WooCommerce'de Hesabım Sayfa Menüsüne Yeni Menü Nasıl Eklenir
Yayınlanan: 2020-01-29 Beceri düzeyi ne olursa olsun herhangi bir WooCommerce kullanıcısı tarafından hızlı ve kolay bir şekilde uygulanabilecek WooCommerce hesabım sayfasına yeni bir sekme eklemenin basit bir yolunu mu arıyorsunuz? Hesabım sayfasına yeni sekme eklemek için hızlı çözüm, menüyü eklemeyi ve diğeri ilgili URL'ye eklenen yeni sayfaya yönlendirmeyi önemseyen iki WooCommerce filtre kancası eklemeyi gerektirir.
Beceri düzeyi ne olursa olsun herhangi bir WooCommerce kullanıcısı tarafından hızlı ve kolay bir şekilde uygulanabilecek WooCommerce hesabım sayfasına yeni bir sekme eklemenin basit bir yolunu mu arıyorsunuz? Hesabım sayfasına yeni sekme eklemek için hızlı çözüm, menüyü eklemeyi ve diğeri ilgili URL'ye eklenen yeni sayfaya yönlendirmeyi önemseyen iki WooCommerce filtre kancası eklemeyi gerektirir.
Bu eğitimde, WooCommerce hesabım menüsüne tam olarak nasıl bir menü ekleyeceğinizi ve ardından kullanıcıları harici bir yönlendirme dahil olmak üzere tercih ettiğiniz herhangi bir sayfaya yönlendirmek için bir yeniden yönlendirme filtresi oluşturacağınızı göstereceğim. Öyleyse, Hesabım menü sayfasının nasıl çalıştığını anlayarak başlayalım.
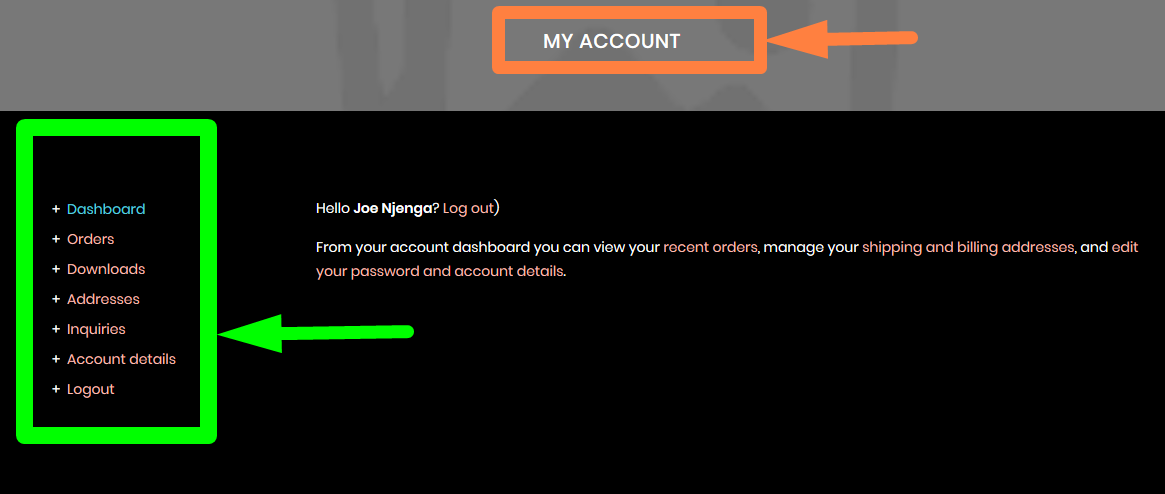
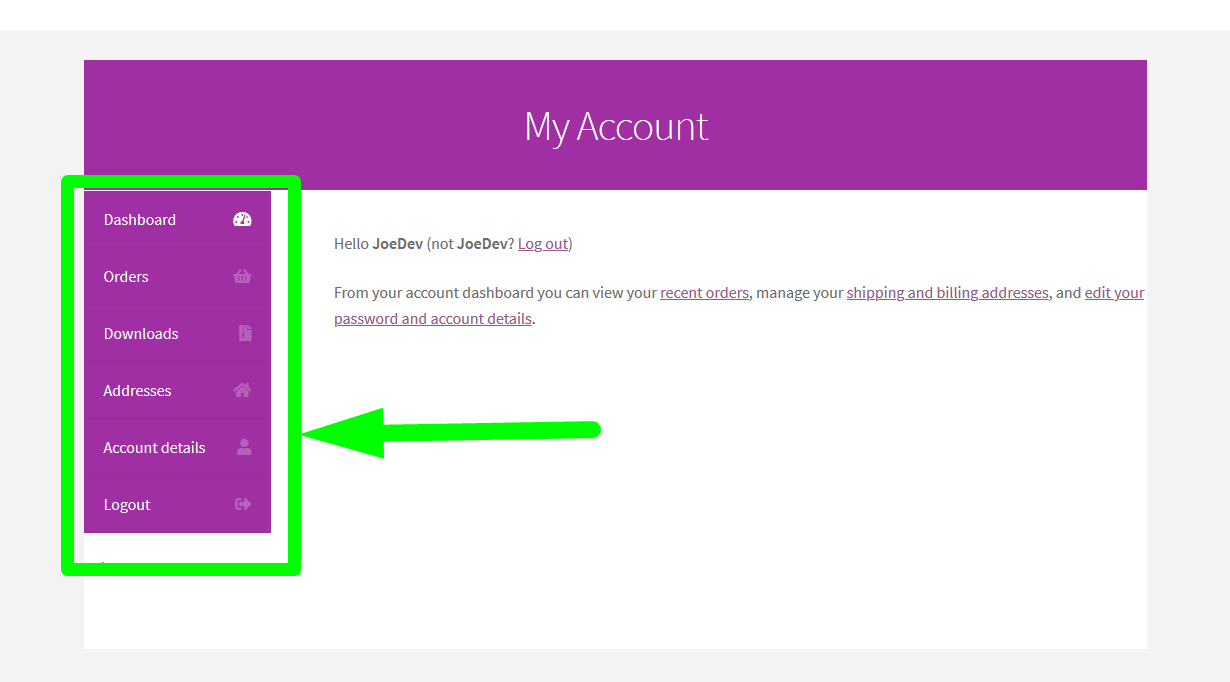
MyAccount WooCommerce Sayfa Menüsü Nasıl Çalışır?

WooCommerce'deki bu sekmeler temel olarak menülerdir ve o sayfanın içeriğini filtrelemek ve menüleri görüntüleyen diziyi almak, ardından içeriği diziye eklemek ve içeriği döndürmek mümkündür.
WooCommerce/WordPress Filtre Kancaları
Daha önce filtrelerle çalışmadıysanız, WordPress filtrelerinin nasıl çalıştığından bahsettiğim bu eğitimde application_filters ve do_action içinde filtreye ayrıntılı bir giriş yazdım.
Bir başka iyi örnek, varsayılan WordPress gönderi veya sayfa içeriğinden önce veya sonra içerik eklemek için bu WordPress eğitiminde the_content üzerinde uyguladığımız filtredir .
Filtre kancaları hakkında yeterli bilgi, şimdi WooCommerce'de hesabım sayfasına nasıl menü ekleyeceğimize odaklanalım.
Tüm eğitimlerime, kodda neler olduğunu öğrenmenize ve anlamanıza yardımcı olmak için adım adım hızlı bir özetle başlamayı seviyorum. Kodun ne işe yaradığını açıklamadan sadece kodu paylaşıp kopyala-yapıştır yapmanızı istemeyi sevmiyorum. Okuyucular daha yenilikçi olabileceği ve kod parçacığına daha spesifik özellikler ekleyebileceği için bu iyi bir yaklaşımdır.
Hesabım Sayfasına Yeni Sekme Ekleme Adımları WooCommerce

Hesabım sayfasına yeni bir sekme eklemek için aşağıdaki gibi üç adım gerekir:
- Hesabım sayfasına yeni sekmeyi eklemek için bir filtre kancası oluşturun ve filtre, menüde görüntülenen tüm verileri toplamalı ve ardından yeni verilerinizi göndermelidir . (lütfen PUSH kelimesini unutmayın, bu yazının ilerleyen bölümlerinde daha ayrıntılı olarak açıklayacağım)
- İlk adımda eklediğiniz menünün URL yönlendirmesini oluşturduğunuz sayfaya ekleyen ikinci bir filtre oluşturun.
- Bu kodu temanızdaki function.php dosyanıza ekleyin veya bu kodu bir eklenti sınıfına veya işlevine ekleyin ve WooCommerce'deki hesap sayfamdaki yeni menüyü başarıyla ekleyeceksiniz.
WooCommerce'de Hesabım Sayfasına Menü Ekle
Son birkaç gün içinde bir müşteri benden mevcut bir WooCommerce sitesindeki hesabım sayfasına yeni bir menü eklememi istedi. İdeal olarak, menünün daha önce BuddyPress kullanarak eklediğimiz Foruma yönlendirmesi gerekiyordu.
Bu eğitimde, durumun böyle olduğunu varsaymak istiyorum ve devam edip menüyü Hesabım sayfasına ekleyeceğiz ve foruma yönlendirmesi gerekiyor.
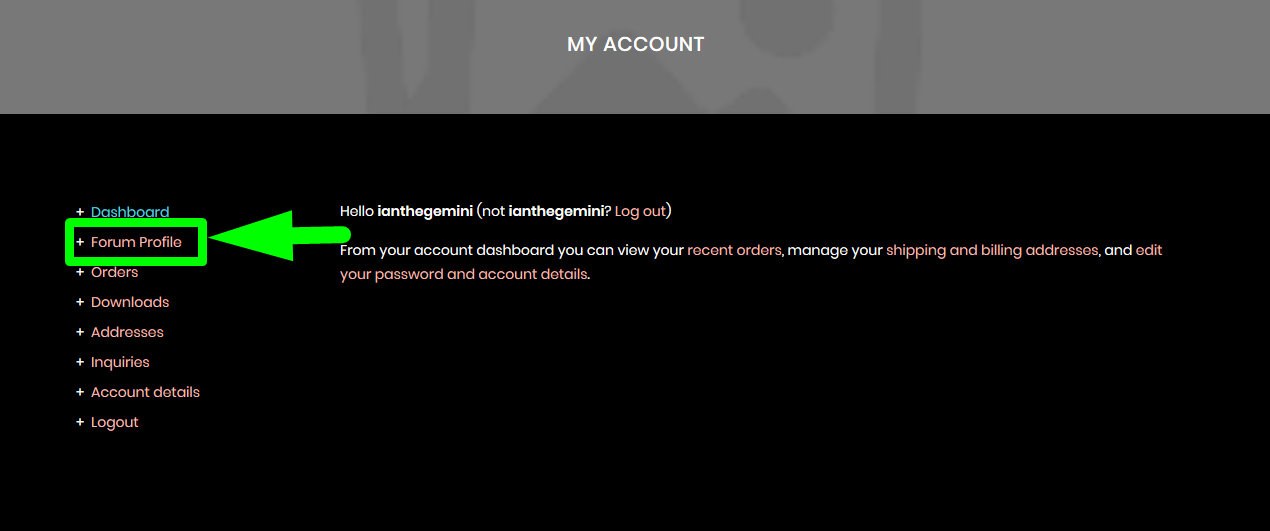
Başlangıç olarak, aşağıdaki resim, bu WooCommerce sitesinin hesabım sayfasına yeni sekmeyi nasıl eklediğimin ve kullanıcıları Forum'a nasıl yönlendirdiğimin nihai ürününü gösterir.

Hesabım Sayfasına Menü Eklemek İçin İlk Filtreyi Ekleyin
Hesabım sayfasına yeni sekme ekleme kodu, aşağıda gösterildiği gibi bir filtre kancası ve bir geri arama işlevi içerir:
//Menü öğesini hesabım WooCommerce menüsüne ekleyen ilk kanca
function example_forum_link( $menu_links ){
// "kadın-forumu"nu daha sonra bağlayacağız
$yeni = dizi( 'example-forum' => 'Forum Örneği');
// veya 2 bağlantıya ihtiyacınız olması durumunda
// $yeni = dizi( 'bağ1' => 'Bağlantı 1', 'bağ2' => 'Bağlantı 2');
// array_slice(), diğerleri arasına bir eleman eklemek istediğinizde iyidir
$menu_links = array_slice( $menu_links, 0, 1, doğru)
+ $yeni
+ array_slice( $menu_links, 1, NULL, true );
$menü_bağlantılarını döndür;
}
add_filter ('woocommerce_account_menu_items', 'example_forum_link');
Bu kodu function.php'ye eklediğinizde, aşağıdaki resimde gösterildiği gibi hesap sayfamda yeni menüyü görmelisiniz:


Kod Nasıl Çalışır?
- Bu filtrede, bir dizideki hesabım sayfasındaki tüm menüleri elde etmek için geri çağırma işlevine geçtiğimiz $menu_links değişkenini kullanıyoruz.
- Menü bağlantılarının dizisini aldıktan sonra, yeni menü öğemizde ayıklamak ve ardından PUSH için array_slice() işlevini kullanırız, ardından tüm menüleri tek bir dizide ve woocommerce_account_menu_items WooCommerce kancasına ekleriz.
- Bu noktada, menü öğesi artık hesabım menüsünde görüntüleniyor
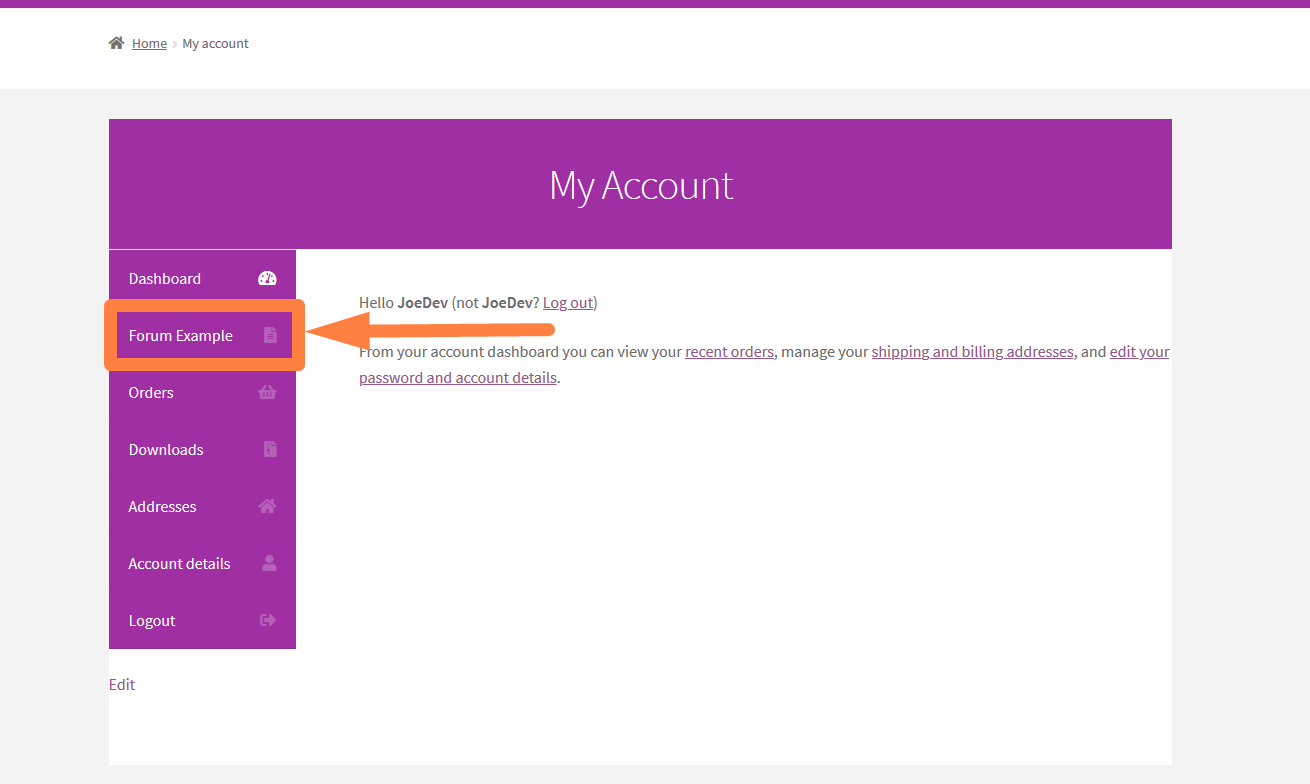
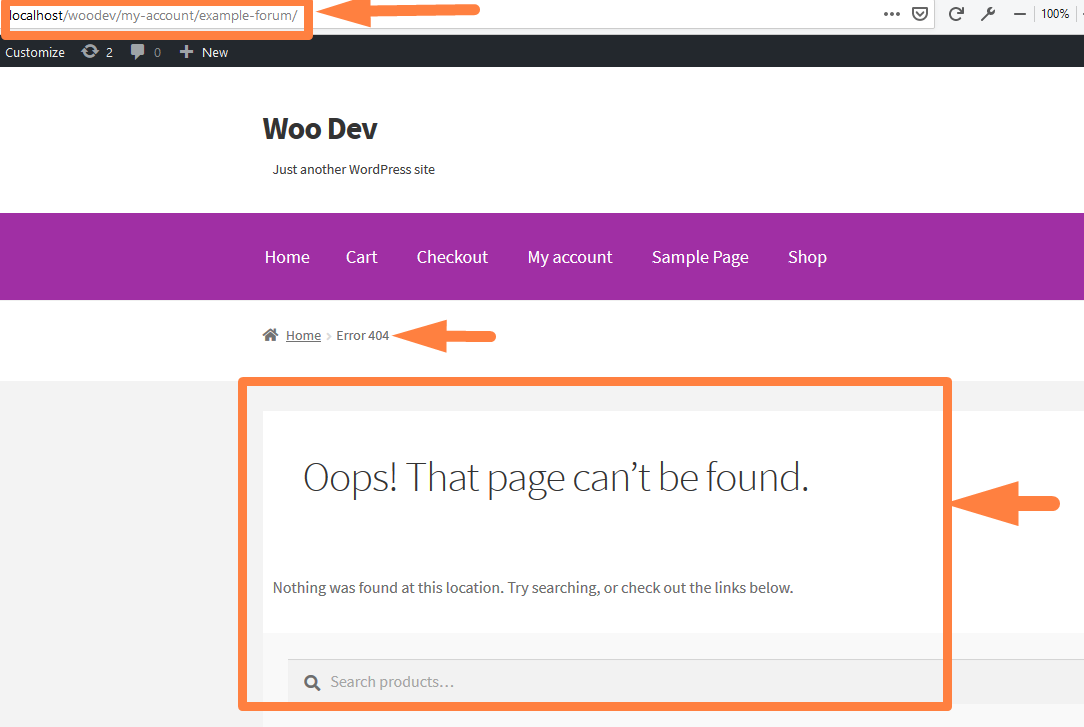
Gördüğünüz gibi filtre, varsayılan hesabım menüsüne yeni menüyü ekledi. Menüye tıkladığınızda, bu yeni menü öğesindeki yönlendirme şu anda aşağıdaki resimde gösterildiği gibi çalıştığı için bir 404 sayfasına yönlendirileceksiniz:

Bu sayfa WooCommerce panosunda mevcut değil, ancak ilk filtrede eklediğimiz slug örnek forumunu görebilirsiniz ve forum sayfasına yönlendirmek için ikinci filtrede kullanacağız.
Hesabım Sayfasına Menü Eklemek İçin İkinci Filtre Ekle
Yukarıda belirtildiği gibi ikinci filtre bu menüyü yönlendirmek istediğimiz sayfayı ekleyecektir ve bu durumda aşağıda gösterilen kodu kullanarak ekleyebiliriz:
// WooCommerce uç noktasını özel URL'ye Yönlendirmek için İkinci Filtre
function forum_example_hook_endpoint( $url, $bitiş noktası, $değer, $kalıcı bağlantı){
if( $bitiş noktası === 'örnek forum' ) {
// Burası özel URL'yi ekleyeceğiniz yer, harici olabilir, bu durumda bbpress'teki profilime gitmemiz gerekiyor
// Profil kullanıcı kimliğimi almak ve aşağıda gösterildiği gibi URL'ye eklemek için bu işlevi (bp_core_get_username( bp_loggedin_user_id() );) kullanacağım
$url = site_url() .'/members/' . bp_core_get_username(bp_loggedin_user_id());
}
$url'yi döndür;
}
add_filter('woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4 );
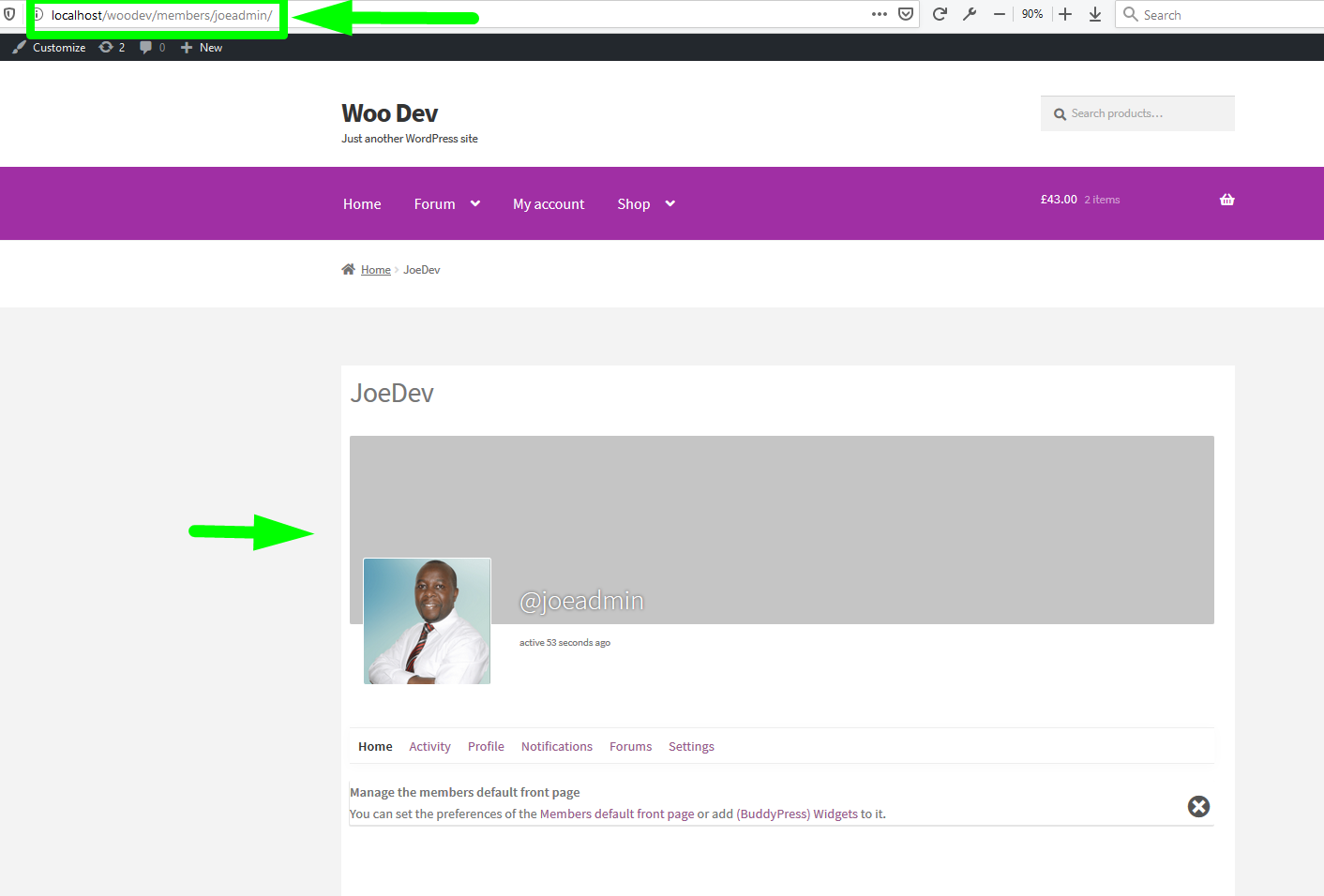
Bu kodu, yukarıdaki adımda eklediğimiz ilk filtrenin hemen altına eklediğinizde, Forum Örneği menünüz, BBPress forumunda profilime yönlendirdiğim aşağıdaki resimde gösterildiği gibi belirli kullanıcı profiline yönlendirmelidir.

Hesabım Sayfasına Yeni Sekme Eklemek ve Herhangi Bir Sayfaya Yönlendirmek için Kod Parçacığı'nı Tamamlayın
WooCommerce'de hesabım sayfa menüsüne yeni menüyü eklemek için, aşağıda paylaşılan tam kod parçacığını temanızın function.pfp dosyanıza eklemeli ve değişkenleri menüyü yönlendirmek istediğiniz ilgili bilgi ve sayfa ile değiştirmelisiniz.
//Menü öğesini hesabım WooCommerce menüsüne ekleyen ilk kanca
function example_forum_link( $menu_links ){
// "kadın-forumu"nu daha sonra bağlayacağız
$yeni = dizi( 'example-forum' => 'Forum Örneği');
// veya 2 bağlantıya ihtiyacınız olması durumunda
// $yeni = dizi( 'bağ1' => 'Bağlantı 1', 'bağ2' => 'Bağlantı 2');
// array_slice(), diğerleri arasına bir eleman eklemek istediğinizde iyidir
$menu_links = array_slice( $menu_links, 0, 1, doğru)
+ $yeni
+ array_slice( $menu_links, 1, NULL, true );
$menü_bağlantılarını döndür;
}
add_filter ('woocommerce_account_menu_items', 'example_forum_link');
// WooCommerce uç noktasını özel URL'ye Yönlendirmek için İkinci Filtre
function forum_example_hook_endpoint( $url, $bitiş noktası, $değer, $kalıcı bağlantı){
if( $bitiş noktası === 'örnek forum' ) {
// Burası özel URL'yi ekleyeceğiniz yer, bu durumda olduğu gibi harici olabilir, bbpress adresindeki profilime gitmemiz gerekiyor
// Profil kullanıcı kimliğimi almak ve aşağıda gösterildiği gibi URL'ye eklemek için bu işlevi (bp_core_get_username( bp_loggedin_user_id() );) kullanacağım
$url = site_url() .'/members/' . bp_core_get_username(bp_loggedin_user_id());
}
$url'yi döndür;
}
add_filter('woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4 );
Toplama
WooCommerce'de hesabım sayfasında yeni bir menü sekmesi oluşturmak, bu öğreticiyi okuduktan sonra artık zor olmamalı. Adım adım ve pratik bir örnekle hesabım sayfasına nasıl yeni bir sekme ekleyeceğinizi ve istediğiniz bir sayfaya yönlendirme oluşturacağınızı anlattım. Ayrıca ödemeden sonra WooCommerce yönlendirmesinin ve kayıttan sonra WooCommerce yönlendirmesinin nasıl ekleneceğine dair başka öğreticiler de yazdım. Bu çözümü uygulayamıyorsanız, profesyonel bir WooCommerce geliştiricisinden yardım isteyebilirsiniz.
