WordPress 6.3'teki Yenilikler (Özellikler ve Ekran Görüntüleri)
Yayınlanan: 2023-08-10WordPress 6.3, 2023'ün ikinci büyük WordPress sürümü olarak yayınlandı.
Bu yeni WordPress sürümü, WordPress'i daha da güçlü ve kullanışlı hale getiren birkaç önemli güncelleme, yeni özellik, geliştirme ve hata düzeltmesi içerir.
Bu yazıda, WordPress 6.3'teki yenilikleri ve güncellemeden sonra hangi özellikleri denemeniz gerektiğini göstereceğiz.

Not: WordPress 6.3 büyük bir sürümdür ve yönetilen bir WordPress barındırma hizmetinde değilseniz, güncellemeyi manuel olarak başlatmanız gerekir. Talimatlar için WordPress'i güvenli bir şekilde nasıl güncelleyeceğinize ilişkin kılavuzumuzu izleyin.
Önemli: Güncellemeden önce eksiksiz bir WordPress yedeği oluşturmayı unutmayın.
Bununla birlikte, WordPress 6.3'teki yeniliklerin bir dökümünü burada bulabilirsiniz.
- Yeni Site Düzenleyici Gezintisi
- Gelişmiş Model Yönetimi
- Site Düzenleyicide Sayfaları Düzenle
- Site Düzenleyicide Gezinme Menülerini Yönetme
- Site Düzenleyicide Tema Stillerini Kolayca Değiştirin
- Temaları Site Düzenleyicide Önizleyin
- Değişiklikleri Kolayca Geri Almak için Stil Düzeltmeleri
- Yeni Komut Palet Aracı Tanıtımı
- Blok Düzenleyicide İki Yeni Blok
- Daha İyi Dolgu ve Kenar Boşluğu Araçları
- Resimleriniz için En Boy Oranını Seçin
- Geliştirilmiş Üst Araç Çubuğu
- Düzen ve Renk Seçenekleri ile Kapak Bloğu
- WordPress 6.3'te Bağlantı Kontrolü İyileştirmesi
- Başlık Değişiklikleri Altında
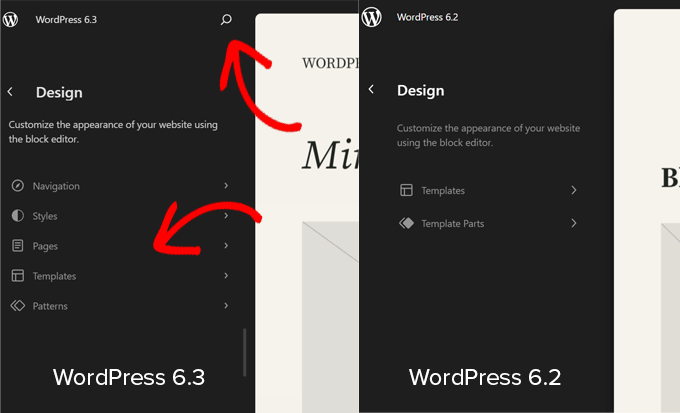
Yeni Site Düzenleyici Gezintisi
WordPress 6.3, site düzenleyici için daha gösterişli bir gezinme deneyimi sunar.
Sol sütun artık Gezinme, Stiller, Sayfalar, Şablonlar ve Kalıpları gösterecektir. Kullanıcılar düzenlemek istedikleri bölümü buradan kolayca bulabilirler.

Yeni gezinme arayüzü, üstte bir arama düğmesi içerir. Üzerine tıklamak yeni komut paletini getirecektir (bununla ilgili daha sonra konuşacağız).
Ayrıca, Şablon Bölümlerinin ana gezinme öğeleri arasında olmadığını da fark edeceksiniz. Bunun nedeni, Kalıpların altına taşınmış olmalarıdır.
Gelişmiş Model Yönetimi
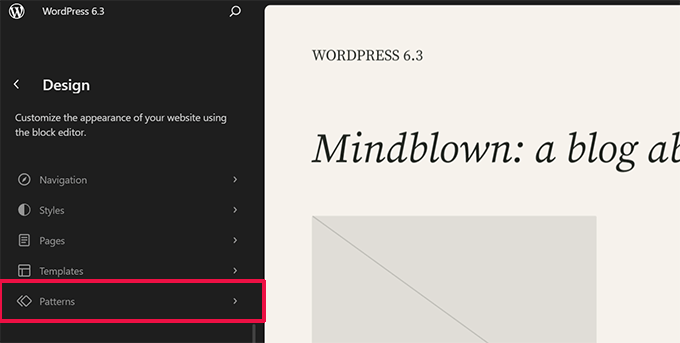
WordPress 6.3 artık Site Düzenleyici'de gelişmiş bir kalıp yönetimi deneyimi içeriyor. Artık ana gezinme öğelerinden biri olarak Kalıplara sahip olan Site Düzenleyici gezinmesiyle başlayarak.

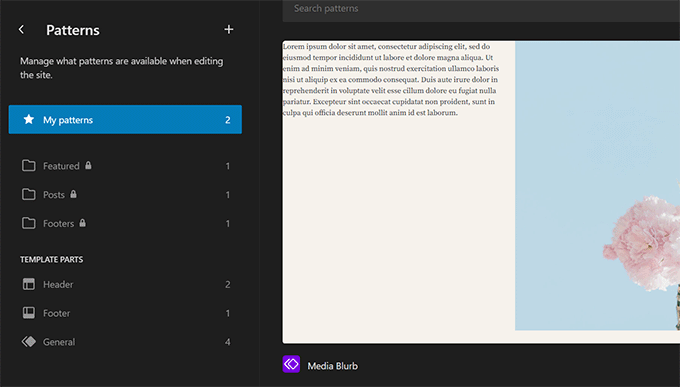
Kalıplara tıklamak, şablon parçalarıyla birlikte senkronize edilmiş ve senkronize edilmemiş kalıpları gösterir.
Yeniden kullanılabilir bloklar artık Senkronize Modeller olarak adlandırılıyor. Yeniden kullanılabilir bloklarınızı Modellerim sekmesi altında bulabilirsiniz. Bunlar web sitenizde kullanılabilir ve bunları değiştirmek, kalıbın kullanıldığı tüm yerleri etkiler.
Senkronize edilmemiş kalıplar, herhangi bir yerde kullanılabilen kalıplardır ve bunların değiştirilmesi, orijinal kalıbı etkilemez.

Yeni bir desen veya şablon parçası oluşturmak için Ekle (+) düğmesine de tıklayabilirsiniz.
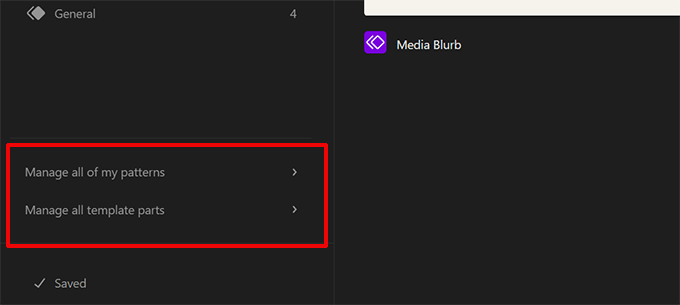
Gezinme sütununun alt kısmında, tüm desenlerinizi ve şablon bölümlerinizi yönetmek için bağlantılar bulacaksınız.

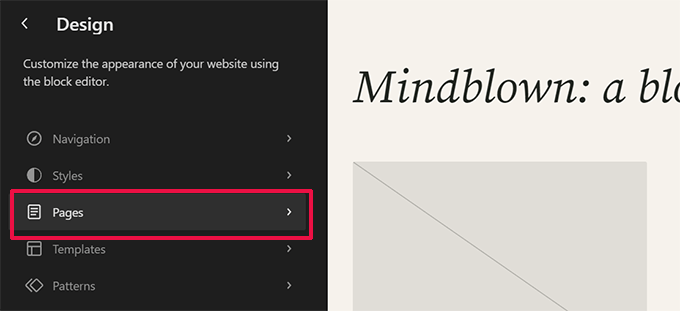
Site Düzenleyicide Sayfaları Düzenle
Diğer web platformlarından gelen pek çok kişi, web sitelerini düzenlerken bir sayfa eklemek veya düzenlemek isteyebilir.
WordPress 6.3, doğrudan site düzenleyiciden sayfa oluşturmayı ve düzenlemeyi kolaylaştırır.

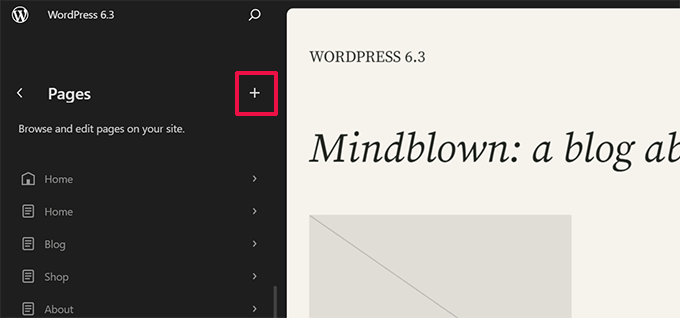
Editör gezintisindeki Sayfalar menüsünü tıklamanız yeterlidir; size sayfalarınızın bir listesini gösterecektir.
Düzenlemeye başlamak için bir sayfaya tıklayabilir veya yeni bir sayfa taslağı oluşturmak için ekle (+) düğmesine tıklayabilirsiniz.

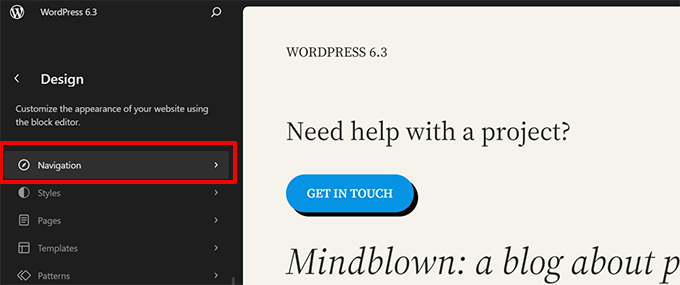
Site Düzenleyicide Gezinme Menülerini Yönetme
WordPress 6.3 ayrıca Site Düzenleyici içindeki gezinme menülerini yönetmenin yeni bir yolunu sunar.
Önceden, kullanıcıların bir gezinme bloğu eklemesi ve ardından bunu düzenlemesi gerekiyordu. Artık kullanıcılar, site düzenleyicisindeki Gezinme sekmesine tıklayarak menüler oluşturabilir, düzenleyebilir ve yönetebilir.

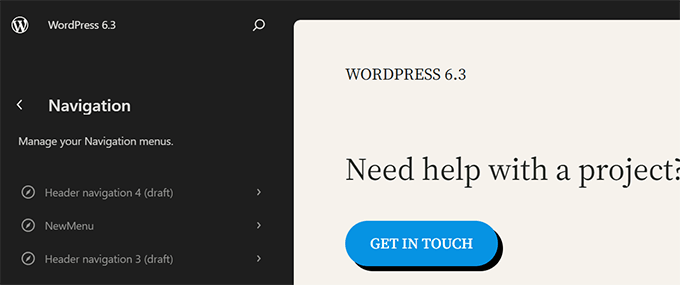
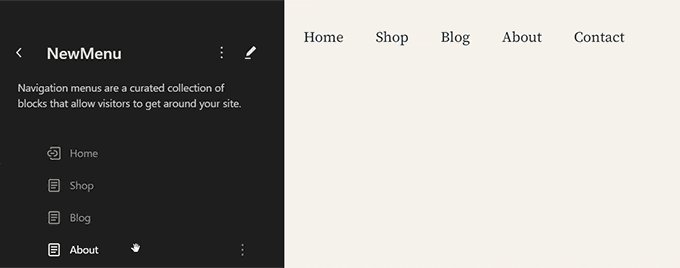
Bu size web sitenizde oluşturduğunuz tüm gezinme menülerini gösterecektir.
Bir menüyü düzenlemek için site düzenleyicide açmak üzere tıklayın.

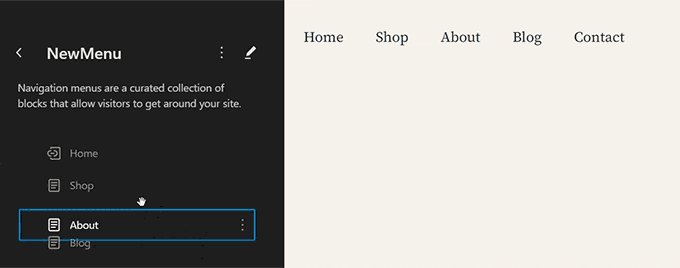
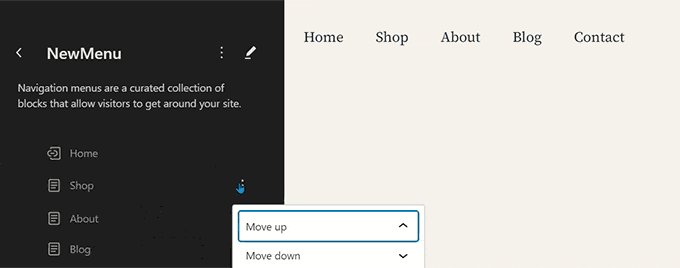
İlk olarak, menü öğelerini gezinme sütununda bir liste olarak göreceksiniz. Yalnızca yeniden düzenlemek istiyorsanız, menü öğelerini yukarı ve aşağı hareket ettirebilirsiniz.
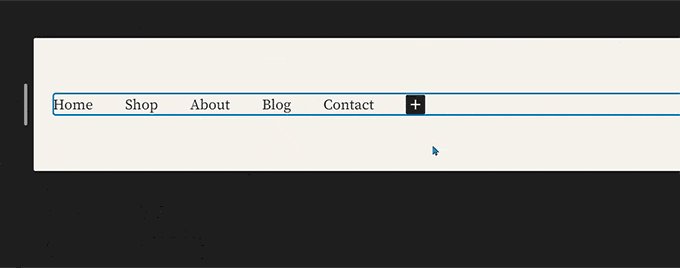
Bir menüyü düzenlemek için düzenle düğmesini veya düzenleyici tuvalini tıklayın ve site düzenleyicide menüyü düzenlemeye başlayın.

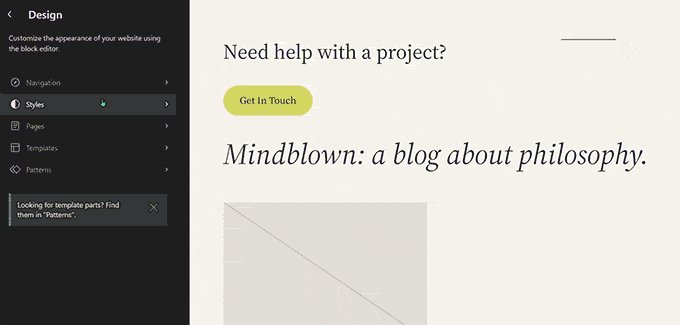
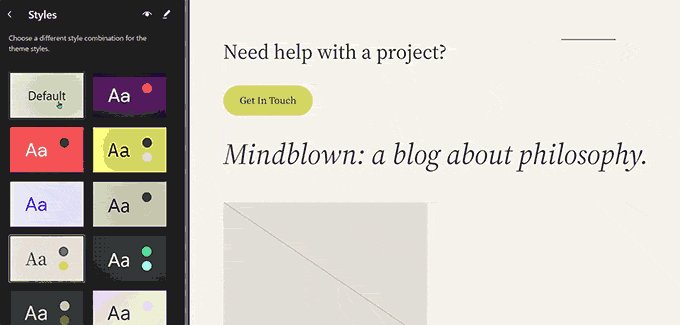
Site Düzenleyicide Tema Stillerini Kolayca Değiştirin
Daha önce, tema stilleri site düzenleyicinin içindeki Stiller panelinin altına gizlenmişti. Bu, yeni başlayanlar için onları biraz daha az fark edilir hale getirdi.
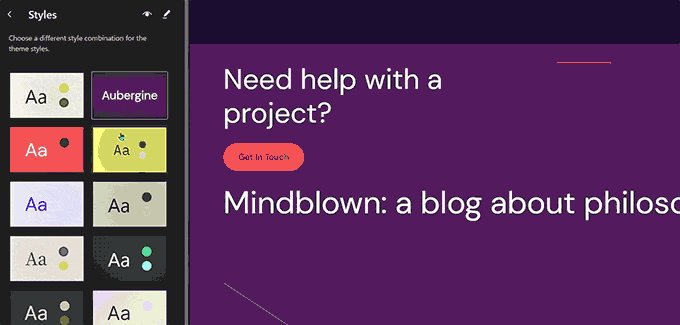
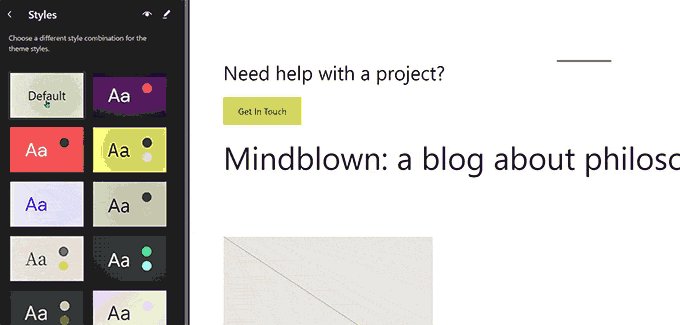
Artık kullanıcılar stilleri site düzenleyici gezintisinin kendisinde görebilir. Bu şekilde, tercih ettikleri stille başlayabilir ve hemen beğenilerine göre düzenlemeye başlayabilirler.

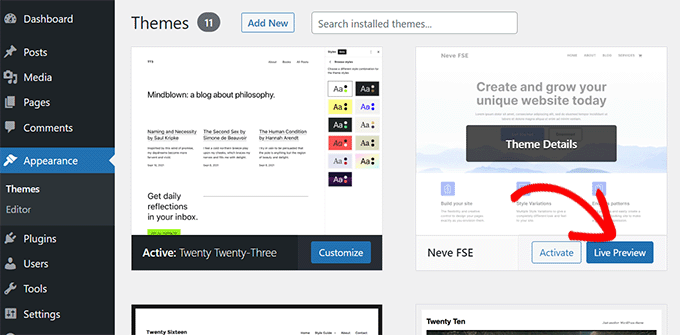
Temaları Site Düzenleyicide Önizleyin
Daha önce kullanıcılar, Tema Özelleştirici'yi kullanarak WordPress temalarını önizleyebiliyordu. Bu, kullanıcıların bir temayı web sitelerinde etkinleştirmeden önizlemesine izin verdi.
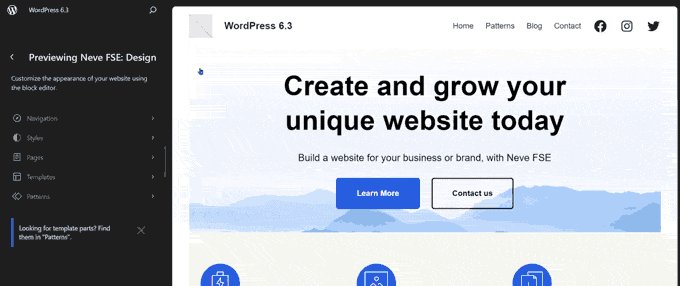
WordPress 6.3, blok temalarını site düzenleyicide önizlemenize olanak tanır. Yönetici alanındaki Görünüm sayfasına gidin ve bir blok temasının altındaki Canlı Önizleme düğmesini tıklayın.

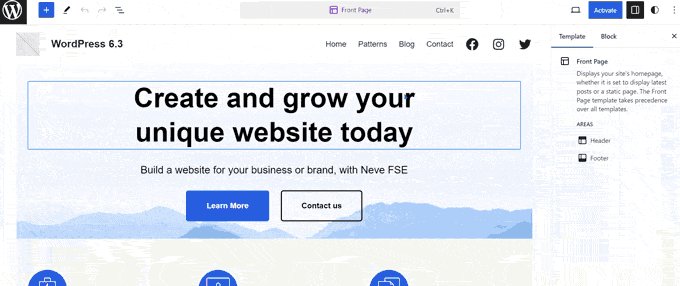
Bu, içeriğinizin yeni temada nasıl görüneceğine dair canlı bir önizlemeyle temayı site düzenleyicide açacaktır.
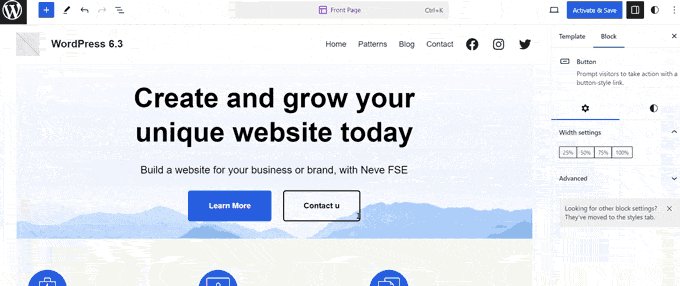
Ayrıca, temayı gerçekten seçmeden önce temayı düzenleyebilir, farklı stiller deneyebilir, kendi renklerinizi kullanabilir ve herhangi bir değişiklik yapabilirsiniz. Ancak, bu değişiklikleri kaydetmek için temayı etkinleştirmeniz gerekir.

Not: Site düzenleyici desteği olmayan klasik temalar, eski tema özelleştirici kullanılarak canlı önizlemeyi göstermeye devam edecektir.
Değişiklikleri Kolayca Geri Almak için Stil Düzeltmeleri
WordPress, siz üzerinde çalışırken içeriğinizin birden çok revizyonunu kaydeder. Bu, gönderileriniz ve sayfalarınızdaki değişiklikleri kolayca geri almanıza olanak tanır.

Benzer şekilde, WordPress 6.3 artık stilleriniz için düzeltmeleri görmenize ve değişiklikleri kolayca geri almanıza olanak tanır.
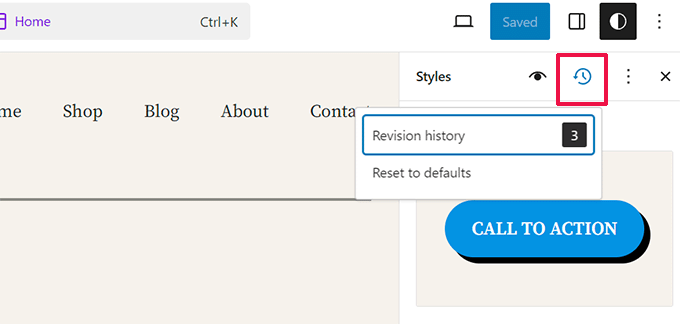
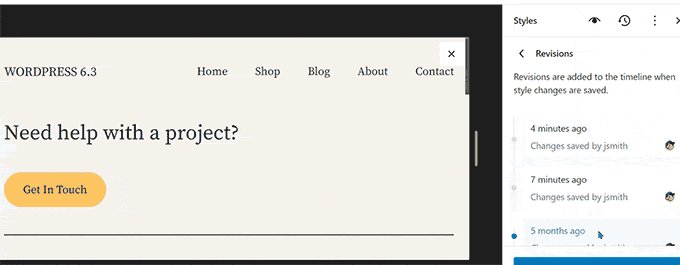
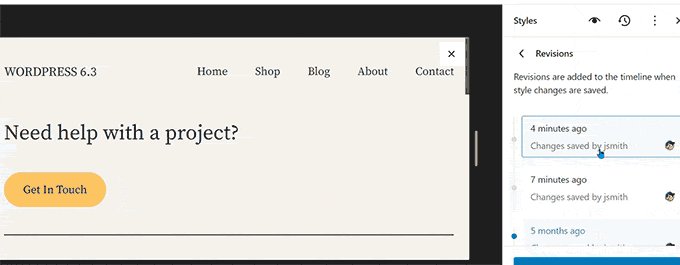
Stiller panelinde düzenlemek istediğiniz stili veya bloğu seçmeniz yeterlidir. 'Revizyonlar' düğmesine tıklayın ve ardından 'Revizyon geçmişi'ni seçin.

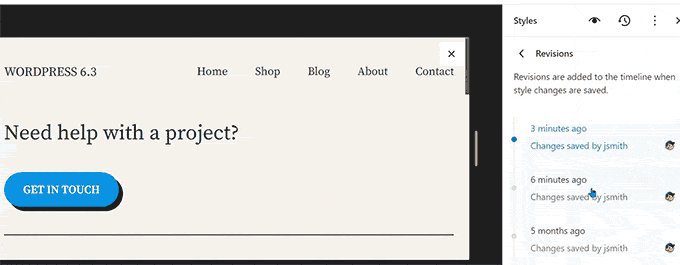
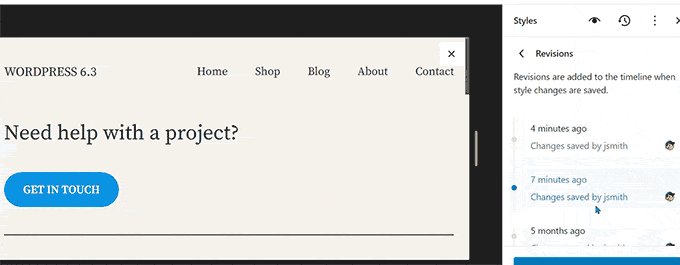
Bu size söz konusu stilde veya blokta yaptığınız değişiklikleri gösterecektir. Bir öğenin o sırada nasıl göründüğünü görmek için farklı düzeltmeler arasında geçiş yapabilirsiniz.
Değişiklikleri geri almak için Uygula düğmesine tıklamanız yeterlidir; WordPress bu düzeltmeyi geri yükleyecektir.

Yeni Komut Palet Aracı Tanıtımı
Klavye kısayolları, parmaklarınızı klavyeden ayırmadan işleri hızla yaparak daha üretken olmanıza yardımcı olur.
WordPress zaten bir dizi klavye kısayoluyla birlikte gelir, ancak WordPress 6.3 ile artık bir komut paleti aracına da sahiptir.
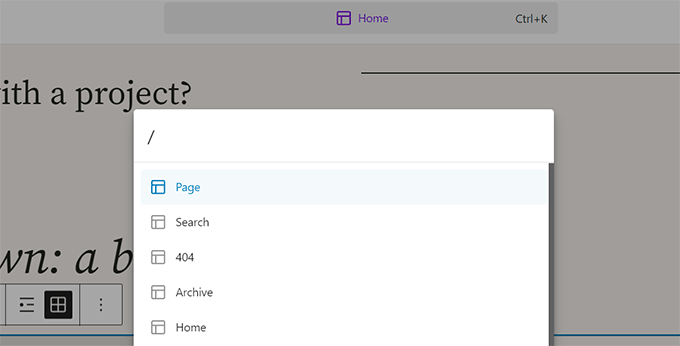
Denemek için bir WordPress gönderisini veya sayfasını düzenlemeniz veya site düzenleyicisini açmanız yeterlidir. Düzenleyiciye girdikten sonra klavyenizdeki CTRL+K veya Command+K tuşlarına basın.

Paneller arasında geçiş yapmak, yeni gönderiler veya sayfalar oluşturmak, site düzenleyicide gezinmek ve daha fazlası için klavye kısayollarını bulabileceğiniz bir arama açılır penceresi gösterecektir.
Komut paleti aracı, üçüncü taraf geliştiricilerin araca kendi komutlarını eklemelerine olanak tanıyan bir API'ye de sahiptir.
Blok Düzenleyicide İki Yeni Blok
WordPress 6.3'teki blok düzenleyici, kullanabileceğiniz iki yepyeni blokla birlikte gelir.
Dipnot Bloğu
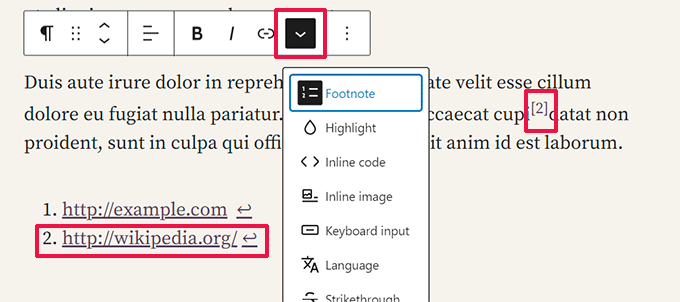
Dipnotlar, makalenizin alt kısmında kaynaklara referans sağlamanın en kolay yoludur. Ancak, WordPress kullanıcılarının dipnot eklemek için bunları manuel olarak oluşturması veya ayrı eklentiler kullanması gerekiyordu.
Artık WordPress 6.3 ile Dipnotlar bloğunu kullanabilirsiniz. Araç çubuğundaki üç noktalı menüyü kullanarak 'Dipnot' seçeneğini seçmeniz yeterlidir.

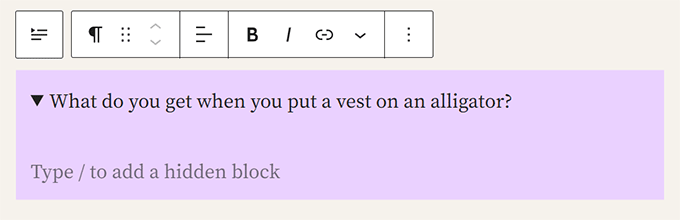
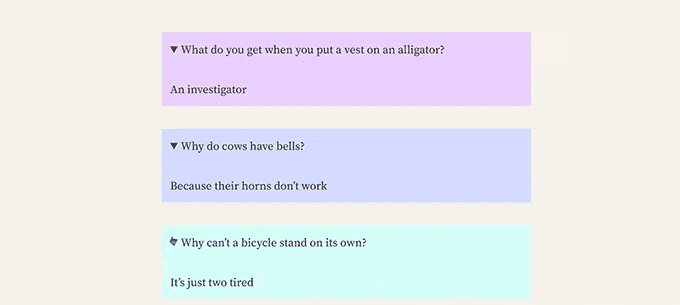
Ayrıntılar Bloğu
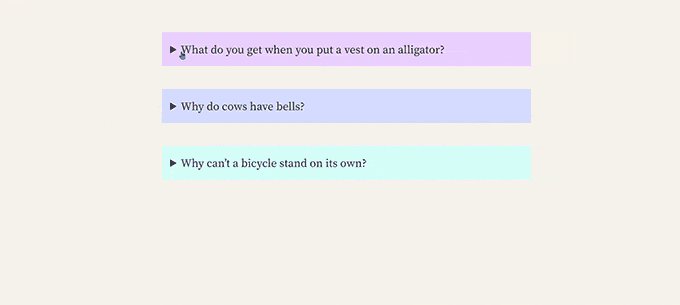
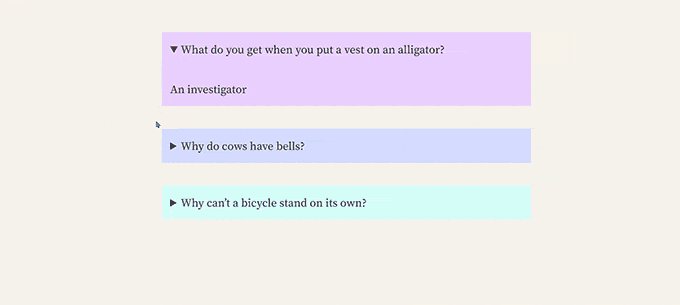
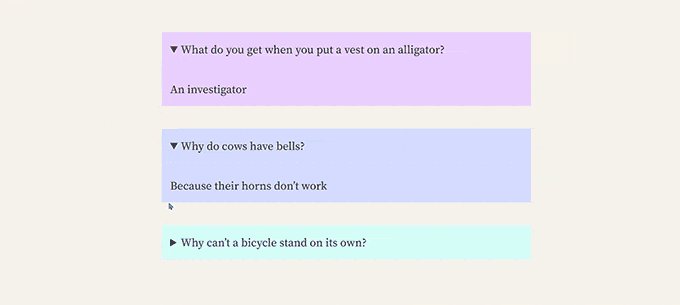
Ayrıntılar bloğu, kullanıcıların gizli içeriği ortaya çıkarmak için bir öğeye tıklamasını gerektiren içeriği gizlemenize olanak tanır.
Ayrıntılar bloğunu eklemeniz ve kullanıcıların görmesini istediğiniz içeriği sağlamanız yeterlidir. Bunun altında, kullanıcılar görünür içeriğe tıkladığında ortaya çıkacak içeriği sağlayabilirsiniz.

Paragraflar, resimler, medya, eklentiler tarafından eklenen bloklar ve daha fazlası dahil olmak üzere gizlenecek her türlü bloğu ekleyebilirsiniz.
Ayrıca bir SSS bölümü, trivia soruları, bilgi panelleri ve daha fazlasını oluşturmak için birden çok ayrıntı kutusunu birbirine ekleyebilirsiniz.

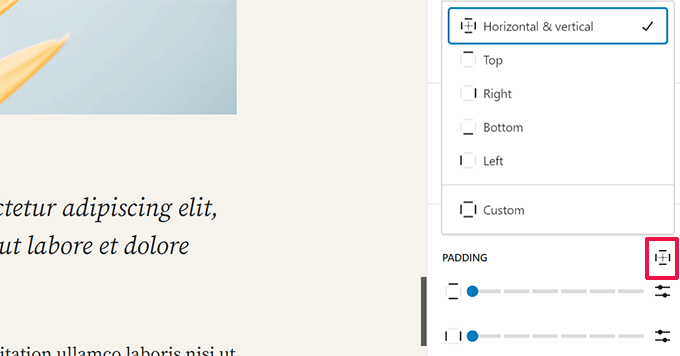
Daha İyi Dolgu ve Kenar Boşluğu Araçları
Önceden, kullanıcılar dolgu ve kenar boşluğu araçlarının bağlantısını kaldırdığında çok fazla yer kaplıyorlardı.
Yeni dolgu ve kenar boşluğu araçları artık çok daha az yer kaplıyor ve daha kullanıcı dostu.

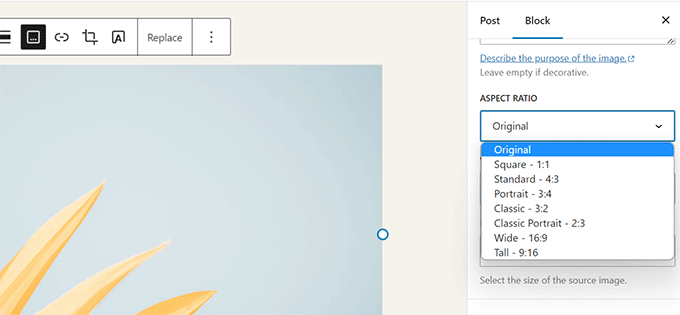
Resimleriniz için En Boy Oranını Seçin
WordPress 6.3, kullanıcıların bir görüntüyü görüntülemek için en boy oranını seçmesine olanak tanır. Bir görüntüyü yeniden boyutlandırmak ve kırpmak yerine, kullanıcılar artık cihazlarda iyi görünen bir en boy oranı seçebilirler.

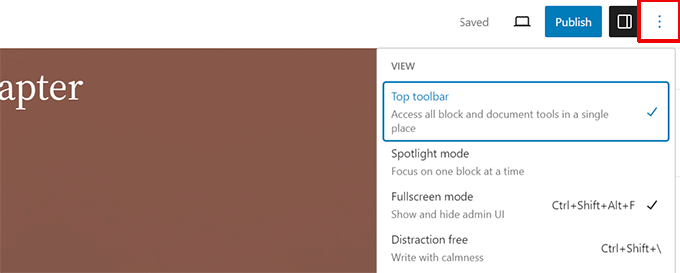
Geliştirilmiş Üst Araç Çubuğu
WordPress, yazı düzenleyicide üzerinde çalıştığınız bloğun üzerinde bir araç çubuğu gösterir.
Ayrıca, daha temiz bir düzenleme deneyimi için araç çubuğunu en üste taşıma seçeneğine de sahiptir.

Ancak, üst araç çubuğu, üstteki araç çubuğunun hemen altında göründü.
Daha fazla yer kaplıyordu ve harika görünmüyordu.
WordPress 6.3 artık daha kolay ve daha hızlı erişim için üst panelde geliştirilmiş bir araç çubuğu içeriyor.

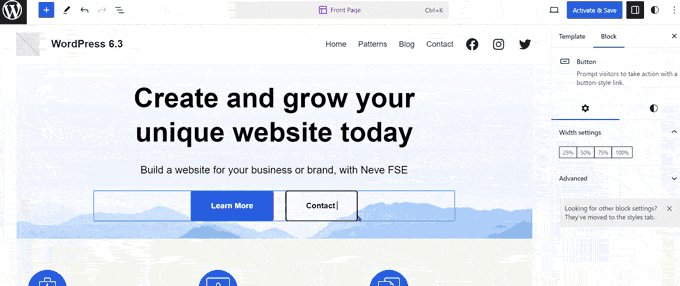
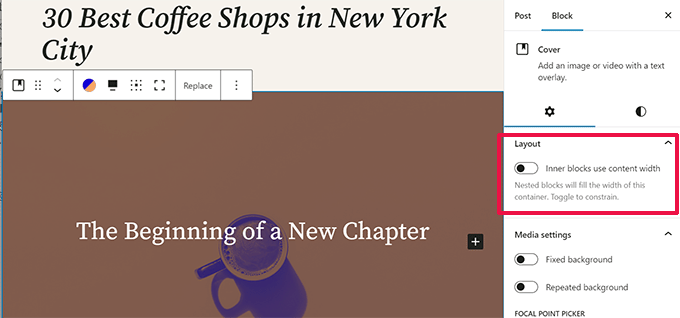
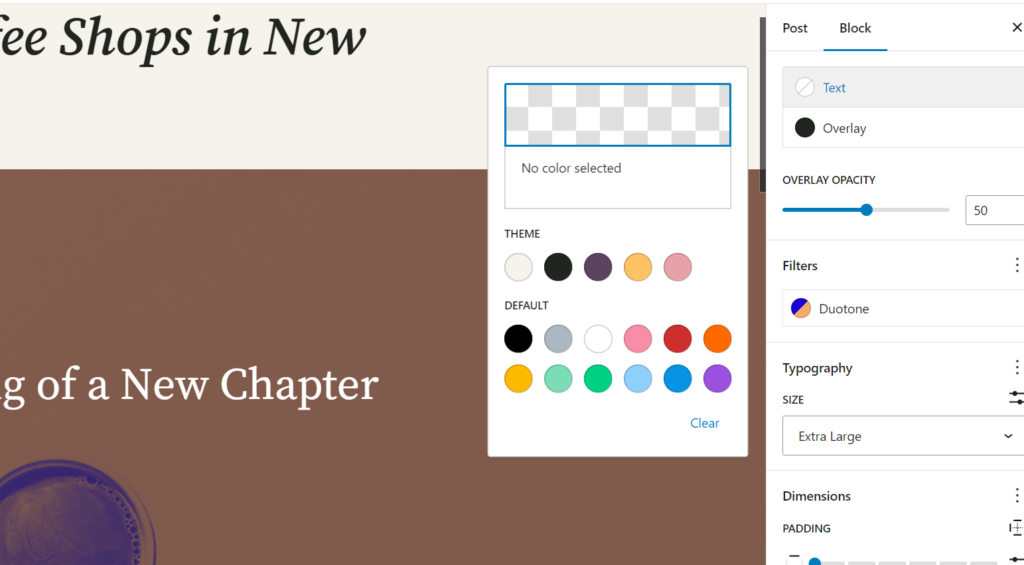
Düzen ve Renk Seçenekleri ile Kapak Bloğu
Kapak bloğu ayrıca WordPress 6.3'te bir makyaj aldı.
Tıpkı Grup bloğu gibi, kullanıcılar artık Kapak bloğu için Düzeni seçebilir.

Ayrıca blok ayarları panelinde daha fazla tasarım seçeneği içerir.
Çift Tonlu filtreleri, Görüntü bloğu gibi bir Kapak bloğuyla da kullanabilirsiniz.

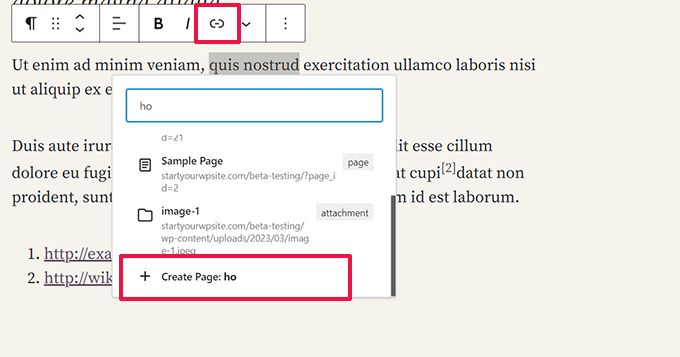
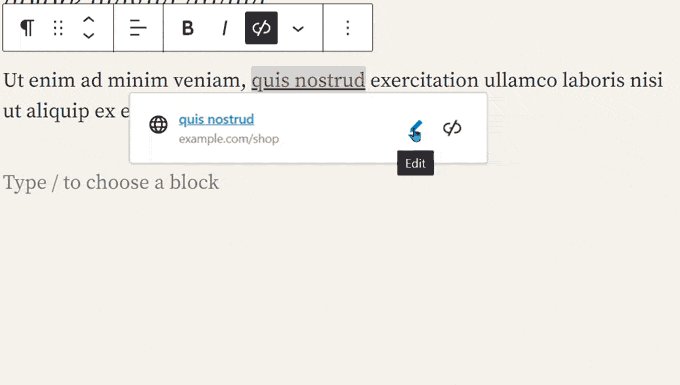
WordPress 6.3'te Bağlantı Kontrolü İyileştirmesi
Bağlantı kontrolü, blok düzenleyici tarafından bağlantı eklemek için kullanılan araçtır. WordPress 6.3, geliştirilmiş Bağlantı kontrol ayarlarıyla birlikte gelir.
Örneğin, artık doğrudan bağlantı kontrolü açılır penceresinden bir sayfa oluşturabilirsiniz.

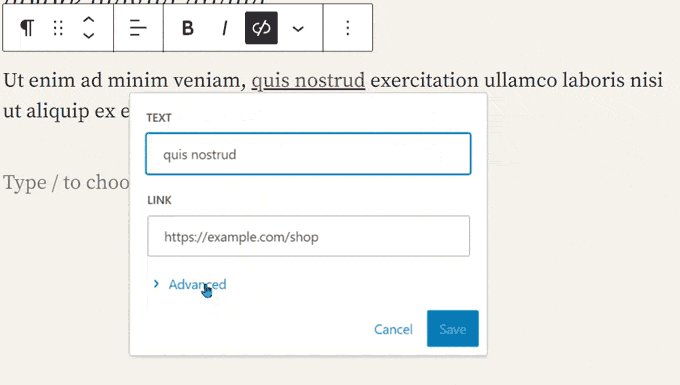
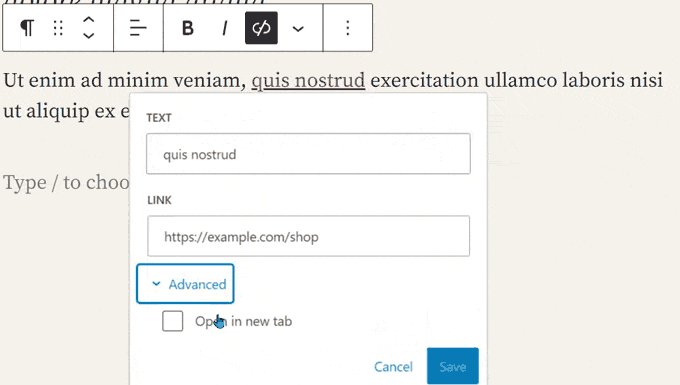
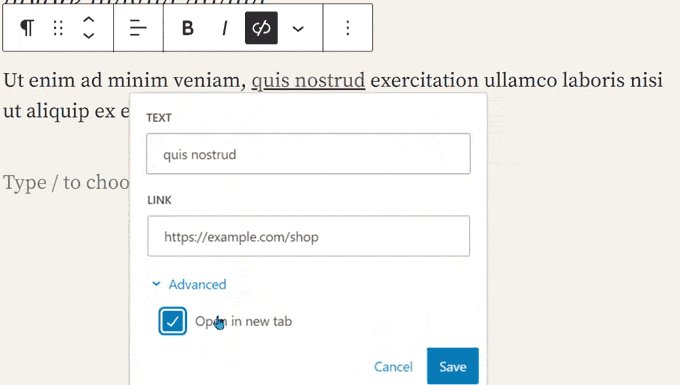
WordPress 6.3, bir bağlantıyı yeni bir sekmede veya pencerede açmak için açma/kapatma düğmesini de hareket ettirdi.
Artık bir bağlantı eklerken Gelişmiş ayarlar altında bulunur.

Başlık Değişiklikleri Altında
WordPress 6.3 ayrıca geliştiricilere yönelik çeşitli değişiklikler içerir. İşte en önemli gizli değişikliklerden bazıları.
- Sayfa yükleme hızlarını iyileştirmek ve LCP'nin işlenmesi ve kullanıcıların görüntü alanında görüntülere öncelik vermek gibi bazı yaygın temel web hayati sorunlarını çözmek için görüntü performansı iyileştirmeleri. (Detaylar)
- Emoji betiğinin yüklenmesi için harcanan süreyi azaltmak için geliştirilmiş emoji yükleyici. (#58472)
- WP Scripts API'sine erteleme ve zaman uyumsuz destek eklendi. (#12009)
- Görseller için getirme önceliği desteği eklendi. (#58235)
- Klasik temalarda döngünün dışındaki görüntüler için geç yükleme atlanıyor. (#58211)
- Başarısız eklenti ve tema güncellemeleri için geri almayı deneyin. (#51857)
- get_posts() ve get_pages()'i birleştirin. (#12821)
Umarız bu makale, WordPress 6.3'teki yenilikleri ve hangi yeni özellikleri deneyeceğinizi keşfetmenize yardımcı olmuştur. Site düzenleyicisindeki tüm değişiklikler ve performans iyileştirmeleri bizi özellikle heyecanlandırıyor.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
