WordPress 6.1'deki Yenilikler (Özellikler ve Ekran Görüntüleri)
Yayınlanan: 2022-11-02WordPress 6.1 birkaç saat önce yayınlandı ve 2022'nin son büyük sürümü.
Bu yeni sürüm, tam site düzenleme ve blok düzenleyici deneyimi için önemli güncellemeler içeriyor.
Bu yazıda size WordPress 6.1'deki yenilikleri ve web sitelerinizi güncelledikten sonra hangi özellikleri denemeniz gerektiğini göstereceğiz.

Not : WordPress 6.1 önemli bir sürümdür ve yönetilen bir WordPress barındırma hizmetinde değilseniz güncellemeyi manuel olarak başlatmanız gerekir. WordPress'i güvenli bir şekilde nasıl güncelleyeceğiniz aşağıda açıklanmıştır.
Önemli: Güncellemeden önce tam bir WordPress yedeği oluşturmayı unutmayın.
Bununla birlikte, WordPress 6.1'deki tüm yenilikler burada.
Yirmi Yirmi Üç – Yeni Varsayılan Tema
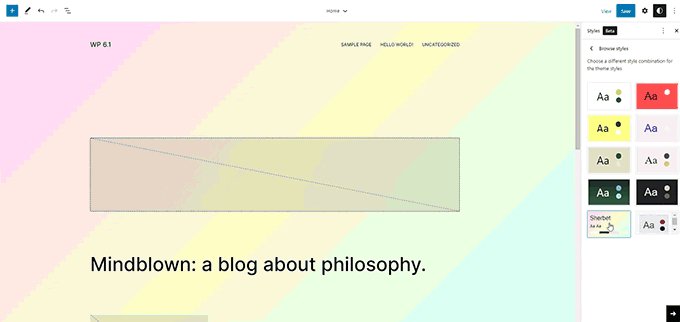
WordPress 6.1, Twenty Twenty-Three adlı yepyeni bir varsayılan temayla birlikte gelir.

Kutudan çıktığı haliyle bu tema, boş bir tuval gibi görünen minimalist bir tasarıma sahiptir ve sizi temaya kendi tarzınızı getirmeye teşvik eder.
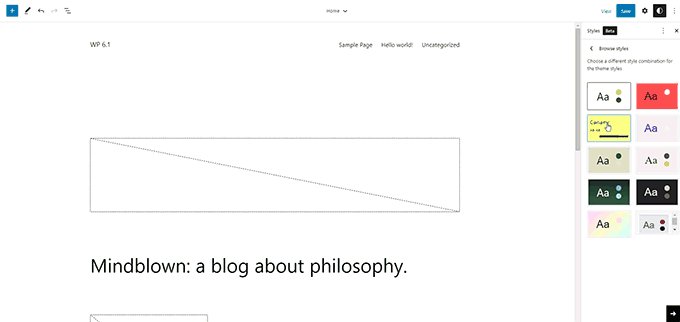
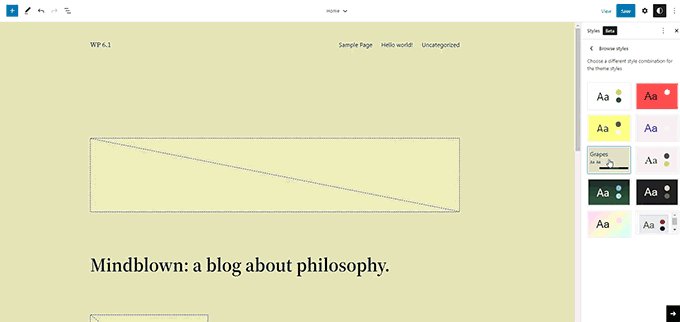
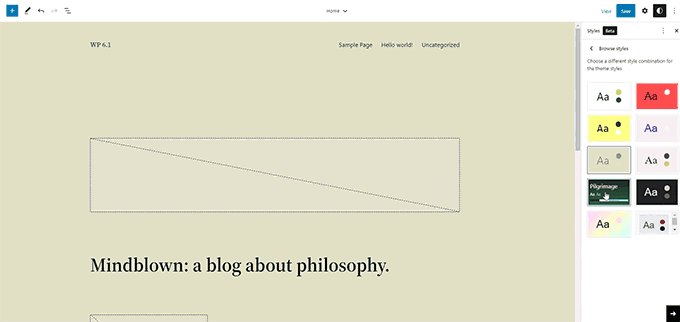
Kullanıcıların Site Düzenleyicisi içinden seçebilecekleri 10 stil varyasyonu ile birlikte gelir. Tüm bu stiller, site düzenleyicisi kullanılarak tamamen özelleştirilebilir.

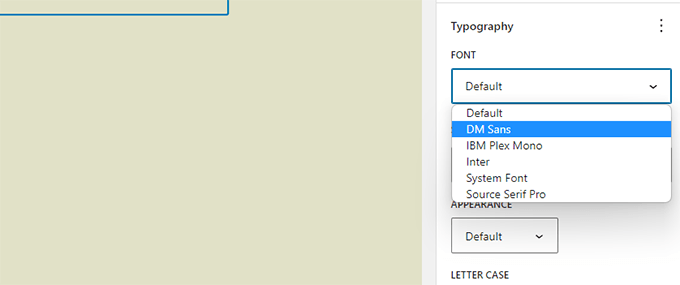
Twenty Twenty-Three ayrıca farklı stil varyasyonları tarafından kullanılan dört yazı tipiyle birlikte gelir. Bu yazı tiplerini yazı veya sayfa yazarken de kullanabilirsiniz.

Twenty Twenty-Three, blok düzenleyiciyi kullanarak kendi stilleri ve düzenleriyle bir web sitesi yapmak isteyen kullanıcılar için mükemmel bir başlangıç teması olabilir.
WordPress 6.1'de Düzenleyici Değişikliklerini Engelleyin
Blok düzenleyici, kullanıcıların içerik yazdığı, sayfalar oluşturduğu ve temalarını düzenlediği yerdir.
Her WordPress sürümü, blok düzenleyicide önemli iyileştirmeler, yeni özellikler ve geliştirmelerle birlikte gelir.
Blok düzenleyicide en göze çarpan birkaç değişiklik aşağıdadır.
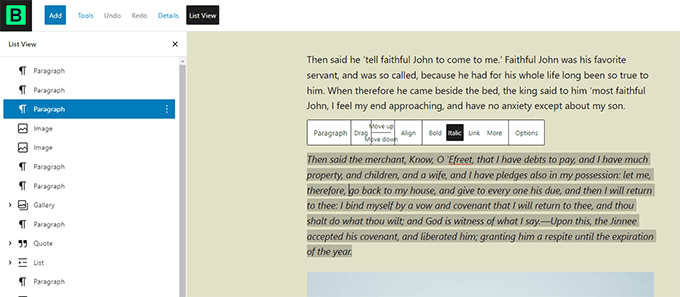
Liste ve Alıntı Blokları Artık İç Bloklara Sahiptir
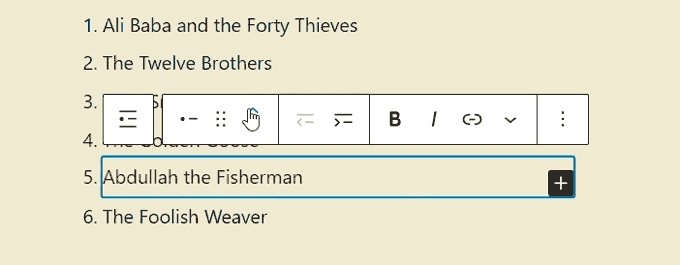
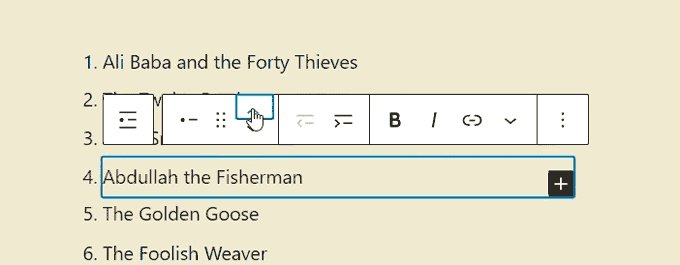
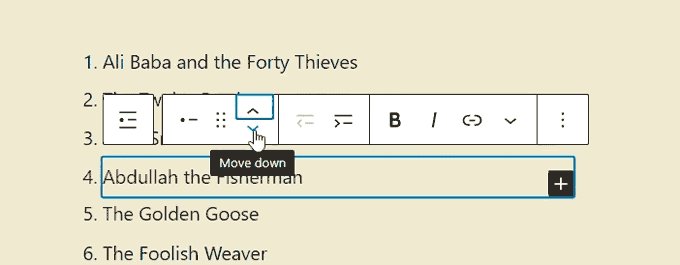
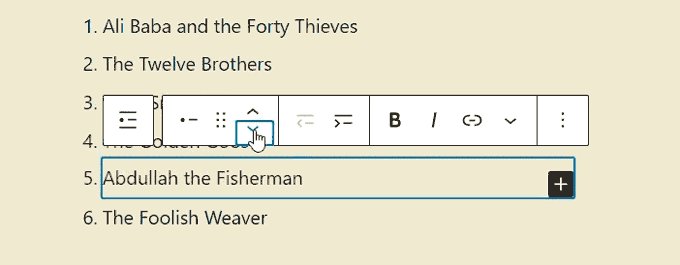
Madde işaretli listelerle ilgili sorunlardan biri, bir liste öğesini yukarı ve aşağı taşımak istiyorsanız, tüm liste öğelerini manuel olarak silmeniz ve düzenlemeniz gerekmesiydi.
WordPress 6.1, Alıntı ve Liste blokları için iç bloklar getiriyor. Temel olarak, her liste öğesi kendi bloğudur ve liste öğelerini yukarı ve aşağı taşıyabilirsiniz.

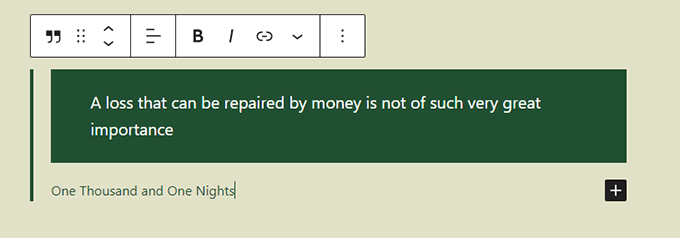
Alıntı bloğu da artık iç bloklara bölünmüştür.
Artık alıntı ve alıntı bloklarını farklı şekilde biçimlendirebilirsiniz.

Kapak Bloğunda Öne Çıkan Resim
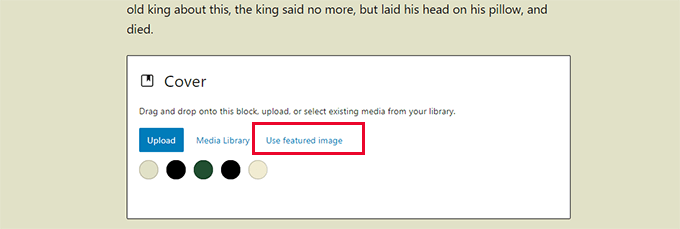
WordPress 6.1 ile artık bir kapak bloğu için kullanılacak öne çıkan görseli seçebilirsiniz. Bundan sonra, öne çıkan görüntüyü ayarlayabilirsiniz ve kapağın içinde görünmeye başlayacaktır.

Yeni başlayanların çoğu genellikle kapak bloğunu ve öne çıkan görüntüleri karıştırır. Umarım, bu artık bir makale için öne çıkan resmi görüntülemek için kapak bloğunu kullanmalarına izin verecektir.
Not: Temanıza bağlı olarak, özel görüntünün iki kez göründüğünü görebilirsiniz. İlk olarak, temanızın öne çıkan görseli gösterdiği yerde ve ardından kapak bloğu olarak.
Yeni ve İyileştirilmiş Kenarlıklar
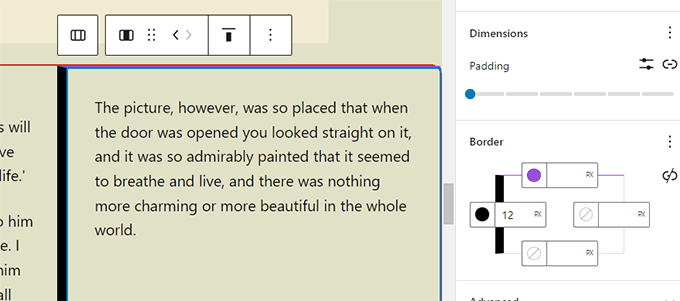
WordPress 6.1, bloklar için mevcut tasarım araçlarına birçok seçenek getiriyor. Bunlardan biri, artık birkaç blok için mevcut olan daha güçlü sınır aracıdır.
Set üstü, sağ, alt, sol kenarlıkları ayrı ayrı kullanabilir, farklı renk ve ebatlarda verebilirsiniz.

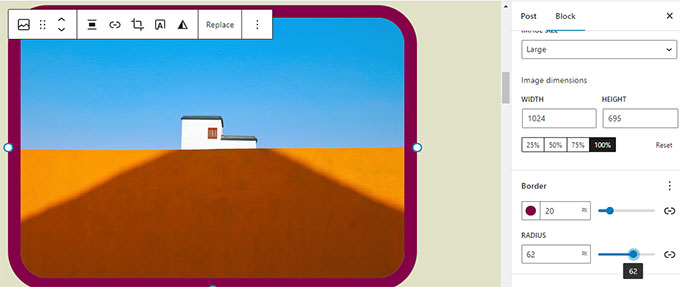
Önceden kullanıcılar, görüntü bloğu için yalnızca sınır yarıçapını seçebiliyordu.
Artık WordPress 6.1 ile kenarlık rengini ve boyutunu da ayarlayabilirsiniz.

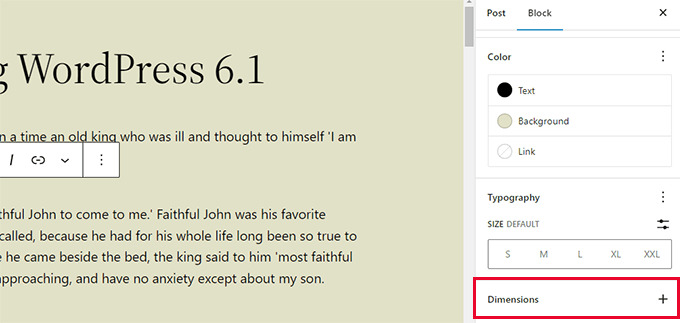
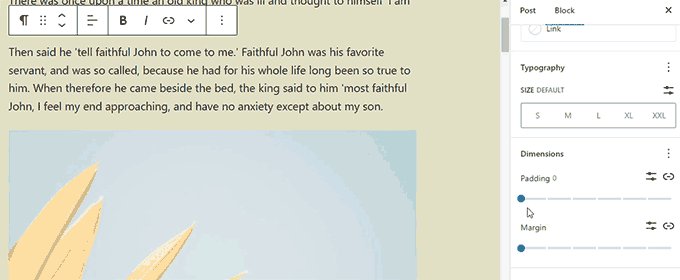
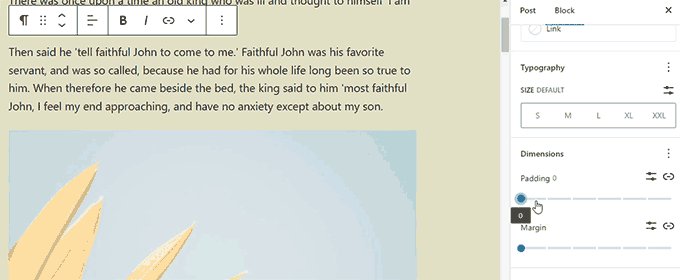
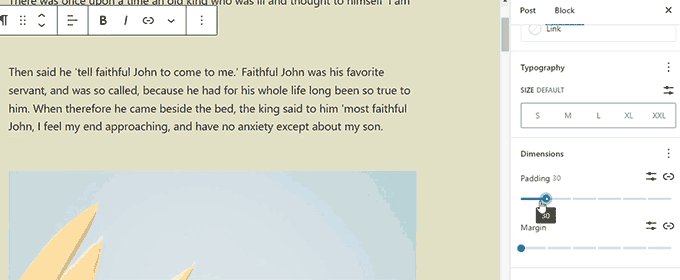
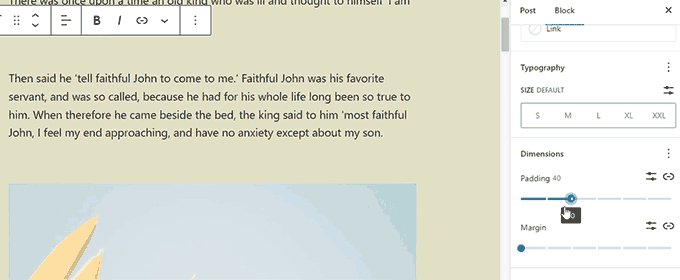
Daha Fazla Doldurma ve Kenar Boşluğu Seçenekleri
WordPress 6.1, 'Boyutlar' aracını daha fazla bloğa getirerek, kullanıcıların dolgu ve kenar boşlukları ayarlamasına olanak tanır.

Kullanıcılar ayrıca değişikliklerini düzgün görsel ipuçlarıyla görselleştirebilecekler.

Ayrıca, daha geniş içerik düzenleri oluşturmanıza olanak tanıyan Aralayıcı ve Ayırıcı blokları için kenar boşlukları ayarlayabilirsiniz.
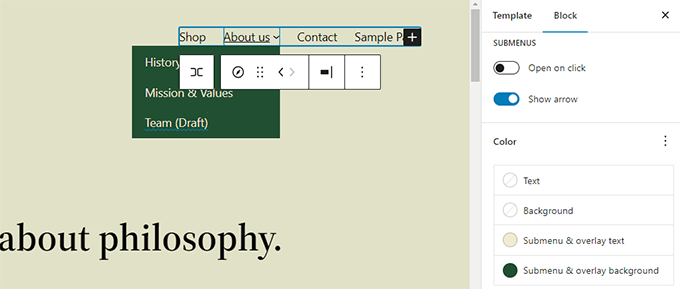
Yeni ve İyileştirilmiş Gezinme Blokları
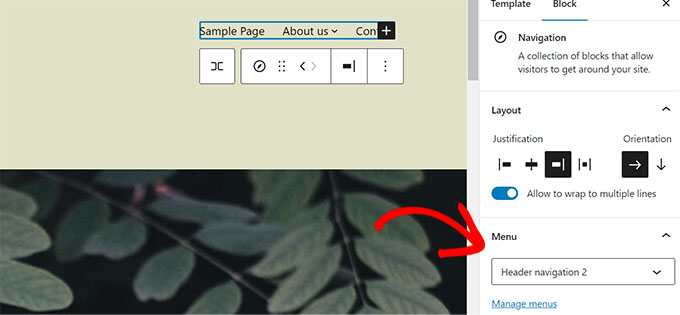
WordPress 6.1 artık alt menüler için arka plan ve metin rengini kolayca değiştirmenize olanak tanır.

Gezinme artık blok araç çubuğundan veya kenar çubuğu panelinden kolayca bir menü seçmenize de olanak tanıyor.

WordPress 6.1'de Düzenleyici Tasarım İyileştirmeleri
WordPress 6.1, Editör tasarımında bazı dikkate değer iyileştirmelerle birlikte gelir. Bu değişiklikler arayüzü temizler ve kullanıcı deneyimini iyileştirmeyi amaçlar.

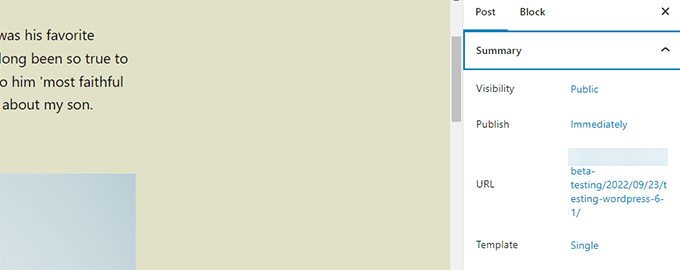
Durum ve Görünürlük Paneli Özet Olarak Yeniden Adlandırıldı
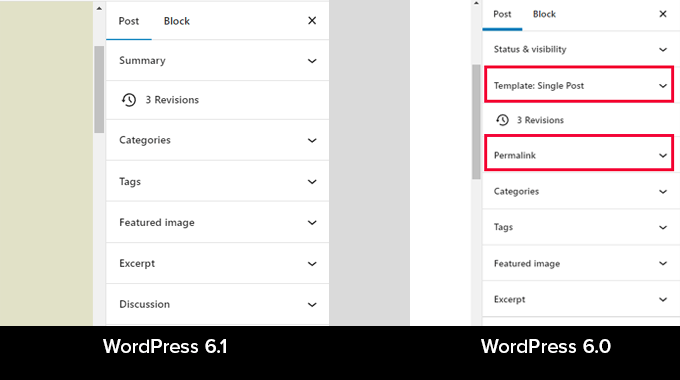
Durum ve görünürlük paneli Özet olarak yeniden adlandırılmıştır. Şablon ve Kalıcı Bağlantı panelleri artık kaldırılmış ve Özet panelinde birleştirilmiştir.

Şablonu değiştirmek için Kalıcı Bağlantı veya Şablon adını değiştirmek için URL alanına tıklayabilirsiniz.
WordPress 6.0 ve WordPress 6.1'de nasıl göründüğü aşağıda açıklanmıştır.

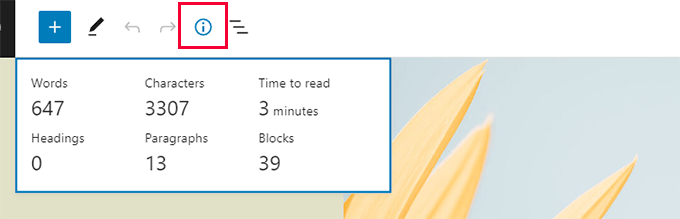
Bilgi Panelinde Okuma Zamanı
Bilgi paneli artık 'Okuma zamanı' bilgilerini de içeriyor.

Site Simgesi WordPress Logosunun Yerini Alır
Web siteniz için site simgesini ayarladıysanız, ekranın sol üst köşesindeki Gönderileri Görüntüle düğmesi olarak kullanılacaktır.

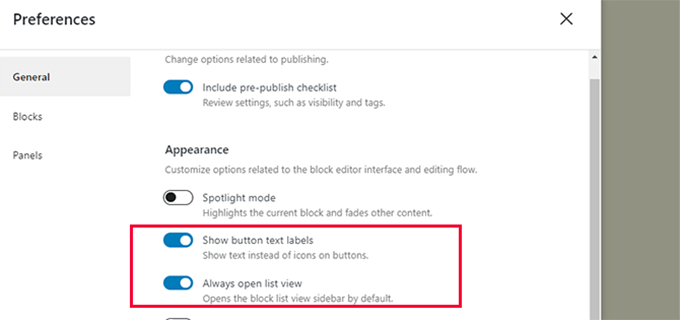
Yeni Tercihler Seçenekleri
Blok düzenleyicinin Tercihler bölümü artık iki yeni seçenek içeriyor.

İlk olarak, tüm makaleler için varsayılan olarak liste kenar çubuğunu gösteren 'Her zaman açık liste görünümü' vardır.
Ardından, araç çubuklarındaki simgeleri metin etiketleriyle değiştiren 'Düğme metin etiketlerini göster' vardır.

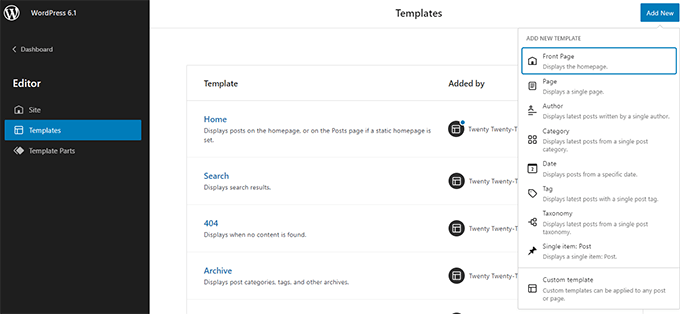
Site Düzenleyicide Daha Fazla Şablon Oluşturun
Klasik WordPress temalarıyla alt temalar kullandıysanız, şablon hiyerarşisine aşina olabilirsiniz.
WordPress 6.1 ile kullanıcılar artık blok düzenleyiciyi kullanarak ve kod yazmadan aynısını yapabilirler.
Hangi blok temasını kullandığınızdan bağımsız olarak aşağıdaki şablonları kullanabilirsiniz.
- Tek sayfa
- Tek gönderi
- Bir taksonomide tek tek terim
- Bireysel kategori
- Özel şablon (herhangi bir gönderi veya sayfa için kullanılabilir)
Görünüm » Düzenleyici sayfasına gidebilir ve ardından sol kenar çubuğundan şablonları seçebilirsiniz. Bundan sonra, mevcut seçenekleri görmek için Yeni Ekle düğmesine tıklayın.

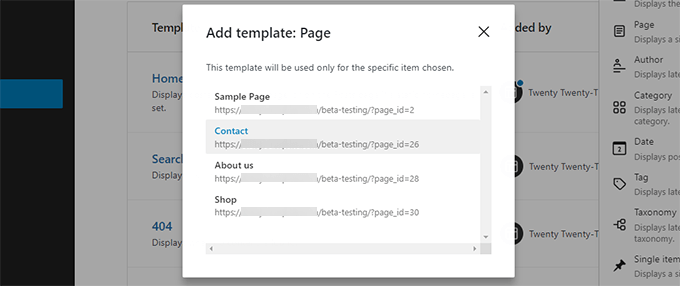
Tek bir öğeye uygulanabilecek bir şablon seçtiğinizde bir açılır pencere açılır.
Buradan, yeni şablonun kullanılmasını istediğiniz öğeyi seçebilirsiniz.

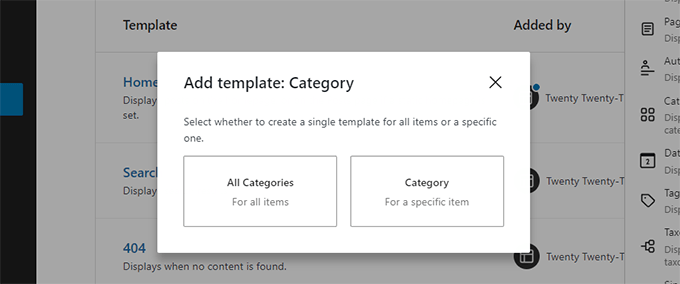
Örneğin, Kategori şablonunu seçerseniz bir açılır pencere görürsünüz.
Artık yeni şablonunuzu tüm kategoriler için mi yoksa belirli bir kategori için mi uygulamak istediğinizi seçebilirsiniz.

Şablon Parçalarını Hızla Arayın ve Kullanın
WordPress 6.1'deki site düzenleyicisi artık şablon parçalarını keşfetmeyi ve kullanmayı kolaylaştırıyor.
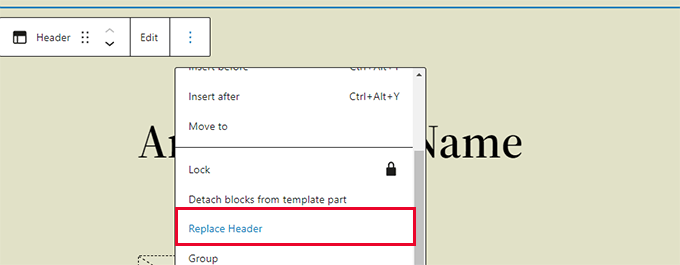
Örneğin, temanızın başlıkta kullanılabilecek birden fazla şablon parçası varsa, şablon parçası seçeneklerine tıklayıp Değiştir'i seçmeniz yeterlidir.

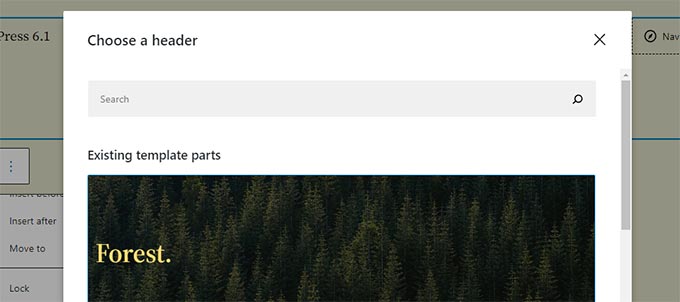
Bu, kullanabileceğiniz mevcut şablon parçalarını arayabileceğiniz kalıcı bir açılır pencere açar.

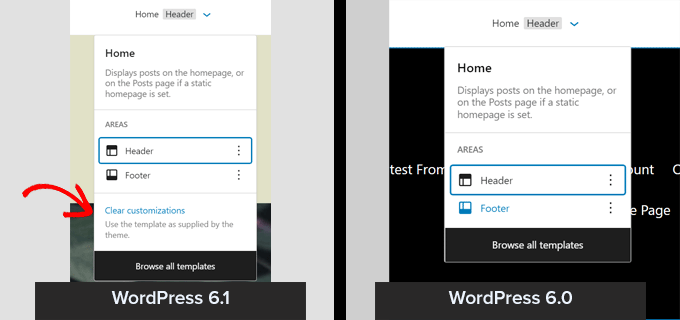
Site Düzenleyicide Özelleştirmeleri Hızla Temizleyin
WordPress 6.1 artık Site Düzenleyicisi'nde çalışırken özelleştirmeleri hızla temizlemenize olanak tanır.

WordPress 6.1'deki Kaputun Altındaki Değişiklikler
WordPress 6.1, geliştiriciler için birkaç önemli değişiklikle birlikte gelir. Aşağıda bu değişikliklerden birkaçı yer almaktadır.
- Klasik temalar artık şablon parçalarını kullanabilir (Ayrıntılar)
- Akışkan tipografi, tema geliştiricilerinin yazı tipi boyutlarını dinamik olarak ayarlamasına olanak tanır. (Detaylar)
- Gönderi türlerinin artık kendi başlangıç kalıpları olabilir (Ayrıntılar).
- theme.json verilerine bağlanmak için filtreler (Ayrıntılar)
- WordPress 6.1'de React kancalarıyla basitleştirilmiş veri erişimi (Ayrıntılar)
- Bir sayfanın oturum açma ekranı olup olmadığını belirlemek için yeni is_login() işlevi. (Detaylar)
Bu makalenin, WordPress 6.0'daki yenilikleri ve hangi yeni özellikleri denemeniz gerektiğini keşfetmenize yardımcı olacağını umuyoruz. Blok düzenleyicideki tüm değişiklikler için özellikle heyecanlıyız.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
