WordPress Web Siteleri için En İyi Logo Boyutu Nedir?
Yayınlanan: 2024-05-31WordPress web siteleri için 250 x 100 piksellik bir logo boyutu genellikle standart kabul edilir. Ancak web sitesi logo boyutları, hem WordPress sitelerinde hem de başka yerlerde pratikte önemli ölçüde farklılık gösterir.
Bu yazıda, WordPress siteniz için doğru logo boyutlarını seçmeye yönelik en iyi uygulamaları ele alacağım ve popüler web siteleri tarafından referans olarak kullanılan logoların gerçek örneklerini sunacağım.
Bu makalede
- WordPress Logolarına Yönelik Yönergeler Nelerdir?
- WordPress Sitelerindeki Doğru Boyutlandırılmış Logo Örnekleri
- E-posta Bildirimlerindeki Logolara İlişkin Yönergeler
- Form Bildirimlerinize Logo Ekleme
WordPress Logolarına Yönelik Yönergeler Nelerdir?
Web sitesi başlığınız için uygun logo boyutu site temanıza bağlıdır; bu nedenle logo boyutları web genelinde oldukça değişkendir.
Birçok WordPress teması, en iyi sonuçları elde etmek için kullanmanız gereken uygun logo boyutunu önerecektir. Aslında çoğu tema, en iyi uyumu sağlamak için logonuzu otomatik olarak yeniden boyutlandıracaktır.

Emin değilseniz en iyi yaklaşım, 250 x 100 piksel boyutunda bir logo kullanmaya ilişkin genel yönergeyle başlamak ve ardından gerektiği gibi ayarlamalar yapmaktır.
Logolara ilişkin genel yönergeleri ve bunların bir sitenin farklı bölümlerinde nasıl kullanıldığını inceleyelim.
Başlık
Sitenizin başlığı logonuzun görüneceği en doğal yerdir. Başlığa logonuzu eklerken dikkat etmeniz gereken birkaç önemli nokta şunlardır:
- Oranlar: En iyi logo, başlığınızdaki diğer öğelere göre iyi orantılıdır. Logo boyutunuz için rastgele bir sihirli sayıyı kovalamaktan kaçının; bunun yerine site temanıza ve başlığınıza uygun bir boyut hedefleyin.
- Maksimum boyutlar: Logoların sitenizin başlığının tüm genişliğini kaplaması amaçlanmamıştır. Gezinme öğelerinize yeterli alan bırakmak için logonuzun genişliği 500 piksel, yüksekliği ise 200 pikselden büyük olmamaya çalışın.
- Dosya formatı: Logolarınız için SVG dosya formatını kullanın. SVG logoları, pikselli görünmeden kusursuz bir şekilde yukarı veya aşağı ölçeklenebildikleri için duyarlı tasarım için idealdir.
- Dosya boyutu: Modern logoların dosya boyutu (boyutsal boyutla karıştırılmamalıdır) nadiren 50 KB'ı aşar. Bu kadar düşük tutamazsanız sayfa yükleme hızınızın düşmesini önlemek için maksimum 100 KB'yi hedefleyin.
- Ana sayfaya bağlantı verin: Logolar her zaman web sitenizin ana sayfasına bağlanır ve kullanıcı deneyimi için yararlı bir gezinme bileşeni olarak hizmet eder.
Site simgesi
Favicon, web sitenizin logosunun tarayıcı sekmelerinde görünen küçük bir versiyonudur. Ziyaretçiler, çoğu profesyonel ve yasal web sitesinde favicon'lar bulunduğundan, bir güven işareti olarak görüyorlar.
Favicon boyutları da çok daha standart hale getirildi, dolayısıyla burada genel bir kurala uymak daha kolay. Genellikle web siteleri favicon'ları için bu boyutları kullanır:
- 16 x 16 piksel
- 32 x 32 piksel
- 48x48 piksel.
Altbilgi
Altbilginizde bir logonun olması zorunlu değildir. Altbilgide logo bulunmayan iyi tasarlanmış web sitelerinin birçok örneği vardır.
Bununla birlikte, altbilgide bir logo kullanmak istiyorsanız, aynı tavsiye üstbilgiler için de geçerlidir; oranlara ve tema uyumuna odaklanın.

Alt bilgilerdeki logolar genellikle üst bilginizdeki logolarla aynı boyutta veya onlardan daha küçüktür. Ancak önemli olan, logonuza genel altbilginiz bağlamında doğru oranları vermektir.
WordPress Sitelerindeki Doğru Boyutlandırılmış Logo Örnekleri
Çok sayıda web sitesi logosunu analiz ettikten sonra ideal logo boyutu için sabit bir kural olmadığını buldum.
Kontrol ettiğim web sitelerinin çoğu, web siteleri için genel olarak önerilen standart logo ölçülerinden sapıyordu. İşte bazı dikkate değer örnekler:
WPFormları

Logo boyutu: 260 x 70 piksel
WPForms logosu neredeyse standart WordPress logosu kadar geniştir ancak yüksekliği çok daha kısadır. Profesyonelce tasarlanmış web sitelerinin büyük çoğunluğu geniş ancak çok uzun olmayan logolar kullanır.
WPBeginner

Logo boyutu: 140 x 40 piksel
WPBeginner, WordPress ile ilgili her konuda nihai otoritedir, bu nedenle logosu dikkatli bir şekilde değerlendirilmeyi hak ediyor. Rakamlara baktığınızda logo boyutları küçük görünebilir ancak logo, sitenin başlığıyla mükemmel orantılıdır.
Genel yönergelere göre önceden belirlenmiş bir boyuta zorlanmak yerine web sitesi temasına uyan bir logonun en iyi örneğidir.

Esrarengiz Otomatör

Logo boyutu: 200 x 65 piksel
Uncanny Automator logosu, yüksek en boy oranına (veya basitçe söylemek gerekirse yüksek genişlik-yükseklik oranına) sahip bir logonun başka bir örneğidir. Marka adı logoda iki satır kaplasa da yalnızca 65 piksel yüksekliğinde yer kaplıyor.
Temel Çıkarımlar
Bu örneklerden (ve araştırdığım daha birçok örnekten), logo boyutu trendleri hakkında bazı kesin sonuçlara varabiliriz.
Web'deki sitelerin logo boyutlarındaki büyük farklılıklara rağmen, bazı ortak özellikler oldukça açık bir şekilde ortaya çıkıyor:
- Yüksek en boy oranı: Modern logolar neredeyse her zaman dikdörtgen düzende yüksek en boy oranına sahiptir. Web logolarında 3:1, 4:1, 5:1 ve hatta daha yüksek en boy oranlarının görülmesi oldukça yaygındır. Geçmişte logolar daha kare şeklindeydi ve 1:1 ve 4:3 en boy oranları daha yaygındı.
- Küçük genel boyut: Günümüzde en boy oranları önemli ölçüde yüksek olsa da logoların genel boyutu küçülmüştür. Modern tasarımlarda logolar sol köşede yalnızca küçük bir yer kaplar ve başlığın diğer öğeleri için yeterli nefes alma alanı sağlar. Bu değişiklik, minimalizmi destekleyen modern markalaşma trendlerinden etkileniyor.
E-posta Bildirimlerindeki Logolara İlişkin Yönergeler
E-posta bildirimlerinde logo kullanmak mükemmel bir markalama uygulamasıdır. E-posta logolarının boyutları, çoğu durumda yüksek en-boy oranlarına sahip olan web sitesi başlığındaki benzerleriyle oldukça benzerdir.
Çeşitli markaların (Uncanny Automator, WP Mail SMTP, Drip ve diğerleri) e-posta logolarını analiz eden araştırmam, e-posta logolarının genellikle 300 x 100 pikselin altında olduğunu gösteriyor.

Bu, e-posta logolarına ilişkin genel yönergelerle uyumludur.
Aslında, WPForms'ta bir e-posta bildirim şablonu ayarlarken 300 x 100 veya daha küçük boyutta bir logo kullanmanız önerilir.
WPForms bildirimlerinize nasıl logo ekleyeceğinizi merak mı ediyorsunuz? Düşündüğünüzden daha kolay!
Form Bildirimlerinize Logo Ekleme
WPForms, her form gönderildiğinde otomatik olarak gönderilen özel e-posta bildirimleri oluşturmanıza olanak tanır.
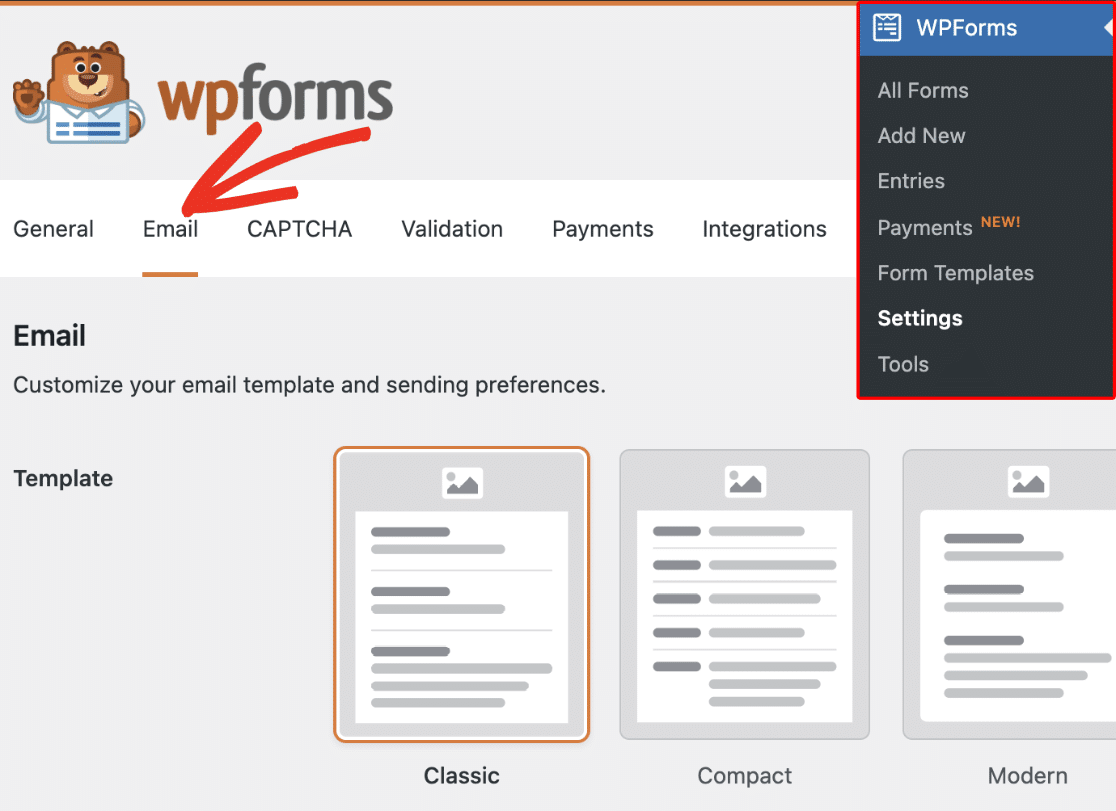
Hazır WPForms bildirim şablonlarını kullanarak form bildirimlerinizin genel görünümünü kolayca tasarlayabilirsiniz. WordPress düzenleyicinizden WPForms »Ayarlar bölümüne gidin ve E-posta sekmesine tıklayın.

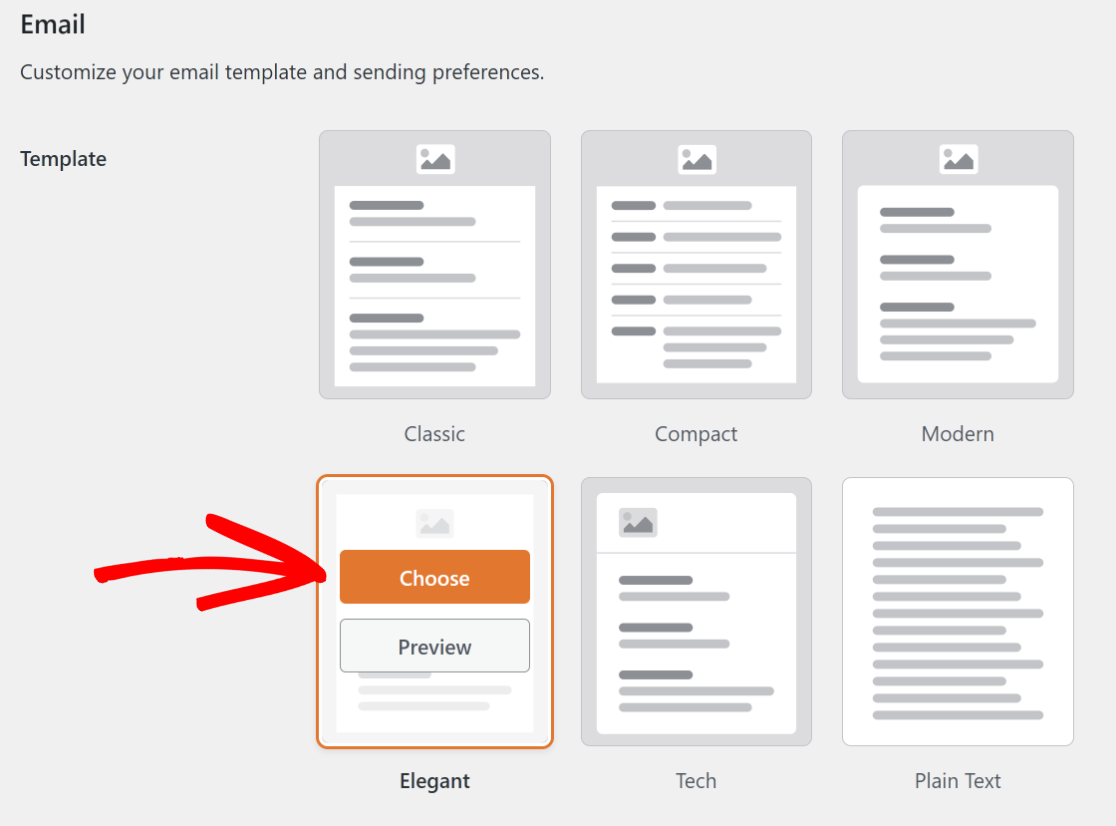
Bundan sonra devam edin ve e-postanız için bir şablon seçin. İmlecinizi mevcut şablonların üzerine getirerek hemen birini seçebilir veya bir Önizleme görebilirsiniz.
Form bildirimleriniz için şablonun tam olarak nasıl görüneceğini bilmeniz için önce önizlemeye göz atmak her zaman iyi bir fikirdir.

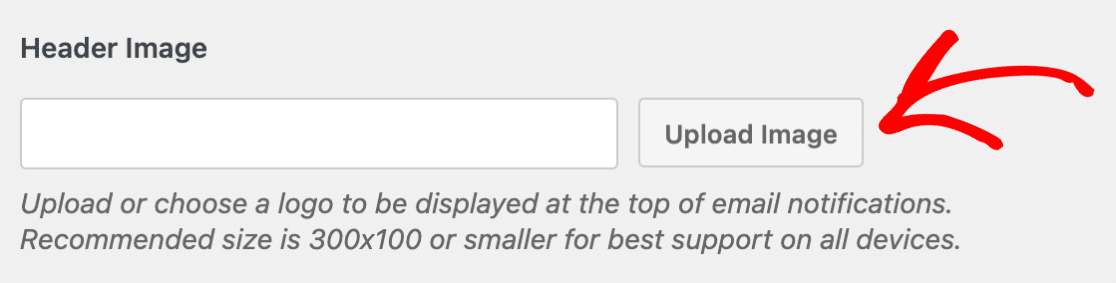
Başlık Resmi bölümüne ilerleyin ve Yükle düğmesine basın.

Bu noktada logo görselinizi yükleyebileceğiniz WordPress Dosya Yükleme arayüzü açılacaktır. Tüm cihazlarda en iyi netlik ve yanıt hızı için 300 x 100 veya daha küçük bir logo yüklemeyi unutmayın.
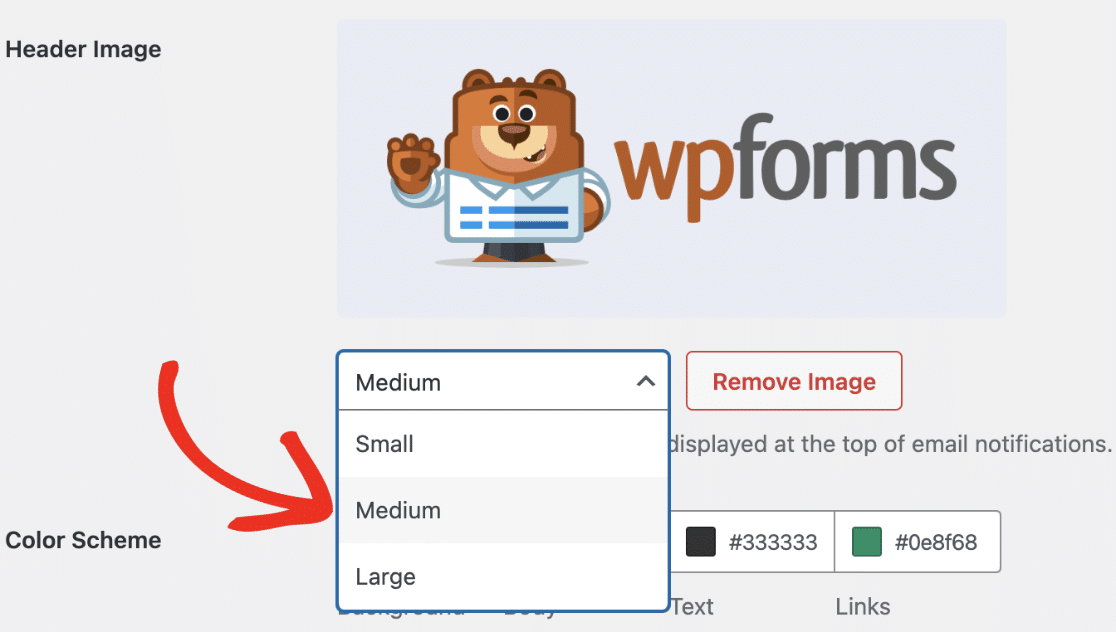
Logoyu yükledikten sonra boyutunu ayarlamanıza olanak tanıyan bir açılır menü göreceksiniz. Bu, farklı boyutlardaki e-posta logomuzu kontrol etmenin ve size en uygun boyuta bağlı kalmanın kolay bir yoludur.

Tipografi ve renk düzeni gibi diğer e-posta ayarlarını da buradan değiştirebilirsiniz. Bu kılavuzda tamamen özelleştirilmiş bir e-posta şablonunun nasıl oluşturulacağı açıklanmaktadır.
Sonra, Logonuzu Yapay Zekayla Oluşturun
İdeal boyutlu logoyu oluşturmaya yönelik en iyi uygulamaları ve yönergeleri bilmek yalnızca ilk adımdır. İlk etapta yine de markanız için güzel bir logo oluşturmanız gerekiyor.
Neyse ki yapay zeka araçları bunu oldukça basit bir görev haline getirdi. En iyi yapay zeka logo oluşturucuları ve doğru yönlendirmelerle logonuzu kısa sürede hazır hale getirmelisiniz!
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, 1.800'den fazla form şablonu içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
