Web Tasarımı Nedir? Neleri İçerir ve Bunda Nasıl Ustalaşılır?
Yayınlanan: 2025-01-02Web tasarımı nedir? Bunun gerçekte ne anlama geldiğini sormaya başlayana kadar cevap yeterince basit görünüyor. Her şeyin güzel görünmesini mi sağlıyor? Kod yazmak mı? İkisi birden?
İşe yarayan web siteleri oluşturma sanatı ve bilimidir. Tüm bu parçaları (düzen, renkler, resimler, metinler ve düğmeler) almayı ve bunları işini yapan bir şeye dönüştürmeyi içerir. İyi haber mi? Bir web sitesi tasarlamak artık roket bilimi değil. Bu yazıda web tasarımını açıklayacağız ve Divi'nin web sitesi oluşturmayı nasıl inanılmaz derecede kolaylaştırdığını göstereceğiz.
- 1 Web Tasarımı Gerçekte Ne İfade Ediyor
- 2 Tasarımcı mı Geliştirici mi?
- 2.1 Web Tasarımı Yapan Temel Beceriler
- 2.2 İkisi Arasındaki Tatlı Noktayı Bulmak
- 3 Web Tasarımının Başarıya Etkisi
- 3.1 Çevrimiçi Varlık Pazarlık Edilemez
- 3.2 Web Siteleri İş Büyümesini Nasıl Sağlar?
- 3.3 Küçük İşletme Web Sitesi İstatistikleri
- 4 WordPress Web Tasarımına Neden Hakim Oluyor?
- 4.1 Özelleştirme İçin Tasarlandı
- 4.2 Eklenti Avantajı
- 4.3 SEO ve Performans Avantajları
- 4.4 Kodsuz Tasarım Özgürlüğü
- Divi ile 5 Web Tasarımı: Boş Sayfadan Lansmana
- 5.1 Yapay Zeka + Web Tasarımı: Divi İkisinin Birlikte Çalışmasını Nasıl Sağlıyor?
- 5.2 Görsel Olarak Oluşturun, Güçlü Bir Şekilde Oluşturun
- 6 Web Tasarımının İşletmeniz İçin İşe Yaramasını Sağlama
- 6.1 Web Sitenizin Hedeflerini Anlamak
- 6.2 Endüstri Standartlarınızı Araştırmak
- 6.3 Doğru Tasarımı Seçmek
- 6.4 Tasarım Araçlarınızı Seçin
- 6.5 Yapınızı ve Düzeninizi Ayarlayın
- 6.6 Sitenizi Lansmana Hazırlayın
- 7 Web Siteniz İçin Sırada Ne Var?
Web Tasarımı Gerçekte Ne İfade Ediyor?
Çoğu kişi web tasarımının renkleri seçmek ve bir sayfadaki fotoğrafları düzenlemekle bittiğini düşünüyor. Ziyaret ettiğiniz herhangi bir web sitesine daha yakından baktığınızda, kullanımınızı etkileyen düzinelerce küçük kararın farkına varacaksınız.
En sevdiğiniz kahve dükkanının web sitesini alın. Menüyü okumak kolay, sipariş butonu ön plana çıkıyor ve fotoğraflar karnınızı doyuruyor. Veya yerel bir spor salonunun sitesine göz atın; ders programları ön plandadır, fiyatlandırma şeffaftır ve kayıt formları son derece basittir. Bunlar rastgele seçimler değil; ziyaretçileri tam olarak gitmeleri gereken yere yönlendiren hesaplanmış kararlardır.
İyi bir web tasarımı, herhangi bir şey yapılmadan önce başlar. Ziyaretçilerin ihtiyaç duydukları şeyi nasıl bulacağını planlıyor, ister telefonda ister dizüstü bilgisayarda olsun, metnin okunabilir olmasını sağlıyor ve insanların tıklamak isteyeceği düğmeler oluşturuyor. Her yazı tipi seçimi, renk kombinasyonu ve sayfa düzeni, güzel görünmenin ötesinde bir amaca hizmet eder.
Kötü tasarım ziyaretçileri hayal kırıklığına uğratır ve satışları öldürür. Çalışma saatlerini gizleyen restoran web siteleri aç müşterileri başka yerlere yönlendiriyor. Düzgün çalışmayan iletişim formları potansiyel müşteri adaylarını kaybeder. Kafa karıştırıcı ödeme işlemlerine sahip çevrimiçi mağazalar, alışveriş yapanların sepetlerini terk etmelerini izliyor. Yavaş yüklenen resimler veya bozuk bağlantılar gibi basit hatalar bile ziyaretçileri kalıcı olarak uzaklaştırabilir.
Web tasarımı sadece işleri güzelleştirmekle ilgili değildir; işletmeler ve onların müşterileri için işe yarayan web siteleri oluşturmakla ilgilidir. Doğru yapıldığında iyi tasarım görünmez hissettirir. Ziyaretçiler ihtiyaç duydukları şeyi bulur, harekete geçer ve daha fazlası için geri gelir.
Tasarımcı mı Geliştirici mi?
Web tasarımcıları ve geliştiricileri sıklıkla aynı kefeye konur ancak mimarlar ve inşaat işçileri kadar farklıdırlar. Her ikisi de web sitesi oluşturmada önemli rol oynuyor ancak becerileri ve odak alanları neredeyse hiç örtüşmüyor. Tasarımcılar görsel deneyimi ve kullanıcı yolculuğunu tasarlarken, geliştiriciler de her şeyin çalışmasını sağlayacak teknik temeli oluşturur. Bu farklılıkları anlamak, işletmelerin web sitesi projeleri için tam olarak kime ihtiyaç duyduklarını bilmelerine yardımcı olur:
| Tasarımcı | Geliştirici |
|---|---|
| Görsel düzenler oluşturur | Kodu yazar ve yönetir |
| Kullanıcı deneyimine odaklanır | Site işlevselliğini geliştirir |
| Renk teorisi ve tipografi ile çalışır | Programlama dilleriyle çalışır |
| Duyarlı düzenler tasarlar | Duyarlı çerçeveleri uygular |
| Figma ve Sketch gibi araçları kullanır | VS Code ve Git gibi araçları kullanır |
| Kullanılabilirliği ve akışı test eder | İşlevselliği ve performansı test eder |
Web sitenizle ilgili yardıma mı ihtiyacınız var? Belirli görevler için kimi arayacağınızı tam olarak bilmenizi sağlayacak hızlı bir kılavuz:
| Görev | Tasarımcı | Geliştirici |
|---|---|---|
| Logo ve marka kimliği | ||
| Özel işlevsellik | ||
| Sayfa düzenleri ve tel çerçeveler | ||
| Ödeme işleme kurulumu | ||
| Kullanıcı arayüzü iyileştirmeleri | ||
| Güvenlik optimizasyonu | ||
| İletişim formu stili | ||
| İletişim formu işlevselliği | ||
| Mobil duyarlılık | ||
| Hız optimizasyonu | ||
| Görsel markalama | ||
| Veritabanı yönetimi |
Web Tasarımı Yapan Temel Beceriler
Web sitesi tasarımı yalnızca nesnelerin güzel görünmesini sağlamakla ilgili değildir; birlikte çalışan farklı becerilerin bir karışımıdır. Kimse sizden her konuda uzmanlaşmanızı beklemese de, bu temel becerileri anlamak, iyi görünen ve sonuç veren web siteleri oluşturmanıza yardımcı olur. Modern web tasarımında önemli olan şeyler şunlardır:
- Görsel Tasarım: İyi bir web tasarımı güçlü görsel temellerle başlar. Renklerin birlikte nasıl çalıştığını anlamak, okunabilir yazı tipleri seçmek ve dengeli düzenler oluşturmak yalnızca estetikle ilgili değildir; ziyaretçileri içerik aracılığıyla doğal bir şekilde yönlendiren web siteleri oluşturmakla ilgilidir. Her görsel seçim, kullanıcıların sitenizle nasıl etkileşimde bulunduğunu etkiler.
- Kullanıcı Deneyimi: UX tasarımı, güzel görünümlü web sitelerini etkili web sitelerine dönüştürür. Bu, ziyaretçilerin sitenizde nasıl hareket edeceğini planlamak, içeriği mantıksal olarak düzenlemek ve telefonlarda, tabletlerde veya masaüstü bilgisayarlarda görüntülendiğinde her şeyin sorunsuz çalışmasını sağlamak anlamına gelir.
- Teknik Temeller: Bir geliştirici gibi kod yazmanıza gerek olmasa da web sitelerinin nasıl çalıştığını anlamak, daha iyi tasarım seçimleri yapmanıza yardımcı olur. HTML ve CSS'nin temellerini bilmek ve ayrıca farklı tarayıcıların içeriği nasıl görüntülediğini bilmek, yaygın tasarım hatalarını önler.
- Sorun Çözme: Web sitesi tasarımı genellikle benzersiz zorluklara yaratıcı çözümler bulmak anlamına gelir. Karmaşık içeriği temiz bir düzene sığdırmak ya da yeni ve geri gelen ziyaretçiler için gezinmeyi kolaylaştırmak olsun, güçlü problem çözme becerileri zorlu durumları fırsatlara dönüştürür.
- İletişim: En iyi web siteleri, kullanıcıların tam olarak neye ihtiyaç duyduğunu anlayarak tasarlanmıştır. Bu, doğru soruları sormak, geri bildirimleri doğru yorumlamak ve müşteri hedeflerini etkili tasarım seçimlerine dönüştürmek anlamına gelir.
İkisi Arasındaki Tatlı Noktayı Bulmak
Modern web sitesi oluşturucularının boşluğu doldurduğu yer burasıdır. Artık birçok işletme, hem bir tasarımcıyı hem de geliştiriciyi işe almak yerine, görsel tasarım araçlarını yerleşik işlevsellikle birleştiren çözümleri tercih ediyor. En iyi platformlar, perde arkasında teknik ağır işleri yaparken öğeleri sürükleyip bırakmanıza olanak tanır.
Tek bir kod satırı yazmanıza veya birden fazla profesyonelle uğraşmanıza gerek kalmadan, güçlü geliştirme özellikleriyle birleştirilmiş tasarım araçlarının yaratıcı özgürlüğünü elde edersiniz. Bu araçlar, görsel ve teknik yönleri tek bir akıcı iş akışında birleştirerek, profesyonel web tasarımını her büyüklükteki işletme için erişilebilir hale getirerek web oluşturmada devrim yarattı.
Web Tasarımının Başarıya Etkisi
Güzel web siteleri güzeldir, ancak hadi zor rakamlardan konuşalım. Veriler, web tasarımının satışlardan kullanıcı güvenine kadar her şeyi nasıl etkilediğini gösteriyor. Bunlar yalnızca pazarlama iddiaları değil; tasarım tercihlerinden ölçülebilir sonuçlar gören işletmelerin gerçek istatistikleridir.
Çevrimiçi Varlık Pazarlık Edilemez
En son ne zaman yeni bir restoran denemek istediğini hatırlıyor musun? Muhtemelen telefonunuzu çıkarıp baktınız. Müşterileriniz de aynı şeyi yapıyor.
Bazı işletmeler hala gelen trafiğe güvenirken, çoğu insan artık markalarla ilk önce ekranları aracılığıyla tanışıyor. Ve anında karar veriyorlar. Google, ziyaretçilerin sitenizin tasarımı hakkında yalnızca 50 milisaniyede fikir oluşturduğunu tespit etti.
Web siteniz bir iş toplantısındaki ilk izlenim gibi çalışır. Buruşuk bir takım elbiseyle ortaya çıkınca insanlar fark ediyor. Hantal bir web sitesi başlatın ve müşteriler tıklamayı bıraksın. Bu kadar basit.
Web Siteleri İş Büyümesini Nasıl Artırır?
Bazı web sitelerinin nasıl hissettiğini hiç fark ettiniz mi? Menü beklediğiniz yerdedir; bir hizmet için rezervasyon yapmak iki tıklama gerektirir ve iletişim bilgilerini bulmak çok kolaydır.
Bu şans değil; ustaca bir tasarımın iş başında olması. Her düğme yerleşimi, renk seçimi ve sayfa düzeni, ziyaretçileri müşteri olmaya yönlendirir veya onları rakiplere doğru yönlendirir.
Tasarım Yönetimi Enstitüsü'nün rakamlarına bakın; kendi web sitesi tasarımlarını geliştiren işletmeler, Standard & Poor's (S&P) 500'de diğerlerinden %219 oranında daha iyi performans gösteriyor. Bu mantıklı, değil mi? Web siteniz daha iyi çalıştığında işletmeniz de daha iyi çalışır.
Küçük İşletme Web Sitesi İstatistikleri
Küçük işletmeler çoğu zaman büyük kurumsal web siteleriyle rekabet edemeyeceklerini düşünürler. Yanlış. Modern web tasarım araçları oyunu tamamen değiştirdi. Yerel bir kafe artık kurumsal bütçeye gerek kalmadan Starbucks kadar sorunsuz görünen ve çalışan bir site oluşturabilir.
Sevdiğiniz yerel mağazaları düşünün. Belki şehirdeki en iyi sandviçleri yapıyorlar ya da gerçek sonuçlar veren kişisel eğitim sunuyorlar. İşletmeyi yürütme konusundaki uzmanlıkları her zaman web siteleri oluşturmaya dönüşmez. Yenilikçi tasarım araçlarının devreye girdiği yer burasıdır; küçük işletmelerin teknik bilgisi ile profesyonel web varlığı arasındaki boşluğu doldururlar.
Sağlam web tasarımına yatırım yapan küçük işletmeler, eski sitelere sahip olanlara göre çok daha fazla potansiyel müşteri çekiyor. İyi tasarıma harcanan para yalnızca bir harcama değildir; dijital kapınıza yeni müşteriler getirmenizi sağlar.
Bu, çevrimiçi ortamda öne çıkmanın büyümek ve hayatta kalmak arasındaki fark anlamına gelebildiği kalabalık pazarlarda rekabet eden yerel işletmeler için daha da önemlidir.
WordPress Web Tasarımına Neden Hakim Oluyor?
Web siteleri oluşturmanın kodla boğuşmak veya çerez kesici şablonlarla yetinmek anlamına geldiğini hatırlıyor musunuz? O günler büyük ölçüde WordPress sayesinde geride kaldı. Bu sadece başka bir web sitesi oluşturma platformu değil; web tasarımı hakkındaki düşüncelerimizi tamamen değiştiren platformdur.

Diğer çözümler sizi bir web sitesinin nasıl olması gerektiğine dair vizyonlarına kilitlerken, WordPress size anahtarları verir ve "Kendinizin yapın" der. Bu nedenle köşedeki kafelerden Disney ve The New York Times'a kadar tüm web sitelerinin %43'üne güç sağlıyor. Ancak ham sayılar yalnızca yüzeyi çizer.
WordPress, gerçek insanların gerçek sorunlarını çözdüğü için varlığını sürdürdü ve büyüdü. Prim oranları talep eden profesyonel geliştiriciler ile işe yarayan bir web sitesi isteyen işletme sahipleri arasındaki boşluğu kapattı. Daha da iyisi, her ikisinin de gelişebileceği bir ekosistem yarattı.
Bazıları buna web tasarımının demokratikleşmesi diyor. Biz buna sağduyu diyoruz. İnsanlara doğru araçları ve bunları kendi yöntemleriyle kullanma özgürlüğünü verdiğinizde inanılmaz şeyler olur.
Kişiselleştirme İçin Tasarlandı
WordPress'i taştan oymak yerine LEGO bloklarından oluşan bir bina olarak düşünün. Fotoğraf galerisine mi ihtiyacınız var? Tıklamak. Çevrimiçi bir mağaza mı istiyorsunuz? Tıklamak. Canlı sohbet eklemek mi istiyorsunuz? Tahmin ettiniz - tıklayın. Bu katı şablonlarda basit değişiklikler yapmakla ilgili değil. Bu, tam olarak istediğiniz şeyi parça parça inşa etmekle ilgilidir.
Çoğu web sitesi oluşturucusu size al ya da bırak paketi sunar. WordPress bu modeli tersine çevirir. Sitenizin her parçası (nasıl göründüğünden nasıl çalıştığına kadar) ayarlanabilir ve özelleştirilebilir. WordPress'in güzelliği budur; sizinle birlikte büyür. Basit başlayın, ardından gerektiği gibi özellikler ekleyin; sıfırdan yeniden inşa etmek yok, tasarım duvarlarına çarpmak yok.
Eklenti Avantajı
Eklentiler, WordPress'i, sizi bunlara uymaya zorlamak yerine ihtiyaçlarınıza göre şekillendiren bir platform haline getirir. Diğer platformlar her şeyi tek bir şişirilmiş pakette toplarken, WordPress 60.000'den fazla eklentiden oluşan kitaplığı aracılığıyla sitenizin ihtiyaç duyduğu şeyleri tam olarak ekleyerek yalın ve anlamlı bir yapı oluşturmanıza olanak tanır.

Telefonunuzu düşünün. Basit başladı, sonra indirdiğiniz her uygulamayla daha da etkili hale geldi. WordPress eklentileri de aynı şekilde çalışır. Basit bir blog çevrimiçi bir mağazaya dönüşür.
Temel bir işletme sitesi, bir rezervasyon santraline dönüşür ve bir sanatçının portföyü, müşteri ödemelerini karşılamaya başlar. Kilitli platformların aksine WordPress, sürekli güncellemeler ve şiddetli geliştirici rekabeti sayesinde bu araçları keskin tutar.
İşin güzelliği bu basitlikte yatıyor; küçük başlayın, büyüyün ve yalnızca işletmenizin kullandığı özellikleri taşıyın.
SEO ve Performans Avantajları
Ham hız ve arama sıralamaları web sitelerini başarılı ya da başarısız kılar. Bazı platformlar bunları premium eklentiler olarak ele alırken WordPress bunları özüne yerleştirir. Platformun temiz kod yapısı, her siteye arama motorlarında doğal bir avantaj sağlıyor; büyük haber kuruluşlarının ve markaların dijital varlıkları için bu platformu seçmelerinin nedeni de tam olarak bu.
WordPress siteleri genellikle daha hızlı yüklenir çünkü tam olarak tarayıcıların ihtiyaç duyduğu şeyi sunarlar; daha fazlasını değil. Her görsel, sayfa ve gönderi, kutudan çıkar çıkmaz optimize edilir.
Ayrıca platformun yapısı, Google'ın web sitelerini okuma biçimiyle doğal olarak uyumludur. Akıllı kalıcı bağlantı ayarları, temiz içerik hiyerarşisi ve mobil uyumlu tasarımlar ekstra değil, standart özelliklerdir.
RankMath ve Yoast gibi büyük oyuncular SEO eklentilerini WordPress için özel olarak geliştiriyor ve bunları Google'ın gelişen standartlarına göre sürekli geliştiriyor. Bu nedenle WordPress siteleri genellikle arama sıralamalarında rakiplerinden daha hızlı yükselir.

Kodsuz Tasarım Özgürlüğü
Web tasarımı yıllar önce bir yol ayrımına geldi. Yollardan biri karmaşık kodlara ve pahalı geliştiricilere yol açarken, diğeri hepsi aynı görünen katı şablonlarla sonuçlandı. WordPress, yerleşik blok düzenleyicisi Gutenberg ile bu zorluğun üstesinden geldi. Basit, temiz ve içerik odaklı siteler için mükemmel olan Gutenberg, milyonlarca kullanıcıya sürükle ve bırak düzenleme özelliğini getirdi.
Web siteleri daha karmaşık hale geldikçe, modern sayfa oluşturucular bu sınırları daha da zorladı. Web tasarımını, çarpıcı düzenlerin kod yazmaktan değil öğelerin hareket ettirilmesinden geldiği görsel bir zanaata dönüştürdüler. Gelişmiş animasyonlar veya duyarlı tasarımlar gibi bir zamanlar derin teknik bilgi gerektiren özellikler, işaretle ve tıkla, sürükle ve bırak basit hale geldi.
Profesyonel tasarımcılar daha hızlı çalışabileceklerini, işletme sahipleri ise karmaşık siteleri kendilerinin oluşturabileceklerini keşfettiler.
Divi ile Web Tasarımı: Boş Sayfadan Lansmana
Web tasarımı, doğru araçlar birlikte çalıştığında karmaşık kodlamadan sezgisel yaratıcılığa dönüşür. WordPress'in güçlü temelini temel alan Divi, görsel düzenlemeyi, sağlam şablonları ve akıllı yapay zeka özelliklerini tek bir kusursuz deneyimde birleştirir.
Sürükle ve bırak araçlarının sınırlandırıldığı günler geride kaldı. Divi'nin Visual Builder'ı, 200'den fazla özel modülle gerçek zamanlı tasarım kontrolünü parmaklarınızın ucuna getirir. Her biri sitenize yeni tasarım olanakları ekler; kodlamaya gerek yoktur.
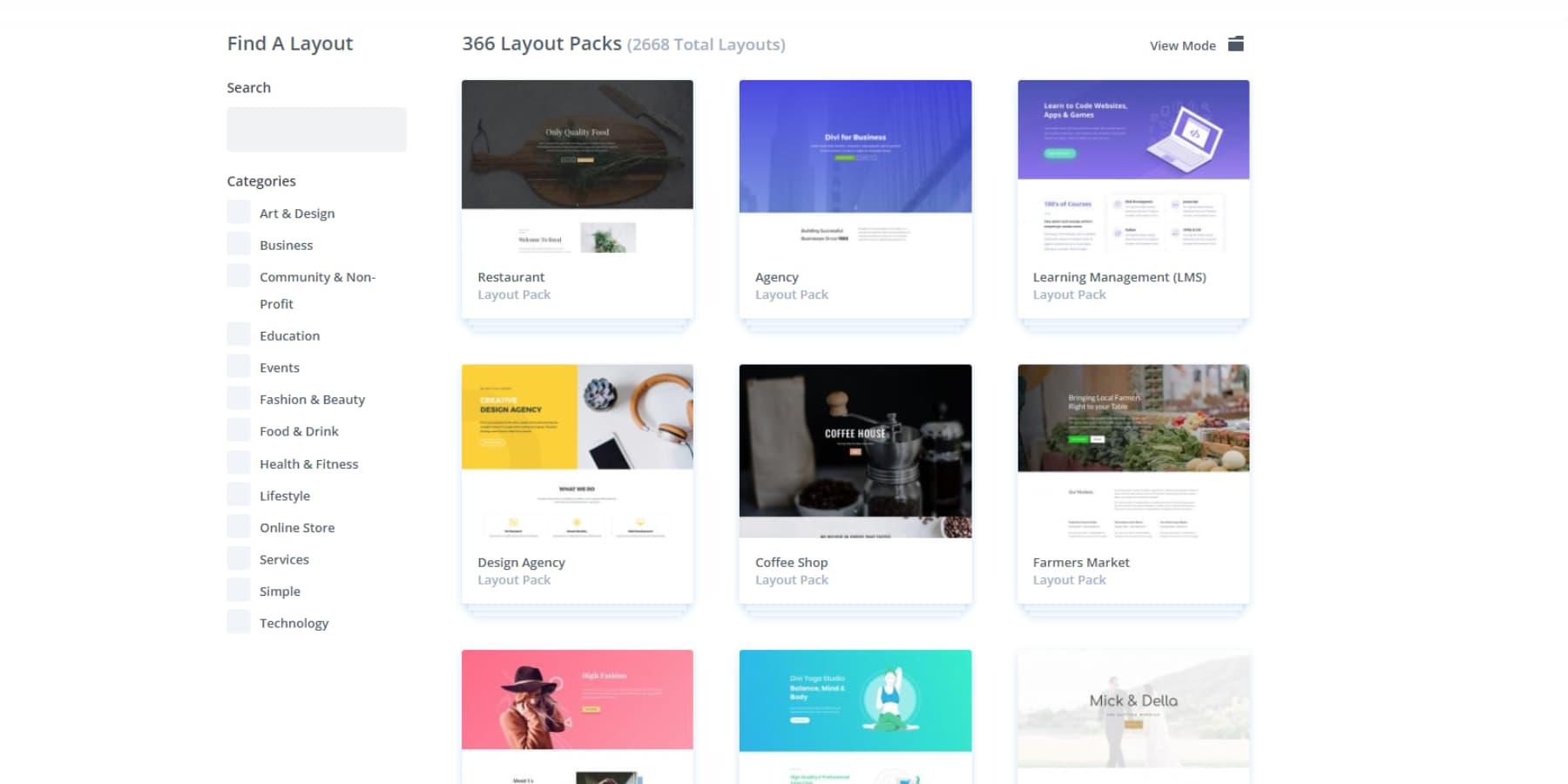
Bir web sitesi başlatmak boş bir tuvale bakmak anlamına gelmemelidir. Divi, 2.000'den fazla profesyonelce hazırlanmış düzen ve eksiksiz web sitesi koleksiyonuyla doludur. Ana sayfanızdan mağaza bölümünüze kadar her öğe mükemmel bir görsel uyum sağlar.

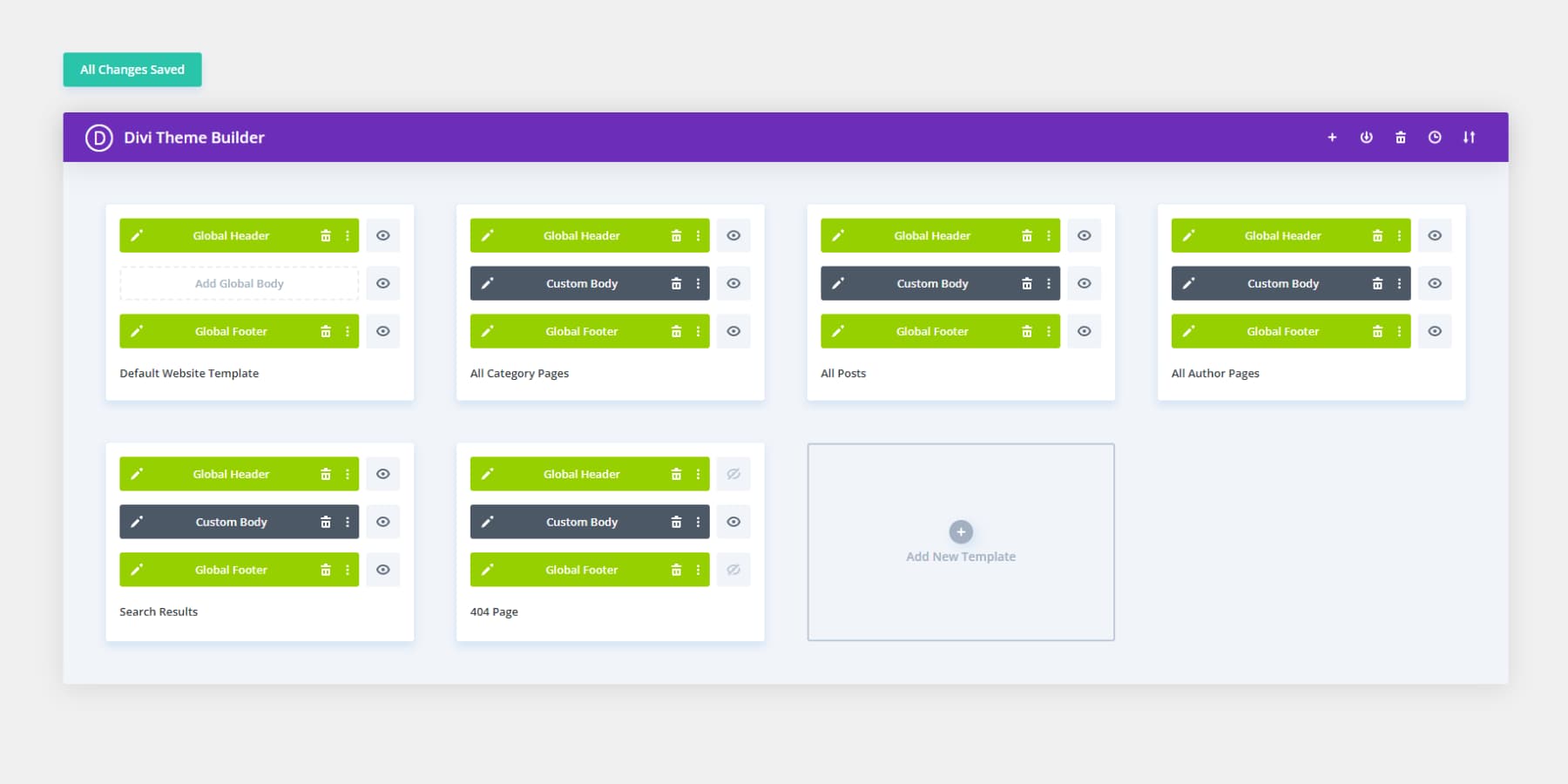
Site genelindeki bu temel öğeleri özelleştirmek mi istiyorsunuz? Tema Oluşturucu, üstbilgiler, altbilgiler, blog şablonları ve daha fazlası dahil olmak üzere her şeyi görsel olarak tasarlamanıza olanak tanır. İçeriğinizin her sayfada nasıl görüneceğini kontrol ederek ziyaretçilerin ilgisini çeken tutarlı bir deneyim yaratırsınız.
Divi'yi Kullanmaya Başlayın
Yapay Zeka + Web Tasarımı: Divi İkisinin Birlikte Çalışmasını Nasıl Sağlıyor?
Web tasarımı, yapay zekanın insan yaratıcılığıyla birlikte çalıştığı yeni bir döneme girdi. Artık Divi'nin temel özelliklerinde yerleşik olarak bulunan Divi AI, kişisel tasarım asistanınız olarak hareket ederek markayla uyumlu içerik oluşturur, özel görseller oluşturur ve basit metin istemlerinden yeni sayfa bölümleri oluşturur.
Web sitenizin görsellerini mükemmelleştirmeniz mi gerekiyor? Divi AI araçları, oluşturucuyu yalnızca görselleri oluşturmanın ötesine bırakmadan görsellerinize ince ayar yapmanıza ve dönüştürmenize olanak tanır.
Ancak sihir, yapay zeka becerilerinin tamamlandığı, iş ihtiyaçlarınıza göre özelleştirilmiş web sitelerinin yer aldığı Divi Quick Sites ile gerçekleşir.
Boşlukları doldurmanızı sağlayan tipik şablonların aksine Divi Quick Sites, marka kimliğinizle eşleşen alakalı içerik ve görsellerle benzersiz tasarımlar sunar. Çevrimiçi mağazalar için WooCommerce kurulumunu bile otomatik olarak gerçekleştirir.
Yapay zeka birçok özelliği desteklerken, Divi Quick Sites aynı zamanda profesyonelce hazırlanmış başlangıç web siteleri de sunuyor. Tasarım ekibimiz bunları özel fotoğraflar ve benzersiz illüstrasyonlarla sıfırdan yarattı. Herhangi bir başlangıç sitesini seçin, iş bilgilerinizi ekleyin ve dakikalar içinde bitmiş web sitenize dönüşmesini izleyin.
İster yapay zeka tarafından oluşturulmuş ister başlangıç tabanlı olsun, her Quick Sites projesinde halihazırda gelişmiş tasarım sistemleri bulunur. Koordineli gezinme menülerinden tutarlı renk paletlerine kadar her şey uyum içinde çalışır.
Genel ön ayarlar, yeni öğelerin mevcut tasarımınızla eşleşmesini sağlarken tema ayarları da sitenizde görsel tutarlılığı korur. Bu yerleşik yapı, gerçekten önemli olana, yani benzersiz içeriğinize, görsellerinize ve marka kimliğinize odaklanmanızı sağlar.
Görsel Olarak Oluşturun, Güçlü Bir Şekilde Oluşturun
Görsel düşünenler için Divi, yaratıcı özgürlük gibi geliyor. Kod meraklısı için bu, kaputun altında bir güç merkezidir. Kancalar ve filtrelerle dolu açık kaynak mimarisi, geliştiricilerin sınırları zorlamasına, tasarımcıların ise aynı çalışma alanında piksel mükemmelliğinde düzenler oluşturmasına olanak tanır. Profesyonel araçlar ve hizmetlerle 75'in üzerinde yerleşik entegrasyon parmaklarınızın ucunda olduğundan, web siteleri bazı ciddi özellikleri esnetebilir.

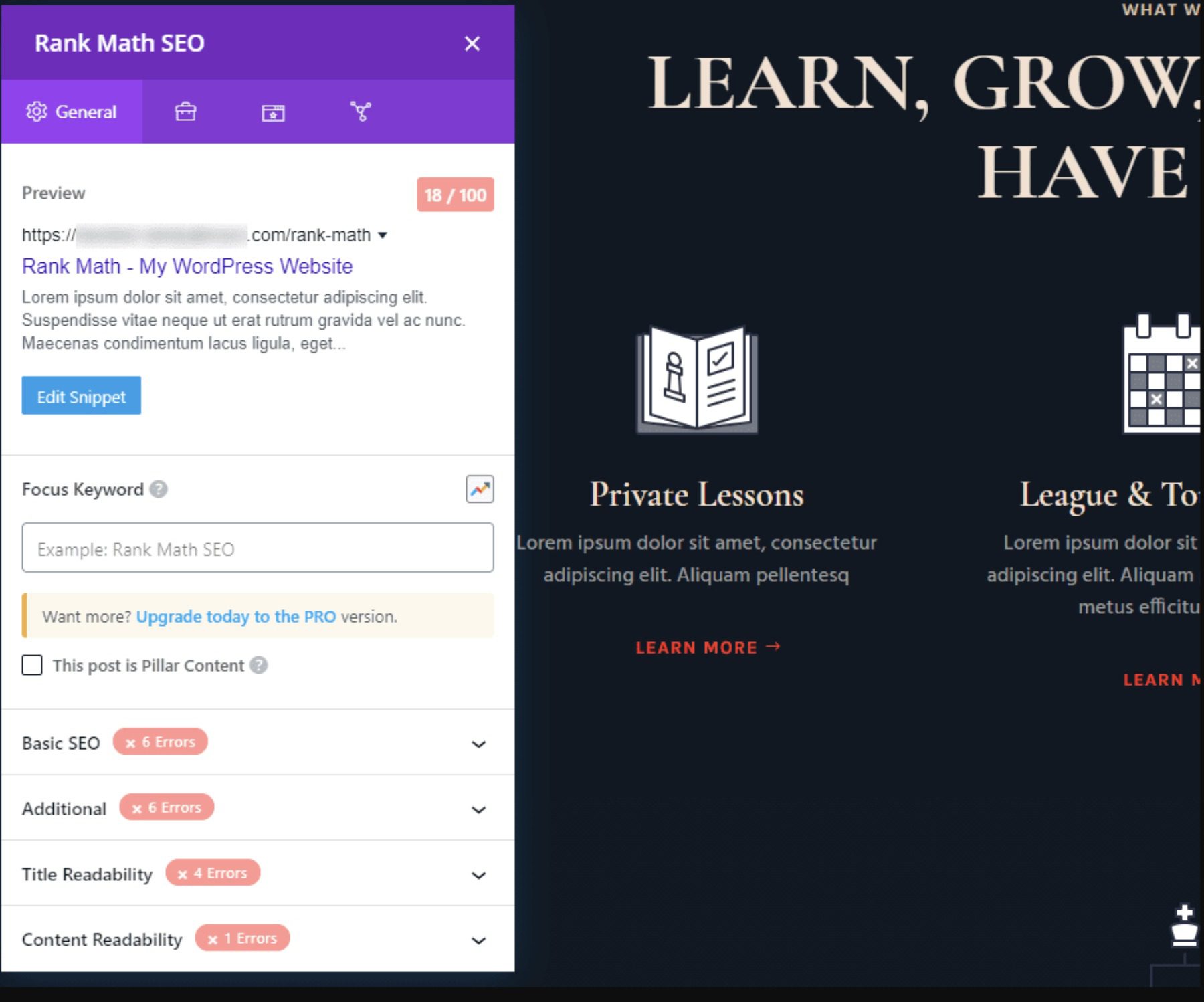
WordPress zaten SEO'yu konuşuyor ancak Divi sesi artırıyor. SEO optimizasyonunu sonradan akla gelen bir düşünce olarak ele almak yerine, Rank Math SEO gibi araçlar doğrudan görsel düzenleyiciye uyum sağlar. Güzellik ve performanstan ödün vermeden, arama motorlarının taramak isteyeceği çarpıcı sayfalar oluşturun.

Büyüme sancıları? Burada değil. Tek bir lisans altında istediğiniz kadar site oluşturun; gönderiler, ürünler veya olanaklar üzerinde yapay sınırlamalar yoktur. Sorular ortaya çıktığında, 76.000 kişilik güçlü Facebook topluluğumuz gerçek çözümlerle devreye giriyor ("sadece "kapatıp tekrar açmayı denediniz mi?" değil). Topluluğun yeterli olmadığı durumlarda, saygın desteğimiz size yardımcı olmaktan her zaman mutluluk duyar.
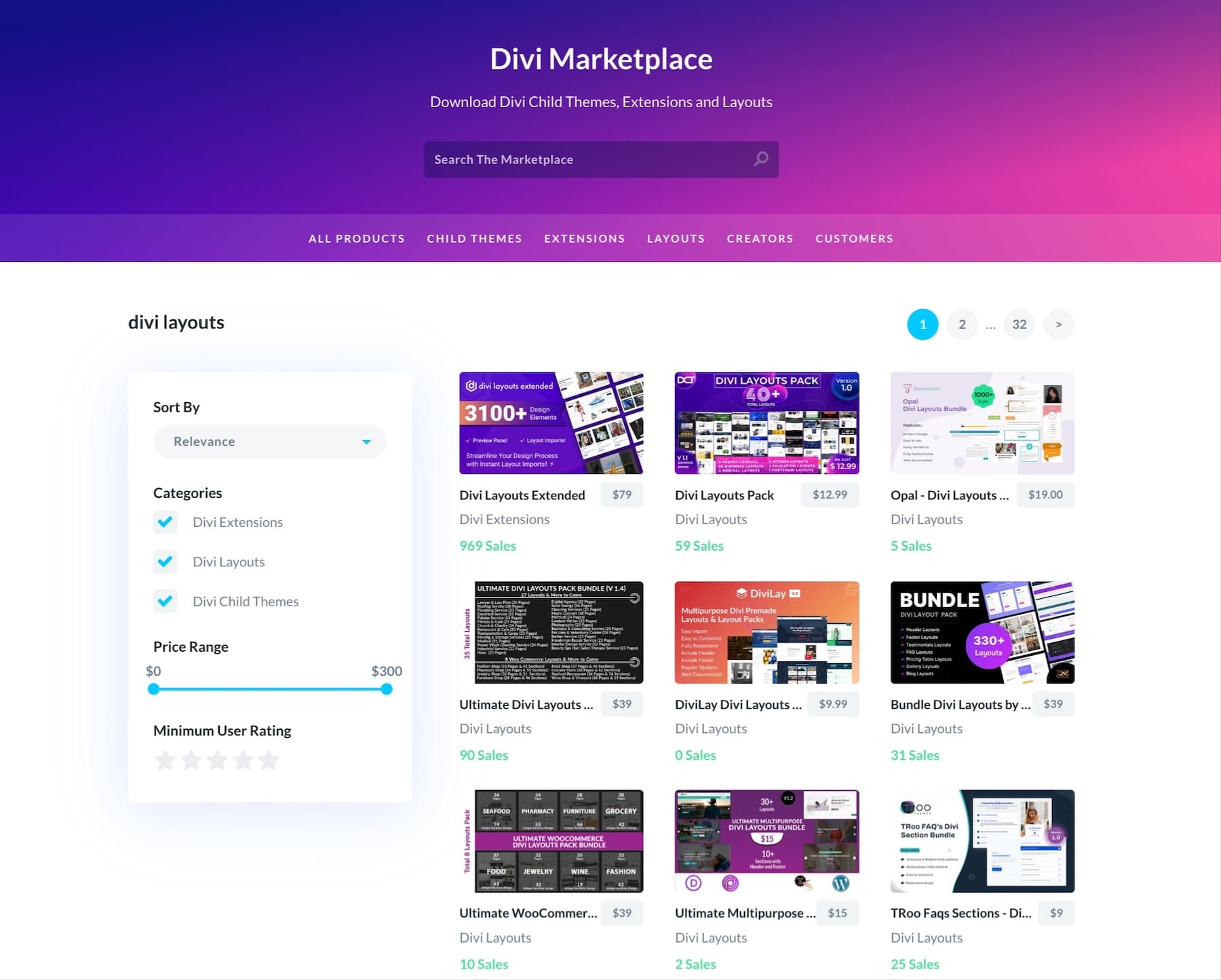
Divi Pazaryeri, yeni fikirleri harekete geçiren profesyonel temalar ve uzantılarla her şeyi taze tutuyor. Her platform güncellemesi çıtayı yükselterek iyi web sitelerini harika web sitelerine dönüştürüyor. Çünkü şunu kabul edelim; web asla durmaz ve araç setiniz de durmamalıdır.

Divi'yi Bugün Deneyin!
Web Tasarımının İşletmeniz İçin İşe Yaramasını Sağlamak
Web tasarım çalışması yapmak, ziyaretçileri müşteriye dönüştürmek anlamına gelir. İyi tasarım dikkat çekerken, harika tasarım da sonuçları doğurur. Web sitenizi internetteki başka bir güzel sayfaya değil, nasıl güçlü bir iş aracına dönüştürebileceğinizi açıklayalım.
Web Sitenizin Hedeflerini Anlamak
Renkleri veya yazı tiplerini seçmeden önce web sitenizin hedeflerini belirleyin. Rezervasyonları yönlendiren bir restoran web sitesi, bir sanatçının çalışmalarını sergileyen portföyündekilerden farklı özelliklere ihtiyaç duyar. Somut hedefleri listeleyerek başlayın; belki çevrimiçi satışları %30 artırmak veya ayda 50 yeni e-posta abonesi kazanmak isteyebilirsiniz.
Ziyaretçilerinizi de düşünün. Ürünleri mi araştırıyorlar veya hemen satın almayı mı düşünüyorlar? Blog yazılarını mı okuyorlar yoksa randevu mu alıyorlar? Bu kalıpları anlamak, temel düğmelerin nereye yerleştirileceği veya hangi içeriğin ilgiyi hak ettiği gibi akıllı tasarım seçimlerini şekillendirir.
Unutmayın; ölçülebilir hedefler ölçülebilir sonuçlara yol açar. Web siteniz sizin kadar sıkı çalışmalıdır.
Endüstri Standartlarınızı Araştırmak
İlk üç rakibinizin web sitelerine bakın; onları kopyalamak için değil, neyin işe yaradığını anlamak için. İletişim bilgilerini nereye koyduklarına, ürünleri nasıl sergilediklerine ve tüm sitelerde hangi özelliklerin tutarlı bir şekilde göründüğüne dikkat edin. Bu modeller genellikle müşterilerinizin ne beklediğini gösterir.
Pratik ayrıntılara dikkat edin: Alanınızdaki sitelerin çoğu çevrimiçi rezervasyon sistemlerini kullanıyor mu? Fiyatlandırma sayfaları şeffaf mı yoksa iletişim formlarının arkasına gizlenmiş mi? Ana menü yerine alt bilgide hangi bilgiler yer alıyor? Yükleme hızları ve mobil düzenler hakkında da not alın; bunlar endüstri beklentilerini karşılaştıracaktır.
Ancak sadece kalabalığı takip etmeyin. Rakip sitelerde nelerin eksik olduğunu ya da kötü yapıldığını tespit edin. Bu boşluklar, endüstri standartlarını karşılarken öne çıkma fırsatlarına dönüşüyor.
Doğru Tasarımı Seçmek
Mükemmel tasarım parlak ilhamla başlar. Başarılı işletmelerin web sitelerini nasıl yapılandırdığını görmek için Site Inspire veya Land-book'taki sektöre özel koleksiyonlara göz atın. En yeni örnekler için, web sitelerinin işlevselliğini korurken yaratıcı sınırları zorladığı CSS Tasarım Ödülleri'ne göz atın.
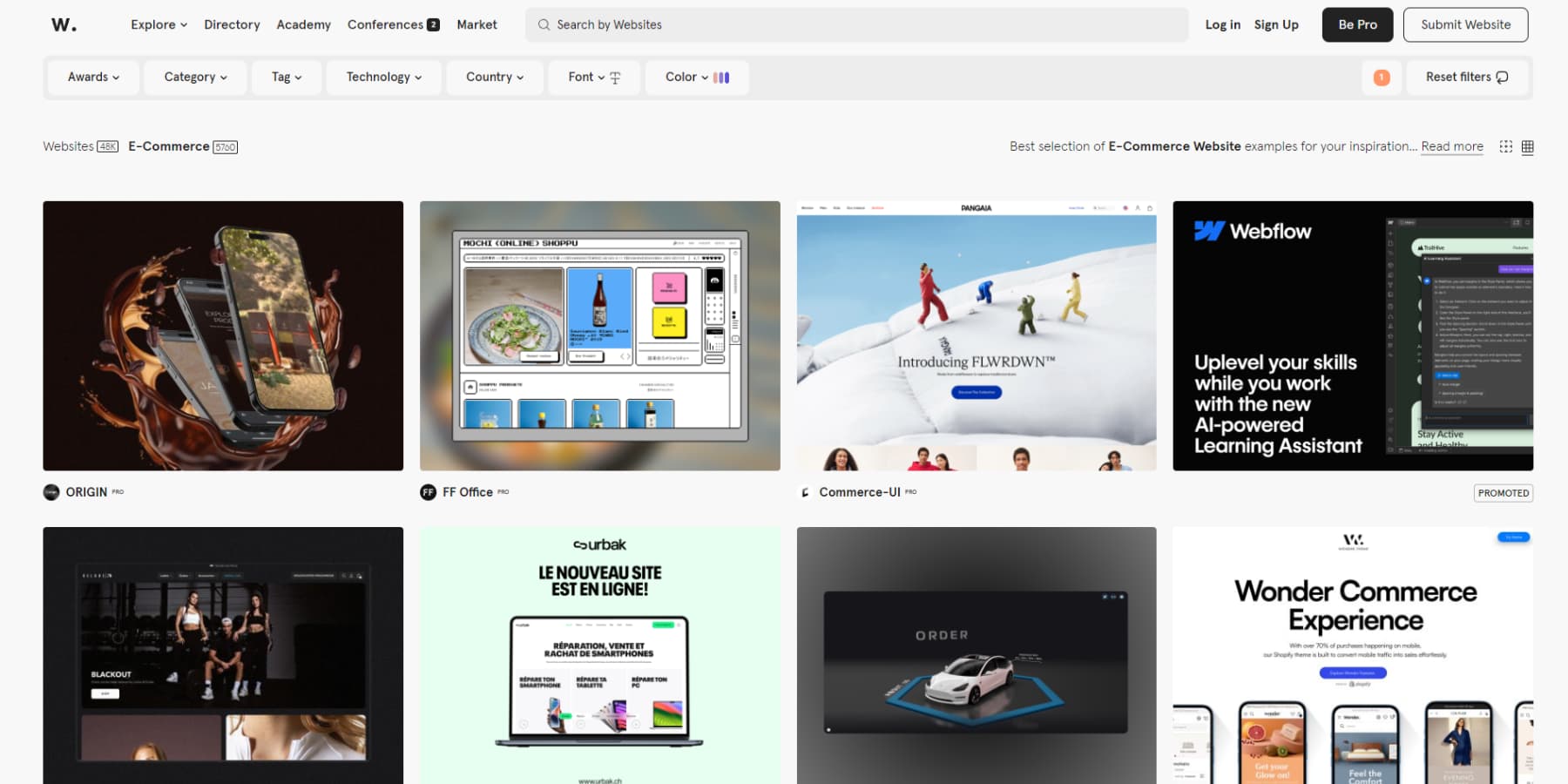
Eve daha yakın mı arıyorsunuz? Sektöre ve tarza göre gruplandırılmış siteler için Awwwards'ı keşfedin. Bazen en iyi fikirler beklenmedik yerlerden gelir; bir hukuk firması lüks bir markanın bilgi sunma yaklaşımından öğrenebilir veya bir kafe, başarılı fitness web sitelerinden tasarım fikirleri ödünç alabilir.

Unutmayın: İlham taklit anlamına gelmemelidir. Hedeflerinize uygun unsurları alın ve bunları markanızın benzersiz sesine uyacak şekilde uyarlayın.
Tasarım Araçlarınızı Seçin
Her başarılı web sitesi üç temel unsurla başlar: barındırma, alan adı ve doğru tasarım araçları. Bunu bir ev inşa etmek gibi düşünün; sağlam bir zemine (barındırma), uygun bir adrese (alan adı) ve doğru inşaat araçlarına (tasarım platformu) ihtiyacınız var.
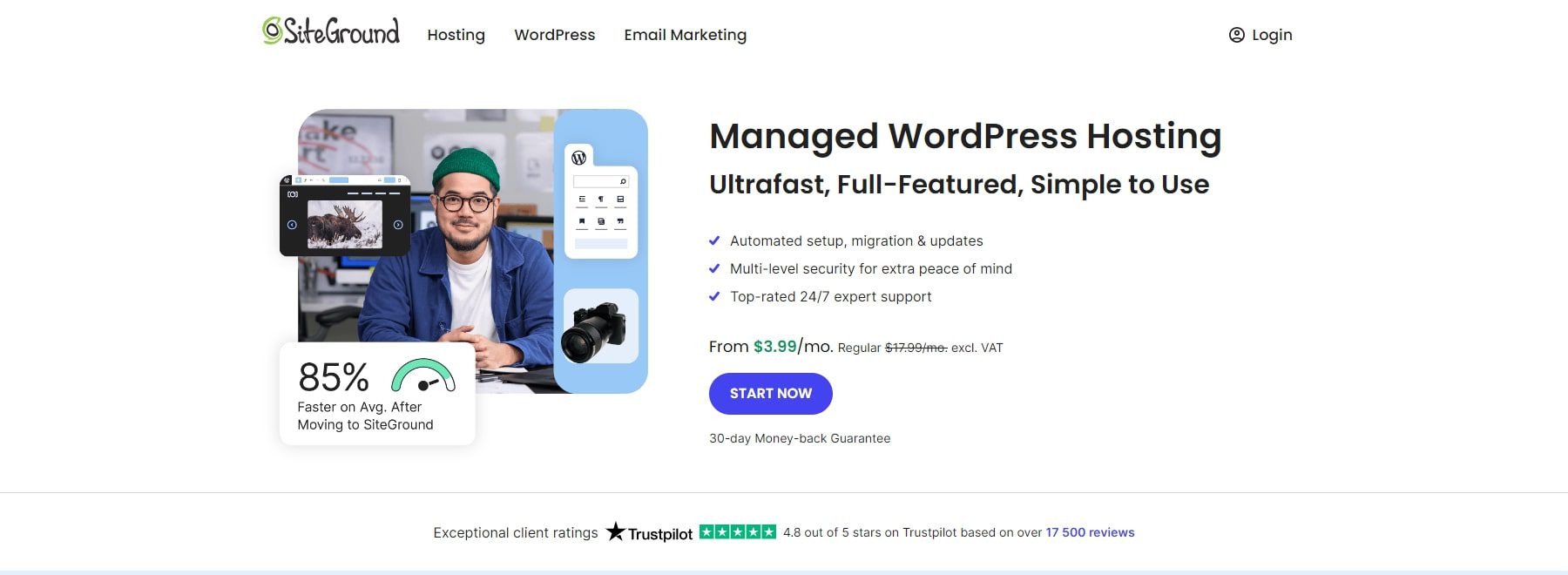
Barındırma için WordPress konusunda uzmanlaşmış sağlayıcıları arayın. SiteGround'un performansı optimize edilmiş sunucuları ve yerleşik güvenliği, sitenizin sorunsuz çalışmasını sağlar.

Alan adlarıyla ilgili olarak Namecheap gibi kayıt şirketleri sürpriz yenileme ücretleri olmaksızın basit fiyatlandırma sunar.

WordPress'i temel almak size işinizle birlikte büyüyen bir temel sağlar. WordPress temelleri ele alırken, Divi'yi eklemek onu tam olarak hayal ettiğiniz şeyi oluşturabileceğiniz eksiksiz bir tasarım çalışma alanına dönüştürür; kodlamaya gerek yoktur.
Yapınızı ve Düzeninizi Kurun
Web sitenizin yapısını planlamak, ziyaretçilerin ihtiyaç duydukları şeyi nasıl bulduklarını haritalamak anlamına gelir. Ana gezinme alanınızla başlayın; benzer içerikleri bir arada gruplayın ve hedef kitleniz için anlamlı olacak net etiketler kullanın. Başarılı sitelerin çoğu, işleri basit ve sezgisel tutarak 5-7 ana menü öğesine bağlı kalır.
Sıfırdan başlamak göz korkutucu olabilir; Divi Quick Sites'ın oyunu değiştirdiği yer burasıdır. İş ihtiyaçlarınıza göre eksiksiz, özelleştirilmiş bir web sitesi oluşturmak için yapay zekadan yararlanabilir veya tasarım ekibimiz tarafından oluşturulan profesyonelce tasarlanmış başlangıç siteleri arasından seçim yapabilirsiniz. Her ikisi de yalnızca temel şablonlarla değil, gelişmiş tasarım sistemleriyle eksiksiz web siteleri sunar.
Quick Sites'ı benzersiz kılan şey, her şeyin birlikte çalışmasıdır. Gezinme menüleri, renk şemaları, üstbilgiler ve altbilgiler sitenizde mükemmel bir görsel uyum sağlar.

Bu yerleşik tutarlılık, ziyaretçilerin ilgisini canlı tutan profesyonel düzeyde bir organizasyonu korurken içeriği özelleştirmeye odaklanmanıza olanak tanır.
İyi bir yapının ziyaretçilerin gördüklerinden öteye gittiğini unutmayın. Tutarlı başlık etiketleri kullanın, içeriği mantıksal bölümler halinde düzenleyin ve mobil düzeninizin masaüstü sürümünüz kadar anlamlı olmasını sağlayın.
Sitenizi Lansmana Hazırlayın
Yayınla düğmesine basmadan önce temel bilgileri gözden geçirin. İçeriğinizi farklı cihazlarda kontrol edin; dizüstü bilgisayarınızda mükemmel görünen şeyin, telefonlarda veya tabletlerde ince ayar yapılması gerekebilir. Kırık bağlantıları tespit etmek için her bağlantıyı, formu ve düğmeyi test edin.
SEO temel bilgilerinizin ele alındığından emin olun; sayfa başlıkları, meta açıklamalar ve görsel alt metni, arama motorlarının içeriğinizi anlamasına yardımcı olur. İletişim bilgilerinizi, sosyal medya bağlantılarınızı ve gizlilik politikaları gibi yasal sayfalarınızı bir kez daha kontrol edin. MonsterInsights gibi bir eklentiyle ilk günden itibaren ziyaretçi davranışını izlemek için analizleri yükleyin.

Lansman öncesi kontrol listesini el altında bulundurun: Site simgeniz doğru şekilde görünüyor mu? Otomatik yedeklemeleri ayarladınız mı? Siteniz hızlı yükleniyor mu? Küçük ayrıntılar önemlidir. Divi'nin yerleşik duyarlı önizlemesi ve kapsamlı ayarlar paneli, sorunları ziyaretçilerden önce tespit edip düzeltmenize olanak tanır.
Web Siteniz İçin Sırada Ne Var?
Web tasarımını anlamak, güzel web sitelerinin yaratıcı vizyona ve teknik uygulamaya ihtiyaç duyduğunu kabul etmek anlamına gelir. O zamanlar web tasarımı ile geliştirme arasındaki çizgi bulanık değildi: Tasarımcılar her şeyi güzelleştiriyordu ve geliştiriciler de bunların çalışmasını sağlıyordu. Ancak bu hat, işletmelerin zamanına ve parasına mal oluyor ve her iki dünya arasında koordinasyon sağlarken sayısız baş ağrısına neden oluyor.
Bu artık web tasarımı değil.
Modern araçlar bu ayrımı ortadan kaldırarak işlevsellik için görsel mükemmellikten veya kullanım kolaylığı için derin özelleştirmeden ödün vermenize gerek olmadığını kanıtladı. Divi bu kesişim noktasında duruyor ve web tasarımının karmaşıklığını, görsel oluşturucusu, önceden hazırlanmış düzenleri ve yapay zeka destekli araçlarıyla tek satır kod yazmaya gerek kalmadan herkesin ustalaşabileceği bir şeye dönüştürüyor.
En iyi web sitesi işinize yarayan web sitesidir. Bugün sizinkini oluşturmaya başlayın.
Divi ile Sınırsız Tasarlayın
