WooCommerce Arşiv Kancaları [Tam Kılavuz]
Yayınlanan: 2022-05-28 Bugünün kısa gönderisinde, WooCommerce ürün arşiv sayfası kancalarını paylaşacağız. Bu kılavuzun temel amacı, hem yeni başlayanlara hem de ileri düzey geliştiricilere mağaza sayfasını özelleştirmelerinde yardımcı olmaktır.
Bugünün kısa gönderisinde, WooCommerce ürün arşiv sayfası kancalarını paylaşacağız. Bu kılavuzun temel amacı, hem yeni başlayanlara hem de ileri düzey geliştiricilere mağaza sayfasını özelleştirmelerinde yardımcı olmaktır.
Çekirdek dosyaları düzenlemeden bu sayfayı nasıl özelleştireceğinizi öğrenmek önemlidir. Ürün arşiv sayfası, bir kategoriyle ilgili ürünlerin listesini içerir.
WooCommerce, mağaza sayfası, ürün sayfaları, alışveriş sepeti sayfası ve ödeme sayfası için farklı kancalarla birlikte gelir. Bu sayfalarda farklı yerlere içerik eklenmesine yardımcı olurlar.
Gerçek konumlarını öğrenebilmeniz için WooCommerce arşiv kancalarını bir araya getirdik. Bunları kopyalayıp yapıştırabileceğinizi ve ardından özel işlevlerinizi yerleştirebileceğinizi belirtmekte fayda var.
WooCommerce Arşiv Kancaları
İşte tüm kancaların bir listesi:
- woocommerce_before_main_content – Mağaza sayfasının başına yerleştirilir.
- woocommerce_archive_description – Mağaza sayfasında 'Mağaza' başlığından sonra yer alır.
- woocommerce_before_shop_loop – Mağaza sayfasındaki ürün listesinin önüne yerleştirilir.
- woocommerce_before_shop_loop_item – Listedeki her ürünün en üstüne yerleştirilir.
- woocommerce_before_shop_loop_item_title – Ürün resminin üzerine yerleştirilir.
- woocommerce_shop_loop_item_title – Ürün adının üstüne yerleştirilir.
- woocommerce_after_shop_loop_item_title – Ürün adının altına yerleştirilir.
- woocommerce_after_shop_loop_item – 'Sepete Ekle' adının üstüne yerleştirilir.
- woocommerce_after_shop_loop – Ürün listesinin hemen altına yerleştirilir.
- woocommerce_after_main_content – Tüm sayfa içeriğinden sonra yerleştirilir.
Ürün Arşivi Sayfası için WooCommerce add_action
WooCommerce arşiv sayfasındaki farklı bölümlerde tetikleyici özel işlevleri eklemek için bu kancaları nasıl kullanabileceğinizi öğrenmek önemlidir. Her birini kaldırabilir/kaldırabilirsiniz:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
Arşiv Sayfasına Kanca Ekleme Örneği
Bu bölümde, 'Dükkan' başlığının üstüne nasıl mağaza açıklaması ekleyebileceğinizi göstereceğiz. Kodu alt temanızın functions.php dosyasına yapıştırmanız önemlidir. Bu, bir güncelleme sırasında değişikliklerinizin kaybolmamasını sağlar.

İşte izlemeniz gereken adımlar:
- WordPress kontrol panelinize yönetici olarak giriş yapın.
- Kontrol panelinden Görünüm > Tema Düzenleyici'ye gidin. Tema Editörü sayfası açıldığında, 'Dükkan' başlığının altına mağaza açıklaması eklemek için işlevi ekleyeceğimiz tema işlevleri dosyasını arayın.
- fuctions.php dosyasına aşağıdaki kodu ekleyin:
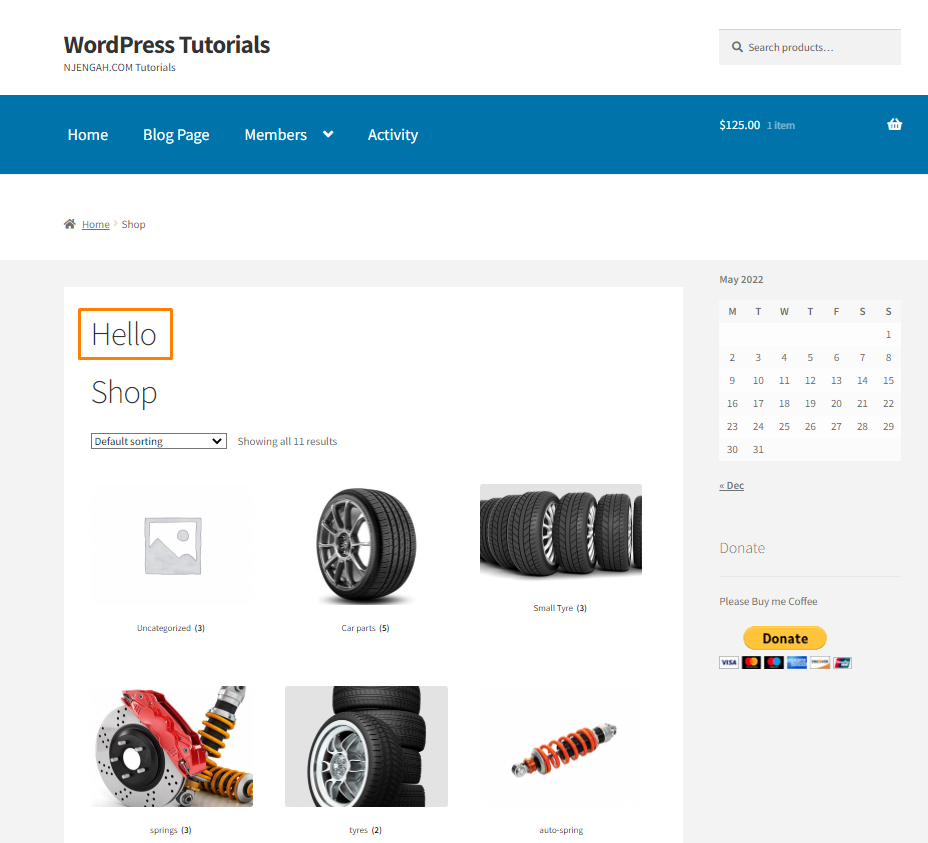
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Bu sonuç:

- Alternatif olarak, 'Mağaza' sayfasının altına metin eklemek isterseniz, function.php dosyasına aşağıdaki kodu ekleyin:
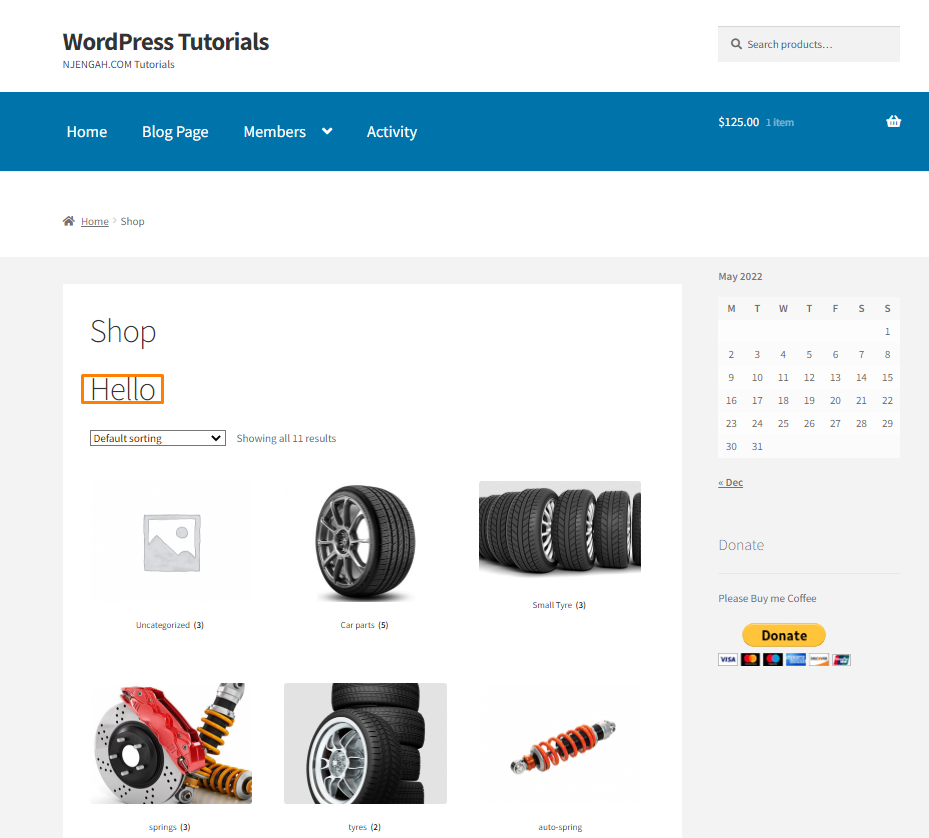
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Bu sonuç:

Çözüm
Bu gönderide, tüm WooCommerce arşiv kancalarını paylaştık. Çekirdek dosyaları düzenlemeden metin veya bölüm ekleyerek mağaza sayfasını özelleştirmek için bunları kullanabilirsiniz.
Kodunuzu alt temanızın functions.php dosyasına yapıştırmanız önemlidir. Bu, bir güncelleme sırasında değişikliklerinizin kaybolmamasını sağlayacaktır.
Mağaza sayfasında daha fazla özelleştirmeye ihtiyacınız varsa, özel bir fiyat teklifi için bize ulaşmaktan çekinmeyin. Bu gönderinin mağaza sayfasını özelleştirmenize yardımcı olduğunu umuyoruz.
Benzer Makaleler
- WooCommerce'de Mağazaya Dönüş Bağlantısı Nasıl Değiştirilir
- WooCommerce'de Mağaza Sayfasına Arama Nasıl Eklenir
- Kategori WooCommerce Vitrin Teması Nasıl Gizlenir
- WooCommerce Ödeme Sayfası Nasıl Stillendirilir
- Kullanıcı Kimliğine Göre Son Sipariş Nasıl Alınır WooCommerce
- WooCommerce Görsel Kanca Kılavuzu Ödeme
- WooCommerce'de Ürün Sayfası Nasıl Kontrol Edilir?
- Mağaza Sayfasında Açılan Varyasyonlar Açılan Nasıl Gösterilir WooCommerce
- WooCommerce Mağaza Sayfasına Nasıl Bilgi Eklenir?
- WooCommerce'de Ürün Kategorileri Nasıl Görüntülenir
- WooCommerce'de Sadece Bir Kategori Nasıl Gösterilir?
- WooCommerce'de Ürün Marka Adı Nasıl Alınır
- Örneklerle Sepete Ekle Metin WooCommerce Kılavuzu Nasıl Değiştirilir
- WooCommerce'de Mağaza Nasıl Gizlenir
- Amazon Affiliate Ürünleri WooCommerce'e Nasıl Eklenir?
- WooCommerce'de Fiyattan Sonra Metin Nasıl Eklenir » Fiyat Soneki Ekle
- Vitrin WooCommerce Temasını Özelleştirmek için 80'den Fazla Püf Noktası: Nihai Vitrin Teması Özelleştirme Kılavuzu
- Şimdi Satın Al Düğmesi Nasıl Eklenir Eklenti Olmadan WooCommerce
- Sepetiniz Boşken Ödeme Yapılamazken Nasıl Onarılır WooCommerce
