Neden Resimlerinizi Imagify ile Optimize Etmelisiniz (ve SEO'yu ve Sayfa Hızı Puanınızı İyileştirin)
Yayınlanan: 2021-07-26Görüntü optimizasyonu genellikle gözden kaçar. Gerçek şu ki, resimlerinizi performans için optimize etmek sitenizi daha hızlı hale getirecek ve daha da önemlisi kullanıcılarınıza harika bir deneyim sağlayacaktır. Harika bir deneyim, mutlu ve ilgili kullanıcılar ve daha da fazla dönüşüm anlamına gelir.
Kulağa umut verici geliyor, değil mi?
İşte birkaç Imagify kullanıcısının, Lee Mac ve Christian Eichhorn'un başına gelenler. İkisi de SEO danışmanı ve bahse girebilirsiniz: Organik trafiği ve dönüşümleri iyileştirmek için ne gerektiğini biliyorlar.
Ve işte en başından beri Imagify ile yaşadıkları deneyim.
Önce İlk Şeyler: Neden Görüntüleri Optimize Etmek?
Herkes daha hızlı bir site ister. Ama… ne içeriyor? Ana performans zorluklarından biri, ilgili performans ölçümlerini optimize etmek ve SEO trafiğini iyileştirmektir . Önemli Web Verilerinin, yeni bir sıralama faktörü olan Google Sayfa Deneyimi Güncellemesinin bir parçası olarak kullanıma sunulduğunu zaten biliyor olabilirsiniz. Diğer bir deyişle, Core Web Vital'in performansı sizin SEO performansınızı da etkileyebilir .
Lee'nin görüntüleri optimize etmeye başlamasının ana nedeni buydu. Şöyle açıklıyor: "Google, Cumulative Layout Shift (CLS) ve First Contentful Paint'in (FCP) gelişmiş raporlamasıyla sayfa hızına daha fazla önem veriyor gibi görünüyor. Sendmyrepair.com'u bu parametreler için optimize ederken, görüntüleri WebP formatında dönüştürerek ve yükleyerek hız optimizasyon kazanımları olduğunu fark ettim”.
Bunu zaten biliyor olabilirsiniz: Görüntüleri WebP biçimine dönüştürmek, aynı kaliteyi korurken görüntülerinizin boyutunu küçülten en alakalı optimizasyon tekniklerinden biridir. Karşılığında siteniz daha hızlı olacak ve kullanıcılar harika bir kullanıcı deneyimi yaşayacak.
Christian da SEO performansını artırmak için görüntüleri optimize etmek istedi. Bu bağlamda, görüntüleri WebP formatına dönüştürmek kilit bir noktadır: “Web sitemiz ve müşterimizin web siteleri için görüntüleri SEO için optimize etmenin rahat bir yoluna ihtiyacımız vardı. Özellikle E-Ticaret Mağazalarının ürün resimlerini optimize etmek istedik. Bu görüntülerin HTML kodlaması çok önemlidir. Öncelikle tüm resimlerin WebP formatında kodlanmasını ve bir <picture> etiketi içine alınmasını istedik . Bu, Imagify'da çok kullanışlı bulduğumuz standart bir optimizasyon seçeneğidir. İkinci neden ise Online Shop Müşterilerimizin mevcut tüm ürün resimlerini toplu olarak sıkıştırmak için bir araca ihtiyaç duymamızdı ” dedi.
Görüntüleri toplu olarak optimize etmenin kolaylığı hakkında Lee şunları ekliyor: "Otomasyon anahtardı. Bir sitenin resimlerini bir hizmete veya araca manuel olarak aktarmak zorunda kalmadan optimize etmek istedim - 7000'den fazla resimle, sadece onu ayarlamak ve unutmak istedim”.
Söylemeye gerek yok, çok sayıda görüntüyü toplu olarak optimize etmek değerli zamandan tasarruf sağlar ve Imagify bunu hiç çaba harcamadan yapmanızı sağlar!
En İyi Görüntü Optimizasyon Çözümünü Arıyoruz
Görüntüleri neden optimize etmeniz gerektiği netleştiğinde, manuel olanlardan diğer eklentilere kadar farklı çözümler deneyebilirsiniz. Lee ve Christian'ın farklı bir şekilde yaptıkları buydu.
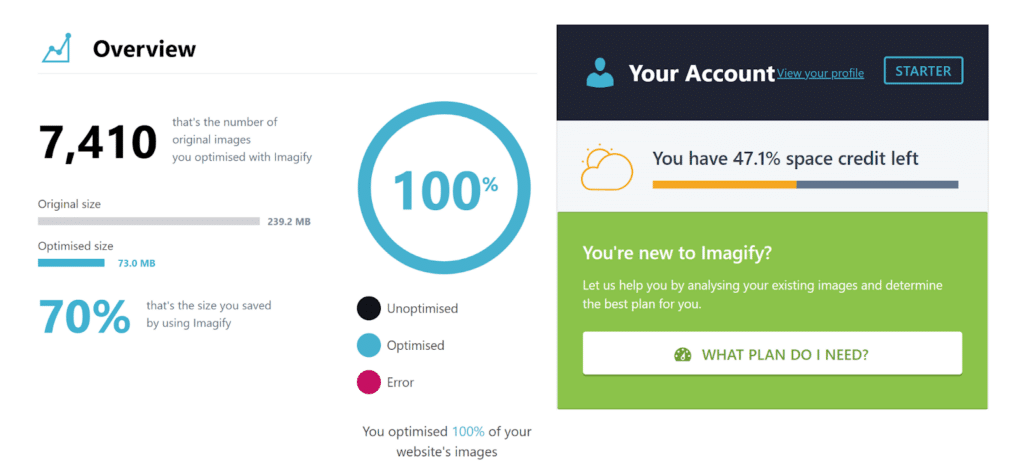
Lee manuel bir çözümle başladı: "Görüntü boyutunu toplu işleyip Photoshop'ta tuvali kırptıktan sonra resimlerimi optimize ediyordum. Bunları başlangıçta siteye yükledikten ve WebPageTest, GTmetrix ve Google Page Speed Insights gibi araçlarla sayfa hızını test ettikten sonra, site genelinde daha fazla tasarruf için bir fırsat olduğu açıktı. 239,2 MB'den 73,9 MB'a kadar toplam görüntü dosyası boyutunda %70'lik bir tasarruf olduğu ortaya çıktı ”.
Öte yandan Christian, Imagify'ı seçmeden önce birkaç eklentiyi karşılaştırdı: “WP Smush bir adaydı. Tüm seçenekleri ayarlamayı daha kolay bulduğumuz için Imagify'ı kullanmaya karar verdik . Özellikle WebP formatı ve <picture> standardının ayarlanması çok kolay ve açıktı. Ayrıca toplu sıkıştırma özelliği ve sıkıştırmanın üç adımını kavramak daha kolaydı”. Ve açıklıyor:
“ Imagify'ı diğer görüntü optimizasyon eklentilerinden farklı kılan nedir? Kullanılabilirlik ve anlaşılması ne kadar kolaydı ”.
Şüphelerin Üstesinden Gelmek: Neden Imagify Doğru Çözüm?
Ayrıca yeni bir eklenti satın almadan önce sorularınız veya endişeleriniz olabilir - bu tamamen normal olacaktır.
Imagify'ı denemeden önce Lee, zaman aşımları, sunucu tarafı sorunları ve işlenecek görüntülerin aralıklı olarak başarısız olma olasılığı konusunda endişeliydi. Ardından, bunun olmamasını sağlamak için Imagify tarafından sağlanan birkaç yardımcı eklenti buldu: Bulk Optimization Buffer ve Don't use ImageMagick.
Christian, Imagify'ın diğer benzer performans eklentileriyle çakışabileceğinden korkuyordu. Ama bu da olmadı. Ayrıca Imagify'ın eklentiyi doğru bir şekilde kurmanın zor olabileceğinden endişe duyuyordu. “Sonuçta bir sorun değil” diye itiraf ediyor.
Yani… Imagify'ın düzgün çalışmayabileceğini veya diğer performanslarla çakışmaya neden olabileceğini veya kurulumunun zor olabileceğini düşünüyorsanız: endişelenmeyin . Her şey yolunda gidecek - tek yapmanız gereken Imagify'ı ücretsiz denemek!

Imagify, İş Hedeflerine Ulaşmaya Nasıl Yardımcı Oldu?
Şimdi de iş hedeflerinden bahsedelim. Görüntü optimizasyonu da dahil olmak üzere performans optimizasyonunun son bir amacı vardır: organik trafiği ve dönüşümleri artırarak ve kullanıcılara harika bir deneyim sunarak işletmenize yardımcı olmak.
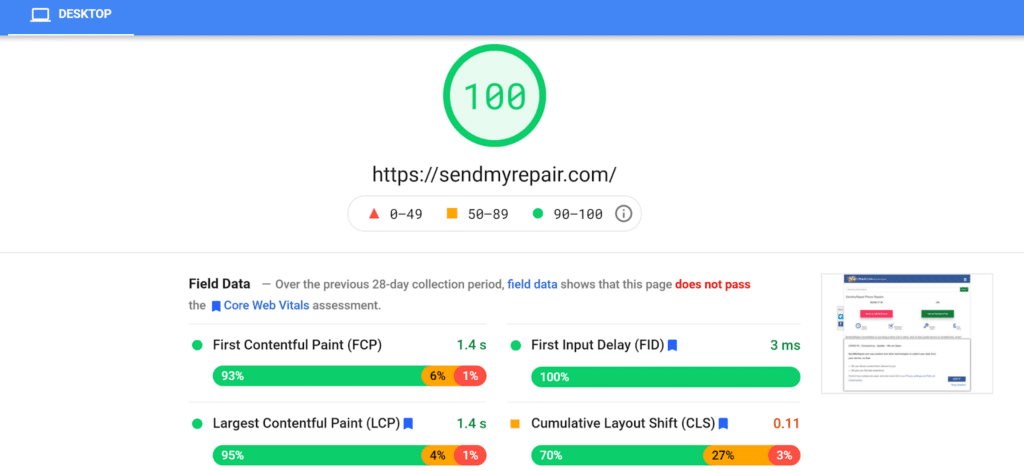
Lee şöyle açıklıyor: “ Görüntüleri Imagify ile site genelinde optimize ettiğimden beri, ziyaretçi trafiğinde bir artış gördüm . Bunun, Google Önemli Web Verilerinde kaldırılan genel sayfa hızı metriklerinden kaynaklandığına inanıyorum.
Bir resim bin kelimeyi boyar! İşte yapılan genel hız kazanımlarının görsel kanıtı. Lütfen bu sayfanın önceki 28 gün içinde Temel Web hayati değerlerini geçmediğini unutmayın. Şimdi kısmen Imagify'a teşekkürler” .

"Ayrıca bazı Coğrafi Konumlara Google Ads sunuyorum ve reklamlardan elde edilen gelirde bir artış gördüm" diye ekliyor. Daha hızlı bir web sitesinin dönüşümlere yardımcı olduğunu söylemiş miydik?
İşte Imagify ile toplu olarak optimize edilmiş 7.410 resim. Bunu manuel olarak yapmanız gerekip gerekmediğini hayal edebiliyor musunuz?

Kısacası, resimlerinizi kolay ve hızlı bir şekilde optimize etmek, tonlarca zaman kazanmanıza ve iş stratejisine odaklanmanıza olanak tanır.
Lee aynı fikirde: “Artık resimleri yüklemeden önce ön optimizasyonla uğraşmak zorunda değilim . Anında halledebilir ve SEO'nun diğer yönlerine konsantre olabilirim ”.
Christian şunları ekliyor: “Bir işletme sahibi olarak, görüntü optimizasyonuyla ilgili sorularla ilgili olarak müşterilere danışmak artık daha kolay. Bana ne önerirsiniz ve neden diye sorarlarsa, görüntü için Imagify kullanmalarını söyleyebilirim çünkü kullanımı kolay ve WebP ve resim etiketi gibi tüm önemli özelliklere sahip. Şimdiye kadar, tüm müşteriler bundan memnun, ayrıca yükleme sırasında anında görüntü sıkıştırma gerçekleştiği için ”.
Resimlerinizi Optimize Etmek İçin Son İpuçları
Resimlerinizi optimize etmek için bazı son ipuçları almak ister misiniz?
Lee şöyle diyor: “Uzun süredir SEO yapıyorum ve deneyimlerime göre, şimdi her zamankinden daha fazla kullanıcılar anında sonuç bekliyor.
Sayfa hızınız, kötü optimize edilmiş görsellerden olumsuz etkileniyorsa, bu, kârlılığınızda büyük bir etkiye sahip olabilir ”.
İşte Lee'nin önerileri:
- Görüntüleri optimize etmek için zaman kaybetmemek için toplu işlemeden önce yükleme klasörünüzdeki kullanılmayan görüntüleri silin.
- Görüntü optimizasyon sürecini başlattıktan sonra, kesintisiz olarak işini yapmasına izin verin ve tarayıcı sekmesini açık tutmanızı sağlayarak diğer görevlere konsantre olun.
- Herhangi bir zaman aşımı sorunu yaşarsanız, şu iki yardımcı eklentinin avantajlarından yararlanmak için Imagify ile iletişime geçin: Bulk Optimization Buffer ve Don't use ImageMagick.
- Görsellerinizi sitenize yüklemeden ve Imagify ile optimize etmeden önce doğru boyutta kırptığınızdan emin olun, böylece görseller tek tip boyutlara sahip olur (özellikle WooCommerce'deki ürün görselleri için).
Christian, görsel SEO'nun en iyi uygulamalarından başlar: "İlk şey, uygun bir dosya adı ve boyutu, ALT ve başlık etiketi kullandığınızdan emin olmaktır". Ardından şunları ekliyor: "Yüksek kaliteli, stokta olmayan görseller kullanmayı önemli buluyorum . Yüksek kalite, ziyaretçi için bir değer anlamına gelir, çünkü bir resim veya grafik tüm paragrafı tek bir resimde açıklar. Kullanıcı sinyallerini bekleme süresi olarak olumlu yönde etkilemek için resim ve grafikler kullanmalısınız. Bu şekilde, görselin yerleştirildiği sayfa için SEO performansınızı artırmak için görselleri kullanabilirsiniz. Resim aramanın kendisi için, belirli anahtar kelimeler için sıralanması gereken resimleri, bu anahtar kelimeleri ele alan metin öğelerinin yakınına yerleştirerek iyi sonuçlara ulaştık”.
Özet: Neden Imagify'ı Deneymelisiniz?
Imagify'ı neden denemeniz gerektiğine dair bir özete ihtiyacınız varsa, işte buradasınız.
Lee için, “ Imagify, hız performans kazanımları elde etmek ve Temel Web Verileri metriğini iyileştirmek için en iyi seçimdir . Buna karşılık, siteniz sıralamasını iyileştirecek ve şimşek hızındaki sayfa hızı yüklemesi nedeniyle daha düşük bir hemen çıkma oranı elde edecektir”.
Christian da aynı fikirde: “Birisi web sitesi için görüntü optimizasyonu arıyorsa, WebP formatı gibi sayısız iyi özelliği nedeniyle imagify'ı tavsiye ederim ”.
Resimlerinizi Imagify ile optimize etmeye ve SEO performansınızı artırmaya hazır mısınız? Ücretsiz planı deneyebilir ve Imagify'ın kullanımı kolay ve hızı artırmak için ne kadar etkili olduğunu görebilirsiniz!
