WebP Nedir ve WordPress'te WebP Görselleri Nasıl Kullanılır?
Yayınlanan: 2021-04-26Görüntüler, güzel ve etkileyici oldukları kadar, düşük sayfa hızının ana suçlularından biridir. Yanlış kırpma, biçimlendirme ve resimleri sıkıştırmama, web sitenizin sayfa ziyaretçilerine ve aramada olumlu sıralamalara mal olabilir. Neyse ki, blokta yeni (ish) bir çocuk var, sayfa hızı krizinin üstesinden gelmek için tasarlanmış yeni nesil bir görüntü formatı. Bu yazımızda “WebP Nedir?” sorusunu yanıtlıyoruz. ve size çağdaş görüntü dosyası formatları hakkında yeni bilgiler verir.
Görüntüler genellikle yavaş yüklenen web sayfalarının en büyük nedenlerinden biridir. Yalnızca yükleme süresini yavaşlatmakla kalmaz, aynı zamanda sunucunuzda çok fazla yer ve kaynak kaplayabilirler. Dosya türünü dikkatli bir şekilde seçmek ve sıkıştırmak, yükleme hızını düşürmeye yardımcı olur, ancak bunlar ancak görüntünün kalitesi düşmeden önce optimize edilebilir. Diğer bir seçenek de en optimize edilmiş görüntü dosyası türlerinden birini kullanmaktır: WebP .
WebP, Google tarafından geliştirilen yeni nesil bir resim dosyası formatıdır. Bu dosya formatı aslında 2010'dan beri kullanılmaktadır, ancak yaygın olarak kullanılmamaktadır ve aynı zamanda yaygın olarak bilinmektedir. Aşağıdaki kılavuzda, yeni nesil görüntü formatı olan WebP'yi tartışacağız ve bunları WordPress web sitenizde nasıl ve neden kullanmanız gerektiğini açıklayacağız.
WebP nedir?
WebP, Google'ın web için özel olarak tasarlanmış bir raster görüntü biçimidir. Web tasarımcılarının daha küçük dosya boyutlarında daha zengin görüntüler göstermesine olanak tanıyan kayıpsız ve kayıplı sıkıştırma sağlar.
WebP kayıplı görüntüler, görüntüyü kodlamak için tahmine dayalı kodlamayı kullanır. Bununla, değerleri tahmin etmek için komşu piksellere bakarak dosya boyutlarını küçültür ve ardından sadece farklılıkları kodlar. Kayıplı görüntüler, JPEG olarak karşılaştırılabilir görüntüden %34'e kadar daha küçüktür.
WebP kayıpsız görüntüler, daha önce görülen görüntü parçalarını kullanarak yeni pikselleri yeniden oluşturur. Bir eşleşme bulamazsa yerel bir palet kullanabilir. Kayıpsız görüntüler, PNG ile aynı görüntüden %26 daha küçüktür. Kayıpsız WebP, PNG olarak karşılaştırılabilir görüntüden 3 kat daha küçük bir dosya boyutuna sahip alfa kanalını (şeffaflık) destekler.
WebP Dosyası Nedir?
Bir WebP dosyası, VP8 veya VP8L görüntü verilerini ve RIFF'ye dayalı bir kapsayıcı kullanır. .webp dosya uzantısını kullanır. libwebp kitaplığı, WebP spesifikasyonu için referans uygulamasıdır. Kütüphaneyi git deposunda veya tarball olarak görebilirsiniz.
WebP Kullanmanın Faydaları
WebP'nin ana avantajı küçük dosya boyutudur . Bununla web sayfalarınız daha hızlı yüklenecek ve sunucunuzdan daha az kaynak kullanacaksınız. Bu aynı zamanda, ziyaretçileriniz onları destekleyen bir tarayıcı kullanıyorsa, sunucunun mevcut yüküne ekleme yapmadan daha büyük resimleri daha fazla renkle kullanabileceğiniz anlamına gelir.
Görüntüler ve grafiklerle çılgına dönmeye yönelik bu yeni özgürlük , web tasarımınıza da yardımcı olacaktır. Her piksel ve kb için endişelenmeden, resimleriniz için mizanpajlarınızda daha küçük alanlar kullanmak konusunda çok dikkatli olmanıza gerek kalmayacak. Sayfa hızı veya yükleme süreleri nedeniyle tasarımı daha küçük resimlerin etrafına sığdırmak yerine, tasarıma uygun boyutları kullanabilirsiniz.
WordPress'e WebP Görselleri Nasıl Eklenir
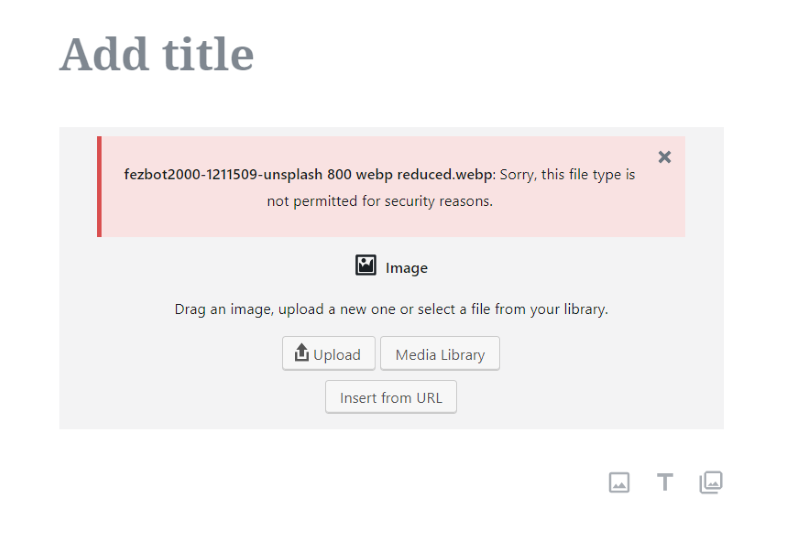
WebP görsellerinin gücüne rağmen, WordPress Medya Kitaplığına o kadar kolay eklenmezler. Birincisi, WebP formatı henüz tüm tarayıcılarda desteklenmemektedir ve geriye dönük tarayıcı uyumluluğu için bir geri dönüş görüntüsü gerektirir.

WebP görüntüleri WordPress tarafından doğal olarak desteklenmez, ancak bir geçici çözüm vardır
Ayrıca, WordPress'in kullanıcıların varsayılan olarak WebP görüntülerini yüklemesine izin vermesini engelleyen WebP kullanırken gereken ek güvenlik adımları da vardır. Bunlar, SVG dosyalarıyla aynı güvenlik kaygıları değildir; WebP dosyalarının Medya Kitaplığına eklenmeden önce bir geçici çözüm sürecine ihtiyacı vardır. Doğru biçimlendirildikten sonra WordPress web sitelerine yüklenebilirler.
WordPress'e WebP görüntüleri eklemenin birkaç yolu vardır. Şunları seçebilirsiniz:
- Manuel rota (bu, biraz dirsek gresi gerektirir, ancak çok karmaşık bir şey değildir) veya
- Bir eklenti kullanın.
Hızlı bir düzeltmeyle ilgileniyorsanız, manuel yolu titizlikle takip etmek yerine aşağıdaki eklentilerden birini kullanabilirsiniz.
WebP Görüntülerini WordPress'e Manuel Olarak Ekleme
Öncelikle görüntülerin doğru formatta olduğundan emin olmanız gerekir. Bunları WebP'ye dönüştürmeniz gerekecek.
Ardından, görüntüleri Medya Kitaplığınıza yüklemeniz gerekir.
Görüntüleri WebP'ye dönüştürme
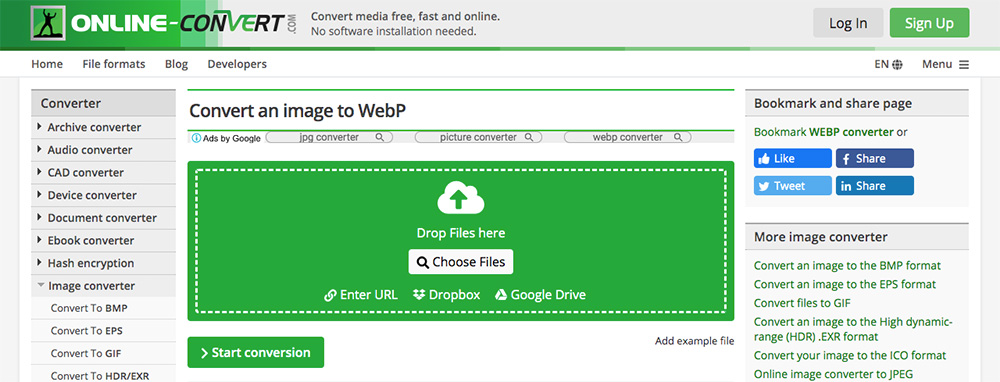
WebP görüntülerini kullanmaya başlamadan önce, WordPress Medya Kitaplığı ile uyumlu olmaları için doğru dosya biçimine dönüştürülmeleri gerekir. Bunu yapmak için Online-Convert.com gibi bir çevrimiçi görüntü dönüştürücüye ihtiyacınız olacak.
Birkaç resim içeren bir siteniz varsa, bunları indirebilir, dönüştürebilir ve yeni formatı yükleyebilirsiniz. Ayrıca, yepyeni bir site oluşturuyorsanız, resimleri yüklemeden önce yeni sitenin resim içeriğini dönüştürücü aracıyla kolayca çalıştırabilirsiniz.
Dönüştürücüyü kullanmak için, resimleri "Dosyaları Buraya Bırak" yazan yere sürükleyip bırakın, dönüştürme işleminin tamamlanmasını bekleyin ve ardından yeni resminizi indirin.

Görüntüyü WebP'ye dönüştürmek için çevrimiçi bir araç kullanın
WebP Görüntülerini Çevrimiçi Dönüştür
Varsayılan olarak Adobe Photoshop, dosyaların WebP biçiminde dışa aktarılmasına izin vermez. Ancak, bu işlevi programın kendisi için bir eklenti ile ekleyebilirsiniz. Adobe Photoshop (WordPress değil) için bu premium eklenti indirilmeli ve bilgisayarınızdaki çalışan Photoshop klasörüne eklenmelidir.
Başka bir seçenek de bir masaüstü uygulaması kullanmaktır. Hem Windows için Webpconv hem de Mac için WebPonize, çevrimdışı olarak indirilebilen ve kullanılabilen masaüstü uygulamalarıdır. Bu programlar JPEG'den WebP'ye veya PNG'den WebP'ye dönüşümler yapabilir.
Ortam Kitaplığında zaten bir dizi görüntü bulunan mevcut bir web sitesinde çalışıyorsanız, görüntüleri yeni nesil biçime dönüştürmek için daha sağlam bir çözüme ihtiyacınız olacaktır. Bunun için bu WebP kılavuzundaki komut satırı öğretici paylaşımını takip edebilirsiniz.
Web Sitenize WebP Görselleri Ekleyin
Görselleriniz doğru formatta olduğunda, bunları iki yoldan biriyle web sitenize yükleyebilirsiniz:
- SFTP'yi kullanarak sunucuda oturum açabilir ve Medya Kitaplığını atlayarak görüntüleri Yüklemeler klasörüne ekleyebilirsiniz veya
- WebP yüklemelerini etkinleştirmek için functions.php dosyasını düzenleyebilirsiniz.
Bir Eklenti Kullanarak WebP Görüntüleri Ekleme
Bir tasarımcı veya geliştirici olarak WebP görüntülerini kullanmanın en iyi yanlarından biri, dosyaları oluşturma işini sizin yapmanız gerekmemesidir. Bunun yerine, sadece bir dönüştürme eklentisi yüklemeniz gerekecek. Normal resimlerinizi JPEG veya PNG formatlarında yüklersiniz ve eklenti, resimleri ziyaretçilerinize ulaştırmak için bu dosyaları WebP'ye dönüştürür.

Bu yöntemin avantajı, yalnızca zaten alışık olduğunuz dosya türlerini kullanmanız gerektiğidir ve WebP'yi kullanamayan ziyaretçileriniz yine de orijinal dosya türlerini alacaktır. WebP dosya türünü alabilenler daha hızlı yükleme süreleri göreceklerdir.
Başka bir yöntem, WebP dosyalarını web sitenize yüklemenize izin vermektir. Tüm tarayıcılar bu biçimi desteklemediğinden bu yöntem önerilmez. Bu, bazı ziyaretçilerinizin resimlerinizi göremeyeceği anlamına gelir.
Görüntüleri WebP'ye dönüştüren birkaç ücretsiz ve premium eklenti vardır. İşte birkaç ücretsiz seçeneğe bir göz atın.
EWWW Görüntü İyileştirici

WordPress deposundan EWWW Image Optimizer'ı indirin
EWWW Image Optimizer, WebP dönüştürme özelliğine sahip ücretsiz bir eklentidir. JPEG'lerinizin ve PNG'lerinizin WebP sürümünü oluşturur. Apache uyumlu yeniden yazma kuralları ve alternatif bir WebP yeniden yazma seçeneği gibi birçok seçenek içerir. Hem önbellekler hem de CDN'ler ile uyumludur ve KeyCDN'nin Önbellek Etkinleştirici eklentisi ile çalışır.
Bu muhtemelen kullanımı en kolay olanıdır. Yerleşik WebP özellikleri, JPEG'ler için kayıplı ve PNG'ler için kayıpsız dönüştürme kullanmanıza izin verir ve dönüştürme otomatiktir. Tek yapmanız gereken eklentiyi yüklemek ve WebP sekmesinde özelliği etkinleştirmek. Başka bir kurulum gerekli değildir.
Kısa Piksel Görüntü İyileştirici

WordPress deposundan ShortPixel Image Optimizer'ı indirin
ShortPixel Image Optimizer, herhangi bir JPEG, PNG veya GIF dosyasını WebP'ye dönüştüren ücretsiz bir eklentidir. Hem kayıplı hem de kayıpsız sıkıştırma kullanır. Ayrıca WebP'nin farkında olan önbellek eklentileriyle de çalışır. Onları görüntüleyebilen tarayıcılara WebP görüntüleri ve göremeyenlere diğer formatları sağlar.
Ayrıca HTML kullanarak WebP görüntülerini ön uç sayfalara ekleme seçeneğine de sahiptir. Bunu yapmak için normal <img> etiketi yerine <picture> etiketini kullanabilirsiniz. Görüntüleri otomatik olarak dönüştürmek üzere ayarlamak için, Gelişmiş sekmesinde özelliği etkinleştirmeniz yeterlidir. İsterseniz görüntüleri geri yükleyebilirsiniz.
WebP Ekspres

WordPress deposundan WebP Express'i indirin
WebP Express, JPEG'lerin yarısından daha küçük boyutlu görüntüler üreten ücretsiz bir eklentidir. JPEG ve PNG'leri dönüştürülecek bir görüntü dönüştürücüye veya halihazırda dönüştürülmüş görüntüye yönlendirir. Görüntülerin sunucuya nasıl ulaştığından bağımsız olarak çalışır. Medya kitaplığı, galeriler ve CSS ile başvurulan tema görüntüleri için çalışır.
Microsoft IIS sunucusu veya WAMP ile çalışmaz ve çoklu site ile test edilmemiştir. Dönüştürme yöntemleri için bazı kurulumlar gerektiriyor, ancak aralarından seçim yapabileceğiniz birkaç tane var. Görüntüler önce en üstteki dönüştürme yöntemini kullanacak ve bu yöntem başarısız olursa, görüntüyle çalışan bir yöntem bulana kadar listede aşağı doğru inecek. Bunları kullanmasını istediğiniz sırayla sürükleyebilirsiniz.
Opti MozJpeg Guetzli WebP

WordPress deposundan Opti MozJpeg Guetzli WebP'yi indirin
Opti MozJpeg Guetzli WebP, Google Pagespeed Insights düşünülerek oluşturulmuş ücretsiz bir eklentidir. Resimlerinizi dönüştürmek için Mozilla MozJpeg, Google Guetzli ve Google WebP resim kodlayıcılarını kullanır. Kodlayıcılar yerel olarak kurulabilir veya yerleşik ssh istemcisini kullanabilirsiniz. Yazarın sanal makinesine bir ssh bağlantısı kullanarak kodlayıcılara uzaktan erişir.
Alfa kanalı olmayan tüm PNG'lerinizi JPEG'lere dönüştürebilir. Değişiklik yapmadan önce resimlerinizi yedekler. Resimlerinizi istediğiniz zaman geri alabilirsiniz.
Eylemdeki WebP Görselleri Örneği
Aşağıda, WebP görüntülerinin eylem halinde bir gösterimi bulunmaktadır. Örneklerim için birkaç kalite ve boyut farkı göstermek istedim, bu yüzden aynı görüntüyü karşılaştırmak için çeşitli formatlarda ve kalite seviyelerinde kaydediyorum. Aslında resimlerin ekran görüntülerini resim düzenleyicimde gösteriyorum.
Bu örnekler için, bir WebP eklentisi ile Paint.NET kullanıyorum. Bu web sitesine yüklediğimde bu resimlerin boyutları biraz daha küçülüyor, bu yüzden gerçekte olduğundan biraz daha farklı görünebilirler, ancak umarım iyi bir karşılaştırma sağlarlar.

İşte Unsplash'tan aldığım bir resim. Bu, 800 piksel genişliğe indirgenmiş ve %98 kalitede kaydedilmiş JPEG dosyasıdır. 237 kb'lik bir dosyadır.

İşte PNG olarak kaydedilen aynı görüntü. 1.09mb dosyadır.

İşte WebP olarak kaydedilen aynı görüntü. Ayrıca %98 kalitede kaydedilir. 199 kb'lik bir dosyadır.

İşte %34 oranında kaydedilen aynı WebP dosyası. 35 kb'lık bir dosyadır. Görüntüler arasında herhangi bir fark görmek zor.
Biten Düşünceler
Bu, WebP'nin ne olduğuna ve WebP dosyasının ne olduğuna bakışımız. Bu biçim, görüntü dosyalarının boyutlarını önemli ölçüde azaltır, çok yerden tasarruf sağlar ve yükleme sürelerini iyileştirir. Ana dezavantajı, yalnızca birkaç tarayıcıyla uyumlu olmasıdır. Neyse ki, ortak dosya türlerini WebP biçimini görüntüleyemeyenlere sunarken, uyumlu tarayıcılar kullananlar için mevcut kitaplığınızı WebP'ye dönüştüren bir eklenti kullanabilirsiniz.
WebP ilginç bir formattır. Google'dan olduğu için, sonunda web'in görüntü standartlarını yakalayıp değiştireceğini umuyorum. 2010'dan beri var, yani bir süredir ortalarda olmasına rağmen yavaş ilerliyor. Dosya boyutundaki ve yükleme hızındaki tasarruflar, onları kullanabilen ziyaretçilere sunmak için görüntüleri dönüştürmek için eklentileri kullanmaya değer; bu serbest hız.
Web sitesi tasarımlarınızda WebP görselleri kullanıyor veya kullanmayı planlıyor musunuz? Yorumlarda WebP hakkında ne düşündüğünüzü bize bildirin.
