WooCommerce Sepeti ve Ödemeyi Bir Sayfaya Nasıl Koyabilirsiniz?
Yayınlanan: 2020-09-21
Bu kısa eğitimde, WooCommerce sepetini ve ödemeyi bir sayfaya nasıl yerleştirebileceğinize dair bir çözüm paylaşacağım. Bu, ödeme sürecini büyük ölçüde optimize edecek ve başka bir sayfanın yüklenmesini beklemedikleri için müşterilere çok zaman kazandıracaktır. Bu çözüm, özellikle sipariş başına yaklaşık bir ürün satılan yüksek biletli ürünlerde ek bir adım kaydetmek istiyorsanız kullanılabilir.
Tek Sayfada WooCommerce Sepeti ve Ödeme
Düzenli olarak çevrimiçi alışveriş yapan müşterilerin her zaman hızlı ve ödeme sürecine ihtiyacı vardır. Yükleme hızı düşükse veya ödeme yapmadan başka sayfalara yönlendirilirlerse başka bir mağazayı tercih edebilirler. Birçok kişinin çevrimiçi mağazaları için WooCommerce kullanmasının ana nedeni, onu değiştirmenize izin vermesidir.
WooCommerce'deki varsayılan ödeme işleminin Sepet ve Ödeme için iki ayrı sayfası vardır. Kullanıcı deneyimini iyileştirmek ve dönüşümlerinizi artırmak için WooCommerce sepetini ve ödemeyi tek bir sayfaya nasıl yerleştirebileceğinizi göstermek istiyorum.
Bunu yapmak için kullanabileceğiniz kısa kodlar, ayarlar ve PHP parçacıklarının bir karışımı olduğundan, bu sizin nihai rehberiniz olacaktır. Bu biraz karmaşık görünebilir, ancak paylaşmak üzere olduğum adımları dikkatli bir şekilde takip ederseniz, düşündüğünüzden daha kolay olduğunu göreceksiniz.
Bunu yapmanın ana nedeni, Çok Adımlı Ödeme işleminin alışveriş sepetini terk etme sorunları yaşama olasılığının daha yüksek olması ve bu nedenle WooCommerce mağazanızdaki satışları iyileştirmesidir.
Tüm bunlarla birlikte, Sepet ve Ödemeyi aynı sayfaya koymak için adım adım kolay bir kılavuz. Ayrıca, dönüşüm oranının daha iyi olup olmadığını görmek için bazı WooCommerce testi ve takibi yapmaya karar verebilirsiniz.
WooCommerce Sepeti ve Ödemeyi Bir Sayfaya Yerleştirme Adımları
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Editörü sayfası açıldığında, Sepet ve Ödemeyi tek sayfaya koyacak işlevi ekleyeceğimiz tema işlevleri dosyasını arayın.
- Aşağıdaki kodu php dosyasının sonuna ekleyin. Bu, Checkout sayfasına “woocommerce_cart” kısa kodunu eklememiz gerektiği anlamına gelir. Değişiklikleri kaydetmeyi unutmayın:
/**
* Sepeti Görüntüle @ Ödeme Sayfasında Yalnızca – WooCommerce
*/
add_action( 'woocommerce_before_checkout_form', 'njengah_cart_on_checkout_page_only', 5 );
function njengah_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'sipariş alındı' ) ) iade;
echo do_shortcode('[woocommerce_cart]');
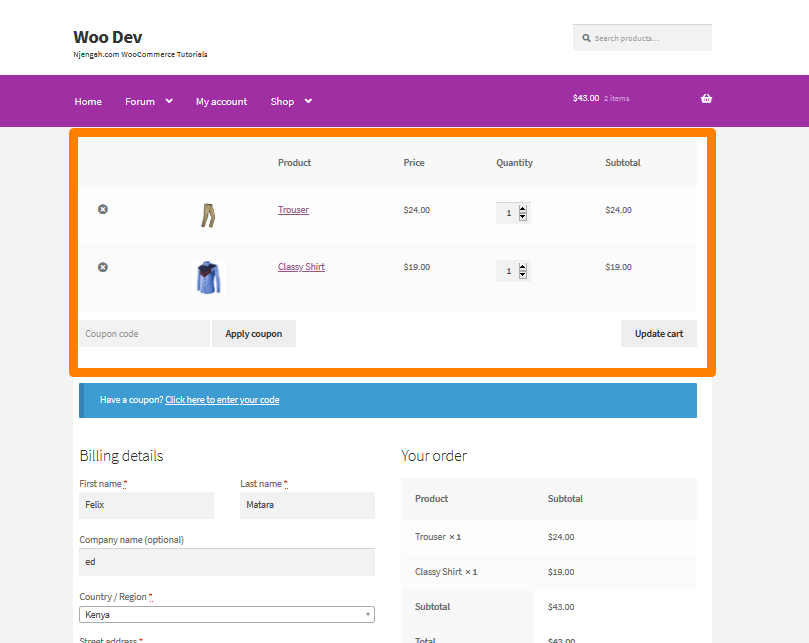
}- Sonucu görmek için ödeme sayfasını yenilemeniz yeterlidir ve şunu görmelisiniz:

Sepet sayfası düzenine aşina iseniz, Sepet toplamları bölümünü biliyor olabileceğinizi belirtmekte fayda var. Paylaştığım bu düzgün kod parçası, aynı sayfadaki iki kısa kod nedeniyle toplamları otomatik olarak gizler. Bu güzel bir özellik.
- Kısa kod tek başına işe yarar, ancak biraz inceleme yaparsanız, sepet sayfasının hala tek başına göründüğünü göreceksiniz. Ek olarak, Sepet, Ödeme sayfasında boşaltılır ve WooCommerce, kullanıcıları Sepet sayfasına yönlendirir ve boş sepet mesajını görüntüler. Bu, bunu değiştirmek için birkaç ince ayar yapılması gerektiği anlamına gelir. Kullanıcıların asla görmemesi için Sepet sayfasından tamamen kurtulmanız gerekir.
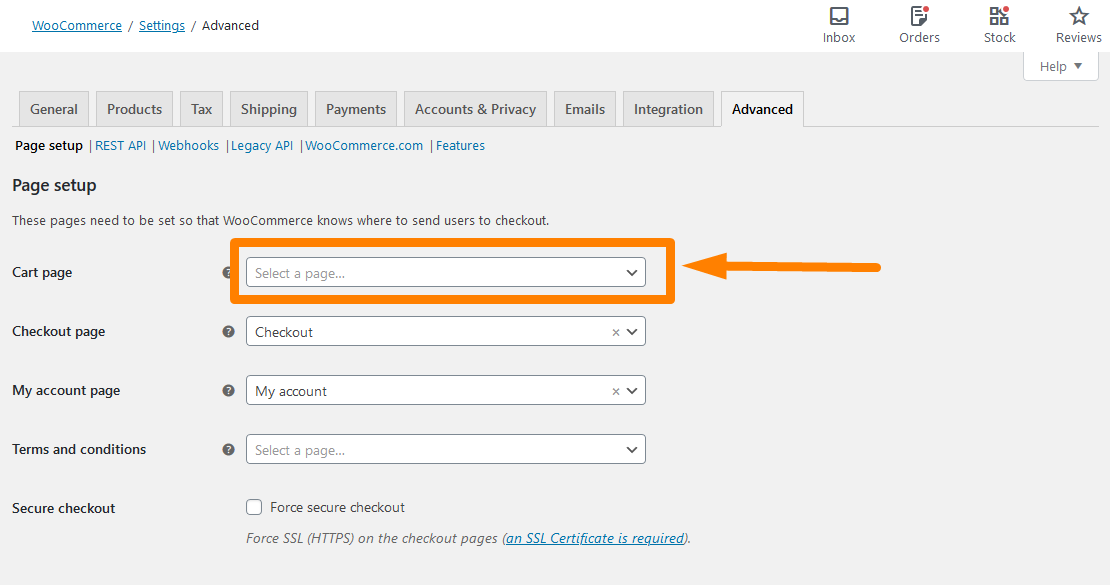
WordPress Kontrol Panelinizde WooCommerce > Ayarlar'a tıklayın. Ayarlar sayfasında Gelişmiş Sekmesine tıklayın ve gösterildiği gibi küçük "x" ve Değişiklikleri Kaydet'e tıklayın: 

- Bundan sonra , Sepet sayfasını silmeniz gerekir. Bunun nedeni, artık kullanışlı olmaması ve yönlendirmelerin zaten yerinde olması ve alışveriş sepeti tablonuzun zaten Ödeme sayfasında olmasıdır.
- Ancak, kullanıcılar doğrudan eriştiğinde veya sepet tablosu boşaldığında boş bir ödeme sayfasını yeniden yönlendirmek istiyorsanız, işte size küçük bir snippet. Bu, boş ödeme sayfasını ana sayfaya yönlendirmenize yardımcı olacaktır.
Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, boş ödeme sayfasını ana sayfaya yönlendirecek işlevi ekleyeceğimiz tema işlevleri dosyasını arayın.
- Aşağıdaki kodu php dosyasının sonuna ekleyin.
/**
* Boş Sepeti/Ödemeyi Yönlendir - WooCommerce
*/
add_action('template_redirect', 'njengah_redirect_empty_cart_checkout_to_home');
function njengah_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'sipariş-öde' ) && ! is_wc_endpoint_url( 'sipariş alındı' ) ) {
wp_safe_redirect(home_url());
çıkış;
}
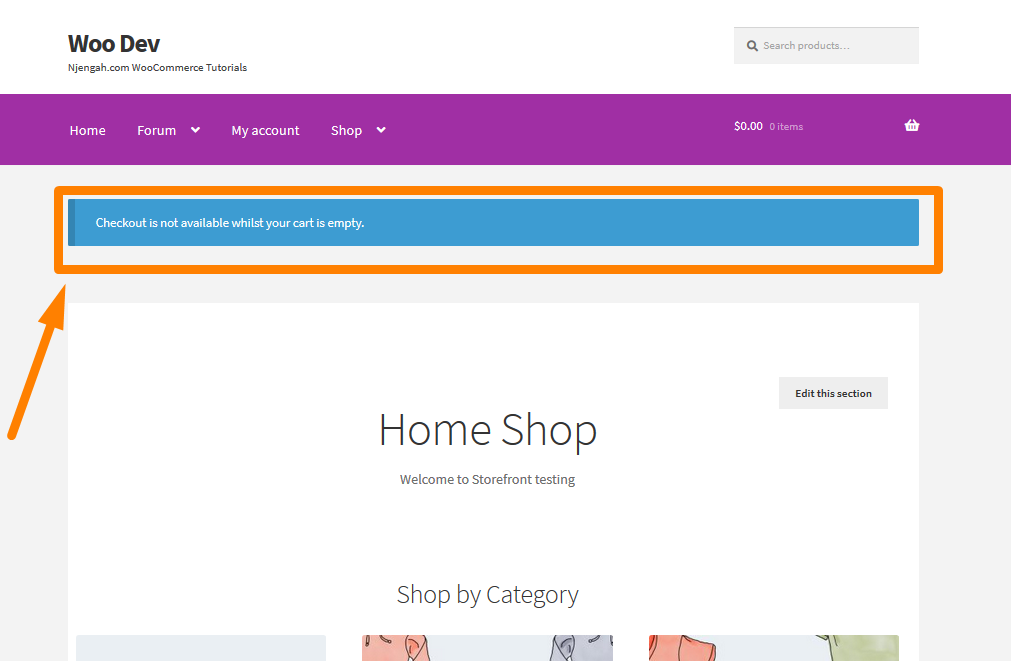
}- Sonucu görmek için sepetteki tüm ürünleri kaldırın ve gösterildiği gibi Ana sayfaya yönlendirileceksiniz:

Çözüm
İşte bu! Artık optimize edilmiş bir ödeme süreciniz var ve WooCommerce mağazanızdaki alışveriş sepetini terk etme sorunları hakkında endişelenmenize gerek yok. İlk snippet'te, sepet tablosunu üste ve ödeme formunu aşağıya eklemek için Ödeme sayfasına “woocommerce_cart” kısa kodunu ekledim. Ancak, kullanıcıların asla görmemesi için Sepet sayfasından tamamen kurtulmanız gerektiğini unutmamak önemlidir.
Ek olarak, boş bir ödemeyi yeniden yönlendirmenize yardımcı olacak bir PHP kod parçası ekledim. Umarım bu kısa gönderi, bir WooCommerce Sepetini ve Ödemeyi bir sayfaya nasıl yerleştirebileceğiniz konusunda bir çözüm sağlamıştır.
Benzer Makaleler
- WooCommerce Ödeme Ağ Geçidi Simgeleri Nasıl Değiştirilir
- Altbilgiye WooCommerce Ödeme Simgeleri Nasıl Eklenir [HTML]
- WooCommerce Ödeme Sayfasında PayPal Simgesini Gizleme
- WooCommerce Ürün Resimleri Nasıl Yeniden Boyutlandırılır
- Eklentiler Olmadan Bir WordPress Sayfası Nasıl Yönlendirilir?
- Adım Adım WooCommerce Storefront Nasıl Kurulur [Tam Kılavuz]
- WooCommerce'de Ödeme Metnine Devam Et'i değiştirin
- WooCommerce Ürünleri Kategoriye Göre Nasıl Görüntülenir
- WooCommerce Ürün Sayfasından Miktar Alanını Gizle veya Kaldır
- WooCommerce'de Sepet Ara Toplamını Gizleme veya Ara Toplam Satırını Kaldırma
- WooCommerce Kupon Kodu Alanı Nasıl Gizlenir
- Belirli Kategori için Ödeme Yöntemi Nasıl Devre Dışı Bırakılır
- WooCommerce'de Sepete Ekle Düğmesini Gizleme
- WooCommerce'de Ödeme Yöntemleri Nasıl Alınır » Kod Örneği
- WooCommerce'de Hesap Sayfam Nasıl Oluşturulur
- WooCommerce Vitrin Teması Nedir? [Yanıtlandı]
- WooCommerce'de Giriş Yaptıktan Sonra Sepete Nasıl Yönlendirilirsiniz?
- WooCommerce Mağaza Sayfasında Sepete Ekle Düğme Metni Nasıl Değiştirilir
- Sepeti Atlama ve Ödeme Sayfasına Yönlendirme WooCommerce
- WooCommerce 'Sepete Eklendi' Bildirimi Nasıl Değiştirilir
