Çevrimiçi mağazanız için erişilebilirliğin önemi
Yayınlanan: 2016-11-16İnternetten alışveriş yapan herkes bunu biraz farklı yapıyor. Kararları kendi hızımızda veriyor, farklı cihazlar kullanıyoruz ve mağazalarla bize en rahat hissettirecek şekilde etkileşim kuruyoruz.
Bazı müşteriler için, bir ürünü görüntüleme veya satın alma süreci beklediğinizden çok farklıdır. Gelişmekte olan bir ülkede yaşadıkları için internet bağlantıları yavaş olabilir, görme bozukluğu nedeniyle ekran okuyucuya güvenebilir veya güvenilir bir şekilde fare kullanamamaları nedeniyle klavye ile gezinebilirler.
Bu farklılıklar, herkes için erişilebilir bir mağaza tasarlama ve sürdürme ihtiyacını doğurur . E-Ticaret için erişilebilirliğin amacı budur: Yaşı, beceri düzeyi, konumu veya engel durumu ne olursa olsun herkesin kullanabileceği bir çevrimiçi mağaza oluşturmak.
Bugün, WooCommerce mağazanızı neden daha erişilebilir hale getirmeniz gerektiğine ve tüm alışveriş yapanlarınız için tasarımını ve işlevselliğini geliştirmek için kullanabileceğiniz bazı kaynaklara bir göz atacağız.
Öğrenmeye hazır? Erişilebilirlik hakkında konuştuğumuzda ne demek istediğimize daha yakından bakalım.
e-Ticaret erişilebilirliği: nedir ve neden önemlidir
World Wide Web Konsorsiyumu (kısaca W3C), “ erişilebilirlik, engellilerin [internet] kullanabileceği anlamına gelir ” diyor. Web Erişilebilirlik Girişimi (WAI) tanıtımları şunları detaylandırıyor:
Web erişilebilirliği, görsel, işitsel, fiziksel, konuşma, bilişsel ve nörolojik engeller dahil olmak üzere Web'e erişimi etkileyen tüm engelleri kapsar.
Bir müşterinin bir çevrimiçi mağazaya erişme veya onu kullanma yeteneği, internet bağlantılarının hızı veya bilgisayar donanımının kullanılabilirliği gibi dış faktörlerden de etkilenebilir . Kırık bir kol veya yanlış gözlük reçetesi veya yaşlanma gibi geçici faktörlerden de etkilenebilir.

İster geliştirici, ister mağaza kurucusu veya mağaza sahibi olun, herkesin mağazanızı etkili bir şekilde kullanabilmesini sağlamak sizin sorumluluğunuzdadır. Bu sadece müşterilerinizi mutlu etmekle kalmaz: W3C'nin de gösterdiği gibi, karlılığınız, arama motoru görünürlüğünüz ve uzun vadeli yatırım getirisi üzerinde çok gerçek etkileri olabilir .
Erişilebilirlik, resimlere alternatif metin eklemekten ve mağazanızı hızlı yüklenecek şekilde optimize etmekten çok daha fazlasını içerir. Daha iyi anlayabilmeniz için, müşterilerinizin çevrimiçi deneyimlerinden bazılarının ne kadar farklı olabileceğine bir göz atalım.
Çevrimiçi deneyimler arasındaki büyük farkları keşfetmek
Bu gönderi için erken planlama aşamalarındayken, destek için bizimle iletişime geçen bir WooCommerce müşterisiyle göz açıcı bir karşılaşma yaşadık. Ekip üyelerimizden biri müşteriden bize bir hatanın ekran görüntüsünü göndermesini istedi. Yapamadılar ve bize nedenini söylediler:
Biz körüz, bilgisayar bize okur.
Bu özel müşteri, tüm mağazasını bir ekran okuyucu ve diğer yardımcı teknolojilerle inşa etmişti. Daha sonra, müşterileri ve destek ekibimizle ses kullanımı yoluyla WooCommerce ile etkileşime girdiler.
Bu, destek ekibimizin emin olması için yüzleri güldüren bir andı. Ancak aynı zamanda erişilebilir mağazalar oluşturmanın harika bir hatırlatıcısıydı - çünkü görme engelli bir kişi bir ekran okuyucuyla kullanılabilir bir mağaza oluşturabiliyorsa , tam veya kısmi görüşe sahip olanlarımız, ekran okuyucularla kullanılabilen bir mağaza oluşturabilmelidir .

Ekran okuyucuların ötesinde, belki de fiziksel bir engeli nedeniyle bilgisayar faresini kullanamayan müşteriler var. Bu müşteriler sekme ve ok tuşlarıyla web sitelerinde gezinir ve enter tuşuyla bağlantıları "tıklayın".
Ayrıca sipariş vermek için yardıma ihtiyacı olan müşteriler de var. Bazı müşteriler, fatura bilgilerini telefon üzerinden vermek konusunda kendilerini daha rahat hissederler. Diğerleri çevrimiçi sipariş formunu göremez veya kullanamaz. Ve diğerleri yalnızca çevrimiçi siparişi güvenilir bir şekilde desteklemeyen teknolojiye erişebilir.
Bu, farklı insanların interneti kullanma ve çevrimiçi alışveriş yapma biçimlerinin yalnızca bir örneğidir . Çok sayıda arka plan, deneyim ve cihaz, hepimizin işleri biraz farklı yapmamızı sağlar… ve herkes için çalışan mağazalara ihtiyaç yaratır.
Daha erişilebilir bir mağazanın ilk adımı: zaten sahip olduklarınızı denemek
Erişilebilirliğin önemini daha iyi anlayarak, “erişilebilir olup olmadığımı nasıl anlarım?” diye soruyor olabilirsiniz.
Yapmanız gereken ilk şey, mağazanızı kendiniz kullanmayı denemek . Kendinizi renk körlüğü, fare kullanamama veya görme bozukluğu olan bir müşterinin yerine koyun.
Mağazanıza göz atarken, tam renk algısı olmadan garip görünebilecek herhangi bir resim veya düğme fark ettiniz mi? Gezinmek için klavyenizi kullanabilir misiniz, yoksa sıkıcı bir süreç mi? Yakınlaştırmayı %150 veya daha fazla artırırsanız, mağazanız hala kullanılabilir durumda mı?
Mağazanızdaki medyaya bağlı olarak, orada da bazı endişeler bulabilirsiniz. Ürün videolarınız varsa, altyazıları var mı? Ürün açıklamalarınız bir gömleğin nasıl bir his olduğunu (doku açısından) ve hangi renk olduğunu söylüyor mu?
Zayıf noktaları genellikle sadece yavaşlayarak ve dikkat ederek bulabilirsiniz . Bu zayıf noktaların düzeltilmesi genellikle kolaydır - örneğin, bir düğmenin rengini değiştirmek veya gezinmeyi sayfada daha yükseğe kaydırmak - ancak bunlar, geçici olarak farklı yeteneklere sahip bir kişi olarak bile hayatınızı yaşamaya istekli olmayı gerektirir.
Mağazanızı geliştirmek için gerçek müşteri geri bildirimlerini, ücretsiz çevrimiçi araçları ve resmi kaynakları kullanın
Elbette , bir engeliniz yoksa, ayrıcalıklı değilseniz veya bir çevrimiçi mağazayı tipik bir şekilde kullanmanızı engelleyen başka bir durumda değilseniz, alışveriş yapanları basit şeyleri bile yapmaya nasıl zorladığınızı tam olarak bilmek zor olabilir .
Mağazanıza erişim sürecini nasıl daha kolay hale getirebileceğinizi öğrenmek için alışveriş yapanlardan gerçek geri bildirimleri kullanmanızı ve hatta belki de aktif olarak talep etmenizi öneririz. Bu geri bildirimi almak zor olabilir, ancak aktif olarak talep ederseniz (örneğin, satın alma sonrası e-postalarda?) zamanla gelecektir.
Ayrıca, UserTesting.com gibi bir hizmeti deneyebilir veya geri bildirim toplamak için testler sunan yerel bir ajansla çalışabilirsiniz, ancak önce erişilebilirliğe özel testler hakkında soru sormak isteyeceksiniz .

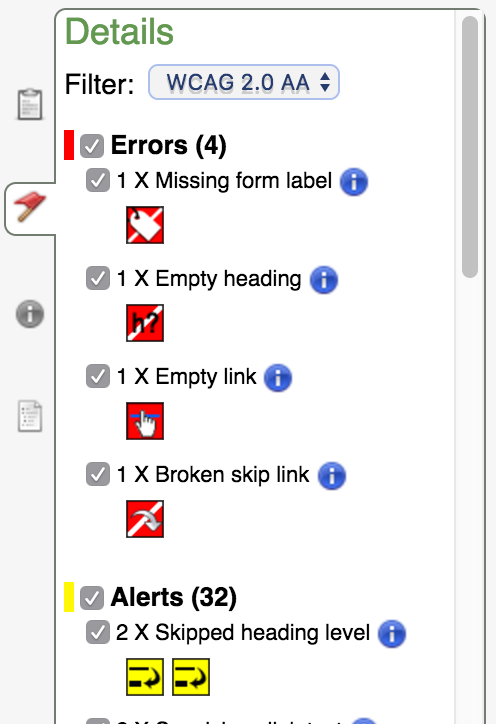
Önerdiğimiz ücretsiz araçlardan biri Web Erişilebilirlik Aracı olan WAVE'dir. Herhangi bir URL'yi bu araca eklerseniz, eksik alternatif metinden (ekran okuyucular için gereklidir) bozuk veya boş bağlantılara (genel olarak yalnızca kötü tasarım) kadar alışveriş yapanlar için sorun oluşturabilecek bir hata ve uyarı listesi sunulur .


WAVE ayrıca her bir hata veya uyarı için belgeler sağlar, böylece bir şeyin neden işaretlendiğini okuyabilir ve nasıl ele alacağınıza karar verebilirsiniz.
Özellikle görsel açıdan, renk körlüğü olan bir web sitesinin nasıl göründüğünü simüle etmek için Vischeck'i deneyebilir veya mağazanızın içeriğinin ekran okuyucular gibi araçlarla uyumluluğunu kontrol etmek için ACTF aDesigner'ı kullanabilirsiniz.
Hız testi için - yavaş internet bağlantıları gelişmekte olan ülkelerdekilerin deneyimlerini etkileyebileceğinden - hem mağazanızı test edecek hem de onu geliştirmek için ayrıntılı öneriler sağlayacak olan Pingdom'u öneriyoruz. Bu yazıda ayrıca, özellikle WooCommerce'i optimize etmekle ilgilenen bir avuç iyi ipucu var.
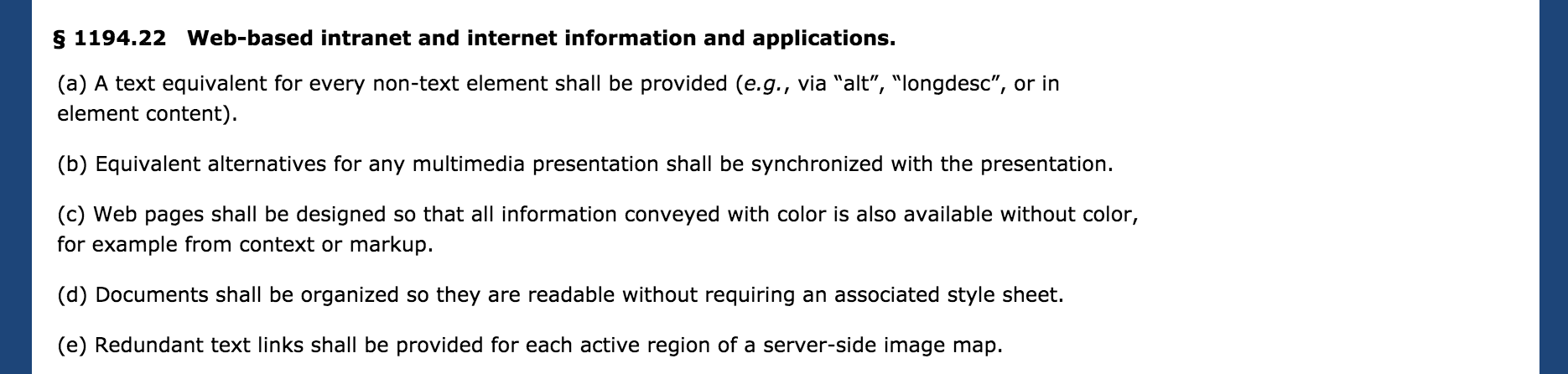
Son olarak, Amerika Birleşik Devletleri'nde ikamet ediyorsanız (veya orada ikamet eden müşterilere satış yapıyorsanız), hükümetin Elektronik ve Bilgi Teknolojisi için Bölüm 508 Standartları'na göz atabilirsiniz. Bu standartlar (özellikle 1194.22 numaralı bölümdekiler), alternatif metin, öğelerin renk körlüğüyle görüntülenebilmesi ve zamanlı yanıtlar için uyarılar dahil olmak üzere web siteleri gibi erişilebilir teknoloji gereksinimleri sağlar .

Her şey mağazayla ilgili değil: e-posta, sosyal medya ve daha fazlasıyla çalışırken erişilebilirliği unutmayın
Yukarıda verdiğimiz kör WooCommerce müşterisi örneğine çok benzer şekilde, müşterilerinizin her birinin sizinle ne kadar farklı etkileşimde bulunduğunu hatırlamak çok önemlidir. Ancak erişilebilirlik, mağazanızdaki sayfaların ötesine geçer - tüm çevrimiçi varlığınızı kapsar .
E-postalara yanıt verdiğinizde, pazarlama mesajları gönderdiğinizde veya tweetler gönderdiğinizde, İnternet'e çok farklı şekillerde erişen müşterilerle etkileşime giriyorsunuz. Hakkında düşün:
- E-posta iletişimi — E-postalarınızın düz metin sürümünü ekliyor musunuz? “Çevrimiçi görüntüle” seçeneğine ne dersiniz? Çoğu istemci varsayılan olarak bunların her ikisini de oluşturacaktır.
- Müşterilerinizi nasıl desteklersiniz — Normalde bir sorunun ekran görüntüsünü veya bir kusurun fotoğrafını isterseniz, alternatif seçenekler sunmayı düşünün. Örneğin, WooCommerce müşterilerinin sorunları kendimiz kontrol edebilmemiz için geçici girişler oluşturmasına izin veriyoruz.
- Özellikle bağlantılarla yaptığınız istekler — "Buraya tıklayın" veya "biyografimizdeki bağlantıya tıklayın" gibi ifadeler yalnızca ekran okuyucu kullanıcıları için değil, aynı zamanda tablet veya mobil cihaz (tıklayan, tıklayan değil! ).
- İşlemler nasıl daha kolay hale getirilir - E-posta yerine telefon görüşmelerini kabul edebilir misiniz? Mağazanız yerine şahsen mi yoksa telefonla mı sipariş veriyorsunuz? Veya yalnızca telefon görüşmelerine güveniyorsanız, endişeli vb. müşterilere yardımcı olmak için hangi süreçleri çevrimiçi ortama taşıyabilirsiniz?
Son bir tavsiye: “yeterince iyi”yi hedeflemeyin
Bu görüntünün varyasyonlarını daha önce görmüş olabilirsiniz:

Erişilebilirlikle ilgili birkaç ipucu okumak, mağazanızı bir klavyeyle veya tek bir çevrimiçi testle denemek ve buna "yeterince iyi" demek cazip gelebilir. Ama yeterince iyi gerçekten iyi değil .
Mağazanızı, farklı engelli müşterilere daha iyi bir deneyim sunmak için özel olarak güncellemek takdire şayan. Ancak bu, daha yavaş bağlantıları veya çok küçük ekranlı cihazları olan alışveriş yapanlara mutlaka yardımcı olmuyor. Bu nedenle, nihai hedefinizi birden fazla alışveriş yapan kişi, cihaz ve ihtiyaç türü için deneyimi iyileştirmek için belirlemenizi öneririz.
Bu hedefin erişilebilirliğin bile ötesine geçtiğini düşünüyoruz - genel müşteri mutluluğunun daha geniş bir hedefi. Bunu şu şekilde düşünün: İster bir masaüstü bilgisayarın kör kullanıcısı olsunlar, ister gelişmekte olan bir ülkede tam görüşlü bir mobil müşteri olsun, her müşterinin sizden satın alma olasılığını artırmak için ne yapabilirsiniz?
Yalnızca bu belirli senaryolar için mağazanızda belirli değişiklikler yapmanız gerekebilir. Ancak bu yüzden eşitlik ve eşitlik üzerine odaklanmanız gerektiğini düşünüyoruz - çünkü herkese ihtiyaç duydukları şeyi vermek , onların sizden satın alma olasılığını çok daha fazla artıracaktır .
İşte daha kapsayıcı bir alışveriş deneyimi yaratmak için
Erişilebilirlik, ele alınması kolay bir konu değil, hakkında bilgi edinmek şöyle dursun. Size bunun neden önemli olduğunu göstermek için elimizden gelenin en iyisini yaptık, ancak bu konuda biraz daha araştırma yapmanızı ve okumanızı öneririz . W3C, başlamak için harika bir yerdir.
Şimdilik, bu gönderinin size biraz fikir vereceğini ve herkesin kullanabileceği bir mağaza için çalışırken birkaç yararlı ipucu veya kaynak sağlayacağını umuyoruz.
Bu gönderide önerilen erişilebilirlik araçları, ipuçları veya fikirler hakkında herhangi bir sorunuz mu var? Ya da bu konuda vereceğiniz herhangi bir geri bildirim var mı? Bu konuda sizden haber almak isteriz - tartışmayı başlatmak için aşağıya bir yorum bırakın.
Okuduğunuz için teşekkürler!
- Storefront temamızı nasıl daha erişilebilir hale getirdik?
- Mağazanızın navigasyonunu planlarken nelere dikkat etmelisiniz?
Başlık resmi kredisi: #WOCinTech Sohbet (CC)
