WooCommerce Mağazaları Neden Performansı Önemsemeli?
Yayınlanan: 2021-11-23WooCommerce mağazanızın başarısı, sitenizin performansından doğrudan etkilenir. Hızlı ve kullanıcı dostu bir site ile daha iyi arama sıralamalarının, daha mutlu müşterilerin ve en önemlisi artan satışların keyfini çıkaracaksınız.
Tüketicilerin %70'inden fazlası, sayfa hızının bir perakendeciden satın alma isteklerini doğrudan etkilediğini kabul ediyor. Birden fazla araştırma, düşük site hızları nedeniyle birçok e-ticaret sitesinin satışları kaçırdığını gösteriyor. Onlardan biri olmak istemediğinizden eminiz.
Site hızını ve performansını artırmak için kullanılabilecek birçok teknik olsa da, sorunun kökenine hızla ulaşmak zor olabilir. Nereden başlayacağınızı bilmiyorsanız, Jetpack Boost gibi bir eklenti iyileştirme alanlarını belirleyebilir ve sitenizin performansını etkileyen birçok önemli sorunu otomatik olarak çözebilir.
Bu makalede, site performansının satışlarınızı nasıl etkilediğini, onu geliştirmek için neler yapabileceğinizi ve Jetpack Boost gibi bir aracın nasıl yardımcı olabileceğini öğreneceksiniz.
Yavaş site performansı işinizi nasıl etkiler?
Uzun yükleme süreleri daha az satış anlamına gelir
Yavaş site hızı, herhangi bir e-ticaret web sitesi için felaket anlamına gelir. Araştırmalar, sayfanın yüklenmesi için üç saniyeden fazla beklemeleri gerektiğinde müşterilerinizin %57'sinin siteden ayrılacağını gösteriyor. Bu sayının %80'i ikinci kez bakmak için geri dönmeyecek.
Çoğu insan için çevrimiçi alışverişin çekici yanı, hızlı ve acısız olmasıdır. Bu süreci yavaş ve zahmetli hale getirirseniz, tüm envanterinize, zor kazanılan paralarını daha hızlı yükleme süreleriyle başka bir çevrimiçi mağazaya götüreceklerine bahse girebilirsiniz.
Yakın zamanda yapılan bir araştırma, yükleme süresinde 0,1 saniyelik bir iyileşmenin sayfa görüntüleme sayısını, dönüşüm oranlarını ve ortalama sipariş değerini artırdığını gösterdi. Aslında, site hızındaki bu küçük değişiklik, müşterileri yaklaşık %10 daha fazla harcamaya yöneltti. Site hızınızdaki değişikliklerin şiddetli olması gerekmezken, küçük iyileştirmeler bile WooCommerce mağazanızın gelirini artırabilir.
Yavaş siteler mutsuz müşterilere yol açar
Bir web sitesinin yüklenmesi için yaş gibi görünen süreyi beklemek, kullanıcılara kötü bir deneyim sunar. Bahsettiğimiz istatistikler bunu destekliyor, ancak bunu kendi çevrimiçi alışveriş deneyimlerinizde hissettiğinizi biliyoruz. Bir saniye ayırın ve yüklenmesi çok uzun sürdüğü için bir web sitesini zamanından önce tıkladığınız zamanları düşünün. Muhtemelen o kadar çok yaptınız ki hepsini saymak imkansız olurdu.
Sadece markadan memnun kalmadınız, aynı zamanda web sitelerinin hızlanıp hızlanmadığını görmek için asla geri dönmediniz. Sonuç olarak, ürünleri ne kadar harika olursa olsun, deneyiminiz muhtemelen o markaya olan güveninizi kaybetmenize neden oldu.
Belirli bir sitenin sadık bir müşterisiyseniz, biraz daha sabrınız olabilir, ancak yavaş bir site, en sadık alışveriş yapanları bile geri çevirebilir. Çok sayıda ürüne göz atıyorsanız, her ek web sayfasının yüklenmesi için beş saniye bile beklemek zorunda kalmanın hayal kırıklığını hayal edin.
Ericsson Mobility'deki arkadaşlarımız, kullanıcıların bir web sayfasının yüklenmesini beklerken hissettikleri stresin, tek başına bir korku filmi izlemek veya bir matematik sınavına girerken yaşadıkları kaygı ile karşılaştırılabilir olduğunu ortaya çıkardı.
Bu site performansını hızlandırma motivasyonu değilse, ne olduğunu bilmiyoruz.
Yavaş performans, kötü çevrimiçi sıralamalara neden olur
Etrafında dolaşmak yok; yavaş siteler arama motorlarında da üst sıralarda yer almaz. Arama motorları, en alakalı, kullanıcı dostu sonuçları sağlamak istedikleri için kullanıcı deneyimine değer verir.
Bir Google araştırması, yükleme süreleri bir saniyeden üç saniyeye değiştiğinde hemen çıkma oranlarının %32 arttığını buldu. Yükleme süresi beş saniye ise bu hareketin %90'a kadar çıktığını göreceksiniz. Bunun gibi sayılarla, daha düşük hemen çıkma oranlarına sahip daha iyi performans gösteren web sitelerinin arama motorları tarafından ödüllendirilmesi ve daha yüksek sıralamalar alması şaşırtıcı değildir.
Sitenizin oldukça hızlı olduğunu düşünseniz bile, sayfa hızı dünyasında çok hızlı diye bir şey yoktur. Site hızınızı her kestiğinizde, sitenizin arama sonuçlarında daha üst sıralarda yer alma olasılığını artırırsınız.
Google Core Web Vitals, arama sonuçlarında daha yüksek performanslı web sitelerine öncelik veriyor
2020'de Google, 2021 boyunca kullanıma sunmaya devam ettikleri sıralama sistemlerinde güncellemeleri duyurdu. Bu sunumun birincil amacı, tüm çevrimiçi kullanıcıların deneyimini iyileştirmektir, ancak bu değişikliklerin müşterilerin durumunu nasıl etkileyeceğini merak ediyor olabilirsiniz. web siteniz arama sonuçlarında
Google'ın arama sıralamalarınızı etkileyebilecek güncellemelerinden biri de Önemli Web Verileri projesidir. Bu metrikler, kullanıcının deneyimini ölçmek için bir web sitesinin yükleme süresi, etkileşim ve görsel kararlılık gibi bileşenlerini tanımlar.
Google'ın Önemli Web Verileri raporu, bir kullanıcının bir web sayfasındaki deneyimini değerlendirirken üç öğe kullanır:
- En Büyük İçerikli Boyama (LCP): Bu öğe, ziyaretçinin algılanan yükleme süresiyle ilgilidir. Bir web sayfasının en belirgin görünür özelliğini yüklemesi için geçen süreyi ölçer. Sıfır saniye ile 2,5 saniye arasındaki herhangi bir yer mükemmel bir puandır, dört saniyeden fazlası ise web sitenizin bu alanda bir miktar iyileştirme kullanabileceği anlamına gelir.
- İlk Giriş Gecikmesi (FID): İlk giriş gecikmesi, sitenizin etkileşimini ve bir ziyaretçinin komutuna yanıt vermenin ne kadar sürdüğünü ölçer. Ziyaretçinin web sitenizdeki bir düğmeyi veya bağlantıyı tıklaması ile web sitenizin tepki vermesinin ne kadar sürdüğünü arasındaki gecikmeye bakar. Web sitenizin iyi bir kullanıcı deneyimi sunması için 100 ms veya daha az FID puanına sahip olması gerekir. 300 ms'nin üzerinde puan alırsanız, FID puanınız yıldızdan daha düşüktür ve değişiklik yapmanız gerekir.
- Kümülatif Düzen Kayması (CLS): CLS, web sayfalarınızın yüklenirken kararlılığını ölçer. Web sitenizdeki öğelerin yükleme sırasında çok fazla kaymasını istemezsiniz. CLS sıralamanız 0,1 veya daha düşükse, sırtınızı sıvazlayın. 0,25'ten yüksekse, çizim tahtasına geri dönme zamanı.
Temel web hayati değerlerinin SEO'yu nasıl etkilediği hakkında daha fazla bilgi edinin.
Haziran 2021'in ortalarından itibaren Google, bu Önemli Web Verilerinin puanlarını sıralama sistemine bir metrik olarak ekleyeceğini duyurdu. Ağustos 2021'de, Sayfa Deneyimi adlı ek bir güncelleme (şu anda yalnızca mobil URL'ler için) yayınladılar.
Google'ın Temel Web Verileri ve Sayfa Deneyimi raporlarına göre sıra dışı kullanıcı ve sayfa deneyimleri sunan web siteleri artık çevrimiçi sıralamalarda tercih edilecek.
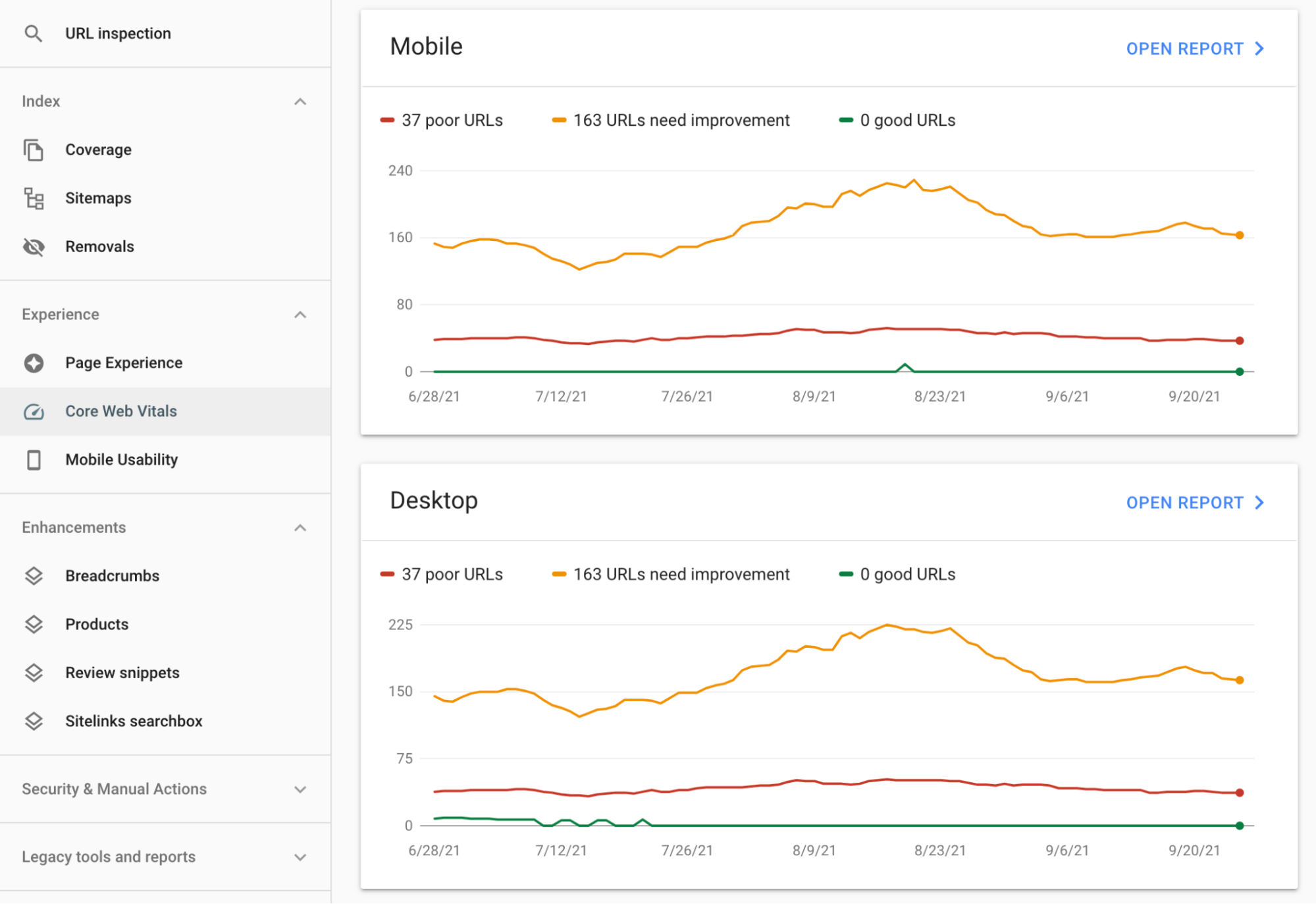
Sitenizi Google Search Console'a zaten eklediyseniz, sitenizin metriklerini Temel Web Verileri altında görüntüleyebilir ve sitenizin iyileştirilmesi gereken alanlarını inceleyebilirsiniz.

Yeni bir web sitesi oluşturuyorsanız, tasarımınızın ön saflarında yer alan bu Önemli Web Verileri ile onu oluşturmayı hedefleyin. Harika web sitesi hızı sunan ve trafik gereksinimlerinize uyan sağlam bir barındırma planı arayın. Yavaş yükleme sürelerini önlemek için Kara Cuma ve Siber Pazartesi'de meydana gelen trafik dalgalanmalarını kaldırabileceğinden emin olun.
Yüklemenizin darboğaz yapmasına veya site işlevselliğinin tehlikeye girmesine neden olabilecek aşırı karmaşık web sitesi temalarından kaçının. Bunun yerine temanızı hafif tutmaya, resimlerinizi boyuta göre optimize etmeye ve kullandığınız eklenti sayısını sitenizin gerektirdiği minimum düzeye indirmeye odaklanın. Bu çabalar, Önemli Web Verileri raporlarınıza yardımcı olacak, web sitenizin genel hızını artıracak ve Google'ın sıralamalarında daha üst sıralara çıkmanıza yardımcı olacaktır.
FID puanınızı nasıl iyileştireceğiniz veya CLS numaralarınızı nasıl düşüreceğiniz konusunda biraz bunalmış hissediyorsanız, çok fazla endişelenmenize gerek yok. Jetpack Boost, tüm teknik jargonu bilmenize gerek kalmadan size gelişmiş Core Web Vital puanları vermek için burada devreye giriyor.

Jetpack Boost, sitenizin performansını nasıl artıracak?
Böylece, web sitenizin performansı konusunda biraz yardım alabileceğine karar verdiniz. Diğer eklentiler site hızı ölçümlerinizi iyileştirmenize yardımcı olabilirken, bunlardan en iyi şekilde yararlanmak için genellikle biraz teknik bilgi gerektirir. Maliyetli bir geliştirici olmadan web sitenizin sorunlarını iyileştirmek için Jetpack Boost'u kullanın.
Jetpack Boost:
- Sitenizin performansını kontrol edin: Minimum çabayla, Jetpack Boost size yardımcı bir rapor sunar ve site hızınız için güçlü önerilerde bulunur.
- SEO'nuzu geliştirin: Site performansınızdaki iyileştirmeler doğrudan SEO'nuzla ilgilidir. Web sitenizin çevrimiçi sıralamadaki yükselişini izleyin ve daha fazla trafik elde edin.
- Sitenizi hızlandırın: Daha hızlı web siteleri, daha fazla satış ve dönüşüm anlamına gelir. Web sitenizi yıldırım hızında yapmak için Boost'un basit panosunu ve araçlarını kullanın.
Jetpack Boost'un Faydaları
Basit arayüz — geliştiriciye gerek yok
Jetpack Boost'un en cazip özelliklerinden biri, ön bilgi gerektirmemesidir. Eklentinin iplerini öğrenmek veya sitenize kurmak için geliştirici olmanıza gerek yok. Arayüz basittir ve ölçüm aracıyla web sitenizin ne kadar hızlı olduğunu göreceksiniz.

Kolay anlaşılır site performans raporları
Bu raporlarla sitenizin nasıl performans gösterdiğini hızlıca öğrenebilirsiniz. Jetpack Boost, site performansınıza A'dan F'ye kadar bir puan verir. İlk kurulduğunda bir başlangıç puanı ve herhangi bir optimizasyon uyguladıktan sonra güncel bir puan alırsınız.
Karmaşık konfigürasyonları atlayın
Diğer hız eklentileriyle birlikte gelen zaman alıcı, karmaşık yapılandırmalardan kaçının. Bu eklentiler sitenizi bozabilir, aşırı derecede kafa karıştırıcı olabilir ve hatta yanlış ayarlanırsa işleri yavaşlatabilir. Sadece Jetpack Boost'u açabilirsiniz ve herhangi bir ek kod veya teknik bilgiye ihtiyaç duymadan çalışır.
Jetpack Boost nasıl kullanılır
Jetpack Boost'un arayüzü basit ve kullanımı kolaydır. Birkaç bölüme bakalım:
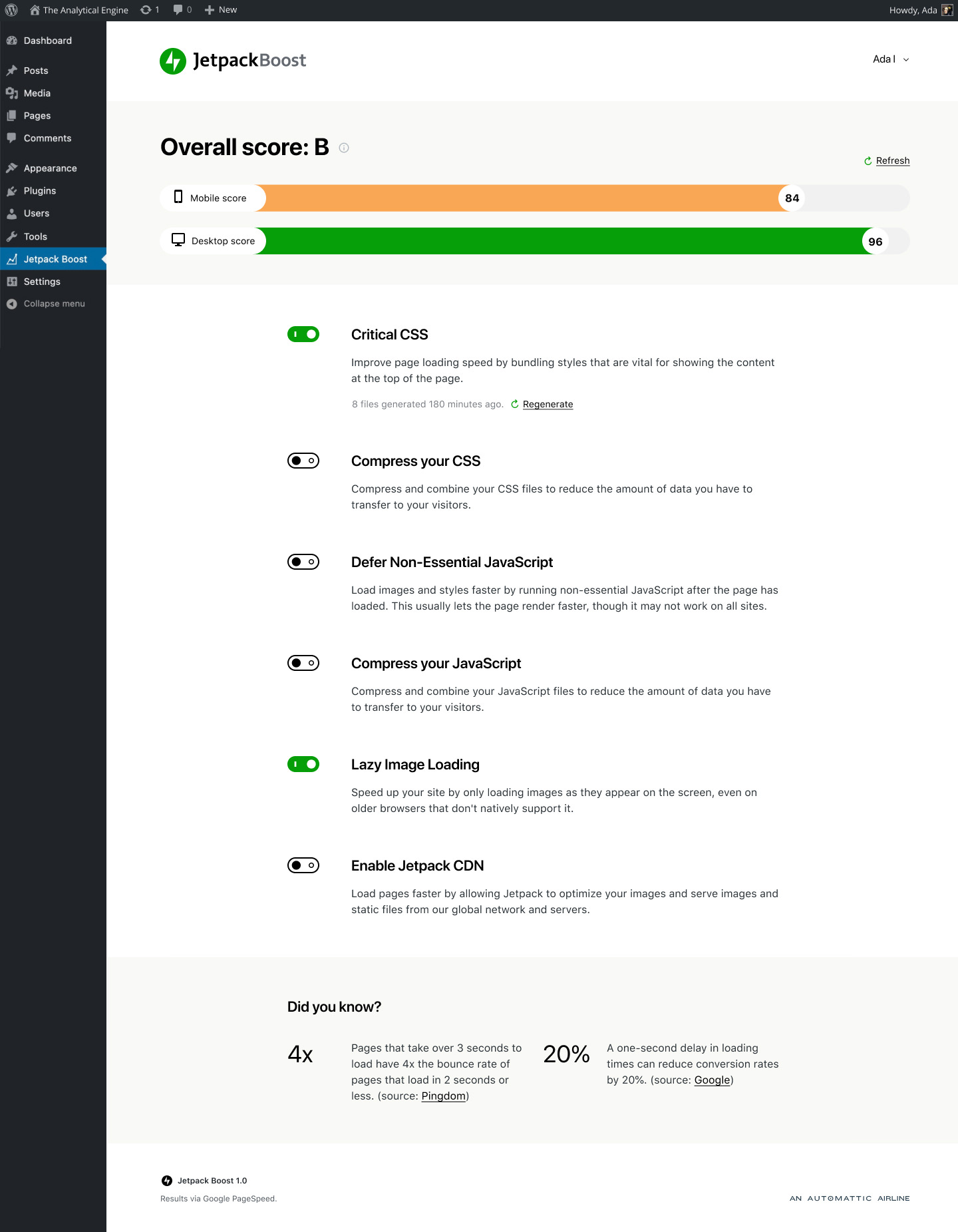
Genel puan — performans puanı
Genel performans puanı, web sitenizin hem masaüstü hem de mobil ekranlardan aldığı ortalama puandır.
Puanın ortalamasının nasıl alındığını daha iyi anlamak için Mobil puanınızın 54, Masaüstü puanınızın 91, 54 + 91 = 145, 145 / 2 = 72,5 olduğunu varsayalım. Dolayısıyla genel performans puanınız C olur. Fena olmasa da sitenizin mobil performansında bazı iyileştirmeler gerekebilir.
İyileştirme modülleri
Açıp kapatabileceğiniz altı iyileştirme modülü vardır:
- Kritik CSS: Sayfanın üst kısmındaki içeriğe uygulanan önemli stilleri bir araya getirir.
- Sıkıştır CSS: Aktarılan veri miktarını azaltmak için CSS dosyalarını sıkıştırır ve birleştirir.
- Gerekli Olmayan Javascript'i Ertele: Sayfa yüklendikten sonra gerekli olmayan JavaScript'i çalıştırarak sitenizin daha hızlı yüklenmesine yardımcı olur.
- Javascript'i Sıkıştır: Aktarılan veri miktarını azaltmak için JavaScript dosyalarını sıkıştırır ve birleştirir.
- Tembel Görüntü Yükleme: Görüntüleri tek seferde değil, ekranda göründükleri gibi yükler.
- Jetpack CDN'yi Etkinleştir: Jetpack'in küresel sunucu ağındaki görüntüleri ve diğer statik dosyaları sunar.
Bu kadar! Özelleştirmeniz için başka bir şey yok, bu eklentiyi gezinmeyi keyifli bir şekilde kolaylaştırıyor.
Jetpack Boost'un temel özellikleri
Jetpack Boost eklentisinden en iyi şekilde yararlanmak için iyileştirme modüllerinden en az üçünü etkinleştirmeniz gerekir. Burada, her bir modüle ve sitenizde neler başardıklarına ilişkin kısa bir genel bakış bulunmaktadır.
Kritik CSS ile CSS Yapısını Optimize Edin
Basamaklı stil sayfaları veya CSS, bir tarayıcıya bir web sayfasını nasıl stillendireceğini söyleyen talimatlardır. CSS, yazı tipi renkleri ve görüntü boyutları gibi şeyleri kontrol eder.
CSS, oluşturmayı engelleyen bir kaynak olduğundan, bir web sayfası tamamen indirilip tarayıcı tarafından kullanılabilir olana kadar görüntülenemez.
Bununla mücadele etmek için Jetpack Boost, Critical CSS adlı bir teknik kullanır. Bu teknik, içeriği görüntülemek için gereken CSS'yi sitenin kaydırmadan görünen kısmına çıkararak çalışır. Sonuç olarak, sayfa artık CSS dosyasının tamamını yüklemeye gerek kalmadan daha hızlı yüklenebilir.
Jetpack Boost, oluşturmayı engelleyen kaynağı ortadan kaldırarak, sitenizdeki kullanıcı deneyiminin yanı sıra Temel Web Verileri puanlarınızı iyileştirmeye yardımcı olur.
Gerekli olmayan JavaScript'i ertele
Jetpack Boost'taki bu ayar, gerekli olmayan JavaScript'i sayfa yüklenene kadar erteler. Boost, görsel bilgilere öncelik verir ve daha sonra için daha az kritik JavaScript bırakırken önce onu yükler. Bir ziyaretçi web sitesinde hareket ederken, diğer web sayfası öğeleri arka planda yüklenir. Bu, ziyaretçilere daha hızlı yükleme süreleri hissi verir ve bu da hemen çıkma oranlarını düşürmeye yardımcı olabilir.
Tembel resim yükleme
Tembel resim yükleme, web sayfasındaki her resmi aynı anda indirmeden sitenizin sayfalarının görüntülenmesini sağlar. Yalnızca kullanıcı tarafından görülebilen resimler yüklenecek ve bunlar kaydırıldıkça ek resimler görünecektir. Boost'un bu özelliği, site hızınızı artırırken bant genişliğini azaltır.
Bir içerik dağıtım ağı kullanın
Jetpack Boost'un bir parçası olarak, Jetpack'in WordPress için ücretsiz CDN'sine erişim kazanırsınız. Bu, küresel bir sunucu ağı kullanır, böylece bir ziyaretçi nerede bulunursa bulunsun, resimler ve diğer ağır içerik parçaları yakındaki bir konumdan yüklenir. Ücretsizdir, sunabileceğiniz dosya sayısını sınırlamaz ve yalnızca WordPress ve WordPress için yapılmıştır. Sonuç? Cüzdanınızı veya zamanınızı tüketmeden sitenizi hızlandıran, kullanımı kolay, güvenilir bir CDN elde edersiniz.
Site performansını iyileştirmenin en önemli parçalarından biridir ve Jetpack Boost'un bir parçası olarak dahil edilmiştir.
Jetpack Boost nasıl kurulur
Jetpack Boost eklentisini kurmak beş kolay adımda yapılabilir:
- WordPress eklenti dizinine gidin.
- Jetpack Boost eklentisini arayın.
- Eklenti dizininden Jetpack Boost'u kurun ve etkinleştirin.
- Web sitenizin WordPress yönetici alanının Jetpack Boost bölümüne gidin.
- Web sitenizde denemek istediğiniz özellikleri açın ve site performansınızın daha iyiye doğru değişimini izleyin.
Güvenebileceğiniz performans
Çevremizdeki dünya hızlı hareket ediyor, ancak e-ticaret siteniz daha hızlı hareket etmelidir. İster küçük bir mağaza işletmek ister bir imparatorluk kurmak istiyor olun, WooCommerce, site hızınızı düşürmeyecek mükemmel barındırma seçenekleri ve temalarla başlamanızı kolaylaştırır.
Başarılı bir mağaza işletmek için sitenizin performansına ve hızına ayak uydurmanız gerekir. WooCommerce mağazanızın performansını artırmak için kullanabileceğiniz düzinelerce teknik olsa da, her sorunu belirlemek zor olabilir.
Jetpack Boost'un basit arayüzü, Önemli Web Verilerinizi geliştirmeyi basitleştirir. Bu kullanımı kolay eklenti, SEO ve site sıralamanızı iyileştirmenize, sitenizi hızlandırmanıza ve dönüşümleri artırmanıza yardımcı olur.
Jetpack Boost, teknik jargonu site performansından çıkararak site sorunlarını tespit eder ve öğle yemeği yemeniz için gereken sürede (belki daha az!) düzeltir.
WooCommerce sitenizin performansını artırmak ve işletmenize rekabette bir adım önde olmak için Jetpack Boost'u indirin.
