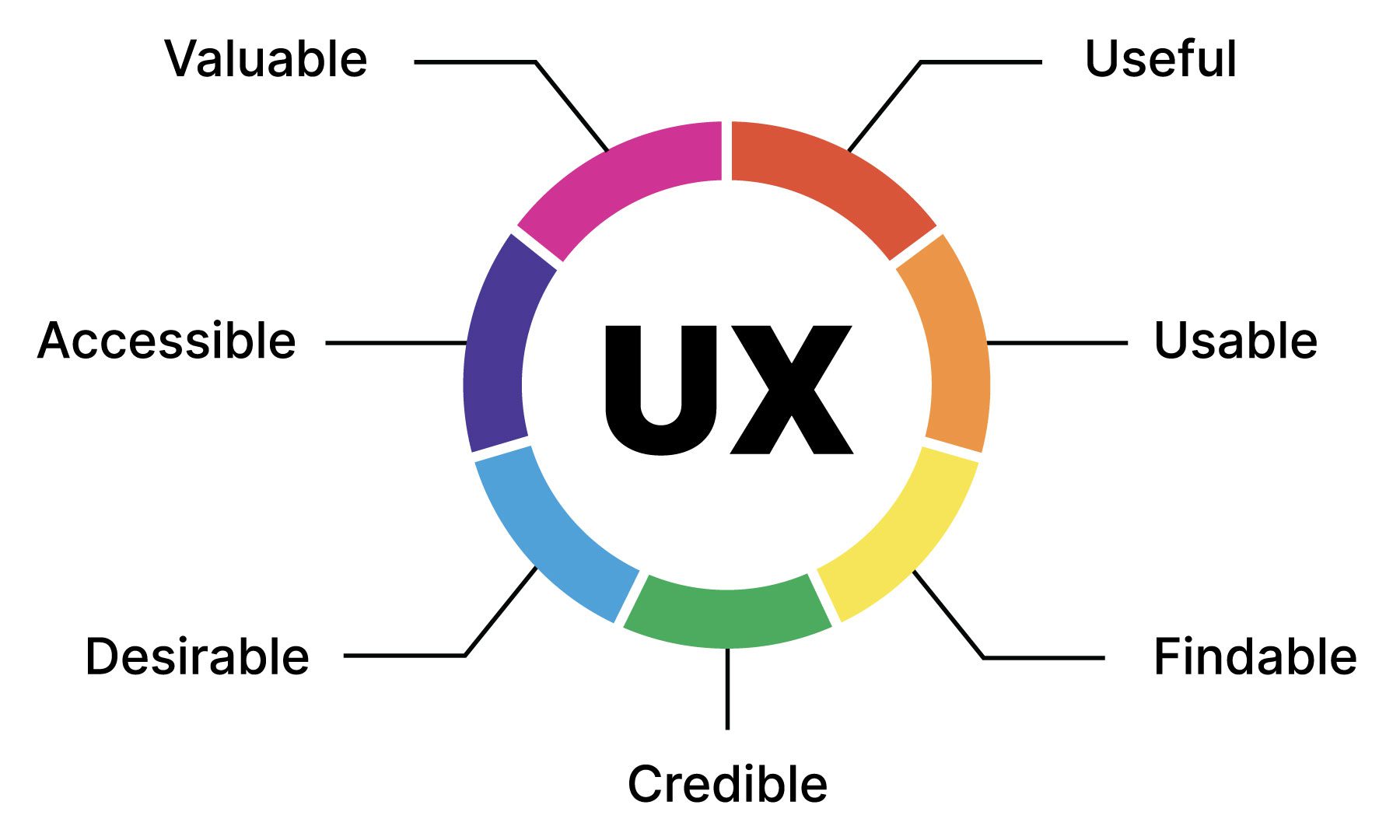
UX Tasarımının Temel İlkeleri

UX tasarımının, tasarımcılara etkili bir kullanıcı deneyimi yaratma konusunda rehberlik eden çeşitli temel ilkeleri vardır. Kullanıcı davranışları hakkında kapsamlı bir araştırma yapmayı, etkileşimli olarak tasarlamayı, bir arayüzün estetik çekiciliğine odaklanmayı ve oluşturulduktan sonra kapsamlı bir şekilde test etmeyi içerir. Her şeyin nasıl çalıştığını daha iyi anlayabilmeniz için UX tasarımının bazı temel ilkelerini inceleyelim.
1. Kullanıcı Araştırması
Kullanıcıları anlamak başarılı UX tasarımının temelidir. Kullanıcı araştırması, kullanıcı ihtiyaçları, davranışları ve motivasyonları hakkında veri toplamayı içerir. Kullanıcı hedeflerini, zorluklarını ve bunların benzer ürünlerle nasıl etkileşimde bulunduğunu belirleyerek gerçek anlamda kullanıcı merkezli bir deneyim yaratabilirsiniz.
Temel araştırma yöntemleri şunları içerir:
- Kullanıcı Röportajları: Bireysel kullanıcılarla bakış açılarını, deneyimlerini ve motivasyonlarını ortaya çıkarmak için derinlemesine görüşmeler.
- Anketler ve Anketler: Kullanıcı tercihleri, tutumları ve davranışları hakkında bilgi edinmek için daha geniş bir hedef kitleden veri toplayın.
- Kullanılabilirlik Testi: Kullanılabilirlik sorunlarını belirlemek için kullanıcıların prototiplerle veya gerçek ürünle etkileşimini gözlemleyin.
- Rekabet Analizi: Rakip ürünleri analiz ederek onların güçlü ve zayıf yönlerini anlayın ve farklılaşma fırsatlarını belirleyin.
Bilgi Mimarisi

Bilgi mimarisi (IA), bir web sitesi, uygulama veya dijital ürün içindeki içeriği düzenlemeye yönelik plandır. Kullanıcıların kolayca gezinmesine ve gerekli bilgilere erişmesine olanak tanıyan açık, mantıklı ve bulunabilir bir yapı oluşturmaya odaklanır.
Etkili bilgi mimarisi (IA) üç temel prensibe dayanır: bilgileri iyi tanımlanmış bir kategori ve alt kategori hiyerarşisi halinde düzenleyen açık ve tutarlı bir yapı; menüler, içerik kırıntıları ve arama işlevleri gibi sezgisel ve tutarlı seçenekler sağlayan güçlü gezinme; ve kullanıcıların belirli bilgileri hızlı bir şekilde bulmasına olanak tanıyan etkili bir arama işlevi.
Ortak IA bileşenleri şunları içerir:
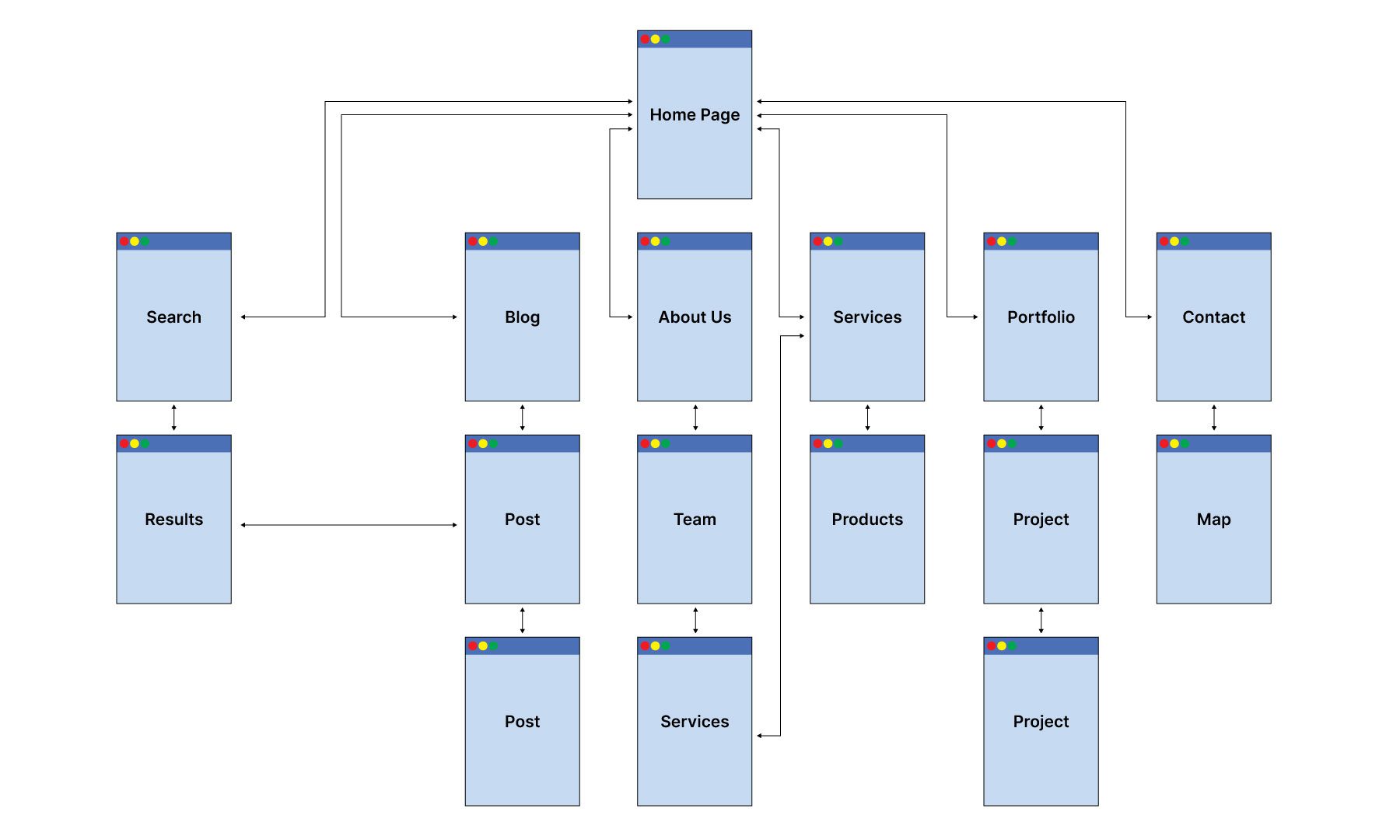
- Site Haritaları: Web sitesinin yapısının, sayfalar arasındaki ilişkileri gösteren görsel temsilleri.
- Taksonomiler: WordPress'teki kategoriler ve etiketler gibi içeriği düzenlemek için sınıflandırma sistemleri.
- Gezinme Menüleri: Kullanıcıların sitenin veya uygulamanın farklı bölümleri arasında geçiş yapmasının birincil yoludur.
IA'yı web sitenizin veya uygulamanızın yol haritası olarak düşünün. İyi tasarlandığında kullanıcılar kolayca gezinebilir. İşlerin nasıl organize edildiğini anlamalarına yardımcı olur, aradıklarını bulmayı kolaylaştırır ve işleri hızlı ve kolay bir şekilde halletmelerine olanak tanır. İyi bir IA, tüm kullanıcı deneyimini çok daha sorunsuz ve keyifli hale getirir.
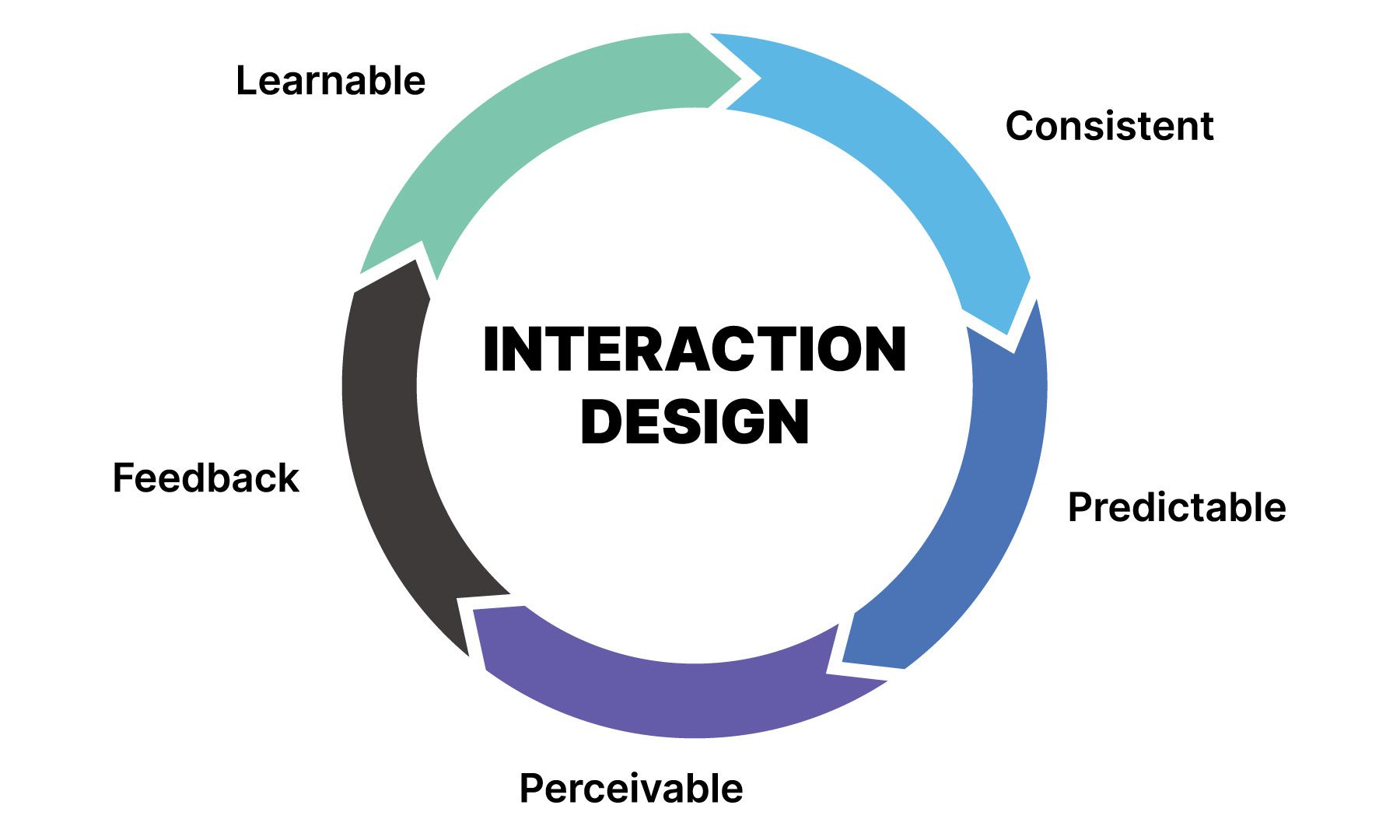
2. Etkileşim Tasarımı

Etkileşim tasarımı tamamen kullanıcıların bir web sitesini veya uygulamayı nasıl kullandığıyla ilgilidir. Önemli olan sadece görünüş değil, onunla etkileşime geçmenin nasıl bir his olduğu. Akışı tasarlamayı ve her şeyin sorunsuz ve sezgisel olmasını sağlamayı tartışıyoruz.
Hatırlanması gereken birkaç önemli nokta kullanılabilirlik, erişilebilirlik ve kullanıcıların arayüzde nasıl hareket ettiğidir. Mükemmel bir kullanıcı deneyimi için neden bu kadar önemli olduklarını görmek için bunları daha ayrıntılı olarak inceleyelim.
Kullanılabilirlik

UX tasarımında kullanılabilirlik, kullanıcıların işlerini kolaylaştırmakla ilgilidir. UX tasarımcıları, işleri hızlı ve zahmetsizce, hayal kırıklığına uğramadan halletmelerini istiyor.
Bunu başarmak için birkaç önemli şeye odaklanırlar:
- Kullanım kolaylığı: Ürünü öğrenmek ve kullanmak ne kadar kolay?
- Sezgisel etkileşimler : Doğal ve öngörülebilir mi geliyor?
- Kullanıcı memnuniyeti: Kullanıcılar deneyimlerinden memnun mu?
Gerçekten kullanışlı bir ürün, iyi yağlanmış bir makine gibidir. Yeni kullanıcılar sorunları hızlı bir şekilde çözebilmelidir. Kullanıcıların ne bekleyeceğini bilmesi için etkileşimler tutarlı ve öngörülebilir olmalıdır. Geri dönen kullanıcılar kendilerini rahat hissetmeli ve arayüze aşina olmalıdır.
Sonuçta iyi kullanılabilirlik, kullanıcıların hedeflerine güvenle ulaşmalarını sağlar. Bu, hepimizin çabaladığı olumlu ve keyifli bir deneyime yol açar.
Kullanıcı Akışı

Kullanıcı akışı, bir kullanıcıya web siteniz veya uygulamanız boyunca rehberlik eden yol haritasıdır. Örneğin, bir yemek pişirme web sitesindeyseniz ve çikolatalı kurabiye tarifi bulmak istiyorsanız, kullanıcı akışı, ana sayfaya geldiğiniz andan tarifi favorilerinize eklediğiniz noktaya kadar olan yolculuğunuzun haritasını çıkaracaktır.
İşte basit bir örnek:
- Başlangıç: Web sitesinin ana sayfasına ulaşırsınız.
- Arama: “Çikolatalı kurabiyeleri” bulmak için arama çubuğunu kullanırsınız.
- Sonuçlar: Arama sonuçlarına göz atarsınız ve bir tarif seçersiniz.
- Tarif Sayfası: Malzemeleri ve talimatları okuyorsunuz.
- Eylem: Tarifi favorilerinize ekleyebilir, yazdırabilir ve hatta alışveriş listenizi buradan başlatabilirsiniz.
İyi bir kullanıcı akışı açık olmalı, takip edilmesi kolay olmalı ve beklenmedik sapmalardan veya kafa karıştırıcı engellerden arınmış olmalıdır. UX tasarımcıları, bu kullanıcı yolculuklarını dikkatli bir şekilde haritalandırarak potansiyel sorunları tespit edebilir ve genel deneyimi daha sorunsuz ve daha keyifli hale getirebilir.
3. Görsel Tasarım
Görsel tasarım tamamen web sitenizin veya uygulamanızın nasıl göründüğü ve hissettirdiği ile ilgilidir. Dijital ürününüzün kişiliği ve tarzı gibidir. Renkleri, yazı tiplerini, resimleri ve genel görsel havayı içerir. Ürününüzü görsel olarak çekici ve ilgi çekici kılan şey budur.
Görsel Hiyerarşi
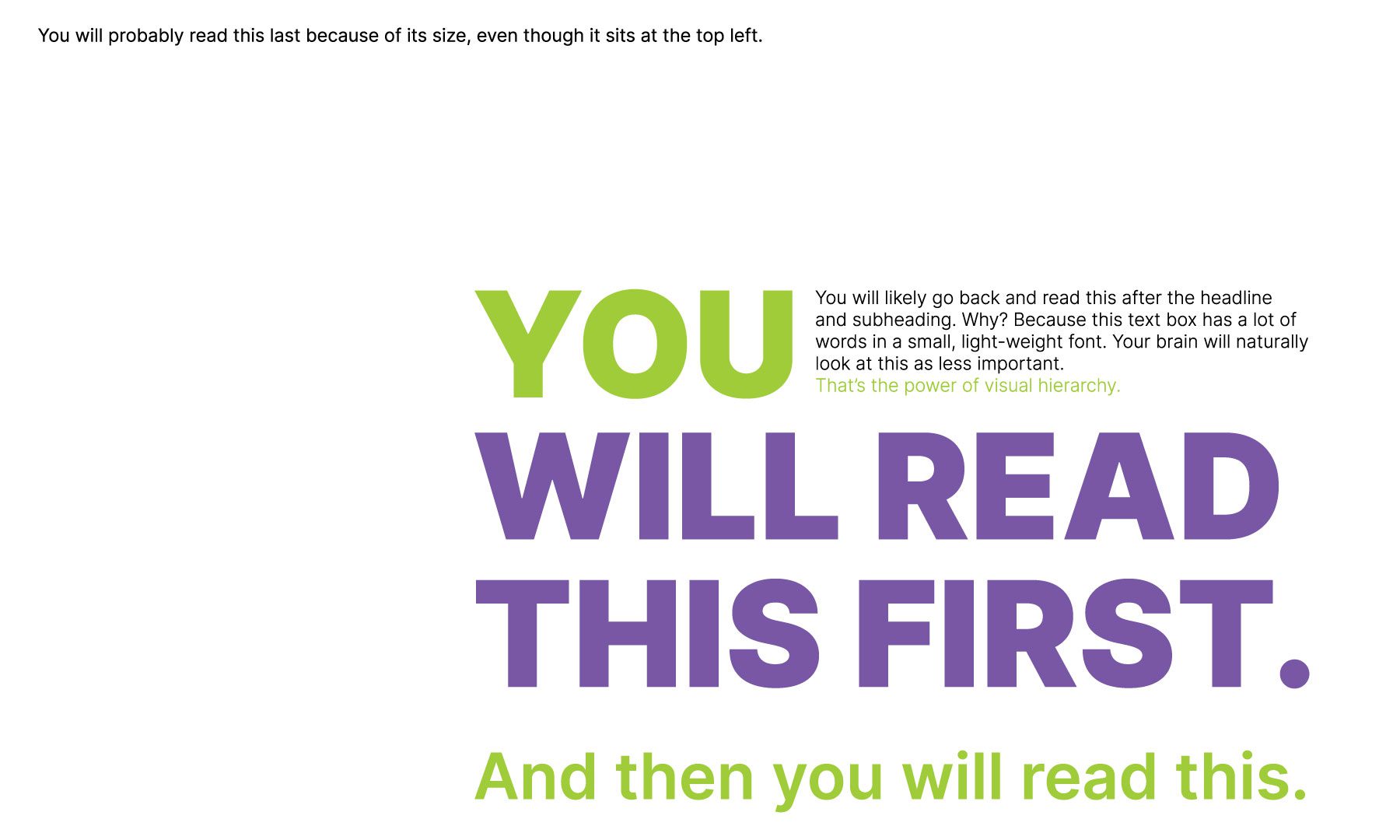
Görsel hiyerarşi, sayfada gözlerinizi yönlendiren şeydir. Bu tamamen tasarımcıların size en önemli olanı göstermek için bazı şeyleri (metin, görseller, düğmeler) nasıl düzenlediğiyle ilgilidir.
Şöyle düşünün: Bir şey ne kadar büyük ve cesursa, o kadar çok dikkat çeker. Bu nedenle, başlıklar gibi önemli şeyler genellikle ön plana çıkarken, daha küçük metinlerin göz ardı edilmesi daha kolaydır.
Aşağıdaki resme bakın. Doğal olarak gözleriniz ilk önce o büyük, renkli manşete çekiliyor, değil mi? Daha sonra muhtemelen daha küçük alt başlığı ve sol üst köşedeki o küçük çizgiyi fark etmişsinizdir. Beynimiz bu şekilde çalışır; en büyük şeyleri ilk önce fark etme ve daha küçük şeyleri daha az önemli olarak ele alma eğilimindeyiz.

Markalaşma
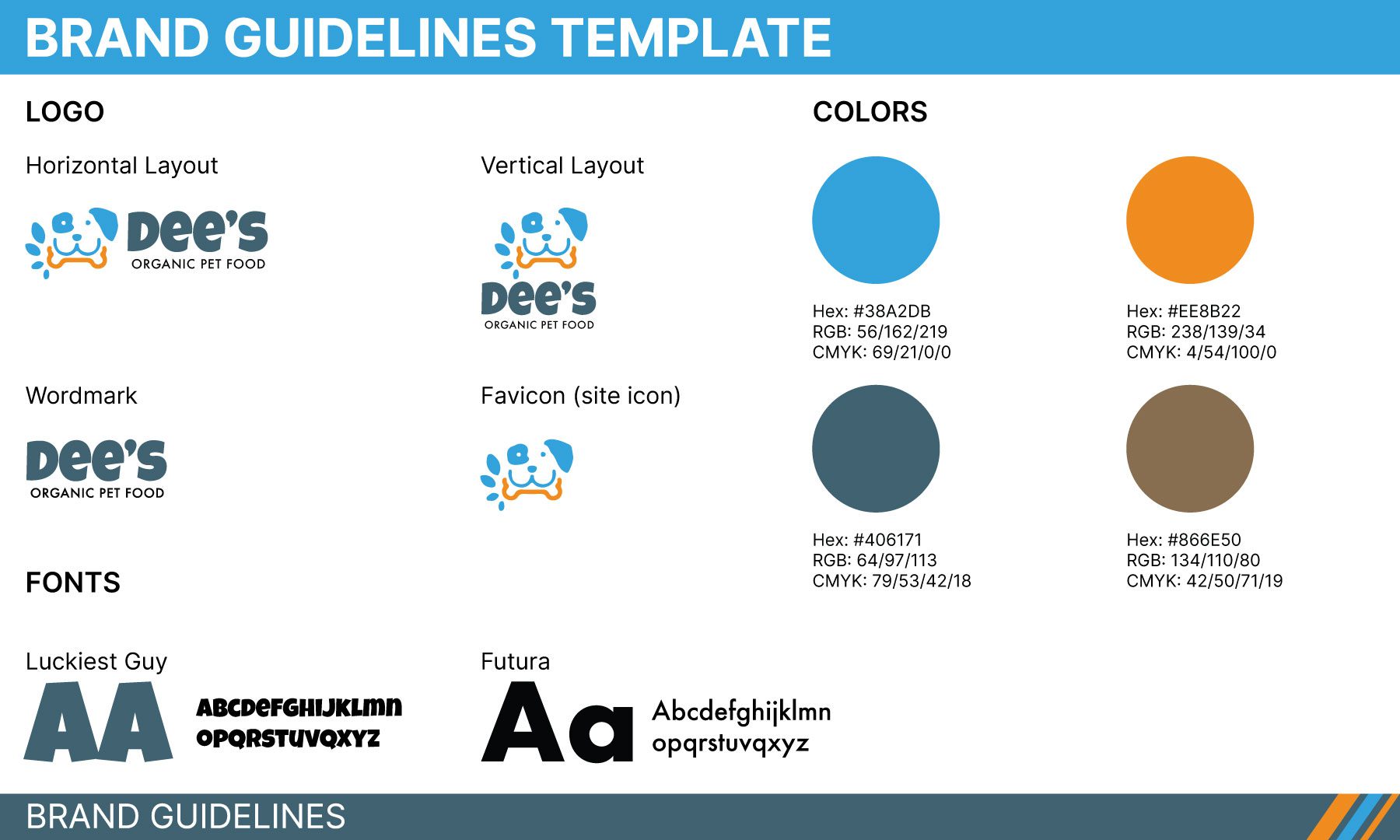
Markanızın tanınabilmesi için tutarlı bir görünüme ve hisse ihtiyacı var. Logonuz, renk düzeniniz ve yazı tipleriniz gibi görsel öğeler burada devreye giriyor. Bunları markanızın imza stili olarak düşünün. Bunları tutarlı bir şekilde kullandığınızda, insanların ürününüzü kolayca tanımasına ve güven oluşturmasına yardımcı olur. Bu nedenle bir dizi markalama yönergesine sahip olmak çok önemlidir. Markanızın görünümü için bir kural kitabı gibidir ve her şeyin gösterişli ve profesyonel görünmesini sağlar.
Aşağıdaki örnek, logonun nasıl kullanılacağını, hangi renklerin kullanılacağını ve hangi yazı tiplerinin seçileceğini açıkça tanımlamaktadır. Basit görünebilir ancak bu yönergeler tasarım sürecini kolaylaştırır ve tüm platformlarınızda tutarlı bir görünüm sağlar.


Sonuçta kullanıcıların kolayca tanıyacağı ve güveneceği güçlü ve akılda kalıcı bir marka kimliği yaratır.
4. Kullanılabilirlik Testi

Kullanılabilirlik testi, UX tasarım sürecinin önemli bir parçasıdır. Tasarımcıların gerçek insanların tasarımlarını nasıl kullandıklarını görebilecekleri yer burasıdır. Kullanıcılara tamamlamaları ve arayüzle nasıl etkileşime girdiklerini izlemeleri için görevler verilir. Bu, tasarımcıların kullanıcıların ürünü nasıl kullandıklarını anlamalarına, takılıp kalabilecekleri alanları tespit etmelerine ve arayüzü kullanırken nasıl düşündüklerini öğrenmelerine yardımcı olur.
Test sırasında kullanıcıların ne sıklıkta hata yaptıklarına, hayal kırıklığına uğrayıp uğramadıklarına ve görevleri ne kadar verimli tamamladıklarına çok dikkat edin. Bu, gereksiz adımlar veya kafa karıştırıcı etkileşimler gibi iyileştirilecek alanların belirlenmesine yardımcı olur.
Kullanılabilirlik testlerinden elde edilen bulgulara dayanarak tasarımcılar arayüzde gerekli ayarlamaları yapabilir. Bu, düzenin yeniden tasarlanmasını, gezinmenin iyileştirilmesini, görsel netliğin iyileştirilmesini veya metnin basitleştirilmesini içerebilir.
Kullanılabilirlik testinin yinelenen bir süreç olduğunu unutmamak önemlidir. UX tasarımcıları, gerçek anlamda kullanıcı merkezli bir deneyim oluşturmak için birden fazla test turu gerçekleştirebilir ve yürütmeli, kullanıcı geri bildirimlerini dahil etmeli ve arayüzü sürekli olarak geliştirmelidir.
5. Erişilebilirlik

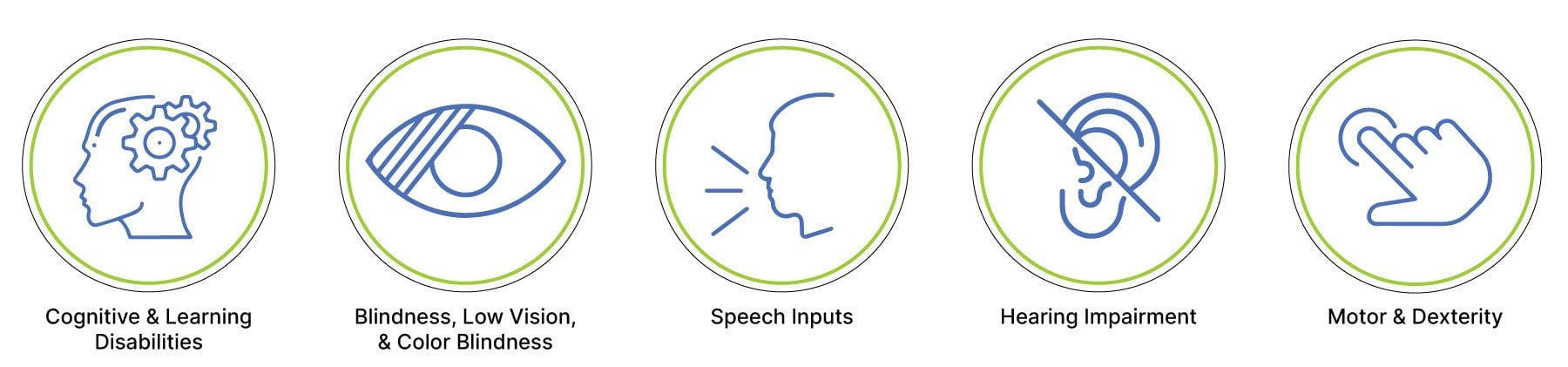
UX tasarımında erişilebilirlik, yetenekleri ne olursa olsun herkesin web sitenizi veya uygulamanızı kullanabilmesini sağlamakla ilgilidir. Buna görme, işitme, motor veya bilişsel bozuklukları olan kişiler de dahildir. Amaç, tüm kullanıcıların arayüze etkili ve bağımsız olarak erişip kullanabileceği kapsayıcı bir deneyim yaratmaktır.
Akılda tutulması gereken birkaç önemli nokta şunlardır:
- Ekran Okuyucular: Bir web sitesini görmek yerine yalnızca duyabildiğinizi hayal edin. İşte bu noktada ekran okuyucular devreye giriyor. Görme engelli kişiler için ekrandaki metni yüksek sesle okuyorlar.
- Klavyeyle Gezinme: Web sitesinin tamamında gezinmek için klavyenizi kullanmayı düşünün; bağlantılara tıklamak, formları doldurmak, her şey. Tüm etkileşimli öğelere bu şekilde erişilebilir olmalıdır.
- Görseller için Alt Etiketler: Alt etiketleri küçük bir görsel açıklaması gibidir. Ekran okuyucuların görüntüde ne olduğunu anlamasına yardımcı olur, böylece görme engelli kullanıcılar yine de bağlamı kavrayabilir.
- Açık ve Kısa İçerik: Basit bir dil kullanmak sadece bilişsel engelli kişiler için değil herkes için çok önemlidir. İçeriğinizin anlaşılmasını ve gezinmesini kolaylaştırır ve arama motoru optimizasyonu (SEO) için iyidir.
UX tasarımcıları bu faktörleri göz önünde bulundurarak tüm kullanıcılar için gerçekten kapsayıcı ve erişilebilir dijital deneyimler yaratabilirler.
İyi UX Tasarımının Faydaları Nelerdir?
İyi UX tasarımı yalnızca nesnelerin güzel görünmesini sağlamakla ilgili değildir; aynı zamanda akıllıca bir iş kararıdır.
- Mutlu Müşteriler, Daha Büyük Karlar: Kullanıcılar ürününüzü kullanımı kolay ve eğlenceli bulduğunda, daha fazlasını almak için geri dönme olasılıkları daha yüksektir. Bu, daha yüksek dönüşüm oranlarına, artan müşteri etkileşimine ve daha güçlü bir marka itibarına yol açar.
- Paradan Tasarruf Edin, Zamandan Tasarruf Edin: İyi bir kullanıcı deneyimine önceden yatırım yapmak, uzun vadede paradan tasarruf etmenizi sağlayabilir. Kullanılabilirlik sorunlarını erkenden tanımlayıp düzelterek, geliştirme sürecinin ilerleyen aşamalarında maliyetli yeniden tasarımlardan ve hata düzeltmelerinden kaçınırsınız.
- Sadık Müşteriler, Kalıcı Başarı: Olumlu bir kullanıcı deneyimi müşteri sadakatini artırır. Kullanıcılar web siteniz veya uygulamanızla sürekli olarak olumlu bir deneyim yaşadıklarında, sürekli müşteri haline gelme ve hatta marka savunucusu haline gelerek bu haberi arkadaşlarına ve ailelerine yayma olasılıkları daha yüksektir.
Web Sitesi Kullanıcı Deneyimi Tasarımı İçin En İyi Araçlar
Doğru UX tasarım araçlarını seçmek, ne oluşturduğunuza bağlıdır. Diyelim ki bir web sitesi üzerinde çalışıyorsunuz; burada bir UX tasarımcısı olarak hayatınızı kolaylaştıracak ve daha verimli hale getirebilecek en iyi araçlardan bazıları yer alıyor.
Web Siteleri Tasarlama ve Oluşturma

Divi, kod yazmadan karmaşık web sitesi düzenleri oluşturmak için görsel bir arayüz sağlayan güçlü bir WordPress temasıdır. Divi, öncelikle kullanım kolaylığı ve sürükle ve bırak işleviyle bilinmesine rağmen, esnek bir ızgara sistemi, özel CSS ve yeniden kullanılabilir tasarım öğeleri oluşturma ve kaydetme yeteneği de dahil olmak üzere güçlü bir tasarım araçları seti de sunuyor. Bu, onu WordPress ekosisteminde çalışan UX tasarımcıları için değerli bir araç haline getirerek tasarım fikirlerini hızlı bir şekilde yinelemelerine ve görsel olarak çekici ve kullanıcı dostu arayüzler oluşturmalarına olanak tanır.
Prototipleme
İster WordPress ile bir web sitesi oluşturuyor olun ister düz eski HTML kullanıyor olun, bu prototip oluşturma araçları hızlı bir şekilde başlamanıza yardımcı olabilir.
Figma

Figma, işbirlikçi özellikleri ve güçlü tasarım yetenekleri sayesinde UX tasarımcıları için popüler hale geldi. Bulut tabanlıdır; bu, ekiplerin tasarımlar üzerinde gerçek zamanlı olarak birlikte çalışabileceği, anında geri bildirim sağlayabileceği ve iş akışını kolaylaştırabileceği anlamına gelir.
Konu prototip oluşturma olduğunda Figma gerçekten parlıyor. İnanılmaz derecede gerçekçi hissettiren etkileşimli deneyimler oluşturmanıza olanak tanır ve nihai ürünün nasıl davranacağına dair size harika bir fikir verir.
Figma devasa bir eklenti ve entegrasyon kütüphanesiyle birlikte gelir. Figma ekosisteminde proje yönetimi için Trello, ekip iletişimi için Slack ve hatta kullanıcı araştırması ve testi için UserTesting gibi araçlara bağlanabilirsiniz.
Eskiz

Sketch, Mac kullanıcıları için bir prototip oluşturma ve tasarım aracıdır. Kullanıcı dostu bir arayüze ve geniş bir eklenti kütüphanesine sahiptir, bu da onu UX tasarımcıları için güçlü bir varlık haline getirir. Temiz ve piksel açısından mükemmel tasarımlar oluşturmak için mükemmeldir. Semboller ve kitaplıklar gibi özellikler, yeniden kullanılabilir tasarım öğeleri oluşturmanıza yardımcı olur, bu da size çok fazla zaman kazandırır ve projeniz genelinde tutarlılık sağlar. Ayrıca Sketch, tasarımlarınızı geliştiricilerin kolaylıkla kullanabileceği bir formatta dışa aktarmanızı kolaylaştırarak tüm tasarım sürecini hızlandırır.
Kullanıcı Araştırması ve Testi
Bir prototip oluşturduktan sonra sıra onu test etmeye gelir. Kullanıcı araştırması ve testleri, tasarımlarınızın gerçek insanlar için kullanılabilir ve eğlenceli olmasını sağlamak açısından çok önemlidir. Değerli kullanıcı geri bildirimlerini toplamanıza yardımcı olacak bazı harika araçları burada bulabilirsiniz.
Kullanıcı Testi

UserTesting, tasarım ile gerçek kullanıcılar arasındaki boşluğu dolduran bir kullanıcı araştırma ve test aracıdır. Platform, UX tasarımcılarının gerçek kişilerle uzaktan kullanılabilirlik testleri yapmasına olanak tanıyarak, kullanıcıların dijital bir ürüne veya prototipe nasıl tepki verdiğine dair paha biçilmez bilgiler sağlıyor. Dahili testlerden farklı olarak UserTesting, tasarımcıları farklı geçmişlere ve deneyimlere sahip daha geniş bir kullanıcı yelpazesine sunar. Tasarımcılar, kayıtlar aracılığıyla kullanıcı davranışını gözlemleyerek ve geri bildirim toplayarak, kullanılabilirlik sorunlarını geliştirmenin erken aşamalarında tespit edebilir.
Labirent

Maze, kullanıcı testi, prototip oluşturma ve A/B testi için hepsi bir arada bir platformdur. UX tasarımcıları için değerli bir varlıktır çünkü gerçek dünyadaki kullanıcı deneyimlerini taklit eden etkileşimli prototipler oluşturmalarına olanak tanır. Maze, katılımcıları uzaktan test oturumları aracılığıyla işe alarak kullanıcı testini kolaylaştırabilir. Aynı zamanda tasarımcıların, Maze arayüzünde kayıtlar aracılığıyla kullanıcıları gözlemlemelerine ve anketler ve havuzlar aracılığıyla geri bildirim toplamalarına da olanak tanır. Son olarak, A/B testi işlevi, tasarımcıların farklı tasarım varyasyonlarını karşılaştırmasına ve hangisinin kullanıcılarda yankı uyandırdığını belirlemesine olanak tanır.
Web Sitenizin UX Tasarımını Bir Sonraki Seviyeye Taşıyın
| Alet | Fiyat | Amaç | ||
|---|---|---|---|---|
| 1 | Divi | 89$/yıl | Etkili kullanıcı deneyimleri oluşturmak için mükemmel, güçlü bir WordPress teması ve sayfa oluşturucu. | Ziyaret etmek |
| 2 | Figma | 15$/ay (kullanıcı başına) | UX tasarımı ve ekip üyeleri arasındaki işbirliği için prototip oluşturma aracı. | Ziyaret etmek |
| 3 | Eskiz | Aylık 10$ (yıllık olarak faturalandırılır) | Kullanıcıların vektör grafikleri prototiplemelerine ve oluşturmalarına olanak tanıyan, Mac için UX tasarım aracı. | Ziyaret etmek |
| 4 | Kullanıcı Testi | Fiyatlandırma için telefon görüşmesi gerekli | UX tasarımcılarının uzaktan kullanıcı testleri yapmasına olanak tanır. | Ziyaret etmek |
| 5 | Labirent | 99$/ay | Kullanıcı testi, prototip oluşturma ve A/B testi için hepsi bir arada platform. | Ziyaret etmek |
Mükemmel UX tasarımı yalnızca estetikle ilgili değildir (her ne kadar bu önemli olsa da); vitrinlere alışveriş yapanları ödeme yapan müşterilere dönüştüren keyifli deneyimler yaratmakla ilgilidir. Kullanıcı ihtiyaçlarına odaklanarak, sezgisel etkileşimler oluşturarak ve düşünceli görseller ekleyerek kullanıcıların sevdiği ürünler oluşturabilirsiniz.
Önemli olan, etkili tasarım için Divi, işbirliğine dayalı prototip oluşturma için Figma ve değerli geri bildirimler için UserTesting gibi güçlü araçlardan yararlanmaktır. Bu araçlar iş akışınızı kolaylaştırmanıza yardımcı olacak ve olağanüstü kullanıcı deneyimleri yaratmanıza olanak sağlayacaktır.
Beklemeyin; UX tasarım yolculuğunuza bugün başlayın! Daha fazla bilgi için blogumuzu inceleyin ve bu yazıda bahsedilen araçları keşfedin.
- En İyi 12 Grafik Tasarım Yazılımı (Karşılaştırıldı)
- En İyi 9 Tasarım Aracı (Sıralanmış ve Karşılaştırılmış)
- İyi UI Tasarımının Her Web Tasarım Projesinde Takip Edilmesi Gereken 10 Kuralı
