WordPress 6.2'deki Yenilikler: 11 Başlıca Özellik ve Ötesi!
Yayınlanan: 2023-03-09Geri sayımı başlatalım!
WordPress 6.2'nin 28 Mart 2023'te piyasaya sürülmesi planlanıyor. Ve bu kez WordPress geliştiricileri, karmaşıklıkları ortadan kaldırmak için öncelikle kök düzeyden tepeye odaklandı!
Ayrıca amaç, kullanıcı deneyimini artırmak için karmaşık adımların, ayarların ve stillerin gezinmesini kolaylaştırmaktır.
Bunların yanı sıra, WordPress 6.2, 4 beta sürümünü tamamladıktan sonra 11 yeni özellik , editörler için 354 hata düzeltmesi, 292 geliştirme ve 195'ten fazla biletle birlikte gelir.
Bugünkü yazımda, ana özellik tanıtımları ve test prosedürleriyle birlikte WordPress 6.2'deki yeniliklere ilişkin eksiksiz bir genel bakış sunacağım. Başlayalım!
WordPress 6.2'deki 11 Yeni Özellik: Eksiksiz Genel Bakış

1. Site Düzenleyicisinden 'Beta' Etiketi Kaldırıldı
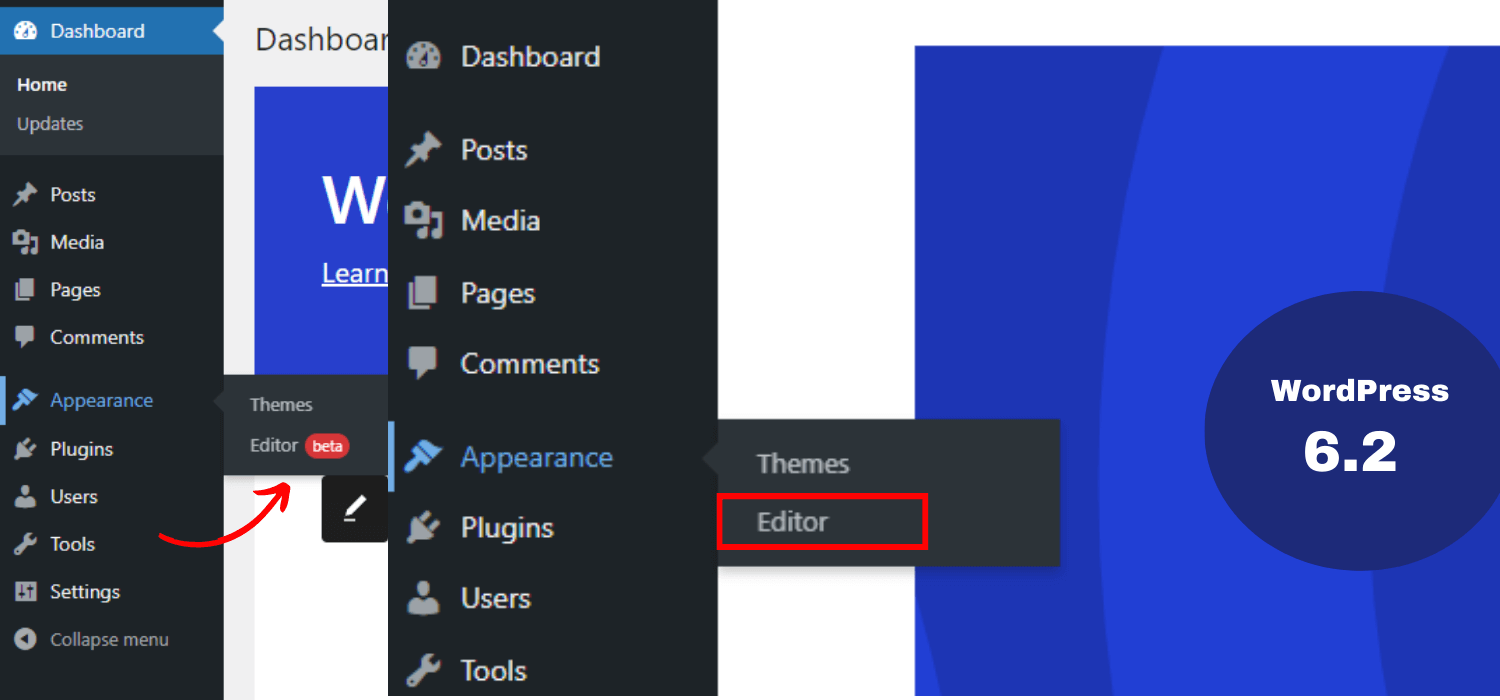
Fark edeceğiniz ilk şey, 'beta' etiketi olmayan Editör olacaktır. WordPress 6.1 sürümüne kadar editörde Appearance -> Editor (beta) olarak geziniyorduk.
Ve bu sefer, sadece bir isim değişikliği değil, bu süreç kapsamlı tartışmaları ve 5.9'dan bu yana birçok sürümü içeriyor. Şimdi eksiksiz ve şık bir editör elde edeceğiz.
Ayrıca, WordPress'in diğer bölümleri gibi bu site düzenleyici için de tüm hata düzeltmelerini ve geliştirmeleri alacaksınız.

2. Dikkat Dağıtmasız Mod Tanıtımı
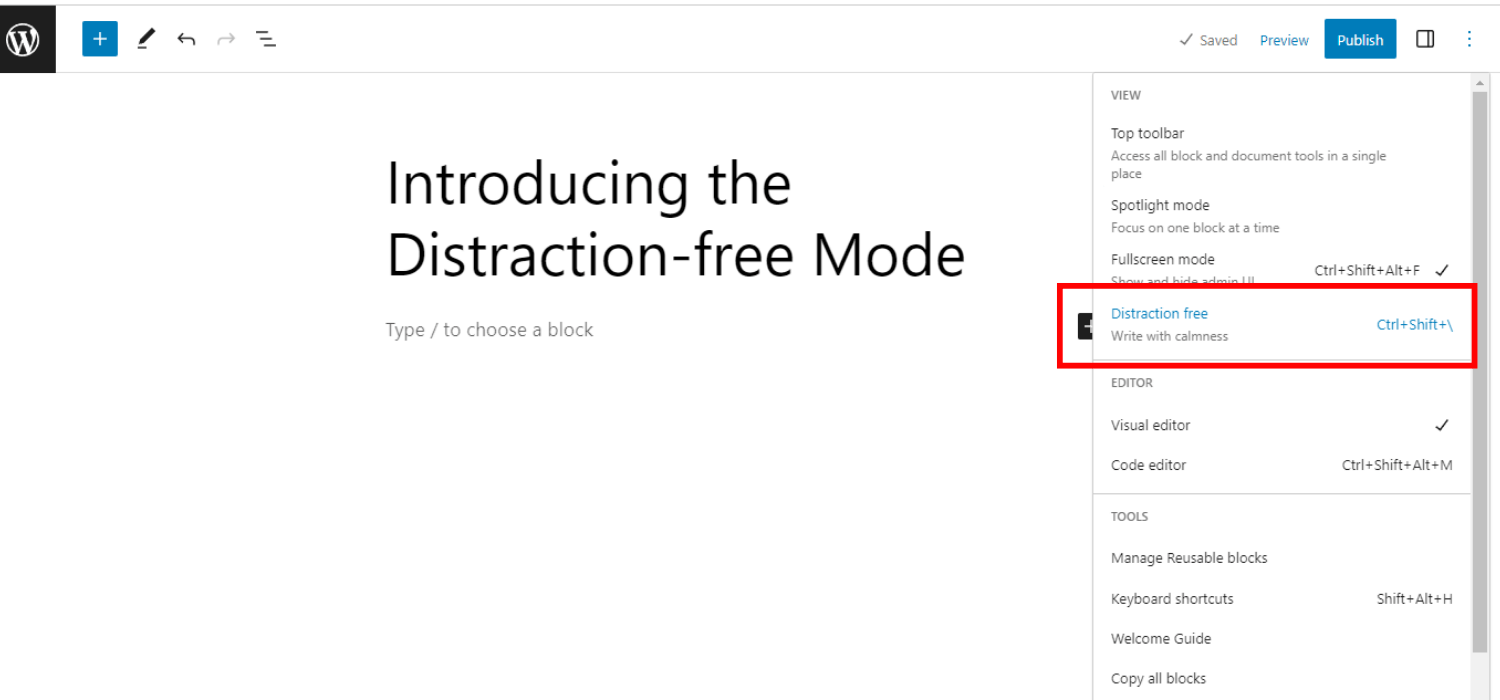
Ardından, bu sürüm dikkat dağıtmayan bir yazma modu sunuyor. Bu, üzerinde çalıştığınız sayfanın/yazının başlığı ve içeriği ile tam ekran düzenleyiciyi görebileceğiniz anlamına gelir.
WordPress 5.4 varsayılan olarak tam ekran düzenleyiciye sahip olsa da, dikkat dağıtmayan moda sahip değildir. Bu nedenle WordPress 6.2, yazma ve düzenleme için bu daha temiz arayüzle birlikte geliyor.

Bu modu etkinleştirdiğinizde, tüm düzenleyici kontrol öğelerini gizleyecektir. Ayrıca tüm araç çubukları, yalnızca içeriğe odaklanmanızı sağlamak için daha az görünür olacaktır.
Bu modu ihtiyacınıza göre açıp kapatabilirsiniz. Genel olarak, bu mod size net ve odaklanmış bir yazma deneyimi sağlayacaktır.
3. Şablon ve Şablon Parçalarının Gösterilmesi Önce Önizleme
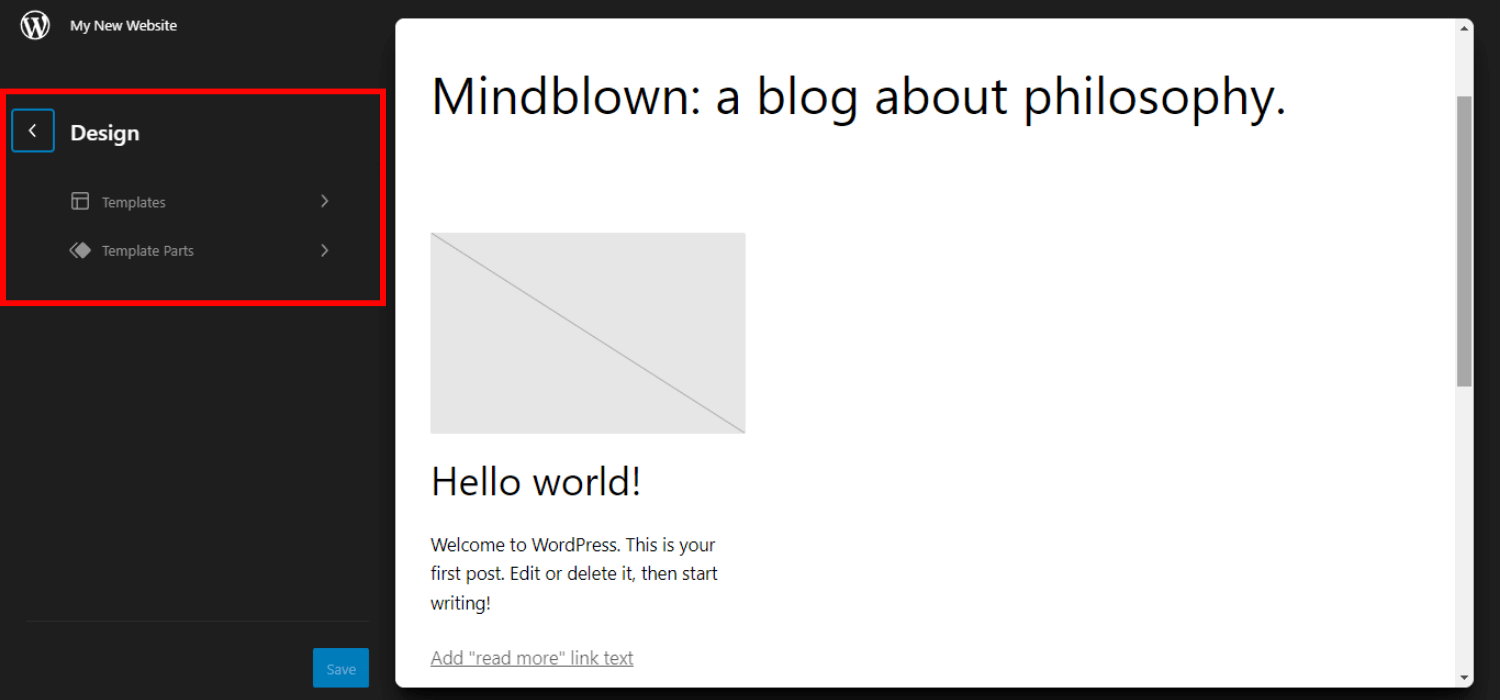
Bu sürümün bir başka etkileyici özelliği de önce şablonların ve şablon parçalarının önizlemesini göstermesidir. Sonuç olarak, tam olarak düzenlemek istediğiniz kısmı/bölümü seçebilirsiniz.
WordPress'in önceki sürümlerinde bu mümkün değildi. Site düzenleyicisi, ana sayfa şablonunu varsayılan tema olarak yükledi. Ve özellikle şablonların herhangi bir bölümünü düzenlemek isteyen yeni başlayanlar için zor görünüyor.
Bu sorunlardan kurtulmak için WordPress 6.2, önce şablon önizleme penceresini yüklemenize izin verir. Sonuç olarak, birkaç şablona göz atabilir ve daha fazla düzenleme için daha iyi bir anlayış elde edebilirsiniz.
Bu böyle devam ediyor -
- Görünüm -> Editör'e gidin
- Şablonlar ve Şablon Bölümleri için seçenekleri görebilirsiniz.
- Tıkla Şablonu seçerek “Düzenle” butonu
- Şablon parçalarını sürükleyip bırakın
- Canlı önizlemeyi görmek için gerekli düzenlemeden sonra Kaydet'e tıklayın
- Şablon tarayıcısının kenar çubuğunu yüklemek için WordPress logosuna (sol üst köşe) tıklayın

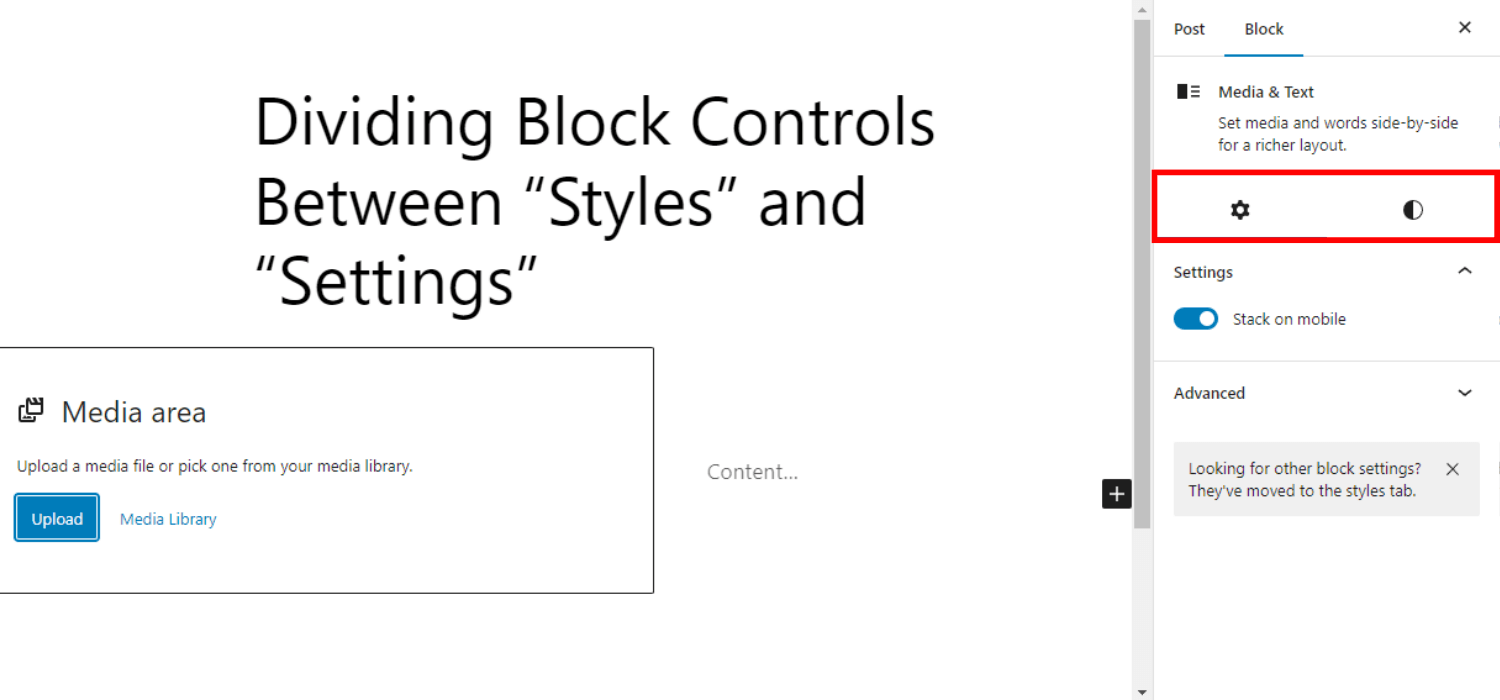
4. Blok Kontrollerini "Stiller" ve "Ayarlar" Arasında Bölme
Blok ayarları, WordPress 6.2'de iki alt panele ayrılmıştır. Blok ayarlarında “Ayarlar” ve “Stiller” olarak gezinebilirsiniz.
Önceki sürümlerde, yalnızca bir blok ayarında gezinebilirsiniz. Bu nedenle, istenen ayarları veya stilleri bulmak zaman alıyordu. Ayrıca, yeni başlayanlar için tüm stilleri veya ayar kontrollerini bilmek zor görünüyordu.
Şimdi, WordPress 6.2 bunları birbirinden ayırıyor. Ve 2 ayrı alt panel için, her bloğun yapabileceği her şeyi net bir şekilde görebilirsiniz. Ayrıca, ihtiyacınız olanı bulmak için gereksiz kaydırmayı azaltarak zamandan tasarruf edin.
Genel olarak, onu iki kategoriye ayırmak, blok ayarlarını daha kesin bir şekilde özelleştirmenize ve yönetmenize olanak tanır.

5. Şablon Parçaları ve Yeniden Kullanılabilir Bloklar için Renk Kodlu Etiketler
Tahmin edin ne oldu, WordPress 6.2 sürümü ayrıca şablon parçaları için farklı renk kodlu etiketler ve bunları hızlı bir şekilde tanımlamak için yeniden kullanılabilir bloklar içerir!
Bu özellik, önceki WordPress sürümlerinde yoktu. Sonuç olarak, uzun bir süre sonra navigasyon yaparken yaptığınız gerçek değişiklikleri anlamak zordu.
İstenmeyen değişiklikleri tanımayı kolaylaştırmak ve önlemek için WordPress 6.2 renk kodlu etiketler özelliği size kesinlikle yardımcı olacaktır.

Renklendirme hususları aşağıdakiler için geçerli olacaktır:
- Liste görünümü (etkin durumlar, dinlenme, vurgulu)
- Üstbilgi Altbilgi
- Kanvas (seçme modunda ana hatlar / bindirmeler)
- Blok Araç Çubuğu
- Yerleştirici (blok simgesi)
- Müfettiş (Blok açıklamasındaki simge)
WordPress'in bu sürümünün yayınlanma sürecini merak mı ediyorsunuz?
WordPress 6.2 sürüm programına göz atabilirsiniz.
6. Menüler İçin Gelişmiş Gezinme Sunma
Bu WordPress 6.2 sürümü ayrıca menü gezinme özelliğine de odaklanmaktadır. Menü öğelerini daha verimli bir şekilde oluşturmak ve yönetmek için geliştirilmiş bir Gezinme Menüsü ile birlikte gelir.
Önceden, kullanıcıların tam site düzenleyicide gezinme menülerini eklemesi gerekiyordu. Bu işlemi daha kullanıcı dostu hale getirmek için bu sürüm, Gezinme bloğunun altına bir alt panel ekledi.
Sonuç olarak, menü öğelerini satır içinde düzenlemek yerine yeni menü öğeleri ekleyebilir ve bunları bu gezinme bloğundan düzenleyebilir/kaldırabilirsiniz.
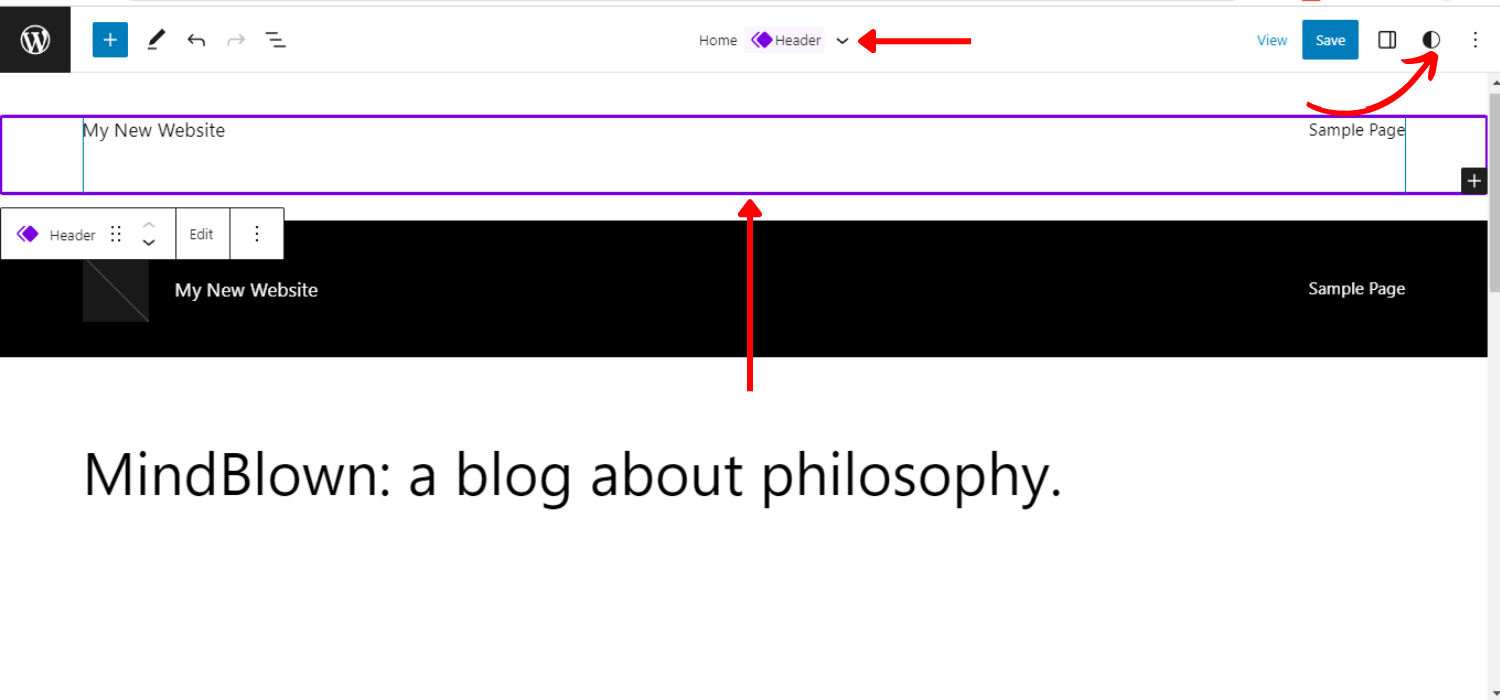
- Görünüm → Düzenleyici'ye gidin
- Düzenlemek için Başlık şablonunu seçin
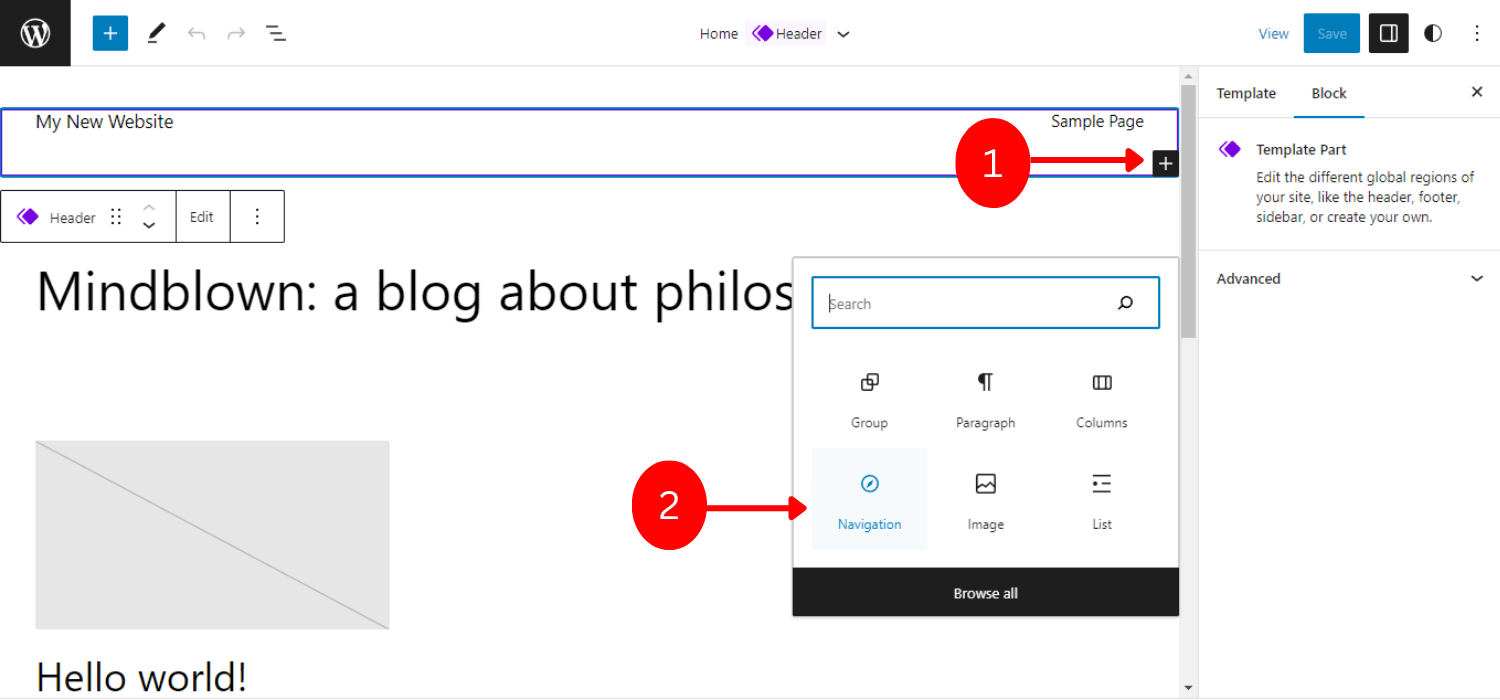
- Gezinme bloğunu seçin

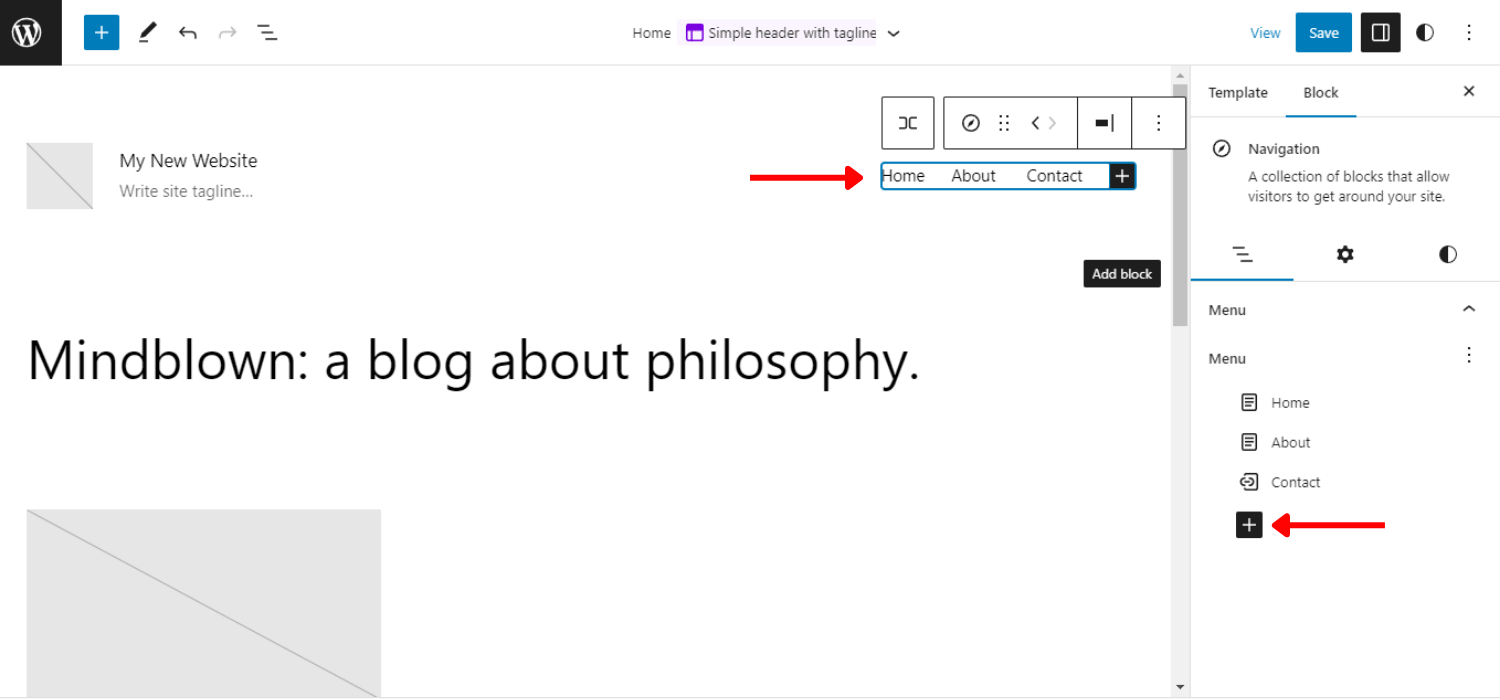
- Yeni bir menü öğesi eklemek için Blok ekle'ye (+) tıklayın
- Sayfa bağlantıları ve özel bağlantılar ekleyebilirsiniz.
- Özelliklerini ayarlayın, öğeleri düzenleyin veya yeniden düzenleyin
- Yeni bir boş menü oluşturmak veya öncekini yeniden yüklemek için üç noktaya tıklayın

Bu harika menü gezinme özelliği için, WordPress görev çubuğunuzun sağ blok ayarından oluşturabilir, düzenleyebilir ve yönetebilirsiniz.

Dikey bir menü oluşturmak ister misiniz?
Buna göz atın – WordPress'te Dikey Menü Nasıl Oluşturulur
7. Basitleştirilmiş Blok Kalıbı Ekleme
Blok kalıbı yerleştirmeyi basitleştirmek, WordPress 6.2 sürümünün bir başka dikkate değer özelliğidir.
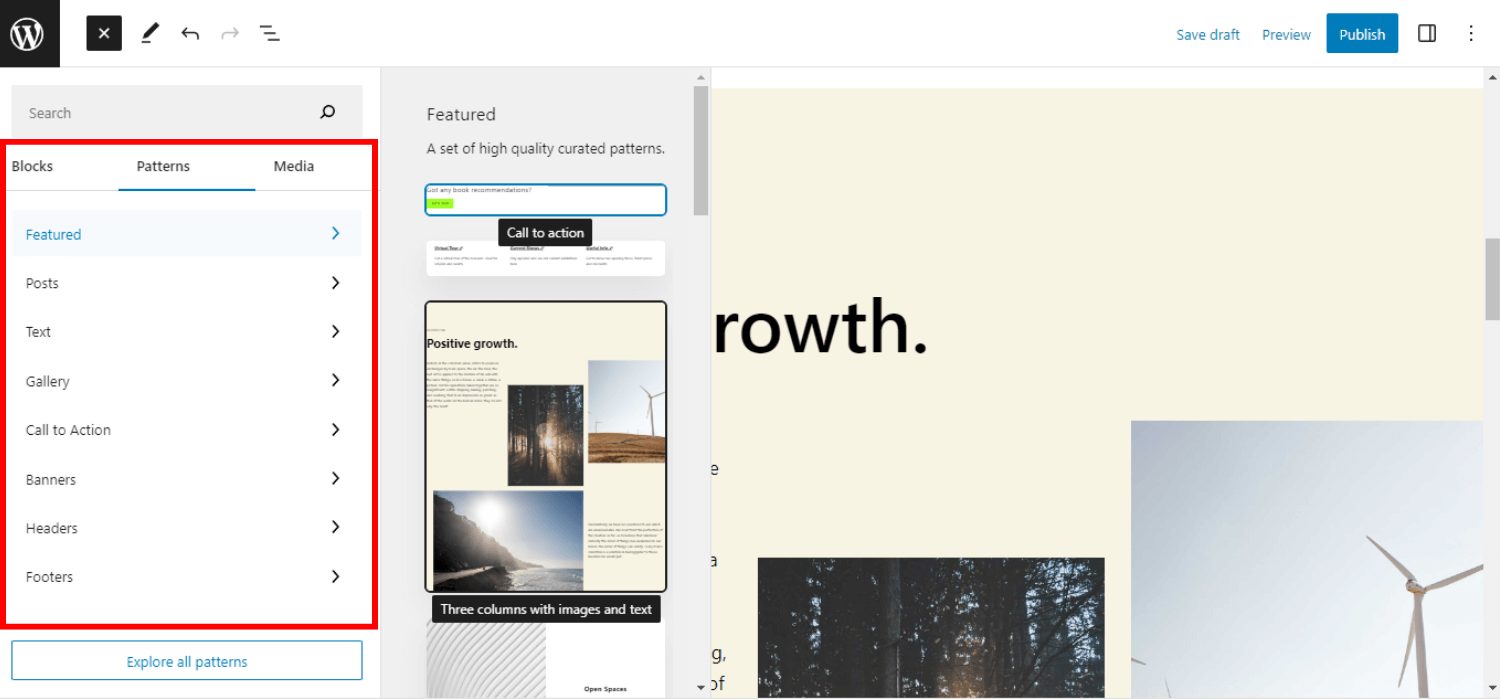
Blok kalıpları, WordPress web sitelerinde içerik düzeni oluşturmak için yapı taşlarıdır. Bu blok desenler, desen kategorileri arasında açılan bir geçişe sahiptir. Ancak bu arayüz 6.2 sürüm notlarında değiştirilmiştir.
WordPress 6.2 sürümü, kalıpları listeleyerek bunu kolaylaştırır. Sonuç olarak, bir kalıbı sayfanıza veya gönderinize eklemeden önce önizlemesini görebilirsiniz.

Ayrıca üstbilgi ve altbilgi bölümleri için de eklenen 2 yeni kategori bulunmaktadır. Bu kategorilere tıklayarak mevcut kalıpları görebilirsiniz. Ardından, deseni gönderinize eklemek için tıklamanız yeterlidir.
8. Yeni Bir Stil Kitabı Ekleme
Diğer ayarlar ve kontrol değişiklikleriyle, WordPress 6.2 sürümü ayrıca tüm stilleri bir arada görmek için yeni bir stil kitabı ekledi.
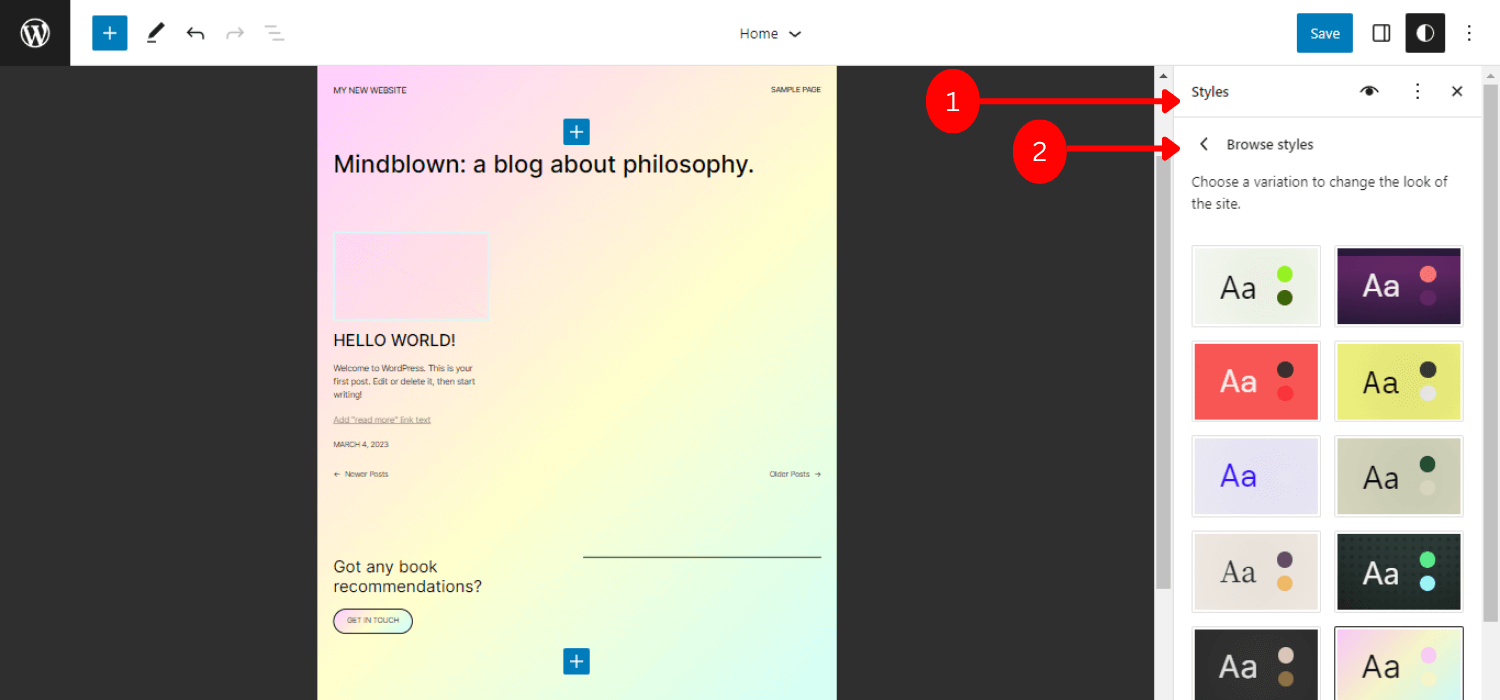
Stil kitabını kullanmak için stiller -> Stillere Gözat -> sitenin görünümünü değiştirmek için bir varyasyon seçin seçeneğine gidin.
Bu stil kitabının temel amacı, kullanıcıların bir blok için değişikliklerin etkilerini anlamalarına yardımcı olmaktır. Ayrıca, hangi stilin veya özelleştirmenin gereksinimleri karşılayacağına karar vermek için blok stilleri hakkında daha iyi bir fikir edinmeye yardımcı olur.
Stil Kitabının 5 unsuru:
- Tema – Site logosu, başlık blokları ve sitede gezinme için stilleri gösterir
- Metin – Başlıklar, paragraflar, tablolar vb. metin tabanlı içeriğin stilini içerir.
- Medya – Görüntüler, videolar ve ses gibi eklenen medya dosyalarının önizlemesini gösterir.
- Tasarım – Sütunların, düğmelerin ve grupların tasarımlarını gösterir.
- Widget'lar – Takvimler, sayfa listeleri, arşivler vb. gibi widget'ların önizlemelerini gösterir.

Stil kitabı özelliğinin bu öğeleri için, web sitenizin tasarım deseni ve stil ayrıntılarına ilişkin eksiksiz bir genel bakış elde edeceksiniz. Sonuç olarak, daha derli toplu ve temiz bir tasarım oluşturabilecek ve bunları yeniden kullanmak veya daha fazla değiştirmek için daha verimli hale getirebileceksiniz.
9. Tüm Site veya Belirli Bloklar İçin Özel CSS Ekleme
WordPress 6.2 sürümü, sitenin tamamı veya belirli bir blok için özel CSS ekleyerek daha dinamik ve zarif bir tasarım oluşturmanıza olanak tanır.
Stiller menüsünden 2 şekilde ek CSS ekleyebilirsiniz. İlk olarak, tüm siteniz için özel CSS ekleyebilirsiniz:
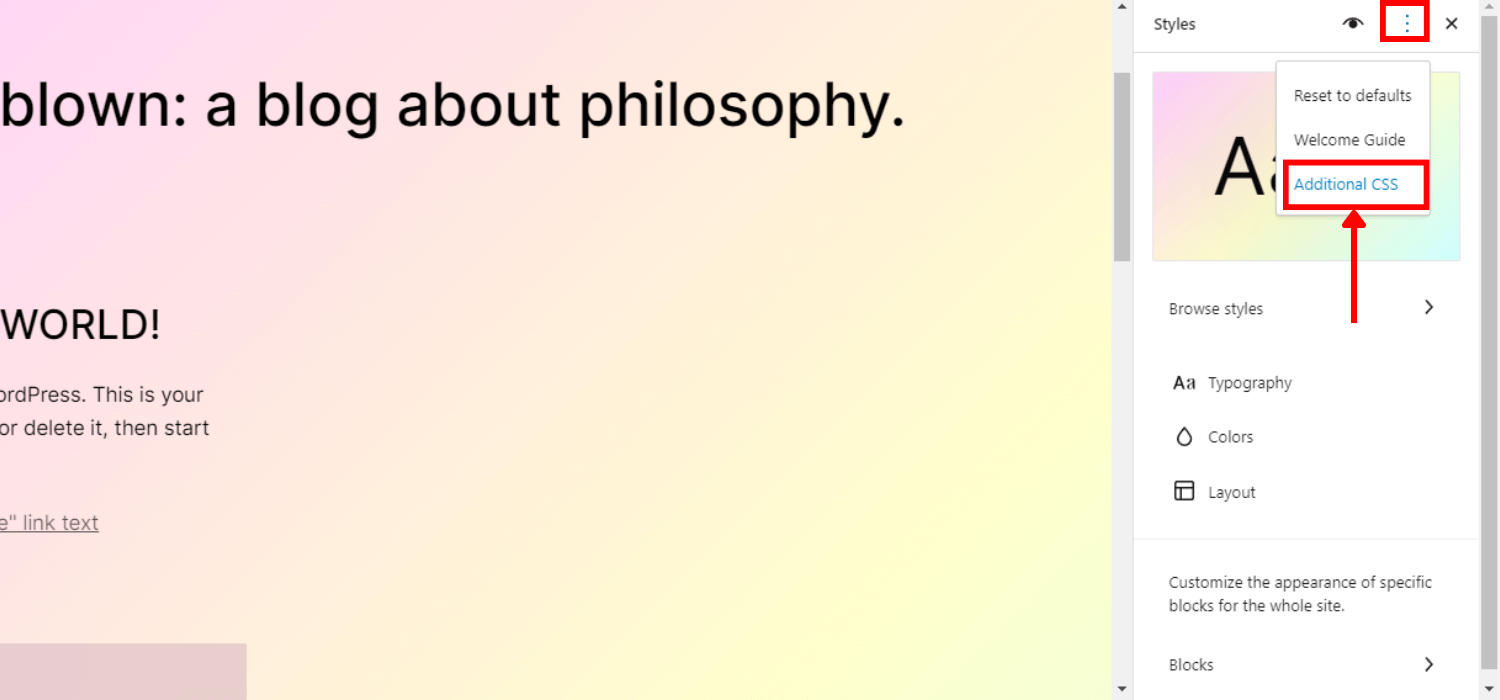
- "Daha Fazla Stil Eylemi" menü öğesine tıklayın
- "Ek CSS"yi seçin

Alternatif olarak, özelleştirme için ön bloklar için özel CSS uygulayabilirsiniz:
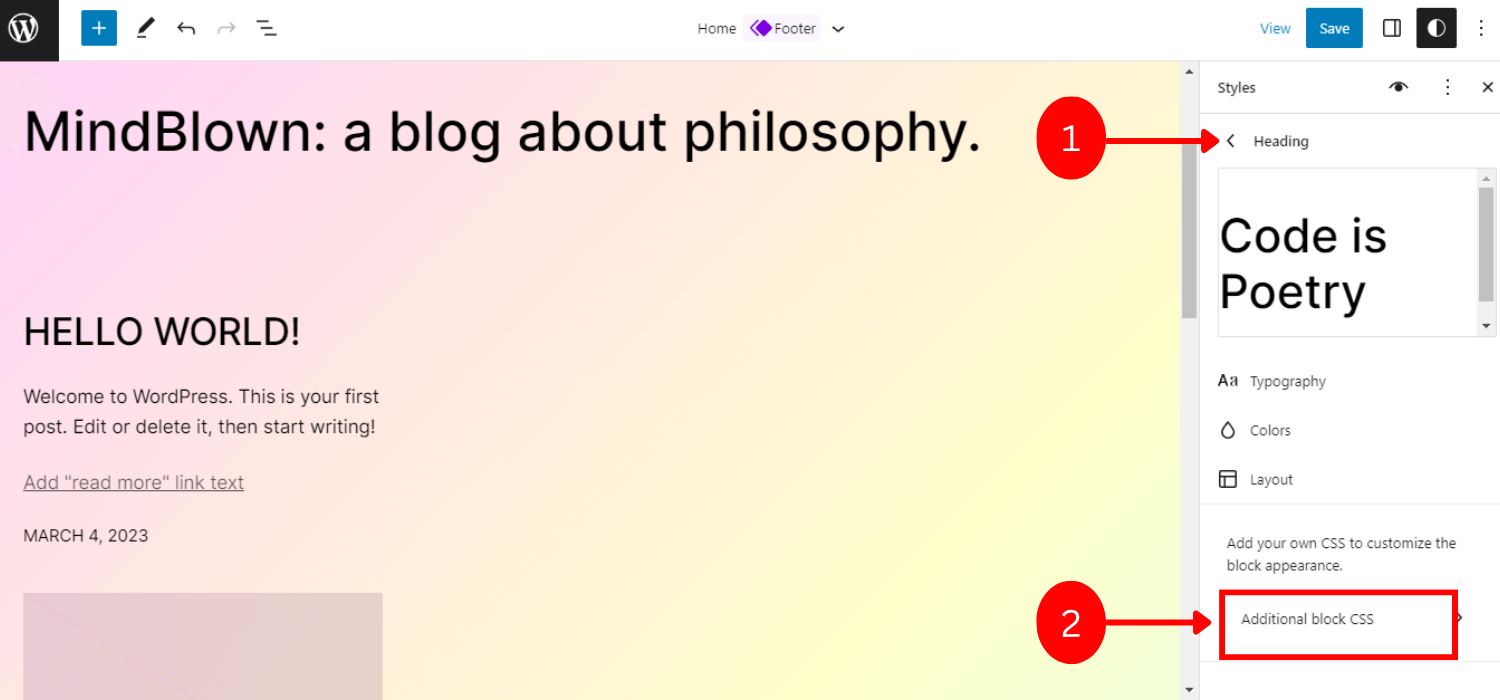
- Stillerde Gezin -> Bloklar
- Özel CSS eklemek istediğiniz bloğu seçin
- Ek CSS alanını seçerek CSS kodunu ekleyin

10. Openverse Entegrasyonu Sunma
Openverse entegrasyonunu dahil etmek, bu WordPress 6.2 sürümünde gerçekten heyecan verici bir özelliktir. Temel olarak, Openverse bir ücretsiz fotoğraf ve ses kaynağıdır.
Şimdi, bu sürüm web sitenize Openverse'in 300 milyondan fazla açık lisanslı ve kamuya açık alan görüntüsünü eklemenize izin verecek.
Bu ücretsiz medya dosyalarını eklersiniz:
- WP admin'de oturum açın, Sayfa/Gönderi -> Yeni Ekle'ye gidin.
- Blok yerleştiriciye tıklayın
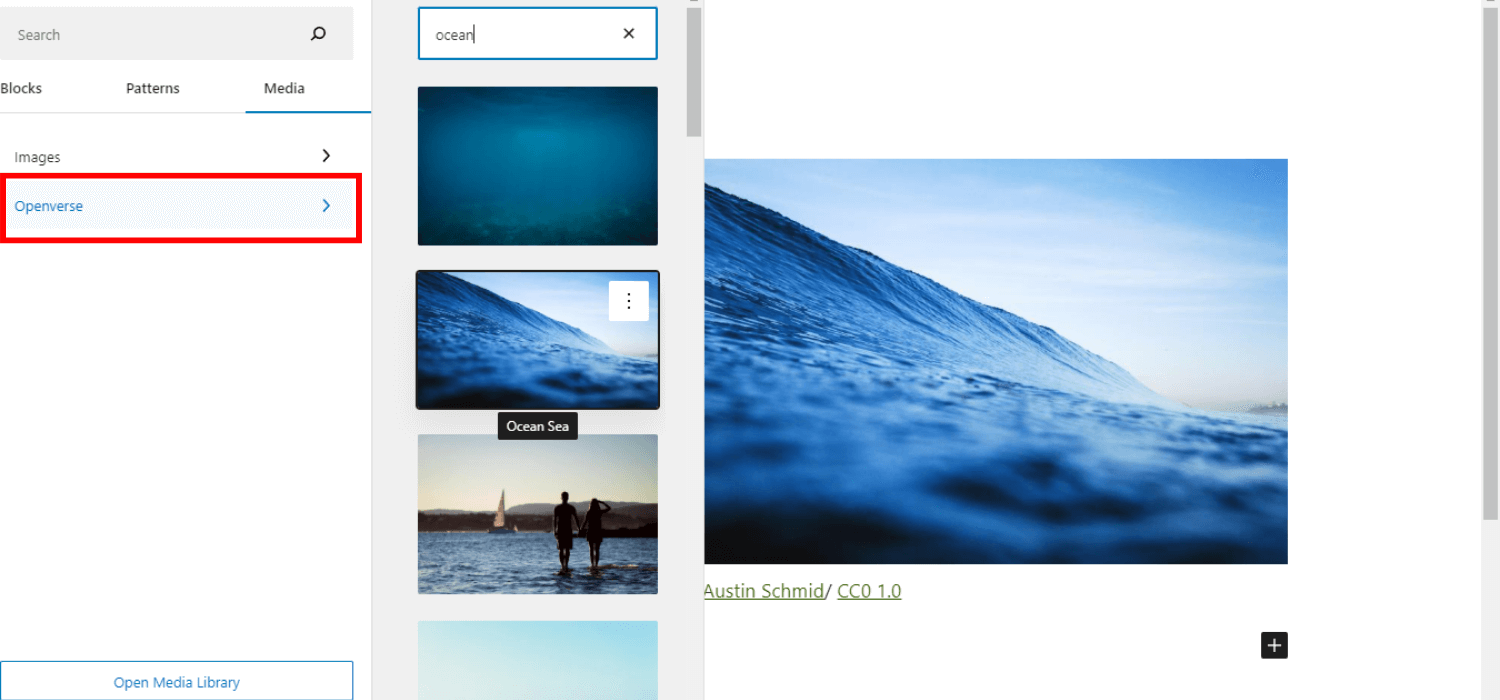
- Ardından, yeni bir "Medya" sekmesi seçin
- Openverse'i seçin
- İstediğiniz medya dosyalarını kaydırın veya arayın
- Gönderiye eklenecek dosyayı seçin

Şimdiye kadar, bu harika özellik, resimleri doğrudan web sitenizde görüntülemenize izin veriyor. Web sitenizi daha zarif ve dinamik hale getirirken aynı zamanda uygun görselleri aramak için zaman kazandırır.
11. Widget'lar ve Şablon Arasında Sorunsuz Bir Geçiş Gerçekleştirme
Bu WordPress 6.2 sürüm notlarının son fakat en az olmayan özelliği — widget'ları blok temalarında şablon parçaları olarak içe aktarabilirsiniz.
WordPress'in önceki sürümlerinde, kullanıcılar blok temasına geçerken eski widget'larını kaybederdi. Bu sorunu çözmek için, WordPress sürüm 6.2, eski parçacığı temalarınızın bölümlerine dönüştürmek için hoş ve sorunsuz bir geri dönüş sunar.
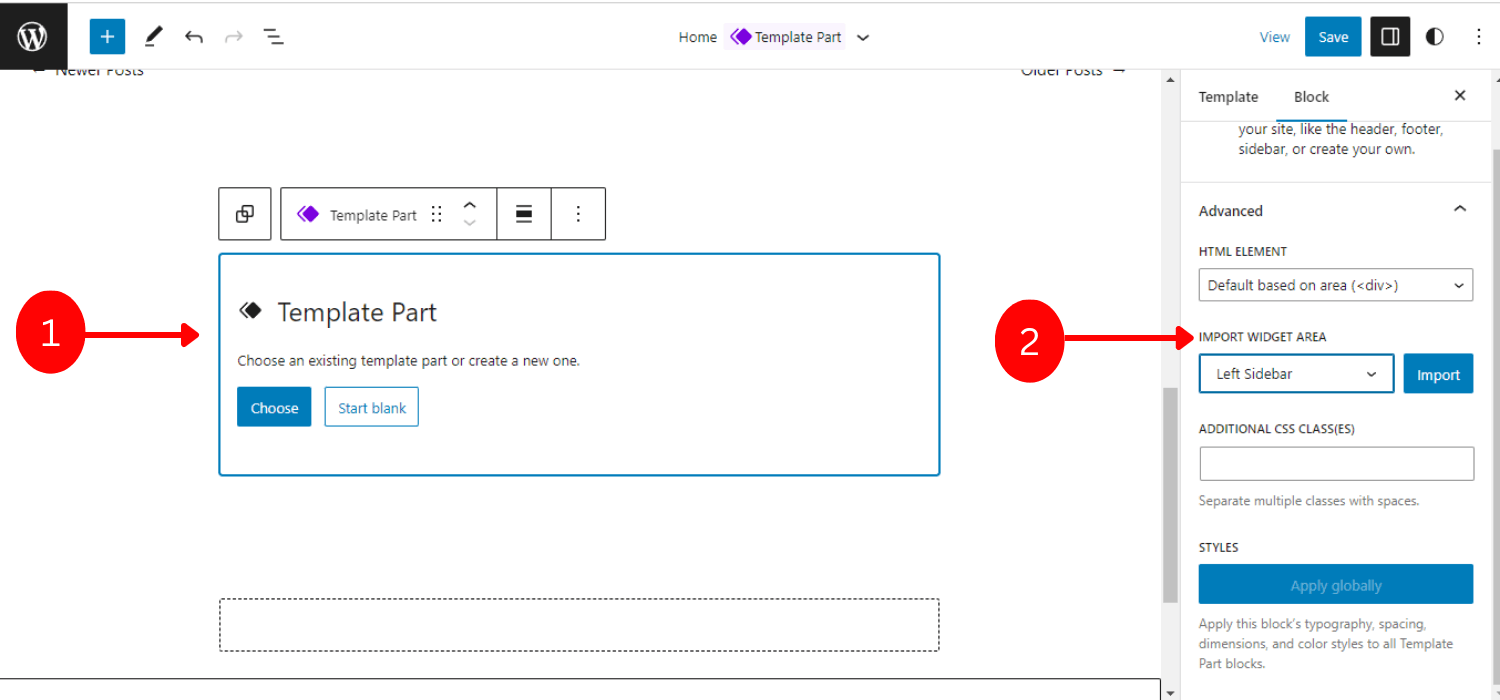
Klasik widget'ları Blok temasındaki Şablon Bölümü'nün bir bölümüne aktarmak için:
- Görünüm -> Site Düzenleyici -> Şablon Parçaları bloğunda gezinin
- Yeni bir Şablon Parçası oluşturun veya varsayılan bir parça seçin
- Blok ayarlarını seçin ve "Gelişmiş" bölümüne gidin.
- "WIDGET ALANINI İÇE AKTAR" altındaki widget'ı seçin
- "İçe Aktar"ı tıklayın

Gitmeye hazırsın! Genel olarak, bir parçacığın şablon parçaları haline gelme süreci son derece pürüzsüz ve esnektir.
WordPress 6.2 – 5 Ek Özellikler
Bu 11 ana özelliğin yanı sıra, WordPress 6.2 ayrıca aşağıdakiler gibi 5 ek ilginç özellik içerir:
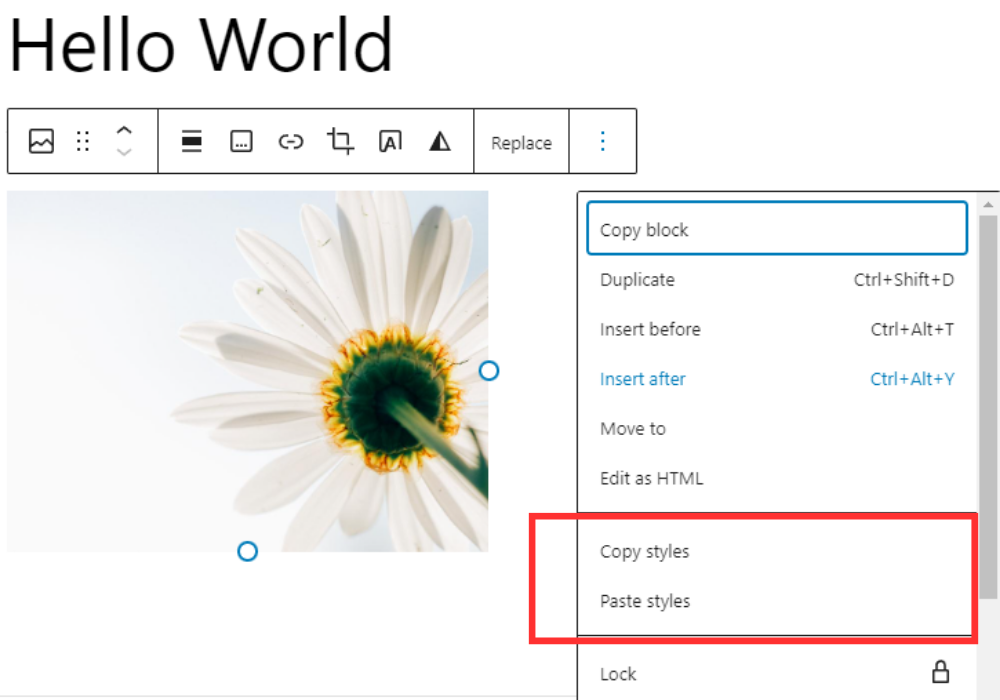
Blok Stillerini Kopyala/Yapıştır
Aynı stili başka bir bloğa uygulamak isterseniz, önceden stilleri kopyalamak için tüm bloğu çoğaltmanız gerekirdi.
Ancak şimdi 6.2 sürümü, süreci daha kolay ve daha esnek hale getiriyor. Herhangi bir stili bir bloktan kopyalayıp başka bir bloğa yapıştırabilirsiniz.

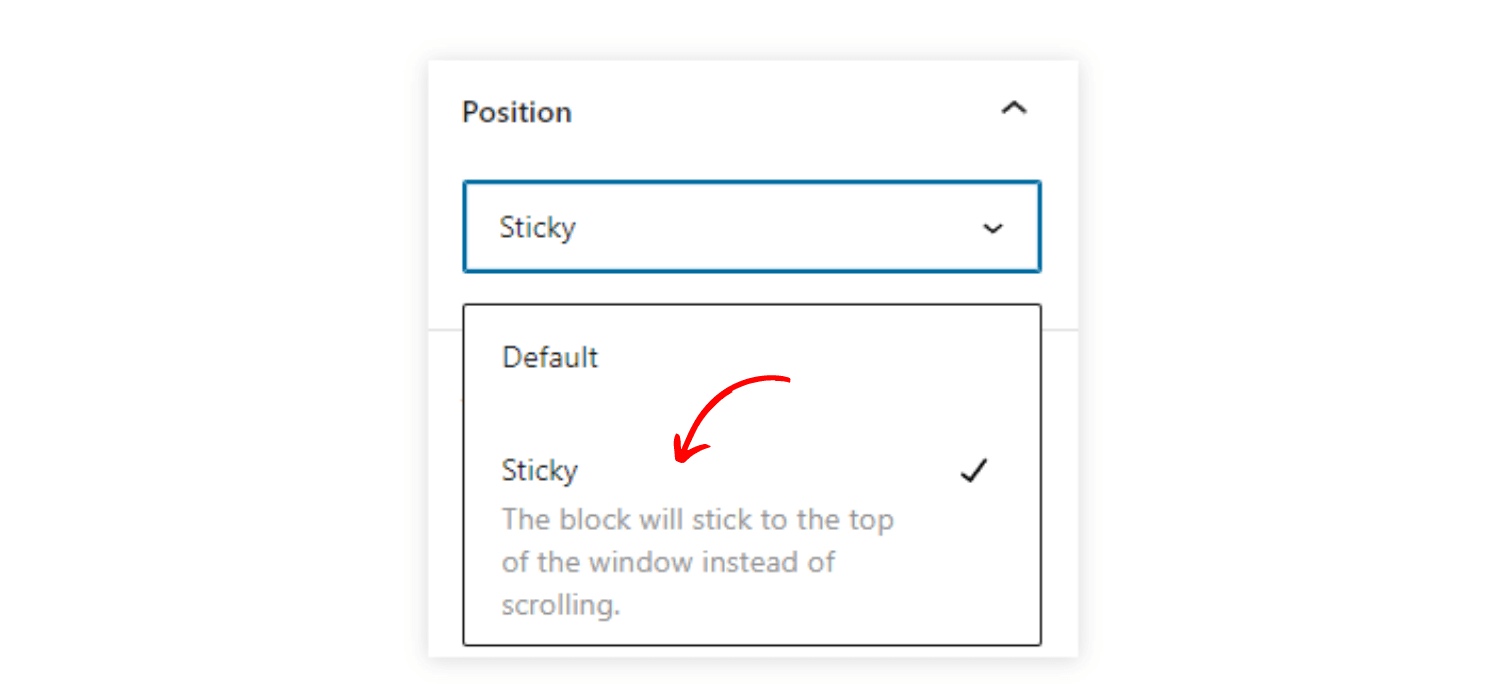
Yapışkan Konumlandırma
Konum bloğu desteği artık "Yapışkan" seçeneğine sahip. Bakış açısı içinde bir bloğu görünür hale getirecek ve yine de kullanıcı içerikte gezinebilecek. Bu özellikler, geri sayımı, durum mesajlarını veya promosyonları sergilemek için faydalı olacaktır.
En iyi yanı, bu "Yapışkan" özelliğinin blok düzenleyiciyle ve gerçek WYSIWYG deneyimini sağlayan ön uçla uyumlu olmasıdır.

Küresel Blok Stili
WordPress siteleri için global blok stilini uygulayarak, tüm blokları tek bir tıklama ile güncelleyebilirsiniz.
Bu özelliği etkinleştirmek için, "Gelişmiş" ayarlara gidin, ardından "yayınla"yı tıklayın. Gönderilen tüm stilleri yayınlama seçeneğini göreceksiniz. Bu özellik, stil güncelleme sürecini daha basit ve daha verimli hale getirir.
Medya Dosyaları için İndirme Bağlantısı
Liste görünümünde gezinirken medya ekranında bir indirme dosyası bağlantısı gösterir.
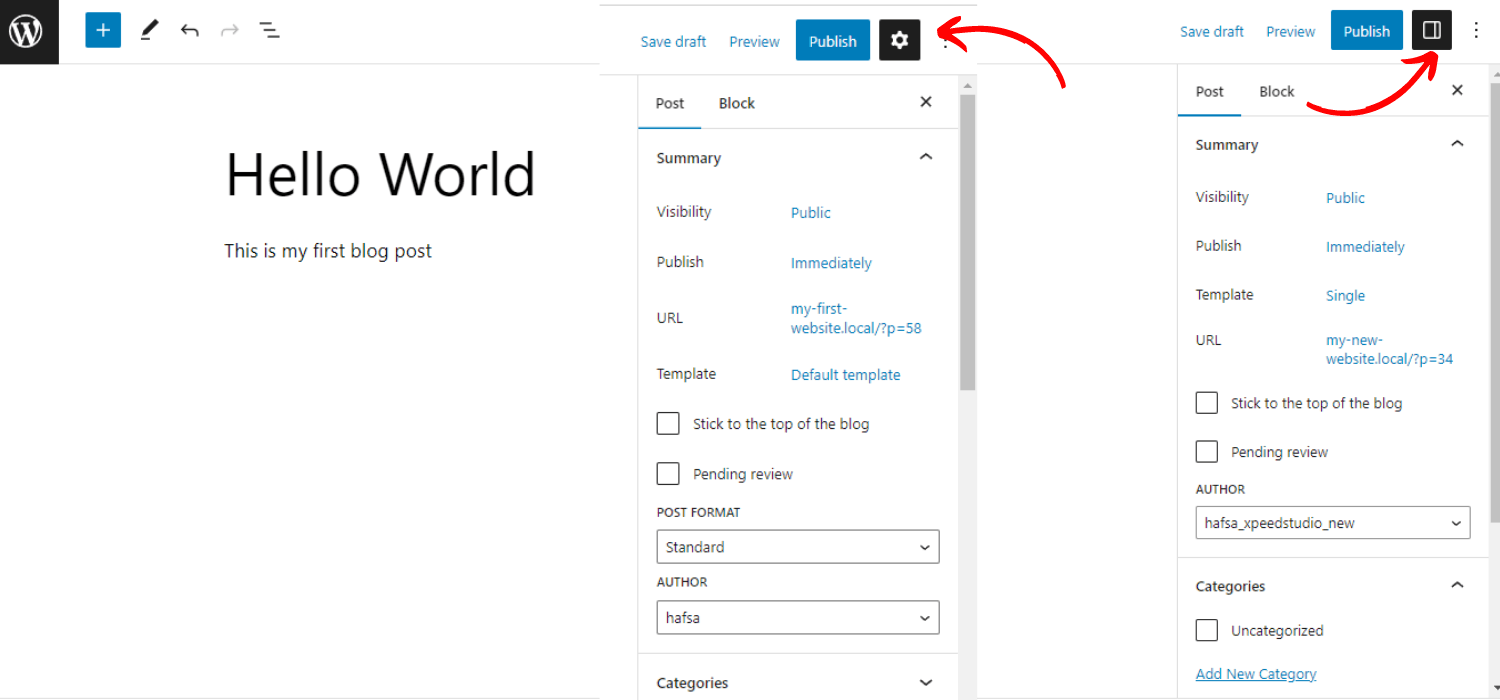
Blok Ayarları için Yeni Simge
Ayarlar paneli için dişli çark simgesi değişti. Şimdi, ayarları belirtmek için yeni bir şık simge gösteriliyor.

Not
WordPress 6.2 Beta 1'e göre, bu özelliklerin tümü son sürümden önce değişebilir.
WordPress 6.2 Nasıl Test Edilir
WordPress 6.2 sürümü geliştirilme aşamasında olduğu için 6.2 beta 1 sürümünü test sunucunuzda ve sitenizde test edebilirsiniz.
3 farklı şekilde test edebilirsiniz:
1. Seçenek: Beta Test Cihazı eklentisini kurun ve etkinleştirin
WordPress Beta Tester eklentisini yüklemeniz ve etkinleştirmeniz gerekir.
- Araçlar-> Beta Testi'ne gidin.
- "Kanama kenarı" seçeneklerini belirleyin ve "Yalnızca Beta/RC"yi seçin.
- Değişiklikleri kaydet
- Gösterge Tablosunda Gezin -> Güncellemeler
- En son beta sürümünü güncelleyin
Bu eklenti güncellendikten sonra sitenizi beta sürümünün tüm özellikleriyle keşfetmenizi sağlayacaktır.
2. Seçenek: Beta 1 Sürümünü (zip) doğrudan indirin
Bu, 1. işleme oldukça benzer, sadece beta 1 sürüm zip dosyasını indirmeniz ve yerel sitenizde etkinleştirmeniz gerekiyor.
Seçenek 3: WP-CLI komutunu kullanın:
Beta 1 sürümünü yerel web sitenize entegre etmek için bu komutu kullanabilirsiniz.
- wp çekirdek güncellemesi –sürüm=6.2-beta
Önemli Not
Test etmeden önce sitenizi yedeklemeyi unutmayın. Ve bu beta sürümünü yerel veya alt bir temada test edin.
WordPress 6.2'deki Yenilikler: Son Not
Genel olarak, WordPress 6.2 sürümü, kullanıcı deneyimini geliştirmek için şimdiye kadarki en iyi özellikler ve geliştirmelerle birlikte geliyor. Ayrıca, WordPress web sitelerini daha zarif ve gezinmesi kolay hale getirecektir.
Peki, WordPress dünyasındaki bu büyük yayına hazır mısınız? Ve hangi özellik sizin için daha kullanışlı görünüyor?
Görüş ve önerilerinizi bizimle paylaşmaktan çekinmeyin!
Okuduğunuz için teşekkürler, bizi izlemeye devam edin!