WordPress Sitem Neden Bu Kadar Yavaş? (Ve Nasıl Hızlandırılır)
Yayınlanan: 2019-12-21Yavaş web siteleri trafik ve gelir kaybına neden olur. Pingdom'a göre, yükleme süreleri, hemen çıkma oranıyla, yani birden fazla sayfayı ziyaret etmeden web sitenizden ayrılan kişilerin yüzdesiyle doğrudan ilişkilidir.
Giderek daha fazla insan, genellikle daha az güvenilir internet bağlantılarına sahip olan mobil cihazlarda internete göz atıyor. Ve herkes iyi bağlantıya sahip bir bölgede yaşamıyor. Web sitenizin yükleme süresi uzunsa, onlara erişemezsiniz.
İnsanların sizi nasıl bulduklarına ve hangi cihazları kullandıklarına bakılmaksızın, web sitenizin yüklenme süresini olabildiğince kısa tutmanın hiçbir dezavantajı yoktur. Bazı olası çözümlerle birlikte WordPress sitenizin neden yavaş olabileceğini keşfedeceğiz.
1. WordPress site hızınızı test edin
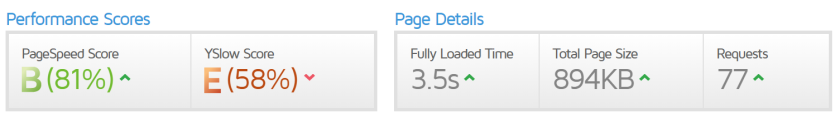
Yükleme süresini etkileyen pek çok faktör olduğundan, en büyük katkıda bulunanları belirlemek için testler yaparak başlayın. Popüler bir araç, iki eşzamanlı testi çalıştıran GTmetrix'tir - Google'ın PageSpeed ve Yahoo'nun Yslow. Her biri size bir harf notu ve bir yüzde notu verir. GTmetrix özeti tipik olarak şöyle görünür:

Siteniz hakkında önemli bilgiler sağlayan, yukarıda gösterilen “Sayfa Ayrıntıları” bölümünü kontrol ederek başlayın. "Tam Yükleme Süresi", bir sayfanın kullanıcının tarayıcısında tamamen yüklenmesi için geçen süreyi belirtir. Resmi bir kıyaslama olmasa da, iki saniyenin altında bir yükleme süresi için çaba göstermelisiniz.
Web sunucunuzun ziyaretçilerinize yakınlığı yükleme süresini etkileyebileceğinden, sitenizin mümkün olduğunca çoğuna yakın olarak barındırılmasını istersiniz. Bu durumda test sunucusunun Kanada'da olduğunu belirtmekte fayda var. Web sunucunuz Avrupa'daysa, Tam Yükleme Süresi özellikle doğru olmayabilir veya Avrupalı kullanıcıların deneyimlerini temsil etmeyebilir.
"Toplam Sayfa Boyutu", performansın mükemmel bir başlangıç göstergesidir. GTmetrix'e göre, ortalama toplam sayfa boyutu 3.25 MB'dir. Sizinki önemli ölçüde daha yüksekse, sorunları gösterebilir. Ancak, her web sitesi farklıdır, bu nedenle bunu sitenizin amacı ve sayfa içeriği bağlamında değerlendirin.
"Talepler" değeri, istemciden (sizden) sunucuya (web siteniz) yapılan HTTP isteklerinin sayısıdır. Gerçekte, her istek indirilecek bir dosyadır - HTML, CSS, JavaScript veya resim. Her isteğin işlenmesi zaman alır, bu nedenle genel olarak konuşursak, bu sayının mümkün olduğunca düşük olmasını istersiniz; GTmetrix'e göre sayfa başına ortalama istek sayısı 91'dir.
Site isteklerinin sayısını azaltmak isterseniz, CSS ve JS dosyalarını birleştirebilirsiniz. WordPress.org deposu, bunu sizin için halledebilecek çeşitli eklenti seçenekleri sunar.
Pagespeed ve Yslow sonuçları birçok yararlı ayrıntı sunar, ancak aynı zamanda oldukça teknik olabilir. En az çabayla en büyük kazancı sağlayan sitenizi hızlandırmanın basit yollarında size yol göstereceğiz.
2. Daha hızlı yükleme hızları için resimlerinizi optimize edin
Herhangi bir performans optimizasyonu çalışmasında temel bilgilerle başlayın. Görüntüler genellikle yavaş bir web sitesine en büyük katkıda bulunur. Web sitenizde herhangi bir görsel varsa, muhtemelen dosya boyutlarını azaltmak için yapabileceğiniz iyileştirmeler vardır:
- Resimlerinizi sıkıştırın. Görüntüler ya “kayıpsız sıkıştırılmış” (böylece görüntü kalitesinde azalma olmaz) ya da “kayıplı sıkıştırılmış” (görüntü kalitesini düşürür) olabilir. Netlikte önemli bir kayıp fark etmeden bir görüntüyü ne kadar sıkıştırabileceğinize şaşırabilirsiniz.
- İhtiyacınızdan daha büyük bir resim dosyası yüklemeyin. Düzeniniz 300 piksel genişliğinde bir resim kullanıyorsa, 1200 piksel genişliğinde bir resim yüklemeyin.
- Doğru formatı kullanın. Basit simgeler SVG, şeffaflık gerektiren her şey PNG ve diğer fotoğraflar JPEG olmalıdır.
- Sitenize tembel yükleme ekleyin . Siteniz yüklendiğinde tüm resimlerinizi görüntülerseniz, web siteniz kaçınılmaz olarak birçok kullanıcının göremediği resimler sunar - örneğin, bulmak için kaydırma gerektiren bir sayfanın altındaki resimler. Geç yükleme, kullanıcının ekranında bir resim yoksa yüklenmemesi anlamına gelir. Bunun sitenizin hızı üzerinde büyük bir etkisi olabilir. Geç yüklemenin kurulumu biraz zor olabilir, ancak neyse ki bu işlevsellik Jetpack'e dahildir.
Daha derine dalmak istiyorsanız, WooCommerce'de görüntü optimizasyonu hakkında harika bir makale var.
3. Videonuzu ve sesinizi harici olarak barındırın
Video ve ses, web sitesi ziyaretçileriyle etkileşim kurmanın harika yollarıdır. Ne yazık ki, bir bedeli var: dosyalar daha büyük ve yüklenmesi daha uzun sürüyor. Medyanız üzerinde gelişmiş kontrol istemiyorsanız, harici olarak video ve ses barındırmayı düşünün. Farklı özelliklere ve fiyatlara sahip çeşitli hizmetler mevcuttur. Video ve sesi site dışında barındırmak, sitenizin barındırma maliyetlerini düşürebilecek bant genişliği tüketiminden de tasarruf sağlar.
Jetpack, bir WordPress sitesi için en kusursuz çözümü sağlar ve tamamen reklamsızdır. Doğrudan medya kitaplığınız ve yazı düzenleyicinizle bütünleşir ve özellikle WordPress için optimize edilmiştir. Jetpack'in WordPress siteleri için video barındırma konusunda nasıl yardımcı olduğu hakkında daha fazla bilgi edinin.
4. WordPress için doğru barındırmayı seçin
Özel ihtiyaçlarınız için doğru barındırma sağlayıcısını seçmek önemlidir. Dikkate alınması gereken birkaç faktör:
- Kitleniz nerede bulunuyor? Web siteniz, sunucunuza daha yakın olan kullanıcılar için daha hızlı yüklenir. Hedef kitlenize yakın sunucuları olan bir sunucu seçin.
- Paylaşılan mı, bulut mu yoksa özel mi? Paylaşımlı barındırma, sunucuları yüzlerce veya binlerce web sitesi arasında böler ve genellikle en ekonomik seçenektir. Düşük trafiğe sahip siteler için genellikle iyidir. Bulut barındırma, son birkaç yılda çok popüler hale geldi ve seçtiğiniz plana özel garantili kaynaklar ve kolaylıkla büyütme veya küçültme yeteneği sağlar. Ani bir trafik artışınız varsa bu harika. HDD, CPU, RAM, bant genişliği ve daha fazlası gibi tüm sunucu kaynaklarıyla birlikte özel bir sunucu tamamen sizindir. Bu genellikle büyük siteler için en iyi seçenektir, ancak daha pahalıdır ve trafikteki ani artışlarla başa çıkma konusunda bulut barındırmaya göre daha az yeteneklidir.
- Hangi kaynaklara ihtiyacınız var? Bunu başlangıçta bilmiyor olabilirsiniz ve web siteniz büyüdükçe değişecektir. Bazı kaynakların hesaplanması kolaydır, ancak CPU ve RAM gibi diğerleri çok fazla faktöre bağlı oldukları için daha karmaşıktır. Paylaşılan sunucu aşamasının ötesine geçtiyseniz ancak tam olarak neye ihtiyacınız olduğundan emin değilseniz, bulut barındırma, ölçeklenebilirliği nedeniyle ideal bir seçim olabilir.
- Sunucunuz hangi PHP sürümünü sunuyor? PHP, WordPress'in üzerine kurulu olduğu programlama dilidir. PHP'nin en yeni sürümleri yalnızca en son dil özelliklerine ve güvenlik güncellemelerine sahip olmakla kalmaz, aynı zamanda çok daha hızlı ve verimli çalışır. Hangi PHP sürümünü çalıştırdığınızı genellikle web barındırma kontrol panelinize bakarak veya Display PHP Version gibi bir eklenti yükleyerek öğrenebilirsiniz. Ana makineniz hala 5.6 çalıştırıyorsa, yükseltme için onları zorlamanız veya yeni bir çözüm aramanız gerekir. WordPress PHP gereksinimleri hakkında daha fazla bilgi edinin.
- Kesinti mi yaşıyorsunuz? Siteniz sık sık çöküyorsa, dengesiz bir sunucunuz olabilir ve sağlayıcıları değiştirmek isteyebilirsiniz. Jetpack Backup, web sitenizi taşımanıza yardımcı olur ve ücretsiz kapalı kalma süresi izleme sağlar.
5. WordPress dostu bir CDN kullanın
Sunucunuzun hedef kitlenize yakın olması iyi bir fikirdir. Ama ya bu seyirci dünyanın her yerindeyse?

Bu durumda, bir içerik dağıtım ağı önemli ölçüde yardımcı olabilir. Bir CDN, sunucunuzdaki varlıkları (görüntüler, CSS, JavaScript, videolar, ses vb.) alır ve bunları küresel olarak dağıtılmış bir sunucu ağına aktarır. Bu, varlıklarınızın kullanıcılarınıza daha yakın konumlardan sunulabileceği ve sitenizin daha hızlı yükleneceği anlamına gelir.
Her biri farklı maliyetlere sahip birçok CDN vardır. BunnyCDN gibi bazıları WordPress eklentileri sunar, ancak diğerleri manuel kurulum veya üçüncü taraf bir çözüm gerektirir. Jetpack, yalnızca birkaç tıklamayla kurulabilen Site Accelerator adlı ücretsiz bir CDN içerir.
6. WordPress sitenizi hızlandırmak için önbelleğe alma uygulayın
Her WordPress sitesi bir veritabanı tarafından desteklenir ve her sayfa yüklemesi, bu veritabanından bilgi almayı içerir. Bu sadece sunucuyu zorlamakla kalmaz, aynı zamanda yürütülmesi de zaman alır. Sayfa önbelleğe alma, bir web sitesini hızlandırmanın yaygın bir yoludur - Verilerin veritabanından alınması gereken sayıyı azaltır.
Sayfa önbelleğe alma, sayfanızın statik bir sürümünün kaydedildiği ve her kullanıcıya sunulduğu anlamına gelir. Birçok web barındırıcısı artık bir sunucu düzeyinde WordPress sayfa önbelleğe almayı içeriyor. Sizinki yoksa, WP Super Cache gibi iyi eklenti çözümleri mevcuttur, ancak bunların optimum sonuçlar için biraz bilgi ve yapılandırma gerektirdiğini unutmayın.
7. WordPress eklentilerini ve temalarını dikkatlice seçin
Eklentilerin kendi PHP, CSS, JavaScript, resimler vb. vardır, bu nedenle yüklediğiniz her biri sitenizi yavaşlatma potansiyeline sahiptir. Eklentileri akıllıca seçin ve incelemelere dikkat edin.
Eklentilerinizin site hızınızı olumsuz etkilemediğinden emin olmak için yeni eklentiler yükledikten sonra sitenizi GTmetrix gibi bir araçla tarayın ve bunun hızınız üzerinde önemli bir etkisi olup olmadığını görün. Ve çok sayıda eklenti kullandığınızı fark ederseniz, Jetpack gibi birden çok özelliğe sahip tek bir eklenti kullanarak konsolide edebilirsiniz. Bir CDN, görüntü optimizasyonu, yedeklemeler, güvenlik, analitik ve diğer birçok araç sunar.
Özellikle temalara dikkat etmelisiniz. Özelliklerle dolu temalar kulağa harika gelebilir, ancak bu özellikler çok sayıda kodla birlikte gelir. Hepsini kullanmıyorsanız, sitenizi gereksiz yere yavaşlatıyorsunuz. Yine, tema performansını test etmenin basit bir yolu, tema demosunu GTMetrix ile taramaktır. Puanın bir kısmı demo sunucusunun nasıl yapılandırıldığına bağlı olsa da istek sayısı, yükleme süresi ve sayfa boyutu iyi bir hız göstergesi olabilir.
WordPress sitenizi hızlandırın
Yavaş bir WordPress web sitesinin genellikle tek bir nedeni yoktur. Bazen sorun, eklenti yükledikten sonra yavaşlama gibi barizdir, ancak çoğu zaman izini sürmek zordur. Bu, özellikle içeriği ve eklentileri sık sık güncelleyen ve iyi miktarda trafik alan yoğun web siteleri için geçerlidir.
Web sitenizin iyi performans göstermesini sağlamak için en iyi uygulamalara bağlı kalın: WordPress'i, eklentileri ve temaları düzenli olarak güncelleyin ve hız değişikliklerini sürekli olarak izleyin. Bir web sitesinin sorunsuz çalışmasını sağlamak, siteye katkıda bulunanları eğitmeyi de içerir. Gereksiz yere büyük resimler eklemediklerinden emin olun ve eklentileri keyfi olarak yükleyememeleri için onlara yalnızca uygun erişim düzeyi verin.
Genel olarak, birkaç basit adımda büyük hız kazanımları elde edebilirsiniz. Jetpack, yavaş bir web sitesini hızla düzeltmek için ihtiyacınız olan her şeyi sağlar.
Jetpack hız araçları hakkında daha fazla bilgi edinin.
