WordPress 6.2'deki Yenilikler (Özellikler ve Ekran Görüntüleri)
Yayınlanan: 2023-03-30WordPress 6.2 henüz piyasaya sürüldü ve 2023'ün ilk büyük WordPress sürümüdür.
Bu yeni sürüm, önemli iyileştirmeler ve yeni özelliklerle doludur. Birçoğu blok düzenleyiciye ve WordPress'te site düzenlemeye odaklandı.
Bu yazıda size WordPress 6.2'deki yenilikleri ve güncellemeden sonra hangi özellikleri denemeniz gerektiğini göstereceğiz.

Not: WordPress 6.2 büyük bir sürümdür ve yönetilen bir WordPress barındırma hizmetinde değilseniz güncellemeyi manuel olarak başlatmanız gerekir. WordPress'i güvenli bir şekilde nasıl güncelleyeceğiniz aşağıda açıklanmıştır.
Önemli: Güncellemeden önce eksiksiz bir WordPress yedeği oluşturmayı unutmayın.
Bununla birlikte, WordPress 6.2'deki tüm yenilikler burada.
- WordPress Site Editörü Beta'dan Çıkıyor
- Geliştirilmiş Gezinme Menü Bloğu
- Geliştirilmiş Şablon Tarama Deneyimi
- Renklerle Vurgulanan Şablon Parçaları
- Stil Kitabıyla Temanızı Değiştirin
- Temanıza veya Bloklarınıza Özel CSS Ekleyebilme
- Blok Stillerini Kopyala ve Yapıştır
- Geliştirilmiş Kalıp Ekleme
- Openverse Ücretsiz Ortam Kitaplığı Entegrasyonu
- Blok Ayarları ve Stiller için Yeni Alt Paneller
- Yeni Dikkat Dağıtma Modu
- Blok Temalarında Klasik Widget'ları Şablon Parçaları Olarak İçe Aktarın
- Çeşitli Geliştirmeler
- Başlık Değişiklikleri Altında
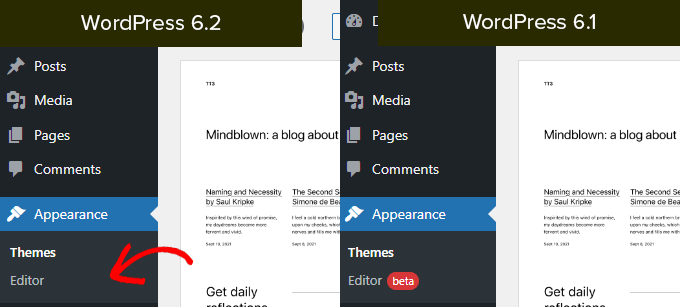
WordPress Site Editörü Beta'dan Çıkıyor
Site editörü betadan çıkıyor.
Son birkaç WordPress sürümünde olmuştur, beta etiketinin kaldırılması yalnızca daha fazla kullanıcının onu denemesi için bir davettir.

Bu aynı zamanda, WordPress 5.0'da (2018'in sonlarında) yeni blok düzenleyicinin piyasaya sürülmesiyle başlayan WordPress geliştirme yol haritasının 2. aşamasının tamamlandığını gösterir.
WordPress 6.2, bu makalenin ilerleyen bölümlerinde bahsedeceğimiz bazı yepyeni araçlar da dahil olmak üzere site düzenleyiciye eklenen birkaç yeni özellik içerir.
Not: Tam site düzenleyici, bu özelliği destekleyen blok temalarla kullanılabilir. Blok özellikli bir temayla eski klasik düzenleyiciyi kullanıyor olsanız bile deneyebilirsiniz.
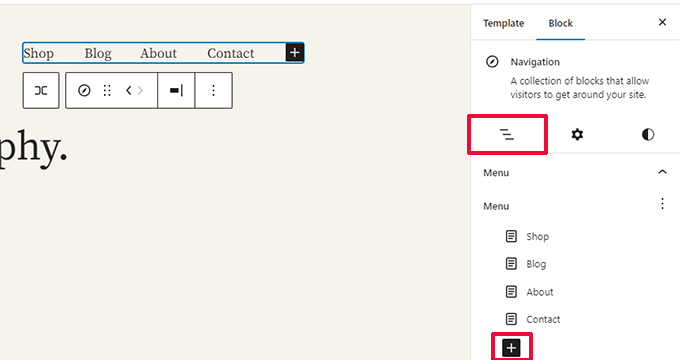
Geliştirilmiş Gezinme Menü Bloğu
Gezinme menüleri, web sitesi düzeninizi kullanıcılarınıza tanımlamanıza yardımcı olur. Ancak, bunları tam site düzenleyicide oluşturmak yeni başlayanlar için biraz zor olmuştu.
WordPress 6.2 artık geliştirilmiş bir 'Gezinme' bloğu ile birlikte geliyor.
Artık kenar çubuğundaki öğeleri düzenleyerek Gezinti bloğunu oluşturabilir ve yönetebilirsiniz.

Yeni bir menü öğesi eklemek için 'ekle (+)' düğmesini tıklamanız yeterlidir. Ayrıca yeniden düzenlemek için menü öğelerini sürükleyip bırakabilirsiniz.
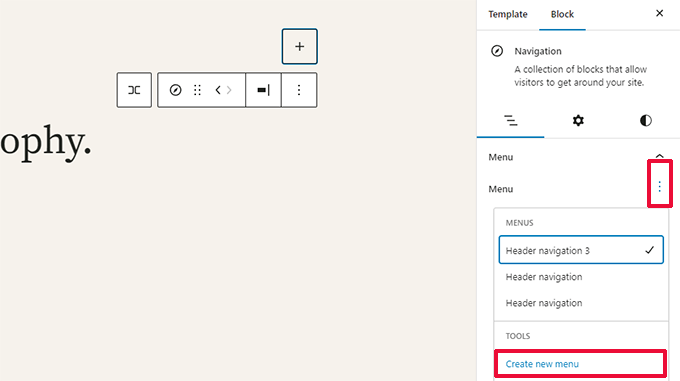
Farklı bir menü kullanmak ister misiniz? Artık kenar çubuğundaki Üç nokta menüsüne tıklayarak daha önce oluşturduğunuz menüler arasında kolayca geçiş yapabilirsiniz.

Genel olarak, bu, yeni başlayanlar için iyi bir deneyim olmayan satır içi öğeleri düzenlemeniz gereken eski Gezinme bloğuna yönelik önemli bir gelişmedir.
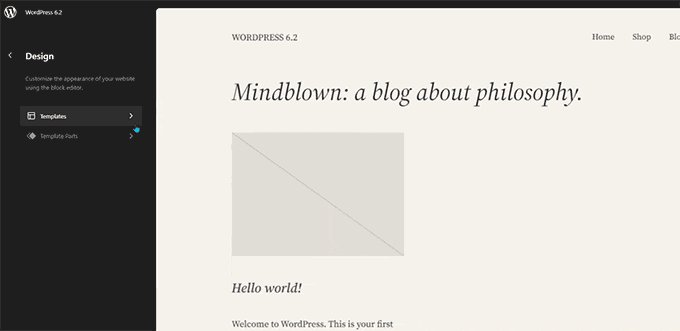
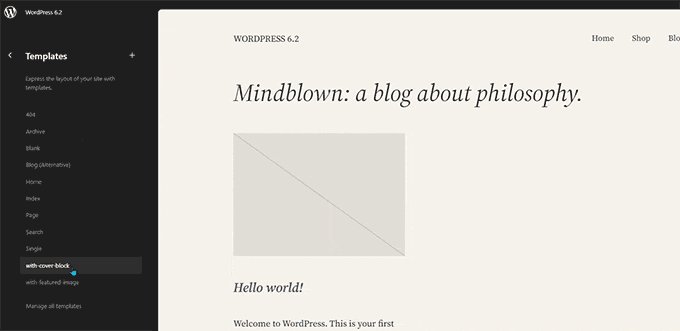
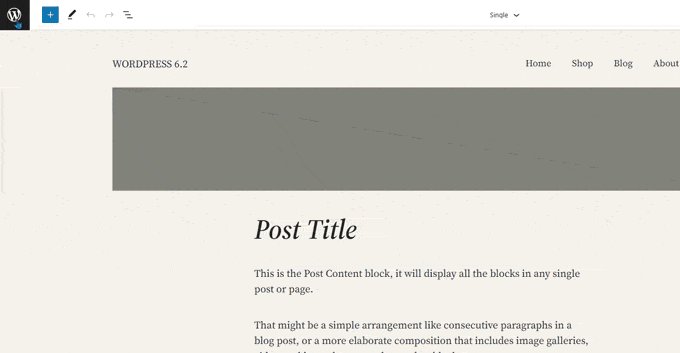
Geliştirilmiş Şablon Tarama Deneyimi
WordPress 6.2, yeni bir şablon tarama deneyimi ile birlikte gelir.
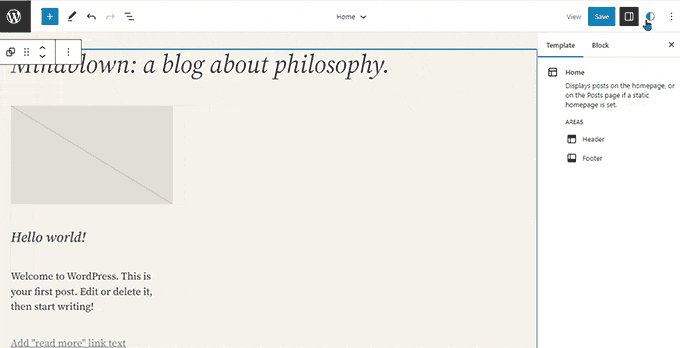
Bu, kullanıcıların web sitelerinin belirli bir alanında değişiklik yapmak isterlerse hangisini düzenlemeleri gerektiğini bulmak için farklı şablonlara göz atmalarına olanak tanır.

Bir şablonu veya şablon parçasını düzenlemek için önizleme penceresinin içine yüklemek için tıklamanız yeterlidir. Bundan sonra, düzenlemeye başlamak için önizleme penceresine tıklamanız yeterlidir.
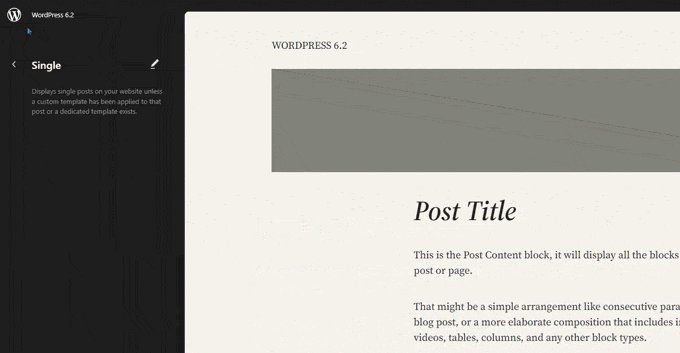
Site düzenleyicisinden çıkmak mı istiyorsunuz?
Şablon tarayıcıya girmek için ekranın sol üst köşesindeki WordPress veya sitenizin logosuna tıklamanız yeterlidir. Ardından çıkmak ve WordPress kontrol paneline geri dönmek için tekrar tıklayın.

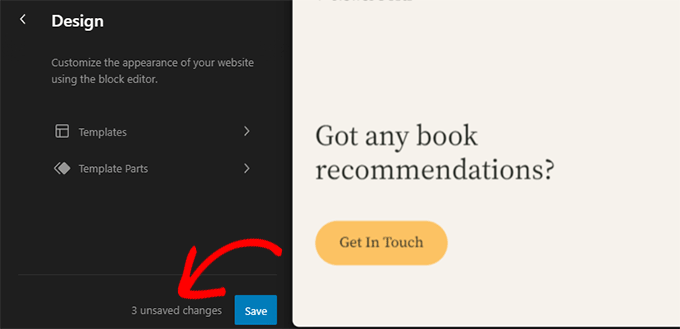
Şablon tarayıcı ekranı artık size kaydedilmemiş değişiklikleriniz olduğunu da gösterecek.
Ayrıca hangi değişiklikleri kaydettiğinizi gösteren gelişmiş bir kaydetme deneyimi sunar.

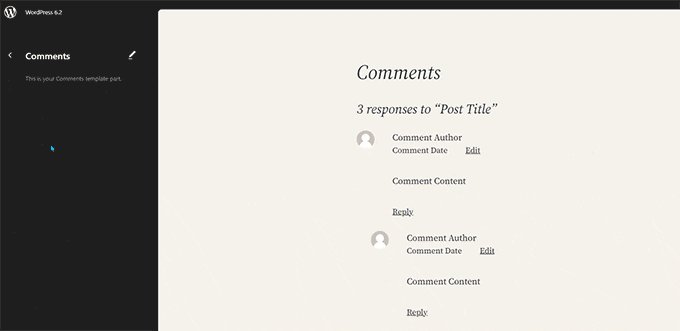
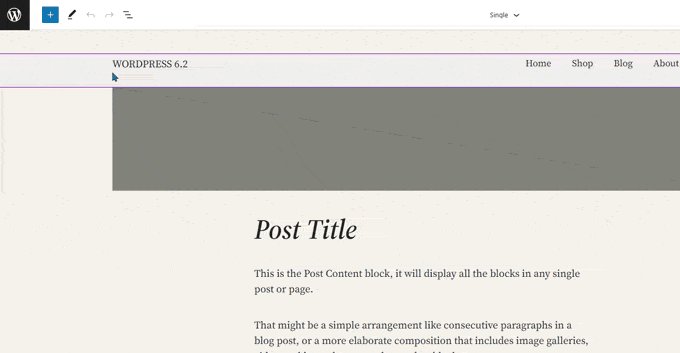
Renklerle Vurgulanan Şablon Parçaları
Site düzenleyicisindeki bir şablon, üst bilgi ve alt bilgi gibi birkaç şablon bölümü içerebilir.
Bunlar, WordPress web sitenizde birden çok yerde kullanılabilen küresel öğelerdir. Bir sayfada bir şablon bölümünü düzenlerseniz, bu değişiklikler sitenizin her yerine yansıtılacaktır.
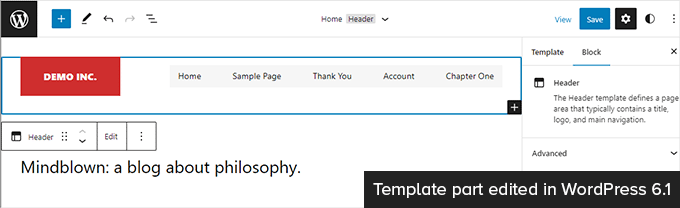
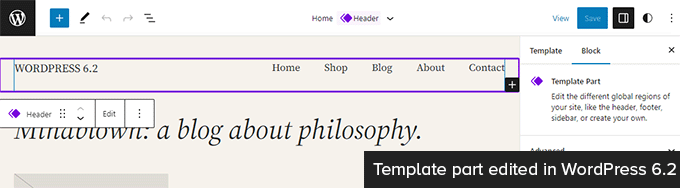
Önceden, bir şablon parçasını düzenlerken, tek gösterge, şablon parçasının adını gösterecek şekilde değiştirilen üst kısımdaki etiketti.

Şablon parçalarını düzenlemek, bu öğeleri içeren tüm şablonları etkiler. Bu, kullanıcıların yalnızca baktıkları sayfayı değil, genel bir şablon bölümünü düzenlediğini belirtmeyi önemli kılar.
WordPress 6.2 artık bir şablon bölümünü düzenlediğinizi belirtmek için renkler ve bir simge ekleyerek bunu daha belirgin hale getiriyor.

Stil Kitabıyla Temanızı Değiştirin
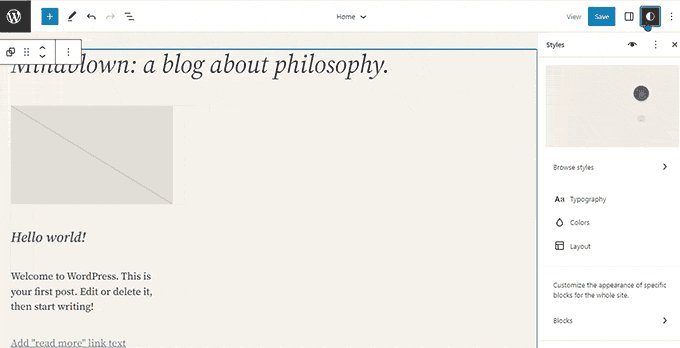
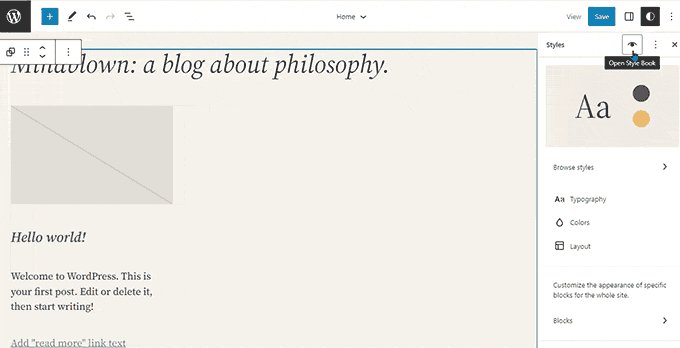
WordPress 6.2, site düzenleyicide bir stil kitabı özelliği ile birlikte gelir.
Bu, temel olarak temanızın tüm blokları nasıl gösterdiğine göz atmak için uygun bir yerdir. Erişmek için Stiller paneline geçmeniz ve ardından Stil Kitabı simgesine tıklamanız gerekir. Göze benzeyen odur.

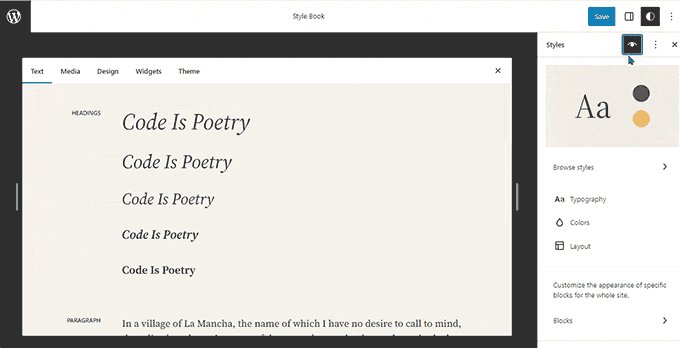
Bu size tüm blokları ve bunların temanızda nasıl tasarlandığını gösterecektir. Düzenlemek istediğiniz bloğu kolayca bulabilmeniz için farklı kategoriler halinde düzenlenmiştir.
Bir bloğu düzenlemeye başlamak için tıklayın ve kenar çubuğu panelinde kullanabileceğiniz tüm araçları göreceksiniz. Burada yaptığınız değişiklikler, temanız için küresel olarak geçerli olacaktır.

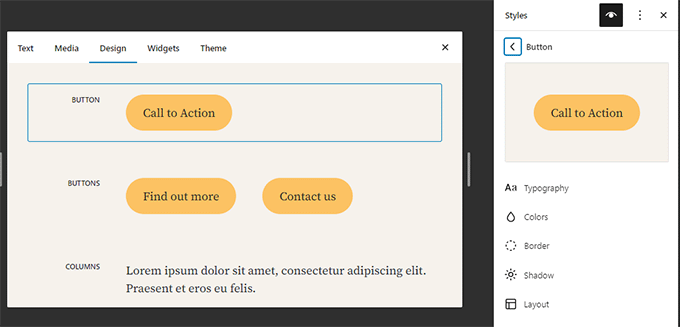
Temel olarak, burada tek tek blokları düzenleyerek ve kendinize ait tamamen yeni bir stil yaratarak tüm temanızın görünümünü değiştirebilirsiniz.
Blok stillerini ayrı ayrı düzenlemek ister misiniz? Endişelenmeyin, blokları düzenlemek için emrinizde daha fazla tasarım aracı var.
Temanıza veya Bloklarınıza Özel CSS Ekleyebilme
Varsayılan olarak, site düzenleyici eski Tema Özelleştirici arayüzünü gizler. Pek çok kullanıcı, eski özelleştiricide bulunan 'Ek CSS' paneline kendi özel CSS'lerini ekledi.
6.2'ye kadar, mevcut varsayılan araçları kullanarak özel CSS eklemek bir sorundu.
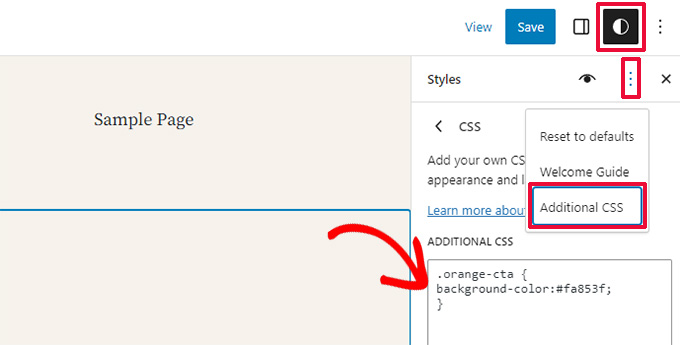
Ancak WordPress 6.2, artık tüm siteniz için geçerli olan özel CSS eklemenize izin veriyor. Stiller paneline tıklayın ve üç noktalı menüden Özel CSS'yi seçin.

Bireysel bloklara da özel CSS ekleyebilirsiniz.
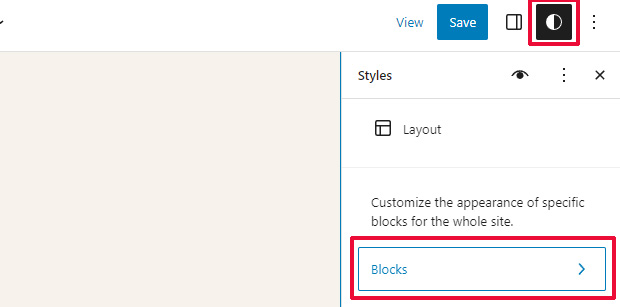
Stil paneline geçin ve ardından Bloklar'a tıklayın.

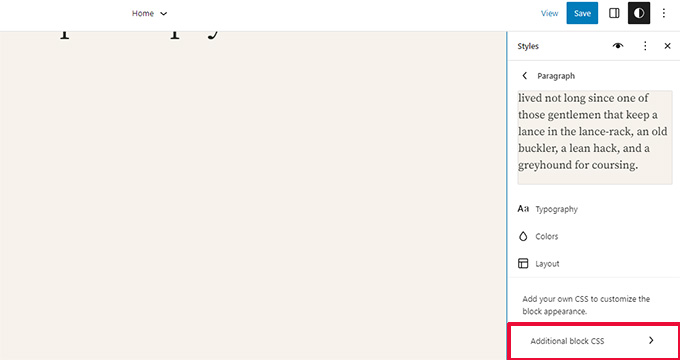
Şimdi, değiştirmek istediğiniz bloğu seçmeniz gerekiyor.
Bundan sonra, özel CSS kodunuzu girmek için 'Ek Blok CSS' sekmesine tıklayın.

WordPress 6.2, gerekirse özel CSS eklemenizi kolaylaştırır. Bununla birlikte, kullanımı özel CSS eklemekten çok daha kolay olan bir dizi yerleşik tasarım aracıyla birlikte gelir.

Blok Stillerini Kopyala ve Yapıştır
Özel CSS ekleme ihtiyacını azaltan başka bir stil özelliği, blok stillerini kolayca kopyalayıp yapıştırabilme özelliğidir.
Diyelim ki bir blokta bazı değişiklikler yaptınız ve aynı değişiklikleri başka bir blokta da yapmak istiyorsunuz.
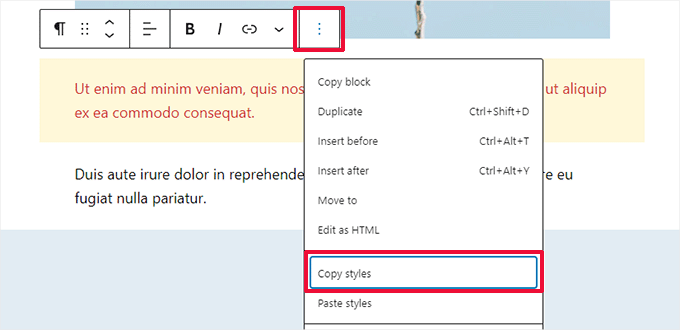
WordPress 6.2 ile, blok seçeneklerinin altındaki 'Stilleri kopyala' seçeneğine tıklayabilirsiniz.

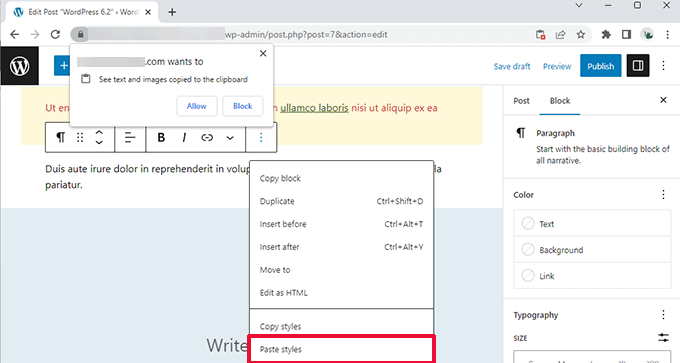
Bundan sonra, stili yapıştırmak istediğiniz blok için blok seçeneklerine tıklayın ve 'Stilleri yapıştır'ı seçin.
Not: Tarayıcınız, web sitenizin pano içeriğini görüntülemesine izin vermek için izin isteyecektir. Devam etmek için 'İzin Ver'i tıklamanız gerekiyor.

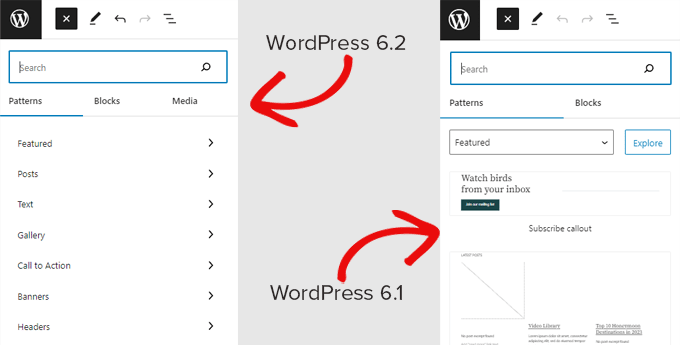
Geliştirilmiş Kalıp Ekleme
WordPress blok kalıpları, özel içerik düzenlerini daha hızlı oluşturmak için kullanabileceğiniz önceden hazırlanmış tasarım öğeleri koleksiyonudur.
Varsayılan olarak, WordPress birkaç yerleşik modelle birlikte gelir. WordPress temanız kendi modelini de içerebilir. Ayrıca, WordPress Kalıp Dizini'nde daha fazla kalıp bulabilirsiniz.
WordPress 6.2, geliştirilmiş bir model ekleme arayüzü ile birlikte gelir.

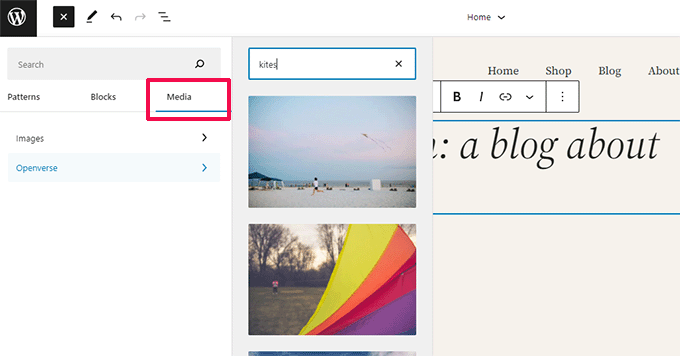
Openverse Ücretsiz Ortam Kitaplığı Entegrasyonu
WordPress 6.2 artık yerleştiriciye bir 'Medya' sekmesi ekliyor.
Burada kendi WordPress medya kitaplığınızdan medya seçebilir veya Openverse'ten telifsiz görsellere göz atabilirsiniz.

Openverse, WordPress.org'un kardeş projesidir. Açıkça lisanslanan ve kamu malı olan eserlerin herkes tarafından keşfedilmesini ve kullanılmasını sağlar.
Bir resim seçtiğinizde, düzenleyiciye eklenecek ve WordPress medya kitaplığınıza da indirilecektir.
WordPress ayrıca, orijinal kaynağa bir bağlantı içerebilecek resim başlığını da kaydedecektir. Resim kamu malı ise bu başlığı silebilirsiniz.
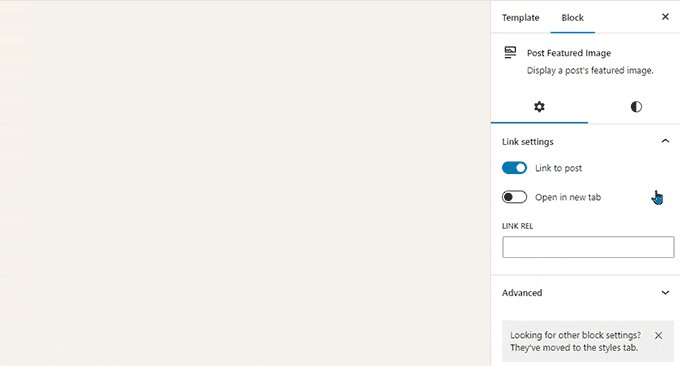
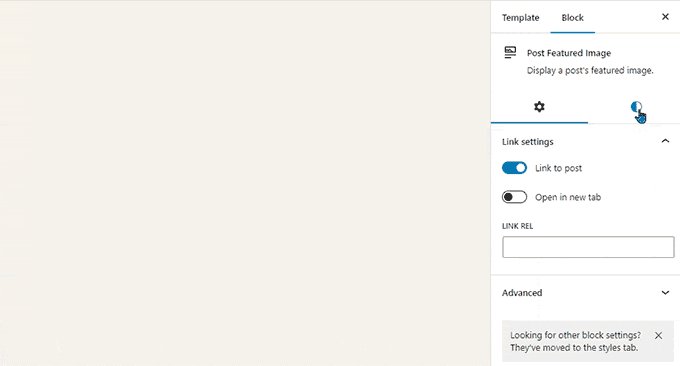
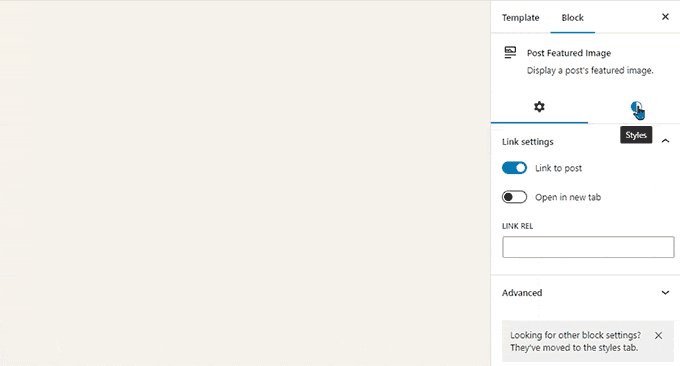
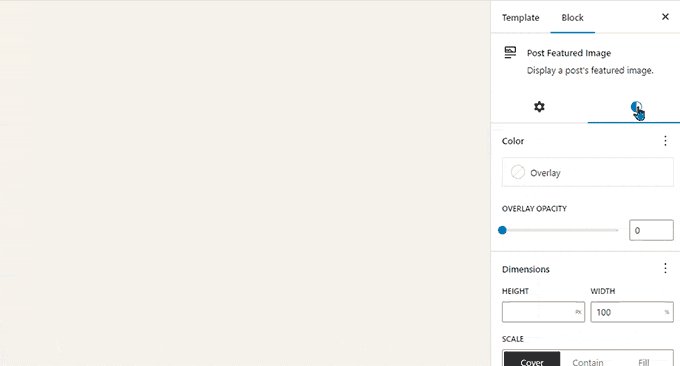
Blok Ayarları ve Stiller için Yeni Alt Paneller
WordPress 6.2 artık blok ayarlarını ve stillerini ayırmak için alt paneller kullanıyor.
Bu, kullanıcıların bir bloğun görünümünü değiştirmek istediklerinde nereye bakmaları gerektiğini anlamalarına yardımcı olur.

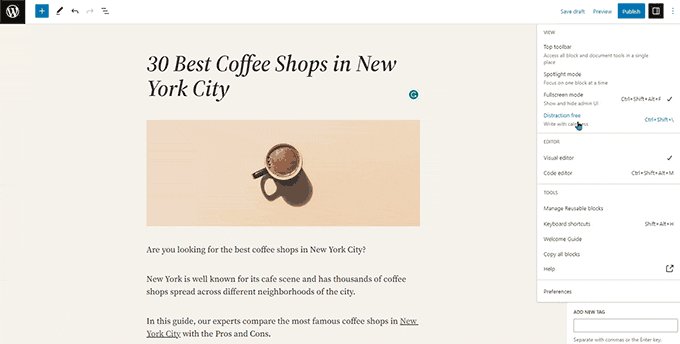
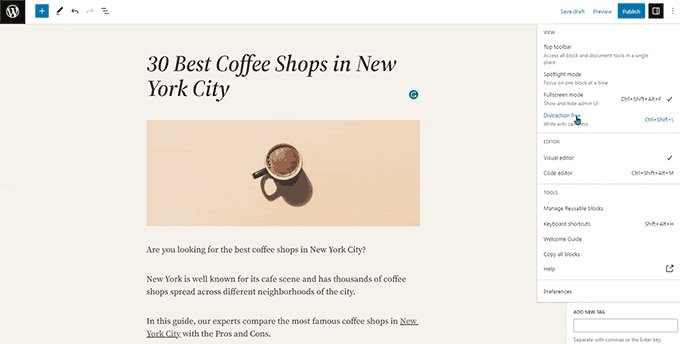
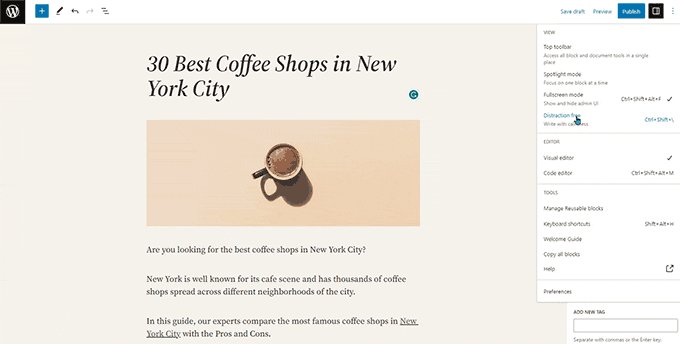
Yeni Dikkat Dağıtma Modu
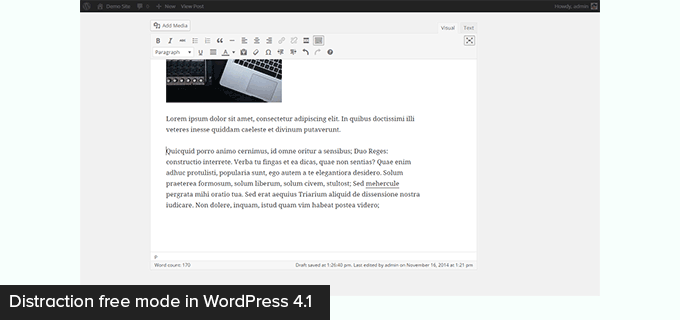
Tarihsel olarak, WordPress her zaman yazı düzenleyici ekranında biçimlendirme düğmelerini ve araç çubuklarını gizlemek için seçenekler sunmuştur.
Eski klasik düzenleyici ile WordPress 4.1'de böyle görünüyordu.

Ancak, blok düzenleyicinin tam ekran modunda kullanılma seçeneği vardı. WordPress 5.4, varsayılan olarak tam ekran modunu kullanmaya başladı.
Bu, kullanıcıların çok daha temiz bir yazma arayüzüne sahip olmasına izin verdi, ancak dikkat dağıtmayan bir mod yoktu.

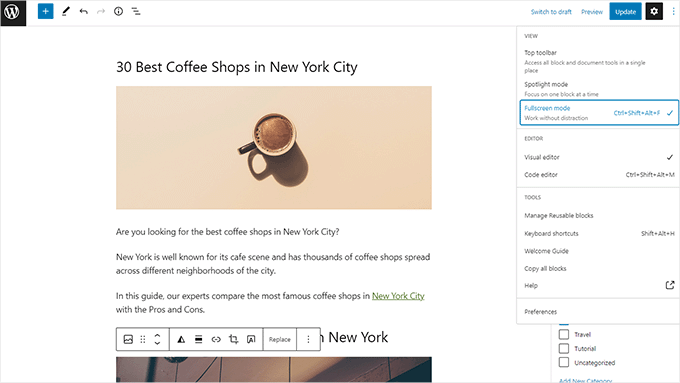
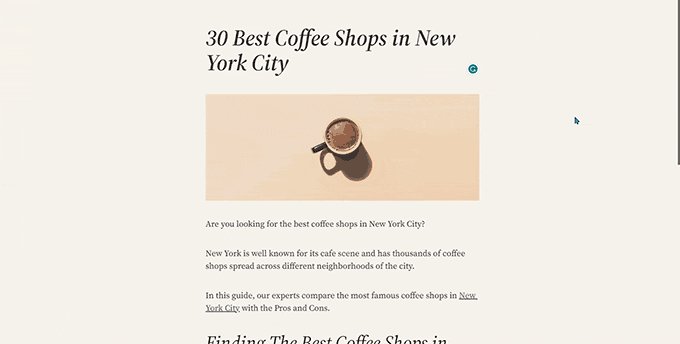
WordPress 6.2 artık tamamen temiz ve sakin, dikkat dağıtıcı olmayan bir modla geliyor.
Kullanıcılar bunu editör ayarlarından seçebilecek ve tüm araç çubuklarını ve düzenleme panellerini ekrandan kaldıracak.

Blok Temalarında Klasik Widget'ları Şablon Parçaları Olarak İçe Aktarın
WordPress 6.2, temalar arasında geçiş yaparken blok temalardaki klasik eski pencere öğelerini içe aktarmak için güzel bir geri dönüş sağlar.
Klasik widget temalarına sahip kullanıcılar, bir blok temasına geçtiklerinde eski widget'larını kaybettiler. Artık bunları şablon parçaları olarak içe aktarabilirsiniz.
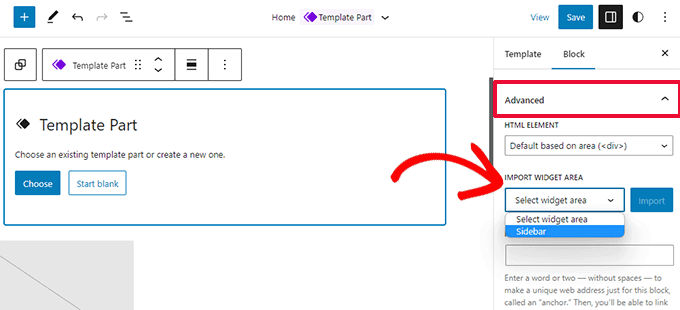
'Yeni Blok Ekle' düğmesine (+) tıklayarak yeni bir şablon parçası oluşturmanız yeterlidir.

Şablon parçası ayarları panelinden, genişletmek için Gelişmiş sekmesine tıklayın ve önceki temanızdan bir pencere öğesi alanı içe aktarma seçeneğini bulacaksınız.
Çeşitli Geliştirmeler
WordPress 6.2, bir ton geliştirme içerir. 10 Gutenberg sürümünü ('Gutenberg', orijinal blok düzenleyici projesinin kod adıdır) WordPress çekirdeğinde birleştirir, böylece keşfedilecek birçok iyileştirme ve yeni özellik vardır.
İşte en yararlı geliştirmelerden bazıları.
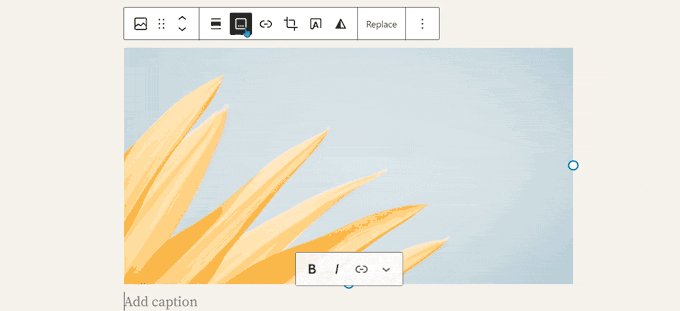
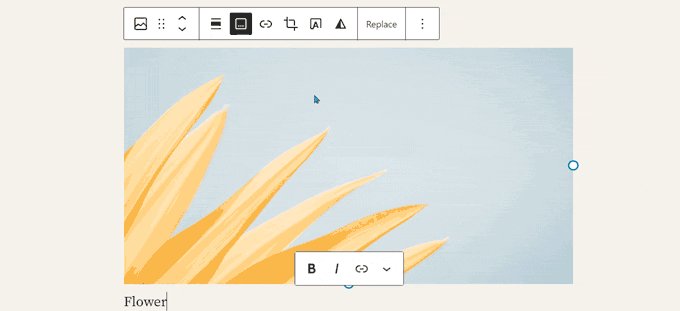
1. Resim Bloğu Araç Çubuğundaki Alt Yazılar Düğmesi
Daha önce WordPress, resim yazısı alanını otomatik olarak görüntünün altına ekledi ve imleci otomatik olarak resim yazısına taşıdı.
Bu, birçok kullanıcının metinlerini altyazı alanına yazdıklarını fark etmeden yazmaya devam etmelerine yol açtı.
WordPress 6.2, araç çubuğuna bir başlık düğmesi ekleyerek bunu düzeltir. Kullanıcılar artık gerekirse altyazı eklemek için bunu kullanabilir.

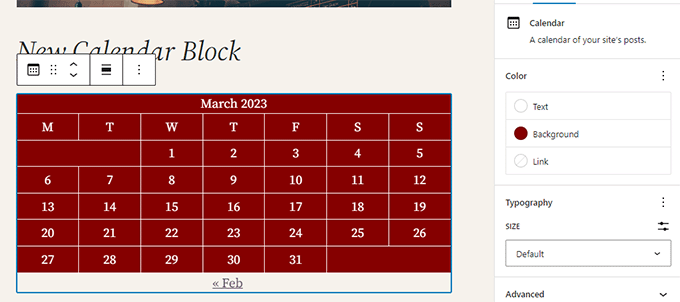
2. Geliştirilmiş Takvim Bloğu
Takvim bloğu artık daha fazla renk seçeneğiyle geliyor.

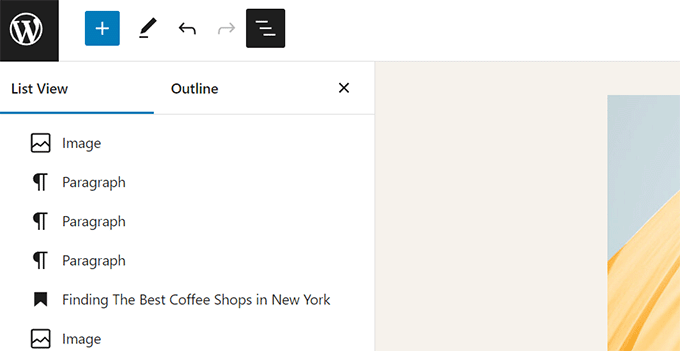
3. Liste, Anahat ve Bilgi Panelleri Birleştirildi
Liste görünümü, anahat ve bilgi paneli artık tek bir kullanışlı konumda birleştirilmiştir.

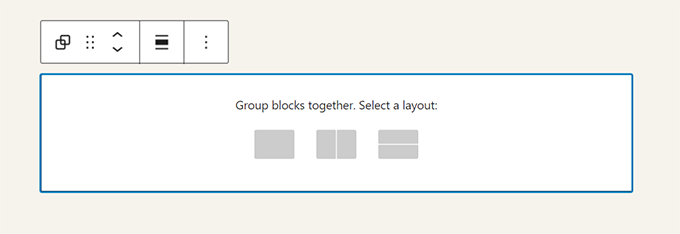
4. Grup Blok Düzeni
'Grup' bloğu artık bir düzen seçmenize izin veriyor.

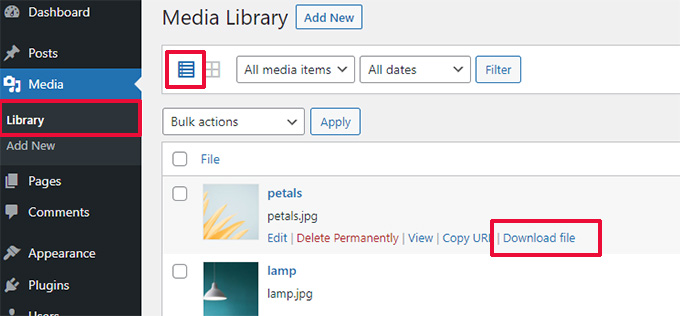
5. Medya Dosyaları İçin İndirme Bağlantısı
Medya ekranı artık liste görünümünde bir 'Dosyayı İndir' bağlantısını gösterecektir.

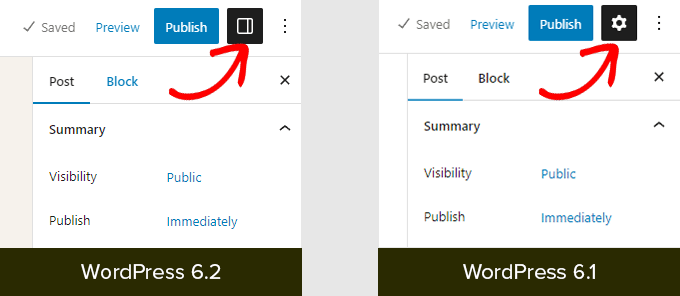
6. Ayarlar Paneli için Yeni Simge
Ayarlar panelini görüntüleyen simge daha önce bir dişli simgesi kullanıyordu. Artık bir panel simgesiyle sunulmaktadır.

Başlık Değişiklikleri Altında
WordPress 6.2 ayrıca geliştiricilere yönelik tonlarca değişiklik içerir. Aşağıda bu değişikliklerden bazıları verilmiştir:
- WP_HTML_Tag_Processor adlı yeni bir HTML API'si tanıtıldı. (Detaylar)
-
blockEditor.useSetting.beforeadlı yeni bir istemci tarafı filtresi tanıtıldı. Düzenleyici işlenmeden önce geliştiricilerin blok ayarlarını değiştirmesine olanak tanır. (Detaylar) - Patterns API, template_types özelliğini içerecek şekilde genişletildi. (Detaylar)
- Dizinleri kopyalamak yerine taşıyarak daha hızlı güncellemeler. (Detaylar)
- Yeni bir switch_to_user_locale() işlevi tanıtıldı. (Detaylar)
- Yalnızca içerik değiştirildiğinde otomatik kaydetme düzeltmeleri oluşturun. (Detaylar)
- Stil varyasyonları kullanan temalara stil varyasyonu etiketi ekleyin. (Detaylar)
Umarız bu makale, WordPress 6.2'deki yenilikleri ve hangi yeni özellikleri deneyeceğinizi keşfetmenize yardımcı olmuştur. Site düzenleyicideki tüm değişiklikler ve blok temalar için performans iyileştirmeleri bizi özellikle heyecanlandırıyor.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
