WordPress 6.5'teki yenilikler
Yayınlanan: 2024-03-18WordPress 6.5'in 26 Mart 2024'te piyasaya sürülmesi, hem web sitesi yaratıcılarının hem de geliştiricilerin ilgisini çekecek, merakla beklenen bir güncellemedir. Bu yeni sürüm, Site Düzenleyicisi'nde veri yönetiminin geleceğini önizleyen güncellenmiş bir yönetici tasarımı sunar.
Geliştiriciler, WordPress 6.5 ile geliştirme deneyimlerinde iyileştirmelerin keyfini çıkarmayı bekleyebilirler. Sürüm, çalışmalarını geliştirecek heyecan verici gelişmeler sunuyor. Tüm kullanıcılar için önemli bir gelişme, yazı tiplerinin web sitelerinde yönetilme biçiminde devrim yaratan Yazı Tipi Kitaplığı'nın tanıtılmasıdır.
Ayrıca WordPress 6.5, web sitesi oluşturma ve bakım deneyimini iyileştirmeye odaklanan çok sayıda iyileştirmeye sahiptir. Bu güncellemeler, WordPress arayüzünü basitleştirerek kullanıcı dostu olmasını sağlamayı amaçlıyor. WordPress 6.5, sürekli yenilikleri ve iyileştirmeleri sayesinde web geliştirmedeki önemli rolünü güçlendiriyor.
Site oluşturucular ve kullanıcılar için
WordPress 6.5, başta Yazı Tipi Kitaplığı olmak üzere site oluşturucular ve kullanıcılar için dönüştürücü özellikler sunuyor. Bu güncelleme, tipografi yönetimini basitleştirir ve kullanıcı deneyimini iyileştirerek web oluşturmayı daha erişilebilir ve verimli hale getirir. Arayüzü basitleştirmeye ve işlevselliği geliştirmeye yönelik geliştirmelerle WordPress 6.5, kullanıcıların web projelerini zahmetsizce geliştirmelerine olanak tanır.
WordPress 6.5'te Yazı Tipi Kitaplığıyla Tanışın: Site Düzenleyiciye özel
WordPress 6.5, yazı tiplerinin platformda yönetilme biçiminde devrim yaratan Yazı Tipi Kitaplığını sunar. Medya Kitaplığı'nın kullanım kolaylığı gibi, bu özellik de yazı tiplerinin genel yönetimini destekler; siteler arasında tipografiyi kolaylaştırmak için yazı tiplerinin yüklenmesine, etkinleştirilmesine ve kaldırılmasına olanak tanır.
Yazı Tipi Kitaplığının temel yönleri
- Genel yazı tipi erişilebilirliği: Doğrudan yükleme veya Google Fonts'tan seçim yapma seçenekleriyle yazı tipi eklemek oldukça kolaydır. Sunucu, gizliliği korumak ve GDPR standartlarıyla uyumlu hale getirmek için Google Fonts'u saklar.
- Keşif amaçlı yazı tipi koleksiyonları: Kullanıcılar, seçilmiş koleksiyonlardaki yazı tiplerini inceleyebilir ve yükleyebilir.
wp_register_font_collectionişlevi, geliştiricilerin platformu özel veya üçüncü taraf yazı tipleriyle zenginleştirmesine olanak tanıyarak tipografik çeşitliliği genişletir. - Entegre tipografik tutarlılık: Yüklü yazı tipleri sitenin Global Stillerinin bir parçası haline gelir ve geçişler arasında görsel uyum sağlanır. Yazı tipi yükleme dizininin özelleştirilmesi, çeşitli site yapılarına ve barındırma ortamlarına uygundur.
Site Düzenleyicide özel kullanılabilirlik

Yazı Tipi Kitaplığının yenilikçi özellikleri yalnızca blok tabanlı temaların Site Düzenleyicisi'nde mevcuttur. Bu sınırlama, ayrıntılı geri bildirim toplamaya ve sonunda klasik temalara genişleme için özelliğin performansını optimize etmeye odaklanan stratejik bir karardır.
Geliştiriciler için: Yazı Tipi Kitaplığı erişilebilirliğini özelleştirme
Geliştiriciler, düzenleme deneyimini belirli proje ihtiyaçlarına göre uyarlayarak Yazı Tipi Kitaplığı özelliğini devre dışı bırakabilir. Devre dışı bırakma, filtre düzenleyici ayarları aracılığıyla gerçekleştirilebilir:
function disable_font_library_ui( $editor_settings ) { $editor_settings['fontLibraryEnabled'] = false; return $editor_settings; } add_filter( "block_editor_settings_all", "disable_font_library_ui" );Bu kontrol düzeyi, geliştiricilerin Font Kitaplığı'nın varlığını kendi iş akışlarında yönetebilmelerini sağlayarak, farklı projelerde fontların kullanılmasında esneklik sunar.
WordPress 6.5'in ötesinde Yazı Tipi Kitaplığı için gelecek talimatlar
- Kurallı yazı tipleri dizini konumu: Özellikle
wp-contentyazılabilir hale geldiğinde, yazı tipi dizinini güvenli bir şekilde yeniden konumlandırmak için seçenekleri keşfedin. - Site Sağlığı entegrasyonu: Optimum site performansı ve güvenliği sağlamak için Site Sağlığı'ndaki yazı tipi klasörünün konumu için kontroller yapın.
- Dokümantasyon ve geçiş rehberliği: Yazı tipi dizini geçiş süreci ve bunun mantığı hakkında ayrıntılı belgeler sağlayın.
- Geliştirme yol haritası: Temalara, yazı tiplerine, desenlere ve şablonlara modüler yaklaşım ve bunun platformun geleceği üzerindeki etkisi gibi WordPress'te birinci sınıf kavramlara doğru geçişi ayrıntılarıyla anlatan bir yol haritası yayınlayın.
Site Düzenleyicisi'ndeki yeni görünümlerle Site Tasarımını geliştirin
WordPress 6.5 yalnızca yazı tipleri ve performansla ilgili değildir; sayfalar, desenler, şablonlar ve şablon parçaları için geliştirilmiş görünümlerle Site Düzenleyicisine yeni bir boyut getiriyor. Bu güncelleme, sitenizin bileşenlerini keşfetmeniz, filtrelemeniz ve yönetmenize yönelik birçok yol sunarak site düzenleme yolculuğunuzu gerektiği gibi basitleştirmeyi veya karmaşıklaştırmayı amaçlamaktadır. WordPress 6.5'in daha da sezgisel bir düzenleme deneyimi için zemini nasıl hazırladığını burada bulabilirsiniz:
Özellik dolu keşif
- Dinamik görüntüleme seçenekleri: Belirli alanları gösteren tablolardan içeriğinizde sayfalarca gezinme ve hızlı eylemler gerçekleştirme becerisine kadar, Site Düzenleyici artık kontrolü parmaklarınızın ucuna getiriyor.
- Özelleştirilebilir görünümler: Alanları açma veya kapatma, verileri sıralama ve filtreleme ve klasik tablo ve modern ızgara görünümleri dahil farklı düzen sunumları arasından seçim yapma seçenekleriyle düzenleme alanınızı iş akışınıza uyacak şekilde uyarlayın.
- Gelişmiş gezinme ve yönetim: Girişleri seçmeyi ve toplu işlemler gerçekleştirmeyi destekleyen, tipik bölümlere erişimi kolaylaştıran birincil filtre desteğiyle desteklenen kullanıcı arayüzü geliştirmeleri sayesinde sitenizin yapısında kolayca gezinin.

Ne bekleyebileceğinizi:
- Şablon yönetimi: Tüm şablonları tablo ve ızgara düzenlerini kullanarak yönetirsiniz, böylece sitenizin yapısını görselleştirmeyi ve düzenlemeyi kolaylaştırırsınız.
- Desenler ve Şablon Parçaları : Şablon parçaları için toplu işlem özelliklerine sahip tablo ve ızgara düzenlerinin keyfini çıkarın. Ayrıca kalıplara yönelik ızgara düzeni, senkronize edilmiş ve senkronize edilmemiş kalıpları ayırt etmek için birincil bir filtre içerir. Ayrıca her ikisini de çoğaltabilir ve yeniden adlandırabilirsiniz.
- Sayfalar: Sayfalarınızı, optimize edilmiş bir organizasyon için toplu işlemler ve varsayılan birincil filtrelerle tamamlanan tablo ve ızgara düzenleriyle yönetin.
WordPress 6.5 Liste Görünümü iyileştirmeleri: geliştirilmiş Blok yeniden adlandırma

WordPress 6.5, WordPress 6.4'teki Liste Görünümü'nde grup blokları için sunulan ilk özelliği genişleterek, gelişmiş içerik organizasyonu ve kişiselleştirme için neredeyse tüm blokların yeniden adlandırılmasına olanak tanır. Bu güncelleme, blok etiketlerini doğrudan Liste Görünümünden değiştirme kapsamını önemli ölçüde genişleterek daha özelleştirilmiş bir düzenleme deneyimini kolaylaştırır.
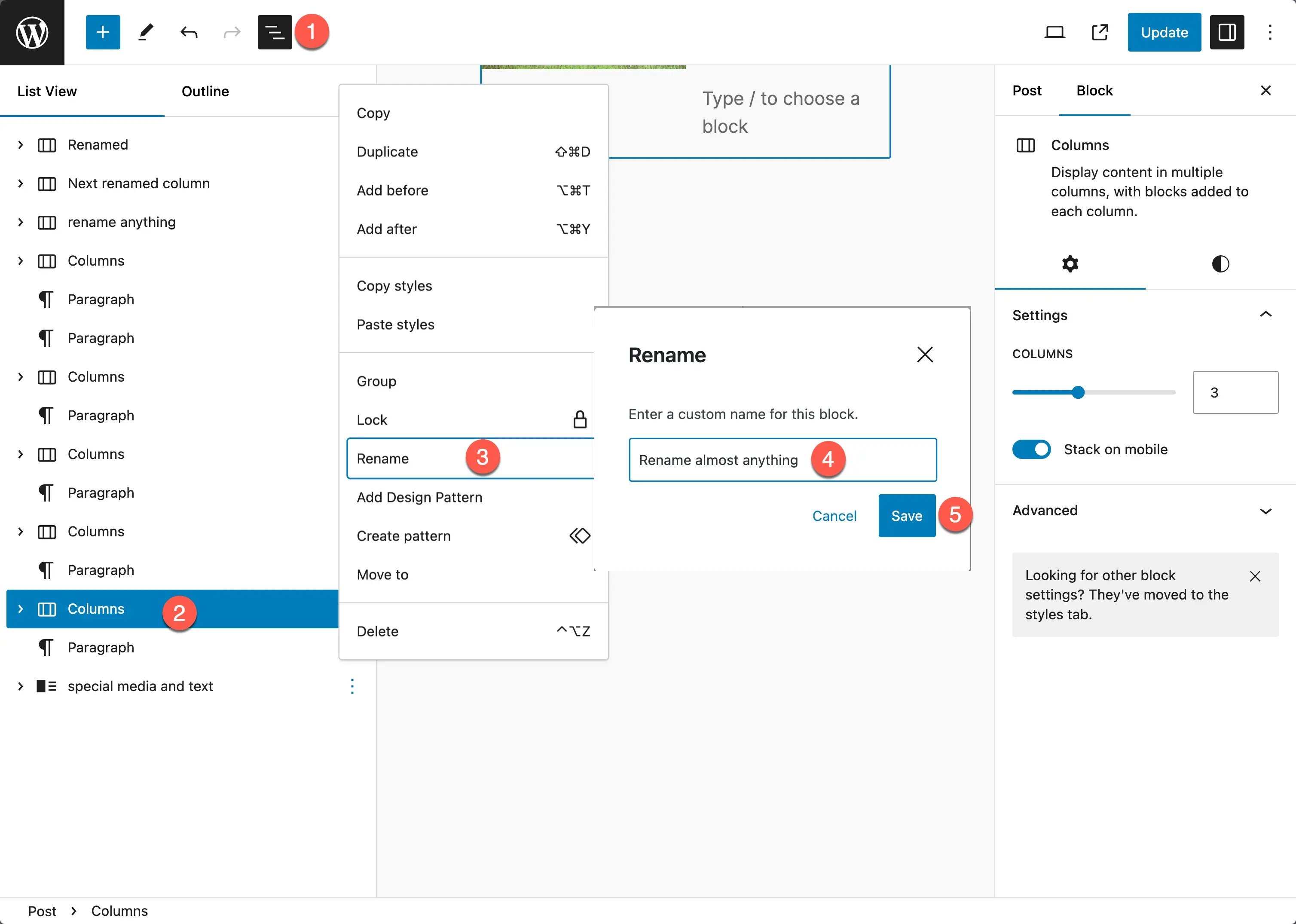
Blokları yeniden adlandırmak için:
- Liste Görünümünü Etkinleştir
- Yeniden adlandırılacak bloğu seçin, sağda 3 nokta
- Yeniden Adlandır'ı seçin
- Yeni adı girin
- Kaydetmek
Son kullanıcılar, özel etiketleme yoluyla içerik yapılarında hızlı bir şekilde gezinerek ve anlayarak bu özellikten yararlanır. Bu arada, tema yazarları kendi temaları ve kalıpları dahilinde daha sezgisel bir deneyim sunabilir ve site yöneticileri ve kuruluşlar daha hassas içerik yönetimi stratejileri için güçlü araçlara sahip olabilir.
Bazı temel bloklar, netliği ve işlevselliği korumak için orijinal adlarını korur:
- çekirdek/blok
- çekirdek/şablon bölümü
- çekirdek/desen
- çekirdek/navigasyon
- çekirdek/navigasyon bağlantısı
Geliştiriciler için Özelleştirme:
Blok yeniden adlandırma varsayılan olarak etkindir. Üçüncü taraf genişleticiler, bloğun block.json dosyasında "yeniden adlandırma": false ayarını yaparak blokları devre dışı bırakabilir.
// block.json { "supports": { "renaming": false // disables ability to rename block via the Editor UI }, }Sağlam revizyonlar
WordPress 6.5, Site Düzenleyicisinde sağlam revizyonlar sunarak site tasarımlarındaki değişikliklerin takibini ve yönetimini önemli ölçüde iyileştiriyor. Bu özellik, sitenizin şablonlarının ve bölümlerinin gelişiminin ayrıntılı bir görünümünü sunarak zaman içinde yapılan düzenlemelerin kapsamlı bir geçmişini sunar. Daha ayrıntılı zaman damgaları ve değişiklik özetleri sayesinde site tasarımınızın farklı versiyonları arasında gezinmek daha sezgisel hale geldi. Kullanıcılar artık hangi değişikliklerin, ne zaman ve kim tarafından yapıldığını kolayca görerek tasarımların geri alınması veya yinelenmesi sürecini kolaylaştırabilir.

Üstelik bu WordPress sürümü, tüm stil revizyonlarını görüntülemek için sayfalandırmayı getirerek Site Düzenleyicinin yeteneğini genişletir. Bu, yalnızca son 100 revizyonun görüntülenmesi sınırlamasını ortadan kaldırarak değişikliklerin tam geçmişine kolay erişim sağlar. Stil Kitabı geçiş düğmesinin dahil edilmesi, revizyonlara alternatif bir bakış açısı sunarak kullanıcıların değişiklikleri daha görsel ve kapsamlı bir şekilde önizlemesini sağlar. Bu geliştirmeler bir güvenlik ağı görevi görerek sitenizin tasarım geçmişini korur ve kullanıcılara, tüm değişiklikleri titizlikle belgeleyip geri alabileceklerini bilerek sitelerinin görünümü üzerinde güvenle deneme yapma olanağı tanır.
Ayarlar'dan Site Simgesi veya Favicon Ekleme

Genellikle favicon olarak adlandırılan site simgesi, web tarayıcısı sekmesinde, yer imlerinde, geçmişte ve kullanıcıların web sitenizi tanımlamasına yardımcı olan diğer yerlerde görünen küçük bir resim veya logodur. Bu küçük ama önemli grafik, markalaşma ve kullanılabilirlik açısından çok önemlidir; sitenizin kalabalık bir tarayıcı ortamında öne çıkmasını sağlar ve marka bilinirliğini güçlendirir.
Daha önce, blok temaları bir site simgesi ayarlamak için Site Logo bloğunu zorunlu kılıyordu. Ancak en son güncelleme, Genel Ayarlar'da hem Blok Temalar hem de Klasik Temalar için geçerli olan basitleştirilmiş bir yöntem sunar. Klasik tema kullanıcıları bu ayarlama için Özelleştirici'yi kullanmaya devam edebilir, böylece tema türleri arasında esneklik sağlanır.
Site simgenizi yeni sistemde ayarlamak için:
- WordPress kontrol panelinizden Ayarlar > Genel'e gidin.
- “Site Simgesi”ne tercih ettiğiniz görseli yükleyin.
- Değişikliklerinizi onaylamak için “Kaydet”e basın.
Yaratıcı kontrolün kilidini açma: Klasik Temalar için görünüm araçları

Tasarımınızı yükseltin: WordPress 6.5, gelişmiş Görünüm araçlarını entegre ederek Klasik Temalar kullanıcıları için yeni bir ufuk açar. Bu güncelleme, daha önce blok tabanlı temalara özel tasarım seçenekleri sunarak boşluğu dolduruyor.
- Neden önemlidir: Klasik Temalar, basitlik ve güvenilirliği bünyesinde barındıran, zamana meydan okuyan bir temadır. Şimdi önemli bir yükseltme alıyorlar. Bu, derin kodlama bilgisi veya tema anahtarları olmadan daha incelikli özelleştirmeye olanak tanır.
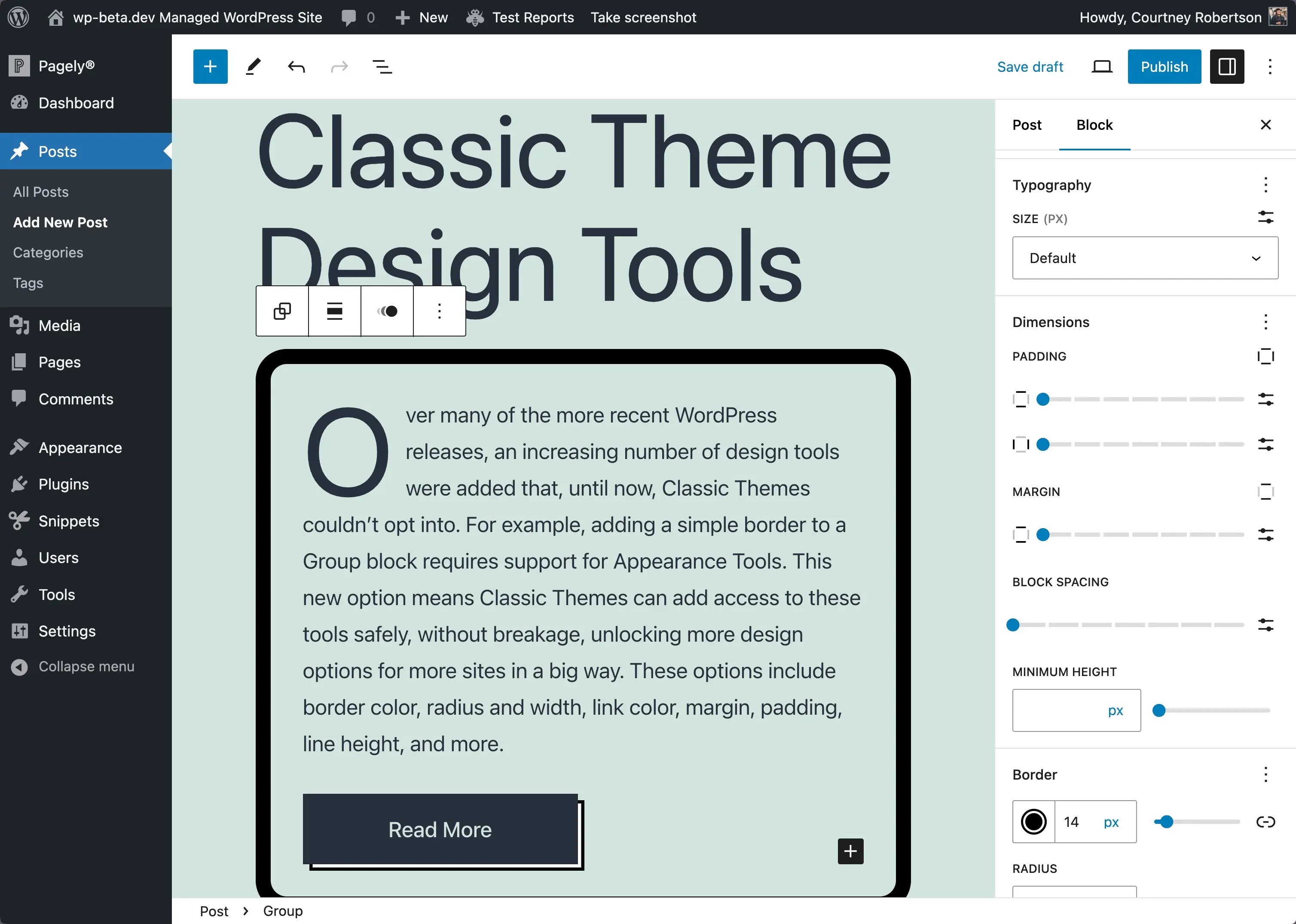
Temel Geliştirmeler:
- Kenarlık özelleştirme: Kenarlıkları kolaylıkla ekleyin. İçeriğinizi tam olarak hayal ettiğiniz şekilde çerçevelemek için rengi, yarıçapı ve genişliği özelleştirin.
- Renk ayarlamaları: Bağlantı renklerinde doğrudan ince ayar yaparak okunabilirliği ve estetik çekiciliği artırın.
- Aralık kontrolü: Ayarlanabilir kenar boşlukları ve dolgularla düzen sanatında ustalaşarak mükemmel denge ve akışı yaratın.
- Tipografi ayarlamaları: Okunabilirlik ve görsel uyum sağlayarak metninizi satır yüksekliği ayarlamalarıyla uyarlayın.
- Tam liste : Etkinleştirilebilecek tüm tasarım seçeneklerini görmek için tam listeye bakın.
Nasıl Etkinleştirilir:
- Klasik Tema kullanıcıları: Temanızın function.php dosyası aracılığıyla
add_theme_support('appearance-tools');ile kaydolmanız yeterlidir. . Güvenilir temanızı dijital ifadenizin merkezinde tutarak yeni bir tasarım esnekliği alanını deneyimleyin. - Tema geliştiricileri: Keşfi ve yaratıcılığı teşvik etmek için Klasik Temalarınızda bu araçları etkinleştirin. Bu, kullanıcılara temanın bütünlüğünden ödün vermeden yenilenmiş, özelleştirilebilir bir deneyim sunacak.
WordPress 6.5: görüntü işleme ve sunumda ilerleme
WordPress 6.5, medya yönetimi ve galeri işlevlerine önemli güncellemeler getirerek platformun içerik oluşturma ve görüntüleme yeteneklerini zenginleştiriyor. Bu güncellemeler site performansını optimize etmeyi, görsel estetiği yükseltmeyi ve kullanıcı iş akışlarını kolaylaştırmayı amaçlamaktadır.
AVIF Desteğiyle Görüntü Kalitesini Yükseltme

AVIF'i Anlamak:
AVIF (AV1 Görüntü Dosyası Formatı), JPEG, PNG ve WebP gibi eski formatlardan önemli ölçüde daha iyi performans göstererek, görüntü sıkıştırma ve kalitesi için yeni bir standart getiriyor. WordPress 6.5, AVIF'i benimseyerek web sitelerinin üstün görüntü netliğini korurken azaltılmış görüntü dosyası boyutlarından yararlanmasını sağlar. Bu, daha hızlı yükleme süreleri ve daha iyi bir tarama deneyimi sağlar. Hangi tarayıcıların AVIF'i desteklediğini görmek için Kullanabilir miyim bölümüne bakın.
AVIF'in önemi:
AVIF'in WordPress 6.5'e entegrasyonu, web performansı optimizasyonunda önemli bir gelişmeye işaret ediyor. Bu ilerleme, orijinal dosya boyutunun çok altında keskin, ayrıntılı görüntüler sunulmasına olanak tanır. Sayfa hızları ve SEO performansı olumlu etkilenir.
Öne Çıkan Görselleri ilk görsel seçeneğiyle basitleştirme
Yenilikçi Öne Çıkan Görseller:
WordPress 6.5, bir gönderideki ilk görseli otomatik olarak kullanan yeni bir özellik ile Öne Çıkan Görselleri atamayı basitleştirir.
Bu güncelleme, blog yazarlarının ve içerik oluşturucuların, gönderiler için öne çıkan görselleri otomatik olarak ayarlayarak görsel tutarlılığı korumalarına büyük ölçüde yardımcı olur.
Operasyonel içgörü:
Bir gönderide manuel olarak seçilmiş bir öne çıkan görsel bulunmuyor ancak görseller içeriyorsa, WordPress ilk görseli öne çıkan görsel olarak kullanır. Bu akıllı özellik, her gönderinin görsel temsilini sağlar. Kullanıcının fazladan çaba harcamasına gerek kalmadan gönderinin temalar ve listelerdeki çekiciliğini artırır.
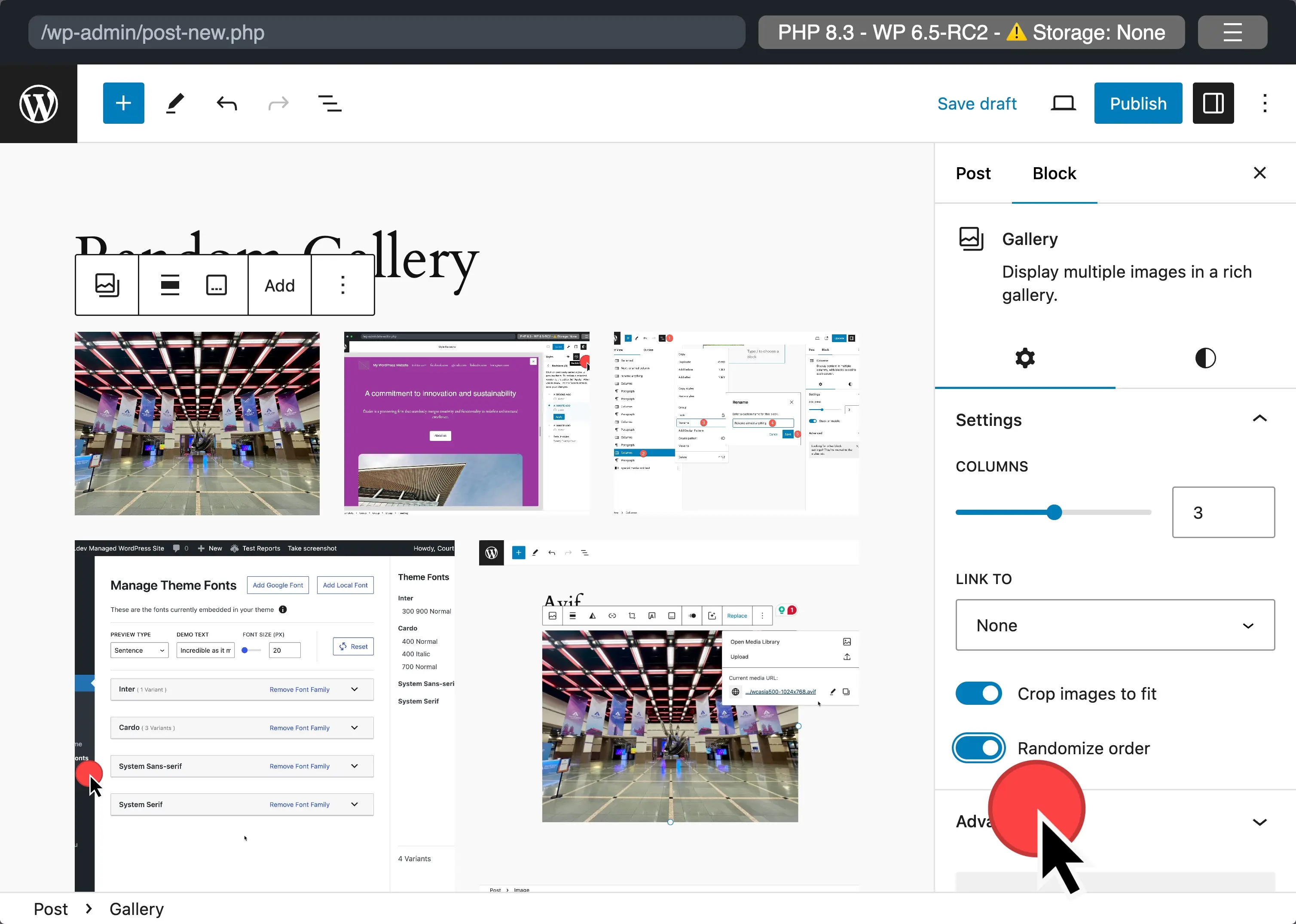
Rastgele sıralama ayarıyla Dinamik Galeri görüntüleme:
Galeri bloğundaki yeni bir ayar, görüntüleri rastgele görüntülemenize olanak tanıyarak her sayfa yeniden yüklemesinde benzersiz bir görüntüleme deneyimi yaratır. Bu özelliği her galeri için ayrı ayrı etkinleştirerek görüntü sunumlarına bir dinamizm katmanı ekleyebilirsiniz.

Uzun altyazıların zarif kullanımı:
WordPress 6.5, Galeri blokları içindeki genişletilmiş başlıklar için stilize kaydırma çubukları sunarak, başlık taşmasını görsel olarak çekici bir şekilde ele alıyor. Tema yazarlarının bu güncellemeyi mevcut özel kaydırma çubuğu stilleriyle uyumluluğunu test etmelerini öneririz.
Tüm görüntülerde birleştirilmiş en boy oranı ayarlamaları:
Güncelleme, resim yükleme seçeneklerinden 10:16 ve 16:10 en boy oranlarının kaldırılmasını, yalnızca Galeri bloklarında değil, site genelindeki resim sunumlarını da etkiliyor. Bu değişiklik, tasarım tutarlılığını teşvik ederek tema yazarlarına desenlerde, şablonlarda veya görsel yükledikleri herhangi bir yerde bu en boy oranlarını gözden geçirip ayarlamalarını tavsiye ediyor.
WordPress deneyimini geliştirme: WordPress 6.5'teki kullanılabilirlik yükseltmeleri
WordPress 6.5, Site Düzenleyiciye kullanıcı deneyimi iyileştirmeleri getiriyor. Her iyileştirme, site oluşturma ve yönetimini daha sezgisel ve verimli hale getirmeyi amaçlamaktadır. WordPress sitenizle etkileşiminizi dönüştürmek için hazırlanan kritik güncellemelere bakalım.
Daha sezgisel bağlantı düzenleme deneyimi

WordPress 6.5, daha sezgisel ve kusursuz bir süreç sunmak için bağlantı düzenlemeyi yeniliyor. Bu güncelleme, sık karşılaşılan sorunları gidererek bağlantı yönetimini basit ve daha az müdahaleci hale getiriyor. Temel iyileştirmeler şunları içerir:
- Odaklanmış Bağlantı Kullanıcı Arayüzü: Bağlantı düzenleme arayüzü artık yalnızca çağrıldığında görünüyor. Bu, dikkat dağıtıcı unsurları azaltır ve iş akışını iyileştirir. Tüm kullanıcılara, özellikle de yardımcı teknolojileri kullananlara yarar sağlar.
- Kolaylaştırılmış bağlantı yönetimi: Bağlantı eklemek, arayüzü yeni bir sekmede açmak gibi hızlı ayarlamalar için açık tutar.
- Gelişmiş keşif: Yeni simgeler ve bağlantıyı kopyala düğmesi, dahili sayfalar veya harici kaynaklar için bağlantı yönetimini basitleştirerek süreci kolaylaştırır.
Tasarım araçlarının geliştirilmesi

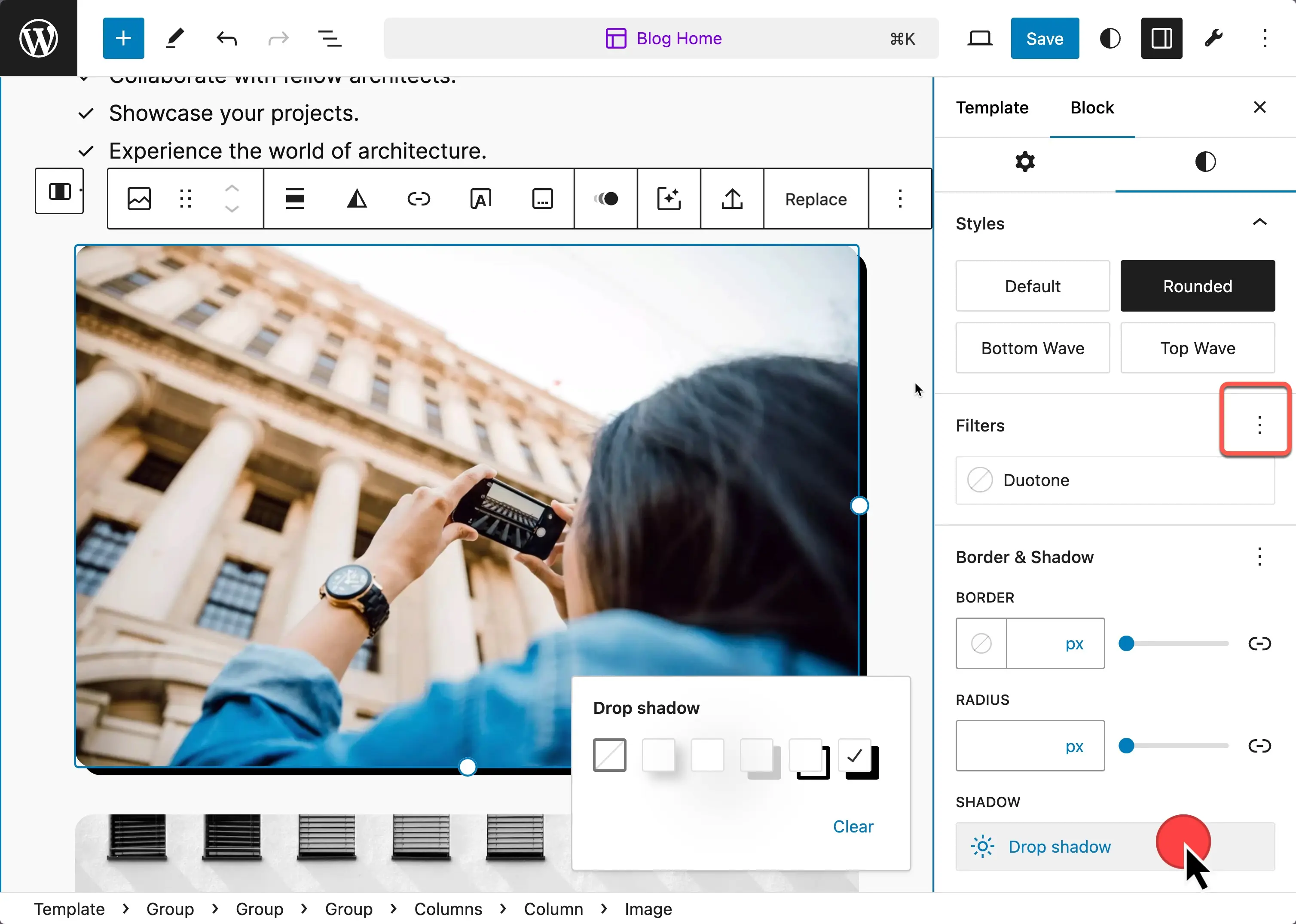
- Kutu Gölgesi ve daha fazlası: Yeni bir tasarım kontrolü katmanı, bireysel bloklar için kutu gölgesi ayarları gibi özellikler ekleyerek daha derin özelleştirme ve yaratıcılığa olanak tanır.
- Zengin tipografi kontrolleri: Yazı tipi ağırlıklarını, boyutlarını ve ailelerini hassas bir şekilde ayarlayarak markanızın sesini etkili bir şekilde iletmek için daha geniş stil seçenekleri sunabilirsiniz.
Sürükle ve bırak kullanılabilirliği iyileştirmeleri
Site Düzenleyicideki sürükle ve bırak işlevi, sitenizin öğelerini düzenlemek için onu daha sezgisel ve çok yönlü hale getiren önemli iyileştirmeler aldı:
- Uçtan uca sürükleme: Blokları zahmetsizce içeriğinizin başına veya sonuna taşıyarak düzen tasarımında daha fazla esneklik sağlayın.
- Geliştirilmiş konteyner işleme : Konteyner blokları (Grup ve Kapak blokları gibi) arasında ve içine sürüklemeyi iyileştirmek daha sorunsuz bir deneyim sunar.
- Görsel geri bildirim : Göstergeler artık sürükleme sırasında blokların yerleştirme seçeneklerini açıkça gösteriyor, tahminleri azaltıyor ve düzen ayarlama doğruluğunu artırıyor.
Genel Site Düzenleyici Kullanıcı Deneyimi iyileştirmeleri
Site Düzenleyicinin genel kullanıcı deneyiminde, site düzenlemeyi daha erişilebilir ve keyifli hale getirmeyi amaçlayan yaygın iyileştirmeler görüldü:
- Şablonda gezinme: Şablonları düzenleme ve şablon parçaları arasında geçiş yapmak artık daha basit gezinme ve organizasyonla daha sezgisel.
- Birleştirilmiş stiller: Sitenizin genel stillerinin yönetimini kolaylaştırmak artık sitenizde tutarlılığın korunmasını kolaylaştırıyor.
- Erişilebilirlik ve iş akışı: Değişikliklerin daha etkili bir şekilde önizlenmesi gibi erişilebilirliği iyileştirme ve iş akışlarını kolaylaştırma çabaları, tüm kullanıcıların sitelerini hızlı bir şekilde oluşturup yönetebilmelerini sağlamak için önemli bir odak noktası olmuştur.
- Dikkat Dağıtmadan Serbest Mod : Artık Gönderi Düzenleyicide Dikkat Dağıtmadan Serbest Mod'u kullandığınızda, farenizi üzerine getirdiğinizde Üst Araç Çubuğu kullanılabilir hale gelecektir.

Geliştiriciler için
WordPress 6.5 önemli API değişiklikleri getiriyor. WordPress'in geliştirici deneyimini geliştirmeye olan bağlılığını vurgular. Bu, etkileşimli ve duyarlı web sitelerine yönelik kullanıcı beklentileriyle uyumludur. Güncellemeler arasında Blok Bağlama API'si, Özel Alanlar, Veri Görünümleri paketi ve Etkileşim API'si yer alır. Bu değişiklikler geliştiricilere ilgi çekici, verimli ve özel web siteleri oluşturmaları için araçlar sağlamayı amaçlamaktadır. Bu geliştirmeler WordPress geliştirmede yeni bir döneme işaret ediyor. Karmaşık işlevlerin kolay entegrasyonuna ve etkileyici kullanıcı deneyimleri oluşturmaya odaklanırlar. Bu API'lerle WordPress 6.5, geliştiricilerin WordPress ile mümkün olan şeyleri genişletmesine olanak tanır. Web'in geleceğini şekillendirmek için WordPress'i güçlü bir platform olarak güçlendirir. Bunların her biri hakkında daha ayrıntılı bilgiyi Saha Rehberinde bulabilirsiniz.
WordPress 6.5'teki Özel Alanlarla veri yönetimini geliştirme
WordPress 6.5, Özel Alanlar paketini sunar. Bu geliştirme, WordPress'teki özel alanlarla çalışmayı basitleştirir ve dinamik ve kişiselleştirilmiş kullanıcı deneyimleri oluşturmanın anahtarı olan özel alan verilerini yönetmek için yapılandırılmış, etkili bir yol sağlar. Bu paketin neler sunduğunu ve WordPress projelerinde veri işlemeyi nasıl dönüştürebileceğini inceleyelim.
Özel Alanlara Genel Bakış
Özel Alanlar, WordPress sitelerinde özel alan verilerine erişmek ve bunları görüntülemek için kapsamlı özellikler ve arayüzler sunar. Gönderilere, sayfalara ve özel gönderi türlerine bağlı özel verileri almak, filtrelemek ve sunmak için işlevsellik içerir. Projelerinde özel alanlardan yararlanmak isteyen tema ve eklenti geliştiricileri için değerli bir varlıktır.
- Yapılandırılmış veri erişimi: Paket, özel alanlara erişim için basit bir yöntem sunar. Geliştiriciler, doğrudan veritabanı sorgularına gerek kalmadan veya WordPress meta veri API'sinin karmaşıklıklarında gezinmeden özel verileri kolayca kullanabilir.
- Geliştirilmiş veri sunumu: Geliştiriciler, özel alanlarla kolayca veri görünümleri oluşturabilir. Bu görünümler özel alan bilgilerini dinamik olarak görüntüler ve gönderilerde, sayfalarda veya özel şablonlarda yapılabilir. Bu yetenek, temeldeki özel alan verilerine göre uyum sağlayabilen, zengin, özel olarak uyarlanmış içerik görünümlerinin oluşturulmasına olanak tanır.
- Blok Düzenleyici ile kusursuz entegrasyon: Bu paketin öne çıkan özelliklerinden biri, WordPress Blok Düzenleyici ile entegrasyonudur. Geliştiriciler, öznitelikleri doğrudan düzenleyici içinde engellemek için özel alan verilerini bağlayabilir. Bu, dinamik içeriğin blok tabanlı tasarımlara dahil edilmesi için kusursuz bir iş akışı sağlar.
- Genişletilebilirlik ve özelleştirme: Yayın ekibi, geliştiricilerin farklı ihtiyaçlarını fark etti ve paketi genişletilebilirliği göz önünde bulundurarak tasarladı. Veri alımı ve sunum özelleştirmesi için kancalar ve filtreler sunarak geliştiricilerin işlevselliği proje gereksinimlerine uyacak şekilde uyarlayabilmelerini sağlar.
Gerçek dünya uygulamaları
Özel Alanlar, özel alan değerlerine göre otomatik olarak güncellenen dinamik içerik listeleri oluşturmaktan WordPress içinde karmaşık veri odaklı uygulamalar oluşturmaya kadar WordPress geliştirme için birçok olanak sunar. Örneğin, bir emlak web sitesi bu paketi fiyat, konum ve olanaklara ilişkin özel alanlarla birlikte mülk listelerini görüntülemek için kullanabilir ve kullanıcılara zengin, etkileşimli bir tarama deneyimi sunabilir.

Özel Alanlar Temel Alanlar API'si değildir
Özel Alanlar ve Çekirdek Alanlar API'si, WordPress'teki farklı bileşenlerdir. Özel Alanlar, özel alan verilerini WordPress Blok Düzenleyicisinde dinamik olarak görüntülemek için bir dizi işlevsellik sağlayarak zenginleştirilmiş içerik deneyimlerinin geliştirilmesini kolaylaştırır. Öte yandan geliştiriciler, önerilen Core Fields API'yi WordPress genelinde çeşitli özel veri türlerini tanımlamak, yönetmek ve almak için kapsamlı bir çerçeve olarak tasarladı. Amacı, temalar, eklentiler ve WordPress'in temel özellikleri arasında veri işleme verimliliğini ve tekdüzeliği geliştirmek, böylece gelişmiş tutarlılığı ve birlikte çalışabilirliği teşvik etmektir.
WordPress 6.5'te Blok Bağlamaların gücünü açığa çıkarın
WordPress 6.5'in gelişiyle geliştiriciler, Block Bindings API'nin kullanıma sunulması sayesinde blok özelleştirme ve içerik yönetiminde evrimsel bir sıçrama elde ediyor. Bu çığır açan özellik, bloklar hakkında düşünme şeklimizi ve bloklarla etkileşimimizi değiştirmeyi vaat ederek, dinamik verileri doğrudan çekirdek bloklara entegre etmede benzeri görülmemiş bir kolaylık sunuyor. Bu heyecan verici yeni API'nin yeteneklerini ve uygulamalarını keşfedelim.
Blok Bağlama API'si nedir?
Block Bindings API, blok niteliklerini, özel alanlar ve potansiyel olarak gelecekteki herhangi bir özel veri kaynağı dahil olmak üzere çeşitli veri kaynaklarına bağlayan dahili bir mekanizmadır. Bu, birçok senaryoda özel blokların gerekliliğini ortadan kaldırarak geliştiricilerin paragraflar ve resimler gibi temel blokları özel alanlardan, harici API'lerden veya diğer dinamik kaynaklardan gelen verilerle dinamik olarak doldurmasına olanak tanır.
Temel özellikler ve yetenekler
- Çekirdek Blokları Özel Alanlara Bağlayın: Geliştiriciler artık özel bloklar oluşturmadan paragrafların içeriği veya görsellerin URL'leri gibi temel blok niteliklerini doğrudan özel alanlara bağlayabilir. Bu bağlantıyı, blok niteliklerine bir "bağlamalar" nesnesi ekleyerek, istenilen özel alan için veri kaynağını ve anahtarı belirterek elde edersiniz.
- İlk kurulum için kullanıcı arayüzü gereksinimi yok: WordPress 6.5, editörde anında bir kullanıcı arayüzü gerektirmeden bu bağlamaları sunucu tarafında etkinleştirmeye odaklanır. Bu yaklaşım, tema geliştiricilerinin bağlamaları doğrudan HTML içinde uygulamasına ve üçüncü taraf kaynakların bu özelliği denemesine olanak tanır.
- Gelecekteki kullanım durumları için genişletilebilir: Mevcut uygulama öncelikle özel alanlara bağlanmayı desteklese de geliştiriciler Block Bindings API'yi gelecekte genişletilebilirlik için tasarladı. Planlanan geliştirmeler arasında senkronize edilmiş model niteliklerinin geçersiz kılınması ve çeşitli veri kaynakları için daha kapsamlı destek yer alıyor.
Blok Bağlamaları nasıl çalışır?
- Dinamik içerik entegrasyonunu basitleştirme: Geliştiriciler, blok işaretlemesi içindeki bağlantıları belirterek blok niteliklerini belirli veri kaynaklarına bağlayabilir. Bu bağlama, WordPress'e, bloğu hem düzenleyicide hem de ön uçta dinamik içeriği doğru şekilde yansıtacak şekilde oluşturduğunda ilgili verileri getirmesi talimatını verir.
- Desteklenen bloklar ve nitelikler: Başlangıçta Blok Bağlama API'si, paragraflar ve başlıklar için içerik veya resimler için URL, alt ve başlık gibi seçilmiş bir grup temel blok ve niteliği destekler. Bu temel, çok çeşitli dinamik içerik uygulamalarına olanak tanır ve gelecekteki sürümler desteği genişletecektir.
- Geliştirici ve kullanıcı deneyimini geliştirme: Bağlı alanlara sahip bloklar, kilitli bloklara benzer şekilde düzenleyicide salt okunur bir arayüz sunar. Bu özellik, bağlı içeriğin dinamik doğasının sezgisel bir göstergesini sunarken içerik bütünlüğünü sağlar.
Tıpkı Gutenberg'in post meta kaynağını dahil etmesi gibi, geliştiriciler de artık myplugin/plugin-data gibi özel kaynakları kolaylıkla tanıtabilirler. Basit bir genel API'nin dahil edilmesi, çeşitli veri kaynaklarının kaydedilmesine olanak tanır ve gelişmiş blok özelleştirme ve etkileşim için birçok olasılığın kapısını açar.
register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) ); register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) );Örneğin, bir paragraf bloğu içinde özel bir alan değeri görüntülemek için bloğun koduna aşağıdaki şekilde bir "bağlamalar" nesnesi ekleyin:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"myplugin/plugin-data","args":{"key":"plugin_key"}}}}} --> <p>Paragraph</p> <!-- /wp:paragraph -->Blok Bağlamaları hakkında daha fazla bilgi
- Blok Bağlantıları Geliştirici Notu
- Blok Bağlantıları Bölüm 1: Özel Alanları Bağlama
- Blok Bağlamaları Bölüm 2: Özel bağlama kaynaklarıyla çalışma
Blok Bağlantılarını Özel Alanlarla Bağlama
WordPress 6.5, geliştiricilerin özel alan verilerini düğmeler, başlıklar, resimler ve paragraflar gibi temel bloklara nasıl dahil ettiğini dönüştürerek özel bloklar oluşturma ihtiyacını ortadan kaldırır. Yeni tanıtılan Blok Bağlama API'si, blok nitelikleri ile özel alanlar da dahil olmak üzere çeşitli veri kaynakları arasında kesintisiz bağlantı sağlar
WordPress 6.5'in gelmesinden önce, özel alan değerlerini paragraflar veya resimler gibi temel bloklarda sergilemek kolay değildi. Geliştiriciler genellikle bu tür amaçlar için özel bloklar oluşturmaya başvurmak zorunda kalıyordu.
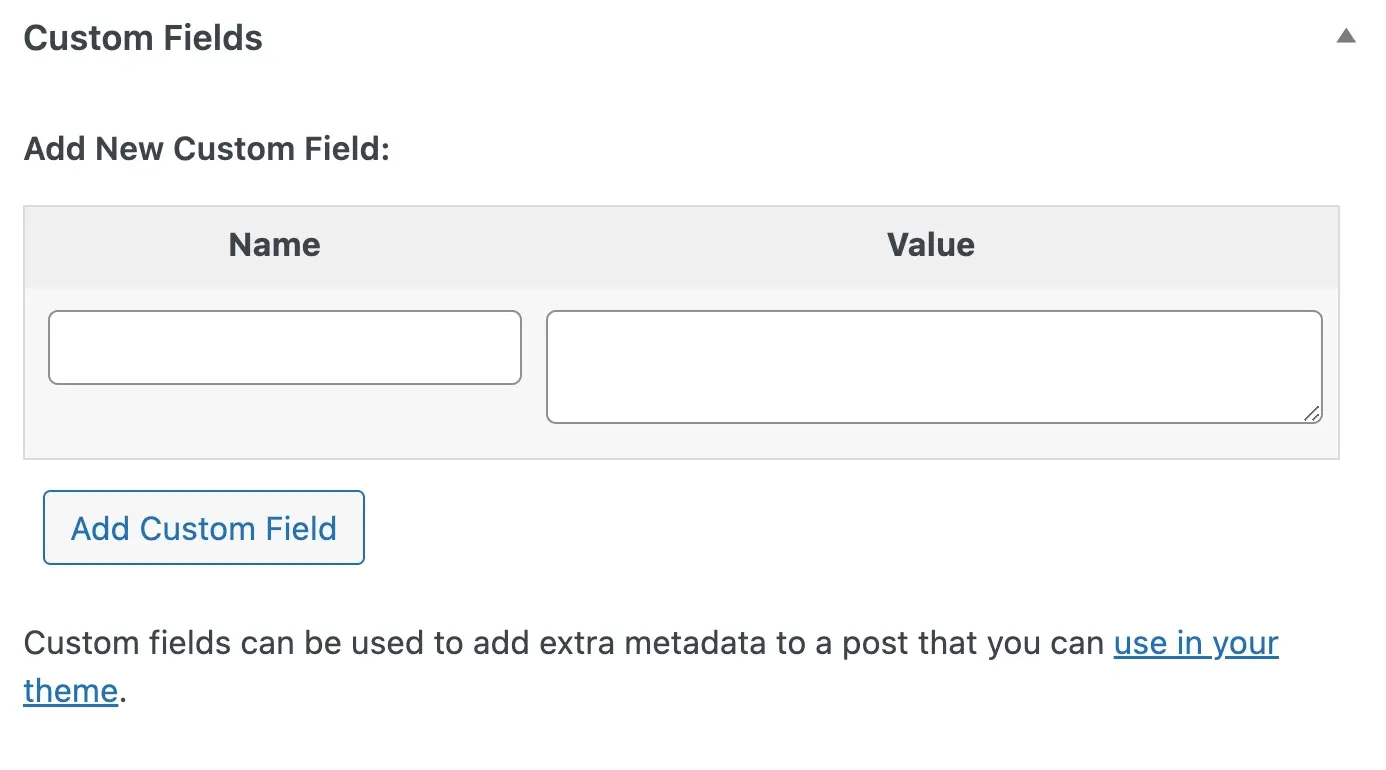
Bu özellikten yararlanmak için, Yazı Düzenleyici -> Seçenekler -> Tercihler -> Genel -> Gelişmiş'e giderek düzenleyicideki özel alanları etkinleştirin. WordPress 6.5, özel alan değerlerini doğrudan bağlamak için bir kullanıcı arayüzü kontrolü sunmasa da geliştiriciler, kod düzenleyiciyi kullanarak bu değerleri blok niteliklerine manuel olarak bağlayabilir.

WordPress 6.5 ile artık paragraflar gibi temel blokları kullanarak kitap türlerini veya herhangi bir özel alan verisini yazı içeriğinizden hemen önce görüntüleyebilirsiniz. Blok Bağlama API'sinin kullanıma sunulması, daha önce ek kodlama veya eklentiler olmadan kullanılamayan bir yöntem olan blok niteliklerinin özel alanlardan veri almasına izin vererek bunu kolaylaştırır.
Başlamak için bu PHP kodunu temanızın functions.php dosyasına veya özel bir eklentiye ekleyin:
add_action( 'init', 'book_register_meta' ); function book_register_meta() { register_meta( 'post', 'book_genre', array( 'show_in_rest' => true, 'single' => true, 'type' => 'string', 'sanitize_callback' => 'wp_strip_all_tags' ) ); }Gönderinize geri dönün. Gönderiyi istediğiniz gibi tasarlayın ve özel bir alan ekleyin.

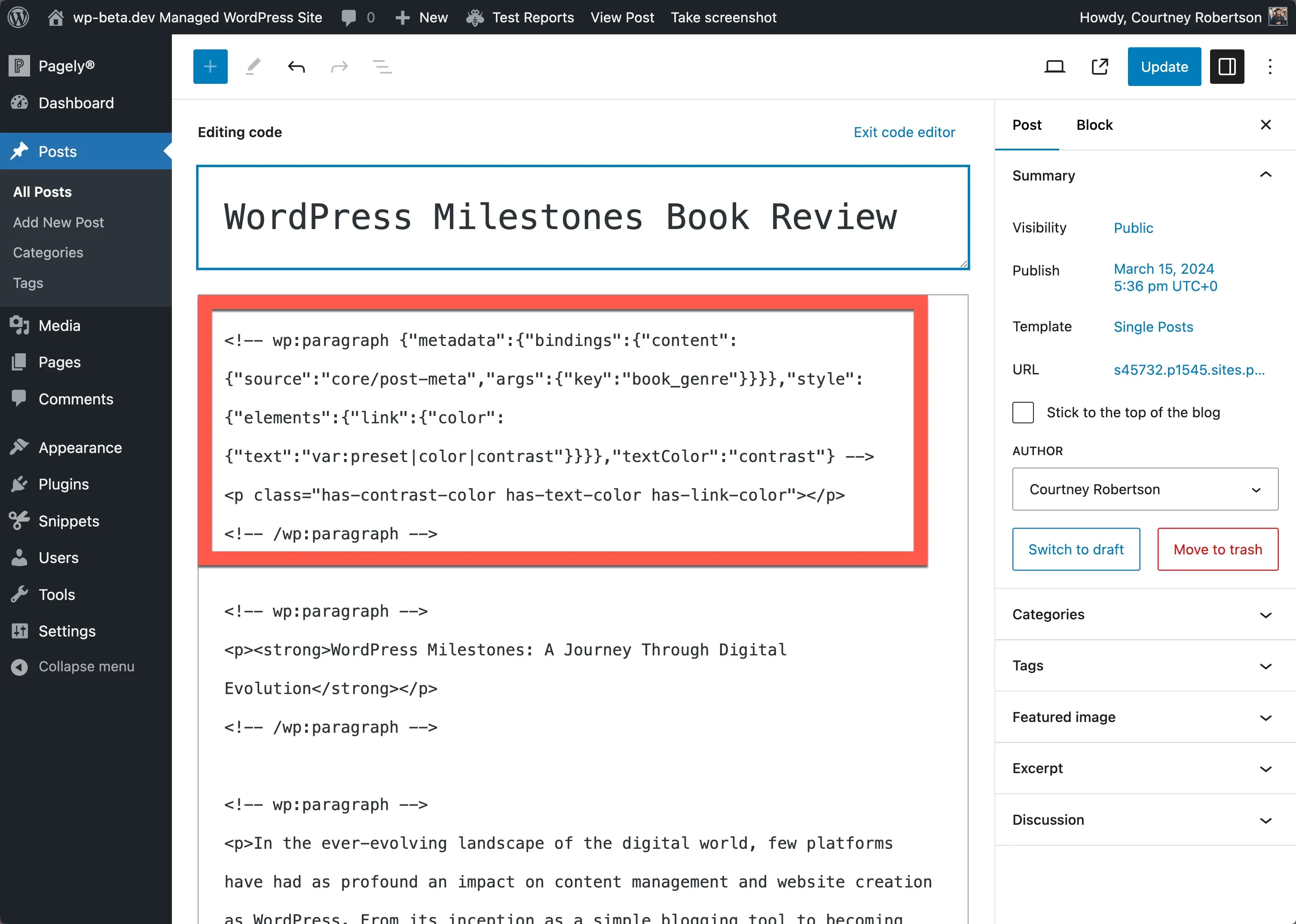
Kitabınızın türünü içeren özel bir alan ekledikten sonra yayınınızın kod düzenleyicisine geçmeniz gerekecektir. Burada, tür özel alanını bloğunuza bağlamak için bloğunuzun koduna bir "bağlamalar" nesnesi ekleyin. Bir paragraf bloğu şu şekilde görünür:
<!-- wp:paragraph { "metadata": { "bindings": { "content": { "source":"core/post-meta", "args": { "key":"book_genre" } } } } } --> <p></p> <!-- /wp:paragraph -->Bu seçildiğinde, düzenleme modunda özel alanın artık kutunun etrafında mor bir vurguyla görüntülendiğine dikkat edin. Kod düzenleyici modunda şu şekilde görünecektir:

Son olarak gönderinizi kaydedin ve görüntüleyin.

Şu anda WordPress 6.5, özel alanların aşağıdaki blokların belirli özelliklerine bağlanmasını desteklemektedir:
- Paragraf:
content - Başlık:
content - Resim:
URL,altvetitle - Düğme:
text,URL,linkTarget,rel
Özel alanları blok nitelikleriyle entegre etmeye ilişkin ayrıntılı bir inceleme için, (neredeyse) kodsuz bir örnek olan Blok Bağlamaları ve Özel Alanlar'a bakın.
WordPress 6.5 Etkileşim API'si ile ön uç etkileşimlerinde devrim yaratıyor
WordPress 6.5, geliştiricilerin WordPress bloklarının ön ucuna etkileşimli öğeler ekleme şeklini standartlaştırmak için tasarlanmış, oyunun kurallarını değiştiren bir özellik olan Etkileşim API'sinin tanıtımını müjdeliyor. Bu yeni API, sayaçlar ve açılır pencereler gibi basit kullanıcı arayüzü geliştirmelerinden anlık aramalar, dinamik gezinme ve e-ticaret işlevleri gibi daha karmaşık etkileşimlere kadar çeşitli işlevlerin uygulanması için standartlaştırılmış bir yöntem sağlayarak zengin, ilgi çekici kullanıcı deneyimlerinin oluşturulmasını basitleştirmeyi amaçlamaktadır. alışveriş arabaları ve ödemeler gibi.
Etkileşim API'sini çalışırken görmek için wpmovies.dev demo web sitesine göz atın.
Etkileşim API'sinin temel özellikleri
- Standartlaştırılmış etkileşim çerçevesi: Etkileşim API'si, bloklara etkileşimli özellikler eklemek için tek tip bir yaklaşım oluşturarak geliştiricilerin çeşitli JavaScript kitaplıkları veya özel kod kullanarak tutarsızlıklardan ve uyumluluk sorunlarından kaçınmasına yardımcı olur.
- Kesintisiz Blok iletişimi: Etkileşim API'sinin en ilgi çekici avantajlarından biri, bloklar arasındaki iletişimi kolaylaştırma yeteneğidir. Örneğin, bir bloktaki "sepete ekle" eylemi, ayrı bir "sepet" bloğunun içeriğini zahmetsizce güncelleyebilir ve bu tür etkileşimlerin yönetilmesinde geleneksel olarak yer alan karmaşıklık olmadan, uyumlu ve senkronize bir kullanıcı deneyimine olanak tanır.
- Geliştirici dostu uygulama: Bu API'nin kullanıma sunulması mevcut blok oluşturma iş akışını değiştirmez. Geliştiriciler, blok.json dosyasındaki etkileşim özelliği aracılığıyla bir bloğun Etkileşim API'si ile uyumluluğunu bildirir. Bu katılım, bloğun ön uç etkileşimini desteklemeye hazır olduğunu gösterir.
- Dinamik etkileşimler için yönergeler: Etkileşim API'si, etkileşimleri tanımlamak için yönergeleri (blok işaretlemeye eklenen özel nitelikler) kullanır. Dinamik bloklar için render.php dosyasında ayrıntıları verilen bu yönergeler, geliştiricilerin DOM içinde gerçekleşmesi gereken etkileşimleri belirlemesine olanak tanır. Örneğin, data-wp-interactive yönergesi bir DOM öğesi içindeki API'yi etkinleştirerek diğer yönergelerin belirli etkileşimler sunmasının önünü açar.
- JavaScript modüllerinden yararlanma: WordPress 6.5'in komut dosyası modülleri desteğiyle, Etkileşim API'sini kullanmak üzere tasarlanan bloklar, kendi JavaScript'lerini, viewScriptModule kullanarak Block.json'da listelemelidir. Bu, gerekli komut dosyalarının doğru bir şekilde sıraya alınmasını ve yönetilmesini sağlar.
Etkileşimli işlevlerle Blokları Güçlendirme
Etkileşim API'sinin uygulanması iki kritik adımı içerir: istenen etkileşimleri tanımlamak için bloğunuzun işaretlemesine yönergeler eklemek ve bu etkileşimleri yöneten mantığı barındıracak bir mağaza oluşturmak. API bölgesini etkinleştirmek için data-wp-interactive, tıklama olaylarını işlemek için data-wp-on--click ve bağlama durumu değişiklikleri için data-wp-bind--aria-expanded gibi yönergeler, geliştiricilerin etkileşimli öğeleri doğrudan nasıl entegre edebileceğini gösterir. bloklarının HTML yapısı içinde.
Genellikle view.js dosyasında tanımlanan mağaza, durum yönetimini, eylemleri ve geri aramaları kapsayan bloğun etkileşiminin arkasındaki mantığı temsil eder. Etkileşimi tanımlamaya yönelik bu yapılandırılmış yaklaşım, geliştiricilerin karmaşık, etkileşimli deneyimleri net ve verimli bir şekilde oluşturabilmelerini sağlar.
Etkileşim API'si hakkında daha fazla bilgi
- Teklif: Etkileşim API'si – Etkileşimli bloklar oluşturmada daha iyi bir geliştirici deneyimi
- 6.5'te Etkileşim API'si
- Birleştirme Duyurusu: Etkileşim API'si
WordPress 6.5, daha fazla genişletilebilirlik için Blok Kancalarını geliştirir
WordPress 6.5, ilk olarak WordPress 6.4'te tanıtılan bir genişletilebilirlik mekanizması olan Blok Kancalarını önemli ölçüde geliştirir. Bu güncellemeler, bir "bağlantı" bloğu ve göreli bir konum (örneğin, İçerik Gönderimi bloğundan önce veya sonra) tarafından tanımlanan belirli konumlara dinamik blokları daha etkili bir şekilde enjekte etmek üzere tasarlanmıştır. Blok kancalarını geliştiriciler için daha da çok yönlü hale getiren güncellemelere ve yeni özelliklere dalalım.
Blok kancalarda anahtar geliştirmeler
- Değiştirilmiş Düzenler için Destek: İlk sürümden farklı olarak, WordPress 6.5'teki blok kancalar artık kullanıcı değişikliklerine tabi tutulan düzenler içinde çalışabilir. Bu uyumluluk otomatiktir, genişleticilerden ek kod ayarı gerektirmez. Bağlı blokları taşıma veya silme gibi kullanıcı özelleştirmelerine saygı duyulur ve kullanıcı tasarımı kararlarının bütünlüğünü korur.
- Navigasyon bloğu ile entegrasyon: Bu güncelleme, ilk veya son çocuk olarak doğrudan navigasyon bloğuna kanca blokları enjekte etme yeteneğine sahiptir. Bu esneklik, doğrudan menü yapısına bir alışveriş sepeti veya giriş/oturum açma bağlantısı eklemek gibi gezinme menülerini geliştirmek için yeni olanaklar açar.
Yeni özellikler ve filtreler
- Değiştirilmiş Düzen Uyumluluğu: Blok kancalar, kullanıcı değişiklikleriyle düzenlere uyum sağlar, kanca bloklarının özelleştirilmiş ayarlarda bile amaçlandığı gibi davranmasını sağlar.
- Gelişmiş Gezinme Bloğu İşlevselliği: Bağlı bloklar artık navigasyon bloğuna sorunsuz bir şekilde entegre edilebilir, faydasını ve özelleştirme seçeneklerini geliştirebilir.
-
hooked_block_typesFiltre Güncellemesi: WP_POST nesnelerini, özelliklewp_navigationPost türleri için işleme yeteneğiyle, geliştiriciler özellikle navigasyon bloğunda nerede ve nasıl kancalı blokların uygulandığı konusunda daha fazla kontrol kazanırlar.
Ayrıntılı kontrol için yeni filtreler
WordPress 6.5, hooked_block ve hooked_block_{$hooked_block_type} olmak üzere iki yeni filtre sunar ve öznitelikleri ayarlama, iç blokları değiştirme veya kancalı bloğu tamamen bastırma yeteneği de dahil olmak üzere kanca blokları üzerinde ayrıntılı kontrol sunar. Bu filtreler ayrıca ankraj bloğunun özelliklerine dayalı öznitelik ayarlarına izin vererek ankraj bloğunun özelliklerini de göz önünde bulundurur.
Geliştirilmiş eklenti bloğu müfettiş panel geçişleri
Site Düzenleyicisi'ndeki Block Müfettiş Kenar Çubuğuna güncellemeler, kancalı bloklar için geçişlerle ilgili önceki kullanılabilirlik sorunlarını ele alır. Şimdi, geçişler doğru bir şekilde devam ederek “Eklentiler” panelindeki kanca bloklarını yönetirken kullanıcı deneyimini geliştirir.
Kaputun Altında: Kullanıcı Özelleştirmelerini Korumak
WordPress 6.5'teki blok kancalar, kullanıcı özelleştirmelerine saygı duyarak önemli bir teknik kilometre taşı elde eder. WordPress, ankraj bloğunun global meta veri özniteliğindeki bir ignoredHookedBlocks dizisinde kanca blok türleri hakkında bilgi depolayarak kullanıcı etkileşimlerine dayalı kanca bloklarını akıllıca yönetebilir.
WordPress 6.5'te Anahtar Performans İstatistikleri
WordPress 6.5, kullanıcı deneyimini önemli ölçüde kolaylaştıran dikkate değer performans geliştirmeleri sunar:
- Site Editör Navigasyonu : 6x daha hızlı, daha yumuşak bir iş akışı için şablonlar ve parçalar arasında hızlı geçişler sağlar.
- Yazma Yanıtı : Düzenleyicinin içine yazma 4 kat daha hızlıdır ve kesintisiz bir içerik oluşturma işlemi için giriş gecikmesini azaltır.
- Editör Yükleme Süresi : Editör için yükleme süreleri, hızda 2x artışla yarıya indirilir ve düzenleme araçlarına daha hızlı erişimi kolaylaştırır.
Çeviri sunumunu optimize eden ve İngilizce olmayan içerik için yükleme sürelerini iyileştiren yeni, daha verimli bir yerelleştirme kütüphanesi tanıtıldı. Bu, WordPress'in erişilebilirlik ve performansa olan bağlılığını vurgulayarak kullanıcılar için küresel olarak daha hızlı, daha duyarlı bir deneyim sağlar.
Sürüm Gereksinimleri
WordPress 6.5'in minimum MySQL sürüm gereksinimi 5.0'dan 5.5.5'e yükseldi. Bu güncelleme utf8mb4 desteğini garanti eder (MySQL 5.5.3'te tanıtıldı) ve MyISAM'ı (MySQL 5.5.5'ten geçerli olan) değiştirerek InnoDB'yi varsayılan depolama motoru olarak ayarlar.
- PHP_CODESNIFFER v3.8.1 olarak güncellendi.
- Phpmailer v6.9.1 olarak güncellendi.
-
@wordpress/scriptsSürüm 17, muhalefetsiz Node.js sürümleri için resmi destek bıraktı. Desteklenen en eski Node.js sürümü artık Node.js 18'dir.
WordPress 6.5'teki eklenti bağımlılıklarını düzene sokma

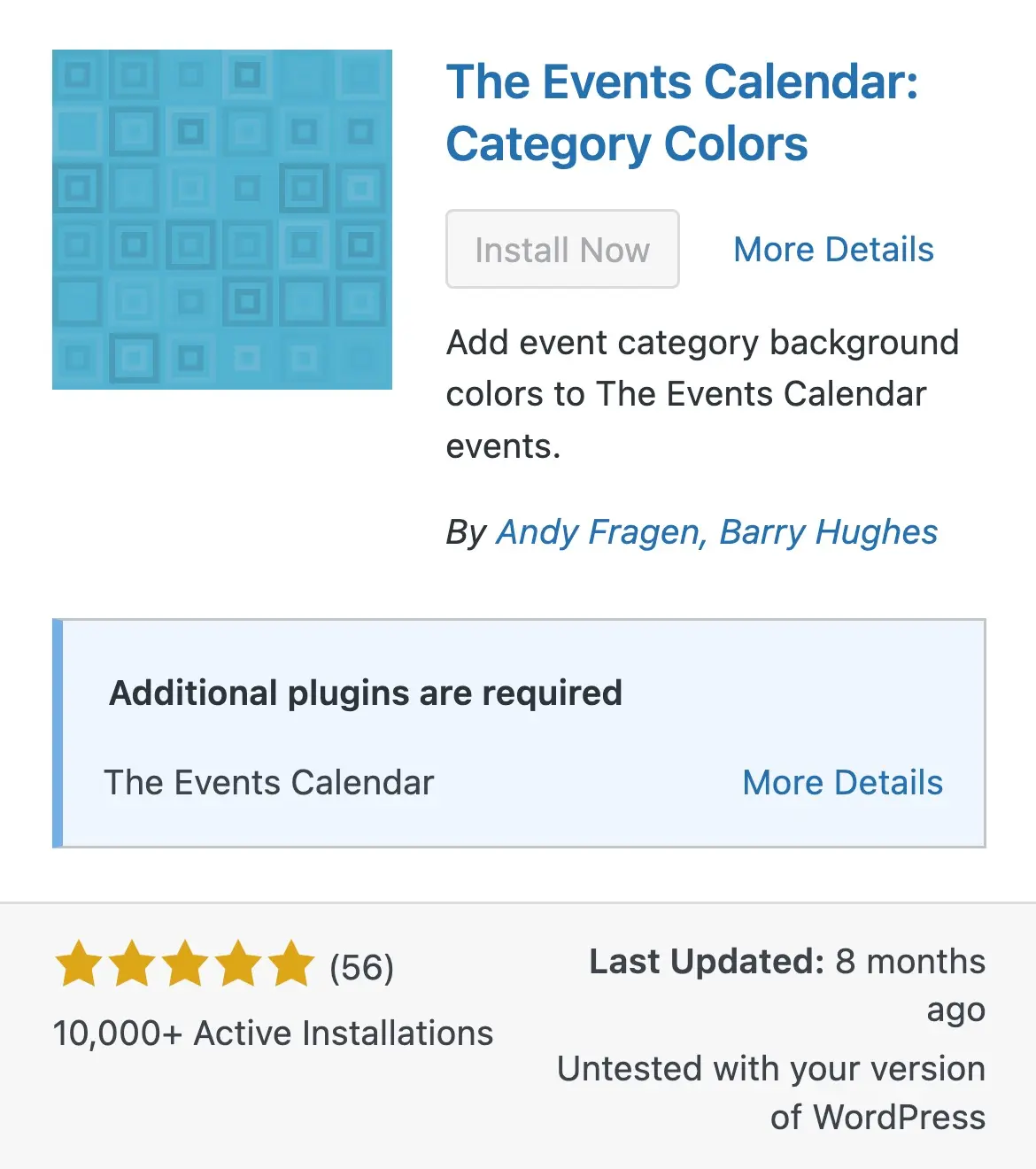
WordPress 6.5, eklenti yazarlarının gerekli eklenti bağımlılıklarını belirtmesine izin veren bir “eklentiler gerektirir” başlığı sunar. Bu ekleme, kullanıcıları artık WordPress.org eklentileri depo bağlantılarından kolayca yüklenebilen ve etkinleştirilebilen gerekli eklentileri bilgilendirerek netliği ve kullanıcı deneyimini geliştirir.
- Doğrudan Bağımlılık Beyanı : Yazarlar gerekli eklentileri listeliyor, kurulum ve aktivasyon işlemlerini basitleştiriyor.
- Otomatik Yönetim : Karşılanmayan bağımlılıklara sahip eklentilerin aktivasyon önlenmesi ve karşılanmamış bağımlılıkları varsa otomatik olarak devre dışı bırakılması ve istikrar sağladığı.
Vaka senaryosunu kullanın
Bir alışveriş sepetini geliştiren ancak belirli bir e-ticaret platformu eklentisi gerektiren bir eklenti etkinleştirmeye çalışan bir kullanıcıyı hayal edin. Yeni sistemle, etkinleştirme girişimi üzerine WordPress kullanıcıya, e-ticaret platform eklentisinin önce kurulması ve etkinleştirilmesi gereken gerekli bir bağımlılık olduğunu, potansiyel işlevsellik sorunlarını veya çatışmaları önleyerek ve kullanıcıyı kurulum işlemi boyunca sorunsuz bir şekilde yönlendirdiğini bildirir.
Eklenti bağımlılıkları hakkında bilgi edinin:
- Özellik Projesi: Eklenti Bağımlılıkları
- Birleştirme Duyurusu: Eklenti Bağımlılıkları
WordPress 6.5 Geliştirme Geliştirmeleri
WordPress 6.5, komut dosyası yönetimini, blok kontrolünü ve tema yapılandırmasını geliştiren, geliştirme iş akışlarını kolaylaştıran ve daha fazla esneklik sunan temel güncellemeleri sunar.
Komut Dosyası Modülleri ve HTML API
- Komut Dosyaları API : Daha iyi komut dosyası organizasyonu ve performans optimizasyonu için modern JavaScript modüllerini destekler.
- HTML API geliştirmeleri : Dinamik içerik manipülasyonu için gelişmiş DOM kontrolü, etkileşimli özellikleri zenginleştirme.
Block.json geliştirmeleri
-
allowedBlocksAlanı : Bir üst blok içindeki izin verilen alt blokları belirtir ve blok desenlerinde tasarım tutarlılığı ve kullanılabilirliği sağlar.
Tema.json güncellemeleri
- Gelişmiş Kontrol : Stiller, ayarlar ve özellikler için JSON aracılığıyla ayrıntılı tema yapılandırması sunar, tema geliştirmeyi daha erişilebilir hale getirir ve PHP güvenini azaltır.
- Tasarım esnekliği : Hassas stil tanımları ve tema ayarları ayarlamaları, görsel tutarlılığı ve kullanıcı deneyimini geliştirir.
Gelecekteki yönlendirmeler
- Senkronize Desen Geçersiz Kılavuzlar Ertelendi : Başlangıçta 6.5 için planlanmış olan bu özellik, UX değişiklikleri ve teknik ayarlamalar nedeniyle ertelendi. (53705) ve çekirdek Post detaylandırma kaldırma.
- Navigasyon Bloğu Mobil Kaplama Özelleştirme Gecikmeli : Navigasyon bloğunun mobil kaplaması için duyarlı kontrolleri geliştirme planları gelecekteki bir sürüme ertelendi. Bu özellik, mobil menünün görünümünün tam özelleştirilmesini sunmayı amaçladı. (Sayı 43852)
- Veri Görünümleri Genişletme : GitHub Sayı #55083'te daha fazla ayrıntı verilmiştir.
- Yeni tema . Daha fazla bilgi GitHub sayısı #57537'de mevcuttur.
- PHP uyumluluk geliştirmeleri : 6.5, PHP sürümleri 8.0, 8.1 ve 8.2 ile uyumluluğu artırma çabalarını içermedi.
- Tema.json : Github Çekme İsteği #58409'da tartışıldı.
- Otomatik Güncelleme Geri Alımları : WordPress 6.3'te atılan temel üzerine inşa edilen sistem, artık otomatik güncellemelerden sonra PHP ölümcül hatalarına neden olan eklentiler için geri dönüşleri uygular. (Sayı 58281)
WordPress 6.5 ile ilgilenmek: Geleceği birlikte şekillendirmek
Sonuç olarak, WordPress 6.5'in özelliklerine dalmanın ve geri bildirimlerinizi paylaşmanın bir katkıdan daha fazlası olduğunu belirtmek gerekir - bu platformun geleceği ile bir ortaklık. Güncellemelerle etkileşime girerek WordPress'i rafine etmede önemli bir rol oynarsınız, bu da dünya çapında kullanıcılar için sağlam bir araç olmasını sağlar. Anlayışlarımız ve deneyimlerimizle donanmış, WordPress'in yapabileceği sınırları zorlamaya devam edelim.
